Resumo da IA
Gostaria de adicionar um formulário do WordPress a um pop-up em seu site? Exibir um formulário em um pop-up pode ser uma ótima maneira de gerar mais leads e impulsionar mais vendas para sua empresa.
Este tutorial mostrará a você como criar um formulário pop-up com o WPForms e o OptinMonster.
Antes de começar, verifique se o WPForms está instalado e ativado em seu site WordPress.
Instalação do OptinMonster
Para começar, instale o OptinMonster, um poderoso plug-in do WordPress para criar pop-ups e outras soluções de marketing.
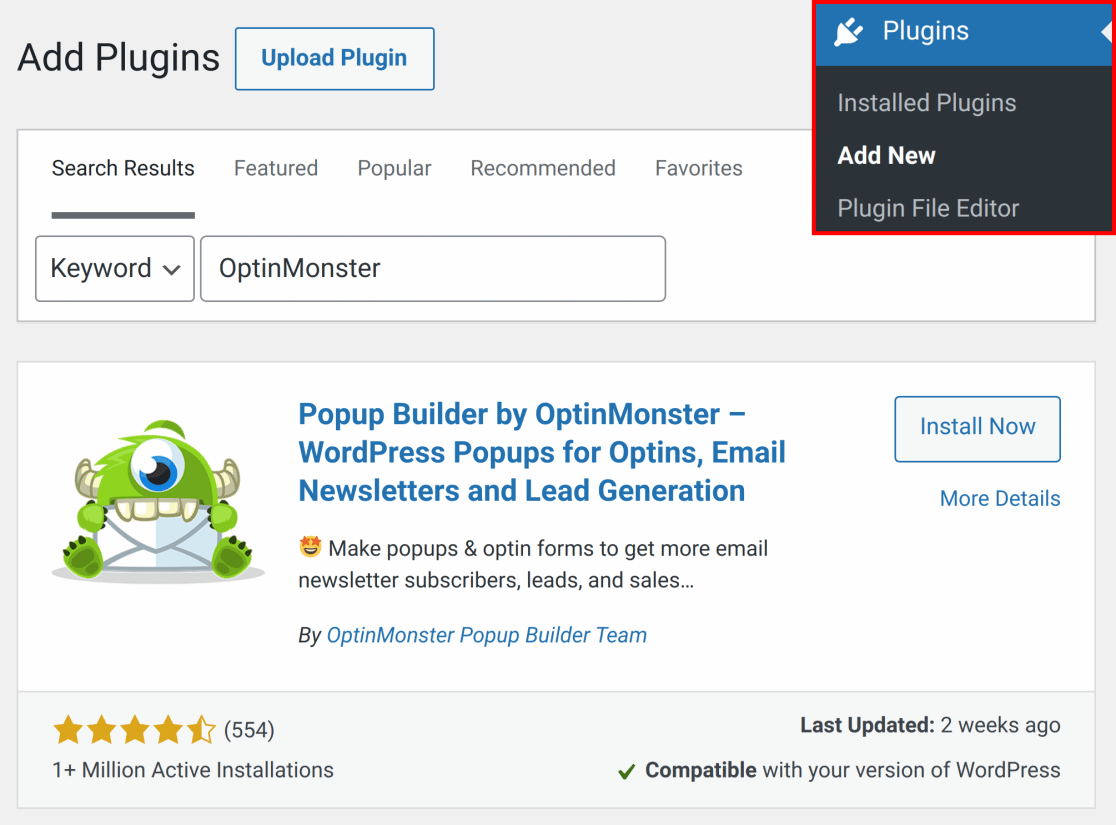
Vá para Plugins " Adicionar novo e, em seguida, procure o plug-in OptinMonster na barra de pesquisa.

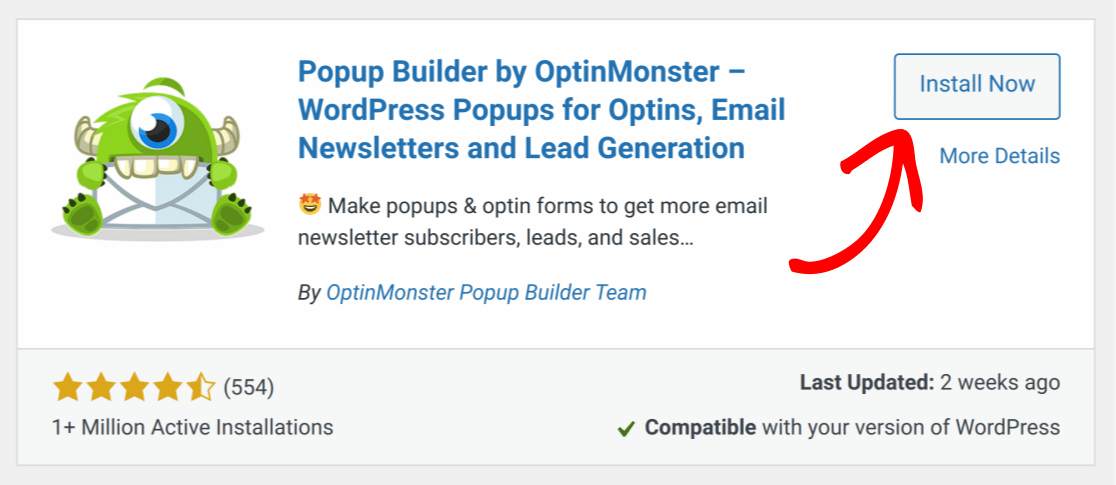
Em seguida, clique no botão Install Now (Instalar agora) para instalar o plug-in.

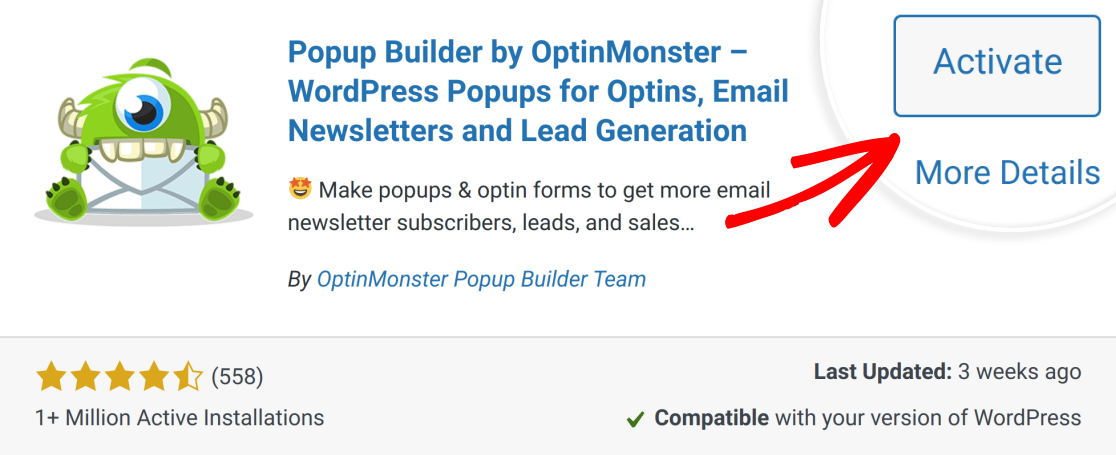
Depois de instalar o plug-in OptinMonster, clique em Activate (Ativar ) para ativar o plug-in.

