Resumo da IA
Deseja ver alguns exemplos de como você pode usar as Smart Tags do WPForms? Esse recurso prático pode exibir entradas de seus formulários em suas notificações, confirmações, valores padrão e muito mais.
Neste guia, compartilharemos alguns exemplos de como você pode usar as Smart Tags no WPForms.
- Envio de notificações para o endereço de e-mail do administrador do WordPress
- Exibição de entrada de um campo específico
- Exibição de valores processados em HTML
- Exibição de todos os campos em um formulário
- Exibição da página de onde o formulário foi enviado
- Ver a data em que o formulário foi enviado
- Identificação de entradas do mesmo usuário
- Exibição de detalhes do autor em seus formulários
- Exibição de detalhes do usuário conectado em seus formulários
- Adição de links de conta de usuário aos seus formulários
- Como adicionar um link de recuperação de senha ao seu formulário
- Exibição de informações de registro do usuário
- Preenchimento prévio de campos de pagamento em formulários
Para obter mais informações sobre as Smart Tags e como usá-las, consulte nosso guia de uso das Smart Tags.
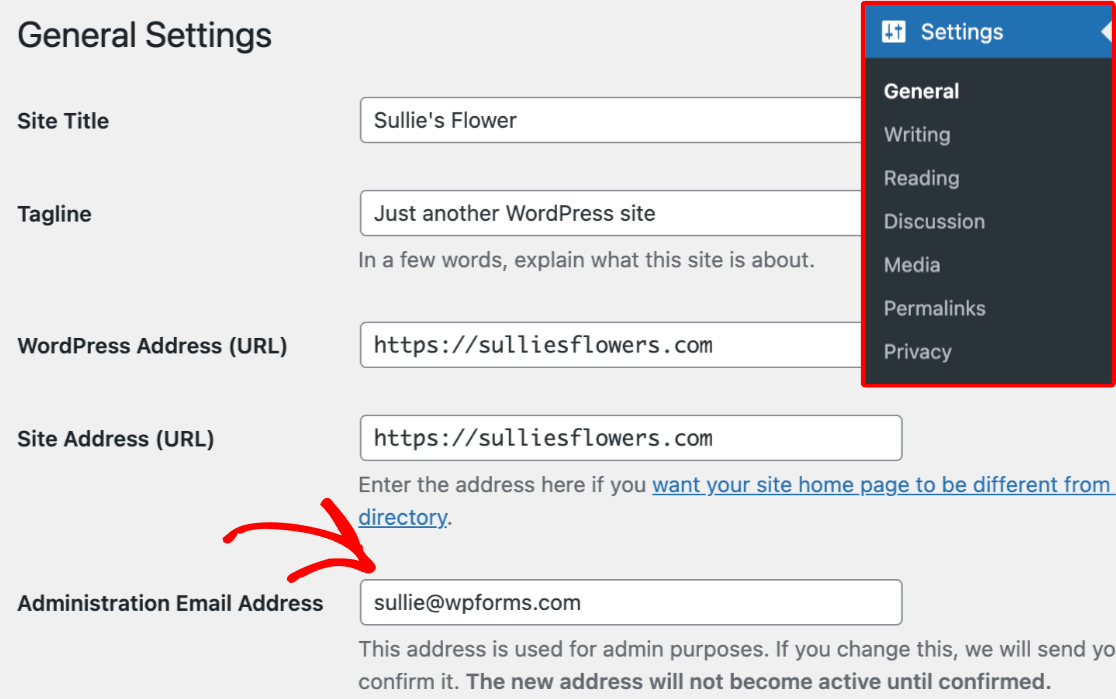
Envio de notificações para o endereço de e-mail do administrador do WordPress
Essa Smart Tag inserirá o endereço de e-mail do administrador do site a partir das configurações do WordPress.
Para verificar o e-mail de administração do seu site, faça login na área de administração do WordPress e navegue até Configurações " Geral. Nessa página, procure o campo Endereço de e-mail de administração.

Nas configurações de notificações de formulário, você pode adicionar essa Smart Tag aos campos Endereço de e-mail de envio, De e-mail ou Endereço de e-mail de resposta, em vez de digitar o endereço de e-mail do administrador do site.

Exibição de entrada de um campo específico
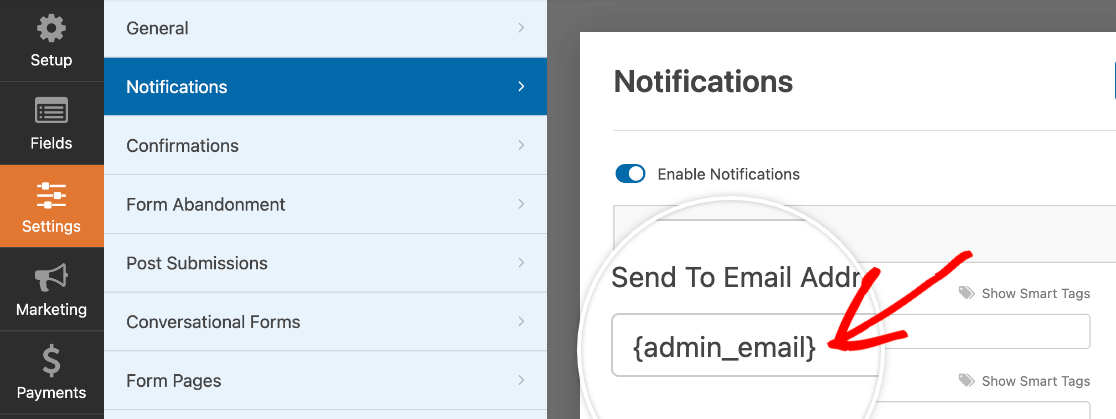
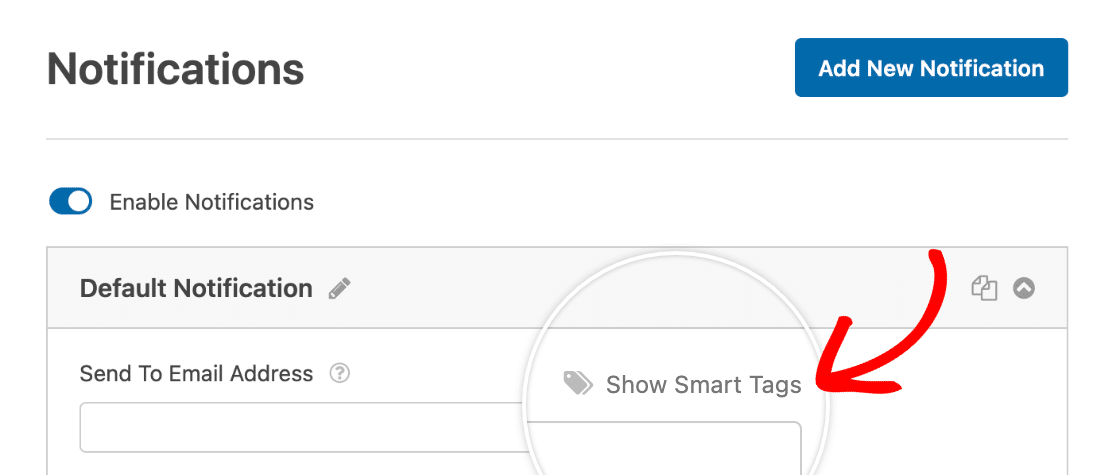
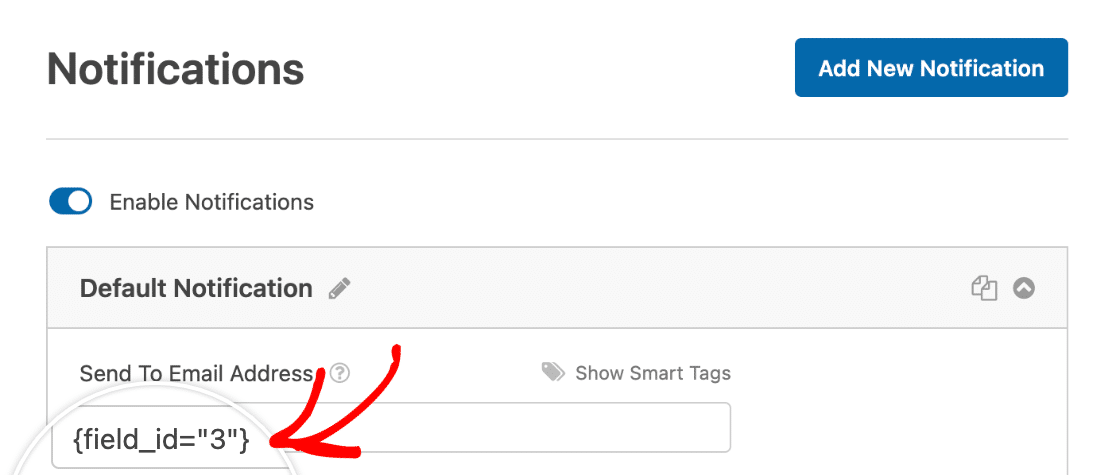
O {field_id} A Smart Tag extrai o valor que um usuário adicionou ou selecionou de um campo específico em seu formulário. Ela pode ser encontrada nas configurações de notificações no construtor de formulários quando você clica em Mostrar etiquetas inteligentes.

