Resumo da IA
Gostaria de criar um formulário interativo para capturar leads em seu site WordPress? Com o nosso complemento Lead Forms, você poderá criar um formulário que permite que os usuários avancem uma etapa de cada vez ao preencher o formulário.
Este tutorial mostrará a você como instalar e usar o complemento Lead Forms no WPForms.
Requisitos:
- Você precisará do nível de licença Pro ou superior para acessar o complemento Lead Forms
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Lead Forms
O que são formulários de leads?
Os formulários de leads são formulários on-line usados para coletar informações de clientes potenciais, também conhecidos como "leads". Eles são semelhantes aos formulários de conversação, pois permitem que os usuários avancem uma etapa de cada vez ao preencher o formulário.
Os formulários de leads oferecem uma maneira de coletar informações de contato sobre usuários interessados em seus produtos ou serviços sem sobrecarregá-los com vários campos ao mesmo tempo.
Instalando o complemento Lead Forms
Antes de começar, primeiro você precisa garantir que o WPForms esteja instalado e ativado no seu site WordPress e que você tenha verificado sua licença.
Depois de fazer isso, você poderá instalar e ativar rapidamente o complemento Lead Forms.
Ativação do modo de formulário de lead
As configurações do complemento Lead Forms estão localizadas no construtor de formulários. Para continuar, você precisará criar um novo formulário ou editar um existente para acessar o construtor de formulários.
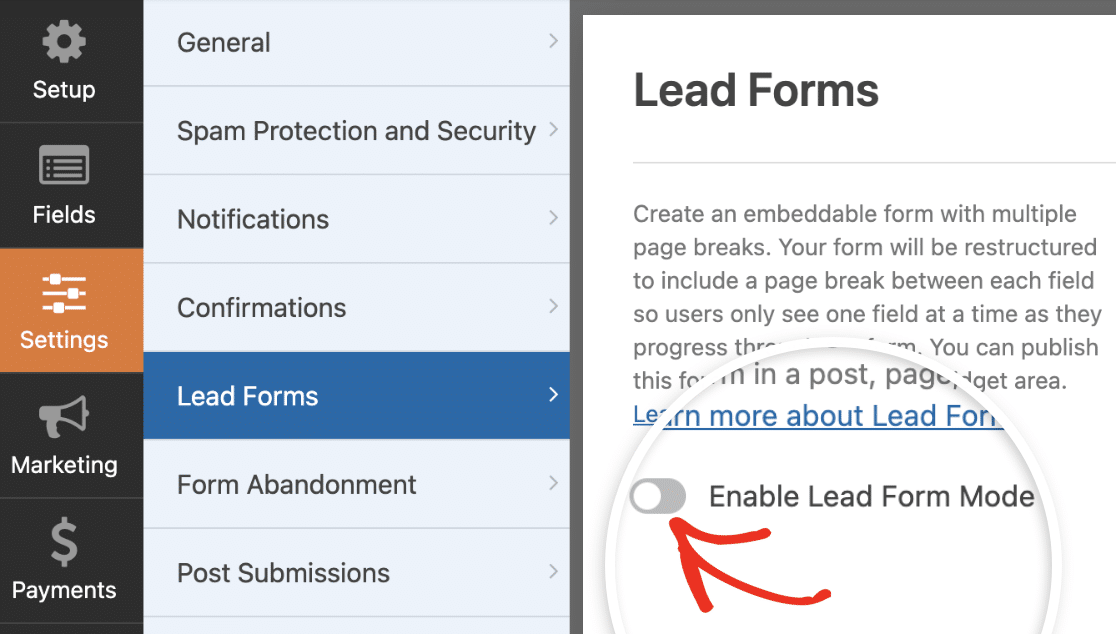
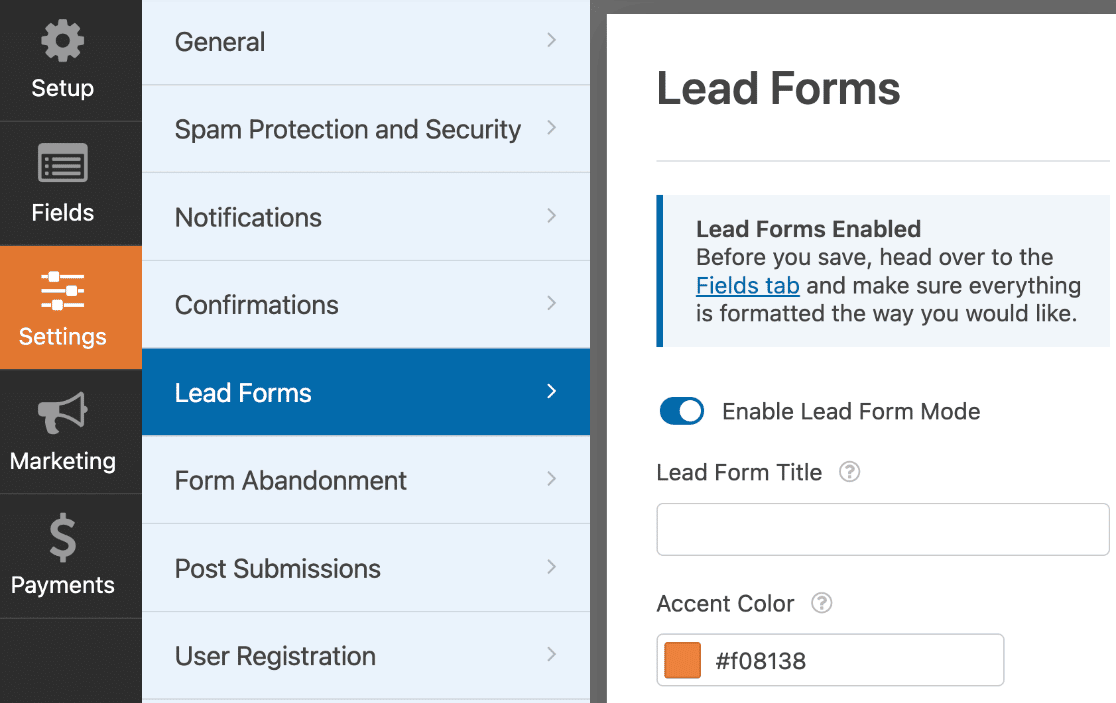
Para converter seu formulário em um formulário de lead, vá para Settings " Lead Forms. Você precisará ativar a opção Enable Lead Form Mode (Ativar modo de formulário de lead ).

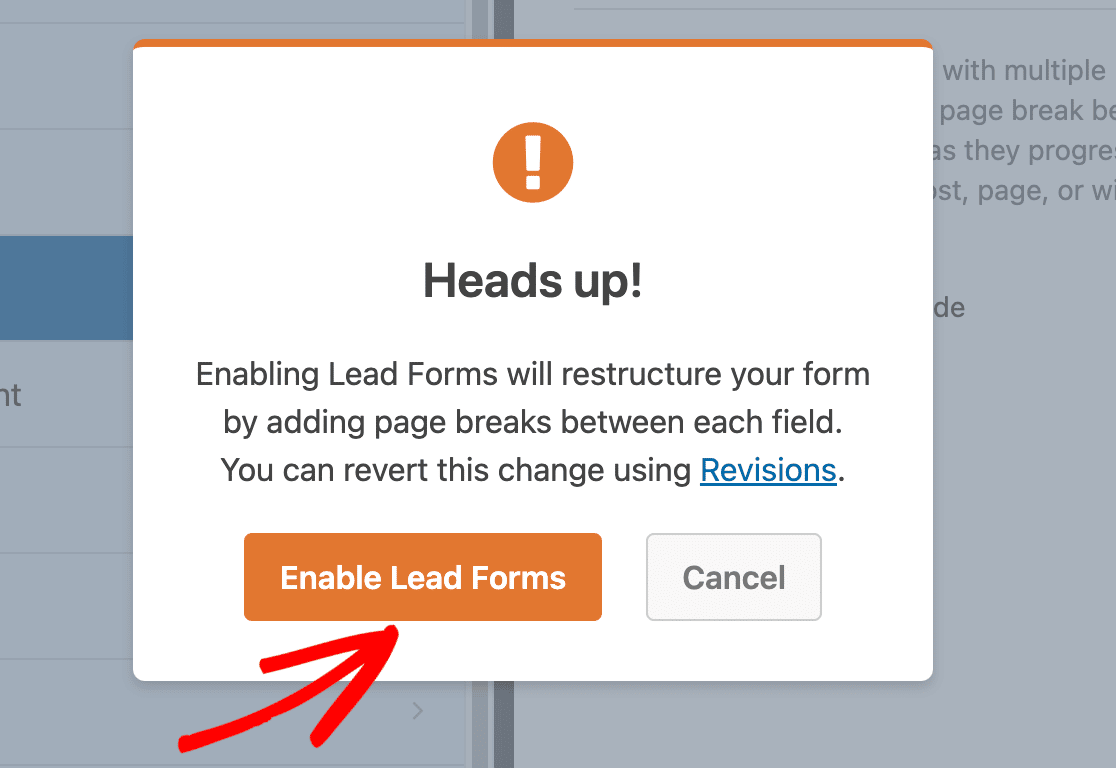
Você verá uma sobreposição notificando-o de que seu formulário será reestruturado. Para continuar, clique em Enable Lead Forms (Ativar formulários de leads).

