Resumo da IA
Deseja adicionar valores padrão aos seus campos de formulário? Ter campos já preenchidos ou pré-selecionados com a opção relevante pode facilitar o preenchimento do formulário pelos usuários.
Este tutorial mostrará a você como definir valores padrão para campos de formulário no WPForms.
Para começar, certifique-se de que o WPForms esteja instalado e ativado em seu site. Em seguida, você precisará criar um novo formulário ou editar um já existente.
Definição de valores padrão para campos de entrada
Você pode adicionar texto padrão aos seguintes campos de entrada:
- Texto de linha única
- Texto do parágrafo
- Números
- Nome
- Telefone (licença básica ou superior)
- Endereço (licença básica ou superior)
- Site/URL (licença básica ou superior)
- Senha (licença básica ou superior)
- Hidden Field (licença básica ou superior)
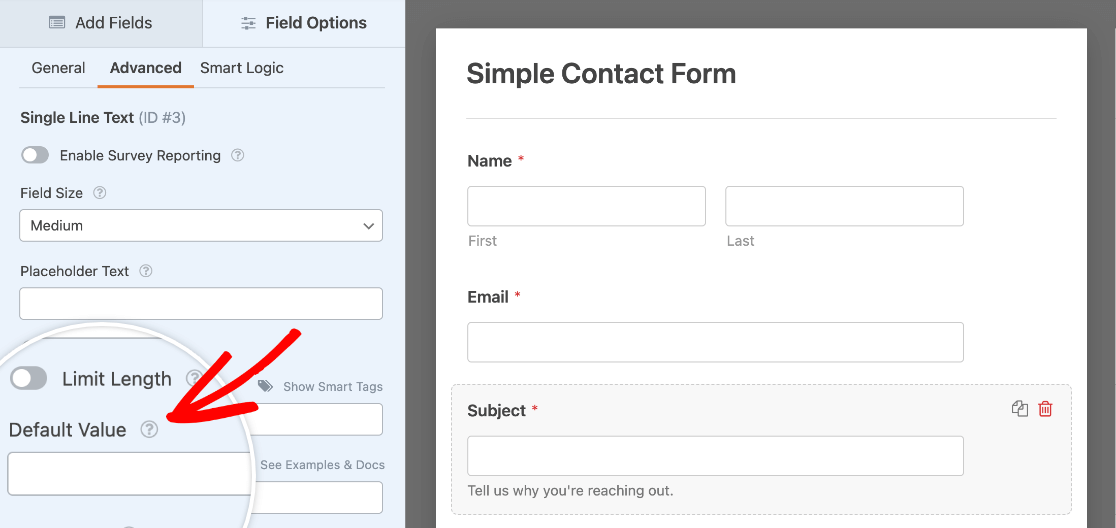
Para começar, adicione qualquer um dos campos acima ao seu formulário. Em seguida, clique no campo para acessar suas opções de campo. Em seguida, abra a guia Advanced (Avançado ) e procure o campo Default Value (Valor padrão ).

No campo Default Value (Valor padrão), você pode adicionar texto ou Smart Tags para preencher previamente o campo do formulário.
Adição de um valor padrão usando texto
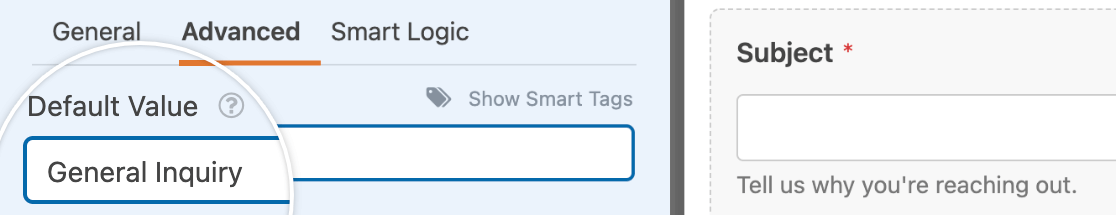
Você pode adicionar um valor padrão digitando o texto diretamente no campo Default Value (Valor padrão ). No nosso exemplo, adicionaremos "General Inquiry" (Consulta geral) como o valor padrão para o campo Subject (Assunto) do nosso formulário de contato.

