Resumo da IA
Deseja saber como criar um formulário de endereço com preenchimento automático do Google Maps?
A adição de um campo de endereço de preenchimento automático aos formulários do seu site melhora a experiência do usuário, economiza tempo e valida o endereço enviado usando o Google Maps.
Crie seu formulário WordPress agora
Neste tutorial, fornecerei um guia passo a passo sobre como criar um formulário de endereço de preenchimento automático do Google Maps sem escrever código!
Neste artigo
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Ativar o complemento de geolocalização
- Etapa 3: Configurar as definições de geolocalização
- Etapa 4: criar um formulário de endereço de preenchimento automático do Google Maps
- Etapa 5: Adicione o campo de endereço ao seu formulário
- Etapa 6: Ativar o recurso de preenchimento automático de endereços
- Etapa 7: Adicione seu formulário de endereço de preenchimento automático do Google Maps ao seu site WordPress
- Perguntas frequentes sobre como criar um formulário de endereço com preenchimento automático do Google Maps
Como faço para criar um formulário de endereço com preenchimento automático do Google Maps?
Você está se perguntando como usar o recurso de preenchimento automático de endereços do Google Maps? Siga as etapas abaixo para começar:
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar o plug-in WPForms. Quando o WPForms estiver instalado, clique no botão ativar.

Se você é novo no WordPress ou está enfrentando alguma dificuldade durante o processo de instalação do plug-in, pode consultar o guia passo a passo sobre como instalar um plug-in do WordPress.
Etapa 2: Ativar o complemento de geolocalização
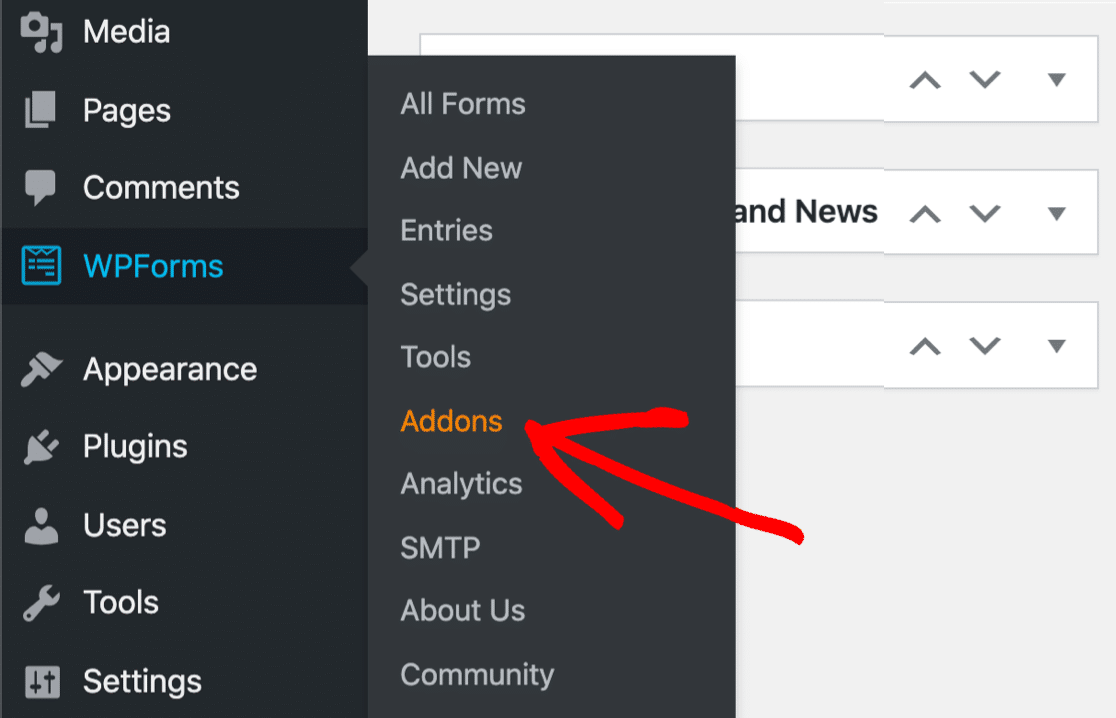
Agora, para ativar o complemento, vá até o painel do WordPress e clique em WPForms " Addons.

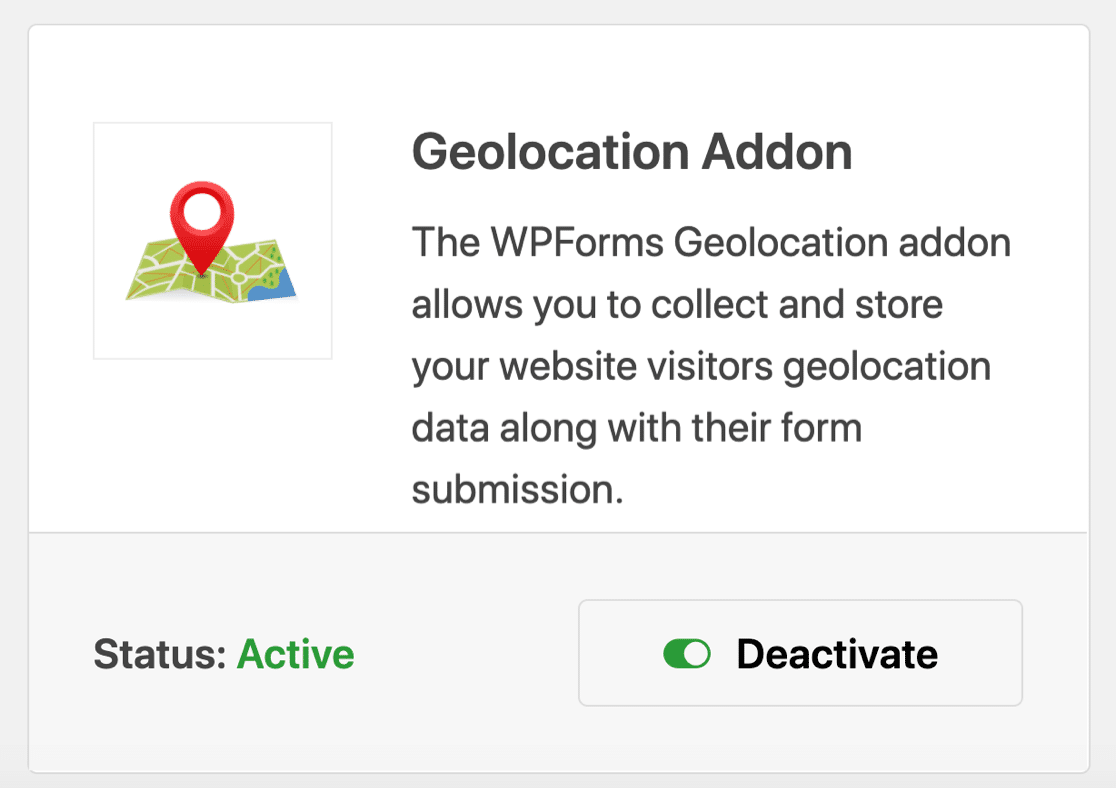
Na barra de pesquisa, digite Geolocation. Em seguida, clique no botão Install Addon para alterar seu status para Active.

Etapa 3: Configurar as definições de geolocalização
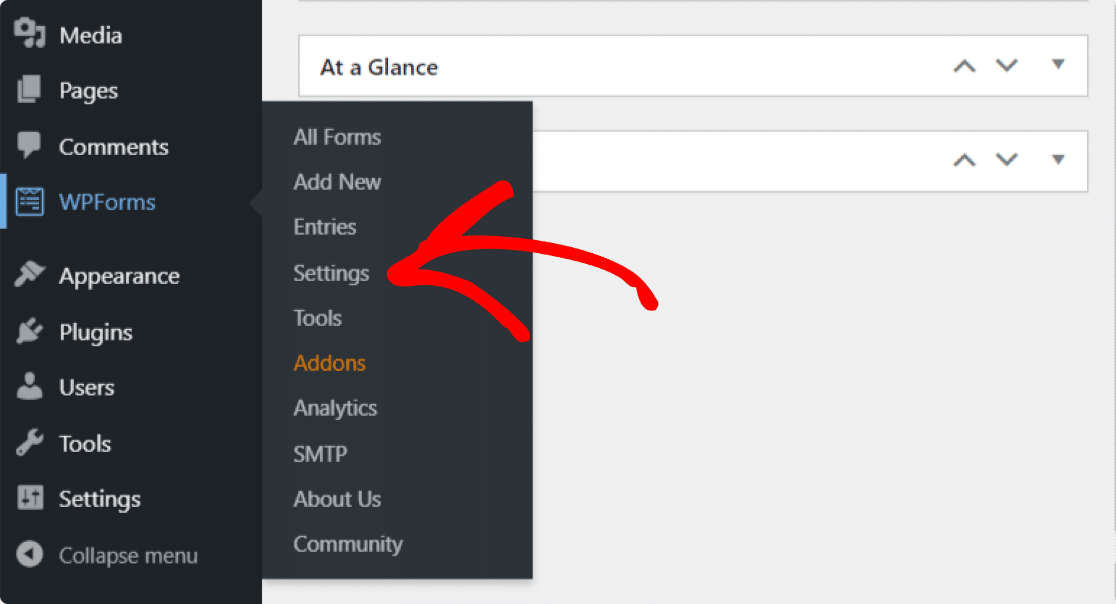
Depois de ativar o complemento Geolocation, você precisa definir suas configurações. Para fazer isso, clique em WPForms " Settings.

