Resumo da IA
Gostaria de aceitar pagamentos de seus clientes por meio de seus formulários do WordPress? O WPForms se integra perfeitamente ao Stripe, permitindo que os usuários recebam pagamentos em tempo real a partir de seus formulários.
Neste guia, você aprenderá a conectar e usar o Stripe com o WPForms Lite para aceitar pagamentos on-line.
Requisitos:
- O Stripe exige que seu site tenha o SSL (HTTPS) ativado na página em que você pretende adicionar um formulário de pagamento ativo, pois isso permite que você envie com segurança os dados do cartão de crédito para o Stripe. Para obter detalhes de configuração, consulte o guia do WPBeginner para adicionar SSL e HTTPS no WordPress
- Você precisará do WPForms versão 1.8.2 ou superior para acessar os pagamentos do Stripe para usuários Lite
Instalação do WPForms Lite
Antes de começar, você precisará instalar e ativar o plug-in WPForms Lite em seu site do WordPress. Você pode instalar o WPForms Lite a partir do diretório de plug-ins do WordPress.
Se você não estiver familiarizado com a instalação de plug-ins do WordPress, consulte o guia do WPBeginner para saber como fazê-lo.
Conectando sua conta Stripe
Observação: Há uma taxa de 3% para cada transação, juntamente com as cobranças do Stripe, se você estiver usando o Stripe com o WPForms Lite. Para remover a cobrança adicional de 3%, você precisará atualizar para a licença WPForms Pro ou superior.
Depois de ativar o WPForms Lite, você precisará conectá-lo à sua conta Stripe para começar a aceitar pagamentos. Felizmente, esse processo é bastante simples e não exige nenhuma configuração complexa.
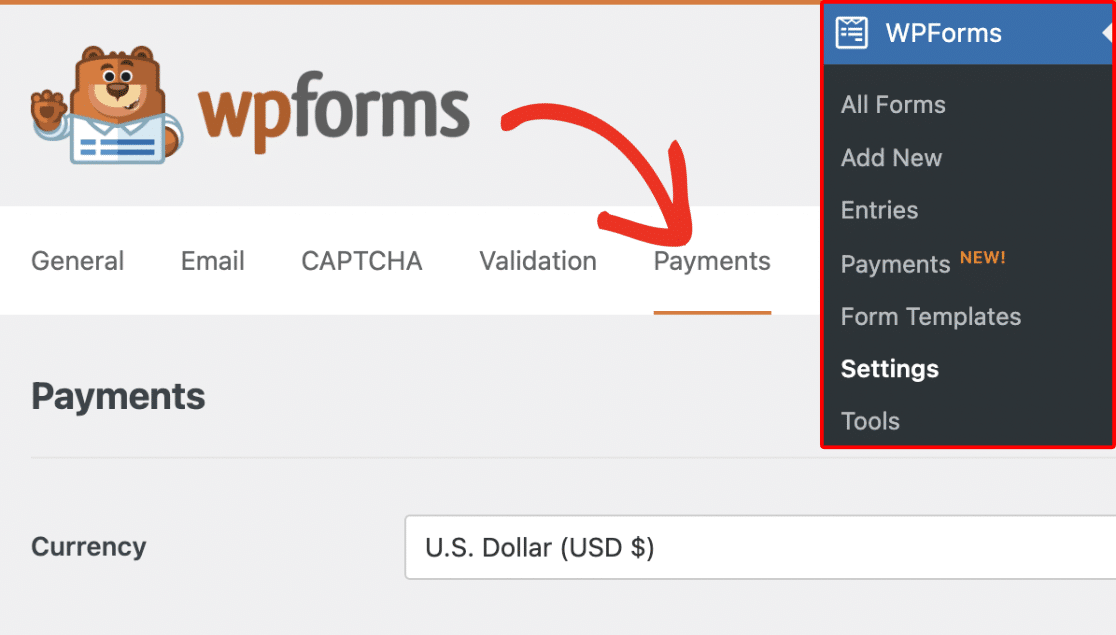
Para conectar sua conta, vá para WPForms " Configurações e selecione a guia Pagamentos.

Se desejar, você pode ajustar a moeda padrão para corresponder à moeda usada pelo seu site.

Em seguida, role até a seção Stripe e clique em Connect with Stripe para vincular sua conta.

