Resumo da IA
Gostaria de fornecer mais informações aos seus usuários quando eles preenchem os formulários do WordPress? Os usuários podem entender melhor os requisitos do formulário com instruções adicionais, o que aumenta a probabilidade de eles preencherem o formulário com êxito.
Este tutorial mostrará diferentes maneiras de adicionar texto e descrições extras aos seus formulários com o WPForms.
Antes de experimentar as opções abaixo, verifique se o WPForms está instalado e ativado em seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente.
Adição de um nome e descrição de formulário
O nome e a descrição de um formulário permitem que os usuários tenham uma visão geral do formulário em um relance rápido.
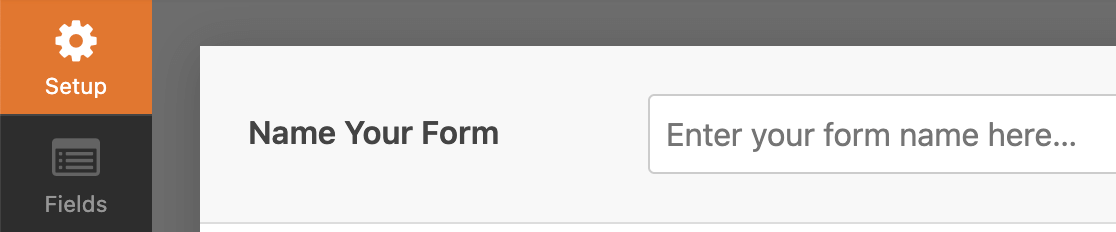
Na página Setup (Configuração) do construtor de formulários, você pode adicionar ou editar o título do formulário no campo Name Your Form (Nome do formulário).

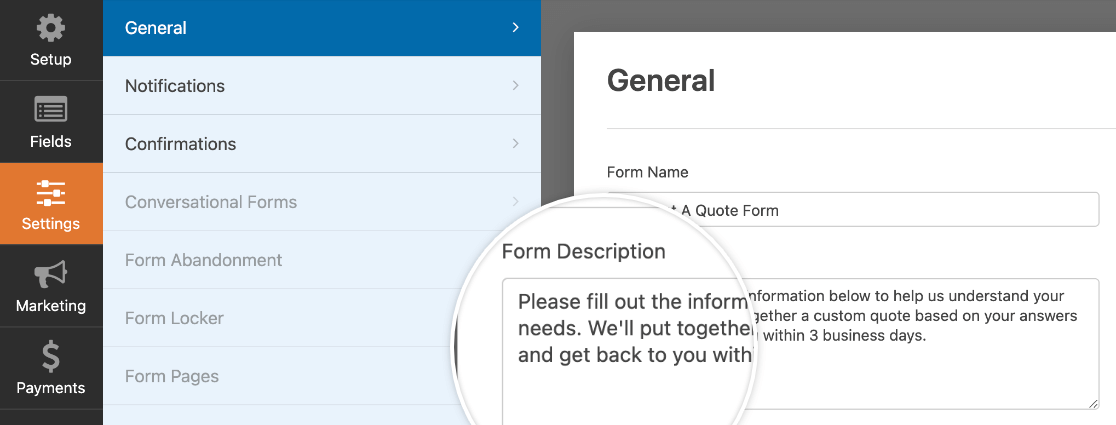
A descrição do formulário permite que você forneça mais informações aos usuários. Para adicionar uma descrição ao formulário, vá para Settings " General e edite o campo Form Description.

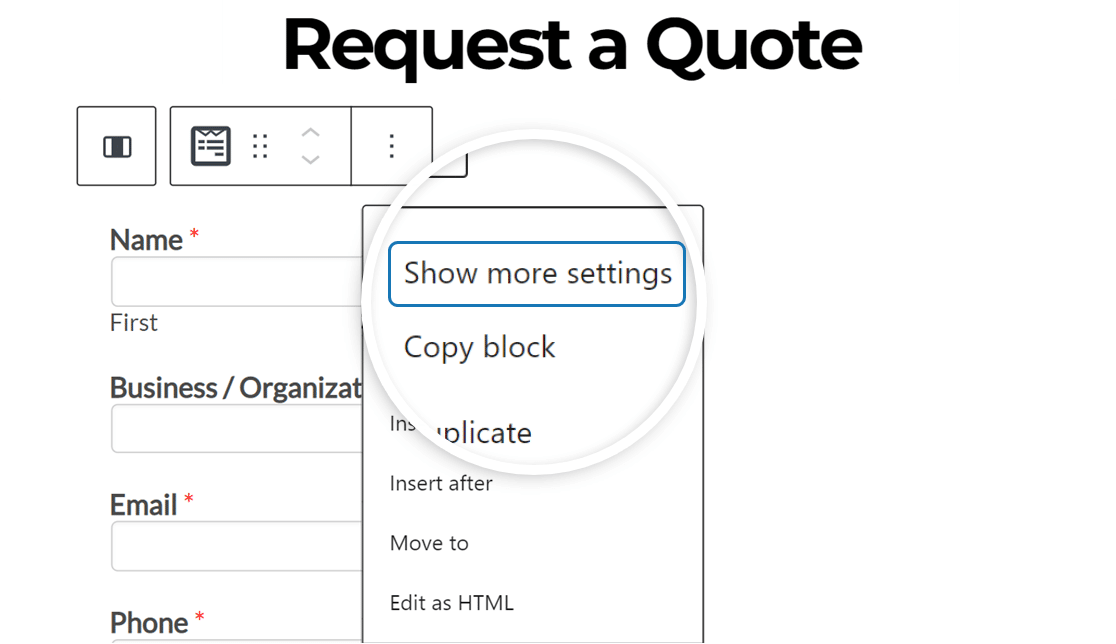
Por padrão, o nome e a descrição do formulário não ficam visíveis no frontend quando você publica o formulário. Se quiser mostrá-los aos usuários, clique no ícone de três pontos na barra de ferramentas do bloco WPForms e selecione Mostrar mais configurações.

