Riepilogo AI
Volete modificare il comportamento del vostro modulo in base a ciò che l'utente seleziona o inserisce in un campo? La logica condizionale vi consente di modificare ciò che l'utente vede nei vostri moduli, l'invio di e-mail di notifica e altro ancora.
Questo tutorial vi introdurrà alla logica condizionale in WPForms.
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza. Quindi potete creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
Logica condizionale di base
L'uso più comune della logica condizionale è quello di mostrare o nascondere i campi in base alla selezione dell'utente. In questo esempio, faremo apparire un singolo campo quando l'utente seleziona un'opzione specifica da un campo a discesa.
Cominciamo aprendo il costruttore di moduli. Da qui, fare clic sul campo del modulo che si desidera mostrare o nascondere. Si aprirà il pannello Opzioni campo.
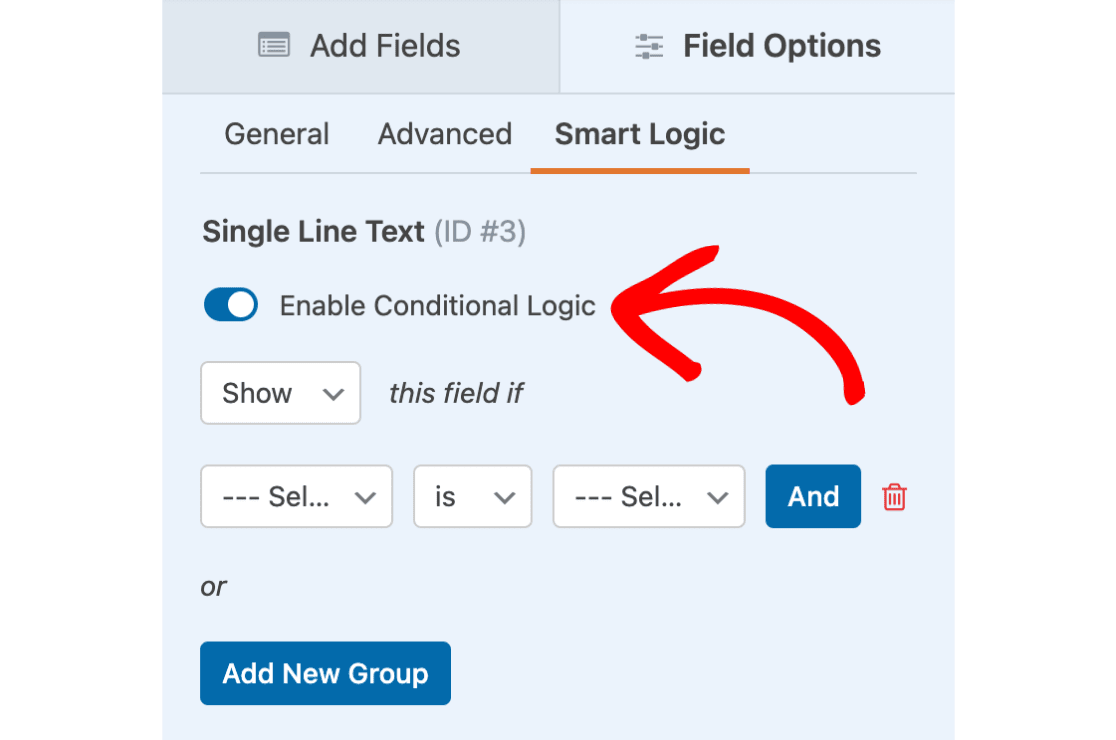
Quando si apre il pannello Opzioni campo, viene visualizzata la scheda Logica intelligente. Fare clic su questa scheda per aprirla e selezionare Abilita logica condizionale.

Ora che la logica condizionale è stata attivata, si dovrebbero vedere alcune voci a discesa per impostare la regola di condizione. Ecco le domande da considerare quando si compilano queste caselle:
- Mostra/Nascondi: Si desidera che questa logica faccia sì che il campo venga mostrato o nascosto quando le condizioni sono soddisfatte?
- Seleziona campo: Da quale campo si desidera che dipenda questa logica?