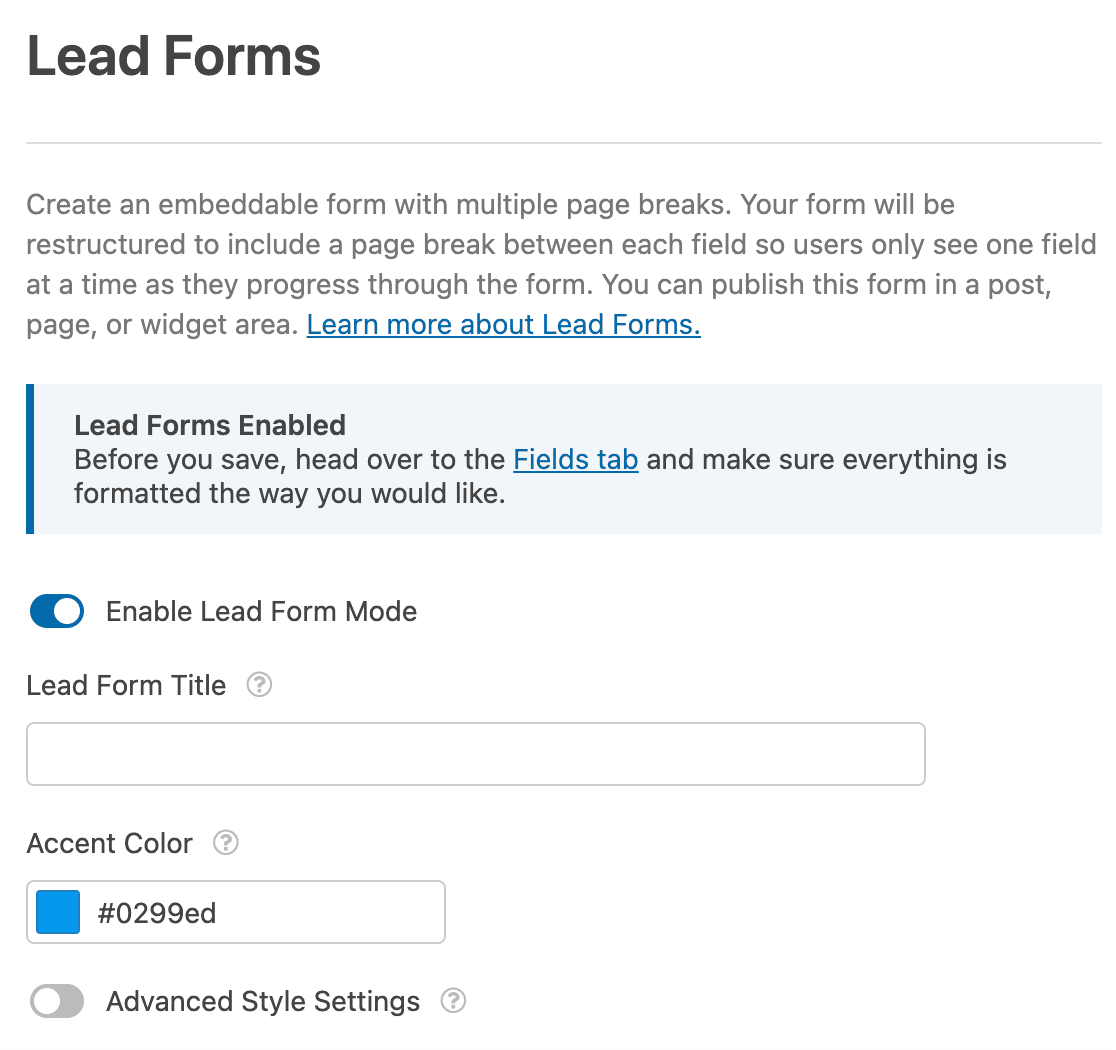
Depois que você ativar o modo Lead Form, serão exibidas opções adicionais. Examinaremos essas opções ao personalizar o formulário de lead.

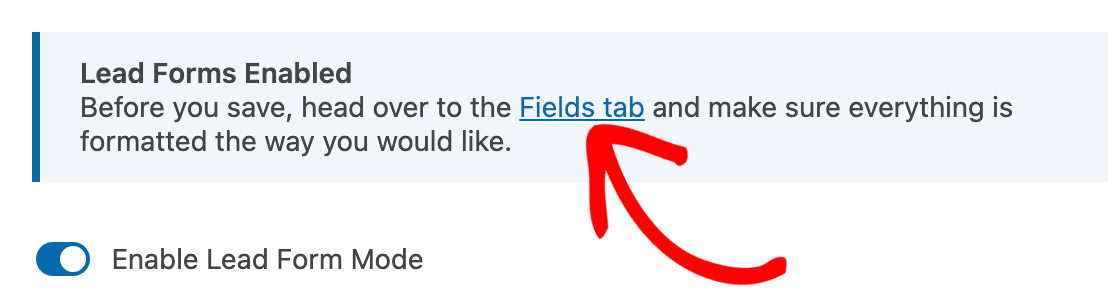
Você também verá um aviso que o aconselha a visualizar o formulário no construtor de formulários e a garantir que os campos estejam formatados corretamente antes de salvar as alterações. Clique no link da guia Fields (Campos) para acessar seus campos.

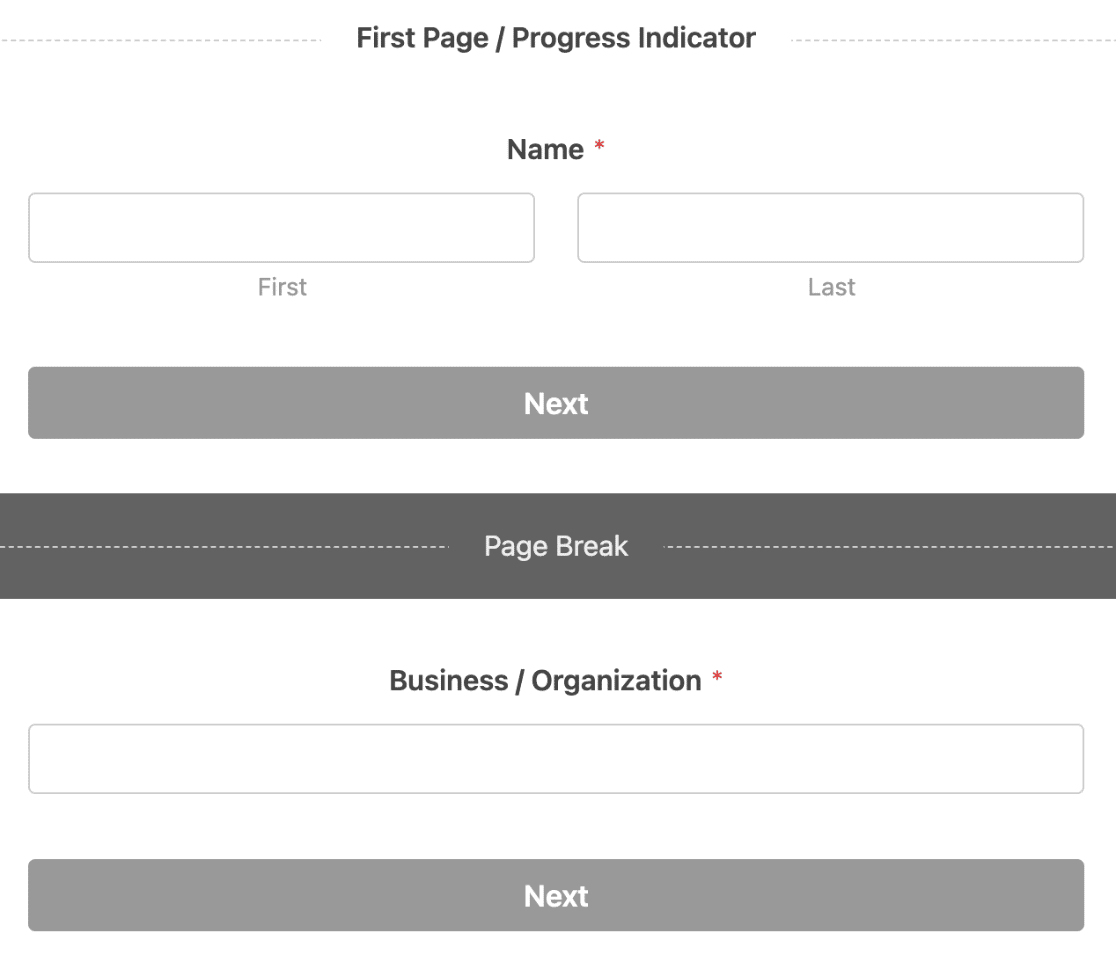
Na guia Fields (Campos), você notará que foram adicionadas quebras de página ao lado de cada campo. Todos os campos também serão alinhados ao centro e usarão uma opção de exibição de largura total.
Observação: Você não poderá adicionar os campos Layout ou Visualização de entrada ao construtor de formulários quando o Modo de formulário de lead estiver ativado.

Com o Modo de formulário de lead ativado, os tamanhos de campo, o layout e as cores serão desativados para cada campo. Todas as personalizações são tratadas na página de configurações do formulário de lead.
Você pode salvar e visualizar rapidamente o formulário para ver a aparência do formulário de lead no frontend.

Personalização do formulário de lead
O complemento Lead Forms vem com várias opções que permitem que você personalize a aparência do seu formulário de lead. Você encontrará todas as opções de personalização na página de configurações do Lead Forms.

A seguir, examinaremos as opções de personalização disponíveis.
Título do formulário principal
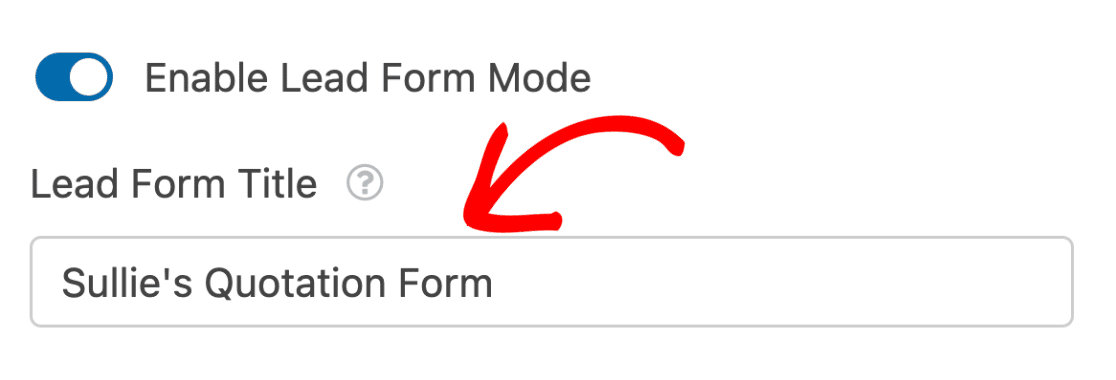
O título do formulário de lead permite que você insira um título para o seu formulário de lead. O título ficará visível no frontend quando os usuários preencherem o formulário.