Observação: Se a opção Exibir rótulos de botões estiver ativada, esse botão será rotulado como "Opções". Você pode alternar esse recurso em Opções " Preferências " Geral " Aparência no editor de blocos do WordPress.
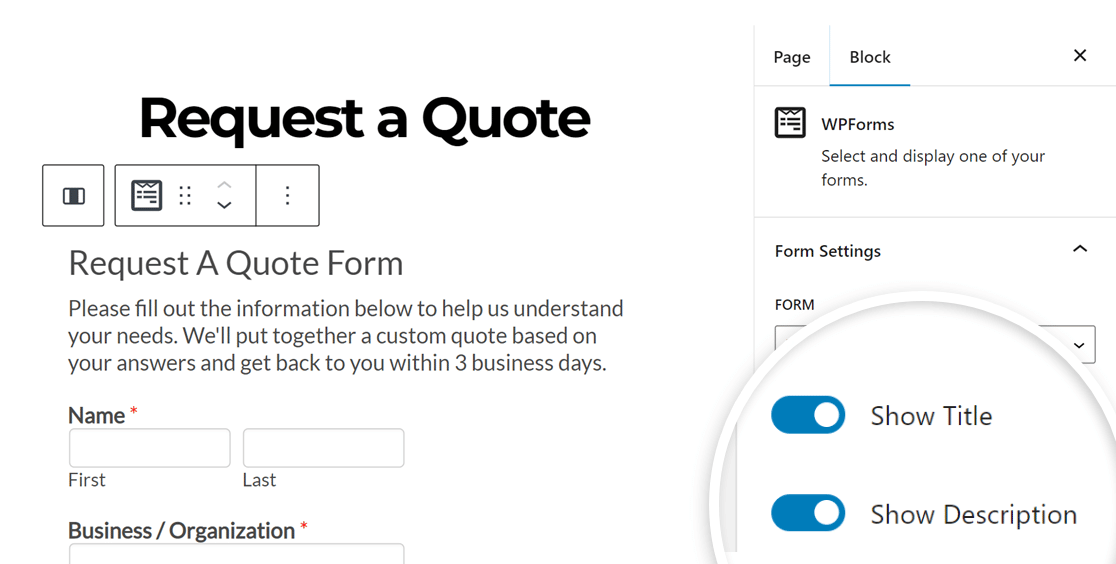
Isso abrirá o painel de opções de bloco no lado direito do editor. Aqui, ative as opções Show Title (Mostrar título ) e Show Description (Mostrar descrição ).

Em seguida, salve ou atualize a página. No frontend de seu site, veja como o nome e a descrição do formulário aparecem:

Adição de um rótulo de campo, descrição e texto de espaço reservado
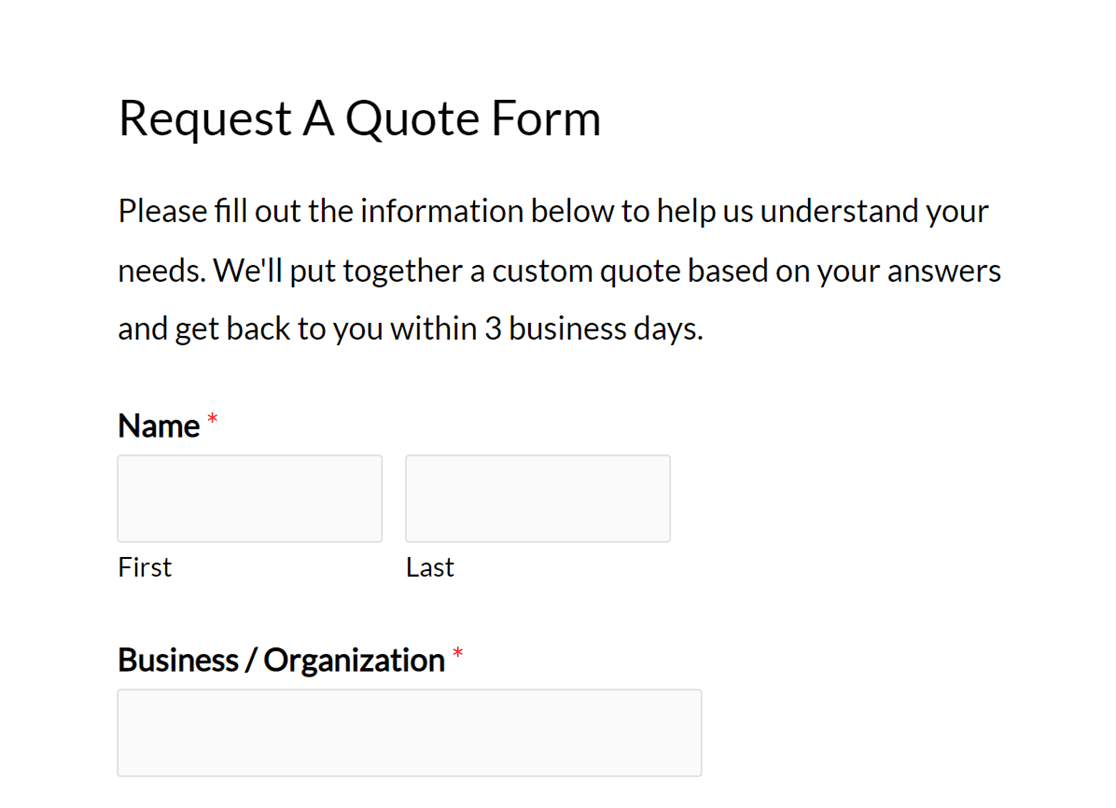
Embora o nome e a descrição do formulário possam dar aos usuários uma visão geral do formulário, a adição de rótulos de campo, descrições ou texto de espaço reservado (ou uma combinação desses itens) permite fornecer informações específicas para um campo individual.
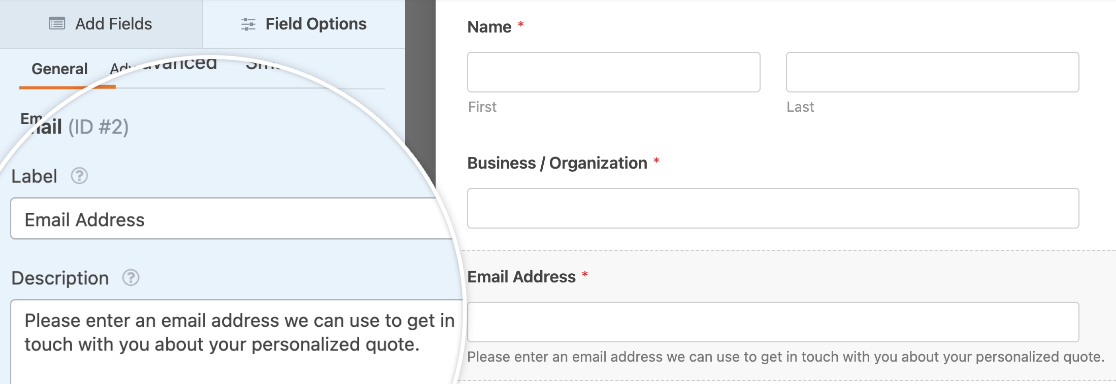
No construtor de formulários, clique no campo ao qual você deseja adicionar informações. Isso abrirá o painel Field Options (Opções de campo), onde você poderá editar o Label (Rótulo ) e a Description (Descrição) do campo.

