Résumé de l'IA
Souhaitez-vous ajouter des options d'images à vos formulaires ? WPForms permet d'ajouter facilement des images à vos champs Choix multiples, Cases à cocher, Items multiples, et Items à cocher afin que vos utilisateurs puissent voir l'option ou l'item que vous avez listé.
Ce tutoriel vous montrera comment ajouter des choix d'images à des champs existants ou nouveaux dans WPForms.
Paramétrage des choix d'images
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Une fois le générateur de formulaires ouvert, vous pourrez ajouter des choix d'images à l'un des types de champs suivants :
- Choix multiple
- Cases à cocher
- Plusieurs articles
- Éléments de la case à cocher
En outre, vous pouvez ajouter des images aux champs nouveaux et existants de ces types de champs.
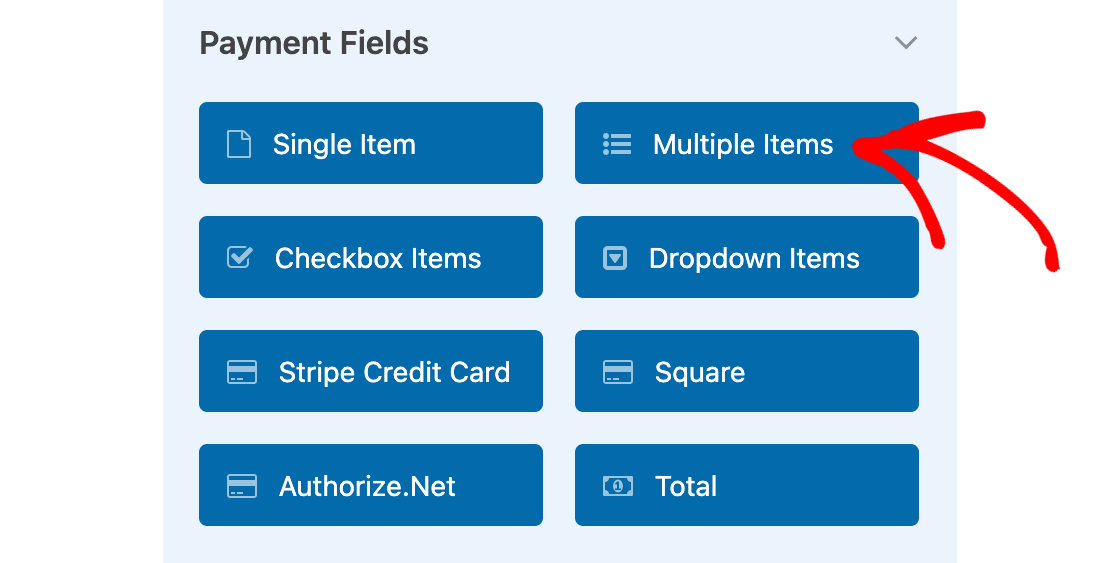
Dans notre exemple, nous voulons afficher des images pour les options d'articles dans un formulaire de commande. Pour ce faire, nous allons d'abord ajouter un champ Multiple Items à notre formulaire.