Observação: para obter ajuda adicional, não deixe de conferir o guia do WPBeginner para instalar plug-ins do WordPress.
Como conectar seu site ao OptinMonster
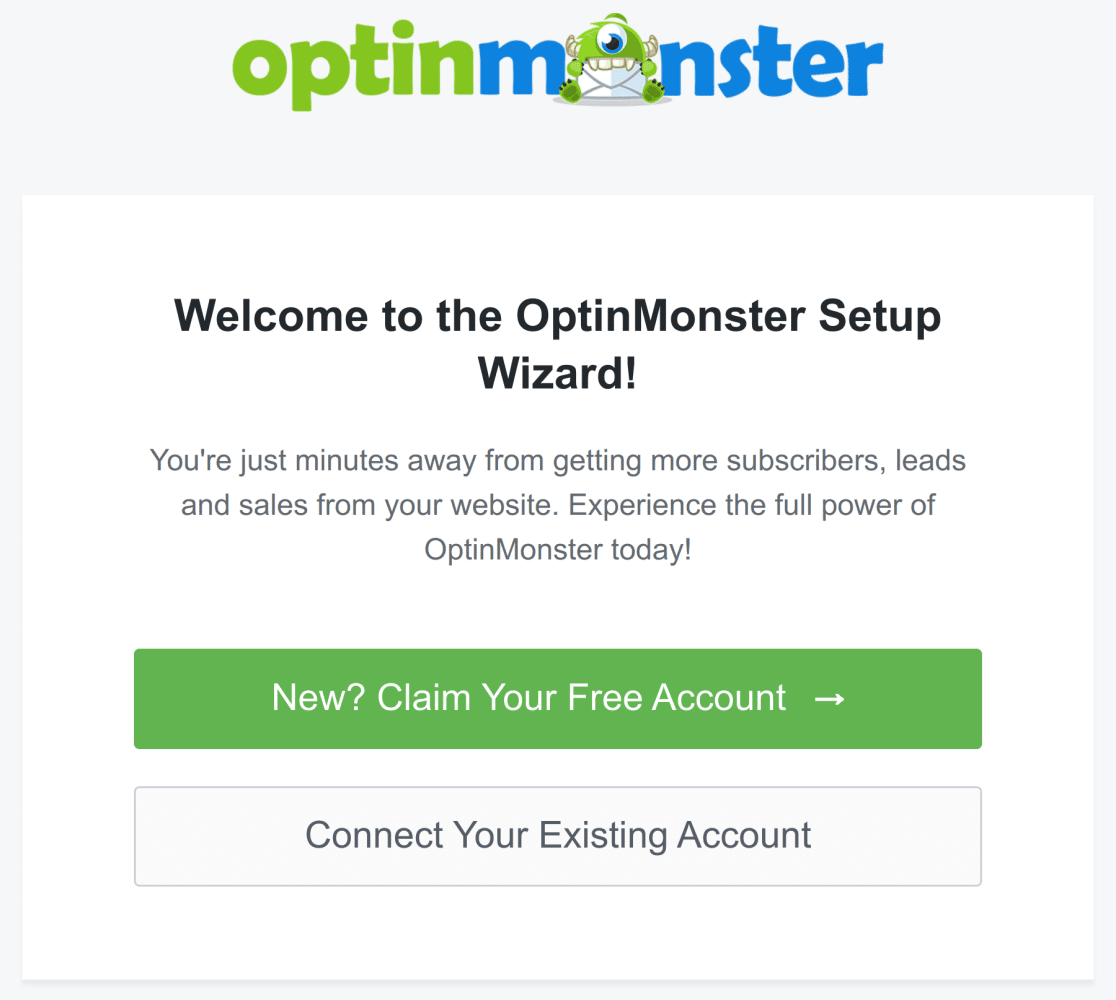
Ao ativar o plug-in do OptinMonster, você será solicitado a conectar seu site ao OptinMonster por meio do assistente de configuração. Se você tiver uma conta do OptinMonster, clique em Connect Your Existing Account (Conectar sua conta existente) para continuar.

Na nova caixa de diálogo que aparece, clique em Connect To WordPress (Conectar ao WordPress).

O OptinMonster se conectará automaticamente ao seu site assim que você fizer login.

Criação de um formulário
Agora que você tem o OptinMonster instalado, é hora de configurar seu formulário pop-up. Para começar, vá em frente e crie um novo formulário.
Para este exemplo, criaremos nosso formulário com o modelo de formulário de contato simples. Para fazer isso, acesse WPForms " Add New (Adicionar novo). Em seguida, selecione o modelo de formulário de contato simples clicando no botão Use Template (Usar modelo).

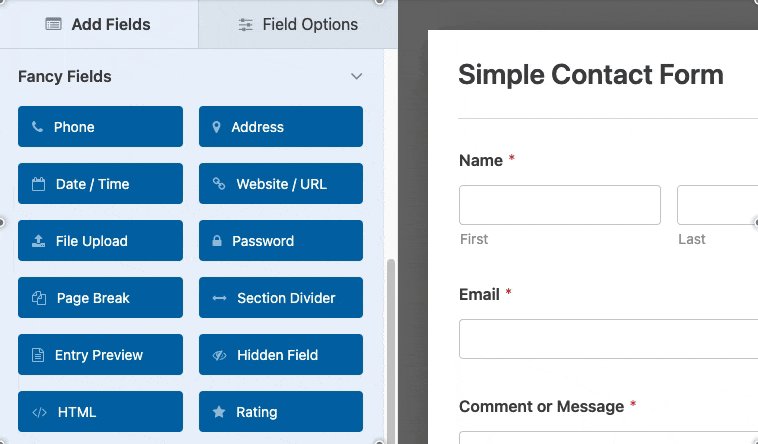
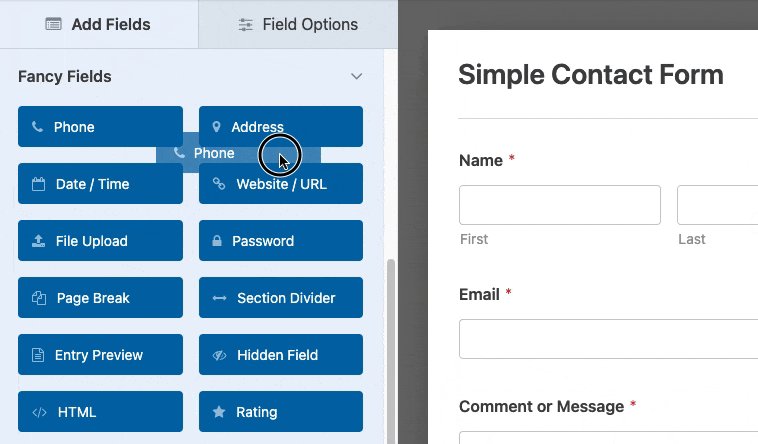
Isso o levará ao construtor de formulários, onde você poderá adicionar campos adicionais arrastando-os e soltando-os na área de visualização do formulário.

