Resumo da IA
Deseja saber como adicionar uma imagem de cabeçalho de formulário ou um logotipo no WordPress?
Adicionar uma imagem é uma ótima maneira de personalizar o formulário, dar aos usuários uma ideia do que se trata o formulário ou apresentar um logotipo da sua empresa.
Felizmente, isso é fácil de fazer com o WPForms. O campo de conteúdo no WPForms simplifica o processo de upload de texto e mídia, como imagens ou logotipos, diretamente em seus formulários.
Nesta postagem, vamos orientá-lo no processo de uso do campo de conteúdo para adicionar uma imagem de cabeçalho de formulário no WordPress.
Adicione uma imagem de cabeçalho ao seu formulário agora
Por que devo adicionar uma imagem de cabeçalho a um formulário?
Personalizar seu formulário com uma imagem de cabeçalho personalizada é uma maneira fácil de complementar seu site WordPress com um design consistente e coeso. Como nosso construtor de formulários de arrastar e soltar facilita a personalização de formulários, você pode usar suas imagens em uma variedade de estilos.
Além disso, o uso de uma imagem dará aos usuários do site uma ideia clara do que esperar do seu site e do formulário. As imagens também ajudam a trazer interesse visual aos formulários e a associá-los ao esquema geral de cores e ao tema de design do site.
A imagem do cabeçalho pode refletir o assunto do conteúdo do formulário ou pode ser uma imagem que represente sua empresa ou organização, como um logotipo.
Os logotipos existem em todos os tamanhos. Se estiver se perguntando qual deve ser o tamanho dos logotipos do seu site, consulte nosso guia sobre o melhor tamanho de logotipo para sites.
Como adicionar uma imagem ou logotipo de cabeçalho de formulário no WordPress
Neste guia passo a passo, mostraremos a você como editar o cabeçalho nos formulários do WordPress sem nenhum código. Este tutorial é perfeito para iniciantes e não requer o uso de CSS personalizado, um construtor de páginas ou o WordPress Customizer.
Basta seguir este índice para ver todas as etapas que mostraremos a você:
Neste artigo
1. Instale o plug-in WPForms
Primeiro, você precisa instalar o plug-in WPForms. Confira todas as licenças do WPForms aqui ou faça o download do plug-in em seu painel do WordPress.
Para usar a funcionalidade de upload do campo Content para adicionar uma imagem de cabeçalho de formulário, você precisará selecionar uma licença atualizada, como Pro, Plus ou Elite.

Aqui está um tutorial útil sobre como instalar um plug-in do WordPress.
2. Selecione o modelo de formulário de contato simples
Depois de configurar o plug-in em seu site, navegue até WPForms no painel do WordPress e clique em Add New (Adicionar novo).

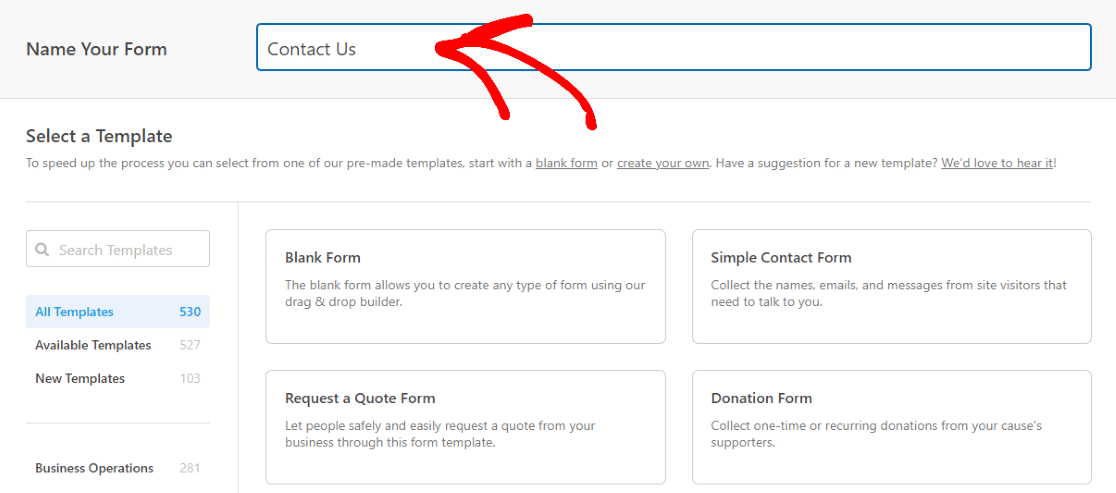
A partir daí, você encontrará uma grande variedade de modelos para escolher e criar seu formulário.
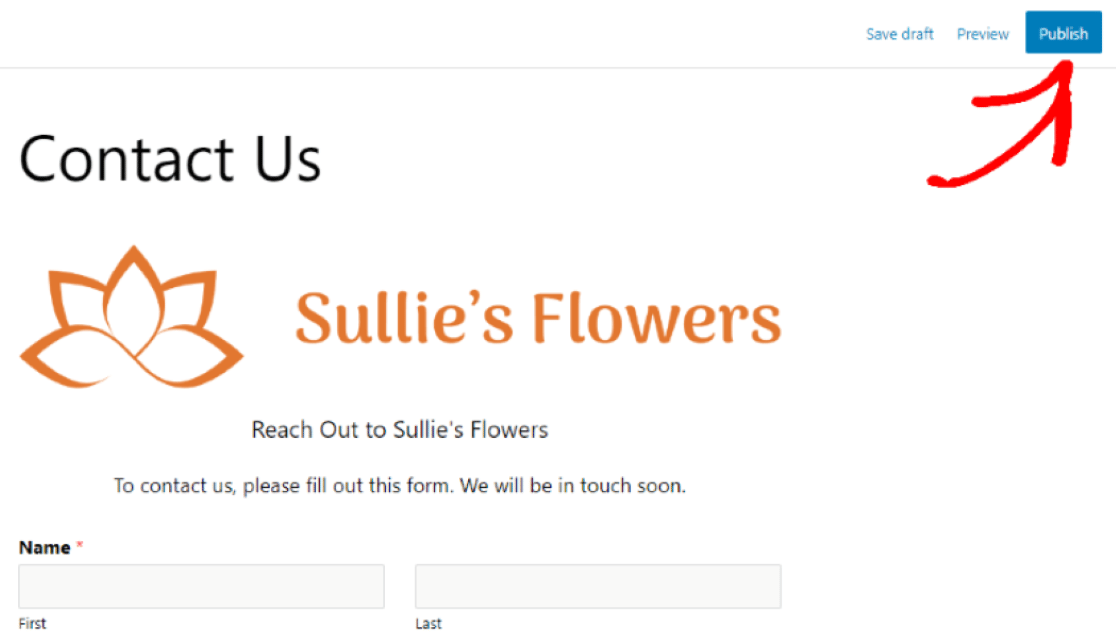
Mas, primeiro, vamos nomear o formulário. Para este tutorial, nomearemos nosso formulário como "Contact Us", que será exibido na parte superior do formulário.

