Resumo da IA
Criar um formulário de contato responsivo com várias colunas parece ser simples, mas quando você começa a trabalhar nele, as coisas podem se complicar rapidamente.
Talvez você se pergunte: "Posso realmente fazer com que esse formulário fique bom em todos os dispositivos sem quebrar o design?" Essa é uma preocupação válida, especialmente se você já teve problemas com formulários que não se encaixam bem ou parecem desajeitados no celular.
A boa notícia é que você pode usar o WPForms para configurar um formulário de contato responsivo com várias colunas. Siga as etapas deste guia para começar!
Crie seu formulário com várias colunas agora! 🙂
Como criar um formulário com várias colunas no WPForms
Criar um formulário com várias colunas no WPForms é incrivelmente fácil. Antes de começar, certifique-se de ter uma licença do WPForms Pro, pois com esse plano você terá o campo Layout e muitos outros recursos úteis.

Depois de adquirir a licença e instalar o WPForms em seu site, basta seguir as etapas abaixo para criar layouts de coluna em seu formulário.
Etapa 1. Criar um novo formulário
Vamos começar criando um novo formulário com um layout de colunas. Para fazer isso, abra o painel do WordPress e vá para WPForms " Add New.

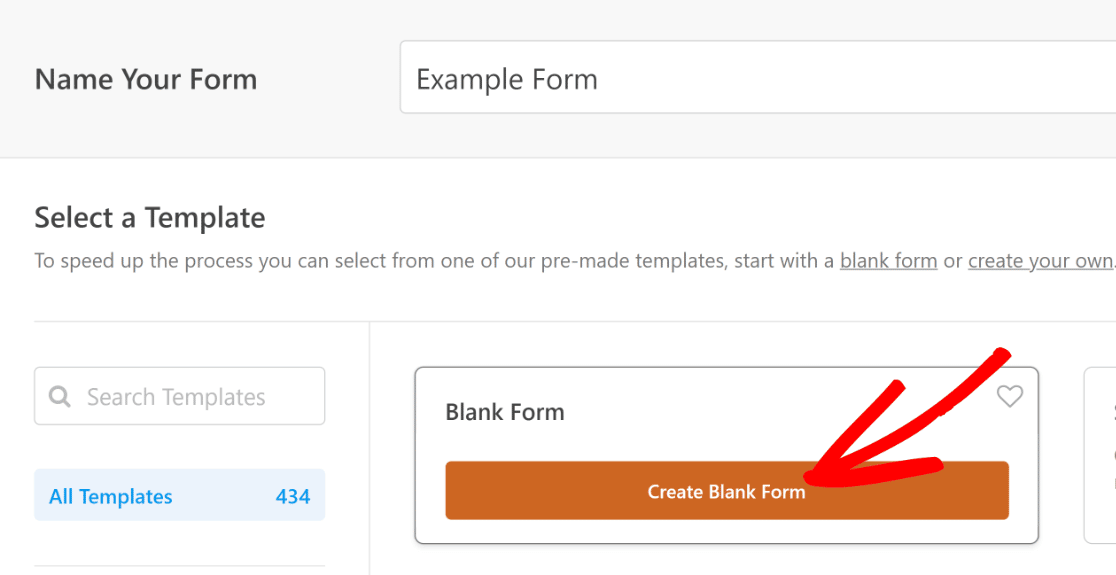
Isso abrirá a interface do construtor de formulários WPForms. Você pode digitar o nome que deseja dar ao formulário e selecionar um modelo.
Para este exemplo, vamos criar um formulário do zero. Isso nos permitirá escolher primeiro um layout de formulário com várias colunas e, em seguida, atribuir campos diferentes a cada coluna, conforme acharmos adequado.
No entanto, o WPForms tem vários modelos prontos que usam várias colunas, como o modelo de formulário de contato com várias colunas.
Para criar um formulário do zero, passe o cursor sobre Blank Form (deve ser o primeiro item na lista de modelos) e pressione Create Blank Form.

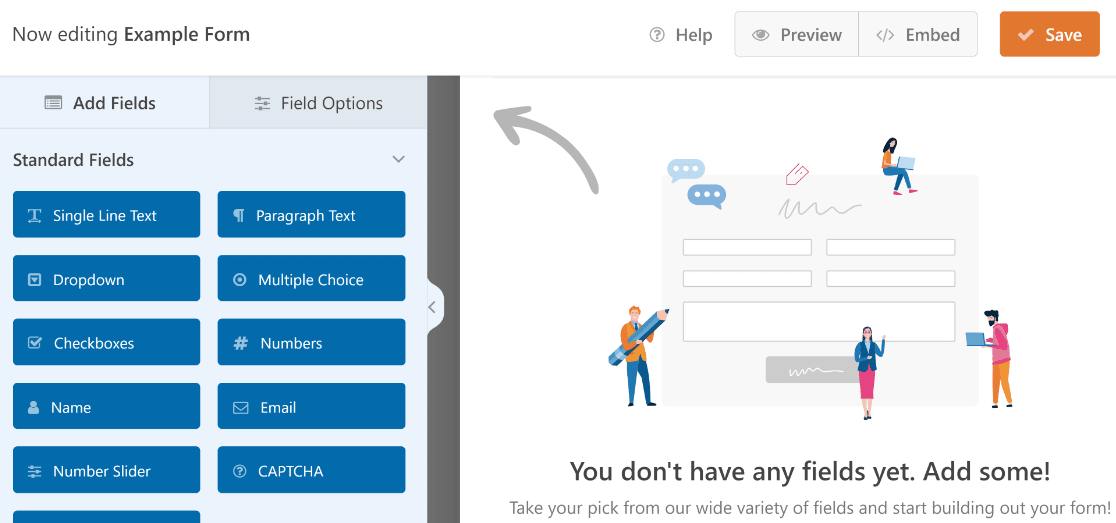
O WPForms agora carregará um formulário em branco que você pode começar a criar usando controles simples de arrastar e soltar.