Observação: Quer adicionar imagens antes ou depois dos rótulos de seus formulários no WPForms? Para obter instruções passo a passo, consulte nossa documentação para desenvolvedores.
Se desejar, você também pode adicionar um texto de espaço reservado para mostrar aos usuários um exemplo de entrada. Esse texto ficará visível até que o usuário comece a digitar sua própria entrada ou faça uma seleção.
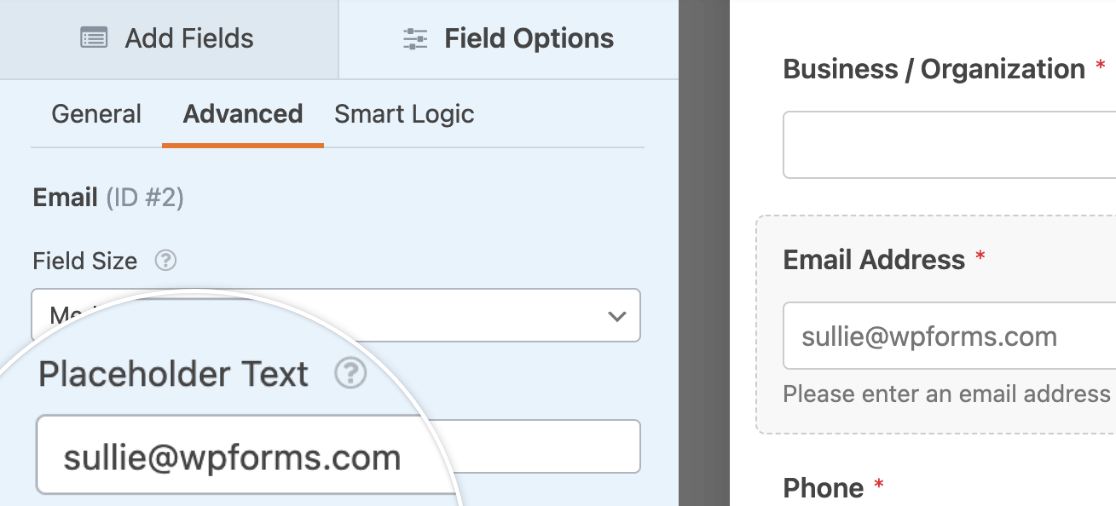
Para adicionar texto de espaço reservado a um campo, clique nele na área de visualização para abrir suas opções de campo. A partir daí, clique na guia Advanced (Avançado ) e preencha o campo Placeholder Text (Texto do espaço reservado ).

Observação: Quer saber mais sobre todas as maneiras de usar o texto de espaço reservado em seus formulários? Confira nosso tutorial sobre como adicionar texto de espaço reservado a campos no WPForms.
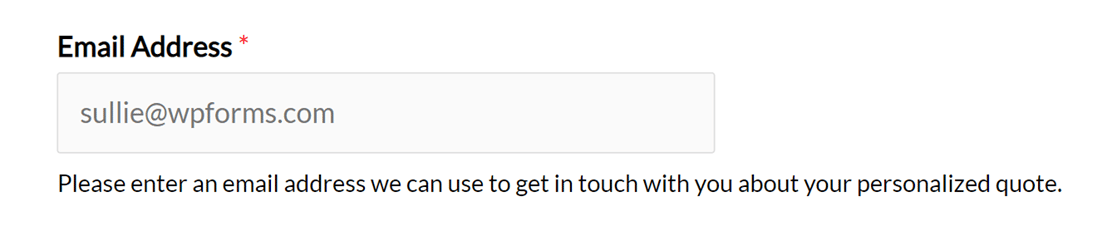
Esta é a aparência do campo de e-mail no frontend com um rótulo de campo, descrição e texto de espaço reservado:

Uso de um campo HTML
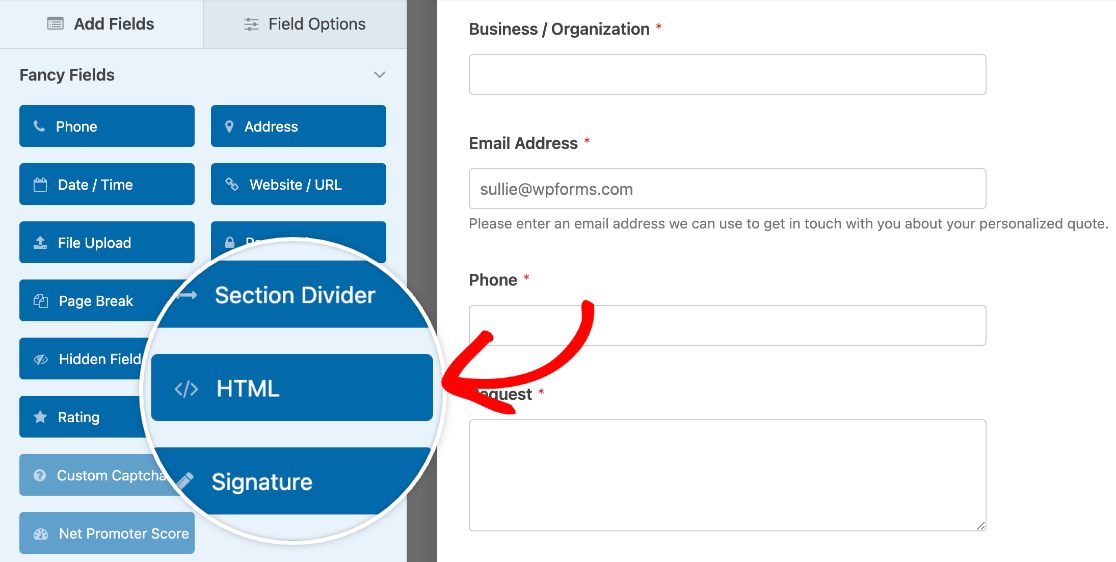
O campo HTML no WPForms permite adicionar texto autônomo ou código HTML ao seu formulário. Para adicionar esse campo ao seu formulário, procure em Fancy Fields e clique em HTML ou arraste e solte-o na área de visualização.

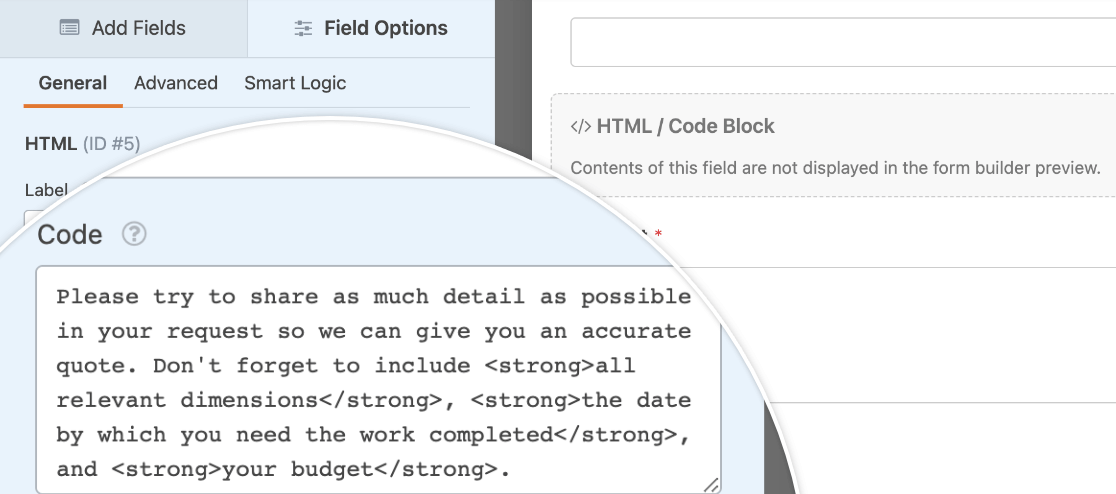
Em seguida, basta adicionar o texto que você gostaria de incluir no campo Código no painel Opções de campo. Se desejar, você pode formatar o texto com HTML.

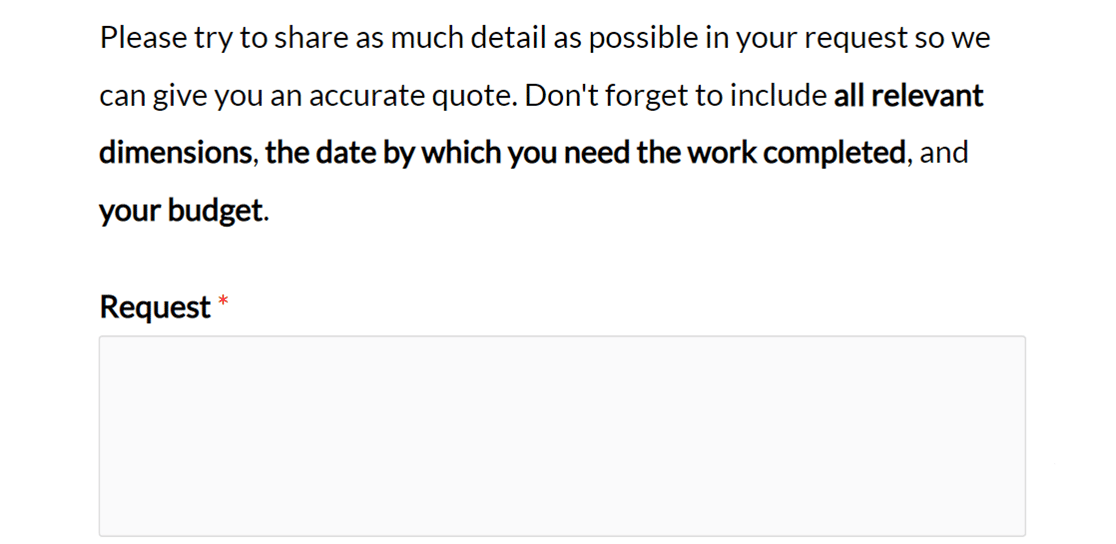
Veja como fica o texto no campo HTML quando publicado em um formulário acima de um campo de entrada de parágrafo:

