AIサマリー
あなたのウェブサイトのフォームからAuthorize.Netの支払いを受け入れたいですか?WPForms用のAuthorize.Netアドオンを使用すると、ユーザーはあなたのサイトを離れることなく、安全なクレジットカード決済を行うことができます。さらに、1回限りの支払いや定期的な支払いの両方を設定することができます。
このチュートリアルでは、WPFormsにAuthorize.Netアドオンをインストールしてセットアップする方法を紹介します。
この記事で
必要条件
- Authorize.Netアドオンにアクセスするには、Eliteライセンスが必要です。
- Authorize.Netアドオンに必要な最低バージョンを満たすために、WPFormsの最新バージョンをインストールしていることを確認してください。
- Authorize.Netでは、ライブ決済フォームを追加するページでSSL(HTTPS)を有効にする必要があります。設定の詳細については、WPBeginner's guide toenable SSL and HTTPS in WordPressをご覧ください。

始める前に、WordPressサイトにWPFormsをインストールしてください。その後、Authorize.Netアドオンもインストールして有効化してください。
WordPressサイトにAuthorize.Netを接続する
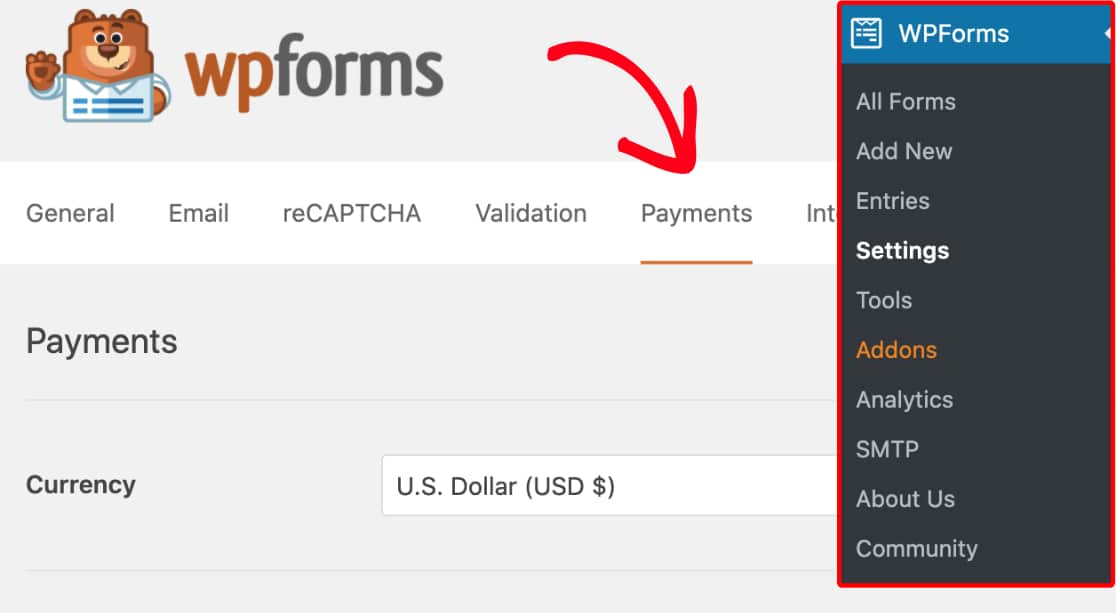
Authorize.Netアドオンがサイト上でアクティブになったら、WordPressサイトの左メニューにあるWPForms " Settingsに移動する必要があります。そこから、Paymentsタブをクリックします。

支払いフォームの通貨を調整したい場合は、先に進む前に通貨ドロップダウンから必要なオプションを選択してください。
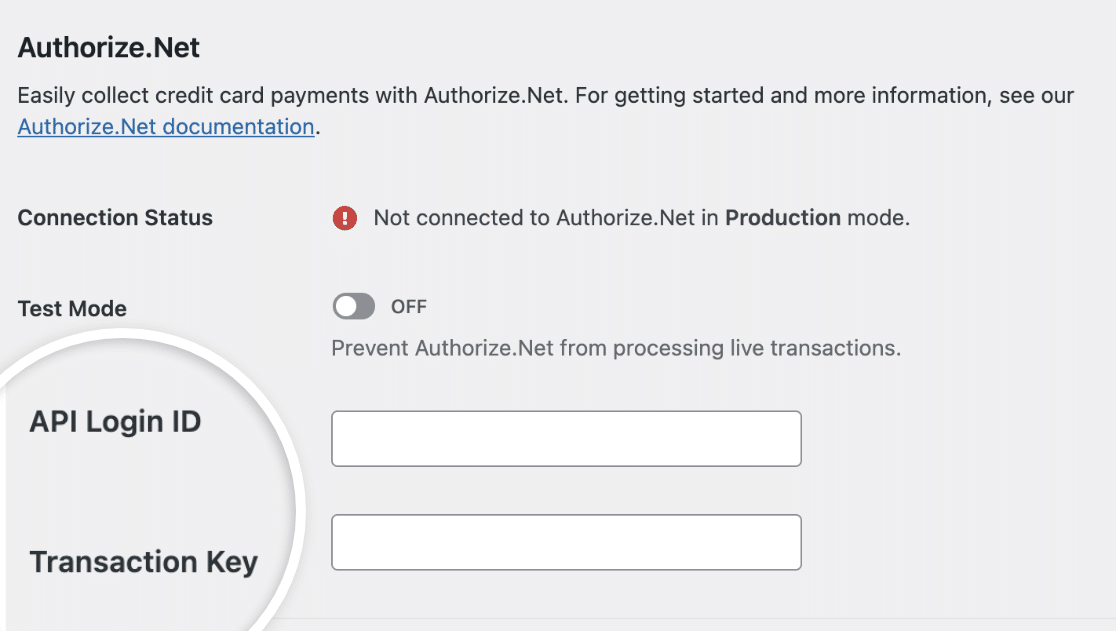
次に、Authorize.Netと書かれたセクションまでスクロールします。ここで、サイトをAuthorize.Netアカウントに接続するためのAPIログインIDとトランザクションキーを入力する必要があります。

これらの設定には、Authorize.Netアカウントからいくつかの詳細を取得する必要があります。
注:これらの認証情報は、本番トランザクションとテストトランザクションでは異なります。このチュートリアルでは、特にライブトランザクションに焦点を当てます。接続をテストする場合は、Authorize.Net の支払いをテストする方法のチュートリアルを参照してください。
Authorize.Netへのサインイン
Authorize.Netアカウントにサインインする準備ができたら、新しいブラウザのタブまたはウィンドウでサインインしてください。
まだAuthorize.Netのアカウントをお持ちでない場合は、今すぐアカウントを作成してください。
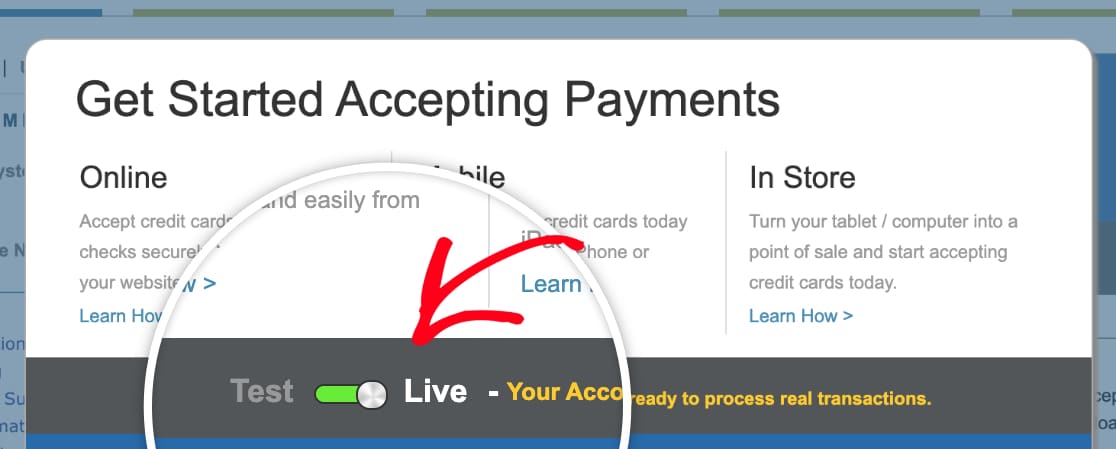
Authorize.Netアカウントにログインすると、アカウントがテストモードかライブモードかを示すオーバーレイが表示されます。このオプションがライブに設定されていることを確認してください。

