Resumo da IA
Deseja estilizar o WPForms usando o editor de blocos para obter formulários visualmente atraentes e fáceis de usar em seu site WordPress?
O WPForms é um plug-in intuitivo que simplifica a criação e o gerenciamento de formulários e oferece amplas opções de personalização. Ao aproveitar o editor de blocos, você pode estilizar facilmente seus formulários para melhorar a experiência do usuário.
Siga este tutorial passo a passo para dominar o estilo dos WPForms usando o editor de blocos e aprimorar a funcionalidade geral do seu site.
Crie seu formulário WordPress agora
Por que você precisa estilizar seus formulários?
Ao estilizar os formulários, você pode aprimorar a estética do seu site, garantindo que ele contribua para uma experiência positiva do usuário. Aqui estão alguns outros motivos importantes pelos quais a estilização de formulários é crucial para seu site:
- Marca consistente: A criação de um formulário com a marca que combine com o design e o esquema de cores do seu site garante uma imagem de marca consistente.
- Melhor experiência do usuário: Formulários bem projetados facilitam a navegação e o envio das informações necessárias pelos usuários, levando a taxas mais altas de preenchimento de formulários.
- Design responsivo: Um formulário bem estilizado se adapta sem esforço a vários tamanhos de tela e dispositivos, garantindo uma experiência de usuário tranquila para todos os visitantes.
- Aumento das conversões: Um formulário visualmente atraente pode captar a atenção do usuário e motivá-lo a concluir a ação desejada, seja se inscrever em um boletim informativo, fazer uma compra ou enviar uma consulta.
- Acessibilidade aprimorada: O estilo dos formulários com rótulos claros, espaçamento adequado e cores contrastantes pode melhorar a acessibilidade para usuários com deficiência visual, garantindo que seu site atenda a um público mais amplo.
Agora que você entende a importância de estilizar seus WPForms, é hora de mergulhar no processo passo a passo para estilizar efetivamente seus formulários usando o editor de blocos e aproveitar ao máximo o plug-in WPForms.
Como estilizar WPForms usando o Block Editor
Siga estas etapas para saber como estilizar seus WPForms usando o editor de blocos Gutenberg sem a necessidade de escrever qualquer CSS personalizado.
Neste artigo
1. Instalar e ativar o WPForms
O WPForms simplifica o processo de criação e gerenciamento de formulários em seu site. O plug-in cria sem esforço vários formulários, inclusive formulários de contato, pesquisas, enquetes e formulários de registro, sem conhecimento de programação.
A estilização de formulários usando o WPForms também é fácil, graças à sua interface amigável, às amplas opções de personalização e à capacidade de criar formulários visualmente atraentes e responsivos usando o editor de blocos.

Para começar a usar o WPForms, você deve instalar o plug-in em seu site WordPress. Depois de ativá-lo, siga as etapas simples abaixo para criar e personalizar o estilo de seu formulário.
2. Criar um formulário ou usar um modelo
Vamos começar a criar seu formulário! No painel do WordPress, navegue até WPForms e clique no botão Add New (Adicionar novo ).

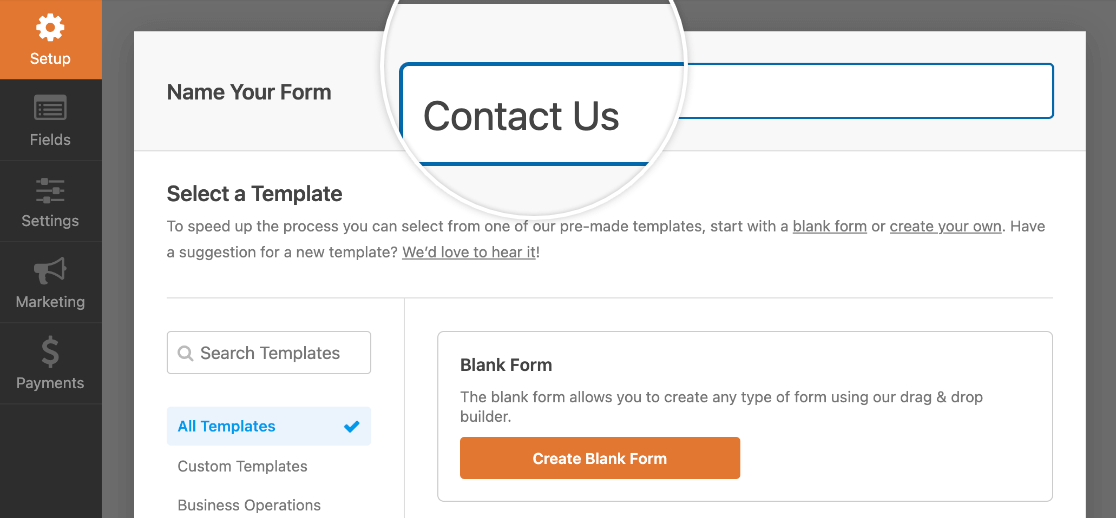
Quando solicitado, dê ao seu formulário um nome que reflita sua finalidade. Em seguida, você tem a opção de escolher um modelo pré-existente ou criar um formulário em branco.

