Resumo da IA
Deseja criar um formulário de contato gratuito no Elementor?
Um formulário de contato é vital para todos os tipos de sites. Ao incluir os campos apropriados no formulário, você pode coletar as informações exatas de que precisa dos seus leads, garantindo uma comunicação eficaz.
Crie seu formulário de contato do Elementor agora! 🙂
Neste tutorial, mostraremos a melhor maneira de adicionar um formulário de contato à sua página do Elementor gratuitamente. Essa opção funciona muito bem com todas as versões do Elementor e é totalmente "sem código"!
Como criar um formulário de contato gratuito no Elementor
O Elementor permite que você crie uma página de contato com muita facilidade, mas você precisará de mais do que apenas o Elementor para adicionar um formulário de contato gratuitamente ao seu site.
Neste artigo
- Etapa 1: Instalar e ativar o WPForms
- Etapa 2: Obtenha o plug-in Elementor para WordPress
- Etapa 3: Crie seu formulário de contato no Elementor
- Etapa 4: Configure o e-mail e a mensagem de confirmação do formulário
- Etapa 6: Crie sua página de contato no Elementor
- Etapa 7: estilize e publique sua página de contato do Elementor
Etapa 1: Instalar e ativar o WPForms
A primeira coisa que você deve fazer é instalar o plug-in WPForms. Para fazer isso, abra o painel do WordPress e navegue até Plugins " Add New.

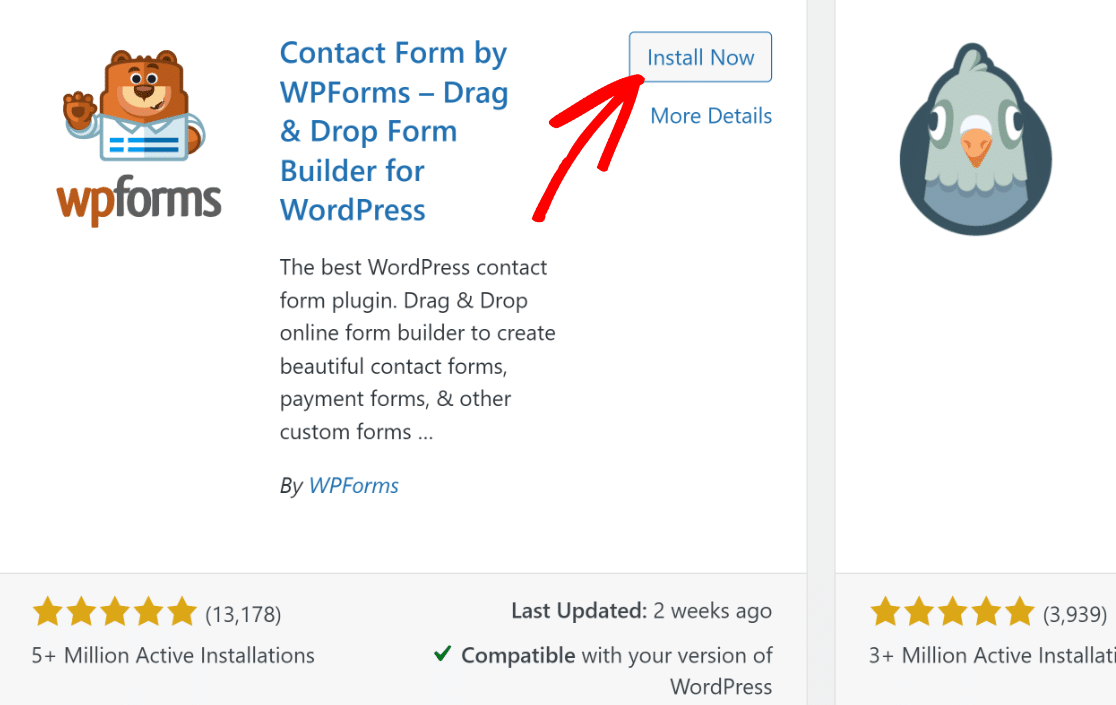
Agora, procure o WPForms e clique em Instalar quando o encontrar. A instalação levará apenas alguns segundos.