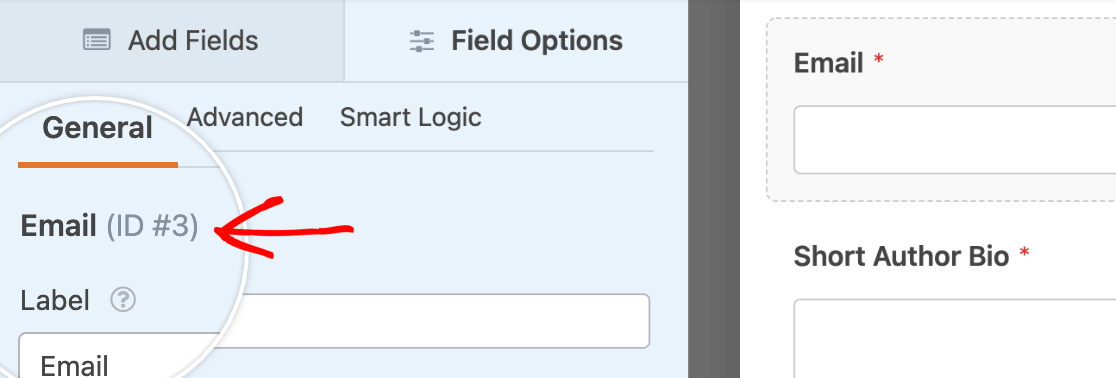
Se quiser criar manualmente uma Smart Tag específica do campo, você pode substituir # com a ID de um campo específico. Por exemplo, um campo com a ID nº 3 usará a Smart Tag {field_id="3"}.
No construtor de formulários, você pode clicar em um campo na área de visualização do formulário para ver o ID do campo no painel Opções de campo.

Você pode usar uma Smart Tag específica do campo se quiser incluir informações enviadas pelo usuário em suas notificações. Por exemplo, você pode adicionar uma Smart Tag para o campo Email no campo Send To Email Address da sua notificação.

Exibição de valores processados em HTML
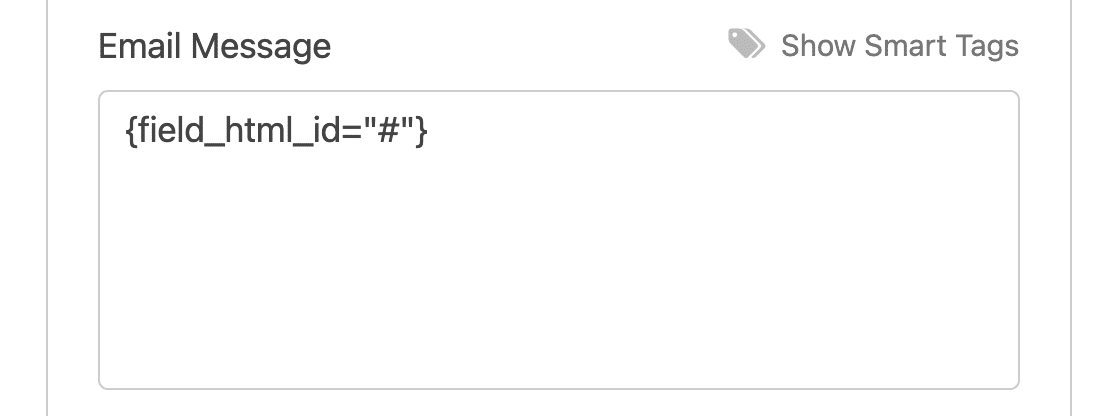
O {field_html_id} A Smart Tag extrairá o valor processado em HTML de um campo específico em seu formulário. Ao fazer isso, o valor manterá suas tags HTML quando enviado por e-mail, permitindo que você incorpore rótulos de campo, assinaturas, opções de imagem e muito mais diretamente em seus e-mails de notificação.
Você pode adicionar essa Smart Tag diretamente ao campo Mensagem de e-mail em suas configurações de notificações.

