Résumé de l'IA
Souhaitez-vous ajouter vos formulaires WordPress à une popup Elementor ? Si vous utilisez déjà Elementor Pro sur votre site, vous pouvez utiliser son outil popup intégré pour afficher un formulaire.
Ce tutoriel vous montrera comment mettre en place et utiliser une popup Elementor avec WPForms.
Dans cet article

Exigences : Le constructeur de popups Elementor n'est disponible qu'avec Elementor Pro.
Si vous n'avez pas Elementor Pro mais que vous souhaitez tout de même créer un formulaire popup, consultez notre guide sur la création d'un formulaire de contact popup.
Avant de commencer, assurez-vous d'installer et d'activer WPForms sur votre site WordPress et de vérifier votre clé de licence.
Création d'une fenêtre contextuelle
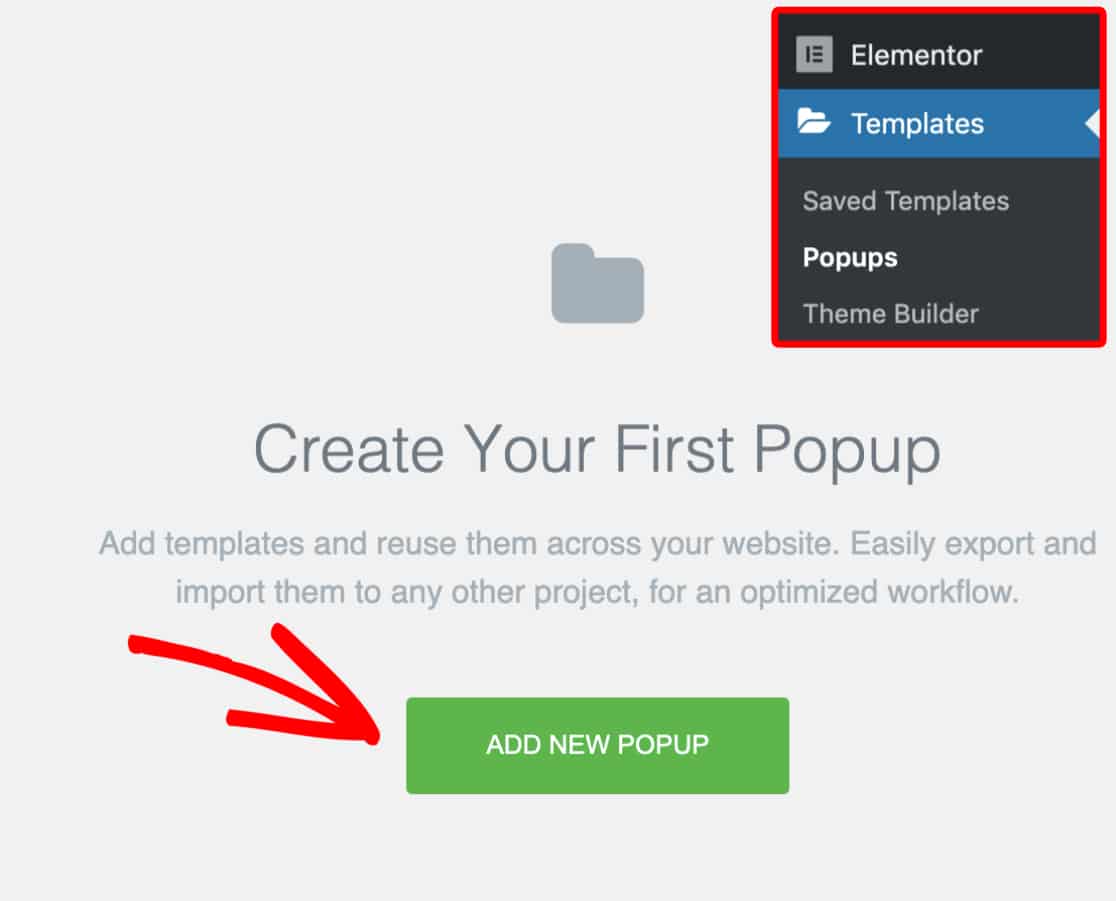
Pour créer une nouvelle popup avec Elementor, vous devez aller dans Templates " Popups dans la barre latérale de votre zone d'administration WordPress. Cliquez ensuite sur le bouton vert Add New Popup.