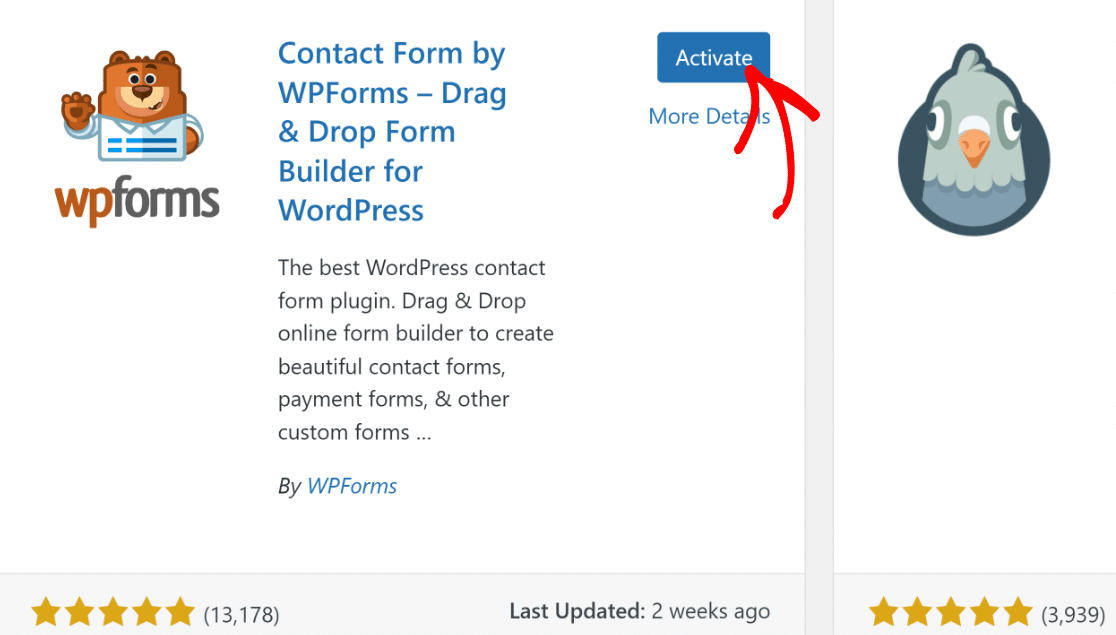
Feito isso, o botão Install (Instalar) passará a indicar Activate (Ativar). Pressione Activate para concluir a configuração do WPForms em seu site. É simples assim!

Excelente! O WPForms agora está pronto para ser usado em seu site. Antes de criar seu primeiro formulário, vamos instalar o Elementor.
Etapa 2: Obtenha o plug-in Elementor para WordPress
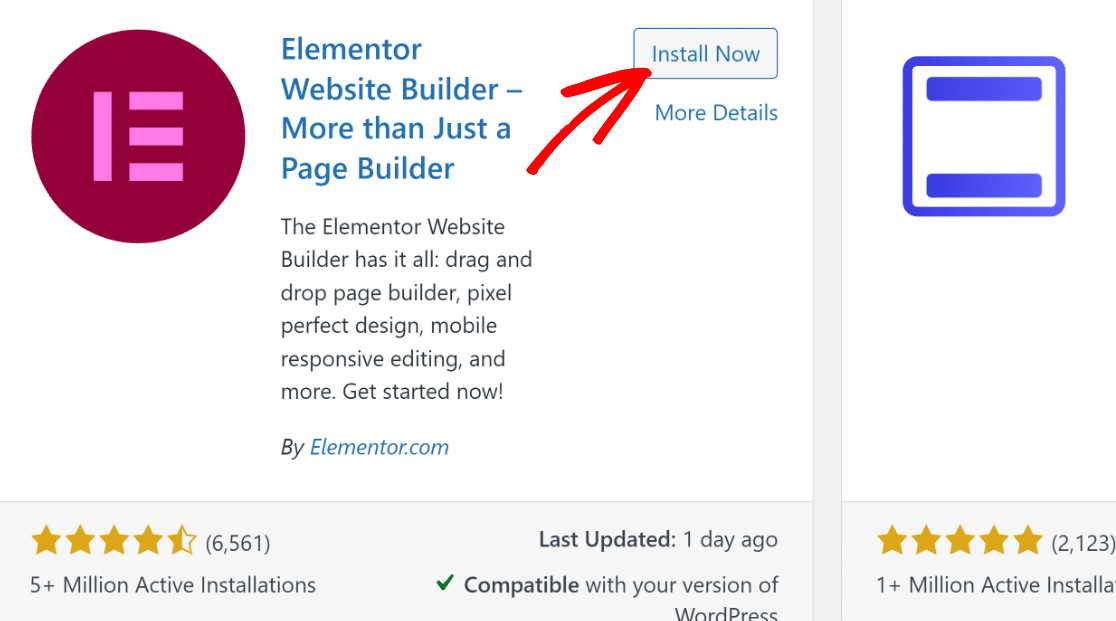
Você pode instalar o Elementor seguindo exatamente as mesmas etapas destacadas acima. Basta acessar Plugins " Add New, procurar o Elementor e instalá-lo.