Observação: se estiver usando o Modo de teste, repita esse processo de conexão com o Modo de teste desmarcado quando estiver pronto para iniciar os formulários.
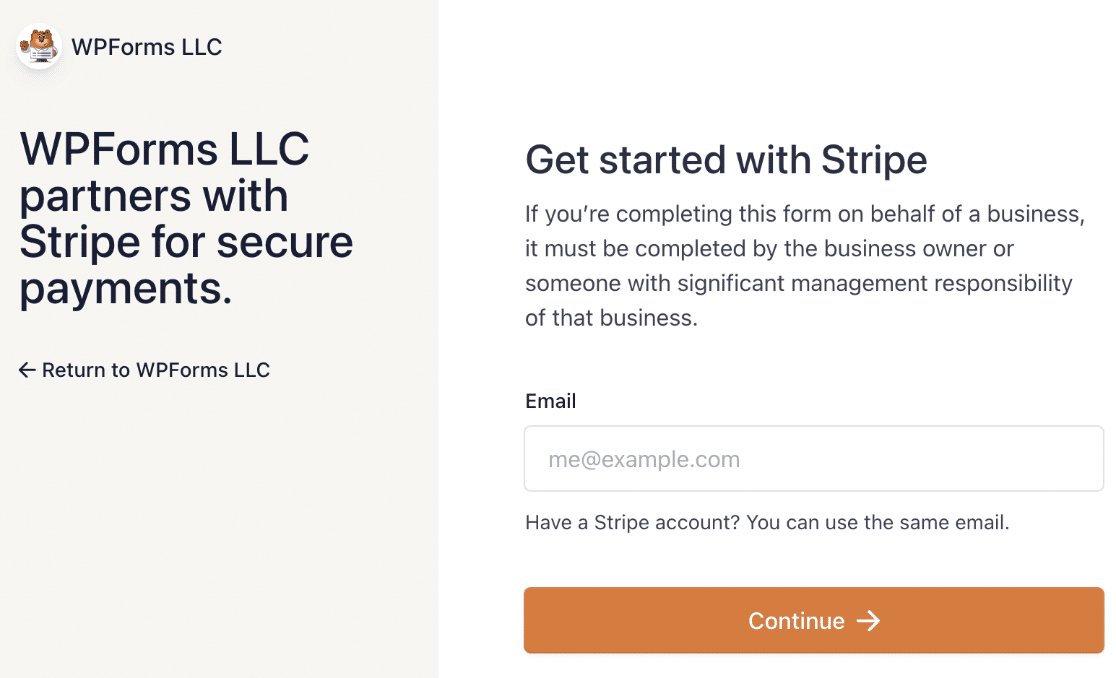
Você será redirecionado para o assistente do Stripe Connect. Aqui, você precisará autorizar sua conta do Stripe. O conteúdo exato que você verá aqui varia de acordo com o fato de sua conta ter sido conectada.

Para continuar, você precisará inserir seu endereço de e-mail e fazer login na sua conta Stripe. Em seguida, preencha o formulário para conectar sua conta.
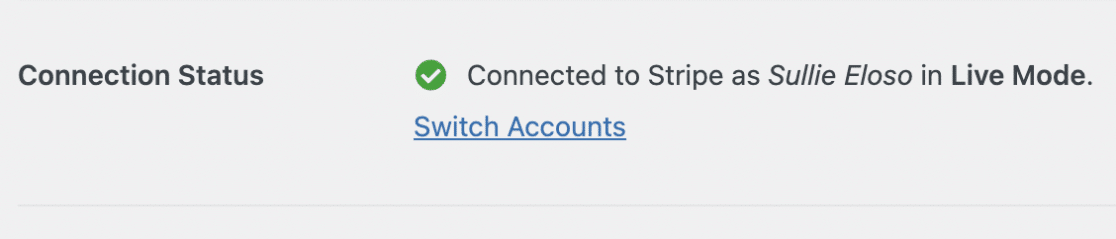
Depois de seguir as etapas do assistente do Stripe Connect, você será redirecionado para a área de administração do seu site. Você deverá ver uma marca de seleção verde ao lado de Connection Status (Status da conexão).

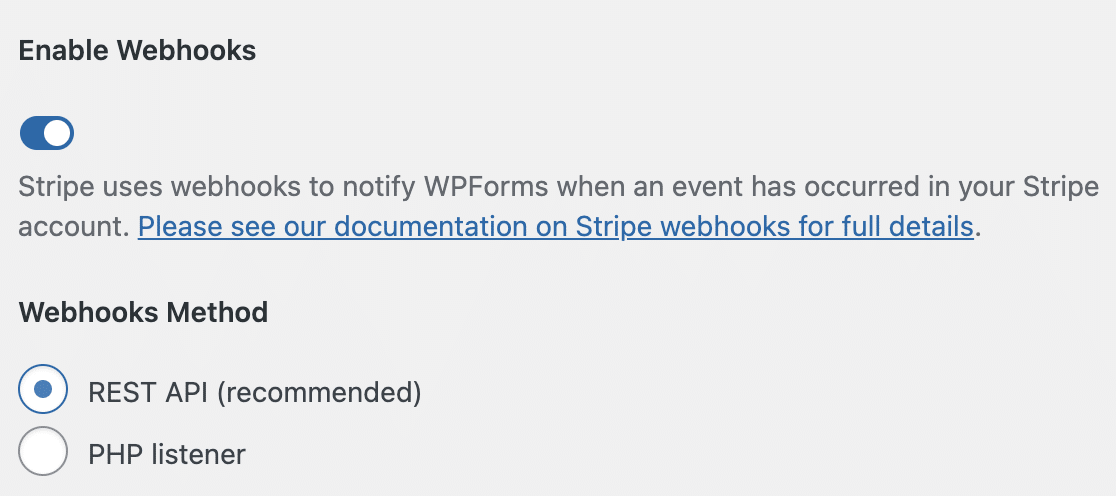
Configuração dos webhooks do Stripe
O Stripe usa webhooks para sincronizar eventos que ocorrem em sua conta Stripe a partir de uma fonte externa.
A configuração dos webhooks do Stripe no WPForms permite que você visualize atualizações em tempo real dos seus formulários de pagamento na área de administração do WordPress.
Você pode gerenciar suas assinaturas e processar reembolsos na página Payments Overview (Visão geral dos pagamentos) no WPForms.

