Resumo da IA
Gostaria de permitir que seus usuários enviassem avaliações em seus formulários? Com o campo Rating para WPForms, seus usuários podem compartilhar suas opiniões com você por meio de um conjunto de ícones fácil de usar.
Este tutorial mostrará a você como usar o campo Rating (Avaliação) para WPForms.
Primeiro, verifique se o WPForms está instalado e ativado em seu site. Em seguida, verifique sua licença (se ainda não o fez) e crie um novo formulário ou edite um já existente.
Adição de um campo de classificação ao seu formulário
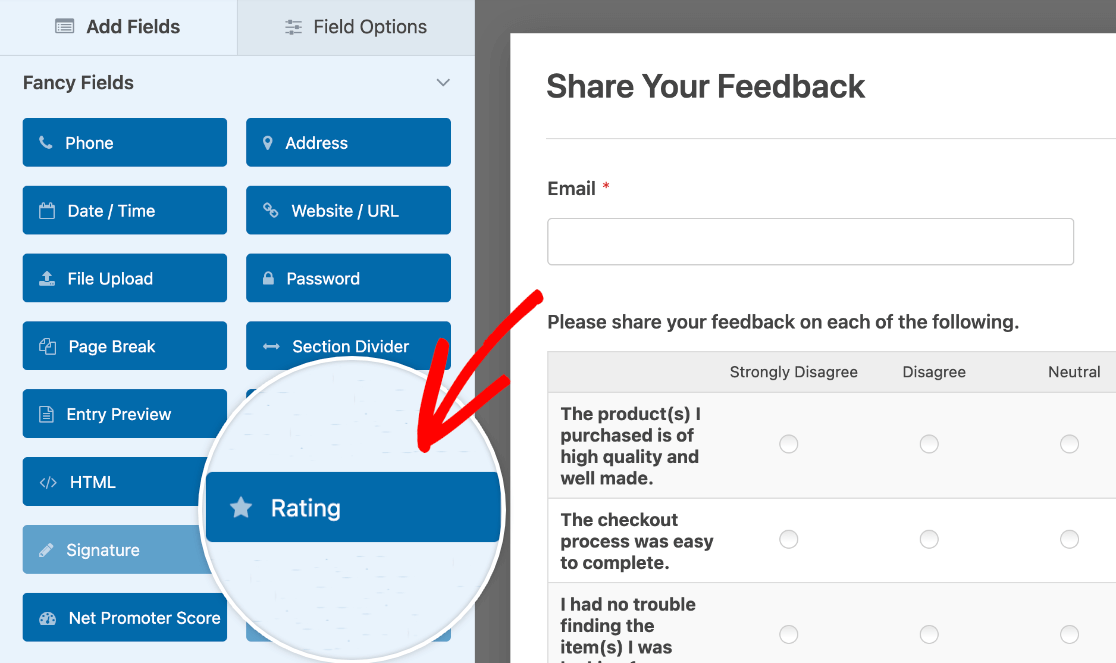
Depois de abrir o construtor de formulários, procure na seção Fancy Fields para encontrar o campo Rating. Basta clicar no campo ou arrastá-lo e soltá-lo na área de visualização para adicioná-lo ao formulário.

