Resumo da IA
Você está procurando um plugin de barra de progresso para WordPress?
Os indicadores de progresso, como também são conhecidos, rastrearão e indicarão o progresso geral do usuário à medida que ele preencher o formulário.
Neste post, mostraremos como adicionar facilmente uma barra de progresso ao seu formulário usando o WPForms.
Crie seu formulário WordPress agora
Como adicionar uma barra de progresso do WordPress?
As barras de progresso são recursos visuais que acrescentam funcionalidade e melhoram a experiência do usuário. Elas mostram aos usuários quantas páginas existem no formulário e em qual página eles estão no momento.
Você não precisa de um plugin de barra de progresso do WordPress para adicionar uma barra de progresso ao seu formulário. Em vez disso, você pode usar um plugin de criação de formulários como o WPForms. Crie um formulário, adicione quebras de página e pronto! Você terá uma barra de progresso em seu formulário do WordPress.
Ter uma barra de progresso em seu formulário ajuda a reduzir o abandono do formulário, mantendo o visitante informado sobre o progresso dele.
A maneira mais fácil de adicioná-las aos seus formulários é usar um plugin. A boa notícia, especialmente para os iniciantes, é que você não precisa de um plugin específico para WordPress com barra de progresso. O WPForms é muito fácil de usar e simplifica o processo, facilitando a criação de formulários de várias páginas com barras de progresso.
Como criar um formulário do WordPress com uma barra de progresso
Aqui estão as etapas a serem seguidas:
Neste artigo
Vamos começar instalando o WPForms como nosso construtor de formulários e plug-in de barra de progresso.
1. Instale o plug-in WPForms
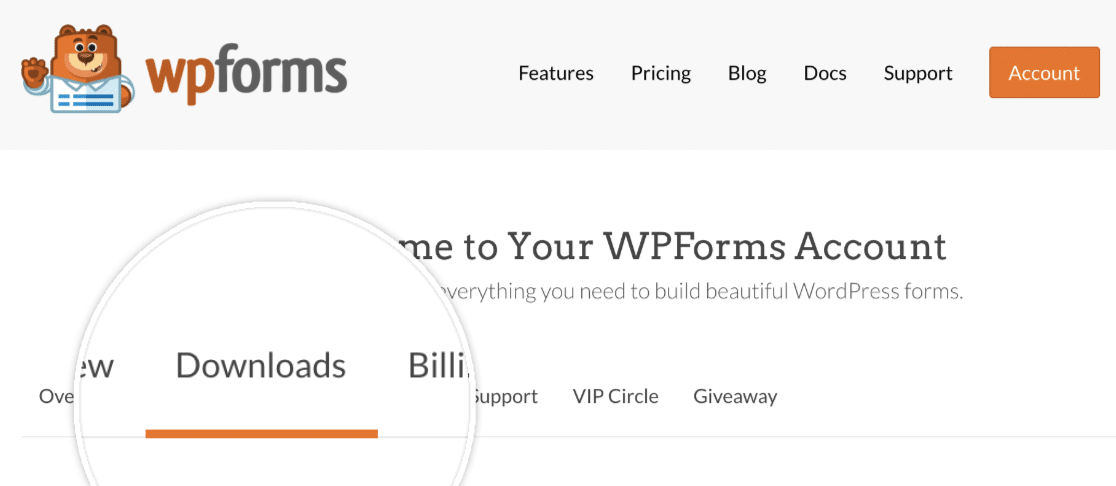
Primeiro, para ter uma barra de progresso em seu formulário, você precisará adquirir uma licença do WPForms Pro e, em seguida, fazer login na sua conta do WPForms. Depois de fazer o login, clique na guia Downloads.

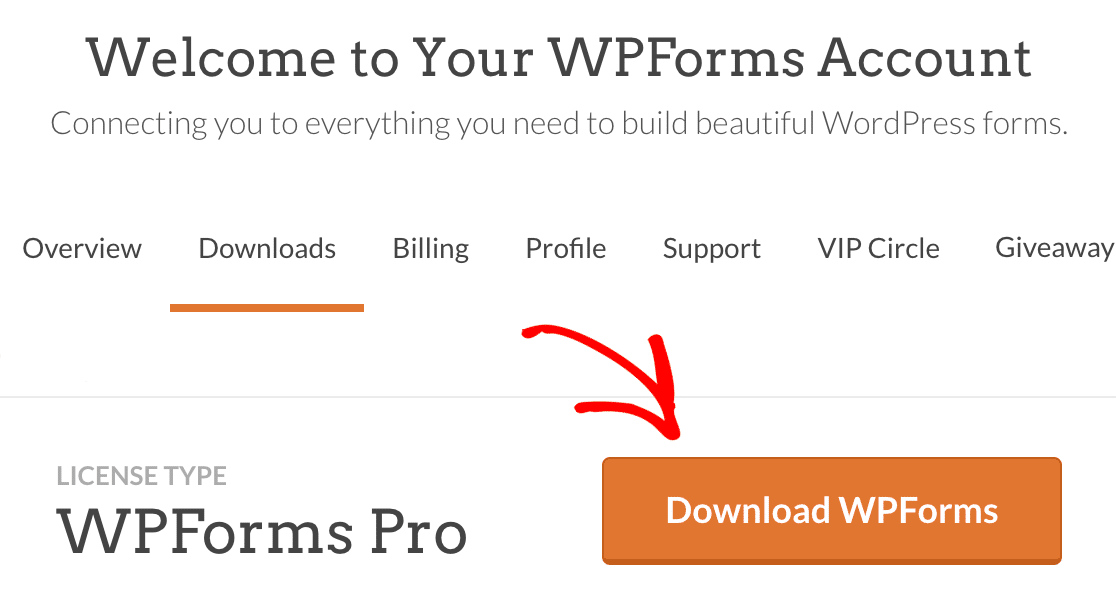
Isso lhe mostrará uma página com todas as suas licenças disponíveis. Para fazer o download do plug-in, clique no botão Download WPForms ao lado de uma de suas licenças. Isso salvará um arquivo compactado do plug-in WPForms em seu computador.

Importante: Você precisará do WPForms Pro, pois ele inclui o campo Page Break. Você precisará do campo Quebra de página se tiver várias etapas em seu formulário e para mostrar a barra de progresso.
Instalação do WPForms em seu site WordPress
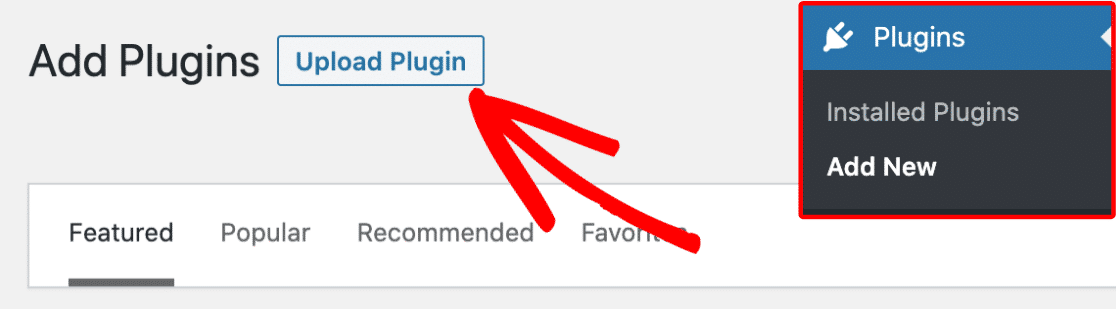
Depois de fazer o download do arquivo zip, acesse o site do WordPress onde deseja instalar o WPForms. Em seguida, no painel de administração, acesse Plugins " Add New e clique no botão Upload Plugin.