Agora, vamos adicionar alguns campos a esse formulário e organizá-los em um layout de várias colunas.
Etapa 2. Adicionar campos ao layout de coluna
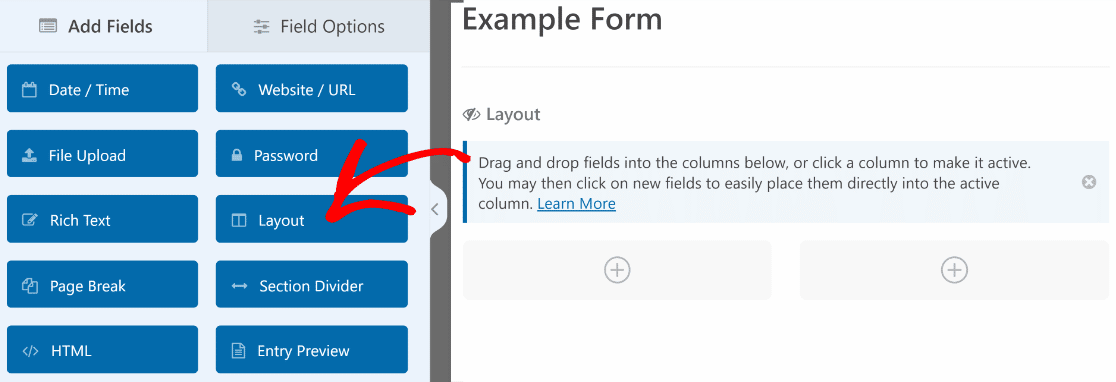
Para dividir uma área do formulário em várias colunas, basta adicionar o campo Layout.
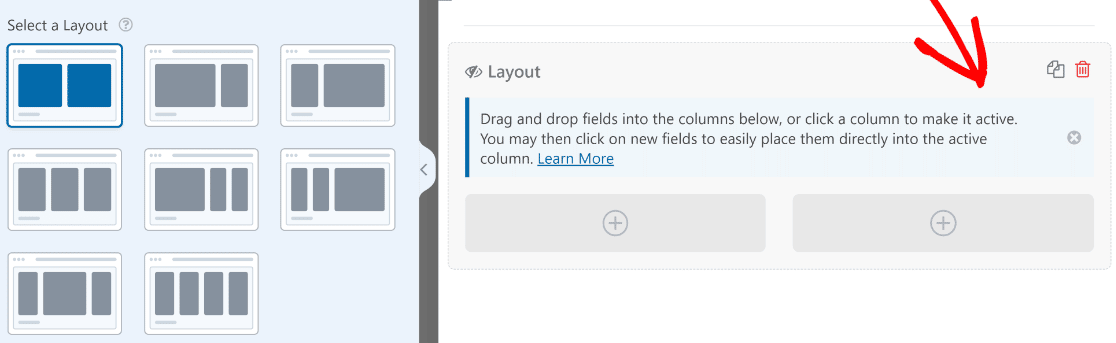
Basta procurar a seção Fancy Fields no painel esquerdo e arrastar e soltar o campo Layout no formulário à sua direita.

