Resumo da IA
Deseja adicionar um mapa (como o Google Maps) ao seu formulário de contato com um plug-in do WordPress?
Colocar um mapa próximo ao formulário de contato ajudará o usuário a ter clareza sobre sua localização e a obter leads de maior qualidade.
Neste tutorial, mostraremos como exibir um formulário de contato do WordPress com um mapa.
Neste artigo
Crie seu formulário WordPress agora
Por que adicionar um mapa em um formulário de contato?
Claro, não é segredo que a maioria dos proprietários de sites de pequenas empresas sabe por que é necessário um formulário de contato.
Mas talvez você esteja se perguntando por que adicionar um mapa a esse formulário de contato. Bem, adicionar um mapa ao seu formulário de contato pode ser uma ótima ideia.
Aqui estão algumas razões para isso:
- Os mapas nos formulários de contato podem ajudá-lo a obter melhores leads com menos erros de digitação
- Esclareça o local em que o usuário está digitando
- Ajude seu usuário a encontrar um local exato com um alfinete móvel
- É muito fácil fazer isso com o clique de um botão (usando o plug-in WPForms)
Em vez de ter de codificar um mapa em seu site ou pagar um desenvolvedor da Web, você pode fazer isso facilmente com o WPForms Pro. Ele é um dos melhores plug-ins de mapas para WordPress.
A seguir, mostraremos exatamente como adicionar um mapa de formulário de contato com um plugin do WordPress.
Como adicionar um mapa de formulário de contato
Siga estas instruções fáceis e passo a passo para adicionar um mapa de formulário de contato ao seu site WordPress usando um plug-in.
Etapa 1: Faça o download do plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Aqui está um guia passo a passo sobre como instalar um plug-in do WordPress.
Você precisará do WPForms Pro para acessar o complemento Geolocation.
Etapa 2: Ativar o complemento de geolocalização
Quando o plug-in WPForms estiver ativado, vá para WPForms " Addons e use a barra de pesquisa para localizar o addon Geolocation. Clique em Install Addon para ativá-lo.

O complemento Geolocation tem dois recursos incríveis que você pode usar em seu site agora que ele está ativado:
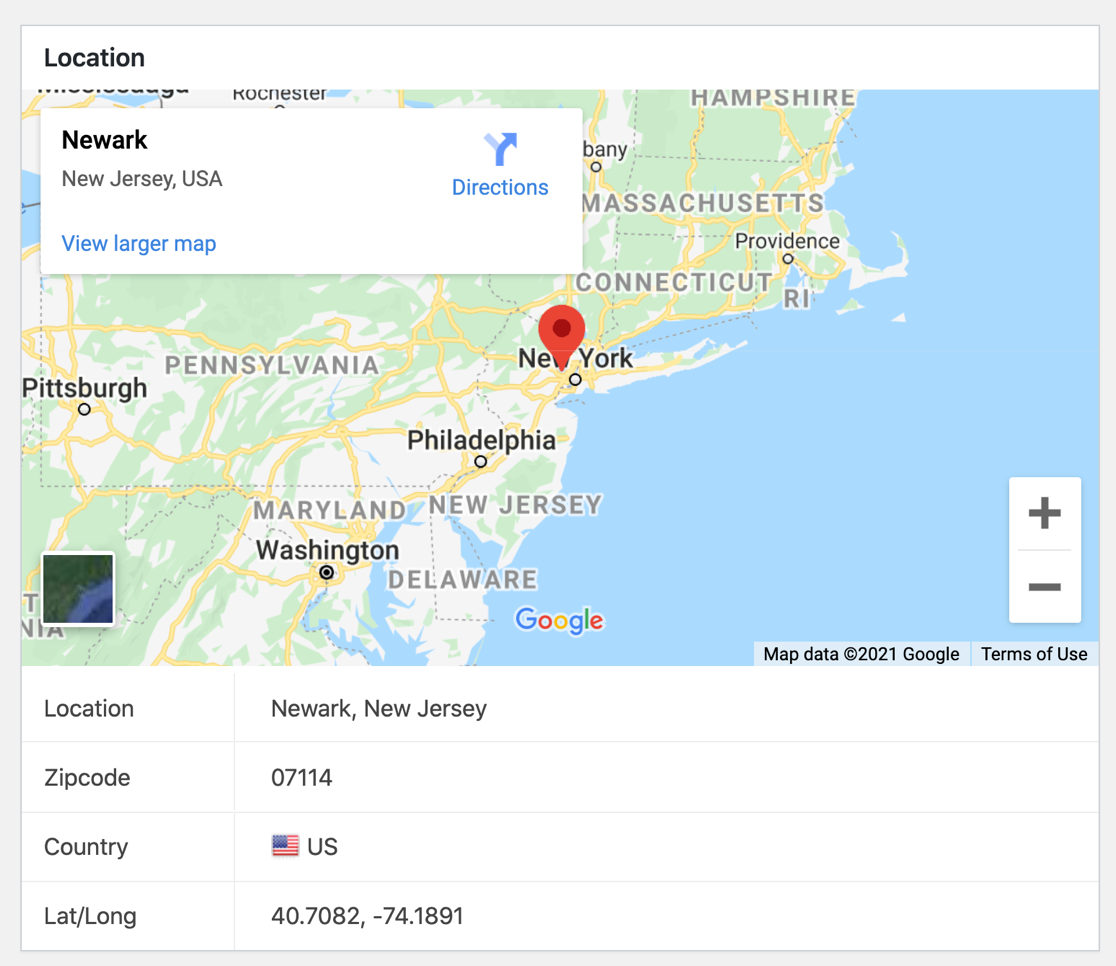
1. Geolocalização da entrada do formulário: Você poderá ver de onde vêm os usuários do formulário, o que pode ajudá-lo a segmentar melhor sua lista de e-mails.

