Riepilogo AI
Volete inviare i dati dei vostri moduli WordPress a un'applicazione o a un plugin di terze parti? Con l'addon WPForms Webhooks potete collegare i vostri moduli a un servizio secondario.
Questo tutorial vi mostrerà come installare e utilizzare l'addon Webhooks con WPForms.
Requisiti:
- Per accedere all'addon Webhooks è necessario un livello di licenza Elite.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Webhooks.
Cosa sono i webhook?
Un webhook vi permette di inviare automaticamente le informazioni del vostro modulo a qualche altro servizio o strumento esterno al vostro sito WordPress. Questo è particolarmente utile se avete bisogno di un'integrazione, ma non c'è ancora un addon disponibile per questo.
Il modo più semplice per impostare un webhook è il nostro addon Zapier. Zapier è ideale per tutti i livelli di utenza, perché utilizza una configurazione in stile wizard, che guida l'utente attraverso tutti i passaggi necessari per collegare i moduli a un servizio separato.
Un'altra opzione è la nostra integrazione con Uncanny Automator. Questa funzione consente di creare connessioni tra le app e i servizi supportati.
Per gli utenti più esperti, l'addon Webhooks offre funzionalità simili senza alcun servizio di connessione. Tuttavia, come contropartita, il processo di configurazione è più tecnico.
Installazione dell'addon Webhooks
Prima di iniziare, dovete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress.
Una volta installato WPForms e verificata la licenza, potrete installare e attivare rapidamente l'addon Webhooks.
Impostazione di un webhook
Una volta completato il processo di installazione, si è pronti a configurare il webhook. Per iniziare, è necessario creare un nuovo modulo o modificarne uno esistente.
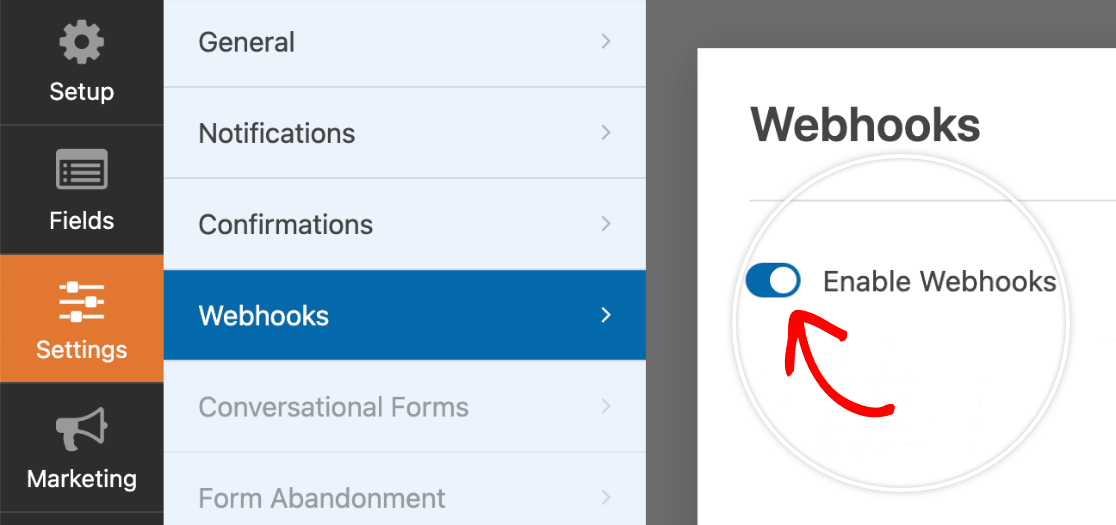
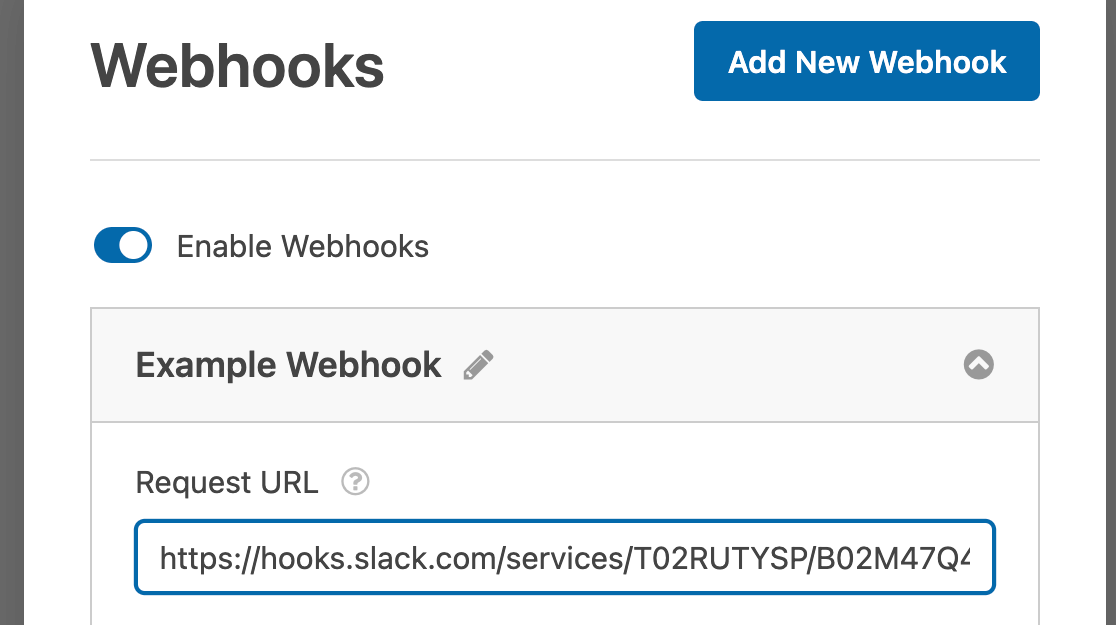
Dopo aver aperto il costruttore di moduli, è possibile abilitare i webhook in Impostazioni " Webhooks. Da qui, attivare l'opzione Abilita webhooks.