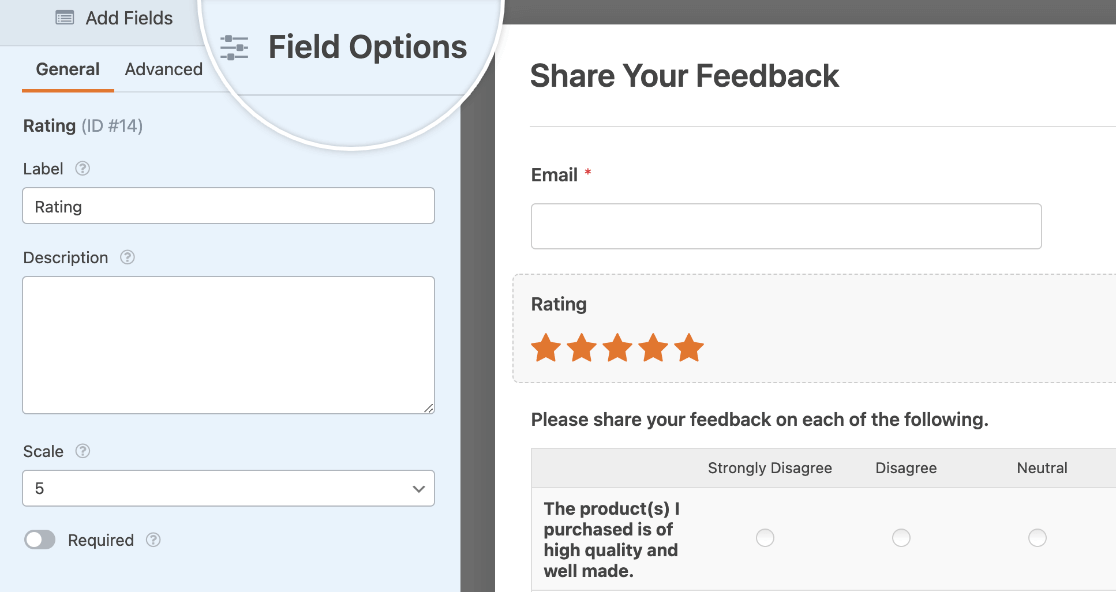
Depois de adicionar o campo ao formulário, clique nele na área de visualização para abrir o painel Field Options (Opções de campo).

Personalização das opções do campo de avaliação
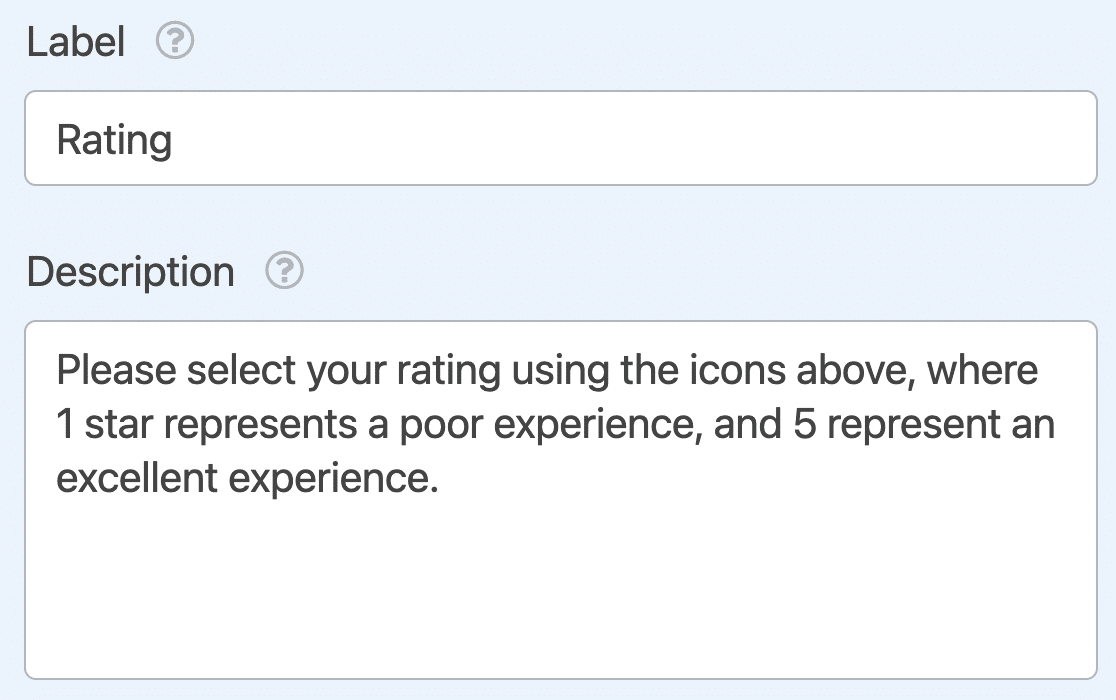
No painel Field Options (Opções de campo), você pode adicionar um rótulo e uma descrição ao campo Rating (Classificação).

Para ajustar o valor máximo da classificação, clique no menu suspenso Scale (Escala ). Aqui, você pode optar por exibir de 2 a 10 ícones no campo Rating (Avaliação).

Você também pode optar por ativar a configuração Obrigatório para garantir que os usuários selecionem uma classificação antes de enviar o formulário.