Com as instalações concluídas, agora você pode criar o formulário de contato, como mostraremos na próxima etapa.
Etapa 3: Crie seu formulário de contato no Elementor
Você pode começar imediatamente a criar seu formulário de contato navegando até WPForms " Add New.

Isso carregará o construtor do WPForm em alguns segundos. Comece nomeando seu formulário para que possa identificá-lo facilmente caso precise fazer alguma edição posteriormente.

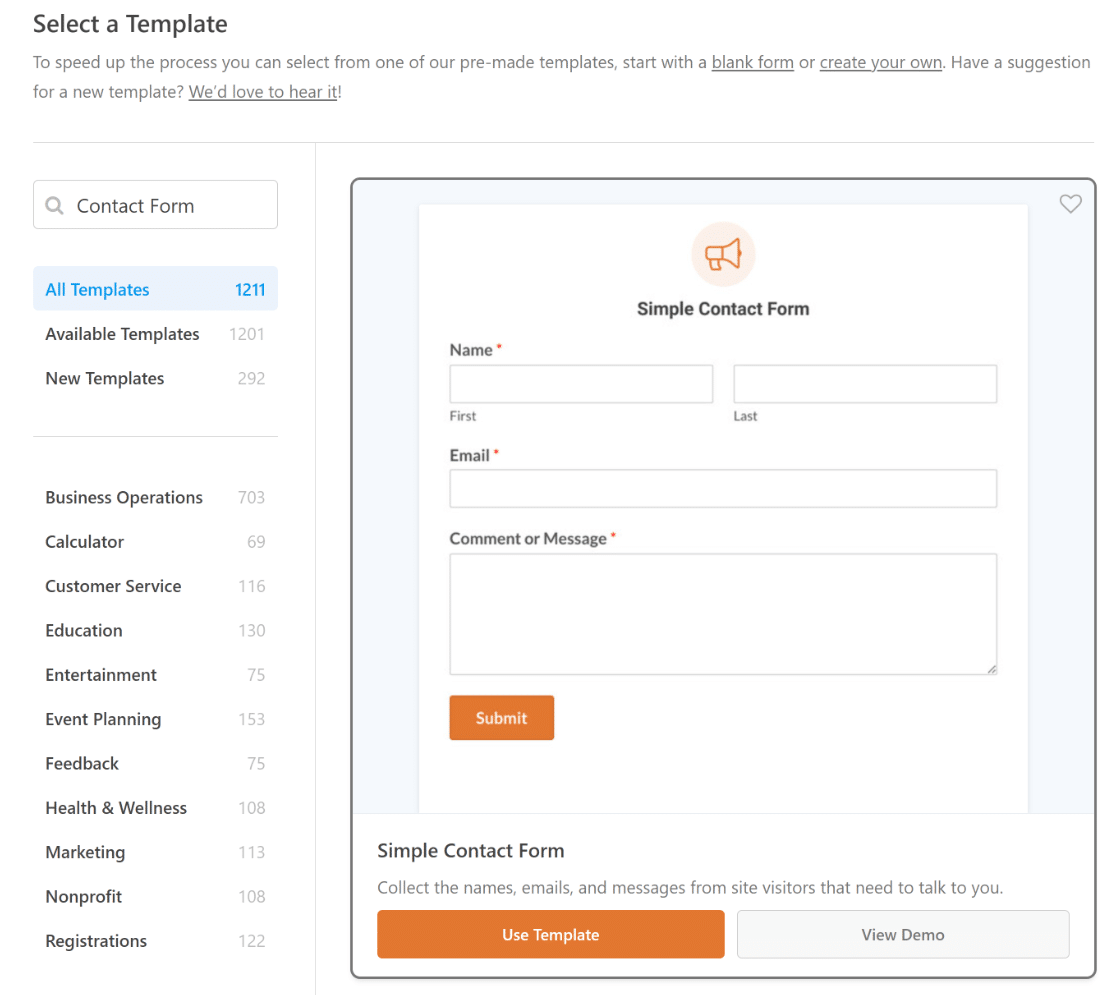
Role um pouco para baixo e você verá os modelos de formulário. Se estiver usando o WPForms Lite, você terá dezenas de modelos gratuitos para escolher.
Mais tarde, você pode atualizar para a versão Pro para acessar 2.051 modelos de formulários WordPress para atendimento ao cliente, marketing e várias outras categorias.
Como precisamos de um formulário de contato, o modelo gratuito Simple Contact Form Template é ideal para nossos propósitos neste post.
Você pode procurar esse modelo na caixa de pesquisa e clicar no botão Usar modelo quando ele aparecer na tela.

