Resumo da IA
Deseja criar um formulário de contato Divi usando o WPForms?
O popular construtor Divi da Elegant Themes torna a criação de um site muito fácil para todos.
Combinado com o poder do WPForms, sites bonitos e de alta conversão estão surgindo de pessoas que nunca pensaram que seriam boas com a parte técnica de pequenas empresas.
Portanto, neste post, apresentamos cada etapa para criar um formulário de contato Divi no seu site WordPress (usando o WPForms).
Como criar um formulário de contato Divi

O tema Divi tem um módulo de formulário integrado que pode ser usado para coletar endereços de e-mail, mas para criar formulários realmente profissionais que possam ser personalizados, adicione um formulário de contato ao seu site criado com o WPForms.
Como se trata de um par tão popular (Divi+WPForms), há até mesmo uma integração do módulo Divi com o WPForms.
Portanto, se você estiver se perguntando como configurar um formulário de contato no Divi, estas etapas o ajudarão:
Etapa 1: instalar o plug-in WPForms
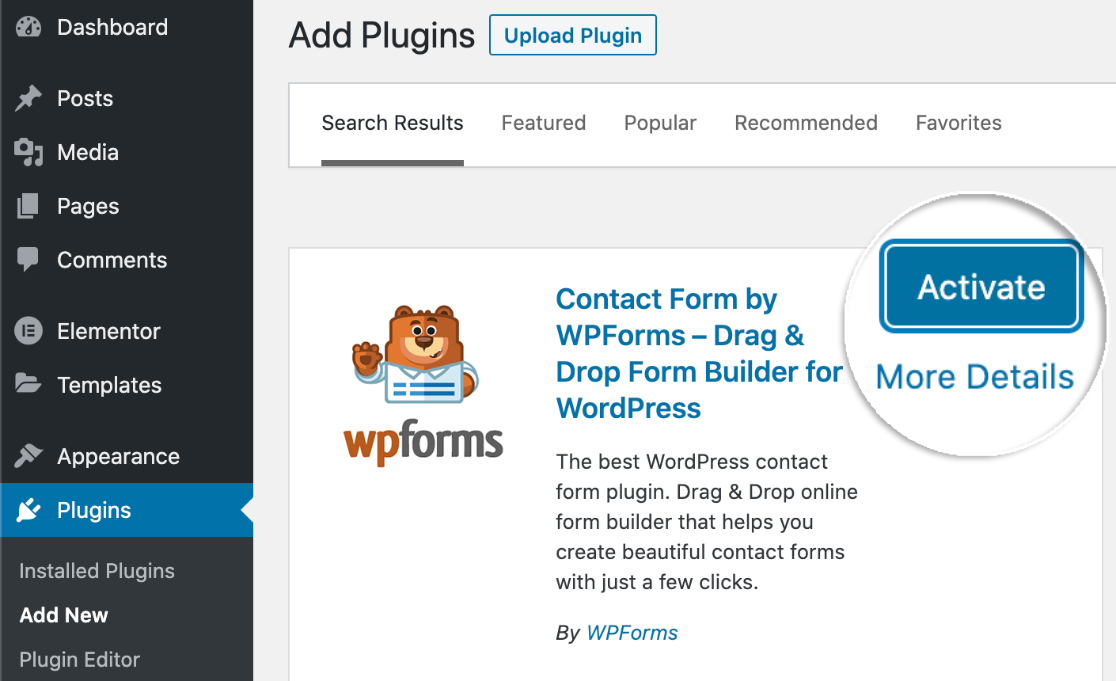
A primeira coisa que você deve fazer é instalar o plug-in WPForms.
É muito fácil, mas se precisar de ajuda com essa parte, confira este excelente tutorial sobre como instalar um plug-in do WordPress ou entre em contato conosco.
Quando o WPForms estiver instalado, clique no botão ativar.

Em seguida, você criará seu formulário.
Etapa 2: Crie seu formulário de contato
Agora, crie um formulário de contato simples do WordPress para que tenhamos um formulário para colocar na sua página de contato com o Divi.
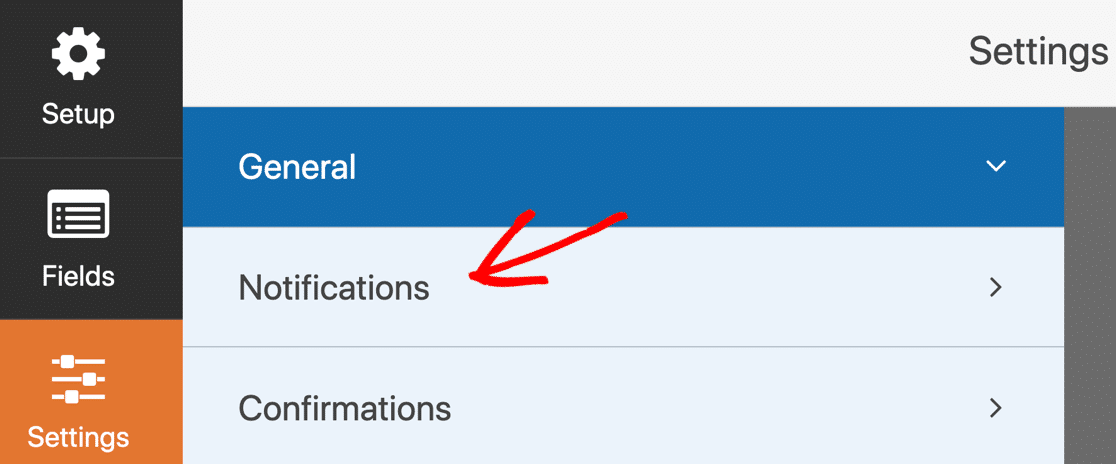
Além disso, lembre-se de que, quando estiver configurando as notificações de formulário, o WordPress é bastante conhecido por enviar notificações que nunca são entregues.