Personalização das opções avançadas do campo de avaliação
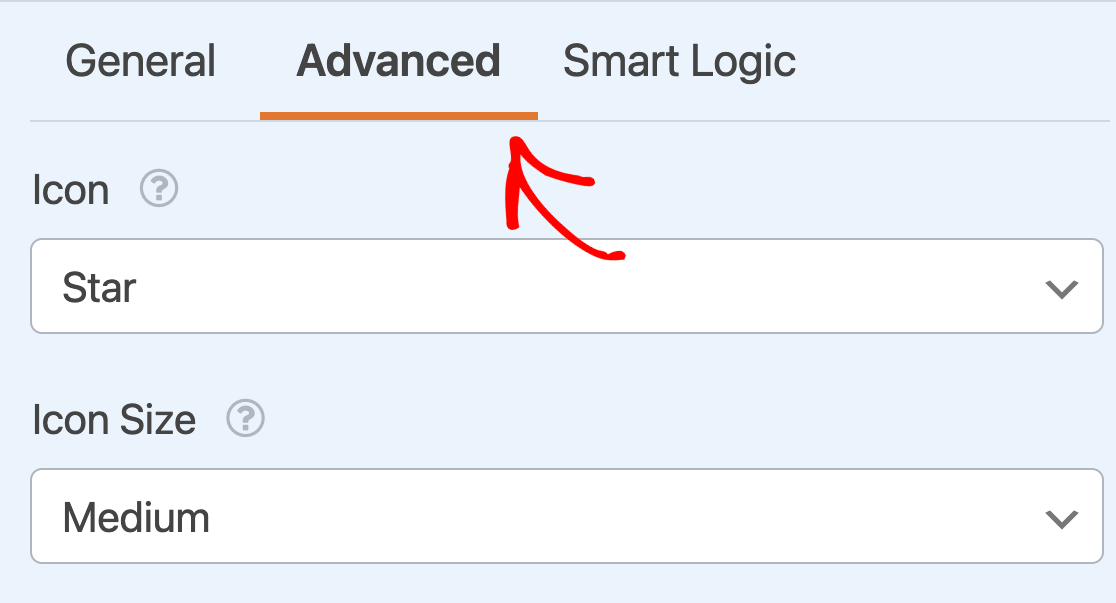
Para personalizar o símbolo, o tamanho e a cor do ícone do campo Classificação, clique na guia Advanced (Avançado ) no painel Field Options (Opções de campo).

Ícone
Por padrão, o campo Rating (Avaliação) exibirá ícones de estrelas. No entanto, usando o menu suspenso Ícone, você pode escolher qualquer uma das opções listadas abaixo:
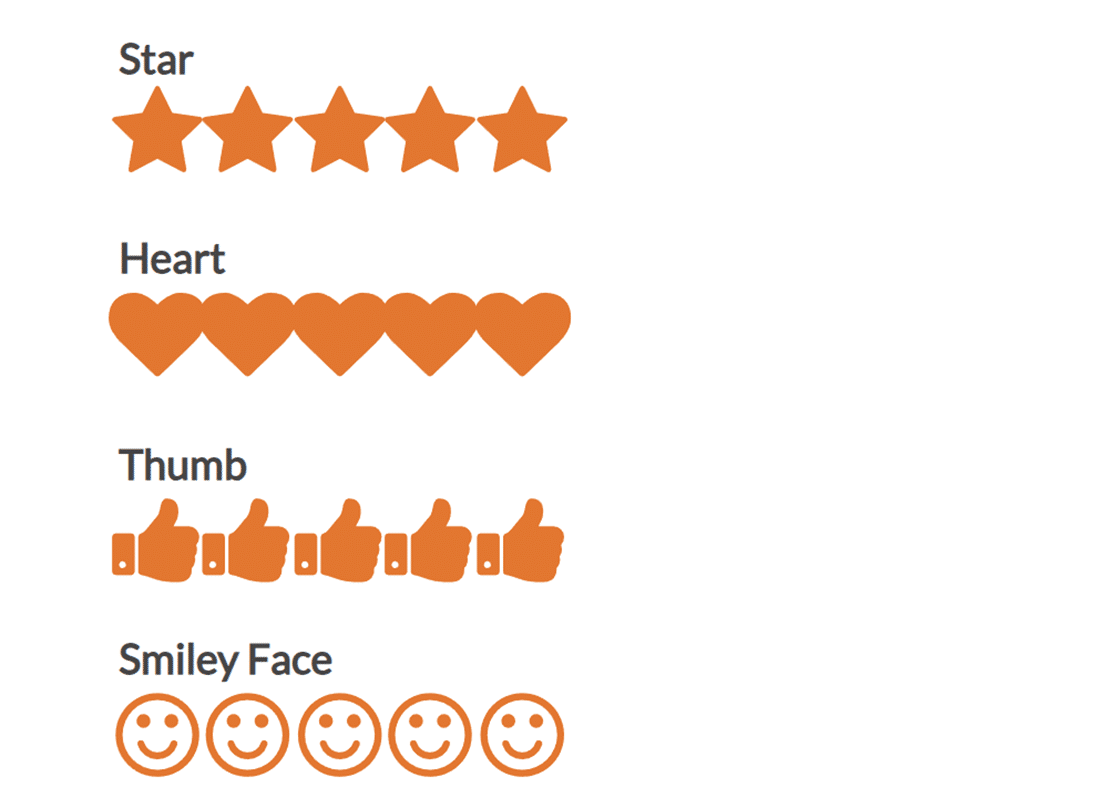
- Estrela
- Coração
- Polegar
- Rosto sorridente

