Resumo da IA
Deseja permitir que outros tipos de arquivos sejam carregados em seus formulários? Permitir que mais formatos de arquivos sejam carregados no seu site pode proporcionar mais conveniência para você e seus usuários.
Este tutorial mostrará como adicionar diferentes extensões de arquivo, sem comprometer a segurança do seu site.
Observação: Está procurando instruções sobre como criar um formulário de upload de arquivo? Então não deixe de conferir nosso guia sobre o campo File Upload para obter todos os detalhes.
Tipos de arquivos permitidos por padrão
Por motivos de segurança, o WordPress só permite determinados tipos de arquivos. Os formatos de arquivo padrão incluem:
- Imagens como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Áudio como .wav, .mp3, .mp4
- Vídeos como .mpg, .mov, .wmv
Observe que alguns dos tipos de arquivo abaixo têm o potencial de serem mal utilizados. É por isso que o WordPress não os habilita por padrão.
- Imagens como .svg, .bmp
- Documentos como .psd, .ai, .pages
- Arquivos de código, como .css, .js, .json
- Vídeo como .flv, .f4l, .qt
Adição de tipos adicionais de upload de arquivos
Para configurar seu site para aceitar formatos de arquivo adicionais, você precisará instalar o File Upload Types, um plug-in gratuito para WordPress da WPForms.
Observação: para obter detalhes sobre como adicionar um plug-in ao seu site, não deixe de conferir o guia do WPBeginner sobre a instalação de plug-ins.
Uso de tipos de arquivos predefinidos
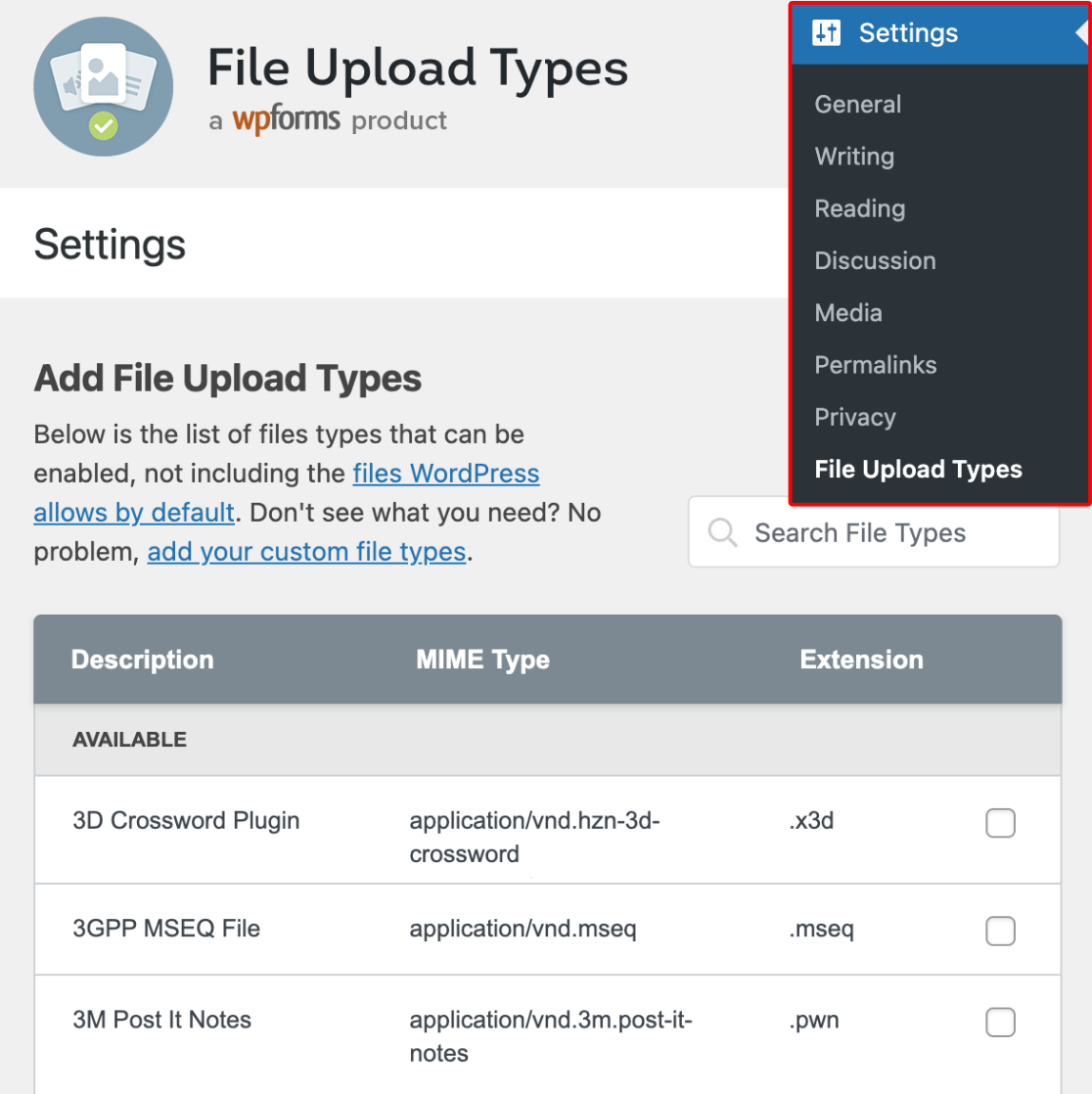
Depois de instalar o plug-in File Upload Types, na área de administração do WordPress, vá para Settings " File Upload Types.

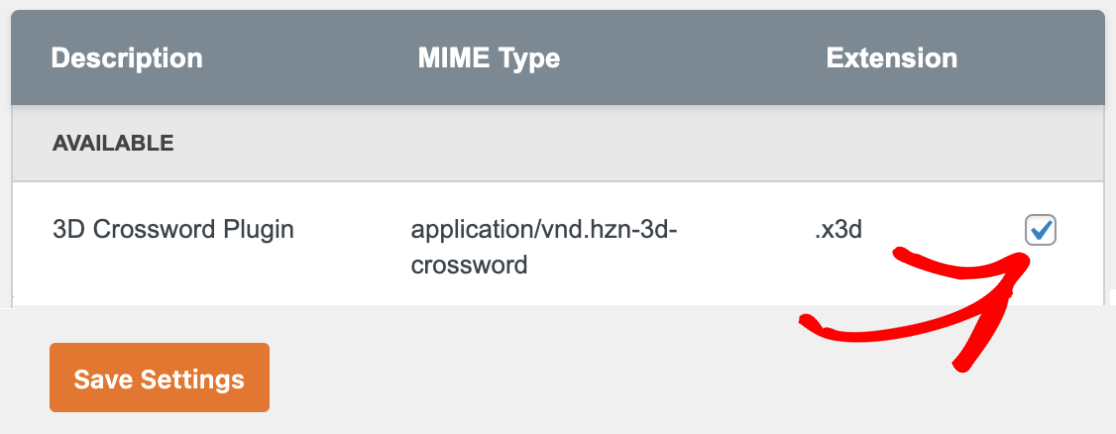
Nessa página, você pode adicionar tipos de arquivos predefinidos marcando a caixa ao lado do tipo de arquivo.

