Resumo da IA
Deseja enviar e-mails de notificação com uma imagem de cabeçalho personalizada? Essa pode ser uma ótima maneira de adicionar personalidade e estilo aos seus e-mails.
Este tutorial mostrará todas as etapas para adicionar um cabeçalho personalizado aos seus e-mails de notificação no WPForms.
Seleção do modelo de e-mail HTML
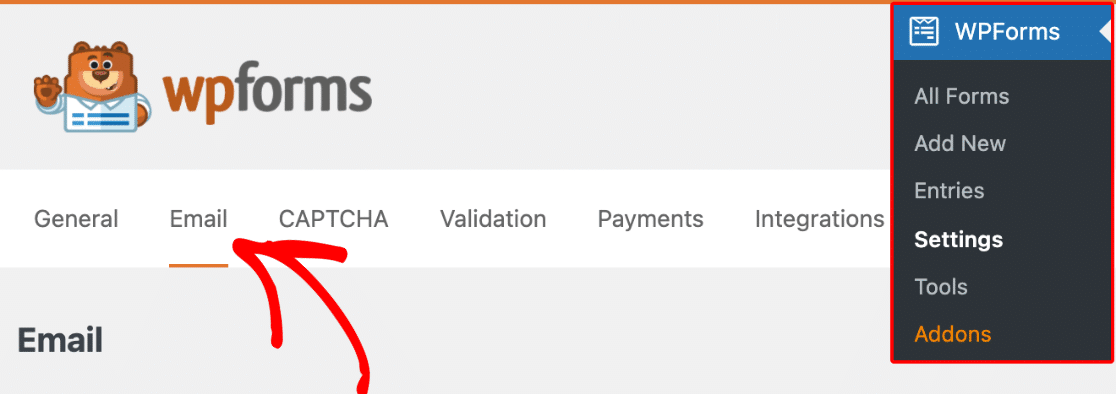
Primeiro, vamos nos certificar de que estamos usando o modelo de e-mail correto em nossas configurações do WPForms. Para começar, vá para WPForms " Configurações e selecione a guia E-mail.

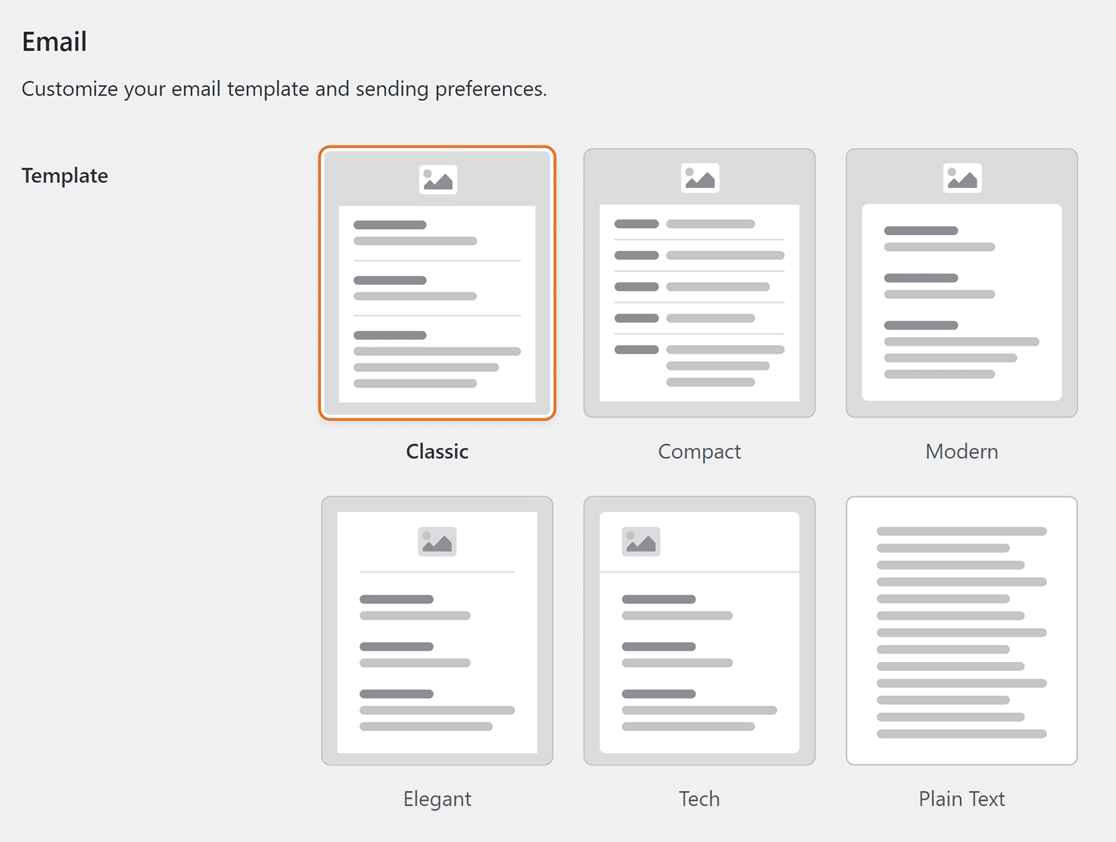
Em seguida, role a tela para baixo até a seção Template (Modelo ). Aqui você verá várias opções de modelos: Classic, Compact, Modern, Elegant, Tech e Plain Text.