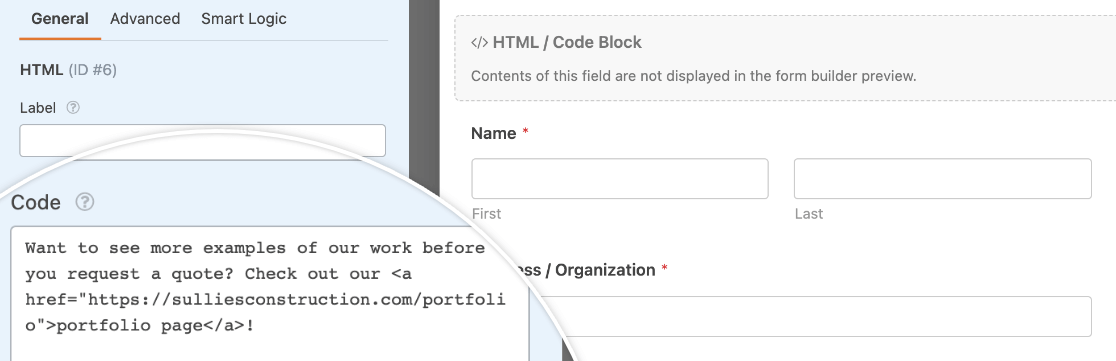
Se quiser adicionar um link em seu formulário, você também pode usar o campo HTML para isso. Tudo o que você precisa fazer é adicionar o código do link ao campo HTML:

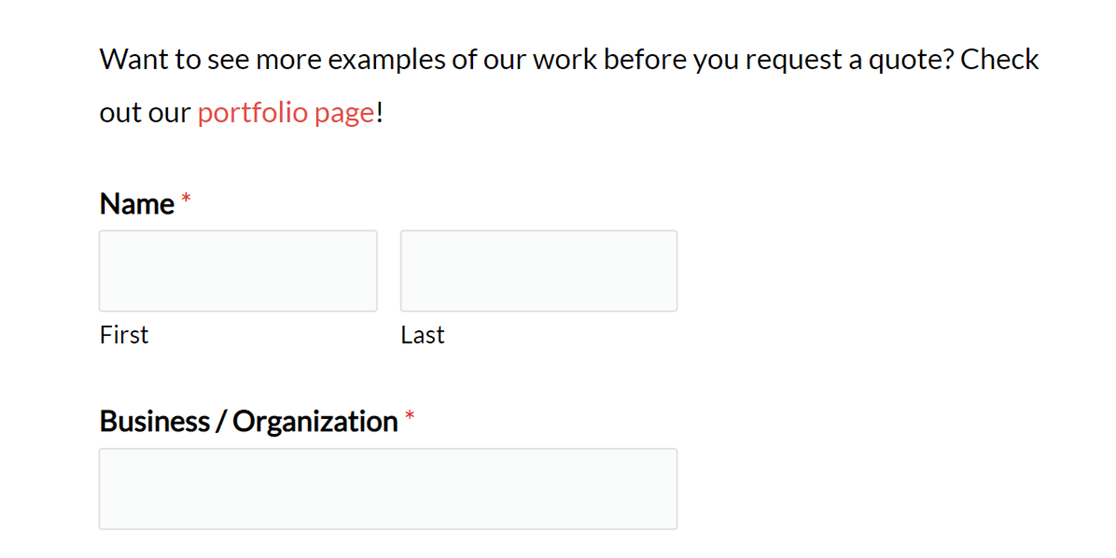
Veja como um link aparecerá em um formulário publicado:

Observação: se não tiver certeza de como criar um link HTML, consulte o guia de criação de hiperlinks da Mozilla Developer Network para obter mais detalhes.
Para ver todas as opções disponíveis para o campo HTML no WPForms, não deixe de conferir nosso tutorial sobre como incorporar campos HTML personalizados.
Usando o campo de conteúdo
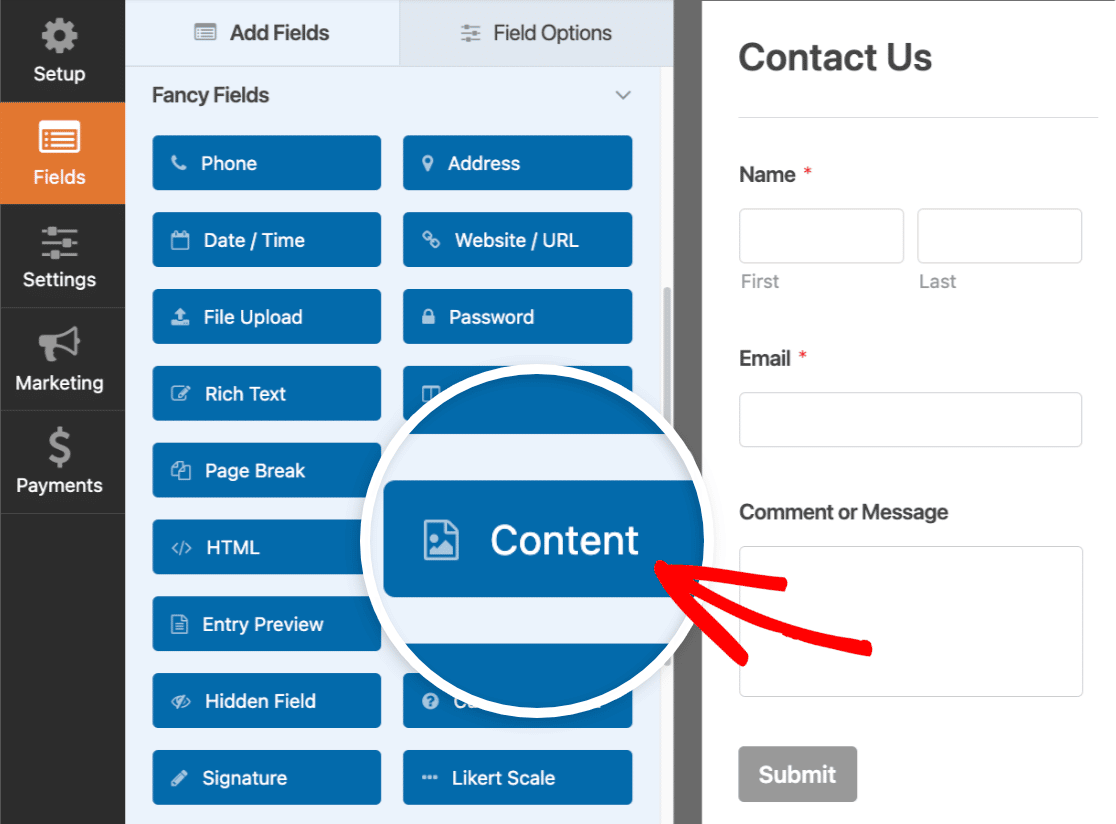
O campo Content (Conteúdo) no WPForms oferece uma maneira simples e fácil de adicionar conteúdo, como títulos, listas, parágrafos e mídia, aos seus formulários. Para adicionar esse campo ao seu formulário, procure em Fancy Fields e clique em Content (Conteúdo) ou arraste e solte-o na área de visualização.

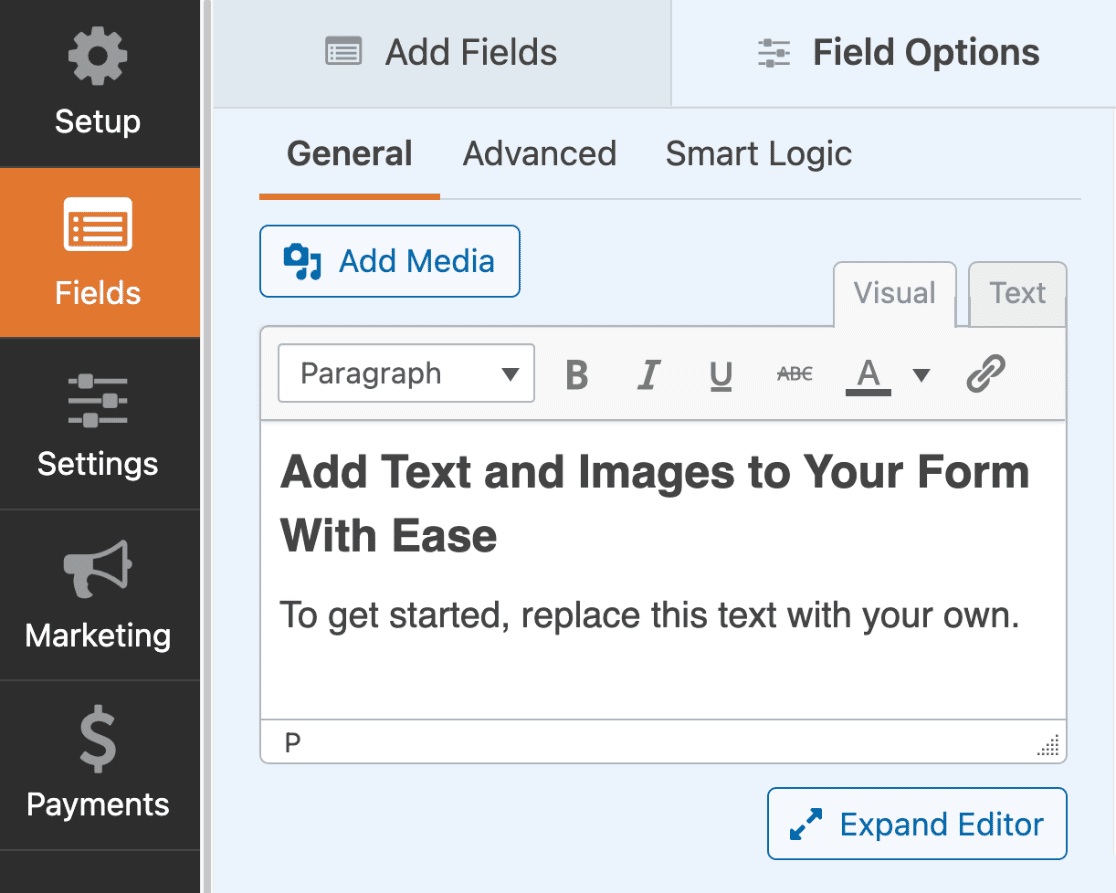
Em seguida, basta adicionar seu conteúdo no editor simples. O editor tem dois modos diferentes que você pode escolher para adicionar conteúdo: visual e textual.
Observação: não deixe de conferir nosso guia completo do campo Content do WPForms para obter detalhes sobre editores visuais e de texto e como adicionar mídia com o campo Content.