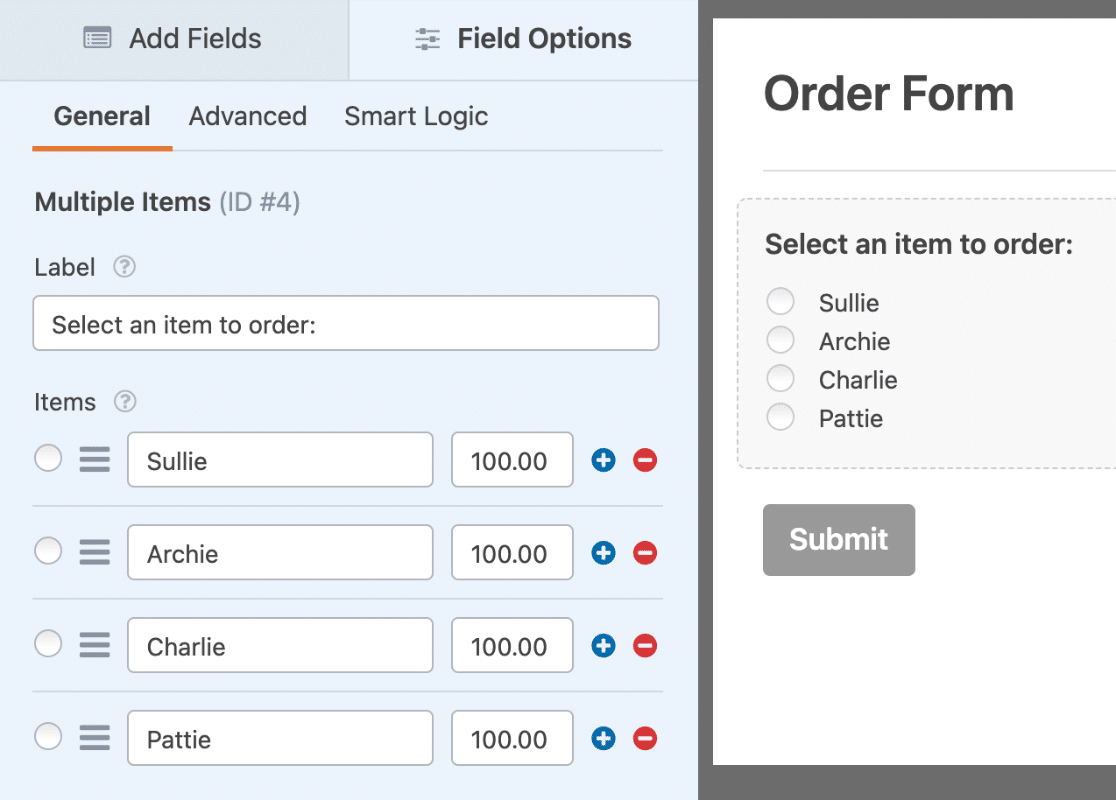
Maintenant que nous avons ajouté notre champ, l'étape suivante consiste à modifier l'étiquette du champ et à ajouter du texte pour les options disponibles. Comme nous utilisons un champ Articles multiples, nous devons également ajouter des prix pour chaque article.

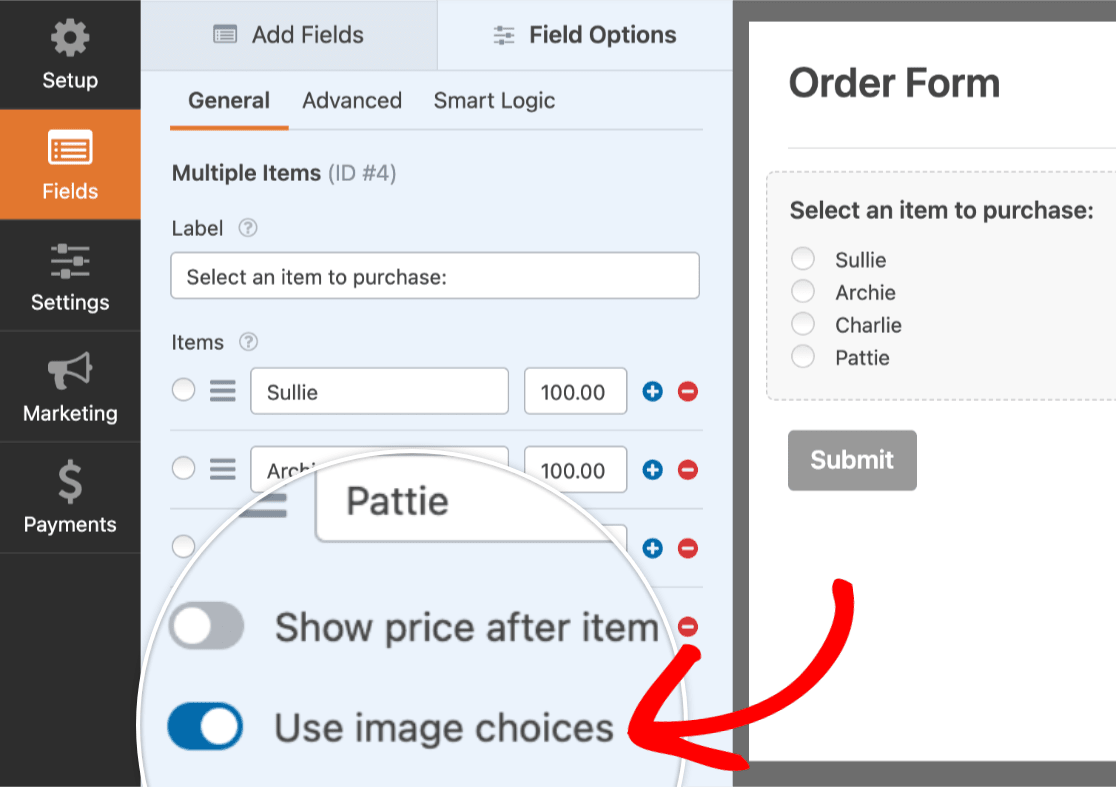
Une fois que cette configuration de base est prête, nous allons sélectionner l'option Utiliser les choix d'images.