Por isso, é sempre uma boa prática corrigir esse problema em seu site, portanto, confira este tutorial sobre como corrigir o fato de a Divi não enviar e-mails usando o plug-in WP Mail SMTP.
Quer saber para onde vai o formulário de contato da Divi? Se você estiver usando um plano pago do WPForms, suas entradas serão armazenadas no banco de dados do WordPress.
Agora que seu formulário está pronto, vamos usar o Divi Builder para incorporá-lo em uma página.
Etapa 3: Abra o Divi Builder
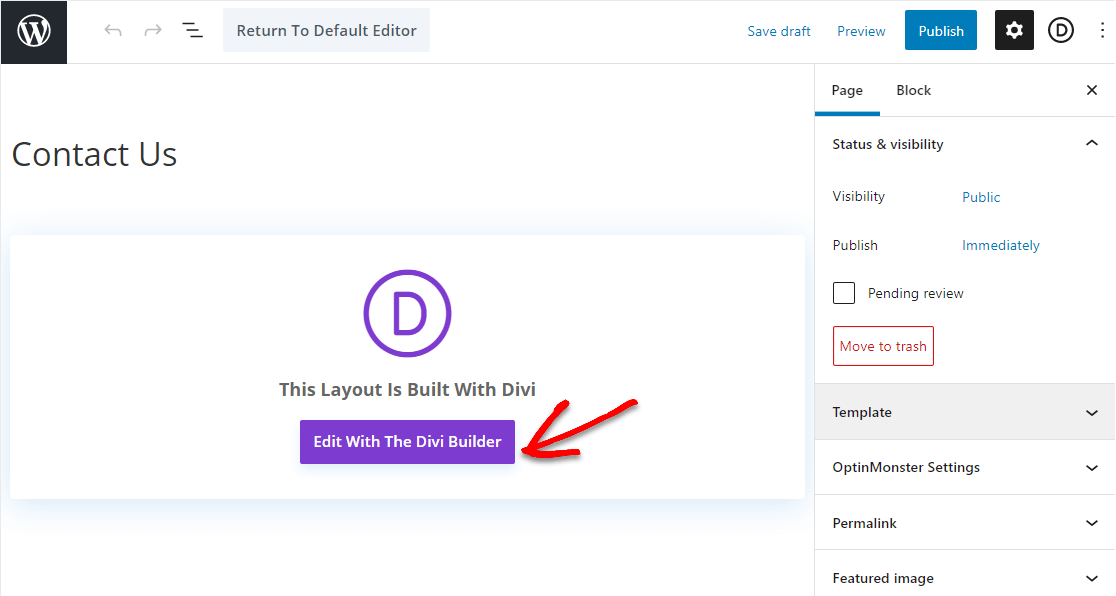
Depois de criar a nova página de contato (ou a página em que deseja colocar o formulário de contato), clique no botão Edit With The Divi Builder (Editar com o Divi Builder ) para iniciar o criador de páginas Divi WordPress.