Os webhooks são configurados automaticamente para o WPForms versão 1.8.4 ou superior quando você conecta sua conta Stripe. No entanto, em alguns casos, a configuração automática pode não funcionar em sua conta.
Se esse for o caso, você pode configurá-lo manualmente para sua conta. Para obter mais detalhes, consulte nosso guia sobre a configuração de webhooks do Stripe.
Como ativar o Stripe Payments no Form Builder
Para começar, você precisará criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
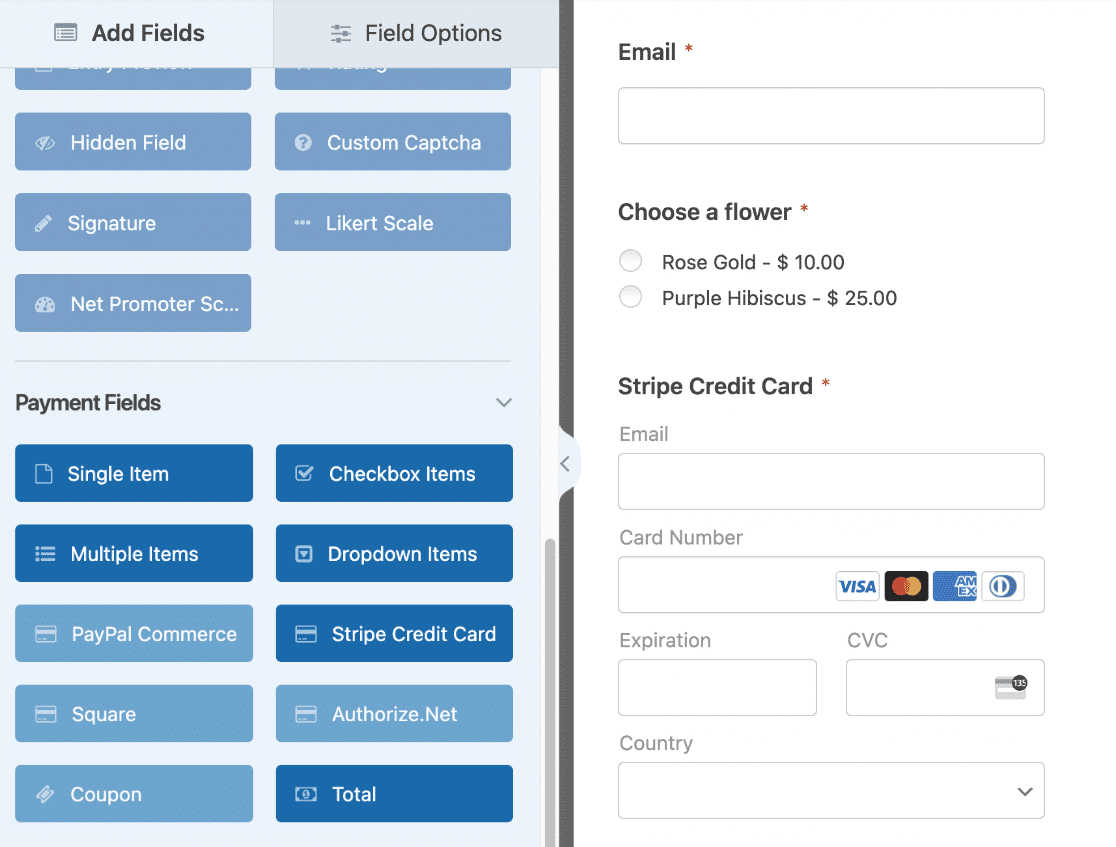
No criador de formulários, você pode personalizar o formulário como quiser. Apenas certifique-se de incluir os seguintes campos:
- Campo de e-mail
- Campo de itens de pagamento (item único, vários itens, itens de caixa de seleção ou itens suspensos)
- Campo Cartão de crédito Stripe
Para o nosso exemplo, criaremos um formulário de cobrança que inclui os campos Nome, E-mail, Vários itens e Cartão de crédito Stripe.