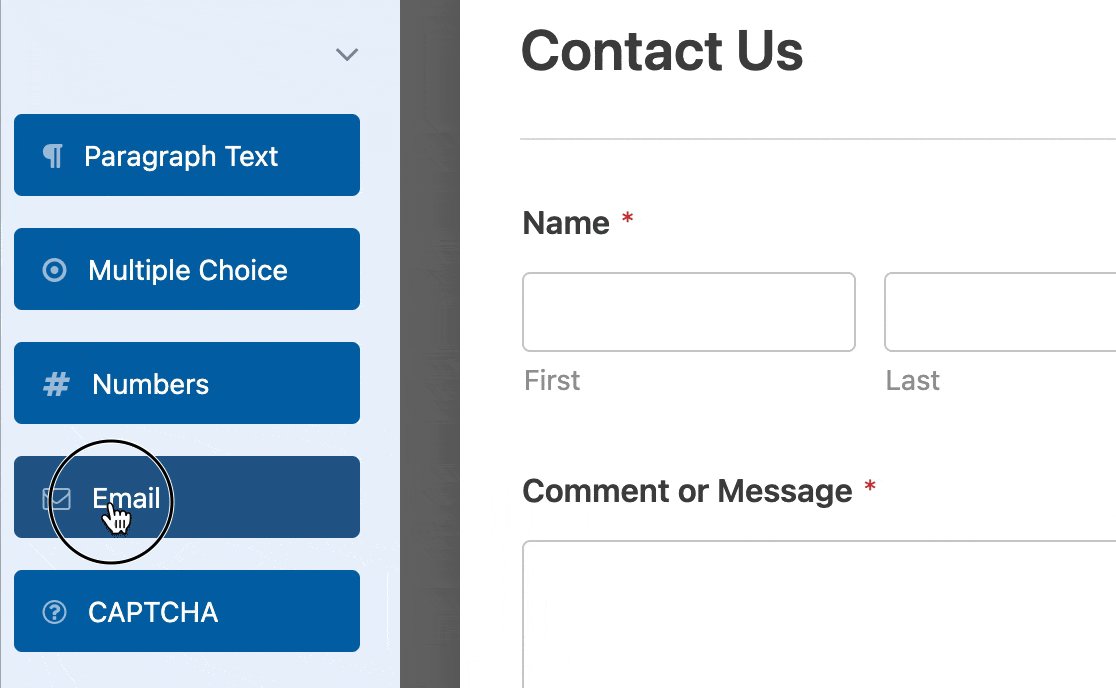
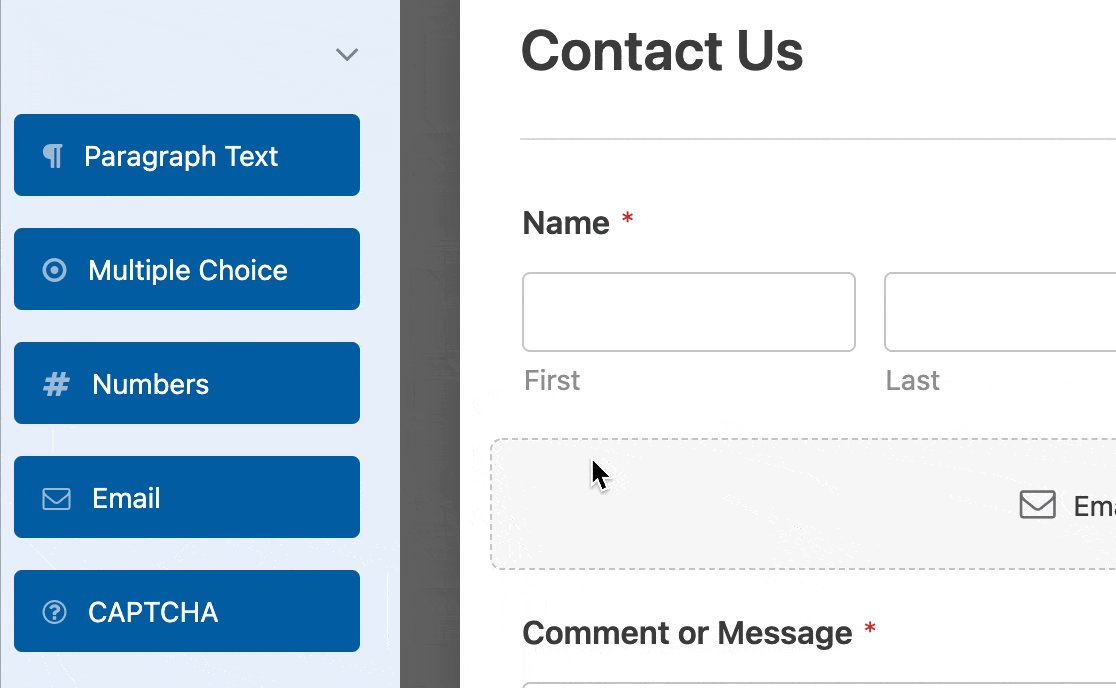
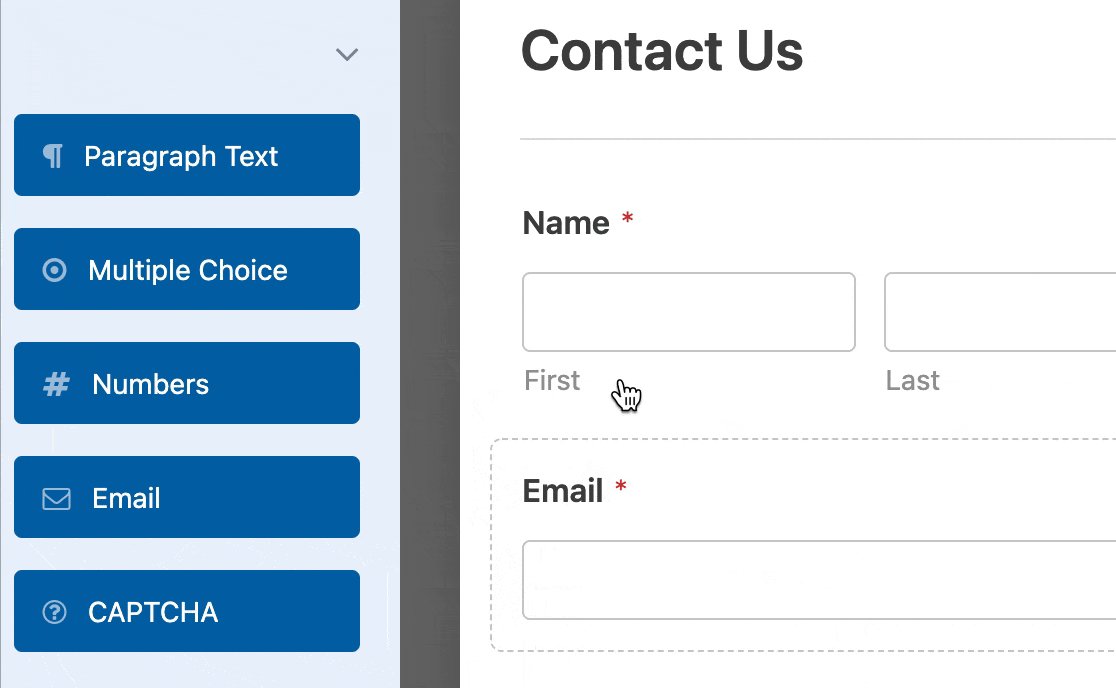
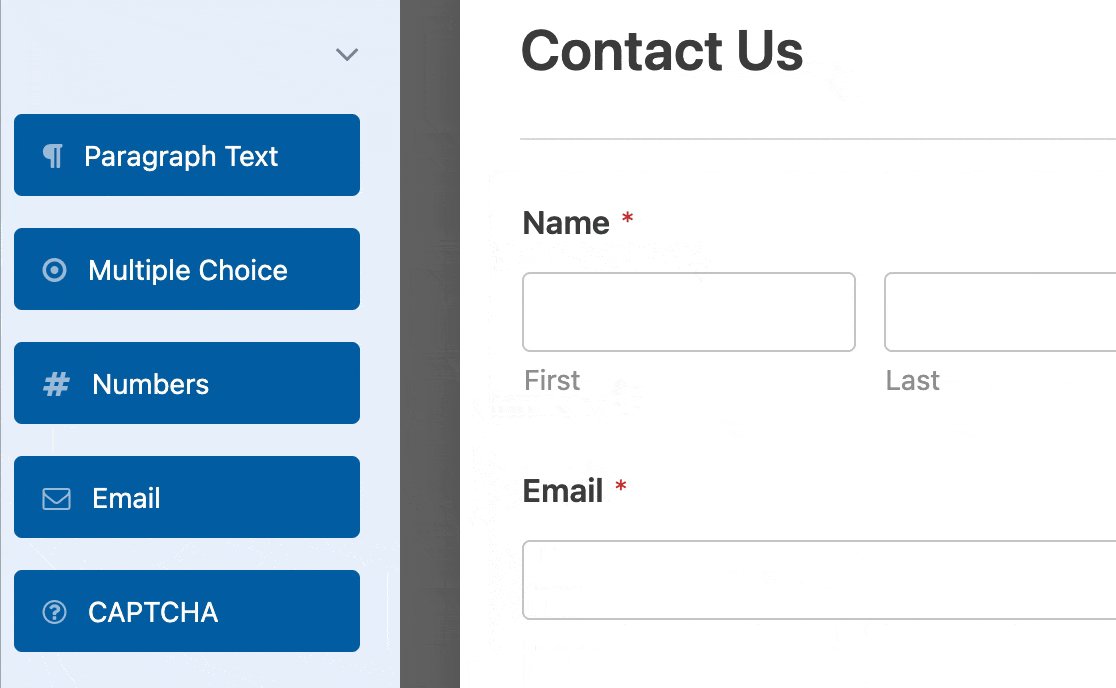
Em seguida, o WPForms abrirá sua interface intuitiva do Form Builder, onde você poderá personalizar seu formulário adicionando, editando, excluindo ou reposicionando qualquer campo do formulário.

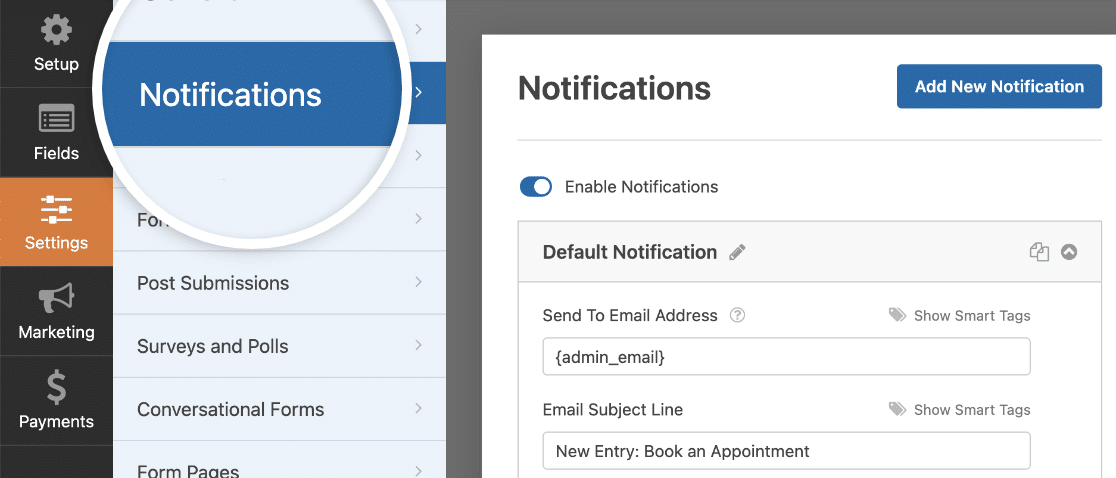
Depois de configurar os campos do formulário, você precisará configurar as notificações por e-mail para alertá-lo quando alguém preencher o formulário e pressionar o botão Enviar.