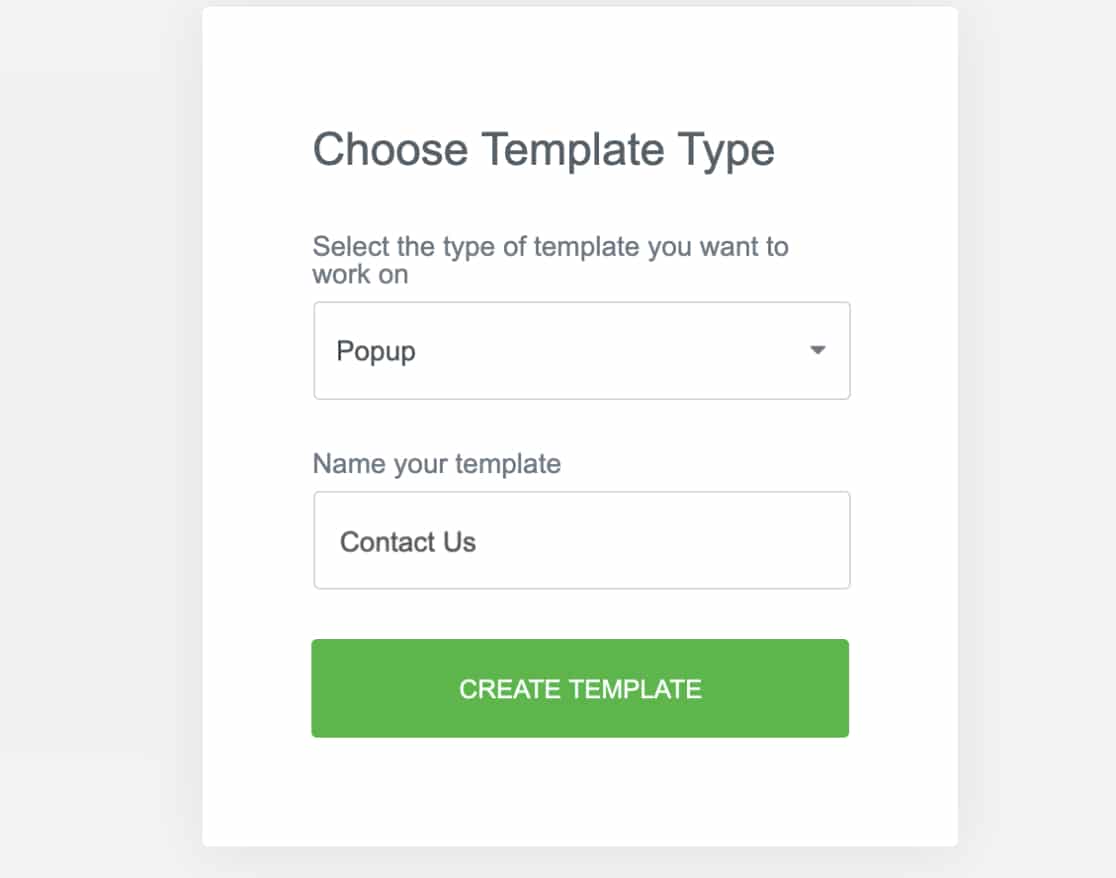
Cela ouvrira une fenêtre qui vous permettra de nommer votre fenêtre contextuelle. Dans notre exemple, nous nommerons notre modèle Contact Us.

Cliquez ensuite sur le bouton vert Créer un modèle.
Intégrer votre formulaire
Ensuite, vous verrez une autre couche avec la bibliothèque de modèles d'Elementor, où vous pouvez choisir un modèle pré-fait pour votre popup.
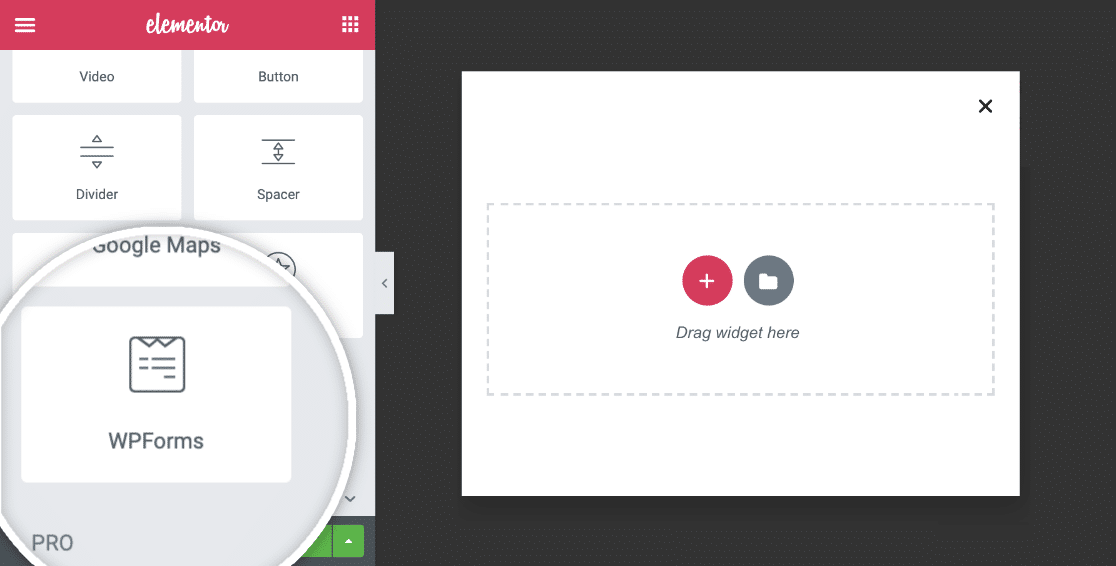
Pour cet exemple, nous cliquerons sur le bouton X pour quitter la bibliothèque de modèles et construire manuellement notre fenêtre contextuelle à partir de zéro.
Depuis le générateur de modèles principal, recherchez le widget WPForms dans la barre latérale gauche. Cliquez ensuite sur le widget et faites-le glisser dans le constructeur.