Para usar uma imagem de cabeçalho personalizada nos e-mails de notificação, escolha qualquer um dos modelos, exceto Plain Text.

Seleção de uma imagem de cabeçalho personalizada
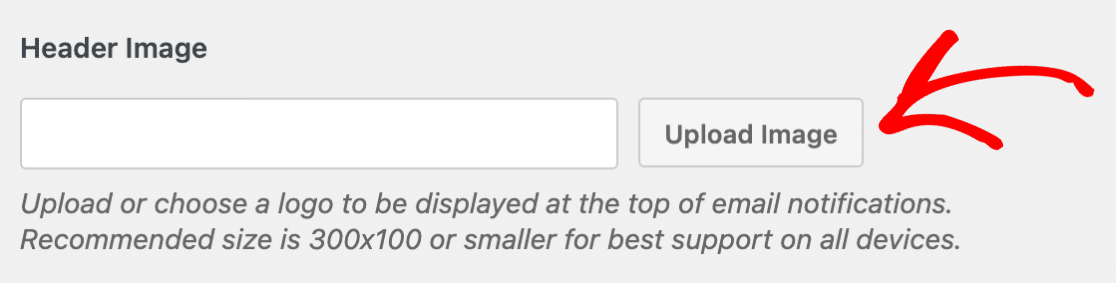
Em seguida, adicionaremos uma imagem de cabeçalho ao nosso modelo de e-mail. Para fazer isso, role para baixo