Depois que você escolher um modelo, o construtor do WPForms será aberto. A interface de usuário do WPForms foi projetada para ser superfácil de usar por qualquer pessoa.
À esquerda, você pode ver todos os campos disponíveis para adicionar ao seu formulário de contato. À direita, você pode ver uma visualização ao vivo do seu formulário.

Se você quiser personalizar o modelo, basta arrastar qualquer campo de formulário do painel esquerdo para o formulário à direita.
Você pode adicionar listas suspensas e perguntas de múltipla escolha e também arrastar campos para cima e para baixo para movê-los pelo formulário.
Se você quiser abrir as configurações do campo, clique no campo uma vez no construtor. As configurações aparecerão ao lado da visualização do formulário no painel esquerdo.
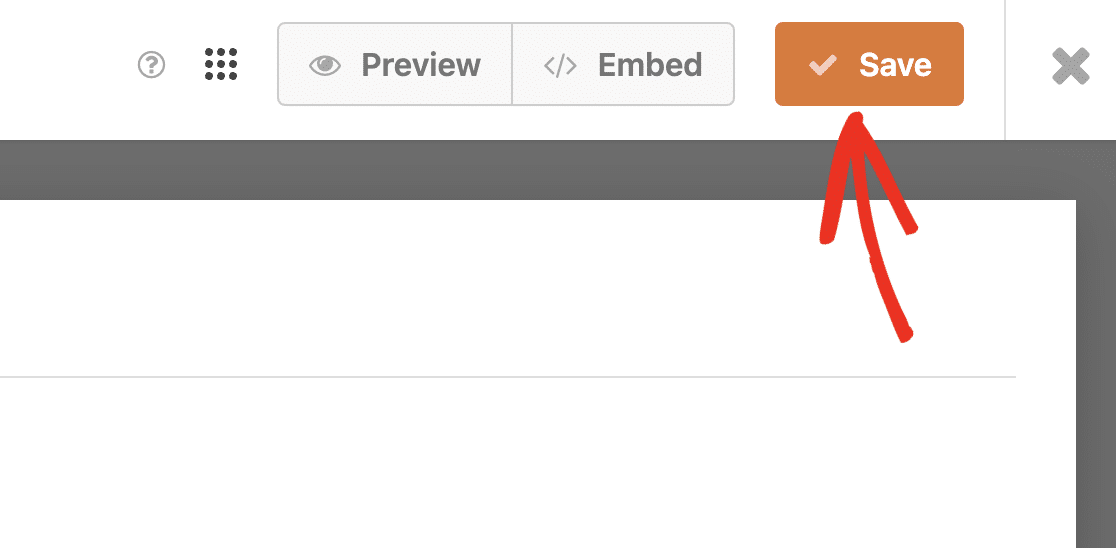
Vá em frente e clique em cada campo para configurá-lo da maneira desejada. Quando terminar, clique em Save (Salvar ) na parte superior.

Em vez disso, está criando um formulário de inscrição? Temos um tutorial separado para criar um formulário de inscrição personalizado do Elementor.
Há todos os tipos de conveniências que você pode aproveitar com o WPForms. Por exemplo, você pode até mesmo usá-lo como um gateway para conectar o Elementor Forms ao Google Sheets!
Etapa 4: Configure o e-mail e a mensagem de confirmação do formulário
Agora vamos verificar as mensagens que serão enviadas quando o formulário for enviado. No construtor de formulários, clique em Settings (Configurações) e, em seguida, clique no item de menu Notifications (Notificações ) à esquerda.
À direita, você pode ver o e-mail de notificação que será enviado a você quando o formulário for enviado. Se desejar, você pode personalizar o e-mail aqui.

Você notou que o e-mail será enviado para {admin_email}? Esse é um espaço reservado para o endereço de e-mail do administrador no WordPress.
Você pode excluir {admin_email} e digite seu endereço de e-mail comercial aqui, ou alterar o endereço de e-mail do administrador no WordPress se estiver errado.
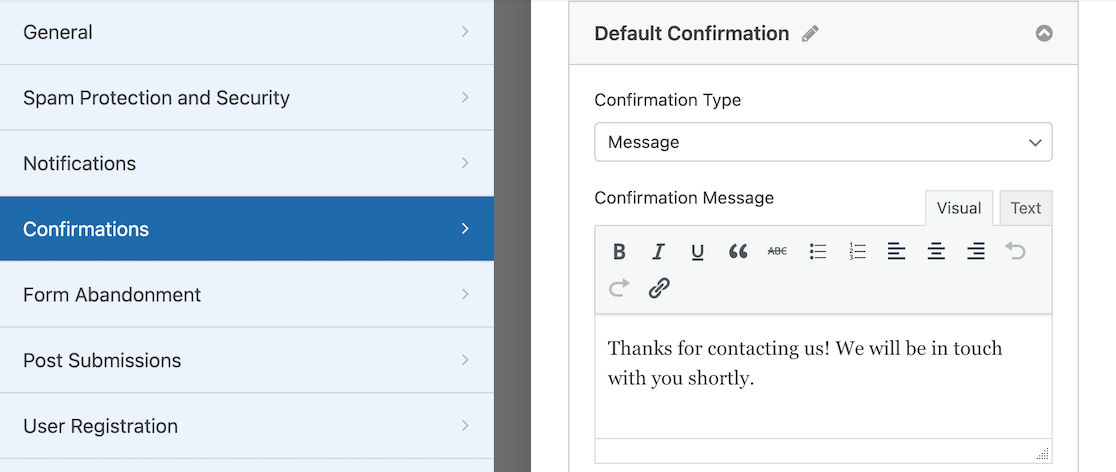
Em seguida, clique em Confirmations (Confirmações). Nessa tela, podemos personalizar a mensagem que aparece no front end quando o formulário é enviado.
Isso é opcional, portanto, você pode deixar a mensagem padrão se estiver satisfeito com ela.

