Résumé de l'IA
Souhaitez-vous ajouter un texte de remplacement aux champs de vos formulaires ? Le texte de remplacement peut aider vos utilisateurs à remplir vos formulaires, soit en fournissant des instructions, soit en montrant un exemple de format.
Ce tutoriel vous montrera comment ajouter un texte de remplacement à un champ dans WPForms.
Dans cet article
Pourquoi utiliser un texte de remplacement ?
Le texte de remplacement est le plus souvent utilisé pour fournir des indications simples aux utilisateurs. Toutefois, dans certains cas, il peut également contribuer à la réalisation d'objectifs de conception.
Le texte de remplacement peut être particulièrement utile car, même s'il apparaît à l'intérieur d'un champ, celui-ci sera toujours considéré comme vide jusqu'à ce que l'utilisateur ajoute son propre texte.
Nous aborderons ci-dessous les raisons les plus courantes d'utiliser un texte de remplacement.
Montrer aux utilisateurs des exemples d'entrées
Dans la plupart des cas, le texte de remplacement est utilisé pour montrer un exemple de saisie aux utilisateurs. Même si la saisie vous semble évidente, c'est une façon de faciliter le processus de remplissage de votre formulaire pour les utilisateurs.
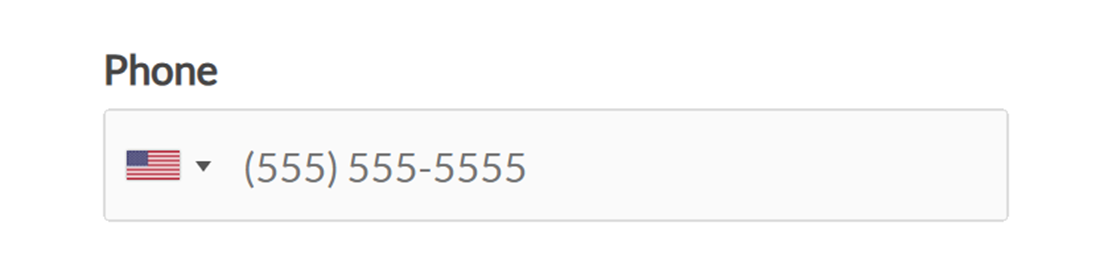
Par exemple, vous verrez souvent des sites qui utilisent un texte de remplacement pour montrer le format attendu pour un champ de téléphone.

Remarque : vous souhaitez que votre espace réservé apparaisse en gris, comme dans la capture d'écran ci-dessus ? Consultez notre documentation destinée aux développeurs pour savoir comment modifier la couleur du texte de l'espace réservé.
Masquer les étiquettes des champs
L'un des moyens les plus simples de rendre un formulaire plus compact est de masquer les étiquettes des champs.
Cependant, les libellés des champs (le texte qui indique "Nom", "Email", "Message", etc.) fournissent des instructions très utiles à vos visiteurs. Dans de nombreux cas, c'est le seul moyen pour les utilisateurs de savoir ce qu'ils doivent mettre dans chaque champ.
Vous pouvez contourner ce problème en ajoutant le texte que vous utiliseriez normalement dans l'étiquette à un espace réservé.
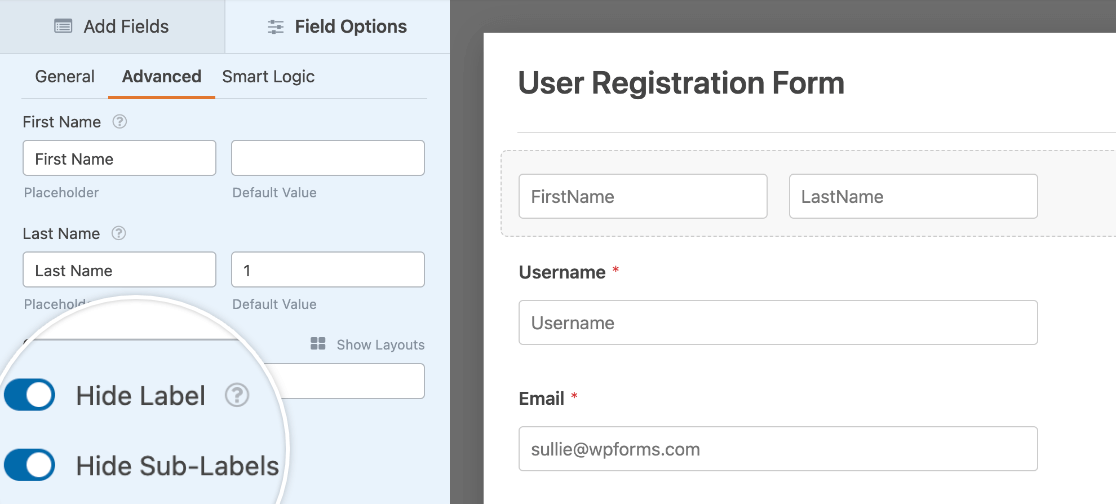
Par exemple, plutôt que d'afficher l'étiquette d'un champ Nom, ainsi que les sous-étiquettes "Prénom" et "Nom", vous pouvez les masquer toutes et ajouter le texte de l'étiquette à des espaces réservés pour chaque sous-champ.

