Resumo da IA
Você gostaria de configurar os webhooks do Stripe por meio do menu Desenvolvedor em seu painel do Stripe? O Stripe lançou recentemente uma nova ferramenta Workbench para gerenciar integrações com plug-ins de terceiros, como o WPForms.
Este tutorial abordará as etapas para configurar os webhooks do Stripe para WPForms por meio do painel de controle do desenvolvedor no Stripe.
Criação de um ponto de extremidade de webhook no Stripe
Primeiro, você precisará ativar os Webhooks do Stripe na página de configurações do WPForms. Consulte nosso tutorial para obter mais detalhes. Depois de ativar os Webhooks do Stripe, você poderá acessar sua conta do Stripe para criar o endpoint do Webhook.
Na nova guia ou janela que você abriu, faça login na sua conta do Stripe e abra o painel do Stripe.
Ao fazer login na sua conta Stripe, você encontrará um botão de alternância do modo de teste no canto superior direito da página. Certifique-se de que essa alternância esteja alinhada com o modo de seu site: se seu site estiver no modo de teste, defina a alternância como ativada e, se seu site estiver no modo ativo, certifique-se de que esteja desativada.

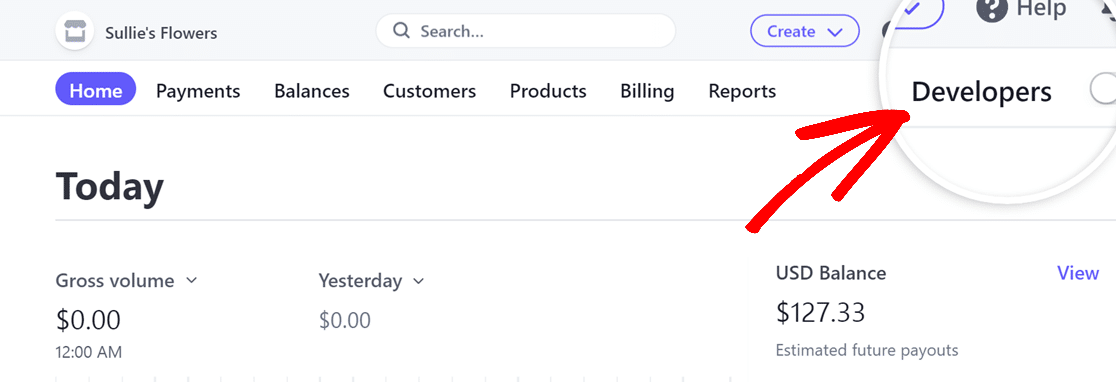
Em seguida, clique na opção Developers (Desenvolvedores ) localizada no canto superior direito da página.

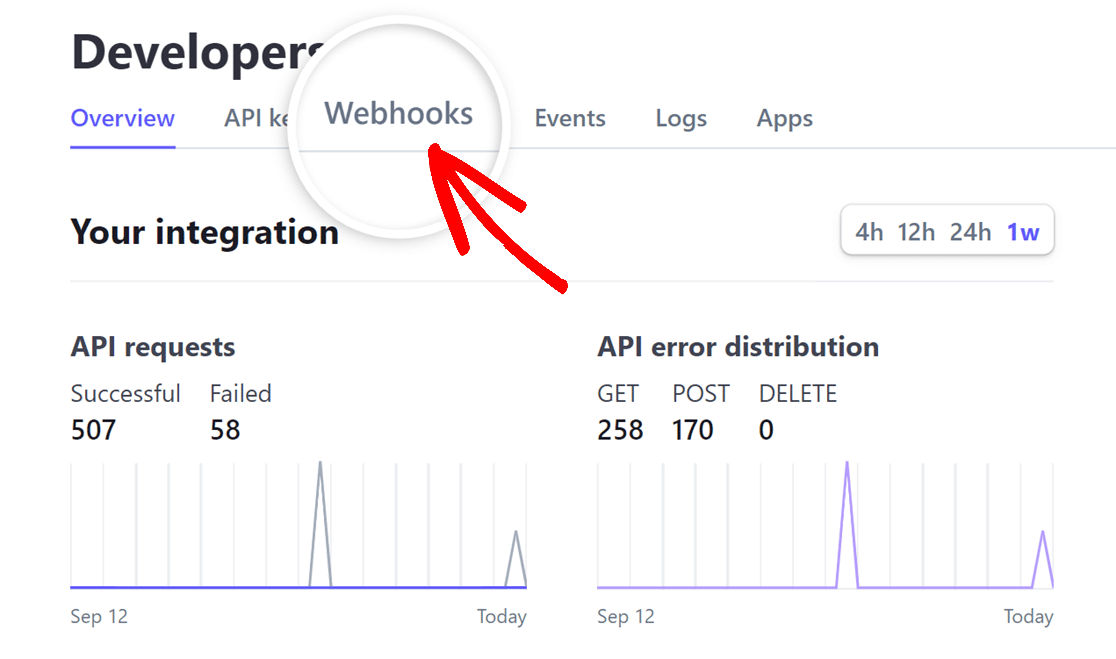
Depois que a página Developers for aberta, clique na guia Webhooks .

