Resumo da IA
Recentemente, um de nossos leitores nos pediu instruções passo a passo sobre como editar o cabeçalho no WordPress, pois não conseguiu encontrar nada que o orientasse a partir do zero.
Embora seja algo realmente básico, achamos que essa é uma excelente oportunidade para ajudar aqueles que estão começando sua jornada no WordPress.
Portanto, sem mais delongas, vamos ver como você pode editar o cabeçalho do seu site do WordPress e dar um estilo mais atraente a ele.
Neste artigo
Como editar o cabeçalho no WordPress
Com a versão mais recente do WordPress, você pode usar o Site Editor interativo e fácil de usar para personalizar e marcar seu site e criar um cabeçalho personalizado com facilidade.
Como a maioria das novas instalações do WP vem com o tema Twenty Twenty-Four, o editor de sites é bastante útil para várias personalizações de cabeçalho:
- Fontes
- Cores
- Estilo do botão
- E mais
Etapa 1: Acesse o Site Editor
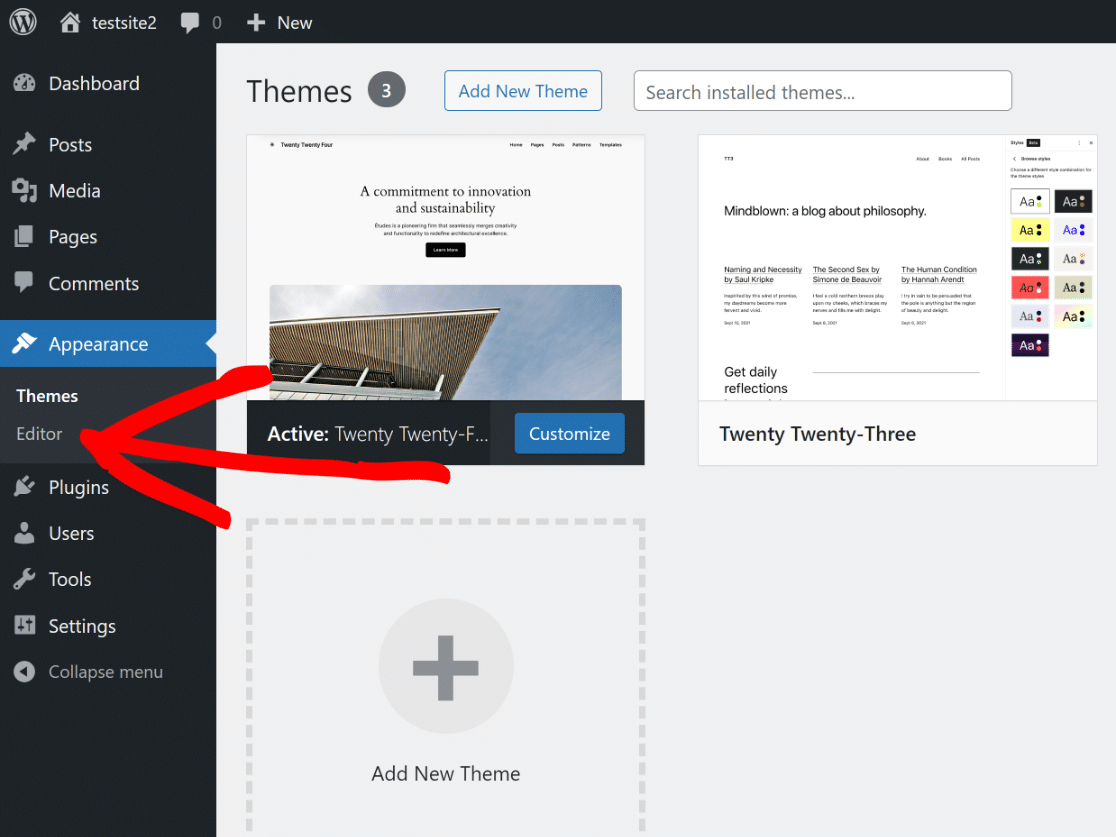
No painel do WordPress, basta navegar até Appearance (Aparência ) e clicar na opção Editor no menu.

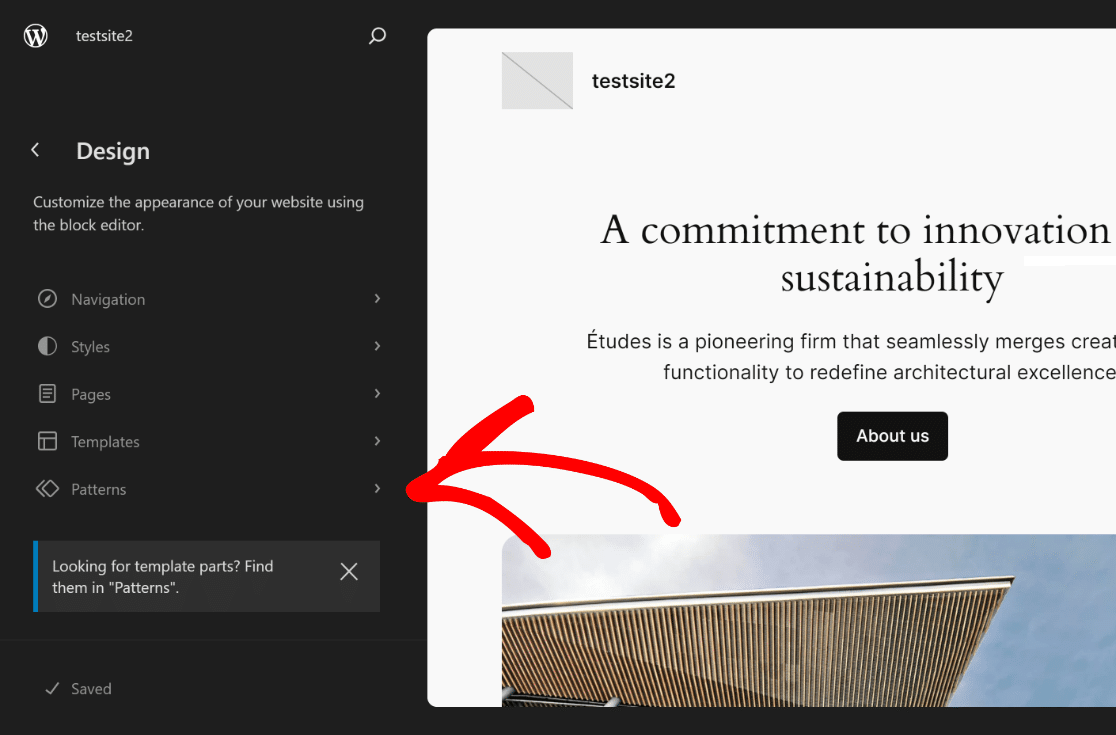
Isso o redirecionará para o Site Editor, onde você poderá personalizar a aparência do seu site usando o editor de blocos. Abra as opções em Patterns.

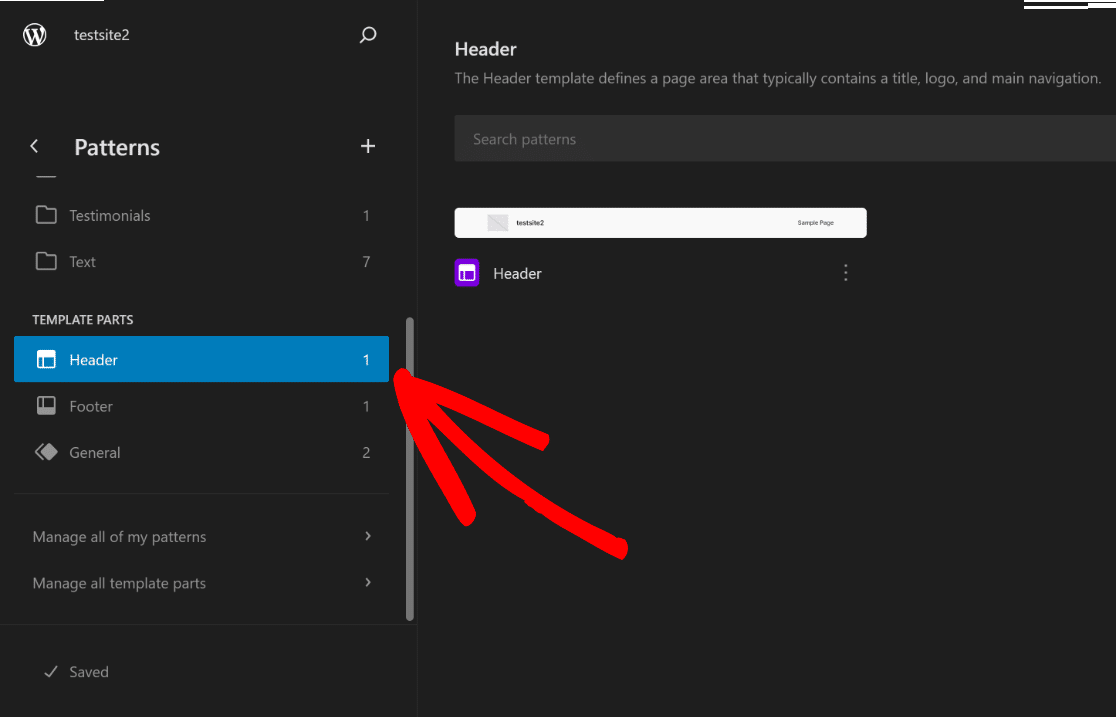
Agora, tudo o que você precisa fazer é rolar para baixo até ver a seção Template Parts (Partes do modelo ) e clicar em Header (Cabeçalho ) para abrir as opções.