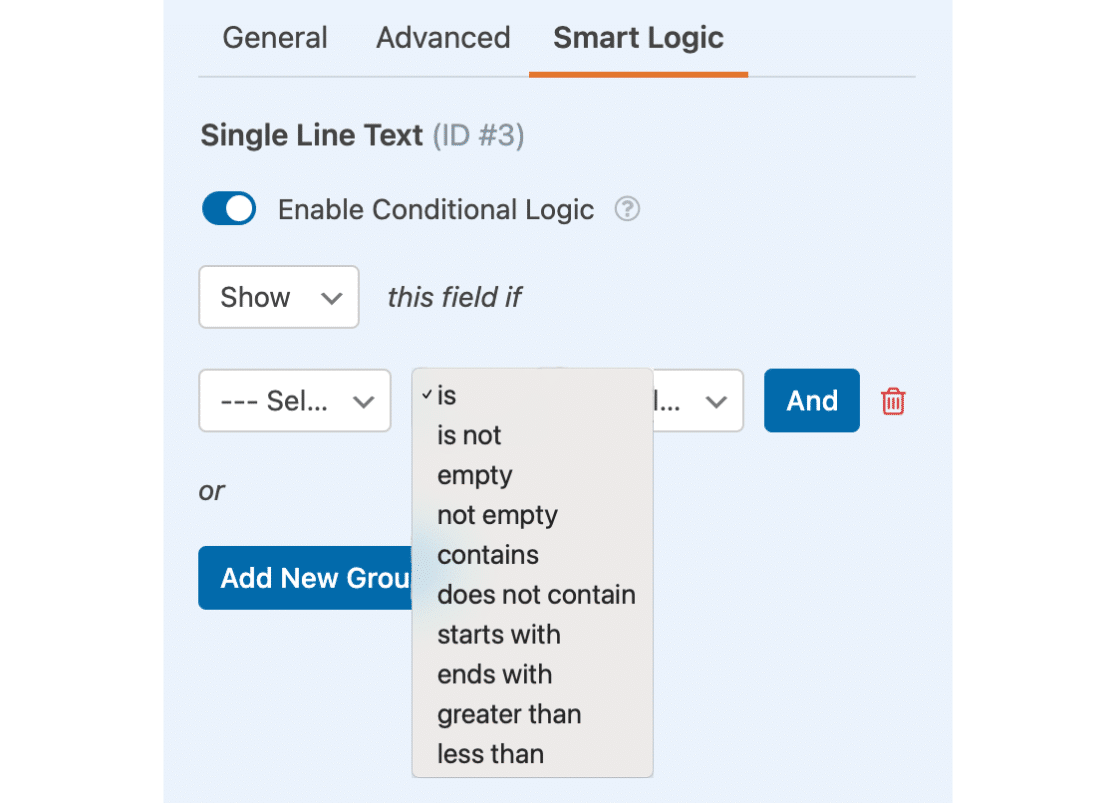
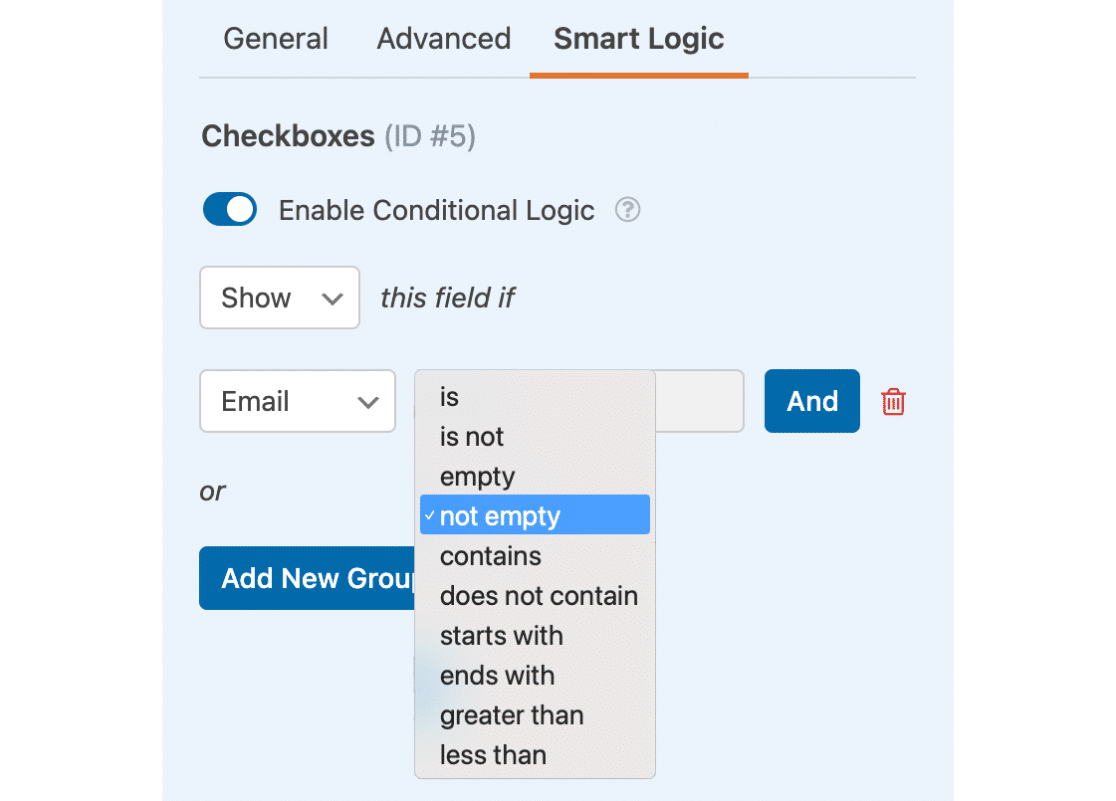
- Confronto: Quale confronto si desidera utilizzare per questo campo? Le opzioni includono: è, non è, vuoto, non vuoto, contiene, non contiene, inizia con, finisce con, maggiore di e minore di.

