Resumo da IA
Deseja manter seu formulário simplificado para que os usuários tenham maior probabilidade de preenchê-lo e enviá-lo? Um formulário de coluna única pode ser o design que você está procurando.
E se você precisar de alguns exemplos e inspiração, eu o ajudarei. Nesta publicação, estou compartilhando as ideias e dicas de design para a criação de formulários de coluna única que nossa equipe selecionou após criar centenas de formulários com nosso construtor de formulários de arrastar e soltar.
Vamos a isso!
Formulários de coluna única: Exemplos e inspiração
Uma rápida olhada nos formulários de coluna única
Formulários de coluna única são formulários cujos campos estão dispostos em uma única linha vertical, um após o outro. Cada campo do formulário ocupa toda a largura do contêiner do formulário, para que os usuários possam se concentrar em um campo de cada vez à medida que se deslocam da parte superior do formulário para a parte inferior.
Aqui estão algumas características principais dos formulários de coluna única:
- Fluxo linear: os campos são organizados em uma sequência linear e direta, facilitando o acompanhamento e o preenchimento do formulário pelos usuários sem confusão.
- Simplicidade: O layout de coluna única elimina a complexidade que pode vir com várias colunas, fazendo com que o formulário pareça menos assustador para os usuários.
- Facilidade de uso em dispositivos móveis: Os formulários de coluna única se adaptam naturalmente a vários tamanhos de tela, especialmente a dispositivos móveis, pois exigem menos espaço horizontal. Essa capacidade de resposta garante uma experiência de usuário ininterrupta em todos os dispositivos.
- Foco e clareza: Com cada campo ocupando toda a largura do formulário, os usuários podem se concentrar facilmente em uma tarefa de cada vez. Isso reduz as chances de erros e melhora as taxas de conclusão.
- Facilidade de leitura: O alinhamento vertical permite que os usuários digitalizem rapidamente o formulário, o que pode ser particularmente vantajoso para formulários mais curtos, como formulários de contato ou de inscrição.
- Melhor usabilidade: O layout simples é amigável ao usuário - é fácil de entender e preencher - o que pode levar a taxas de envio mais altas.
Essas características fazem com que os formulários de coluna única sejam a opção ideal para muitos tipos de formulários, especialmente aqueles em que a simplicidade e a facilidade de uso são as principais prioridades.
Crie seu formulário de coluna única agora
Quando usar formulários de coluna única
Para os proprietários de pequenas empresas, os formulários de coluna única são populares porque são fáceis de projetar e implementar, mesmo sem habilidades técnicas avançadas. Esses formulários oferecem consistência em diferentes plataformas, são econômicos e versáteis o suficiente para serem usados para várias finalidades. Portanto, eles são uma opção prática para pequenas empresas.

Mas será que essa é sempre a melhor opção de design para seu formulário? Ao determinar se deve usar um layout de coluna única, considere estes fatores:
- Comprimento do formulário: Use um layout de coluna única para formulários mais curtos ou quando o número de campos for limitado, pois isso mantém o formulário simples e fácil de preencher.
- Usuários de dispositivos móveis: Opte por um layout de coluna única se o seu público acessar o site principalmente por meio de dispositivos móveis, pois esses formulários garantem uma experiência de usuário responsiva em todos os tamanhos de tela.
- Necessidades de acessibilidade: Se a acessibilidade for uma prioridade, os formulários de coluna única geralmente são mais fáceis de navegar para usuários com deficiências. Portanto, eles são a melhor opção para promover a inclusão.
Você sabia? Todos os modelos de formulário oferecidos gratuitamente aos assinantes do WPForms Lite são formulários de coluna única.
Dicas de design de formulários de coluna única
Um dos principais objetivos dos formulários de coluna única é oferecer um design simples que os usuários possam preencher facilmente.
Quando os formulários são fáceis de entender e preencher, é mais provável que os usuários enviem suas informações, o que leva a taxas de conversão mais altas. Acrescente a isso uma rotulagem clara, uma ordem lógica dos campos e o mínimo de campos obrigatórios para reduzir a frustração do usuário e melhorar a experiência geral, o que também incentiva a repetição das interações.
Leia também: Como criar um formulário de entrada de dados personalizado no WordPress
Usar WPForms
Todos os exemplos e inspirações que estou compartilhando aqui foram criados com o WPForms, e fornecemos ferramentas e recursos incrivelmente úteis para ajudá-lo a criar os melhores formulários de coluna única para o seu site.
Além de oferecermos centenas de modelos de formulários de coluna única projetados para que você comece a usá-los imediatamente, também o incentivamos a utilizar nosso construtor de formulários do tipo arrastar e soltar para criar seu próprio formulário de coluna única.