No lado direito da tela, clique na imagem do cabeçalho para abrir as opções de personalização disponíveis no Site Editor e clique no ícone Editar.
![]()
Agora você será redirecionado para o Block Editor do WordPress, onde poderá começar adicionando seu logotipo, navegação, ícones sociais e até mesmo um botão de CTA (se necessário).
Etapa 2: Adicione o logotipo do seu site
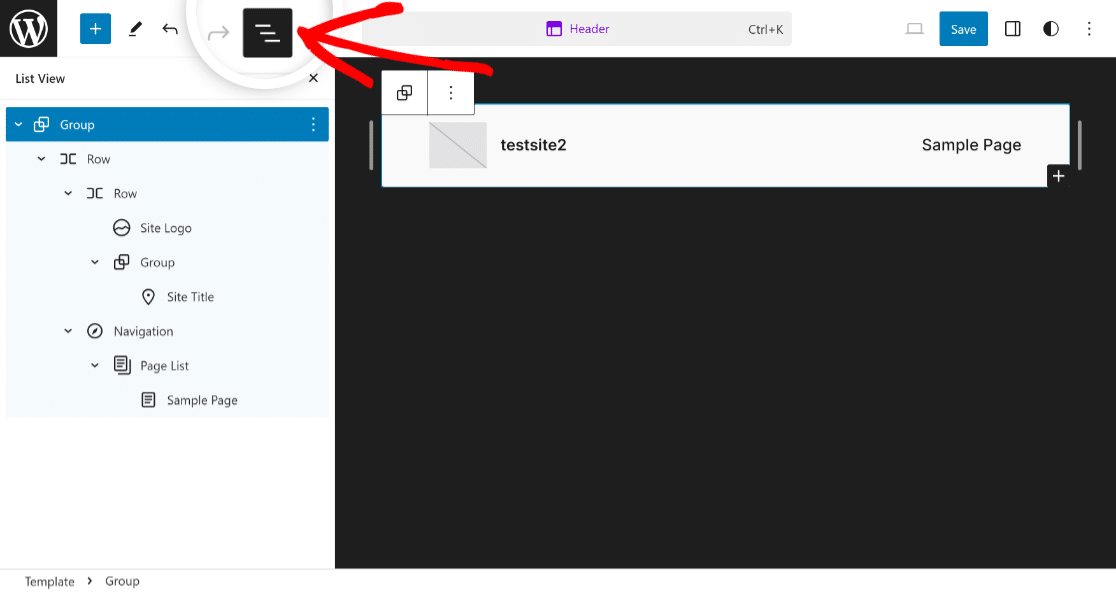
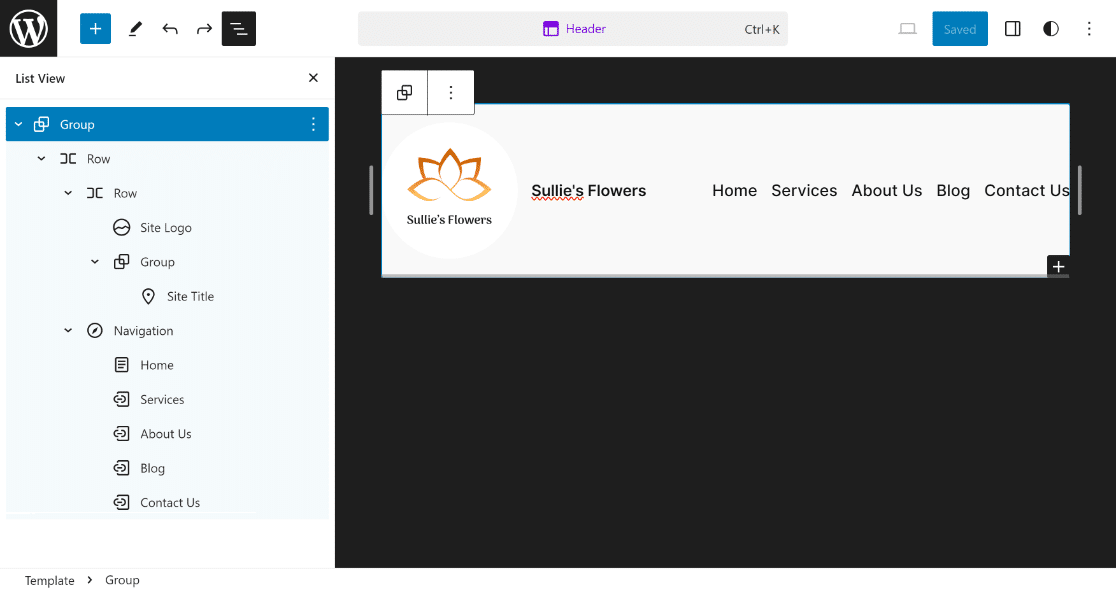
Quando estiver no Block Editor para o cabeçalho de seu site, clique no ícone List View para saber facilmente quais elementos estão incluídos no cabeçalho do WordPress.

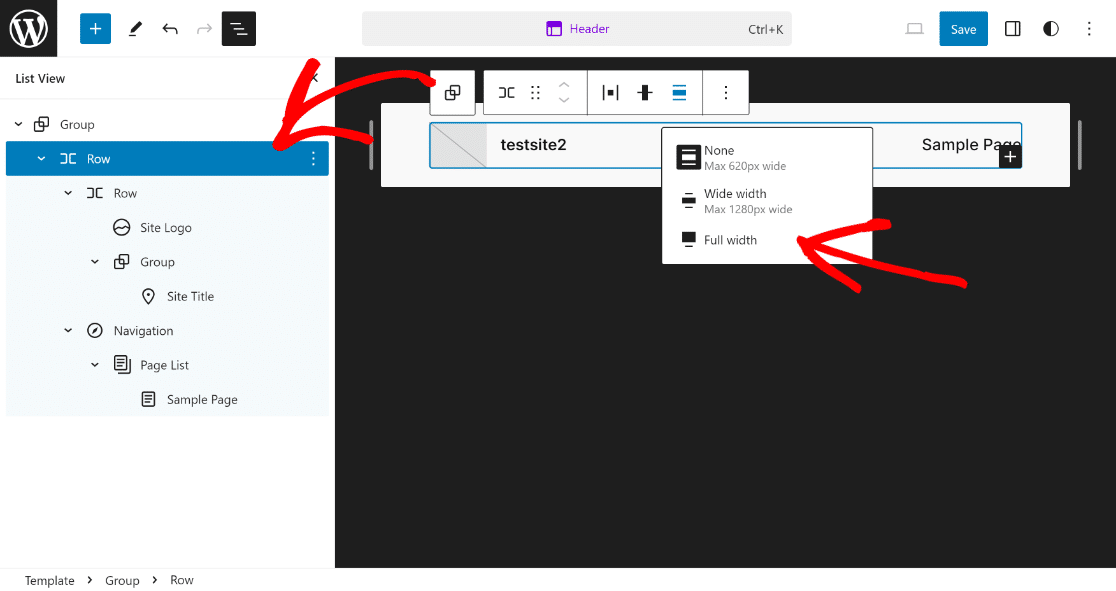
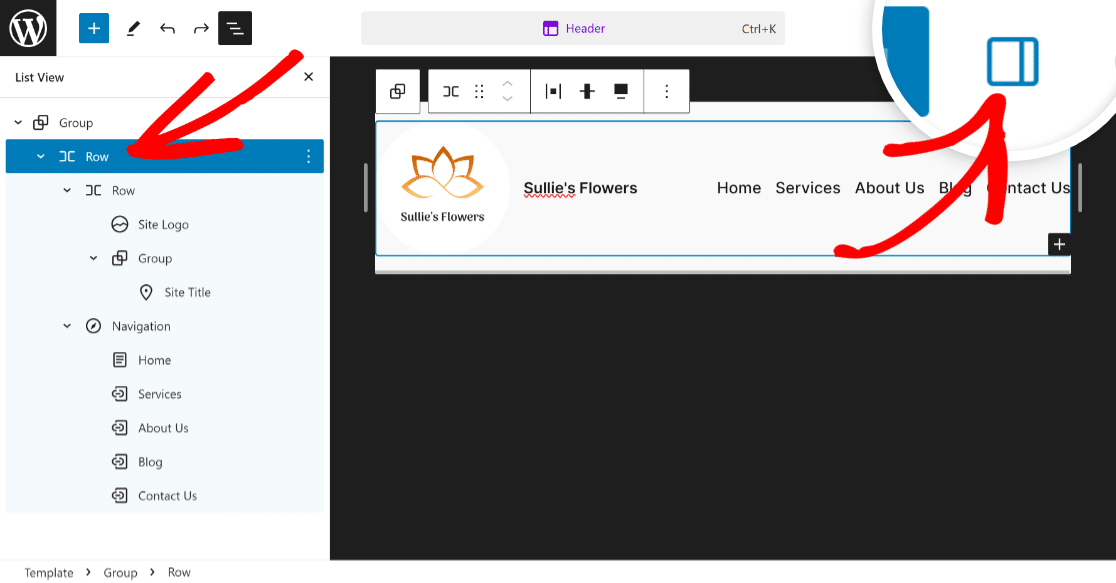
Expanda todos os Blocos incluídos na Visualização de lista, clique no primeiro item de Linha e defina o Alinhamento como Largura total para começar a personalizar o modelo de cabeçalho.