Une fois que vous avez ajouté le widget WPForms à votre popup, vous pouvez y intégrer un formulaire existant ou en créer un nouveau.
Intégrer un formulaire existant
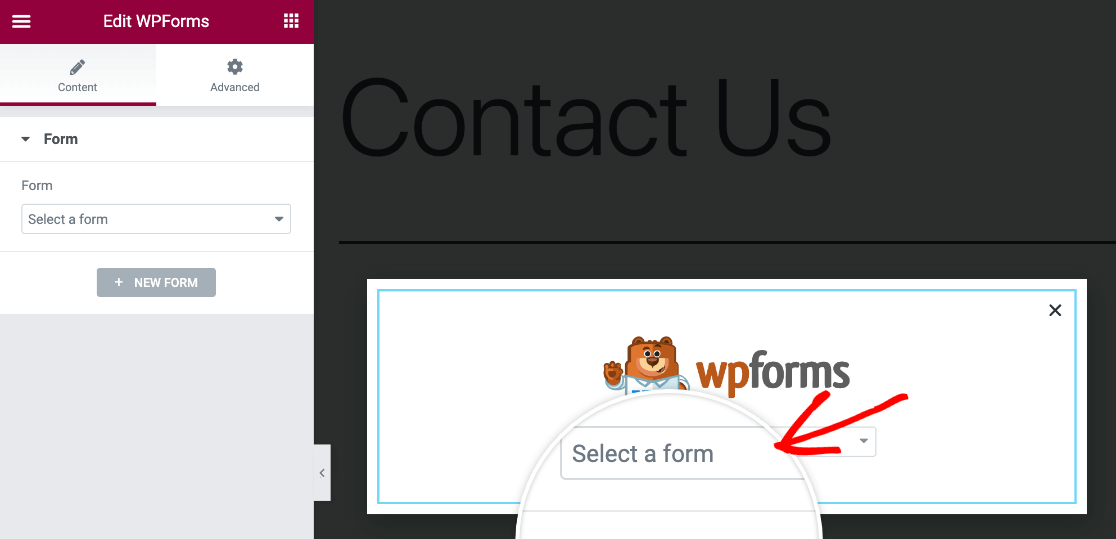
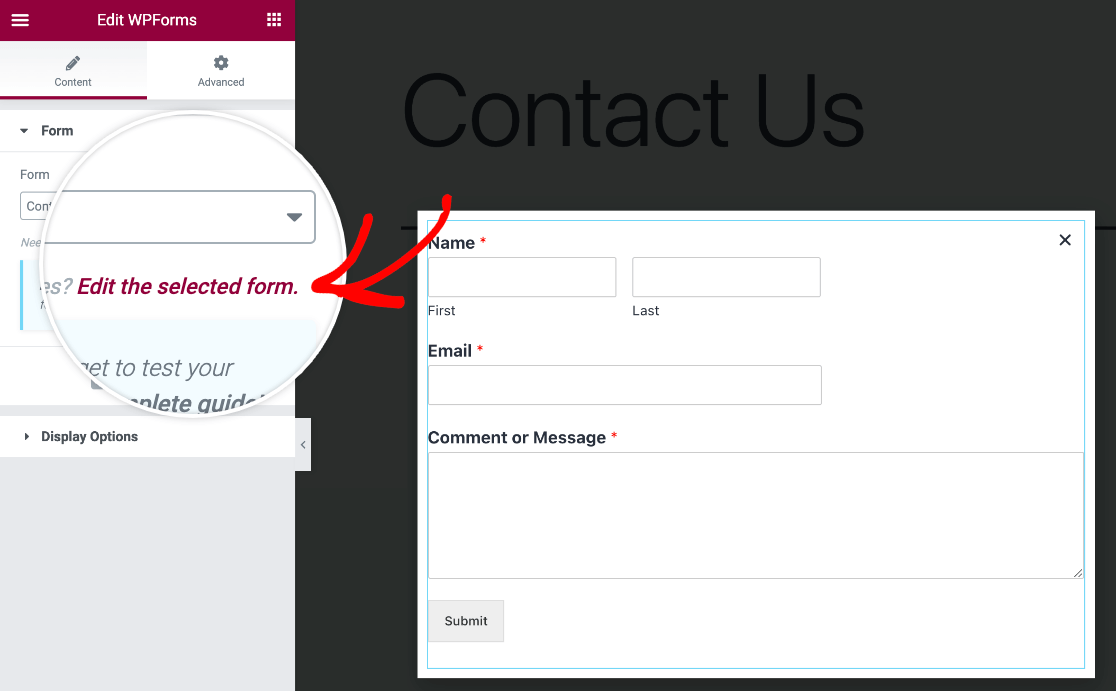
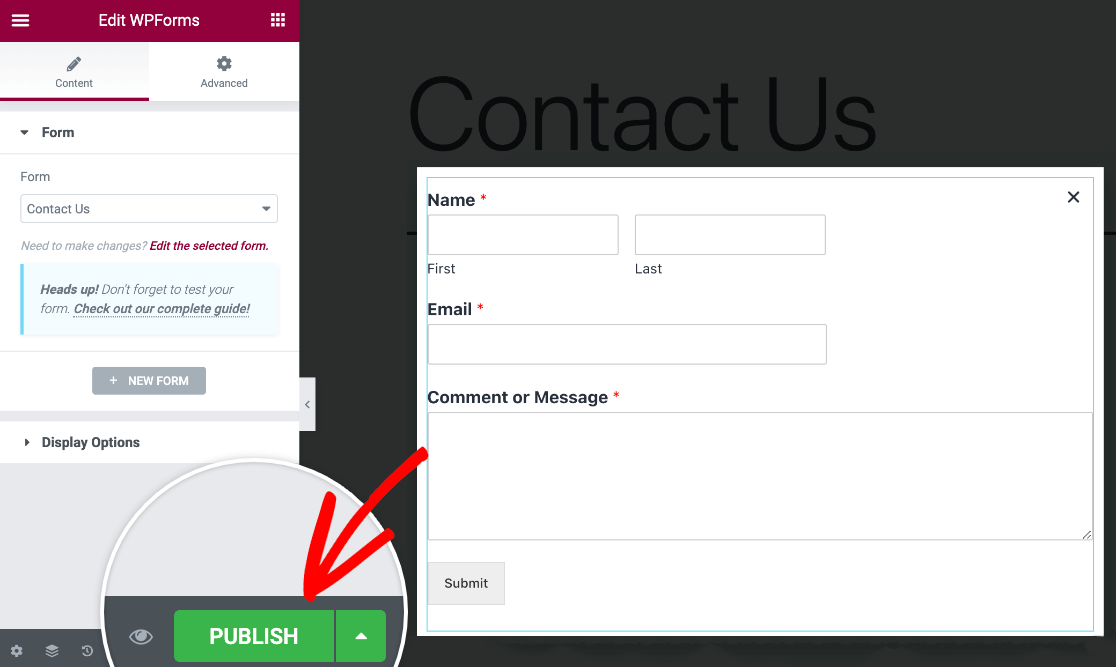
Dans le widget WPForms Elementor, vous verrez un menu déroulant où vous pourrez sélectionner le nom du formulaire existant que vous souhaitez intégrer.