Nota: i confronti logici condizionali non sono sensibili alle maiuscole e alle minuscole.
- Selezionare la scelta: Quale valore si desidera che il campo contenga per applicare questa condizione? Questo campo si disattiva se si seleziona vuoto o non vuoto dalla tendina di confronto.
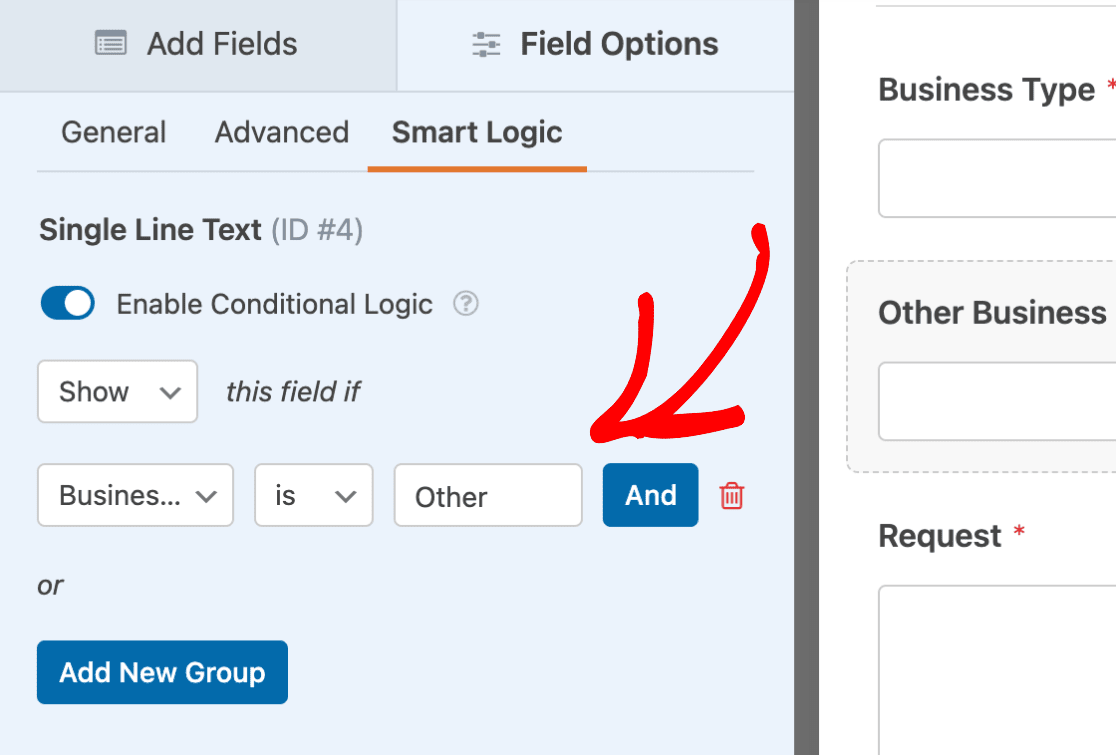
Procedere con la compilazione di ognuna di queste caselle. Per il nostro esempio, applicheremo la logica condizionale al campo Altro tipo di azienda. Impostiamo la logica in modo che dica: Mostra questo campo se il menu a tendina Tipo di azienda è impostato su Altro.

Ora, quando un utente seleziona l'opzione Altro in questo campo, viene visualizzato il campo Altro tipo di azienda. Altrimenti, il campo extra rimarrà nascosto.
Logica condizionale complessa
È possibile che una sola regola logica condizionale non sia abbastanza complessa per alcune situazioni. Tuttavia, è possibile aggiungere tutte le condizioni che si desiderano.
Nota: quando si aggiungono più condizioni, fare attenzione che non vadano in conflitto tra loro. È sempre una buona idea testare il modulo prima di aggiungerlo a una pagina o a un post.
Ad esempio, chiederemo agli utenti se desiderano iscriversi alla newsletter di Retail Marketing. Tuttavia, vogliamo visualizzare questa opzione solo se l'utente ha condiviso un indirizzo e-mail e ha scelto Retail come tipo di azienda.