Veja como esses ícones aparecem no frontend:

Tamanho do ícone
Por padrão, o tamanho do ícone será definido como Médio. Se desejar, você pode alterá-lo para Small ou Large.

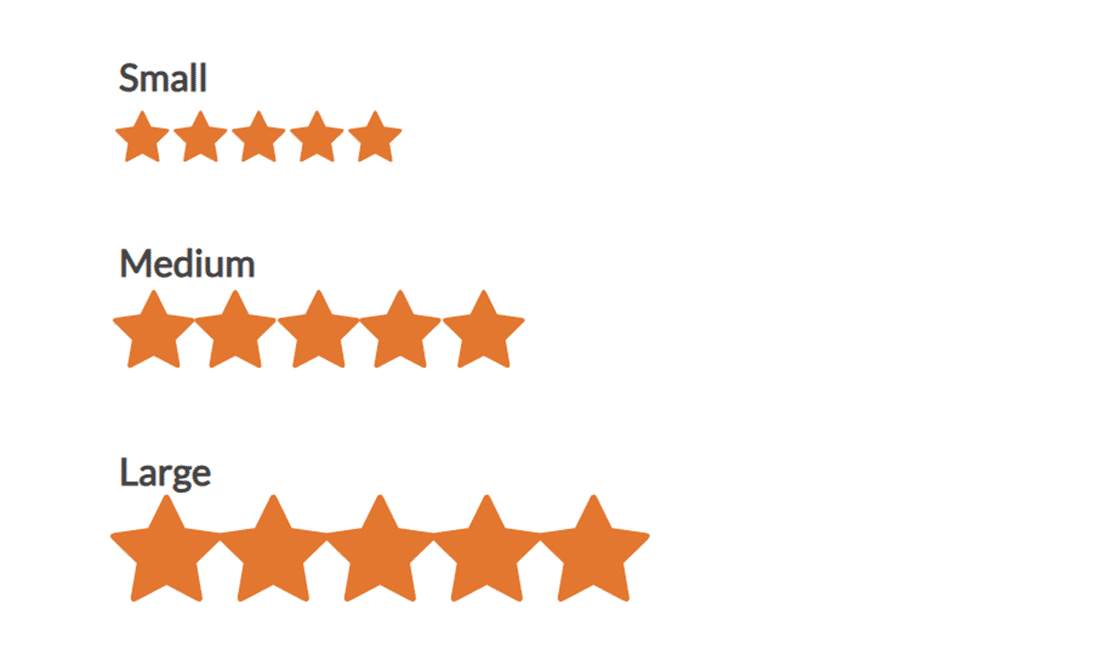
Veja como as opções de tamanho se comparam no frontend:

Rótulos de pontuação e posição
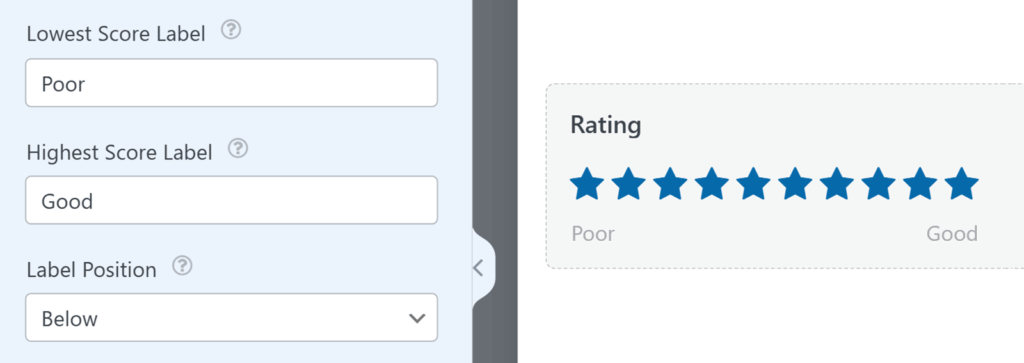
Na guia Advanced (Avançado ), você também encontrará opções para personalizar os rótulos que aparecem abaixo da escala de classificação.
- Rótulo de pontuação mais baixa: Texto que aparece sob o primeiro ícone da escala. Por exemplo, você pode rotulá-lo como "Ruim" ou "Mais baixo".
- Rótulo de pontuação mais alta: Texto que aparece sob o último ícone da escala. Por exemplo, você pode rotulá-lo como "Excelente" ou "Mais alto".
- Posição do rótulo: Controla onde os rótulos são exibidos em relação aos ícones. Você pode optar por mostrá-los acima ou abaixo da escala.

Cor do ícone
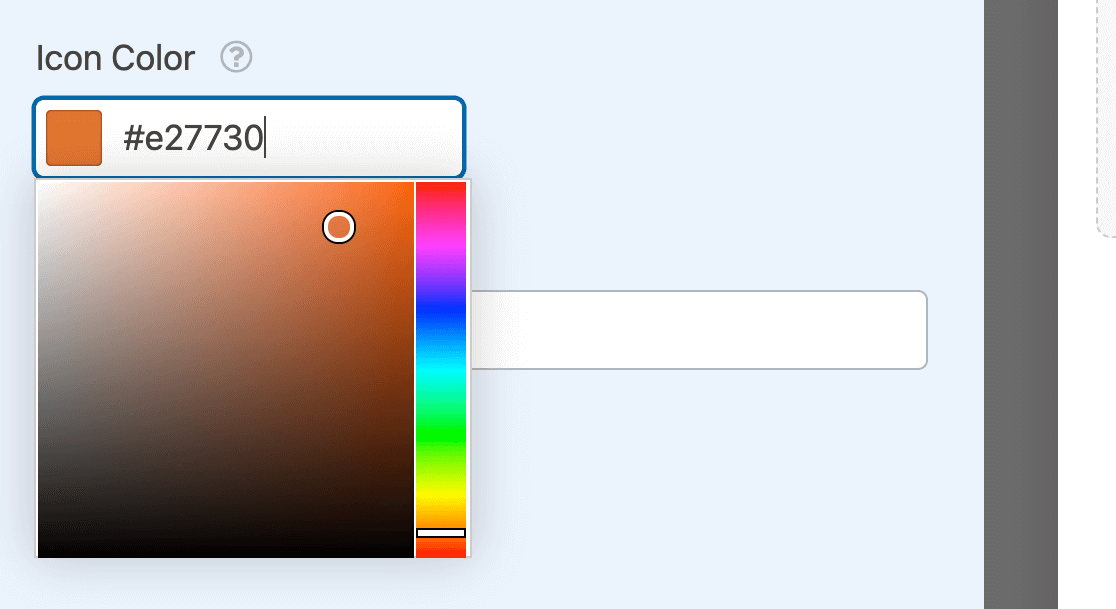
Por padrão, a cor do ícone será definida como laranja. Você pode personalizar isso facilmente clicando na caixa de cores e usando a ferramenta de seleção de cores.

Coleta de dados para classificações
Observação: para desbloquear todo o potencial do campo Rating, como a capacidade de visualizar estatísticas, gerar relatórios e muito mais, não deixe de conferir nosso complemento Survey and Polls.
Quando os usuários preencherem o campo Rating (Classificação), a classificação selecionada aparecerá ligeiramente ampliada e em cor mais escura.