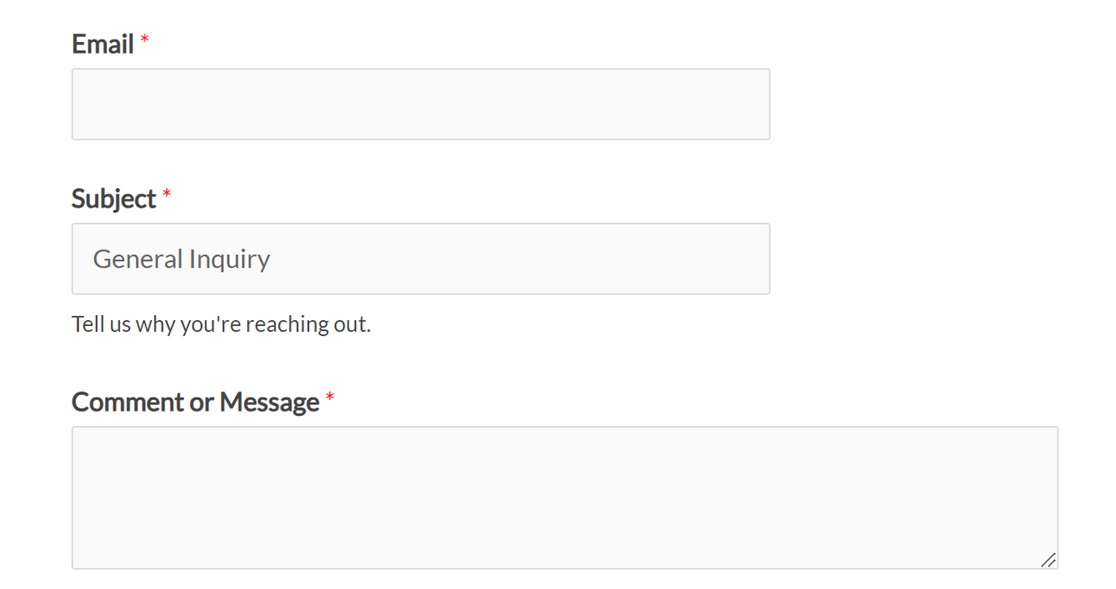
Quando publicado em seu site, esse campo será pré-preenchido com o texto que você adicionou exatamente como você o inseriu nas opções de campo.