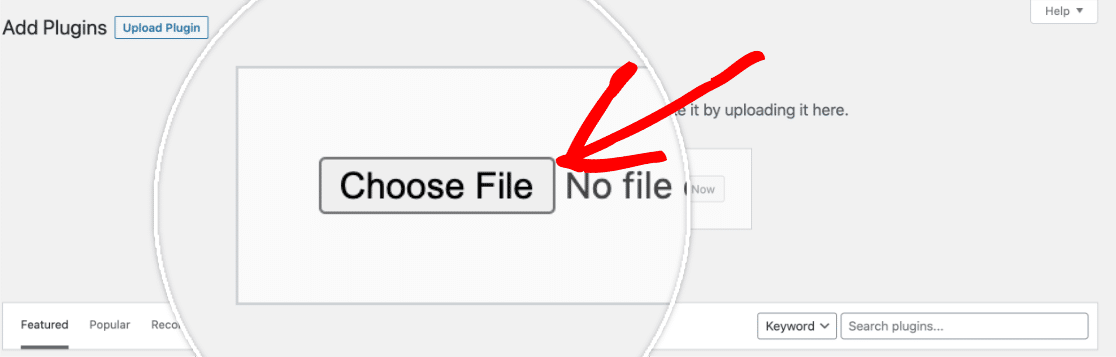
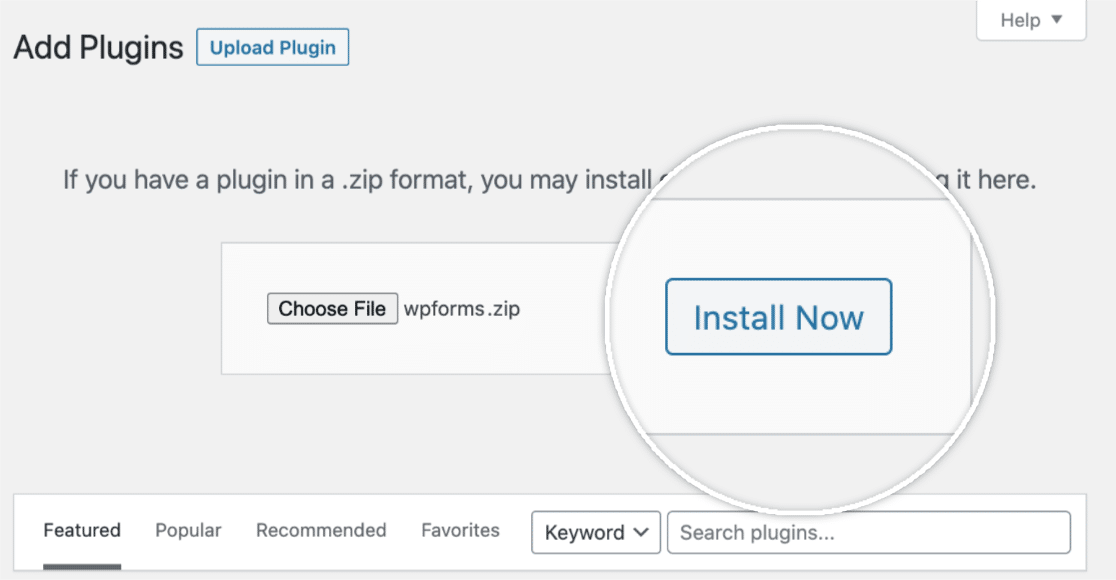
A partir daí, clique no botão Choose File (Escolher arquivo) e selecione o arquivo zip do WPForms que você acabou de baixar.

Depois que o arquivo for carregado, clique no botão Install Now ( Instalar agora).

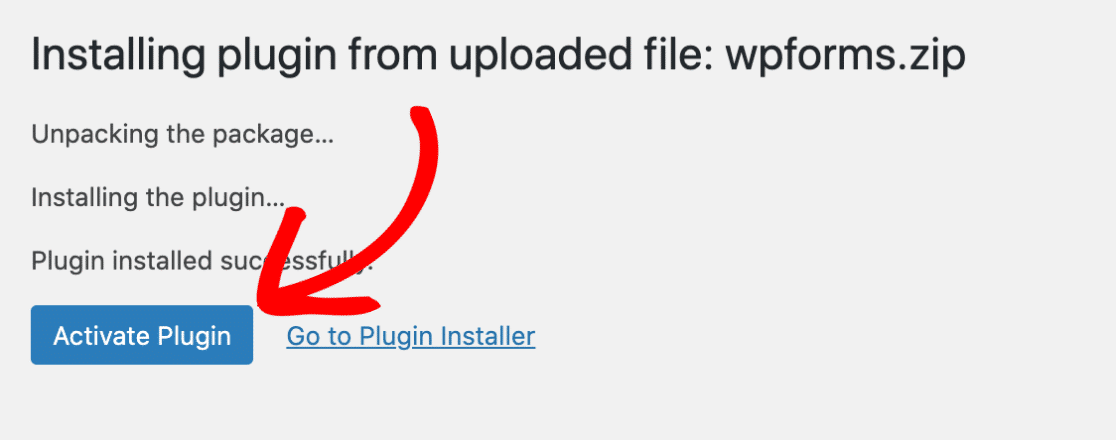
Isso iniciará o processo de instalação para você. Depois que o plug-in estiver instalado, clique no botão Ativar plug-in para ativar o WPForms em seu site.

Depois de ativar o plug-in, verifique sua chave de licença do WPForms para receber atualizações automáticas e suporte ao plug-in. Adicionar sua chave de licença também permitirá que você instale e ative facilmente os complementos do WPForms de dentro do painel do WordPress.
É isso aí! Agora podemos ir em frente e criar um novo formulário.
2. Criar um novo formulário
Para começar, você deve estar conectado à área de administração do WordPress. Uma vez lá, clique em WPForms na barra lateral de administração para acessar a página Visão geral dos formulários.
Em seguida, para criar um novo formulário, clique no botão Add New (Adicionar novo) para iniciar o construtor de formulários WPForms.

