AIサマリー
魅力的な割引オプションで顧客エンゲージメントを強化したいとお考えですか?WPForms Couponsアドオンを使用すると、WordPressのダッシュボードから直接パーソナライズされた、または自動的に生成されたクーポンコードを作成することができます。
このチュートリアルでは、WPFormsにCouponsアドオンをインストールして使用する方法を紹介します。
必要条件
- クーポンアドオンにアクセスするには、Proライセンスレベル以上が必要です。
- WPFormsの最新バージョンがCouponsアドオンの最低必要バージョンを満たすようにインストールされていることを確認してください。
クーポンアドオンのインストール
チュートリアルに入る前に、あなたのWordPressサイトにWPFormsプラグインをインストールして有効にしてください。
WPFormsをインストールしてライセンスを確認したら、すぐにCouponsアドオンをインストールして有効化することができます。
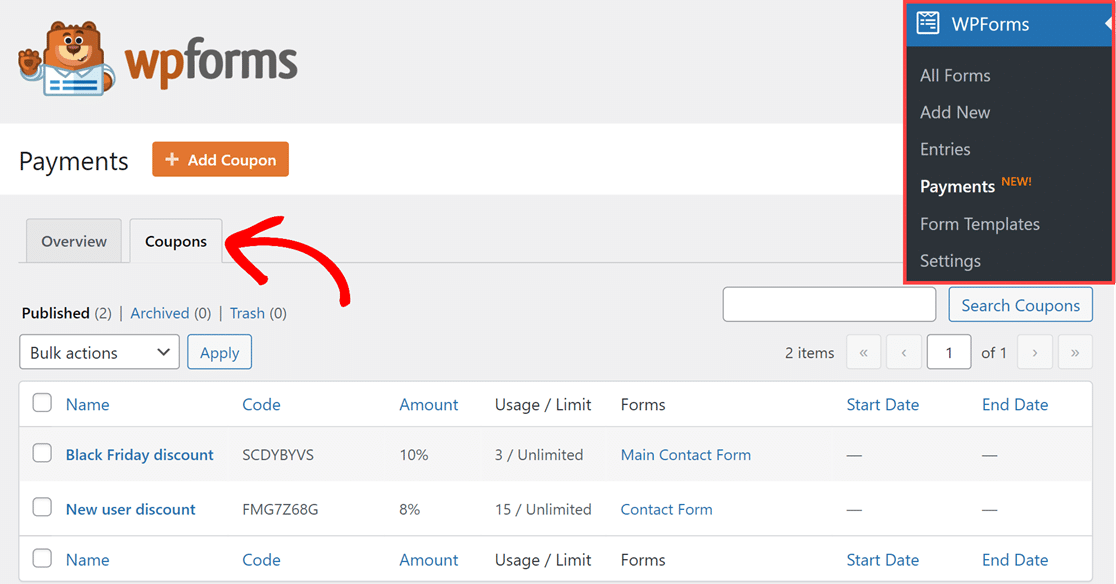
アドオンを有効化した後、WPForms"Paymentsに行き、Couponsタブを選択することで設定することができます。

新しいクーポンの作成
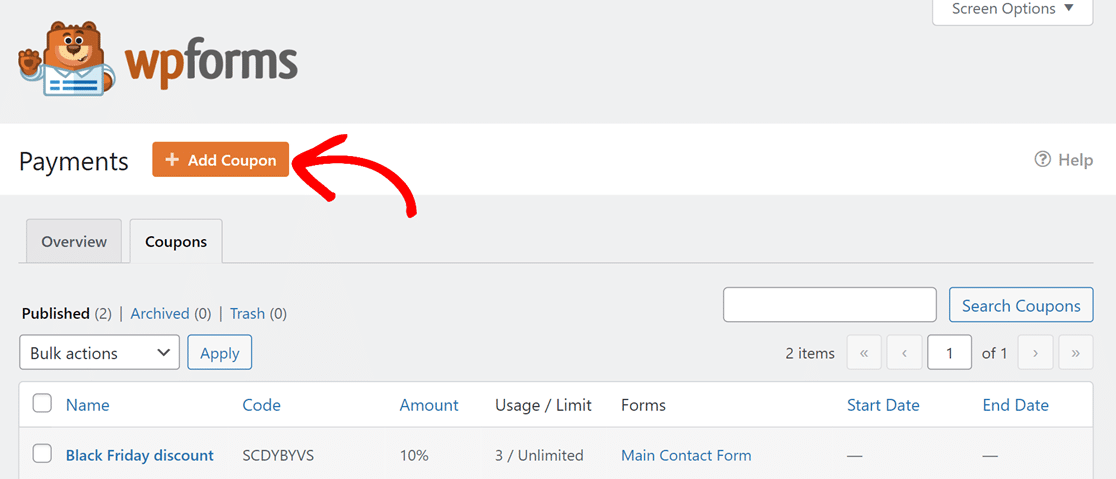
まずは、PaymentsページのCouponsタブにある+ Add Couponボタンをクリックしてください。