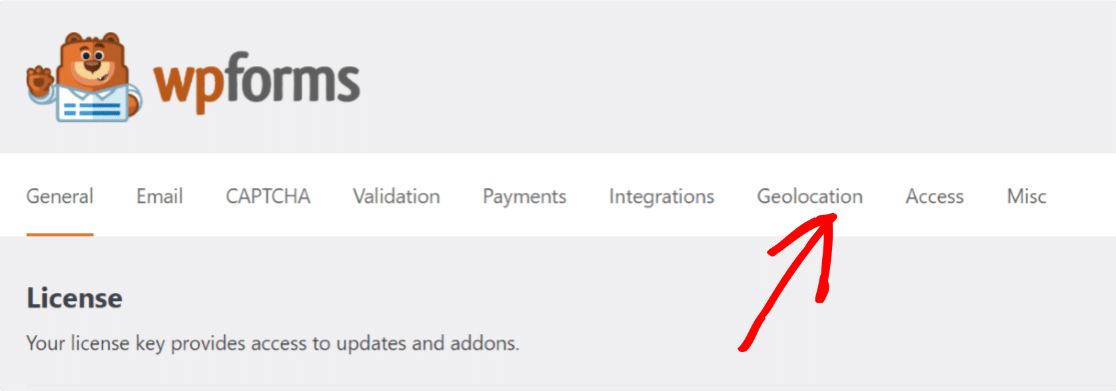
Na página de configurações do WPForms, clique em Geolocation (Geolocalização ) nas guias na parte superior para acessar suas configurações.

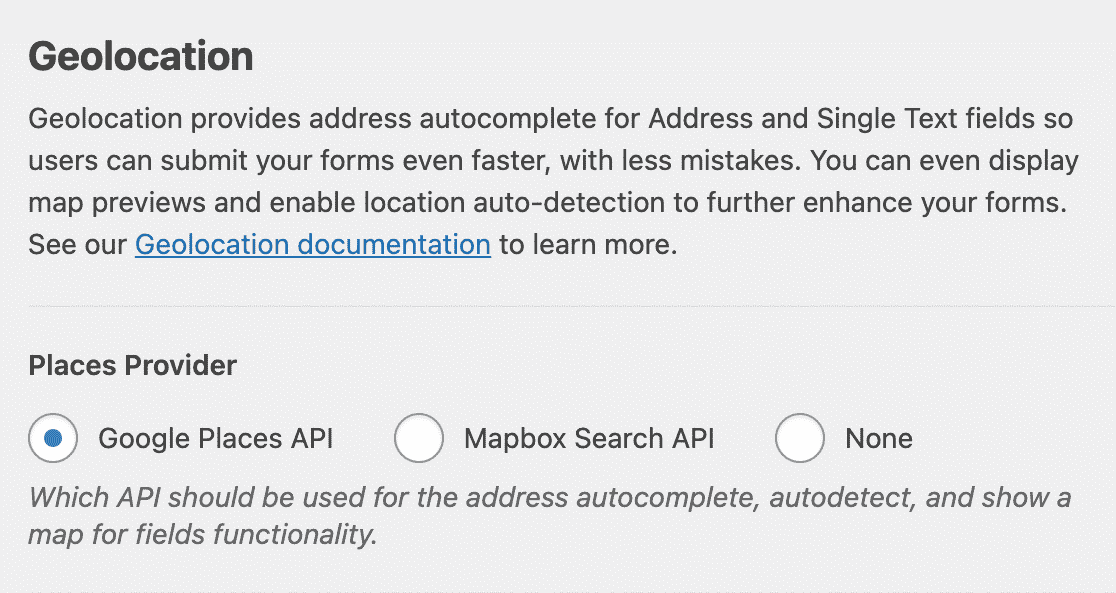
Aqui, você verá diferentes opções para configurar o complemento Geolocation com base em diferentes necessidades e requisitos:
- Provedor de locais: Você tem a opção de escolher qual provedor deseja receber suas informações de geolocalização. Aqui, selecionaremos a API do Google Places como nosso provedor de locais.

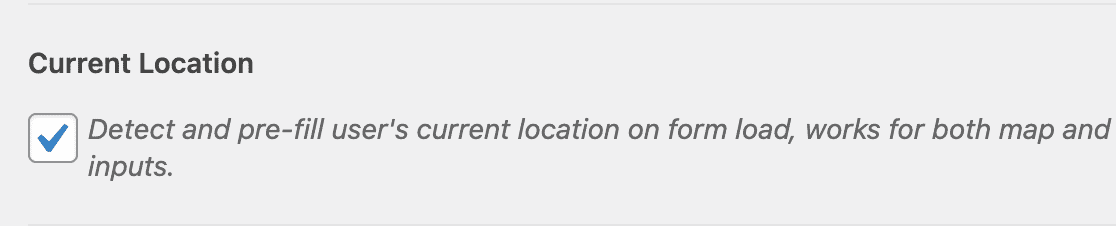
- Localização atual: Ative essa opção para permitir que a localização do usuário seja preenchida previamente no formulário.

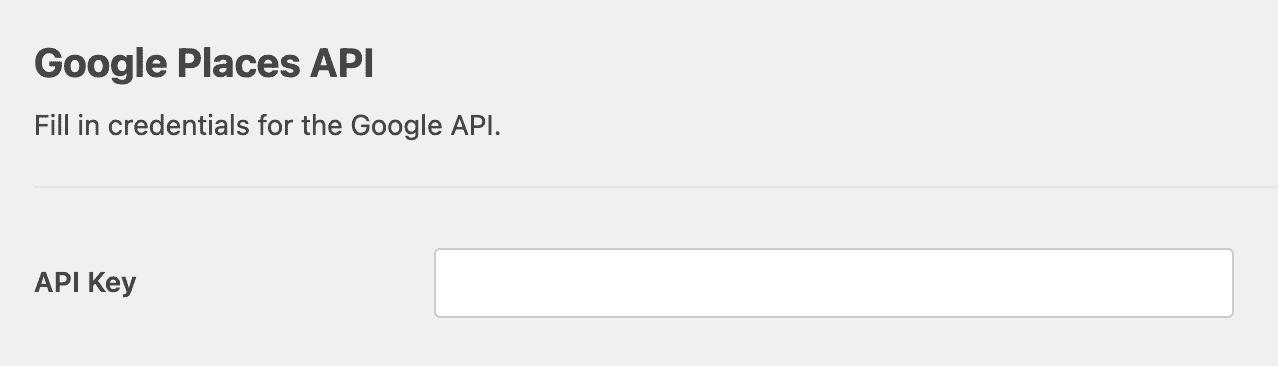
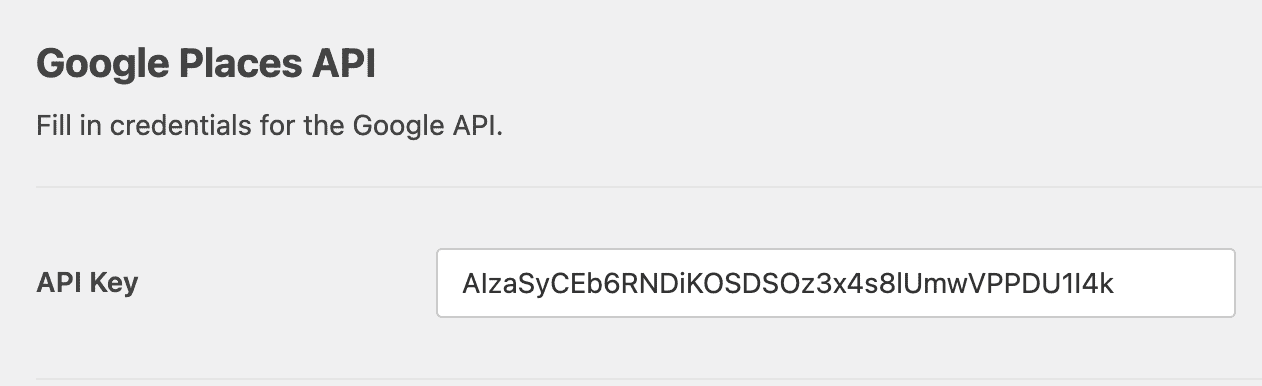
- API do Google Places: Para ativar o recurso de preenchimento automático de endereços e exibir o Google Maps em seus formulários, você precisará gerar uma chave de API e conectá-la ao WPForms.