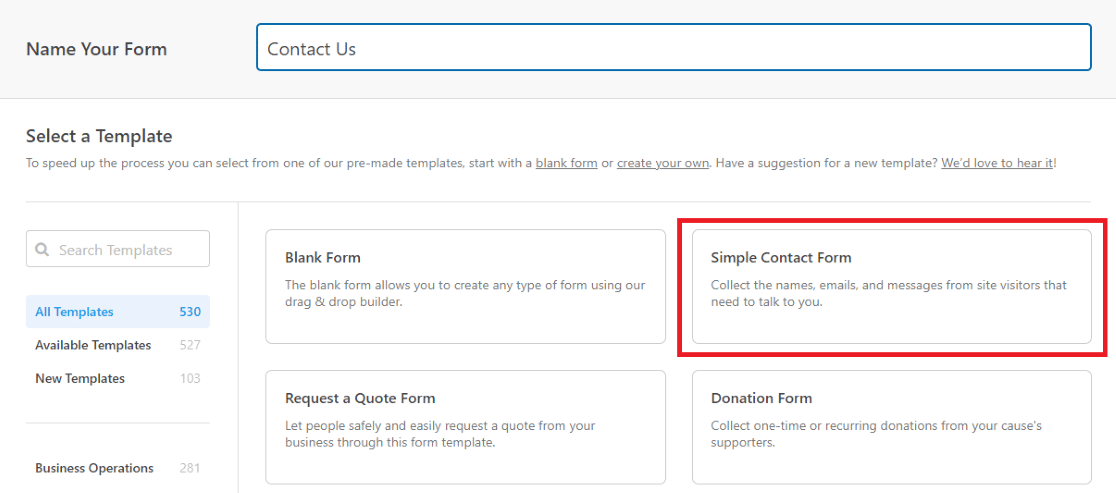
Agora, selecionaremos o Formulário de contato simples.

Isso nos levará a uma nova página, na qual usaremos o construtor de formulários fácil de usar para personalizar esse modelo.
3. Adicionar o campo de conteúdo
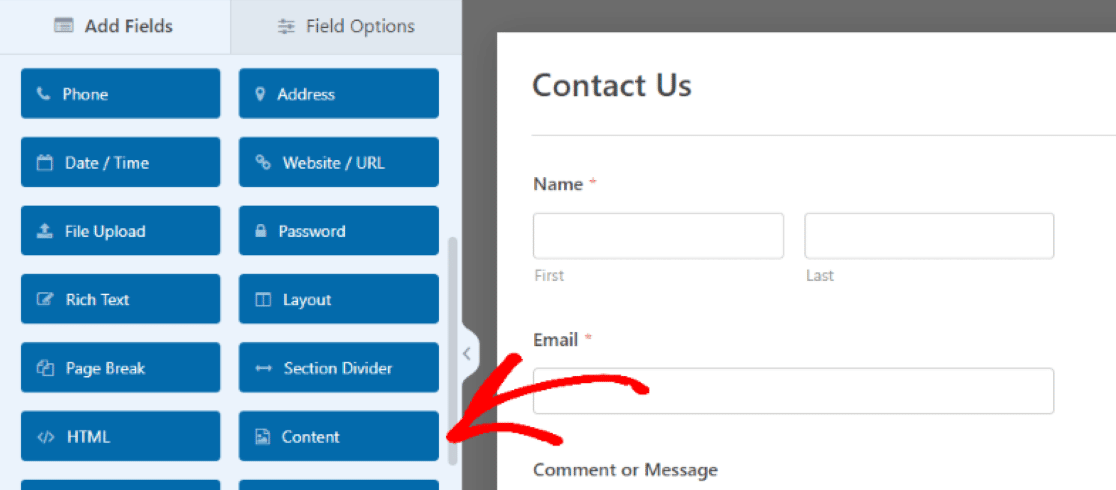
Agora que estamos no construtor de formulários, adicionaremos o campo de conteúdo a partir das seleções na guia Fields (Campos ).
Basta clicar em Content (Conteúdo) e arrastar e soltar o campo no local desejado em seu formulário.