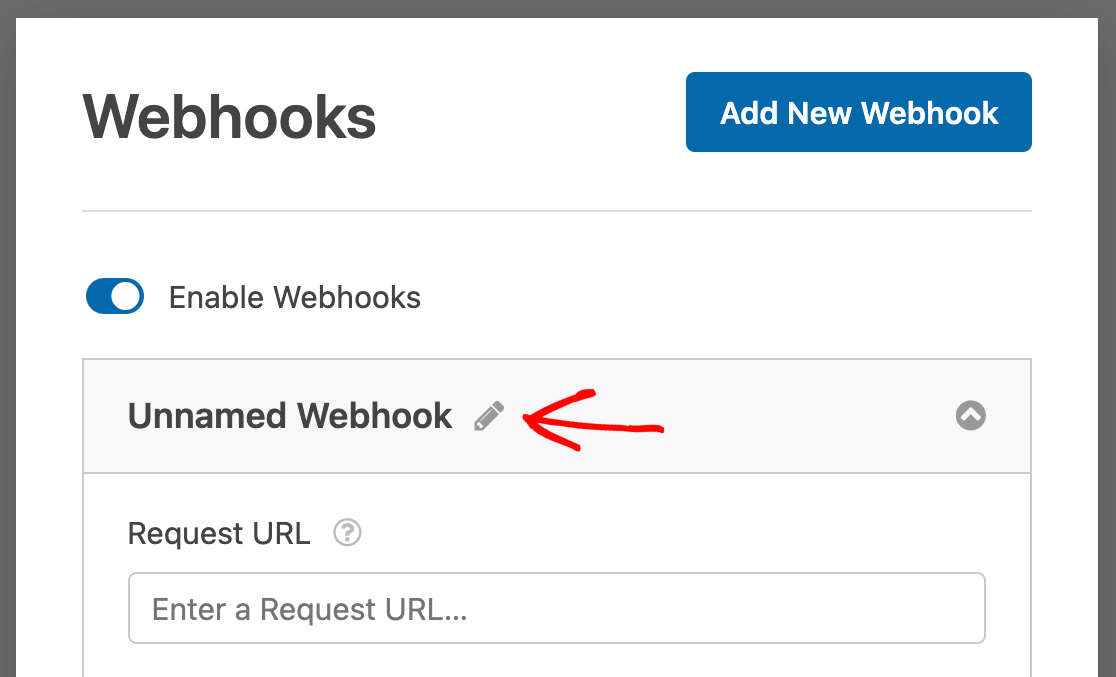
Si apriranno altre impostazioni da configurare, tra cui il nome del webhook.
Per impostazione predefinita, i nuovi webhook sono senza nome. Se si desidera modificare o aggiungere un nome al webhook, fare clic sull'icona della matita.

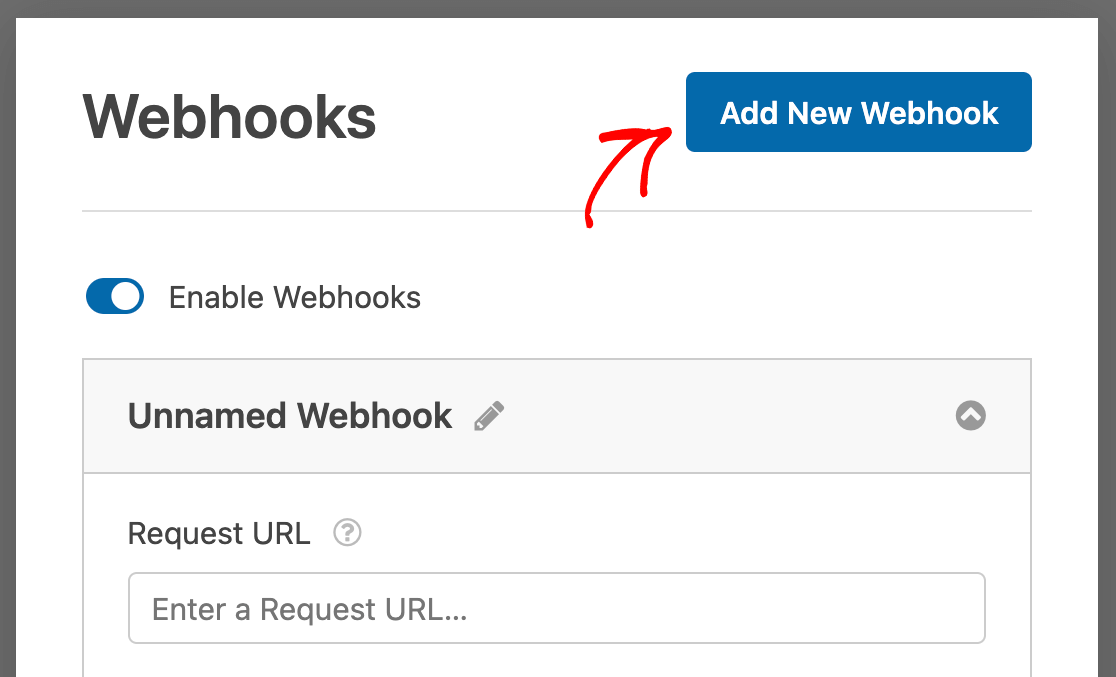
Inoltre, se si desidera aggiungere altri webhook, è possibile fare clic sul pulsante Aggiungi nuovo webhook e compilare le impostazioni per ogni connessione aggiuntiva.