Vamos ver o processo completo de geração de uma chave de API.
Gerar uma chave de API no Console do desenvolvedor do Google
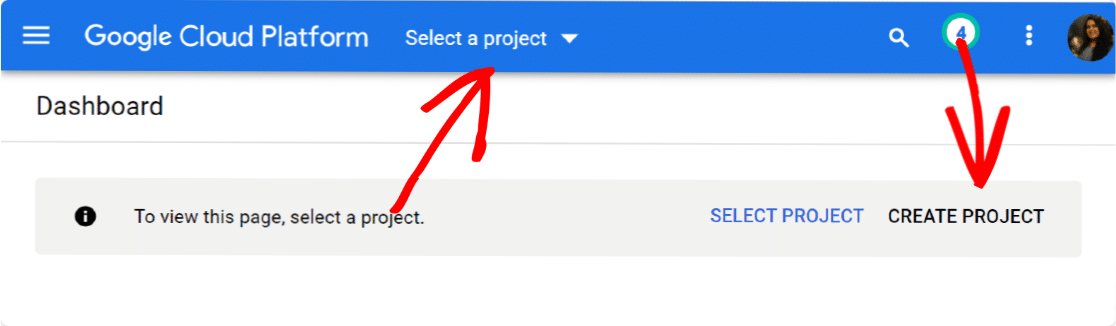
Acesse o Google Developer Console e selecione o projeto no menu Select a Project (Selecionar um projeto ) na parte superior.
Se você não tiver nenhum projeto criado anteriormente, clique em New Project (Novo projeto ) para criar um novo.

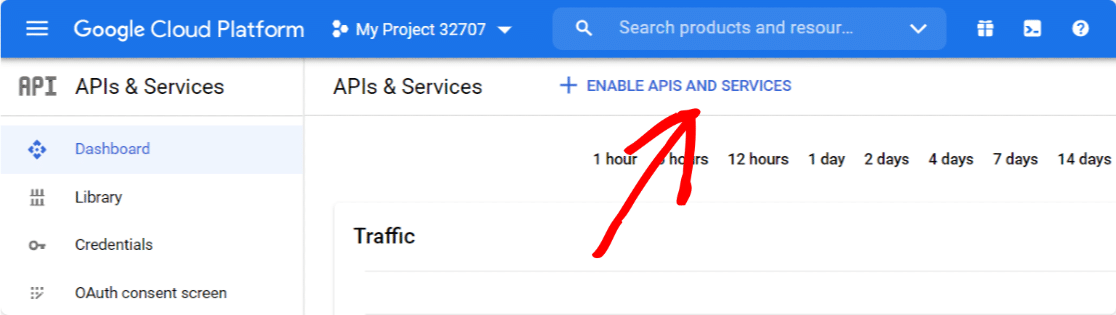
Depois de criar um novo projeto com sucesso, clique em Enable APIs and Services (Ativar APIs e serviços).

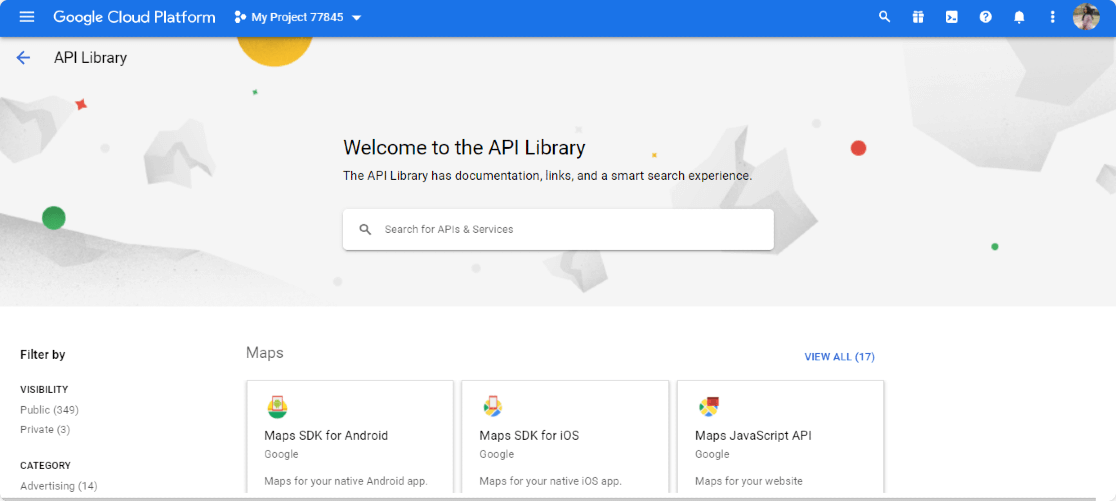
Isso abrirá uma biblioteca da API do Google.

A partir daí, você precisará ativar três APIs:
- API de geocodificação
- API JavaScript de mapas
- API de locais
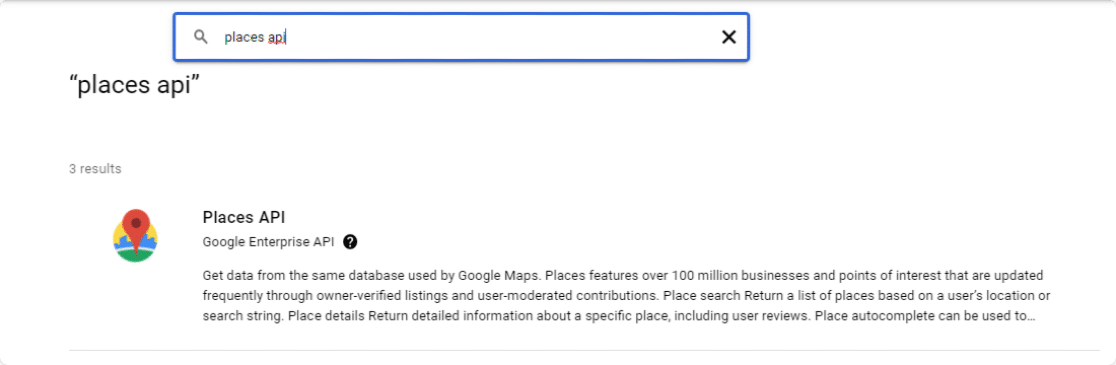
Essa biblioteca de APIs oferece uma opção de pesquisa fácil; digite o nome da API na caixa de pesquisa, vá até a sua API e clique no botão ENABLE (Ativar ).

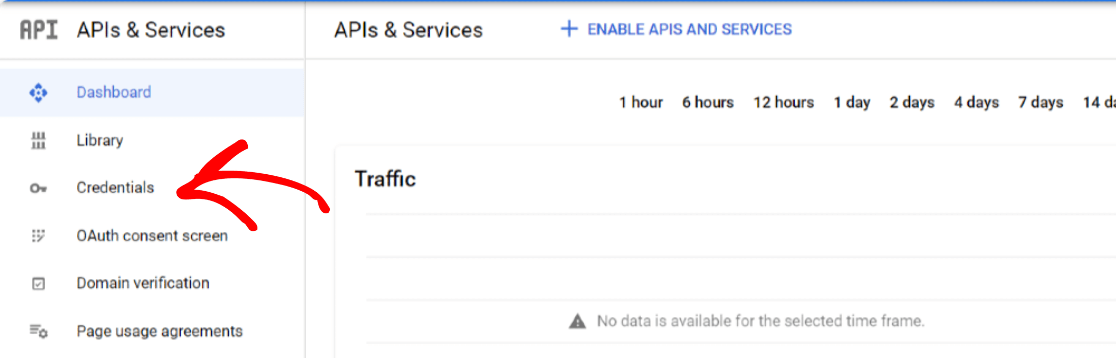
Depois de ativar todas as APIs, volte ao painel do Google Console e navegue pela guia Credentials (Credenciais ).

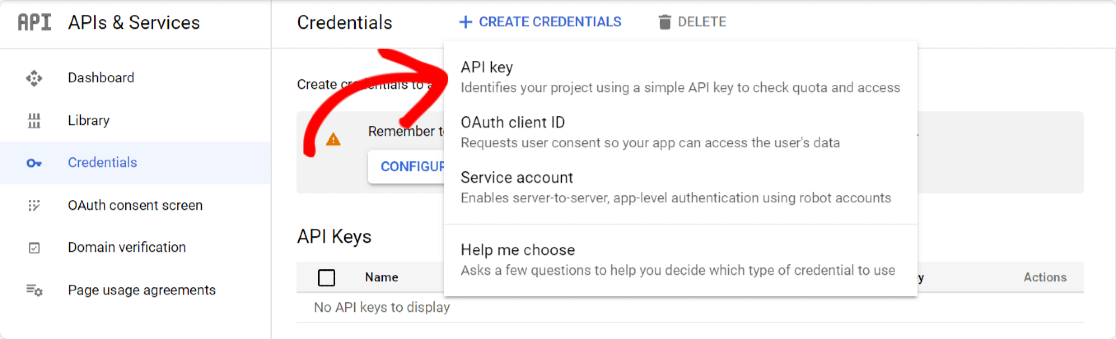
Clique no botão Create Credentials (Criar credenciais ) na parte superior e selecione a opção API key (Chave de API ).