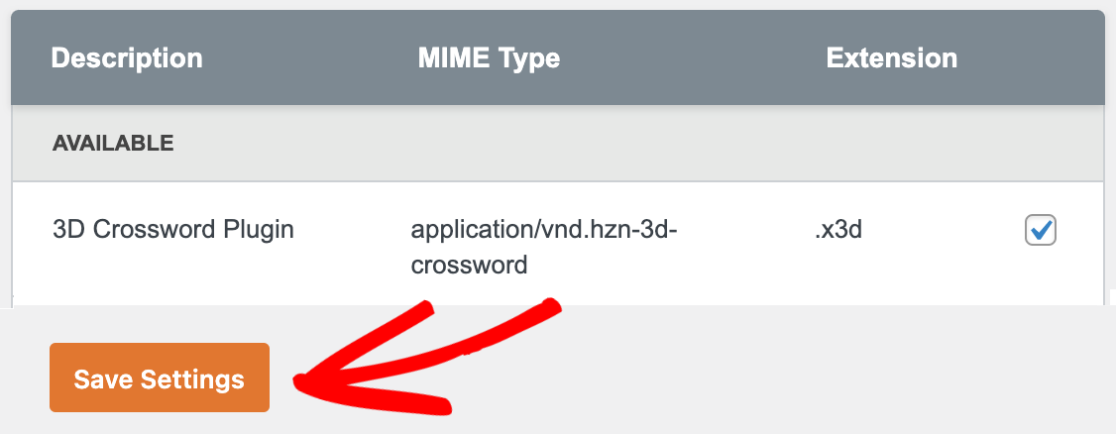
Depois de selecionar os tipos de arquivo que deseja adicionar, clique no botão Save Settings (Salvar configurações) para salvar as alterações.

Adição de tipos de arquivos personalizados
Se quiser incluir um formato de arquivo que não se encontra na lista de predefinições, você pode adicionar o seu próprio formato.
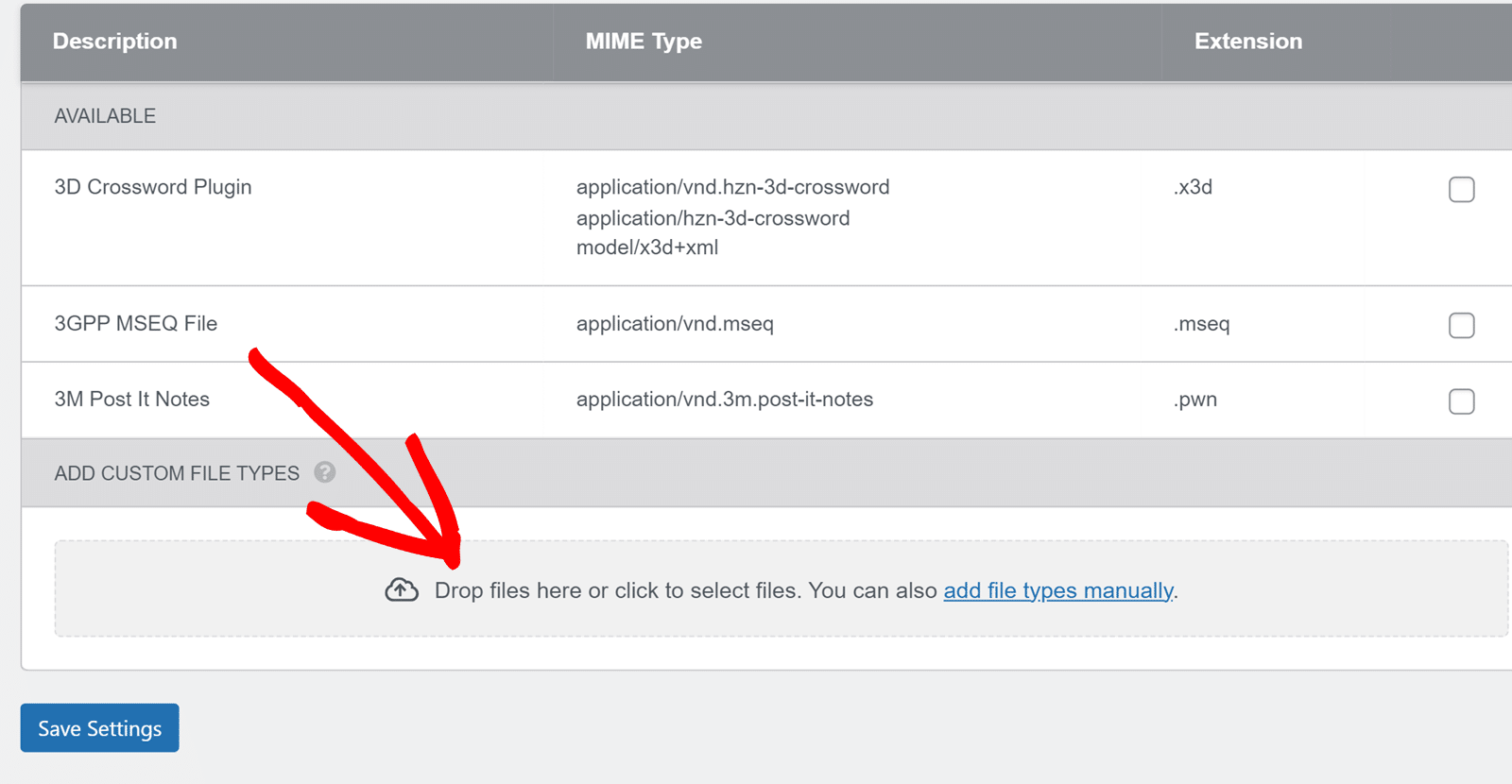
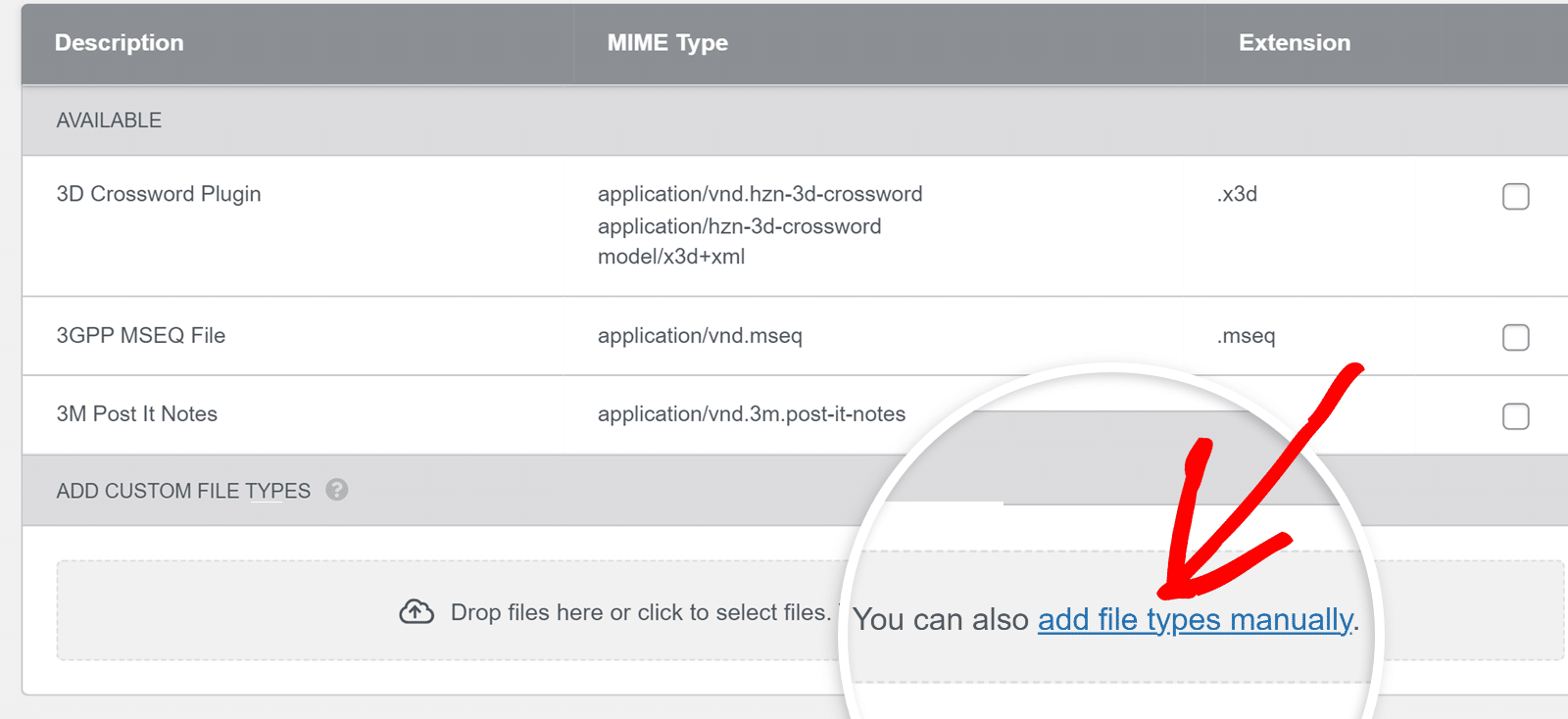
Para fazer isso, role para baixo até a seção ADICIONAR TIPOS DE ARQUIVOS PERSONALIZADOS. Em seguida, você pode arrastar