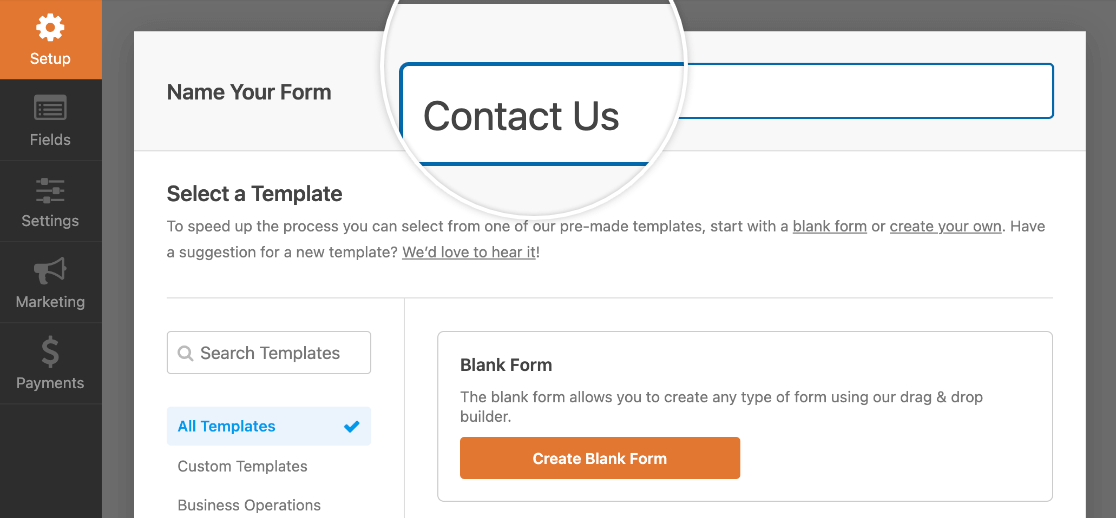
Na página Setup (Configuração) do construtor de formulários, você pode nomear seu formulário no campo de entrada Form Name (Nome do formulário).

Se nenhum nome for escolhido, o nome do formulário terá como padrão o nome de seu modelo.
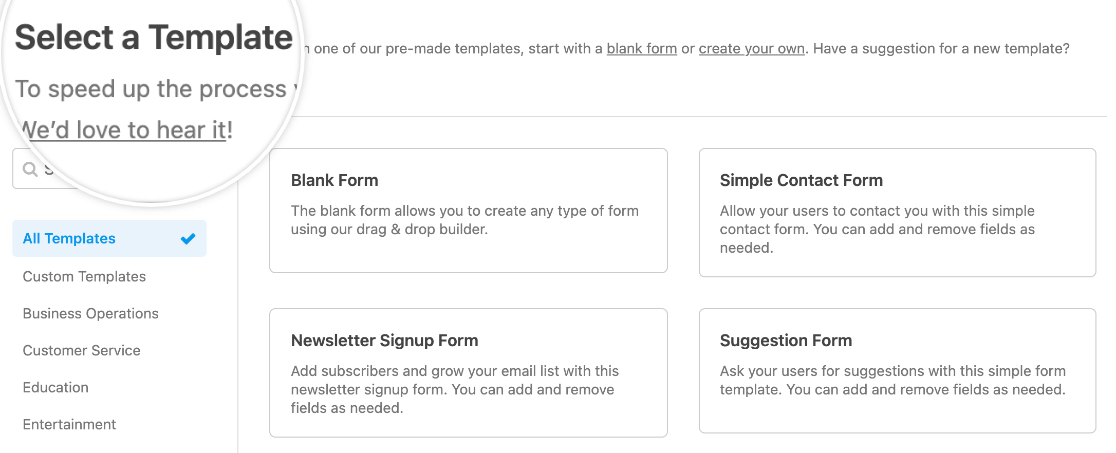
Abaixo do campo Form Name (Nome do formulário), você encontrará centenas de modelos de formulários na seção Select a Template (Selecione um modelo ). Esses são modelos pré-criados de formulários comumente usados, como formulários de contato, formulários de registro e muitos outros, para ajudá-lo a começar rapidamente.
Observação: Se você quiser criar seu formulário do zero, use o modelo Blank Form (Formulário em branco).

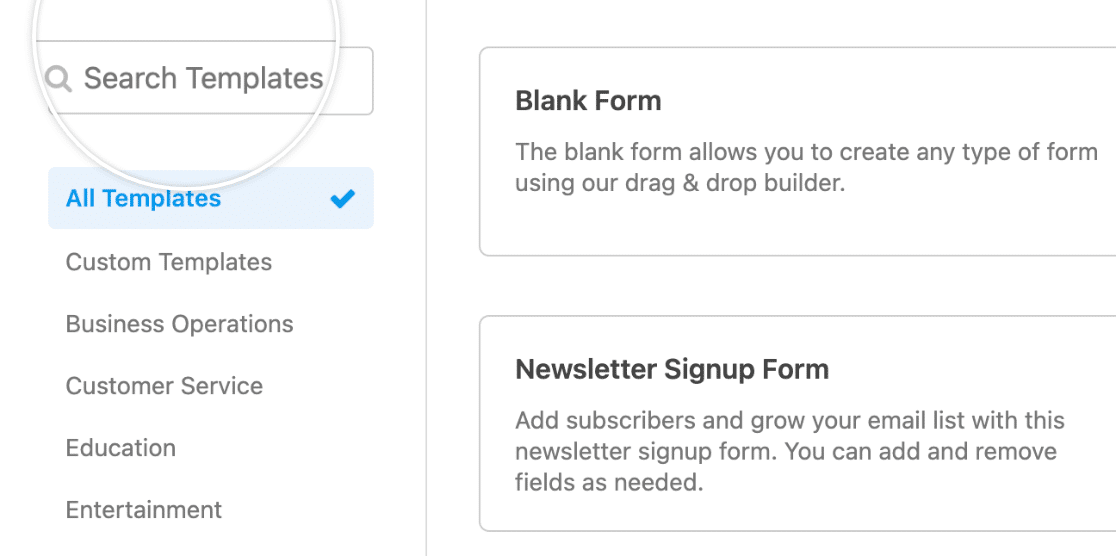
Para selecionar um modelo, você pode usar as categorias no menu à esquerda. Você também pode usar a barra de pesquisa no canto superior esquerdo da biblioteca de modelos para pesquisar as opções disponíveis.

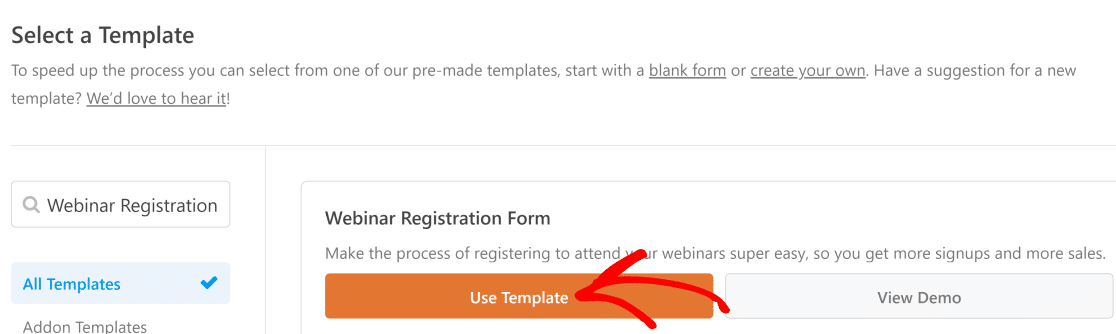
Depois de encontrar o modelo desejado, passe o mouse sobre ele e clique no botão Use Template (Usar modelo ).