Si vous souhaitez apporter des modifications à ce formulaire, vous pouvez le faire directement à partir du générateur de fenêtres contextuelles en cliquant sur le lien Modifier le formulaire sélectionné dans la barre latérale.

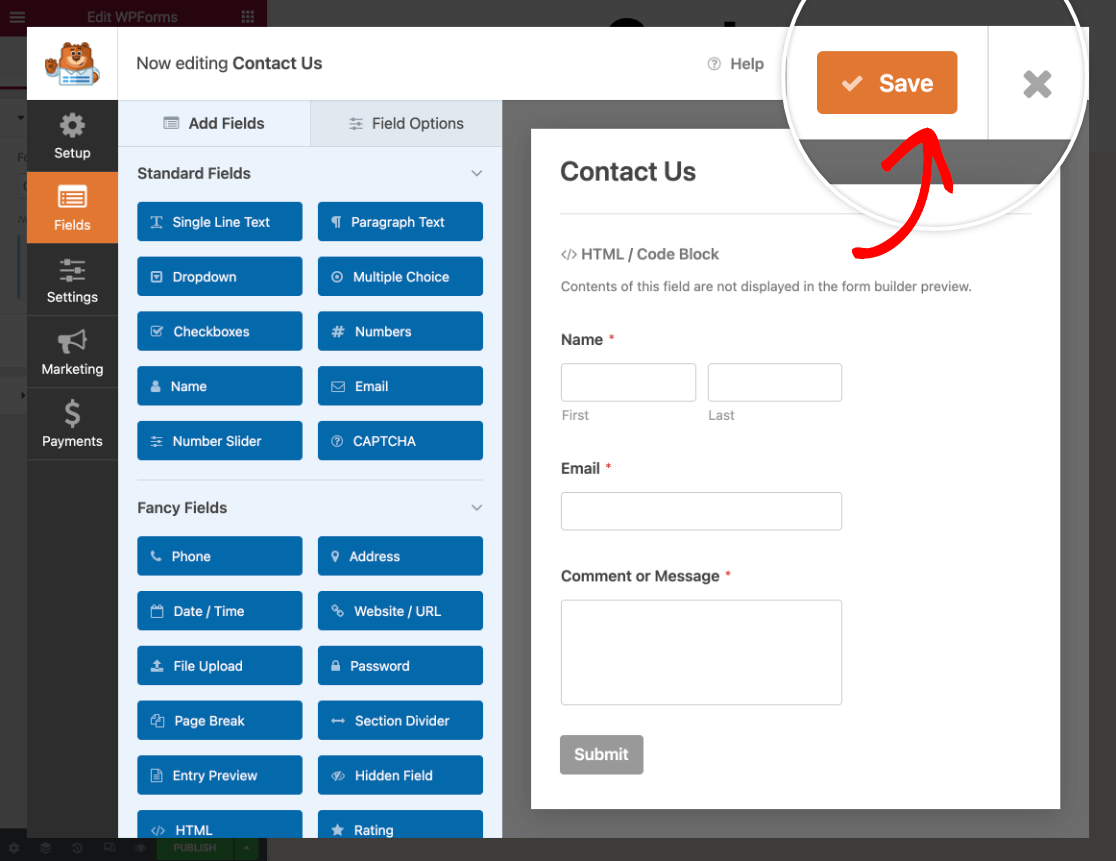
Cela ouvrira une fenêtre avec le constructeur de formulaire WPForms afin que vous puissiez éditer et sauvegarder les changements apportés à votre formulaire.

