Résumé de l'IA
Vous souhaitez montrer aux utilisateurs des aperçus de leurs entrées avant ou après qu'ils aient soumis votre formulaire ? Notre champ Aperçu de l'entrée vous permet d'ajouter facilement une page d'aperçu à n'importe quel formulaire de votre site. De plus, nos paramètres de confirmation de formulaire vous permettent également d'afficher des aperçus de saisie dans vos confirmations.
Ce guide vous montrera comment utiliser le champ Aperçu de l'entrée et les paramètres de confirmation dans WPForms.
Dans cet article
Avant de vous plonger dans le tutoriel ci-dessous, assurez-vous que WPForms est installé et activé sur votre site WordPress. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour ouvrir le constructeur de formulaire et accéder au champ Aperçu de l'entrée.
Ajout d'un champ de prévisualisation à votre formulaire
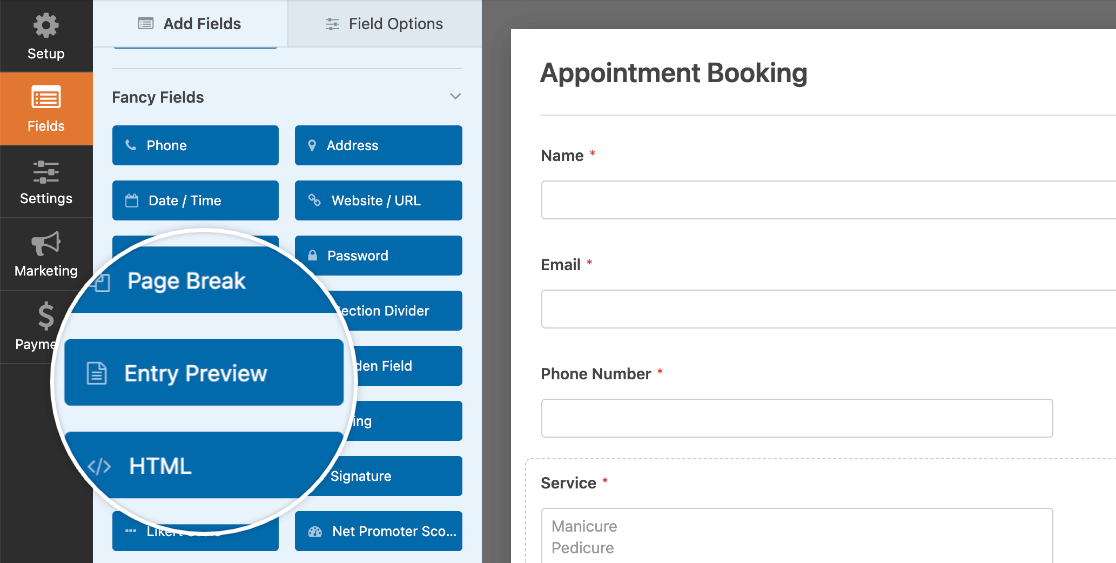
Tout d'abord, vous devez ajouter un champ "Aperçu de l'entrée" à votre formulaire. Ce champ n'est disponible qu'avec une licence payante, vous le trouverez donc sous Champs fantaisie dans le générateur de formulaires.

Cliquez sur Aperçu de l'entrée ou faites-le glisser dans la zone d'aperçu pour l'ajouter à votre formulaire.
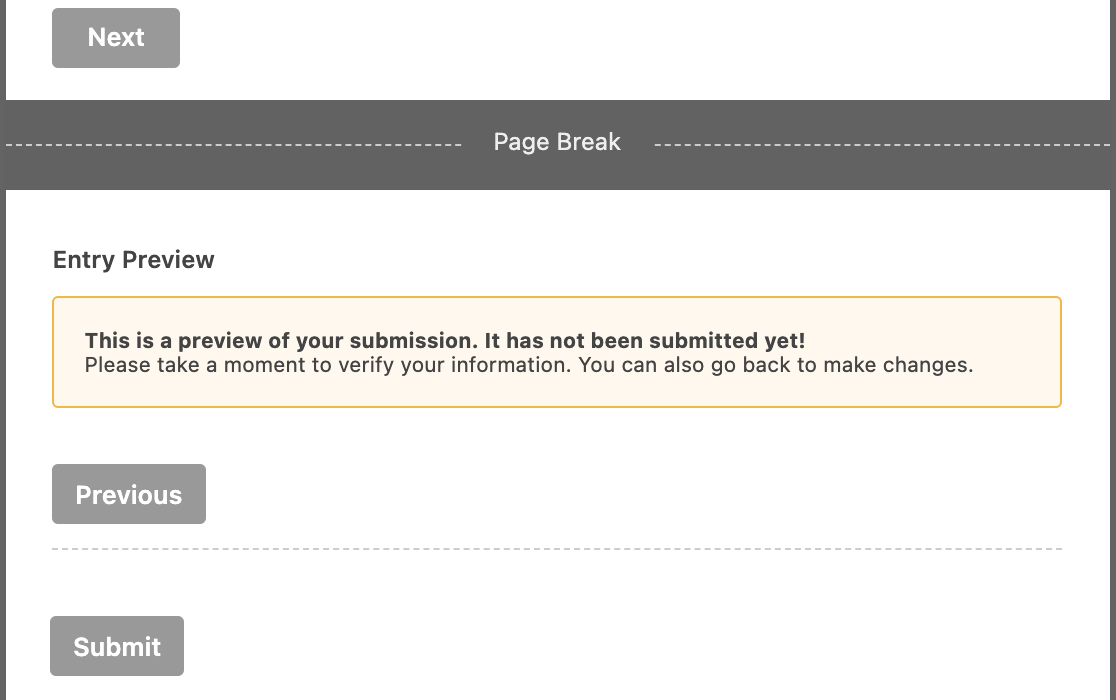
L'ajout d'un champ "Aperçu de l'entrée" à votre formulaire ajoutera automatiquement un champ "Saut de page" et divisera votre formulaire en plusieurs pages.