Remarque : vous souhaitez rendre vos formulaires encore plus compacts ? Pensez à utiliser une mise en page en plusieurs colonnes, voire à afficher l'intégralité de votre formulaire sur une seule ligne.
Exiger des utilisateurs qu'ils sélectionnent une option dans un champ déroulant
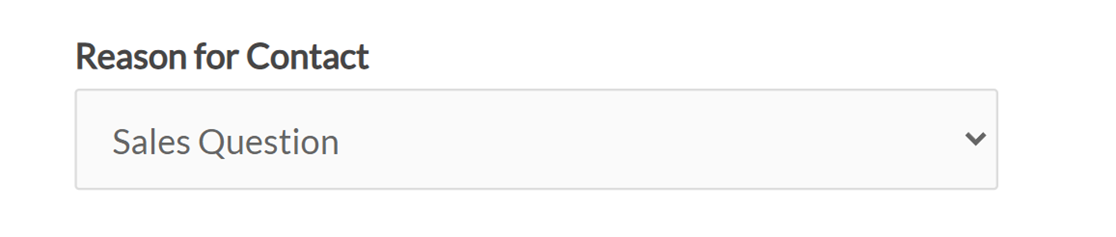
Lorsque vous configurez un champ de type Dropdown en utilisant le style classique, la première option est sélectionnée par défaut.

Si vous préférez que ce champ reste vide jusqu'à ce que les utilisateurs choisissent l'une des options disponibles, vous devez ajouter un texte de remplacement. Vous éviterez ainsi toute confusion de la part de vos visiteurs et vous ne recevrez pas d'entrées trompeuses.

Remarque : lors de l'utilisation de la liste déroulante de style moderne, aucune option n'est sélectionnée tant que l'utilisateur n'en a pas choisi une parmi les éléments disponibles. Pour en savoir plus sur la différence entre les champs Dropdown classiques et modernes, consultez les options de personnalisation dans notre tutoriel sur l'autorisation de sélections multiples dans un champ Dropdown.
Ajout d'un texte de remplacement aux champs de saisie
Les champs de saisie, tels que les champs de nom, d'adresse électronique ou de texte à ligne unique, sont des zones idéales pour ajouter un texte de remplacement, car vous souhaitez probablement que l'utilisateur saisisse des informations assez spécifiques.
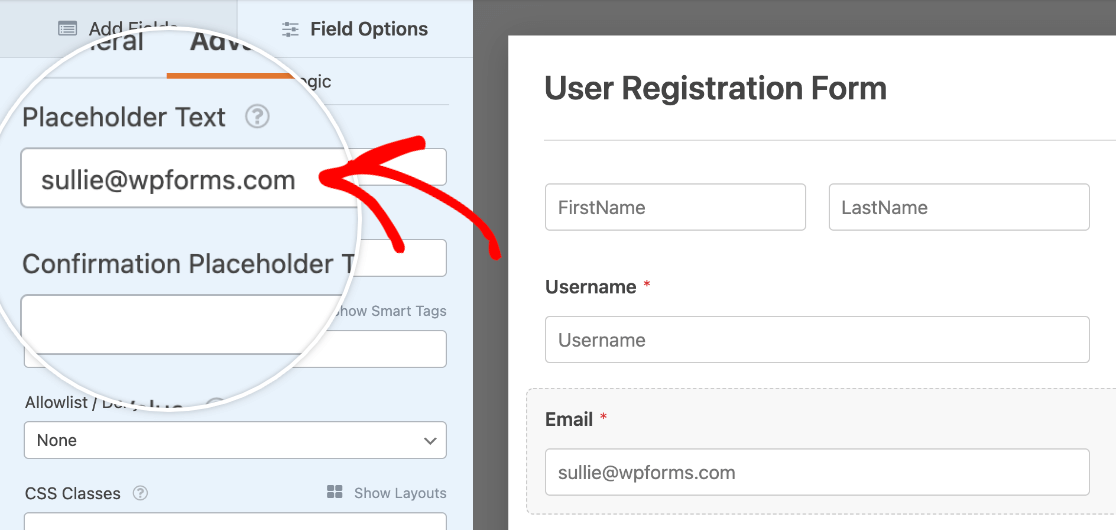
Dans notre exemple, nous ajouterons un texte de remplacement à un champ Email.