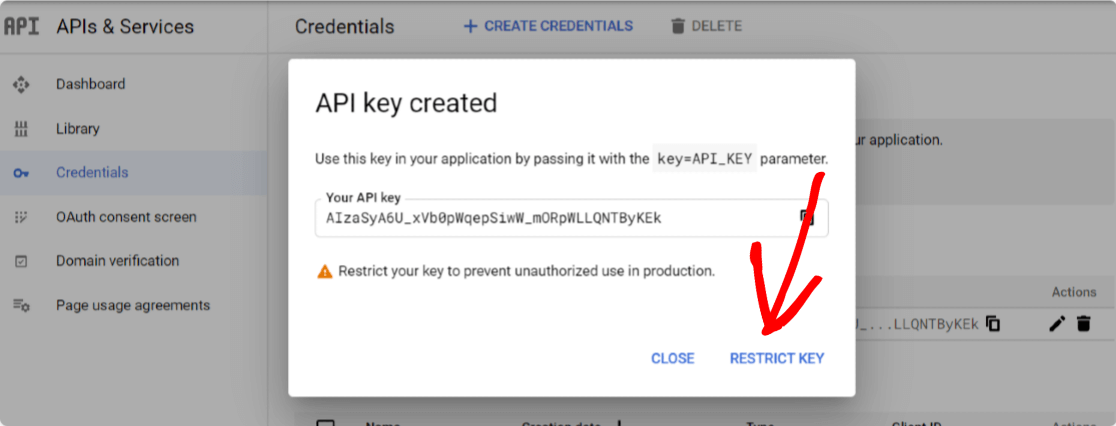
Uma janela pop-up com uma chave de API será aberta. Clique na opção RESTRICT KEY (chave rest rita) no canto inferior direito da janela pop-up.

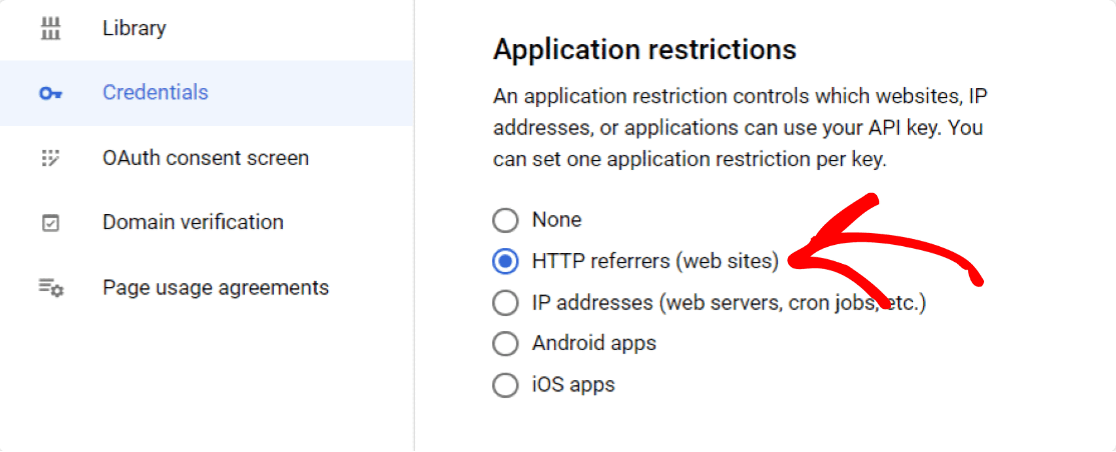
Uma nova página será aberta, na qual você deverá definir as seguintes configurações:
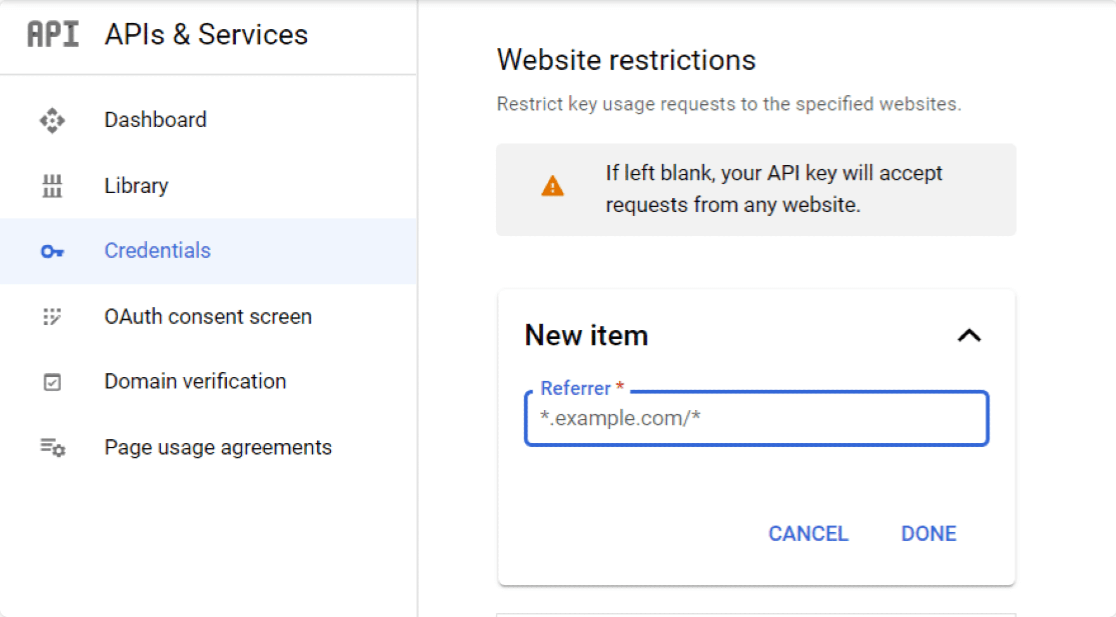
- Restrições de aplicativos: Aqui, você pode selecionar quais sites, endereços IP ou aplicativos podem usar a chave de API. Aqui você precisará escolher a opção HTTP Referrers para permitir que sua chave seja usada em seus sites.

- Restrições de site: Depois de selecionar os Referenciadores HTTP, uma nova opção será exibida, restrições de site. Aqui você precisa adicionar o nome de domínio do seu site para restringir a chave de API a ser usada somente pelos sites especificados.

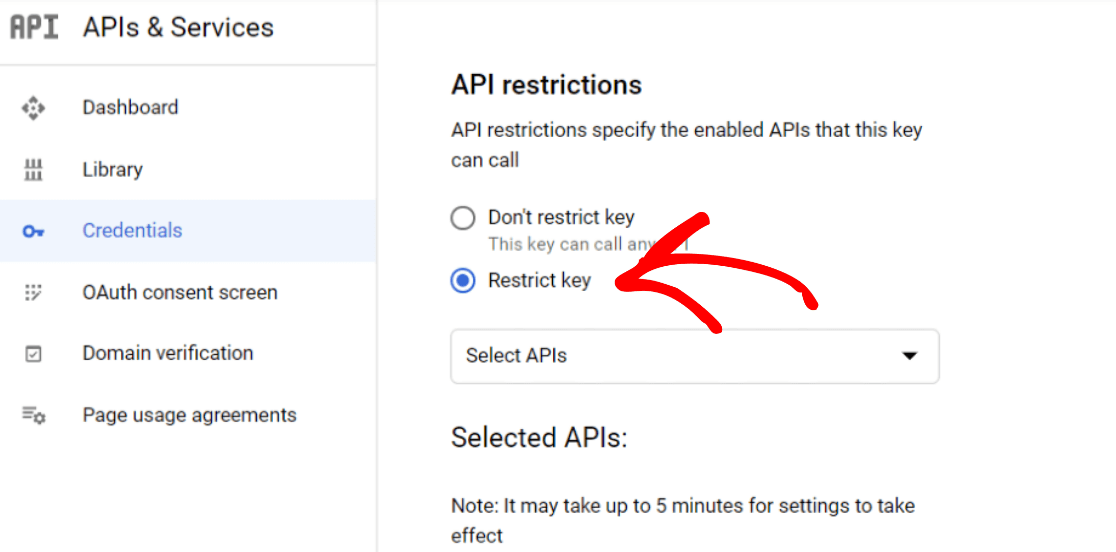
- Restrições de API: Depois de restringir sua chave por aplicativo e site, você precisará restringir sua chave por API. Para fazer isso, clique na opção Restrict key (Restringir chave ).