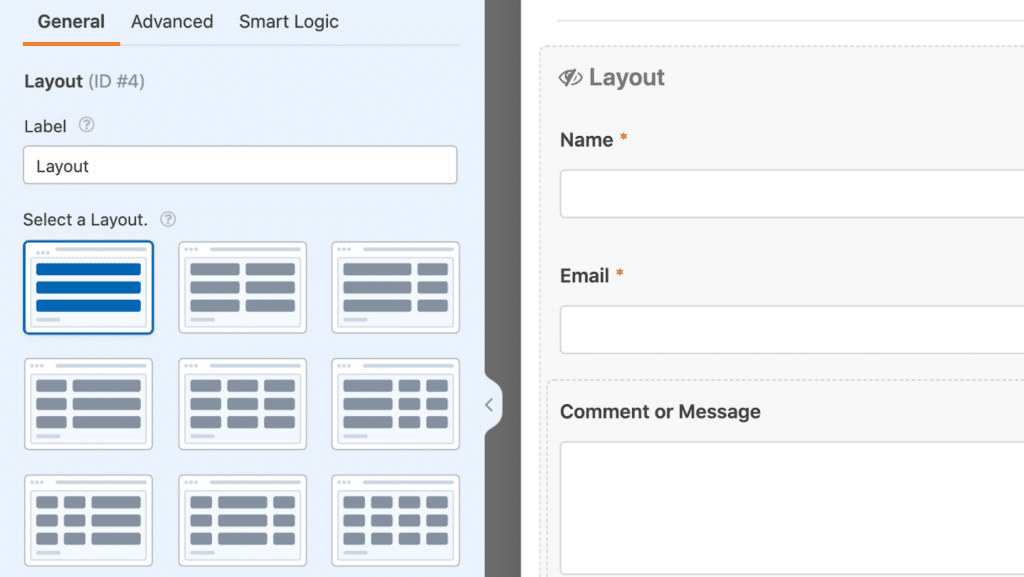
Com a opção de coluna única disponível no campo Layout, você pode organizar rapidamente todo o formulário em uma única coluna ou usar esse campo para manter determinadas partes lineares e, ao mesmo tempo, organizar outras partes em várias colunas.

Dito isso, você também pode organizar os campos do formulário de forma linear simplesmente não usando o campo Layout - os campos serão automaticamente colocados em uma única coluna quando você os arrastar e soltar no formulário.
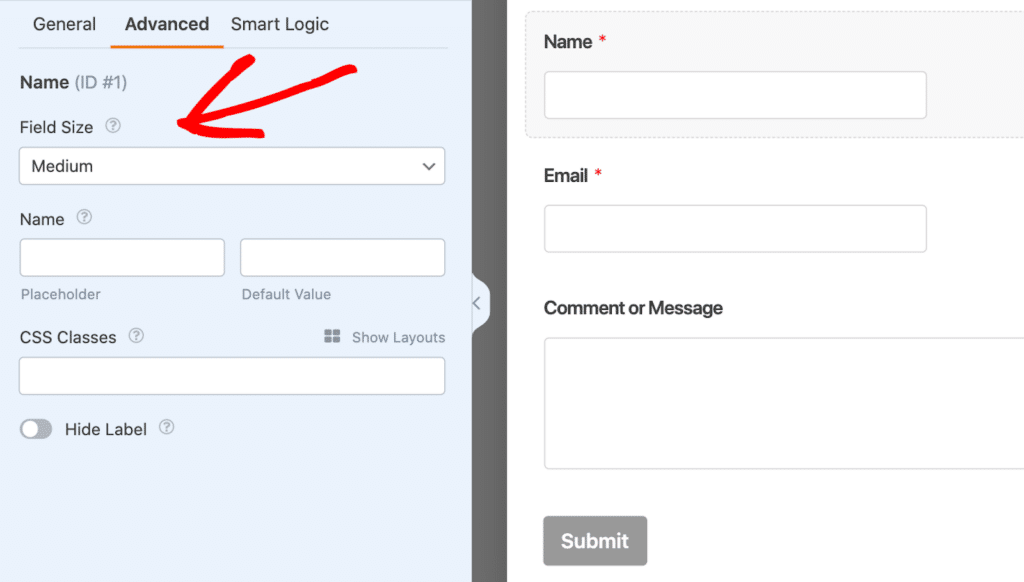
Talvez você queira ajustar o tamanho do campo daqueles que não abrangem a largura do formulário. Defina o tamanho do campo como Large (Grande ) e ele o fará!

Você sabia? Com o complemento WPForms Lead Forms ativado, os campos usados nesses formulários são formatados automaticamente para abranger larguras uniformes da tela.
Reduzir campos de formulário
Em geral, é uma boa ideia eliminar todos os campos e informações desnecessários que estão em seu formulário. Esse também é o caso dos formulários de coluna única. A busca pela simplicidade é uma das intenções desses formulários, portanto, considere a possibilidade de reduzir o número de campos (somente se e onde for possível) para aprimorar a experiência do usuário.