A partir daí, você entrará no construtor de formulários e poderá arrastar e soltar quaisquer elementos adicionais, se desejar. Você também pode alterar o layout do formulário de campos em linha para várias colunas.
Se estiver com dificuldades para criar o formulário, leia nossas instruções detalhadas sobre como criar e personalizar totalmente o formulário.
3. Adicionar quebras de página ao formulário
Agora você está pronto para adicionar as quebras de página e uma barra de progresso. Ao adicionar uma quebra de página, o formulário incluirá automaticamente a barra de progresso.
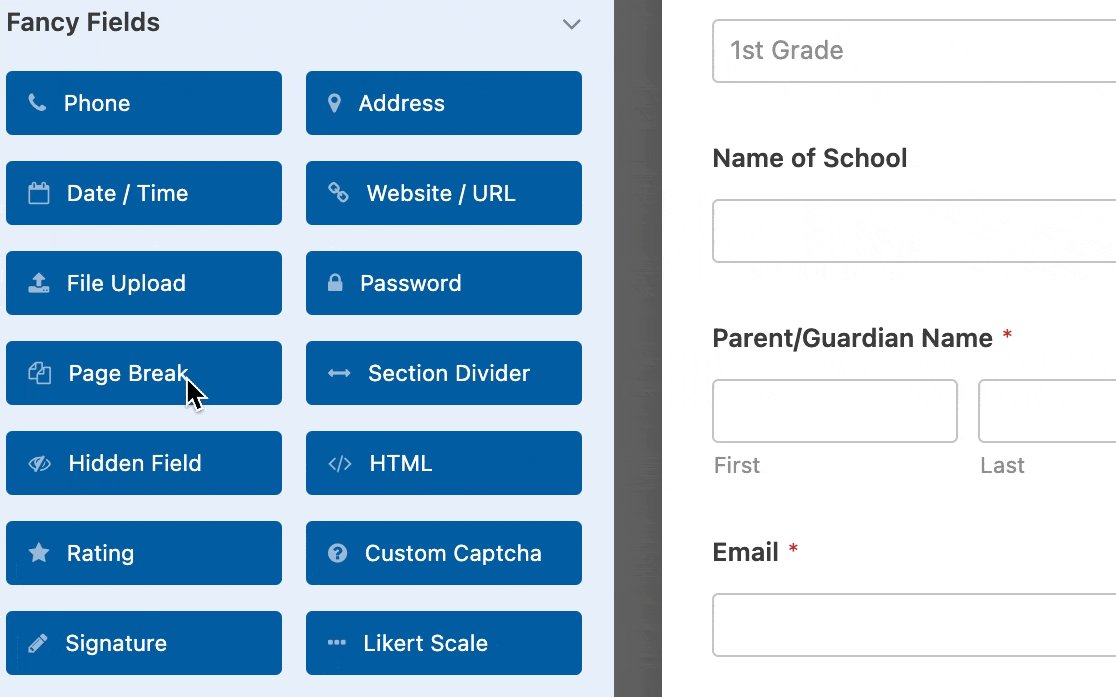
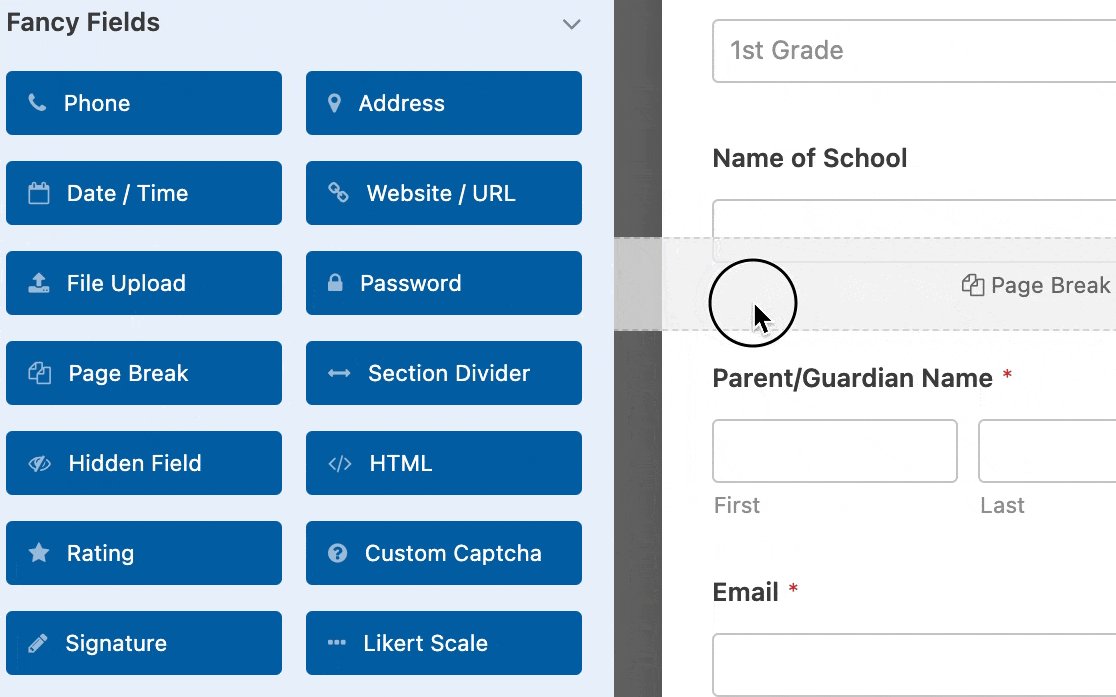
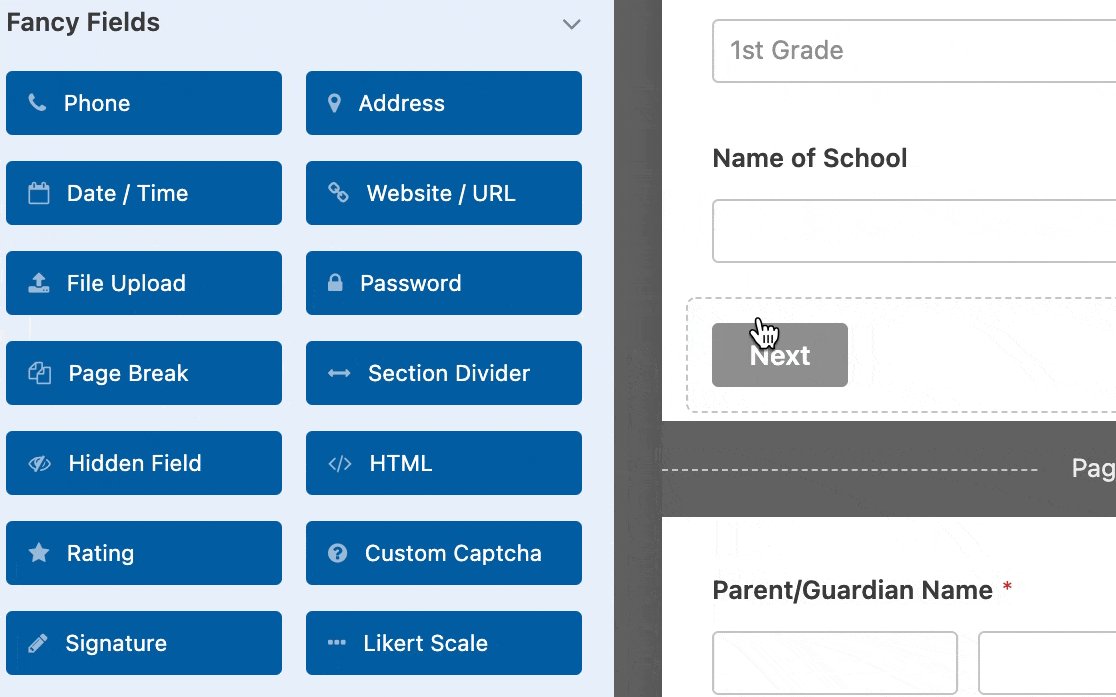
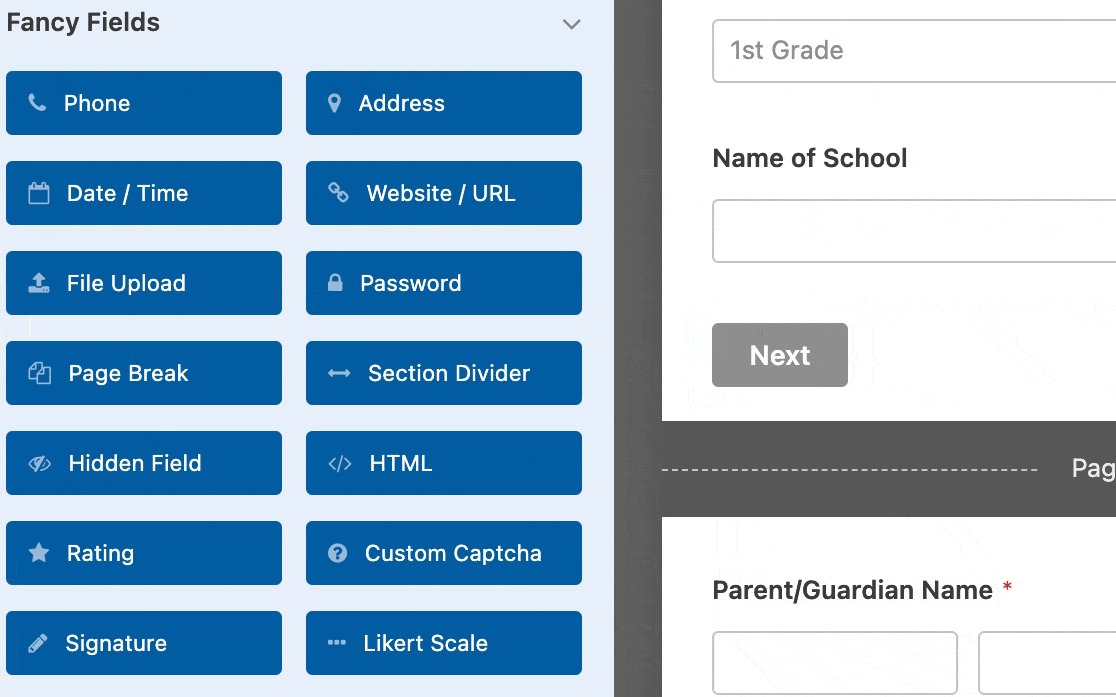
Depois de abrir o construtor de formulários, adicione os campos que deseja incluir em seu formulário. Em seguida, arraste um campo Page Break para a área de visualização e solte-o onde quiser criar uma nova página de formulário.