Note : Pour plus de détails sur les options disponibles pour les sauts de page dans WPForms, veuillez consulter notre tutoriel sur les formulaires multi-pages.
Le champ Aperçu d'entrée nécessite un formulaire de plusieurs pages pour fonctionner, et vous ne pouvez pas supprimer le champ Saut de page qu'il ajoute à votre formulaire si vous ne supprimez pas d'abord le champ Aperçu d'entrée.
Dans la plupart des cas, nous recommandons de placer l'aperçu de la saisie à la fin du formulaire afin que les utilisateurs ne voient l'aperçu qu'une fois qu'ils ont rempli tous les champs.
Note : Bien que vous puissiez ajouter d'autres champs à votre formulaire après le champ Aperçu de l'entrée, celui-ci n'affichera que les données des pages précédentes du formulaire.
Par exemple, si vous placez un champ Aperçu d'entrée sur la deuxième page d'un formulaire de trois pages, il n'affichera que les entrées et les sélections de l'utilisateur dans les champs de la première page du formulaire.
Personnalisation du champ de prévisualisation de la saisie
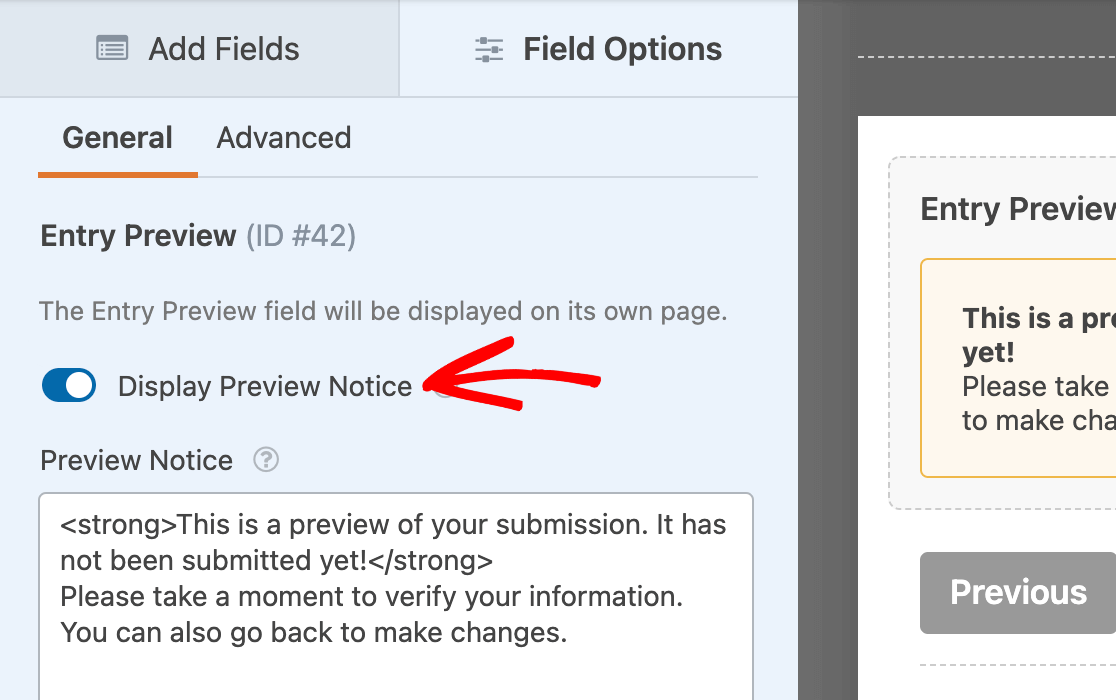
Ensuite, cliquez sur le champ Aperçu de l'entrée dans la zone de prévisualisation du générateur de formulaires pour ouvrir ses options de champ.