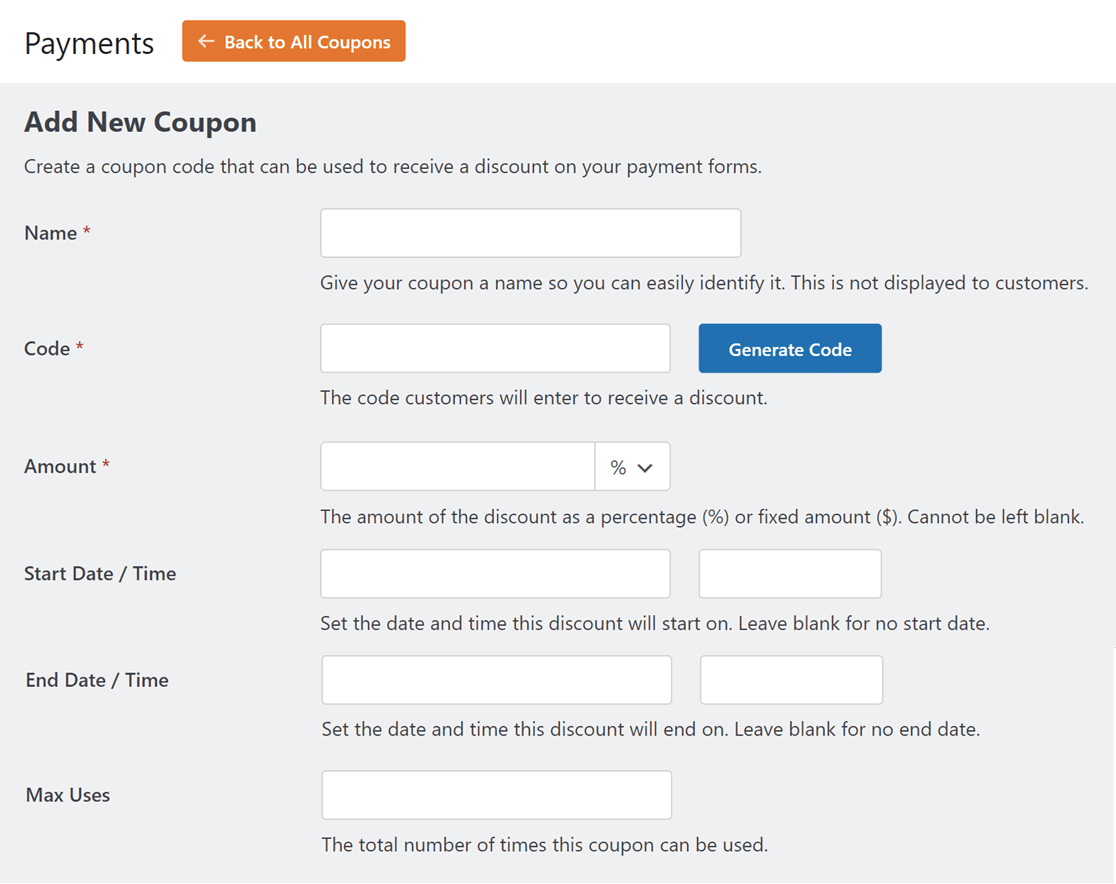
新しいクーポンの追加ページに移動します。

このページで入力できる項目は以下の通りです:
注:必須項目にはアスタリスク(*)が付いています。
- 名前*: クーポンを識別しやすいようにタイトルをつけてください。これはお客様には見えません。
- コード*: 顧客が割引に使用するクーポンコードを設定します。自分で作成することもできますし、コード生成ボタンをクリックしてランダムなクーポンコードを作成することもできます。
- 金額*: クーポンが提供する割引額を選択します。パーセンテージまたは固定金額です。両方のオプションを切り替えるには、[金額]フィールドの隣にあるドロップダウンメニューをクリックし、使用する方を選択します。
- 開始日時:クーポンの有効開始日時を決定します。
- 終了日時:クーポンが無効になる日時を選択します。
- 最大使用回数クーポンが無効になるまでの合計使用回数を設定します。
注:
- クーポンを保存した後、コードと 金額のフィールドを変更することはできません。先に進む前にこれらのフィールドを再確認することをお勧めします。
- 金額フィールドの通貨はWPFormsの設定ページで指定された通貨がデフォルトです。WPForms " Settingsに行き、Paymentsタブを選択することでいつでも変更することができます。次に通貨 ドロップダウンメニューをクリックし、ご希望の通貨を選択してください。
クーポンを作成する際、「開始日」、「終了日」、「最大使用数」フィールドを空にすることができます。ただし、その場合、クーポンコードの使用制限は設定されません。例えば、終了日フィールドが空白の場合、クーポンは無期限に有効です。
クーポンとフォームのマッピング(オプション)
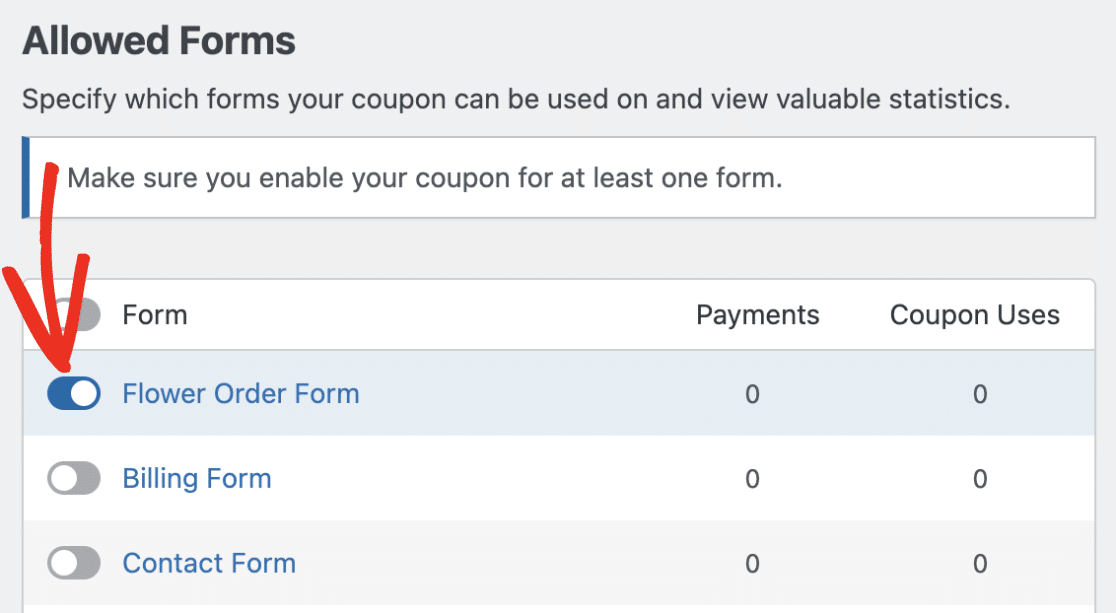
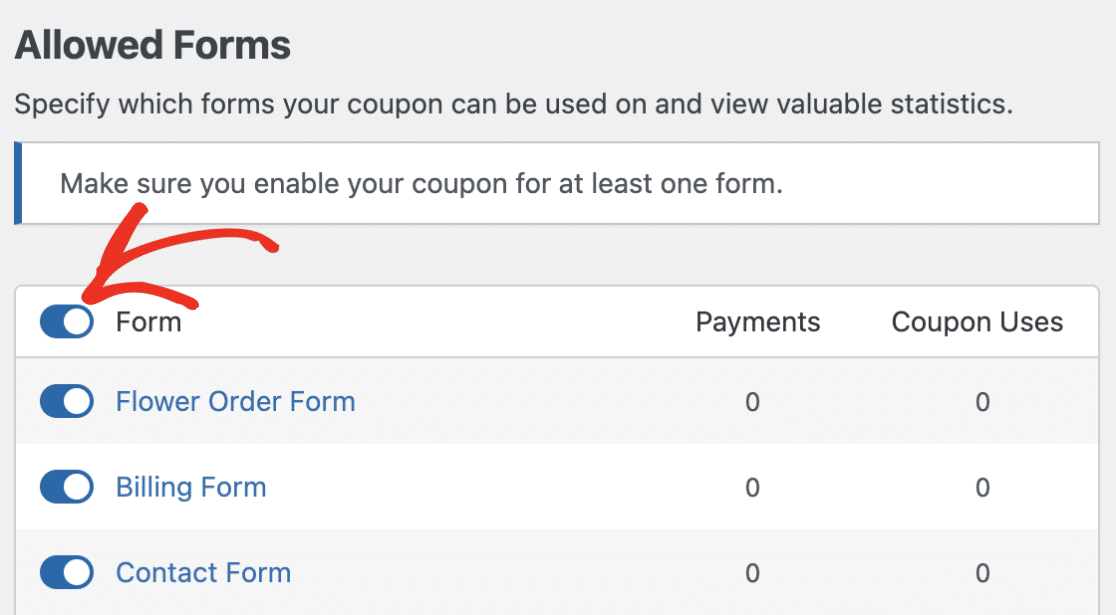
次に、クーポンを特定のフォームに関連付けるオプションがあります。許可されたフォーム」セクションまでスクロールダウンし、クーポンを適用したいフォームの横にあるトグルボタンを切り替えてください。
注意: この段階でクーポンをフォームに接続することは任意です。クーポンを使用したいフォームがまだ存在しない場合は、後でフォームビルダー内のクーポンフィールドオプションからいつでも接続することができます。