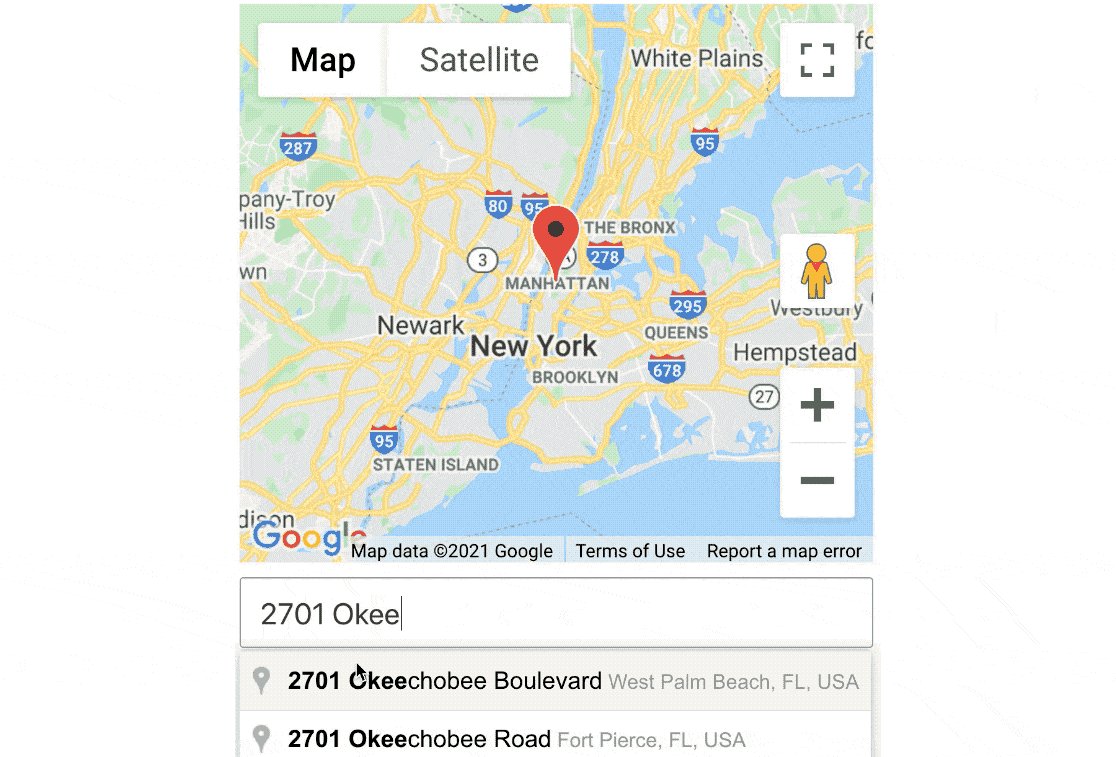
2. Autocompletar endereço: À medida que os usuários digitam, seu campo de endereço pode mostrar automaticamente o endereço antes que eles terminem de digitá-lo.

Você poderá usar essas duas ferramentas legais depois de colocar o formulário de contato no seu site, portanto, vamos continuar a criar o formulário do mapa.
Etapa 3: Personalizar o complemento de geolocalização
Agora que você ativou o complemento Geolocation, é hora de configurá-lo e personalizá-lo.
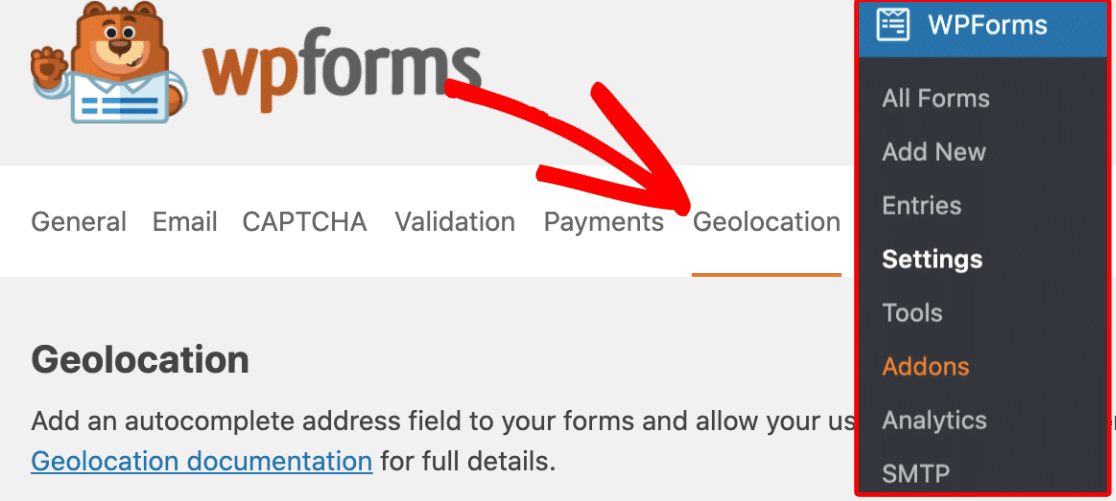
Navegue até WPForms " Configurações e clique na guia Geolocalização.

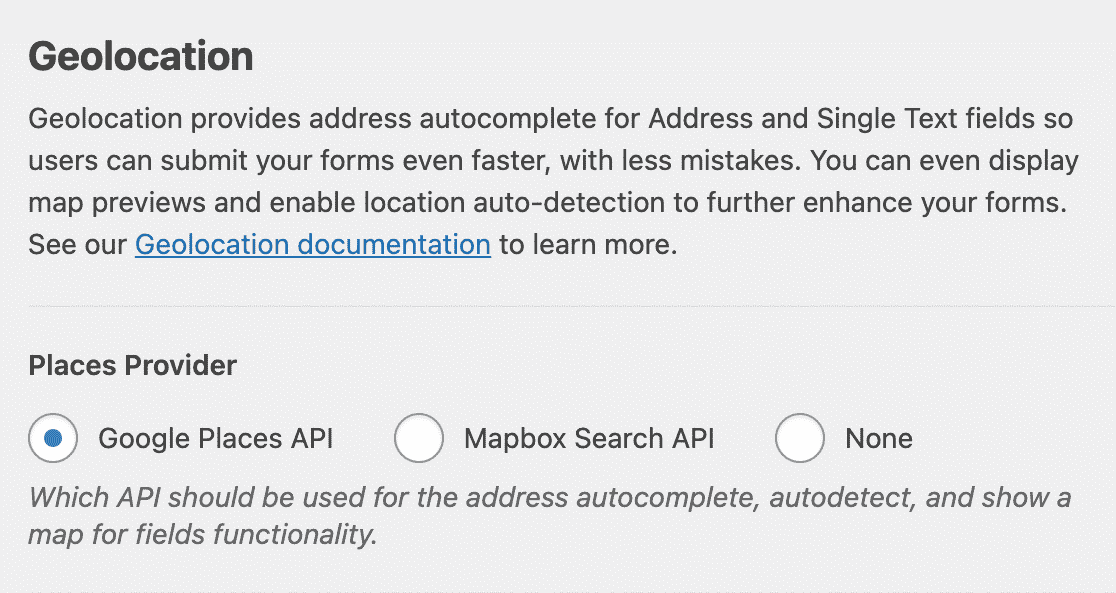
Agora, você precisará escolher o provedor do qual deseja obter suas informações de geolocalização na área Provedor de locais. O WPForms se integra ao Google Maps e ao Mapbox.