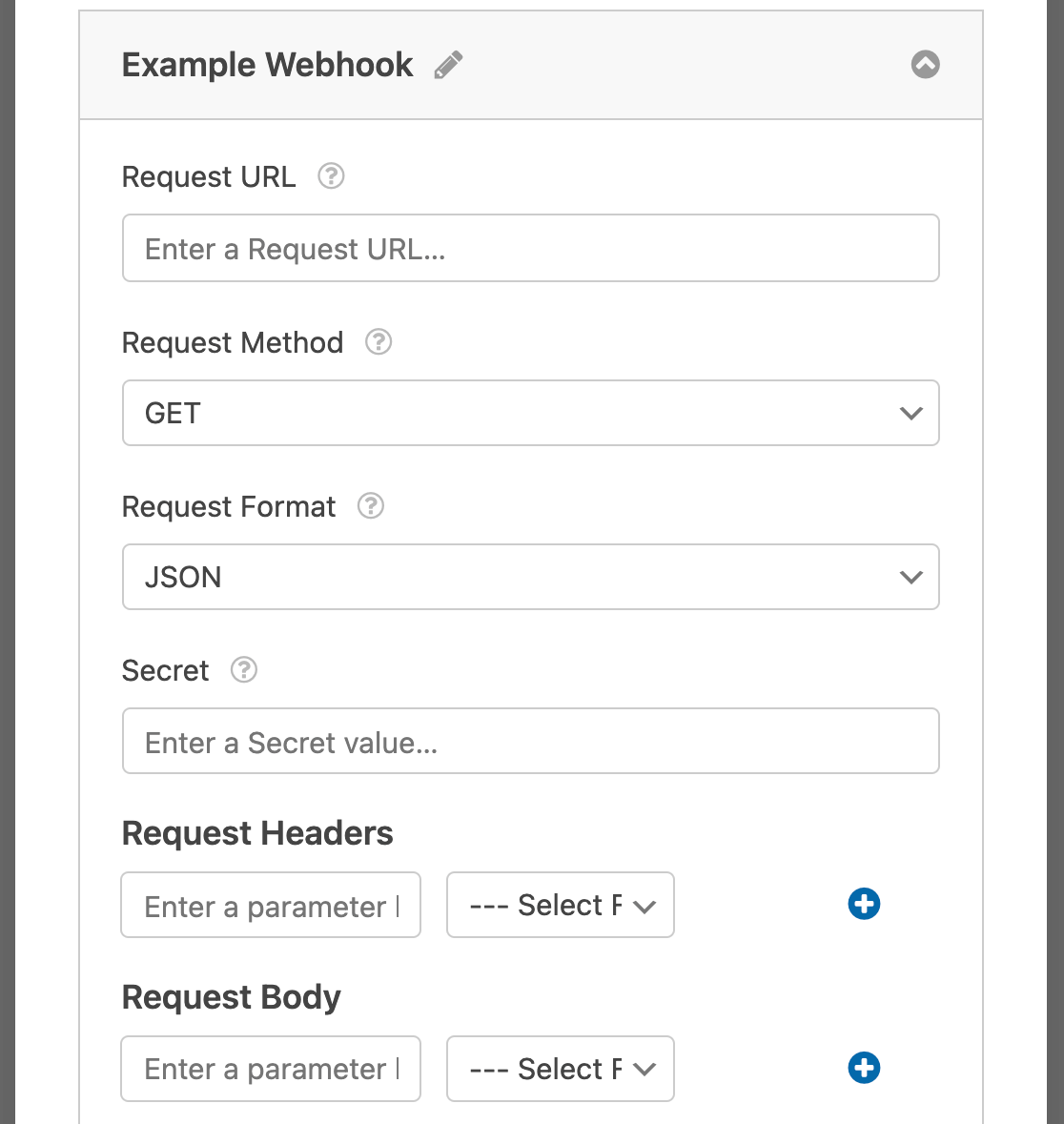
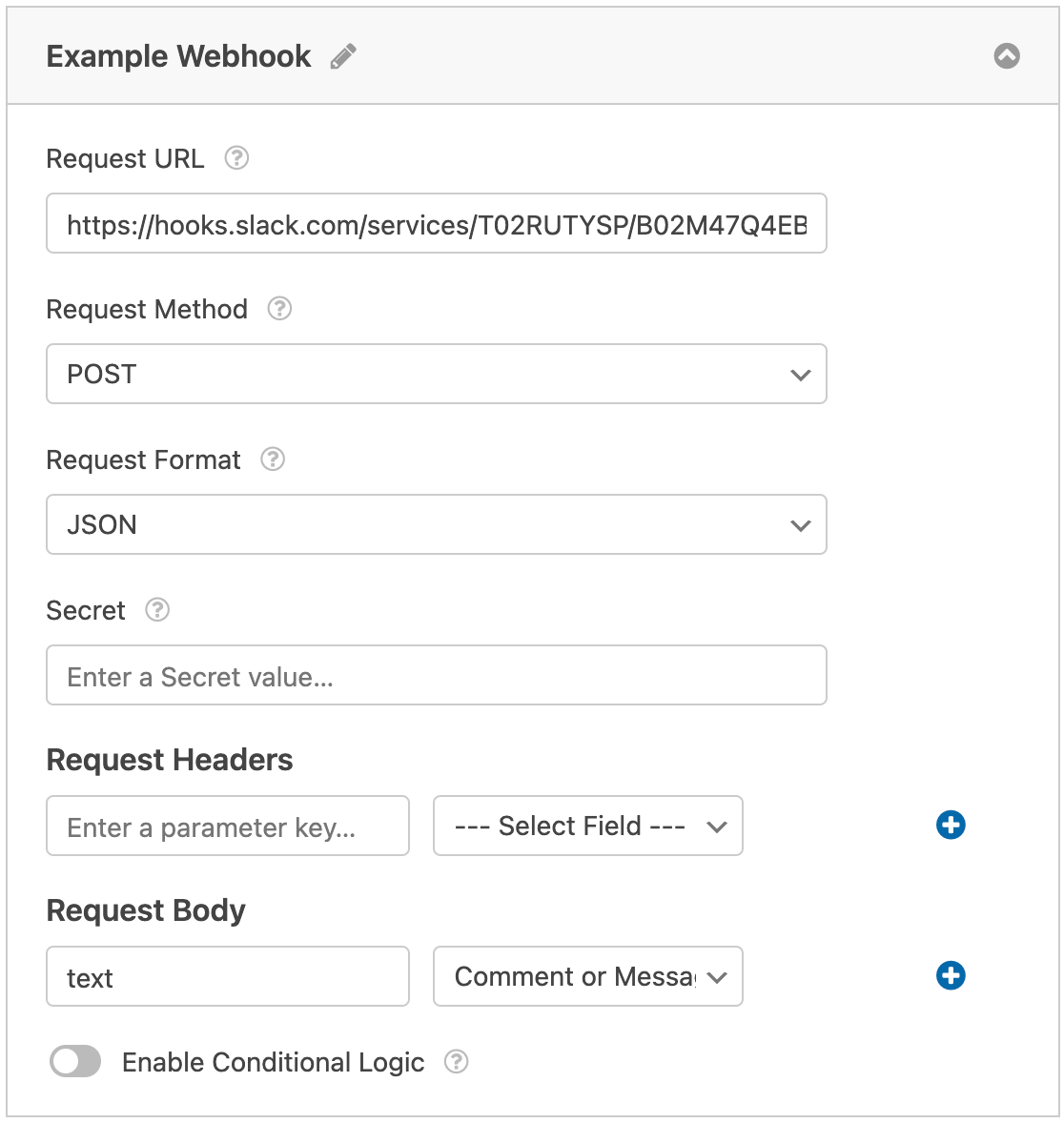
Sotto il nome del webhook, vengono visualizzate tutte le impostazioni disponibili per questa connessione. Di seguito viene illustrata la funzione di ciascuna di esse.