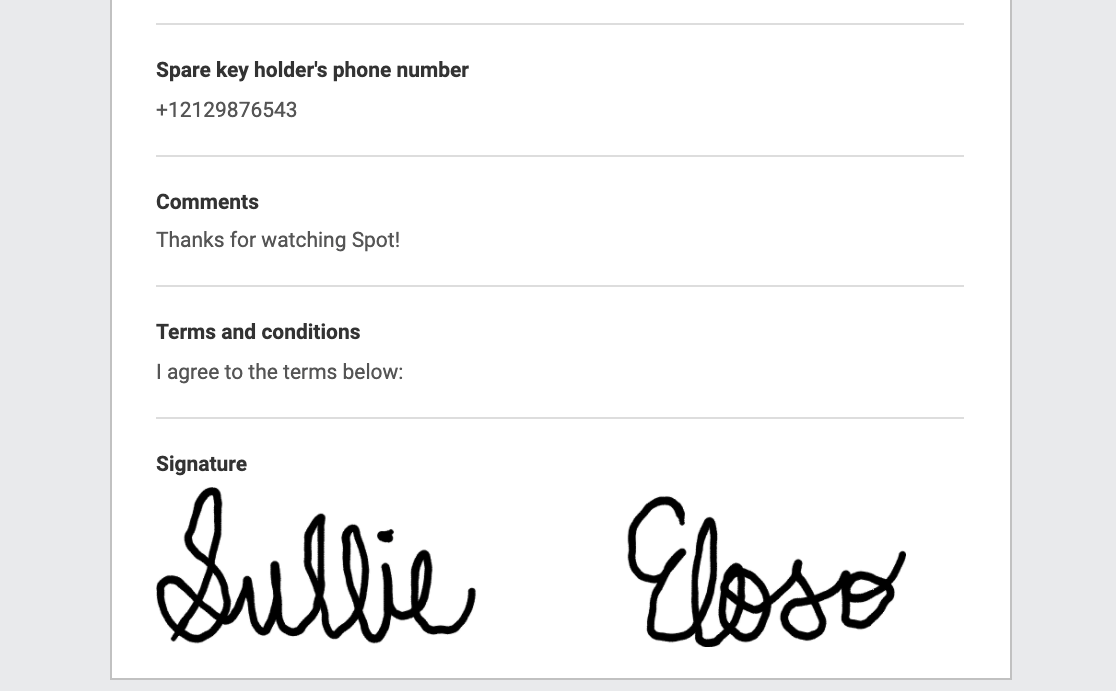
Como exemplo, vamos ver como isso funciona com o campo Signature (Assinatura).
Observação: não se esqueça de substituir # pelo número de ID do campo Assinatura de seu próprio formulário.
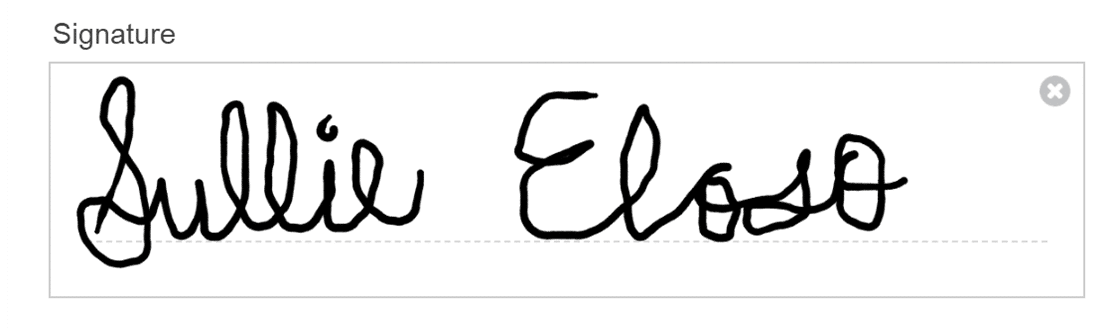
No front-end do seu site, os usuários podem desenhar suas assinaturas no campo Signature (Assinatura):

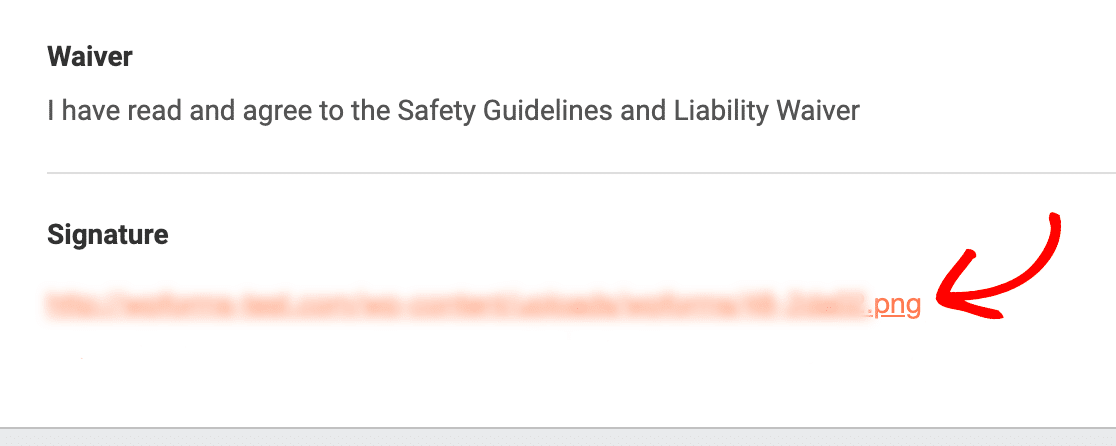
Se você usar o {field_id="#"} Smart Tag, esse campo aparecerá nos e-mails de notificação do formulário como um link, no qual você terá que clicar para visualizar a assinatura.

No entanto, usando o {field_html_id} Smart Tag, você pode incorporar a assinatura diretamente em seu e-mail de notificação.

Abaixo está uma lista de todos os campos que você pode alterar com a opção {field_html_id} Smart Tag:
- Assinatura: Incorpora diretamente uma imagem da assinatura nos e-mails de notificação.
- Controle deslizante de números: Formata a entrada numérica em seu e-mail de notificação como "Selected Value: [X] (0 min / 10 max)".
- Upload de arquivos: Exibe caminhos de arquivos carregados por nome de arquivo, em vez de exibir o link completo do WordPress.
- Classificação: Exibe a classificação por estrelas e uma representação numérica da classificação no corpo do e-mail.
- Opções de imagens: Exibe a imagem selecionada para campos que suportam opções de imagem.
Exibição de todos os campos em um formulário
Essa Smart Tag exibe todas as informações enviadas dos campos do formulário em seus e-mails de notificação.
Por padrão, as configurações de notificações de formulário incluem essa Smart Tag no campo Mensagem de e-mail para exibir o conteúdo da entrada quando o e-mail de notificação for enviado.