Estamos arrastando o campo de conteúdo para a parte superior da página para que a mídia carregada funcione como uma seção de cabeçalho em nosso formulário.
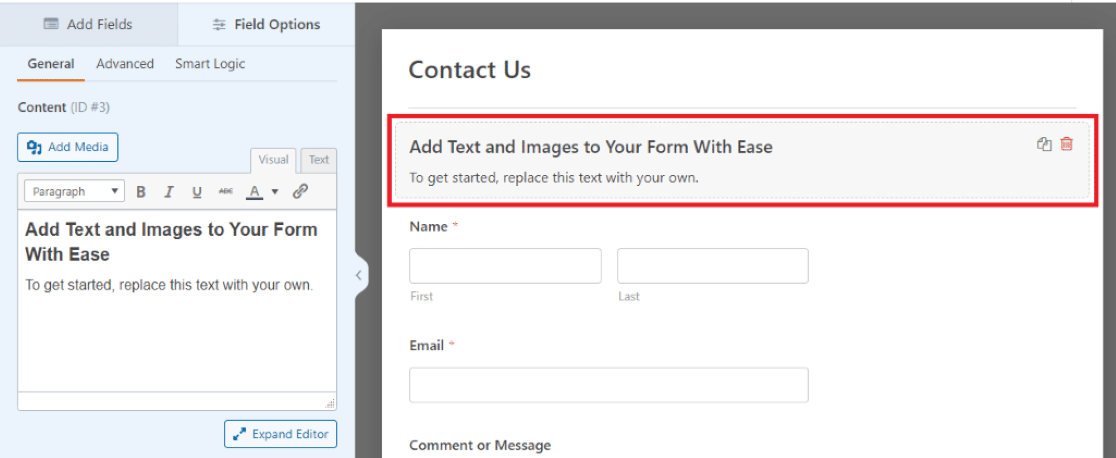
Quando o campo de conteúdo estiver posicionado na área de visualização, clicaremos nele para acessar as Opções de campo, adicionaremos nossa mídia e editaremos o texto usando o editor fácil no painel esquerdo.

Você pode editar seu conteúdo visualmente ou usar o editor de texto para editá-lo usando HTML.
Ótimo! Agora estamos prontos para carregar nossa imagem e inserir algum texto no formulário.
4. Faça upload do logotipo/imagem da sua empresa
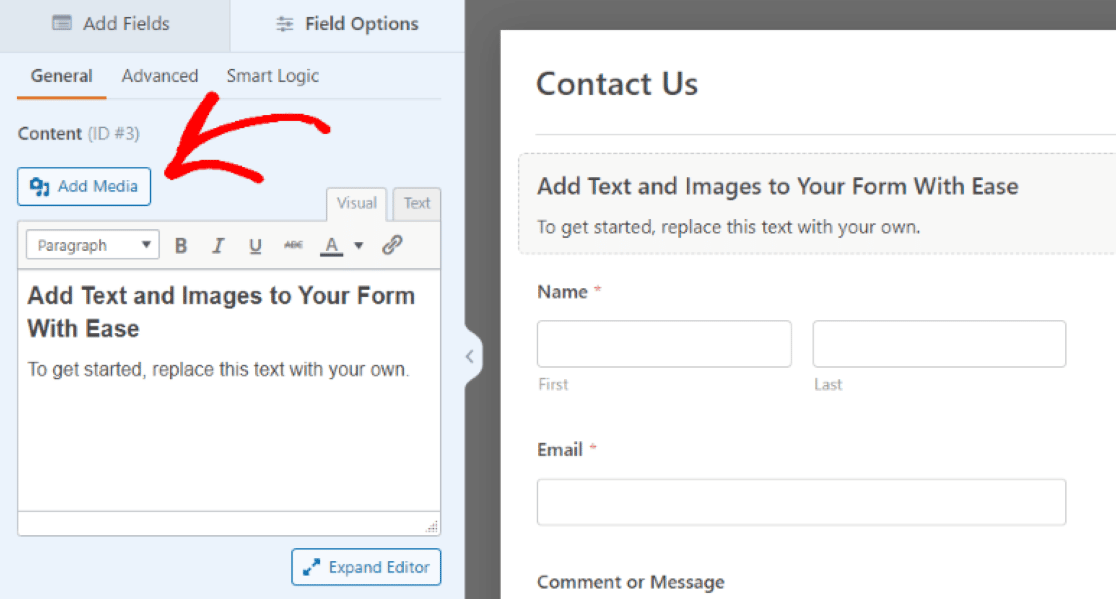
Em seguida, clicaremos em Add Media para carregar nossa imagem no campo de conteúdo.