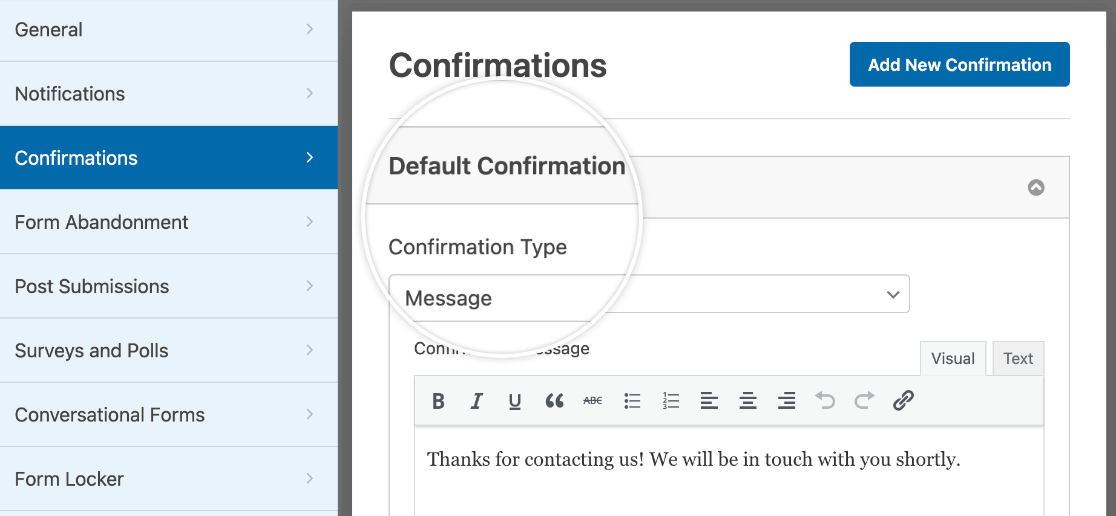
Também é possível configurar a mensagem de confirmação que os usuários veem quando o formulário é enviado para melhorar a experiência do usuário.

Antes de prosseguir para a próxima etapa, salve as configurações do formulário para evitar perder seu progresso. Clique no botão Save (Salvar ) localizado na parte superior da tela.

3. Habilitar a marcação moderna
Para melhorar a acessibilidade e permitir a personalização visual de formulários no editor de blocos, o WPForms oferece o Modern Markup.
Para ativar o Modern Markup no WPForms, navegue até a seção Configurações no WPForms e selecione a guia Geral.

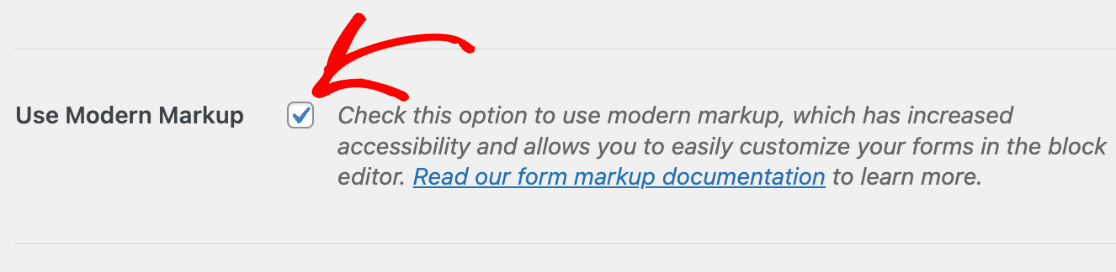
Role para baixo até a seção General (Geral ) para ativar a opção Use Modern Markup (Usar marcação moderna ). Com essa opção ativada, você estará pronto para estilizar seu formulário por meio do editor de blocos.

As versões 1.8.1 e posteriores do WPForms ativam a marcação moderna por padrão para novos usuários, e a opção de desativá-la não está disponível.
Portanto, se estiver usando a versão mais recente do plug-in e não vir essa configuração, você já está pronto e pode começar a estilizar seus formulários.
Comece a personalizar seus formulários no editor de blocos para aproveitar os recursos modernos de marcação, mas, primeiro, vamos incorporar o formulário em seu site!
4. Incorporar o formulário em seu site
Para incorporar o formulário que você criou anteriormente, abra uma página existente ou crie uma nova. Procure o botão Add Block e pesquise o bloco WPForms .

Depois de inserir o bloco WPForms em sua página ou post, selecione o formulário desejado no menu suspenso. Agora podemos começar a estilizar seu formulário com o editor de blocos!

5. Editar estilos no Block Editor
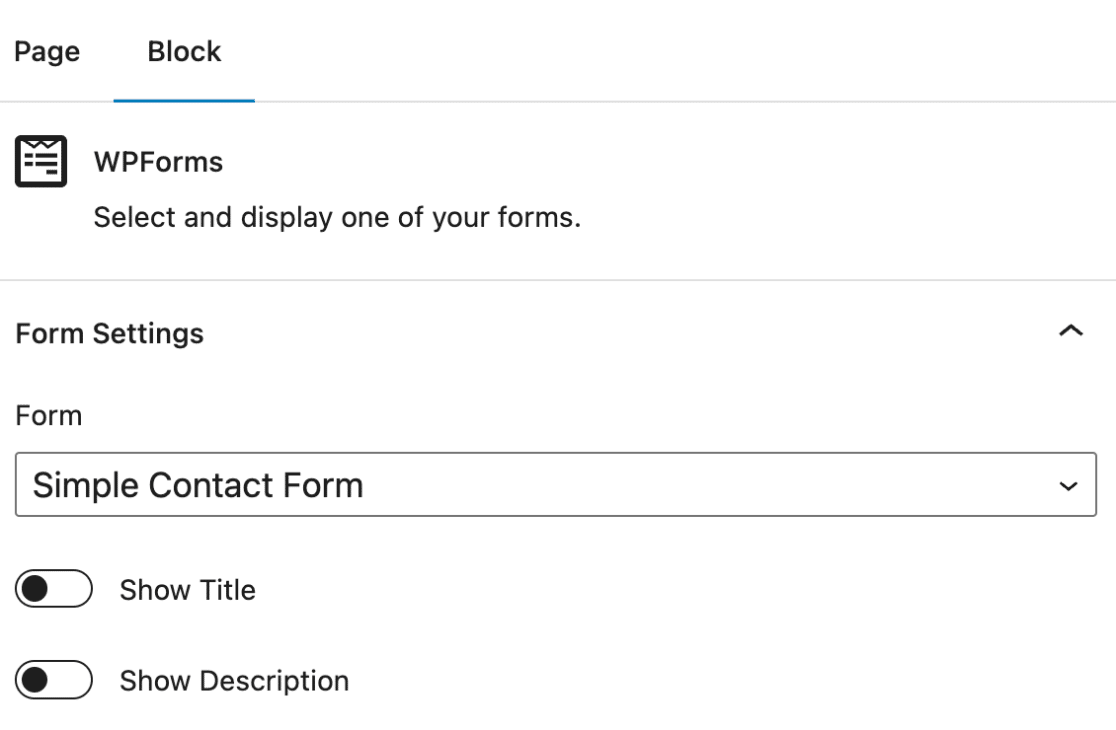
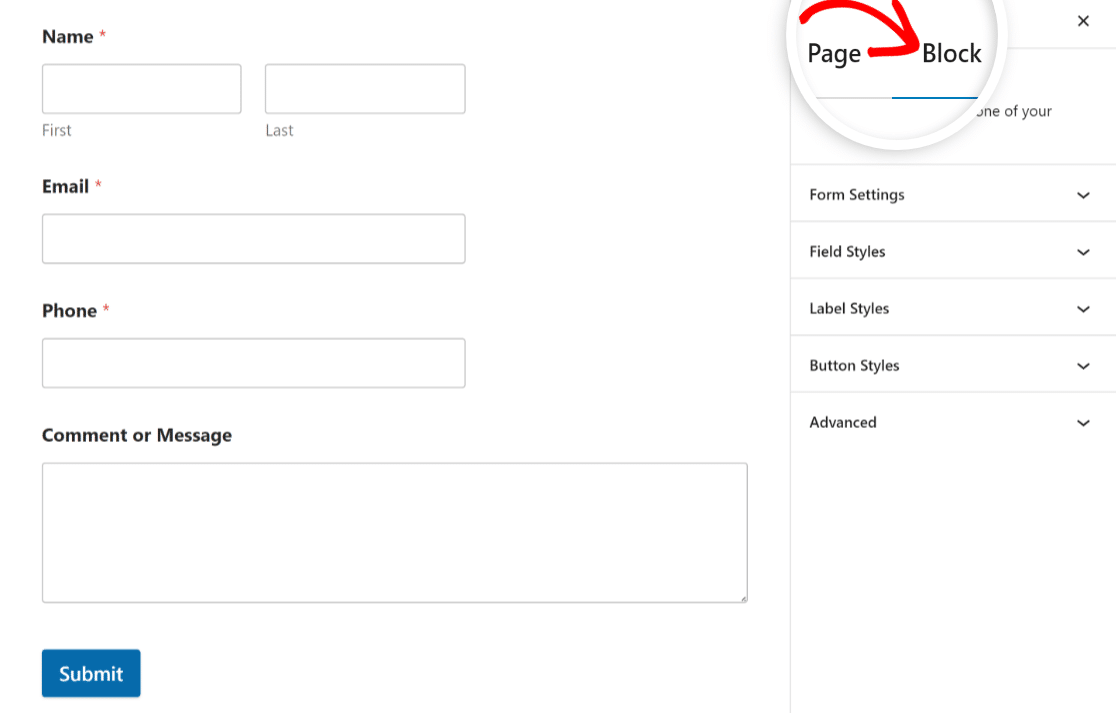
Abra a página ou o post que contém seus WPForms no editor de blocos. Clique no bloco WPForms para abrir as opções adicionais.
Você descobrirá uma variedade de opções para estilizar campos de formulário, estilos de rótulo e estilos de botão para combinar com a estética da sua marca.
Além disso, a seção Advanced oferece a capacidade de copiar configurações de estilo entre formulários, simplificando ainda mais o processo de estilo.