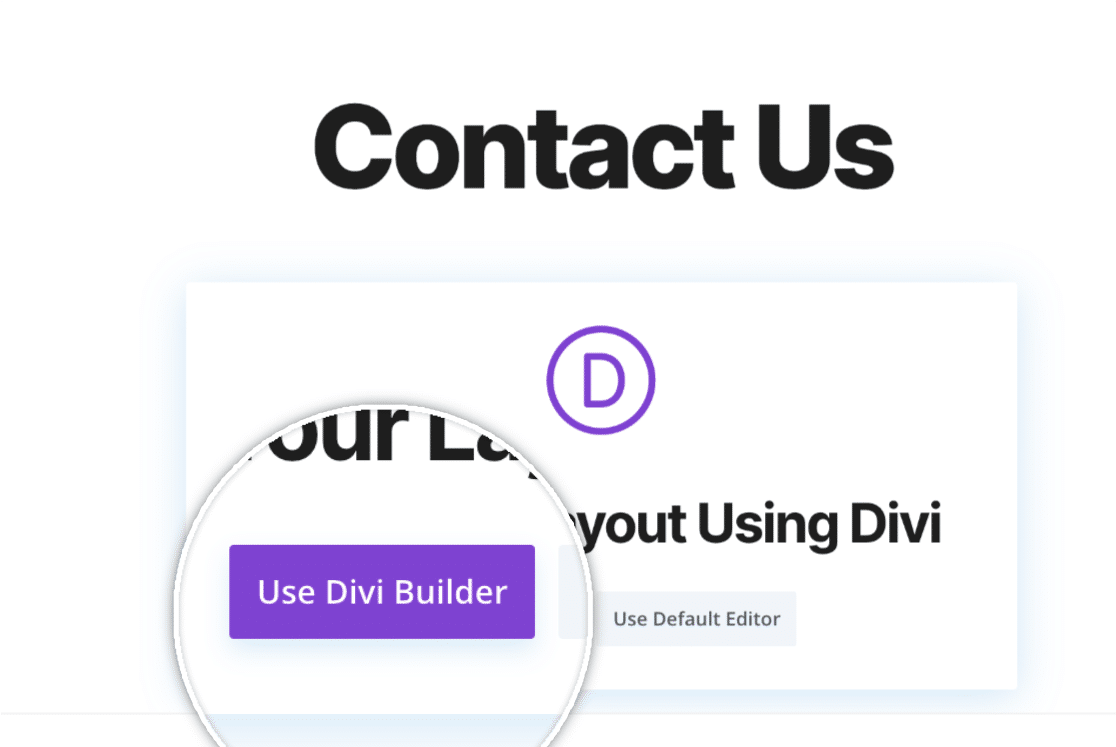
Se for uma página existente, ela poderá parecer um pouco diferente. Nesse caso, basta clicar em Use Divi Builder para iniciá-la.

Quando o construtor estiver aberto, você será questionado sobre o layout da sua página.
Etapa 4: escolha o layout da página do formulário de contato da Divi
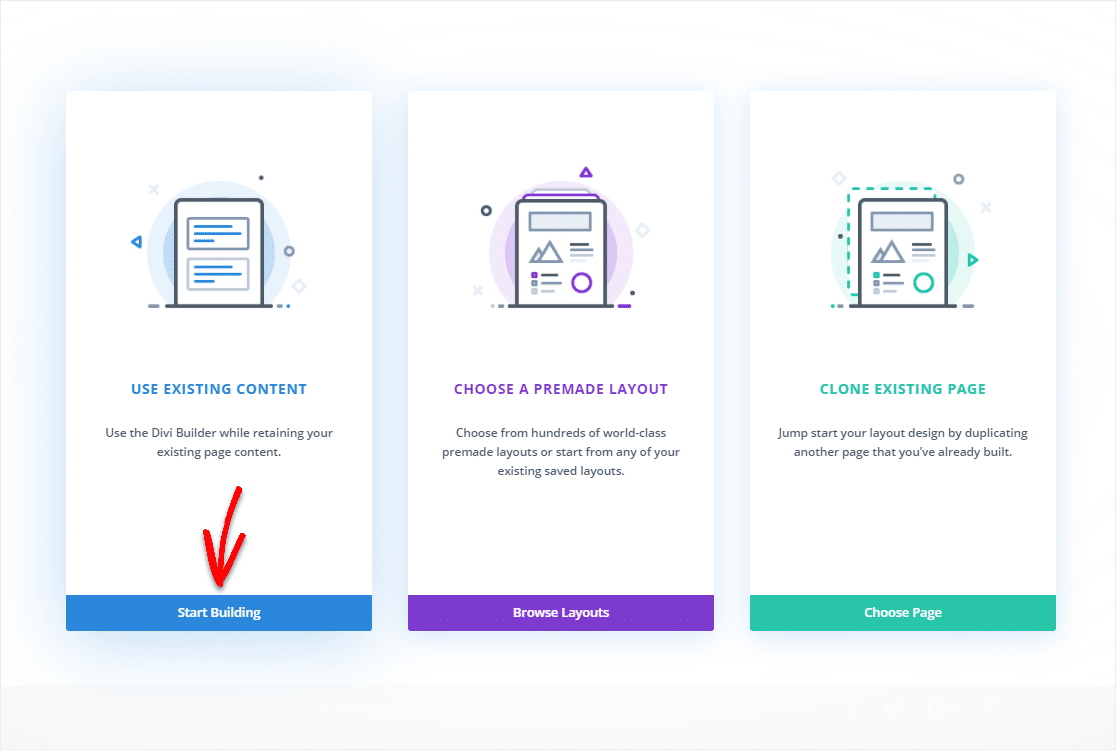
Com a Divi, você pode criar uma página do zero, escolher um layout pré-fabricado ou clonar uma página existente.
Para este tutorial, criaremos nossa página do zero.
Portanto, clique no botão Start Building para abrir a página Divi.

Em seguida, você verá uma página em branco. Esse é o seu espaço para criar! E é assim que você decidirá como quer que sua página Divi fique e onde quer que seu formulário de contato WPForms fique.