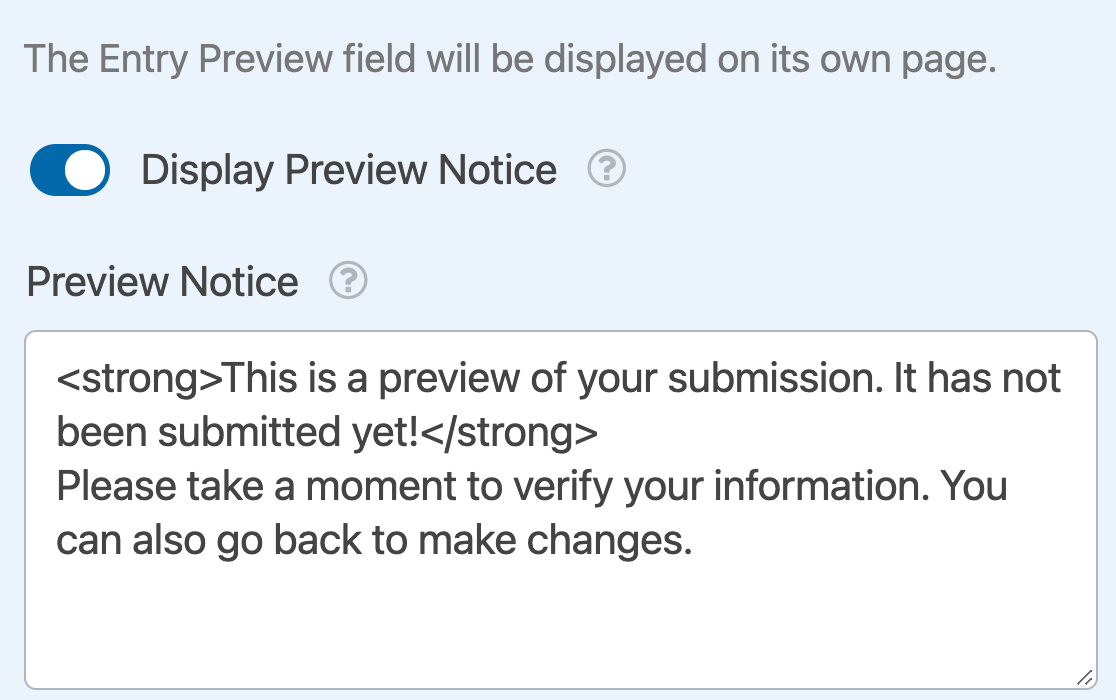
Ici, vous pouvez utiliser le bouton Afficher l'avis de prévisualisation pour afficher ou masquer un message supplémentaire avant la prévisualisation de l'entrée.

Vous pouvez également personnaliser l'avis qui apparaîtra au-dessus de l'aperçu de l'entrée lorsque ce formulaire est publié sur votre site.

Ce champ accepte le texte ainsi que les balises HTML.