Saiba como usar essas várias opções de estilo abaixo para personalizar a aparência do seu formulário e combinar com o design do seu site em pouco tempo:
Estilos de campo
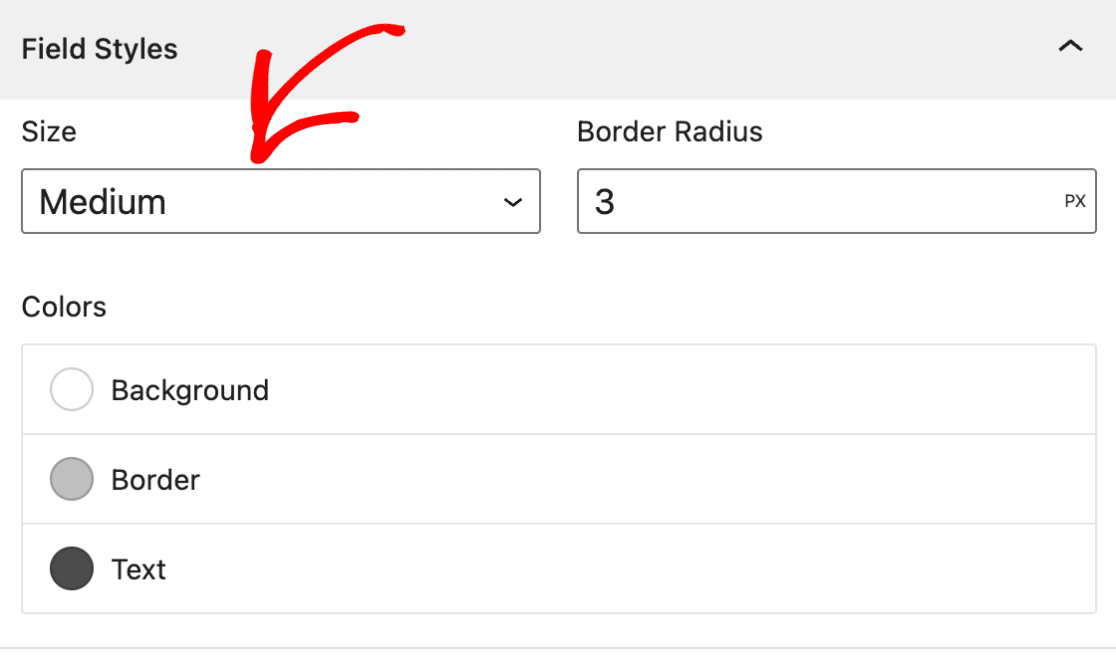
Navegue até as opções Field Styles (Estilos de campo ) nas configurações do bloco WPForms. Localize as configurações de Size (Tamanho), Border Radius (Raio da borda) e Color (Cor).
Tamanho
Para ajustar o tamanho dos campos do formulário, selecione o tamanho desejado na configuração Size (Tamanho ). Os tamanhos disponíveis incluem Pequeno, Médio e Grande.

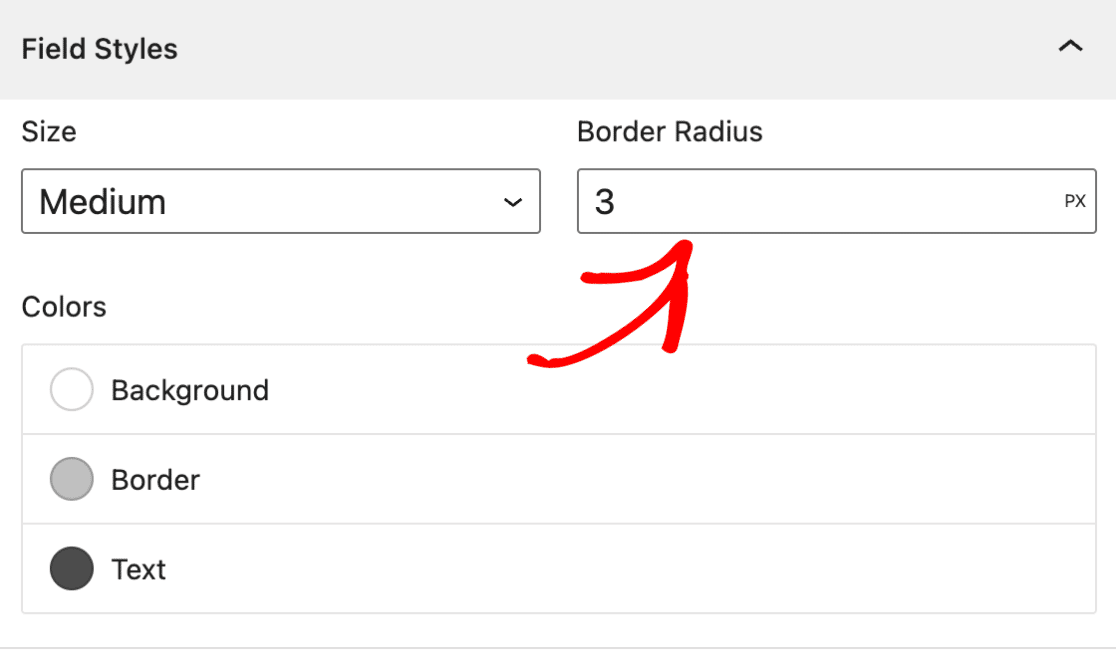
Raio da borda
Para ajustar a borda dos campos do formulário, use a configuração Border Radius para definir o valor de raio desejado. Graças a isso, seus formulários agora podem ter bordas arredondadas e bonitas.

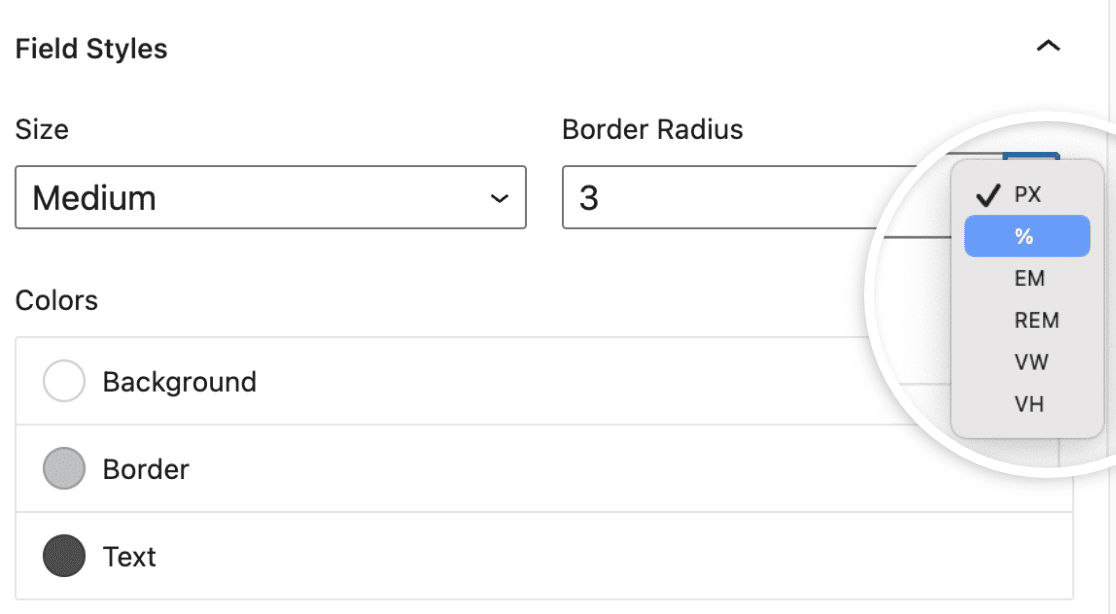
Por padrão, a unidade para dimensionar elementos de formulário no WPForms é definida como pixels (px). Clique em Unit of Measurement (Unidade de medida ) para exibir um menu suspenso com diferentes opções, como:
- Pixels (PX)
- Porcentagem (%)
- Em quadrat (EM)
- Homem equivalente a Roentgen (REM)
- Largura da janela de visualização (VW)
- Altura da janela de visualização (VH)