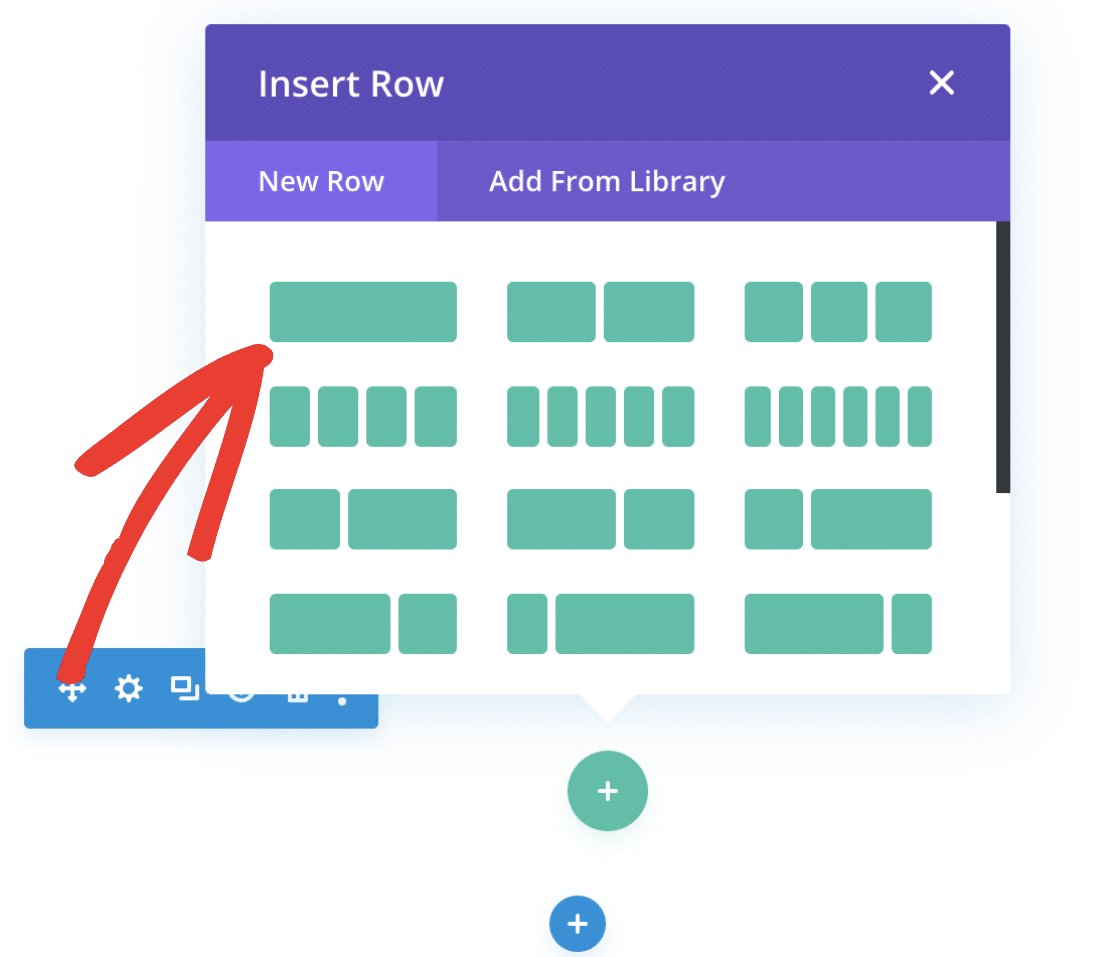
Você verá uma janela pop-up que pergunta qual tipo de layout (usando linhas) você deseja adicionar à sua página Divi.
Para esta postagem, vamos escolher a primeira opção. Isso fará com que o formulário de contato seja o único "objeto" que vai para essa linha, de modo que ele receba muita atenção e as pessoas o preencham.
Vá em frente e selecione a primeira opção (a linha única) para suas linhas.