Não sabe quais campos manter e quais descartar? Tenha em mente estas dicas:
- Priorize as informações essenciais: Concentre-se nos campos que são absolutamente necessários para atingir o objetivo do formulário e remova todos os campos que não contribuem diretamente para sua meta.
- Use a lógica condicional: Empregue a lógica condicional para exibir determinados campos somente quando forem relevantes, ocultando campos desnecessários, a menos que condições específicas sejam atendidas.
- Combine campos relacionados: Sempre que possível, combine campos relacionados em uma única entrada para reduzir o número total de campos.
- Considere o esforço do usuário: Remova todos os campos que exijam que os usuários forneçam informações que possam ser facilmente obtidas por outros meios, como o uso de dados de localização ou o preenchimento automático com base na entrada do usuário.
- Solicite informações posteriormente: Se algumas informações não forem imediatamente necessárias, considere solicitá-las em um estágio posterior ou após o envio inicial, em vez de sobrecarregar o formulário inicial.
Otimizar para dispositivos móveis
Já mencionei a importância da capacidade de resposta para dispositivos móveis tantas vezes nesta publicação do blog que você provavelmente está cansado de ouvir isso, mas é verdade! Com tantos usuários visitando sites em dispositivos móveis, é fundamental que seus formulários sejam otimizados para essas telas.
Felizmente, os formulários de coluna única se prestam naturalmente à compatibilidade com dispositivos móveis. Portanto, se você tiver um formulário em seu site ou adorar um modelo que oferecemos, mas ele utiliza várias colunas, basta acessar o construtor de formulários do tipo arrastar e soltar para editar o formulário em uma coluna.
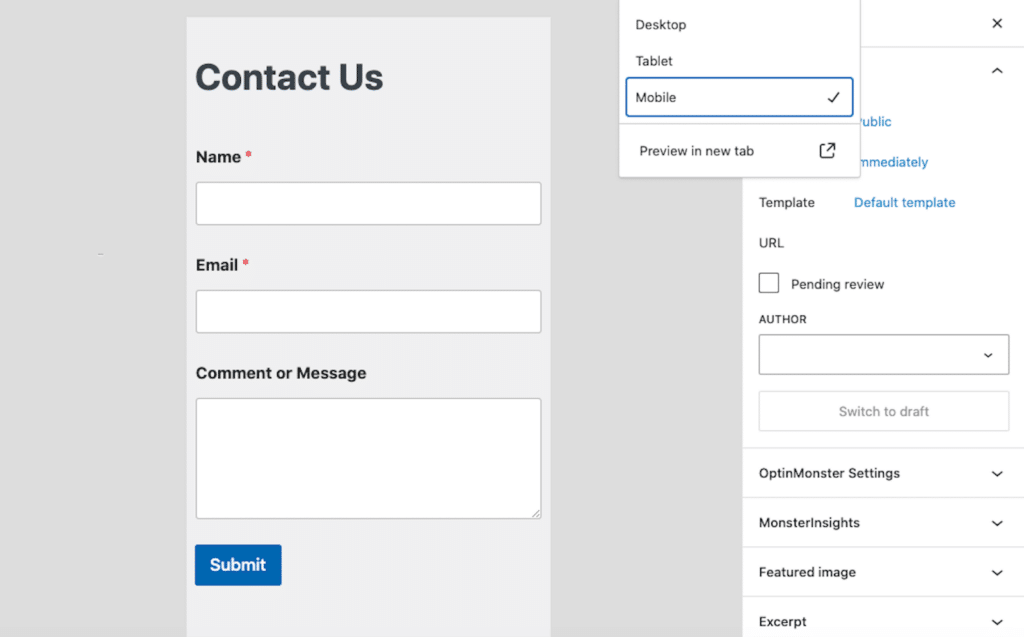
Em seguida, antes de publicar o formulário em sua página do WordPress, selecione a opção de visualização móvel para ver como o formulário fica em dispositivos menores.

Na verdade, é provavelmente uma boa regra geral visualizar todos os seus formulários com a visualização móvel antes de publicá-los. Talvez você descubra que seu formulário com várias colunas pode ser mais adequado em um formato de coluna única.
