Résumé de l'IA
Voulez-vous des options personnalisables pour protéger vos formulaires contre les soumissions de spam ? La fonction Custom Captcha de WPForms facilite la création d'une question et d'une réponse personnalisées ou d'un champ Math Captcha pour la prévention du spam.
Ce tutoriel vous montrera comment personnaliser le champ Custom Captcha dans WPForms.
Dans cet article

Note: Vous cherchez des détails sur le reCAPTCHA de Google ? Notre tutoriel sur les formulaires de contact sans spam couvre toutes les méthodes anti-spam disponibles pour WPForms.
Avant de commencer, assurez-vous d'installer et d'activer WPForms sur votre site WordPress. Assurez-vous également d'avoir vérifié votre licence.
Ajouter un champ Captcha personnalisé
Note : Custom Captcha a été intégré dans WPForms version 1.8.7 et plus. Vous n'aurez pas besoin d'installer un addon si vous utilisez la dernière version de WPForms. Cependant, si vous utilisez une version antérieure, vous devrez installer et activer l'addon Custom Captcha.
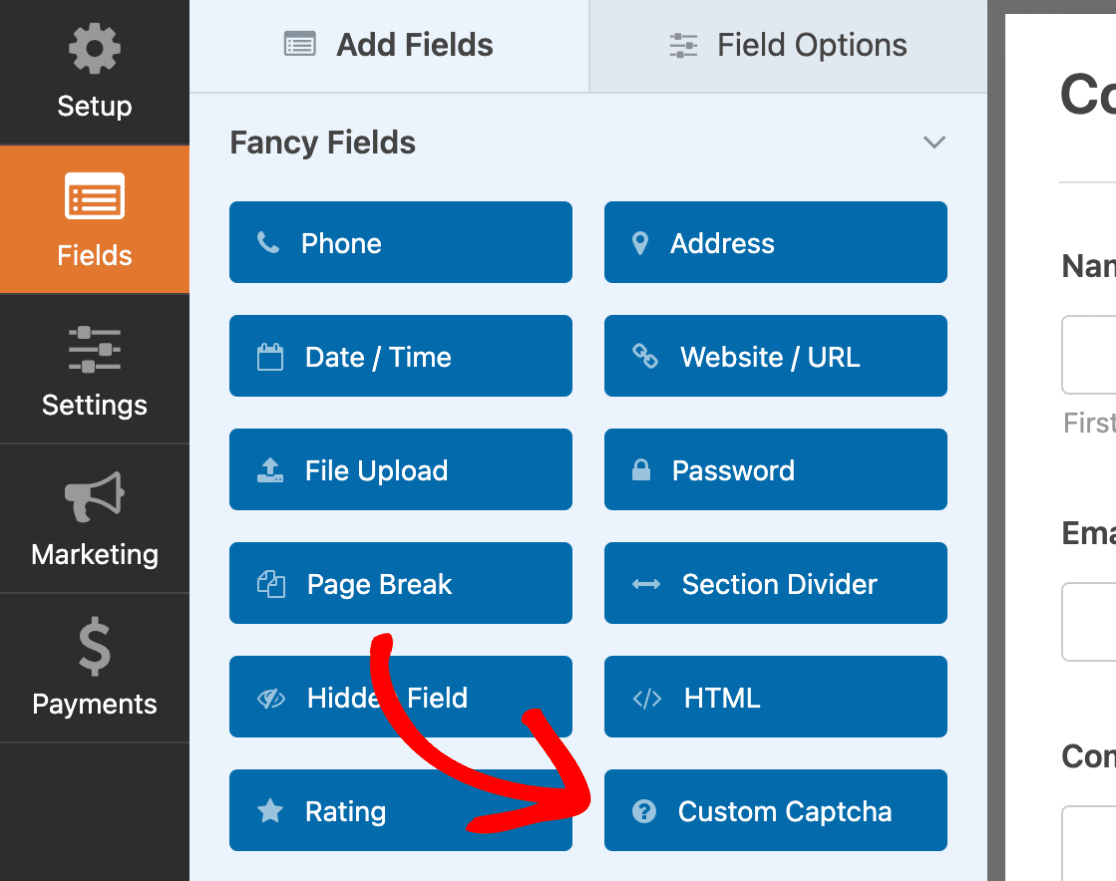
Pour commencer, créez un nouveau formulaire ou modifiez un formulaire existant pour accéder au générateur de formulaires. Dans le générateur de formulaires, vous trouverez le champ Custom Captcha sous Fancy Fields.