Authorize.Netのキーを探す
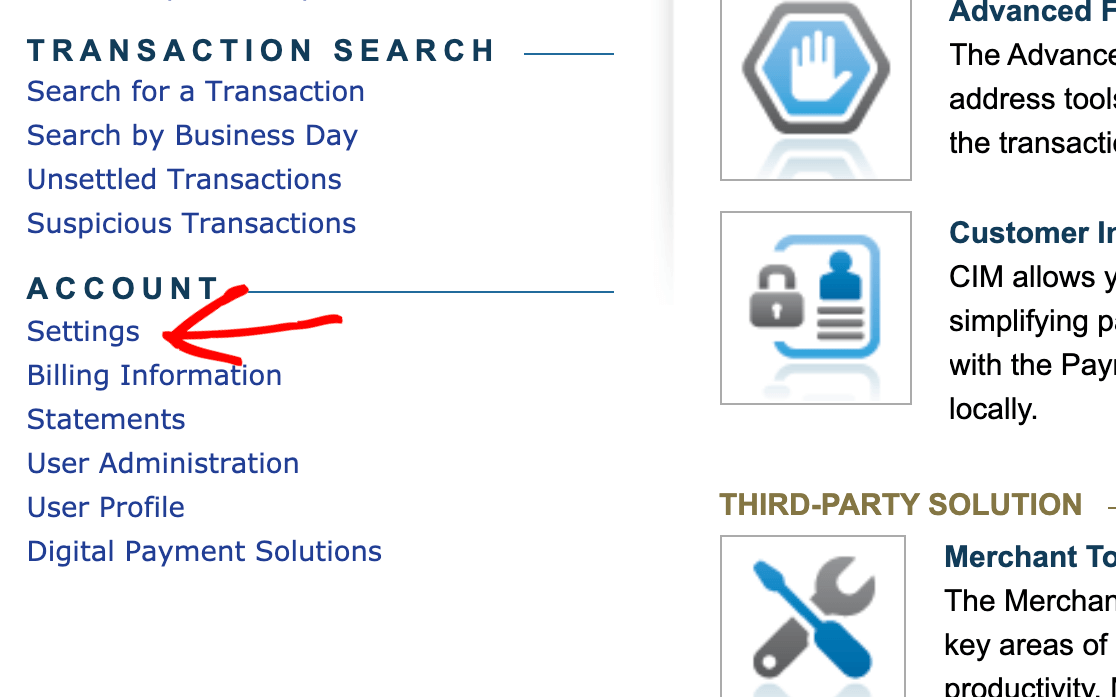
ログインし、アカウントがLiveモードであることを確認したら、Authorize.NetをWPFormsに接続するために必要なキーを取得することができます。Authorize.Netアカウントの左サイドバーで、設定をクリックします。

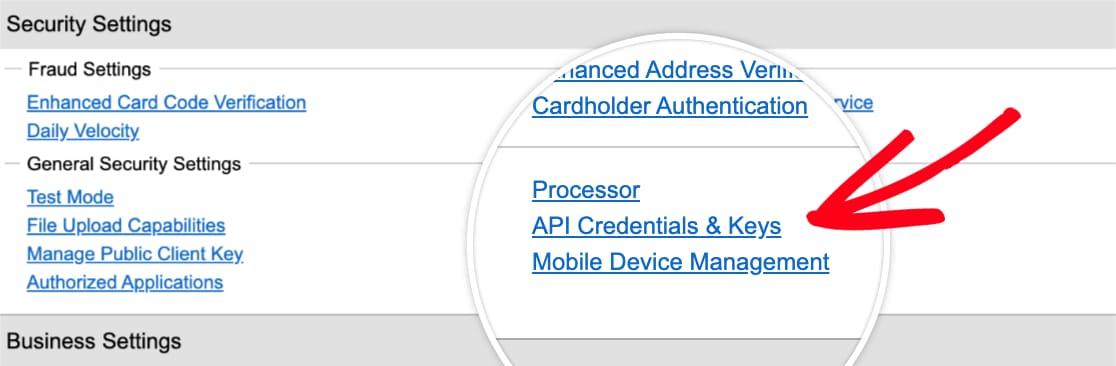
Settings(設定)ページから、API Credentials & Keys(API認証情報とキー)と書かれたオプションをクリックする必要があります。

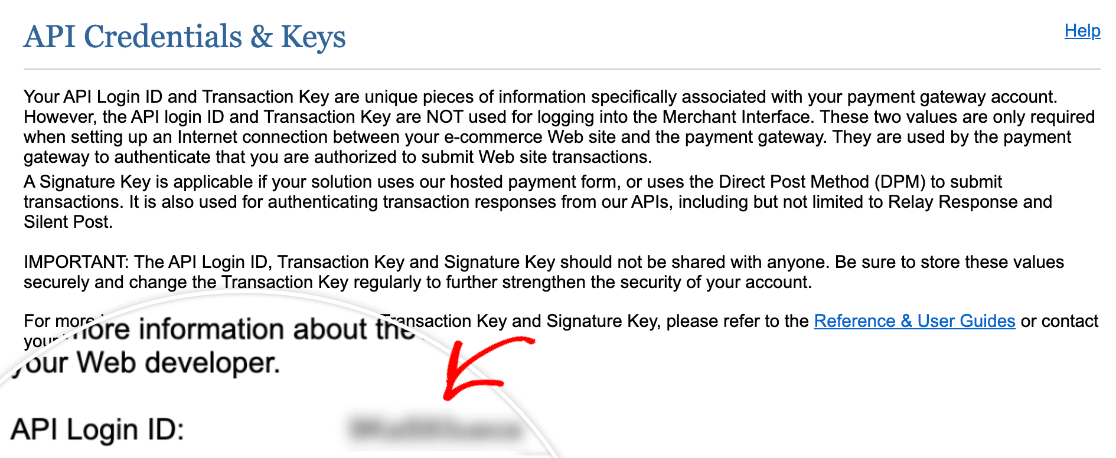
このページで、APIログインIDの隣にある値をコピーする必要があります。

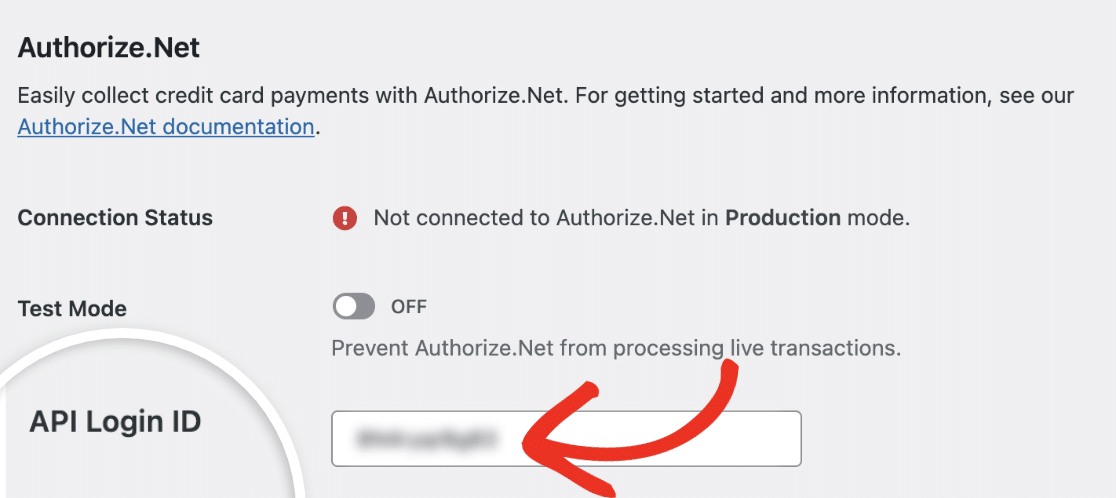
WPFormsの設定に戻り、APIログインIDフィールドにこの値を貼り付けます。