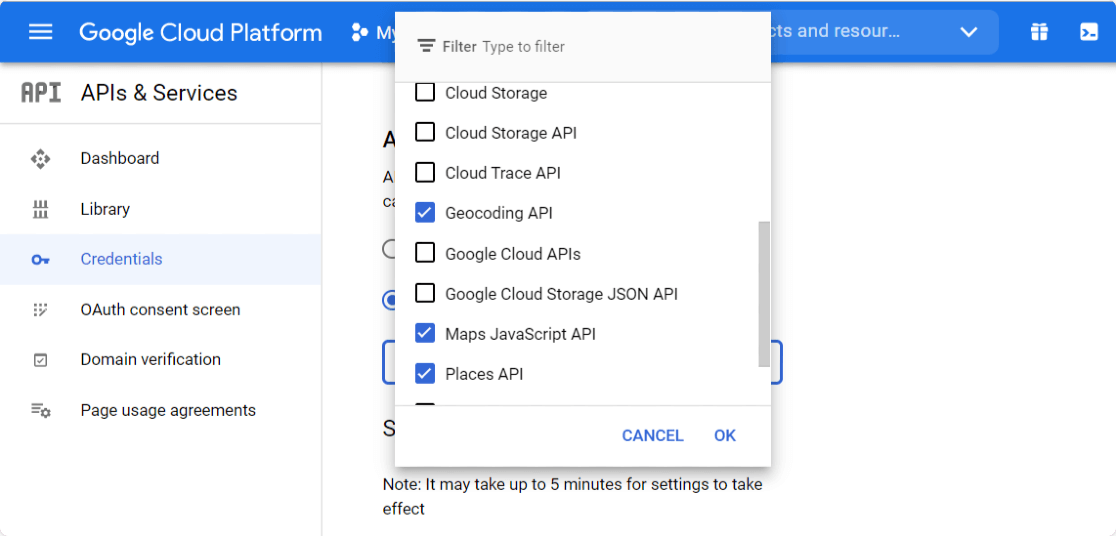
Isso abrirá um menu suspenso com uma opção de várias APIs. Selecione as seguintes APIs no menu suspenso:
- API de locais
- API JavaScript de mapas
- Geocodificação AP

Quando terminar de selecionar as APIs, clique no botão Save para salvar suas configurações.
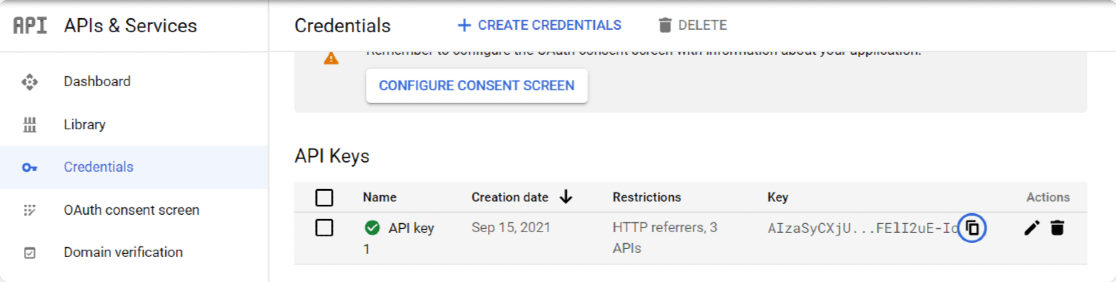
Ao clicar no botão Salvar, você será redirecionado para a página Credentials (Credenciais ). Copie sua chave da página e volte para as configurações do WPForms.

Nas configurações do WPForms, cole essa informação no campo API Key (Chave de API) sob a API do Google Places e clique no botão Save Settings (Salvar configurações).

Ótimo! Vamos agora adicionar o recurso de preenchimento automático de endereços aos seus formulários.
Etapa 4: criar um formulário de endereço de preenchimento automático do Google Maps
Agora que terminamos as configurações da API, é hora de criar um formulário de endereço com preenchimento automático do Google Maps.
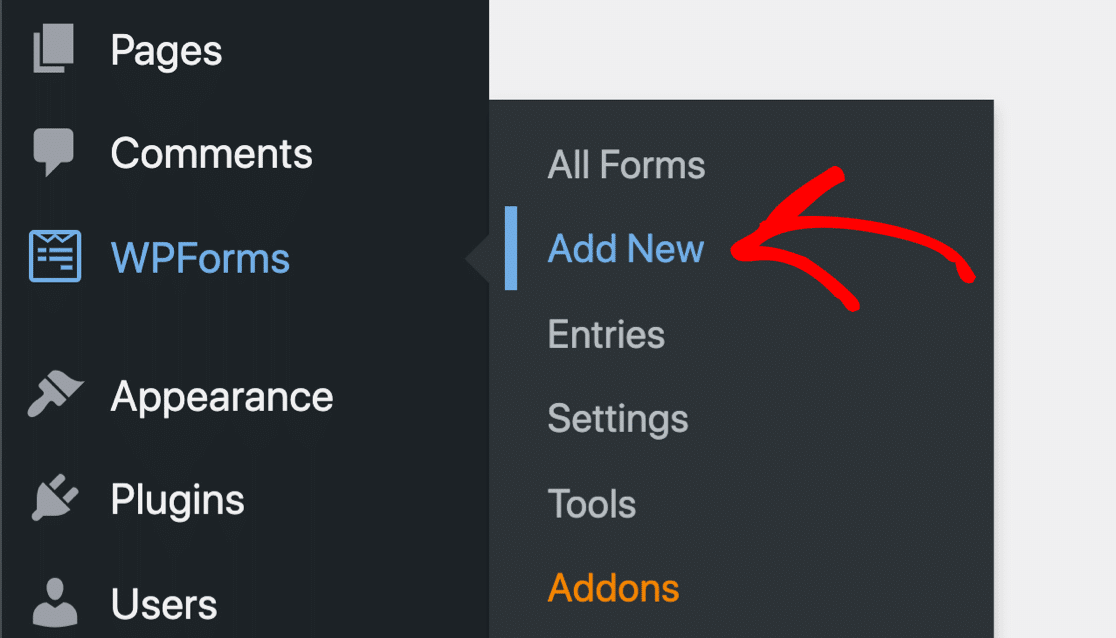
Para isso, primeiro precisamos criar um novo formulário usando o WPForms. Vá para WPForms " Add New para criar um novo formulário.

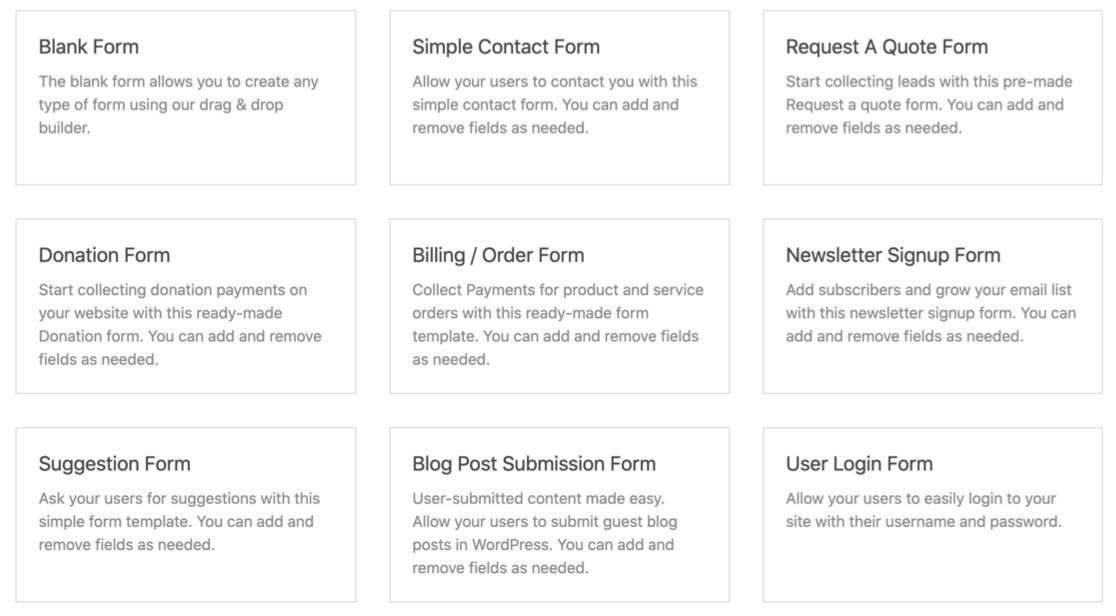
Na tela de configuração, adicione um nome ao seu formulário e selecione o modelo que deseja usar. O WPForms vem com mais de 2.000 modelos de formulários do WordPress.

Aqui, escolheremos um modelo de Formulário de contato simples. Clique no modelo para visualizá-lo ao vivo no painel do form builder.