Observação: Os campos Quebra de página, Divisor de seção e HTML não estão incluídos no {all_fields} Smart Tag por padrão. Para incluí-las na {all_fields} Smart Tag e exibi-las em suas notificações, você precisará adicionar um trecho de código personalizado.
Se quiser fornecer mais informações ao usuário, você pode adicionar detalhes acima ou abaixo da Smart Tag. Você também pode remover a Smart Tag para que o conteúdo da entrada não seja incluído em sua notificação por e-mail.
Se você quiser ver como um e-mail de notificação com o {all_fields} Looks de etiqueta inteligente, confira nosso guia sobre Configuração de e-mails de notificação.
Exibição da página de onde o formulário foi enviado
O {page_title}, {page_url}e {page_id} As Smart Tags exibem o título, o URL ou o ID da página na qual o formulário está incorporado. Isso é muito útil quando você incorpora o mesmo formulário em mais de uma página.
Ao adicionar uma dessas Smart Tags à linha de assunto do e-mail ou à mensagem do e-mail nas configurações de notificações, você poderá ver exatamente em qual página o usuário estava quando enviou o formulário.
Ver a data em que o formulário foi enviado
O {date format="m/d/Y"} A Smart Tag informará a data em que um formulário foi enviado. Isso pode ser útil para a manutenção de registros, principalmente se for necessário reenviar uma notificação algum tempo após o envio ou se a data de envio for particularmente importante.
Você pode adicioná-lo ao campo Mensagem de e-mail de suas configurações de notificações.
Observação: se o seu site usa cache, os valores de data e hora que são puxados para essa Smart Tag serão a data em que a página foi armazenada em cache pela última vez (geralmente nas 12 a 24 horas anteriores). Portanto, se você estiver usando essa Smart Tag para rastrear a data e a hora dos envios de formulários, esse valor poderá não corresponder à data de entrada real.
Para garantir que as informações de data corretas da entrada sejam extraídas ao usar o cache, use o parâmetro {entry_date} Smart Tag.
Se quiser incluir também um carimbo de data/hora, você pode alterar o {date format="m/d/Y"} Smart Tag no seguinte formato: {date format="m/d/Y h:i:s A"}.
Observação: se você quiser usar parâmetros PHP alternativos, consulte nosso guia do desenvolvedor sobre o uso de formatos PHP de data e hora no WPForms.
Para personalizar o formato Date Smart Tag em seus formulários, consulte nossa documentação para desenvolvedores.
Identificação de entradas do mesmo usuário
Com o {unique_value} Smart Tag, você pode adicionar identificadores exclusivos a cada entrada de formulário. Isso é útil para identificar entradas de formulário individuais do mesmo usuário ou endereço de e-mail. Você também pode exibir sua saída no frontend e nas notificações de formulário.
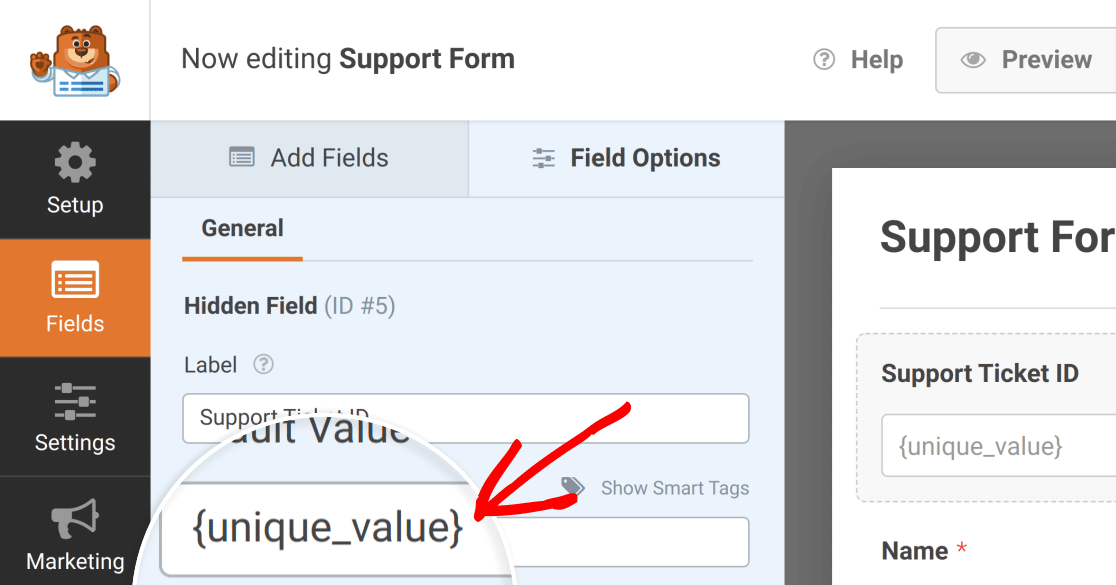
Para incluir o {unique_value} Smart Tag em seus formulários, recomendamos o uso de um Campo oculto ou HTML campo.

Ao usar um Campo ocultoSe você quiser, pode marcar cada entrada com um ID exclusivo que só é visível em seu Entradas de WPForms. Com um HTML você pode exibir a saída do campo {unique_value} Smart Tag no frontend de seus formulários.
Observação: para obter mais informações sobre campos ocultos, não deixe de conferir nosso tutorial sobre como usar campos ocultos com WPForms.
Se você quiser usar essa Smart Tag no frontend, confira nosso tutorial sobre o uso de campos HTML.
Exibição de detalhes do autor em seus formulários
As seguintes Smart Tags permitem que você obtenha detalhes sobre os autores em seu site WordPress:
{author_id}: Revela o número de ID do autor da página ou publicação na qual um formulário está incorporado.{author_display}: Revela o nome do autor do post ou da página na qual o formulário está incorporado.{author_email}: Insere o endereço de e-mail do autor da página em que o formulário está incorporado.
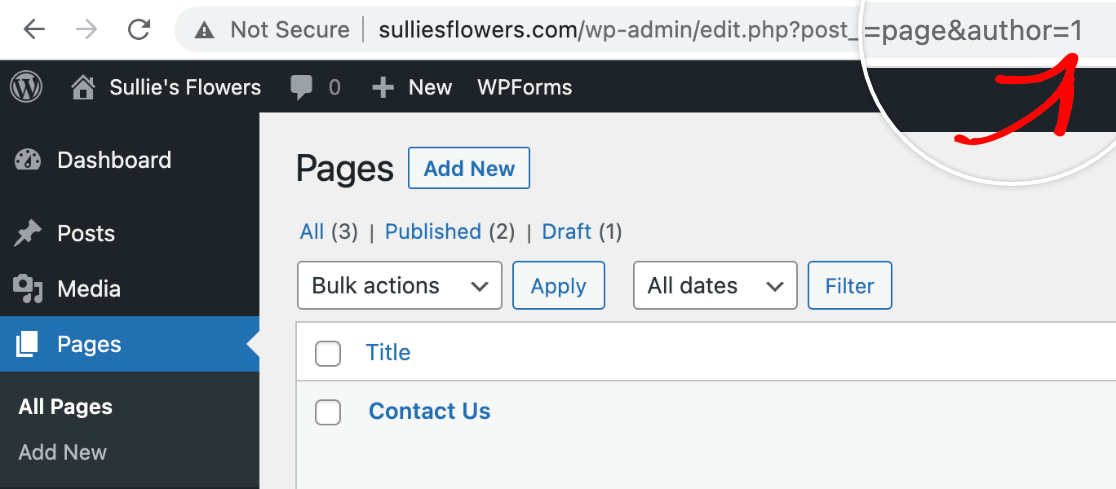
Você pode encontrar o ID de um autor clicando no nome dele nas seções Posts ou Páginas da área de administração do WordPress e observando a barra de endereços do navegador. Neste exemplo, o autor tem um ID de 1.