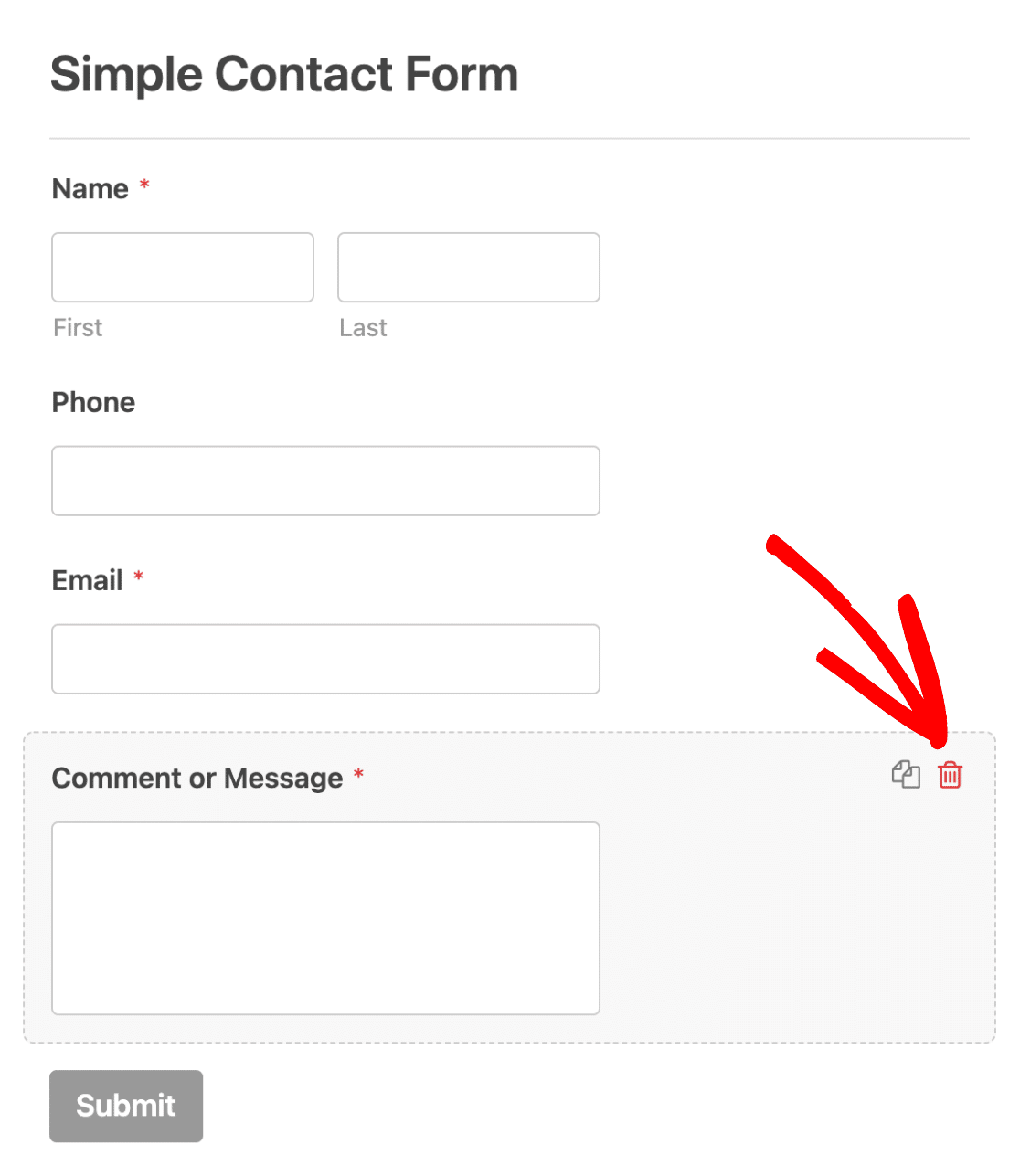
Para remover um campo do formulário, passe o mouse sobre ele e clique no ícone vermelho de lixeira.

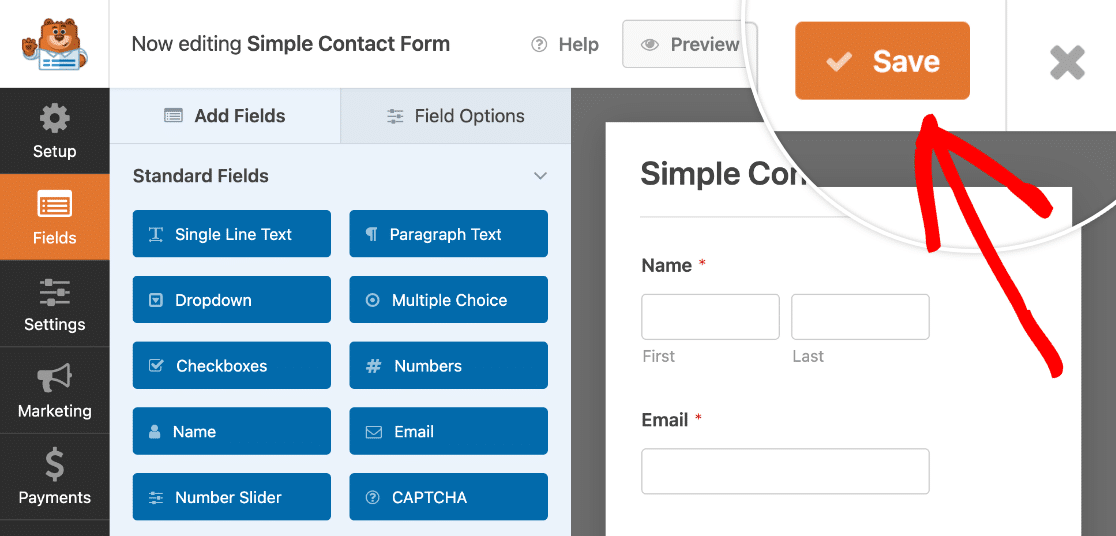
Quando terminar de editar o formulário, não se esqueça de clicar no botão Save (Salvar ) para salvar as alterações.