Adição de um valor padrão usando uma tag inteligente
Uma Smart Tag é um trecho de código que pode ser usado para obter informações específicas no formulário, como dados da página ou do usuário.
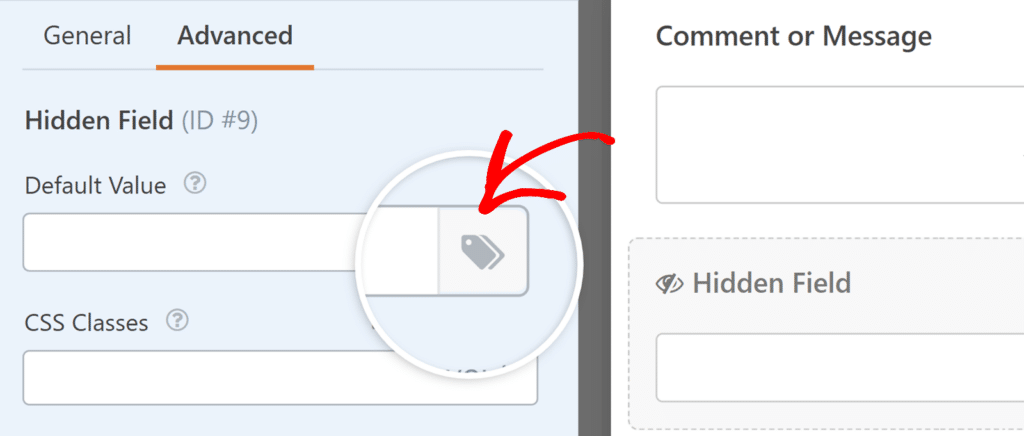
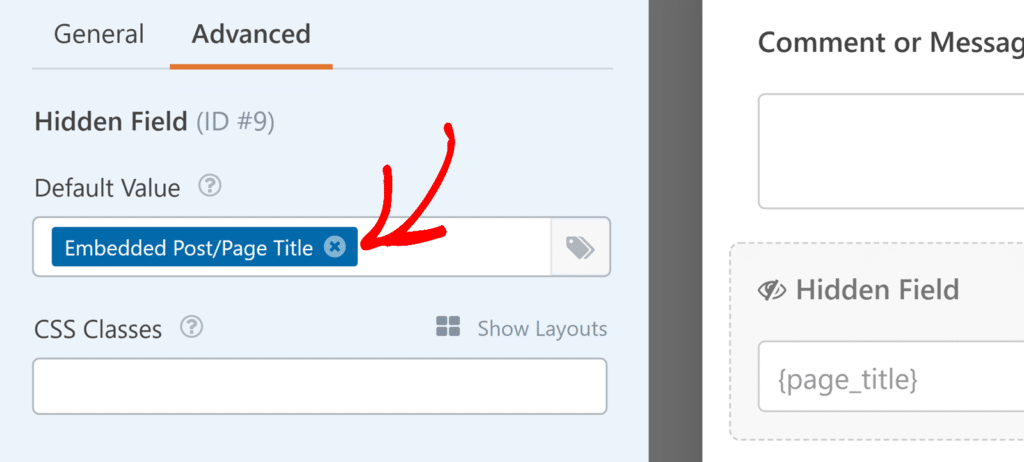
Neste exemplo, configuraremos o valor padrão de um Hidden Field usando uma Smart Tag. Um Hidden Field não é visível para os usuários no frontend, portanto, é útil para coletar informações adicionais de entrada em segundo plano.
Ao lado do campo Default Value (Valor padrão ), clique no ícone Smart Tags para ver uma lista de Smart Tags disponíveis que você pode inserir.

No nosso exemplo, queremos saber o título da página em que o formulário está incorporado. Para fazer isso, role a lista de Smart Tags para baixo e clique em Título da página/post incorporado. Isso adicionará a Smart Tag correspondente {page_title} no campo Default Value (Valor padrão).

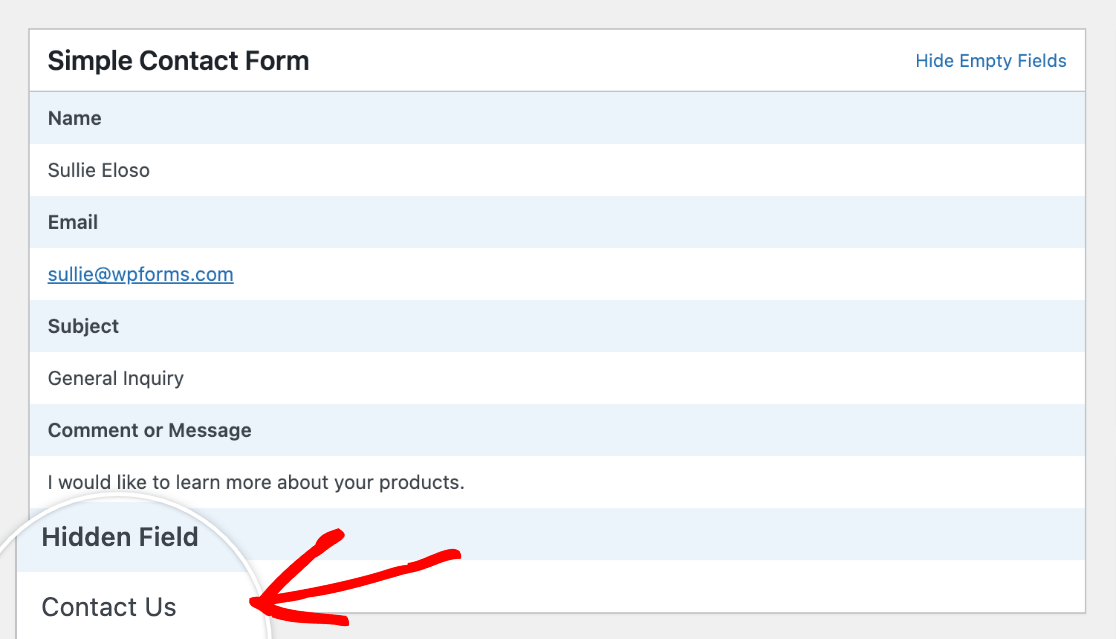
Depois que o formulário for enviado, poderemos ver o título da página nas entradas e notificações do formulário.