O {author_id} A Smart Tag pode ser útil se você quiser um registro rápido do autor de um post ou página incluído no Mensagem de e-mail de uma notificação.
O {author_email} é útil se você quiser que o autor da página receba uma notificação quando um usuário enviar o formulário. Você pode adicioná-lo como o Enviar para endereço de e-mail para que a notificação faça isso sem precisar configurar um novo notificação condicional para cada autor.
Exibição de detalhes do usuário conectado em seus formulários
As Smart Tags de gerenciamento de usuários são algumas das Smart Tags mais úteis para sites com comunidade, como fóruns ou sites de associação que exigem que os usuários criem contas.
Por exemplo, o {user_display} A Smart Tag inserirá o nome de exibição do usuário.
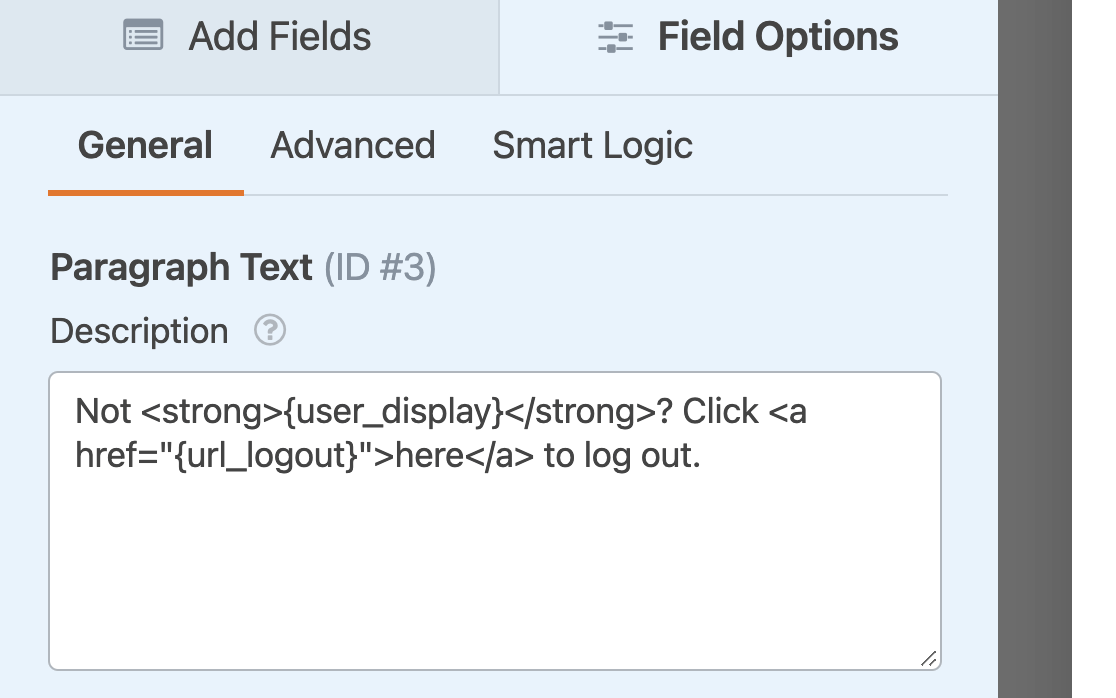
Você pode adicionar essa Smart Tag a uma descrição de campo para mostrar o nome de exibição do usuário atual, para que ele possa verificar se está usando a conta correta.

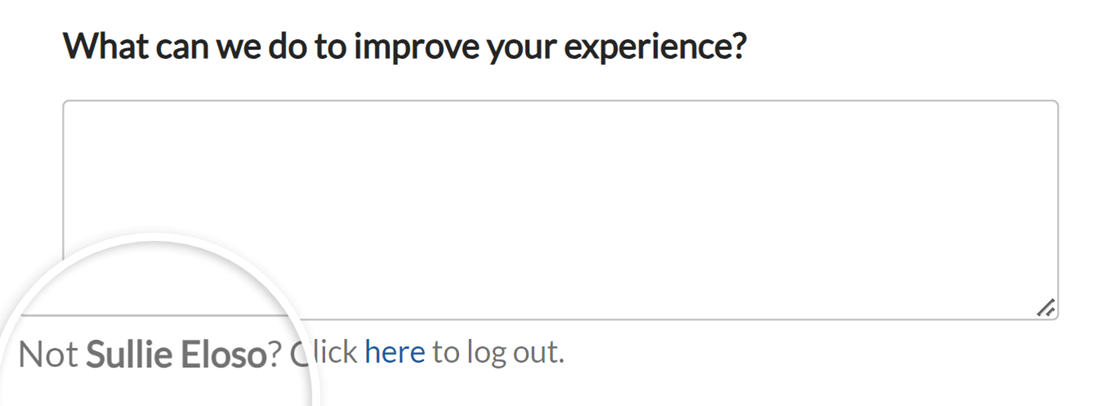
Aqui está um exemplo de como ele pode ser exibido no frontend:

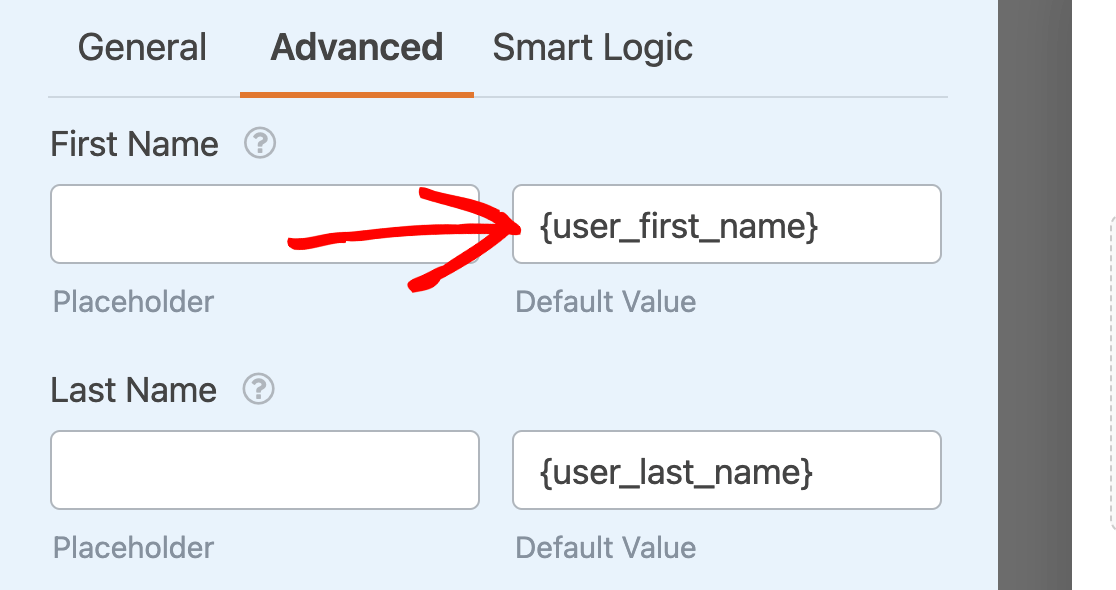
Também é possível adicionar nomes de usuários e endereços de e-mail como valores padrão para preencher automaticamente os campos Name e Email usando a opção {user_full_name}, {user_first_name}, {user_last_name}e {user_email} Etiquetas inteligentes. Basta inserir a Smart Tag apropriada no campo Valor padrão no campo Advanced Field Options.