Pour utiliser ce champ dans votre formulaire, il suffit de le faire glisser et de le déposer dans le panneau de prévisualisation du formulaire dans votre générateur de formulaires. Le champ Custom Captcha sera toujours obligatoire, de sorte que les utilisateurs devront répondre aux questions avant de soumettre le formulaire.
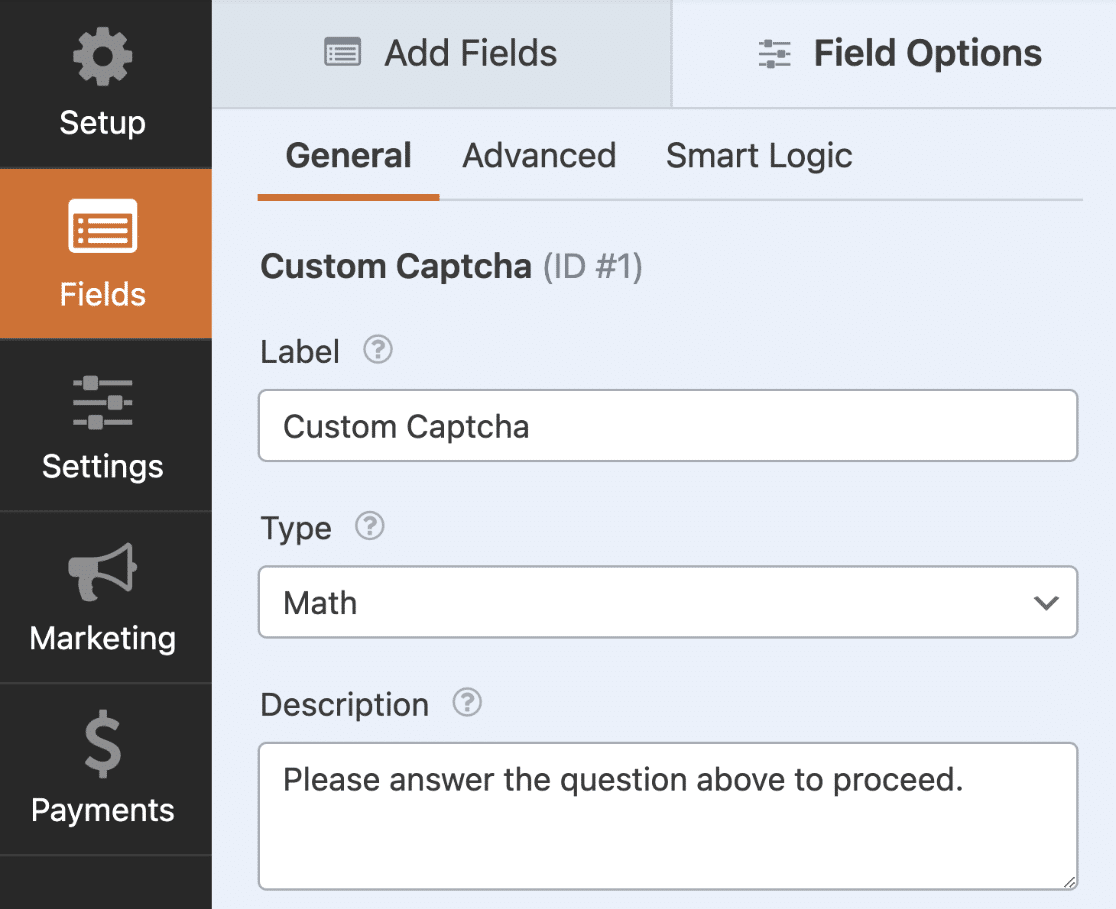
Pour personnaliser le champ, cliquez sur le champ dans le panneau d'aperçu du formulaire pour ouvrir ses options. Vous pouvez y apporter des modifications au champ Custom Captcha, telles que l'étiquette, le type et la description.

Dans les sections suivantes, nous expliquerons les 2 types de Captcha disponibles que vous pouvez utiliser pour votre formulaire.
Math Captcha
Il s'agit de l'option par défaut lorsque vous ajoutez le champ Custom Captcha à votre formulaire. Le Math Captcha génère aléatoirement des questions d'addition, de soustraction et de multiplication dans le formulaire.
Lorsque le formulaire est publié sur une page, le champ affiche une nouvelle question mathématique aléatoire à chaque fois que la page est chargée ou actualisée. Voici un formulaire interactif avec l'option Custom Captcha activée.
