Riepilogo AI
Volete creare pagine di destinazione dedicate solo ai vostri moduli? L'addon Form Pages per WPForms vi permette di generare facilmente pagine personalizzate e autonome per qualsiasi modulo nuovo o esistente.
Questo tutorial vi mostrerà come utilizzare l'addon Form Pages con WPForms.
Requisiti:
- Per accedere all'addon Form Pages è necessario disporre di una licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Form Pages.
1. Installazione dell'addon Form Pages
Se volete vedere un esempio di come appare una pagina di modulo prima di crearne una vostra, date un'occhiata alla nostra demo live.
Prima di iniziare questo tutorial, assicuratevi di installare e attivare WPForms sul vostro sito WordPress.
Una volta installato il plugin WPForms e verificata la licenza, potrete installare e attivare rapidamente l'addon Form Pages.
2. Impostazione delle pagine dei moduli
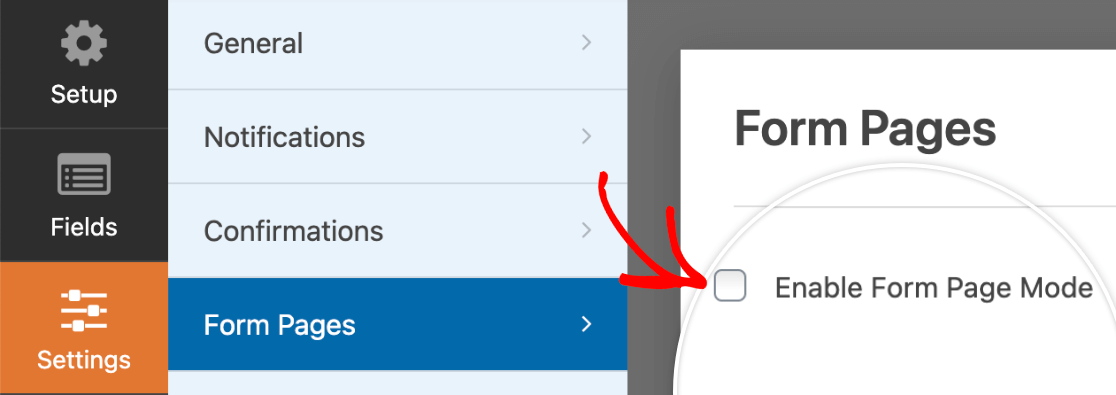
Dopo aver installato l'addon Form Pages, è necessario creare un nuovo modulo o modificarne uno esistente. Nel costruttore di moduli, andare su Impostazioni " Pagine di moduli. Selezionare la casella Abilita modalità pagina modulo.

Una volta selezionata questa casella, appariranno molte altre opzioni. Di seguito le illustreremo in dettaglio.
Anteprima della pagina del modulo
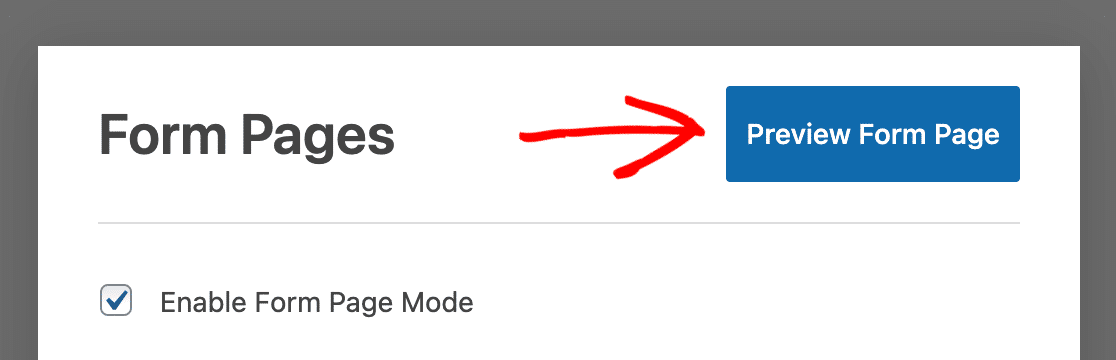
Se si desidera vedere l'aspetto della pagina del modulo in qualsiasi momento della sua modifica, salvare il modulo e poi fare clic sul pulsante blu Anteprima della pagina del modulo.