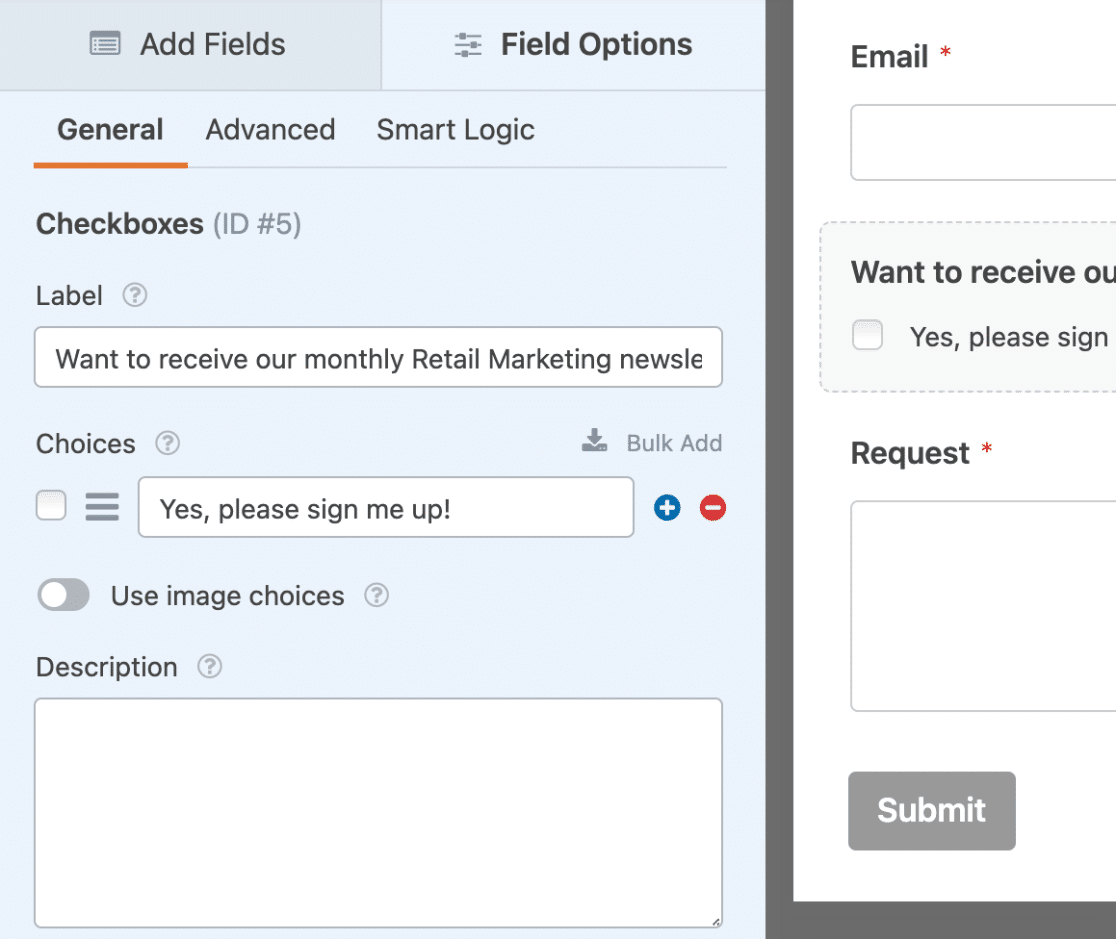
Per configurarlo, aggiungeremo innanzitutto un campo Checkboxes al nostro modulo. Poi, personalizzeremo l'etichetta del campo e le opzioni per adattarle alle nostre esigenze.

Quindi, ripeteremo il processo della sezione precedente per abilitare la logica condizionale e aggiungere la nostra prima regola. Questa regola dirà: Mostra questo campo se l'e-mail non è vuota.

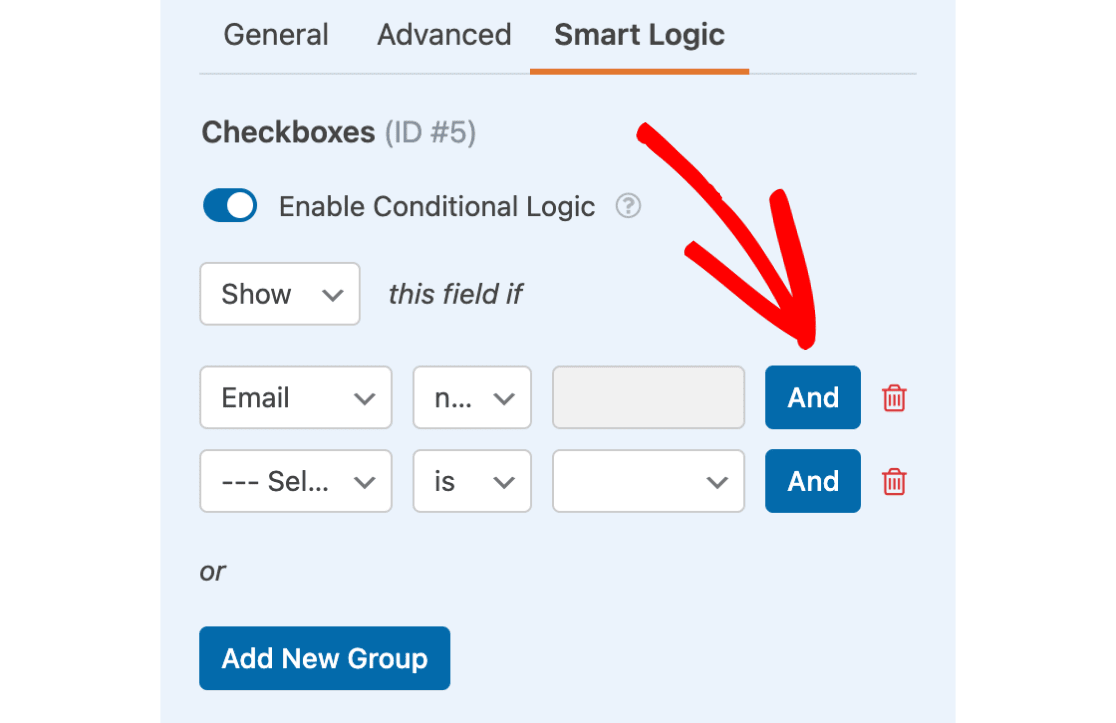
Ora che abbiamo impostato la prima condizione, dobbiamo decidere se utilizzare la logica condizionale AND o OR per la seconda condizione.