Escreva rótulos e descrições de campos claros
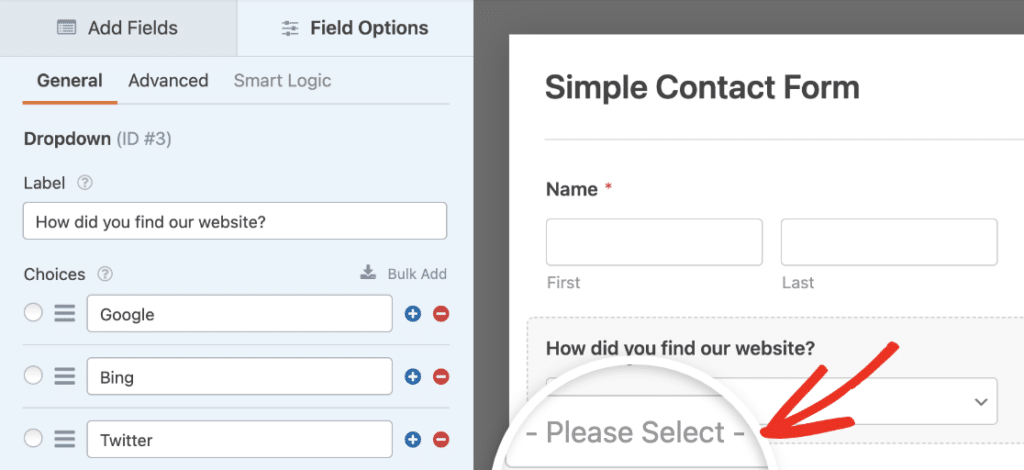
Nas configurações de cada campo do formulário, você pode personalizar o rótulo e a descrição, bem como outras opções para incluir texto instrucional.

É importante que esses rótulos e instruções guiem os usuários de forma suave pelo formulário, sem sobrecarregar visualmente os campos do formulário.
Para ajudar os usuários a evitar confusão e reduzir erros, considere adicionar texto de espaço reservado aos campos do formulário. Isso fornece aos visitantes orientação sobre como preencher o formulário, oferecendo texto instrutivo ou mostrando um exemplo da entrada esperada.
Exemplos de formulários de coluna única eficazes
Agora que você tem uma ideia melhor da funcionalidade e dos usos dos formulários de coluna única, vamos dar uma olhada em alguns desses formulários em ação.
Formulários de contato
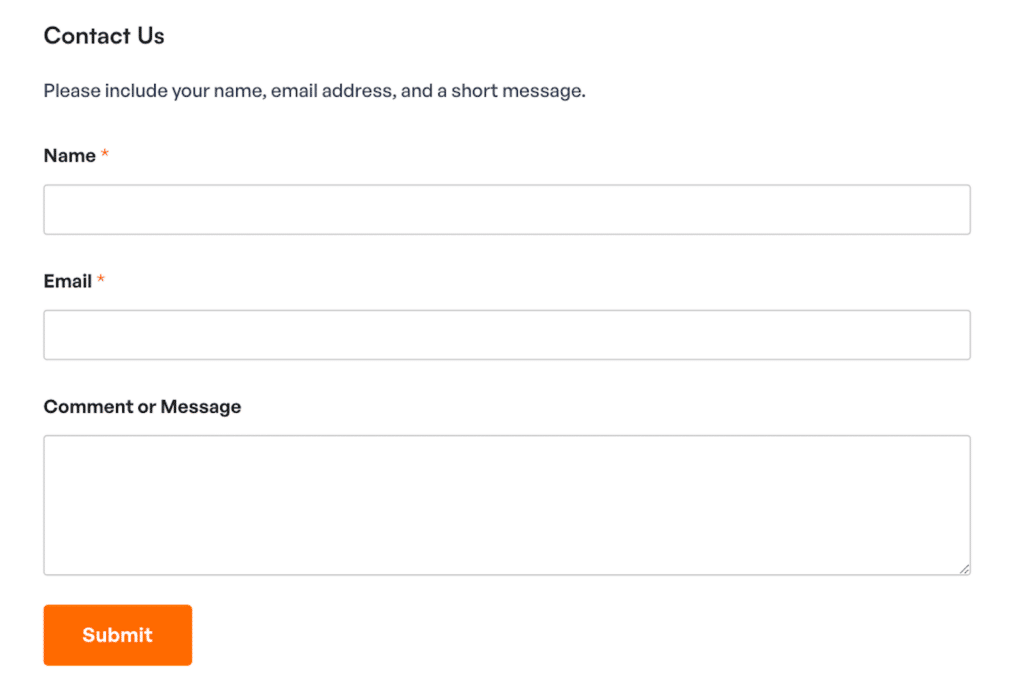
Os formulários de contato de coluna única são curtos e agradáveis. Eles não exigem muitos campos para funcionar e são organizados de forma visualmente atraente.

No formulário de contato acima, o campo Content é utilizado primeiro para incluir instruções para o usuário do formulário. O campo Name (Nome) foi simplificado para uma linha e cada campo do formulário está alojado em uma única coluna do campo Layout.
Não se esqueça de que nossa galeria de modelos oferece muitos modelos de formulários de contato como este!