すべてのフォームにクーポンを適用することもできます。これはフォーム欄の横にあるトグルボタンをクリックすることで可能です。

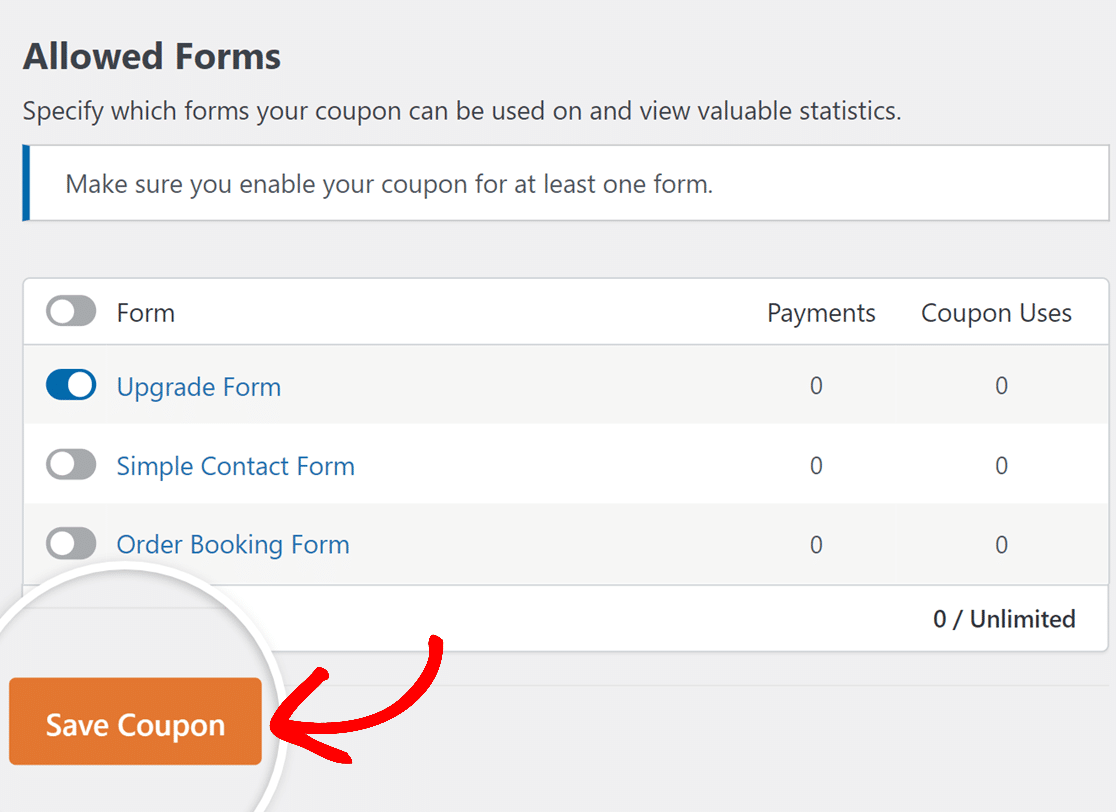
設定が完了したら、「クーポンを保存」ボタンをクリックしてクーポンを保存します。

フォームにクーポンを追加する
お客様がクーポンコードを使用するには、フォームにクーポンフィールドを追加し、許可するクーポンを選択する必要があります。
注:これらの設定を素早く実装し、クーポン対応フォームの外観を確認するには、独自のカスタマイズフォームの基礎として、事前に作成されたクーポンフォームテンプレートから始めることができます。