até a seção Header Image (Imagem do cabeçalho) e clique no botão Upload Image (Carregar imagem ).

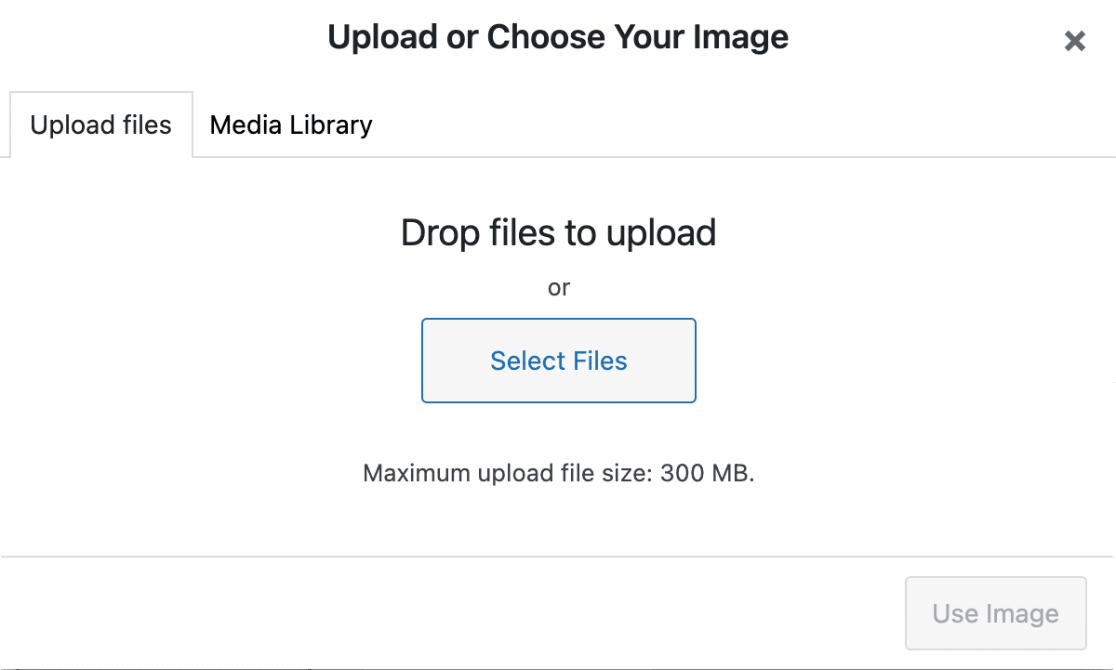
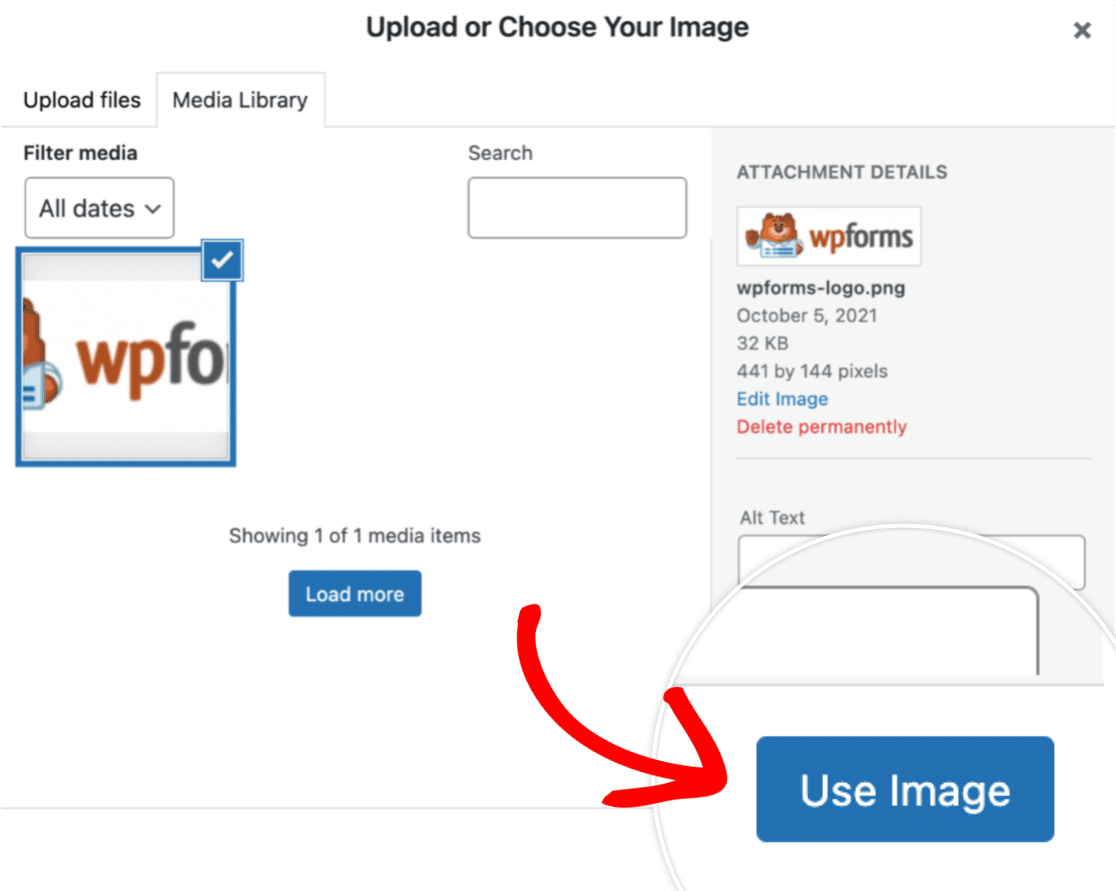
Será exibida uma sobreposição na qual você poderá carregar um novo arquivo ou selecionar um arquivo existente na Biblioteca de mídia do WordPress.