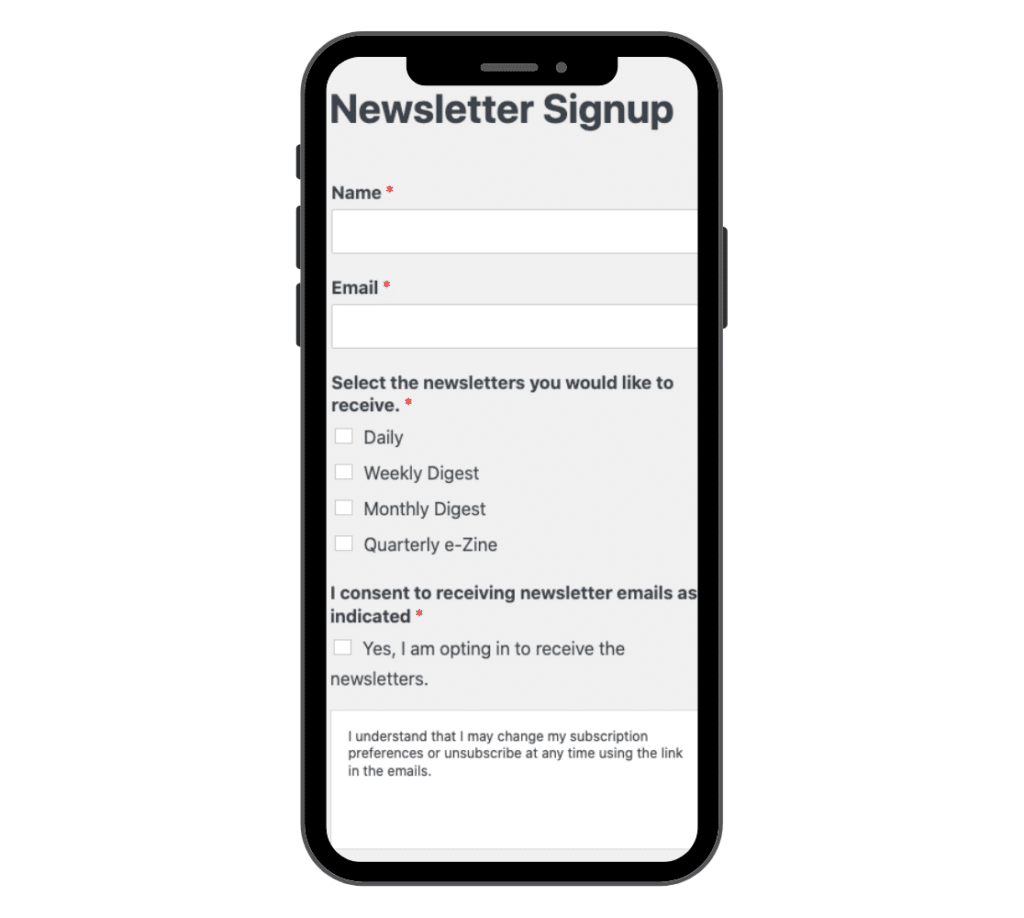
Formulários de assinatura de boletins informativos
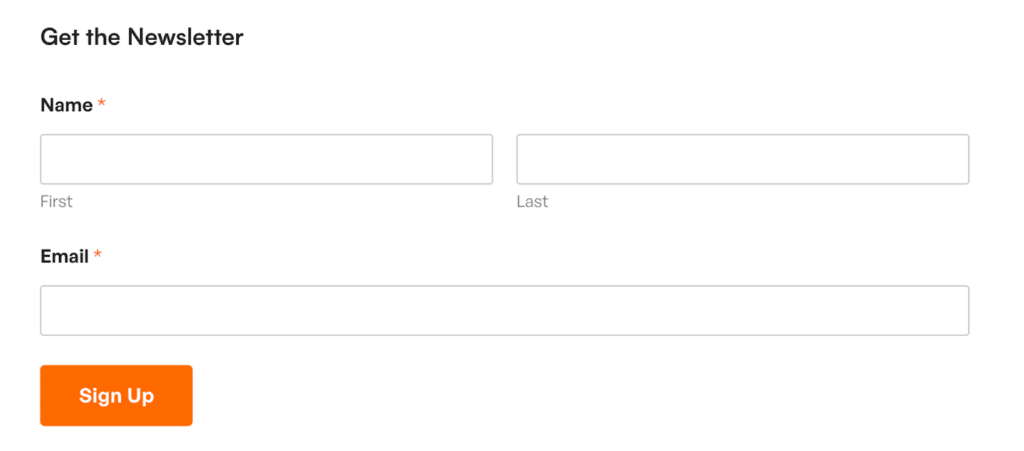
As inscrições em boletins informativos são outro tipo de formulário que normalmente não inclui muitos campos e é bastante simples. Tudo o que você precisa para um formulário de assinatura de boletim informativo são os campos Nome e E-mail.

No meu exemplo de assinatura de boletim informativo, deixei o campo Nome como está, o que divide o campo em nome e sobrenome (em vez da versão simples como no formulário de contato acima). Portanto, para usuários móveis, essas duas caixas de texto serão empilhadas uma sobre a outra.
Dito isso, essa ainda é uma coluna única, pois não utilizei o campo Layout nesse formulário. No entanto, ajustei o tamanho dos campos para Large (Grande), conforme mencionei anteriormente nas dicas de design.