e soltar os tipos de arquivo diretamente na área designada, carregar o tipo de arquivo do seu computador ou adicionar manualmente o tipo de arquivo.

Se você optar por adicionar manualmente os tipos de arquivo, clique no texto Adicionar tipos de arquivo manualmente para fazer isso.

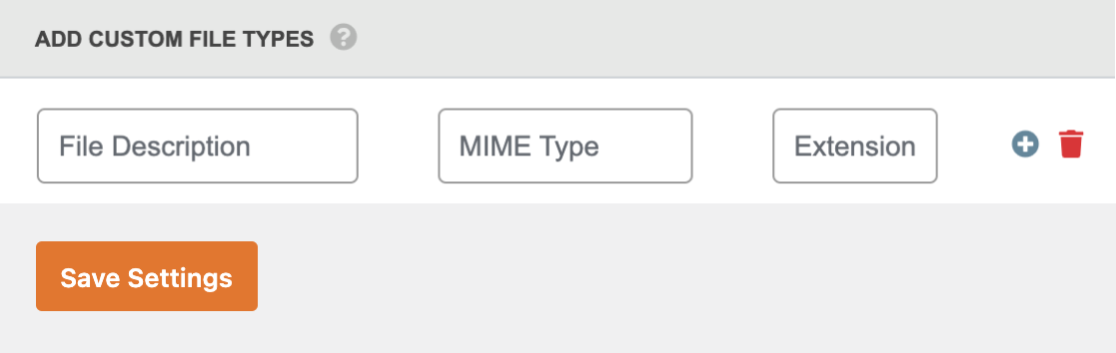
Em seguida, você precisará especificar o formato de arquivo que deseja carregar. Isso é feito por meio de 3 campos:
- Descrição do arquivo: O nome do tipo de arquivo. Isso só será visível nas configurações de Tipos de Upload de Arquivos, portanto, você pode adicionar quaisquer detalhes que sejam relevantes para você.
- Tipo MIME: A categoria e o tipo de dados representados pelo novo tipo de arquivo.
- Extensão: O tipo de extensão que será associado a esse arquivo (por exemplo, .jpg, .docx, etc.).
Observação: MIME é uma forma de identificação de arquivos na Web. Para obter mais detalhes sobre MIME, consulte a documentação do Mozilla para obter uma lista completa dos tipos comuns de MIME. Para determinar o tipo de MIME de um arquivo, você pode usar um verificador de arquivos on-line.