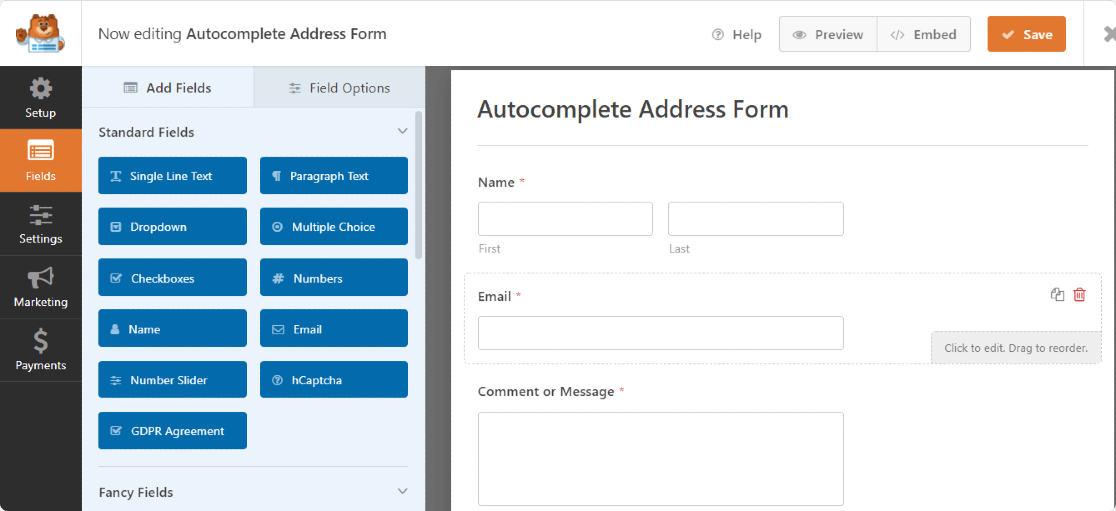
Abaixo, você pode conferir o painel do construtor de formulários WPForms. Nesse construtor, é possível adicionar campos adicionais ao seu formulário de contato.

Etapa 5: Adicione o campo de endereço ao seu formulário
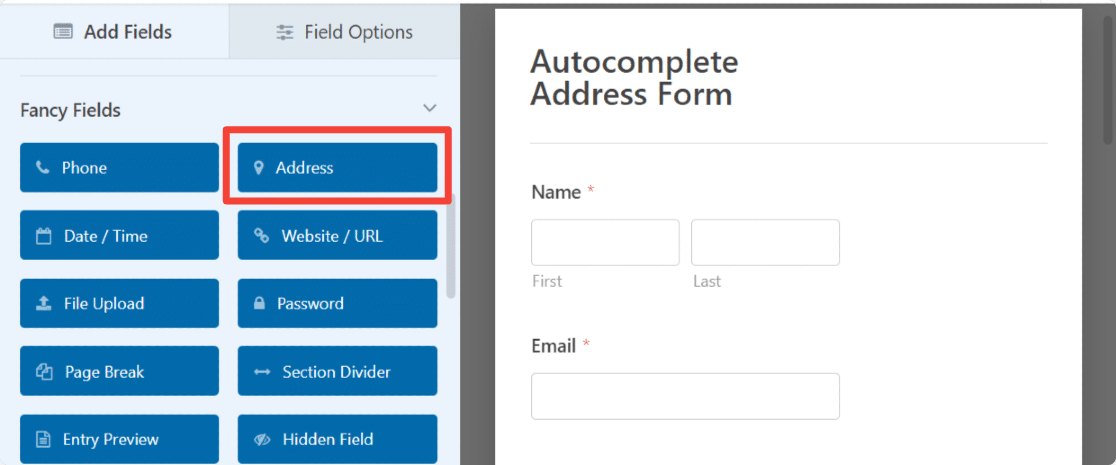
Agora que nosso formulário está pronto, só precisamos adicionar o Address Field. À esquerda, arraste o Address Field da seção Fancy Fields e coloque-o no formulário.

O campo Address já inclui um rótulo e um texto de subrótulo para sua facilidade. Você tem a flexibilidade de:
- Personalizar o texto do rótulo
- Selecione o formato do esquema para o campo de endereço
- Personalizar o tamanho do campo
- Ocultar rótulo
- Ocultar subtítulos
Etapa 6: Ativar o recurso de preenchimento automático de endereços
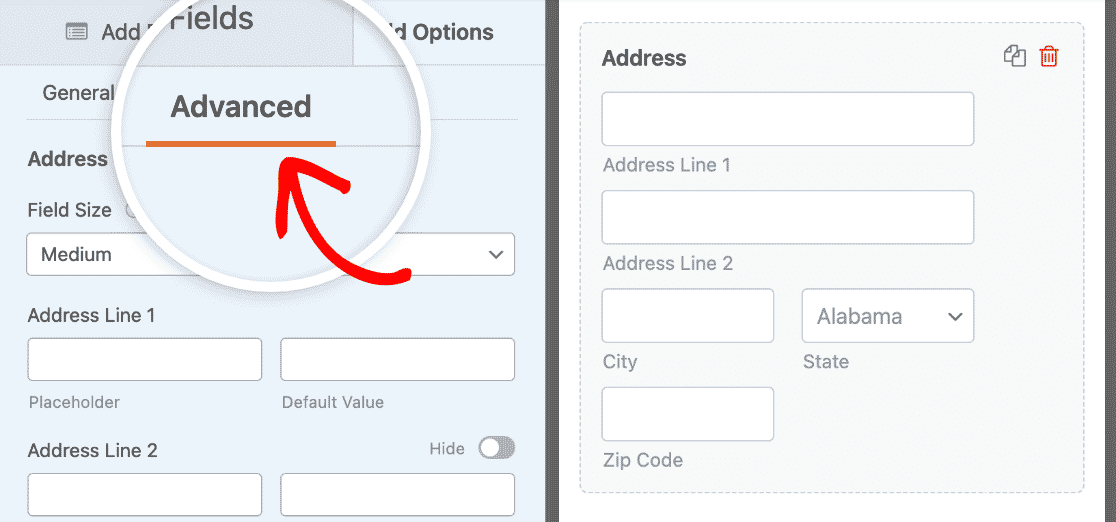
Para ativar o recurso de preenchimento automático de endereços, vá para a guia Advanced (Avançado ) do campo Address (Endereço).

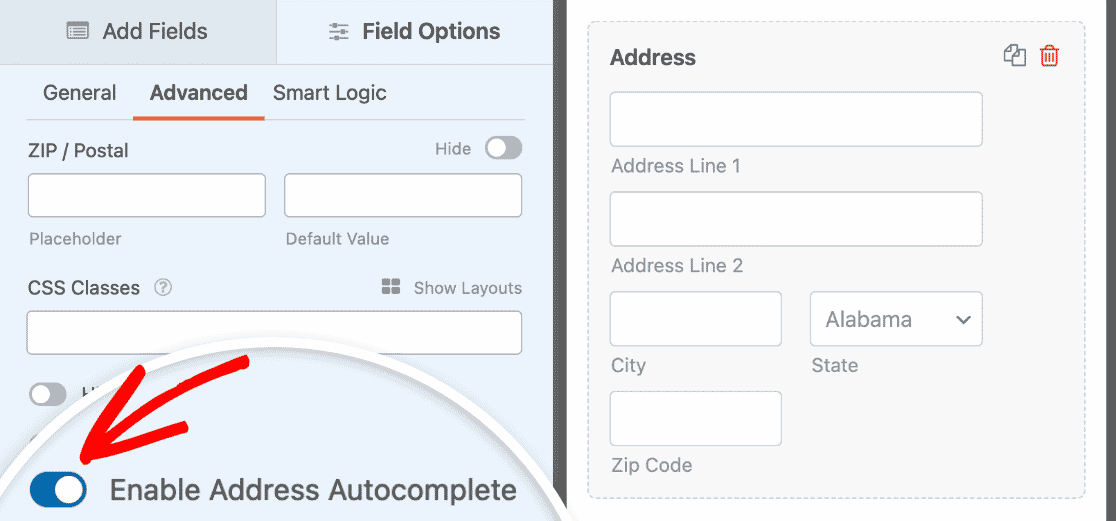
Role para baixo até ver a opção Enable Address Autocomplete (Ativar preenchimento automático de endereço ). Ative essa configuração para ativar o preenchimento automático de endereços em seu formulário.