URL di richiesta
L'URL di richiesta sarà usato per collegare WPForms a un'applicazione secondaria. Di solito è possibile ottenere questo URL dall'API del servizio o dello strumento dopo aver impostato una connessione di base.
Metodo di richiesta
Il metodo di richiesta consente di selezionare il metodo HTTP che si desidera utilizzare quando viene eseguita la richiesta di webhook.
Esistono diversi metodi tra cui scegliere, in base al tipo di connessione che si desidera creare:
- GET: Il metodo GET cattura le informazioni da un modulo inviato e invia i dettagli a un'applicazione collegata.
- POST: Il metodo POST prende le informazioni inviate tramite WPForms e le invia a un servizio secondario.
- PUT: Il metodo PUT consente di aggiornare i dati quando viene eseguito il webhook.
- PATCH: Il metodo PATCH consente di sostituire i dati quando viene eseguito il webhook.
- DELETE: il metodo DELETE consente di eliminare le informazioni quando viene eseguito questo webhook specifico.
Formato della richiesta
Il Formato della richiesta comunicherà al server il tipo di dati inviati tramite il webhook. Questo imposterà anche il valore dell'intestazione Content-Type per i dati.
Sono disponibili due diversi tipi di formato di richiesta:
- JSON: Il metodo JSON formatterà i dati in un formato
application/jsone imposterà il tipo di contenuto comecharset=utf-8. - MODULO: Il metodo FORM formatta i dati in un file
application/x-www-form-urlencodede imposterà il tipo di contenuto comecharset=utf-8.
Nota: i dati vengono solitamente inviati in formato JSON, per facilitare le modifiche lato server (comprese le modifiche di validazione, formattazione e sanificazione).
Segreto
La chiave segreta genera un hash (o ID univoco) per ogni richiesta completata. Questo agisce come una firma per verificare l'origine della richiesta HTTP e sarà sempre fornito nell'intestazione della richiesta.
Nota: nella maggior parte dei casi, se si integrano i moduli con un servizio di terze parti, non è necessario compilare l'impostazione Segreto. L'impostazione Segreto è destinata agli sviluppatori che si integrano con le proprie API come metodo per verificare l'origine di una richiesta.
Intestazioni della richiesta
Le intestazioni di richiesta consentono di definire le chiavi e i valori delle intestazioni HTTP da inviare con la richiesta di webhook.
Nota: Questa impostazione è particolarmente utile se si vuole passare una chiave API nell'intestazione HTTP per le richieste autenticate. È possibile inserire la propria chiave API utilizzando il campo nascosto di WPForms .
Corpo della richiesta
Analogamente alle intestazioni della richiesta, l'impostazione Corpo della richiesta consente di definire le chiavi e i valori che saranno inviati nel corpo della richiesta del webhook.
Nota: per separare valori multipli in campi come Indirizzo, Dropdown, Caselle di controllo, ecc. WPForms utilizza due barre verticali (come ad esempio: ||).
Esempio: Usare i webhook per collegare WPForms a Slack
Nota: per un'integrazione di Slack più semplice, si consiglia di utilizzare il nostro addon Slack dedicato, che offre una configurazione più semplice e un maggior numero di funzioni. Per maggiori dettagli, consultare la nostra guida all'addon Slack.
Come esempio, vi spiegheremo come collegare WPForms al vostro account Slack usando un webhook.
Nota: questo esempio spiega come inviare un singolo campo del modulo a Slack. Se si desidera inviare più campi a Slack, consultare la documentazione per sviluppatori per maggiori dettagli.
Creare l'app Slack
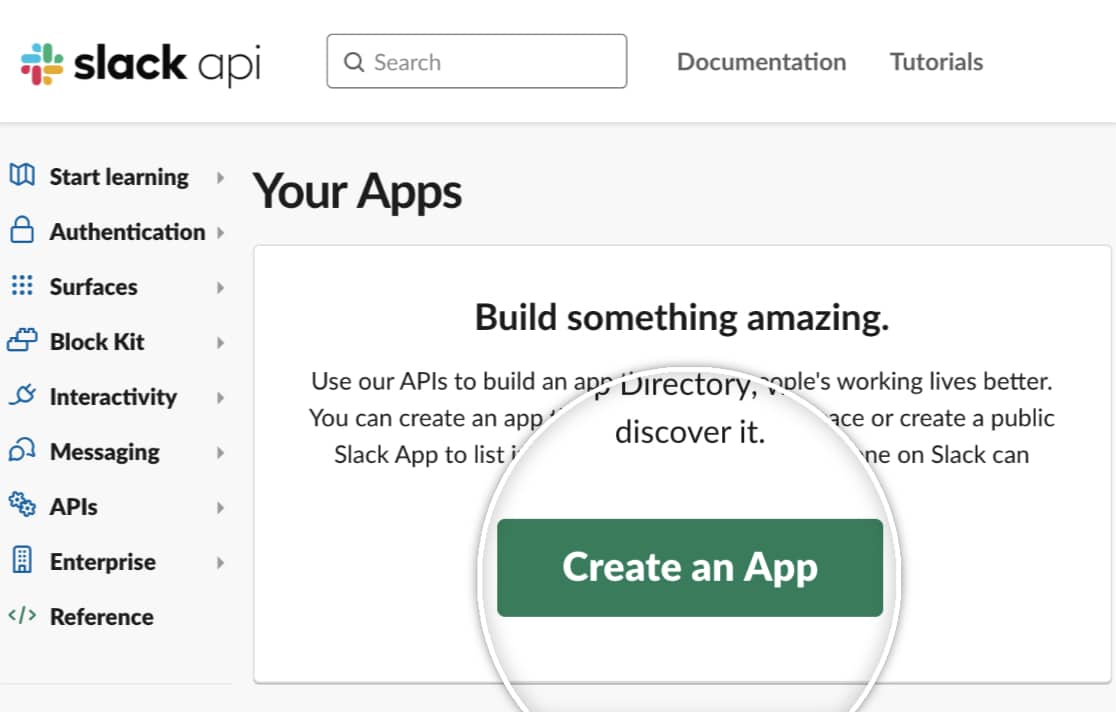
Per prima cosa, è necessario accedere alla pagina API di Slack. Quindi fare clic sul pulsante Crea un'app.

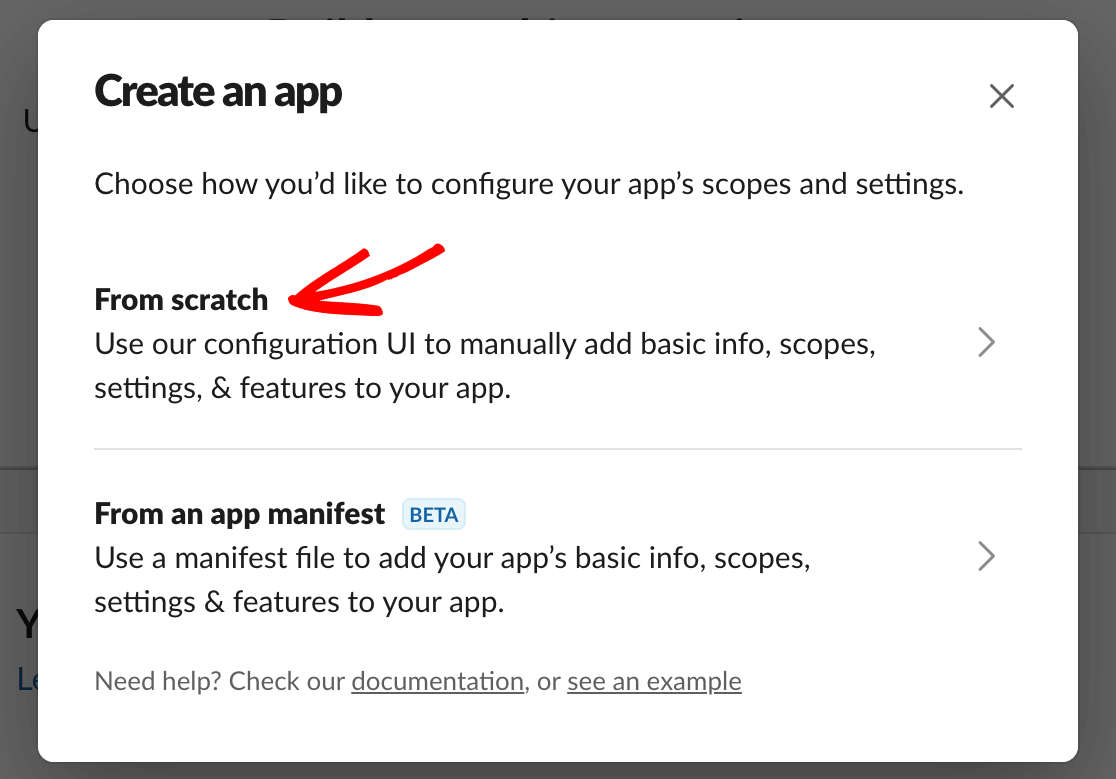
Si aprirà una finestra in sovrimpressione in cui si dovrà selezionare la configurazione dell'applicazione. Scegliere l'opzione Da zero.