Observação: O campo Cartão de crédito do Stripe usa a opção Elemento de pagamento do Stripe para simplificar o checkout. Essa opção também é compatível com o Apple Pay e o Google Pay. No entanto, ela só estará disponível se você atender aos requisitos do Stripe. Consulte a documentação do Stripe para saber mais sobre os requisitos.
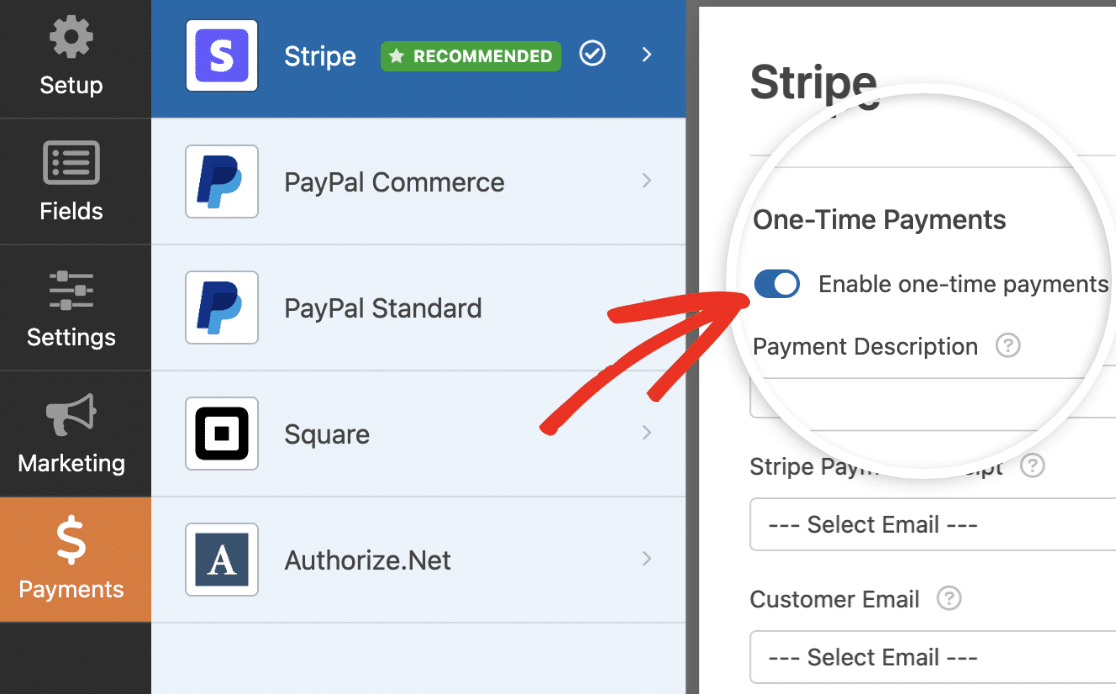
Depois de adicionar os campos que deseja usar em seu formulário, vá para Payments " Stripe para acessar a página de configurações do Stripe. Em seguida, alterne a opção Enable one-time payments (Ativar pagamentos únicos) para a posição "on" (ativado).

Observação: para que o Stripe funcione corretamente, certifique-se de ativar os envios de formulários AJAX antes de continuar.
Depois que você ativar os pagamentos com o Stripe para esse formulário, serão exibidas opções adicionais. Esses campos são opcionais, mas recomendamos preenchê-los, pois eles ajudam a gerenciar facilmente suas transações.
Primeiro, insira um texto curto em Payment Description (Descrição do pagamento) descrevendo o motivo desse pagamento. Esse texto aparecerá nos extratos de cartão dos usuários para ajudar a identificar seus pagamentos.

Em seguida, escolha o campo Email de seu formulário em Stripe Payment Receipt. Esse é o endereço de e-mail para o qual o Stripe enviará o recibo de pagamento.

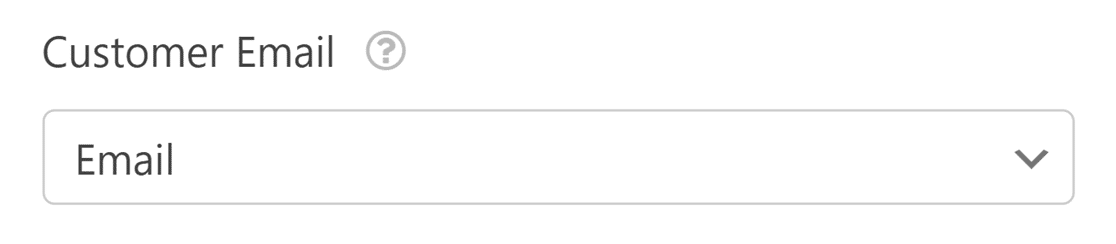
Por fim, selecione o campo E-mail do formulário que contém o endereço de e-mail do cliente no menu suspenso E-mail do cliente.