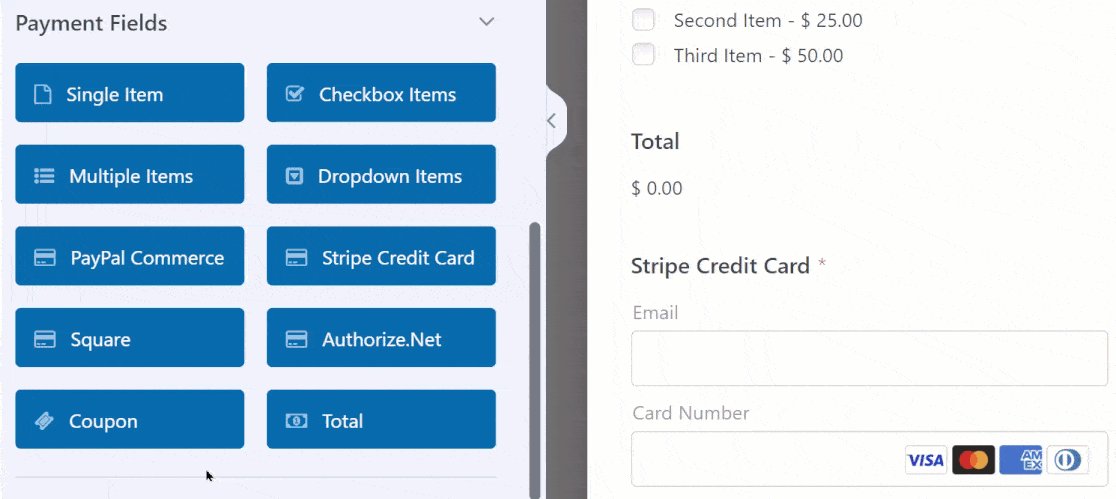
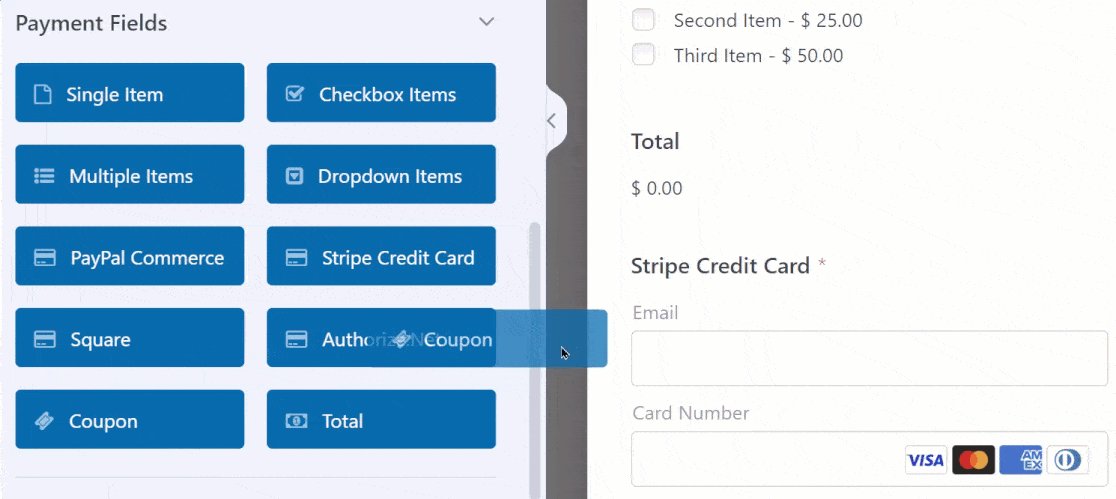
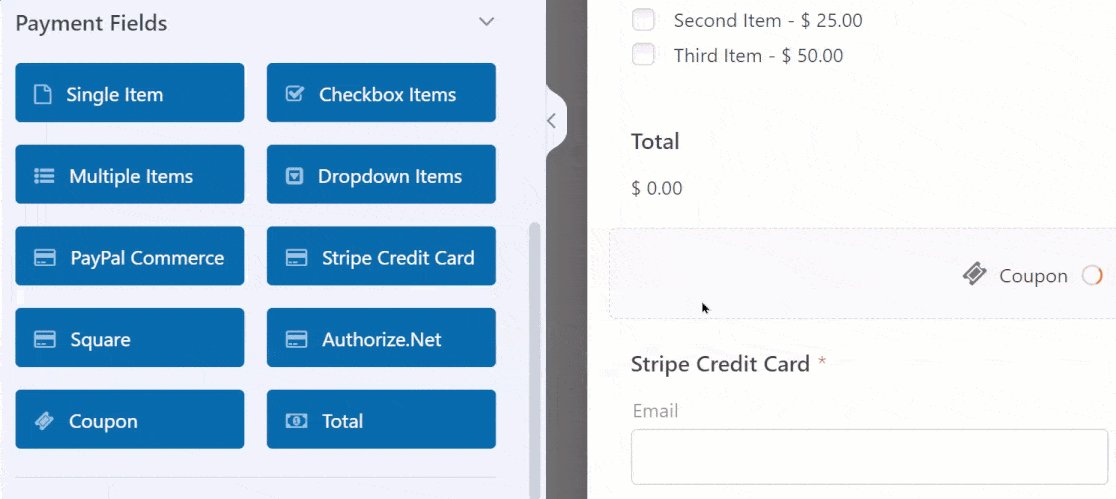
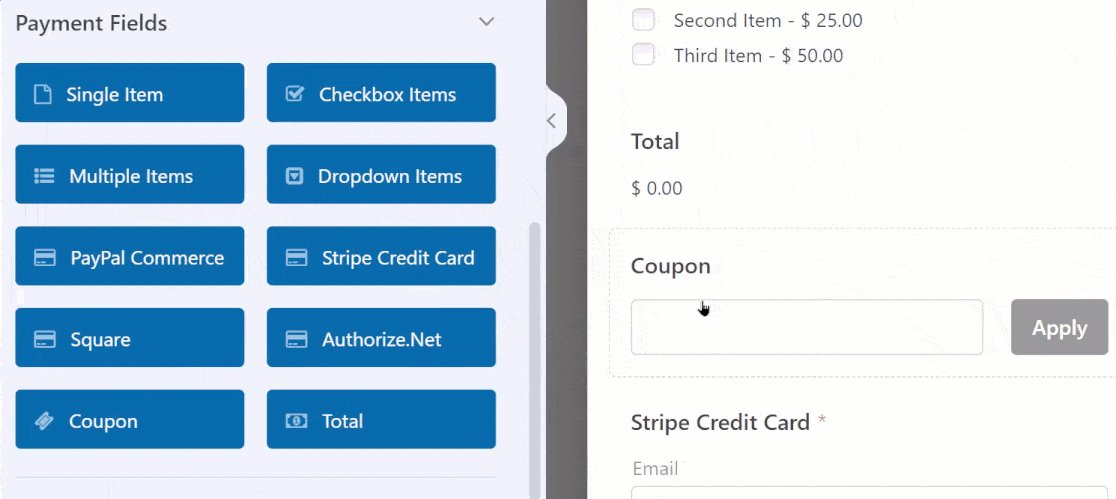
まず、新規フォームを作成するか、既存のフォームを編集します。フォームビルダーに入ったら、支払いフィールドセクションの下にあるクーポンフィールドを探し、フォームに追加します。