Agora, vamos adicionar o campo Name (Nome), Email e Phone (Telefone) na coluna da esquerda e um campo Address (Endereço) na coluna da direita.
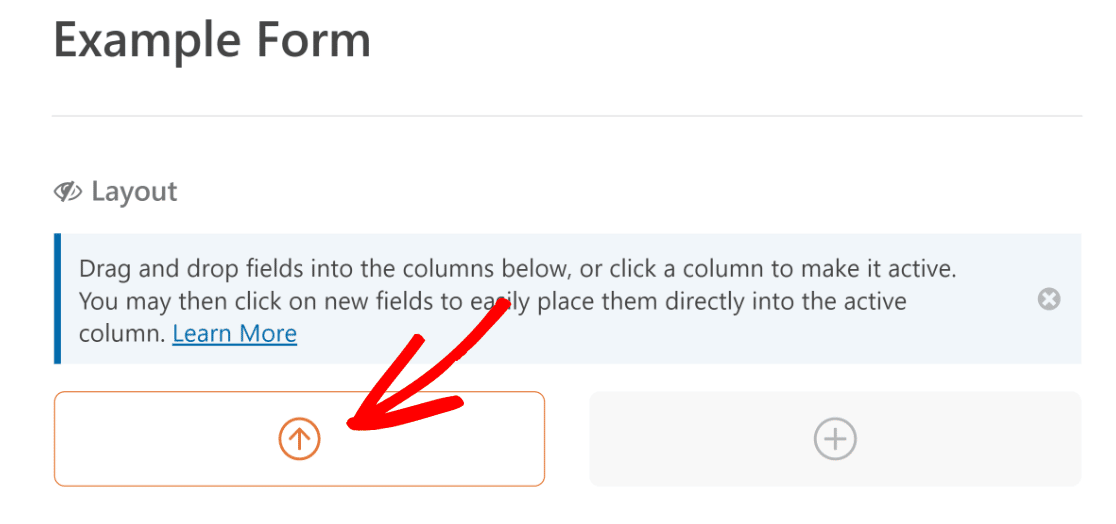
A maneira mais fácil de fazer isso é clicar em uma coluna para torná-la ativa e, em seguida, clicar nos campos que queremos adicionar a essa coluna.
Observação: Você também pode arrastar e soltar campos nas colunas às quais deseja atribuí-los.
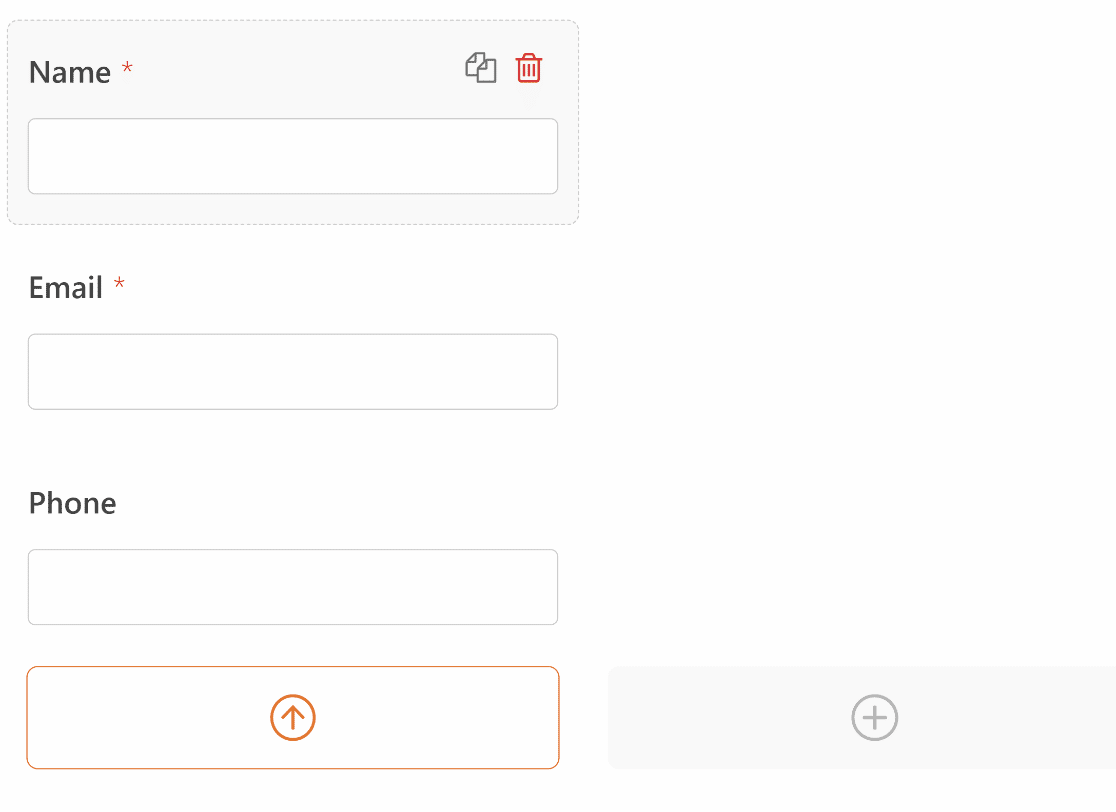
Vamos começar atribuindo campos à coluna da esquerda primeiro. Clicaremos na coluna da esquerda para defini-la como ativa (conforme indicado pela seta para cima).

Agora, clicaremos nos campos Name, Email e Phone para que eles sejam adicionados diretamente à coluna ativa, um a um.

