Resumo da IA
Gostaria de adicionar conteúdo aos seus formulários do WordPress? O campo Conteúdo para WPForms oferece uma maneira simples e fácil de adicionar conteúdo, como títulos, listas, parágrafos e mídia, aos seus formulários.
Este tutorial mostrará tudo o que você precisa saber para começar a usar o campo Content no WPForms.

Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Adição de um campo de conteúdo ao seu formulário
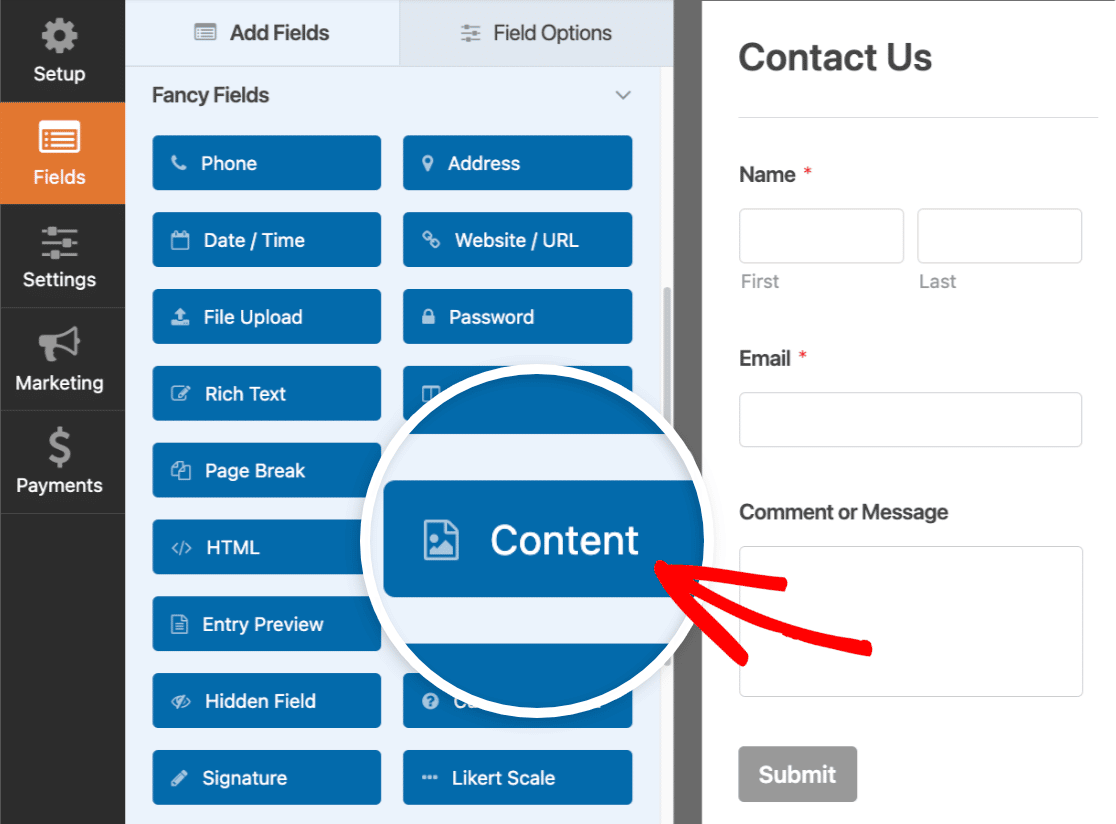
Depois de abrir o construtor de formulários, você encontrará o campo Content localizado na seção Fancy Fields. Clique no campo Content ou arraste-o e solte-o na área de visualização para adicioná-lo ao formulário.

Adição de conteúdo
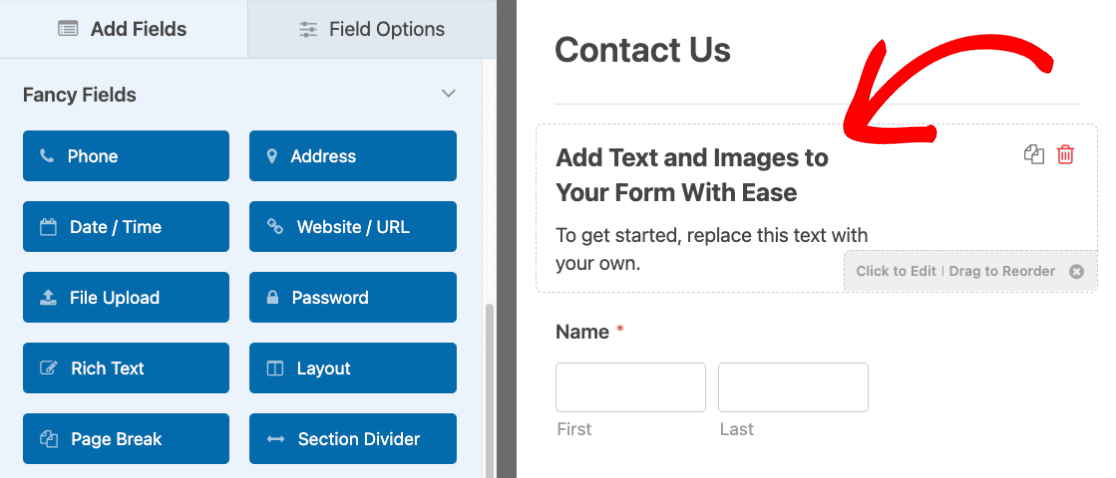
Agora que você adicionou um campo Content ao formulário, é hora de adicionar o conteúdo. Para começar, clique no campo na área de visualização do formulário.

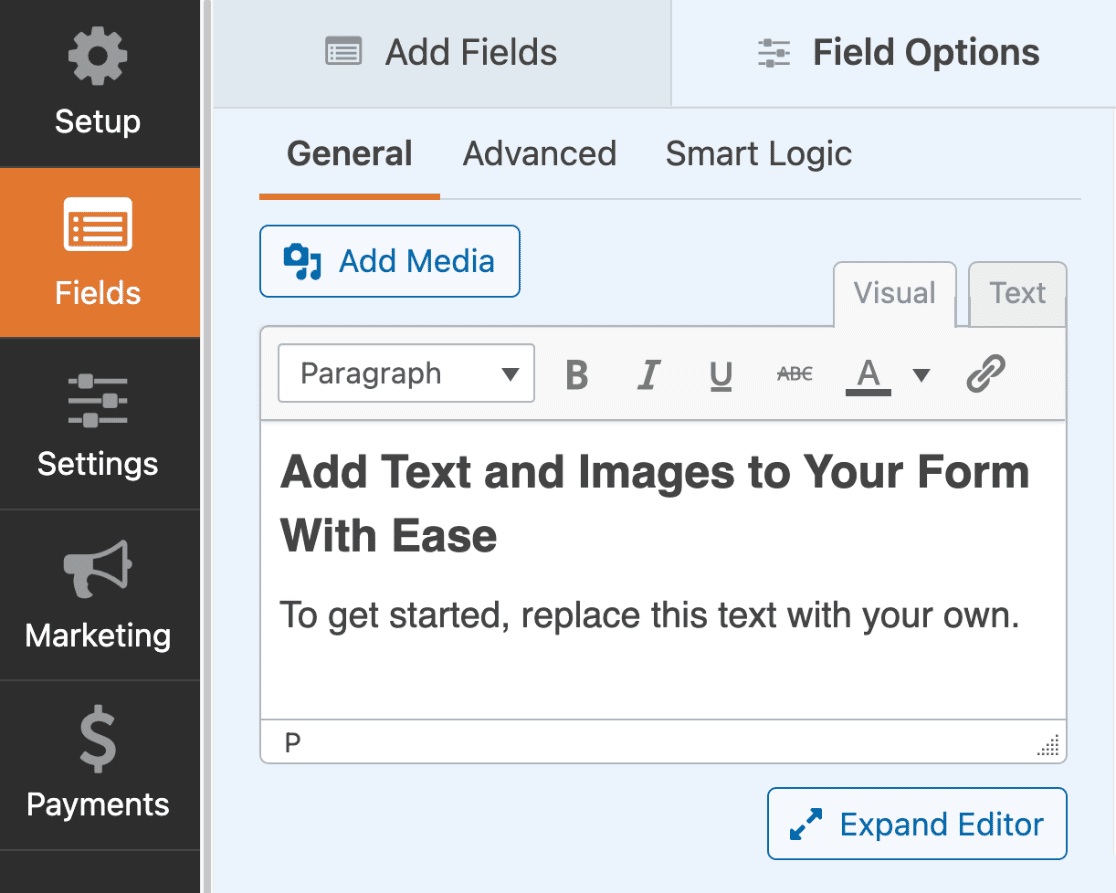
Isso o levará ao painel Field Options (Opções de campo ). Aqui você verá um editor simples que usará para adicionar seu conteúdo.