注:1つのフォームに追加できるクーポン・フィールドは1つだけです。
次に、プレビューパネルから追加されたクーポンフィールドをクリックして、フィールドオプションを開きます。
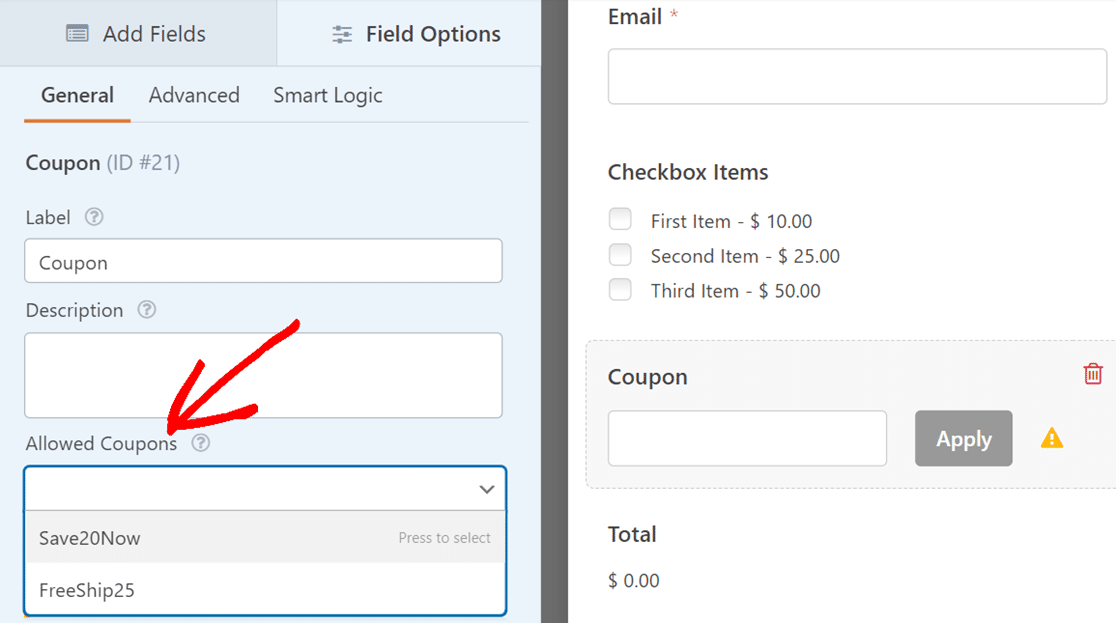
全般]タブで[許可するクーポン]ドロップダウンをクリックし、このフォームで許可するクーポンを選択します。

1つのフォームで複数のクーポンを使用することができます。ただし、ユーザーがフォームに入力する際に割引を適用できるのは、許可されたクーポンのうち1つのみです。
注意:ここで許可するクーポンは、クーポン設定ページで自動的にこのフォームにリンクされます。つまり、このフォームで許可するクーポンを編集する際に、このフォームのトグルボタンが「許可するフォーム」セクションで有効になります。
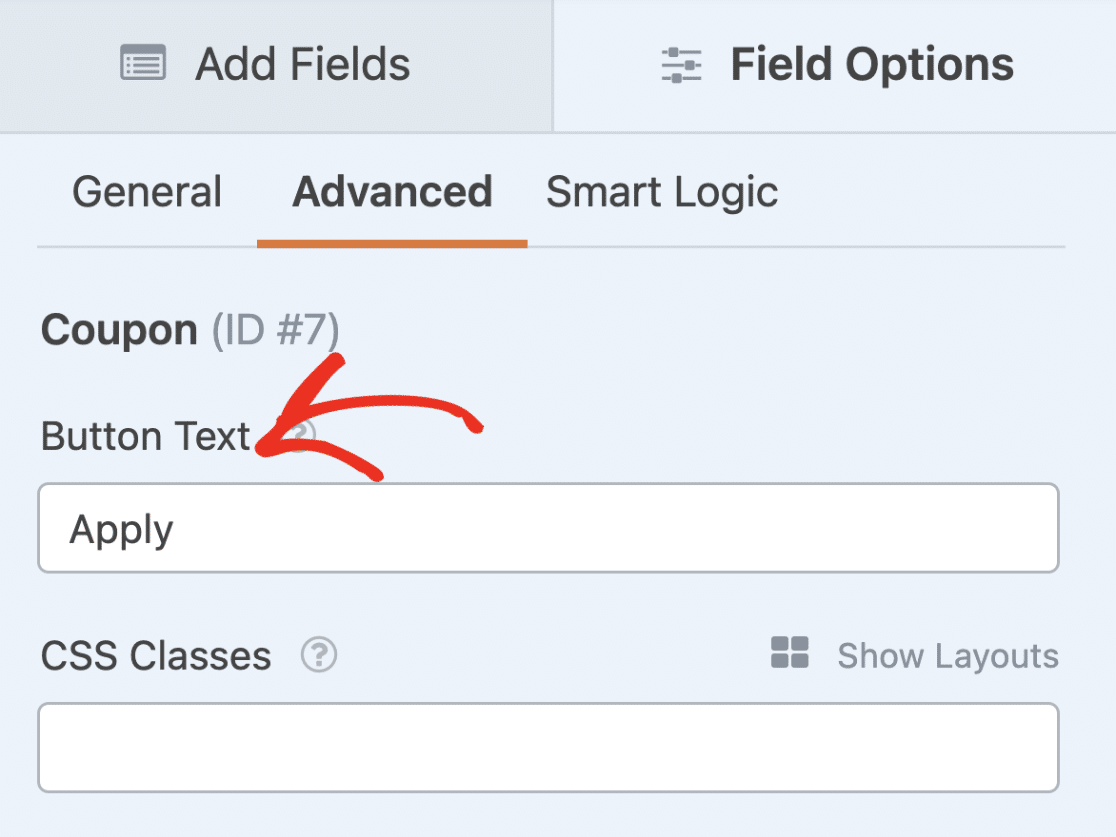
適用]ボタンのテキストを変更したい場合は、[詳細設定]タブを選択します。次に、「ボタンのテキスト」フィールドのテキストを更新します。

