Resumo da IA
Você está procurando uma maneira fácil e direta de adicionar trechos de código do WordPress ao seu site?
Aprender a usar o WordPress não se trata apenas de temas e ferramentas. Às vezes, é o poder sutil dos snippets de código que dá a um site um sabor único.
Aquela personalização perfeita que você está procurando? É possível fazer isso com o código certo, mas o problema é que até mesmo o menor erro pode prejudicar seu site.
Neste artigo, mostraremos como adicionar facilmente snippets de código personalizados no WordPress sem danificar seu site.
O que são snippets de código no WordPress?
Por trás da interface amigável do WordPress, há um mundo de códigos que impulsiona todos os seus movimentos.
Esses pequenos fragmentos de código, chamados de snippets de código, são ferramentas compactas, mas poderosas, que instruem o WordPress sobre funcionalidades específicas.
O aproveitamento do poder desses snippets pode fazer a diferença entre um site genérico do WordPress e um site personalizado de acordo com suas necessidades exatas.
Considere-os o equivalente a feitiços do WordPress, que, quando lançados corretamente, podem trazer excelentes resultados no front-end.
Como adicionar snippets de código personalizados no WordPress
Para adicionar trechos de código personalizados no WordPress, você pode contar com a simplicidade e a funcionalidade do WPCode. Siga as etapas abaixo para começar.
Neste artigo
- O que são snippets de código no WordPress?
- 1. Instalar e ativar o plug-in WPCode
- 2. Criar o código personalizado (PHP, CSS, HTML)
- 3. Adicione seu código personalizado (novo snippet)
- 4. Tratamento de erros no código personalizado
- 5. Gerenciando seus snippets de código personalizado
- Bônus: adicione snippets de código personalizados aos seus formulários
- Perguntas frequentes sobre snippets de código personalizado
1. Instalar e ativar o plug-in WPCode
Código WPC é a melhor maneira de os usuários do WordPress adicionarem trechos de código personalizados a seus sites sem ter que mexer no functions.php ou se preocupar com a quebra do site devido ao menor erro.