Envio de metadados personalizados para o Stripe
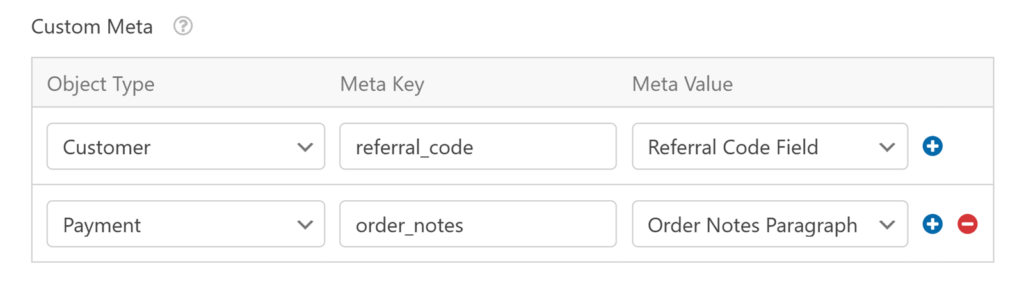
A seção Custom Meta permite que você passe dados adicionais do seu formulário para o Stripe como metadados.
Cada linha inclui:
- Tipo de objeto: Escolha se deseja enviar os dados para o objeto Pagamento ou Cliente no Stripe
- Meta-chave: Insira um rótulo personalizado que aparecerá como a chave de metadados no Stripe
- Meta-valor: Selecione um campo de formulário compatível cujo valor deve ser enviado
Você pode incluir várias linhas de metadados personalizados. Todos os valores aparecerão na seção Metadados do seu painel do Stripe.

Se o formulário for para aceitar pagamentos únicos, você poderá salvar as alterações e continuar a testar o formulário de pagamento. No entanto, se precisar aceitar pagamentos recorrentes, será necessário concluir configurações adicionais.
Ativação de pagamentos recorrentes
Se você executar um serviço baseado em assinatura, poderá cobrar regularmente dos usuários ativando os pagamentos de assinatura.
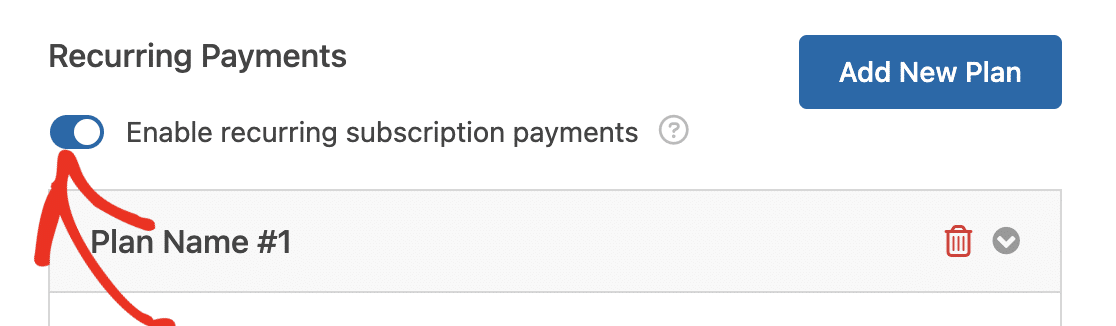
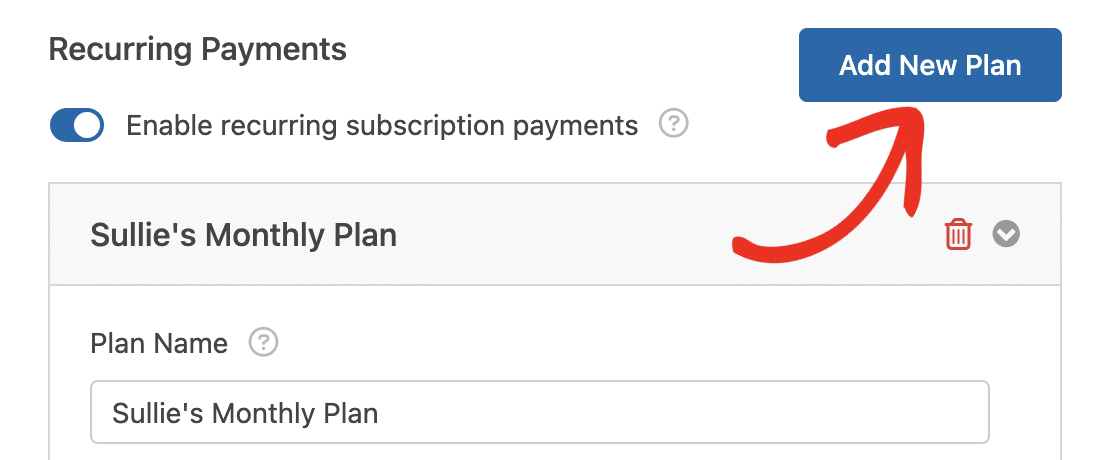
Na opção Recurring Payments (Pagamentos recorrentes ), alterne a opção Enable recurring subscription payments (Ativar pagamentos de assinaturas recorrentes ) para a posição on (ativado).