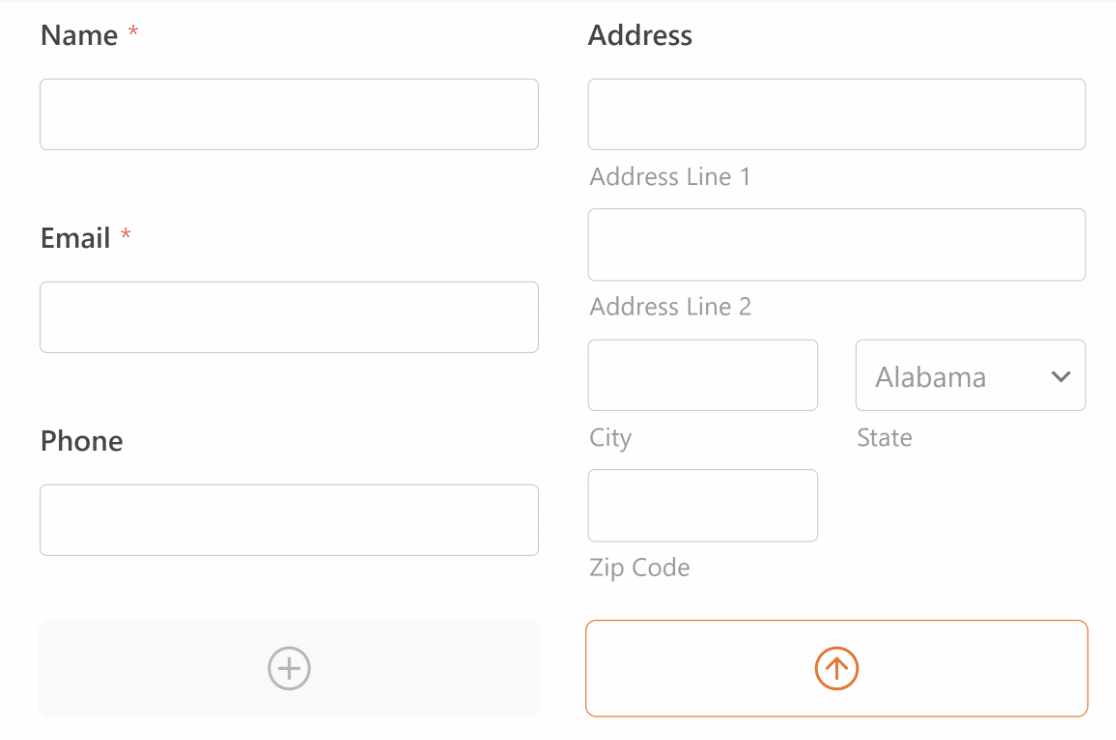
Em seguida, repetiremos o mesmo processo para a coluna da direita e adicionaremos o campo Address a ela.

Excelente! Esse formulário de duas colunas agora está em boa forma.
Mas e se você quiser larguras diferentes para as duas colunas? Ou talvez até mais de duas colunas?
O WPForms torna tudo isso possível, como mostraremos na próxima etapa.
Leia também: Formulários de coluna única: Exemplos e inspiração
Etapa 3. Personalizar o layout do formulário
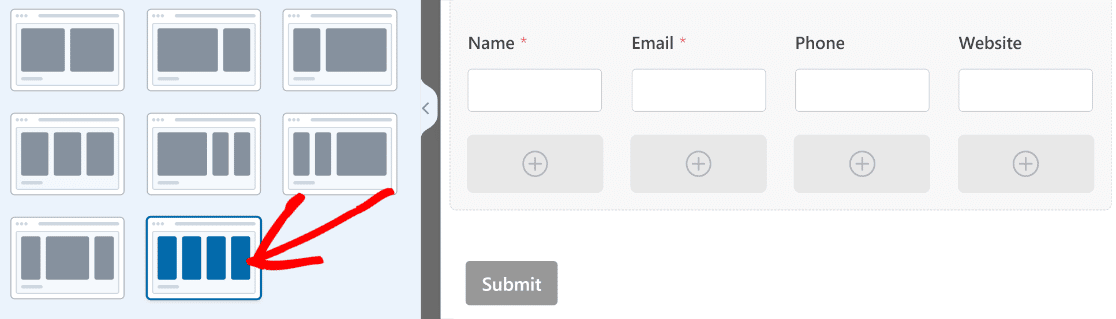
Por padrão, o campo Layout cria 2 colunas de tamanho igual em seu formulário. Mas você pode escolher entre 8 layouts diferentes e adicionar até 4 colunas em um único formulário.
Para selecionar uma predefinição de layout, basta clicar no campo Layout depois que ele for adicionado ao formulário.

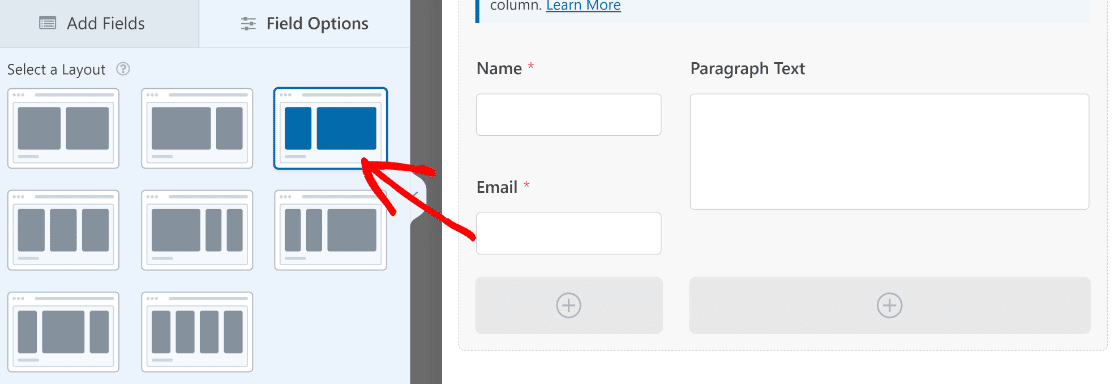
Depois disso, basta selecionar um layout que funcione melhor para você. Por exemplo, se você quiser uma coluna estreita à esquerda e uma mais larga à direita, poderá escolher a terceira opção de layout.