Recomendamos o uso de um título curto, mas descritivo, para que os usuários saibam a finalidade do seu formulário de lead antes de preenchê-lo.
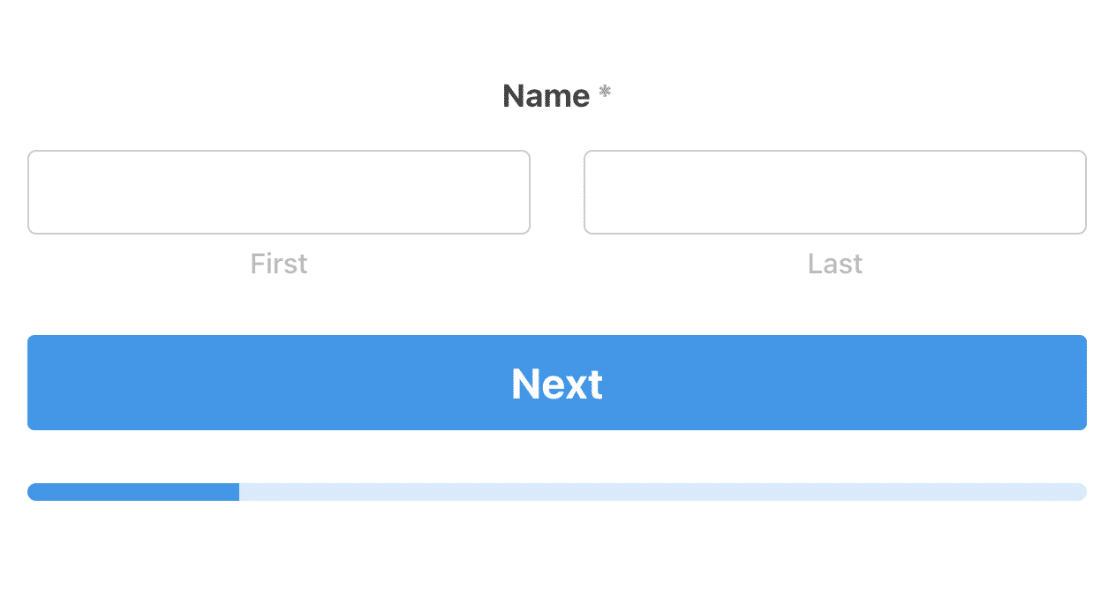
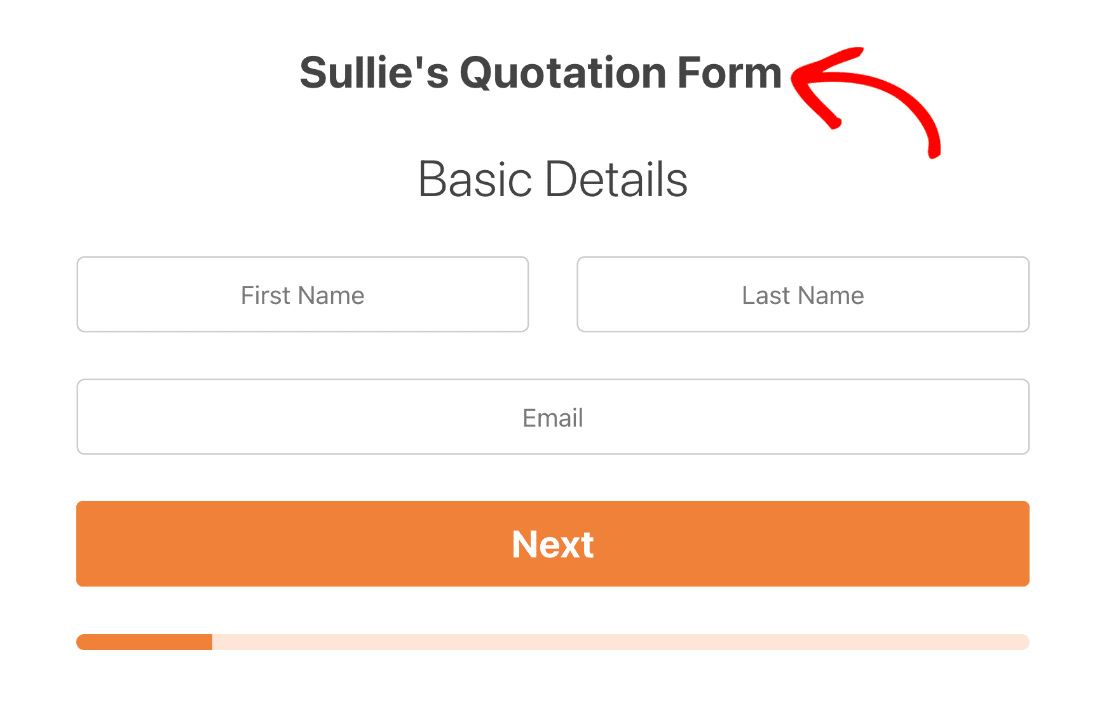
Quando você visualizar o formulário no frontend, o título será exibido na parte superior do formulário de lead na primeira página.

Cor de destaque
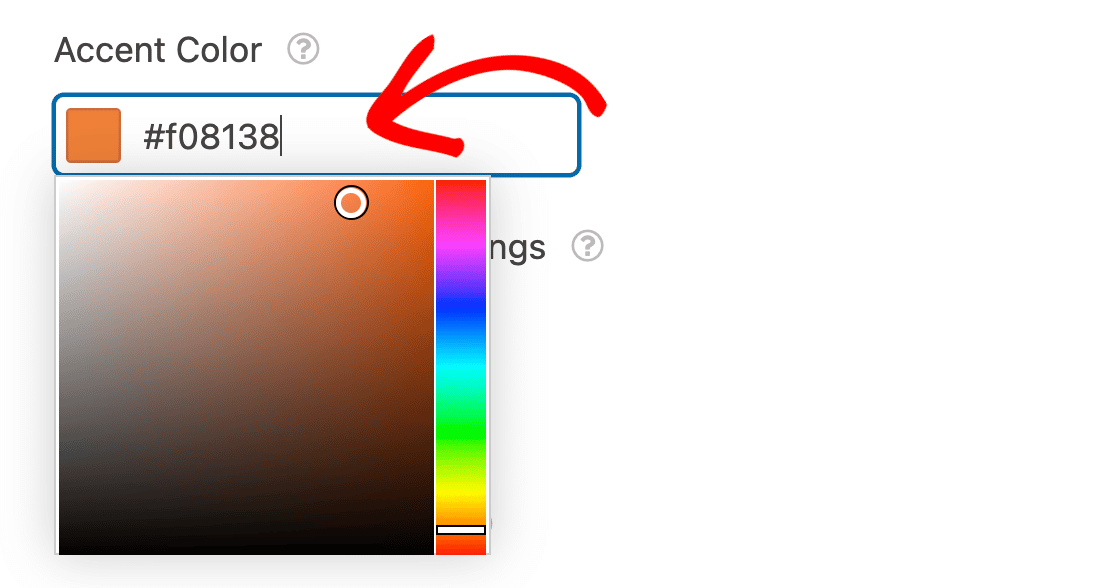
Essa configuração permite que você altere a cor padrão dos botões, da barra de progresso e dos ícones. Ao clicar no menu suspenso, você poderá usar o seletor de cores para escolher uma cor de destaque.

Como alternativa, você pode inserir o código HEX da cor da sua marca no campo Accent Color (Cor de destaque).
Configurações avançadas de estilo
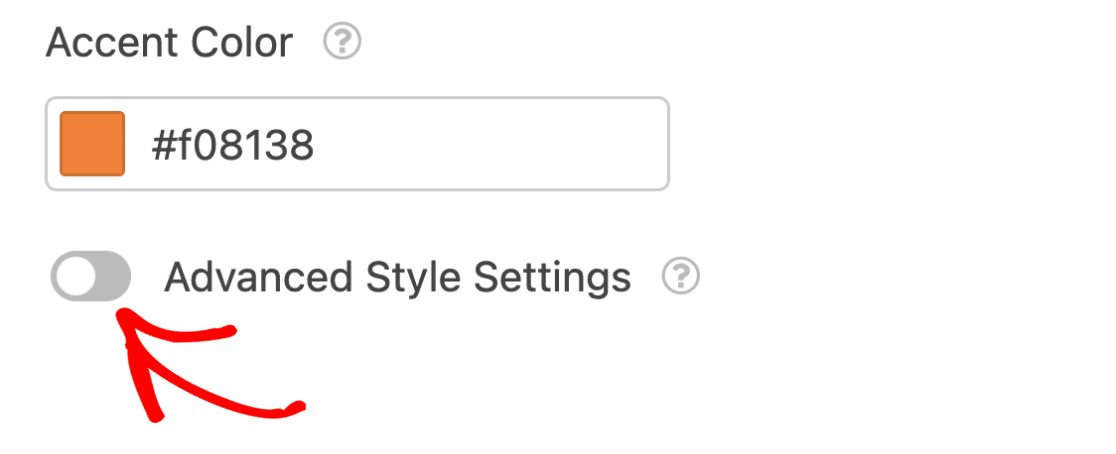
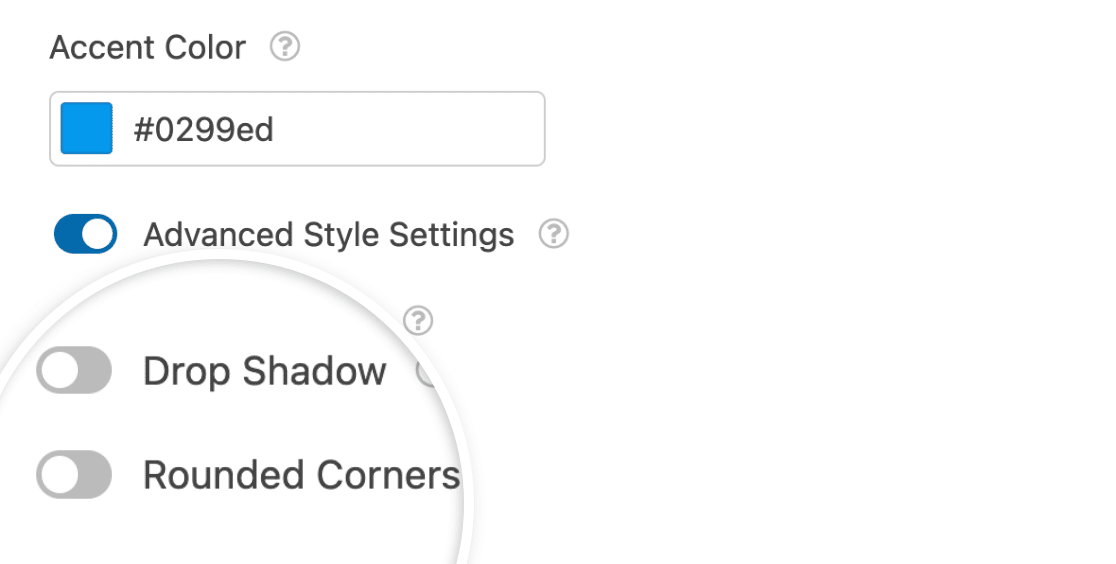
Há configurações avançadas para personalizar ainda mais seu formulário de lead. Para acessar essas opções, você precisará ativar a opção Advanced Style Settings.