Observação: para ver a lista completa de nossas Smart Tags disponíveis com mais detalhes e exemplos, consulte nosso tutorial sobre como usar Smart Tags no WPForms.
Uso de valores padrão com campos de múltipla escolha, caixas de seleção e menus suspensos
Você pode configurar os campos Múltipla escolha, Caixas de seleção ou Menu suspenso para que tenham opções pré-selecionadas quando publicados em seu site. O campo Checkboxes permite que você defina um ou mais valores padrão, enquanto os campos Multiple Choice e Dropdown permitem que você defina um único valor padrão.
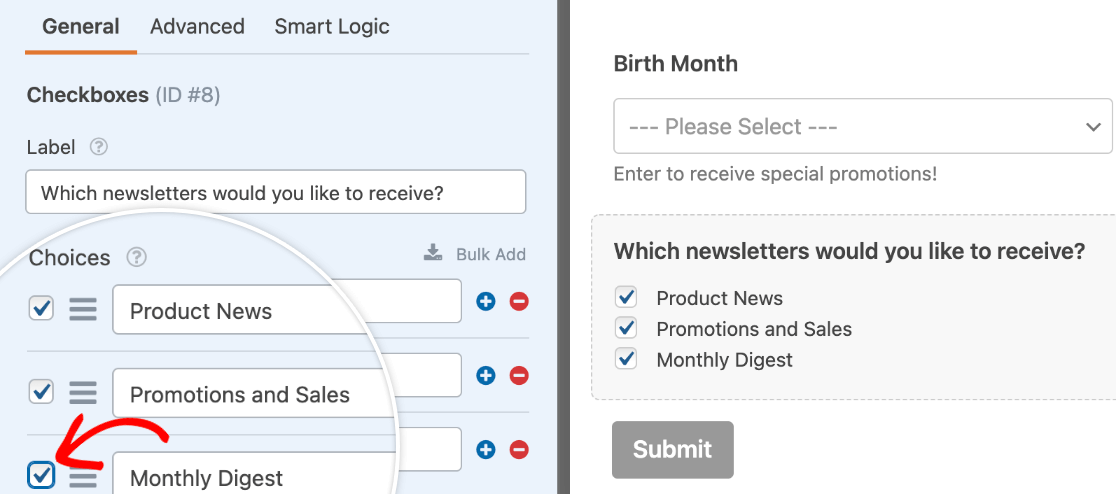
Neste exemplo, adicionaremos um campo Checkboxes a um formulário de inscrição para permitir que os usuários escolham quais boletins informativos por e-mail gostariam de assinar. Para abrir o painel Field Options (Opções de campo ), clique no campo na área de visualização do construtor de formulários.
Em seguida, pré-selecionaremos as opções para esse campo clicando nas caixas de seleção ao lado de cada uma das opções.