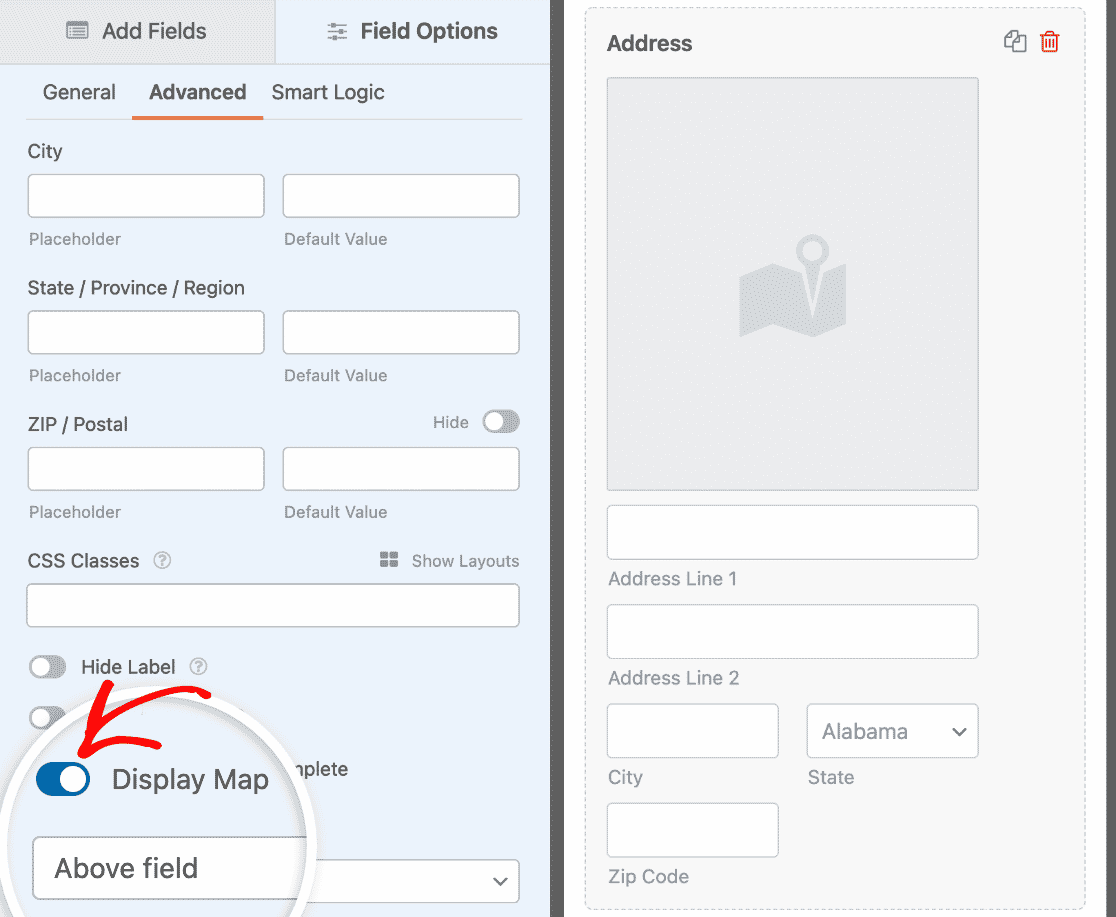
Ao permitir isso, será aberto mais um recurso: Display Map (Exibir mapa). Se quiser exibir um mapa em seu formulário de contato, ative essa opção também.
Use o menu suspenso para especificar se você deseja que o mapa apareça acima ou abaixo dos subcampos Address (Endereço).

Clique no botão Salvar na parte superior. Agora que seu formulário de endereço de preenchimento automático está pronto, é hora de adicioná-lo ao seu site.
Etapa 7: Adicione seu formulário de endereço de preenchimento automático do Google Maps ao seu site WordPress
O WPForms permite que você adicione seu formulário em vários locais, incluindo páginas, postagens de blog e até mesmo widgets da barra lateral do seu site.
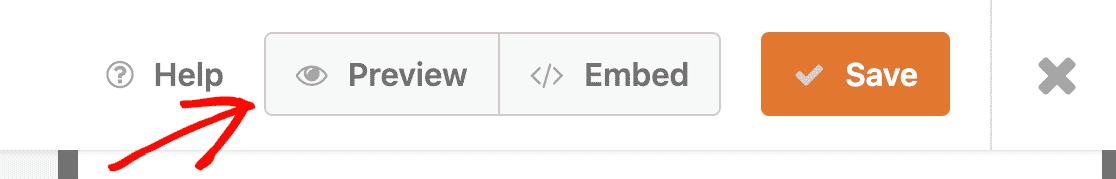
Antes de incorporar o formulário a uma página, se desejar, você pode verificar como o formulário ficará na página ativa. Para visualizar o formulário, clique no botão Preview (Visualizar ) na parte superior.

Se estiver satisfeito com o formulário de endereço de preenchimento automático do Google Maps, você estará pronto para adicioná-lo à sua página.
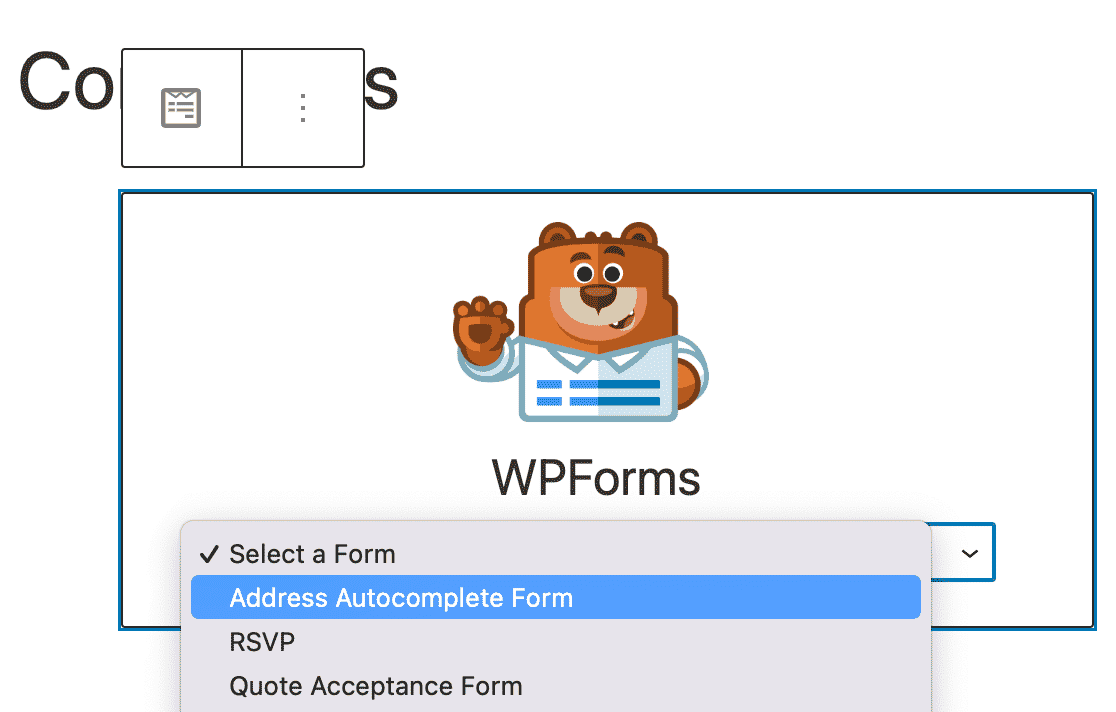
Crie uma nova página ou abra uma página existente no site do WordPress. Clique no ícone "+" e adicione o bloco WPForms no editor de blocos.

Em seguida, selecione seu formulário no menu suspenso do bloco. Nesse caso, selecionaremos o Address Autocomplete Form (Formulário de preenchimento automático de endereço).

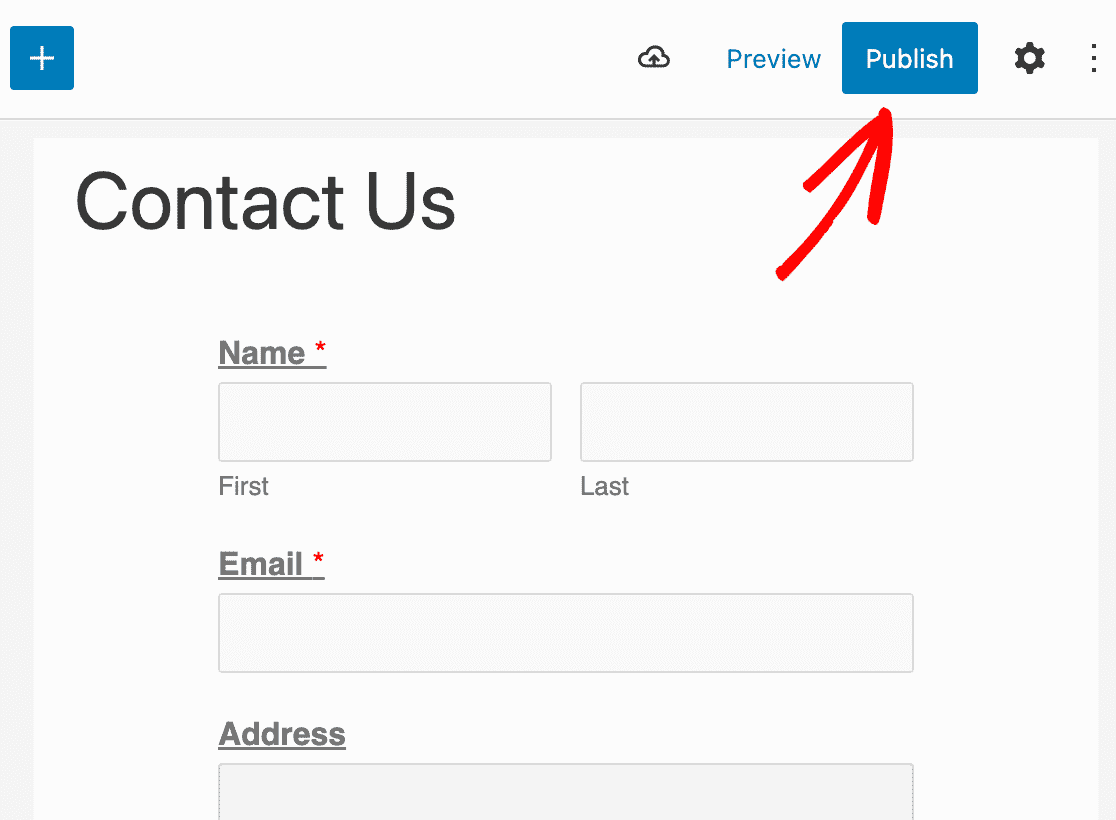
Depois disso, tudo o que você precisa fazer é publicar a página, e seu formulário entrará no ar e estará pronto para aceitar envios.