Depois de ativá-lo, você precisará preencher os campos adicionais que aparecem.
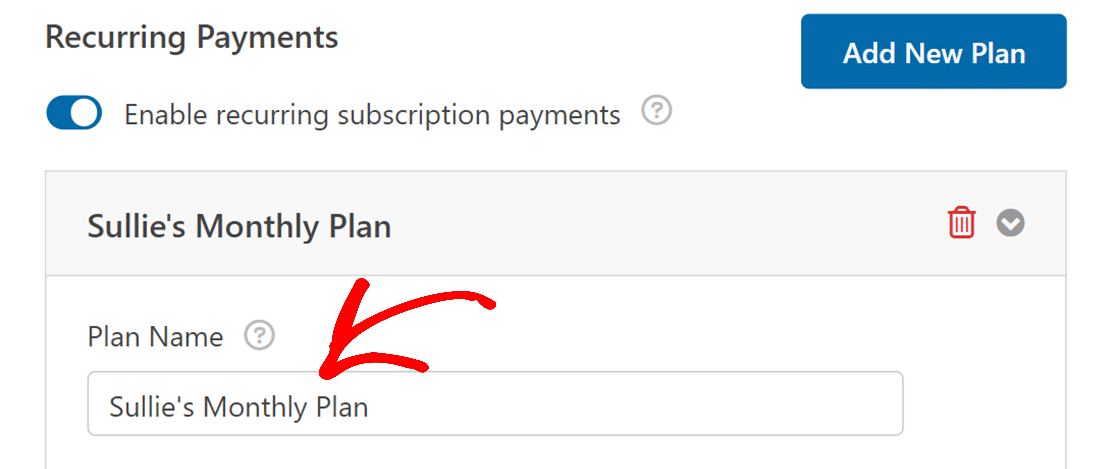
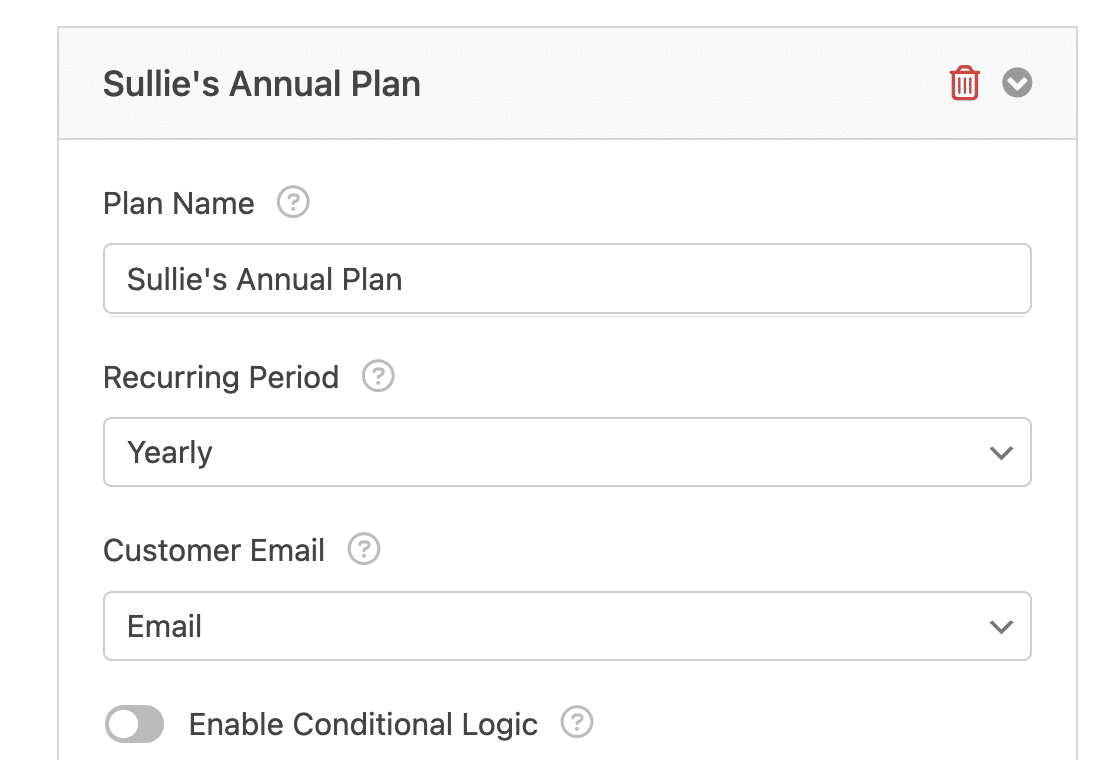
Primeiro, insira um título para a assinatura no campo Plan Name (Nome do plano ). Esse nome aparecerá na página de transações desse formulário em sua conta do Stripe.

Depois disso, escolha a frequência com que deseja que o pagamento recorrente ocorra no menu suspenso Recurring Period (Período recorrente ). As opções disponíveis incluem Diariamente, Semanalmente, Mensalmente, Trimestralmente, Semestralmente ou Anualmente.

Por fim, você precisará selecionar o campo Email do seu formulário para corresponder ao campo Customer Email. O Stripe exige esse campo para habilitar pagamentos recorrentes para o usuário com o endereço de e-mail especificado.