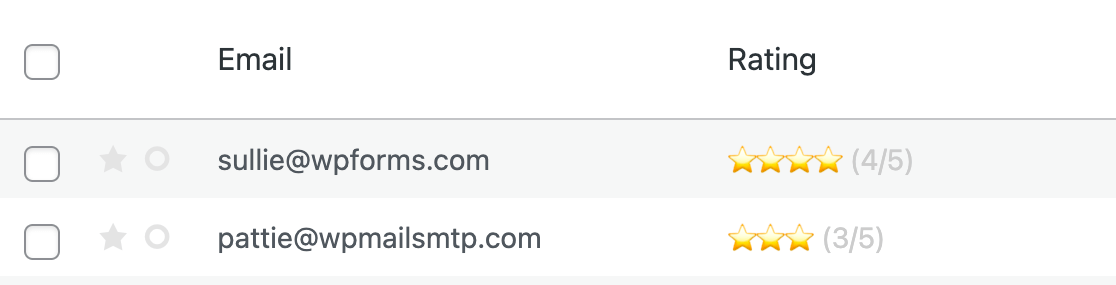
Depois que o formulário for enviado, você verá a classificação como ícones e como um valor numérico na listagem de entradas.

Observação: consulte nosso guia completo de entradas no WPForms para obter detalhes sobre como visualizá-las.
Ativação da lógica condicional para classificações
Se desejar, você também pode coletar mais informações dos usuários que compartilham uma determinada classificação usando a lógica condicional.
Por exemplo, solicitaremos detalhes adicionais de qualquer usuário que compartilhe uma classificação de 1 ou 2 estrelas.
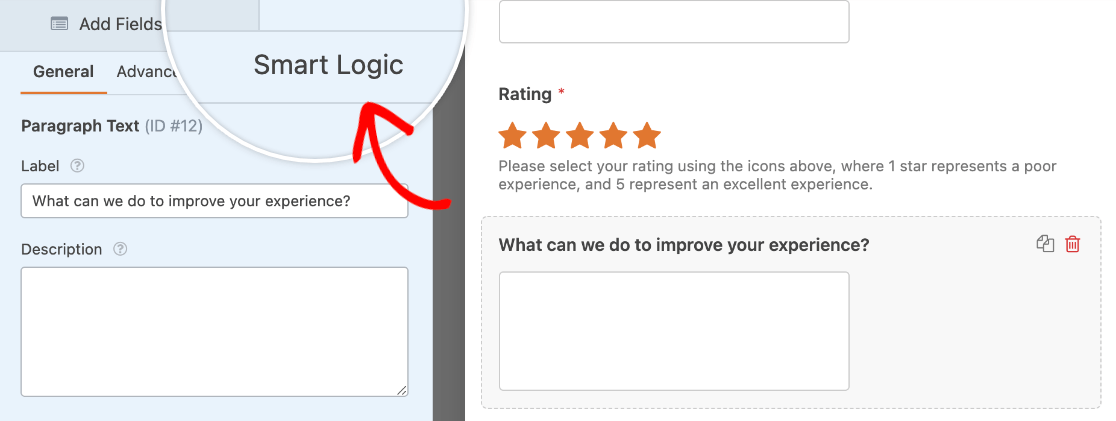
Para configurar isso, primeiro adicionaremos um campo Texto de parágrafo. Em seguida, alteraremos o rótulo do campo para "O que podemos fazer para melhorar sua experiência?"
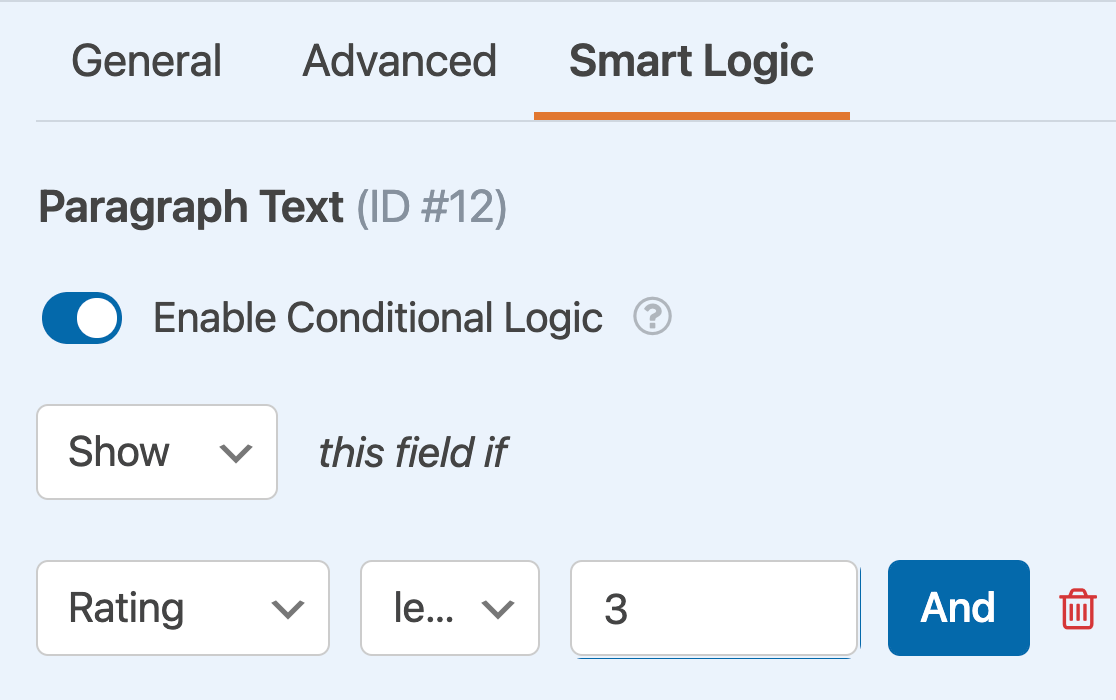
Em seguida, configuraremos uma regra de lógica condicional para que esse campo seja exibido somente se o usuário compartilhar uma classificação baixa. Para fazer isso, clique na guia Smart Logic (Lógica inteligente ) no painel Field Options (Opções de campo) do campo Paragraph Text (Texto de parágrafo).