APIログインIDを追加したら、トランザクションキーが必要です。
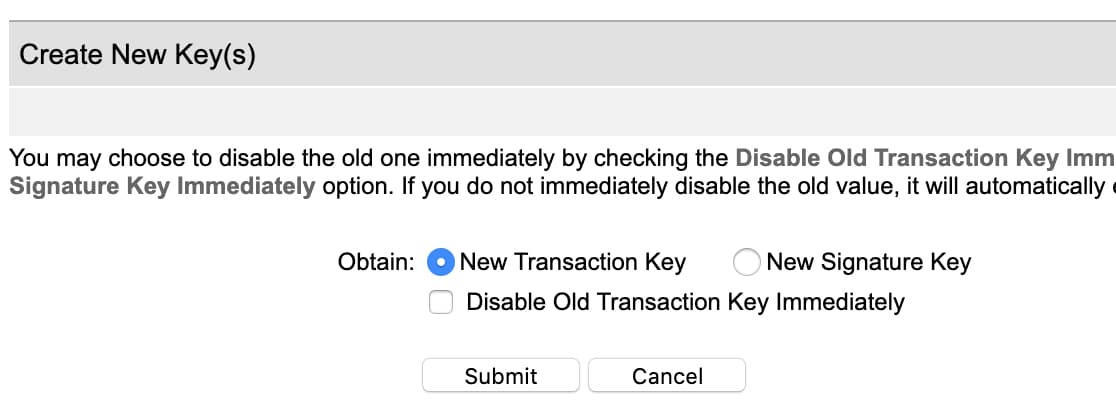
Authorize.Netアカウントの[API Credentials & Keys]ページで、[Create New Key(s)]セクションを確認します。
注:既存のキーがある場合は、新しいキーを作成する代わりにそれを使用することができます。このチュートリアルでは、トランザクション・キーを設定したことがない場合、または新しいキーが必要な場合を想定しています。
ここでObtainオプションを選択し、New Transaction Keyを選択します。そして、Submitボタンをクリックします。

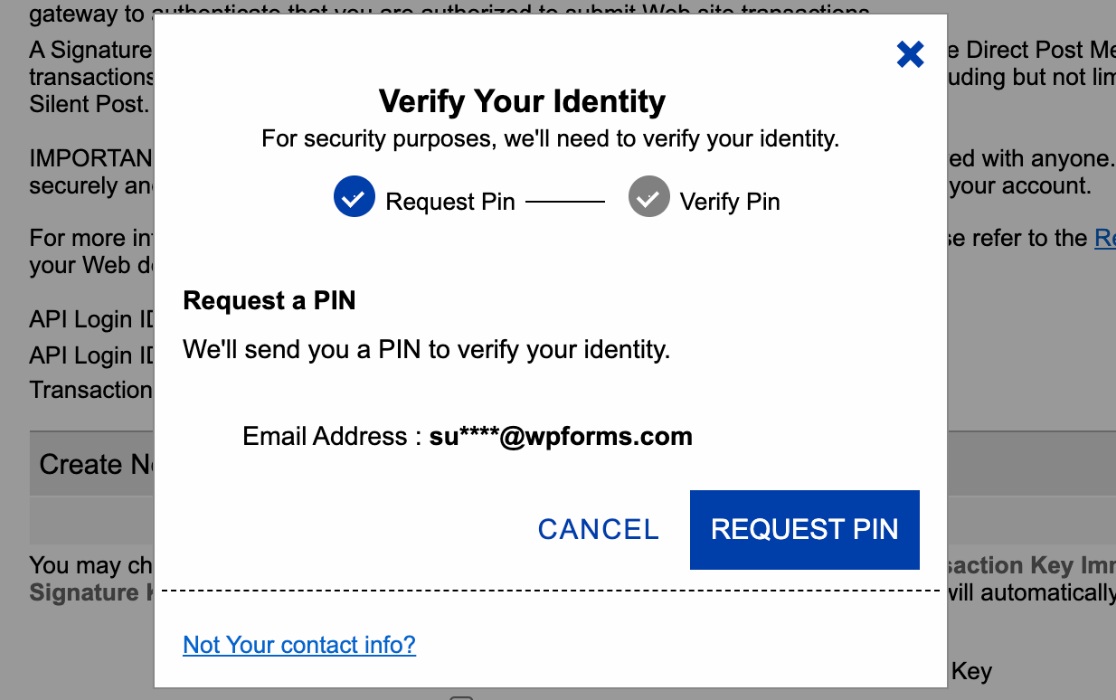
送信後すぐに、本人確認を求めるオーバーレイが表示されます。RequestPIN(暗証番号のリクエスト)ボタンをクリックして、本人確認プロセスを開始します。

リクエストを送信すると、PINを確認するためにEメールを確認するよう求められます。Eメールに送られたコードを入力し、「PINを確認」ボタンをクリックしてください。
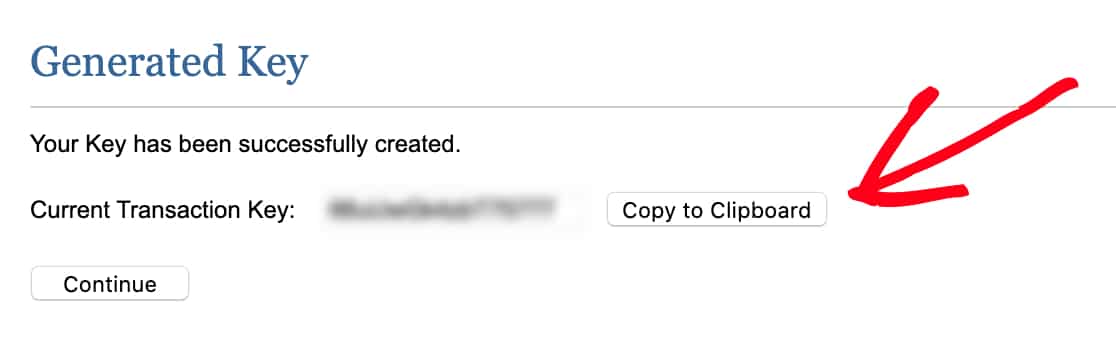
本人確認が完了すると、Authorize.Netにトランザクションキーが表示されます。クリップボードにコピー] ボタンをクリックします。