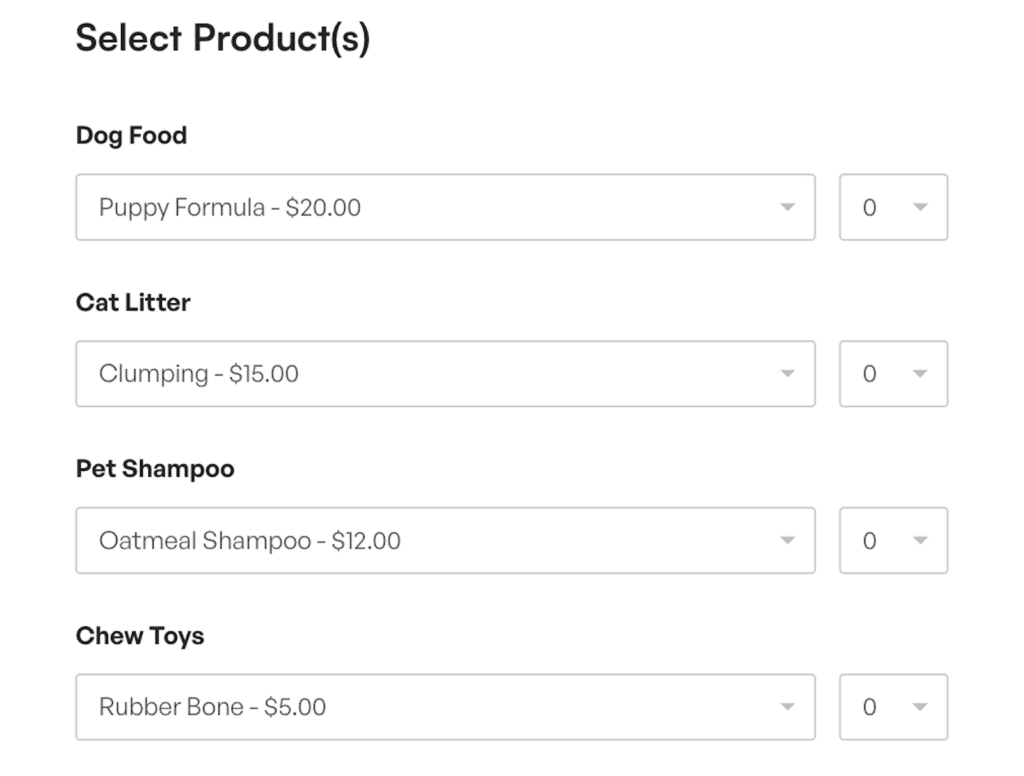
Formulários de pedido
Aqui está um exemplo de um formulário de pedido de suprimentos para animais de estimação. Embora haja uma opção de quantidade exibida em cada um dos campos de seleção de produto, esse formulário também tem um design de coluna única.

Esse fluxo linear é de fácil utilização para os usuários, portanto, é mais provável que eles enviem o formulário. E quando esse formulário é um formulário de pedido, isso significa que o visitante do site se converte de comprador em cliente!
Dica profissional sobre formulários de pedido: Organize os campos em uma ordem natural e sequencial que se alinhe com o processo de pensamento do usuário, como, por exemplo, após a seleção do produto, as informações de contato, seguidas dos detalhes de envio e das informações de pagamento.
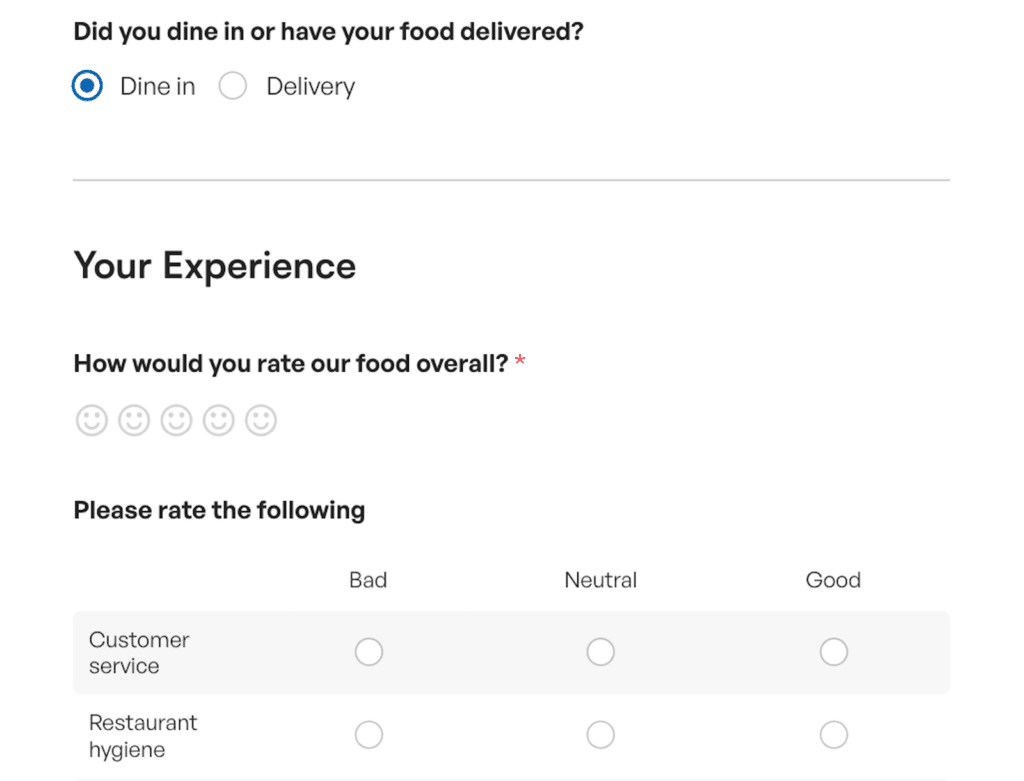
Formulários de feedback
Os formulários de feedback devem utilizar um design de coluna única se o formulário incluir campos de classificação, pesquisas, enquetes ou outros recursos interativos que poderiam ficar facilmente lotados com várias colunas.