Observação: o WPForms Lite não oferece suporte à lógica condicional com pagamentos do Stripe. Você precisará atualizar para a licença Pro ou superior e instalar o complemento Stripe Pro para habilitar a lógica condicional para seu formulário de pagamento.
Se você quiser criar um plano de assinatura adicional, clique no botão Add New Plan (Adicionar novo plano ).

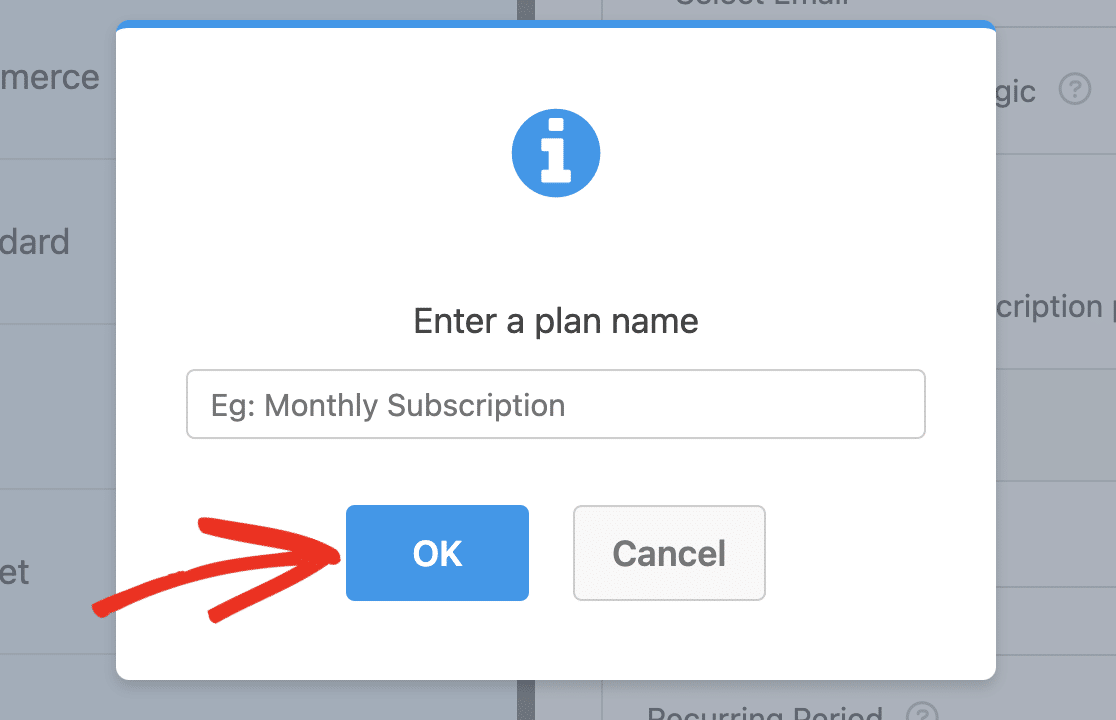
Na sobreposição que aparece, digite um nome para o plano e clique em OK para continuar.

Depois disso, role até o novo plano que você criou e configure as opções de modo semelhante ao que fez com o primeiro plano.

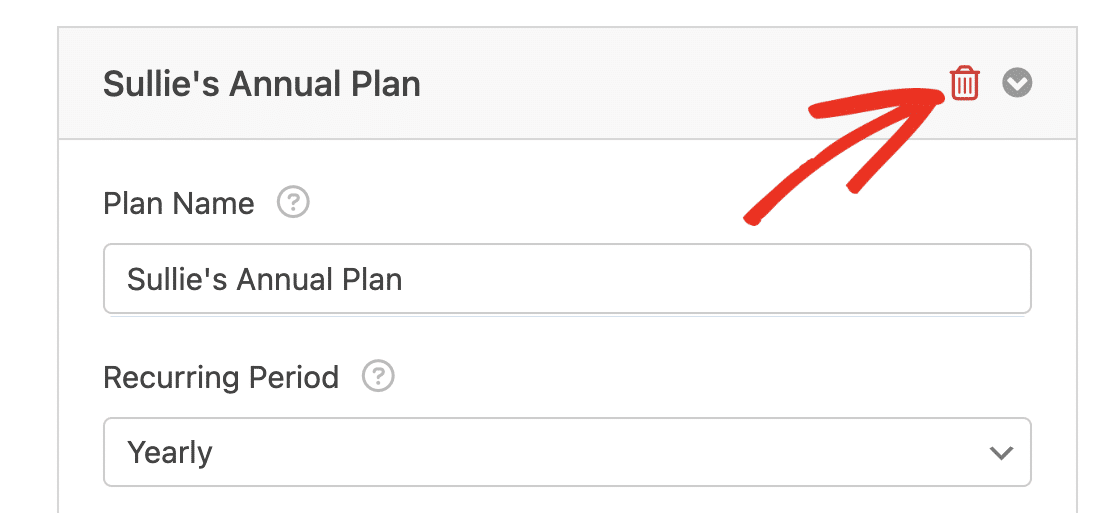
Se quiser excluir um plano adicional que você criou, clique no ícone de lixeira ao lado do nome do plano.