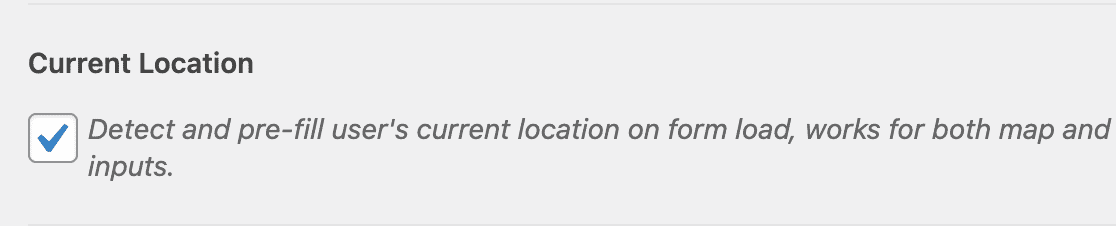
Se desejar, você pode permitir que a localização do usuário seja preenchida previamente em um formulário marcando a caixa de seleção Current Location (Localização atual ).

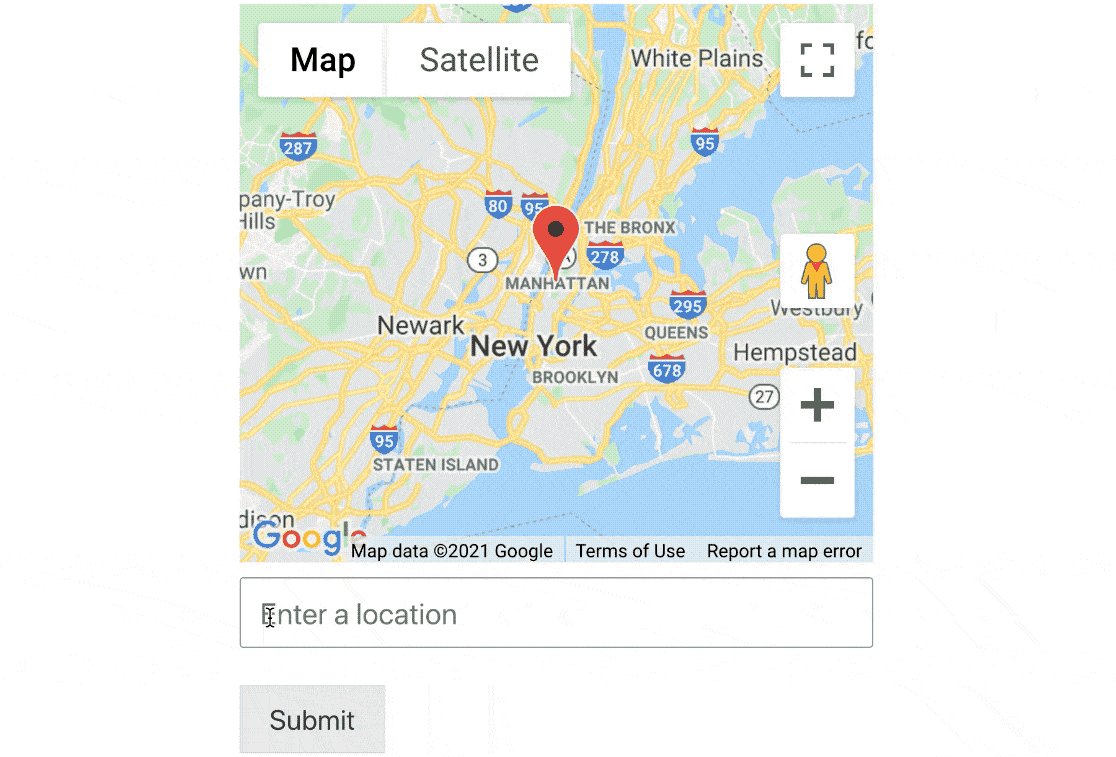
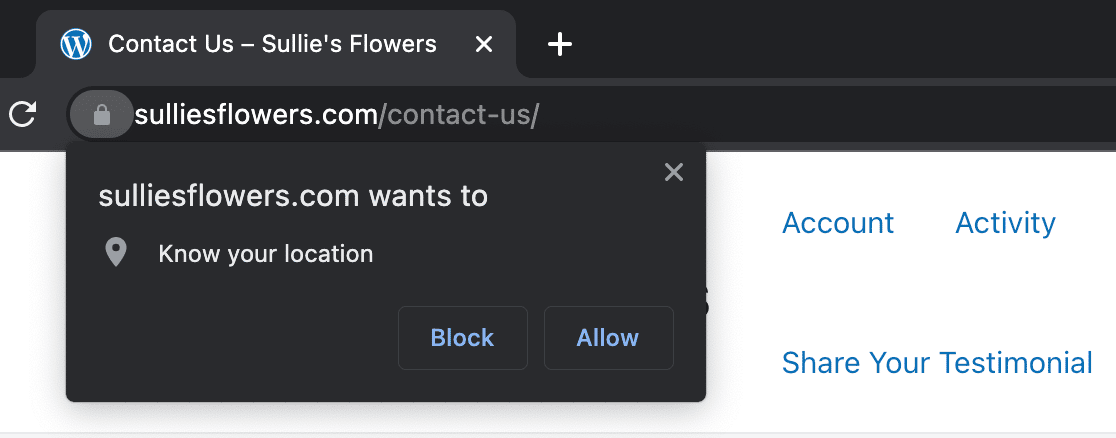
Se você marcar essa caixa Current Location, os visitantes verão uma caixa como essa quando abrirem uma página com o formulário de contato:

Consulte nossa documentação completa sobre a configuração do complemento Geolocation para obter informações específicas sobre o provedor de serviços de localização que você usará e como concluir essa configuração.
Depois que as configurações do provedor de localização estiverem todas preenchidas nas configurações do complemento Geolocation, você estará pronto para criar o mapa do formulário de contato.
Etapa 4: Crie seu formulário de contato
Então, vamos criar seu formulário de contato com um mapa agora. Essa parte levará menos de 5 minutos.
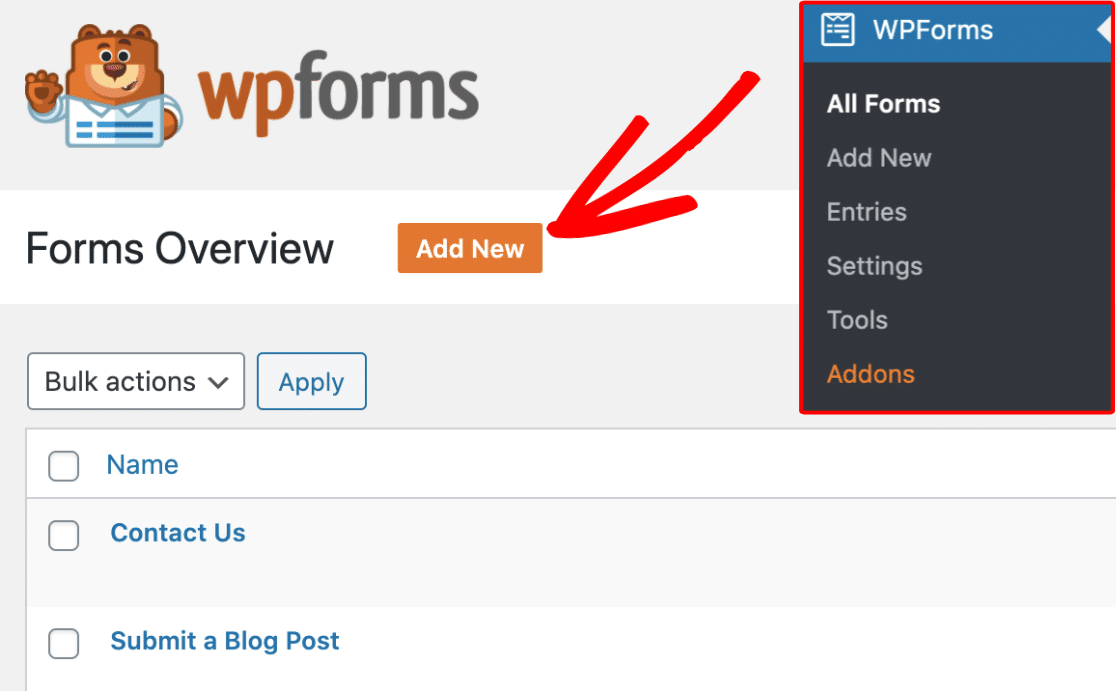
Para começar a criar seu novo formulário, clique no botão Add New (Adicionar novo) para iniciar o construtor de formulários WPForms.

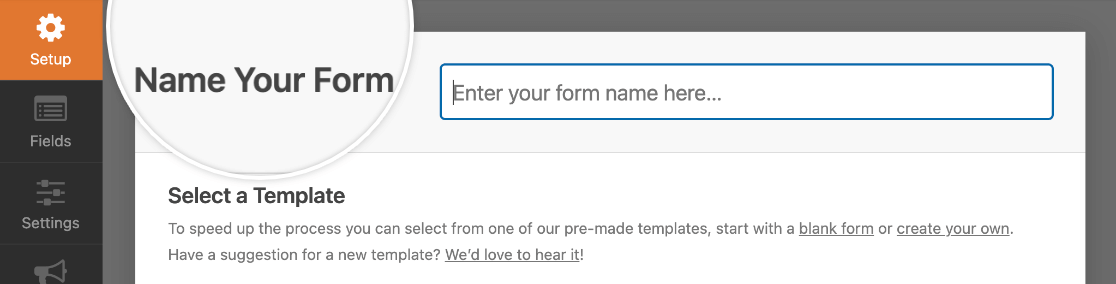
Agora você pode digitar um nome para o formulário no campo de entrada Name Your Form. Neste exemplo, usaremos "Contact Us".

Abaixo de Form Name (Nome do formulário), selecione o modelo que deseja usar clicando nele. Vamos criar um formulário de contato simples e adicionaremos nosso mapa a ele em breve.

Em seguida, seu modelo de formulário de contato simples será preenchido com alguns campos padrão, como:
- Nome (primeiro, último)
- Comentário ou mensagem

Agora, é provável que haja mais algumas outras configurações de formulário que você queira definir, como notificações e confirmações. Se for o caso (e é altamente recomendável), confira nosso guia detalhado sobre como criar seu primeiro formulário.
Ótimo trabalho! Em seguida, vamos adicionar um campo ao formulário que permitirá ativar a opção Display Map.
Etapa 5: Ativar a opção Exibir mapa
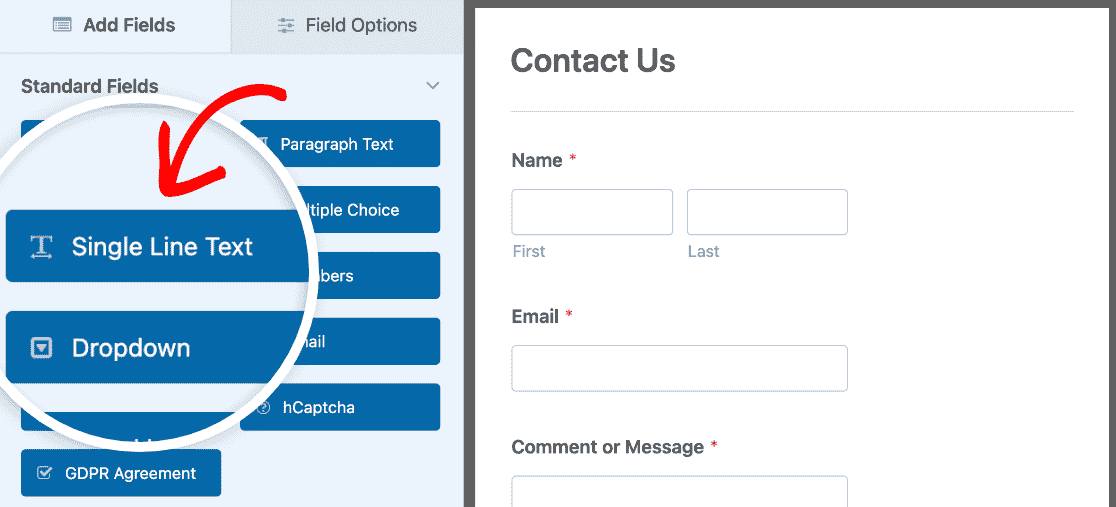
Quando o formulário for carregado, você verá todos os campos que podem ser adicionados ao formulário no lado esquerdo do construtor. Para usar a opção Display Map (Exibir mapa) em seu formulário, você precisará adicionar o campo Address (Endereço ) ou o campo Single Line Text (Texto de linha única).
Neste tutorial, usaremos o campo Single Line Text para que o endereço seja exibido em uma única linha.
Para adicionar esse campo ao seu formulário, você pode clicar no nome do campo ou arrastá-lo e soltá-lo do painel à esquerda para o formulário à direita.