Você poderá fazer upload de uma nova imagem ou selecionar uma da sua Biblioteca de mídia. São aceitos arquivos JPG e PNG.
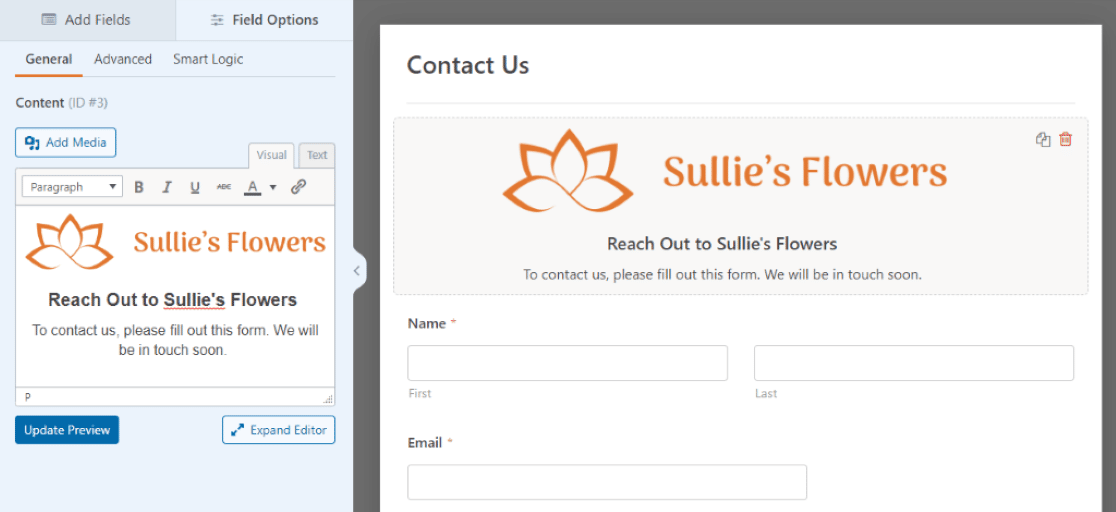
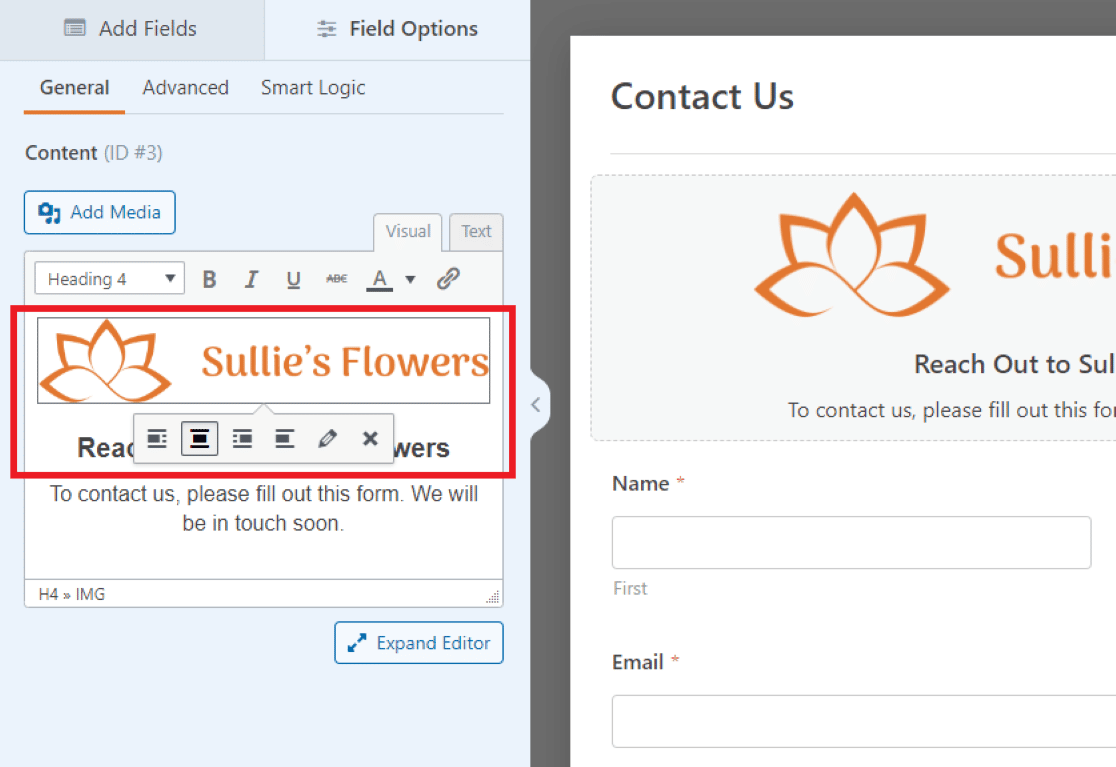
Com nosso logotipo personalizado no lugar, podemos editar as opções de personalização, como o tamanho da imagem, a orientação e outros detalhes.