Nel nostro esempio, vogliamo che la casella di controllo venga visualizzata se l'utente inserisce un'e-mail e sceglie Retail, quindi faremo clic sul pulsante AND per aggiungere la logica AND.

Nota: il pulsante Aggiungi nuovo gruppo consente di aggiungere una logica aggiuntiva per eseguire il comando se la prima condizione non è soddisfatta. Per maggiori dettagli sulla logica condizionale AND e OR, consultate il nostro video e l'esercitazione.
Ora dobbiamo impostare la nostra seconda regola e salvare il modulo. Con la logica AND, la casella di controllo verrà visualizzata solo se entrambe le condizioni sono soddisfatte.
Scelta di corrispondenze individuali da campi multivariati
La logica condizionale non cerca nei campi multivalenti le singole corrispondenze. È necessario disporre di regole aggiuntive per escludere i valori che non si desidera far corrispondere.
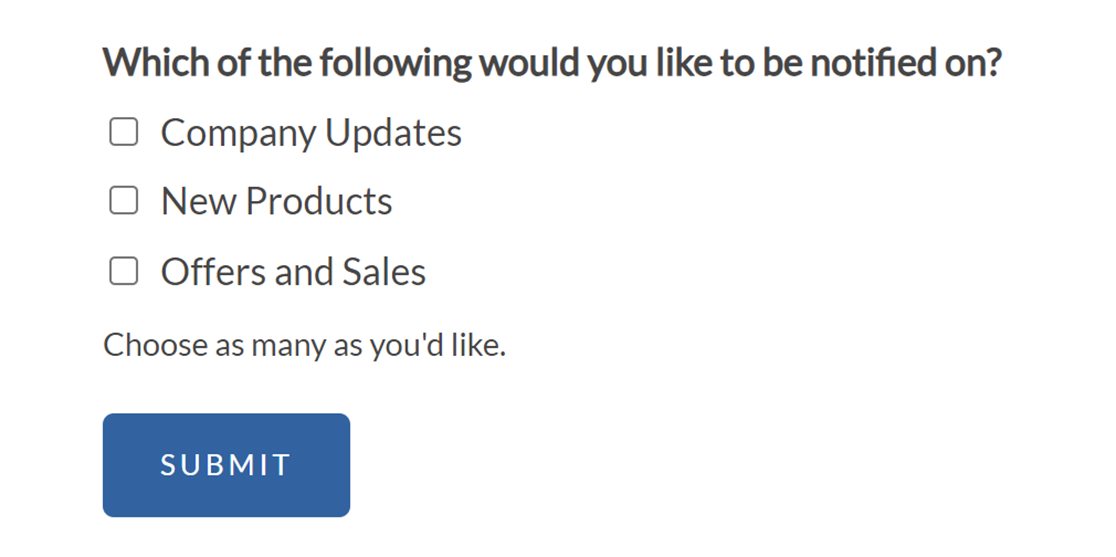
In questo esempio, mostreremo come visualizzare un nuovo campo a scelta multipla con opzioni di frequenza quando l'utente seleziona solo Offerte e Vendite.