Dès que cette option est activée, un bouton "Télécharger une image" est ajouté à chaque option. De plus, une image de remplacement sera affichée pour chaque option dans la zone de prévisualisation.
Ajout d'images
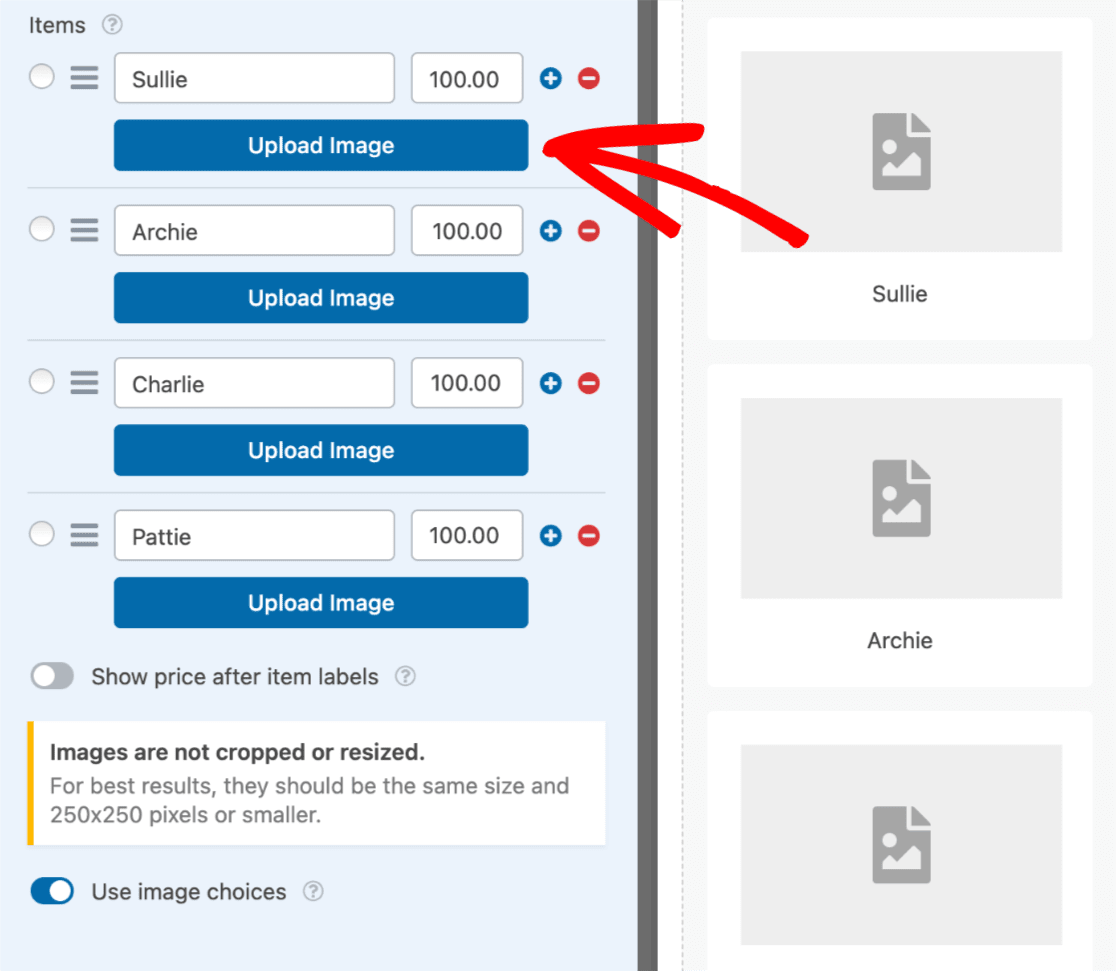
Pour ajouter une image à une option, cliquez sur le bouton Charger une image.