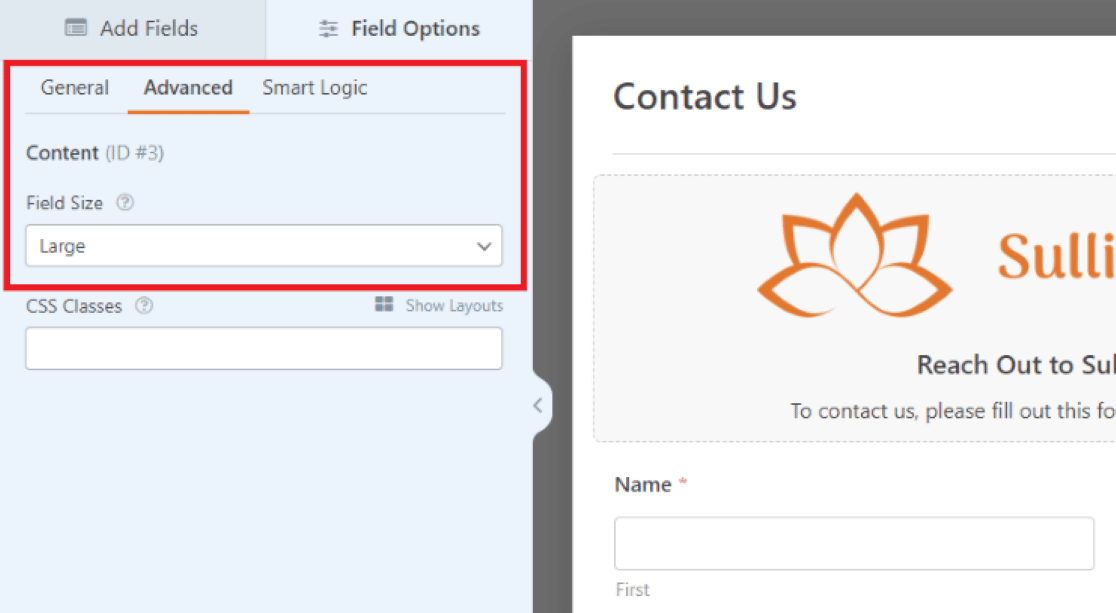
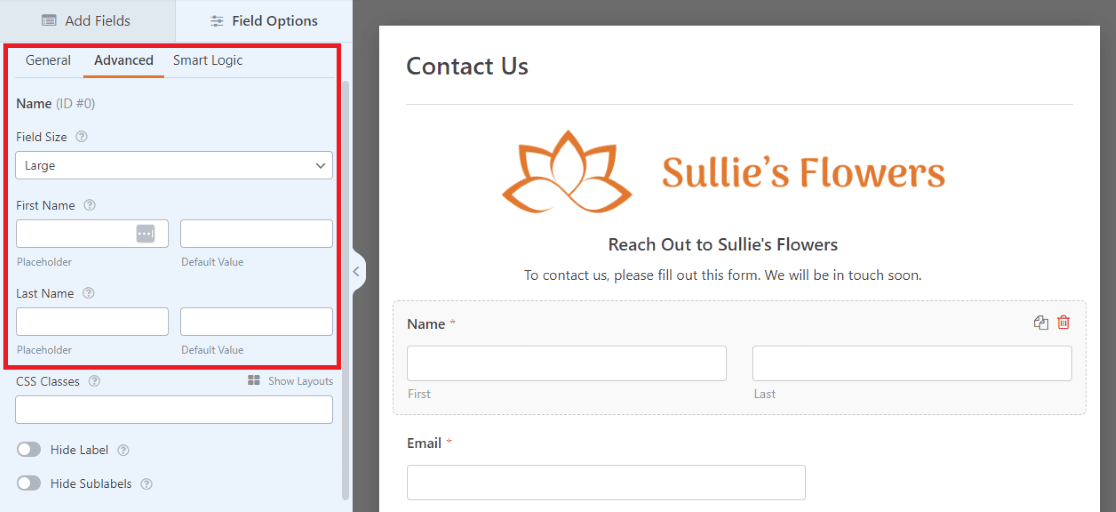
Para garantir que nossa imagem funcione como um cabeçalho de formulário, acessamos a guia Advanced (Avançado ) e definimos o Field Size (Tamanho do campo ) como Large (Grande).

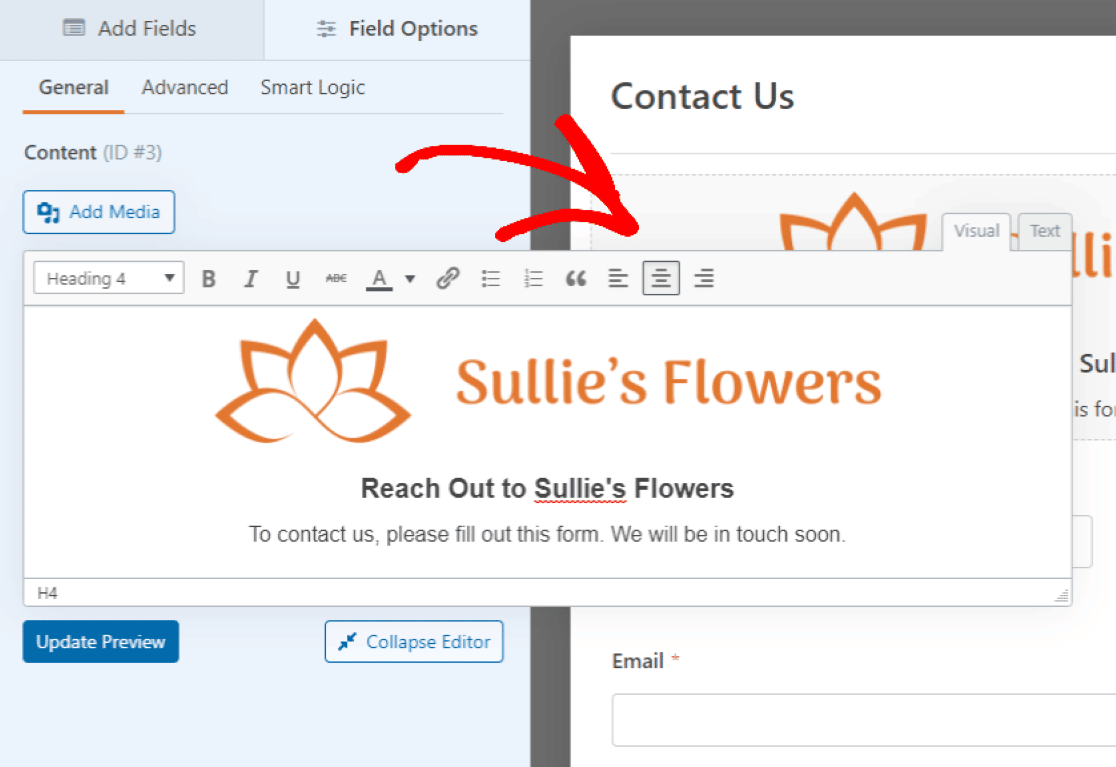
Em seguida, na guia General (Geral ), verificamos se a imagem está centralizada no campo usando as opções de formatação no campo de texto.