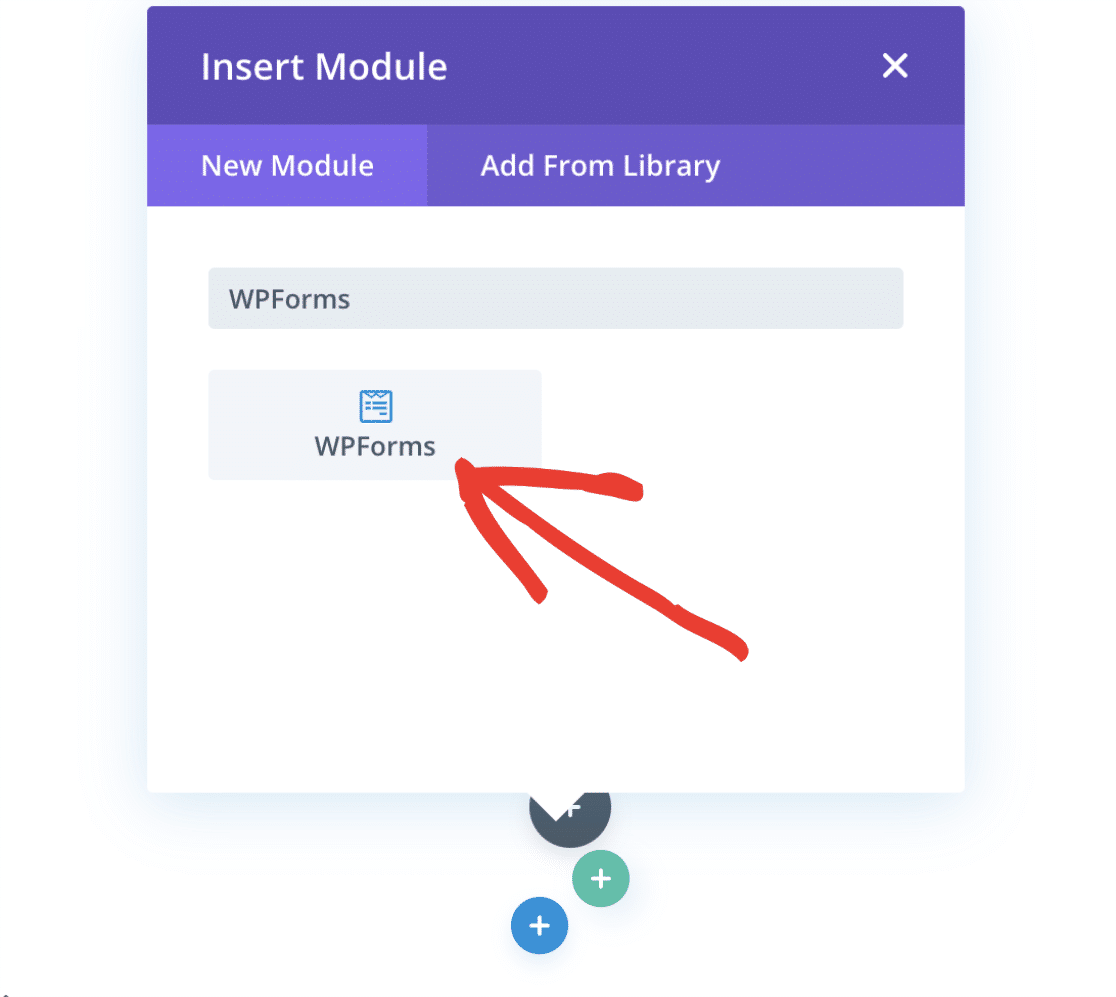
Agora, você será convidado a inserir um módulo. Vamos inserir seu incrível formulário WPForms.
Etapa 4: inserir o módulo WPForms Divi
Essa etapa é muito fácil porque o WPForms tem sua própria integração Divi e um módulo de formulário de contato!
Para adicioná-lo, pesquise WPForms na caixa de pesquisa e selecione o módulo que aparece.

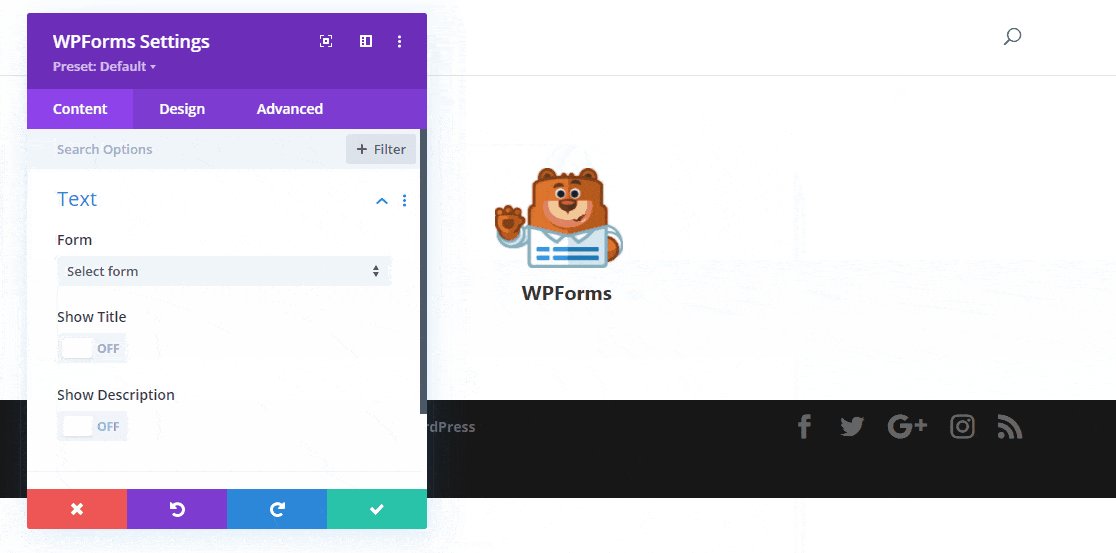
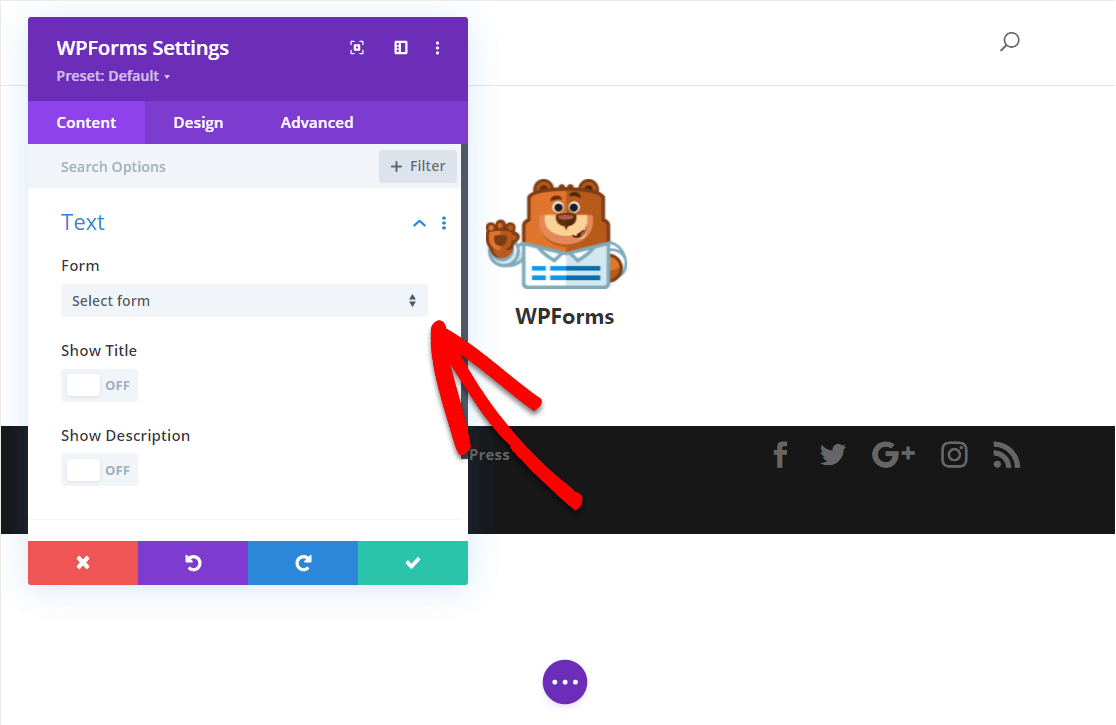