O editor tem dois modos diferentes que você pode escolher para adicionar conteúdo: Visual e Texto.
Usando o Visual Editor
O editor visual oferece uma maneira simples e sem código de adicionar conteúdo. Ele permite que você visualize a aparência do conteúdo à medida que o edita, de forma semelhante a um editor WYSIWYG.
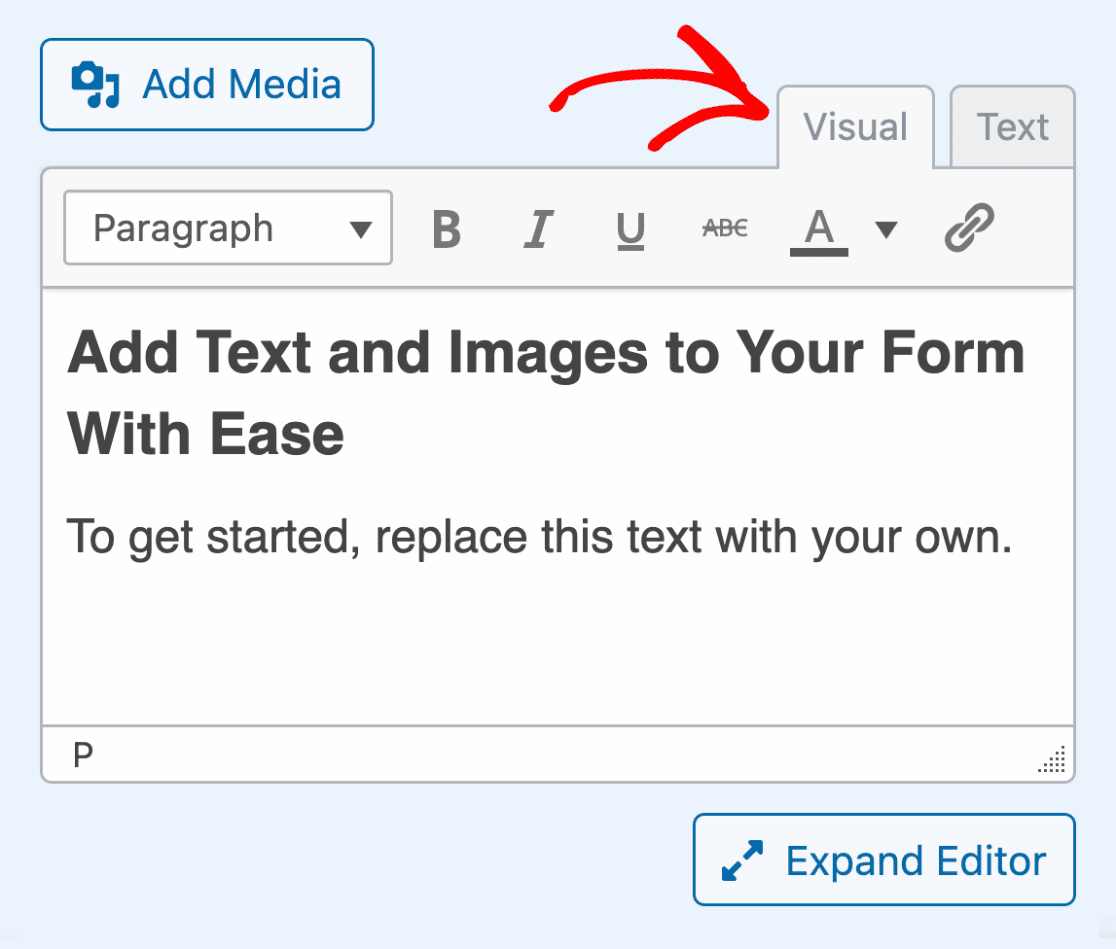
Para usar o editor visual, selecione a guia Visual.