Uma vez ativado, você encontrará opções adicionais. Abaixo, abordaremos as opções disponíveis.
Contêiner de formulário
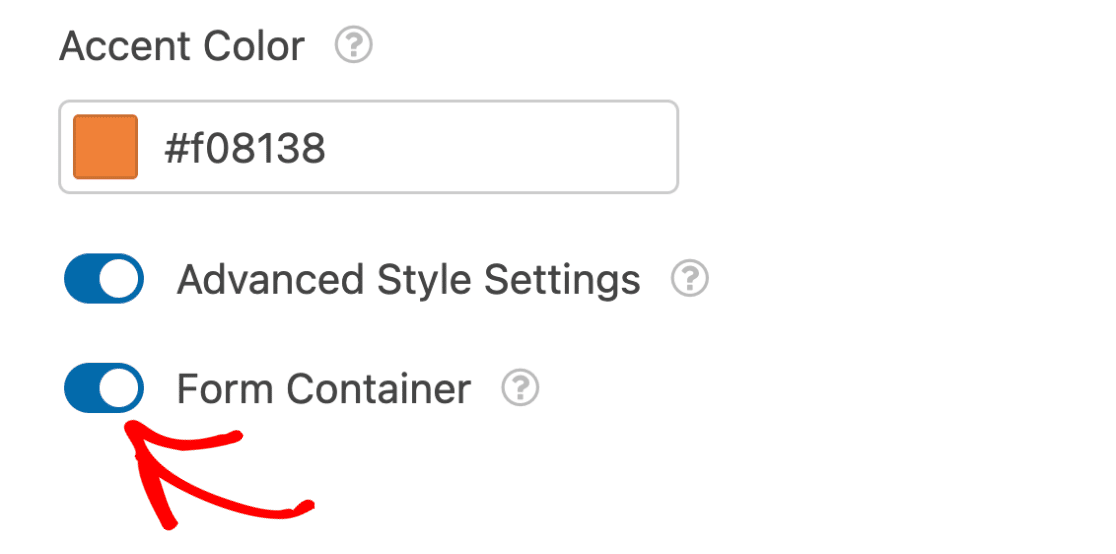
Abaixo da alternância Advanced Style Settings (Configurações de estilo avançadas), você encontrará a opção Form Container (Contêiner de formulário). Quando ativada, ela envolve o formulário de lead em um contêiner para que ele se destaque entre outros elementos da página.
Depois de ativar a opção Form Container (Contêiner de formulário ), serão exibidas opções adicionais de estilo.

- Drop Shadow: essa opção adiciona automaticamente uma sombra ao contêiner do formulário de lead quando ativada. Ela é útil se você quiser que o formulário de lead apareça elevado em relação ao plano de fundo.
- Rounded Corners (Cantos arredondados): Essa configuração dá ao seu formulário de lead um design moderno, adicionando cantos arredondados ao contêiner quando ativada.

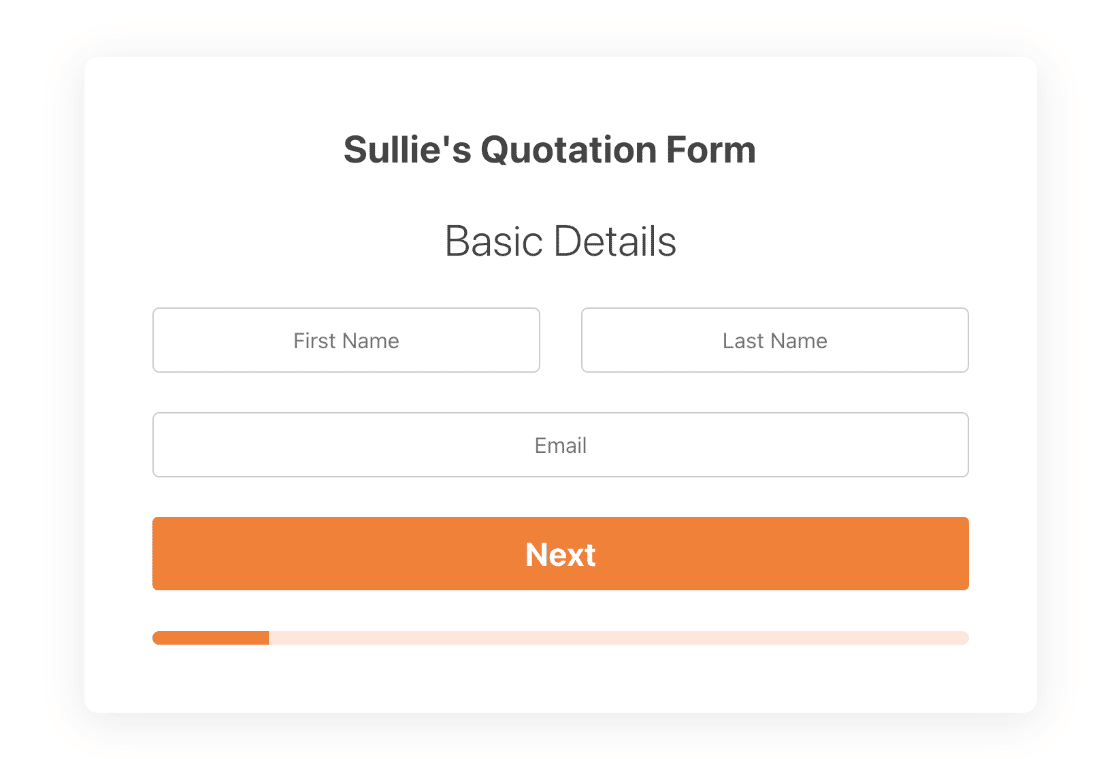
Veja como o formulário será exibido no frontend com a sombra projetada e os cantos arredondados ativados.

Abaixo das configurações do contêiner, você encontrará opções adicionais para personalizar as cores dos elementos no formulário de lead.

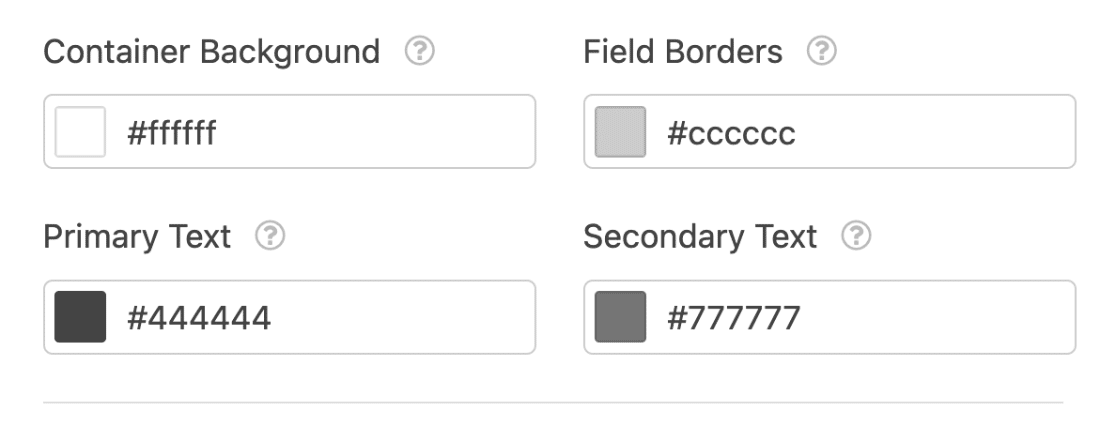
- Plano de fundo do contêiner: Essa configuração controla a cor do contêiner do formulário de lead. Você pode usar o seletor de cores ou inserir manualmente um valor HEX para atualizar a cor do contêiner do formulário.
- Bordas do campo: Essa opção é usada para modificar a cor da borda dos campos em seu formulário de lead.
- Texto primário: Essa opção permite que você altere a cor dos textos primários, como títulos de página e rótulos de campo.
- Secondary Text (Texto secundário): Com essa opção, você pode atualizar a cor de elementos secundários, como textos de entrada ou descrições de campos.
Exportar/importar configurações de estilo
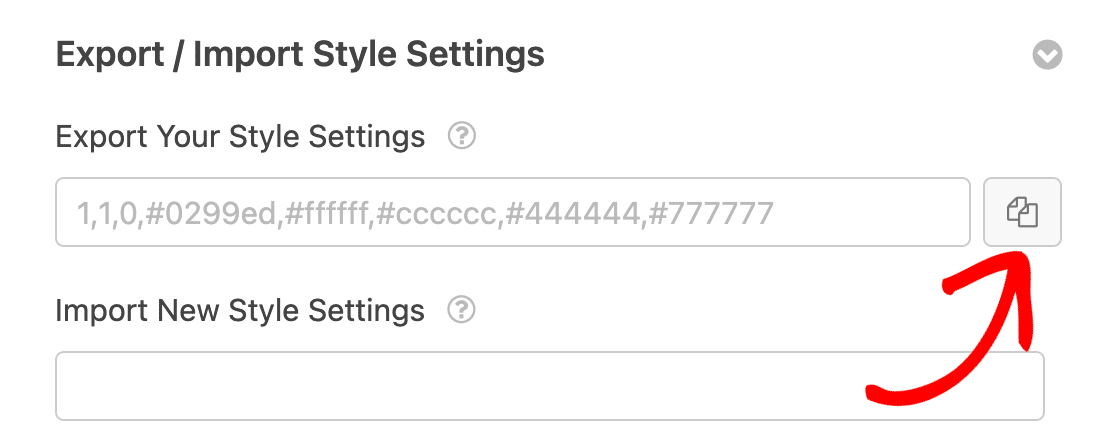
O complemento Lead Forms permite importar e exportar configurações de estilo de um Lead Form para outro. Todas as configurações de estilo que você definir são armazenadas como cadeias de exportação no campo Export Your Style Settings (Exportar suas configurações de estilo).
Para exportar suas configurações de estilo do formulário de lead, clique no ícone Copiar ao lado do campo Exportar suas configurações de estilo.