Quando terminar de definir as configurações de pagamento, não se esqueça de salvar o formulário para atualizar as configurações.
Testando o Stripe Payments
Depois de configurar o Stripe em seu formulário do WordPress, você precisará enviar um pagamento de teste antes de lançar o formulário para garantir que tudo funcione conforme o esperado.
Recomendamos que você leia nosso guia para testar os pagamentos do Stripe para obter um passo a passo completo.
Visualização de entradas de pagamento
Depois de lançar o formulário e receber pagamentos por meio dele, você poderá rastrear os pagamentos na área de administração do site.
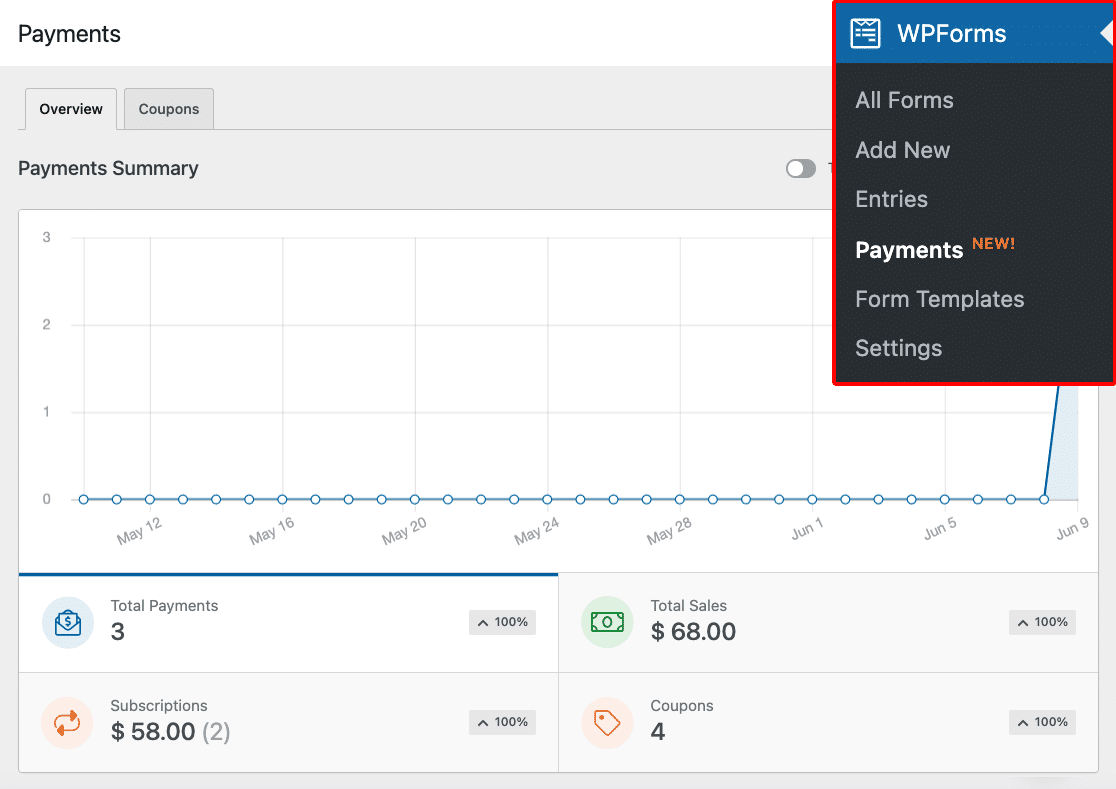
Para isso, vá para WPForms " Pagamentos para acessar a página Visão geral dos pagamentos. Aqui, você verá detalhes sobre todos os pagamentos que recebeu por meio do seu formulário.

Você pode filtrar as entradas pelo e-mail do cliente ou pelos últimos 4 dígitos do cartão de pagamento. Para obter mais informações, consulte nosso guia sobre como visualizar e gerenciar pagamentos de formulários.
Perguntas frequentes
Abaixo estão algumas das perguntas mais comuns sobre o uso do Stripe com o WPForms Lite.
O que é o Stripe Link e como posso removê-lo do processo de pagamento no WPForms?
O Stripe Link é um recurso do Stripe que salva e preenche automaticamente as informações de pagamento e envio para seus clientes, simplificando o processo de checkout. No entanto, se desejar desativar esse recurso e exigir que os clientes insiram manualmente seus detalhes para cada transação, você poderá fazer isso por meio das configurações do painel do Stripe.
Para obter orientações detalhadas sobre como desativar o Stripe Link para sua configuração específica, consulte a documentação do Stripe sobre como desativar o Link.
É isso aí! Agora você sabe como integrar o Stripe ao WPForms Lite para começar a aceitar pagamentos on-line dos usuários.
Em seguida, você gostaria de usar ícones para tornar seu campo de itens de pagamento visualmente atraente? Não deixe de conferir nosso tutorial para saber como usar opções de ícones no WPForms.