Se quiser ter 4 colunas em seu formulário, basta escolher a opção de layout correspondente no painel esquerdo e arrastar e soltar os campos em suas respectivas colunas.

Recomendamos que você experimente diferentes layouts e visualize o formulário no front-end para verificar se tudo está bem. Nosso guia de criação de layouts de formulários lhe dará um bom começo.
Às vezes, o layout do formulário escolhido pode não combinar bem com o layout da página e causar problemas de alinhamento. Mas, se você testar bem o formulário e verificar tudo antes de publicar, isso não deverá ser um problema.
O WPForms cria automaticamente formulários responsivos com várias colunas. Isso significa que o formulário será recolhido em menos colunas para caber em uma tela menor quando visualizado em dispositivos móveis.
Etapa 4. Configure a notificação e a confirmação de seu formulário
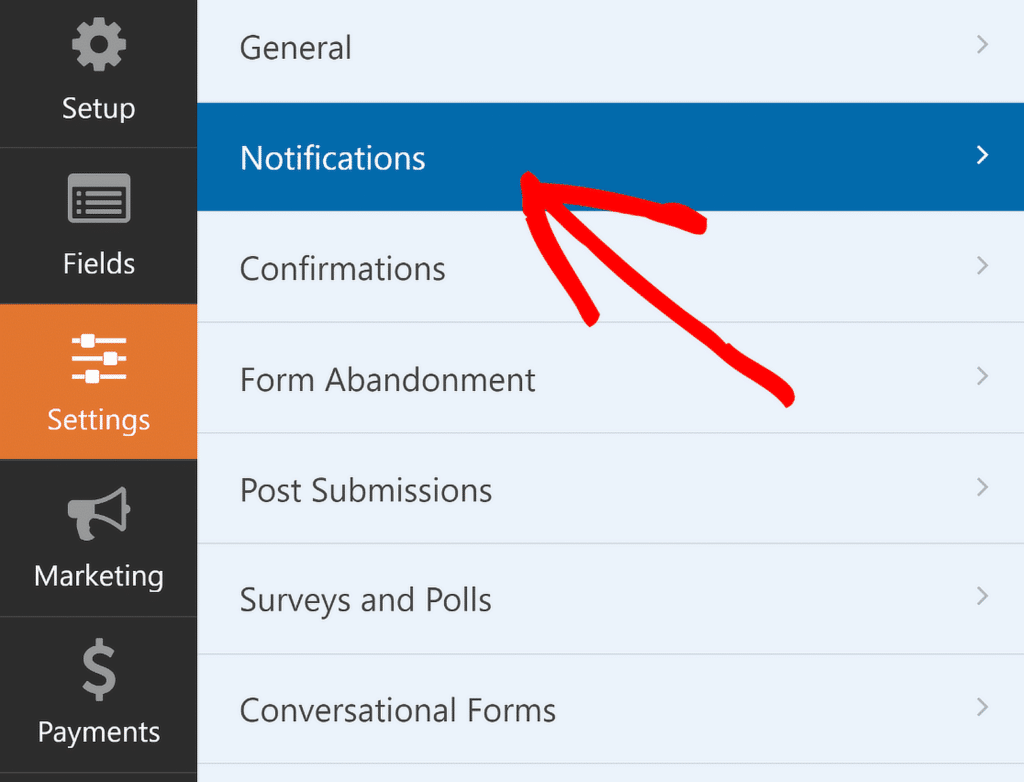
A configuração das notificações garante que você esteja sempre atualizado sobre as novas entradas de formulário. Vá para Settings (Configurações ) e, em seguida, Notifications (Notificações ) no construtor de formulários.