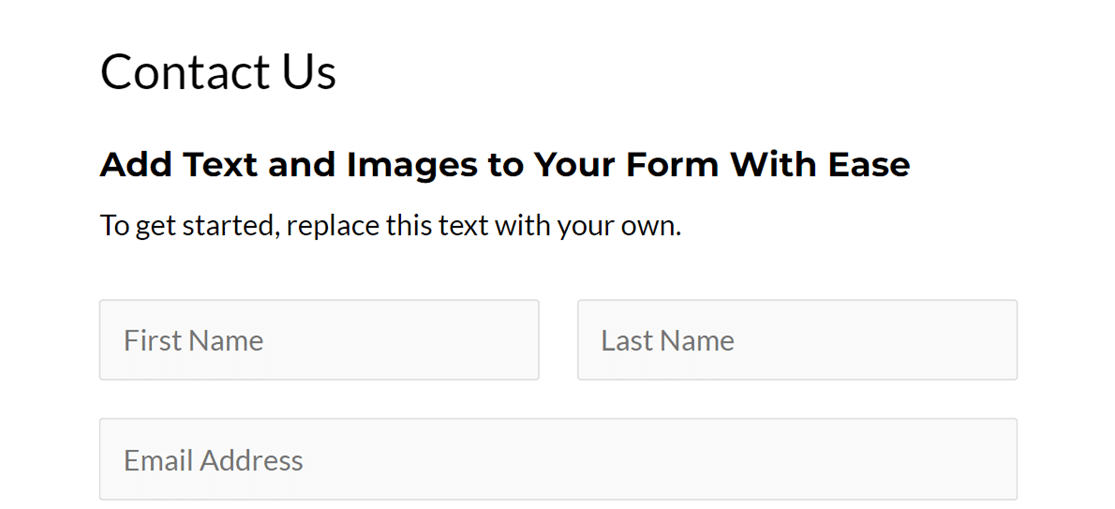
Esta é uma prévia da aparência do formulário no front-end do seu site.

Adição de um divisor de seção
Se você tiver partes diferentes no formulário, talvez queira adicionar títulos de seção e algumas descrições para definir cada parte.
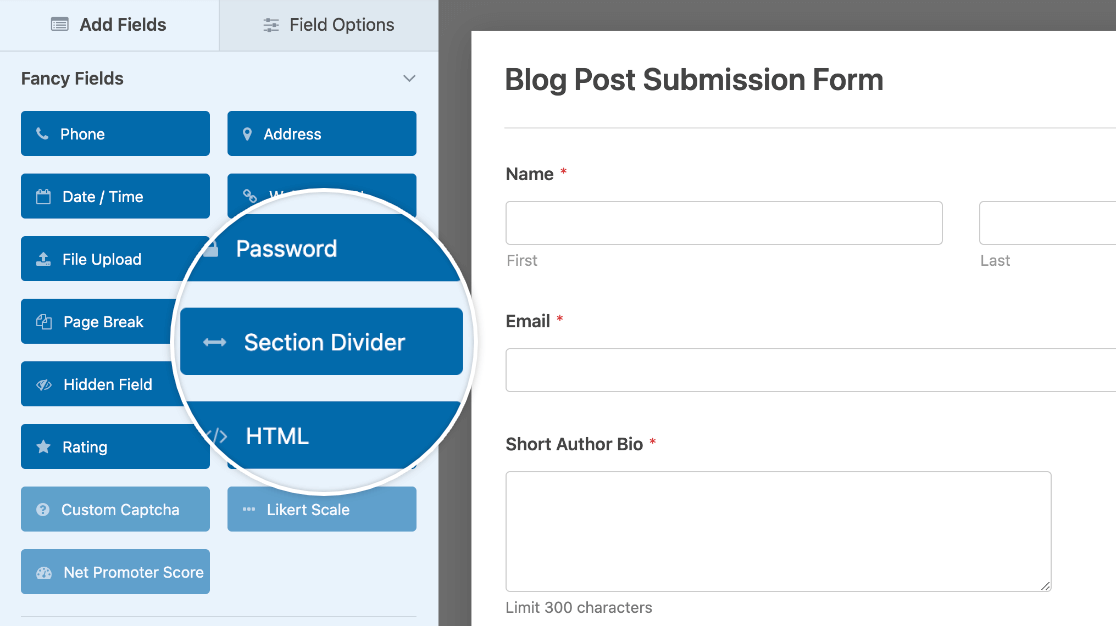
Para fazer isso, procure em Fancy Fields no construtor de formulários. Em seguida, clique no campo Section Divider (Divisor de seção ) ou arraste e solte-o na área de visualização para adicioná-lo ao formulário.

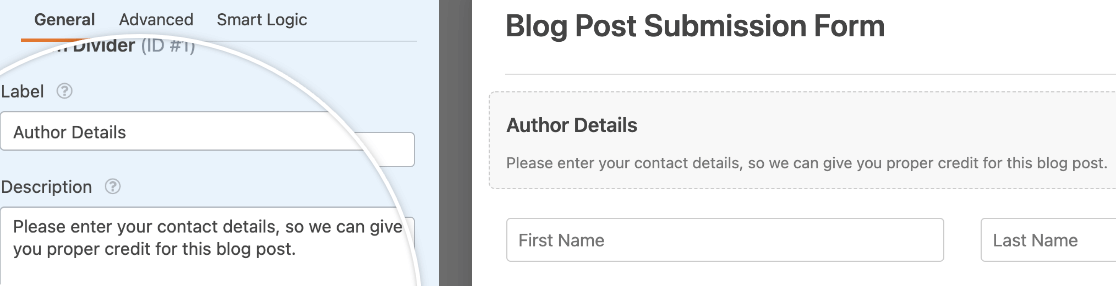
Para alterar o título e a descrição do Section Divider (Divisor de seção), clique nele no construtor de formulários para abrir as opções de campo. A partir daí, você pode editar o rótulo e a descrição.