Titolo e messaggio della pagina del modulo
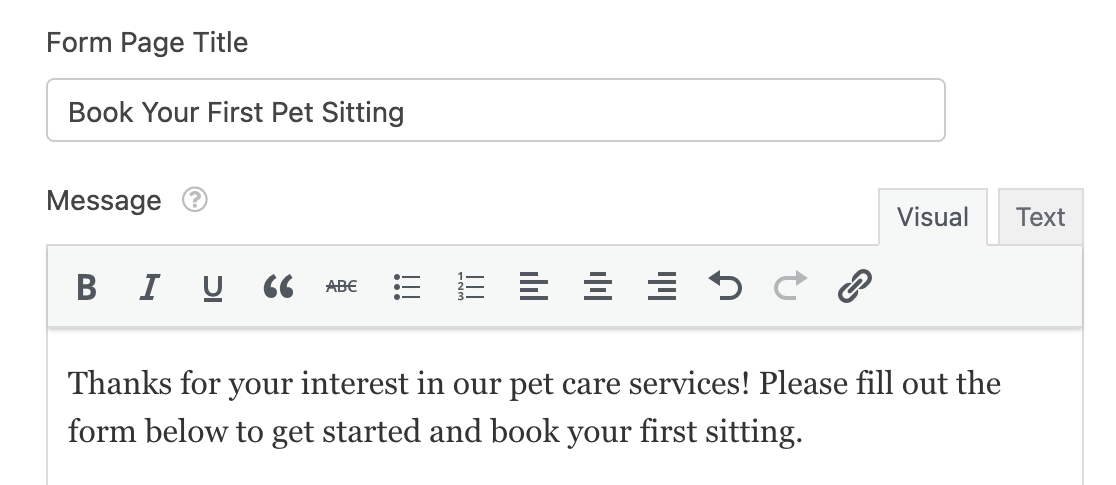
Per prima cosa, aggiungete il titolo della pagina del modulo. Si può anche scegliere di aggiungere un Messaggio, se lo si desidera. Nella maggior parte dei casi, questo testo viene utilizzato per condividere istruzioni o altri dettagli con gli utenti che compilano il modulo.

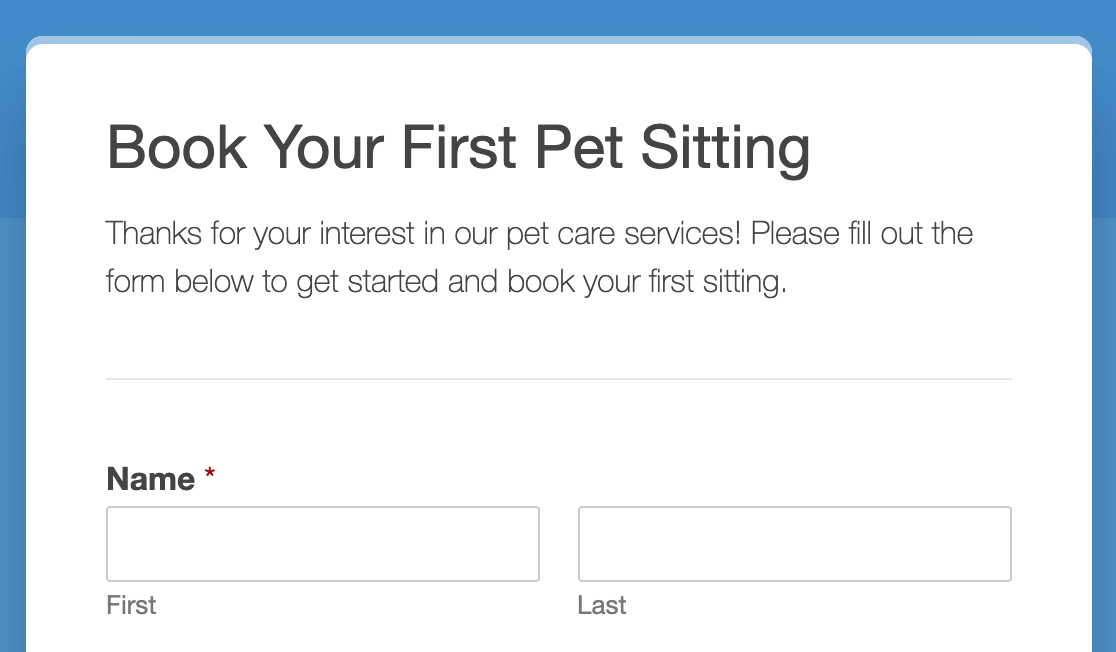
Il titolo della pagina del modulo e il messaggio appariranno nella parte superiore della pagina, sopra il modulo.

Permalink
Il Permalink è l'URL in cui i visitatori possono visualizzare la pagina del modulo. Questo link verrà condiviso con gli utenti, quindi è generalmente una buona idea mantenerlo breve e semplice.