E é isso! É hora de clicar no botão Salvar na parte superior. Você pode fechar o construtor de formulários clicando no X no canto superior direito da janela do construtor de formulários.
Ótimo trabalho! Seu formulário do Elementor está pronto, e só precisamos publicá-lo para que ele entre em operação e comece a coletar informações.
Etapa 6: Crie sua página de contato no Elementor
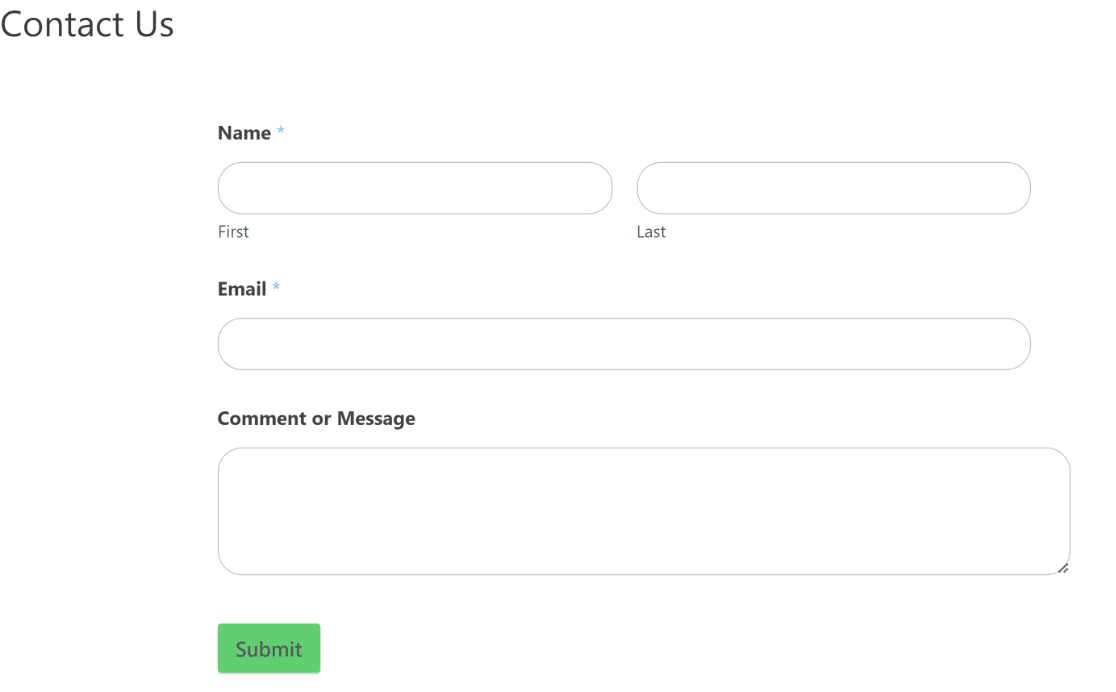
Nesta etapa, criaremos uma página Contact Us personalizada usando o Elementor. No painel do WordPress, clique em Pages (Páginas) e pressione o botão Add New (Adicionar novo ).

Vá em frente e digite o título de sua página na parte superior. Depois disso, clique no botão azul Edit with Elementor (Editar com o Elementor ).
Isso abrirá a interface do construtor de páginas Elementor, onde é possível adicionar um formulário de contato e personalizar outros elementos da página.