注: フィールドオプションパネルは、フィールドラベルの変更や条件ロジックの有効化などのカスタマイズオプションを提供します。クーポンフィールドにカスタムプレースホルダを追加するには、開発者向けドキュメントをご覧ください。フィールドオプションの詳細については、フィールドオプションのカスタマイズガイドをご覧ください。
クーポンフィールドをカスタマイズした後、フォームを保存することを忘れないでください。
注意: フォームを保存したら、ユーザーに公開する前に必ずテストを行ってください。詳細については、フォームテストのチェックリストガイドをご参照ください。
よくある質問
WPFormsでCouponsアドオンを使用する際によくある質問に対する回答です。
100%オフの割引が適用された場合、ユーザーがフォームを送信できるようにするにはどうすればよいですか?
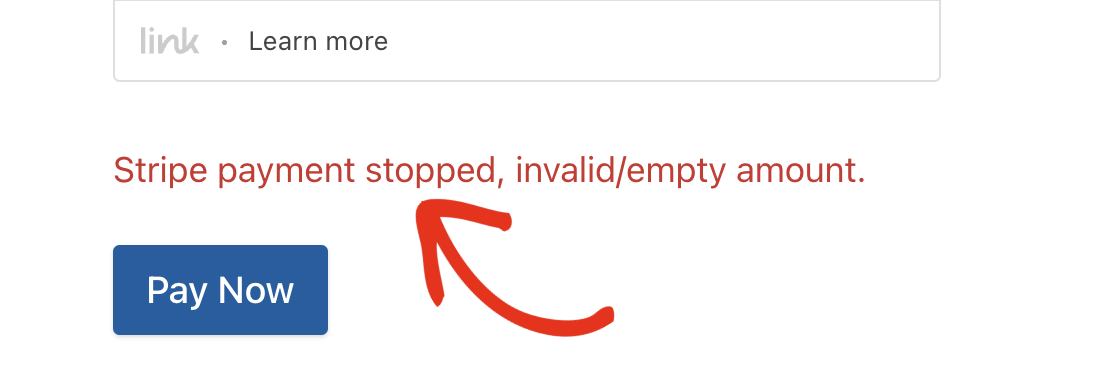
デフォルトでは、ユーザーが100%割引を提供するクーポンコードを適用した場合、フォームは送信されません。下の画像のようなエラーが表示されます。

これは、ほとんどの支払いゲートウェイが、支払い金額として0を指定したフォームを処理できないために発生します。
この簡単な回避策は、条件付きロジックを使用して、合計フィールドの値が0の場合にフォームが支払いを処理しないようにすることです。
これを設定するには、WordPressの管理画面にログインし、100%割引を有効にしたい支払いフォームを開きます。
注:この例では、Stripe Proアドオンを使用します。しかし、このソリューションは他のすべての決済アドオンにも対応しています。
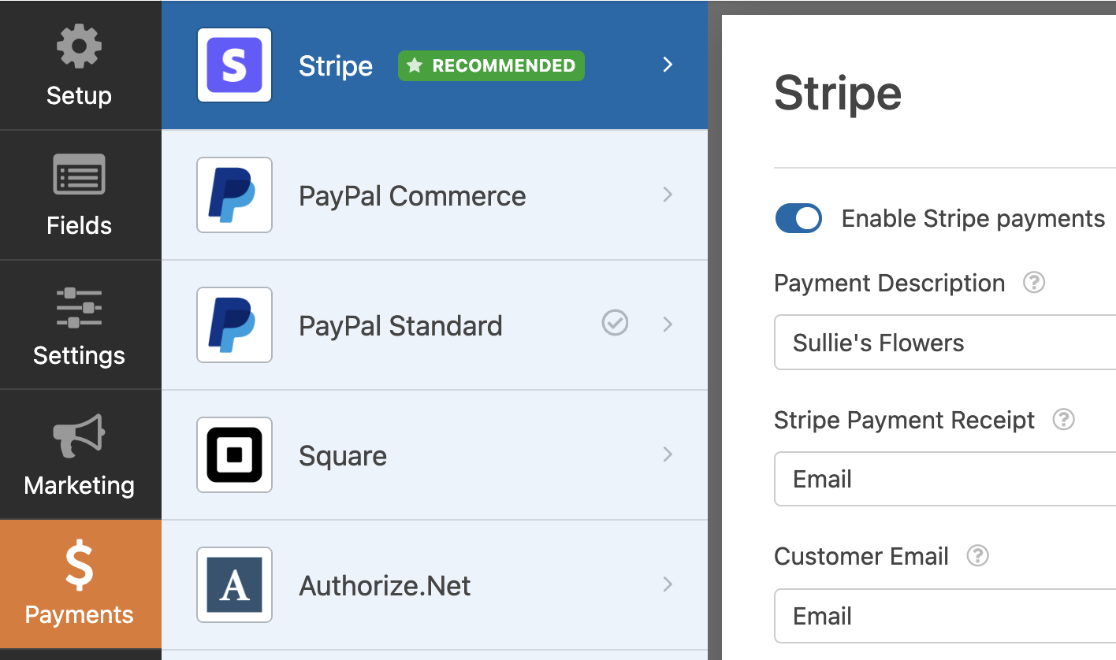
フォームビルダーで、Payments " Stripeと進み、Stripeの設定ページにアクセスします。