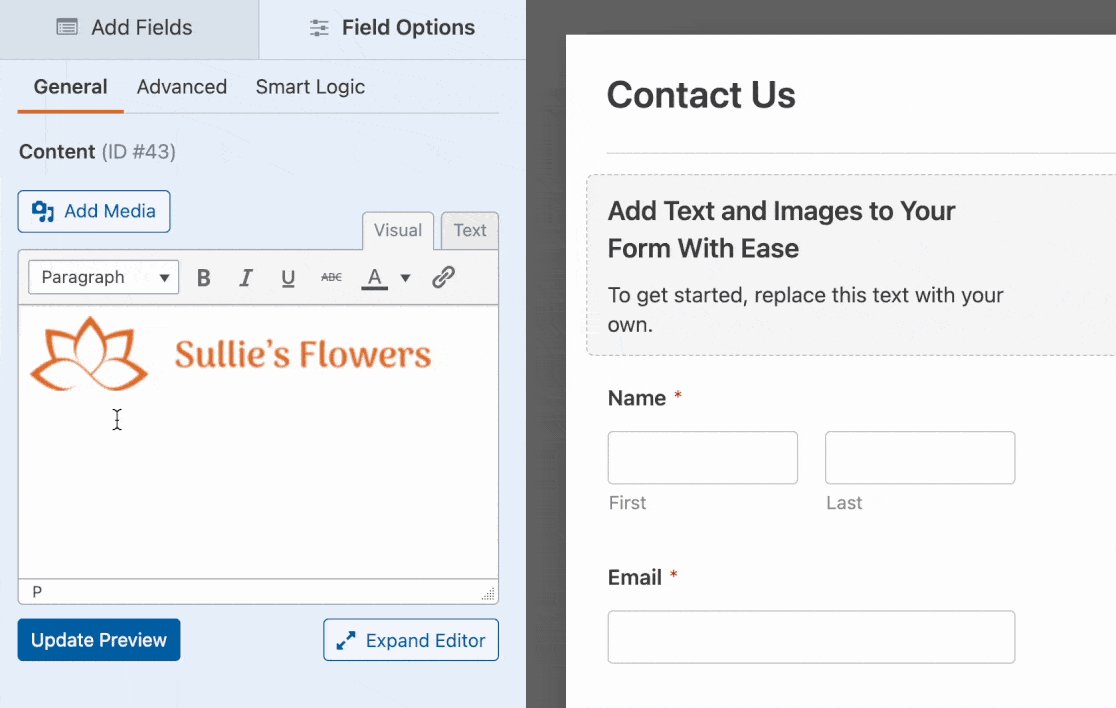
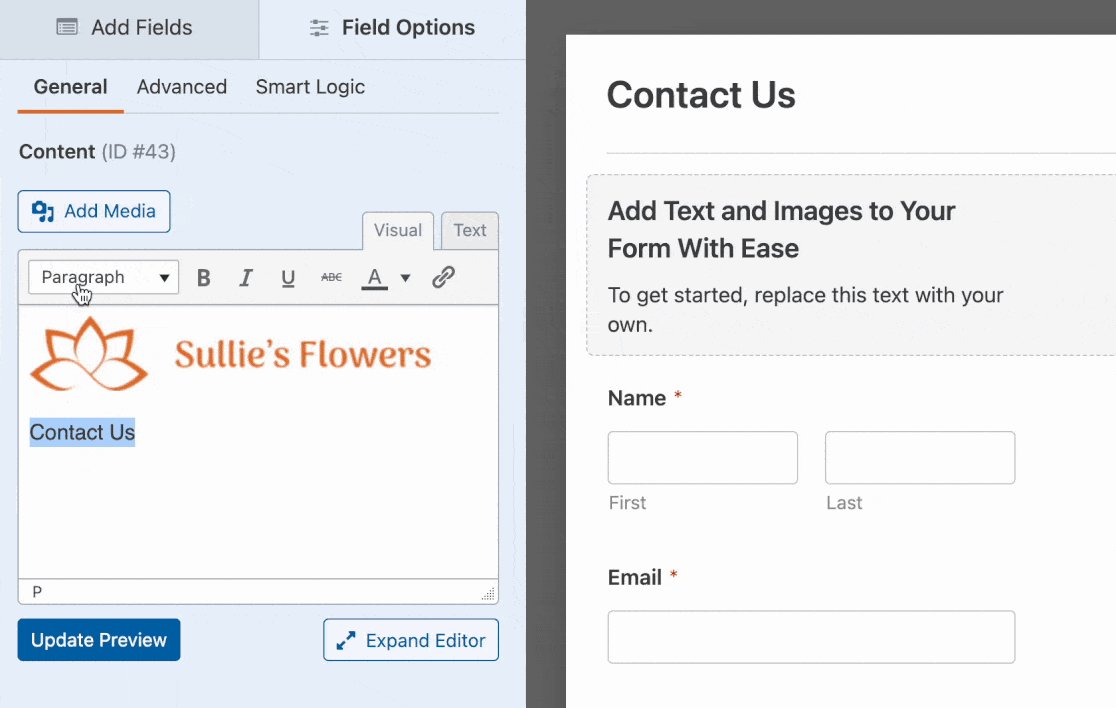
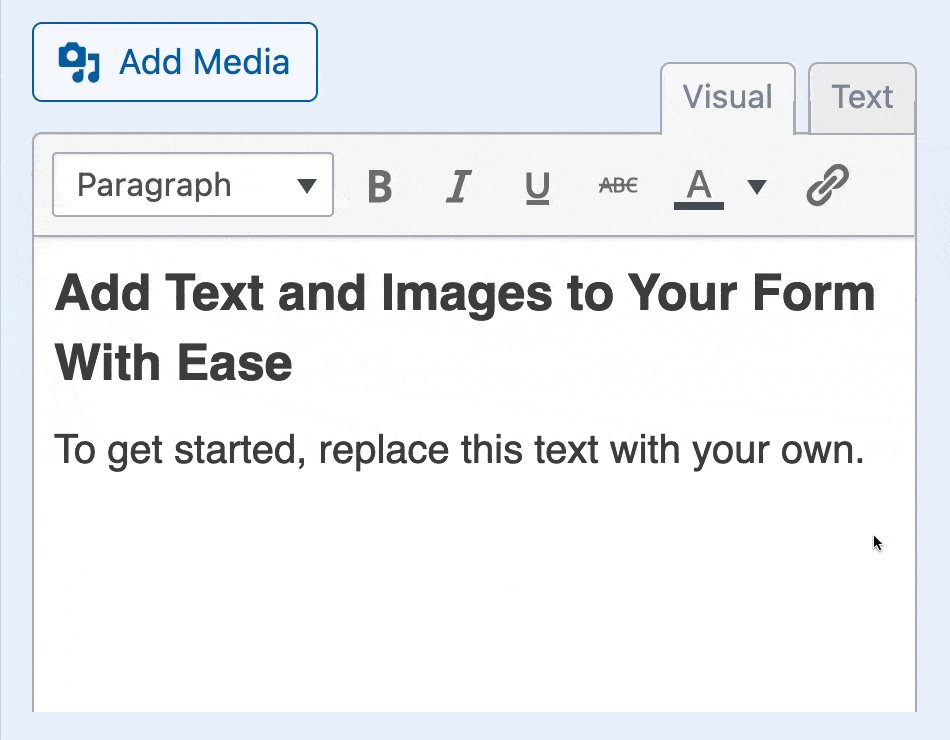
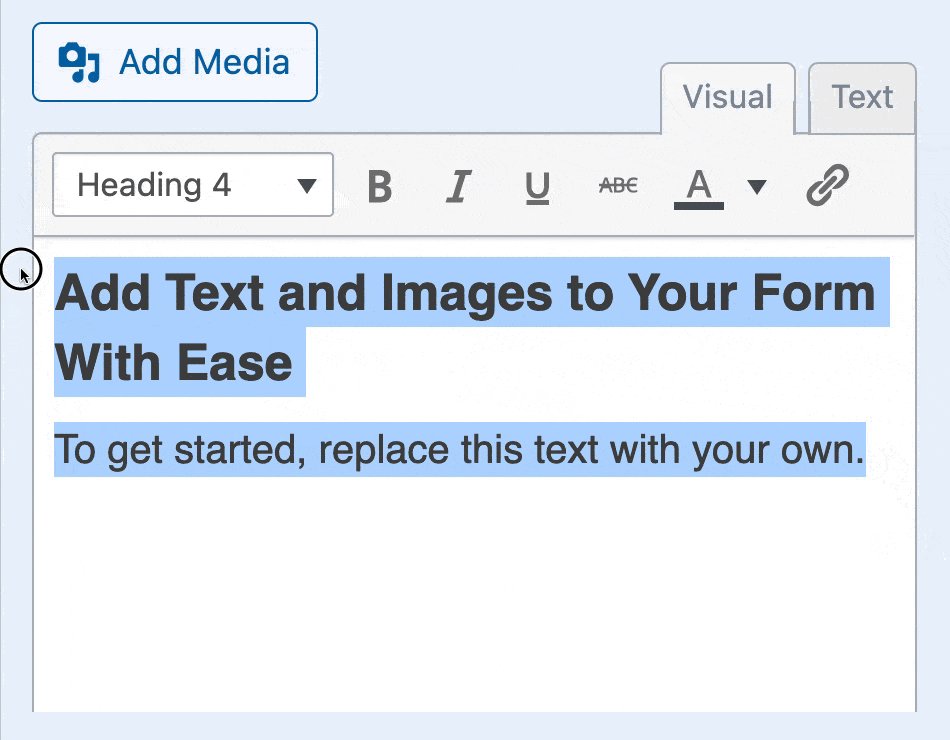
Para adicionar conteúdo, basta substituir o texto padrão pelo seu próprio.