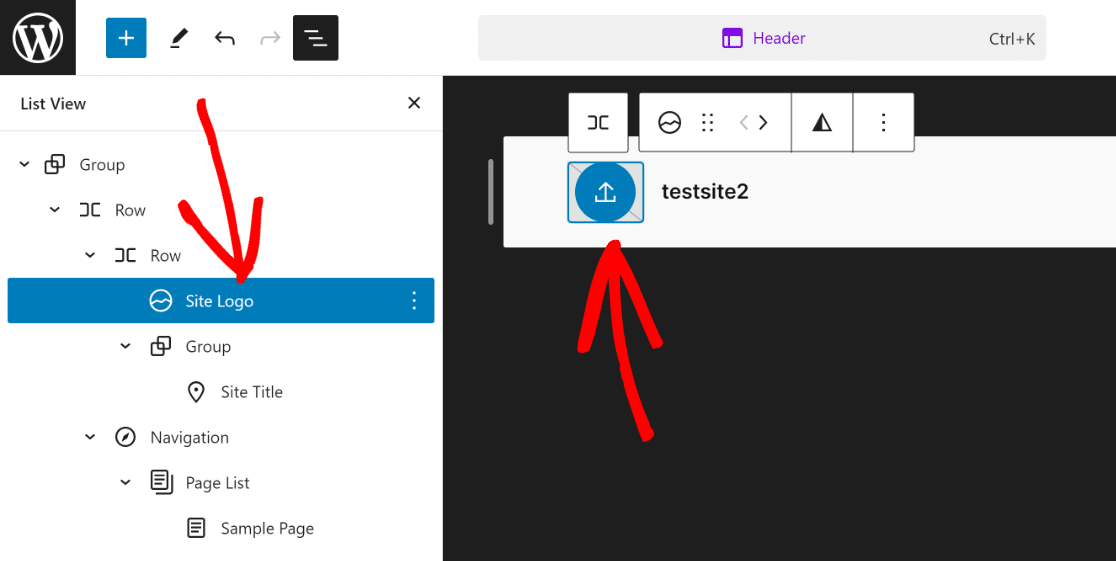
Agora, tudo o que você precisa fazer é clicar na opção Site Logo (Logotipo do site ) na Visualização de lista e clicar no ícone Upload (Carregar ) na seção de visualização do cabeçalho.

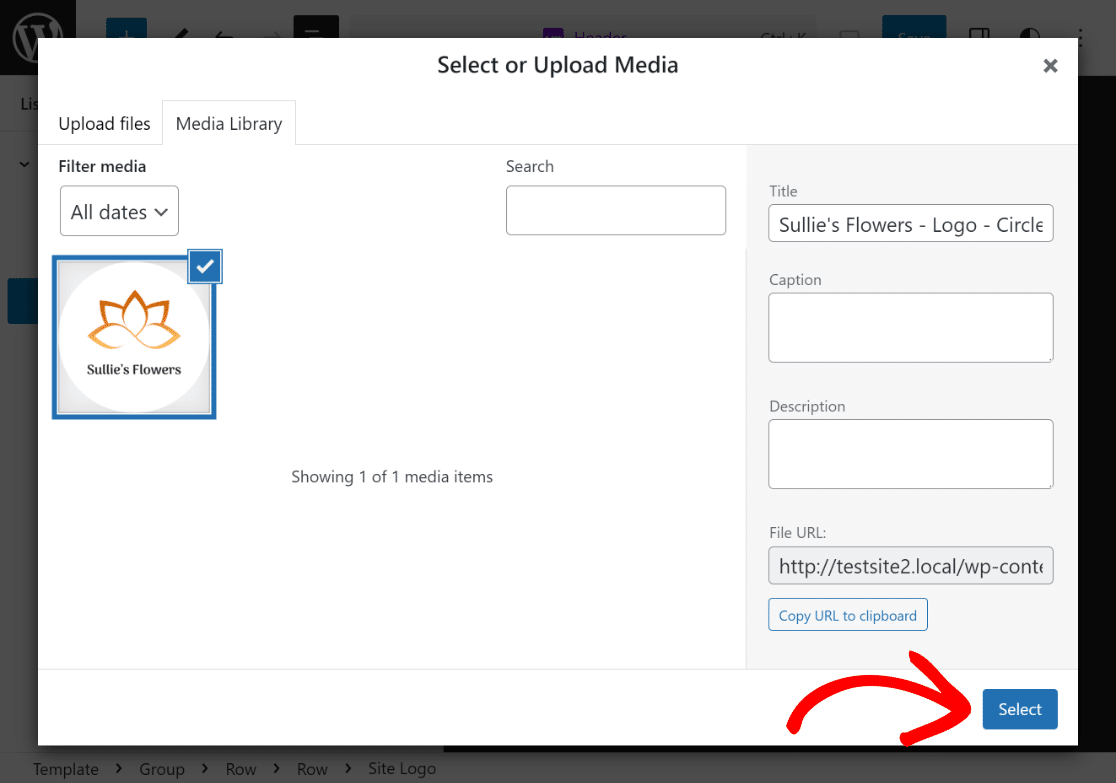
Você pode optar por carregar seu logotipo por meio da guia Upload Files (Carregar arquivos ) ou simplesmente selecionar o arquivo da sua biblioteca de mídia existente.

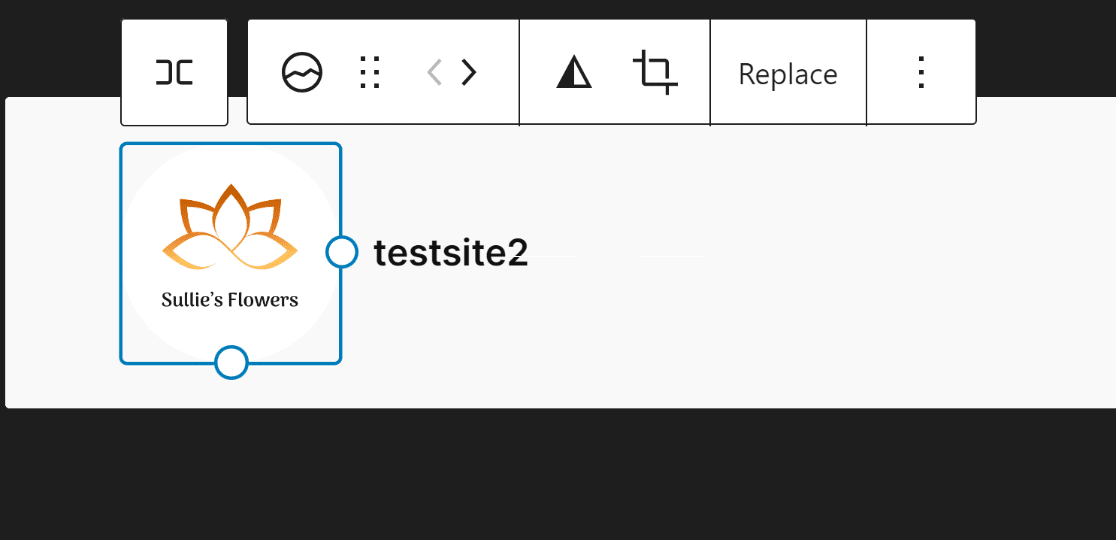
Se necessário, você pode usar os pontos de redimensionamento para alterar as dimensões e o tamanho do logotipo do site, com base em suas necessidades ou requisitos específicos.

Ótimo trabalho! Isso é tudo o que você precisa fazer para carregar o logotipo do site no cabeçalho. Agora, vamos passar para a próxima etapa, que é adicionar o título do site!
Etapa 3: Adicionar título do site
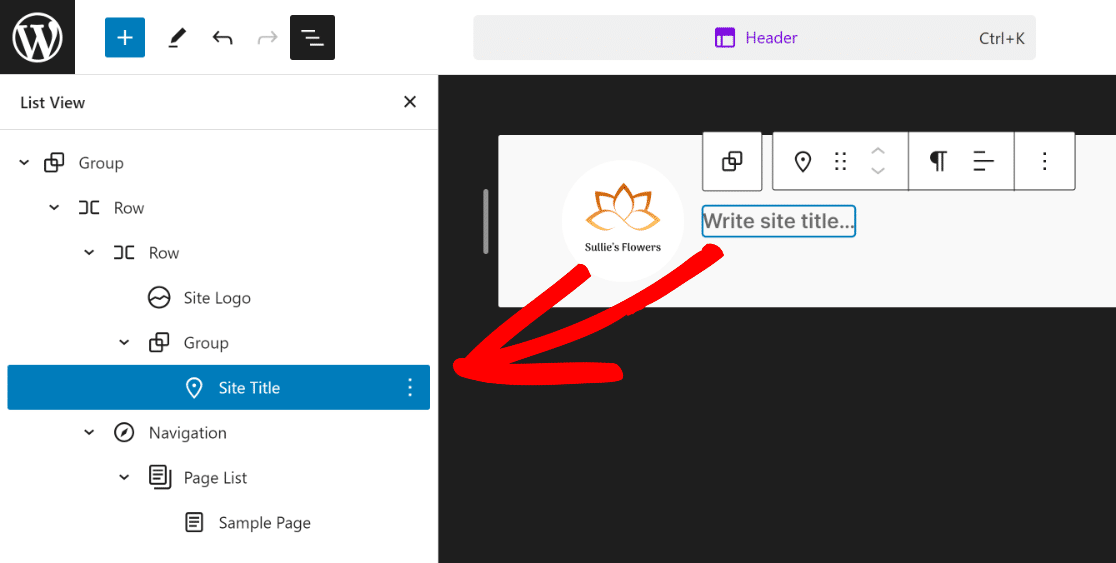
Adicionar o título do site no cabeçalho do site é tão simples quanto carregar o logotipo do site no tema do WordPress. Basta clicar em Site Title (Título do site ) na exibição de lista.