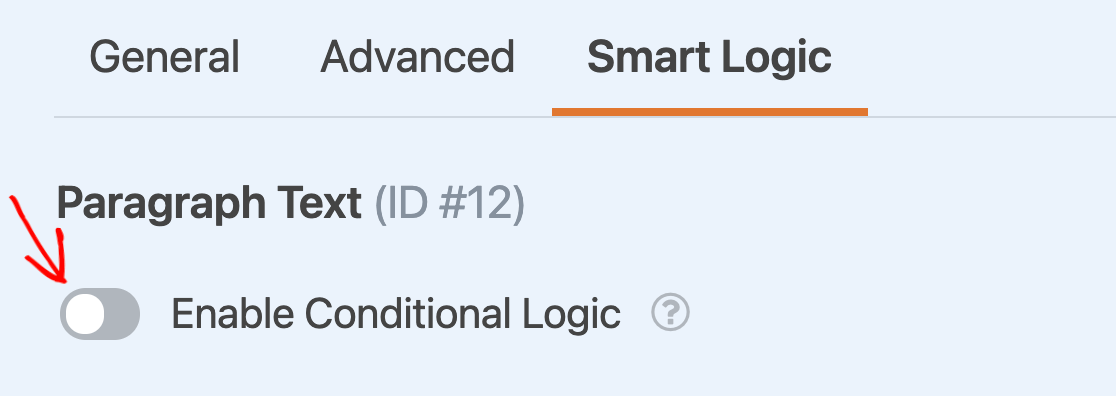
Em seguida, ative a opção Enable Conditional Logic (Ativar lógica condicional).

Isso revelará um conjunto de menus suspensos que usaremos para configurar uma regra para determinar quando o campo Paragraph Text aparecerá. Em nosso exemplo, definiremos a lógica como "Mostrar este campo se a Classificação for menor que 3".

Observação: Precisa de ajuda para configurar sua regra de lógica condicional? Nosso tutorial para iniciantes sobre o uso da lógica condicional no WPForms tem todos os detalhes.
Depois de salvarmos as alterações, o campo Texto do parágrafo permanecerá oculto, a menos que o usuário selecione 1 ou 2 estrelas no campo Classificação.
É isso aí! Agora você pode adicionar e personalizar um campo Rating para qualquer um de seus formulários.
Em seguida, gostaria de saber como exibir comentários de seus usuários? Não deixe de conferir nosso artigo sobre coleta e exibição de depoimentos de usuários para obter todos os detalhes.