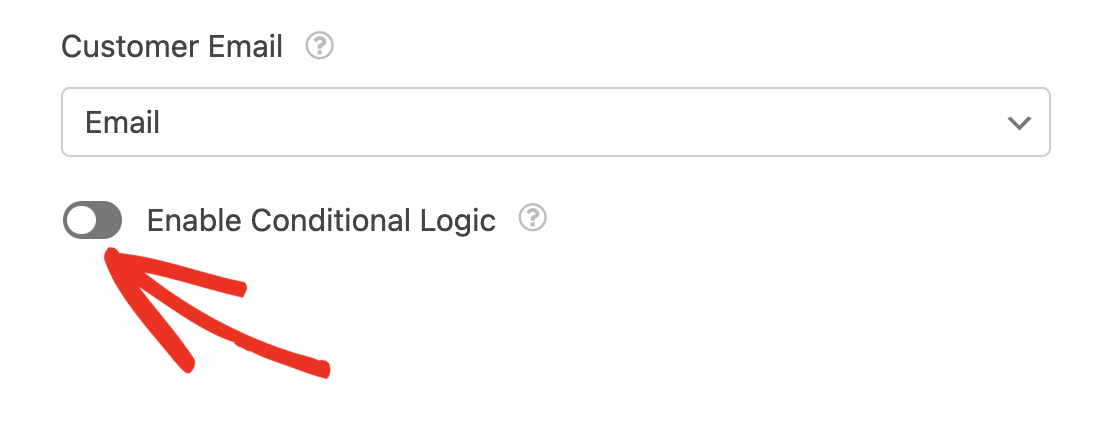
次に、下にスクロールして、「条件付きロジックを有効にする」オプションをオンにする。

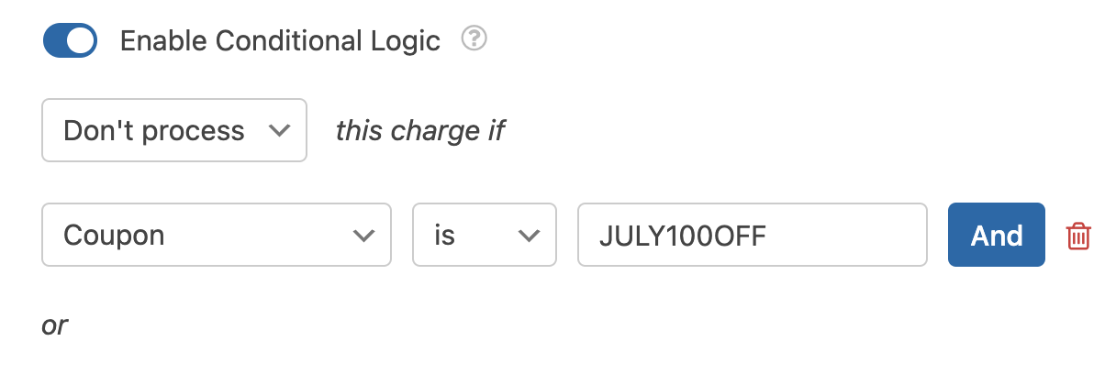
その後、条件を設定します:クーポンフィールドがJULY100OFFの場合、このチャージを処理しない。

このロジックは、クーポンコードが条件付きロジックルールのコードと一致する場合、基本的に支払いが処理されないようにします。
注: JULY100OFFは、100%割引を提供するために使用するクーポンコードに置き換えてください。
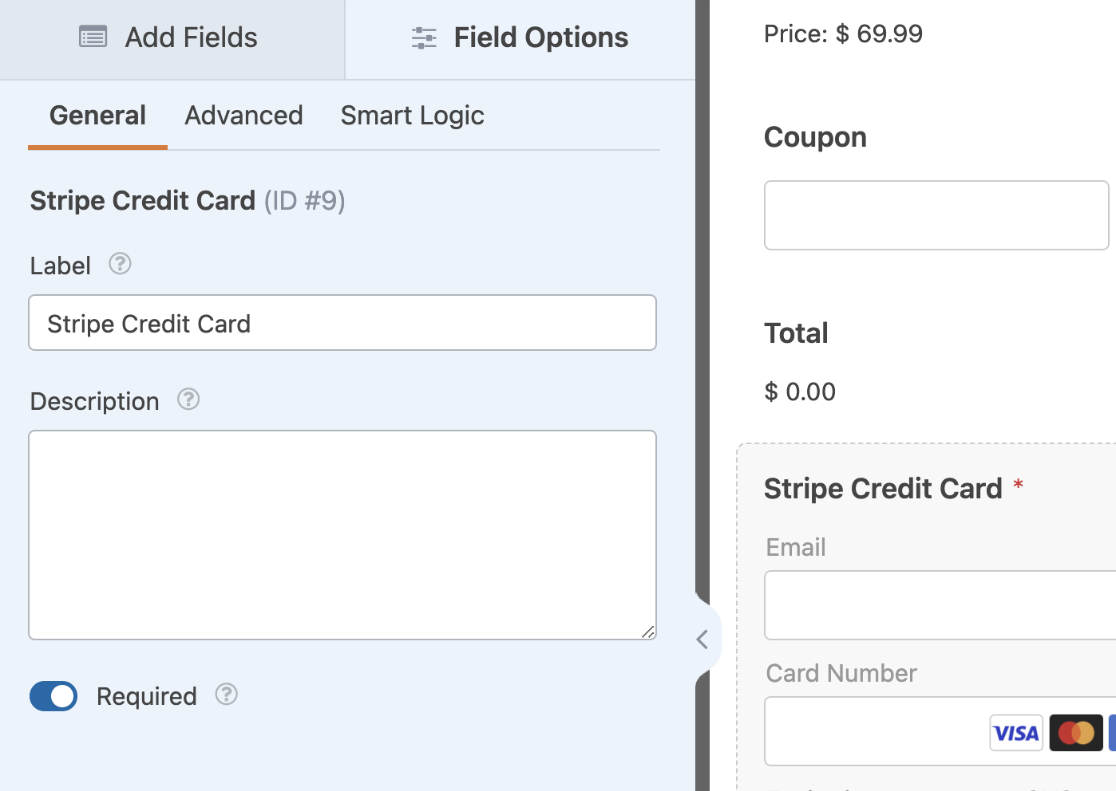
条件付きロジックルールを設定した後、フィールドタブに戻り、支払いフィールドを選択してフィールドオプションを開きます。