Neste exemplo de formulário de feedback, também utilizei a lógica condicional para evitar que essa única coluna ficasse muito longa.
Se os usuários selecionarem a opção Dine in, eles preencherão uma pesquisa com base nessa experiência. Se selecionarem Delivery, serão fornecidas perguntas diferentes.
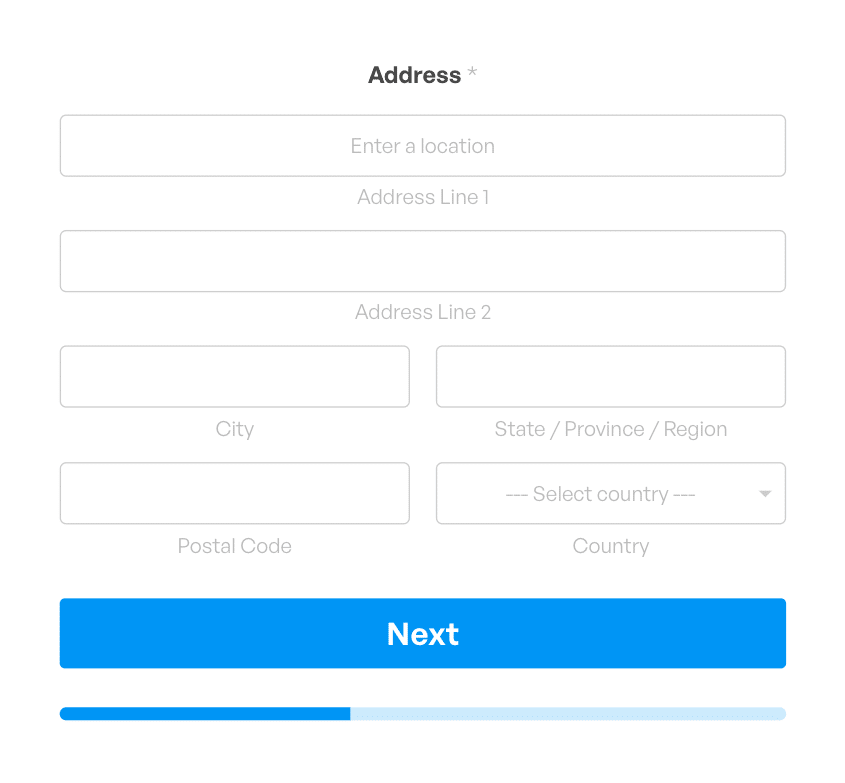
Formulários de geração de leads
Os formulários de lead avançam uma tela de cada vez, com apenas um ou alguns campos por vez. Esse é um exemplo único de formulários de coluna única, mas eu o incluí aqui devido ao fato de que um formulário deve ser organizado dessa forma para permitir a funcionalidade do formulário de lead.

Como você pode ver acima, alguns elementos do campo Address (Endereço) estão separados em partes lado a lado, mas o layout geral do formulário é uma única coluna.