Se você tiver copiado as configurações de estilo de outro formulário de lead, poderá colar e importar rapidamente os estilos para o formulário de lead que estiver editando.
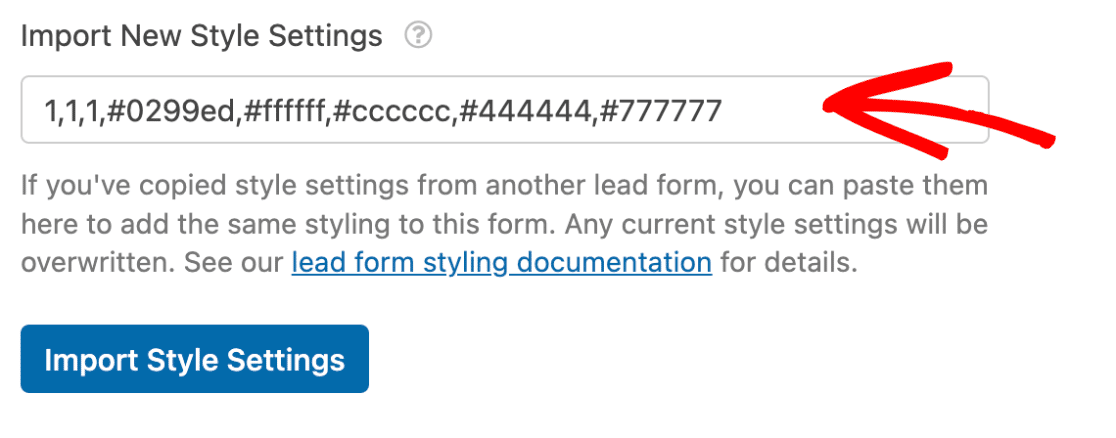
Para importar estilos de outro formulário de lead, você precisará colar os estilos copiados no campo Importar novas configurações de estilo.

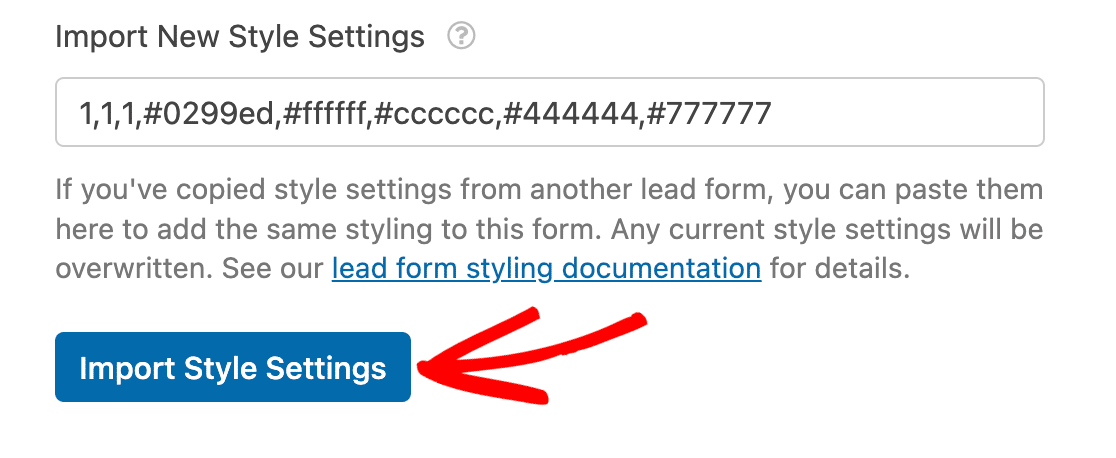
Depois de adicionar os estilos, clique no botão Import Style Settings (Importar configurações de estilo ) para continuar.

Você verá uma sobreposição notificando-o de que a importação atualizará as configurações de estilo no formulário de lead. Clique em Yes, Import para continuar.

Depois de importar as configurações de estilo, ele atualizará as configurações de estilo avançadas com os valores inseridos durante a importação.
Observação: Ao importar as configurações de estilo, certifique-se de colar corretamente os estilos que você copiou do campo Exportar suas configurações de estilo. Além disso, certifique-se de não adicionar espaços extras à string de importação.
Você receberá um erro de string de importação inválida se a string de importação que você colou não estiver de acordo com o formato esperado.