Observação: para obter o melhor suporte em todos os dispositivos, o tamanho de imagem recomendado é 300×100 pixels.

Depois de fazer upload de uma nova imagem ou selecionar uma imagem existente, clique no botão Use Image (Usar imagem ).

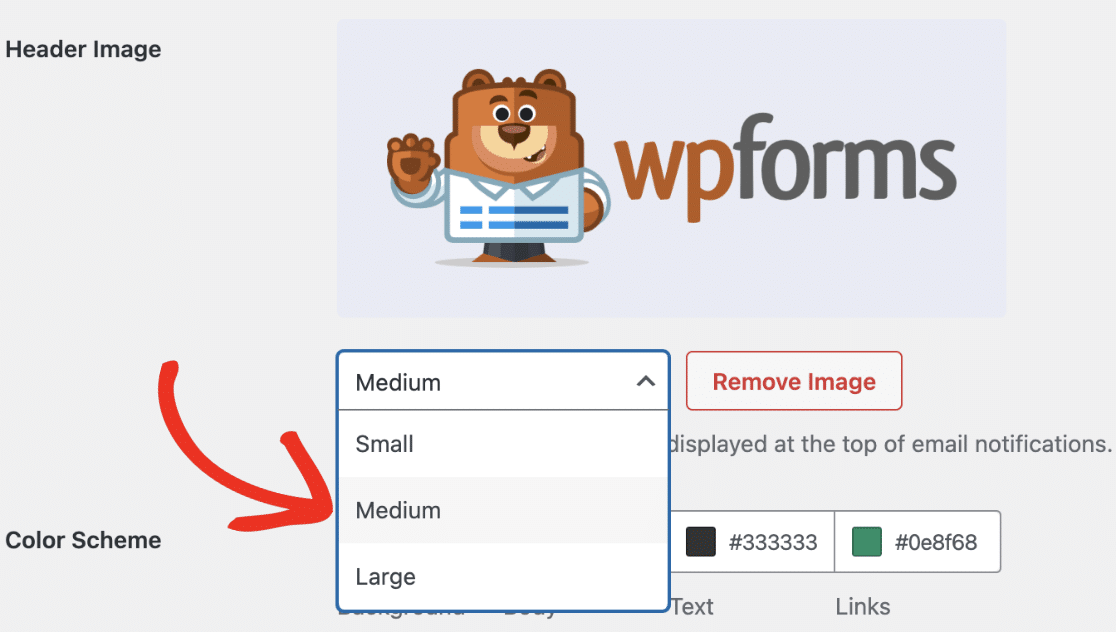
Depois de selecionar uma imagem, você verá um menu suspenso no qual poderá atualizar o tamanho da imagem. As opções de tamanho disponíveis incluem Pequeno, Médio e Grande.

O modelo de e-mail tem outras configurações de personalização, como a definição de um esquema de cores. Para saber mais, não deixe de conferir nosso tutorial sobre como personalizar e-mails de notificação de formulários.
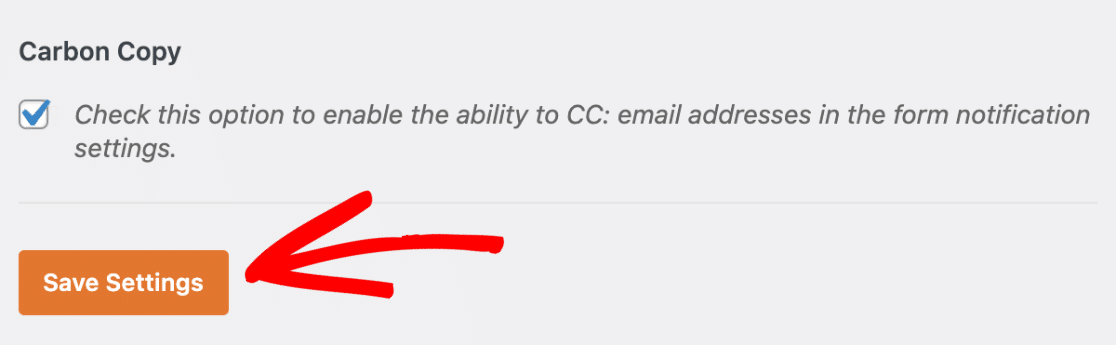
Agora, para salvar suas configurações, clique no botão Save Settings (Salvar configurações) localizado na parte inferior da página.