Depois que o módulo tiver sido adicionado, as configurações do módulo serão exibidas.
Essa área permite que você:
- Selecione o formulário que você deseja usar
- Ativar as configurações que mostram o título do formulário
- Ativar as configurações que mostram a descrição do formulário
Então, quando estiver pronto, escolha seu formulário no menu suspenso em Form.

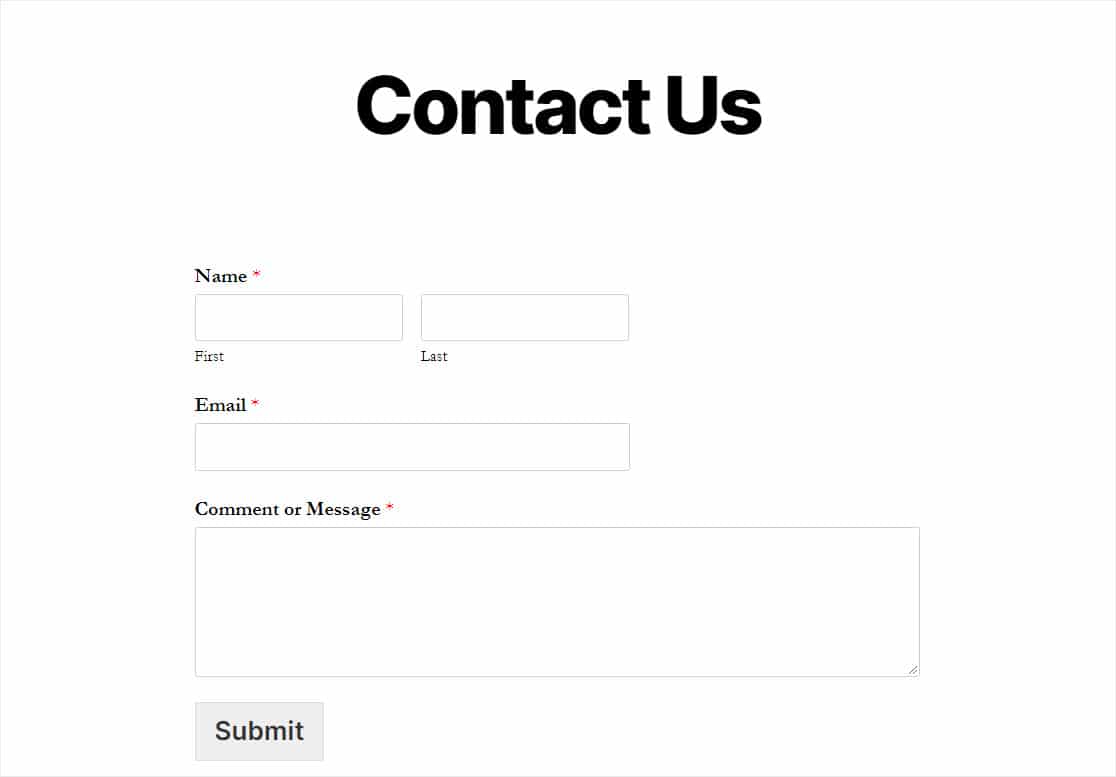
Depois de selecionar o formulário, ele será automaticamente incorporado à página Divi.