Cada campo de quebra de página que você adicionar dividirá o formulário em páginas adicionais, e você pode adicionar quantas páginas forem necessárias. Para mover a quebra de página para uma seção diferente do formulário, clique nela na área de visualização e arraste-a para onde desejar.
Personalização da barra de progresso
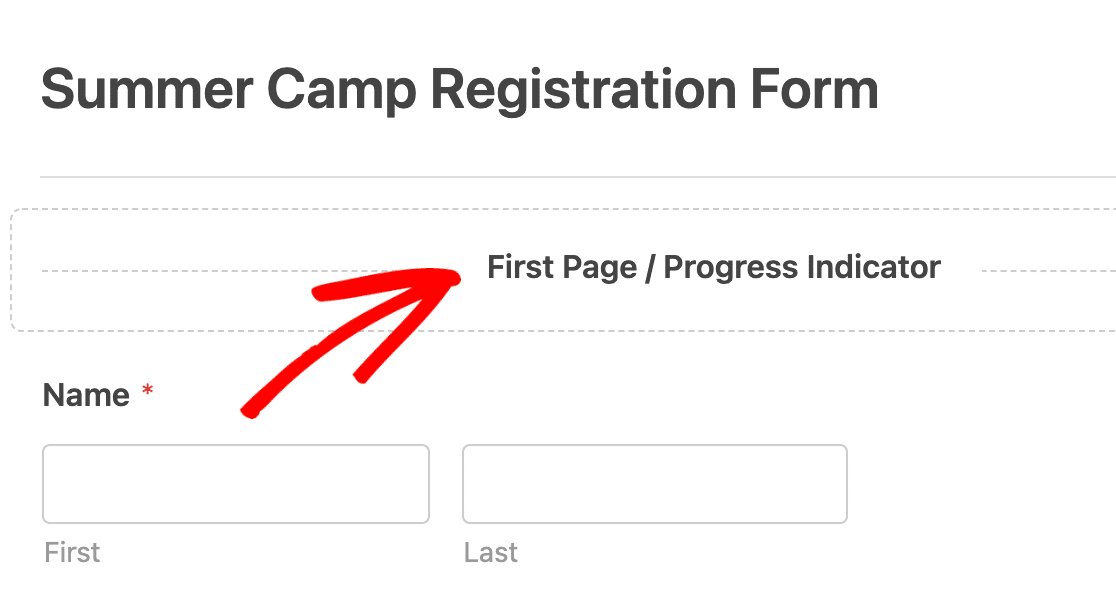
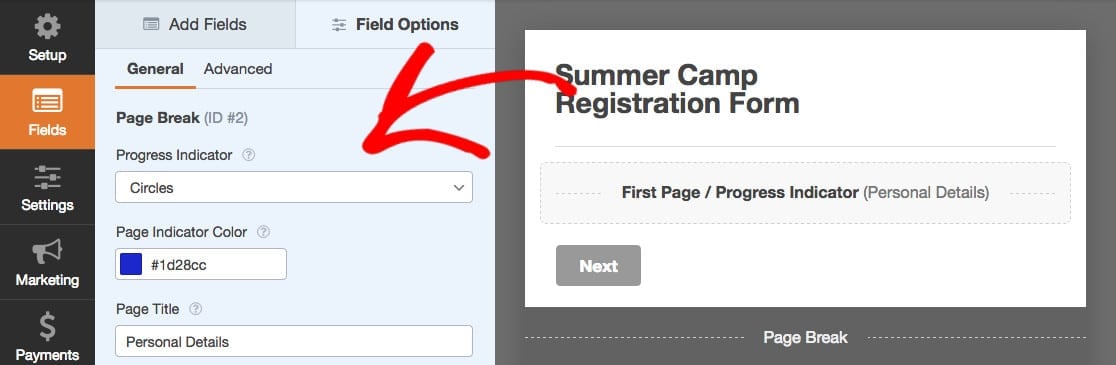
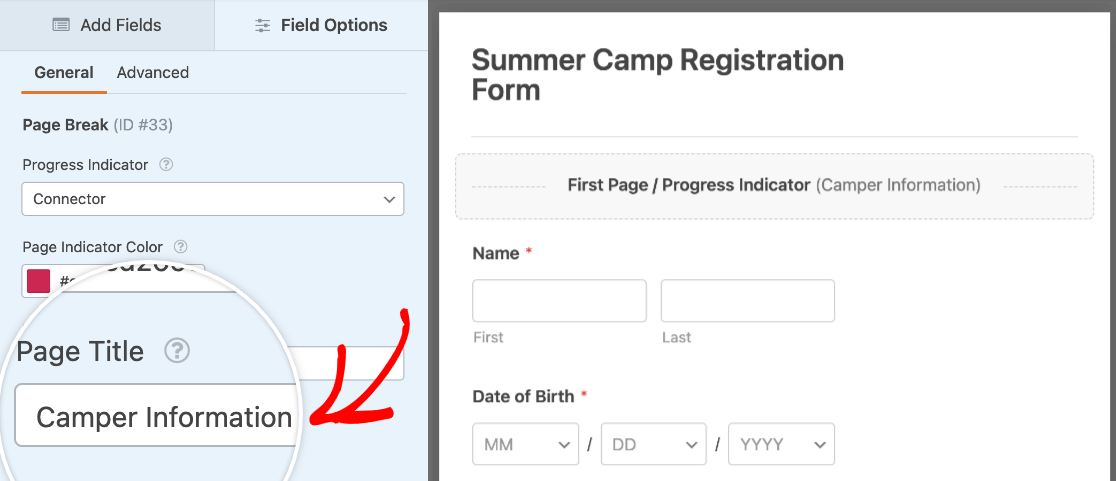
Depois de adicionar uma quebra de página, você poderá notar que, na área de visualização, uma seção Primeira página apareceu na parte superior do formulário. Esse é o espaço reservado para a barra de progresso horizontal. Clique em First Page / Progress Indicator para acessar as opções do seu formulário de várias páginas.