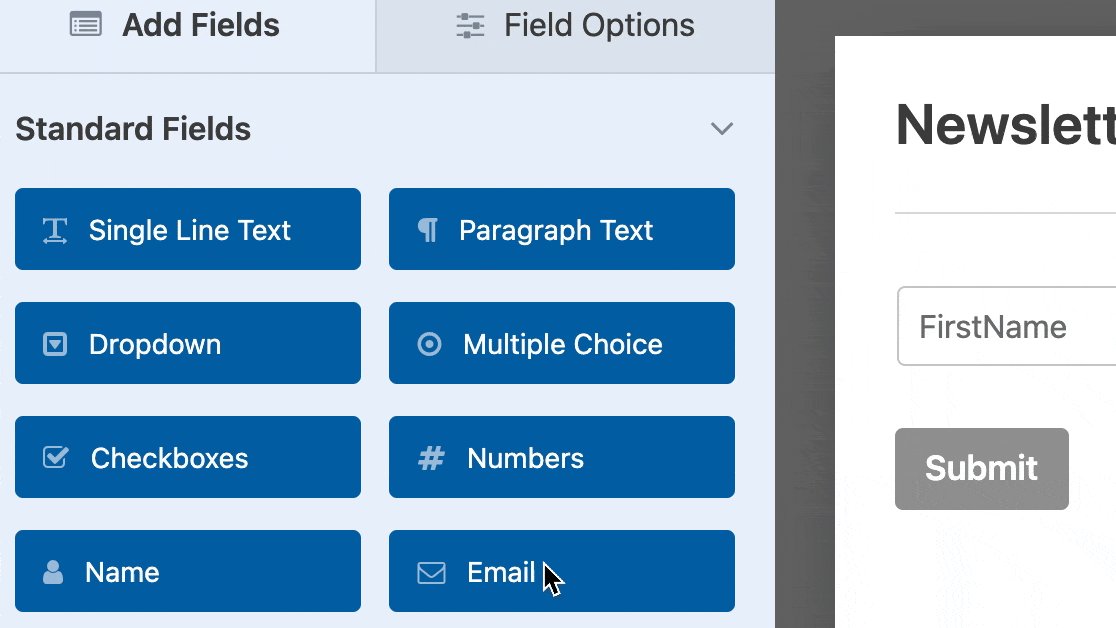
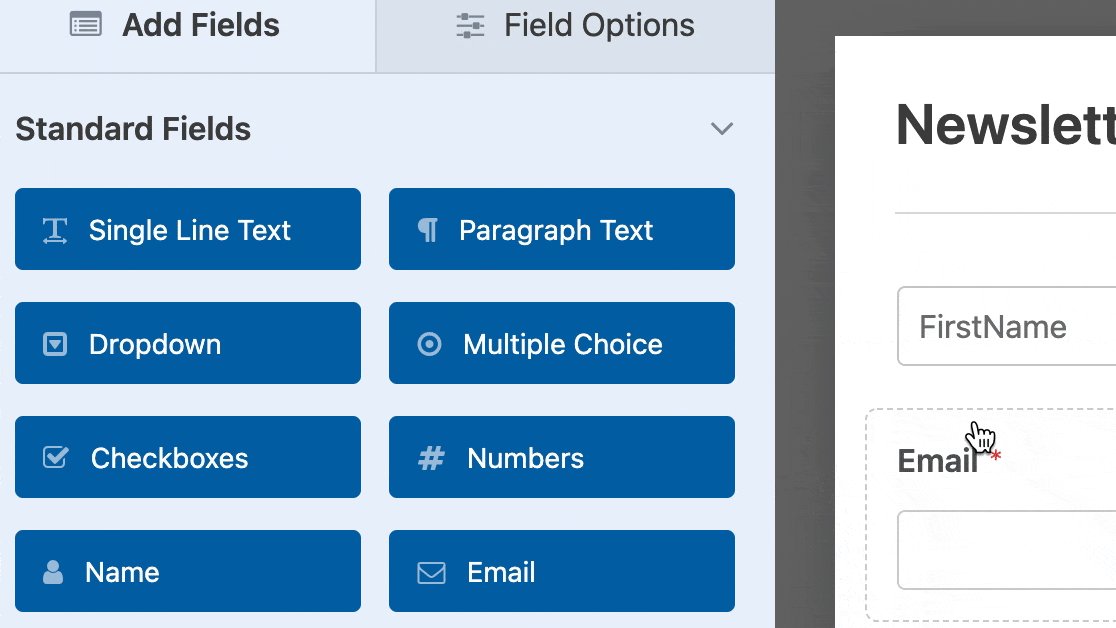
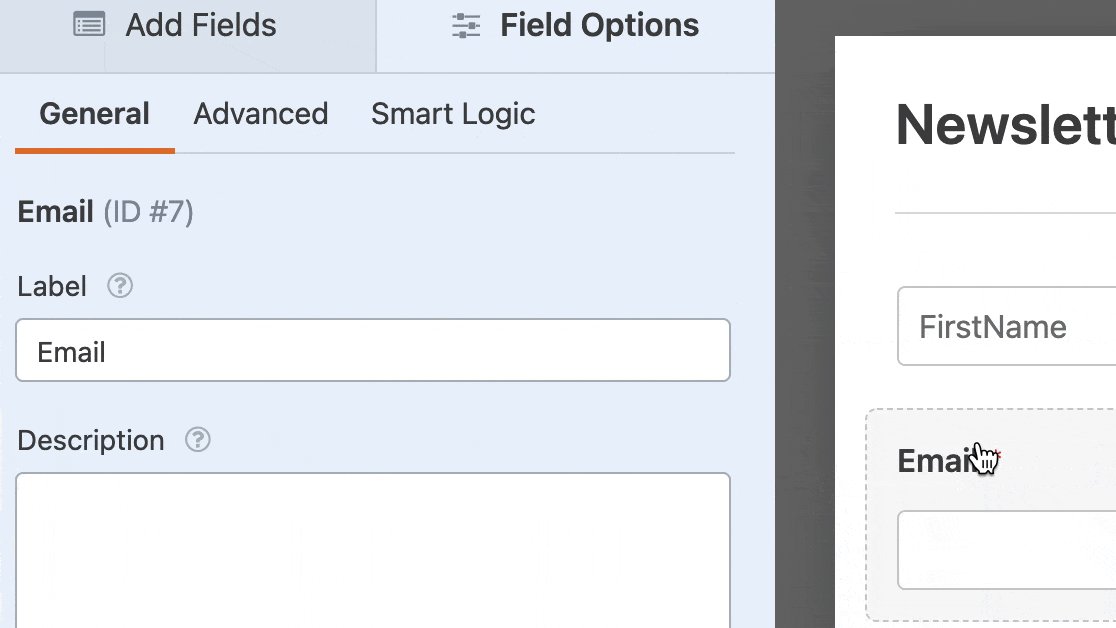
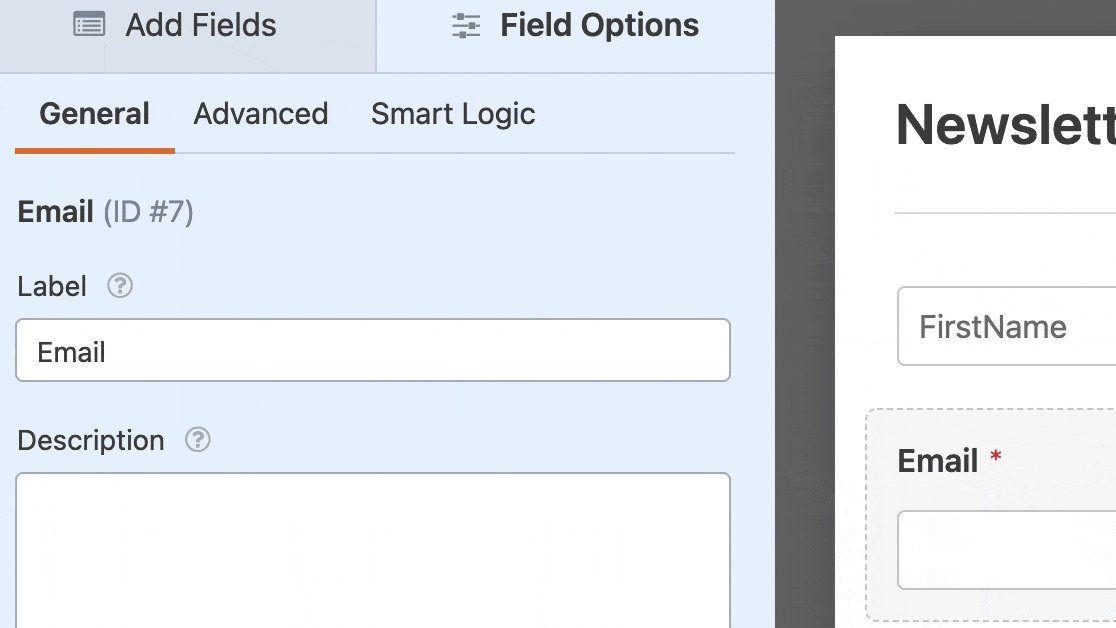
Tout d'abord, créez un nouveau formulaire ou modifiez un formulaire existant. Ensuite, ajoutez un nouveau champ à votre formulaire ou cliquez sur l'un d'entre eux dans le générateur de formulaires pour ouvrir ses options de champ.