O plug-in de snippet de código facilita a adição de snippets a qualquer parte do seu site WordPress, inclusive no rodapé e no cabeçalho. Você pode inserir qualquer código personalizado que desejar diretamente do seu painel, em vez de editar diretamente ofunctions.php arquivo.
Para começar, você precisará instalar e ativar o plug-in do WordPress em seu site. Isso adicionará o plug-in ao painel do menu esquerdo do painel do WordPress, de onde você poderá começar a adicionar códigos personalizados rapidamente.
O WPCode vem com uma biblioteca de mais de 1.100 snippets de código que você pode usar em seu site com apenas alguns cliques - não é necessário ter habilidades de desenvolvimento! Ou você pode seguir as instruções abaixo para adicionar seu próprio código personalizado.
A equipe do WPForms até adicionou alguns trechos de código próprios! Adicionamos o código para executar as personalizações de formulário mais solicitadas, para que você possa ir além da funcionalidade básica do WPForms e dos complementos. Dê uma olhada na seção de bônus no final deste post para dar uma olhada.
2. Criar o código personalizado (PHP, CSS, HTML)
Se você já tiver o código personalizado pronto, pule esta etapa e passe para a próxima. Para aqueles que estão criando o código personalizado do zero, aqui está um exemplo.
Lembre-se de que você precisará de algum conhecimento de codificação para criar o código personalizado, seja no formato PHP, CSS ou HTML.
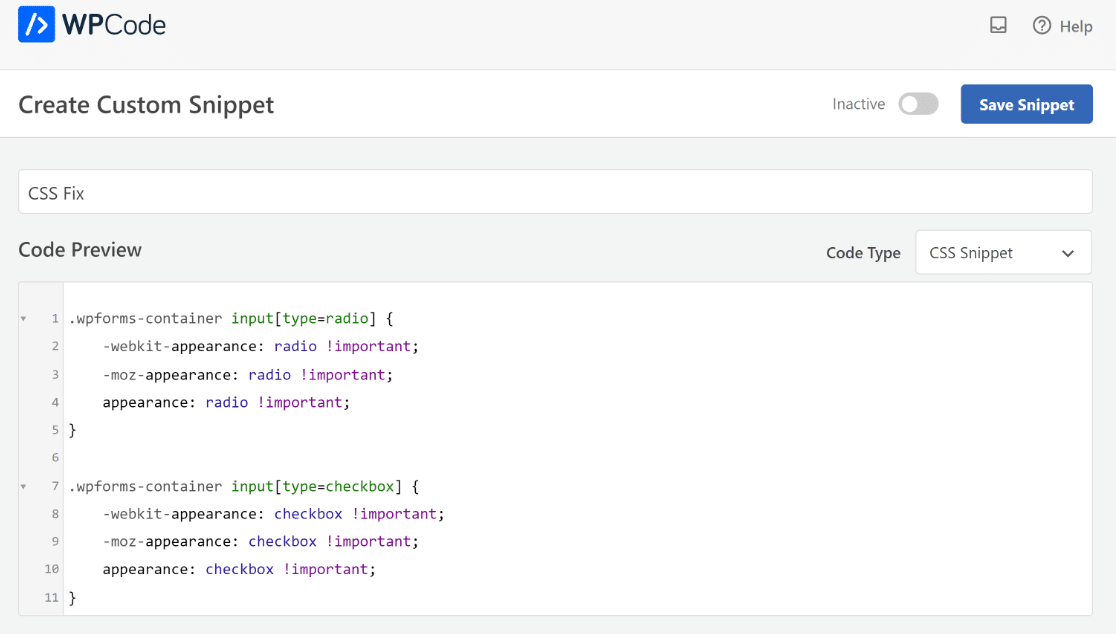
Para este guia, criaremos um código personalizado que evita conflitos de tema que fazem com que os valores de Rádio e Caixa de seleção não sejam exibidos corretamente no WPForms.
O código acima usa CSS para corrigir o problema de conflito de tema, mas, conforme mencionado anteriormente, você também pode criar um código com PHP e HTML.
3. Adicione seu código personalizado (novo snippet)
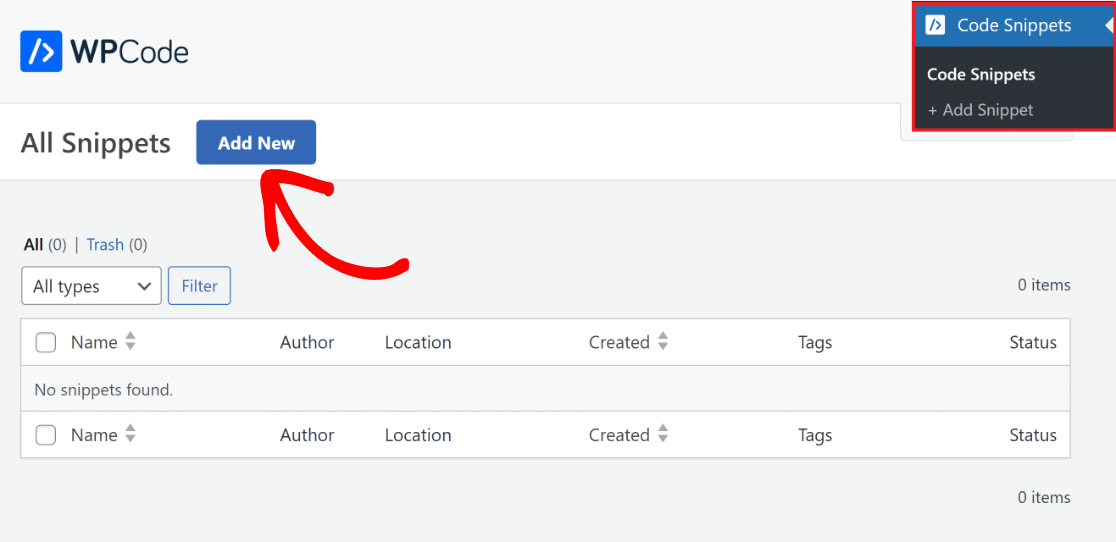
Na barra de menu do administrador do WordPress, clique na opção Code Snippets e, em seguida, no botão Add New (Adicionar novo ). Como você acabou de instalar o plug-in, sua lista estará vazia.

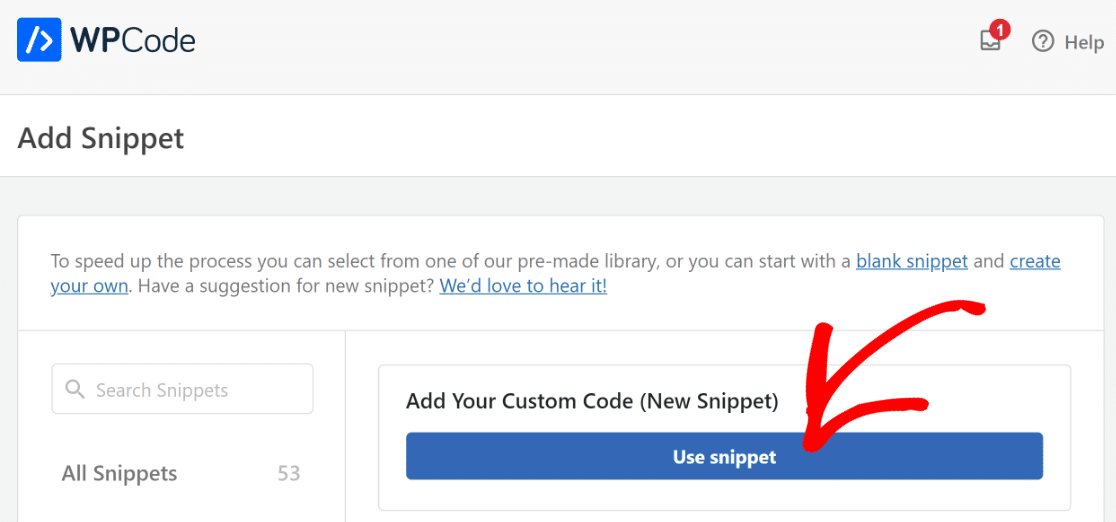
Em seguida, você será encaminhado para a página Add Snippet. Aqui, você pode adicionar seu próprio código exclusivo ou selecionar um trecho de código da biblioteca predefinida.
Clique no botão Use Snippet ao lado da opção Add Your Custom Code (New Snippet) para inserir seu novo código.