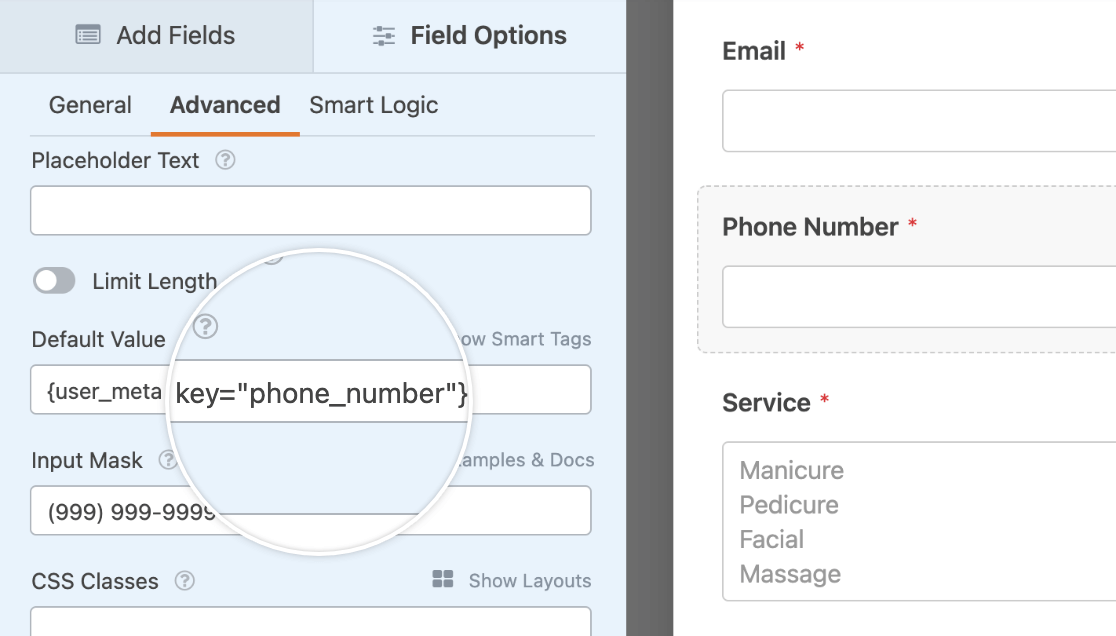
O {user_meta} A Smart Tag pode ser usada para extrair metadados personalizados de usuários do seu site. É possível extrair qualquer dado de um perfil de usuário, desde que você saiba a meta chave.

Leia nosso guia sobre a configuração de metacampos de usuário personalizados para obter mais detalhes e instruções passo a passo.
Adição de links de conta de usuário aos seus formulários
Você pode adicionar links em seus formulários para que os usuários façam login, logout ou registrem uma nova conta usando as seguintes Smart Tags:
{url_login}{url_logout}{url_register}
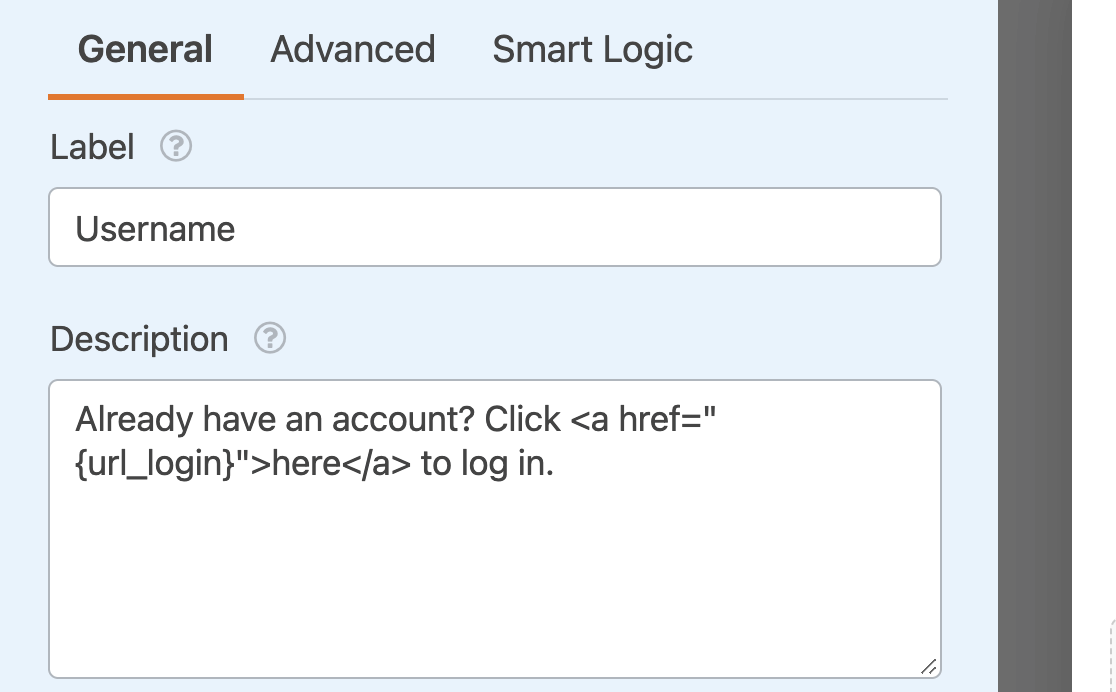
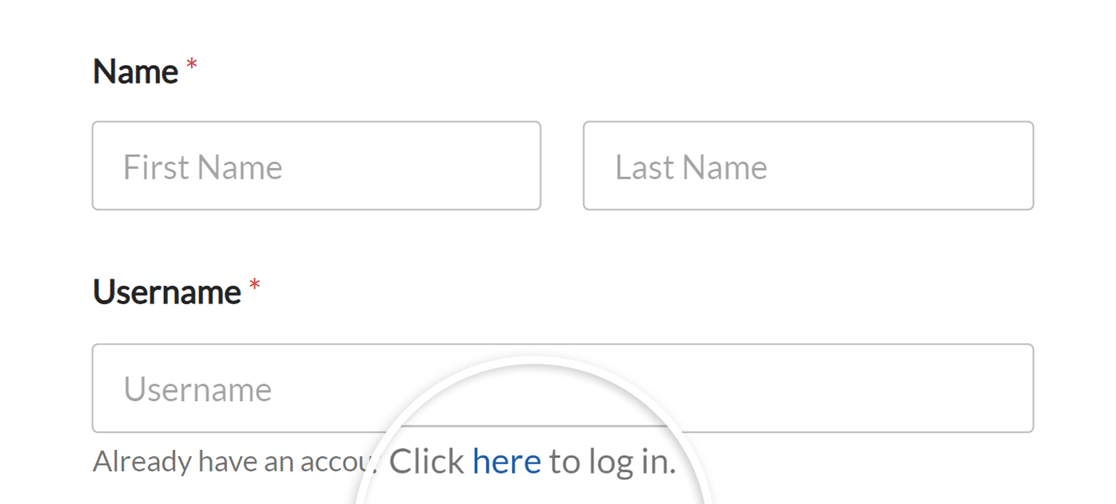
Essas Smart Tags podem ser úteis para formulários personalizados de login e registro. Por exemplo, você pode adicioná-las à descrição do campo Nome de usuário do seu formulário de login para que os usuários com contas existentes possam entrar facilmente.