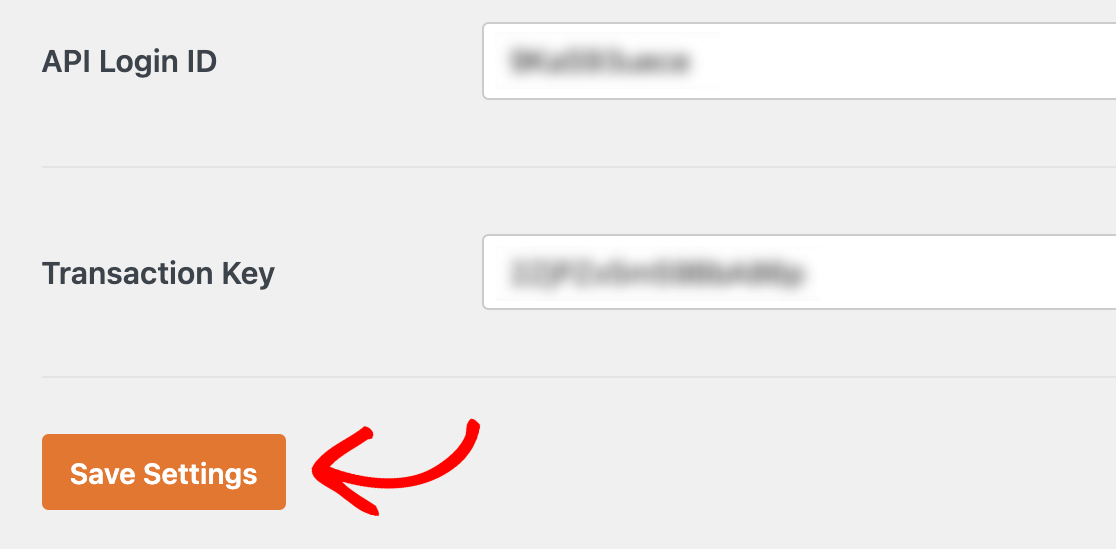
その後、WPForms設定のタブまたはウィンドウに戻り、Transaction Keyフィールドにキーを貼り付け、Save Settingsをクリックします。

これらの設定が保存されると、WPForms Paymentsページの上部に成功のメッセージが表示されます。

フォームにAuthorize.Net統合を追加する
WordPressサイトにAuthorize.Netを接続したら、フォームに支払い機能を追加することができます。
まず、新しいフォームを作成するか、既存のフォームを編集する必要があります。
フォームがAuthorize.Netで動作するためには、少なくとも次の4つのフィールドが必要です:
- 名称
- 電子メール
- 支払い項目フィールド(単一項目、複数項目、チェックボックス項目、またはドロップダウン項目)
- Authorize.Net(クレジットカード情報を収集します)
注意:Stripeが機能するためには、合計フィールドは必須ではありません。しかし、選択した商品とその数量の注文サマリーを表形式で簡単に確認できるのは、ユーザーにとって便利なことがよくあります。これにより、ユーザーに正確な請求額が表示されます。詳細については、合計フィールドの使用に関するガイドを参照してください。
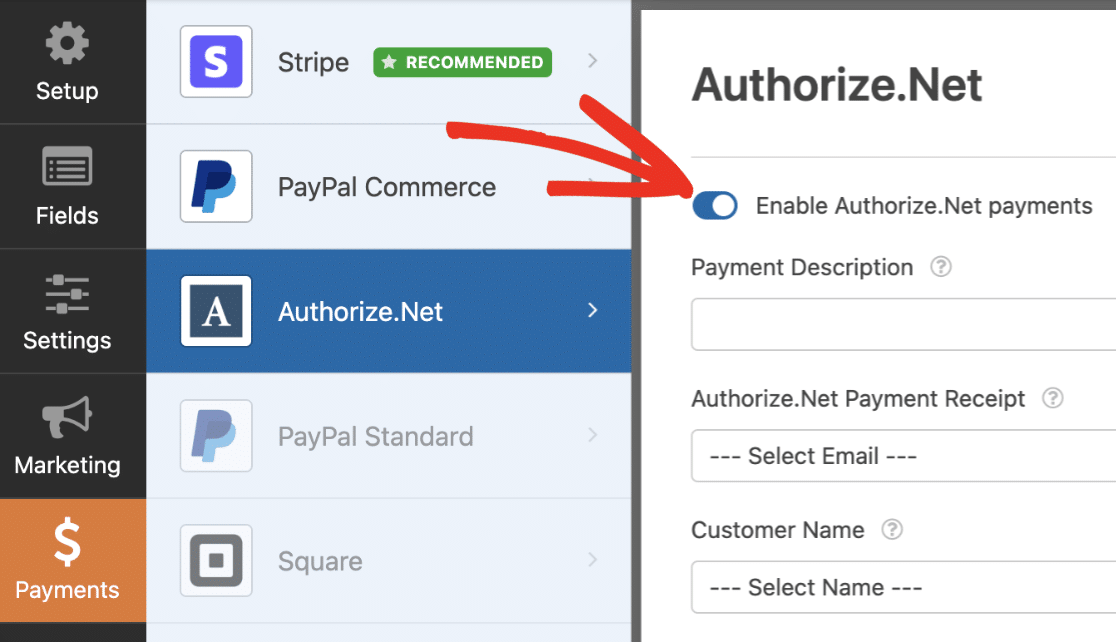
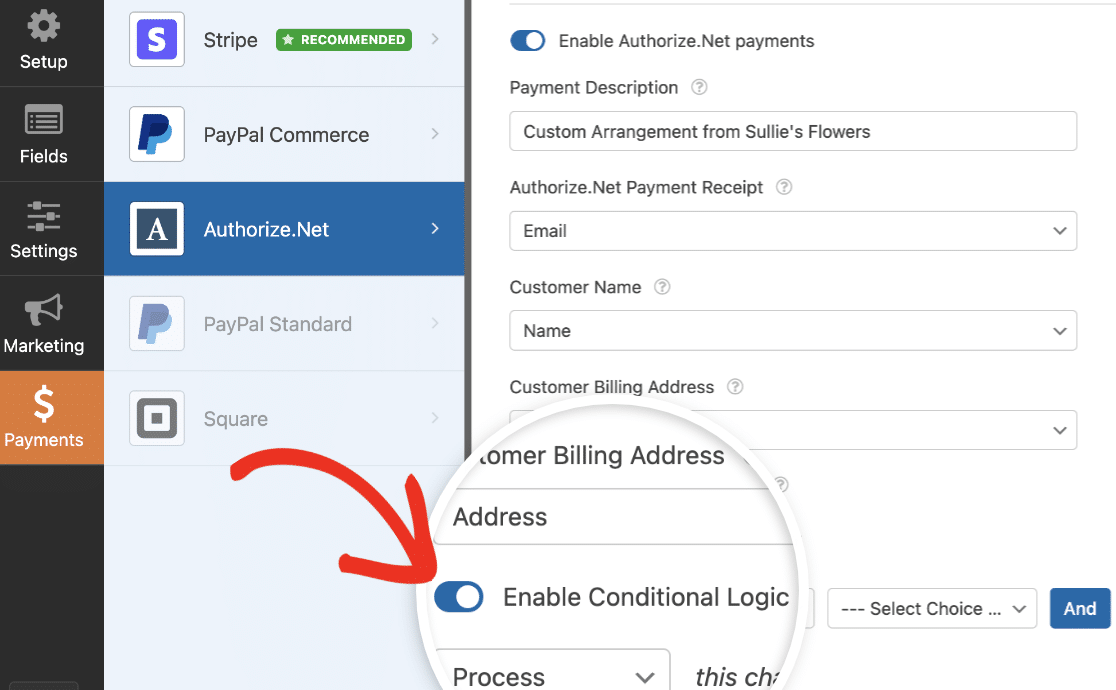
フォームに入れたいフィールドを追加したら、Payments " Authorize.Netに行く必要があります。ここから、Authorize.Netの支払いを有効にする オプションをオンに切り替えます。