Agora, tudo o que você precisa fazer é dar um nome ao snippet e simplesmente copiar e colar o código personalizado que você criou no espaço de visualização de código no plug-in WPCode.

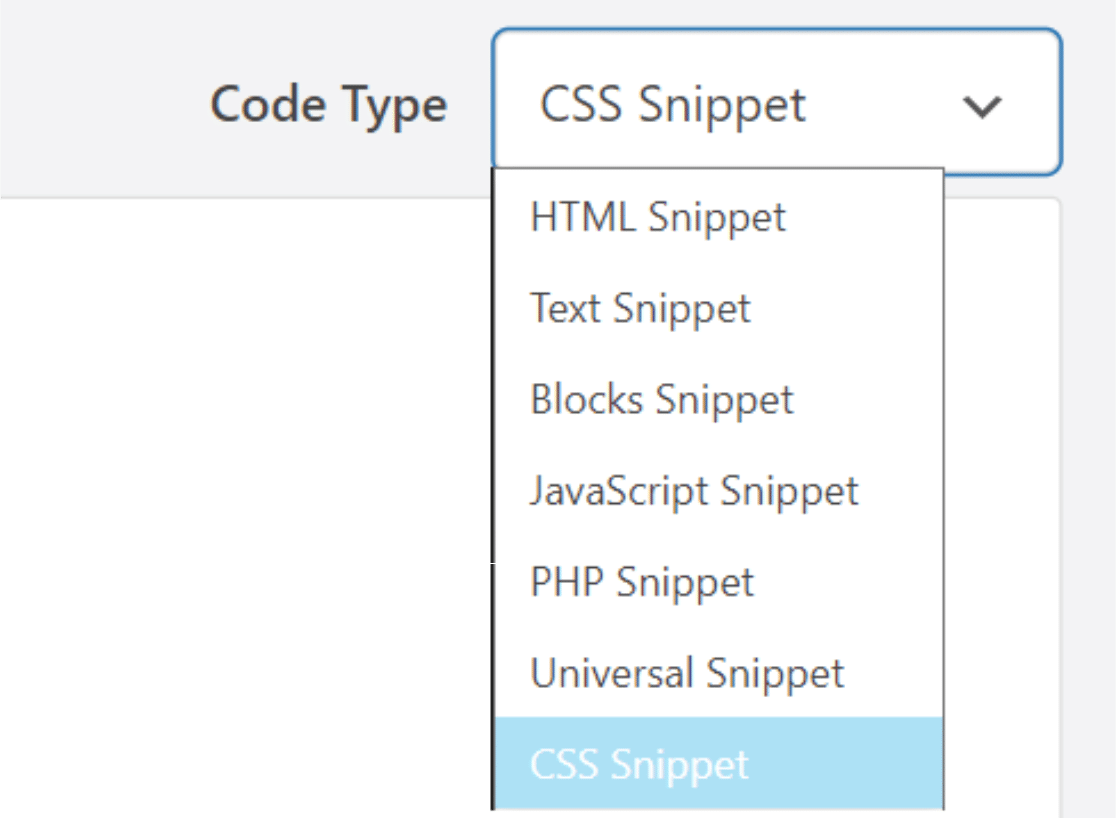
Como criamos o código em CSS, no menu suspenso Code Type (Tipo de código ), selecionamos CSS Snippet. Você pode alterá-lo com base no código que criou.

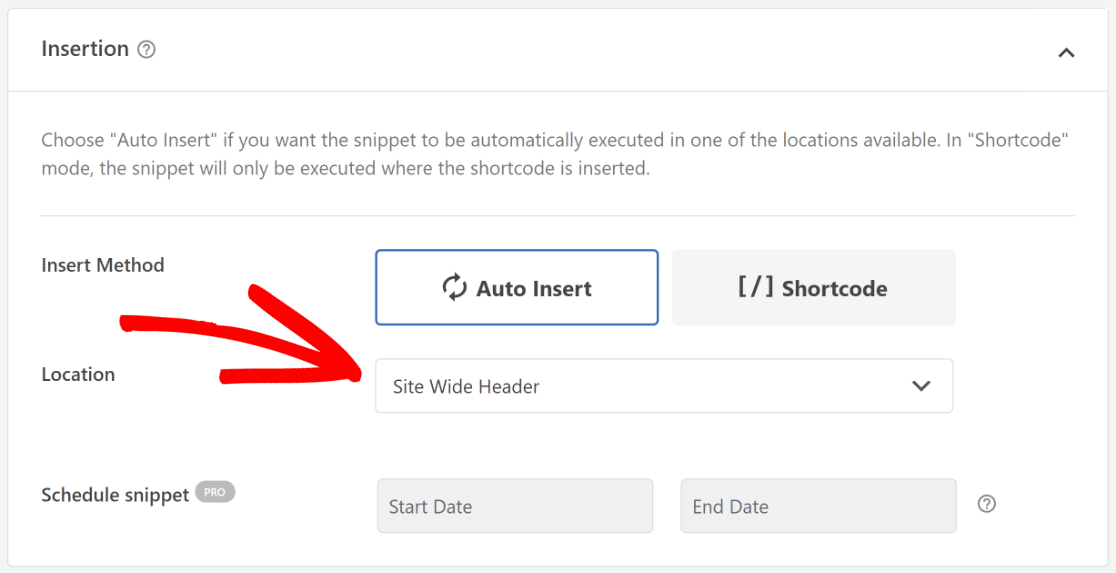
Em seguida, role para baixo até a guia Inserção. Agora, selecione Auto-Insert (Inserção automática) e, no menu suspenso Location (Local ), escolha a opção Site Wide Header (Cabeçalho de todo o site ).