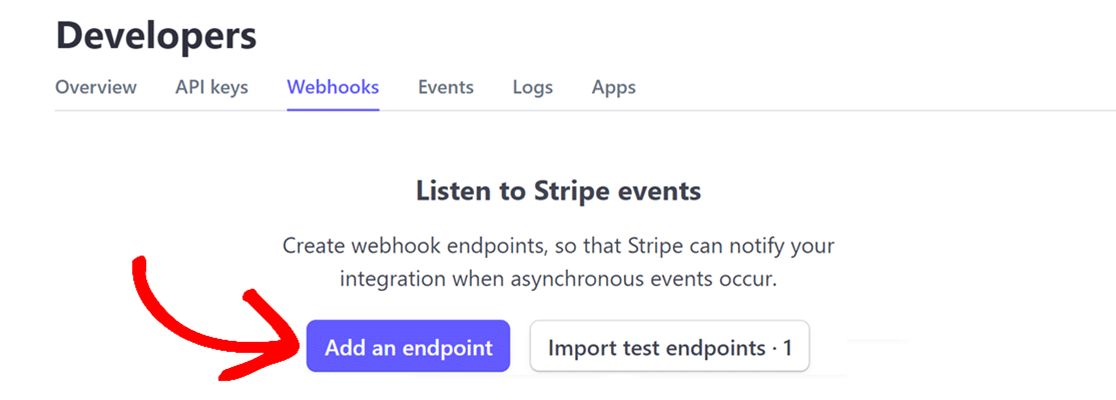
Na guia Webhooks, clique no botão Add an endpoint (Adicionar um endpoint ) para criar um novo endpoint de webhook.