次に、いくつかのオプション設定があります:
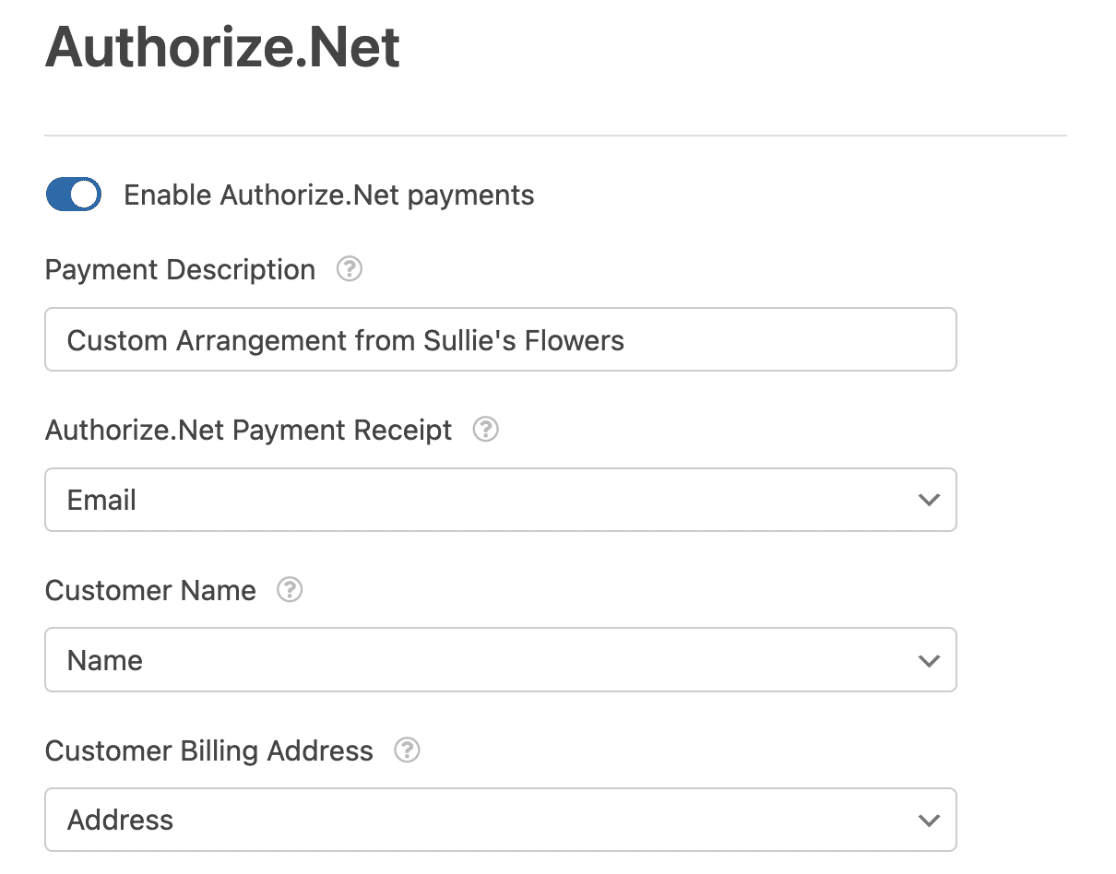
- 支払いの説明:これは、ユーザーのクレジットカード明細に表示され、あなたのサイトからの取引を識別するのに役立ちます。定期購読ではなく、1回限りの支払いにのみ適用されます。
- Authorize.Net支払い領収書:フォームのEメールフィールドをドロップダウンから選択し、ユーザーにEメール領収書を送信することができます。オプションではありますが、お客様に直接支払いの記録を残していただくために、この方法をお勧めします。また、このオプションは1回限りの支払いにのみ適用され、定期購読には適用されません。
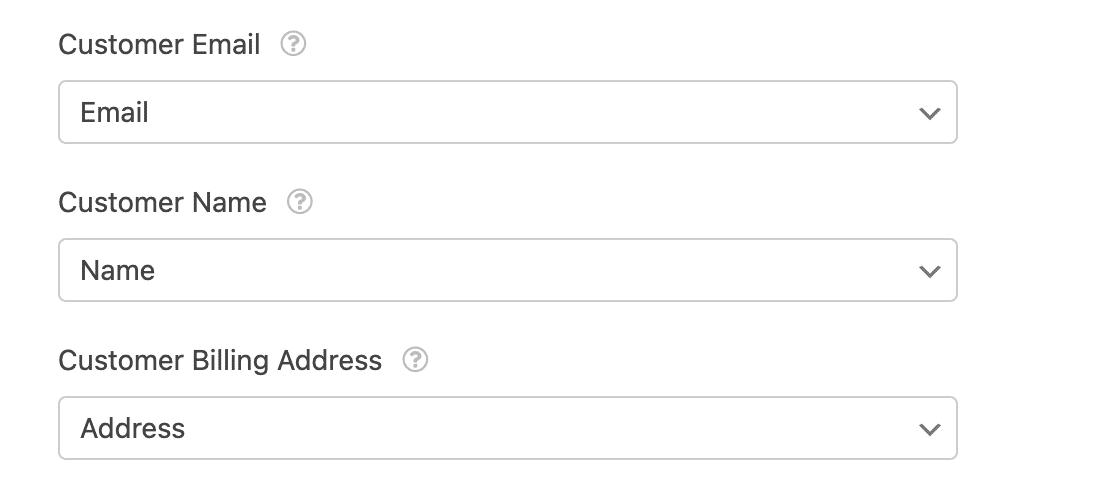
- 顧客名:顧客の名前を支払詳細とともにAuthorize.Netに送信する場合は、このオプションを使用します。ドロップダウンからフォームの名前フィールドを選択するだけです。
- 顧客の請求先住所:このオプションは、顧客の請求先住所を支払詳細とともにAuthorize.Netに送信します。ドロップダウンから対応する住所フィールドを選択します。

注:顧客の請求書番号をAuthorize.Netアカウントに追加したいですか?請求書番号をAuthorize.Netの支払いにマッピングする開発者向けドキュメントを参照してください。
これらの設定が終わったら、必ずフォームを保存してください。
1回限りの支払いを設定するのであれば、これで完了です!しかし、ユーザーに定期購読を購入させたい場合、または支払いに条件ロジックを追加したい場合は、次のセクションに進んでください。
定期購読の支払い設定(オプション)
定期的なお支払いは、1回のお支払いをすぐに処理し、設定したスケジュールに基づいて将来のお支払いも処理します。
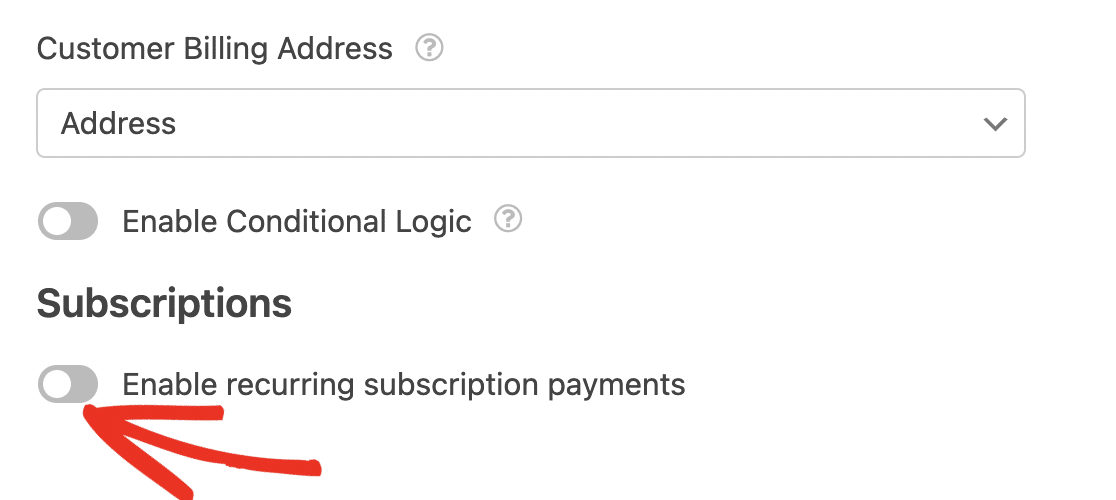
サブスクリプションプランを設定するには、フォームビルダーのPayments " Authorize.Netに進みます。Subscriptionsというラベルの付いたセクションを探し、Enable recurring subscription payments オプションをオンに切り替えます。