注: PayPal Standardアドオンを使用している場合は、以下の手順を省略して、フォームが正しく動作することを確認するためのテストに進むことができます。
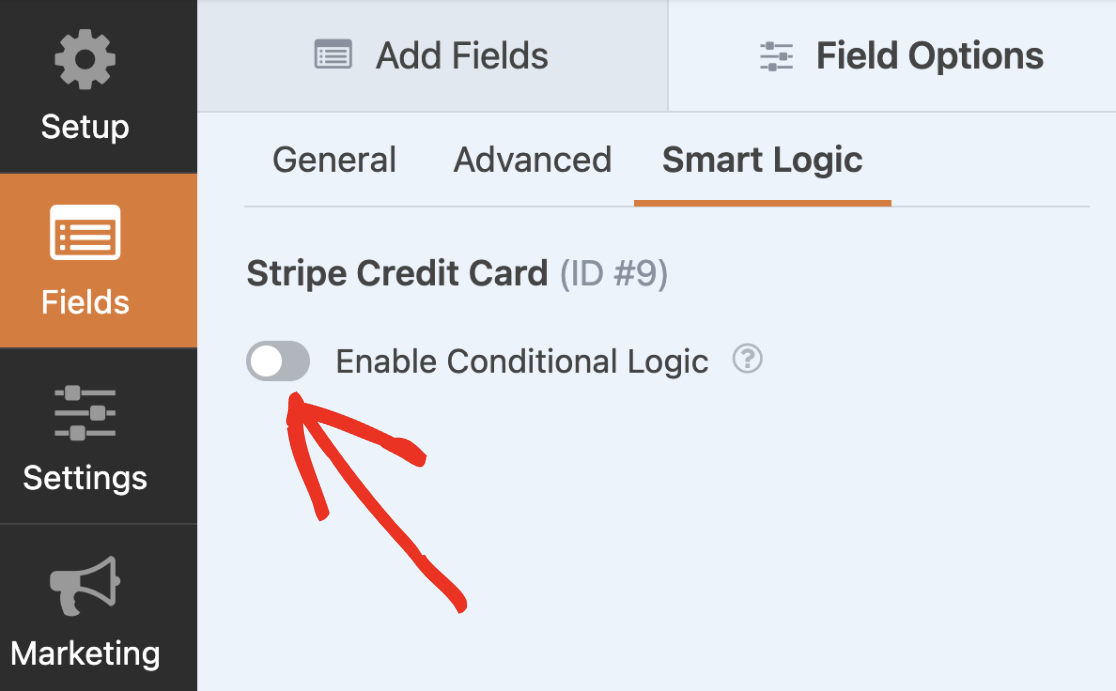
Field Optionsパネルで、Smart Logicタブに移動し、Enable Conditional Logicオプションをオンに切り替えます。

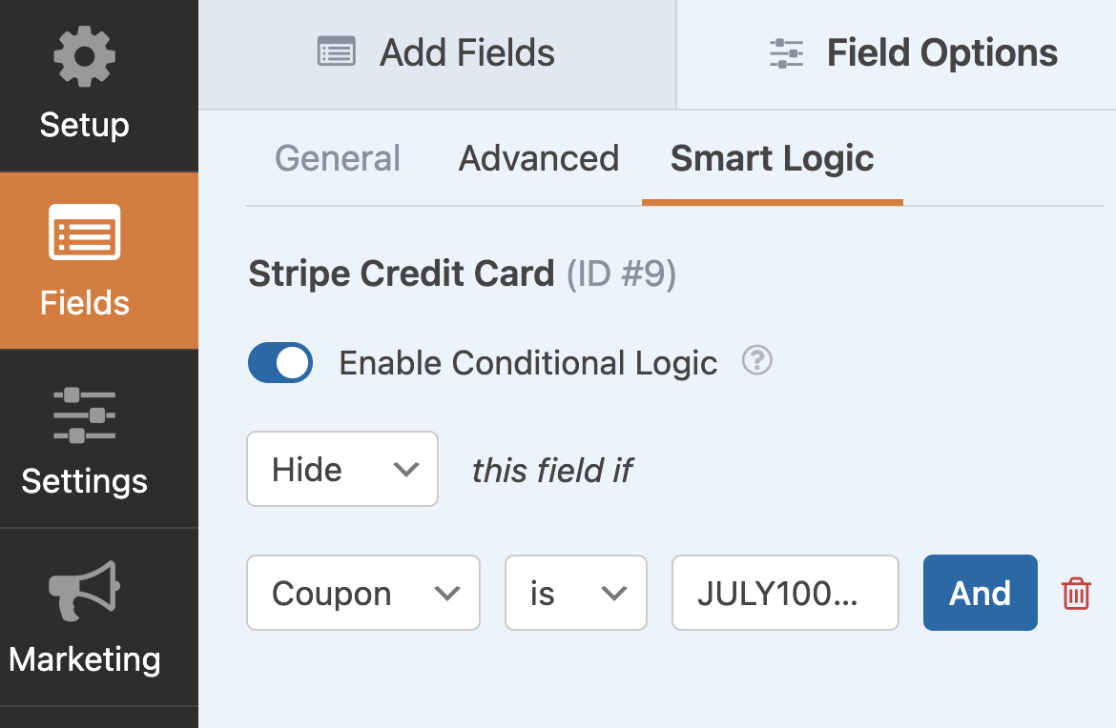
次に、次のようにルールを設定します:クーポンフィールドがJULY100OFFの場合、このフィールドを隠す。ここでもJULY100OFFをクーポンコードに置き換えてください。

このルールを設定すると、ユーザーが条件付きロジックルールで設定したクーポンコードと一致するクーポンコードを入力した場合、Stripeクレジットカードフィールドが非表示になります。これにより、ユーザーは必須項目であるクレジットカードフィールドに入力することなくフォームを送信することができます。
条件付きロジックルールを設定したら、必ず変更を保存してください。設定が完了したら、フォームをテストし、すべてが期待通りに動作することを確認することをお勧めします。
以上です!これで、Couponsアドオンを使ってサイト上のあらゆるフォームにクーポンを作成する方法がわかりました。
次に、WordPressのフォームに作成したクーポンをどのように追跡・管理するか迷っていませんか?詳しくは、クーポンの表示と管理ガイドをご覧ください。