Création d'un nouveau formulaire
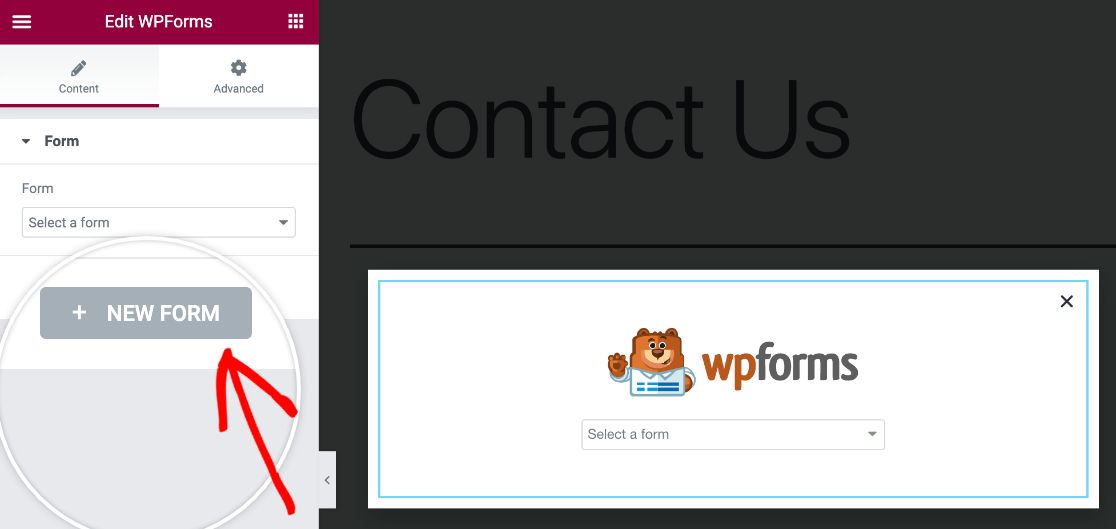
Si vous souhaitez créer un nouveau formulaire pour votre popup, cliquez sur le bouton + Nouveau formulaire dans le panneau de gauche.

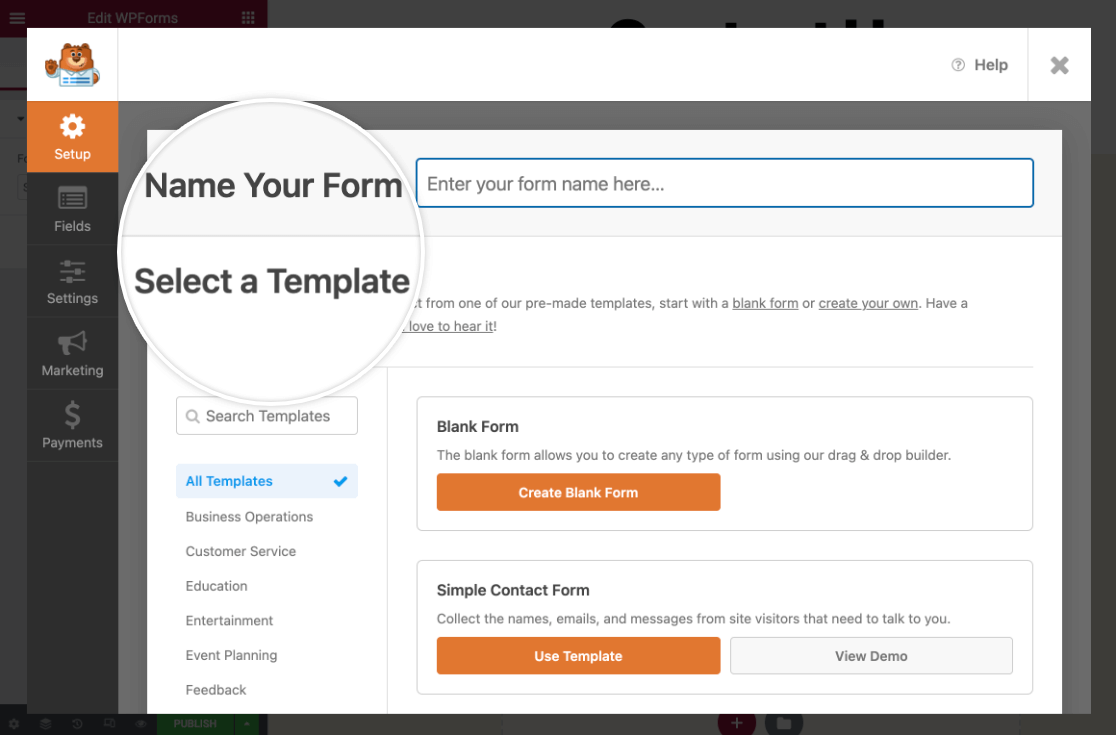
Cela ouvrira une fenêtre avec le constructeur de formulaire WPForms, où vous pourrez nommer votre formulaire, sélectionner un modèle, et commencer à le personnaliser.

Veillez à enregistrer votre formulaire avant de fermer le générateur de formulaires. Si vous souhaitez revenir en arrière et apporter des modifications à votre nouveau formulaire, cliquez sur le lien Modifier le formulaire sélectionné dans la barre latérale gauche pour rouvrir le générateur de formulaires.
Note : Si vous avez besoin d'aide pour créer votre formulaire, jetez un coup d'œil à notre guide sur la création de votre premier formulaire. Vous pouvez également consulter notre modèle de formulaire multipage Elementor si vous souhaitez utiliser un modèle de formulaire préconstruit.
Personnalisation du formulaire
Une fois que vous avez ajouté un formulaire à votre popup, vous pouvez également modifier son apparence pour qu'elle corresponde à celle de votre site web à partir de l'onglet Style du constructeur d'Elementor.