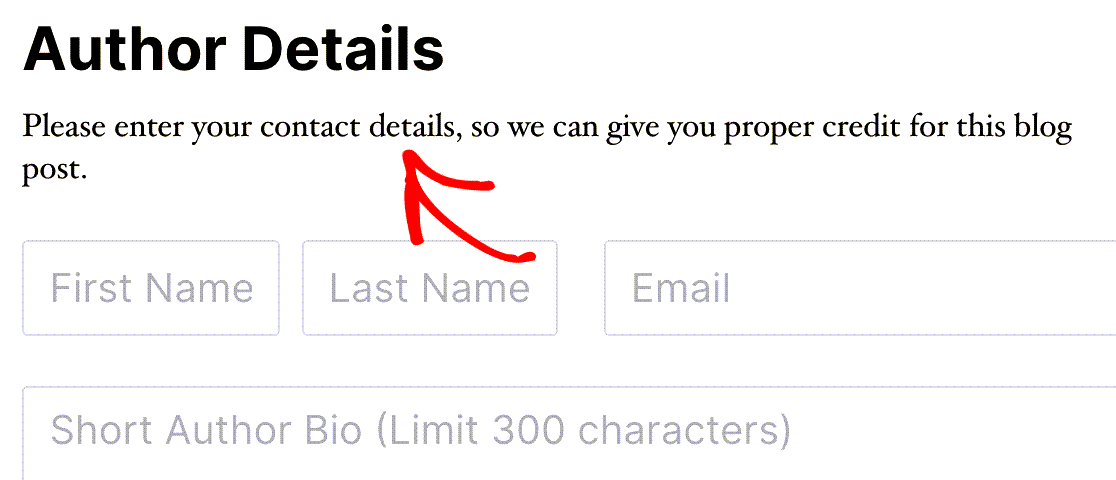
Veja como a descrição do campo Divisor de seção aparece no frontend:

Adição de um título de página de formulário (para formulários de várias páginas)
Um formulário de várias páginas é uma ótima maneira de organizar um formulário grande. A adição de um título a cada página fornece aos usuários mais informações sobre essa parte do formulário.
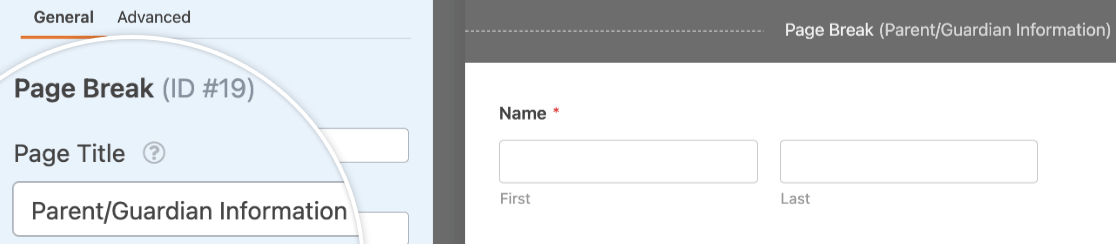
Para adicionar títulos de página, clique no campo Quebra de página na visualização do construtor de formulários para abrir suas opções. A partir daí, você pode editar o Título da página.

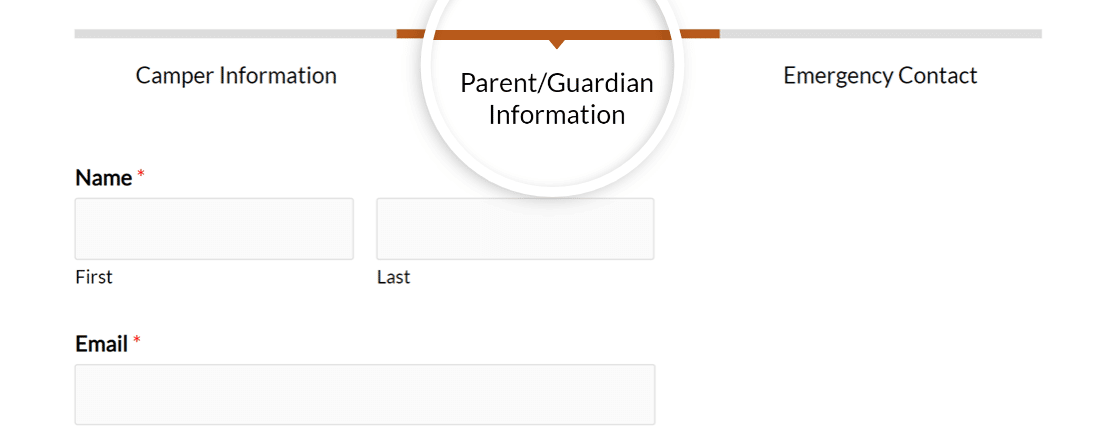
Veja como o título da página aparece no frontend quando o estilo do indicador de progresso do conector é selecionado:

Observação: Precisa de mais orientação para configurar seu formulário de várias páginas? Consulte nosso tutorial completo sobre formulários de várias páginas para obter todos os detalhes.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas sobre como adicionar texto extra e descrição aos formulários.
Como posso exibir o nome e a descrição do formulário no Editor clássico?
Se estiver usando o Editor clássico, você poderá exibir o título e a descrição do formulário diretamente ao inseri-lo. Na janela pop-up de incorporação do formulário, basta marcar as opções Mostrar nome do formulário e Mostrar descrição do formulário antes de clicar em Adicionar formulário. Isso os incluirá automaticamente no shortcode.
Ou você também pode usar esse shortcode para mostrar o nome e a descrição do formulário no frontend:
[wpforms id="123" title="true" description="true"]
Certifique-se de substituir 123 com seu ID de formulário real.
É isso aí! Agora você conhece várias maneiras de adicionar texto a um formulário.
Em seguida, gostaria de usar dicas de ferramentas para mostrar mais informações aos usuários? Confira nosso guia para adicionar dicas de ferramentas aos seus formulários para obter instruções passo a passo.