Também temos a capacidade de editar o texto no campo. Editamos o texto aqui para ser uma mensagem curta para os visitantes e uma solicitação para preencher o formulário de contato.
Assim como a mídia acima dela, você pode formatar o texto livremente com o campo Content (Conteúdo). Clique em Expand Editor abaixo da caixa de texto para obter ainda mais opções de edição.
Para o nosso logotipo aqui, centralizamos o texto com o restante da imagem.

Talvez você também queira personalizar os outros campos do formulário.
Por exemplo, aumentamos o tamanho do campo de nome para Grande, para corresponder à largura da imagem do cabeçalho acima dele.

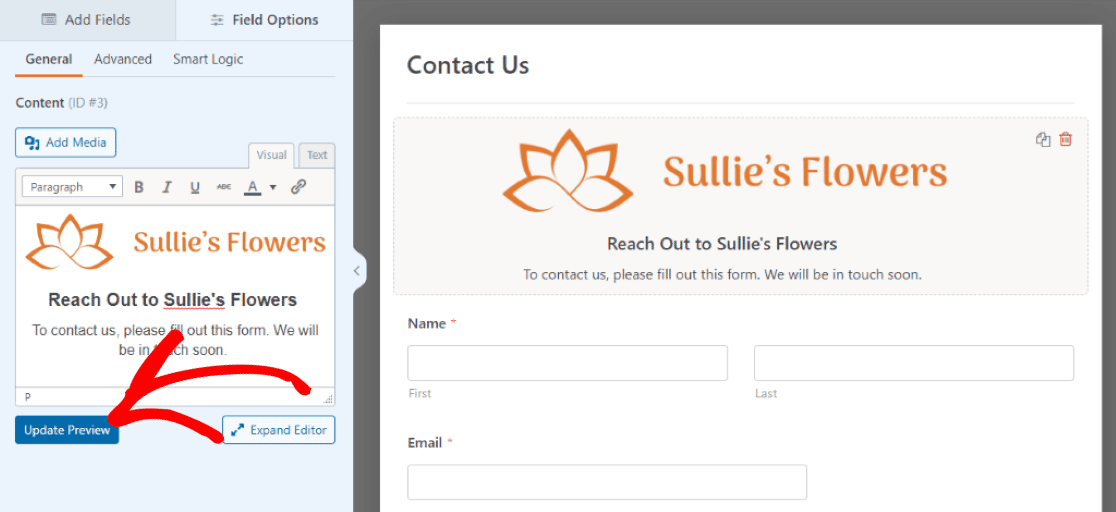
Há muitas maneiras de personalizar os detalhes dos campos do formulário como você achar melhor, e você pode visualizar as alterações à medida que as faz.
Não se esqueça de clicar em Update Preview (Atualizar visualização) para ver os ajustes feitos no campo Content (Conteúdo).

Excelente! Agora estamos prontos para incorporar o formulário a qualquer página que desejarmos!
5. Salvar e incorporar o formulário
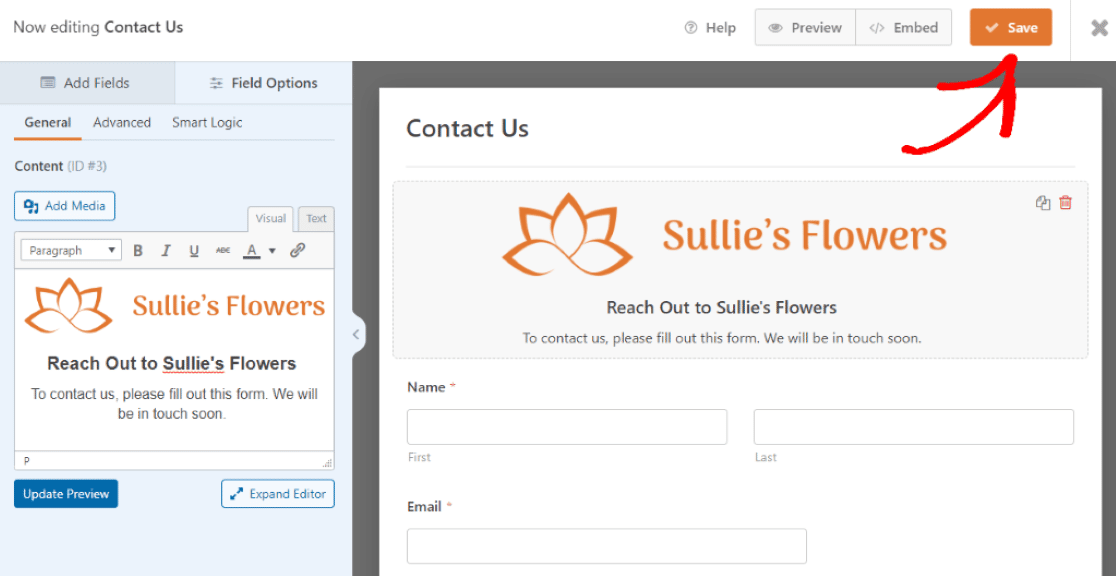
Pressione o botão Save (Salvar ) no canto superior direito do formulário para ver as alterações refletidas na visualização da página.