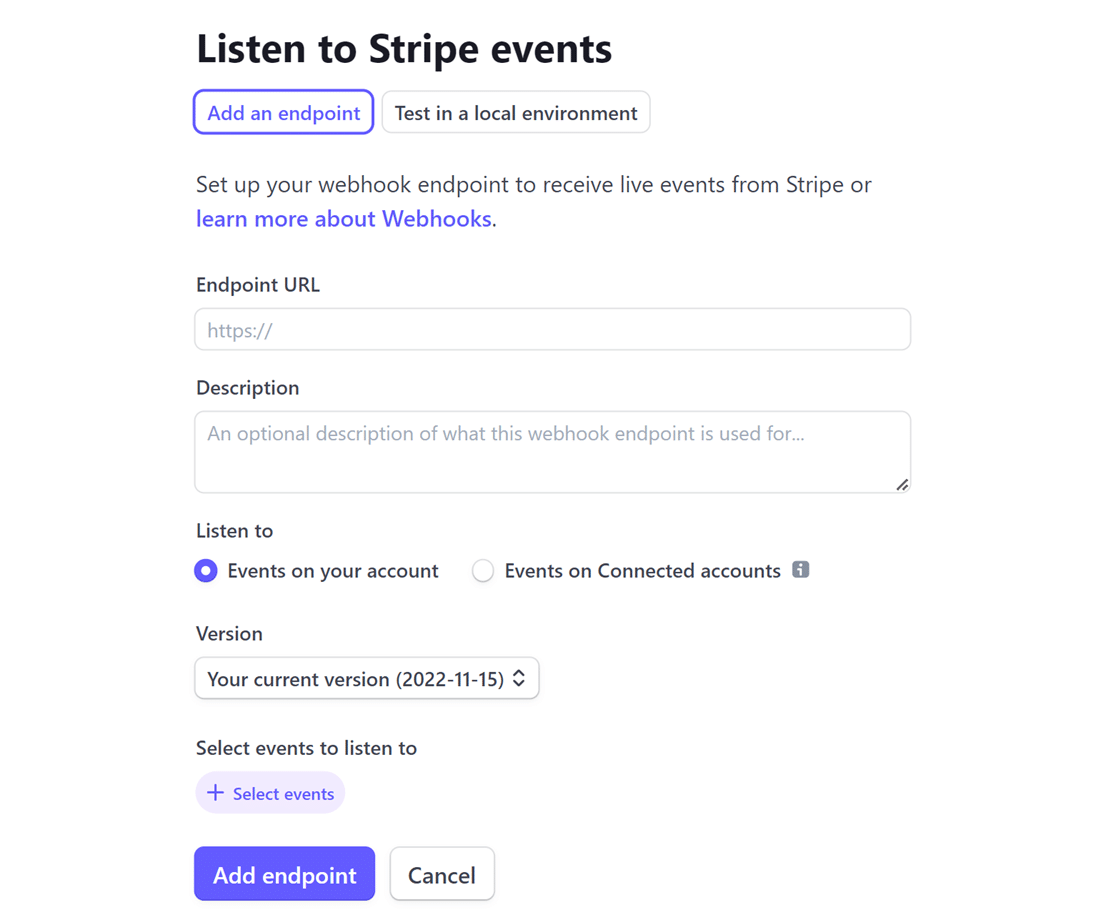
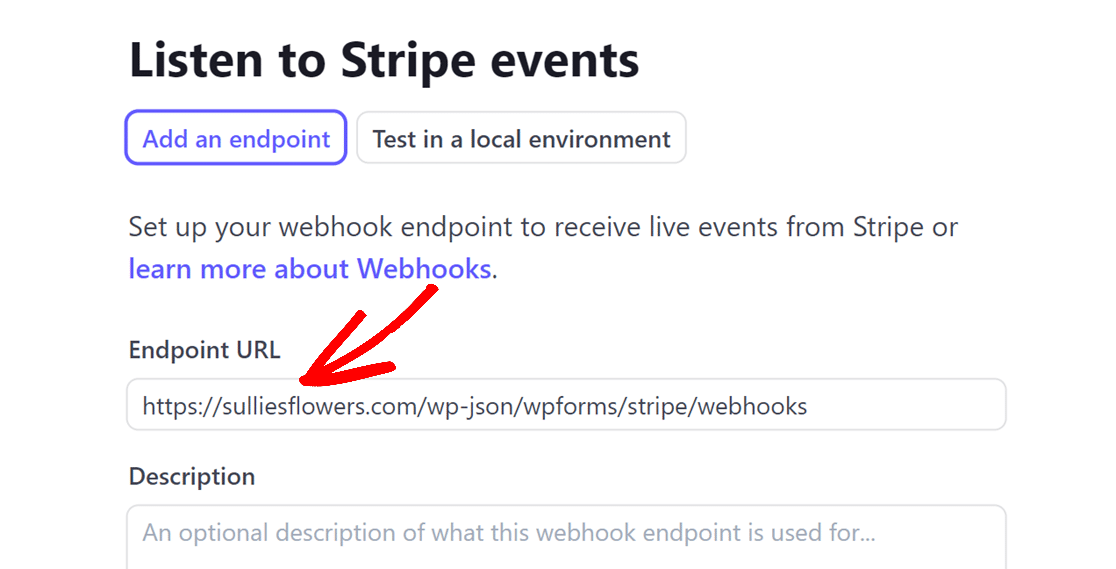
Isso abre uma página de eventos Listen to Stripe, na qual você precisará inserir detalhes para configurar seu webhook.

Primeiro, volte para as configurações do WPForms em seu site do WordPress. Uma vez lá, você precisará copiar o Webhooks Endpoint clicando no ícone de cópia.