Você pode personalizar sua barra de progresso no menu suspenso Indicador de progresso, e há várias opções de personalização disponíveis.

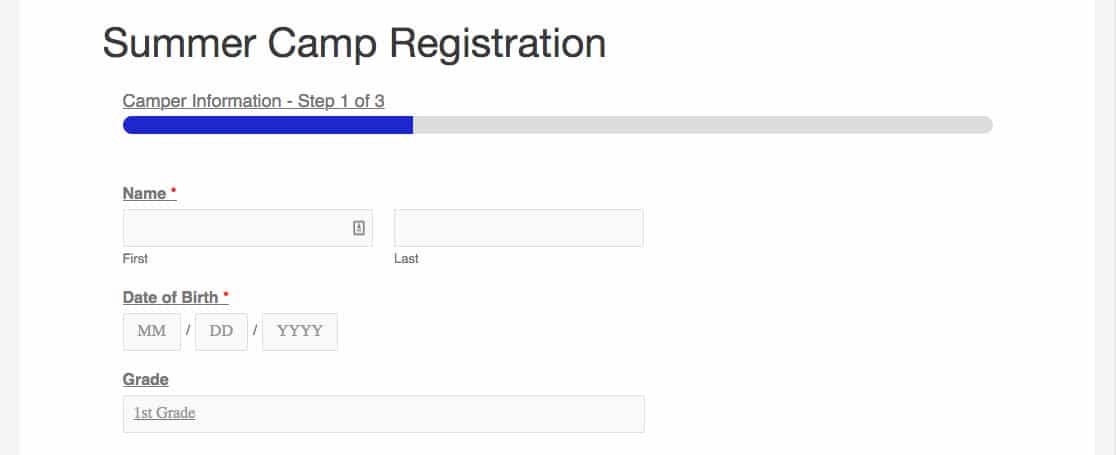
Primeiro, escolha os estilos do indicador de progresso. O WPForms oferece Barras de progresso, Barras de progresso circulares e Barras de progresso de conector.
Barra de progresso:

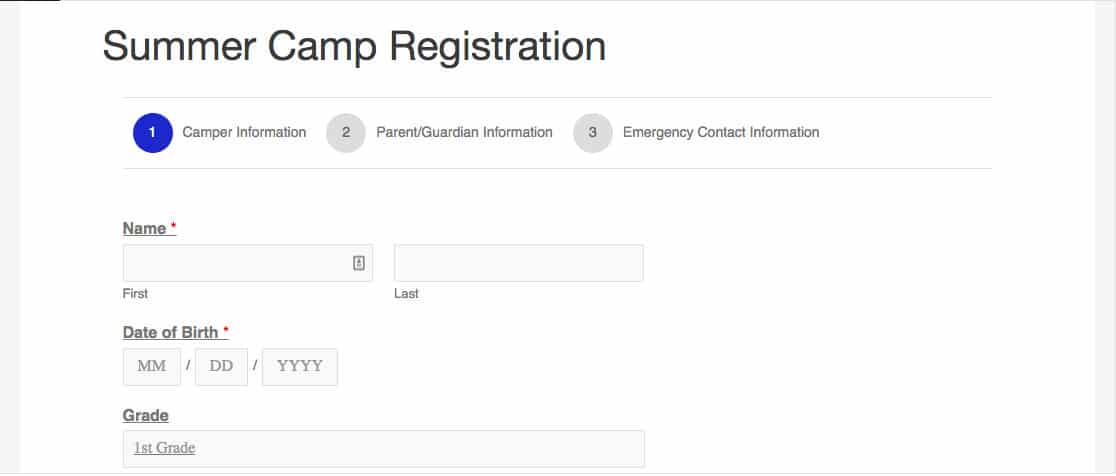
Círculos:

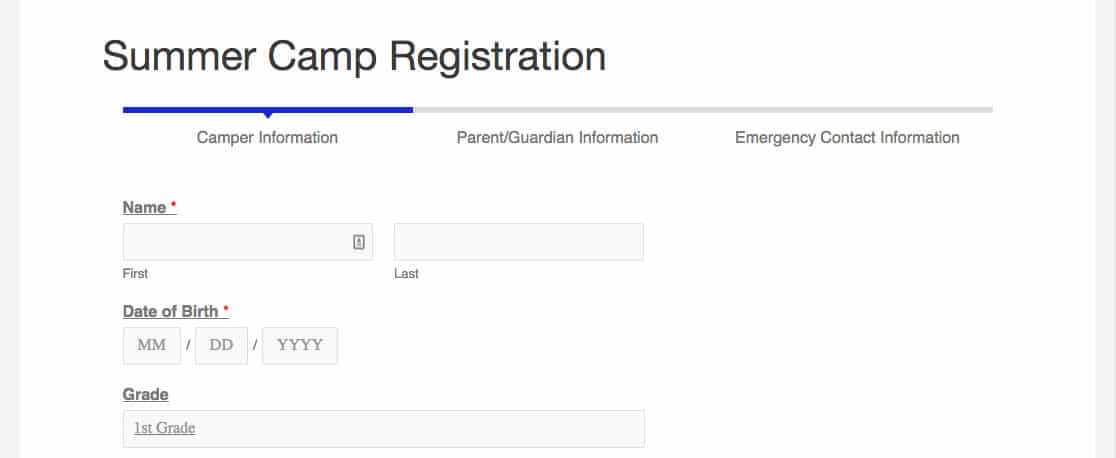
Conector:

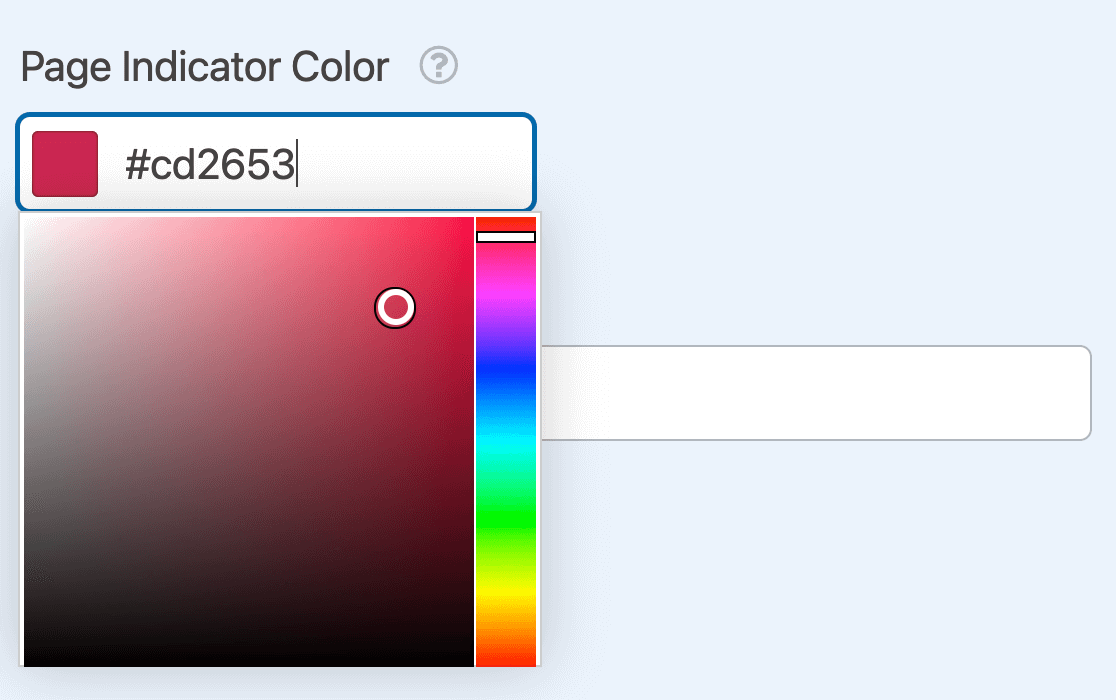
Você tem algumas opções de estilo quando se trata desses formulários de várias páginas. Para alterar a cor do indicador de progresso, use o seletor de cores ou insira o código hexadecimal.

Por fim, digite um nome para o formulário no campo Page Title (Título da página ).

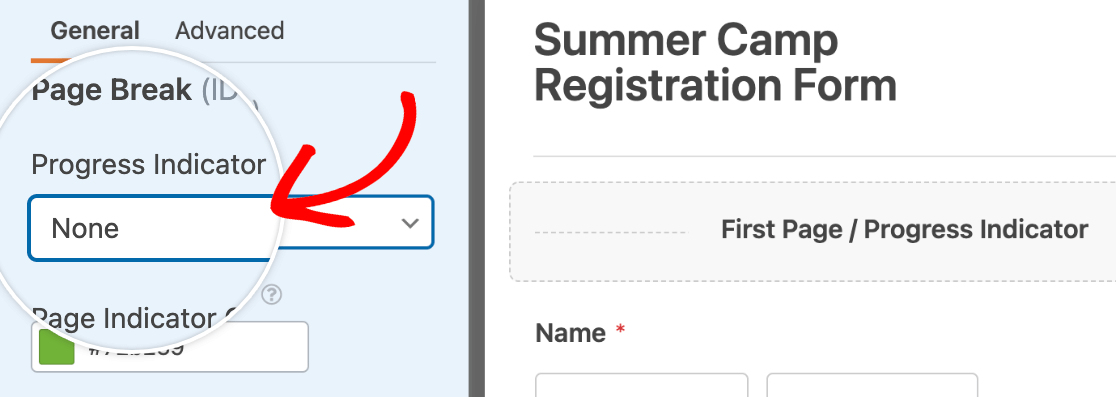
No entanto, se você estiver satisfeito com a aparência do formulário, poderá ocultar a barra de progresso selecionando None.

Quer saber mais? Leia as instruções completas sobre como criar formulários de várias páginas para aproveitar ao máximo esse recurso de formulário.
Talvez você também queira permitir que os usuários salvem o progresso e preencham o restante do formulário posteriormente. Essa é uma ótima maneira de reduzir o abandono de formulários e aumentar as taxas de conclusão de formulários.
4. Salvar e publicar o formulário
Quando terminar de personalizar o formulário, você poderá publicá-lo. Primeiro, clique no botão Save (Salvar) no canto superior direito do construtor de formulários.

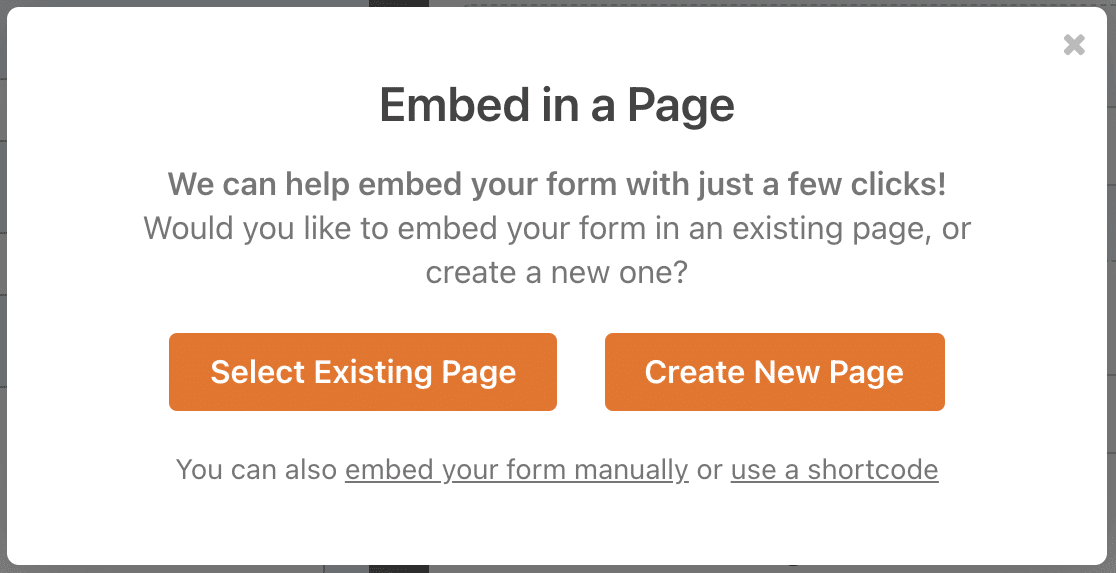
Você pode adicionar o formulário ao seu site clicando no botão Incorporar.

A partir daí, você terá a opção de criar uma nova página ou selecionar uma página existente para adicionar o formulário.
Observe que também há uma opção de código curto, caso queira incorporar o formulário diretamente em sua página posteriormente. Isso também é útil se você planeja colocar formulários em widgets.