Independentemente de verificar a visualização da página ou não, você precisará clicar em Salvar antes de continuar.
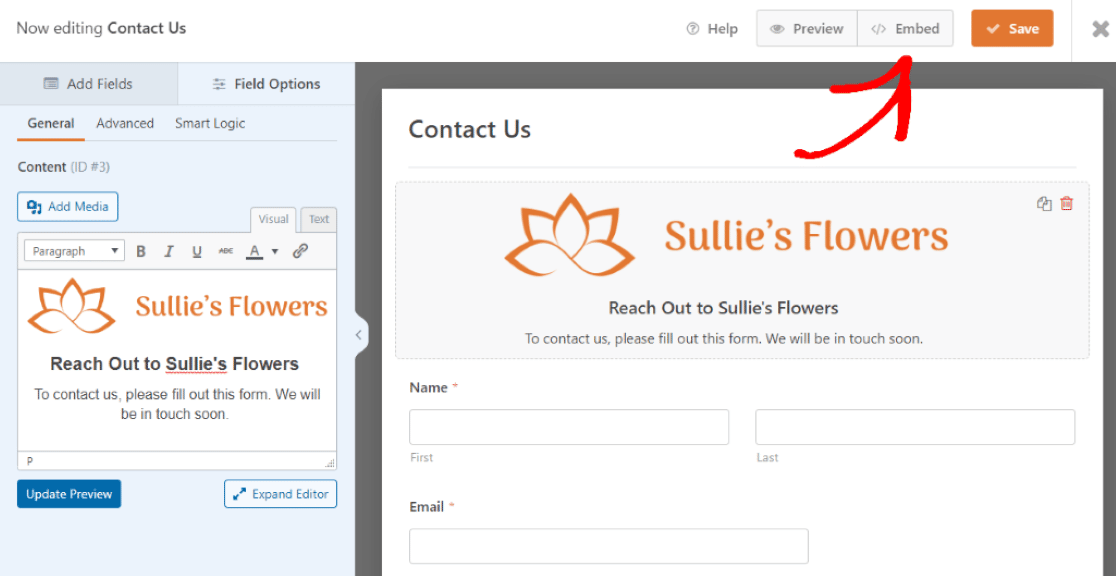
Agora, clicaremos no botão Incorporar na parte superior para adicionar esse formulário em uma nova página do nosso site WordPress.

Depois de clicar em Embed, escolheremos onde colocar o novo formulário.
Temos a opção de selecionar uma página existente ou criar uma nova página. Para este tutorial, estamos criando uma nova página, portanto, clicaremos em Create New Page.

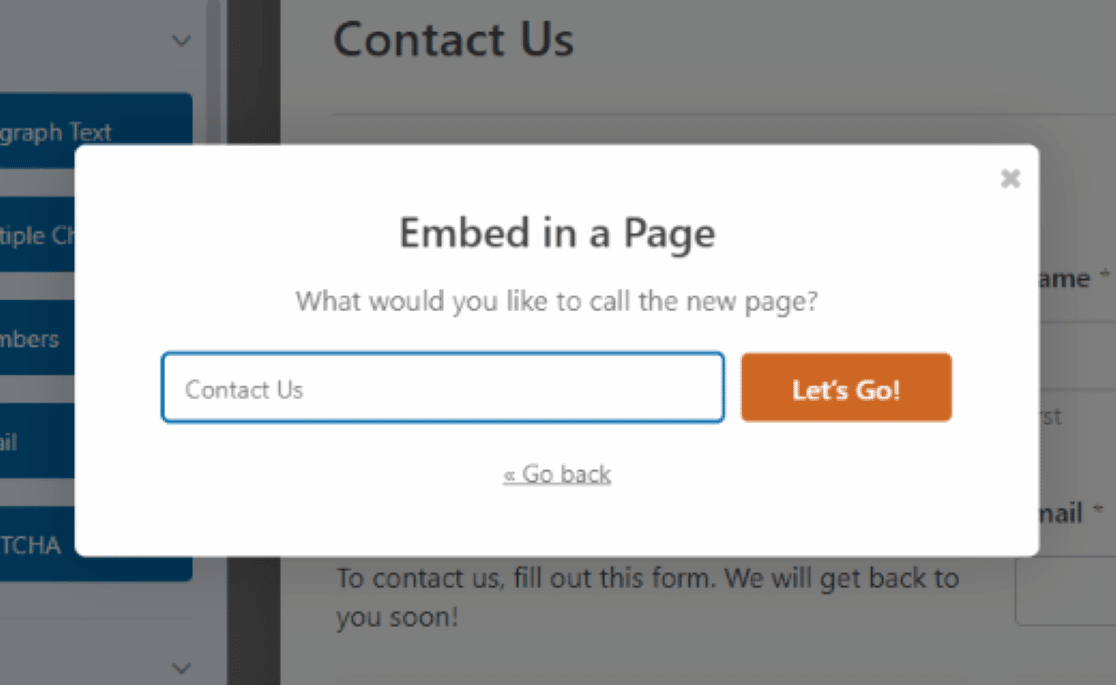
Depois disso, será solicitado que você dê um nome à nova página.
Chamaremos o nosso de "Contact Us", pois foi esse o nome que demos a esse formulário quando selecionamos o modelo.