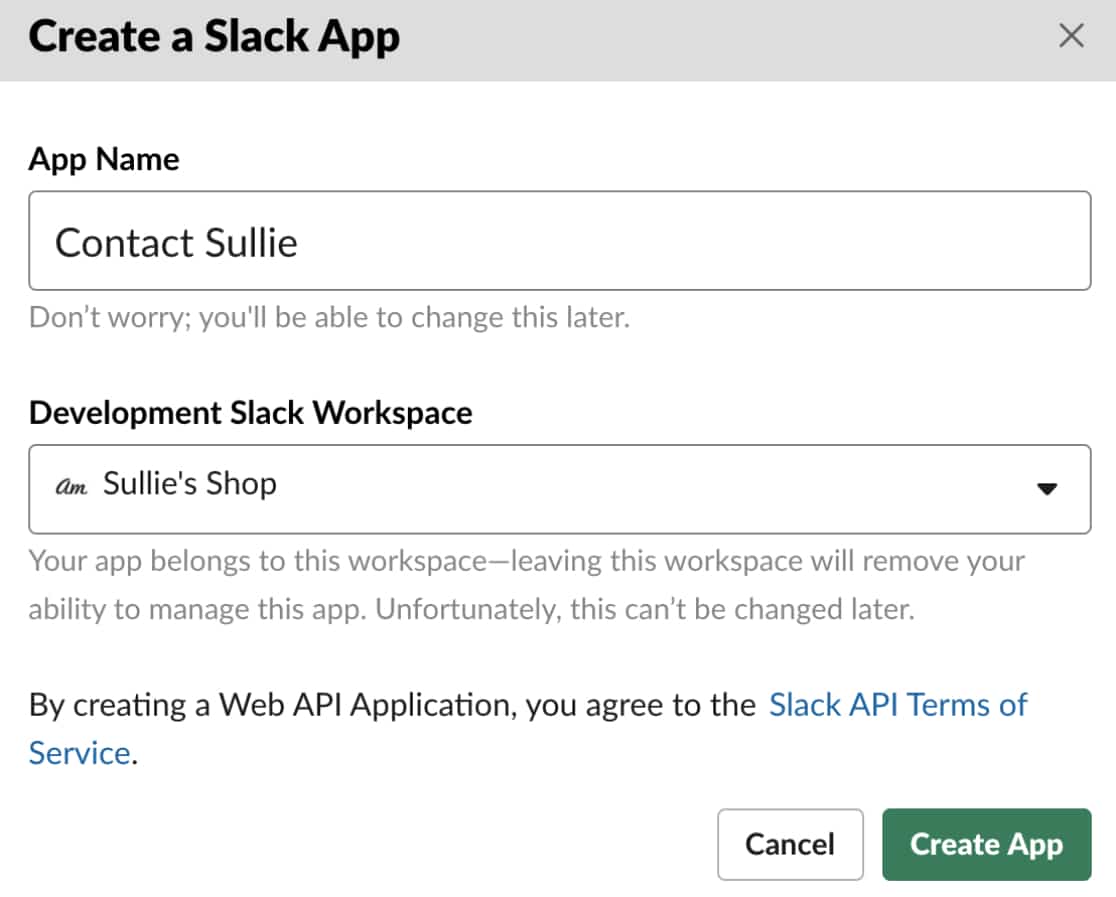
Sarà quindi possibile assegnare un nome all'applicazione e selezionare l'area di lavoro a cui inviare i dati del modulo. Nel nostro esempio, chiameremo l'applicazione Contact Sullie. Fare clic sul pulsante Crea app per procedere.

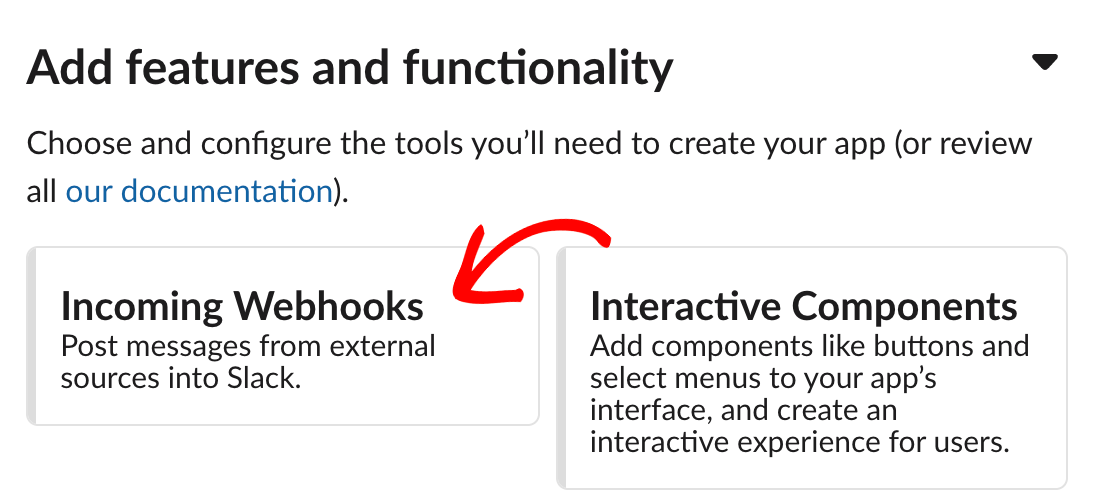
Si aprirà una pagina con alcune informazioni di base sulla vostra applicazione. Scorrere fino alle impostazioni di Aggiungi caratteristiche e funzionalità e attivare l'opzione Webhook in arrivo.