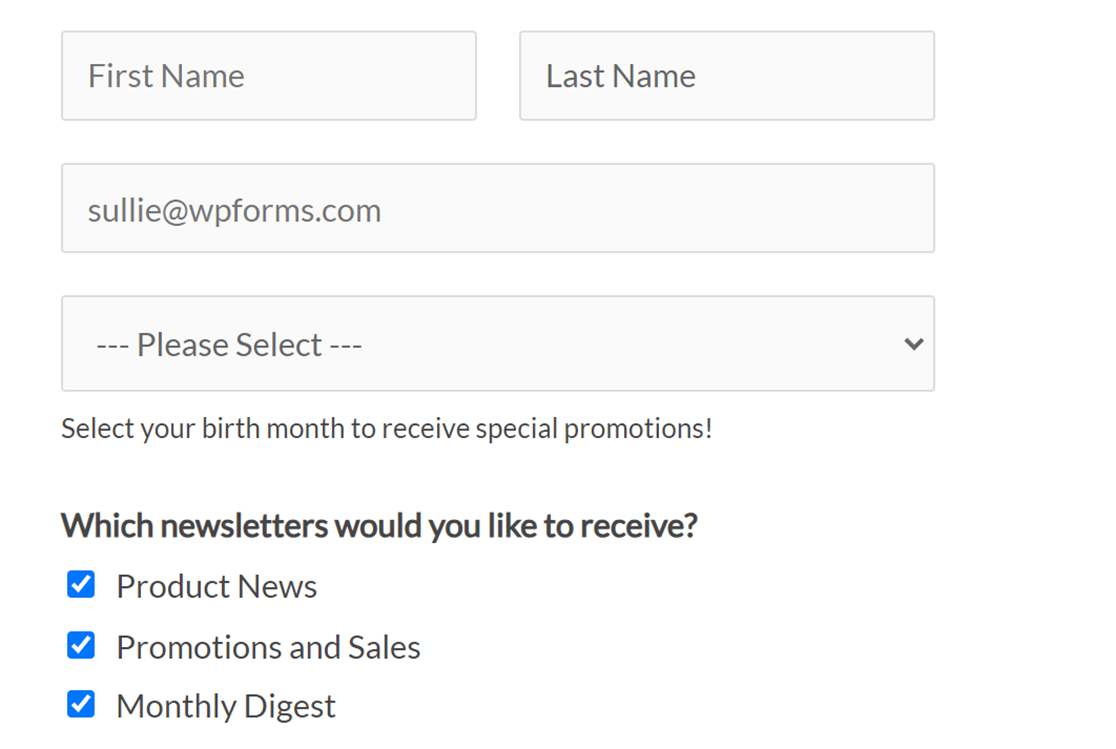
Quando publicadas no frontend, essas opções serão selecionadas por padrão. Os usuários poderão desmarcar itens clicando nas caixas de seleção.