L'onglet Style vous permet d'ajuster le style des champs, des étiquettes et des boutons du formulaire sans avoir besoin de connaissances en matière de CSS.
Pour en savoir plus, consultez notre guide sur la personnalisation des formulaires.
Activer la soumission de formulaire AJAX
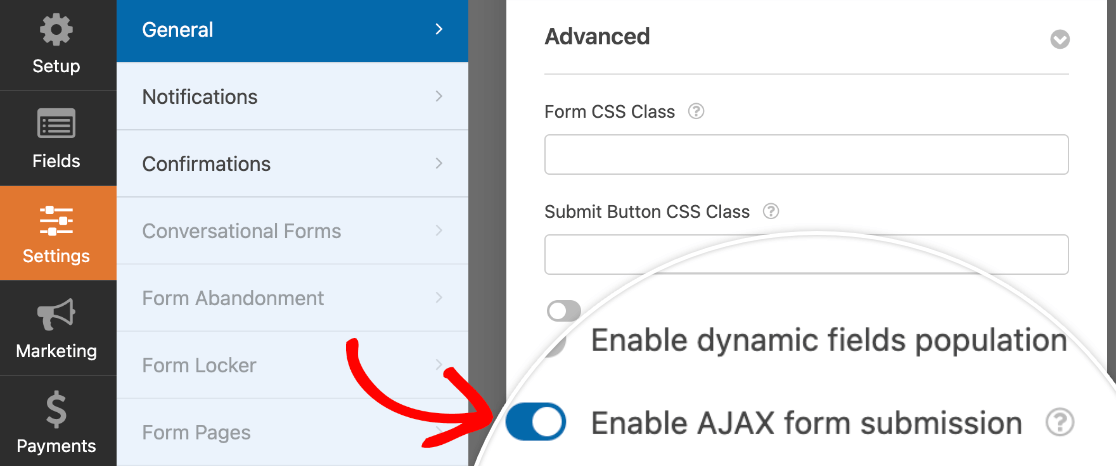
Que vous ajoutiez un formulaire existant à votre fenêtre contextuelle ou que vous en créiez un nouveau, il est conseillé de vérifier que la soumission de formulaire AJAX est activée. Cela empêchera votre popup de se fermer après la soumission et de masquer le message de confirmation du formulaire.
La soumission AJAX est activée par défaut pour tous les nouveaux formulaires. Toutefois, vous pouvez vérifier que cette option est activée en cliquant sur le lien Modifier le formulaire sélectionné dans la barre latérale du générateur de fenêtres contextuelles et en allant dans Paramètres " Général dans le générateur de formulaires.
Ensuite, dans la section Avancé, assurez-vous que le paramètre Activer la soumission de formulaire AJAX est activé.

Enregistrez vos modifications avant de fermer le générateur de formulaires.
Activation de la prévention de la fermeture sur la superposition
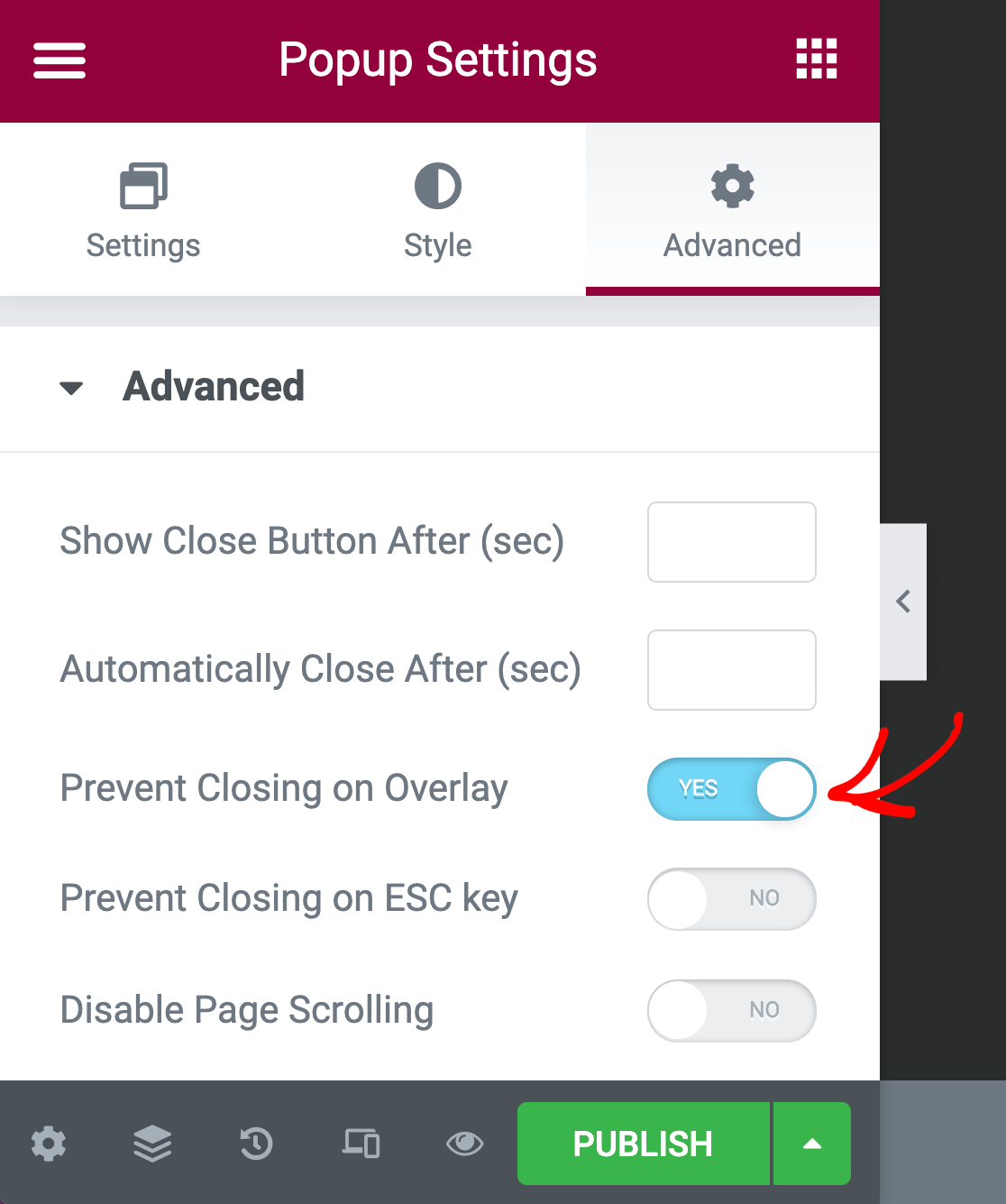
Après avoir choisi et intégré votre formulaire, vous devrez configurer une option pour votre fenêtre contextuelle afin d'éviter que votre formulaire ne se ferme s'il comprend un champ de téléchargement de fichier ou de date/heure.
Cliquez sur l'icône en forme de roue dentée dans la barre de menu inférieure d'Elementor pour ouvrir les paramètres de la fenêtre contextuelle. Dans l'onglet Avancé, activez l'option Empêcher la fermeture en cas de superposition.