Logo della testata
Per il logo dell'intestazione, è possibile aggiungere facoltativamente un'immagine o un logo che verrà visualizzato sopra il titolo della pagina del modulo. Dopo aver fatto clic sul pulsante Carica immagine e aver scelto un logo, apparirà un'anteprima dell'immagine.

Se desiderate utilizzare un'immagine di grandi dimensioni, tenete conto delle limitazioni di dimensione indicate di seguito. L'immagine verrà automaticamente ridimensionata per adattarsi a questi limiti. La larghezza massima dipende dallo Stile selezionato nelle impostazioni.
- Larghezza massima del logo (stile moderno): 660 pixel
- Larghezza massima del logo (stile classico): 570 pixel
L'altezza massima del logo è sempre di 125 pixel.
Ecco un esempio di come potrebbe apparire un logo di intestazione sul frontend.

Testo del piè di pagina
Il testo a piè di pagina del modulo è una semplice riga di testo che appare in fondo alla pagina. Per impostazione predefinita, recita: "Questo contenuto non è stato creato né approvato da WPForms".

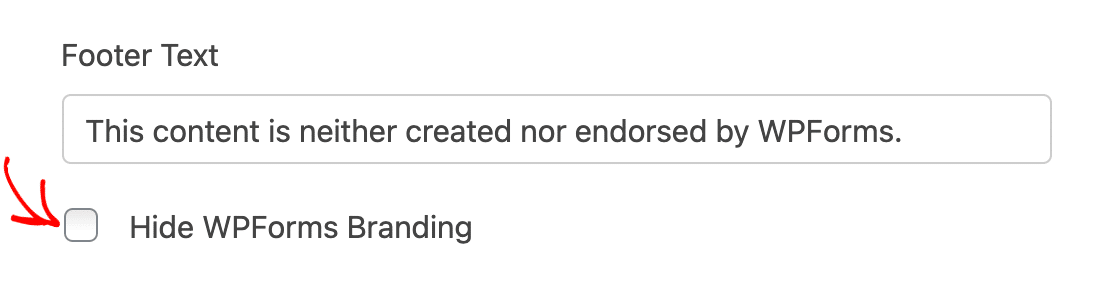
È possibile personalizzare il testo del piè di pagina inserendo il proprio nell'apposito campo delle impostazioni delle pagine del modulo.

Per rimuovere il testo del piè di pagina, lasciare questo campo vuoto.
Nascondere il marchio WPForms
Per impostazione predefinita, la pagina del modulo presenta la frase "creato con WPForms" sotto il testo del piè di pagina.

È possibile rimuoverlo selezionando la casella Nascondi marchio WPForms.

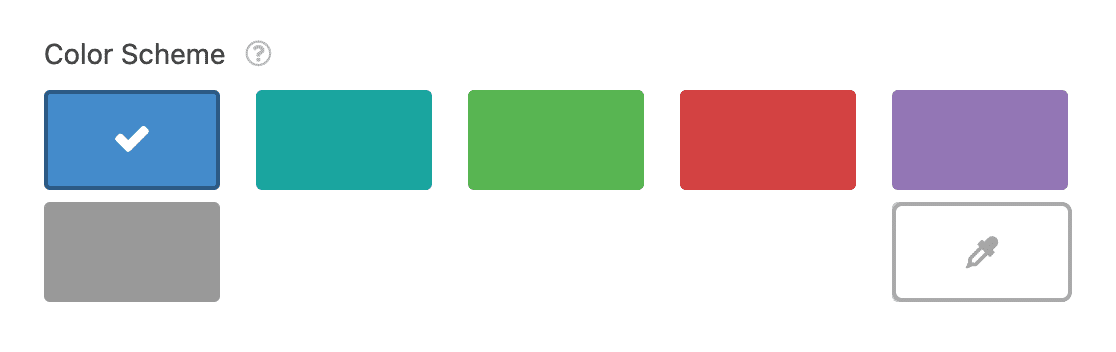
Schema di colore
Lo schema di colori scelto determinerà il colore dello sfondo della pagina del modulo e del pulsante di invio.
È possibile scegliere tra diverse opzioni di combinazione di colori predefinite.