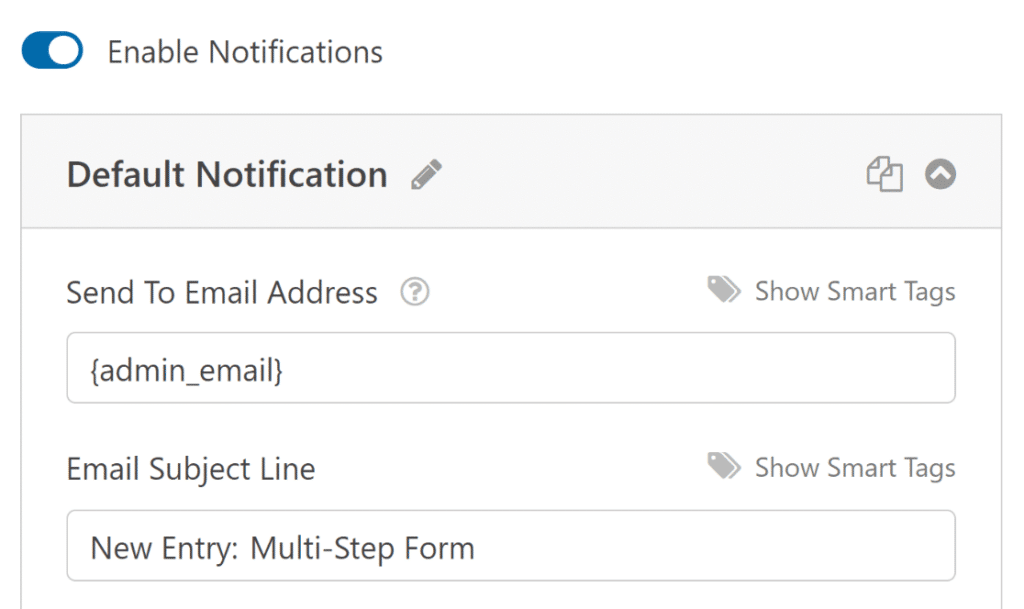
A partir daí, edite as configurações de notificação padrão, como a linha de assunto, ou altere os e-mails dos destinatários conforme necessário.

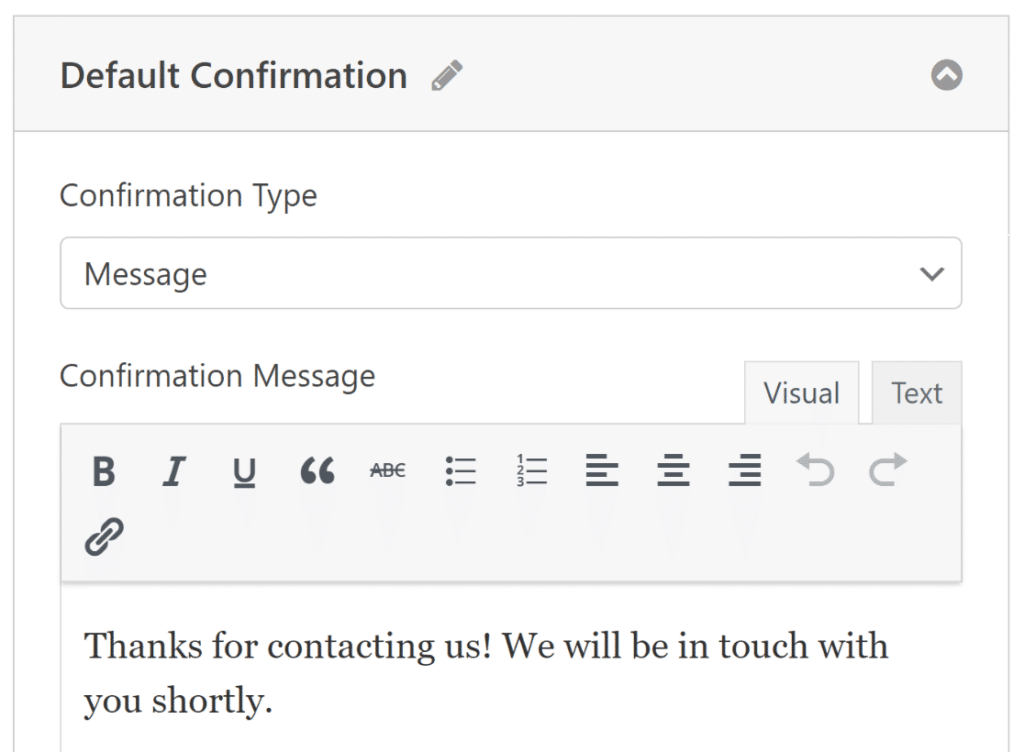
Agora você pode selecionar Confirmations (Confirmações ) no menu Settings (Configurações ) para configurar respostas para envios bem-sucedidos de formulários.

Escolha o tipo de confirmação mais adequado ao seu site: uma mensagem, exibição de página ou um redirecionamento.

Lembre-se de salvar suas alterações para manter o formulário e suas configurações atualizadas. Agora você está pronto para publicar o formulário em seu site do WordPress!