Para testar esse modelo, envie um e-mail de notificação para você mesmo, enviando uma entrada de formulário.
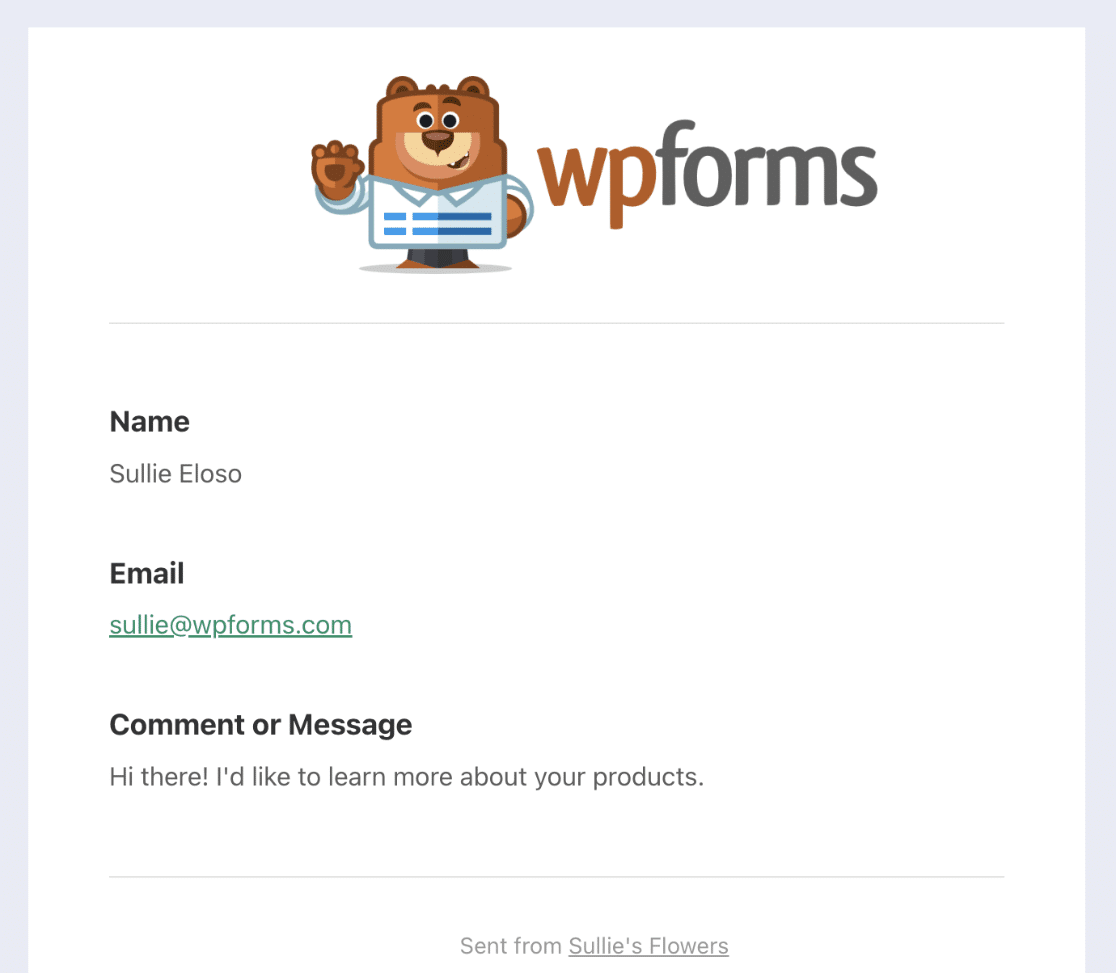
Veja um exemplo da aparência da notificação por e-mail com nosso cabeçalho personalizado:

É isso aí! Agora você pode adicionar uma imagem de cabeçalho personalizada ao seu modelo de e-mail do WPForms.
Em seguida, deseja enviar e-mails de notificação com base nas seleções de formulário do usuário? Não deixe de conferir nosso tutorial sobre como configurar notificações condicionais de formulários!