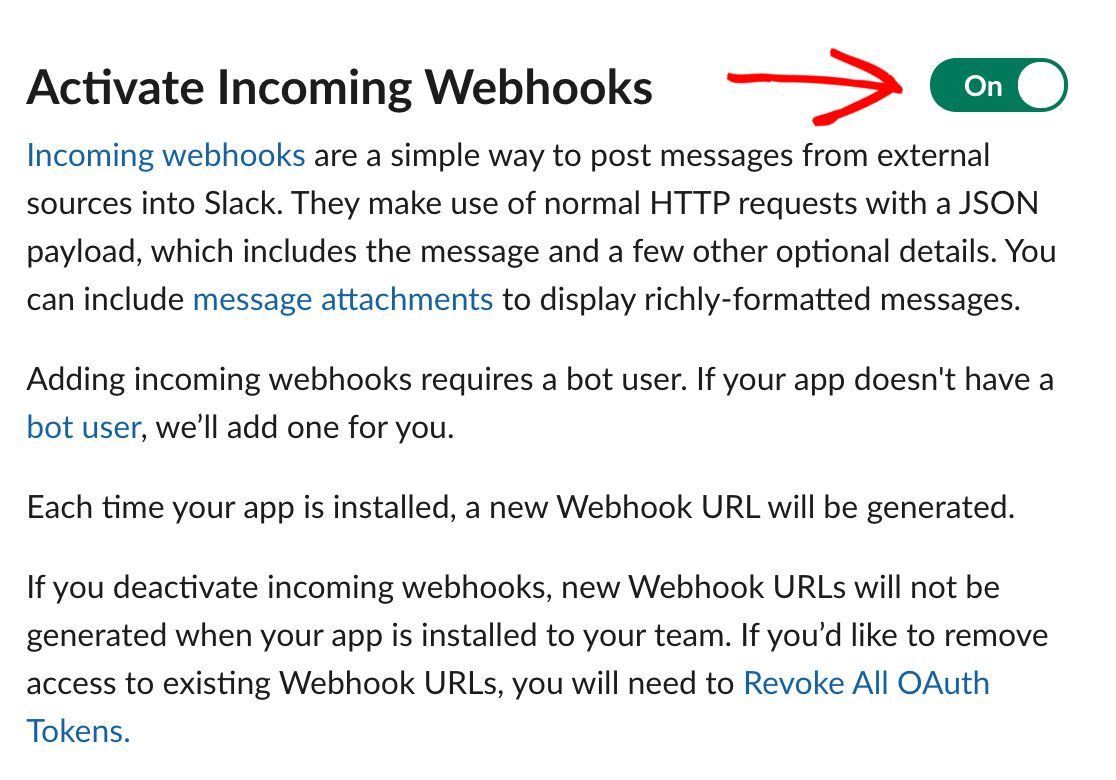
Una volta abilitata l'impostazione Webhooks in entrata, attivare l'opzione Attiva Webhooks in entrata su On. Questo aprirà ulteriori dettagli più in basso nella pagina.

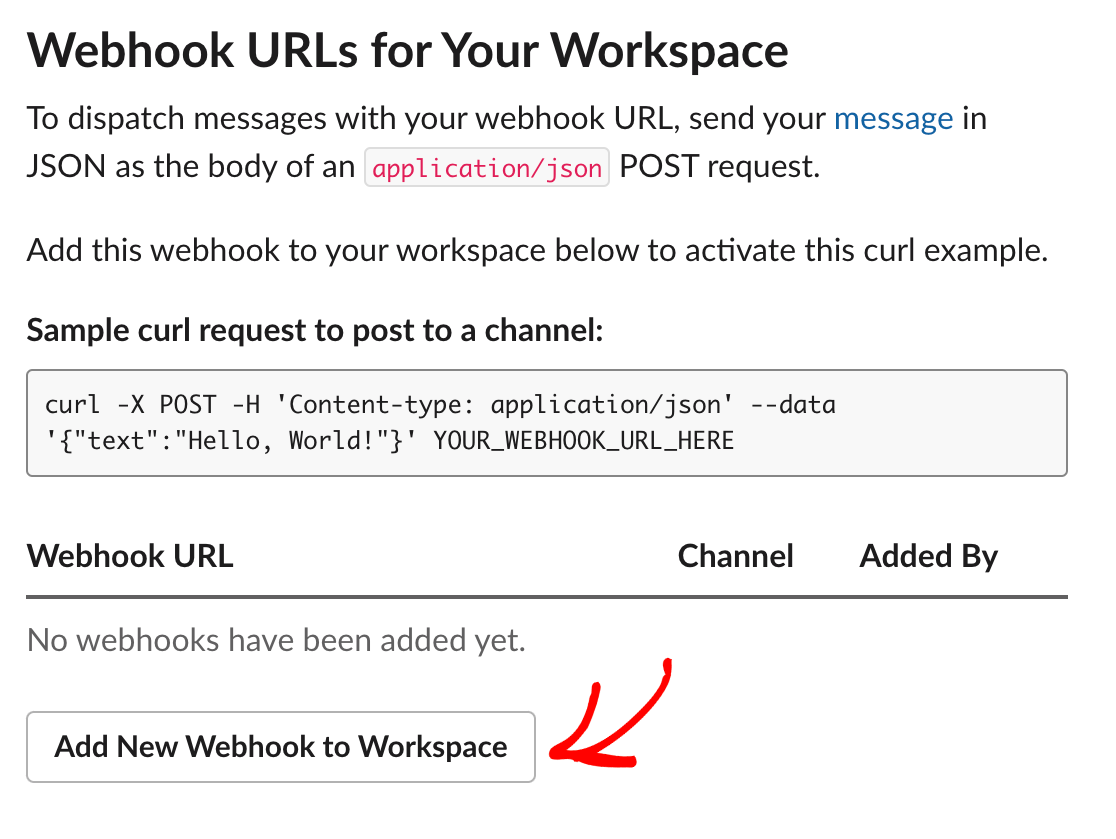
Sotto la sezione URL Webhook per lo spazio di lavoro, fare clic sul pulsante Aggiungi nuovo Webhook allo spazio di lavoro.

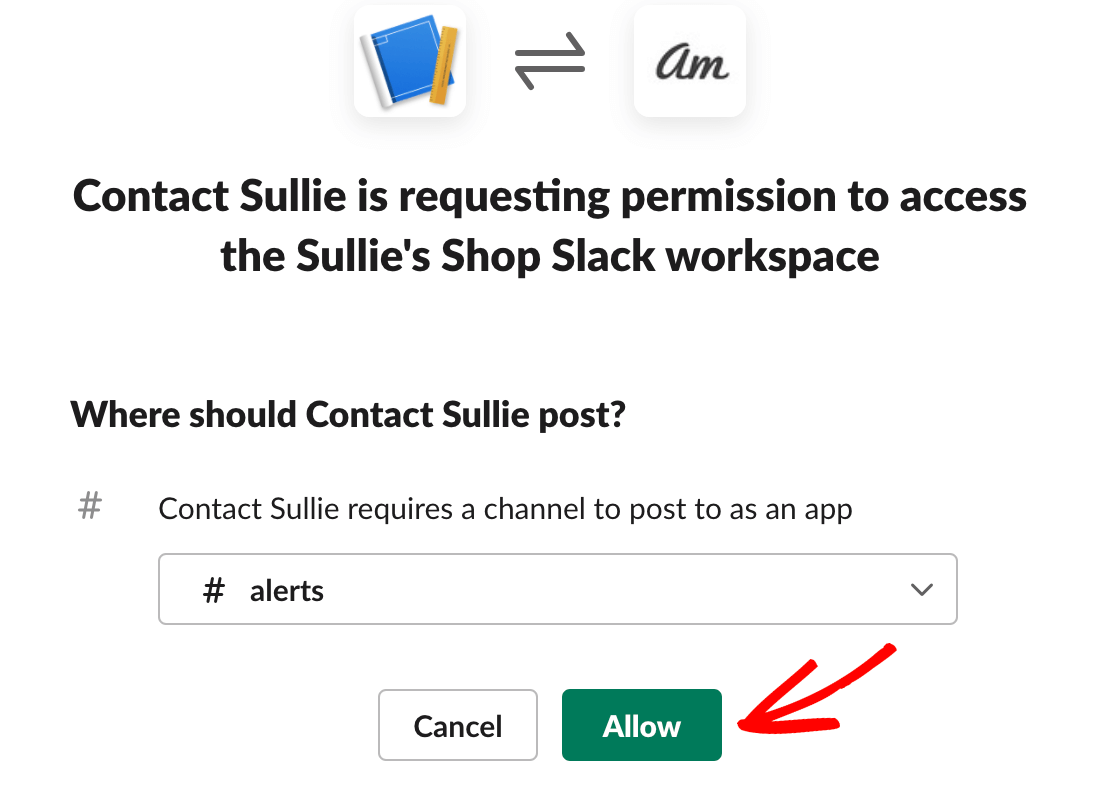
Questo vi reindirizzerà a un'altra schermata in cui dovrete selezionare un canale Slack a cui inviare i messaggi. Scegliete un canale dal menu a tendina e fate clic su Consenti.