Etapa 5. Publique seu formulário com várias colunas
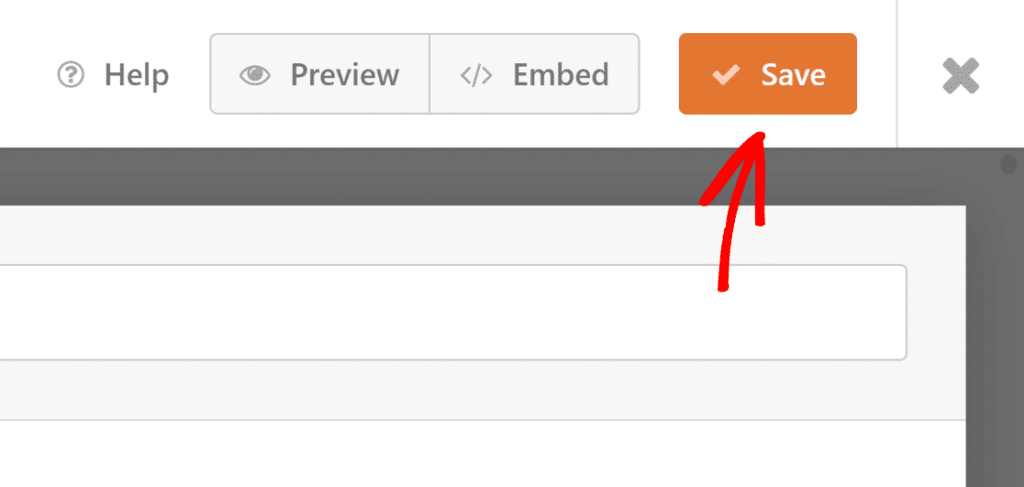
Agora, é hora de passar para a etapa final de publicação. Para iniciar o processo de incorporação, clique no botão Incorporar ao lado de Salvar.

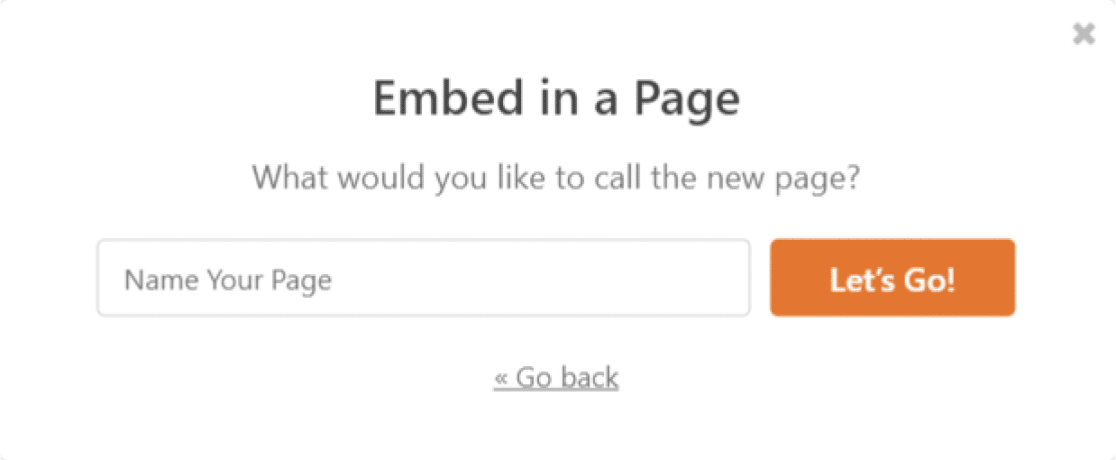
Depois de pressionar o botão Embed, você verá um modal perguntando se deseja incorporar o formulário em uma página existente ou criar uma nova. Escolheremos a opção Criar nova página , mas as etapas são muito semelhantes em ambos os casos.

Dê um nome à sua página e pressione Lets' Go.

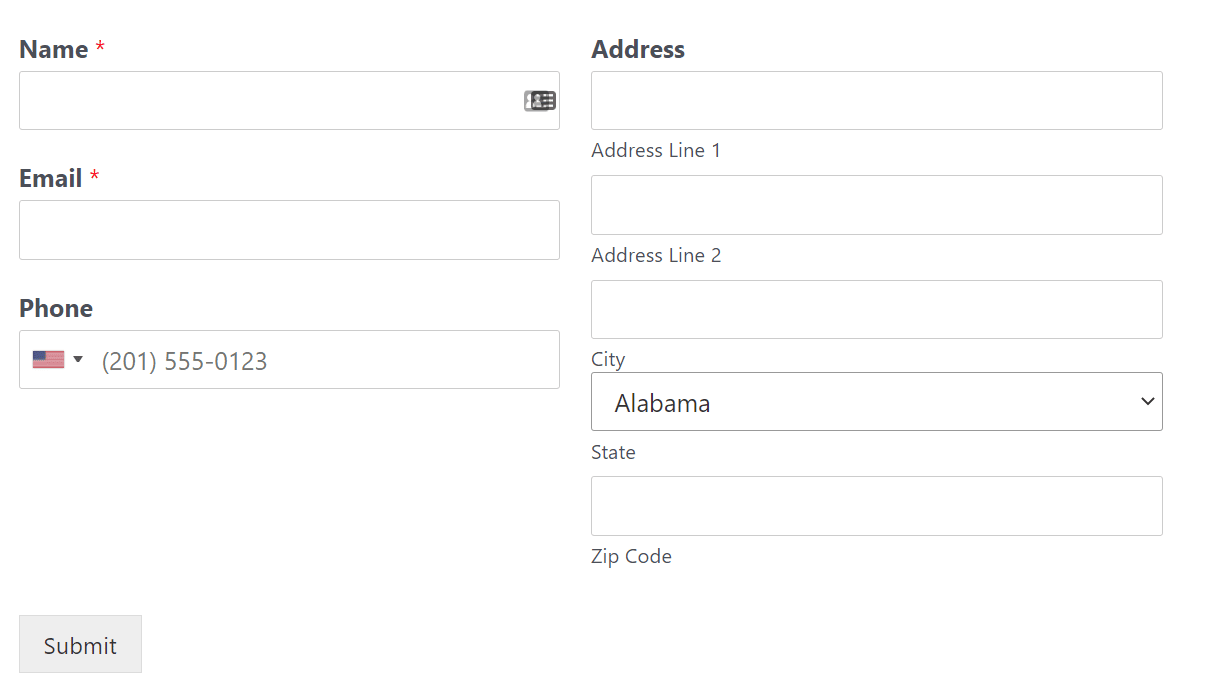
Você encontrará o formulário incorporado nessa nova página. Faça as edições usando o editor do WordPress aqui e, quando estiver satisfeito, pressione Publicar.
Esta é a aparência de uma coluna múltipla publicada quando visualizada no frontend:

E é isso! Agora você pode criar facilmente formulários com várias colunas no WPForms sem código. Não se esqueça: você também pode estilizar seus formulários no editor de blocos com facilidade.
Perguntas frequentes sobre como criar um formulário com várias colunas no WordPress
Qual é a vantagem de um layout de formulário com várias colunas?
Os formulários com várias colunas podem ser muito benéficos do ponto de vista da experiência do usuário. Um cenário comum em que os formulários com várias colunas são úteis é quando você tem um formulário longo o suficiente para ter uma rolagem vertical.
Nesse cenário, você pode reduzir o tamanho do formulário e torná-lo mais compacto, ordenando os campos em duas ou mais colunas.
Da mesma forma, ao incorporar um formulário longo em uma barra lateral, ele poderá se ajustar melhor e reduzir a rolagem vertical se você usar um layout de coluna.
Não existe uma abordagem única para o design eficaz de formulários, e é por isso que é tão importante ter diferentes opções de layout disponíveis para diferentes cenários.
Como faço para criar um formulário com várias colunas?
Para criar um formulário com várias colunas no WordPress, você pode usar o WPForms e seu construtor de arrastar e soltar. Depois que o formulário estiver configurado, você poderá dividir facilmente os campos em várias colunas usando o campo Layout.
O WPForms garante automaticamente que o formulário seja responsivo, portanto, ele se ajustará em telas menores para proporcionar uma experiência de usuário tranquila.
Como faço para dividir os dados em várias colunas?
Com o WPForms, a divisão de dados em várias colunas é simples.
Ao criar seu formulário, basta selecionar os campos de formulário que deseja exibir lado a lado e usar a funcionalidade de arrastar e soltar para adicioná-los a um campo de Layout.
O WPForms cuidará do resto, garantindo que suas colunas sejam exibidas corretamente em todos os dispositivos.
Em seguida, utilize o Net Promoter Score para pesquisas
Se estiver tentando avaliar os níveis de satisfação do cliente, o melhor instrumento de pesquisa que pode ser usado para isso é o Net Promoter Score (NPS). O WPForms facilita muito a criação de formulários de pesquisa com a Net Promoter Scale, conforme explicamos neste guia.
Se você estiver tendo problemas com usuários que não inserem seus endereços de e-mail corretamente, veja como adicionar um campo de confirmação de endereço de e-mail para evitar isso. Além disso, talvez você ache interessante o nosso guia sobre as principais perguntas da pesquisa "como você ficou sabendo de nós".
E, se você não tiver certeza sobre qual ferramenta de prevenção de spam deve usar em seus formulários, consulte nossa comparação entre Akismet e reCAPTCHA.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Como criar uma coluna na tela do celular?
Olá, Bilal, os campos de layout são responsivos para dispositivos móveis e exibirão o campo como uma única coluna no celular. Quando tiver um tempinho, poderia dar uma olhada e nos dizer como ficou?
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Eu sempre crio formulários para o telefone primeiro, mas o modo de resposta automática ainda bagunça o formulário na visualização do telefone.
Olá, Sam - quando tiver a oportunidade, envie-nos uma mensagem com mais detalhes sobre o problema que está enfrentando no suporte para que possamos ajudar mais.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Preciso de 10 colunas
Oi Patrick!
Peço desculpas, mas criar 10 colunas usando o campo Layout não é possível no momento. Na verdade, temos um guia detalhado sobre a criação de layouts de formulários com várias colunas que apresenta todas as opções e classes CSS disponíveis.
Para obter orientação personalizada sobre como atingir suas necessidades específicas de layout, recomendo que entre em contato com nossos Trusted Advisors da equipe de suporte, caso tenha uma licença do WPForms. Envie um tíquete de suporte e eles entrarão em contato com você o mais rápido possível.