Depois de copiar o Endpoint de Webhooks, vá para sua conta do Stripe e cole o Endpoint de Webhooks no campo URL do Endpoint.

Em seguida, embora o campo Description (Descrição ) seja opcional, recomendamos inserir WPForms para identificar facilmente a finalidade do webhook.
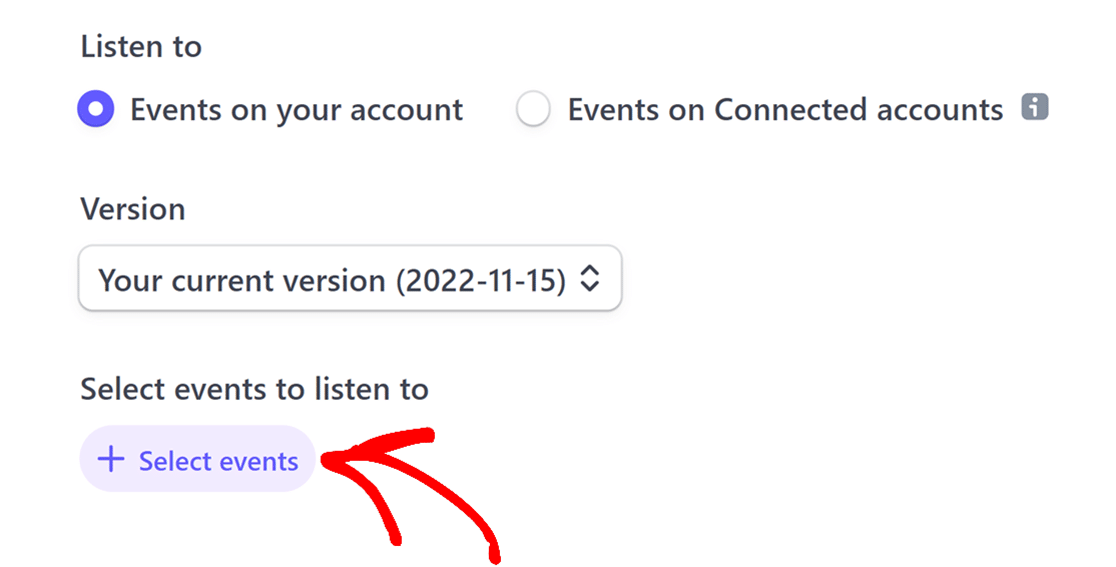
Em seguida, você encontrará as opções Listen to (Ouvir ) e Version (Versão ). Deixe-as como estão e clique no botão + Selecionar eventos.

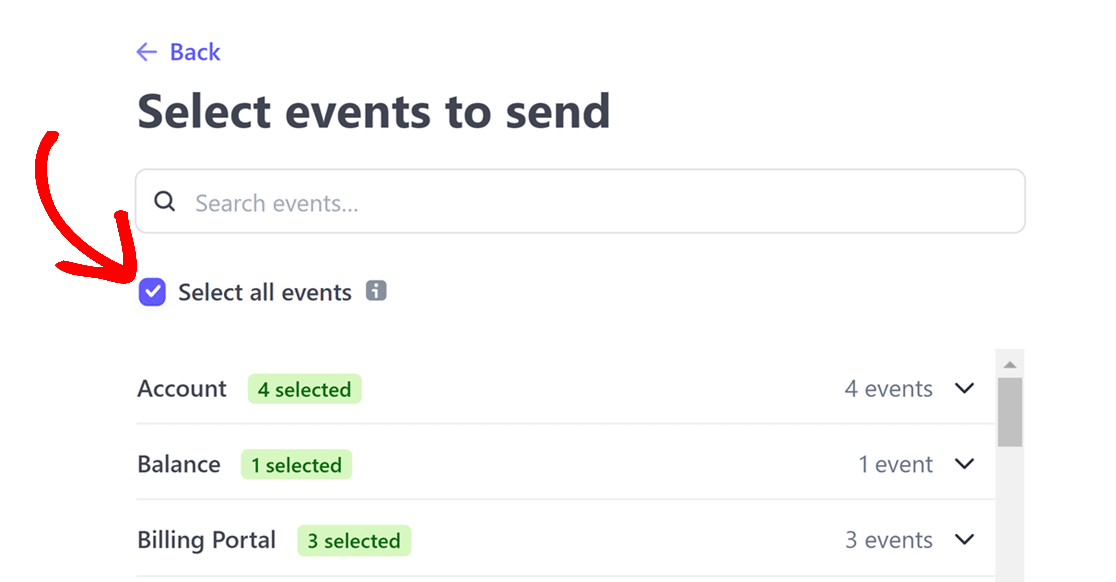
Na sobreposição que se abre, marque a caixa de seleção Select all events (Selecionar todos os eventos ) para garantir que sua conta Stripe envie todos os eventos.