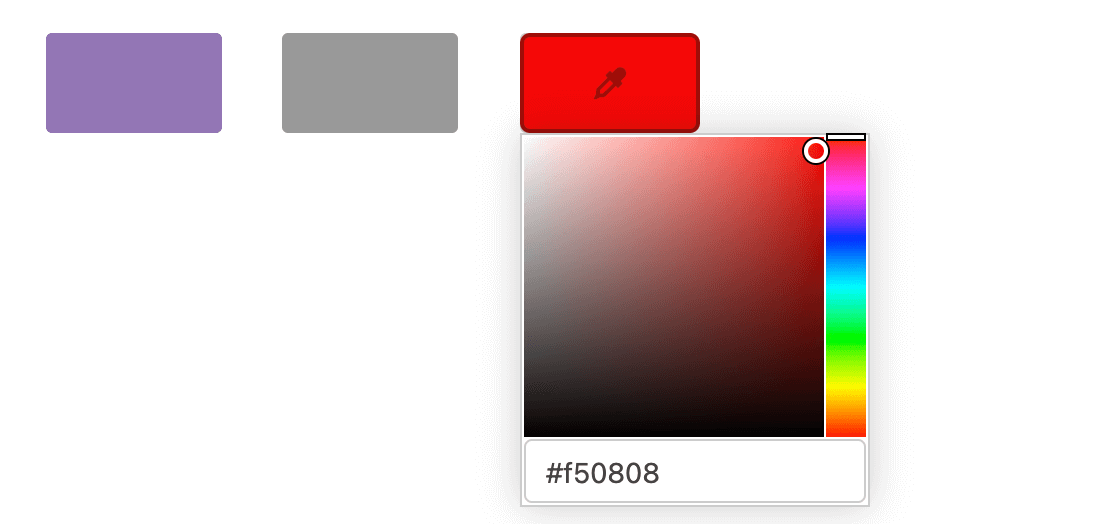
In alternativa, è possibile fare clic sull'icona del contagocce per scegliere un colore personalizzato.

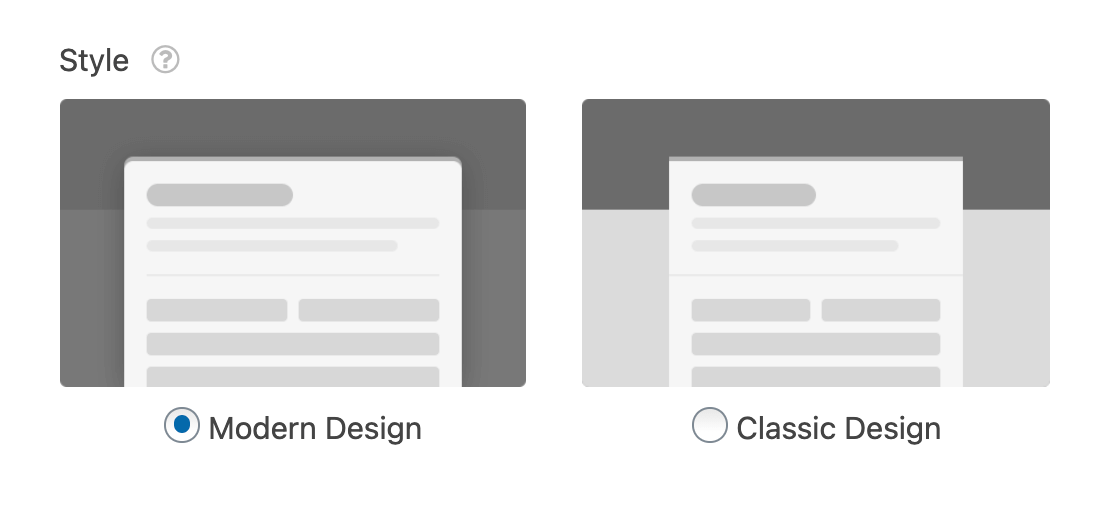
Stile
Si può scegliere tra due stili per la pagina del modulo: Moderno o Classico.