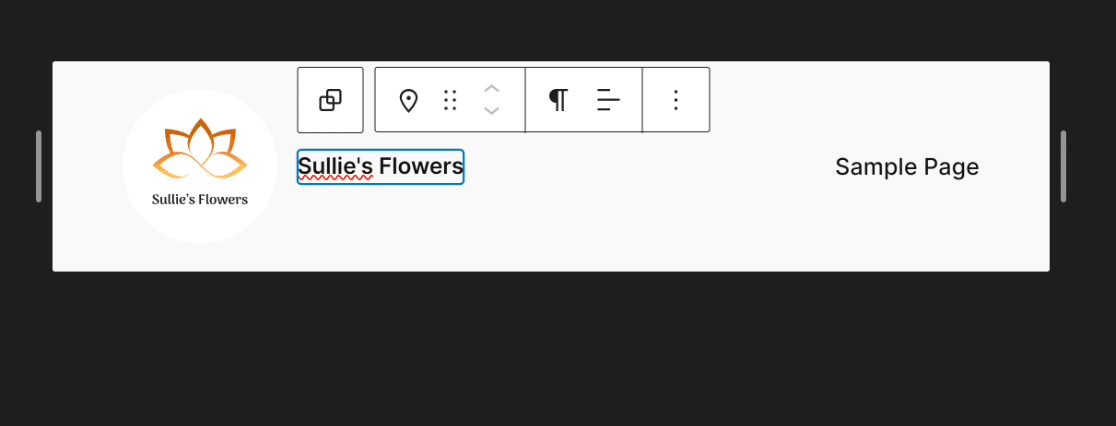
Em seguida, da mesma forma como alteramos o logotipo do site anteriormente, clique no bloco que diz "Write site title..." (Escreva o título do site...) e adicione o título do site dentro dele.

Como você pode ver, o cabeçalho do seu tema está lentamente tomando forma. Na próxima etapa, adicionaremos alguns elementos de navegação ao cabeçalho.
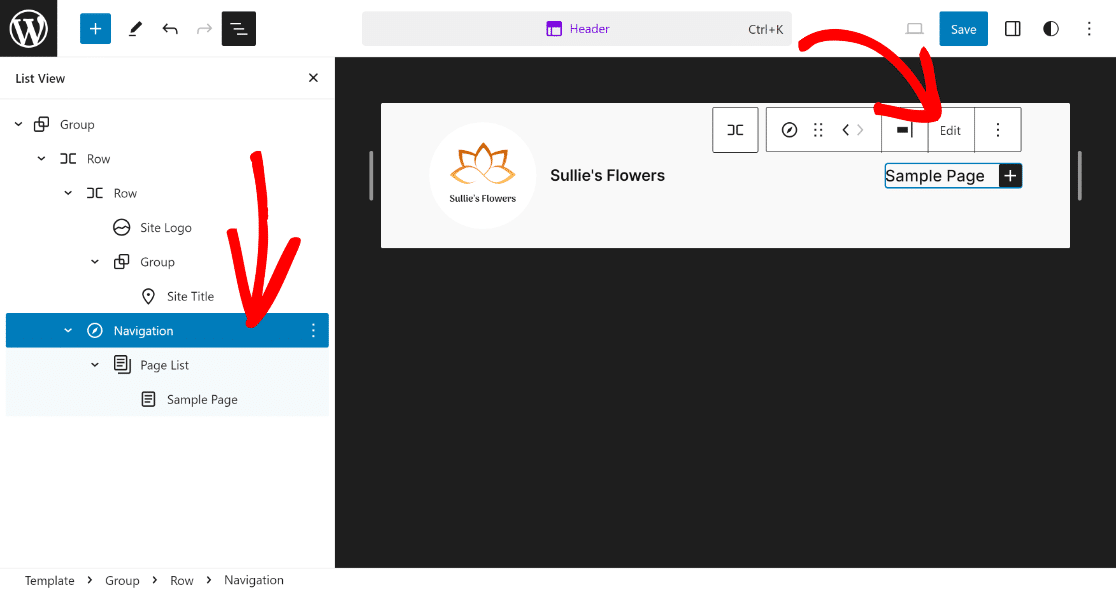
Para adicionar suas páginas ao cabeçalho, basta clicar em Navegação na Exibição de lista e, em seguida, clicar na opção Editar do respectivo bloco.

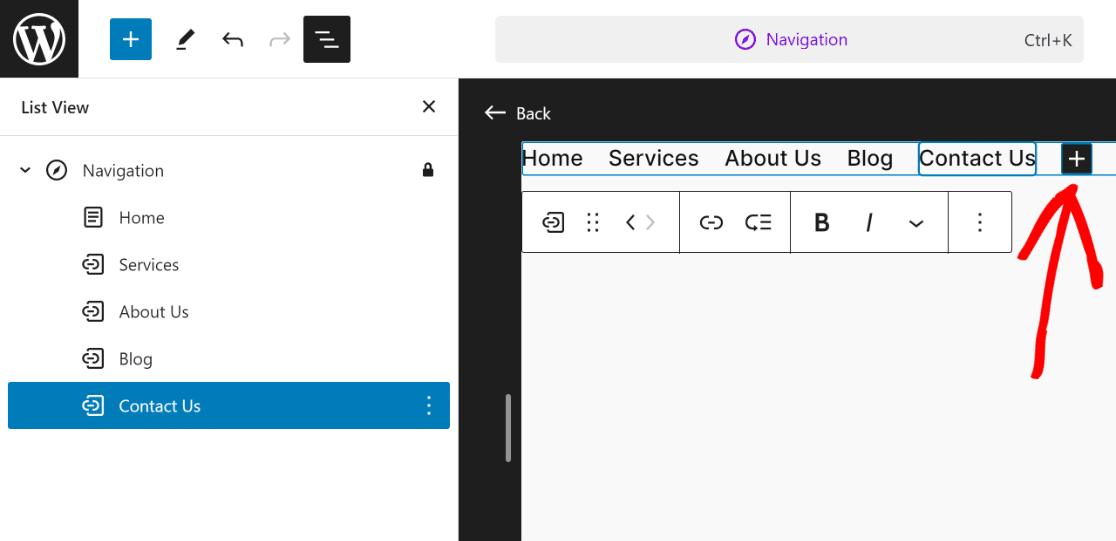
Isso o levará à página do editor de blocos dedicada ao elemento Navigation, onde você poderá adicionar novas páginas e seus links por meio do ícone Plus.

Isso completará o visual do seu cabeçalho, mas, como você pode ver, ele parece muito simples e há muito espaço para melhorias!

Vamos adicionar um pouco de estilo ao seu cabeçalho agora para torná-lo mais atraente visualmente e combinar com os tons de cores do seu site.
Etapa 5: Alterar a cor do plano de fundo
Uma das modificações mais básicas que você pode fazer no cabeçalho é alterar sua cor de fundo. Para fazer isso, clique na primeira linha e abra suas configurações.

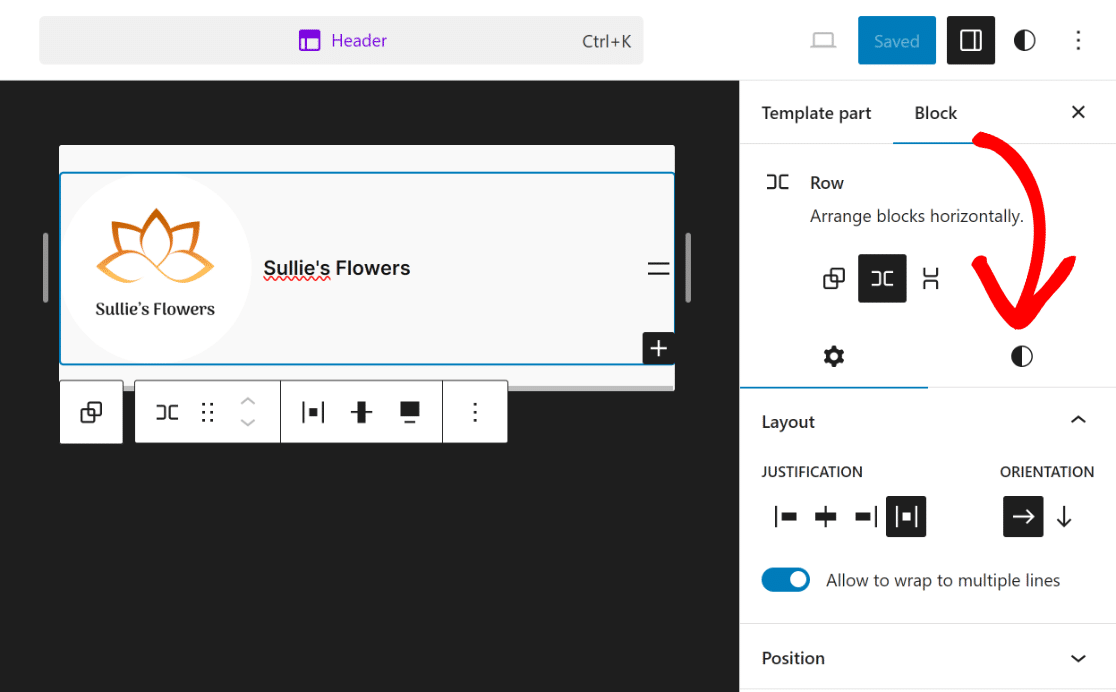
Agora você poderá ver as opções de bloco para a linha selecionada. Tudo o que você precisa fazer agora é clicar no ícone Styles (Estilos ) ao lado do ícone de engrenagem (configurações).