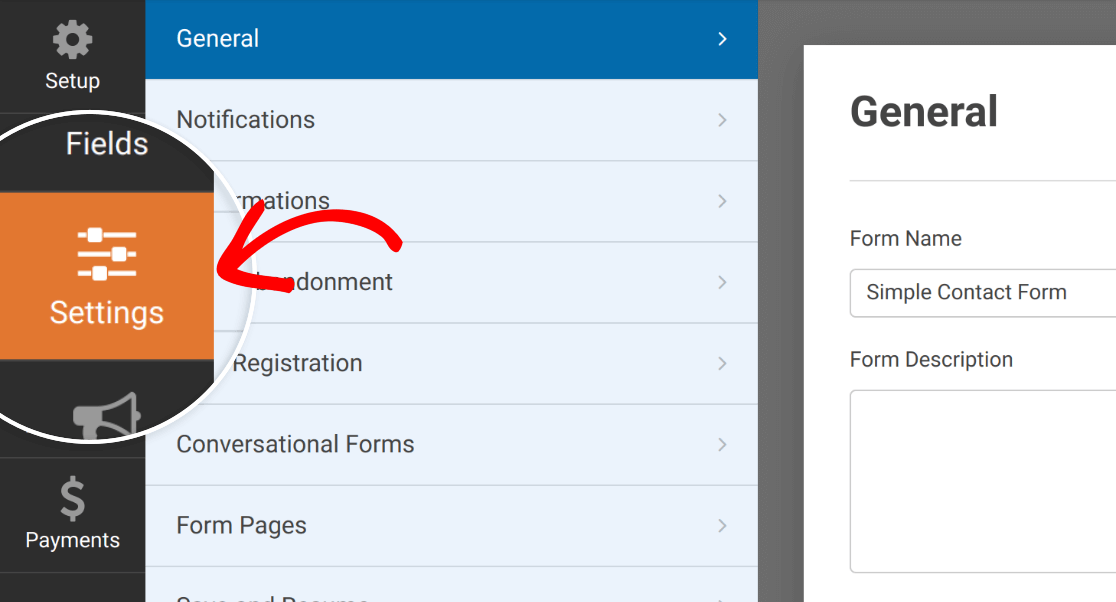
Depois de salvar o formulário, outras personalizações estarão disponíveis na guia Settings (Configurações ).

Se você quiser receber um e-mail quando o formulário for enviado, consulte nosso guia para configurar notificações de formulário. Se desejar, você também pode definir configurações de confirmação para seu formulário.
Observação: alguns campos do WPForms são incompatíveis com os popups do OptinMonster. Recomendamos que você visualize e teste seu formulário no pop-up antes de lançá-lo ao vivo em seu site.
Como criar um pop-up no OptinMonster
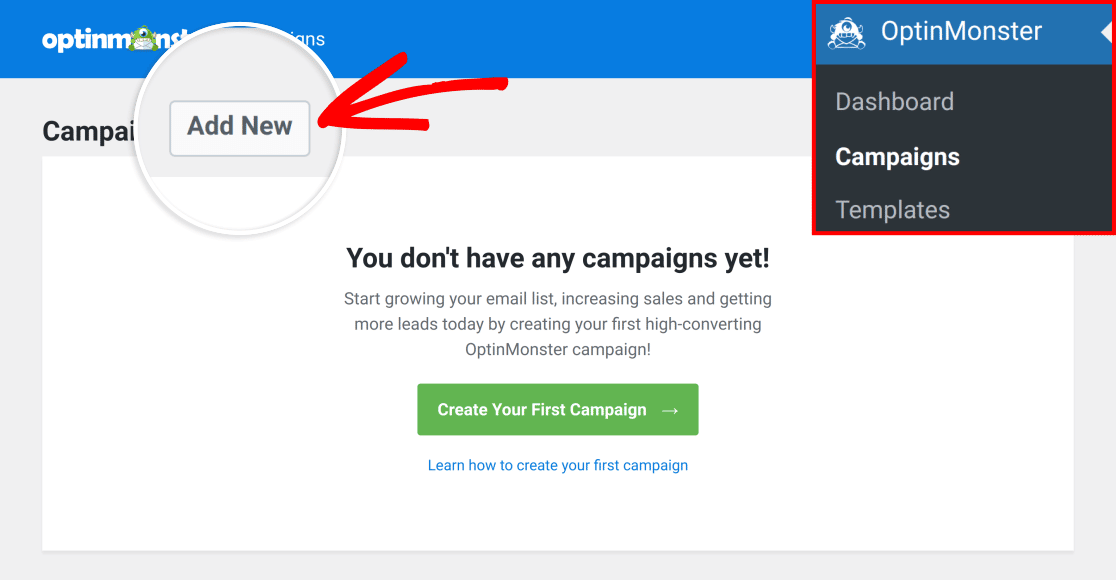
Agora que seu formulário está pronto, você está pronto para começar a criar um pop-up. Para começar, vá para OptinMonster " Campanhas e clique em Adicionar novo.

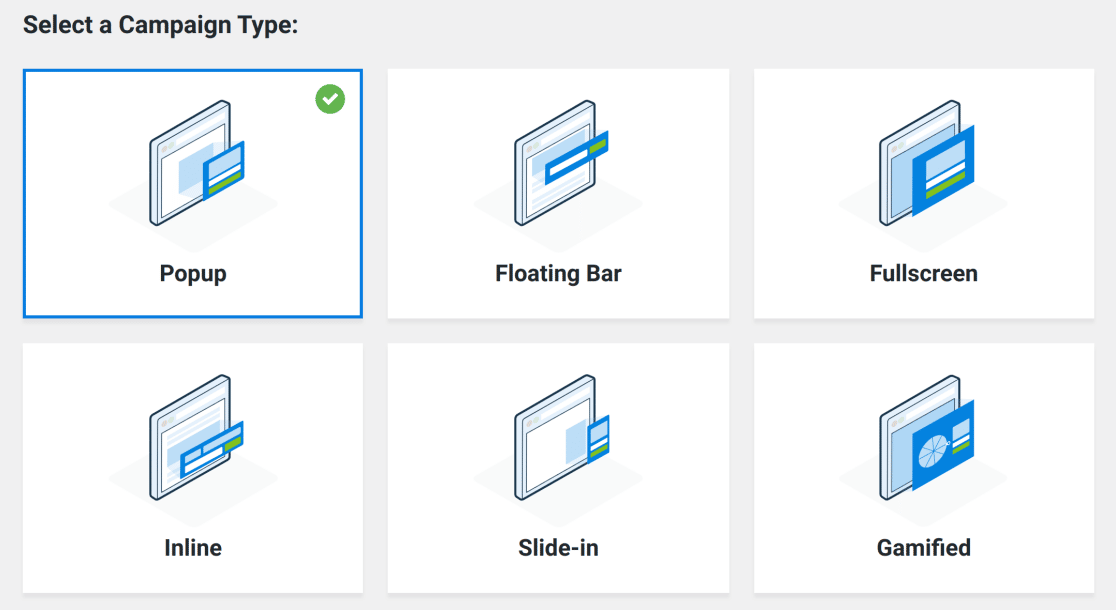
Isso o levará à tela Modelos. Por padrão, o OptinMonster selecionará Popup como o tipo de campanha.