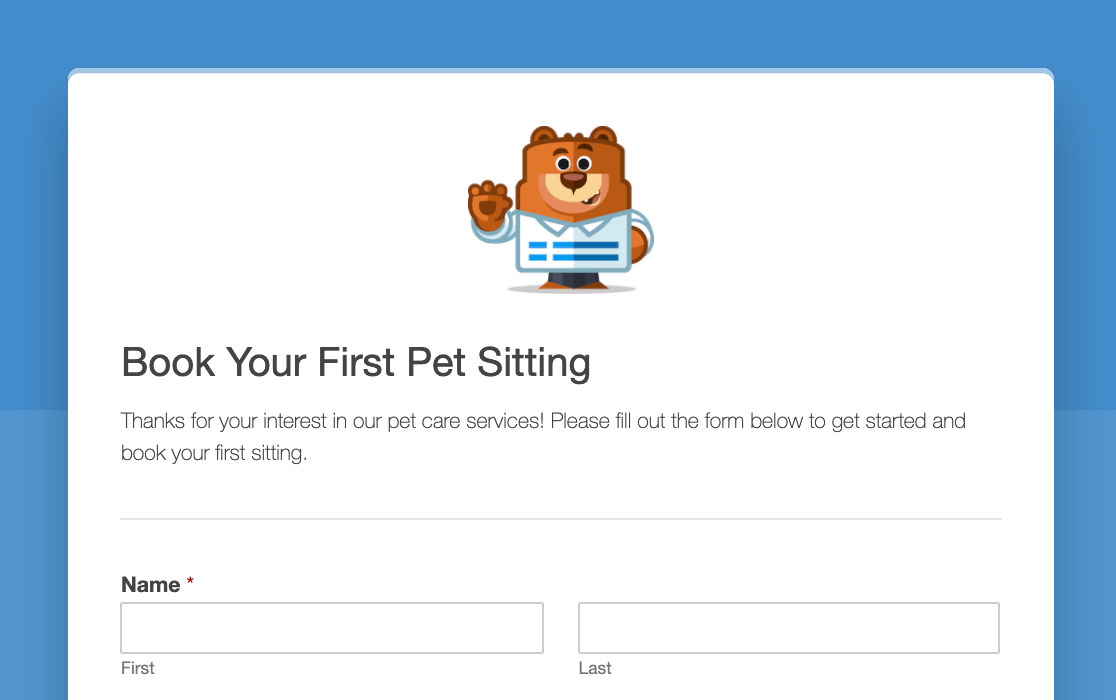
Lo stile Design moderno presenta un layout più ampio con angoli arrotondati. Inoltre, la parte inferiore dello sfondo della pagina utilizzerà un colore più scuro all'interno della combinazione di colori.

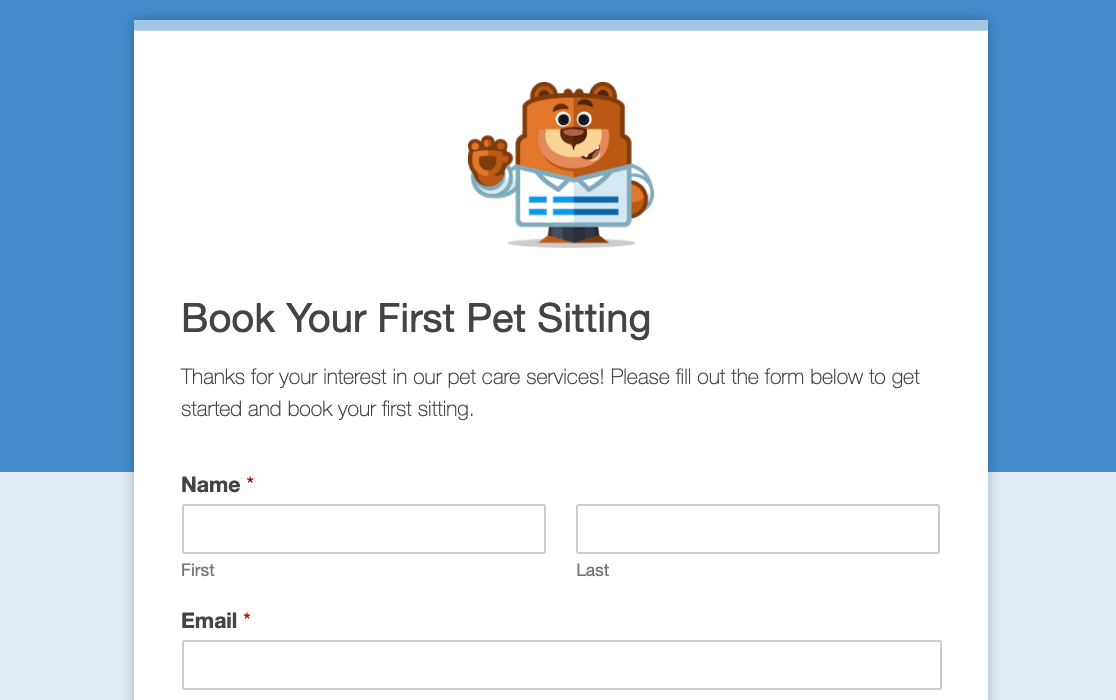
Lo stile Classic Design visualizzerà un modulo più stretto con angoli quadrati. Inoltre, la parte inferiore dello sfondo della pagina utilizzerà un colore più chiaro all'interno della combinazione di colori.

Ecco fatto! Ora sapete come creare una pagina di modulo indipendente per qualsiasi modulo del vostro sito.
Poi, volete collegare il vostro modulo a un servizio di marketing, in modo da poter raccogliere e seguire più facilmente i contatti? Consultate i nostri addon di integrazione marketing, tra cui Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse.