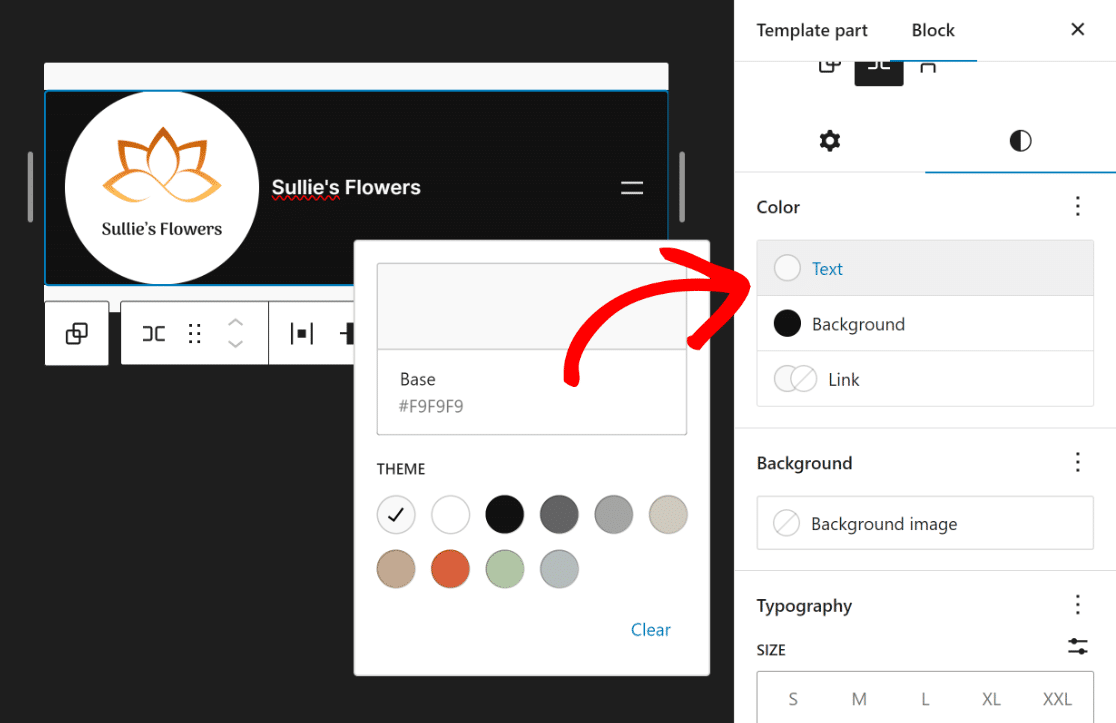
Isso abrirá várias opções para a linha selecionada, onde você poderá modificar a cor, a imagem de fundo, a tipografia e as dimensões.
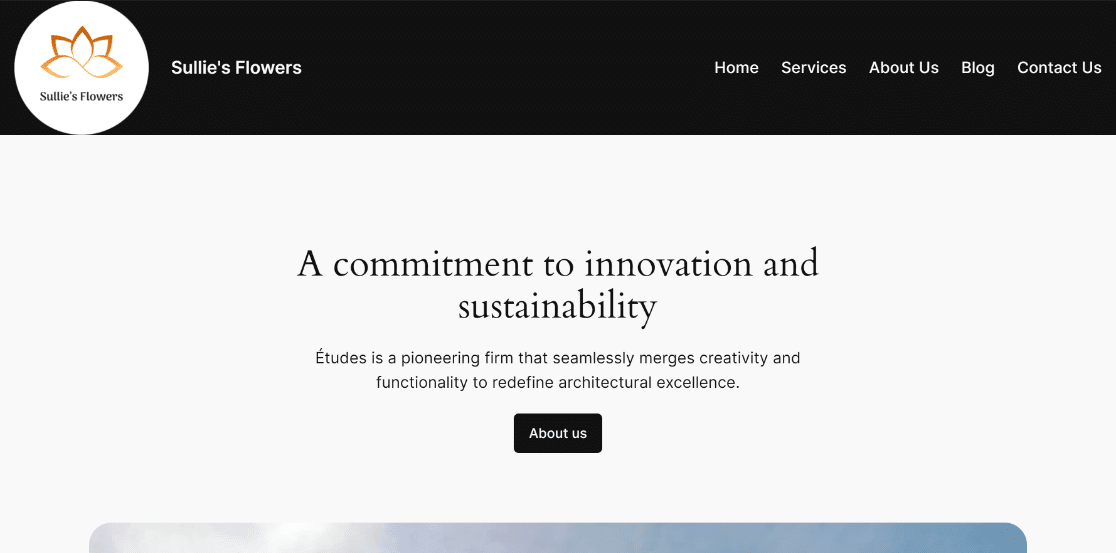
Você pode explorá-las para tornar seu cabeçalho mais atraente. Como só precisávamos mudar a cor, selecionamos branco para o texto e preto para o plano de fundo.

Como você pode ver, o cabeçalho no front-end está muito melhor agora e dá ao site uma aparência mais completa.

Deseja fazer outras modificações no cabeçalho, como inserir alguns ícones sociais e um botão de CTA? Bem, o processo é simples!
Etapa 6: Adicionar ícones sociais e botão de CTA
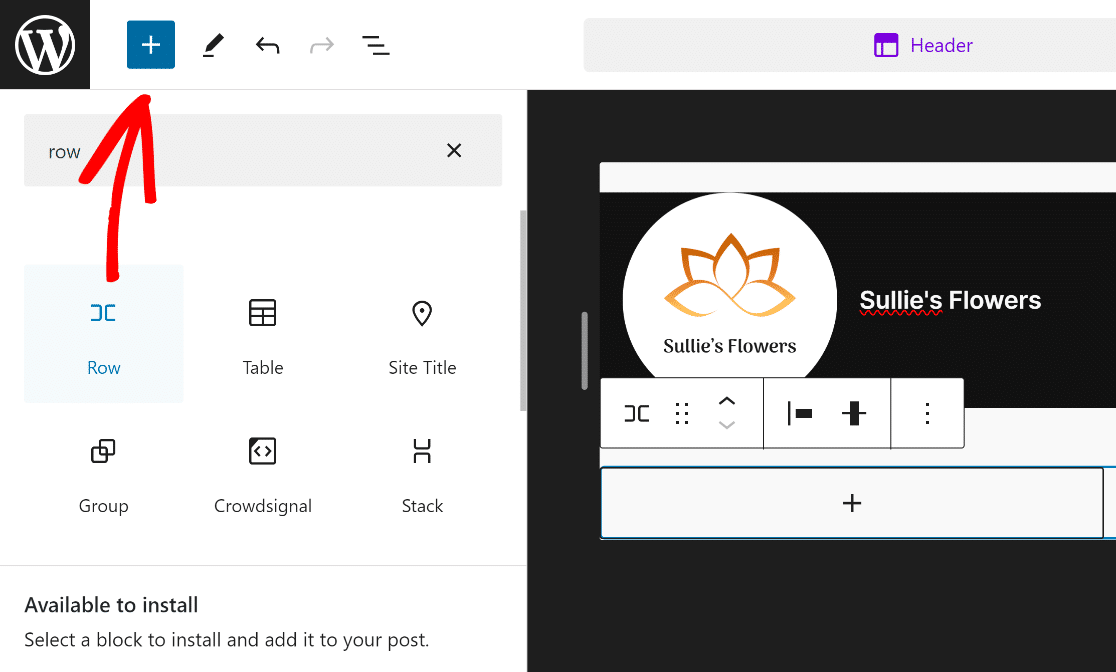
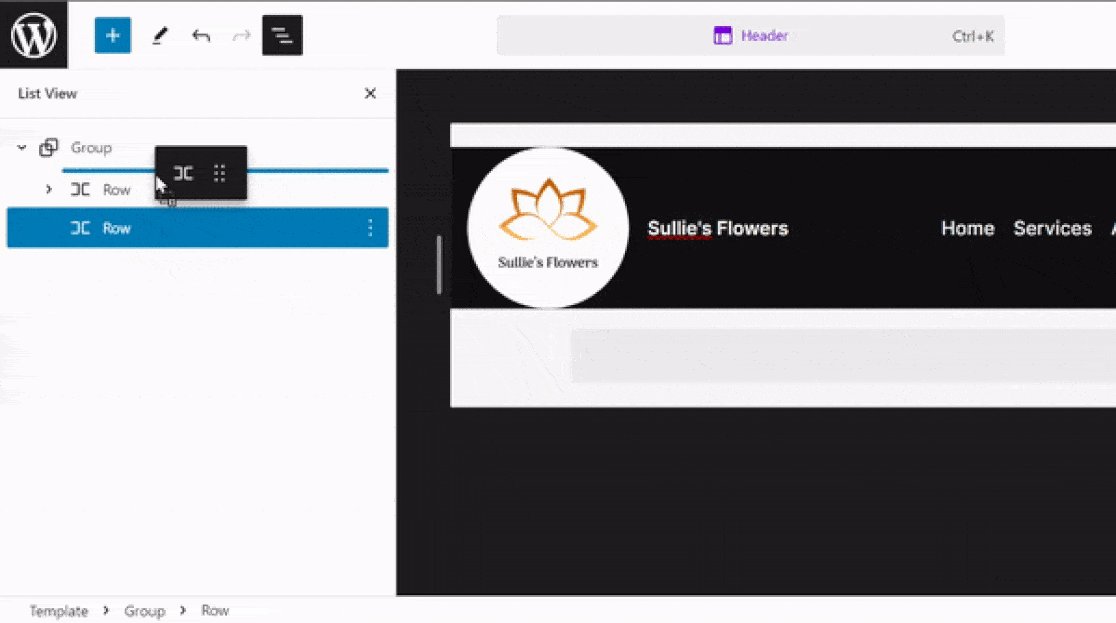
Para adicionar ícones sociais e um botão de CTA, você precisará adicionar uma nova linha. Clique no ícone de adição (+) e selecione o bloco Row.