À partir de là, vous devez cliquer sur la section Avancé pour l'ouvrir. Vous y trouverez des paramètres supplémentaires, notamment un champ "Placeholder Text".
Il vous suffit de saisir le texte que vous souhaitez afficher et le tour est joué !

Veillez à enregistrer votre formulaire lorsque vous avez terminé vos modifications.
Ajout d'un texte de remplacement aux champs de la liste déroulante
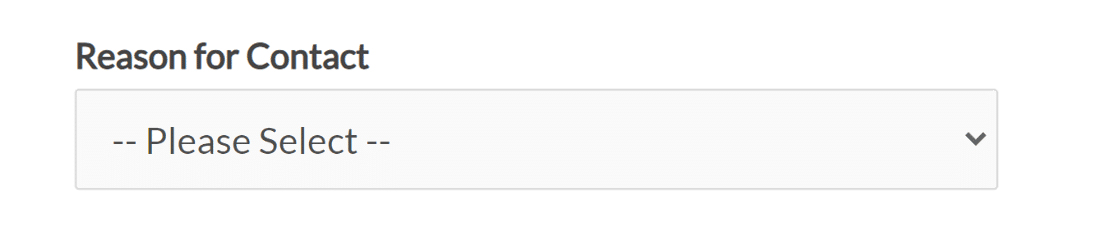
Le texte de remplacement est également très utile dans les champs déroulants. Il permet d'aider les utilisateurs à faire un choix, de préciser qu'aucun élément n'a encore été sélectionné et de s'assurer que les utilisateurs doivent choisir une option lorsqu'ils utilisent le style classique.