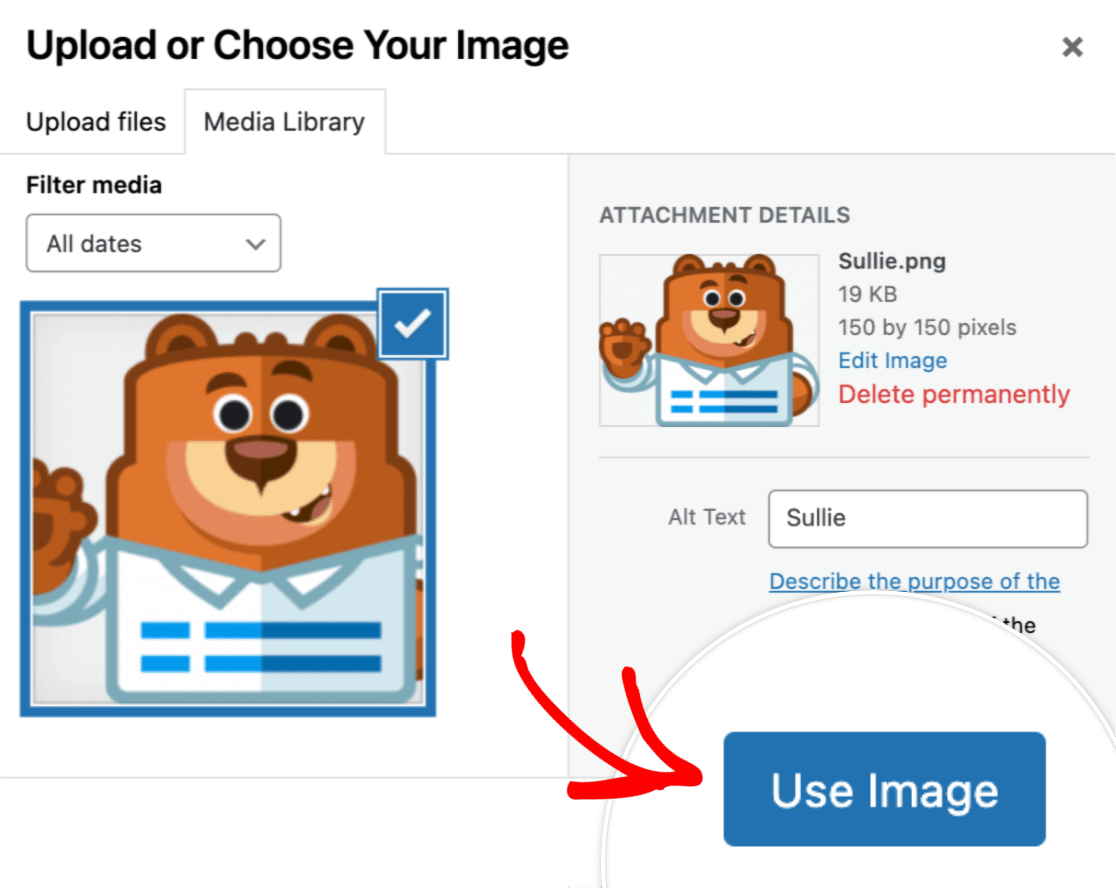
La médiathèque de WordPress s'ouvre alors. À partir de là, vous pouvez sélectionner un fichier qui a déjà été ajouté à votre site ou télécharger une nouvelle image. Une fois que vous avez choisi l'image que vous souhaitez utiliser, cliquez sur le bouton Utiliser l'image.