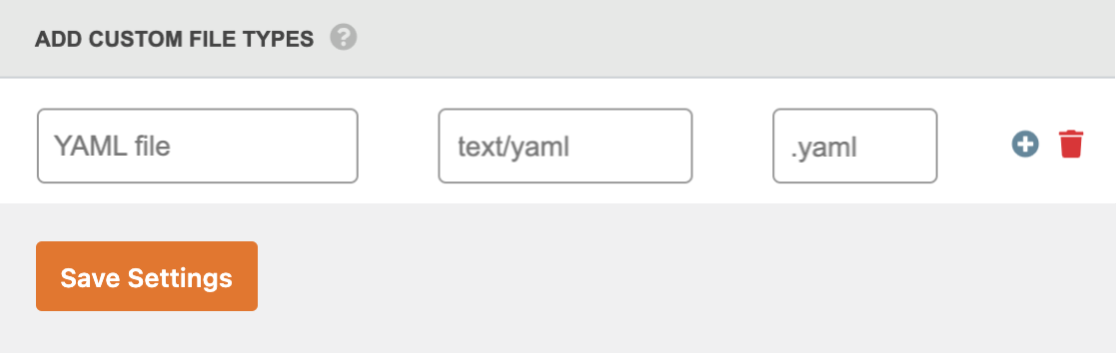
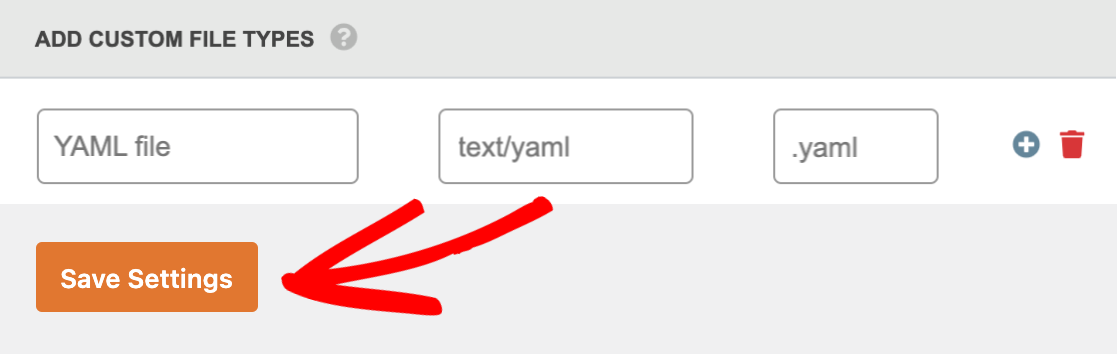
Como exemplo, aqui estão os campos com as informações para um tipo de arquivo YAML:

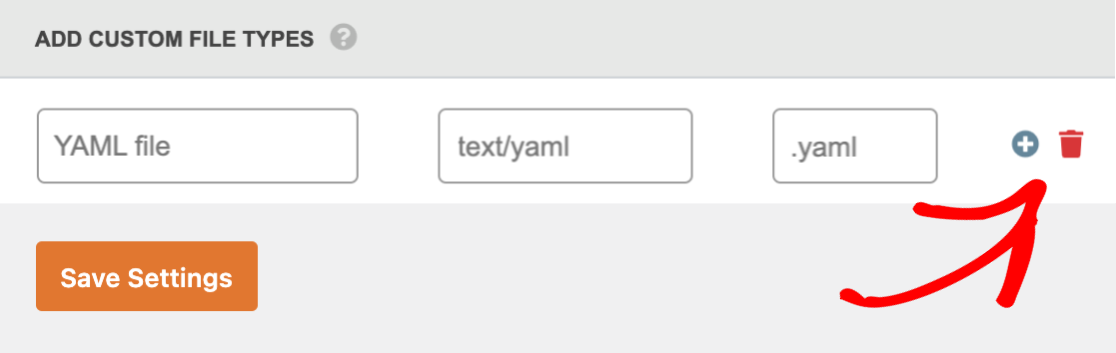
Você também pode adicionar vários tipos de arquivos personalizados clicando no ícone de adição (+). Se quiser remover um tipo de arquivo, clique no ícone da lixeira.