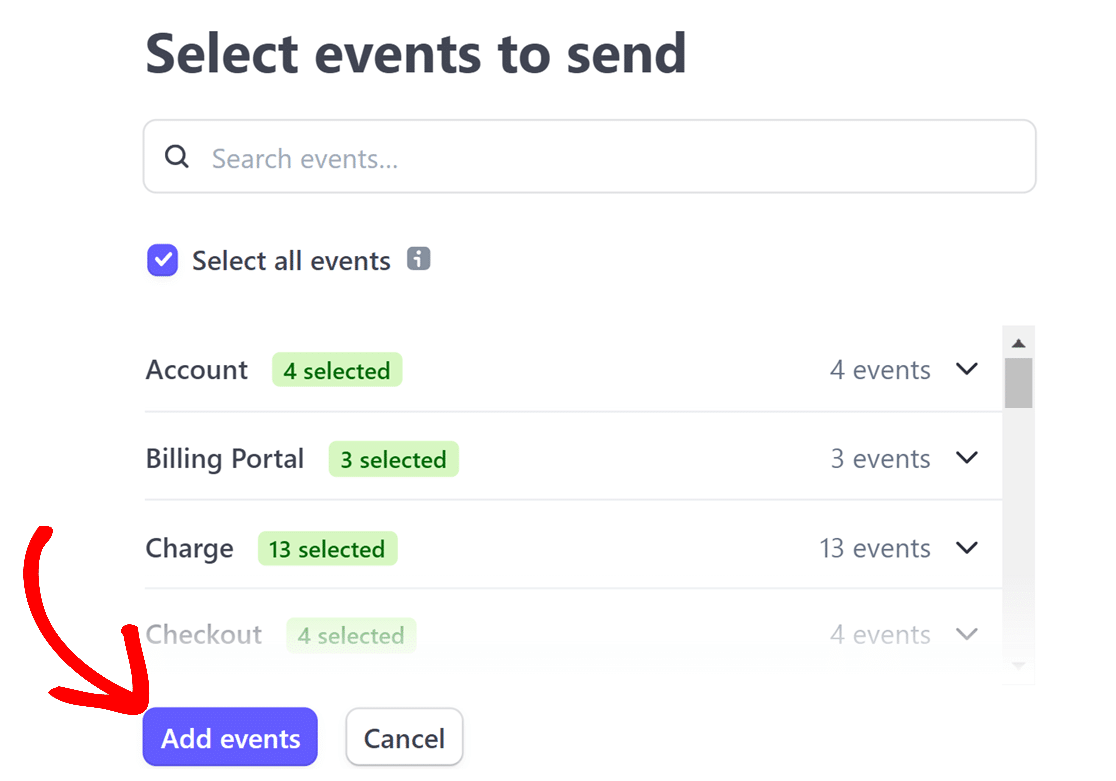
Depois de marcar a caixa de seleção Select all events (Selecionar todos os eventos), clique no botão Add events (Adicionar eventos ) para finalizar sua seleção de eventos.