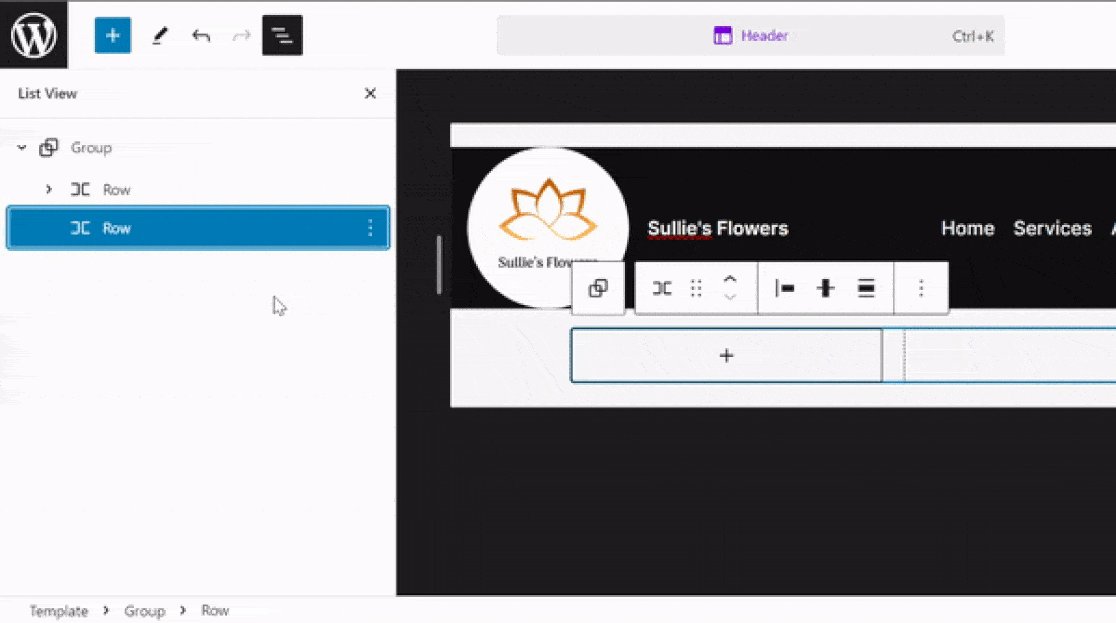
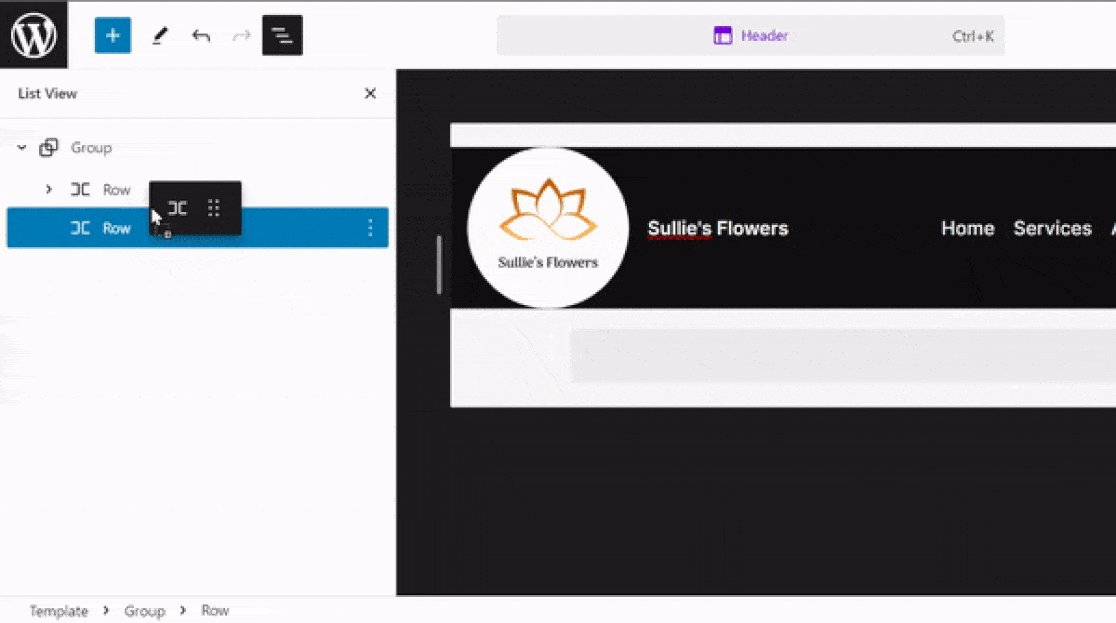
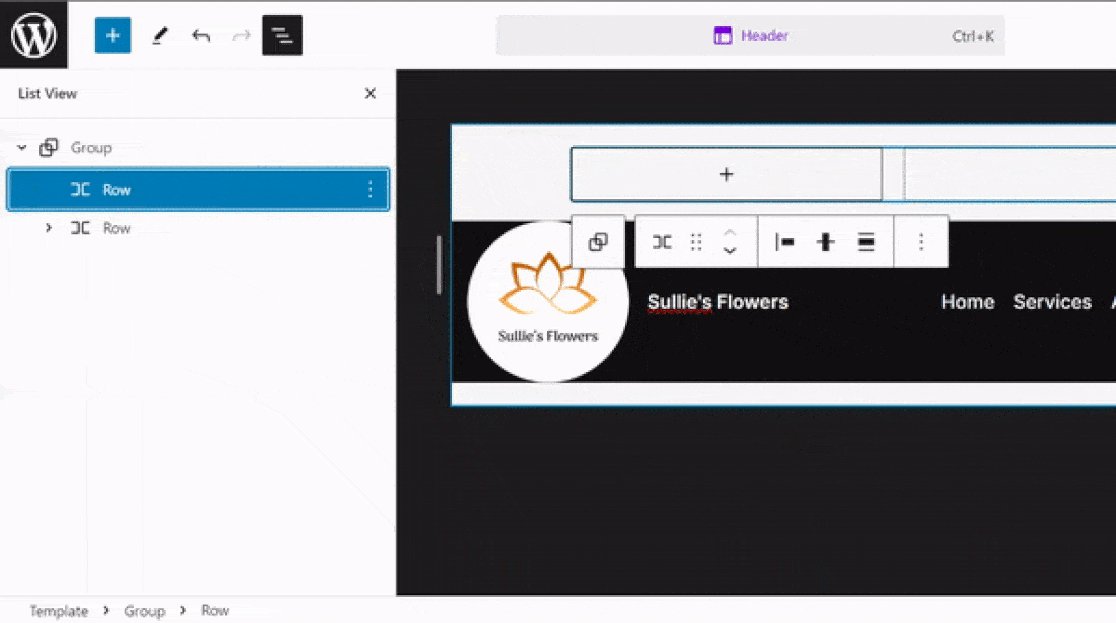
Em seguida, arraste o bloco Row recém-adicionado acima da linha existente para que você possa personalizá-lo livremente sem afetar o cabeçalho existente.