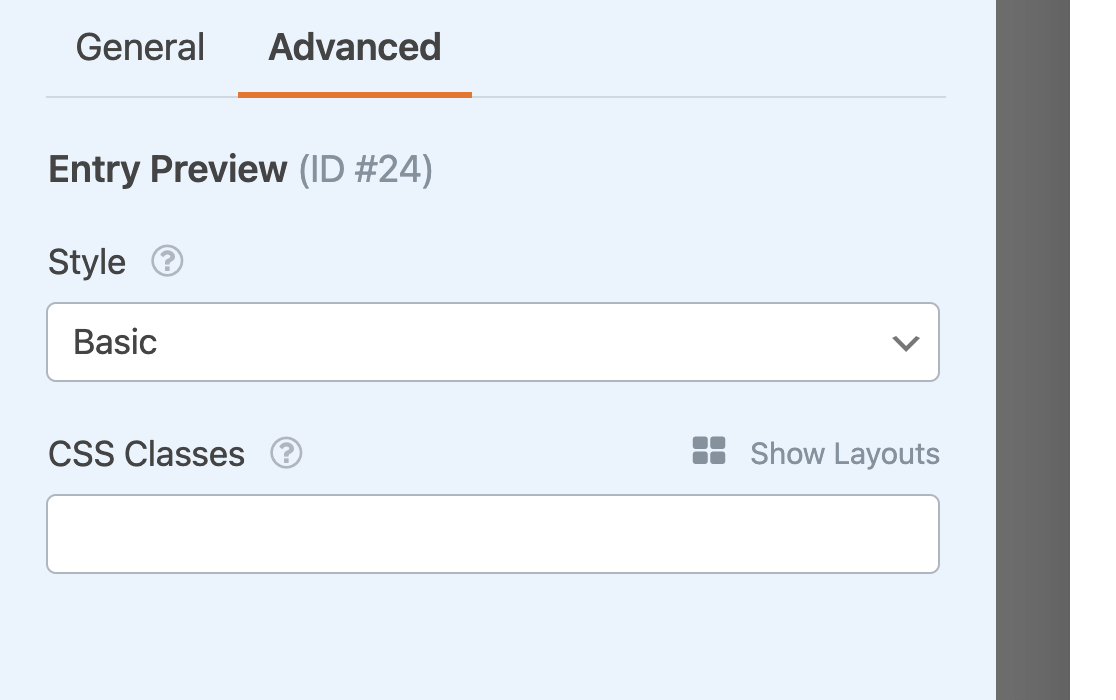
Choix d'un style d'aperçu d'entrée
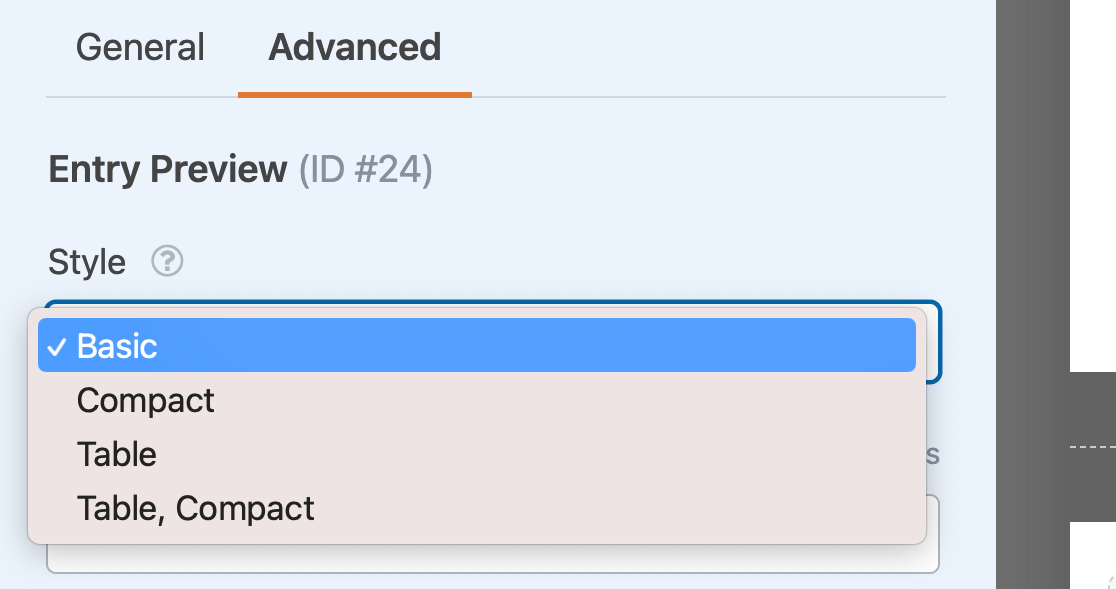
Dans l'onglet Options de champ avancées , vous pouvez choisir parmi 4 styles différents pour l'aperçu de la saisie de votre formulaire : Basique, Compact, Tableau, ou Tableau, Compact.

Toutes ces options affichent les mêmes informations, mais dans des présentations différentes.