Se você selecionar a opção Create New Page (Criar nova página ), será solicitado que você digite um nome para a página. Em seguida, clique no botão Let's Go para incorporar seu formulário e publicar sua página.

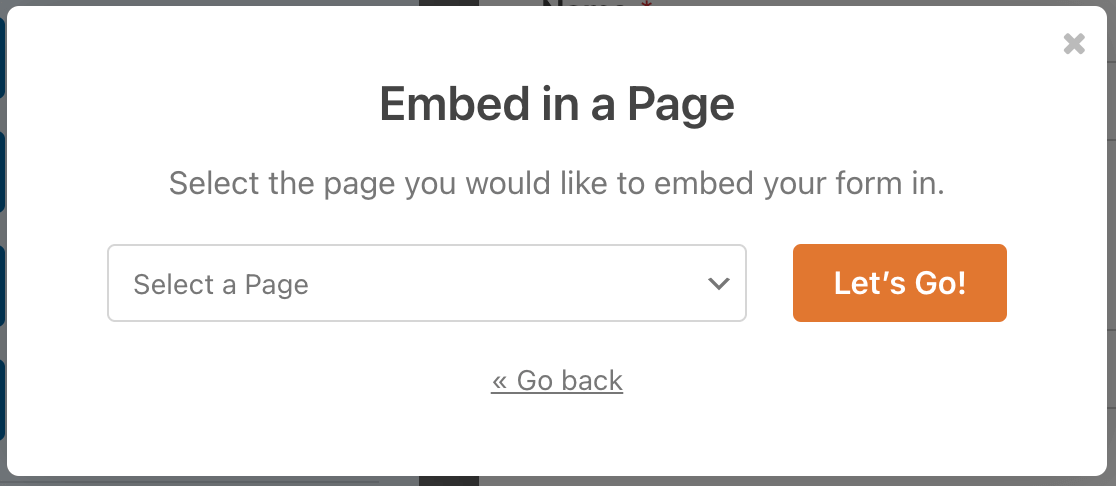
Se você escolher a opção Select Existing Page (Selecionar página existente ), será solicitado a escolher a página em que o formulário será incorporado no menu suspenso.

Em seguida, clique no botão Let's Go para incorporar seu formulário.
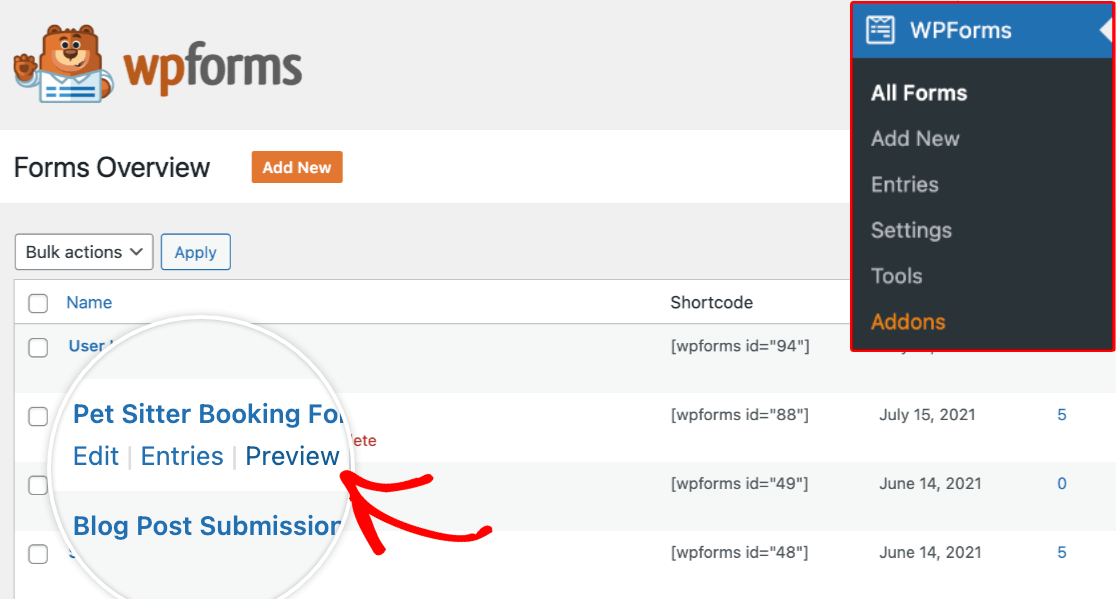
Agora você pode visualizar seu formulário na página selecionada. Vá para a página em que você o incorporou ou acesse WPForms " All Forms. Passe o mouse sobre o título do formulário para exibir um menu adicional de opções. Quando as opções aparecerem, clique em Preview (Visualizar).

5. Verifique a barra de progresso do formulário
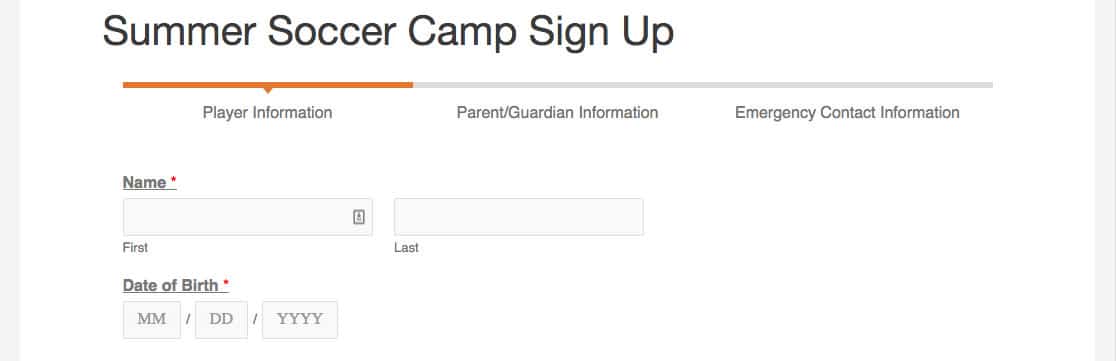
Agora você terá um formulário com um indicador de progresso semelhante a este:

Recomendamos testar o formulário preenchendo os campos e enviando-o para garantir que tudo esteja correto e funcione da maneira desejada.
Observação: Os campos de quebra de página podem ser movidos para cima ou para baixo no formulário se você quiser ajustar o layout.
Em seguida, torne-se um especialista em criação de formulários
Gostaria de aumentar seu conhecimento sobre a criação de formulários do WPForms? Não deixe de conferir nosso guia completo sobre campos de formulário e como personalizar os campos em seus formulários.
Se estiver pronto para levar seus formulários para o próximo nível, vale a pena ler nosso artigo sobre como personalizar seus formulários para combinar com o tema do WordPress. Você aprenderá a personalizar a aparência do formulário, os botões, a cor de fundo e muito mais, diretamente do editor de blocos do WordPress. A melhor parte? Se você não souber CSS, não tem problema. Você não precisa de nenhum CSS personalizado para essas personalizações!
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Seria ótimo se a barra de progresso fosse clicável.
Olá Harun, concordo plenamente que seria muito útil ter esse recurso implementado, embora não tenhamos uma atualização sobre o mesmo. Já adicionei seu voto à solicitação de recurso.
Agradecimentos