Práticas recomendadas para formulários de leads
Como mencionamos anteriormente, a ativação dos Formulários de leads reestrutura seu formulário. Aqui estão algumas práticas recomendadas para melhorar a aparência de seu formulário de lead.
1. Combinar campos relacionados
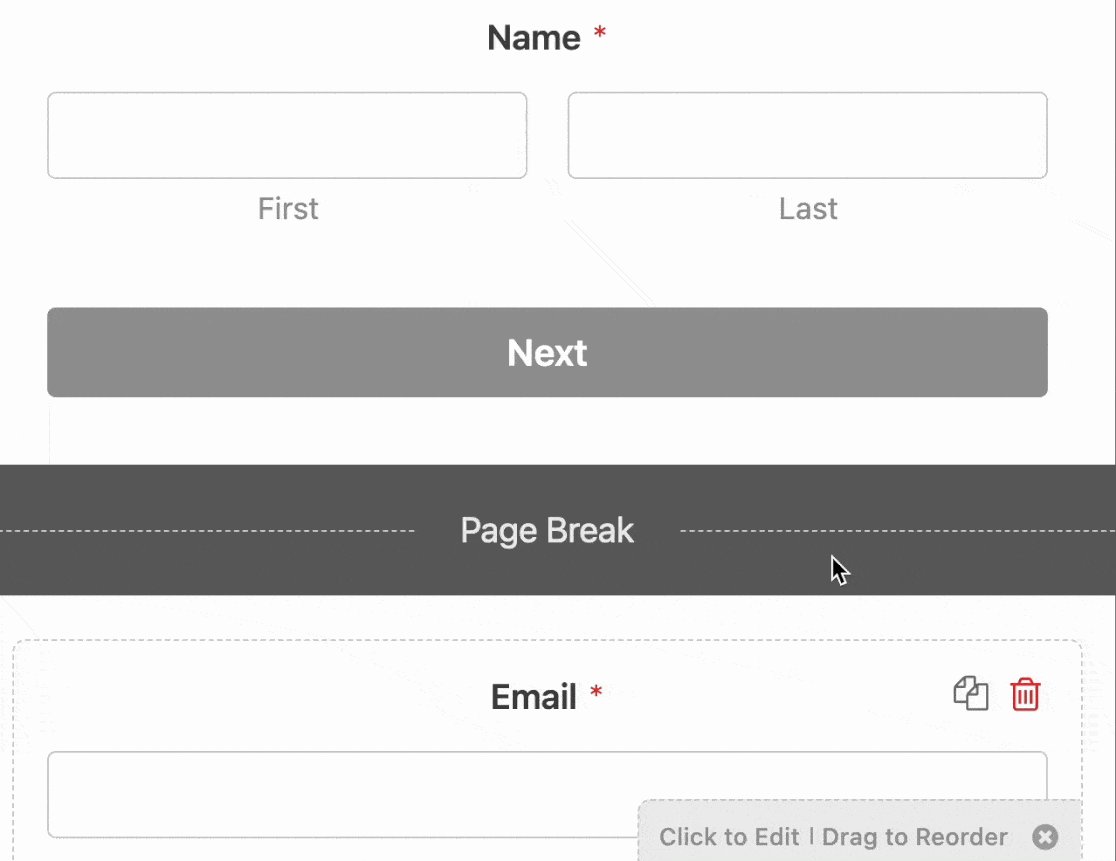
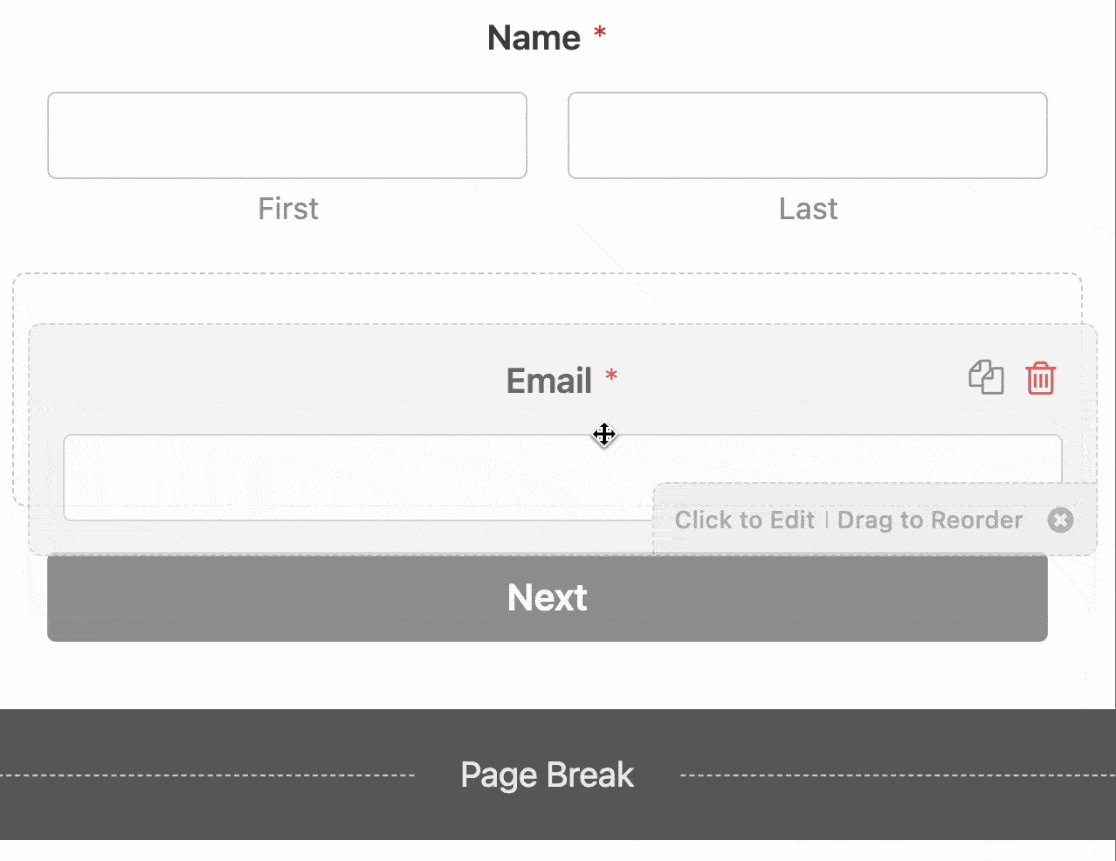
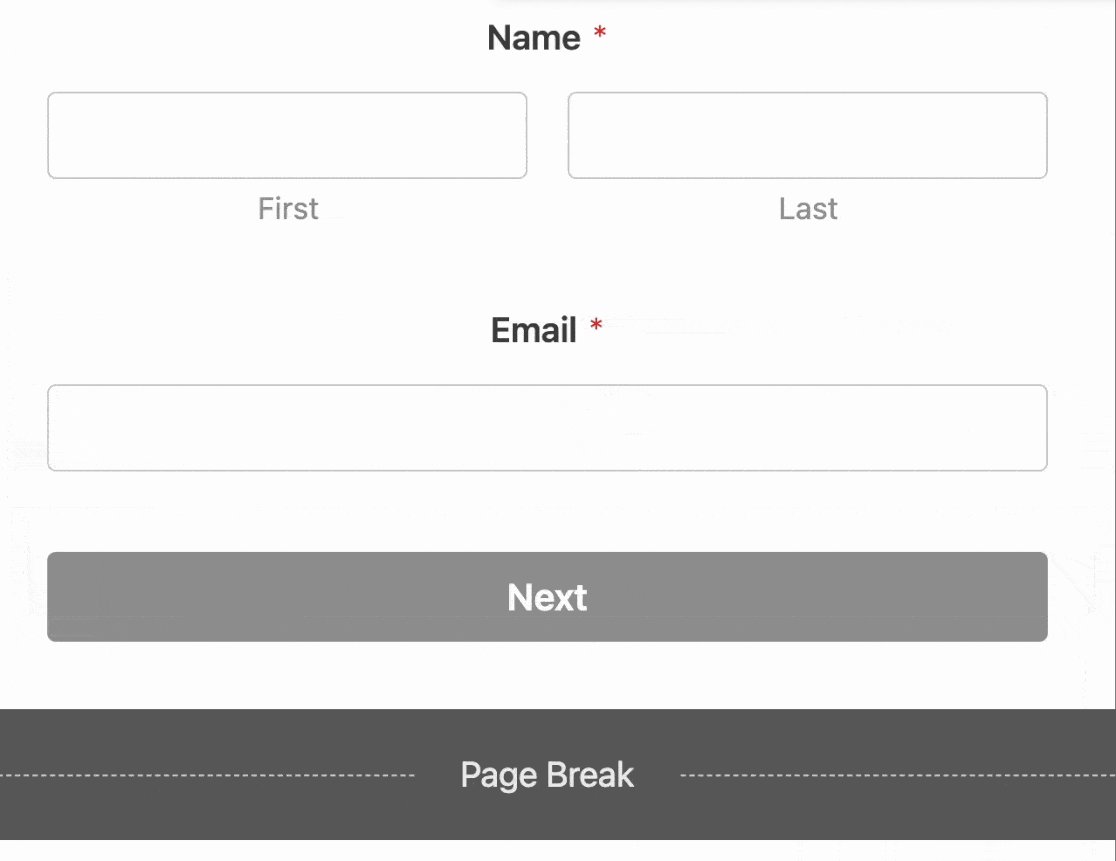
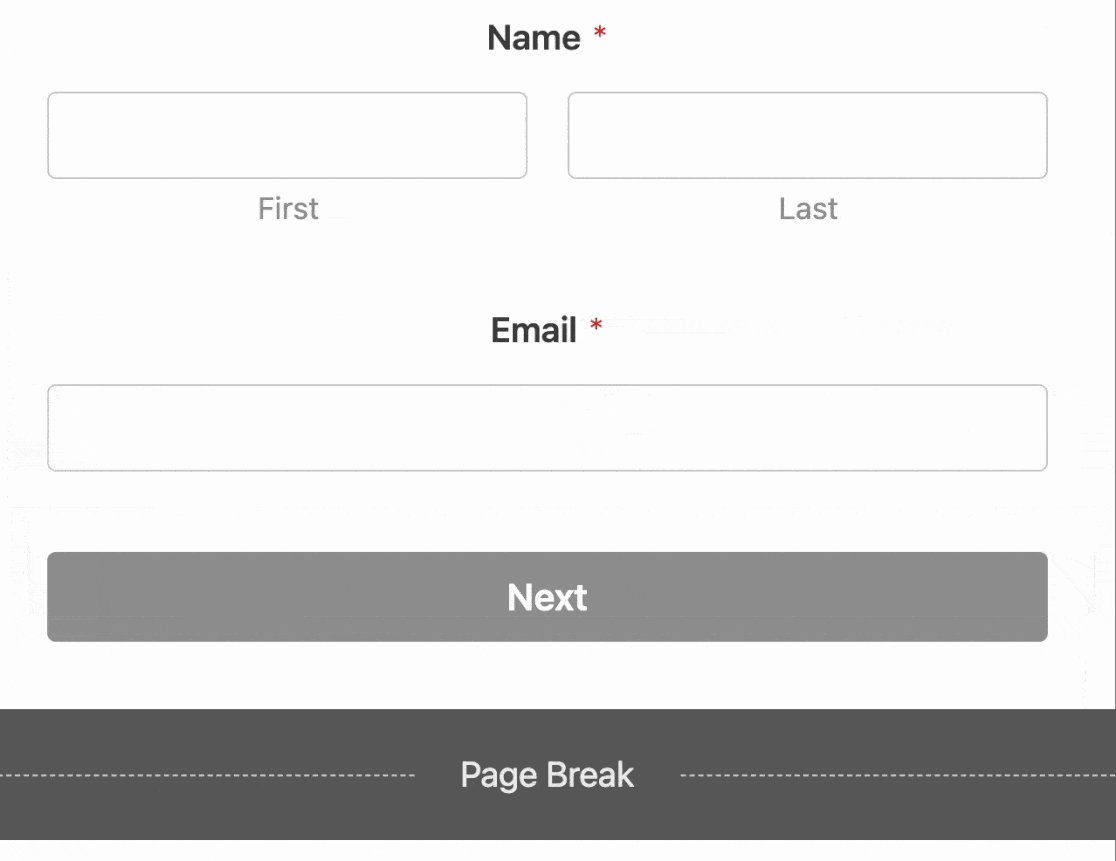
Os campos relacionados, como Nome e E-mail, podem ser agrupados em uma página do formulário de lead arrastando-os e soltando-os na página apropriada.

Por convenção, os formulários de leads devem ter de 1 a 3 campos relacionados por página. Recomenda-se manter cada página curta para que os usuários não se sintam intimidados ao preencher o formulário.
2. Uso de títulos de página
Por padrão, os rótulos de campo são usados como o título da página em uma página de formulário de lead. Depois que você agrupar campos relacionados, cada campo usará seu rótulo de campo como título.
Em vez de ter títulos individuais para cada campo da página, você pode criar um título genérico que descreva o assunto da página.
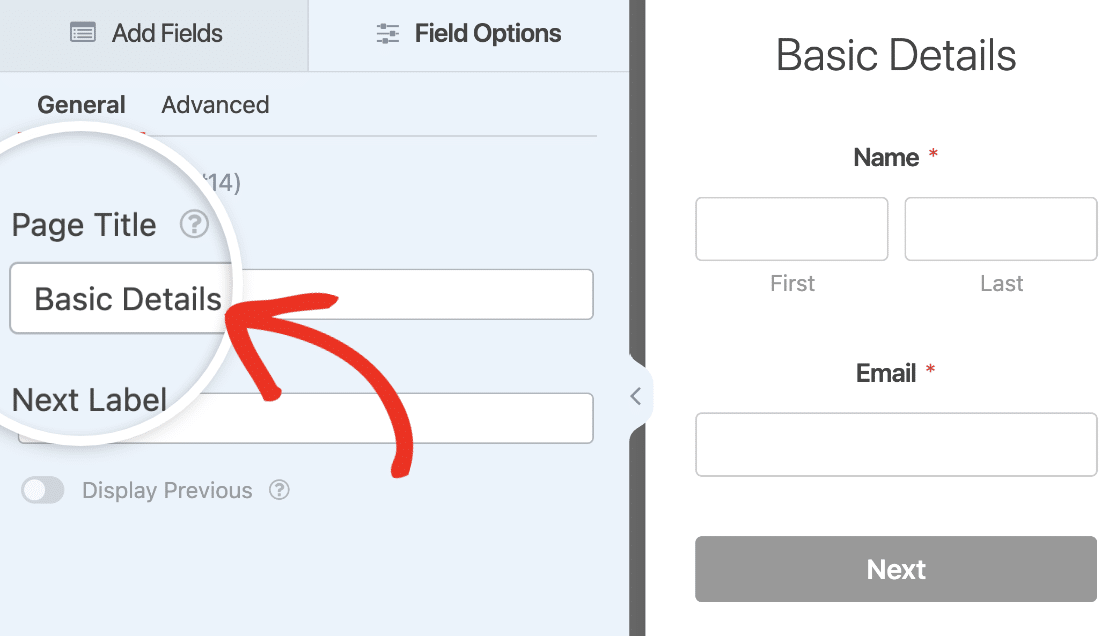
Para adicionar um título de página, clique em um campo Page Break para abrir sua opção de campo. Na guia General (Geral ), você encontrará uma caixa de texto Page Title (Título da página ) para adicionar um título a uma página de formulário de lead.