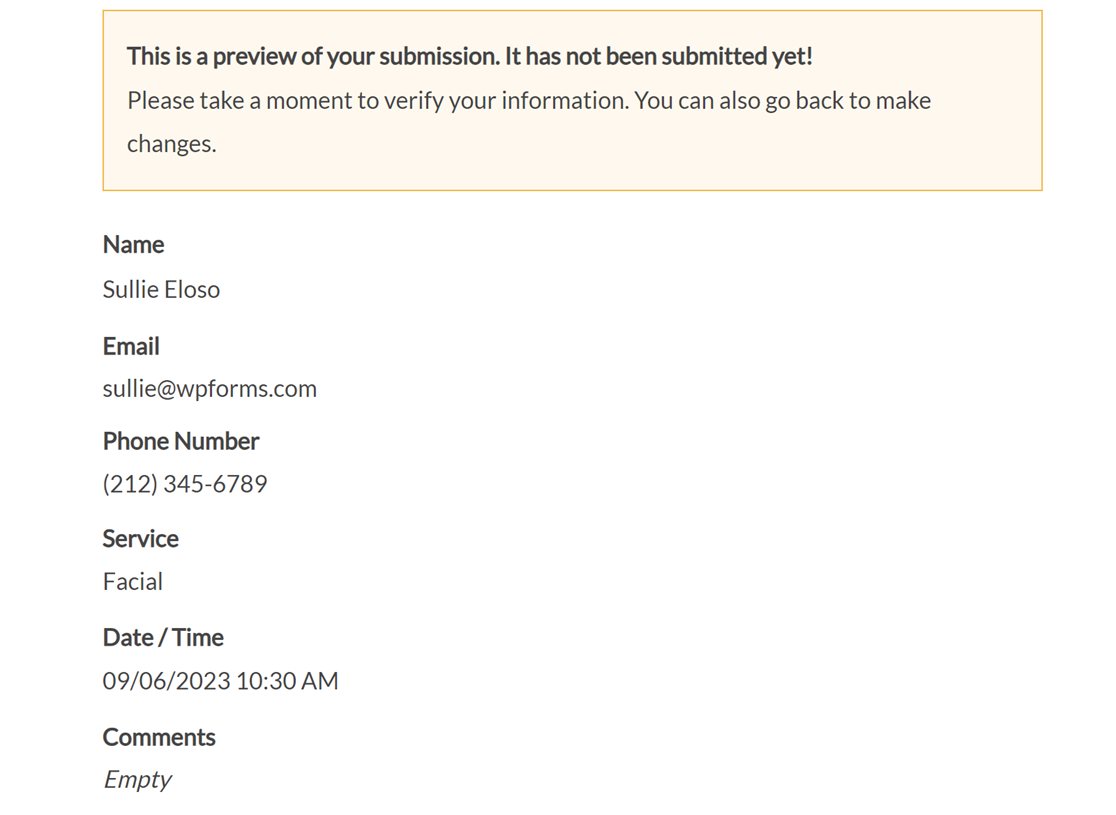
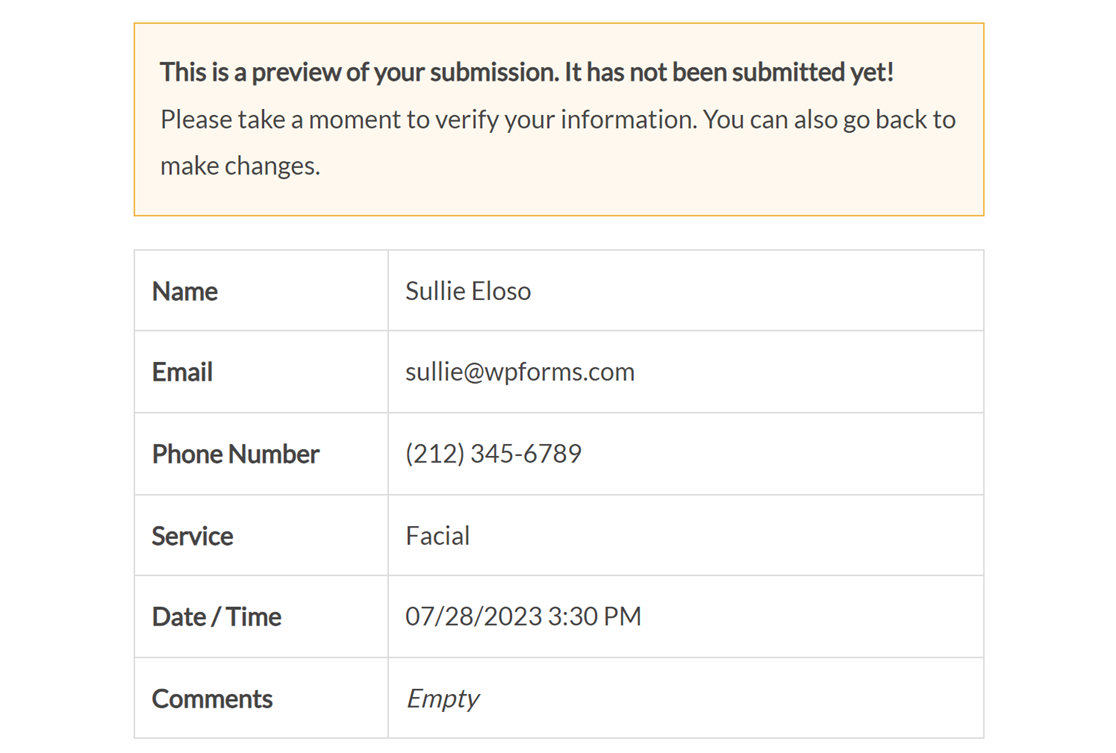
Le style de prévisualisation de l'entrée de base
Le style de prévisualisation des entrées de base est une simple liste d'étiquettes de champs suivie des entrées ou des sélections de l'utilisateur. Voici un exemple de la façon dont ce style apparaît sur le frontend.