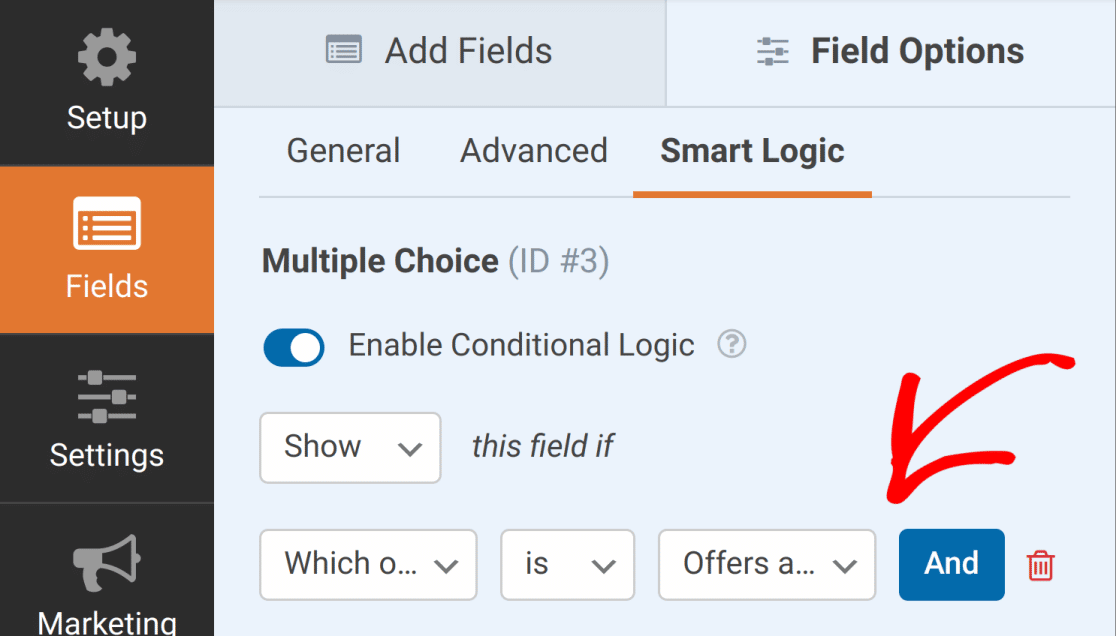
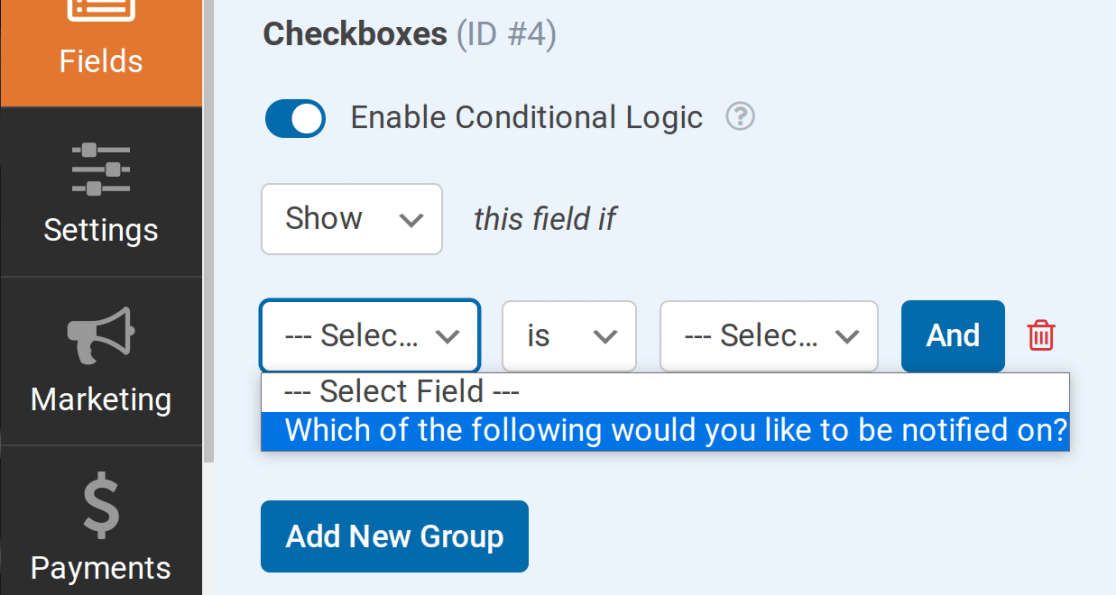
Per ottenere questo risultato, dobbiamo aggiungere 3 regole logiche condizionali per il campo a scelta multipla che intendiamo mostrare.
Per prima cosa, impostiamo il campo su Mostra se l'opzione Offerte e vendite è selezionata.