Agora é um bom momento para salvar o progresso do formulário, clicando no botão verde de marca de seleção.

E nas guias Design e Avançado da Divi, há muitas personalizações extras da Divi para explorar.
Etapa 5: publique seu formulário de contato Divi
Bom trabalho, seu formulário de contato está incorporado e pronto. Agora, você pode publicá-lo da mesma forma que publica qualquer página na Divi.
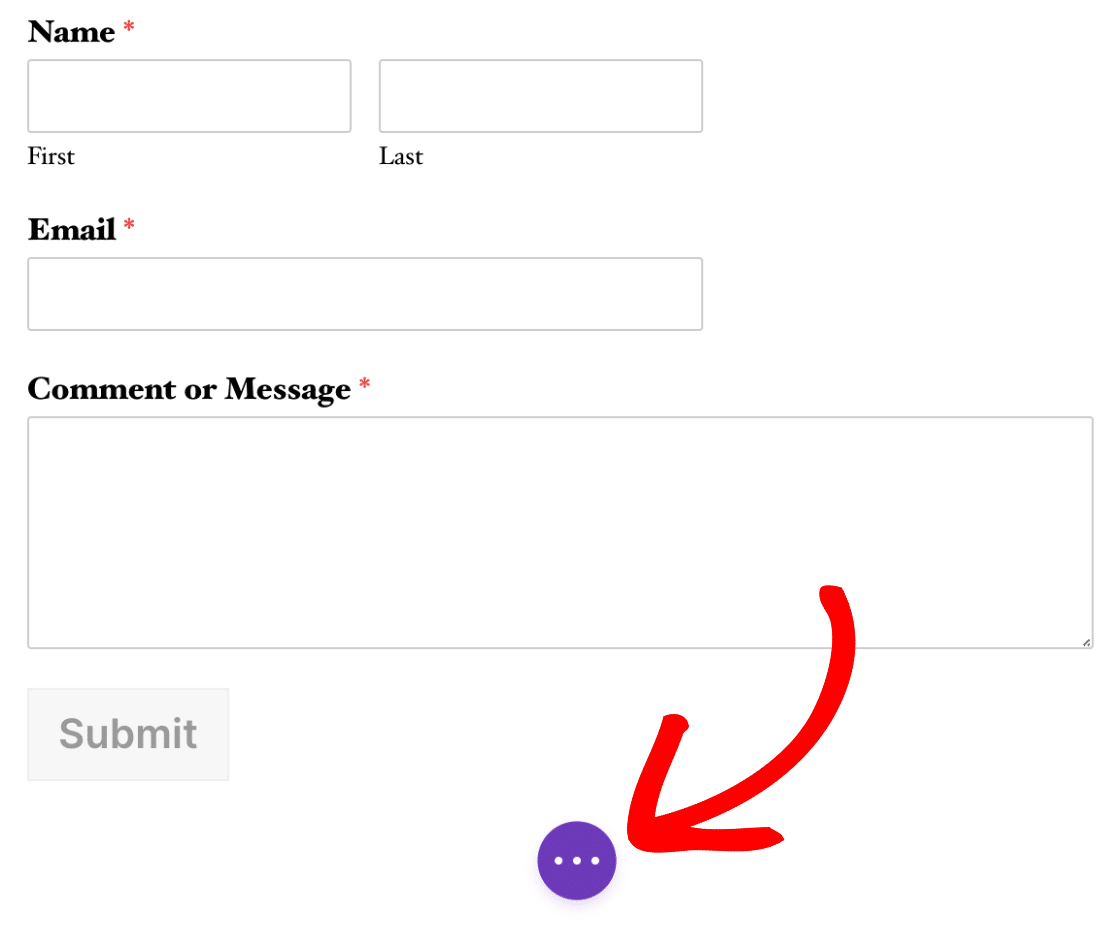
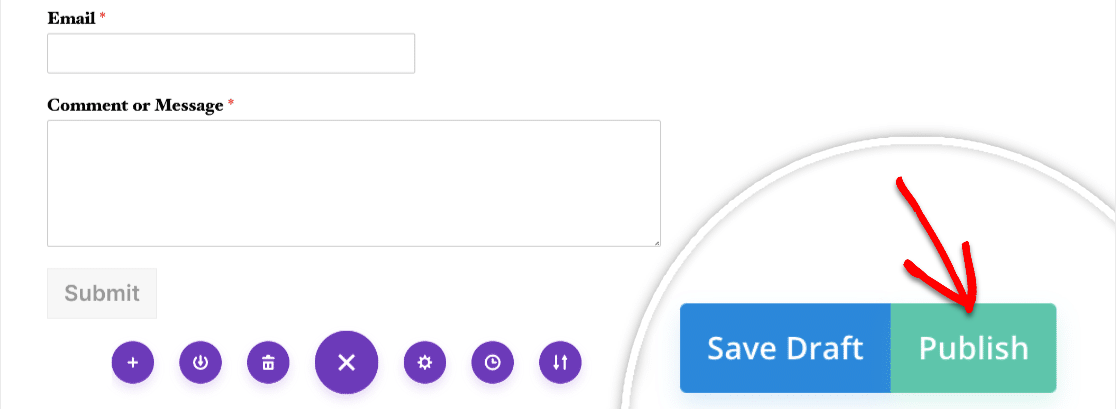
Clique nos três pontos na parte inferior do construtor de páginas para exibir algumas configurações adicionais da Divi.