Dependendo do tipo de código que estiver criando, você pode até mesmo optar por adicioná-lo como um [/] Shortcode às suas páginas/posts.
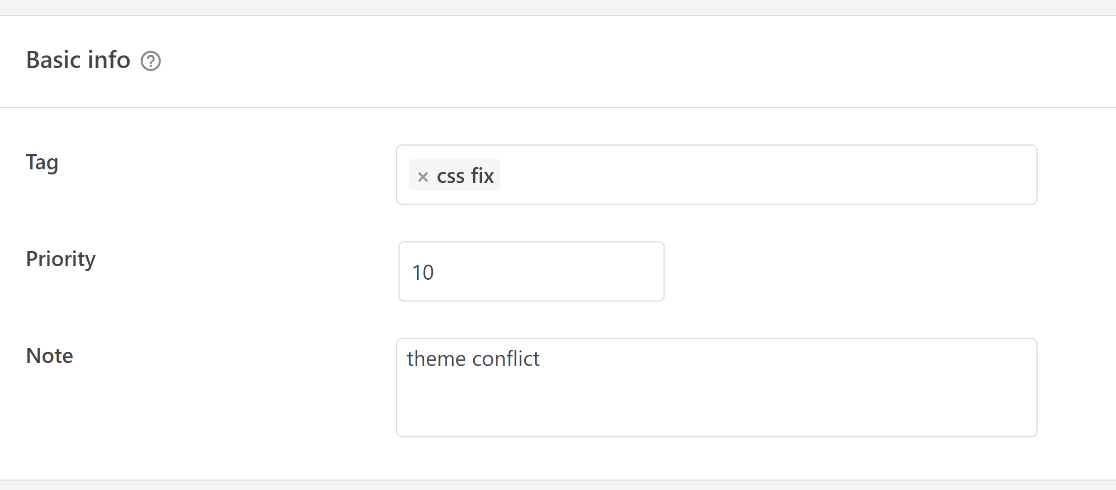
Se quiser atribuir tags ao seu trecho de código, role para baixo até a seção Informações básicas. Isso o ajudará a categorizar seus exemplos de código por tópico e função.
Quando você deseja mostrar vários trechos no mesmo local, o parâmetro Prioridade permite que você escolha a ordem em que eles são processados.

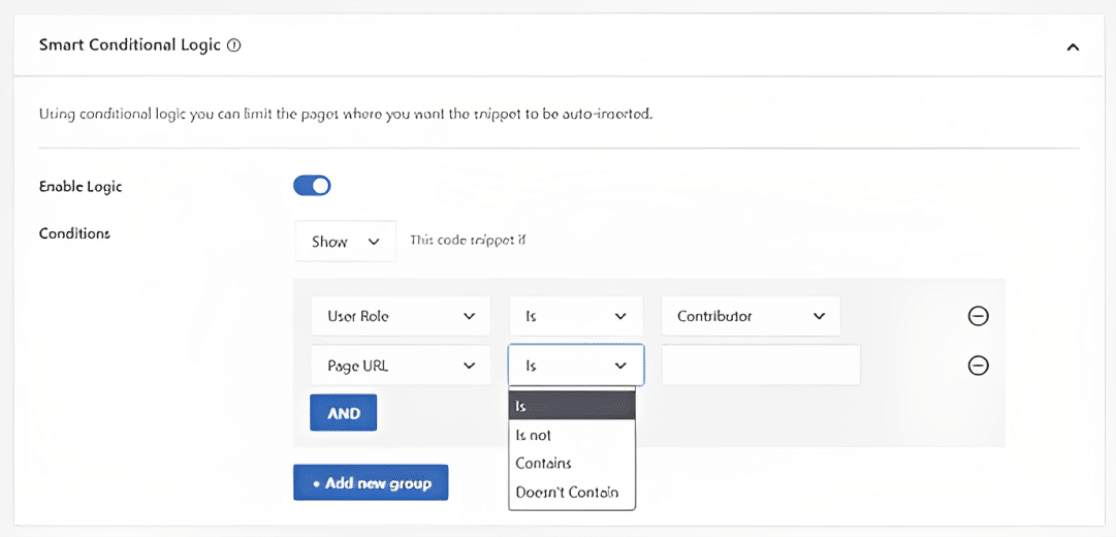
Em seguida, o sofisticado recurso Smart Conditional Logic permite que você revele ou oculte trechos inseridos automaticamente com base em um conjunto de critérios.