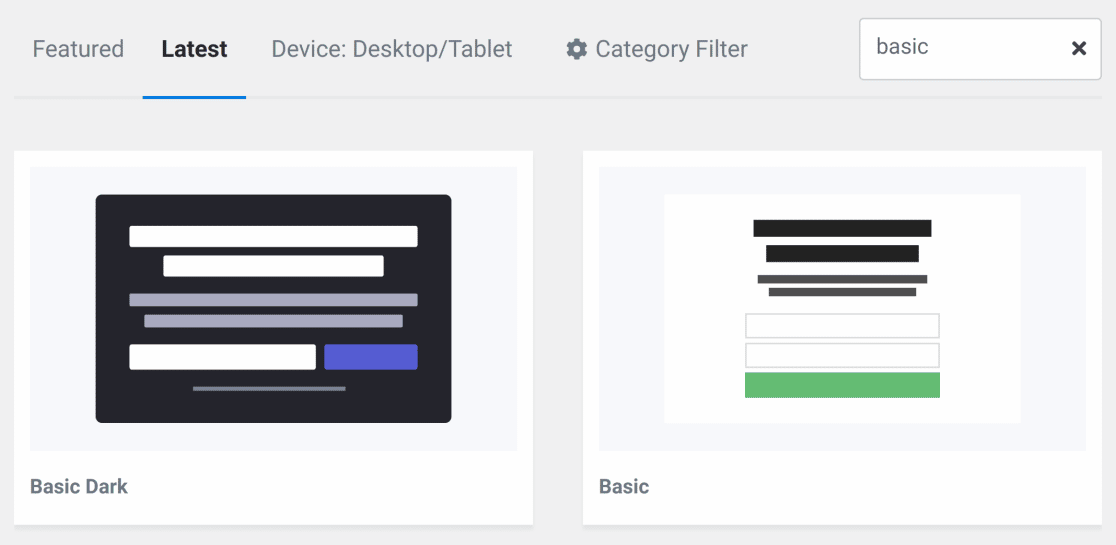
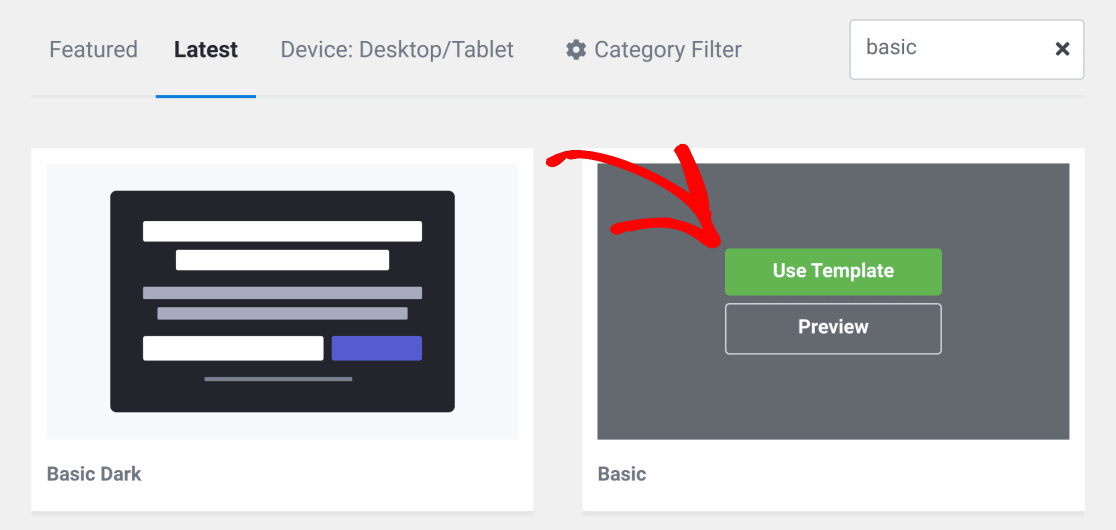
Escolha um modelo de pop-up em qualquer uma das categorias disponíveis ou digite o termo de pesquisa que mais se aproxima do estilo pretendido.

Selecione o modelo que deseja usar e clique no botão Use Template (Usar modelo ).

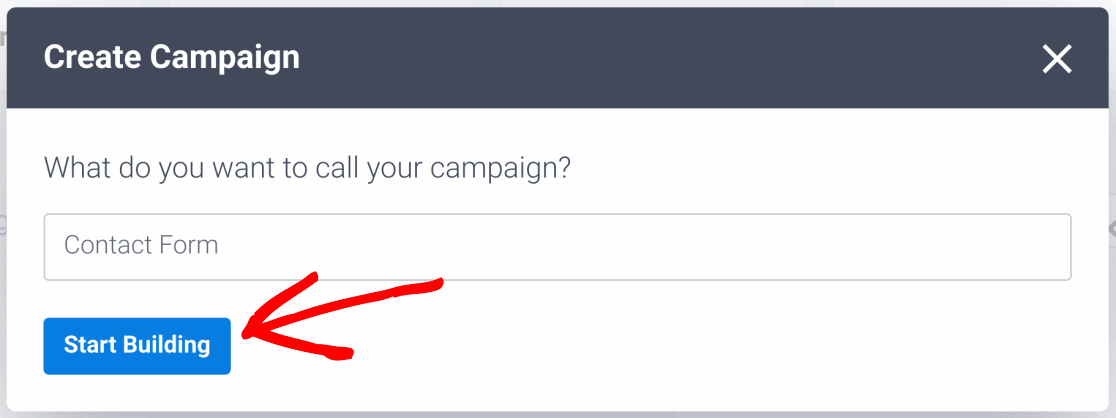
Em seguida, escolha um nome para sua campanha na caixa de diálogo Criar campanha e clique no botão Iniciar criação para continuar a personalizar seu pop-up.

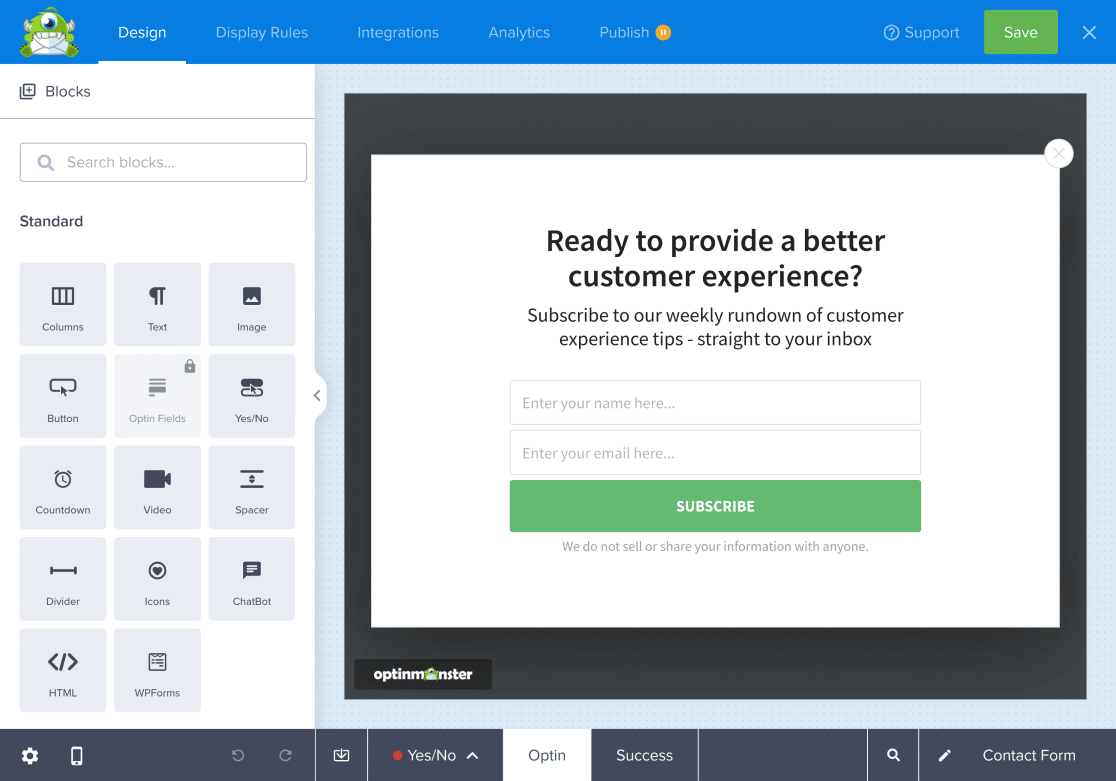
Em seguida, seu pop-up será aberto no aplicativo OptinMonster, onde você poderá personalizar sua campanha como quiser.