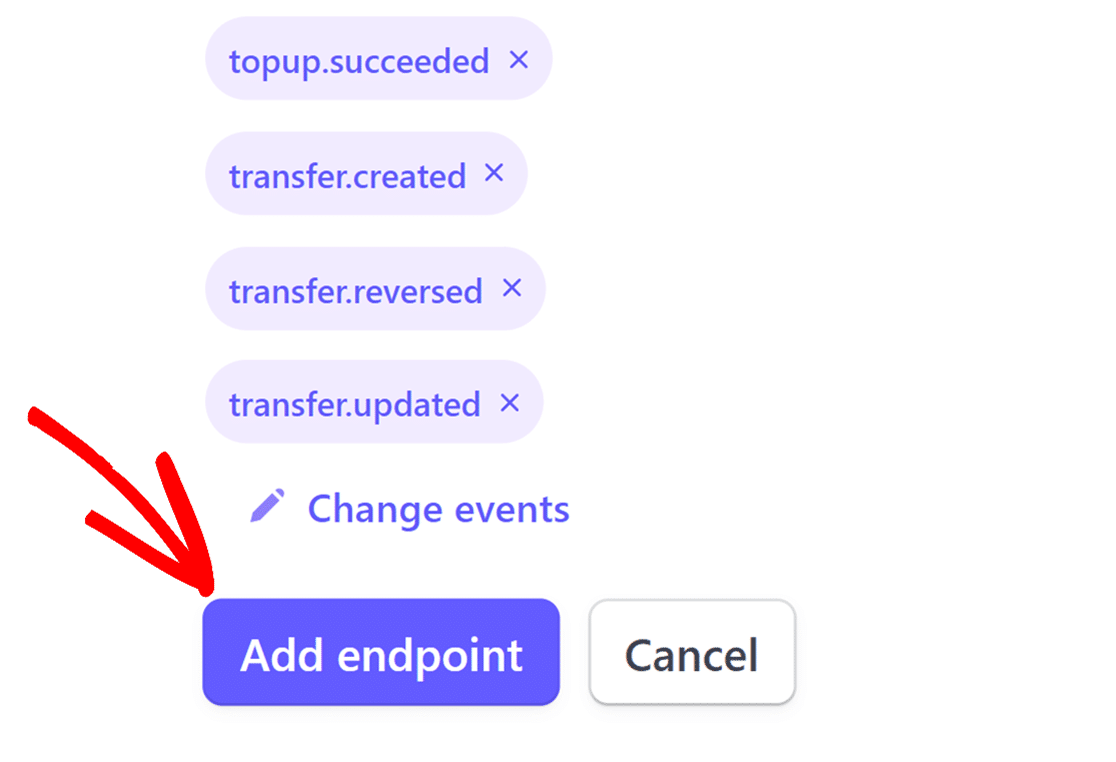
Quando terminar, clique no botão Add endpoint depois de rolar a tela até a parte inferior da página.

Recuperação da ID do endpoint e do segredo de assinatura
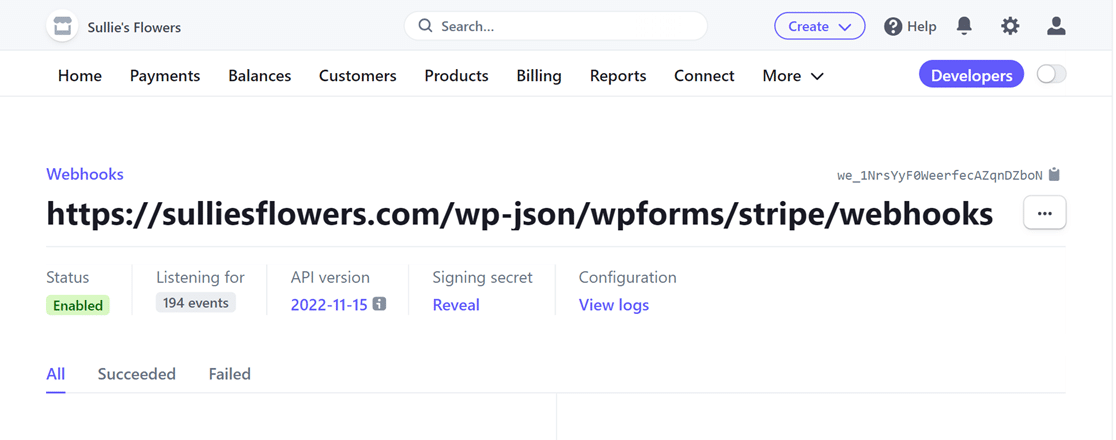
Depois de configurar o webhook, o Stripe o levará à sua página dedicada. Aqui, você poderá copiar o ID do webhook e o segredo de assinatura.