Por fim, tudo o que você precisa fazer é marcar a opção Active (Ativo ) e pressionar o botão Save Snippet (Salvar snippet ) antes de sair do plug-in!

4. Tratamento de erros no código personalizado
Um erro de digitação no arquivo de tema ou plugin específico do site pode tornar seu site instantaneamente indisponível para os visitantes quando você usa trechos de código.
Um erro de sintaxe ou um erro interno do servidor 500 seria exibido em seu site. Você precisará usar um cliente FTP para reverter suas alterações manualmente.
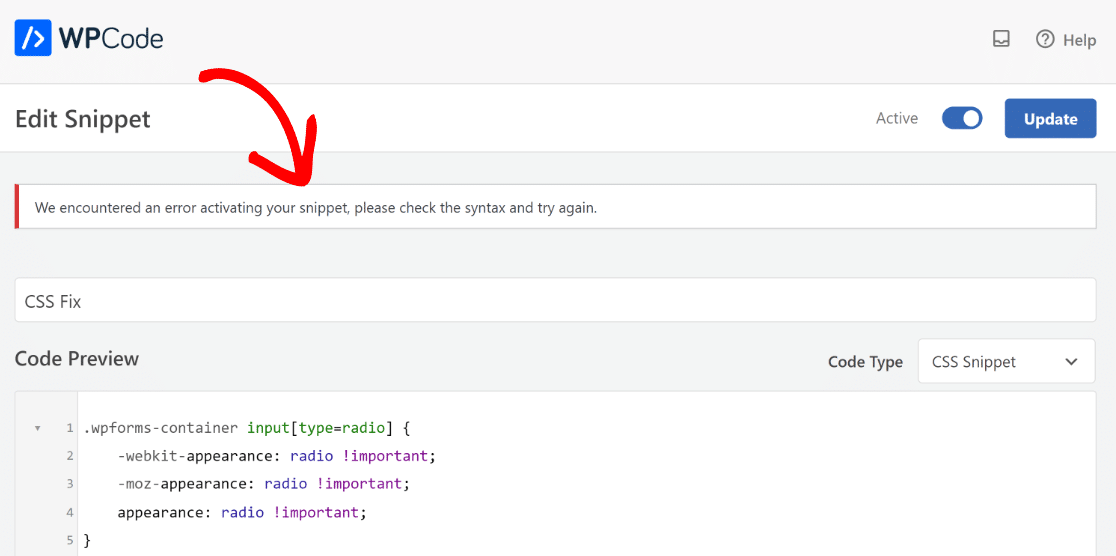
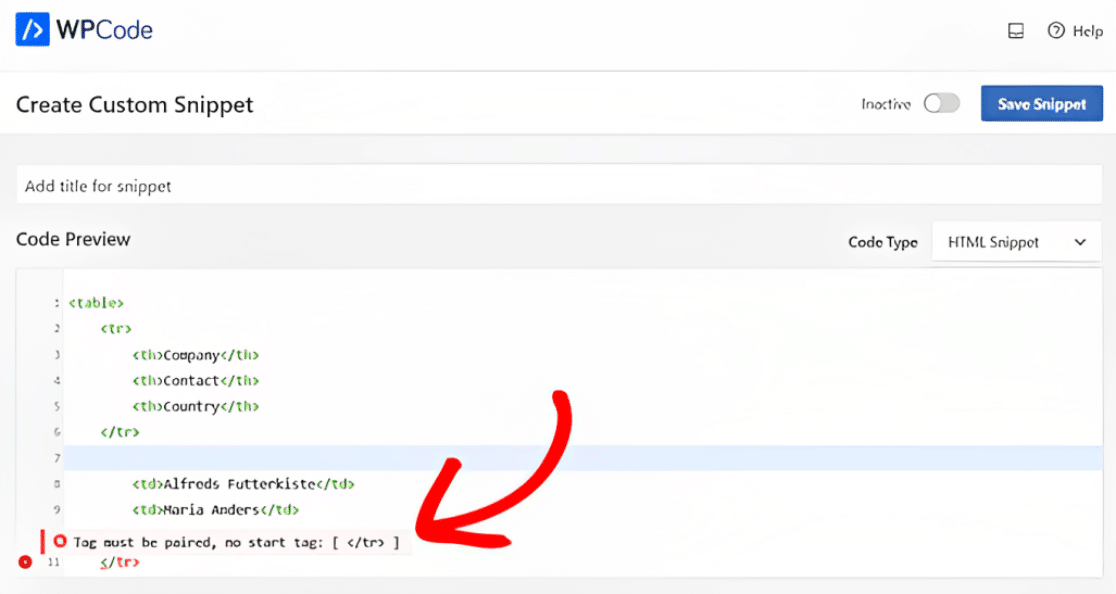
O recurso exclusivo do plug-in WPCode é que ele identifica e desativa automaticamente todas as instâncias de erros de sintaxe no código.

Uma mensagem de erro útil será mostrada para você usar na depuração de erros. À medida que você adiciona seu código personalizado, a validação inteligente de trechos de código do WPCode encontrará todos os erros.