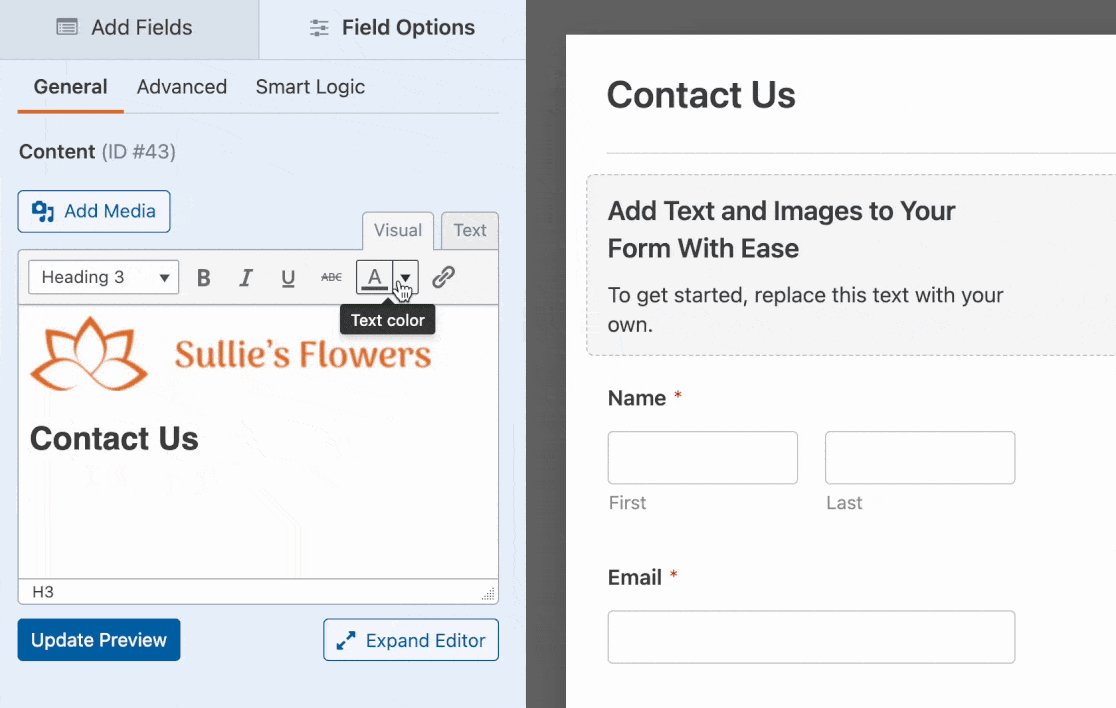
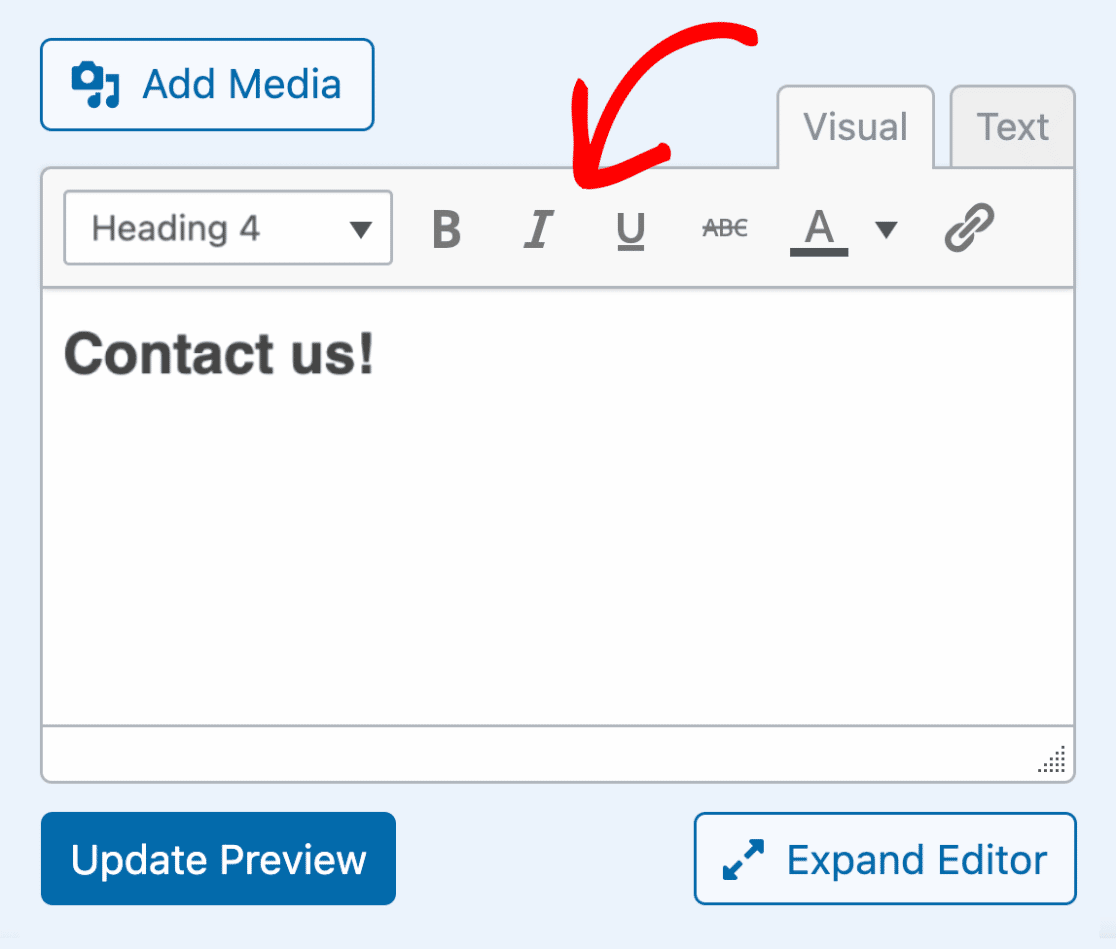
Na parte superior do editor, você verá várias opções clicáveis para formatar seu conteúdo.

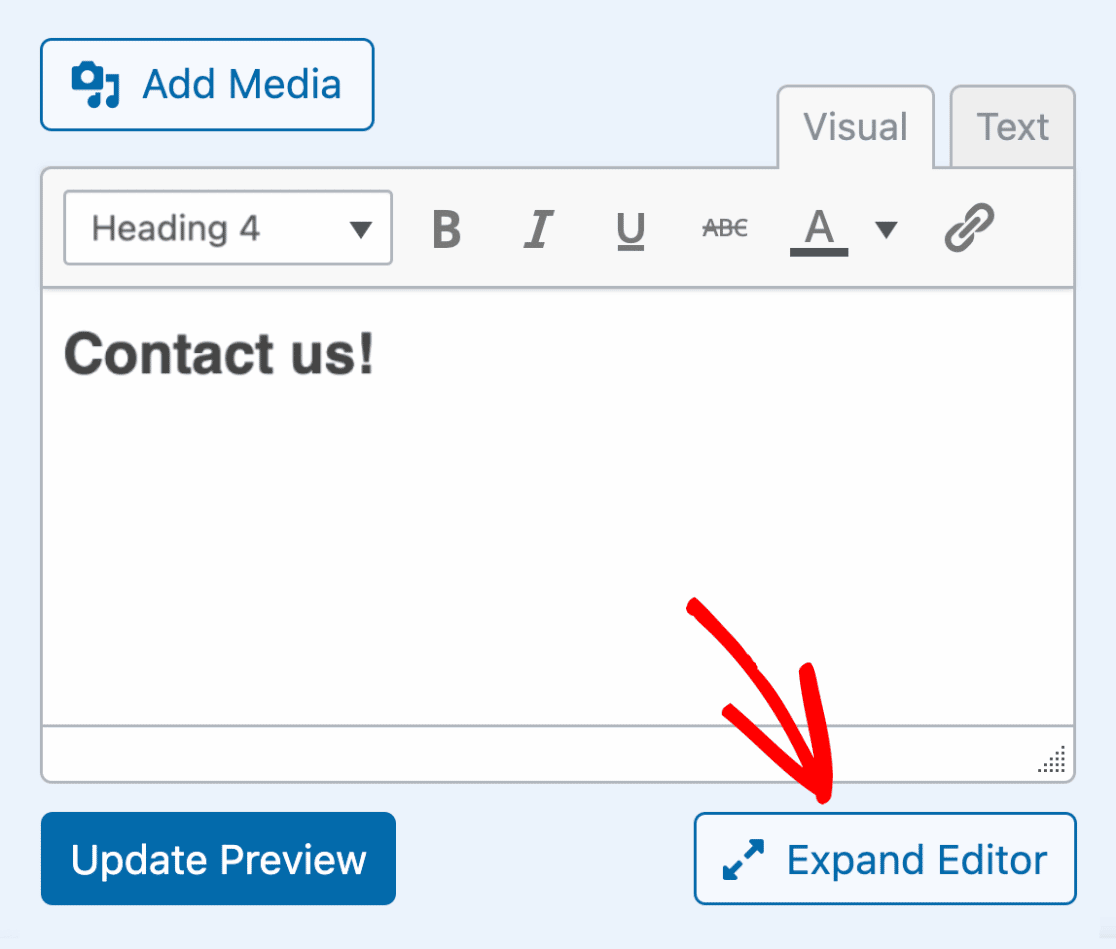
Para visualizar mais opções de formatação, clique no botão Expandir editor, localizado abaixo da área de texto do editor.