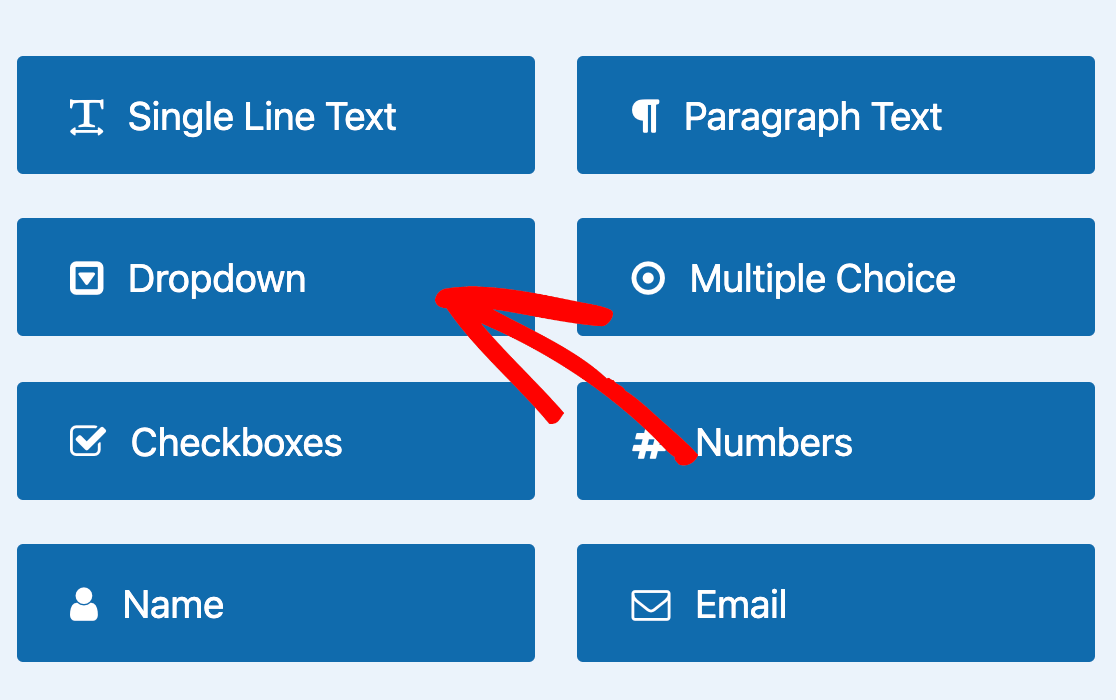
Pour définir un texte de remplacement pour un champ de type Dropdown, vous devez d'abord en ajouter un à votre formulaire.

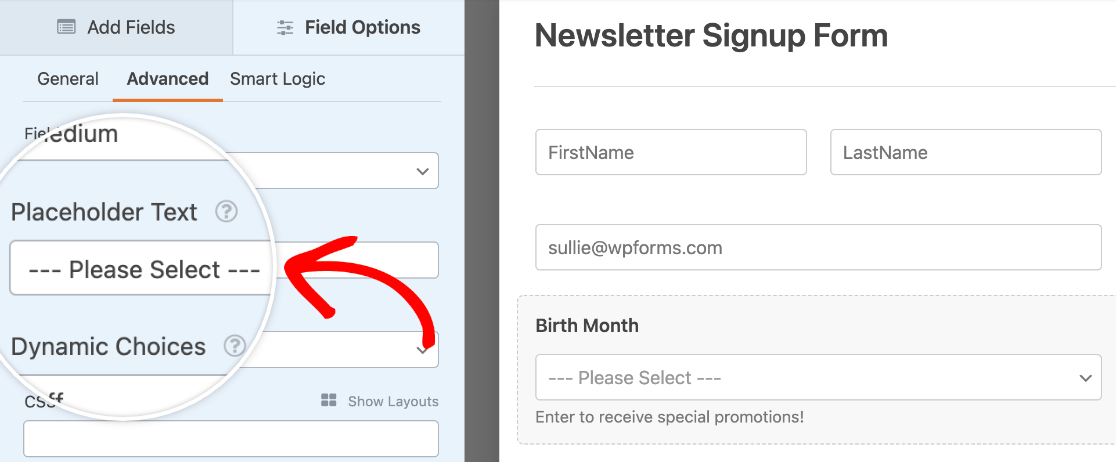
Cliquez ensuite sur le champ Dropdown pour ouvrir ses options. Ici, vous devez cliquer sur l'onglet Avancé et ajouter votre texte de remplacement.

Lorsque vous êtes satisfait de votre texte, veillez à enregistrer vos modifications avant de quitter le générateur de formulaires.
Voilà, c'est fait ! Vous pouvez désormais ajouter du texte de remplacement aux champs de votre formulaire.
Ensuite, vous souhaitez découvrir d'autres façons de guider vos utilisateurs à l'aide d'un texte didactique ? N'oubliez pas de consulter notre guide sur l'ajout de textes non saisis et de descriptions à vos formulaires.