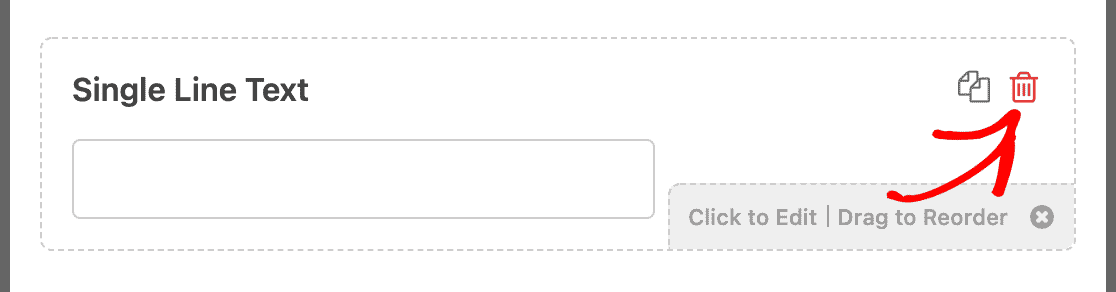
Não precisa de um dos campos? Para excluir qualquer campo do formulário, passe o mouse sobre o campo e clique no botão vermelho da lixeira.

Agora que você adicionou o campo Single Line Text, é hora de ativar um mapa em seu formulário.
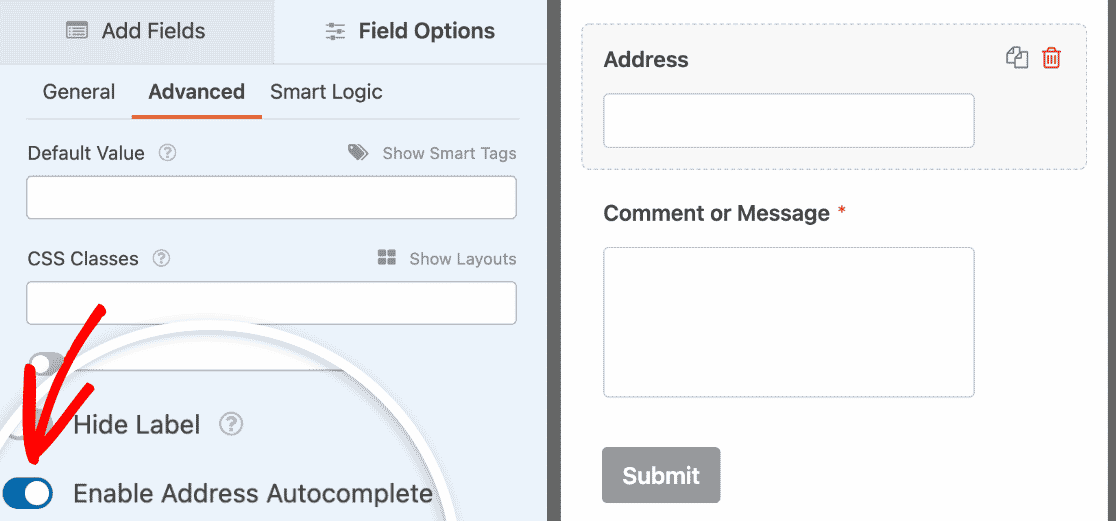
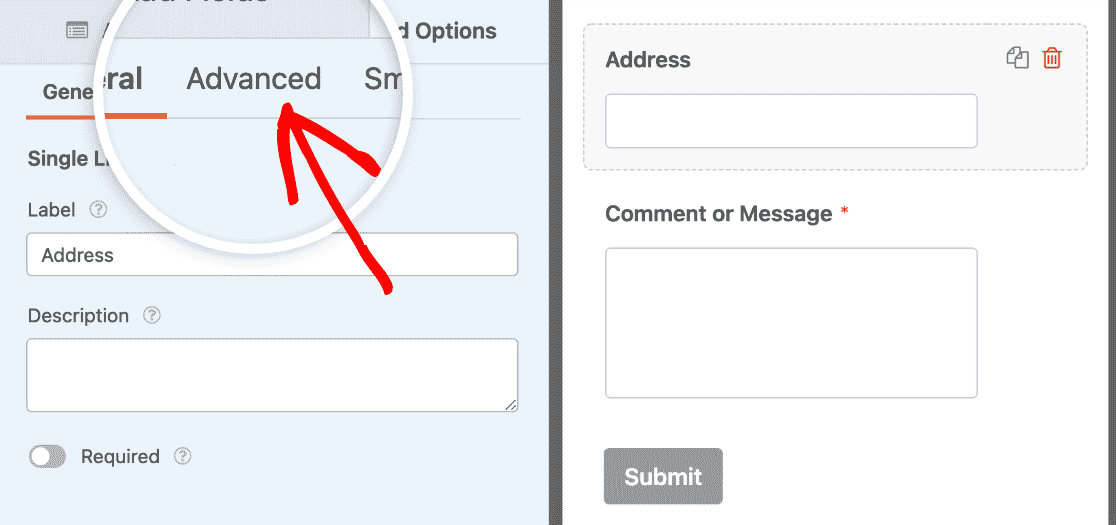
Clique no campo Single Line Text (Texto de linha única) para abrir a guia Field Options (Opções de campo ) e edite o rótulo para que ele diga "Address" (Endereço) ou algo semelhante. Em seguida, clique em Advanced (Avançado).
Você verá algumas opções diferentes agora, portanto, role até a parte inferior e ative a opção Enable Address Autocomplete (Ativar preenchimento automático de endereço ).