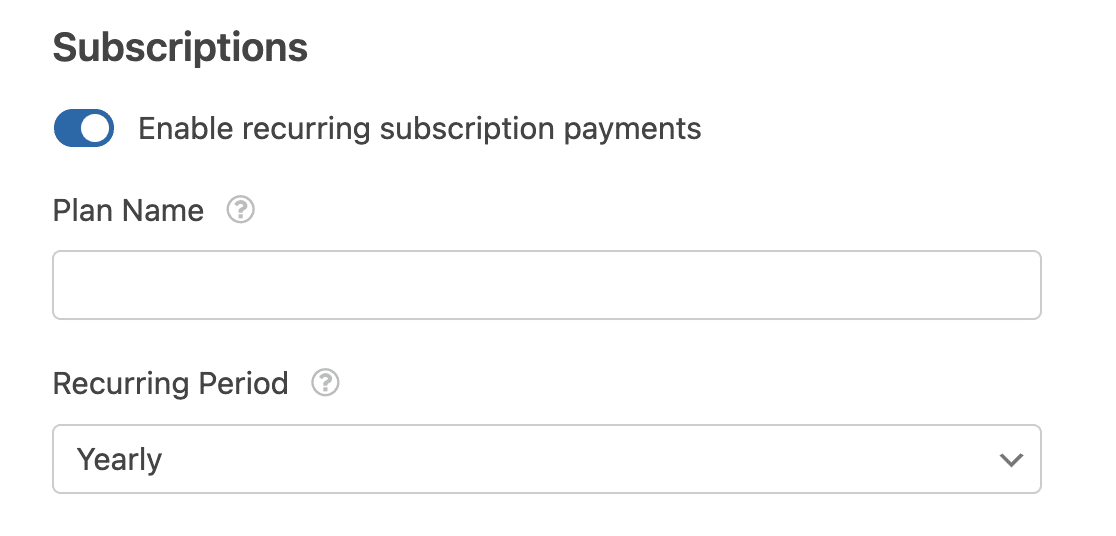
このオプションを有効にすると、追加の設定が表示されます。まず、サブスクリプションのプラン名を入力します。これはユーザーのクレジットカード明細に表示され、あなたのサイトからの取引を識別するのに役立ちます。このボックスにチェックを入れないと、プラン名がフォーム名として表示されます。
また、購読の支払いスケジュールを決定するために、ドロップダウンから定期的な 期間を選択する必要があります。

次に、ドロップダウンを使用して、顧客の電子メール、顧客名、および顧客の請求先住所の対応するフィールドをフォームから選択します。
 最後に、サブスクリプション決済の条件付きロジックを有効にするかどうかを選択できます。これらの設定については、次のセクションで詳しく説明します。
最後に、サブスクリプション決済の条件付きロジックを有効にするかどうかを選択できます。これらの設定については、次のセクションで詳しく説明します。
条件ロジックの有効化(オプション)
条件ロジックを使うと、ユーザーの入力や選択に基づいてフォームの特定の部分を自動的に変更する「スマートフォーム」を作成することができます。以下では、この機能を決済や通知に使用する例を紹介します。
支払いの条件ロジックを設定する
Authorize.Netの支払いフォームで条件付きロジックを使用できる方法はたくさんあります。このチュートリアルでは、ユーザーに 1 回限りの支払いか毎月の定期支払いかを選択させる例を使用します。
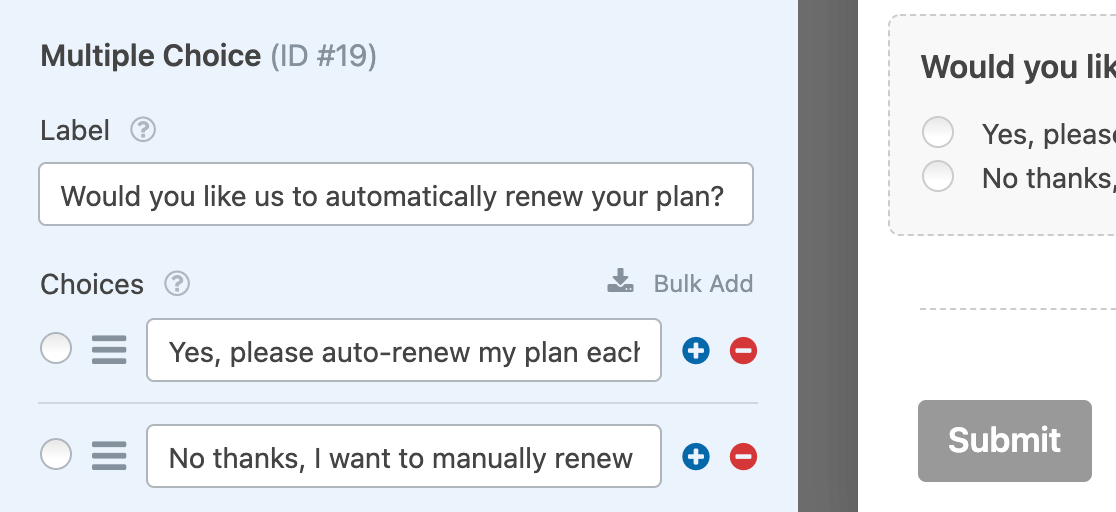
まず、既存のAuthorize.Net支払いフォームに選択フィールドを追加します。ここではMultiple Choiceフィールドを使用していますが、Dropdownフィールドでも問題ありません。
次に、フィールドのラベルと選択肢を編集して、一括払いのオプションと定期購読のオプションを追加します。

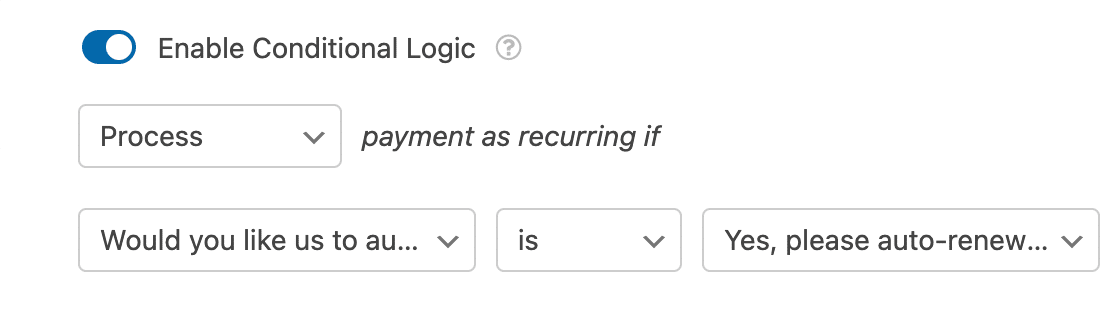
フォームに必要なすべての条件フィールドを設定したら、条件付きロジックルールを設定する必要があります。Payments " Authorize.Net にアクセスし、Subscriptions settings のEnable Conditional Logicオプションをオンにします。