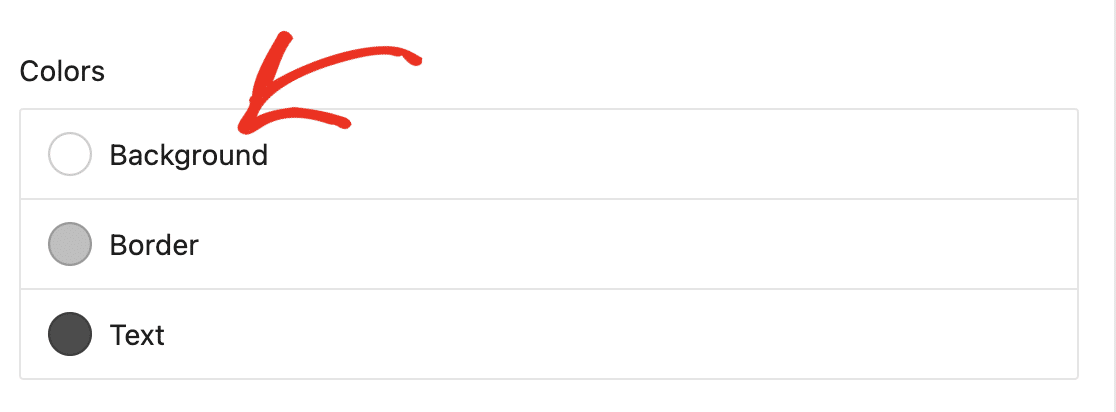
Cores
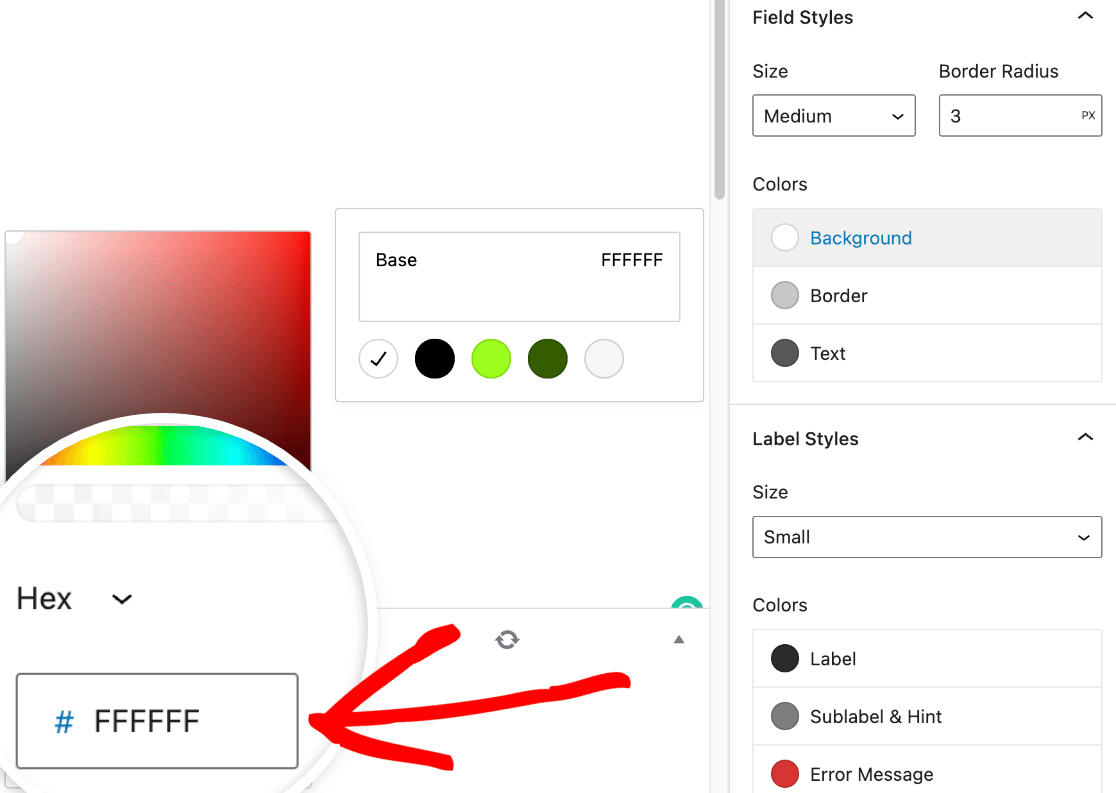
Para ajustar o fundo, a borda e a cor do texto dos campos do formulário, abra a configuração Colors (Cores ) nas configurações do bloco WPForms.

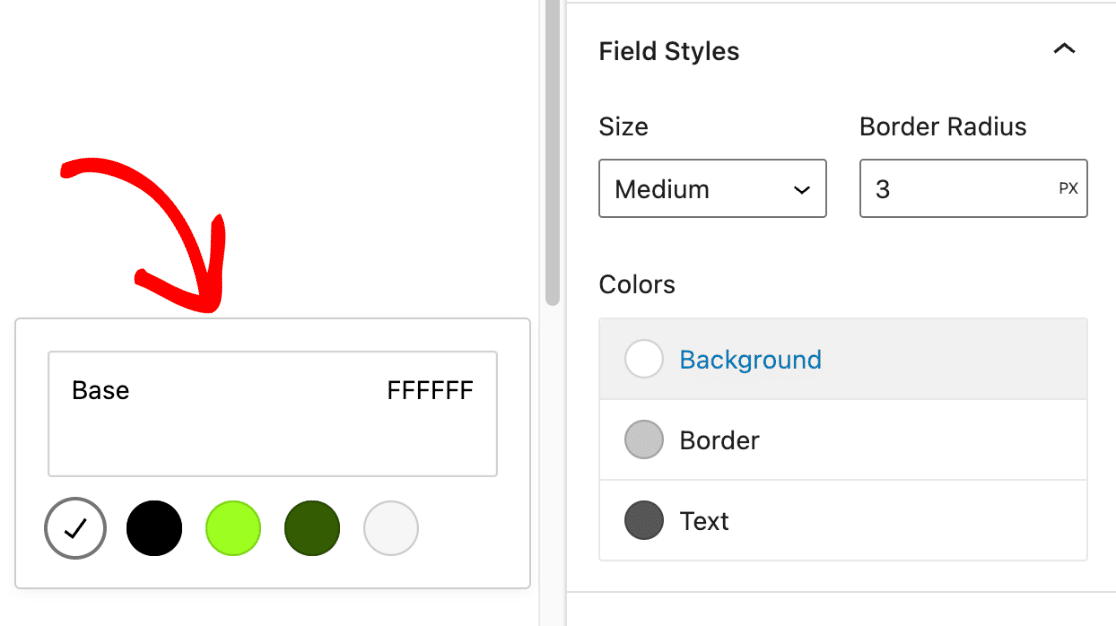
Clique na opção de cor específica que deseja atualizar, como a cor de fundo. Uma sobreposição será exibida, mostrando as cores de tema disponíveis para escolha.