Aguarde alguns segundos para que o Elementor seja carregado em seu navegador. À esquerda, você verá diferentes elementos que podem ser adicionados à sua página.
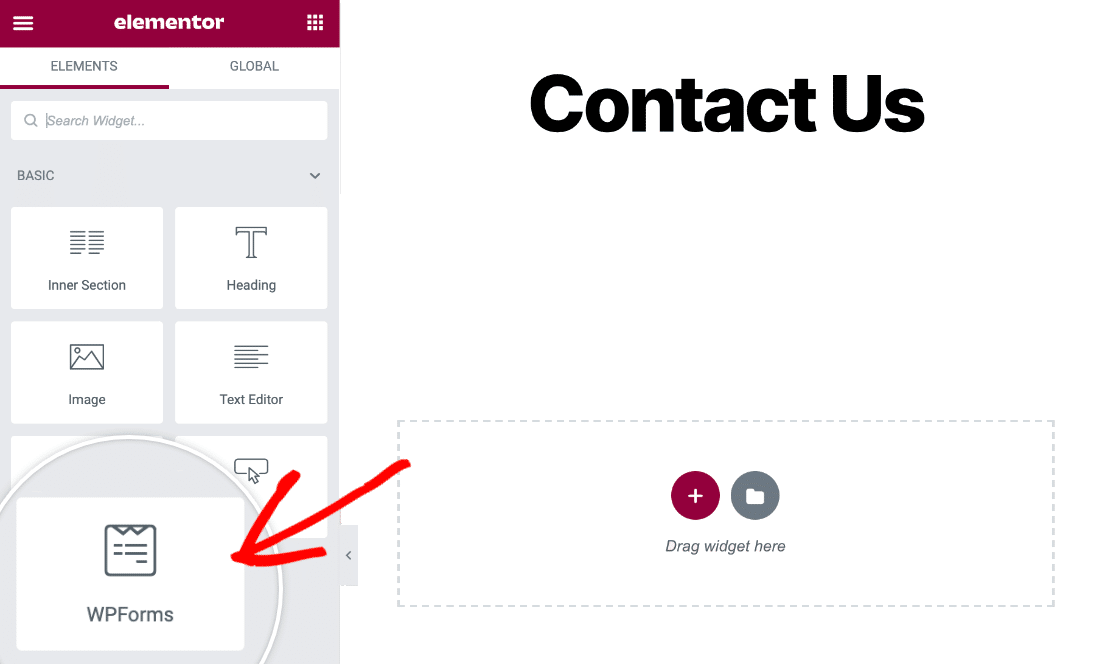
Procure na seção Basic para encontrar o bloco WPForms, que pode ser usado para adicionar o formulário criado anteriormente.

Arraste e solte o bloco WPForms em sua página e, em seguida, clique no menu suspenso para selecionar o formulário que acabou de criar.

Assim que você selecionar o formulário, ele aparecerá na página. Ótimo trabalho! E terminamos de usar o construtor de formulários. Tudo o que precisamos fazer agora é publicar a página Contato.
Etapa 7: estilize e publique sua página de contato do Elementor
Publicar a página de contato é muito fácil com o Elementor. Mas você sabia que também pode estilizar seu formulário usando as opções do bloco WPForms do Elementor?
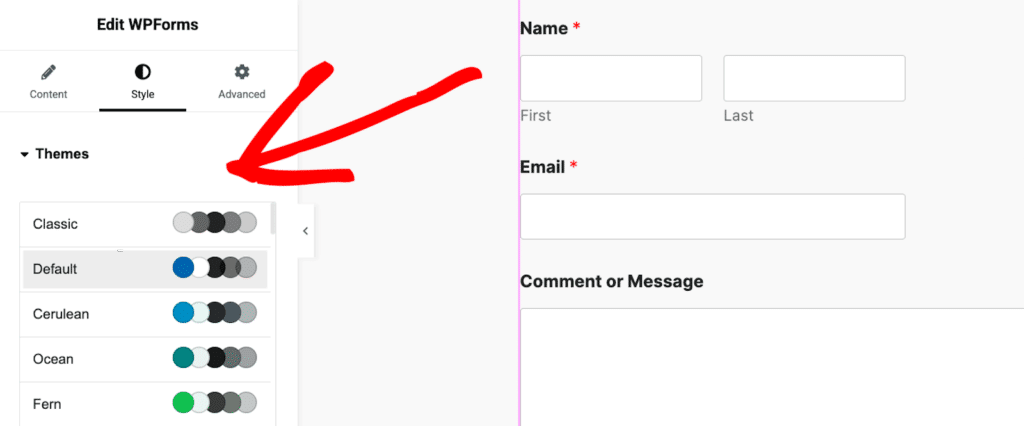
Para fazer isso, clique na área ao redor do formulário incorporado em sua página para abrir as opções de bloco no painel esquerdo. Em seguida, clique na guia Style (Estilo ).