Depois de adicionar o título da página, ele será adicionado logo acima dos campos dessa página.
3. Usar texto de espaço reservado
Nos Formulários de Lead, os rótulos de campo são usados como títulos de página por padrão. Se você adicionou um título de página às suas páginas de formulário, poderá desativar os rótulos de campo e usar o texto do espaço reservado para melhorar o design do formulário de lead.
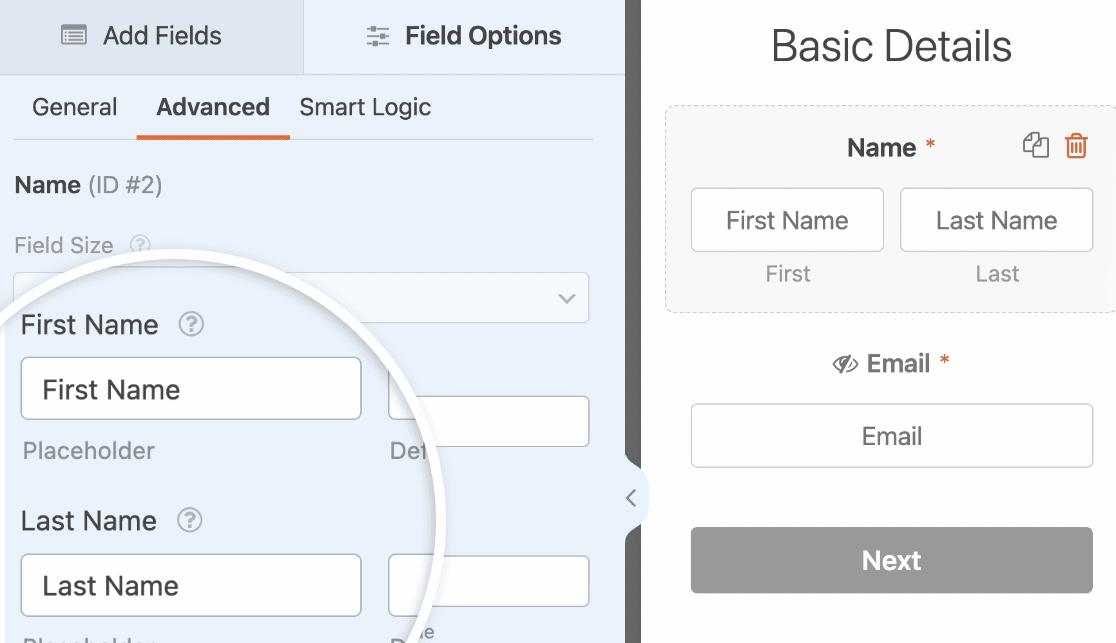
Para desativar um rótulo de campo, clique no campo para abrir o menu Field Options (Opções de campo). Na guia Advanced, você encontrará a opção de adicionar um Placeholder para o campo.

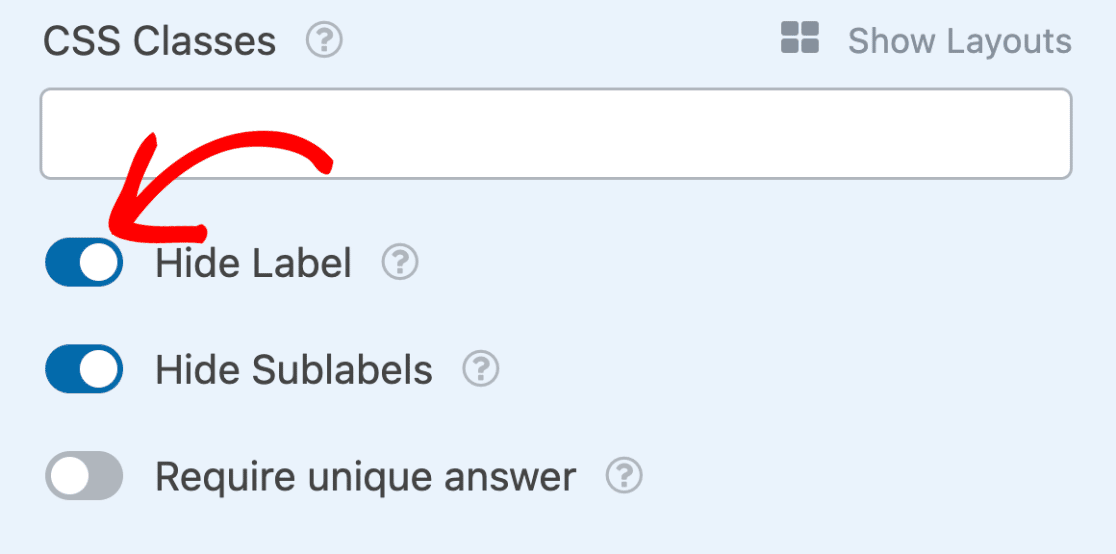
Depois de adicionar o texto do espaço reservado, role para baixo e alterne a opção Hide Label (Ocultar rótulo ) para a posição ativada.

4. Use opções de ícones para botões de rádio e caixas de seleção
Se estiver usando caixas de seleção ou campos de múltipla escolha em seu formulário de lead, você poderá adicionar ícones para cada item. Isso tornará seu formulário visualmente atraente para os usuários ao preencherem o formulário de lead.
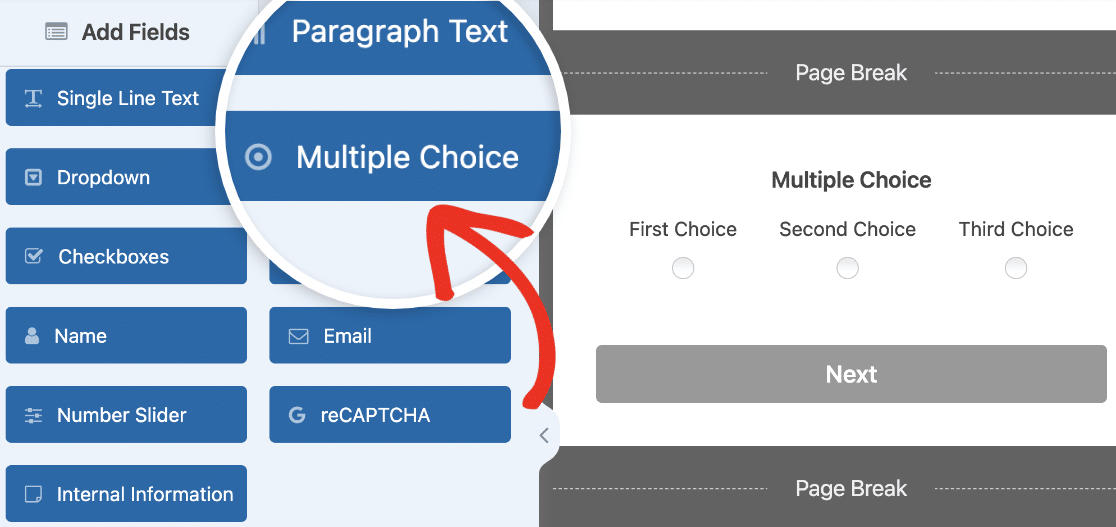
Para usar esse recurso, adicionaremos uma quebra de página e um campo de múltipla escolha ao nosso formulário de lead. Você pode adicionar um campo clicando nele ou arrastando-o e soltando-o na área de visualização do formulário.

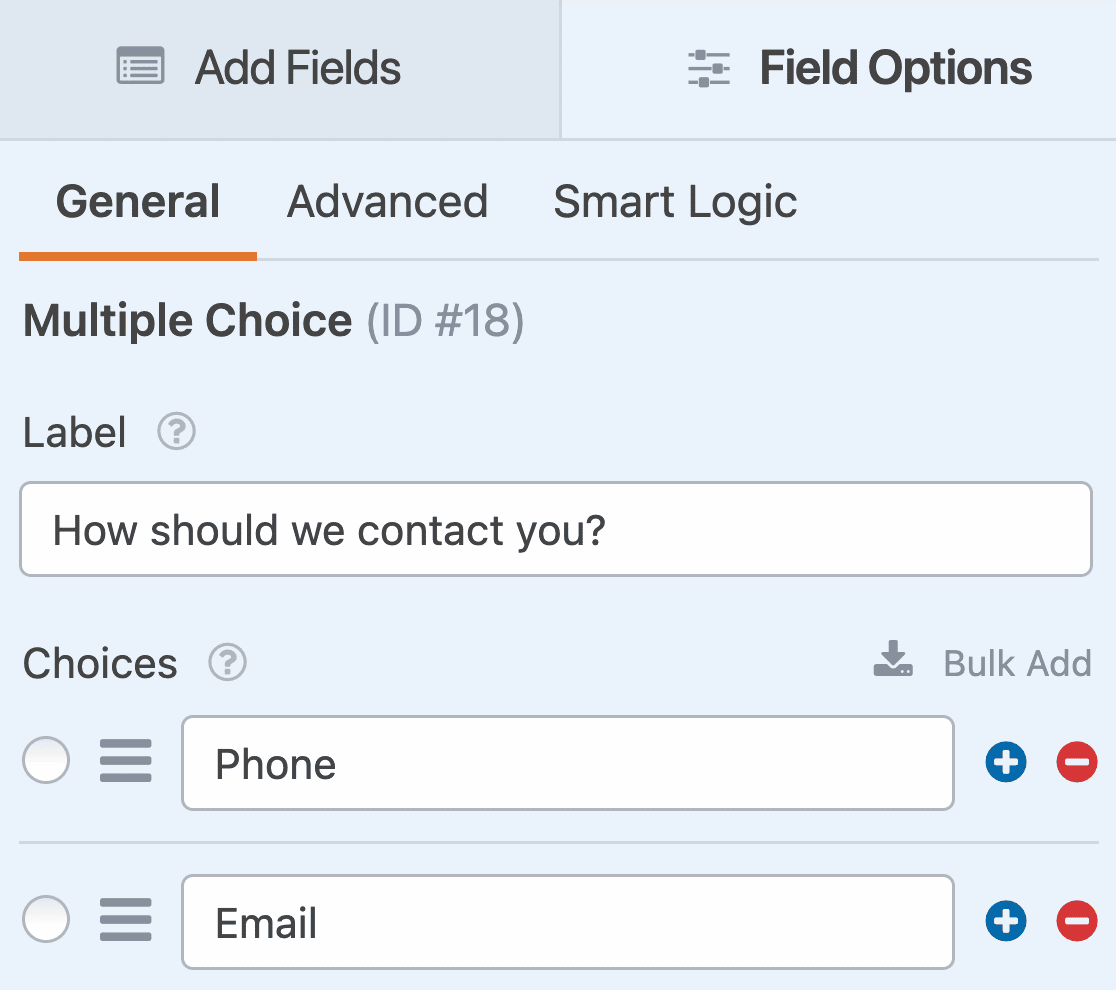
Em seguida, selecione o campo Múltipla escolha para abrir suas opções de campo. Personalizaremos o rótulo e as opções do campo para o nosso exemplo.