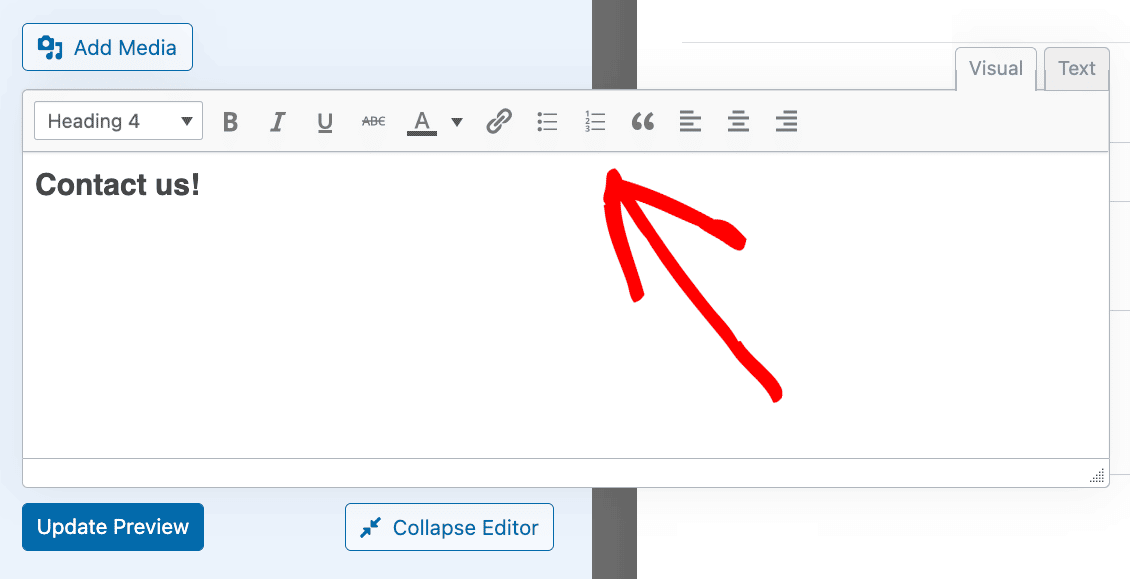
Em seguida, o editor será expandido e você verá ainda mais opções para formatar seu conteúdo.

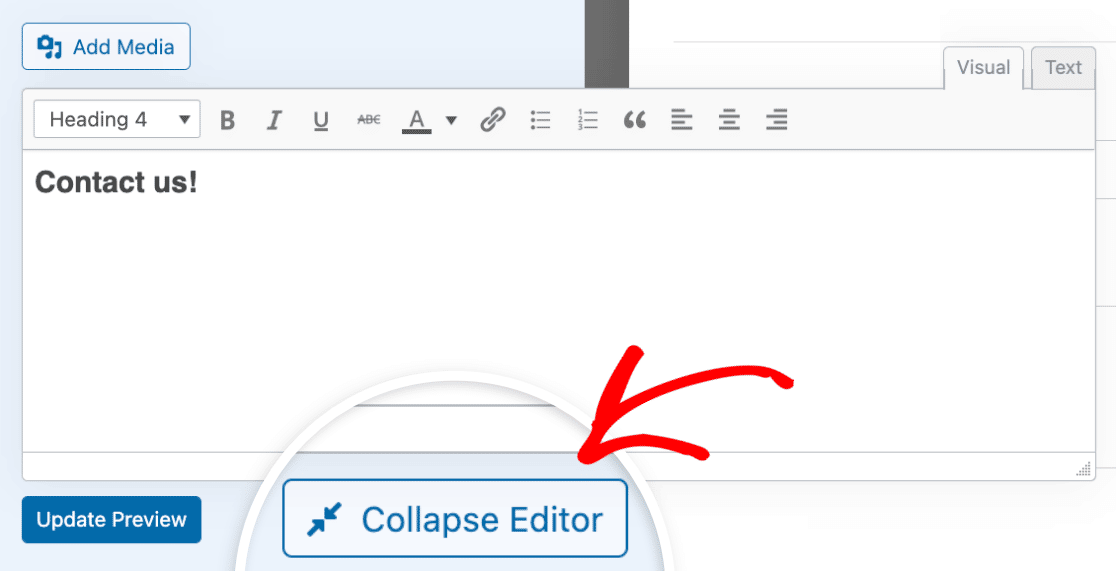
Para recolher o editor de volta ao seu tamanho original, clique em Collapse Editor.

Usando o Editor de texto
O editor de texto permite que você adicione e edite seu conteúdo usando HTML. Isso pode ser útil se você quiser ter mais controle sobre o estilo e o formato do seu conteúdo.
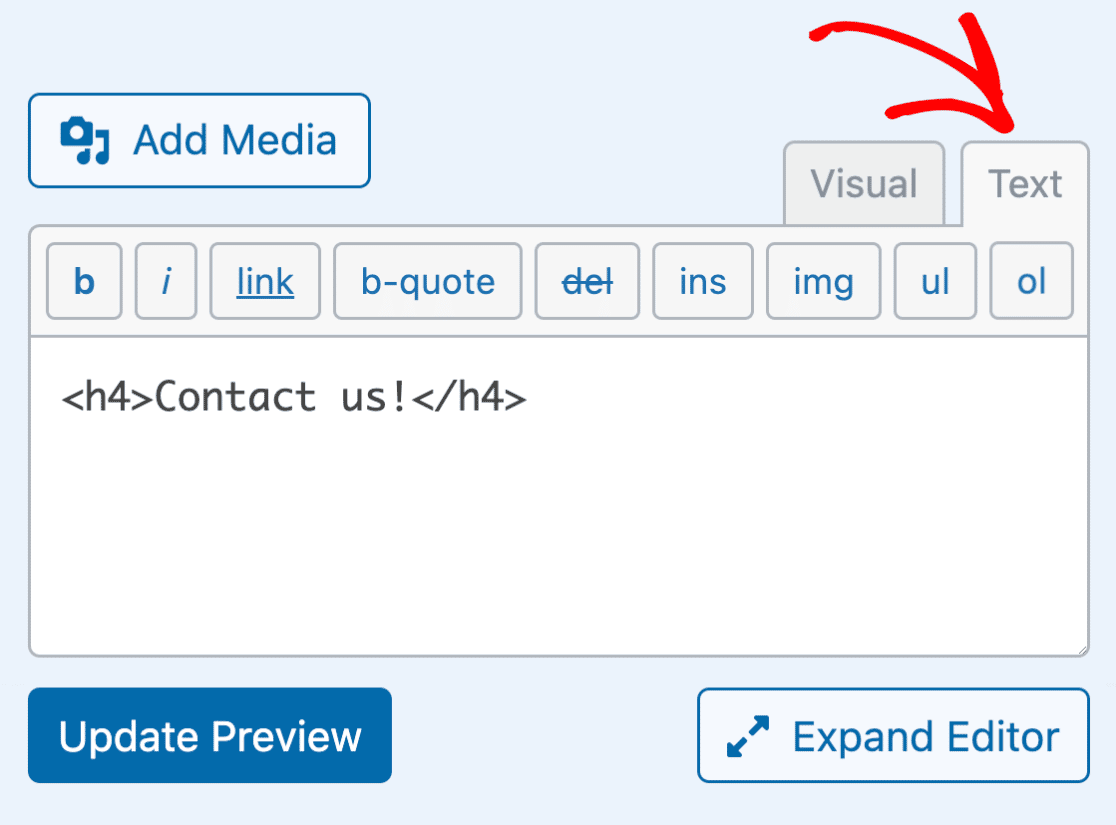
Para usar o editor de texto, clique na guia Texto.