Nessa guia, você verá os vários temas fornecidos que têm a imagem de fundo, as cores e outras opções de estilo prontas para você.

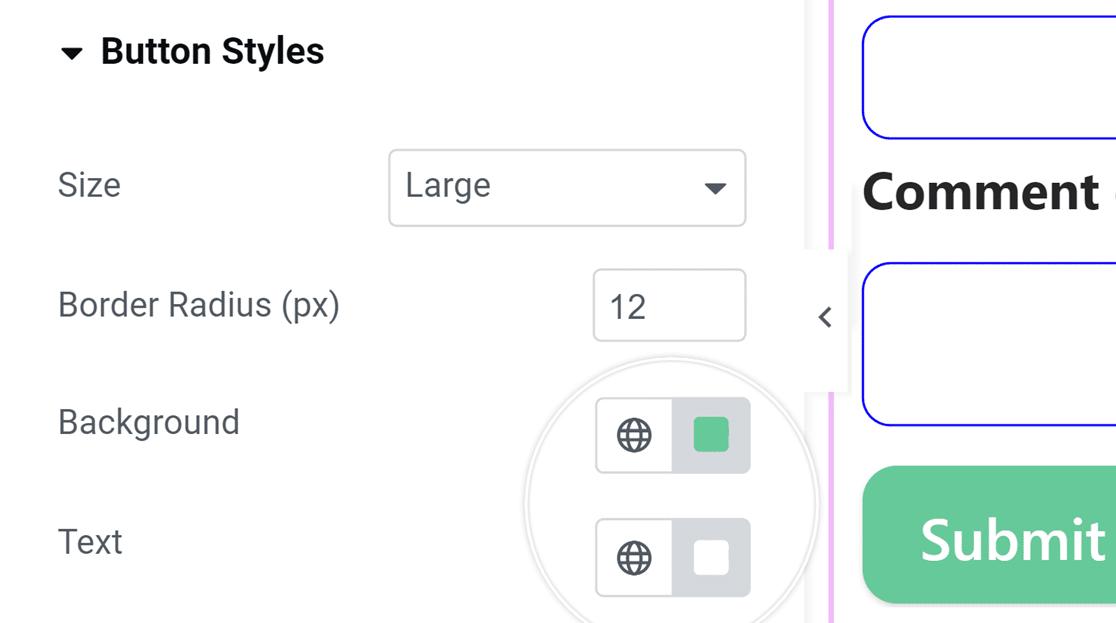
Ou você pode usar as opções abaixo para alterar manualmente os estilos do seu campo, rótulo ou botão.
Por exemplo, usamos as configurações de Button Styles para aumentar o tamanho, o raio da borda e a cor do botão com apenas alguns cliques.

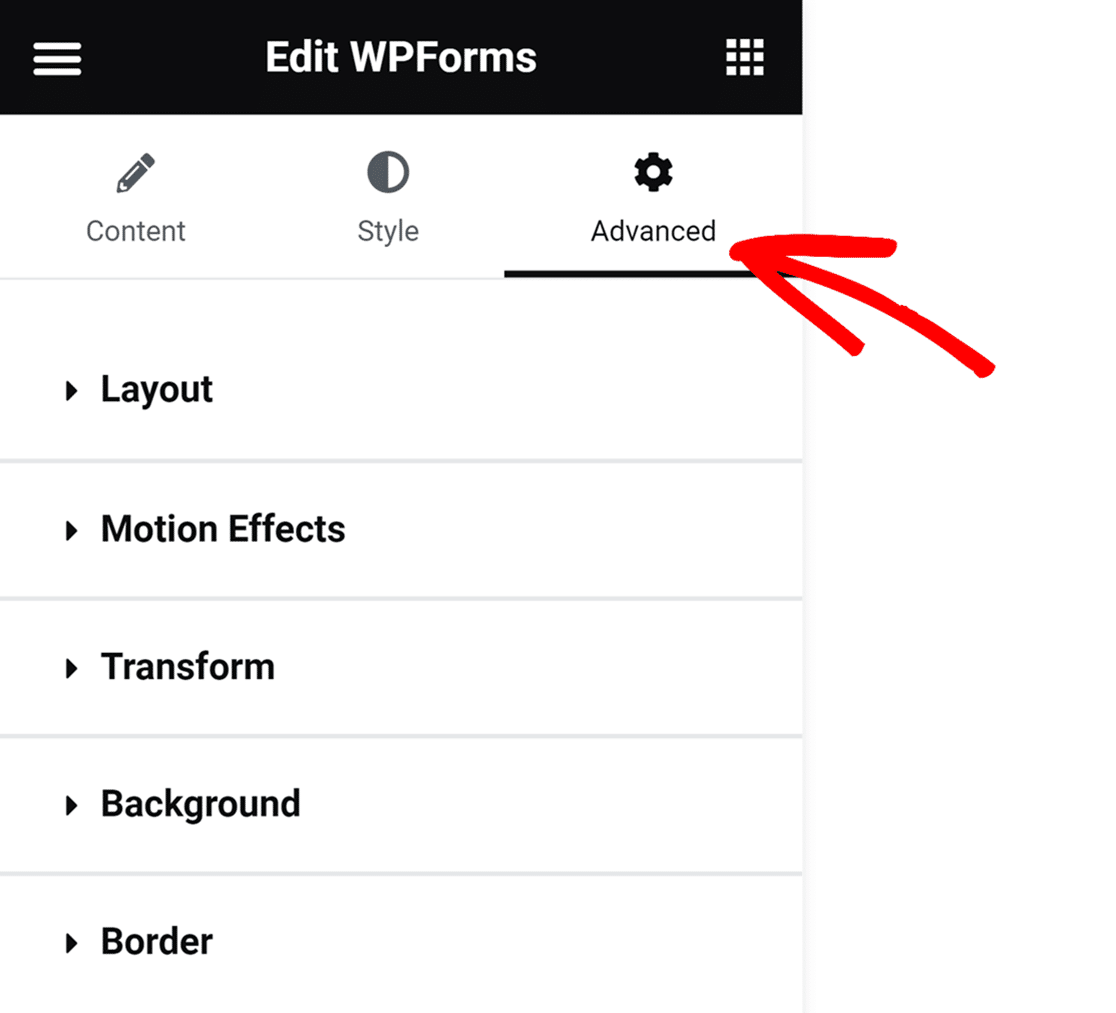
Você pode acessar opções ainda mais avançadas clicando na guia Advanced. Isso inclui configurações para layouts de formulário, efeitos de movimento, planos de fundo de página e muito mais.