Depois de preencher todos esses detalhes, clique no botão Save Settings (Salvar configurações) para aplicar as configurações ao seu site.

Permitir vários tipos de MIME
Se estiver adicionando um tipo de arquivo que tenha vários aliases ou possíveis tipos de MIME, você também poderá adicioná-los ao campo Tipos de MIME. Isso é especialmente útil para garantir o upload adequado de arquivos que podem ter a mesma extensão, mas diferentes tipos de MIME.
Observação: se não tiver certeza se o seu tipo de arquivo tem aliases, consulte este guia de referência para obter uma lista parcial.
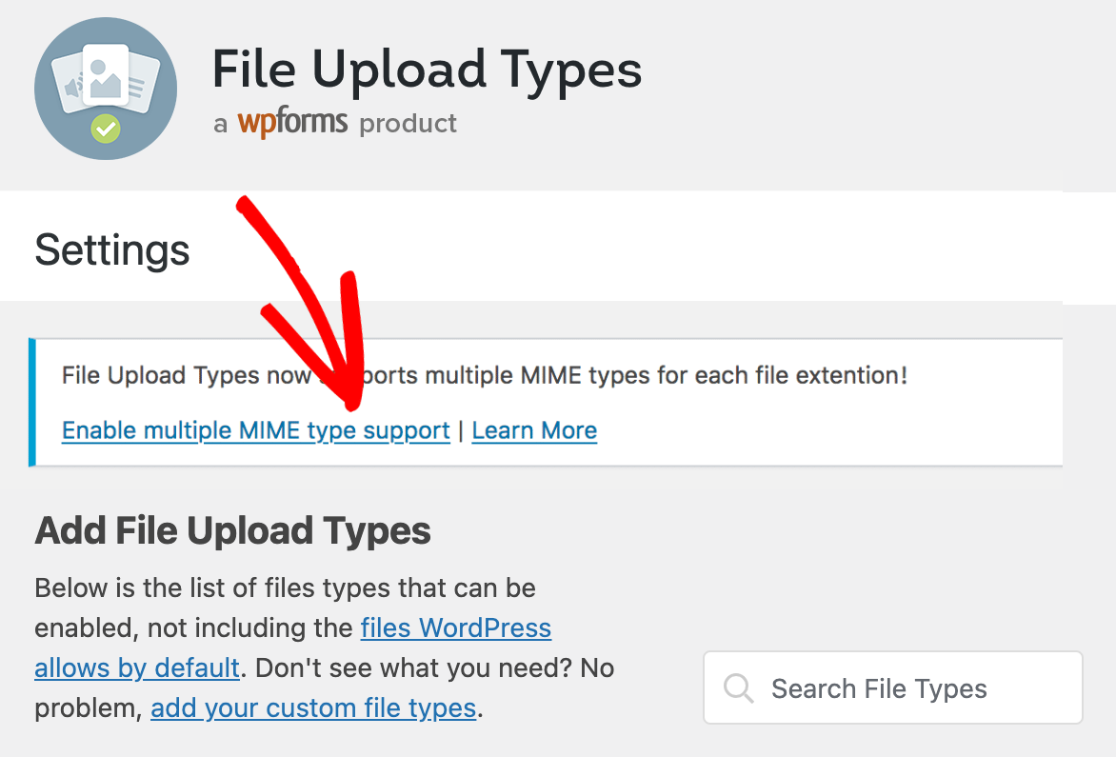
Para usar esse recurso, você precisará clicar na opção Habilitar suporte a vários tipos de MIME no plug-in.

Observação: se você não vir esse banner em seu plug-in, isso significa que essa opção já está ativada em seu site.