Depois disso, clique no botão (+) dentro da nova linha, procure e selecione o bloco Social Icons (Ícones sociais ).
![]()
Da mesma forma que adicionamos páginas na navegação, clique no botão (+) para inserir widgets de mídia social para as plataformas que você preferir.
![]()
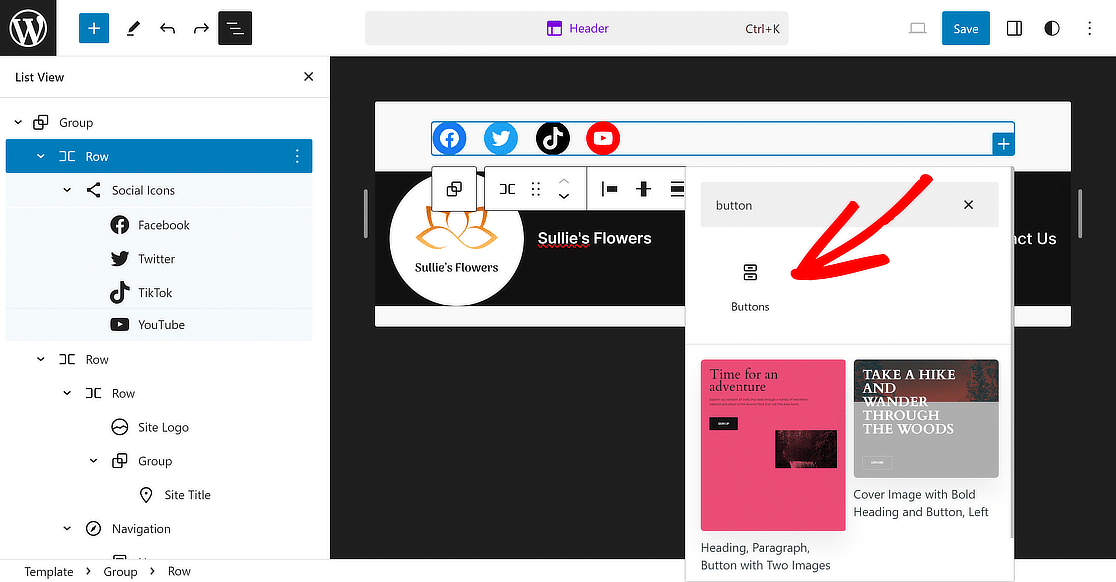
Depois disso, selecione a linha novamente na visualização de lista e clique no botão (+) novamente para adicionar um bloco de botão ao cabeçalho.

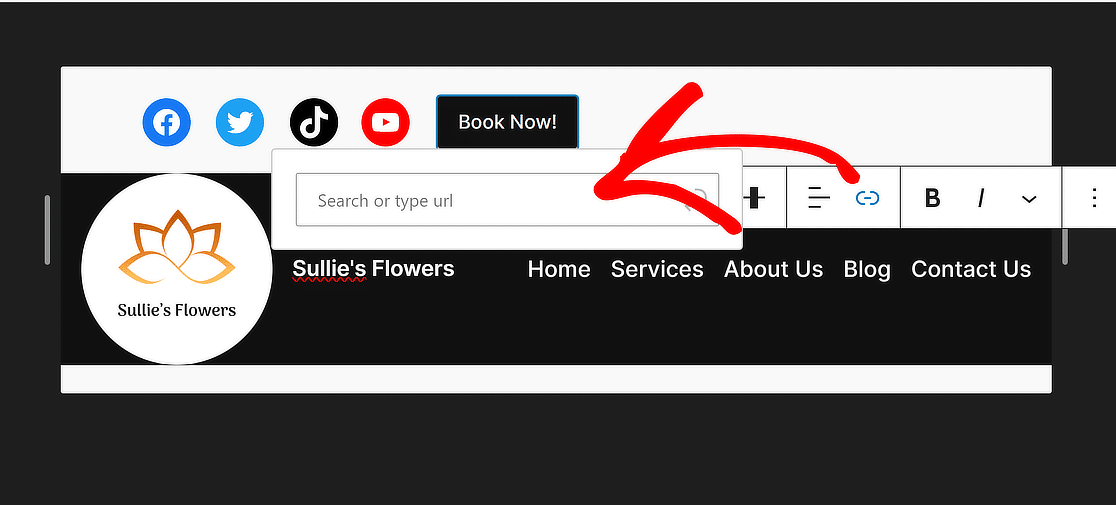
Tudo o que você precisa fazer agora é dar ao seu botão um texto como "Reserve agora!" e atualizar seu link para configurar um redirecionamento para os visitantes do site.

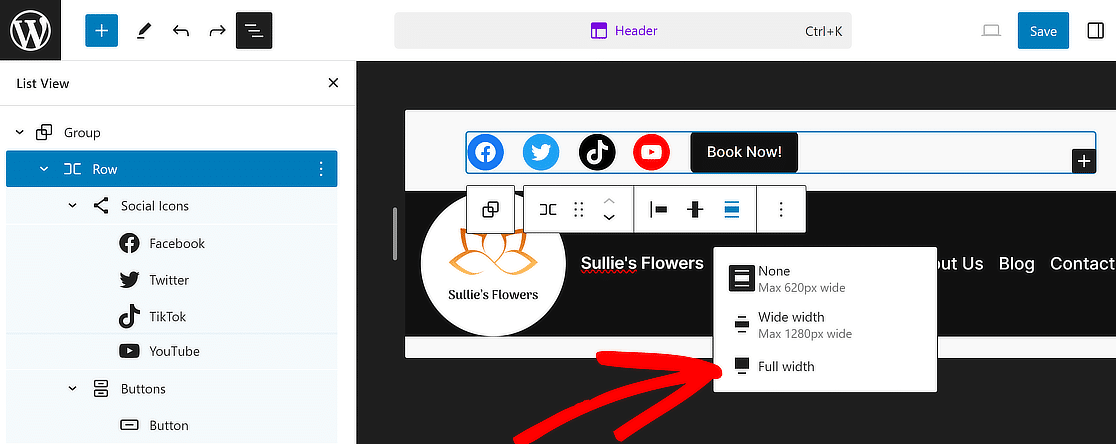
Para que tudo se encaixe, selecione a linha novamente e defina o alinhamento como Full Width (largura total ), como fizemos com a primeira linha.

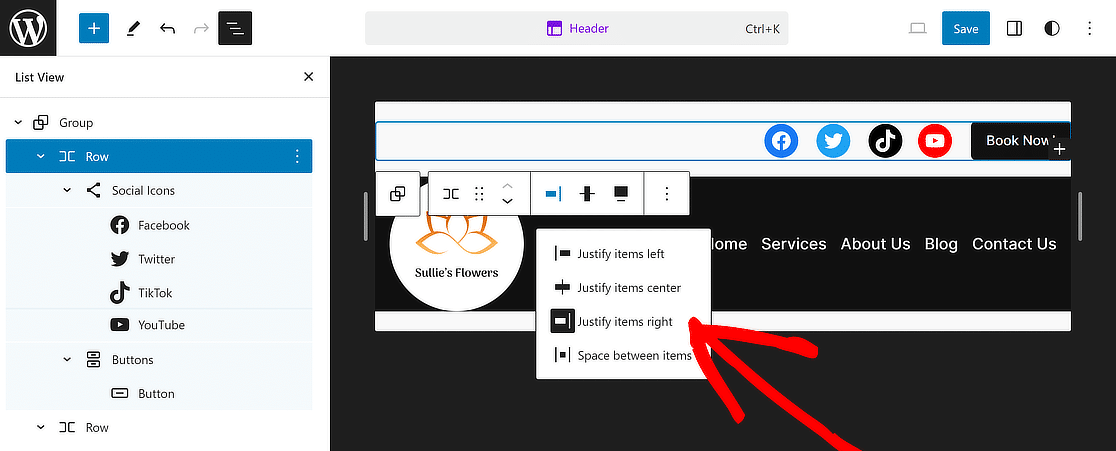
Em seguida, para dar a essa seção uma aparência mais atraente, use o menu Alterar justificativa de itens e selecione a opção Justificar itens à direita.

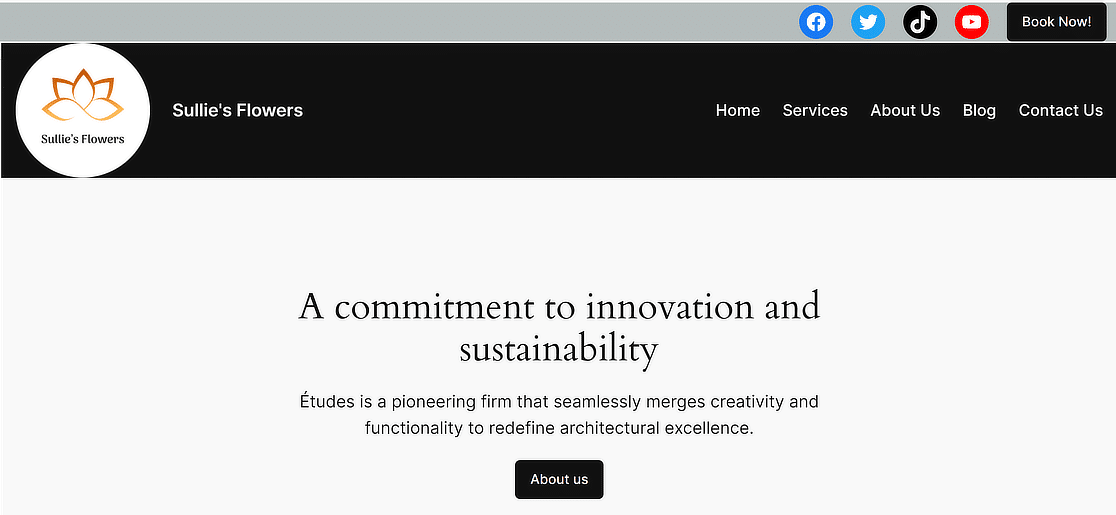
E aí está! Seu cabeçalho agora está completo e parece perfeito. Basta clicar no botão Salvar na parte superior para não perder nenhuma alteração.