注:条件付きロジックは、一般的なAuthorize.Net設定でも有効にできます。フォームに適した条件付きロジックのオプションをオンにしてください。
この例では、「プランの自動更新を希望しますか? が「はい」の場合、毎月プランを自動更新してください。

このフォームが公開されると、ユーザーが「はい、毎月プランを自動更新してください」を選択した場合、支払いは定期購入として処理されます。もしユーザーが「いいえ、手動で更新します」を選択した場合、支払いは1回限りの購入として処理されます。
注:条件付きロジックのルール作成にヘルプが必要ですか?詳しくはWPForms条件付きロジックのチュートリアルをご覧ください。
支払い完了の条件付き通知メールの作成
デフォルトでは、WPFormsはユーザがフォームを送信するとすぐにすべての通知メールを送信します。しかし、場合によっては、ユーザーの支払いがAuthorize.Netで成功するまで通知メールの送信を待ちたい場合があります。
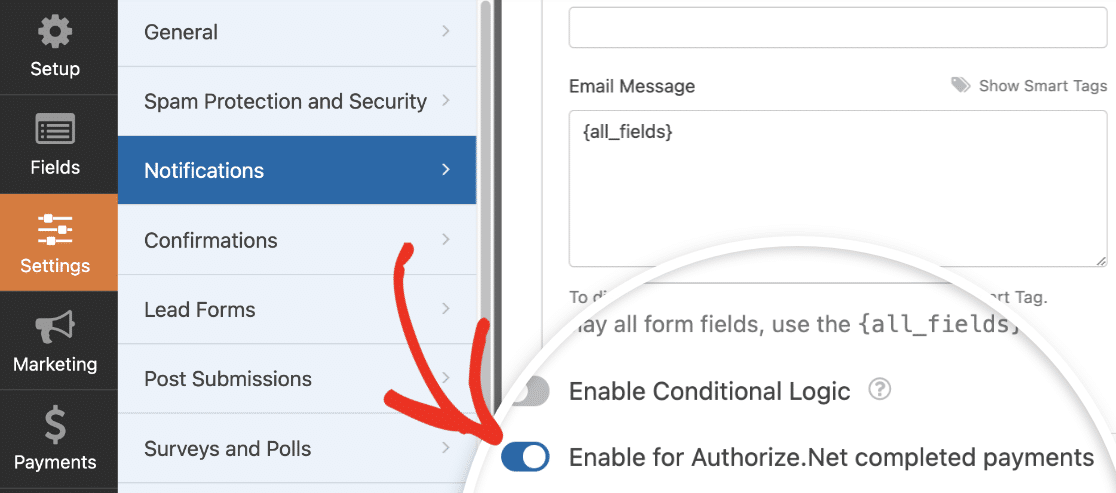
支払いが完了するまで通知メールを遅らせるには、設定 " 通知から フォームの通知設定にアクセスしてください。その後、遅延させたい通知までスクロールします。次に、Authorize.Netの決済完了時に有効にするオプションをオンに切り替えます。

注:通知メールの作成に関する詳細をお探しですか?WPFormsの通知メールと 複数の条件付き通知の設定に関するガイドをご覧ください。
フォームの設定がすべて完了したら、フォームビルダーを終了する前に必ず保存ボタンをクリックしてください。

フォームを サイトに埋め込む前に、プレビューとテストを行い、フォームが正しく動作することを確認します。
支払いの確認と管理
フォームから入金があると、サイトの管理画面から入金を確認・管理することができます。
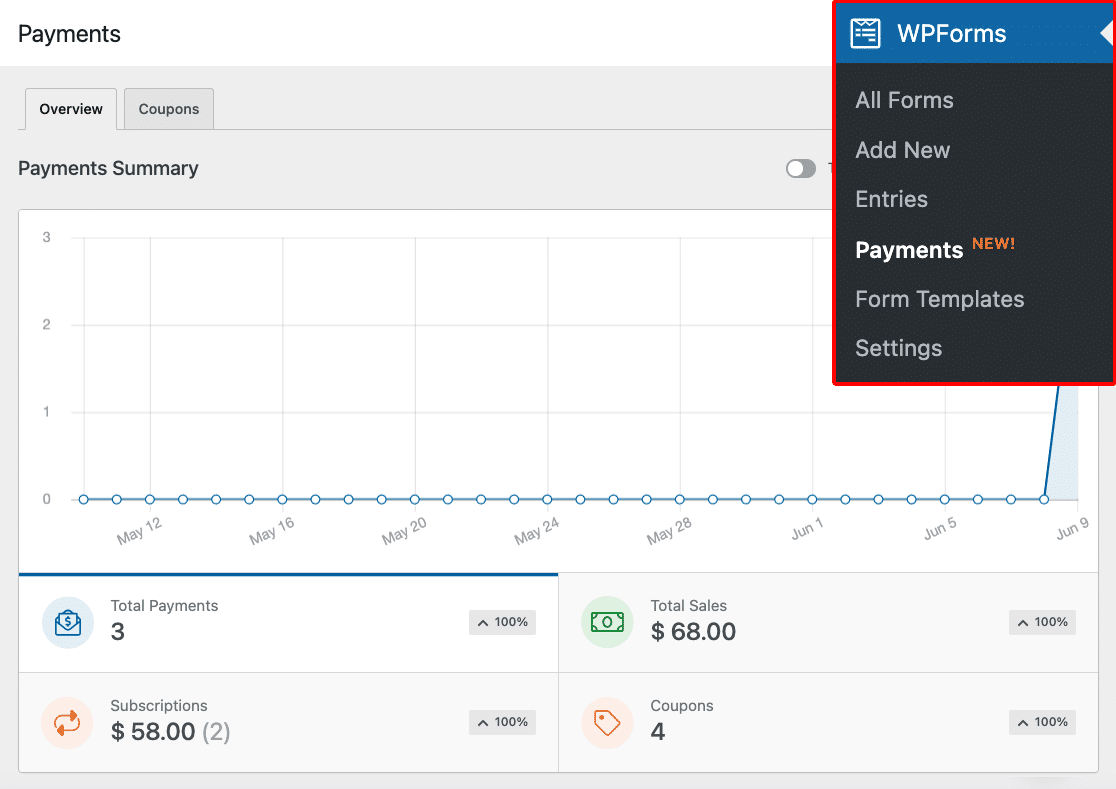
これを行うには、WPForms " Paymentsに行き、Overviewタブを選択してPaymentsページにアクセスします。