Aqui está um exemplo de como ele pode ser exibido no frontend:

Como adicionar um link de recuperação de senha ao seu formulário
O {url_lost_password} A Smart Tag insere o link de senha perdida em seu site.
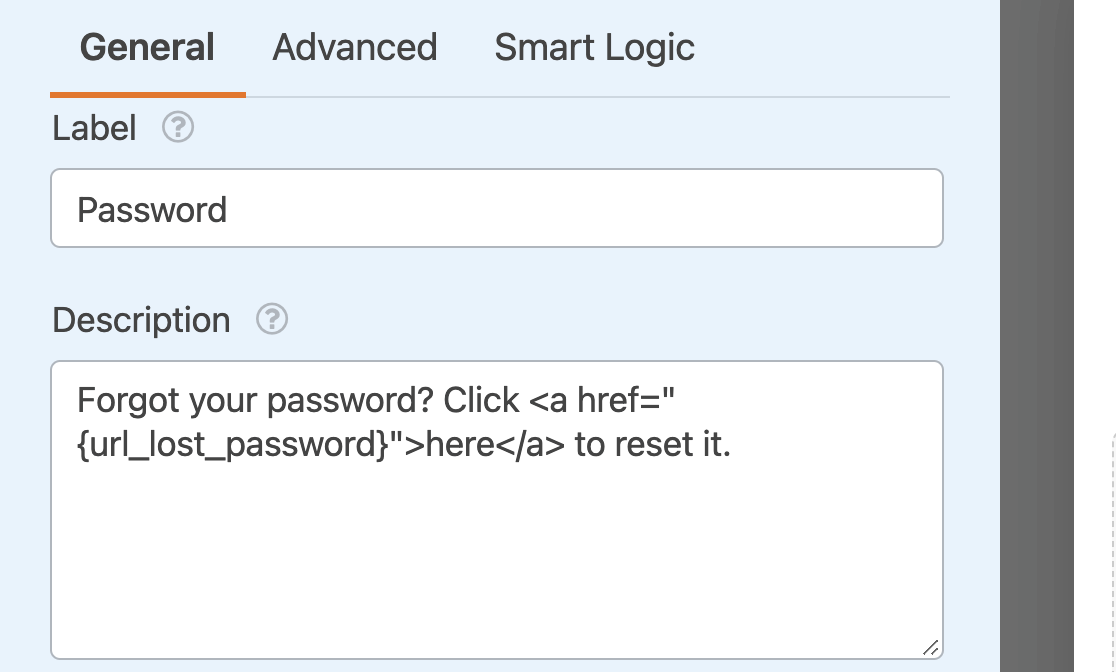
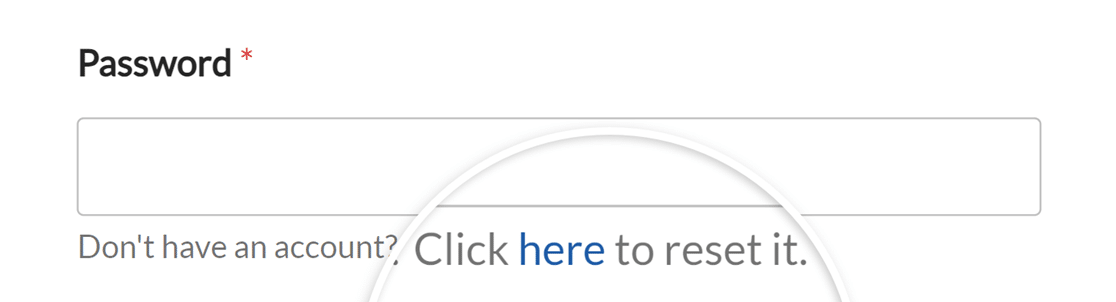
Quando um usuário esquece sua senha, essa Smart Tag fornece o endereço que ele precisa acessar para redefini-la. Se você tiver um formulário de login criado com o WPForms, poderá considerar a inclusão de um link de redefinição na área de descrição do campo Senha.

Aqui está um exemplo de como ele pode ser exibido no frontend:

Observação: Interessado em criar Smart Tags de usuário personalizadas que possam extrair informações diretamente dos perfis de usuário do WordPress? Para obter instruções detalhadas sobre como configurar isso, incluindo a adição de dados exclusivos do usuário, como apelidos, funções de usuário e biografias, consulte a documentação do desenvolvedor sobre como criar mais Smart Tags de usuário.
Exibição de informações de registro do usuário
As seguintes Smart Tags funcionam com nosso complemento User Registration. Elas extraem dados úteis para inclusão em e-mails automatizados para ativação de usuários, redefinição de senhas e muito mais:
{site_name}: Insere o nome do seu site como está listado nas configurações do WordPress.{user_registration_login}: Insere o nome de usuário do novo usuário que foi criado.{user_registration_email}: Adiciona o endereço de e-mail do novo usuário aos e-mails de notificação enviados pelo complemento User Registration.{user_registration_password}: Insere a senha do usuário recém-registrado.{url_manage_activations}: Insere um link para a tela de administração, onde você pode aprovar e ativar manualmente novas contas de usuário no seu site.{url_user_activation}: Adiciona um link no qual os usuários podem clicar para ativar suas novas contas.{user_registration_password_reset}: Insere um link de redefinição de senha.
Observação: Essas Smart Tags só funcionam nos e-mails gerados pelo complemento User Registration. Elas não extrairão dados para outras partes de seus formulários, como e-mails de notificação regulares ou valores padrão.
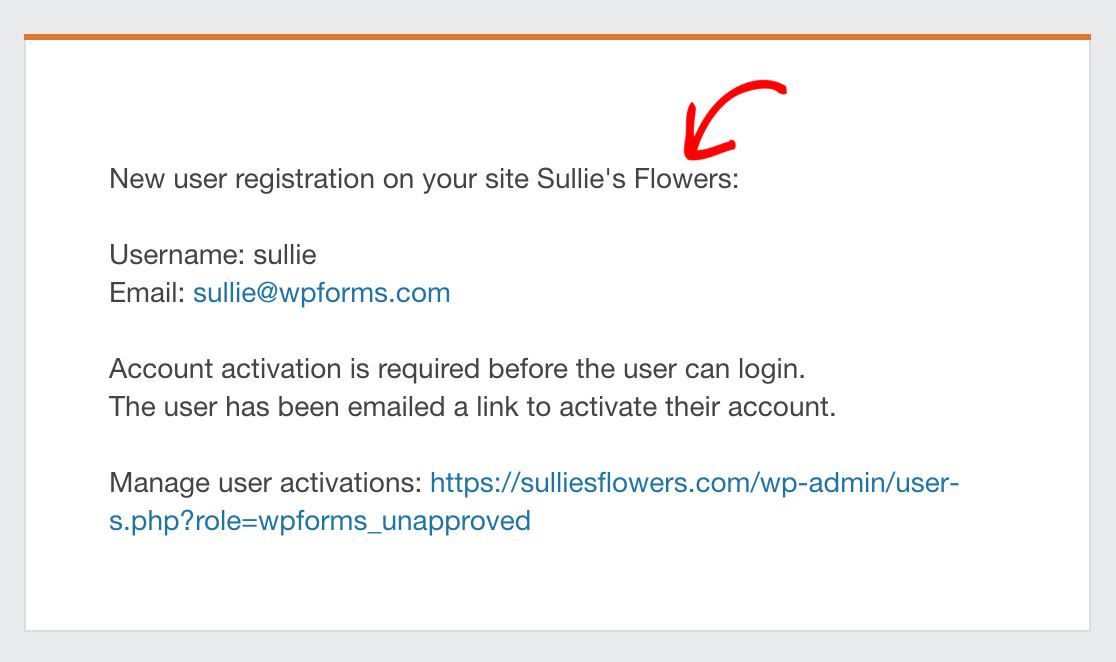
Neste exemplo, você pode ver o nome do site exibido na parte superior do e-mail. A mensagem também inclui o {user_registration_login}, {user_registration_email}e {url_manage_activations} Tags inteligentes.

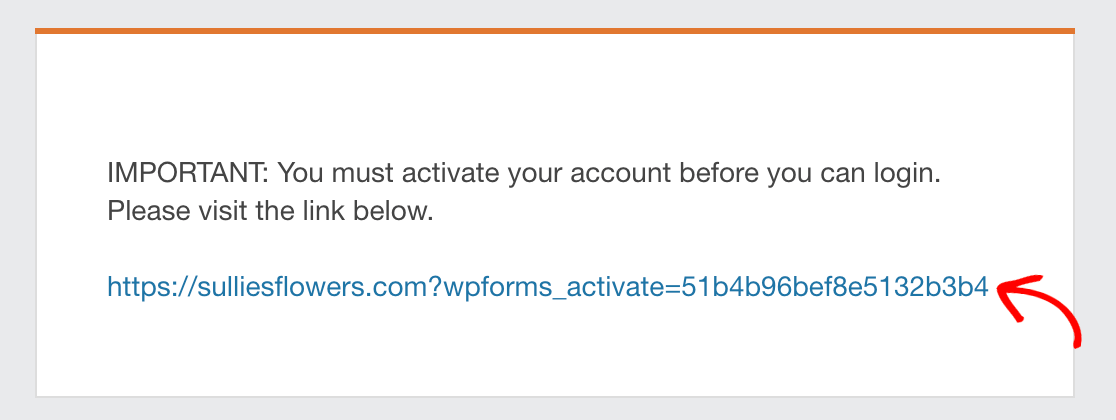
Esse e-mail usa o {url_user_activation} Smart Tag para permitir que os usuários ativem suas novas contas por e-mail.

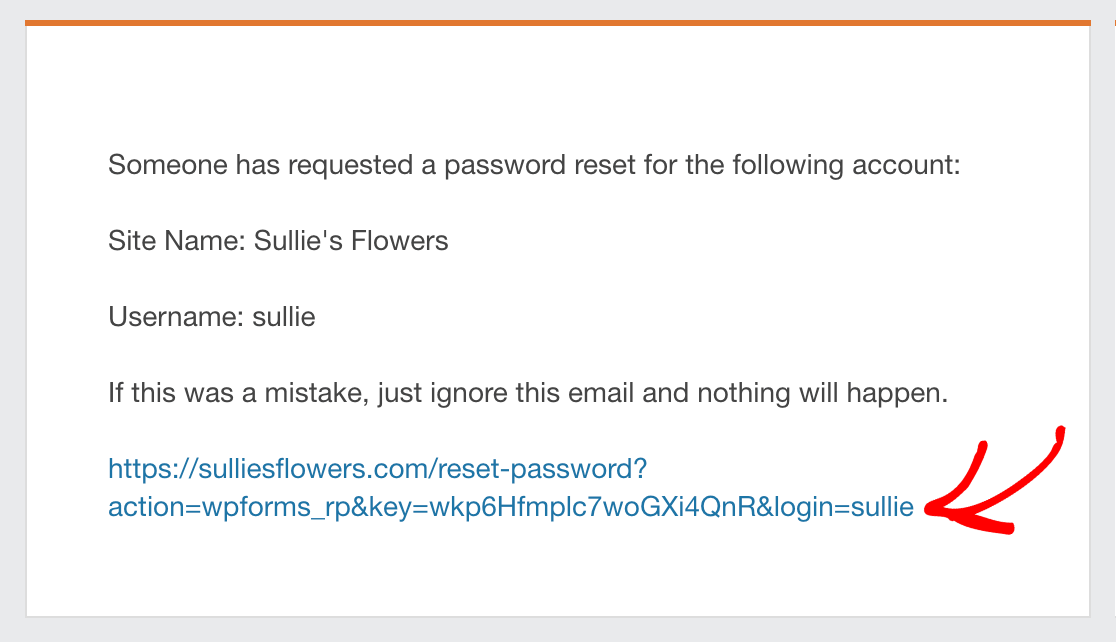
E este e-mail mostra o link que é inserido quando você usa a opção {user_registration_password_reset} Smart Tag.

Preenchimento prévio de campos de pagamento em formulários
Ao trabalhar com campos de pagamento (como itens de caixa de seleção, vários itens ou itens suspensos), você pode usar um formato especial de Smart Tag para preencher previamente os valores de um formulário para outro:
{field_id="#|value_choice"}
Por exemplo, se você tiver um campo de pagamento com ID 4, você usaria: {field_id="4|value_choice"}
É isso aí! Agora você conhece algumas das maneiras de usar as Smart Tags em seus formulários.
Em seguida, deseja coletar dados ocultos do usuário em seus formulários? Saiba como coletar endereços IP, dados de localização e muito mais usando Smart Tags em nosso guia para desbloquear dados ocultos do usuário.