Une fois que vous avez fini de configurer votre popup, cliquez sur le bouton Publier dans le coin inférieur gauche de l'écran.

Configuration des fenêtres pop-up
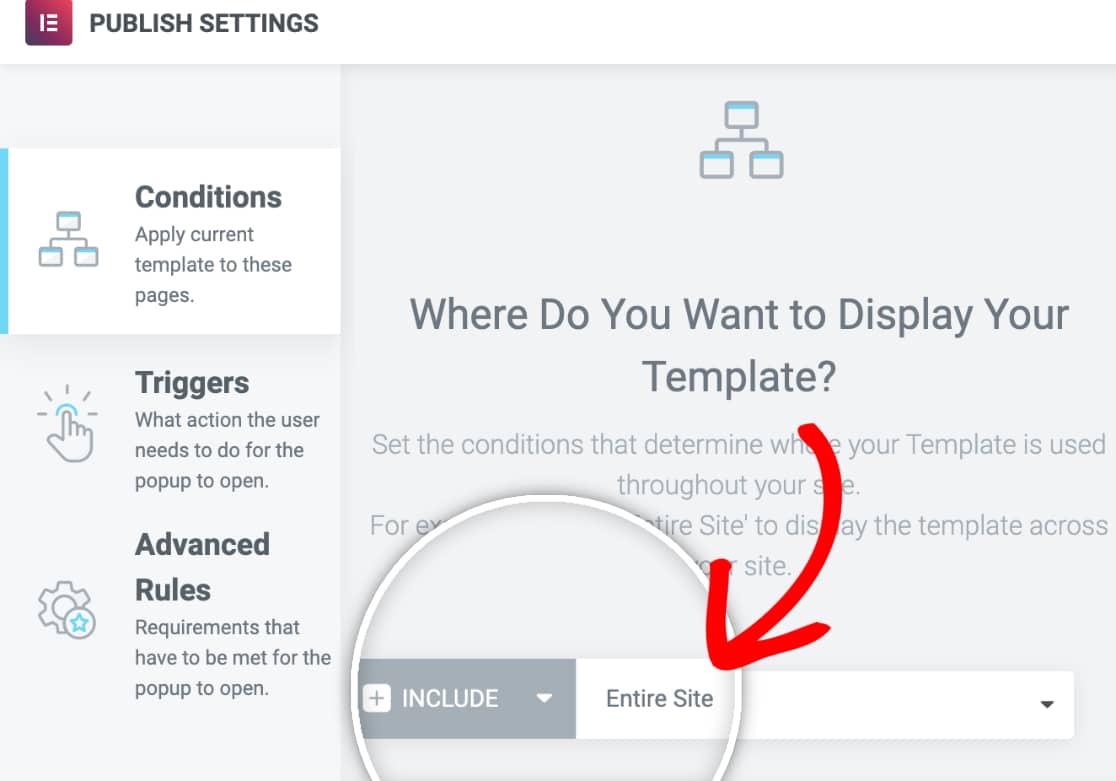
Avant qu'Elementor ne publie votre popup, vous devez configurer les paramètres des conditions, des déclencheurs et des règles avancées. Ces options apparaîtront lorsque vous cliquerez sur le bouton Publier dans le générateur de popups.
Pour cet exemple, nous allons définir les conditions d'affichage de notre fenêtre contextuelle sur l'ensemble de notre site.