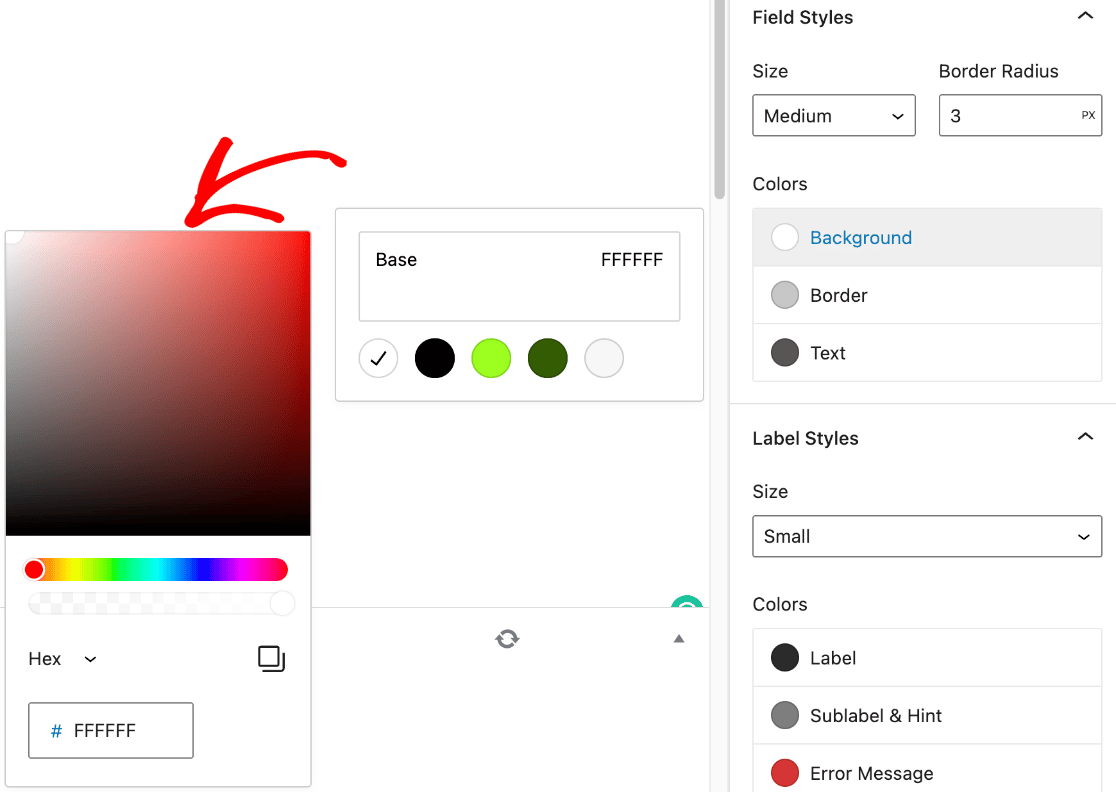
Em seguida, clique na amostra de cor para abrir o Color Picker (Seletor de cores), onde você pode ajustar ainda mais a cor.

Um código de cor hexadecimal pode ser colado na caixa Hexadecimal se você já tiver uma cor de marca em mente para seus formulários.

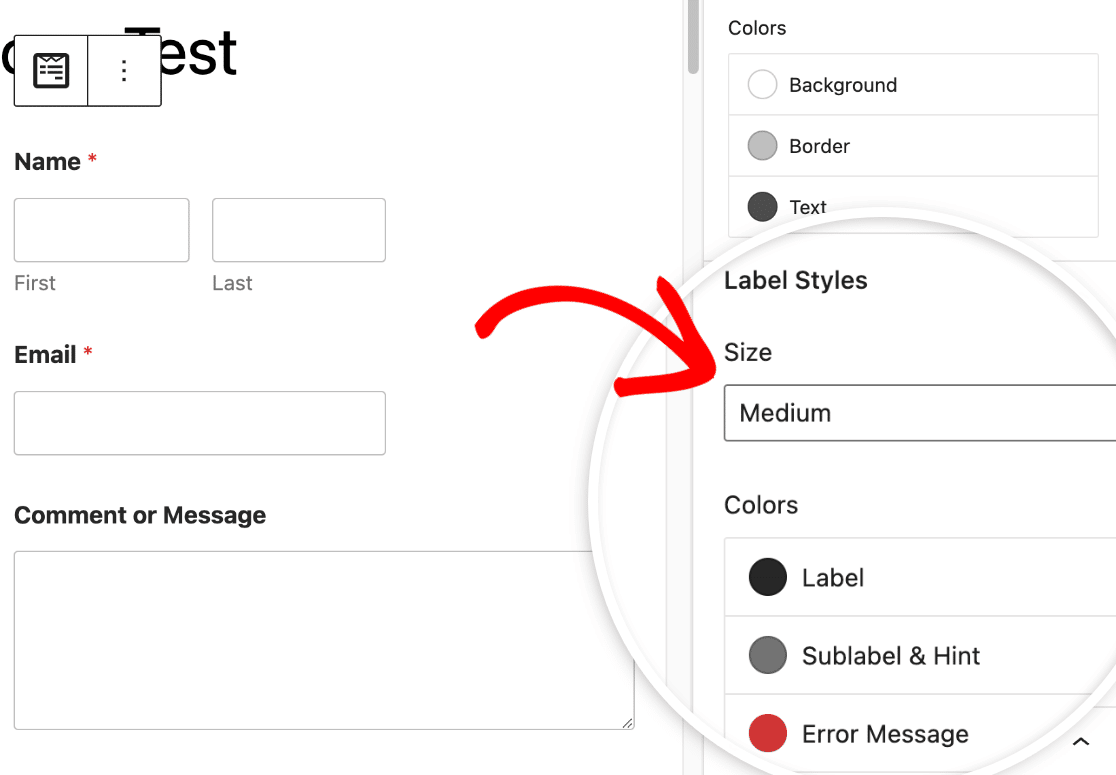
Estilos de rótulos
Agora você pode alterar o tamanho da fonte e a cor dos rótulos do formulário aqui na seção Label Styles (Estilos de rótulos ). Os tamanhos disponíveis variam de Pequeno a Grande.

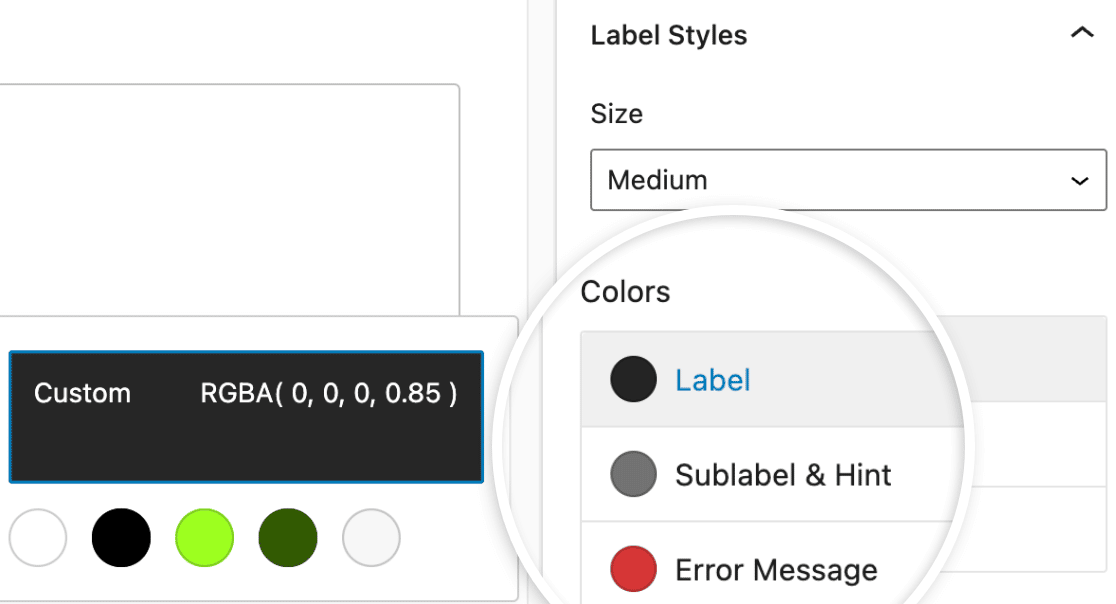
Para atualizar as cores dos rótulos, subrótulos e mensagens de erro, navegue até a seção Colors (Cores ). A seguir, há uma descrição das opções de cores de rótulos disponíveis.
- Rótulo: Essa configuração determina qual será a cor do rótulo principal do campo.
- Sublabel & Hint: essa configuração determina a tonalidade usada para subrótulos e dicas de campo quando o WPForms faz sugestões de valores de frontend.
- Mensagem de erro: A cor do texto que aparece se um usuário cometer um erro ao preencher o formulário.