Quando você passar o mouse sobre o problema, aparecerá uma janela pop-up com instruções sobre como resolvê-lo.
5. Gerenciando seus snippets de código personalizado
Se você tiver vários trechos de código, o WPCode facilita muito o gerenciamento deles com uma interface amigável e a biblioteca de trechos.
Os snippets de código podem ser salvos sem serem ativados em seu site, e você pode ativar ou desativar o snippet posteriormente, quando quiser.
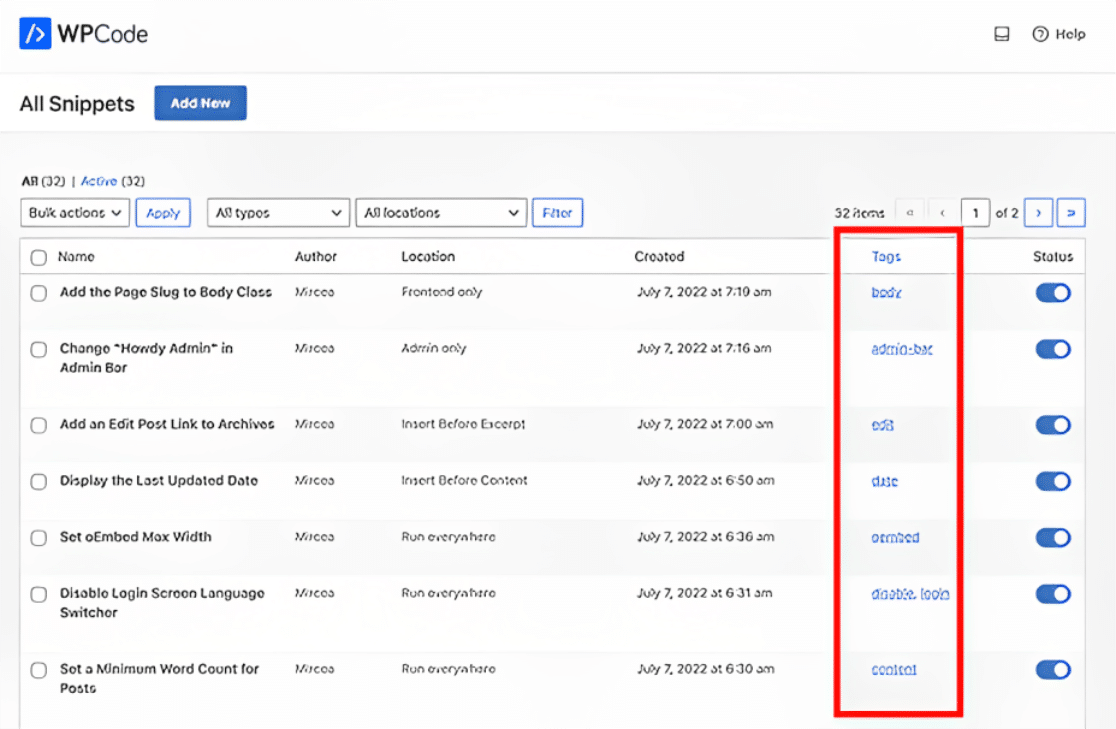
Além disso, você pode usar tags para categorizar seus trechos de código e filtrá-los com base no tipo e no local.