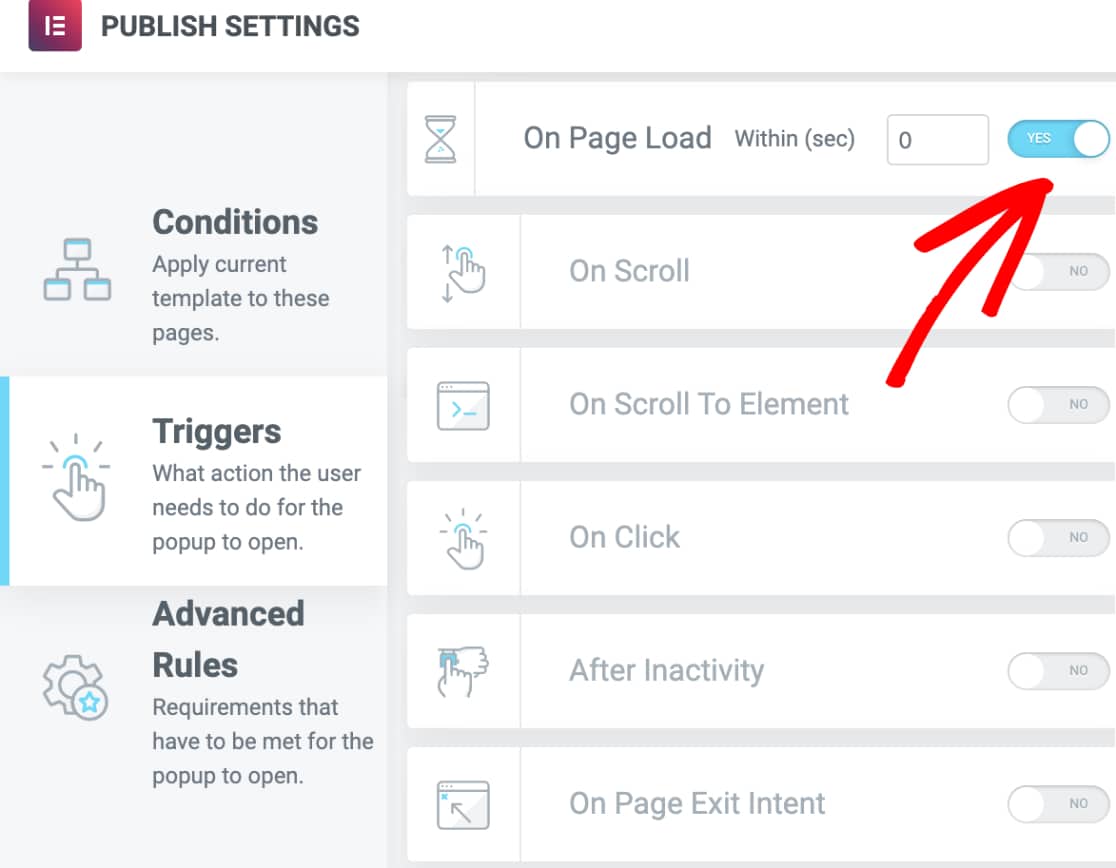
Nous allons également régler le déclencheur de la fenêtre contextuelle sur le paramètre " On Page Load" (Au chargement de la page).

Ainsi, nos utilisateurs verront notre popup quelle que soit la page qu'ils visitent, dès son chargement.
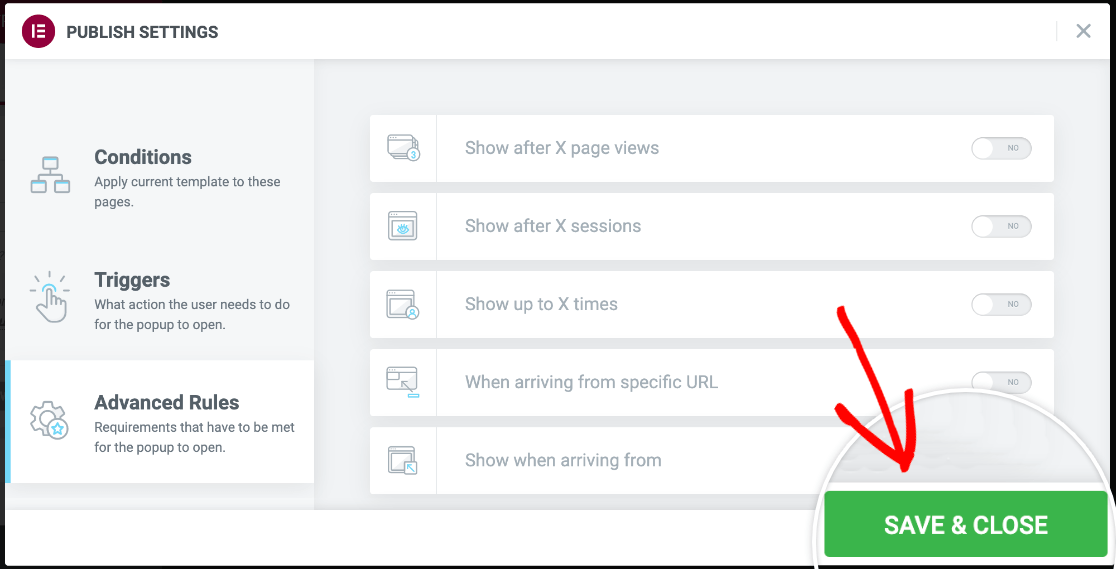
Nous n'ajouterons pas de règles avancées à notre exemple. Une fois que vous avez fini de configurer les paramètres de votre fenêtre contextuelle, cliquez sur le bouton Enregistrer et fermer.

Note : Si vous souhaitez en savoir plus sur les paramètres de chaque popup, consultez la documentation complète d'Elementor.
Votre popup sera alors publié. Vous pouvez visiter le frontend de votre site pour la voir.
Voilà, c'est fait ! Vous pouvez maintenant ajouter votre formulaire WordPress à une fenêtre contextuelle Elementor.
Ensuite, vous souhaitez savoir comment capturer des prospects, même lorsque les utilisateurs ne terminent pas complètement vos formulaires ? N'oubliez pas de consulter notre guide sur l'addon Form Abandon.