支払い概要ページでは、取引の詳細、売上の追跡、収益トレンドの表示、支払いフォームの成功率の測定など、さまざまなことができます。
詳しくは、フォームによるお支払いの表示と管理ガイドをご覧ください。
注: もしご希望であれば、クーポンコードを作成し、支払いフォームに入力する際にユーザーに割引を与えることができます。詳しくはCouponsアドオンのチュートリアルをご覧ください。
よくある質問
以下では、Authorize.Netアドオンについてよく寄せられる質問にお答えします。
Authorize.Netはどの通貨をサポートしていますか?
Authorize.Netがサポートする通貨の最新リストについては、Authorize.Netのサポート通貨に関するドキュメントをご覧ください。
フォーム送信後に、Authorize.Net に請求書番号や電話番号を送信できますか?
はい、WPFormsからAuthorize.Netアカウントに請求書番号と電話番号の両方を送信することができます。詳細な手順については、請求書番号のマッピングに関する開発者向けドキュメントをご覧ください。
各トランザクションに電話番号を含める方法については、開発者向けドキュメントをご覧ください。
なぜ「API: (E00027) The transaction was unsuccessful」というエラーが表示されるのですか?
この問題は、Authorize.Netアカウントの必須フィールドが、ユーザーがフォームに入力しないために発生している可能性があります。これは、フォームにこの情報に対応するフィールドがないか、必須フィールドとしてマークしていないため、ユーザーがそのフィールドをスキップしている可能性があります。
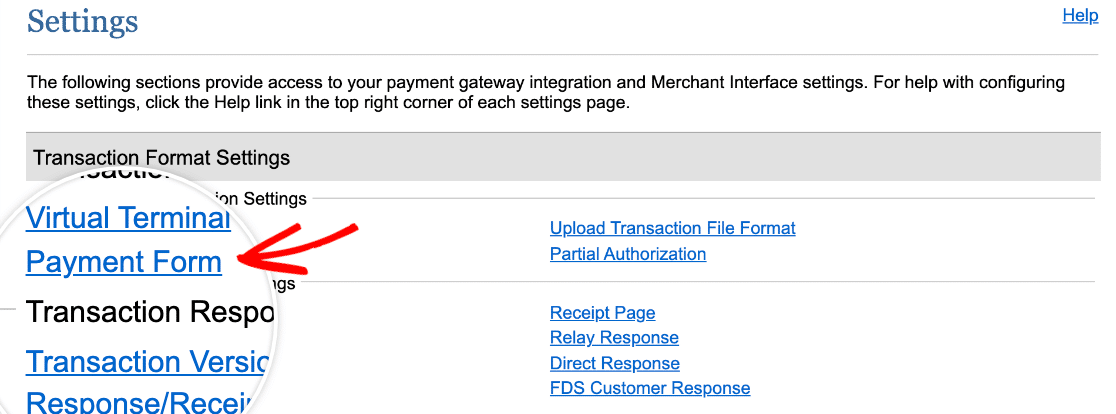
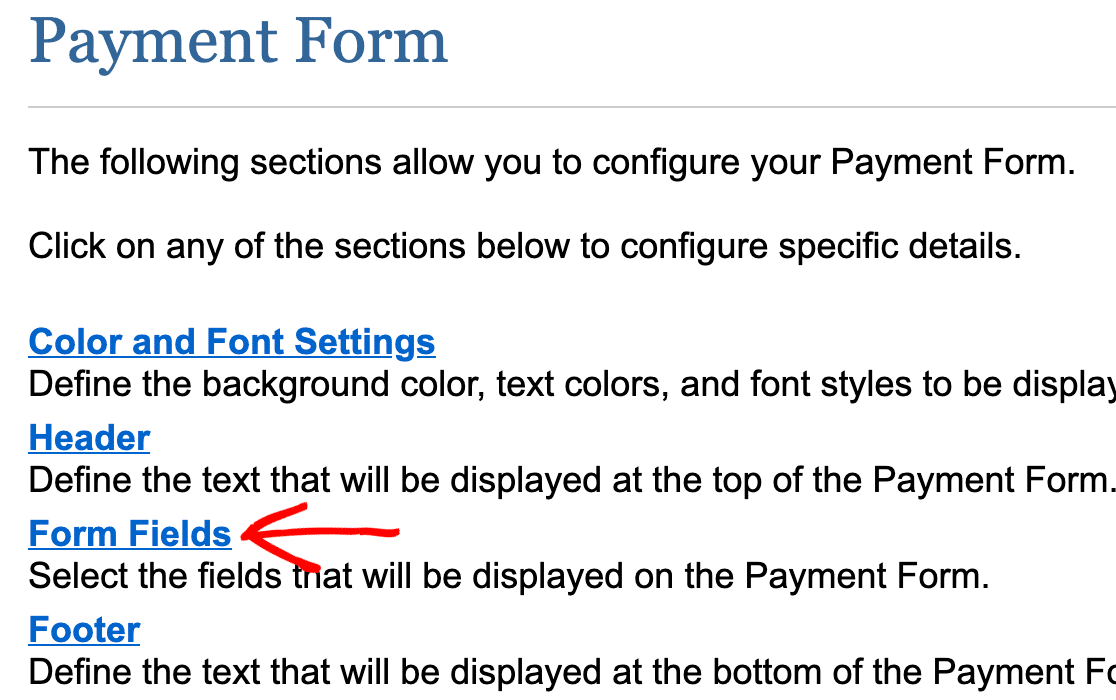
Authorize.Netアカウントの必須フィールドを表示するには、ダッシュボードにログインし、左サイドバーメニューのアカウント " 設定に進みます。次に、[取引形式設定]を探し、[支払いフォーム]をクリックします。

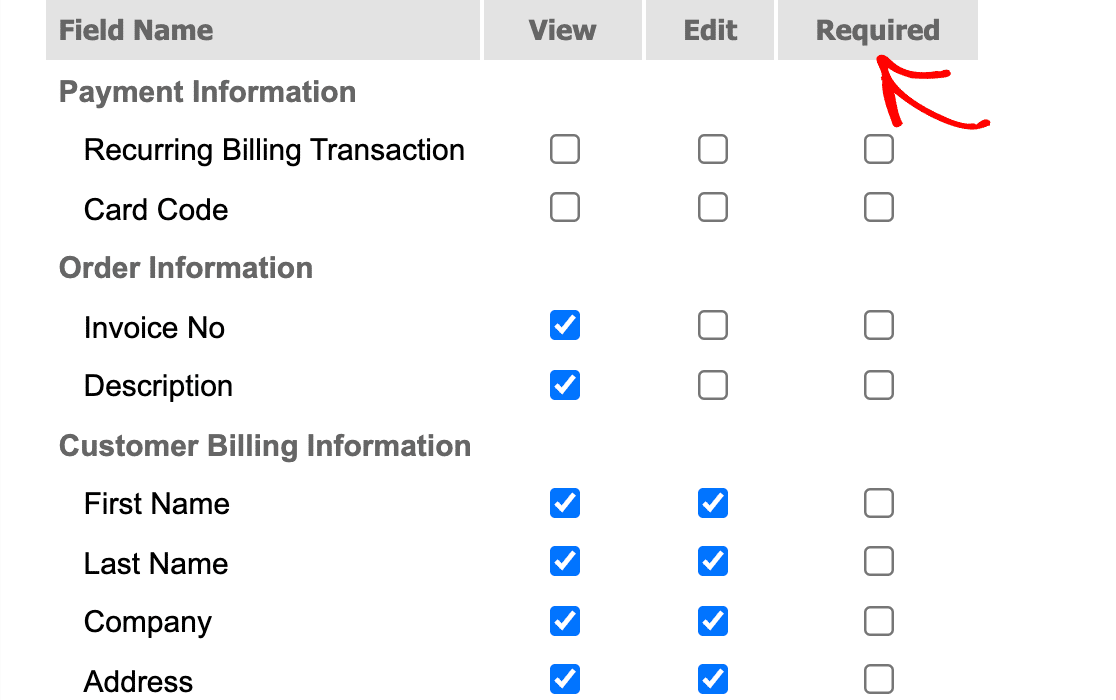
次の画面で、「Form Fields」をクリックします。

ここには、Authorize.Netで利用可能なすべての支払いフィールドのリストが表示されます。必須フィールドには、[必須]列にチェックが付いています。

ここに顧客に必須としたくないフィールドがある場合は、チェックを外し、画面下部の[送信]ボタンをクリックして設定を保存することができます。それ以外の場合は、フォームに適切な対応フィールドがあること、Authorize.Netアカウントにマッピングされていること、フィールドオプションパネルで必須としてマークされていることを確認してください。
このエラーの詳細については、Authorize.Netのサポートチームにお問い合わせください。
以上です!これでWPFormsでAuthorize.Net決済を設定できるようになりました。
オーダーフォームの設定方法はおわかりいただけたと思いますが、エントリーフォームがどのように表示され、どのように機能するのか、さらに詳しくお知りになりたいですか?詳しくは、フォーム入力の完全ガイドをご覧ください。