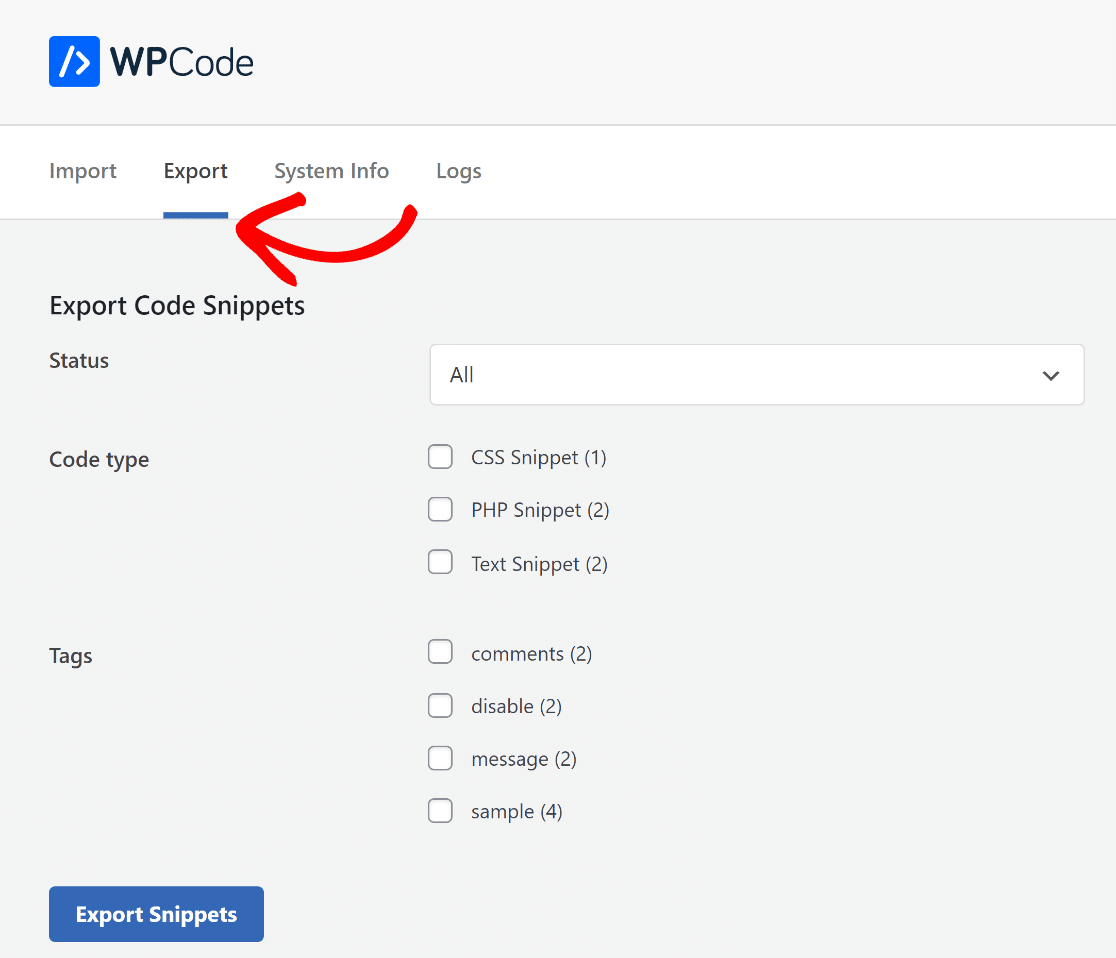
Você também tem a opção de exportar trechos de código específicos ou exportar todos eles em massa. Basta navegar até Code Snippets " Tools e selecionar a opção Export.

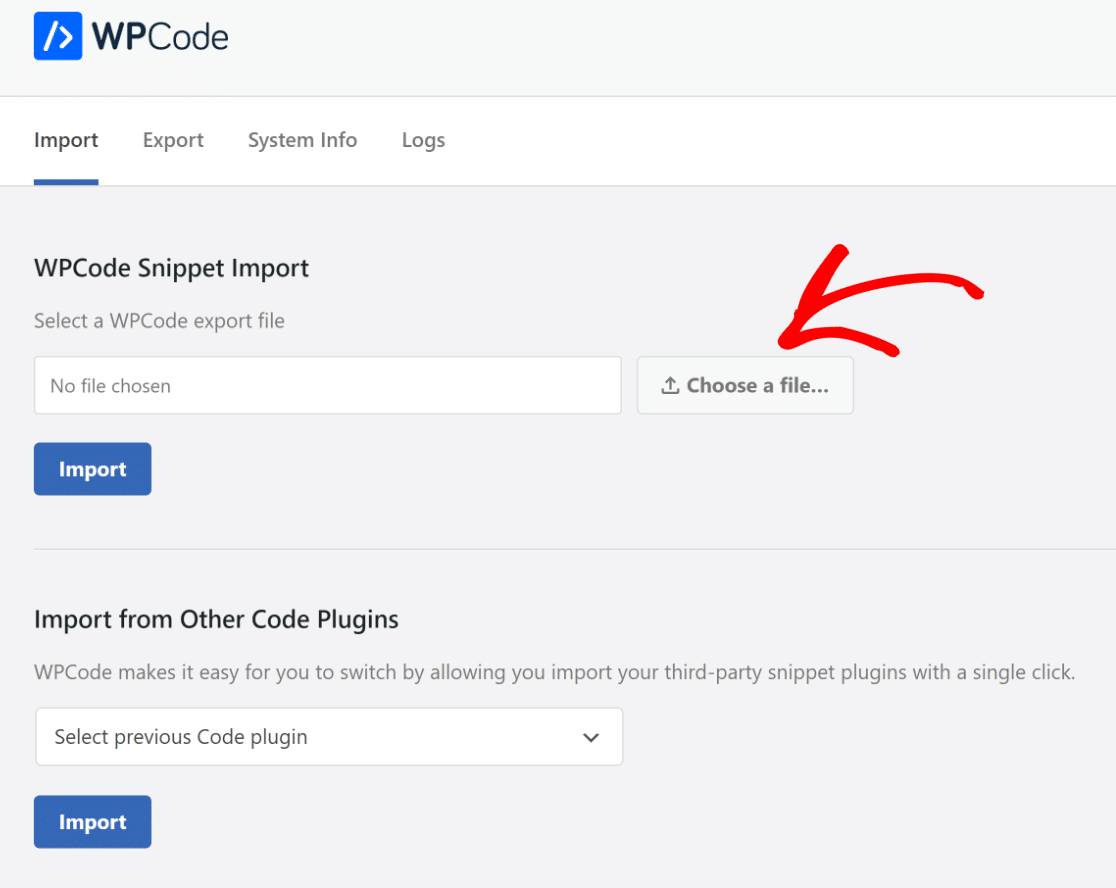
O plug-in também permite importar snippets se você estiver transferindo seu site para um novo servidor. Vá para Code Snippets " Tools " Import e carregue o arquivo de exportação.