Remarque: si vous souhaitez personnaliser le Math Captcha, vous pouvez le faire en utilisant un code personnalisé. Veuillez consulter notre tutoriel sur la manière de modifier le Math Captcha pour plus de détails.
Questions et réponses personnalisées
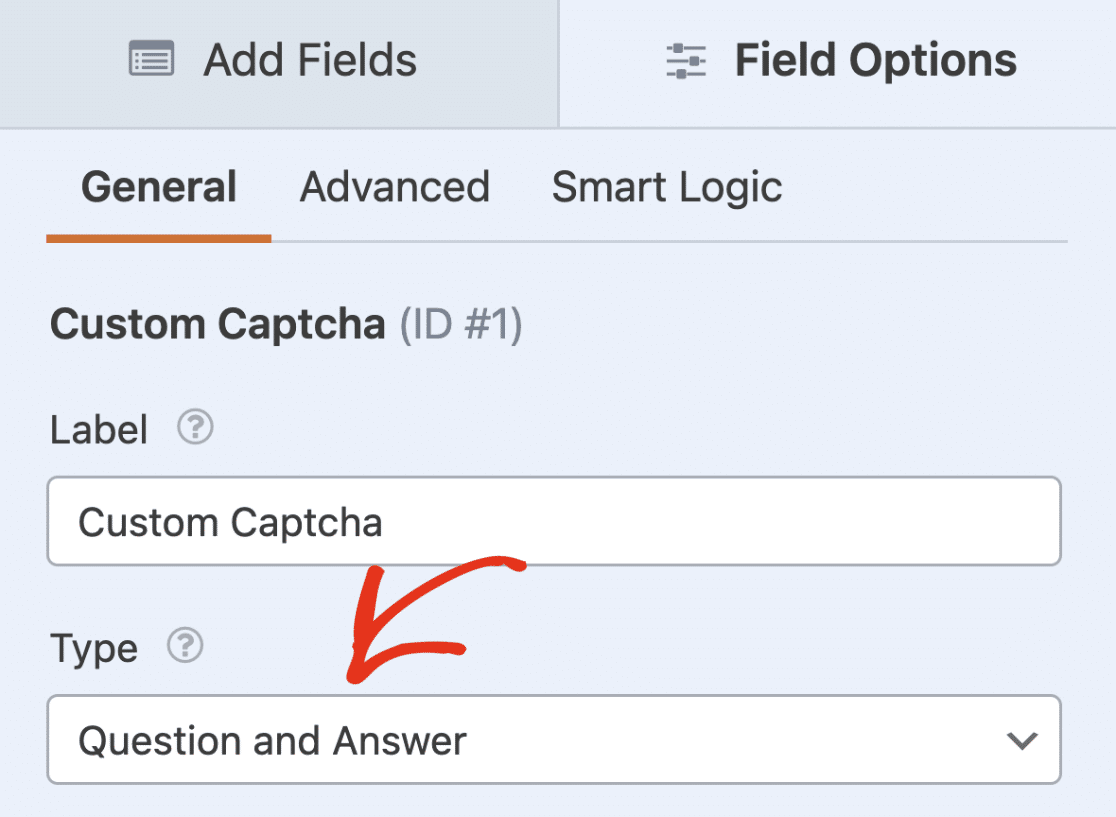
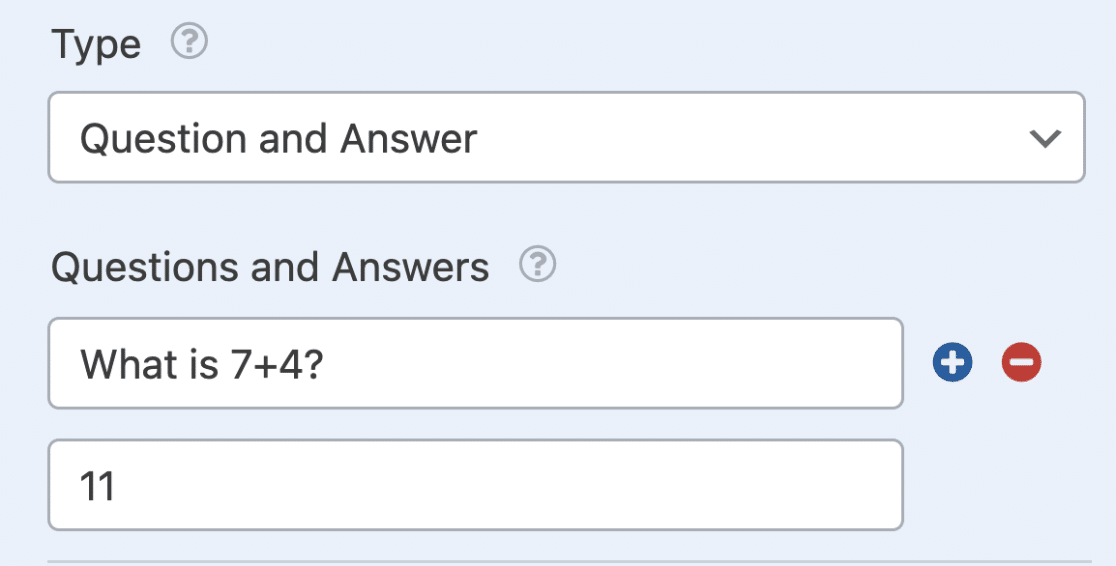
Vous pouvez également utiliser une question et une réponse personnalisées au lieu du type Math Captcha. Pour ce faire, dans le panneau Options du champ, allez dans le champ Type pour sélectionner l'option Question et réponse.