Quando terminar de personalizar os estilos de formulário, é hora de publicar o formulário. Basta clicar no botão Publish (Publicar ) na barra de ferramentas inferior.

Por fim, clique em Have a Look para ver o formulário de contato no seu site. E é isso! Sua página de contato do Elementor está ativa e pronta para receber respostas.

Crie seu formulário de contato no Elementor
Perguntas frequentes sobre a criação de um formulário de contato do Elementor
Os formulários de contato do Elementor são um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre ele:
O Elementor tem um formulário de contato?
Sim, o Elementor tem um bloco de formulário de contato disponível na versão Pro. Você pode usar esse bloco para adicionar facilmente um formulário à sua página enquanto estiver editando a página no Elementor.
Embora o bloco de formulários do Elementor esteja disponível apenas para usuários pagos, você pode usar o bloco WPForms gratuitamente. Você precisará ter o WPForms e o Elementor instalados para acessar o bloco WPForms no Elementor.
Como faço para adicionar um formulário de contato ao meu Elementor free?
Para adicionar um formulário de contato usando a versão gratuita do Elementor, você pode integrar um plugin como o WPForms. Primeiro, instale e ative o plug-in WPForms em seu painel do WordPress. Depois de ativado, crie um formulário usando o construtor do WPForms.
Como faço para criar um formulário no Elementor?
A criação de um formulário no Elementor pode ser feita facilmente com o plug-in WPForms. Instale o WPForms na seção de plugins do WordPress e ative-o. Use a interface simples de arrastar e soltar do WPForms para criar seu formulário.
Como faço para criar um formulário de contato personalizado no Elementor?
O WPForms é altamente recomendado para criar um formulário de contato personalizado no Elementor devido à sua flexibilidade e facilidade de uso. Depois de instalar e ativar o WPForms, abra o plug-in e selecione "Add New" (Adicionar novo) para criar seu formulário personalizado.
Personalize seu formulário adicionando ou removendo campos de acordo com suas necessidades. Depois de concluído, salve o formulário. No Elementor, adicione o bloco WPForms na página em que deseja colocar o formulário, selecione seu formulário e publique a página!
Corrigir os e-mails de notificação do formulário de contato do Elementor
Está tendo problemas para receber os envios de formulários de contato do Elementor por e-mail? É fácil corrigir esse problema para que você sempre receba suas notificações por e-mail. Confira este guia para corrigir os formulários de contato do Elementor que não enviam e-mails.
E se quiser saber mais sobre outros criadores de formulários para o Elementor, confira este artigo sobre plug-ins de formulário de contato que funcionam bem com o Elementor para melhorar o envolvimento do usuário nos formulários e, por fim, a geração de leads.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de formulário de contato mais fácil do WordPress. O WPForms Pro inclui toneladas de complementos premium e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