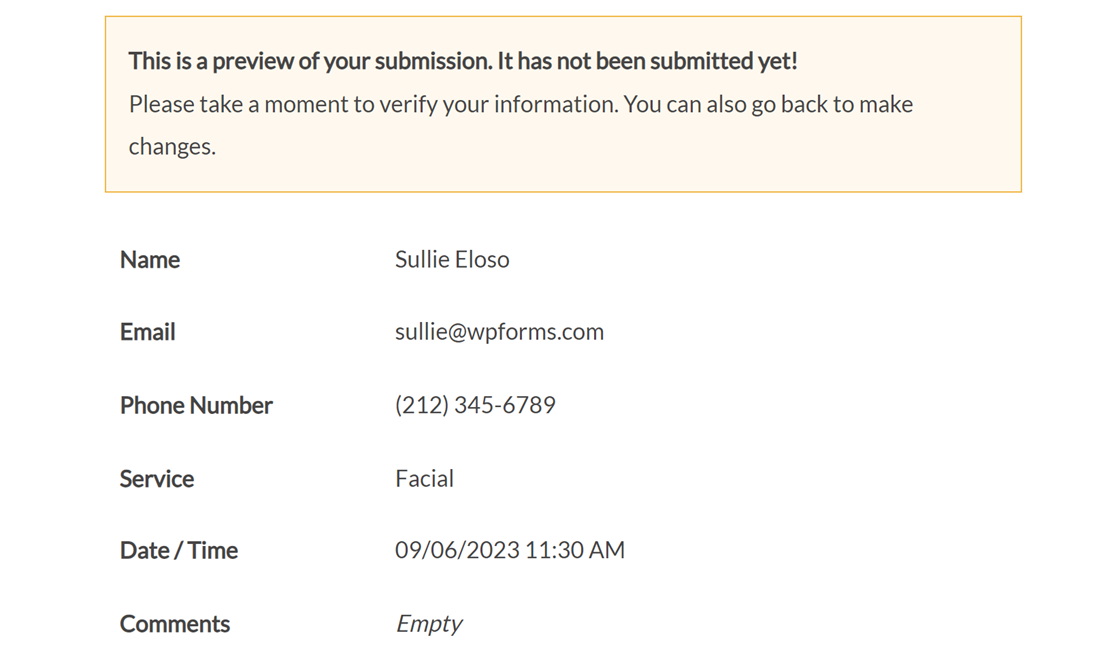
Le style compact de l'aperçu de l'entrée
Le style Compact utilise le même texte que le style Basique, mais place les étiquettes des champs et les données saisies par l'utilisateur dans des colonnes séparées afin qu'elles occupent moins d'espace sur la page.

Remarque : vous souhaitez découvrir d'autres façons de condenser vos formulaires ? Consultez notre tutoriel sur les mises en page multi-colonnes.
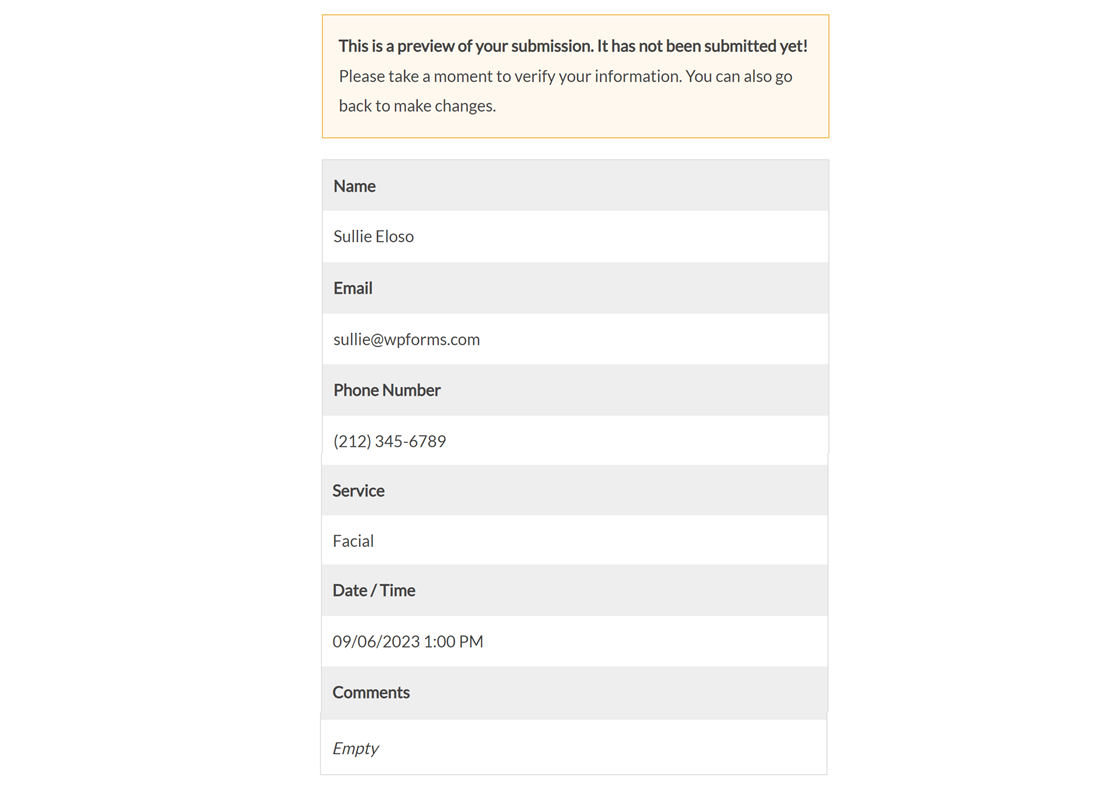
Style de prévisualisation des entrées de tableau
Le style Tableau affiche les entrées dans un tableau avec des lignes ombrées pour distinguer les étiquettes des champs de la saisie de l'utilisateur.