Bônus: adicione snippets de código personalizados aos seus formulários
Se estiver usando o WPForms em seu site, você poderá adicionar trechos de código para personalizar seus formulários diretamente no painel do plug-in WPForms.
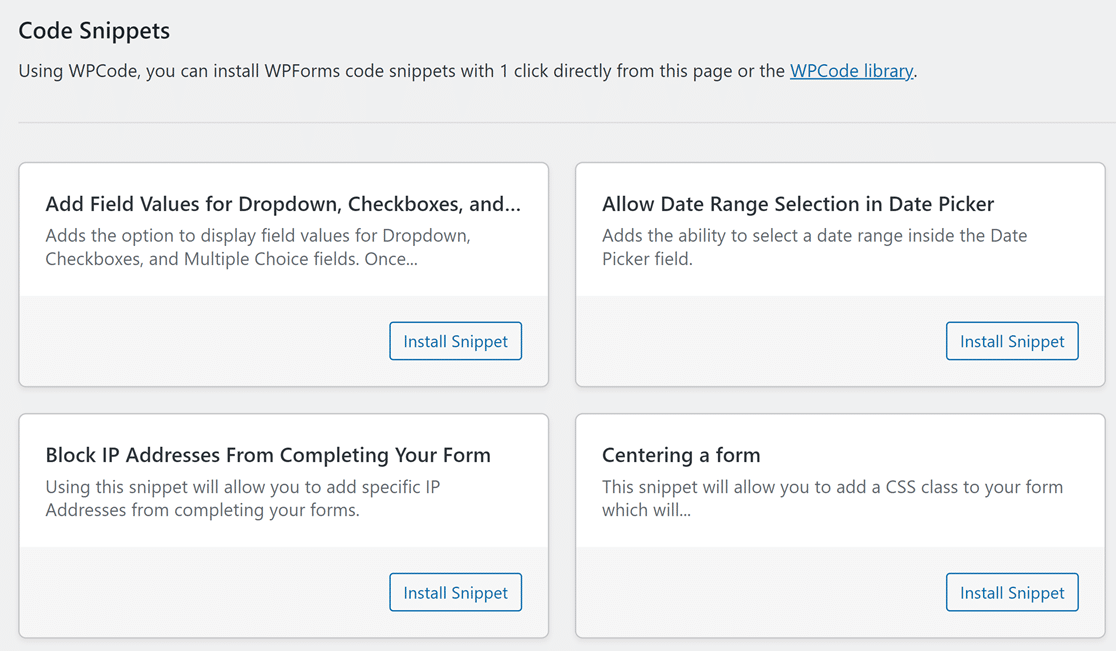
Quando os plug-ins WPForms e WPCode estiverem instalados, você poderá acessar uma biblioteca de trechos de código pré-criados do WPForms na seção Ferramentas com as configurações do plug-in WPForms.

Com apenas o clique de um botão, você pode adicionar funcionalidades avançadas ou personalizar a exibição do formulário. É como ter seu próprio desenvolvedor da Web para ajudá-lo a criar um site sob medida!
Alguns exemplos de trechos de código disponíveis no WPForms incluem:
- Selecione um intervalo de datas no campo de seleção de datas
- Bloquear endereços IP específicos para que não preencham seu formulário
- Personalizar os subtítulos
- Exibir a contagem de envios de entrada
Estamos adicionando novos trechos de código ao diretório o tempo todo, portanto, sinta-se à vontade para entrar em contato com sua solicitação se precisar de ajuda com a personalização!
Perguntas frequentes sobre snippets de código personalizado
A adição de trechos de código personalizados é um tópico popular de usabilidade entre nossos leitores. Aqui estão algumas respostas rápidas para algumas das perguntas mais comuns:
Qual é o melhor gerenciador de snippets de código para o WordPress?
O WPCode é a melhor opção para gerenciar e executar trechos de código no WordPress, oferecendo uma organização mais simples e recursos de integração perfeitos.
Como faço para adicionar CSS a um trecho de código no WordPress?
No WPCode, basta navegar até a seção + Add New (Adicionar novo), inserir o CSS desejado e selecionar o tipo de CSS antes de salvar e ativar.
Como faço para adicionar código personalizado ao WordPress sem plug-ins?
Você pode introduzir o código personalizado diretamente na seção functions.php arquivo. No entanto, uma ferramenta dedicada como o WPCode garante um gerenciamento de snippets mais seguro e organizado.
Como faço para adicionar um código php personalizado ao WordPress?
Para PHP, vá até a interface do WPCode, escolha + Add New (Adicionar novo), cole seu código PHP e salve. Sempre verifique se ele foi testado em um site de tema filho de teste primeiro.
Em seguida, saiba como exigir um endereço de e-mail para downloads de arquivos
Não seria ótimo se os usuários do WordPress tivessem que fornecer seus endereços de e-mail antes de poderem baixar um arquivo? Descubra como fazer com que os visitantes do seu site WordPress compartilhem seus endereços de e-mail para que possam fazer download de um arquivo.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.