Na parte superior do editor de texto, você verá algumas opções básicas para formatar seu conteúdo com marcação HTML.

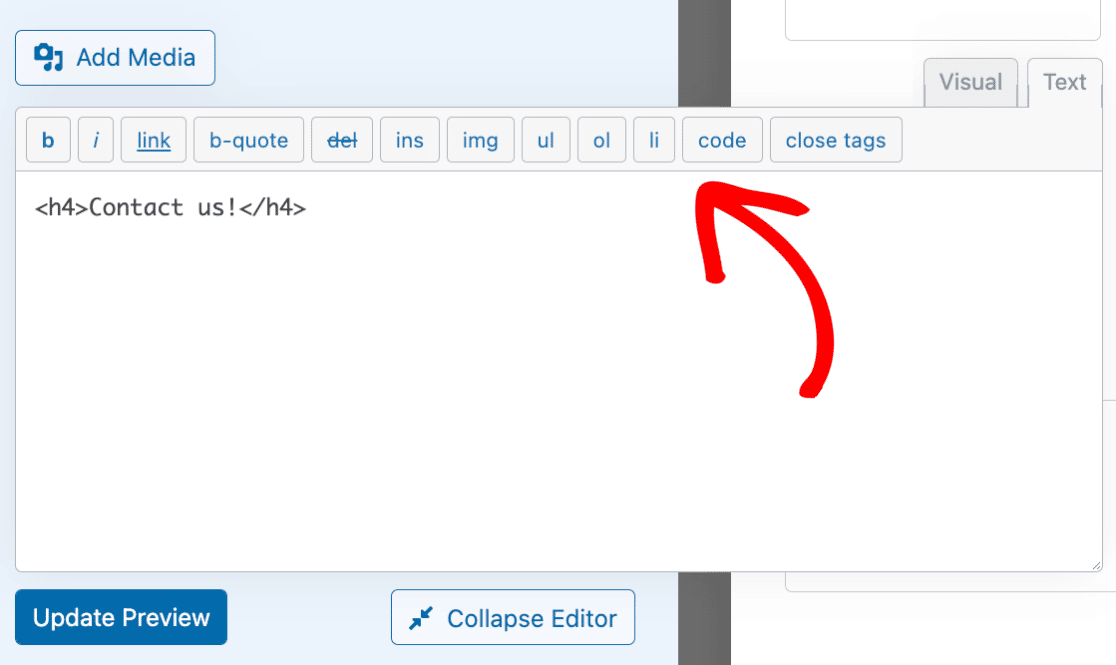
Ao expandir o editor, você verá ainda mais opções para formatar seu conteúdo.

Adição de mídia ao campo Content
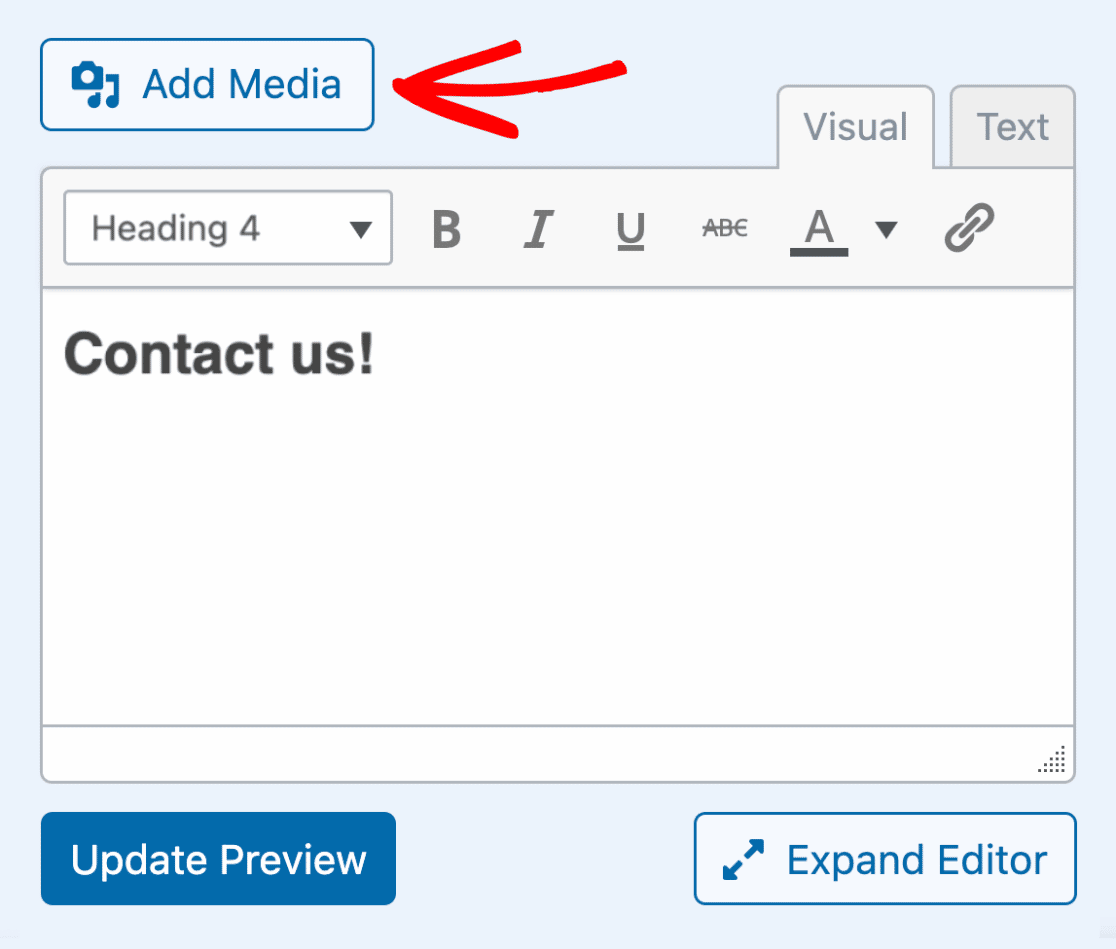
Para adicionar mídia ao campo Content (Conteúdo), como uma imagem ou um vídeo, clique no botão Add Media (Adicionar mídia) localizado acima do editor.

Em seguida, aparecerá uma sobreposição que mostra opções para carregar novos arquivos ou selecionar os existentes na Biblioteca de mídia do WordPress.
Em nosso exemplo, selecionaremos uma imagem que já foi adicionada à Biblioteca de mídia do WordPress. Para fazer isso, clique na guia Media Library (Biblioteca de mídia ).

Selecione uma imagem e clique no botão Inserir no formulário.