La table, une entrée compacte, un style de prévisualisation
Enfin, le style Tableau, compact place les entrées dans un tableau avec des colonnes séparées pour les étiquettes des champs et la saisie de l'utilisateur.

Ajout d'une feuille de style CSS personnalisée à un champ d'aperçu d'entrée
Vous pouvez également ajouter des classes CSS personnalisées dans le champ Classes CSS des options de champ avancées.

Note : Vous voulez en savoir plus sur l'utilisation des classes CSS personnalisées dans WPForms ? Consultez notre guide pour ajouter des CSS personnalisés à vos formulaires pour plus de détails.
Configuration des confirmations d'aperçu d'entrée
Vous pouvez utiliser les confirmations d'aperçu d'entrée à la place ou en plus du champ Aperçu d'entrée.
Le champ Aperçu de la saisie permet aux utilisateurs de revenir en arrière et de modifier leurs entrées ou leurs sélections. Cela peut s'avérer utile si vous souhaitez permettre aux visiteurs de corriger des erreurs dans leurs entrées avant de soumettre votre formulaire.
Toutefois, dans certaines situations, il est possible que vous souhaitiez laisser les utilisateurs prévisualiser leurs entrées sans leur donner la possibilité de modifier leurs saisies ou leurs sélections. Dans ce cas, vous pouvez utiliser une confirmation d'aperçu de la saisie.
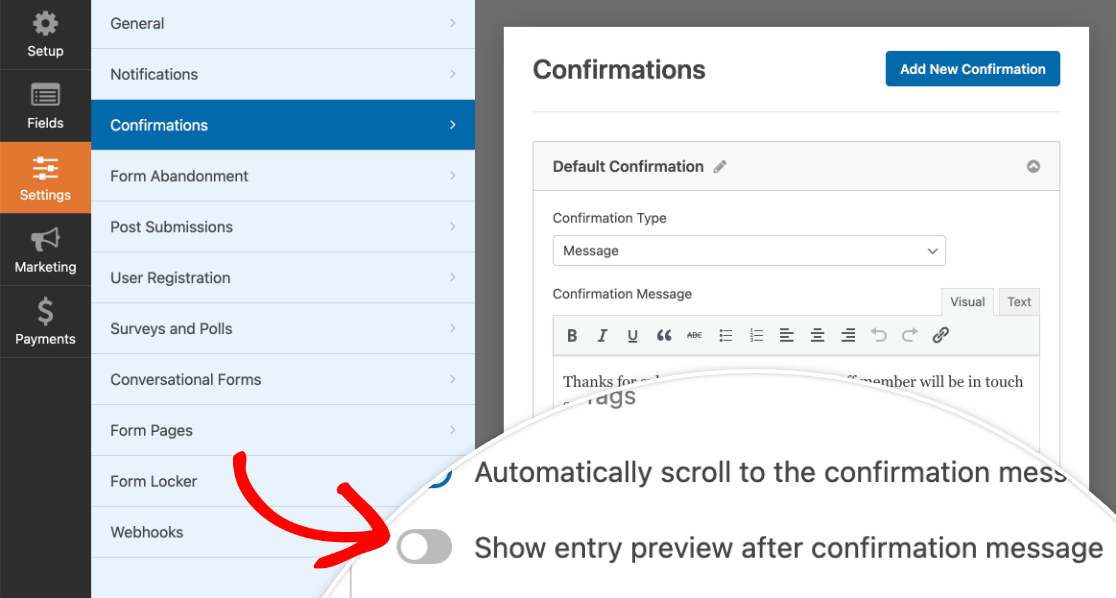
Pour ce faire, allez dans Paramètres " Confirmations dans le générateur de formulaires. Pour chaque confirmation que vous avez créée, vous pouvez activer l'option Afficher l'aperçu de la saisie après le message de confirmation.