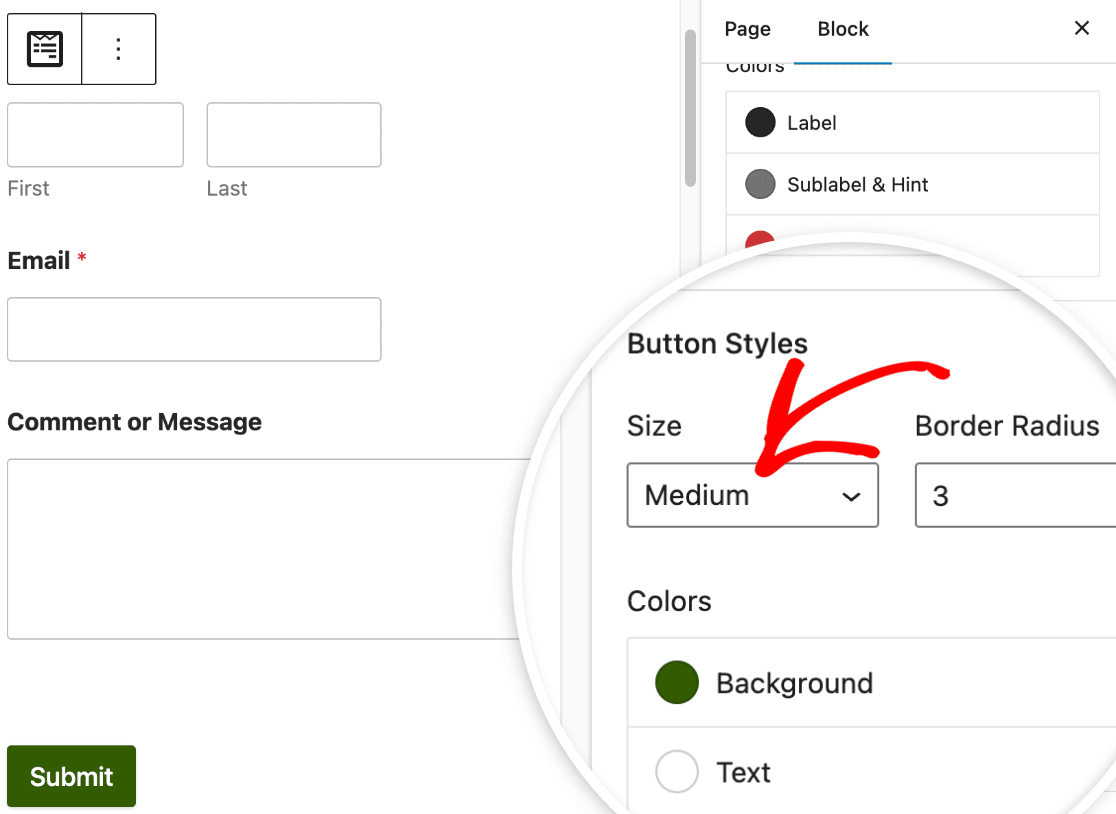
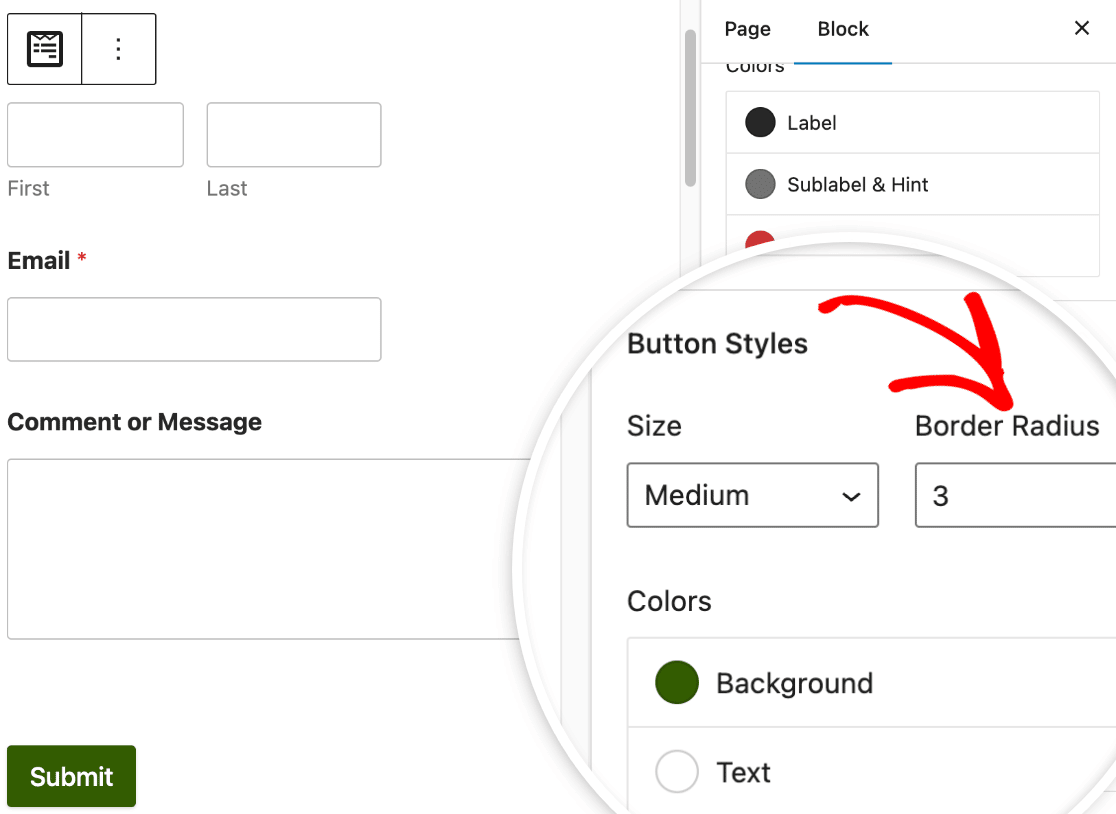
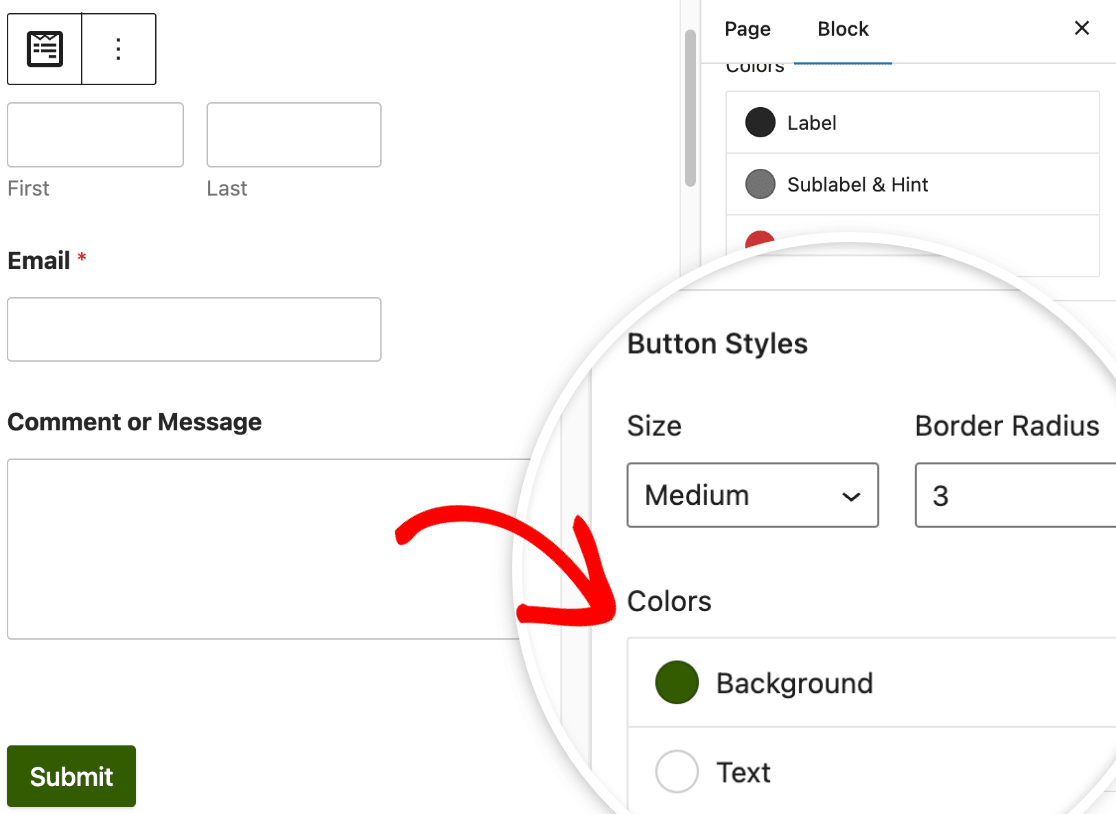
Estilos de botões
Para alterar o design dos botões do formulário no WPForms, navegue até Button Styles (Estilos de botões). Clique no menu suspenso abaixo de Size (Tamanho ) para abri-lo e selecionar o tamanho do botão.

Se quiser dar ao botão um raio de borda, tudo o que você precisa fazer é colocar o valor desejado no campo denominado Border Radius (Raio de borda).

Em seguida, na seção denominada Colors (Cores), você terá a oportunidade de modificar a cor do plano de fundo e a cor do texto do botão.