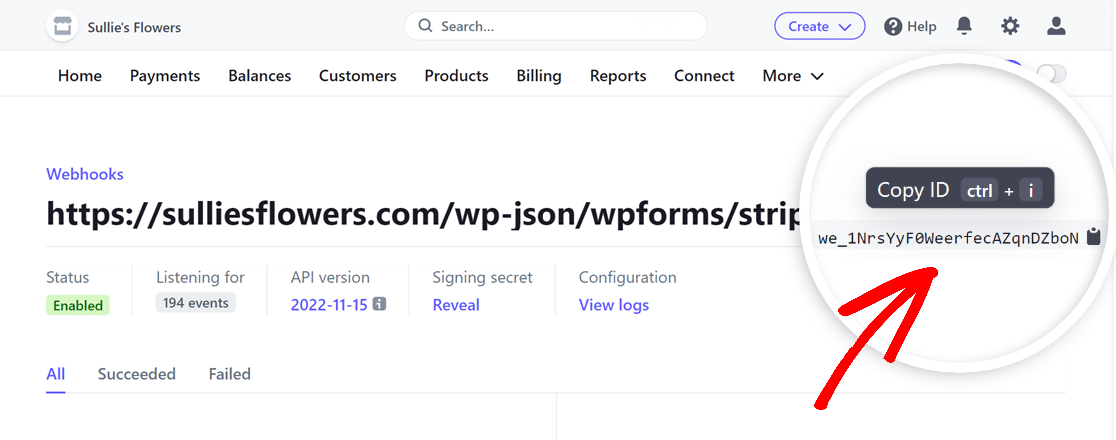
Encontre o ID do webhook exibido no canto superior direito da página. Basta clicar nele para copiar.

Depois de copiar o ID do webhook, retorne às configurações do WPForms e cole-o no campo Webhooks Live ID.

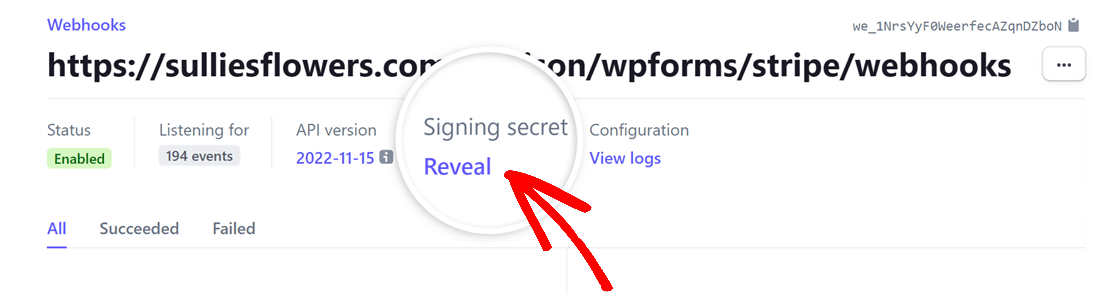
Em seguida, volte à sua conta do Stripe e, no cabeçalho Signing secret (Segredo de assinatura ), clique em Reveal (Revelar).

Depois de revelar o Signing Secret, copie seu valor e cole-o no campo Webhooks Live Secret em suas configurações do WPForms.

Quando suas chaves estiverem no lugar, clique no botão Save Settings (Salvar configurações).
Depois de configurar os webhooks do Stripe com o WPForms, seus status de pagamento serão sincronizados em tempo real entre o WPForms e o Stripe. Isso também permite que você gerencie reembolsos e renove assinaturas diretamente do WPForms, sem acessar frequentemente o painel do Stripe. Se desejar visualizar eventos específicos acionados pelo webhook, visite a página de webhooks no painel do Stripe.
Para obter mais detalhes sobre reembolsos, renovações e compreensão dos status de pagamento, consulte nosso guia sobre visualização e gerenciamento de pagamentos de formulários.
É isso aí! Agora você sabe como configurar os webhooks do Stripe com o WPForms.
Em seguida, gostaria de começar a aceitar pagamentos em seu site WordPress? Não deixe de conferir nosso tutorial sobre como criar um formulário de pagamento no WPForms.