Veja como fica o campo Address (Endereço) com o mapa interativo em uma página publicada. Não é incrível?

Excelente trabalho! Você criou com sucesso um formulário de endereço com preenchimento automático do Google Maps. Confira este guia para obter mais detalhes sobre as linhas de endereço 1 e 2.
Perguntas frequentes sobre como criar um formulário de endereço com preenchimento automático do Google Maps
O formulário de endereço com preenchimento automático é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre ele:
O que é o endereço de preenchimento automático no formulário?
O preenchimento automático de endereços em um formulário é um recurso que simplifica o processo de preenchimento de campos de endereço.
Ao começar a digitar um endereço, o formulário sugere automaticamente endereços completos com base na entrada inicial. Isso ajuda os usuários a inserir rapidamente informações precisas sem precisar digitar o endereço inteiro.
Como faço para adicionar um endereço de preenchimento automático ao Google?
Para adicionar a funcionalidade de preenchimento automático de endereços a um formulário do Google, você precisa integrar a API do Google Maps. Essa API conecta seu formulário ao extenso banco de dados de endereços do Google, permitindo que ele sugira endereços à medida que os usuários digitam.
Para usuários do WordPress, o WPForms Pro, combinado com o Geolocation Addon, oferece uma integração fácil que aprimora seus formulários com recursos de preenchimento automático de endereços.
O que é a ferramenta de preenchimento automático de endereços?
Uma ferramenta de preenchimento automático de endereços é um sistema que prevê e exibe endereços completos à medida que os usuários começam a digitá-los em um campo de formulário. Ela aumenta a velocidade e a precisão da entrada de endereços, garantindo que as informações estejam corretas.
Para sites WordPress, a incorporação desse recurso é simples com o WPForms Pro e o Geolocation Addon, que integram perfeitamente o preenchimento automático de endereços em seus formulários.
A incorporação do preenchimento automático do Google Maps requer conhecimento de codificação?
A incorporação do recurso de preenchimento automático de endereços do Google Maps em um formulário de contato requer conhecimento prévio de codificação.
Mas se você usar um plugin de criação de formulários como o WPForms, poderá fazer o processo em poucas etapas e sem codificação.
Qual é o melhor plug-in do Google Maps para WordPress?
O WPForms Pro é um dos melhores plug-ins de mapa para WordPress. Ele inclui um poderoso complemento de geolocalização que vem com um recurso pré-construído de preenchimento automático de endereços que funciona com o Google Maps ou o Mapbox.
Esse recurso localiza e sugere automaticamente a localização de seus usuários à medida que eles preenchem e digitam seus endereços.
Além disso, com o complemento Geolocation, é possível adicionar um mapa ao formulário de contato do WordPress e permitir que os usuários adicionem um local ajustando o pino no mapa.
Em seguida, acompanhe as conversões de seus formulários do WordPress
E aí está! Com o complemento WPForms Geolocation, você pode ativar facilmente o recurso de preenchimento automático de endereços nos formulários de contato do seu site e aprimorar a experiência do visitante.
Depois de criar um formulário de endereço de preenchimento automático do Google Maps, talvez você esteja interessado em rastrear as fontes que estão trazendo tráfego e clientes potenciais para o seu site. Para saber mais, confira nosso tutorial detalhado sobre como rastrear uma fonte de leads no WordPress.
E para obter mais maneiras de trabalhar com mapas no WordPress, aqui está nossa lista dos principais plug-ins do Mapbox para WordPress. Talvez você também tenha interesse em dar uma olhada em alguns truques simples para eliminar o registro de usuários com spam.
Crie seu formulário WordPress agora
Então, o que está esperando? Comece a usar o plug-in de formulários mais avançado do WordPress hoje mesmo. E não se esqueça de que, se você gostou deste artigo, siga-nos no Facebook e no Twitter.




Isso NÃO funciona, retorna erro no campo!
Olá, Nathan! Lamento saber que o preenchimento automático de endereços do seu formulário está apresentando erros. Você poderia entrar em contato conosco com mais detalhes sobre o problema que está ocorrendo para que possamos ajudá-lo a solucionar o problema?
Aguardamos seu contato!
Boa tarde,
O complemento do Google Maps funciona bem, ótimo trabalho!
Mas existe uma maneira de salvar as coordenadas lat e long dentro do endereço selecionado?
Desde já agradeço!
Percebi que isso captura o endereço em um único campo, o que dificulta a análise nos campos padrão de endereço, cidade, estado e CEP. Há alguma maneira de fazer isso?
Olá, Adam,
Para fazer o que você descreveu, você pode criar um campo de endereço personalizado no formulário usando campos de texto de linha única e um campo suspenso.
Você pode adicionar opções rapidamente em um campo Dropdown usando nossa opção Bulk Add no construtor de formulários. Para fazer isso, clique no campo Dropdown e, no painel Opção de campo à esquerda, clique em Bulk Add. Na nova seção que aparece, selecione Show Presets (Mostrar predefinições). Em seguida, você pode selecionar em nossa lista de opções predefinidas. Aqui está um breve screencast do processo que adiciona países como exemplo.
Caso seja útil, também temos um tutorial detalhado sobre isso.
Para o subcampo CEP, você pode usar o campo Numbers (Números) ou exigir que os usuários só possam adicionar números a um campo Single Line Text (Texto de linha única) usando o método de máscara de entrada. Temos mais detalhes em nosso tutorial aqui.
Se desejar, você também pode formatar seu formulário para ter várias colunas. Temos um ótimo tutorial sobre como fazer isso aqui.
Espero que isso ajude! 🙂
Notei que o e-mail de notificação não inclui os dados do mapa. Existe uma maneira de incluir isso quando uma consulta é enviada por meio do formulário de contato?
Olá, Rob,
Para configurar isso, abra o construtor de formulários e vá para Settings " Notifications (Configurações " Notificações). Em seguida, role até a seção Mensagem de e-mail e adicione a tag
{entry_geolocation}Smart Tag.Caso seja útil, aqui está um guia para incluir os detalhes de localização geográfica em seus e-mails.
Espero que isso ajude! 🙂
Existe uma maneira de restringir apenas uma cidade ou estado/província em vez de mostrar endereços em todo o mundo? Obrigado! De resto, o complemento funciona muito bem 🙂
Olá, Rodney - No momento, não temos o recurso no complemento Geolocation para restringir o preenchimento automático de endereços com base no país ou na localização. Concordo que esse seria um ótimo recurso, e vou adicioná-lo ao nosso rastreador de solicitações de recursos para que esteja no radar dos nossos desenvolvedores.
Olá, percebi que isso só funciona para endereços. Preciso de uma maneira de permitir que aeroportos, hotéis etc. sejam preenchidos automaticamente. Atualmente, quando o usuário escreve algo como "airport vienna", não há nada para escolher. Existe alguma maneira de ativar isso? Achei que seria ótimo adicionar isso ao meu site de táxis, mas isso só confunde as pessoas e elas desistem durante o envio do formulário.
Oi Matej,
Para ativar o preenchimento automático de locais como aeroportos e hotéis no WPForms, você pode usar o recurso Address Autocomplete fornecido pelo complemento Geolocation. Esse recurso aproveita serviços como o Google Places ou o Mapbox, que podem preencher automaticamente uma grande variedade de tipos de locais - incluindo endereços, aeroportos, hotéis e outros pontos de interesse - dependendo dos dados disponíveis no provedor de mapas que você conectar.
Espero que isso ajude!