Na maioria dos casos, a cor de fundo do botão também servirá como sua cor de destaque. Como resultado, a cor de fundo do botão também será usada como cor primária para caixas de seleção, botões de rádio, barras de progresso e campos.
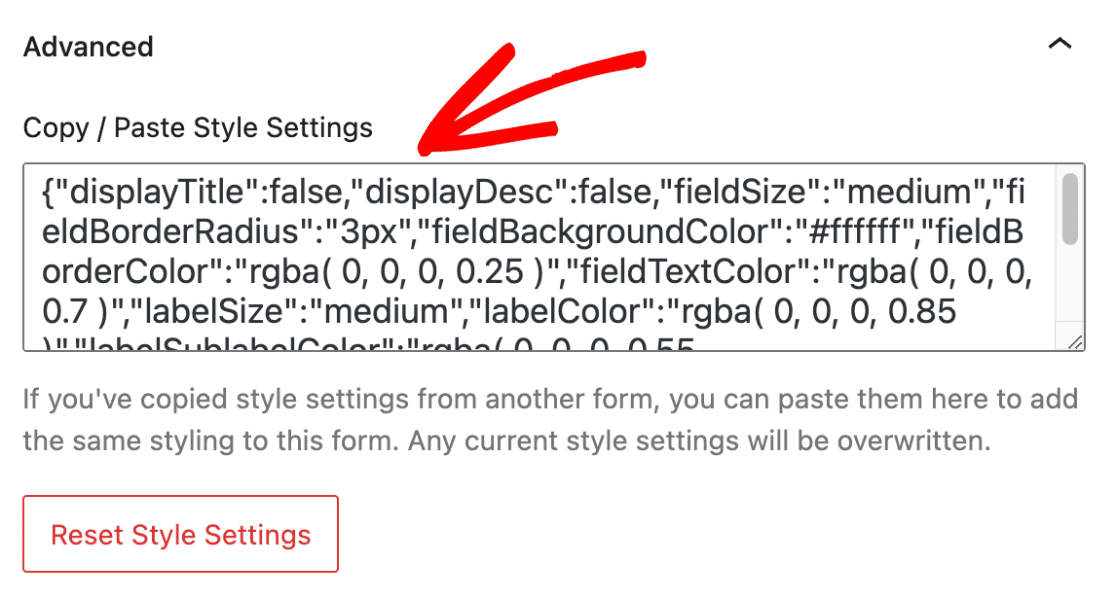
Estilo avançado
Nas configurações avançadas, você pode acessar o código CSS que inclui todos os estilos personalizados que você aplicou ao formulário.
Se você quiser simplesmente mover esses estilos para outro formulário, procure a opção de copiar e colar as configurações de estilo.

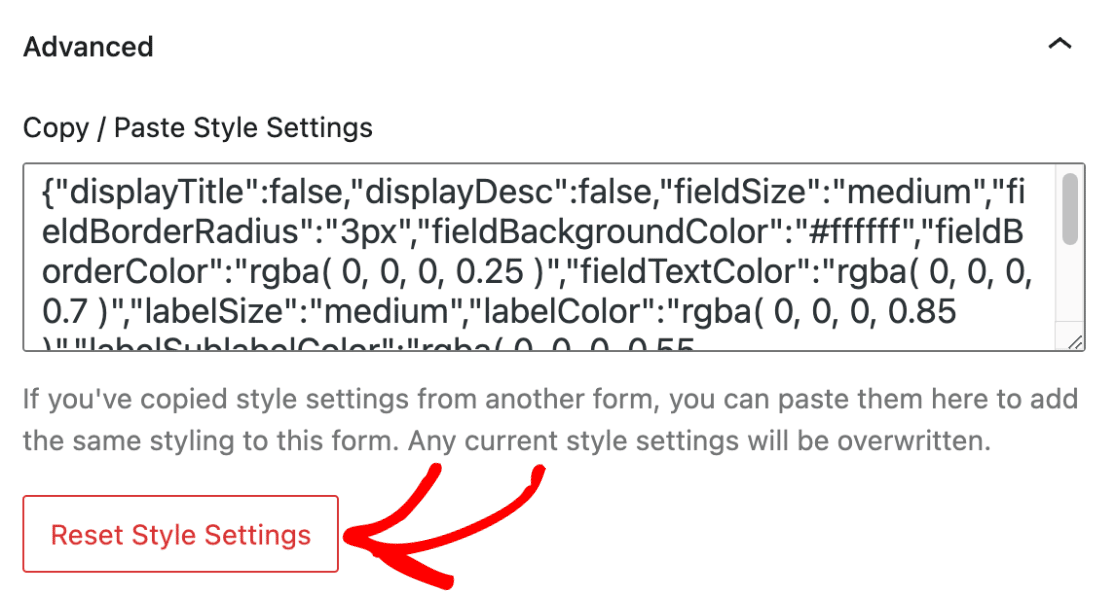
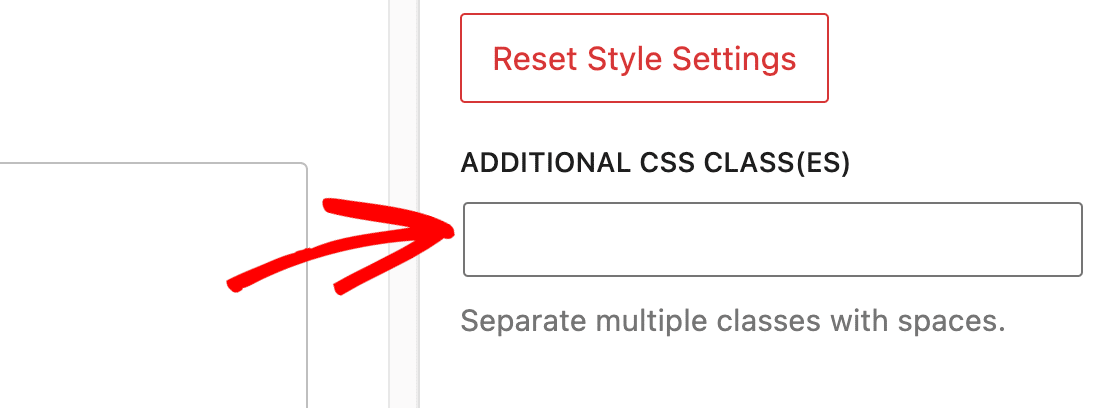
Caso queira desfazer as alterações feitas em seu formulário, clique no botão Reset Style Settings (Redefinir configurações de estilo ). Isso reverterá seu formulário para o estilo padrão, desfazendo qualquer personalização anterior.

O campo Additional CSS CLASS(ES) é onde você pode inserir livremente quaisquer outras classes CSS que tenha desenvolvido. Leia nosso guia sobre como implementar novas classes CSS para saber mais.

6. Teste e publique o formulário
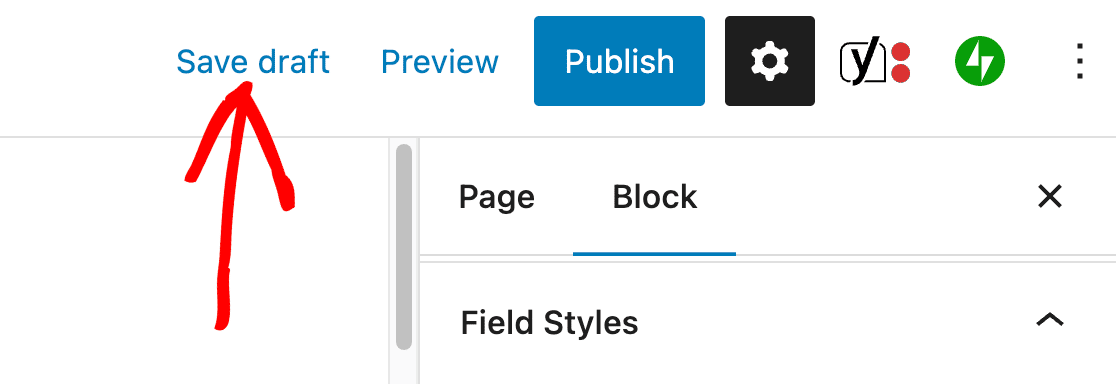
Agora, é hora de salvar suas alterações, publicando a página ou salvando-a como rascunho. Por fim, faça um teste rápido para garantir que o formulário tenha a aparência e funcione da maneira esperada.

Em seguida, crie formulários interativos que aumentem o envolvimento
Procurando mais maneiras de personalizar seus WPForms? Confira estas dicas para levar seus formulários ao próximo nível. Seja para aprimorar a aparência ou a funcionalidade do seu formulário, temos tudo o que você precisa.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