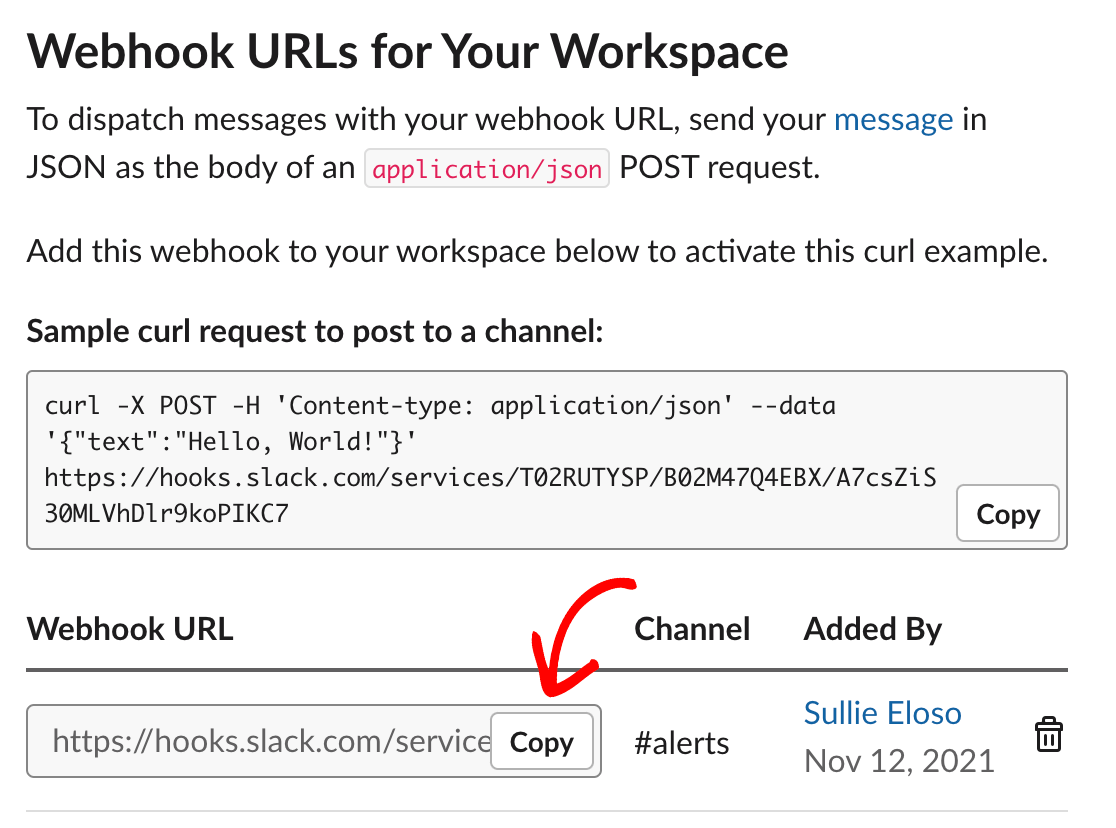
In questo modo si torna alla pagina precedente. Si vedrà un nuovo URL nella sezione URL Webhook per il proprio spazio di lavoro. Copiare questo URL, poiché verrà utilizzato nella fase successiva.

Assicuratevi di tenere aperta questa scheda o finestra del browser, poiché le informazioni contenute in quest'area vi serviranno in seguito.
Aggiunta di un webhook Slack a un modulo
Successivamente, dovrete aprire il modulo in cui utilizzerete il webhook. Se non l'avete ancora fatto, assicuratevi di impostare l 'addon Webhooks in WPForms.
Una volta attivati i webhook per il modulo, incollare l'URL copiato da Slack nel campo URL di richiesta per collegare il modulo all'API di Slack.

Quindi, configurare il resto delle impostazioni del webhook. Di seguito sono riportate tutte le impostazioni configurate per questo esempio:

- Metodo di richiesta: Poiché si tratta di inviare dati dai moduli a Slack, si imposterà il metodo di richiesta sull'opzione POST.
- Formato della richiesta: Impostiamo il formato della richiesta su JSON standard.
- Segreto: per il nostro esempio, lasceremo il campo Segreto vuoto e lasceremo che si generi automaticamente quando il webhook viene eseguito. Se si è uno sviluppatore e si desidera inserire il proprio valore segreto, è possibile farlo qui.
- Intestazioni della richiesta: Non abbiamo valori specifici da inviare con la nostra richiesta, quindi lasceremo vuota l'impostazione Request Headers. Quando il webhook viene eseguito, il segreto generato automaticamente verrà inserito qui.
- Corpo della richiesta:
- Chiave: Inserire un testo nel campo Chiave del parametro Corpo della richiesta, poiché il modulo invierà le informazioni in testo normale. Se non si inserisce il testo come valore di questo campo, è probabile che si verifichi un errore nella connessione.
- Seleziona campo: L'impostazione Seleziona campo sarà il nome del campo di cui si desidera inviare i dati. Nel nostro esempio, invieremo i dati del campo Commento o Messaggio a Slack.
Ricordarsi di salvare le modifiche prima di lasciare il costruttore di moduli. Si consiglia inoltre di testare il modulo per verificare che il webhook funzioni correttamente una volta impostato.
Aggiunta della logica condizionale (opzionale)
La logica condizionale consente di scegliere se eseguire o meno un'azione in base alle scelte dell'utente nel modulo.
A titolo di esempio, mostreremo come sia possibile utilizzare la logica condizionale per inviare un messaggio a Slack se un utente inserisce nel nostro modulo di contatto un messaggio contenente la parola "Aiuto".
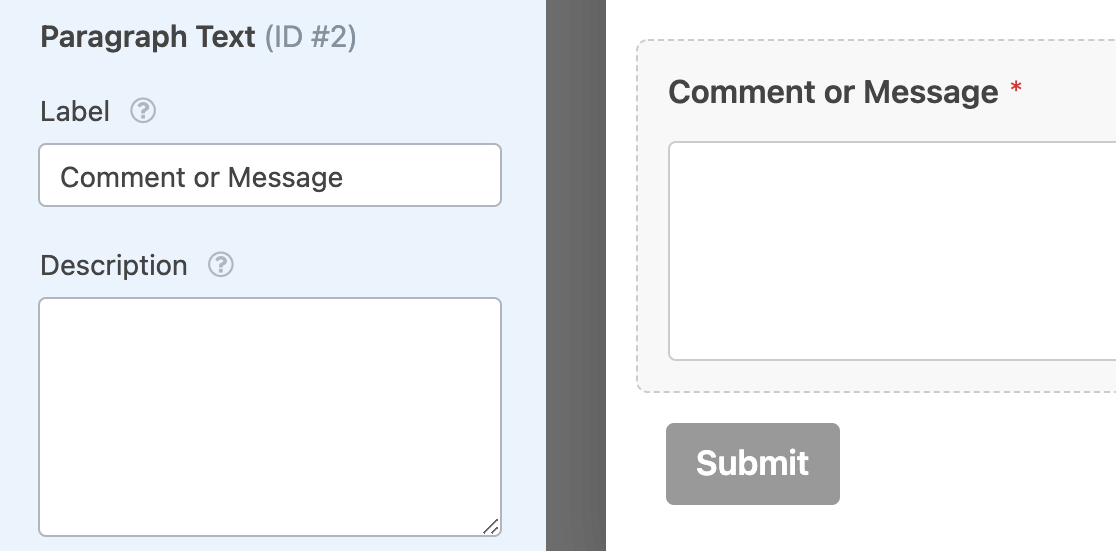
Per configurarlo, occorre assicurarsi che il modulo abbia un campo Testo a riga singola o Testo a paragrafo. Per il nostro esempio, aggiungeremo un campo Testo paragrafo.
È quindi necessario modificare l'etichetta del campo di immissione del messaggio. Nel nostro esempio, aggiungeremo l'etichetta Commento o Messaggio.