Agora podemos ver o formulário em uma página recém-criada para o nosso site WordPress. A partir daqui, podemos visualizar a página, salvá-la como rascunho ou publicá-la.
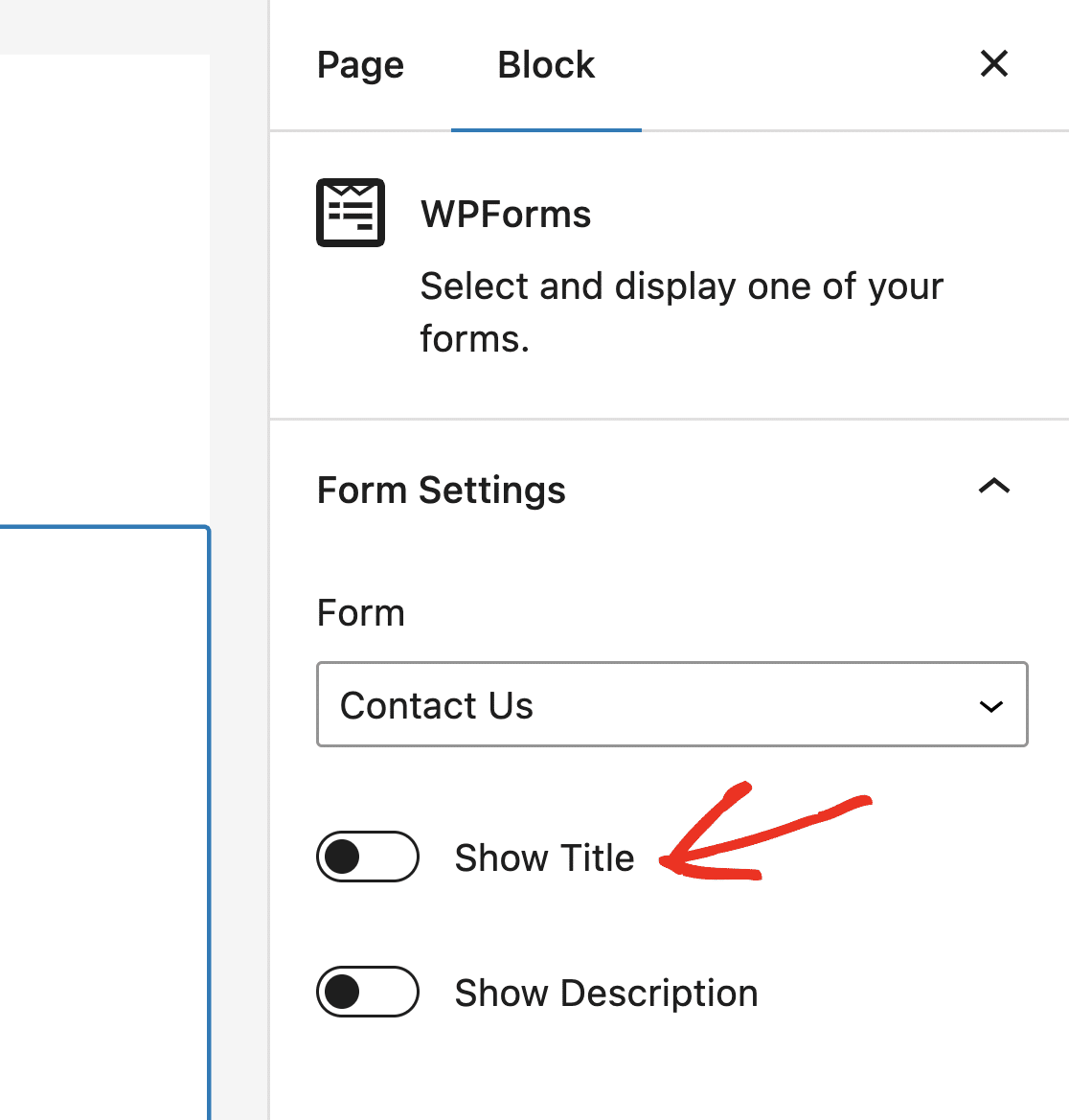
Recomendamos que você configure as configurações de bloco no lado direito do editor para ocultar o título do formulário, caso ainda não o tenha feito. Você não quer que ele se distraia da imagem do cabeçalho do formulário.
Apenas certifique-se de que a opção Mostrar título esteja na posição desligada.

Quando estiver pronto, clique em Publish (Publicar ) para tornar essa página ativa em seu site.

Fantástico! Agora você adicionou com êxito um cabeçalho de formulário com uma imagem ou um logotipo ao seu site WordPress.
Adicione uma imagem de cabeçalho ao seu formulário agora
Em seguida, interrompa o spam de formulários de contato no WordPress.
Com um novo formulário atraente, personalizado com a imagem de cabeçalho de sua escolha, você convidará muitos visitantes do site a preencher o formulário.
Mas você não quer coletar spam com seu novo formulário.
Para evitar que spammers preencham seus formulários, confira este artigo sobre como evitar envios de spam em seus formulários do WordPress.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




o campo de conteúdo não é encontrado na lista de campos.
Oi Stefan,
O campo Content permite adicionar conteúdo extra aos formulários, como imagens, vídeos, cabeçalhos e texto, sem usar código.
Para obter mais detalhes, não deixe de conferir nosso guia sobre como usar o campo Content.
Espero que isso ajude 🙂