Adição de um valor padrão a um campo do controle deslizante de números
Você pode adicionar um valor padrão aos campos do controle deslizante de números para definir o seletor em um ponto específico da escala.
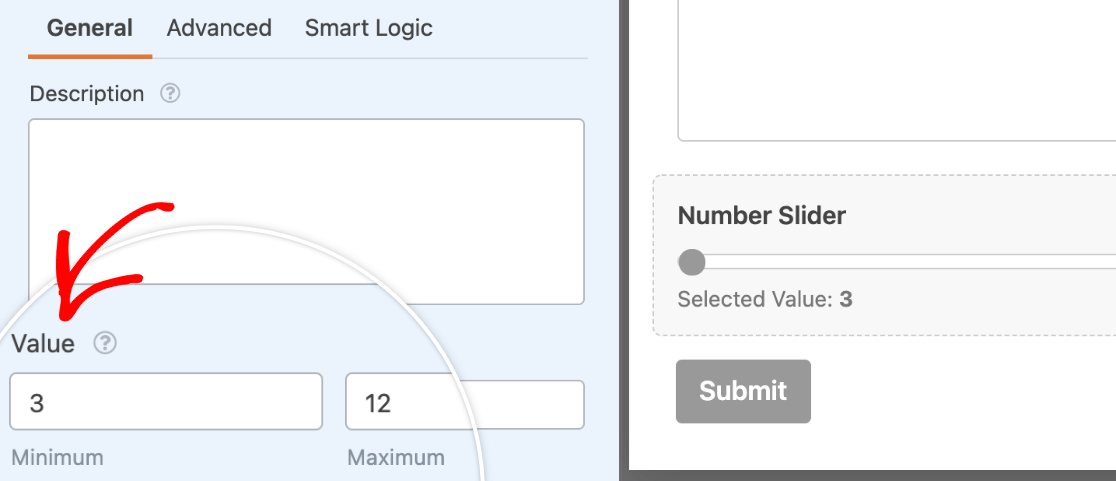
Antes de definir o valor padrão do controle deslizante de números, certifique-se de configurar seu intervalo no painel Field Options (Opções de campo ).

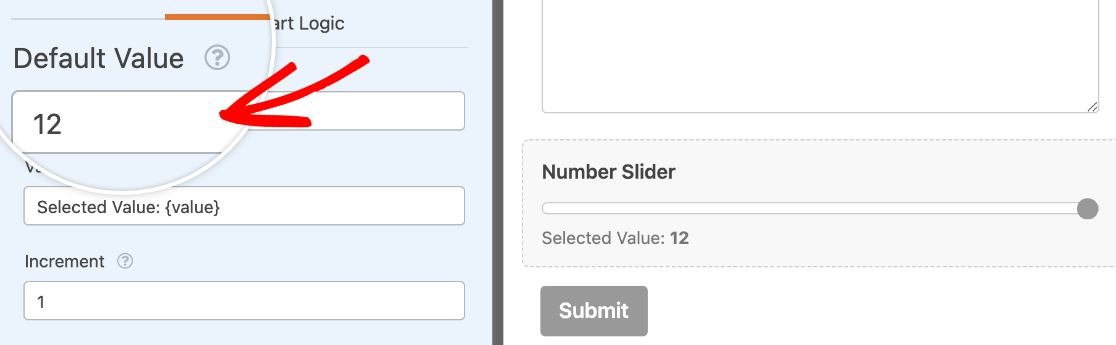
Em seguida, clique na guia Advanced (Avançado ) e defina o valor padrão. Ele deve ser um número que esteja dentro do intervalo que você definiu.

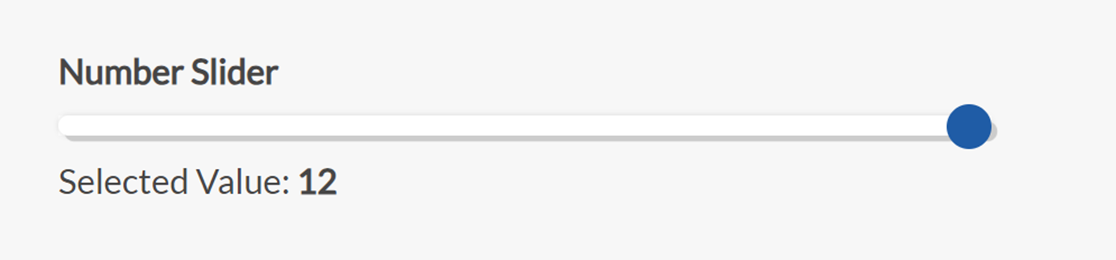
No frontend, o seletor será definido com o número especificado até que o usuário o mova.

É isso aí! Agora você sabe como definir valores padrão para seus campos de formulário.
Em seguida, você gostaria de exigir um formato de entrada específico para um campo de formulário? Confira nosso tutorial sobre como usar máscaras de entrada personalizadas para definir regras para os valores que os usuários podem inserir em um campo.