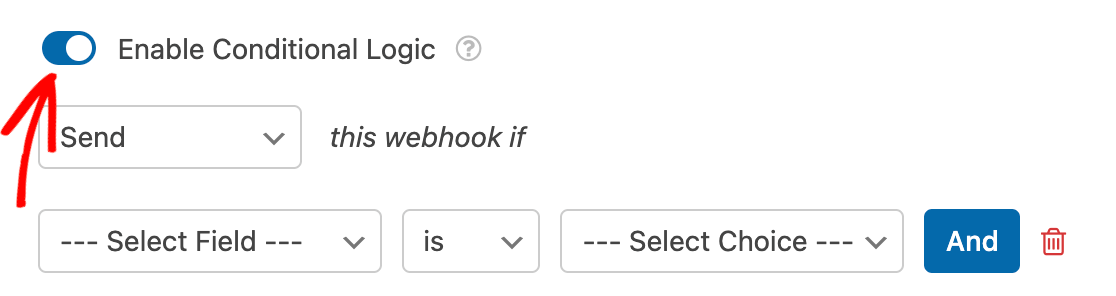
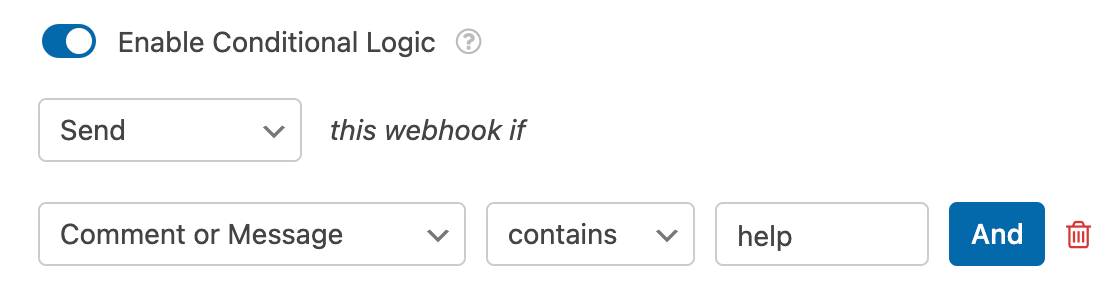
Successivamente, è necessario impostare la logica condizionale. In fondo alle impostazioni del webhook Slack, attivate l'opzione Abilita logica condizionale per visualizzare i menu a tendina per creare la regola.

Quindi aggiungere la regola per la logica condizionale. Per il nostro esempio, imposteremo le caselle a discesa in modo che leggano: Invia questo webhook se il commento o il messaggio contiene aiuto.

Nota: Avete bisogno di aiuto per impostare la vostra regola di logica condizionale? Il nostro tutorial per principianti sull'uso della logica condizionale in WPForms contiene tutti i dettagli.
Come sempre, ricordate di salvare il modulo prima di lasciare il costruttore.
Domande frequenti
Queste sono alcune delle domande più frequenti relative all'addon Webhooks.
Come si possono usare gli smart tag nell'intestazione e nel corpo della richiesta?
Gli Smart Tag possono essere usati per inserire dinamicamente informazioni nell'intestazione e nel corpo della richiesta del modulo.
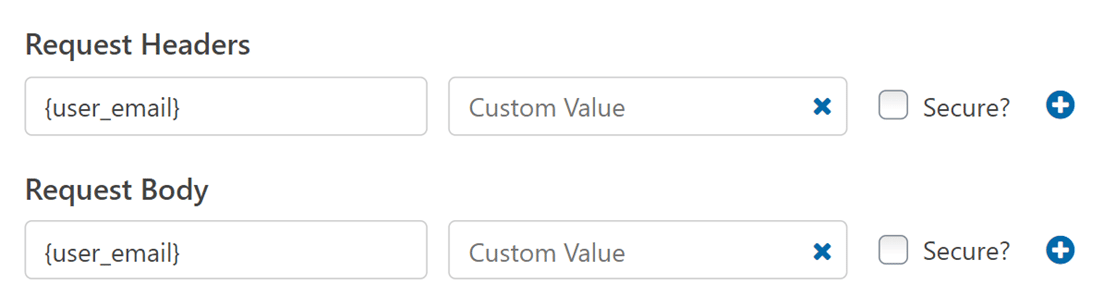
Per utilizzare gli Smart Tag, selezionare Aggiungi valore personalizzato dal menu a tendina Intestazioni richiesta dalle impostazioni del webhook, quindi aggiungere lo Smart Tag come chiave del parametro. È possibile ripetere lo stesso passaggio per l'impostazione del corpo della richiesta.

Per un elenco completo degli Smart Tag che possono essere utilizzati, assicuratevi di controllare tutti gli Smart Tag disponibili in WPForms.
Ecco fatto! Ora sapete come impostare l'addon Webhooks per WPForms.
Inoltre, state cercando un modo per trasferire facilmente i vostri WPForm da un sito all'altro? Date un'occhiata al nostro tutorial su come importare ed esportare i vostri moduli.