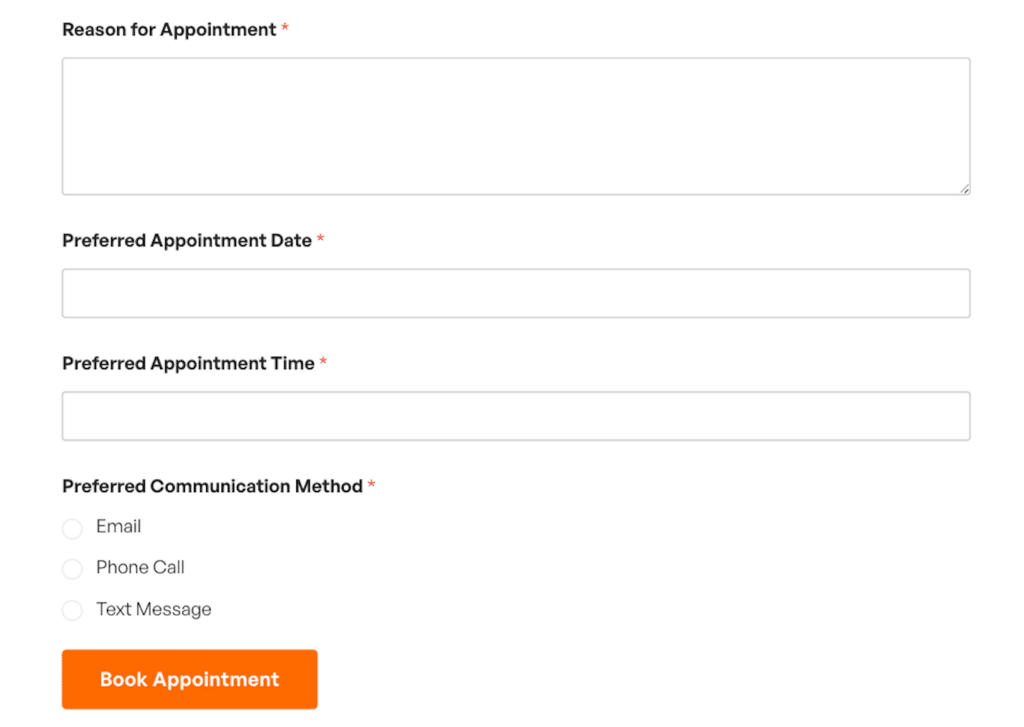
Formulários de agendamento de consultas
É uma boa ideia organizar os formulários de agendamento de compromissos em uma única coluna, pois muitos usuários do formulário procurarão agendar seus compromissos em um dispositivo móvel.

O exemplo de formulário acima utiliza uma única coluna para que fique bem em um telefone celular.
E, embora os campos Data e Hora possam estar contidos em um único campo com caixas lado a lado - que se adaptariam automaticamente às telas de dispositivos móveis -, eu os separei aqui em dois campos. Da mesma forma, as opções de método de comunicação preferido podem ser organizadas em linha ou em colunas que sejam responsivas a dispositivos móveis, mas neste exemplo elas foram deixadas em uma única coluna.
Formulários de login
Os formulários nas páginas em que os usuários fazem login em um site são outro tipo de design de coluna única. Esses formulários são super simplificados porque, na verdade, exigem apenas duas informações: nome de usuário ou e-mail e uma senha.

Essa é a página de login acima que usamos aqui no WPForms. Não é legal?
E isso resume tudo! Esses exemplos apenas arranham a superfície de todos os motivos e maneiras de usar formulários de coluna única. Na verdade, todos os formulários que você publica em seu site poderiam usar um layout de coluna única, se necessário. Com certeza, eles seriam compatíveis com dispositivos móveis!
Crie seu formulário de coluna única agora
Perguntas frequentes sobre formulários de coluna única
Ufa, já cobrimos muita coisa! Para recapitular, confira estas perguntas frequentes e veja um resumo dos destaques:
O que são formulários de coluna única?
Os formulários de coluna única têm seus campos dispostos em uma única linha vertical, um após o outro. Cada campo preenche toda a largura do formulário, de modo que os usuários podem se concentrar em um campo de cada vez à medida que se movem da parte superior para a parte inferior do formulário.
Por que usar formulários de coluna única no design da Web?
Os formulários de coluna única são ideais para o design da Web porque oferecem um layout limpo e direto que promove uma experiência positiva para o usuário, orientando-o em cada campo em um fluxo lógico e linear.
Essa simplicidade não apenas facilita o preenchimento dos formulários, especialmente em dispositivos móveis, mas também melhora a acessibilidade e reduz a probabilidade de erros do usuário, levando a taxas de conclusão mais altas.
Como faço para criar formulários eficazes de coluna única?
Para criar formulários de coluna única eficazes, comece concentrando-se na simplicidade - inclua apenas os campos essenciais para manter o formulário conciso e fácil de usar.
Com o WPForms, você pode facilmente arrastar e soltar campos em um layout de coluna única, criando um fluxo limpo e organizado. Personalize rótulos, espaços reservados e descrições de formulários para guiar os usuários pelo processo sem problemas.
Não deixe de aproveitar também os recursos de design responsivo do WPForms para que seu formulário tenha uma ótima aparência e funcione bem em todos os dispositivos, especialmente os móveis.
Em seguida, confira estas dicas adicionais de design de layout
Um layout de coluna única é apenas uma das muitas maneiras diferentes de projetar seus formulários. Com o WPForms, as opções de personalização são praticamente infinitas! Mas se estiver procurando algumas dicas para começar, dê uma olhada em nossas práticas recomendadas sugeridas para um design amigável.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.