Note : Vous avez besoin d'aide pour configurer les confirmations de votre formulaire ? Nos tutoriels sur les paramètres des confirmations WPForms et la création de confirmations conditionnelles de formulaires contiennent tous les détails.
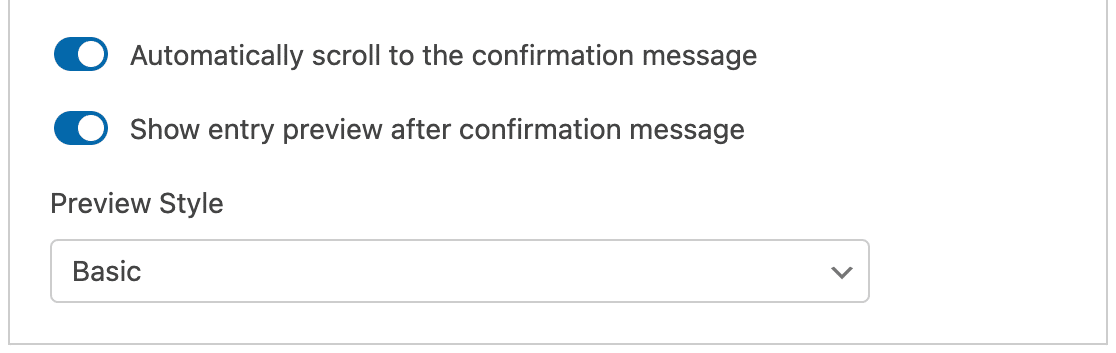
Une fois ce paramètre activé, un menu déroulant apparaît, dans lequel vous pouvez sélectionner le style d'aperçu d'entrée que vous souhaitez utiliser pour cette confirmation.

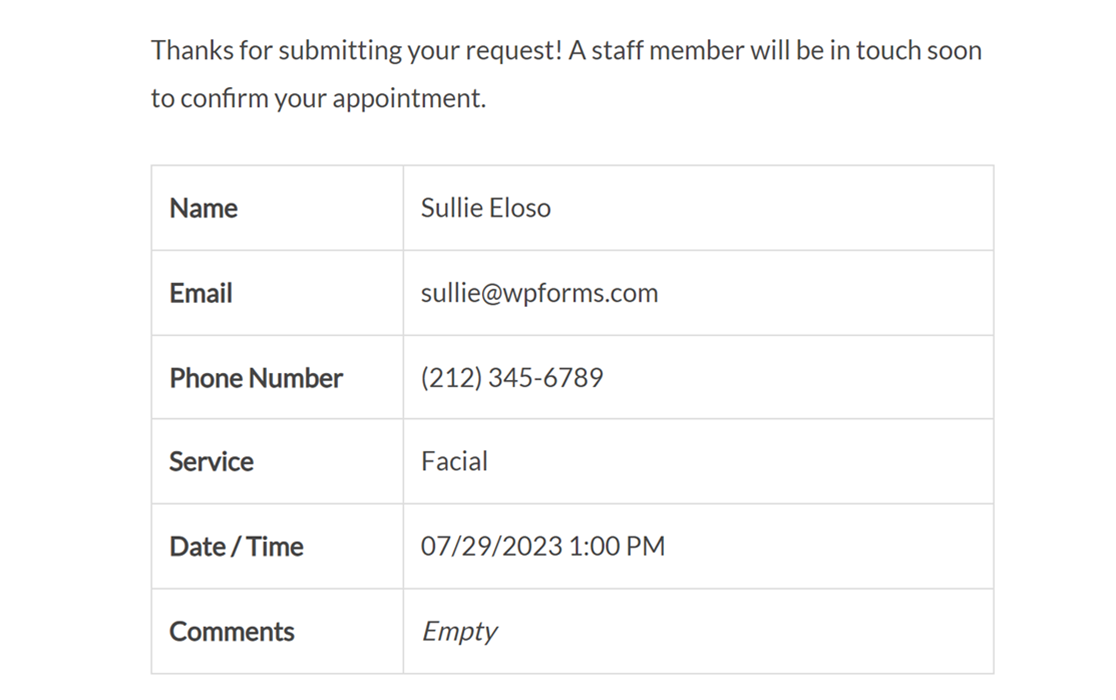
Veillez à enregistrer vos modifications avant de quitter le générateur de formulaires. Sur la page d'accueil, la confirmation de l'aperçu de l'entrée peut ressembler à ceci.

Et voilà ! Vous pouvez désormais permettre aux utilisateurs de prévisualiser leurs entrées avant ou après l'envoi de vos formulaires.
Ensuite, vous voulez savoir comment gérer les entrées des utilisateurs ? Consultez notre guide complet sur les entrées dans WPForms pour tous les détails.