Observação: para obter mais informações sobre como trabalhar com campanhas no OptinMonster, consulte a documentação sobre criação de campanhas.
Incorporação do bloco WPForms
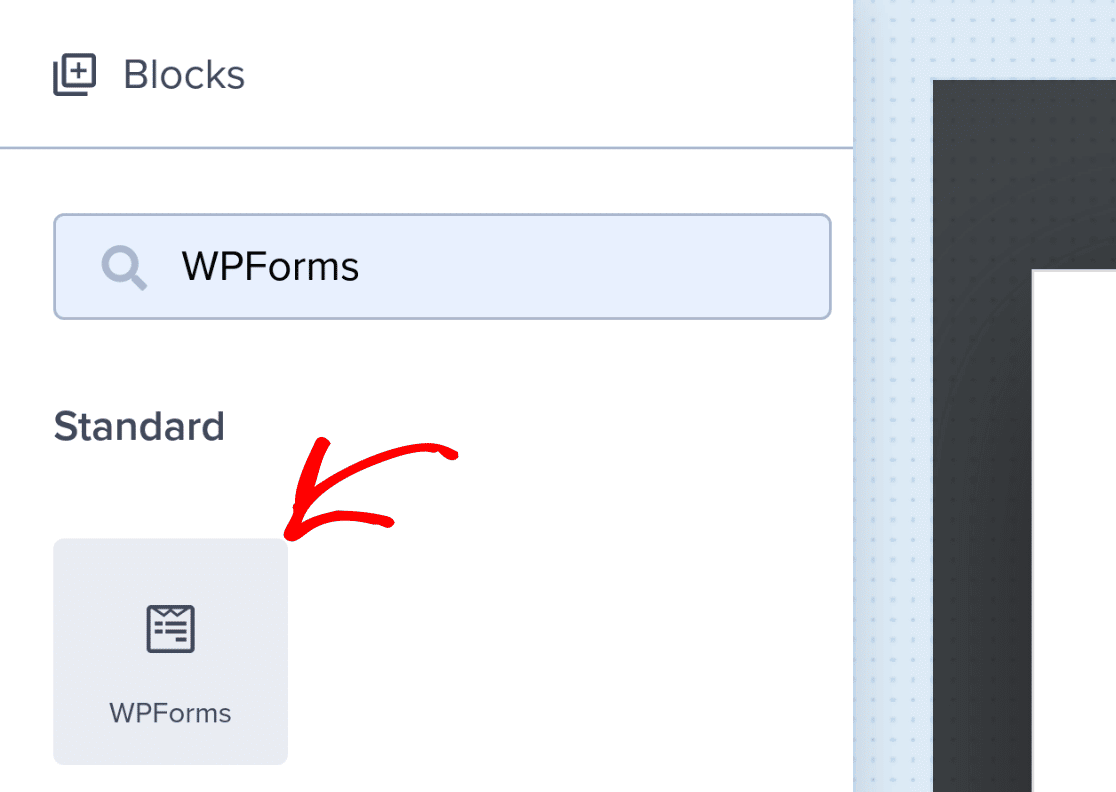
Para adicionar um formulário ao pop-up do OptinMonster, localize o bloco WPForms na barra lateral à esquerda. Você também pode procurar por WPForms na caixa de pesquisa.

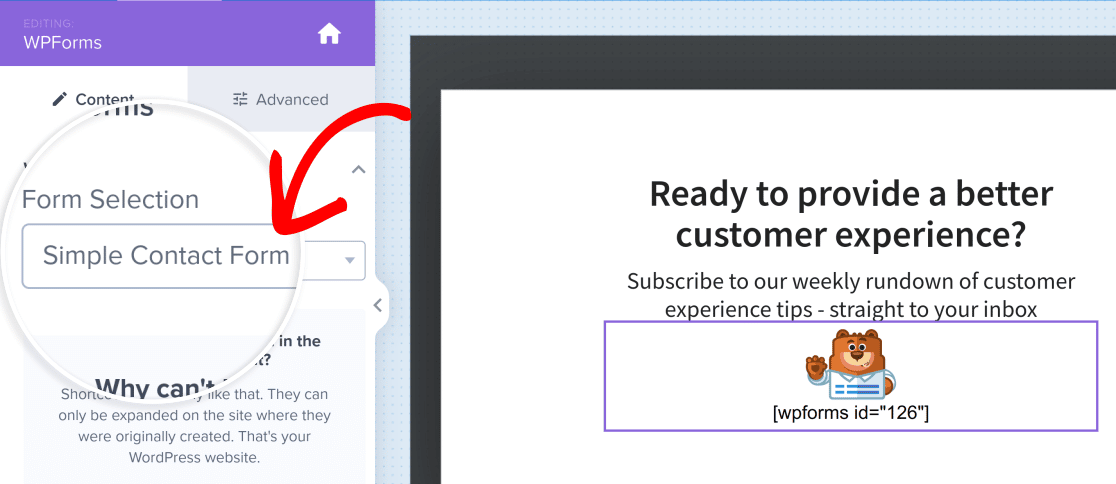
Agora, clique e arraste o bloco WPForms para a área do pop-up onde você deseja que ele apareça. Em seguida, selecione o formulário que você criou anteriormente na lista suspensa Form Selection.

Observação: se você não vir seus formulários na lista suspensa, verifique se conectou seu site ao OptinMonster.
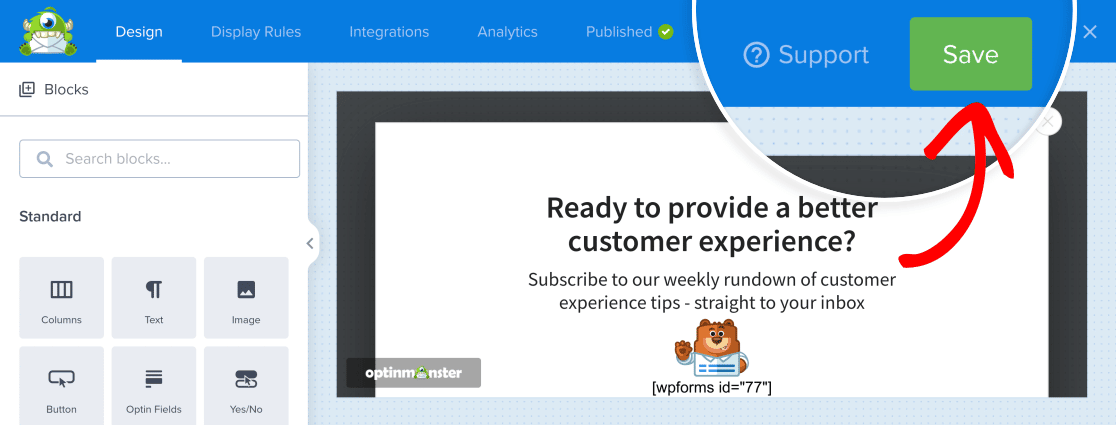
Quando terminar de configurar o pop-up, clique no botão Save (Salvar ) para aplicar as alterações.