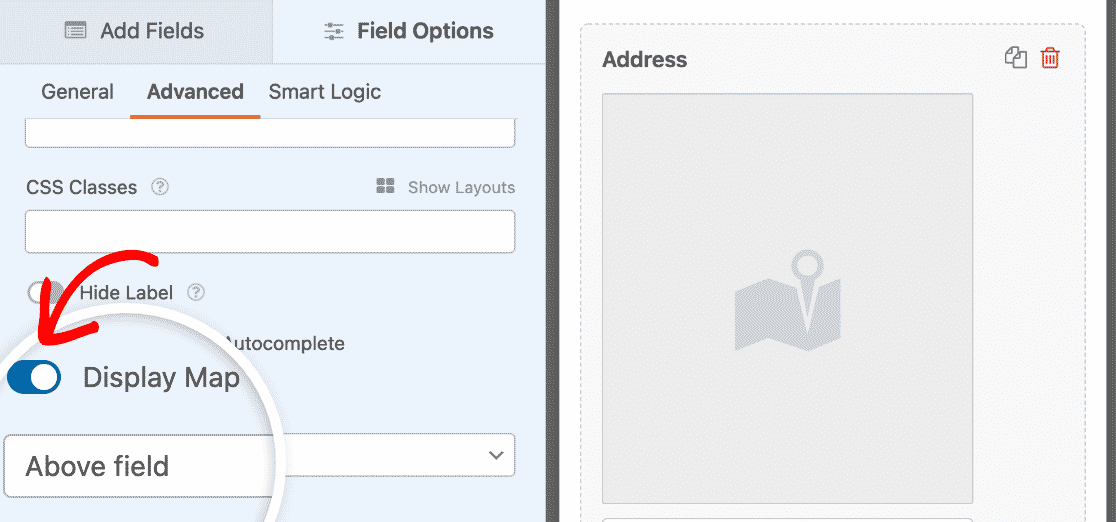
Em seguida, ative a configuração Exibir mapa. Você pode usar o menu suspenso logo abaixo para escolher se o mapa aparecerá acima ou abaixo do campo de entrada.

Agora, faça quaisquer outras alterações que desejar em seu formulário e, quando estiver satisfeito, clique em Save (Salvar ) no canto superior direito.

Ótimo trabalho. Seu formulário está pronto para fazer sua estreia.
Etapa 6: Publique o mapa do formulário de contato
Pronto para publicar seu formulário de contato com um mapa? Com o plugin WPForms Pro, é muito fácil incorporar seu formulário em seu site.
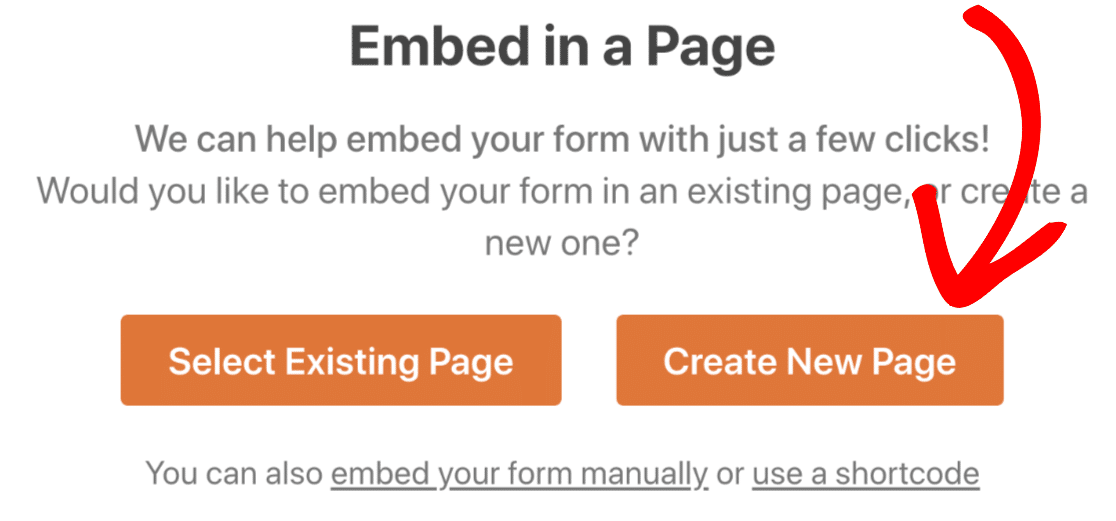
Assim que o formulário tiver a aparência desejada e for salvo, clique no botão Embed (Incorporar ) no canto superior direito.

Aqui, você pode selecionar qualquer página do WordPress que desejar, seja ela uma página existente ou uma nova página.
Neste tutorial, clicaremos em Create New Page (Criar nova página).

Em seguida, dê o nome que quiser à sua página e clique em Let's Go!

Pronto. Isso adicionará automaticamente o formulário de contato com mapa à sua página no WordPress.
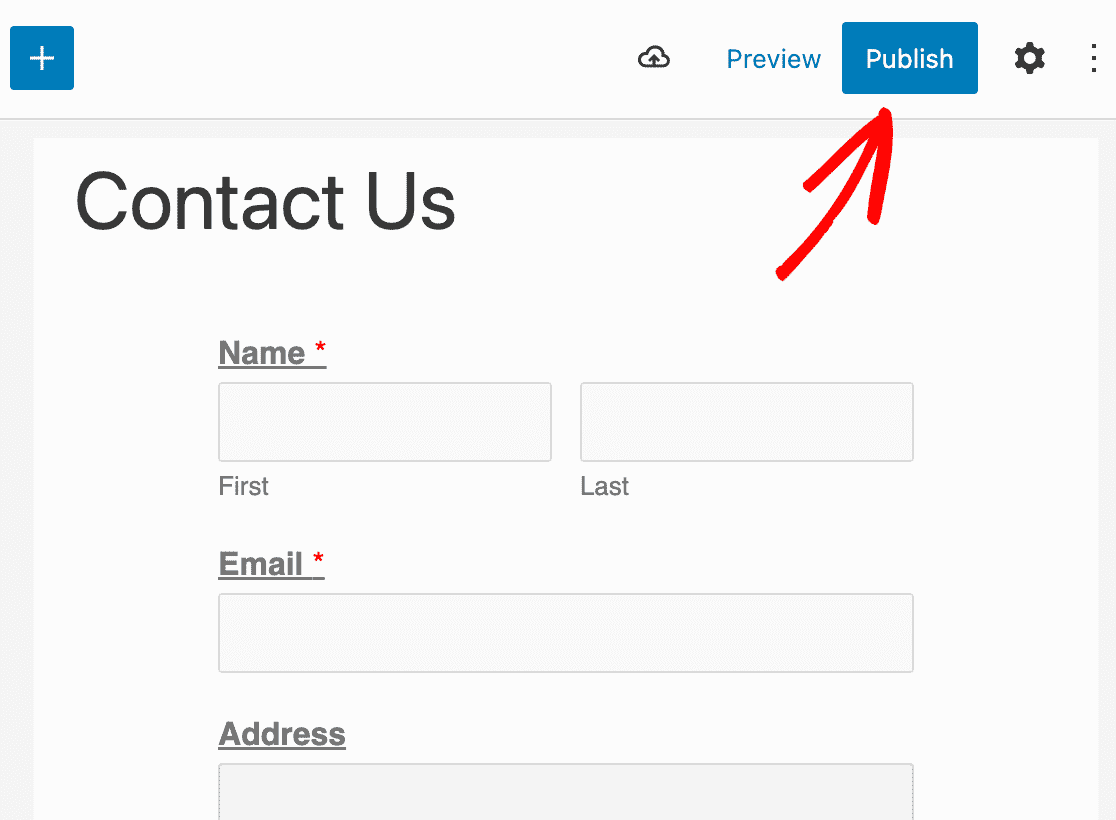
Em seguida, clique em Publicar (ou atualizar, se estiver usando uma página existente) para finalmente liberar seu formulário ao vivo na Internet.