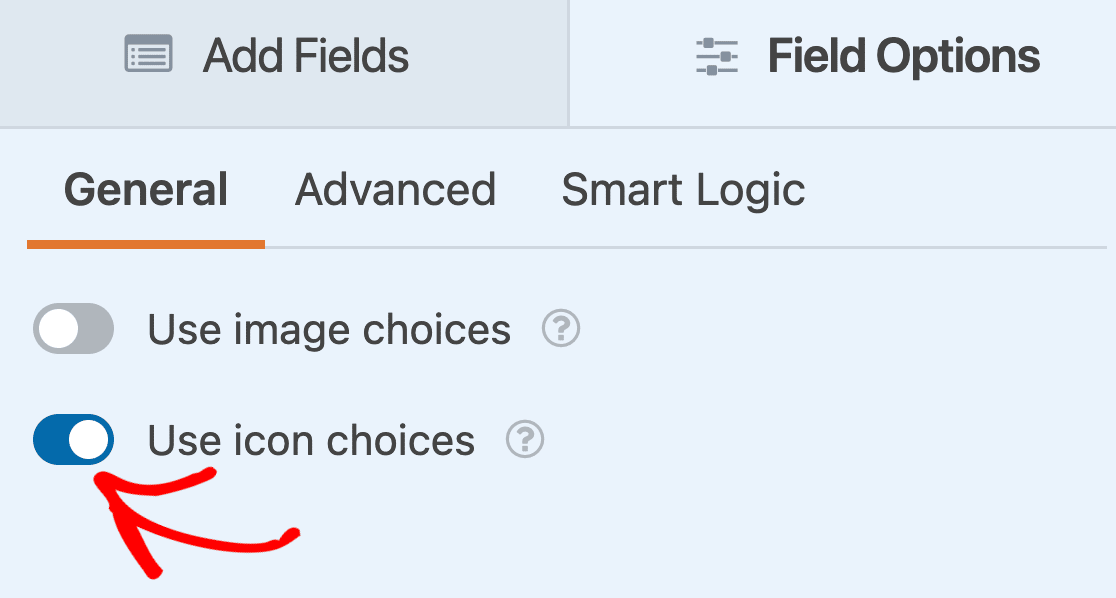
Em seguida, role para baixo e alterne a opção Usar opções de ícones para a posição ativada.

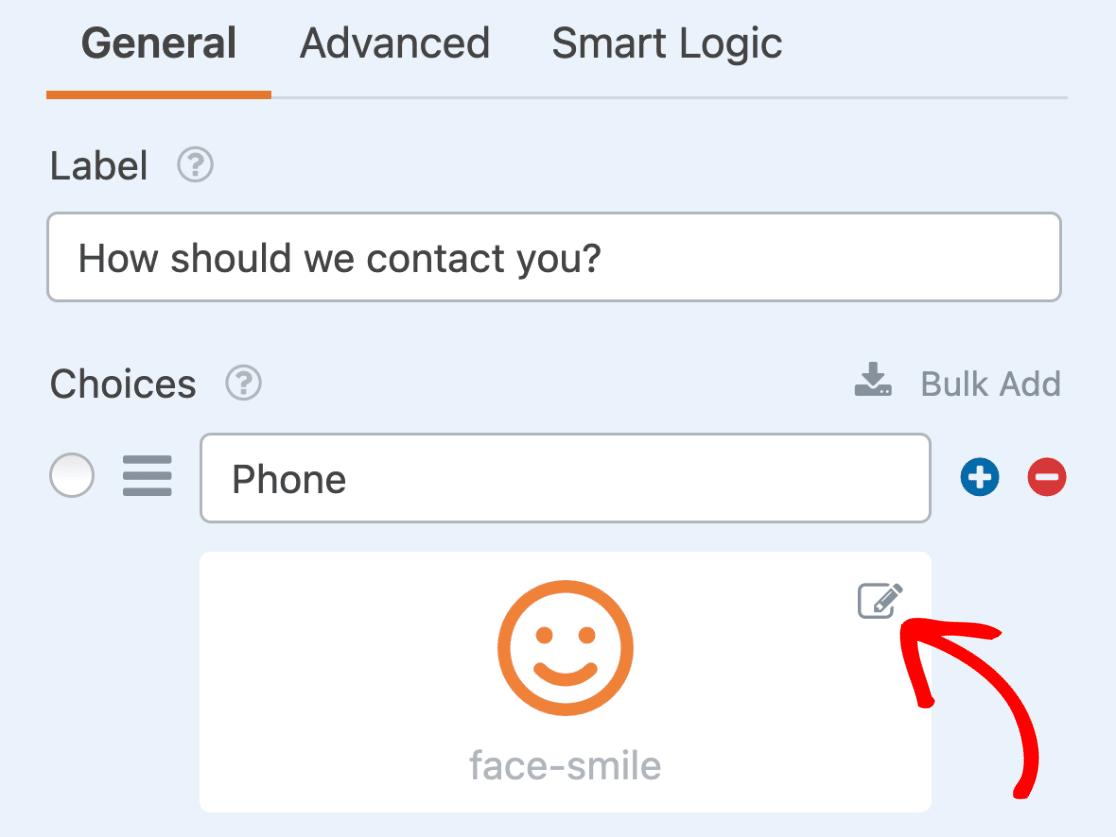
Depois de ativar as opções de ícone, os ícones herdarão a cor de destaque que você especificou ao personalizar o formulário de lead. Você poderá escolher ícones da biblioteca de ícones do Font Awesome.

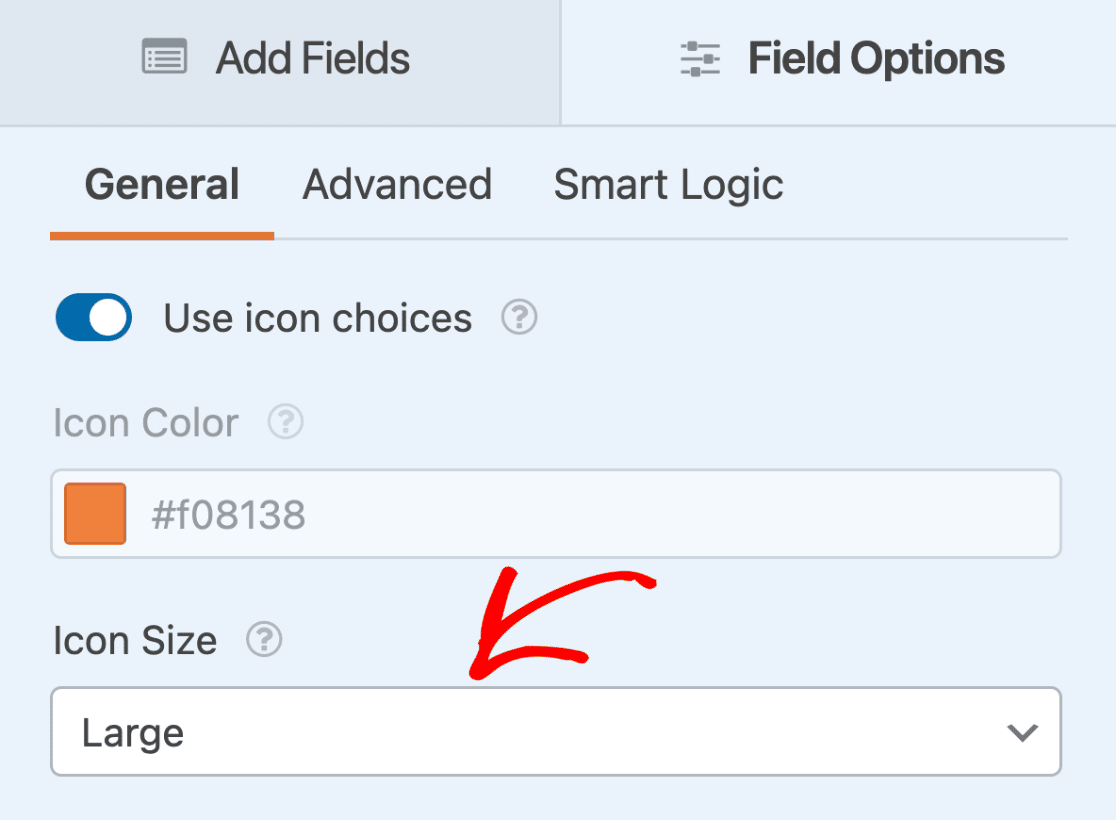
Você também poderá atualizar o tamanho dos ícones em seu formulário.

Quando terminar de personalizar seu formulário de lead, clique em Save (Salvar ) para atualizar suas alterações.

Aqui está um formulário interativo para lhe dar uma visão geral de como esses formulários apareceriam em seu site.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas sobre o uso do complemento Lead Forms com o WPForms.
Posso usar o complemento Lead Forms com outros complementos do WPForms?
Sim. O complemento Lead Forms é compatível com a maioria de nossos outros complementos. Depois de ativar o Lead Forms, você poderá integrá-lo a qualquer um de nossos complementos de pagamento e marketing.
No entanto, o complemento Lead Forms é uma alternativa aos complementos Forms Pages e Conversational Forms, projetados para simplificar a captura de leads. Portanto, você não poderá usar nenhum desses complementos quando o modo Lead Form estiver ativado para um formulário.
É isso aí! Agora você sabe como instalar e personalizar o complemento Lead Forms no WPForms.
Em seguida, você gostaria de conectar seu formulário de lead a um serviço de marketing para acompanhar facilmente os leads? Não deixe de conferir nossos tutoriais de integração de marketing para Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse para saber mais.