Publicação do formulário pop-up
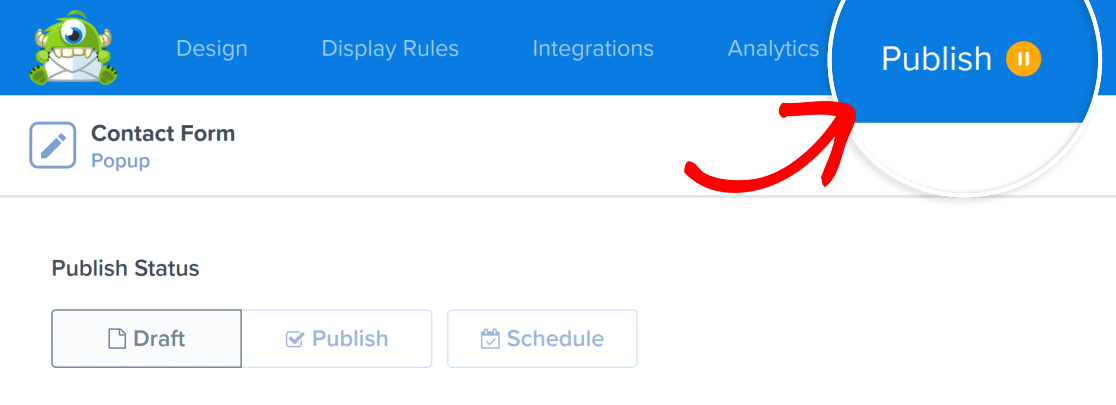
Agora que seu pop-up está configurado, é hora de publicá-lo. Para fazer isso, primeiro você precisa clicar na guia Publish (Publicar ).

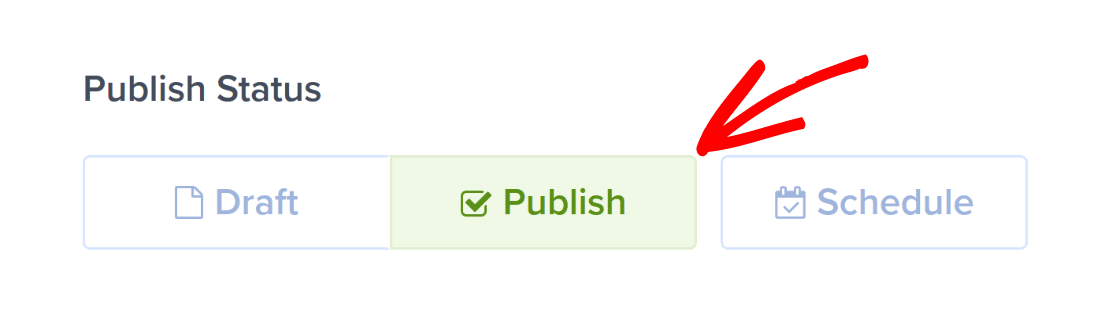
Em seguida, clique no botão Publicar em Status de publicação.

Agora o pop-up estará ativo em seu site.
Pré-visualização do formulário pop-up
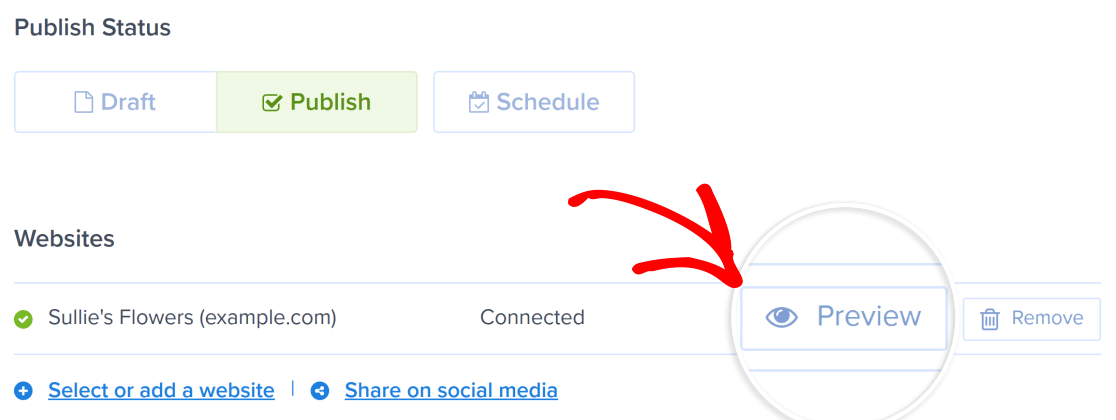
Se o pop-up não tiver sido publicado, siga as etapas para publicar o formulário e clique no botão Preview (Visualizar ).