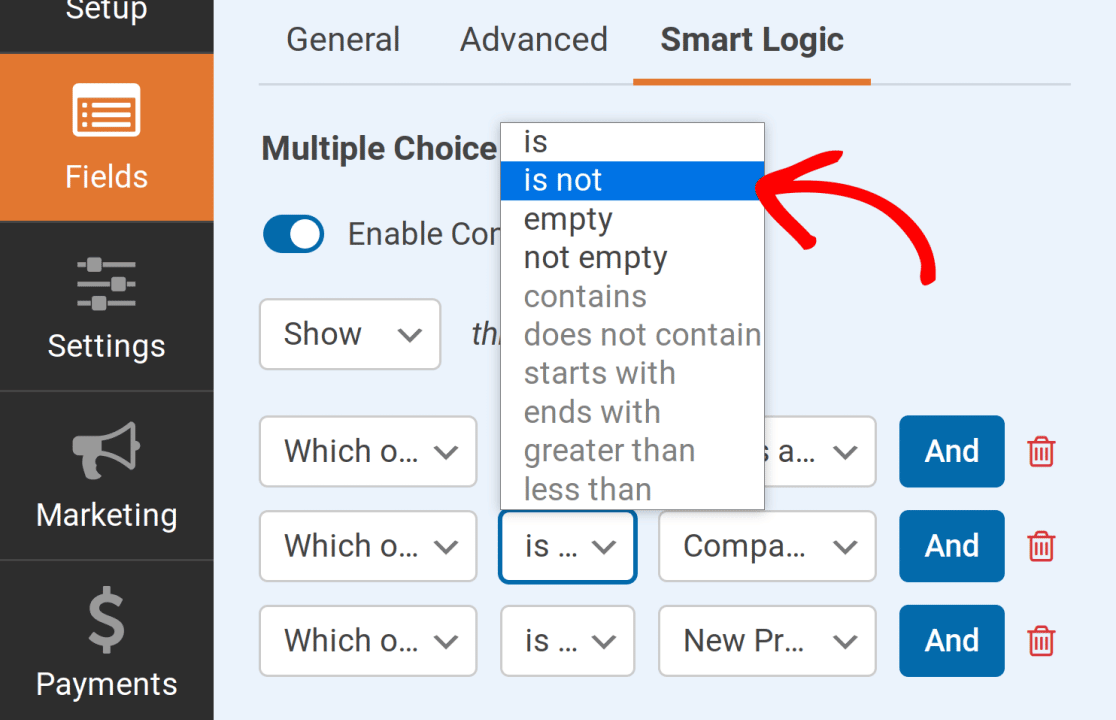
Poi, abbiamo bisogno di 2 regole aggiuntive che indichino al nostro modulo di escludere le prime due opzioni dalla nostra logica condizionale. Per ciascuna regola, utilizzeremo il campo checkbox del nostro esempio.

Quindi, imposteremo la scelta di selezione su Aggiornamenti aziendali per la prima regola e su Nuovi prodotti per la seconda. Per il confronto in ciascuna regola, utilizzeremo is not.

Nota: Se come parametro si utilizza un campo a scelta multipla (a discesa, a caselle di controllo o a scelta multipla), saranno disponibili solo le opzioni è, non è, vuoto e non vuoto.
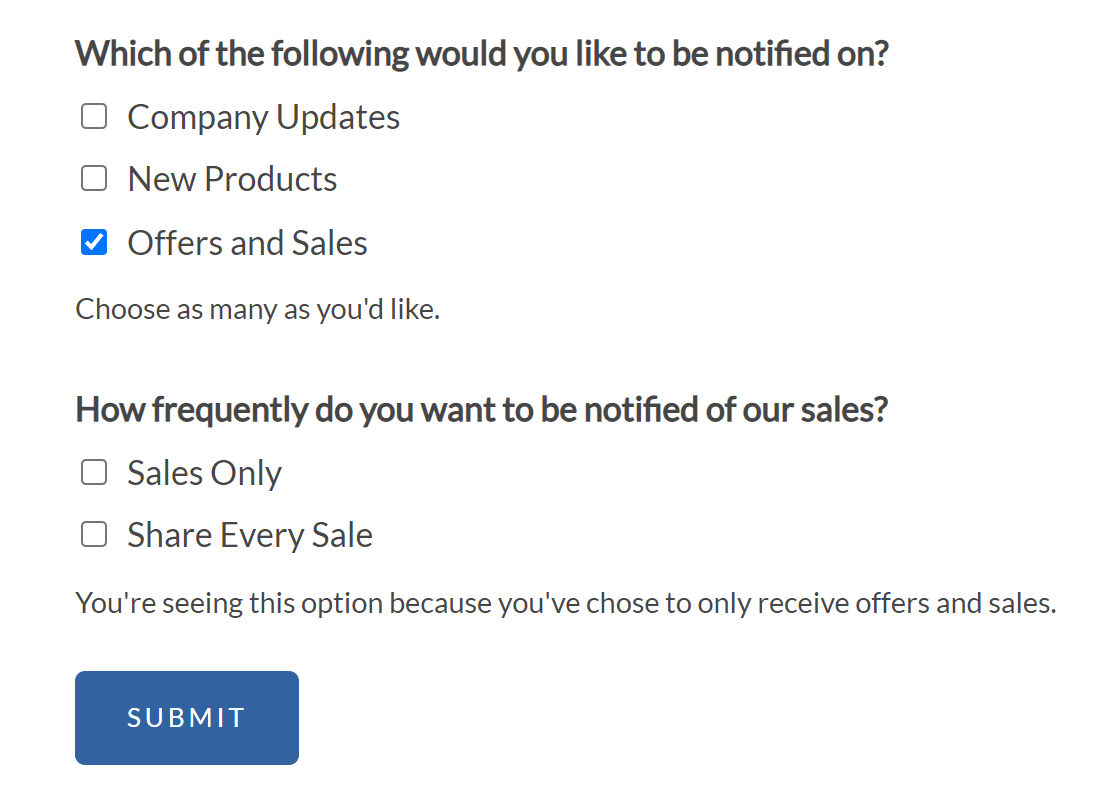
Con queste regole, il campo Scelta multipla sarà disponibile solo se si seleziona solo Offerte e vendite.