Etapa 7: Adicionar logotipo aos modelos de e-mail (opcional)
Considere a possibilidade de adicionar seu logotipo a um modelo de e-mail para acrescentar uma marca consistente que também se reflita nos e-mails enviados pelo seu site WordPress.
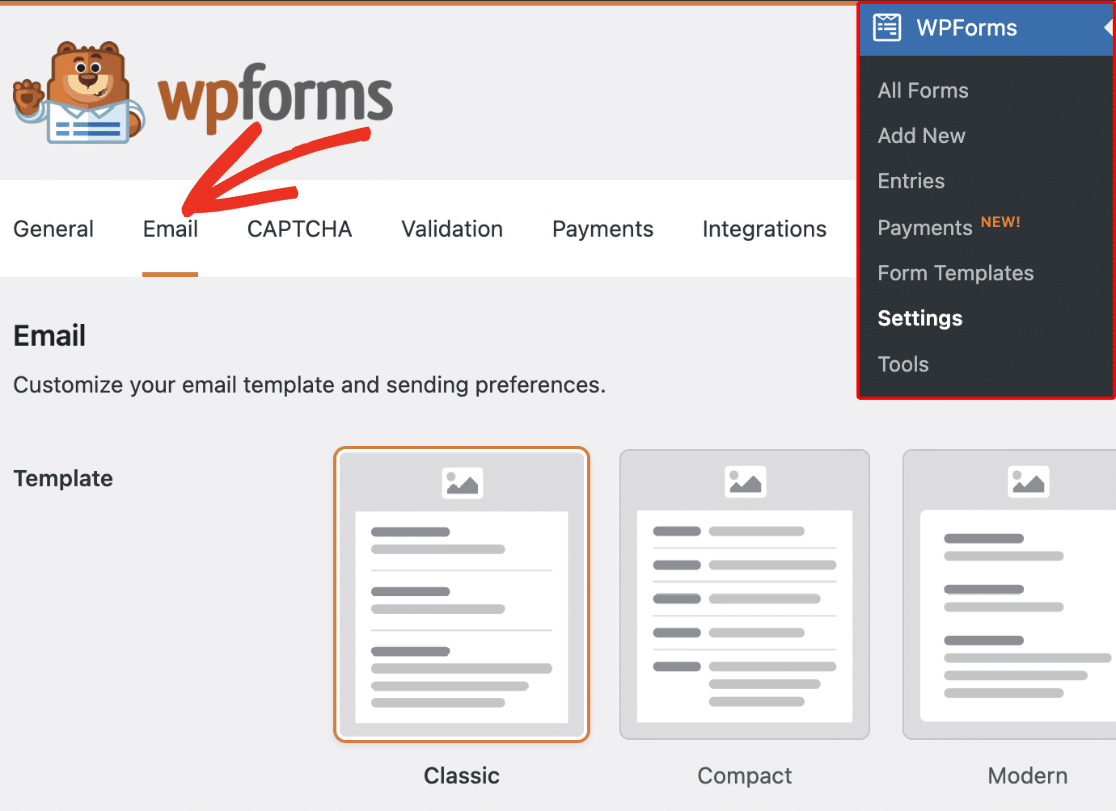
É fácil alterar a forma como as notificações por e-mail funcionam no WPForms. Primeiro, vá para WPForms " Configurações e clique na guia E-mail.

Escolha qualquer estilo que melhor se adapte à sua marca na seção Modelo e pressione o botão Escolher para aplicá-lo.

Depois disso, para adicionar o logotipo do seu site aos e-mails, navegue até a seção Header Image (Imagem do cabeçalho) e clique no botão Upload Image (Carregar imagem ).

Depois de carregar a imagem, selecione o tamanho desejado para a imagem a ser usada em suas notificações por e-mail em um menu suspenso.

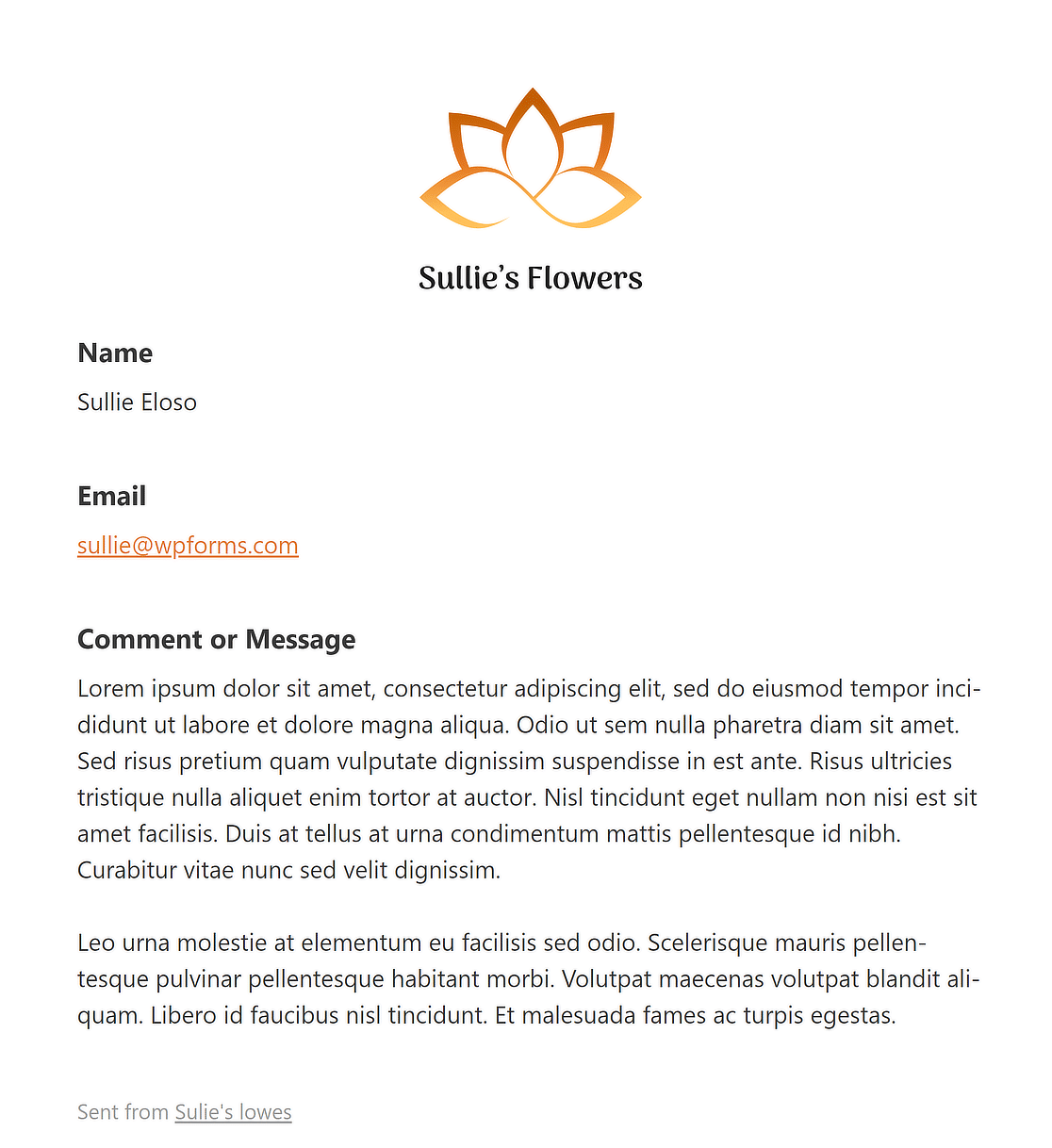
Depois disso, basta clicar no link Preview Email Template (Visualizar modelo de e-mail) localizado no menu suspenso Typography (Tipografia).

Uma nova guia será aberta no navegador, onde você poderá ver uma prévia do modelo de e-mail de notificação com o logotipo do site!
Perguntas frequentes sobre como editar o cabeçalho no WordPress
Aprender a editar o cabeçalho no WordPress é um tópico popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre isso.
Como faço para personalizar meu cabeçalho no WordPress?
Para personalizar o cabeçalho no WordPress, navegue até o painel e vá para Appearance > Customize (Aparência > Personalizar). Aqui, você encontrará a seção Header (Cabeçalho ). Clique nela para explorar várias opções, como alterar o logotipo, ajustar o layout do cabeçalho, as cores e outros elementos. Alguns temas oferecem opções adicionais de cabeçalho para serem ajustadas de acordo com seu estilo.
Como editar botões de cabeçalho no WordPress?
A edição de botões de cabeçalho no WordPress normalmente envolve o acesso ao Customizer em Appearance > Customize (Aparência > Personalizar). Uma vez lá, procure as configurações de Cabeçalho ou Menu. Você pode editar os botões alterando o texto, os links e os estilos ou adicionando novos itens, se o tema for compatível. Se necessário, você também pode adicionar algum código personalizado para editar os botões de cabeçalho.
Como faço para redefinir meu cabeçalho e rodapé no WordPress?
Para redefinir o cabeçalho e o rodapé no WordPress, vá para Appearance > Customize (Aparência > Personalizar ) e selecione a seção Header (Cabeçalho) ou Footer (Rodapé ). Procure uma opção de redefinição nessas configurações. Se não houver uma, talvez seja necessário desfazer manualmente as alterações ou usar um plug-in que ofereça funcionalidades de redefinição.
Em seguida, saiba como criar um formulário de várias etapas no Elementor
Já se perguntou como aumentar o envolvimento do usuário e a geração de leads em seu site com um formulário de várias etapas do Elementor? Esses formulários guiam os usuários pelo processo, passo a passo, tornando-o menos cansativo e mais fácil de usar.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