Observação: As visualizações só estarão disponíveis depois que o pop-up tiver sido publicado pelo menos uma vez.
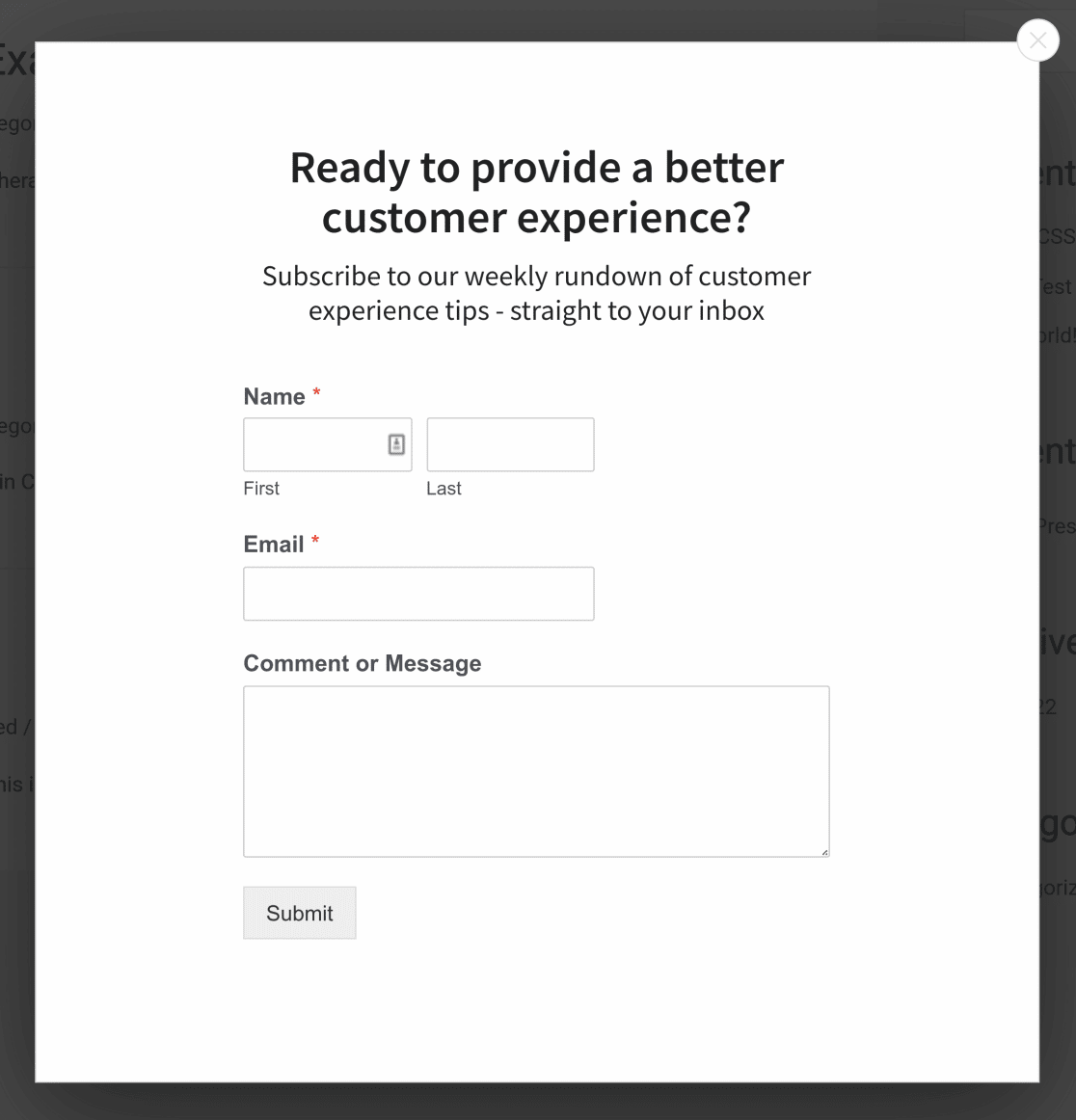
Isso carregará seu site em uma nova guia e mostrará o pop-up com o formulário incorporado.

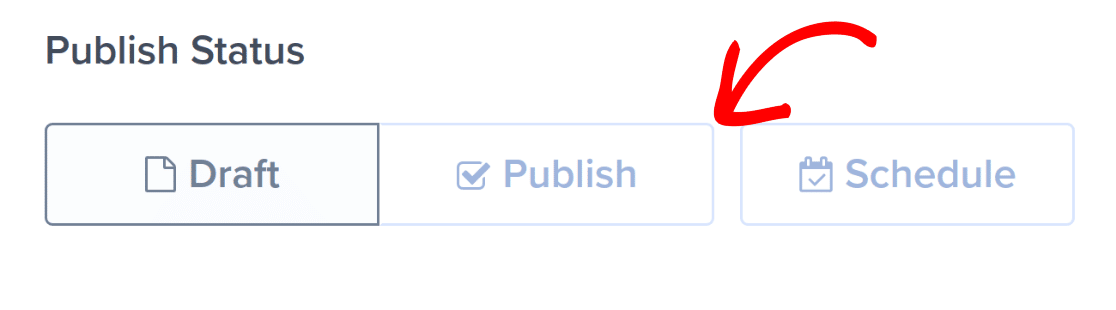
Se você não estiver pronto para que esse pop-up seja publicado, certifique-se de redefinir o status de publicação para Rascunho assim que terminar a visualização.
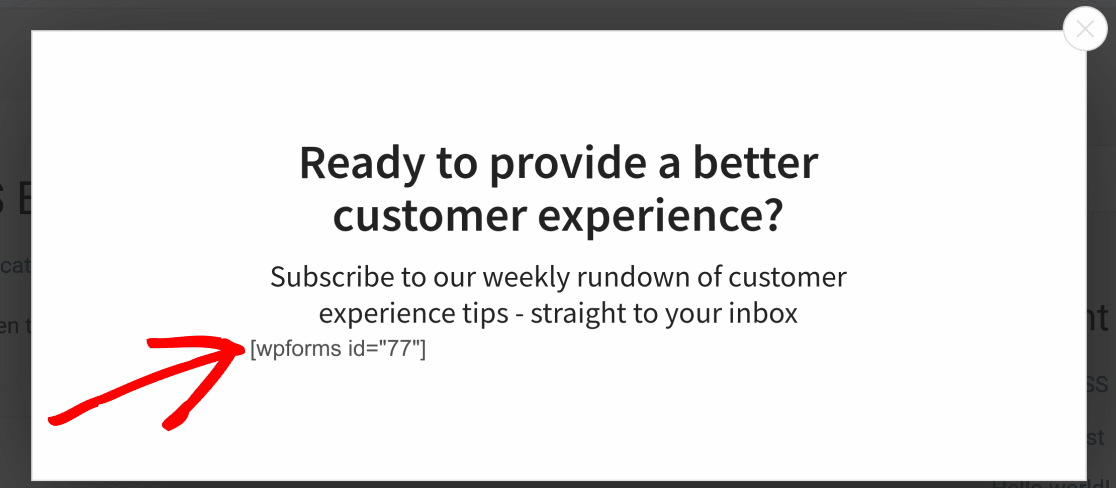
Observação: se você tentar visualizar sua campanha do OptinMonster no modo de rascunho, verá o shortcode do WPForms em vez do formulário inteiro. Esse é um comportamento normal e esperado. Você precisará publicar sua campanha para ver o formulário completo.
Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas sobre a criação de um formulário pop-up no WPForms.
Alterei o formulário usado em meu pop-up e agora só recebo um shortcode. O que devo fazer?
Se você alterou o formulário que seu pop-up exibe, notará que o método de visualização acima parece não funcionar mais. Em vez disso, ao visualizar seu pop-up, você obterá apenas o shortcode do formulário.

Para corrigir isso, você precisará alterar temporariamente o status de publicação de sua campanha. Por exemplo, se o status de publicação estiver definido como Rascunho, altere-o para Publicado.

Seu formulário será atualizado e carregado corretamente no pop-up do OptinMonster. Se você não estiver pronto para que seu pop-up seja publicado, verifique se o status de publicação está definido como Rascunho quando terminar a visualização.
Posso conectar meu formulário pop-up ao Google Sheets?
Sim. O WPForms se integra perfeitamente ao Google Sheets. Essa integração é possível com o complemento do Google Sheets.
Observação: será necessário instalar e ativar o complemento do Google Sheets para conectar os formulários a uma planilha.
Depois de instalar o complemento e conectá-lo à sua conta do Google, você poderá mapear os campos do formulário para colunas na planilha.
Para saber mais sobre como conectar seus formulários ao Google Sheets, consulte nosso tutorial do complemento do Google Sheets.
É isso aí! Agora você sabe como criar um formulário pop-up com o WPForms.
Em seguida, você gostaria de testar seus formulários antes de publicá-los? Nossa lista de verificação completa para teste de formulários o orientará passo a passo no processo.