Ensuite, ajoutez une question dans le premier champ et sa réponse dans le second.

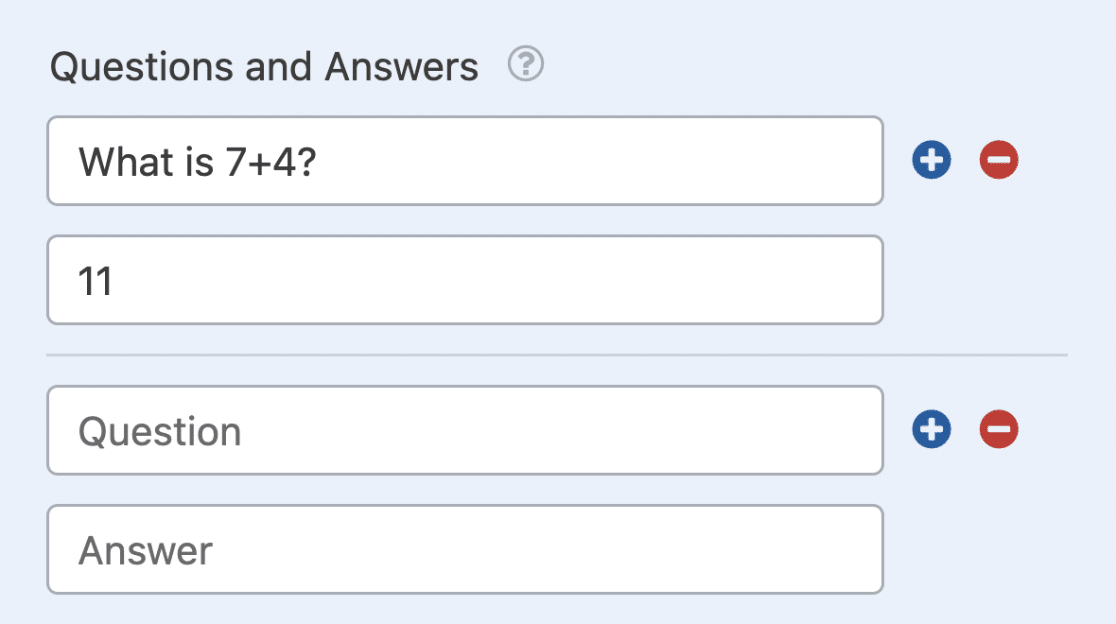
Si vous le souhaitez, vous pouvez ajouter ou supprimer des séries de questions et de réponses en cliquant sur les boutons plus (+) ou moins (-) respectivement.

Avec plusieurs séries de questions et de réponses, le formulaire affichera une question au hasard à chaque fois qu'il sera chargé dans le navigateur.
Une fois que vous avez configuré le champ Custom Captcha, veillez à enregistrer votre formulaire. Nous vous recommandons de tester votre formulaire avant de le publier afin de vous assurer qu'il fonctionne correctement.
Voilà, c'est fait ! Vous pouvez maintenant ajouter un champ Captcha personnalisé dans vos formulaires pour personnaliser votre méthode de prévention du spam.
Ensuite, souhaitez-vous montrer aux utilisateurs un message de confirmation ou une page spécifique après la soumission de leur formulaire ? Dans ce cas, consultez notre guide sur la mise en place d'une confirmation de formulaire.