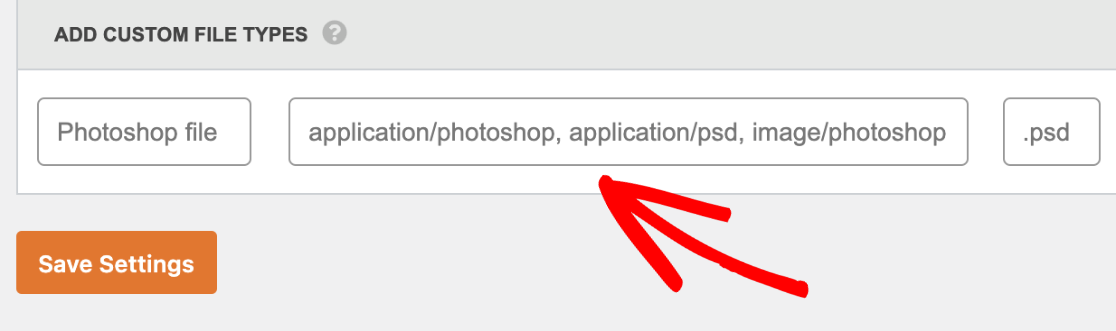
Depois de ativar esse recurso, você poderá adicionar aliases ao campo MIME Type, separando cada tipo por uma vírgula.
Por exemplo, adicionaremos o application/photoshop, application/psde image/photoshop aliases para um arquivo do Photoshop:

Depois que essas configurações forem adicionadas, certifique-se de clicar no botão Save Settings (Salvar configurações) para aplicar as configurações ao seu site.

Dicas para proteger os uploads de arquivos do WordPress
Pode ser conveniente permitir que os usuários façam upload de todos os tipos de formatos de arquivo, mas isso pode levar a problemas de segurança. Você pode manter seu site mais seguro e, ao mesmo tempo, permitir tipos específicos de upload seguindo estas dicas:
- Exigir que os usuários estejam registrados e conectados para enviar o formulário.
- Limitar os tipos de upload de arquivos apenas àqueles que você realmente precisa.
- Limitar o tamanho do upload de arquivos.
Perguntas frequentes
Adicionei meu tipo de arquivo adicional, mas ainda estou vendo o seguinte erro:
File type not allowed
Nesse caso, é preciso ter certeza de que o arquivo que você está tentando carregar tem um tipo MIME que corresponde ao que você adicionou ao seu site. Você pode verificar de forma rápida e fácil o tipo MIME do seu arquivo para ter certeza de que o tipo corresponde.
Se o seu tipo de MIME corresponder e ainda assim não for carregado, é importante saber que o WPForms coloca determinados tipos de arquivos na lista negra. Alguns tipos de arquivos serão impedidos de serem carregados, mesmo que tenham sido adicionados usando o plug-in File Upload Types. A lista completa de tipos de arquivos é a seguinte:
| ade | adp | aplicativo | asp |
| base | morcego | cer | cgi |
| chm | com | cpl | crt |
| csh | csr | dll | drv |
| exe | fxp | flv | ajuda |
| hta | htaccess | htm | html |
| htpasswd | inf | ins | isp |
| frasco | js | jse | jsp |
| ksh | lnk | mdb | mde |
| mdt | mdw | msc | msi |
| msp | mst | operações | pcd |
| php | pif | pl | prg |
| ps1 | ps2 | py | rb |
| scr | sct | sh | shb |
| shs | swf | tmp | torrent |
| url | vb | vbe | vbs |
| vbscript | wsc | wsf | wsh |
| dfxp | onetmp | json | otf |
| ttf |
Observação: se quiser permitir uploads de arquivos HTML, HTM e JS para administradores conectados no campo File Upload, consulte nossa documentação para desenvolvedores para obter informações sobre como implementar isso com um filtro personalizado.
É isso aí! Agora você pode permitir que os usuários façam upload de tipos de arquivos adicionais usando o formulário de upload de arquivos.
Deseja mais dicas para proteger seu site? Então, não deixe de conferir nosso guia completo de segurança do WPForms para obter todos os detalhes.