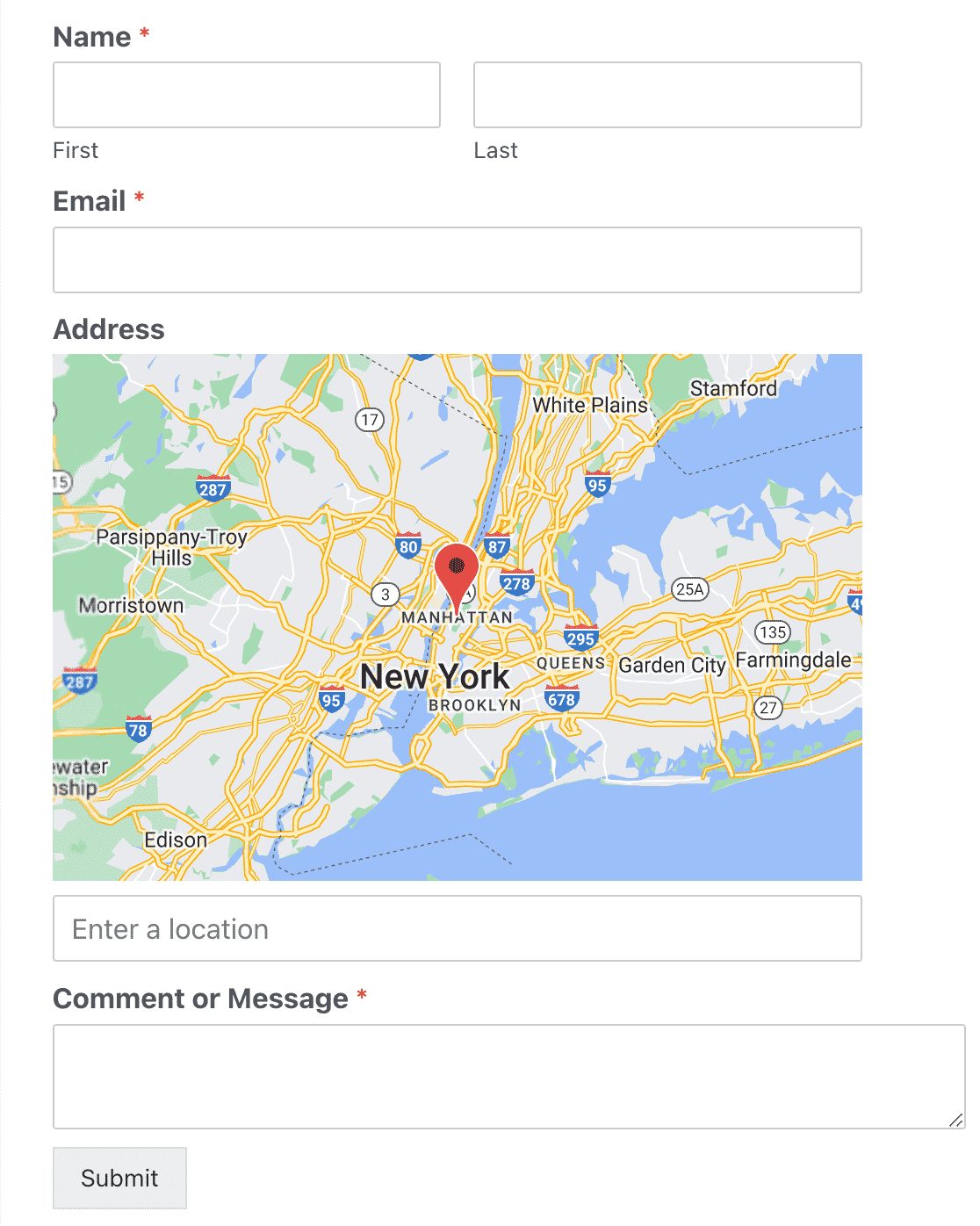
Parabéns, seu formulário de contato com um mapa agora está disponível na Internet!
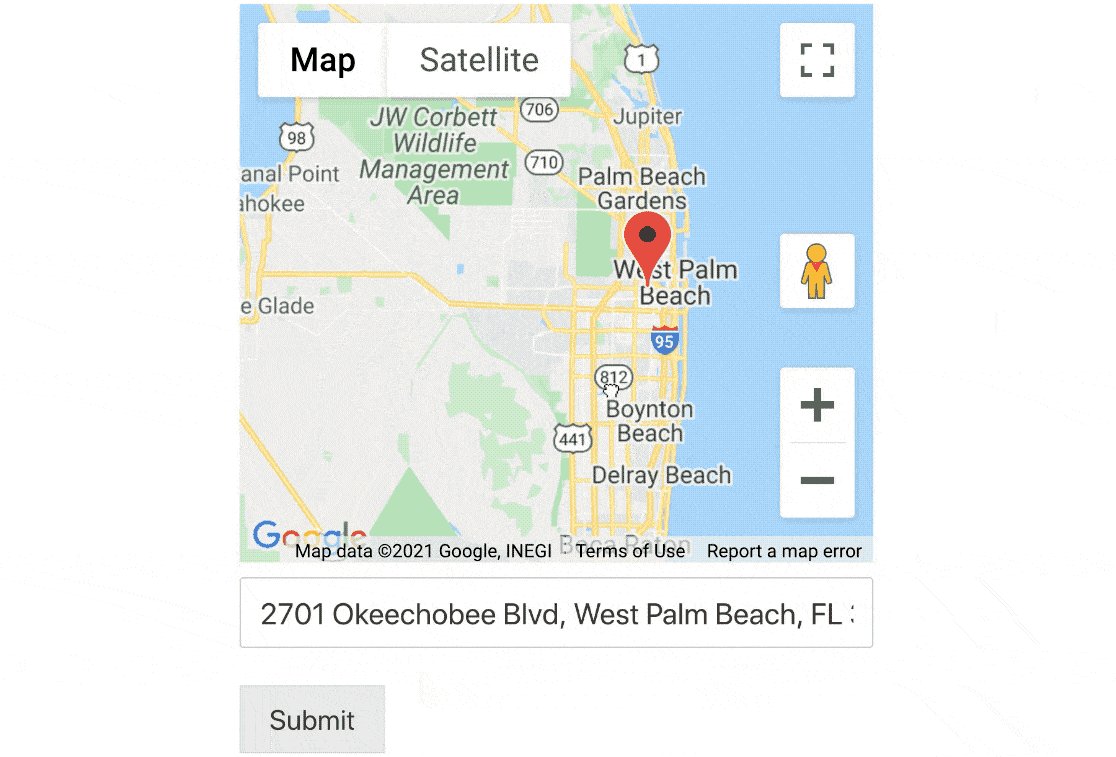
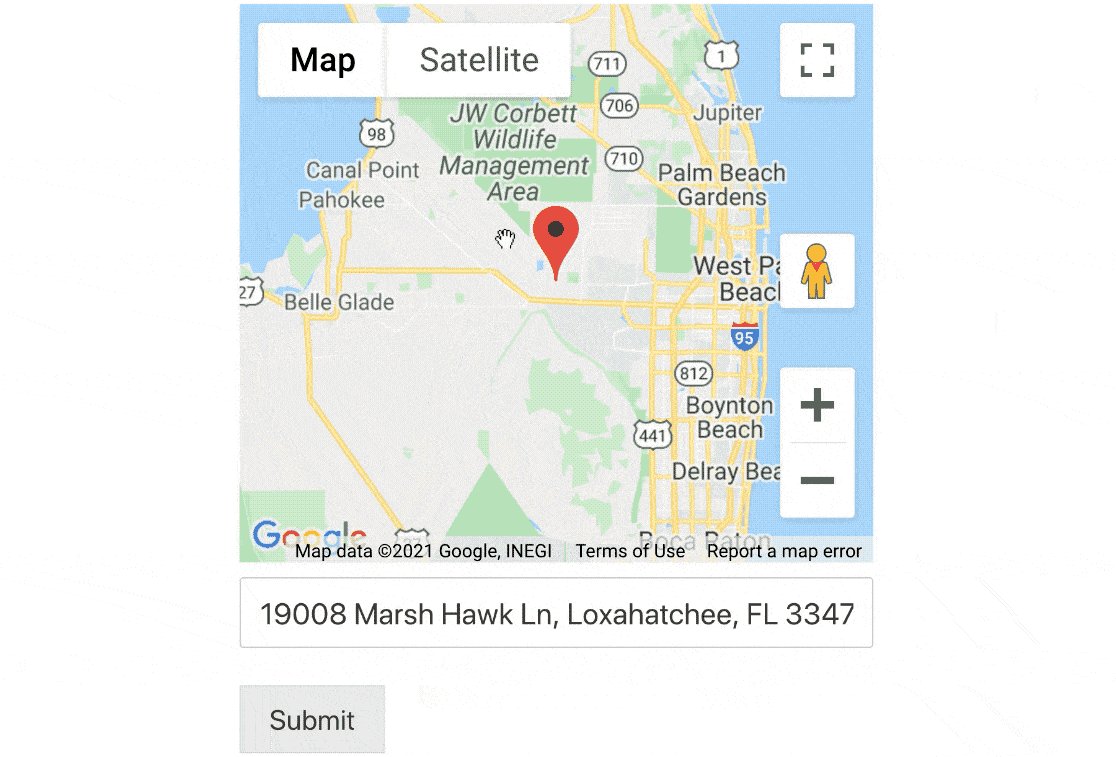
Aqui está uma ideia de como ficará:

É isso aí! Agora você sabe como criar facilmente um mapa de formulário de contato com um plug-in do WordPress.
Crie seu formulário WordPress agora
Crie seu próprio mapa de formulário de contato hoje mesmo
É muito fácil criar seu próprio mapa de formulário de contato.
Obtenha o WPForms Pro hoje mesmo para acessar o complemento Geolocation que permite adicionar esses mapas incríveis. Você também terá acesso a uma tonelada de outros recursos úteis.
E, além dos mapas de formulários de contato, o WPForms Pro inclui:
- Um construtor fácil de usar - Crie seus próprios formulários em minutos sem escrever uma única linha de código.
- Pesquisas - Colete dados por meio de pesquisas e enquetes e veja-os em belos relatórios. Também é possível adicionar um recurso Save and Continue a pesquisas longas para que os usuários possam pausar e concluir os formulários posteriormente.
- Páginas de formulário - Faça com que mais pessoas concluam seus formulários criando páginas de formulário sem distrações com apenas um clique.
- Formulários de pedidos - Integre o Stripe (todos os planos), Square (Pro) e PayPal (Pro) diretamente em seus formulários e aceite dinheiro on-line.
- Relatórios de jornada do usuário - Veja onde as pessoas estavam em seu site antes de preencherem o formulário.
- Formulários seguros - Proteja os formulários com opções anti-spam, como captcha personalizado, hCaptcha ou Google reCAPTCHA v2 ou v3.
- Formulários de conversação - Veja as taxas de conversão dispararem com formulários altamente envolventes e de aparência moderna.
- Mais de 2.000 modelos - Nunca mais crie um formulário do zero com modelos pré-criados dos tipos de formulários mais populares existentes.
- Suporte Premium - Acesse uma equipe amigável e experiente que o ajudará a orientá-lo na direção certa se precisar de ajuda com os formulários do seu site.
- ...e muito mais.
De fato, se você analisar o WPForms Lite vs. Pro, verá que há vários motivos pelos quais o Pro é tão popular.
Em seguida, adicione imagens a seus formulários do WordPress
Esperamos que este post o tenha ajudado a saber como é fácil (e benéfico) adicionar um mapa de formulário de contato ao seu site WordPress com um plug-in.
Deseja adicionar seu logotipo ou uma imagem ao formulário? Talvez você também queira dar uma olhada em nosso guia sobre como adicionar uma imagem a um formulário do WordPress.
Então, o que está esperando? Comece a usar o mais poderoso plug-in de formulários do WordPress hoje mesmo.
E se você gostou desta postagem, siga-nos no Facebook e no Twitter para obter mais tutoriais gratuitos sobre o WordPress.





Olá,
É possível usar um mapa personalizado como referência de base para verificar se o endereço inserido pelo usuário está dentro de uma determinada área ou não?
Olá, Elia - No momento, não temos a opção de usar o mapa personalizado como referência para ver se o endereço inserido pelo usuário está em uma área. Concordo que isso seria útil e adicionarei essa opção ao nosso rastreador de solicitações de recursos para que ela esteja no radar dos nossos desenvolvedores.