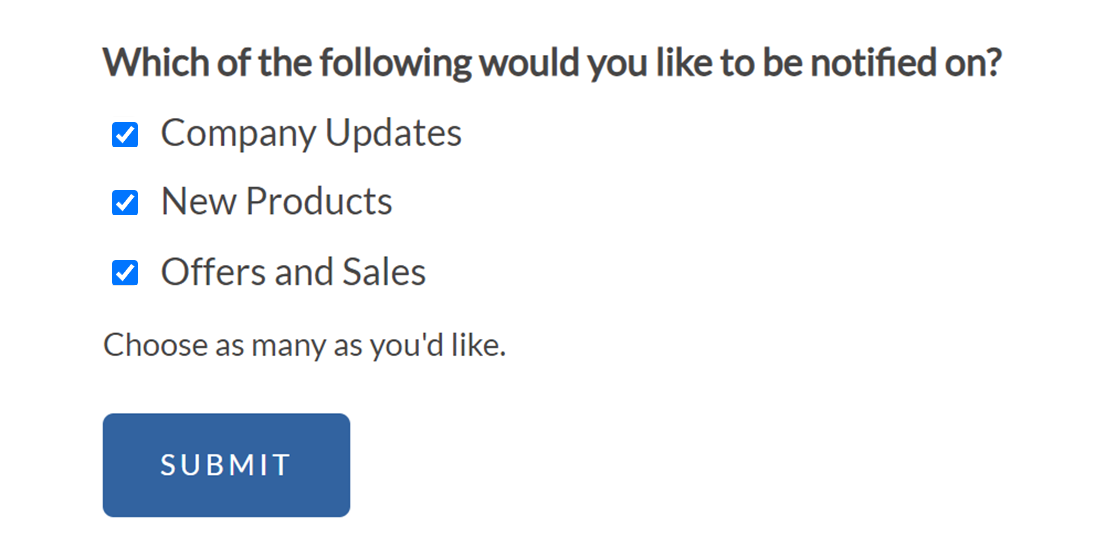
Non viene visualizzato quando sono selezionati gli Aggiornamenti aziendali o i Nuovi prodotti.

Altri esempi
Esistono così tanti modi per utilizzare la logica condizionale nei moduli che sarebbe difficile trattarli tutti in un'unica guida. Abbiamo invece condiviso esempi dettagliati in molti altri documenti e post del blog.
Di seguito sono elencati alcuni dei nostri tutorial più popolari che mostrano esempi di utilizzo della logica condizionale in WPForms:
- Istruzioni generali/ispirazione
- Esempi di obiettivi specifici
- Esempi di integrazione con l'email marketing
- Casella di controllo per l'iscrizione a AWeber
- Casella di controllo per l'iscrizione a Constant Contact
- Casella di controllo per l'iscrizione a GetResponse
- Casella di controllo per l'iscrizione a Mailchimp
- Consentire agli utenti di scegliere una lista Mailchimp
- Consentire agli utenti di selezionare i gruppi Mailchimp
Domande frequenti
Queste sono le risposte ad alcune delle principali domande sull'uso della logica condizionale in WPForms.
Quali campi del modulo possono essere utilizzati quando si imposta la logica condizionale per nascondere/visualizzare altri campi?
Di seguito è riportato un elenco dei campi che possono essere utilizzati con la logica condizionale:
- Testo a riga singola
- Testo del paragrafo
- Cursore numerico
- A discesa
- Scelta multipla
- Sito web / URL
- Caselle di controllo
- Numeri
- Articoli multipli
- Elementi della casella di controllo
- Elementi a discesa
- Campo nascosto
- Valutazione
- Punteggio netto dei promotori
Ecco fatto! Speriamo che questo articolo vi abbia aiutato a imparare a usare la logica condizionale con WPForms.
Volete poi conoscere i tipi di campo disponibili in WPForms? Per maggiori dettagli, consultate la nostra guida completa ai campi standard di WPForms.