Em seguida, selecione o botão Publicar para vê-lo ao vivo.

Você conseguiu. Seu formulário de contato Divi + WPForms está pronto para ser usado.

E se quiser tornar seus formulários ainda mais avançados, você pode aproveitar recursos ainda mais avançados de criação de formulários com o WPForms Pro.
O WPForms Pro é o construtor de formulários perfeito para usuários da Divi. Se estiver usando o WPForms Pro + Divi, você terá acesso a muitas vantagens, como
- Usar formulários de pedidos e aceitar pagamentos por meio de formulários
- Acesse a lógica condicional para ocultar ou mostrar campos de formulário com facilidade
- Capture mais leads com o abandono de formulários
- Mantenha sua lista de e-mails forte com opções de proteção contra spam
- Conecte-se ao seu provedor de serviços de marketing por e-mail
- Aumente as conversões com páginas de destino sem distrações
- Acesse centenas de modelos de formulários pré-criados
Crie seu formulário de contato WPForms + Divi agora
Próximas etapas para usuários do formulário de contato da Divi
E é isso. Esperamos que este post o tenha ajudado a aprender exatamente como adicionar um formulário de contato Divi com WPForms ao seu site.
Em seguida, certifique-se de que seu site da Divi esteja usando um dos melhores provedores de hospedagem existentes.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro oferece uma garantia de reembolso de 14 dias, portanto, não há nada a perder.
E se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Minha primeira experiência combinando WPForms com Divi foi decepcionante. Não posso estilizar o tamanho ou a cor do texto, não posso fazer com que os campos tenham cantos arredondados, nem controlar a cor dos campos. Tentarei novamente amanhã, mas até agora não atendeu às minhas expectativas de controle de design.
Oi Ed! Peço desculpas por qualquer mal-entendido aqui. O módulo Divi destina-se a garantir que os formulários WPForms possam ser incorporados em sites criados com o Divi sem problemas. Ele não tem a capacidade de conceder os recursos de estilo da Divi a serem aplicados aos formulários incorporados.
Para estilizar seus formulários, consulte nosso guia aqui: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Espero que isso ajude! Se tiver mais perguntas sobre esse assunto, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Olá, sou administrador de um site de caridade e não sou o host, mas estou tendo problemas para receber e-mails vazios de contato repetidamente todos os dias. Sei que o tema do WordPress é 'active DIVI' e o e-mail vazio recebido é exibido como:Email enquiry from the Canal Trust Website:
Nome: %%Nome%%
Email: %%Email%%
Mensagem: %%Mensagem%%
Isso se parece com as definições de configuração do formulário.
Nosso site está sendo atacado por BOTS ou há algo que eu possa fazer para impedir esses e-mails incômodos?
Sua ajuda e orientação são muito bem-vindas.
Julie K
https://.nwdct.org/contact-us/
Olá, Julie - Pedimos desculpas pelo problema. Para garantir que responderemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, poderia entrar em contato com nossa equipe?
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Por que no meu Divi não aparece o wpForms? ele foi instalado e não aparece.
é preciso pagar para adquiri-lo?
Olá Wac, - Pedimos desculpas pelo problema. Para garantir que responderemos à sua pergunta da forma mais completa possível e evitar qualquer confusão, poderia entrar em contato com nossa equipe?
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Olá, existe uma maneira de usar o WP Forms configurado em um modelo de produto nos temas em que as pessoas podem solicitar mais informações sobre um produto e, em seguida, você é notificado sobre o produto em que elas clicaram no momento? No momento, ele apenas envia a mesma mensagem a partir de qualquer produto do qual a mensagem é enviada?
Muito obrigado
Oi Vernon,
Não temos o recurso exato que você está procurando. Mas, com base nas seleções do formulário, você pode definir as notificações condicionalmente. Temos um ótimo tutorial sobre como configurar isso aqui.
Espero que isso ajude!