Agora você deve ver a imagem na área de texto do editor do campo Conteúdo. Se estiver usando o editor visual, você verá uma prévia da aparência da imagem.

Se você mudar para o editor de texto, verá o HTML da imagem.

Pré-visualização do conteúdo no Form Builder
O campo Content (Conteúdo) tem um recurso interessante que permite visualizar a aparência do conteúdo diretamente no construtor de formulários.
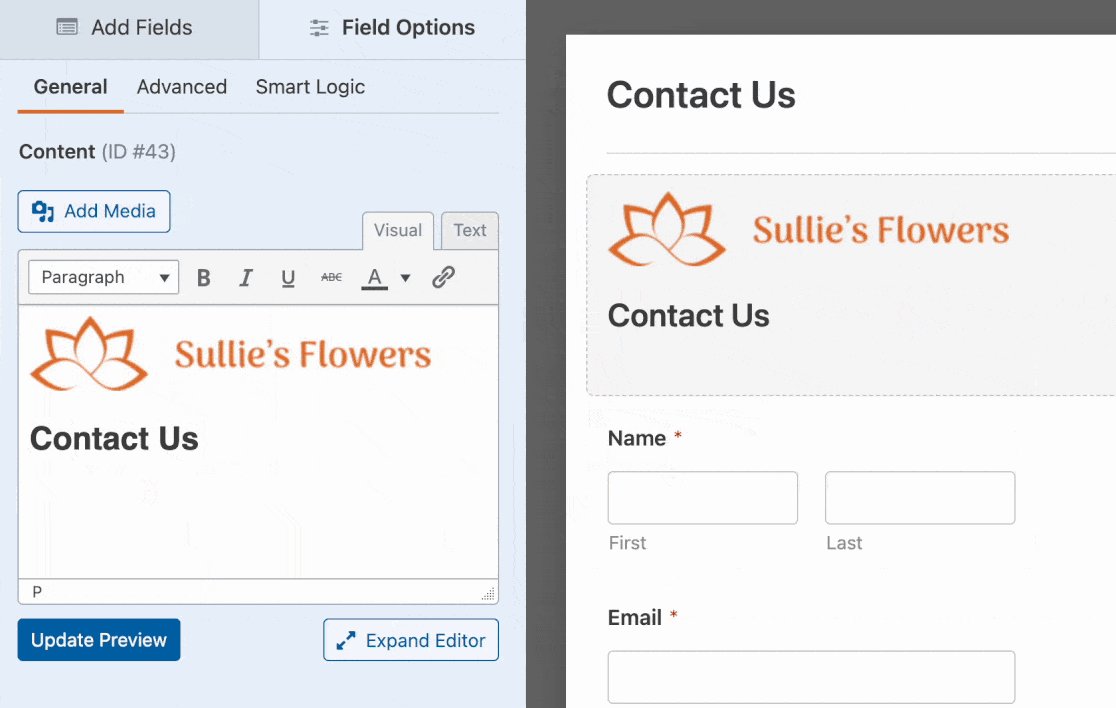
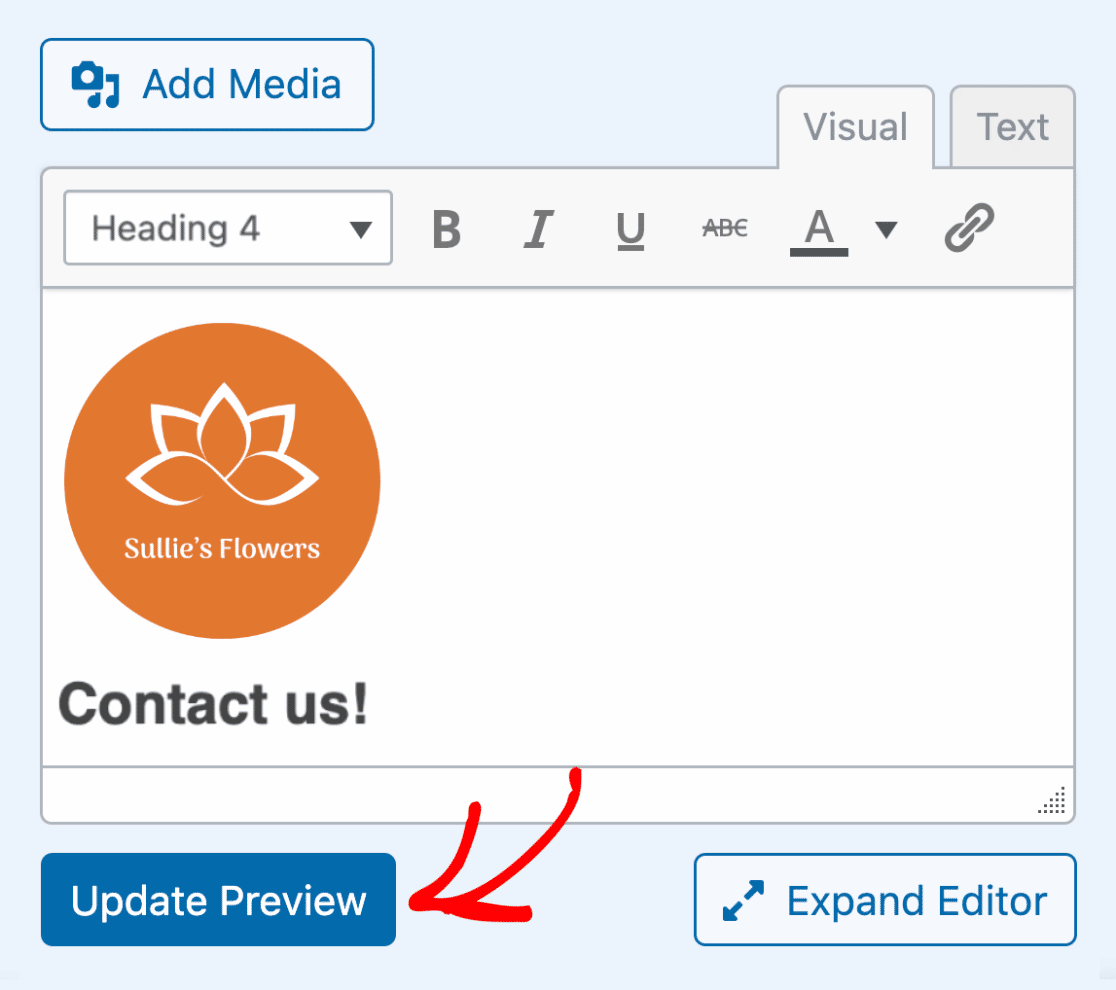
Para visualizar o conteúdo que você adicionou ao formulário, basta clicar no botão Update Preview (Atualizar visualização).

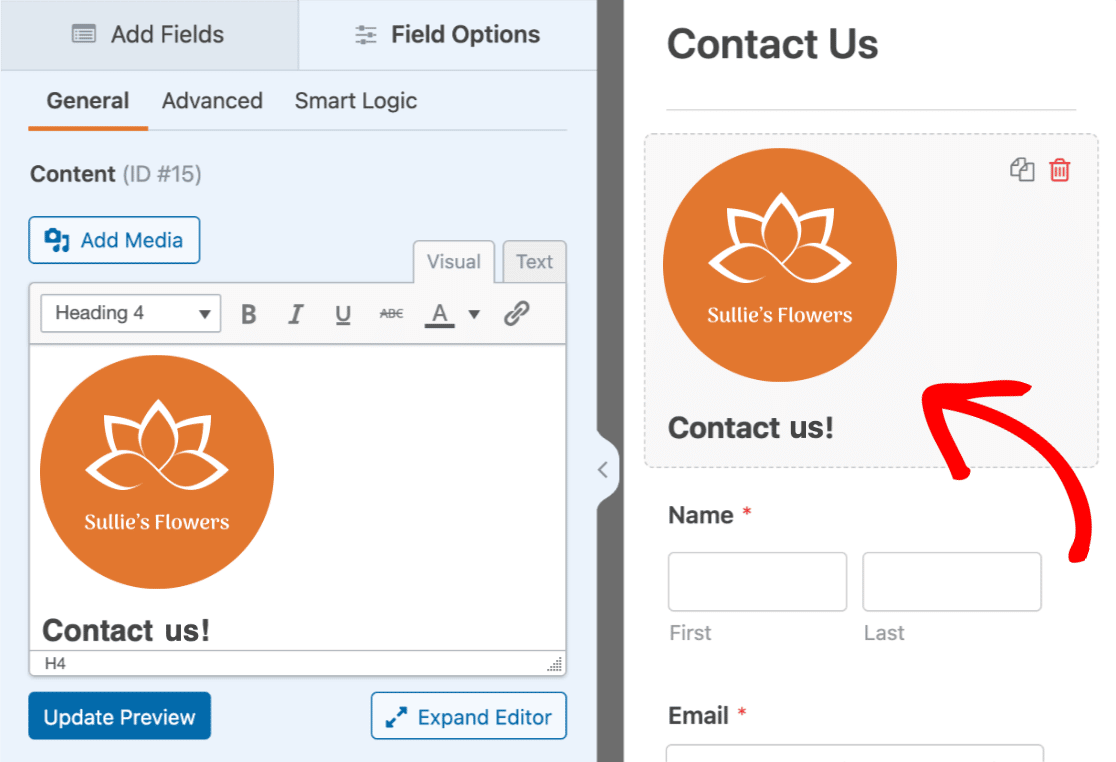
No lado direito do construtor de formulários, você verá uma visualização de como o conteúdo é exibido no formulário.

Observação: Clicar no botão Update Preview não salva o conteúdo do formulário. Para salvar o conteúdo e quaisquer outras alterações feitas no formulário, você precisará clicar no botão Save (Salvar ) localizado na parte superior do construtor de formulários.
Salvando e visualizando seu formulário
Depois de adicionar o conteúdo e formatá-lo da maneira que desejar, é hora de salvar e visualizar o formulário.
Para salvar as alterações feitas no formulário, clique no botão Save (Salvar) localizado na parte superior do construtor de formulários.

Depois de salvar o formulário, clique no botão Preview (Visualizar ).

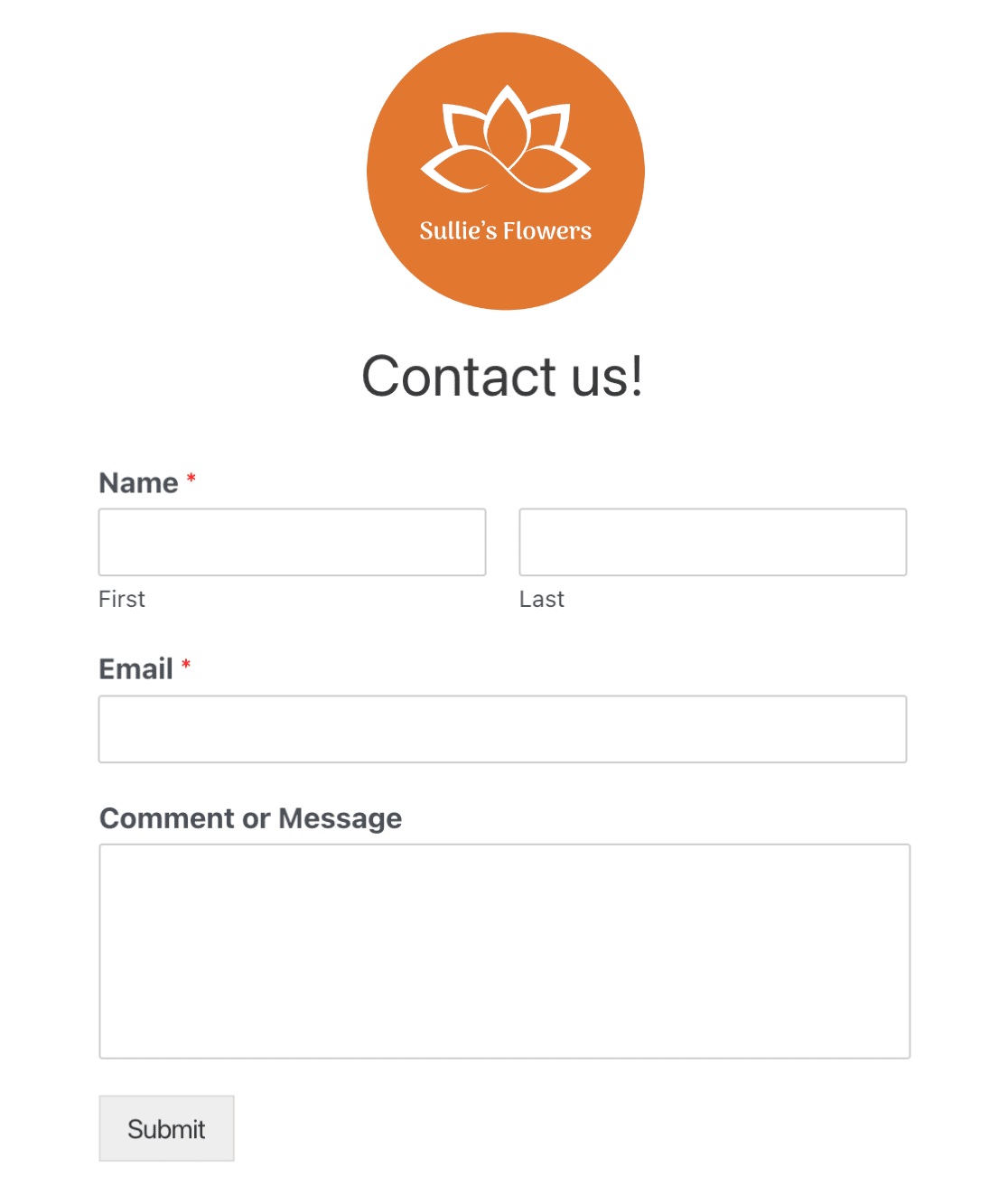
Uma nova página será aberta em seu navegador com uma visualização de como o formulário será exibido no front-end do site.

Perguntas frequentes
Abaixo estão algumas das perguntas mais comuns que recebemos sobre a área de Conteúdo.
Por que meu conteúdo desaparece depois que eu salvo o formulário?
Se o conteúdo perder a formatação ou desaparecer completamente depois de salvar o formulário, é provável que sua função de usuário do WordPress não tenha o recurso unfiltered_html ativado. Se esse recurso estiver desativado, os usuários não poderão publicar marcações HTML em páginas, posts, comentários ou widgets, inclusive formulários. Isso ajuda a evitar que os usuários publiquem códigos potencialmente mal-intencionados.
Para corrigir esse problema, você precisará ativar o recurso unfiltered_html ou entrar em contato com o administrador do seu site para que ele possa ativá-lo para você.
Por que o conteúdo não está incluído nos e-mails de notificação?
Por padrão, os campos que não são de entrada, como o campo Content e Page Breaks, são excluídos das notificações por e-mail. No entanto, você pode atualizar o comportamento padrão para incluí-los em suas notificações por e-mail. Consulte nosso tutorial sobre como incluir campos que não são de entrada em e-mails de notificação se quiser saber como.
É isso aí! Agora você sabe como usar o campo Content no WPForms.
Em seguida, quer saber como incluir anexos de arquivos em e-mails de notificação de formulários? Não deixe de conferir nosso guia sobre anexos de upload de arquivos para obter todos os detalhes.