Pour cet exemple, nous avons déjà modifié toutes les images pour qu'elles aient une taille de 150 x 150 pixels. Cela permettra à nos options d'images d'être plus uniformes et plus professionnelles.
Voici comment nos choix d'images apparaîtront à nos utilisateurs :

Personnalisation des options d'image
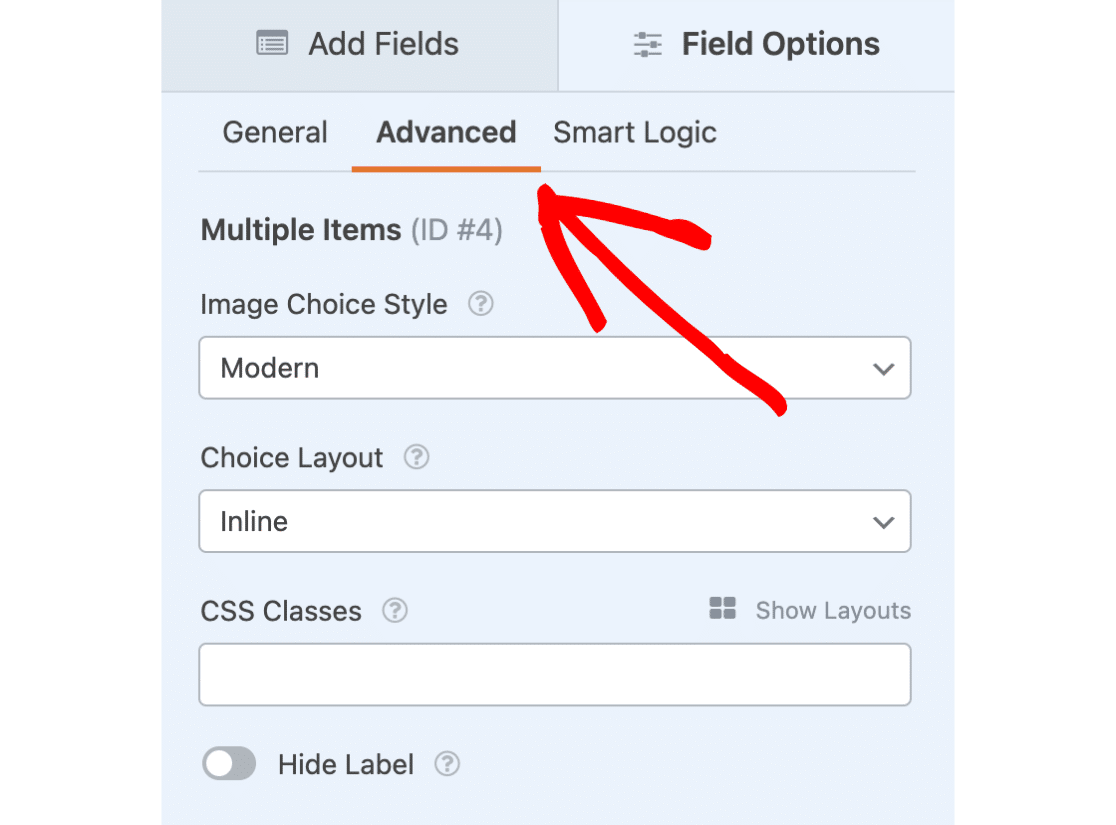
WPForms comprend également plusieurs options intégrées pour personnaliser vos choix d'images. Pour visualiser ces options, ouvrez l'onglet Avancé dans les Options de champ.

Outre les autres options de personnalisation disponibles pour le champ que vous utilisez, deux options sont ajoutées lorsque l'option Utiliser les choix d'images est sélectionnée : Style de choix de l'image et Disposition du choix.

Choix de l'image Style
Trois options sont disponibles pour le choix du style de l'image : Moderne, Classique et Aucun.

Nous examinerons ci-dessous chacune de ces options :
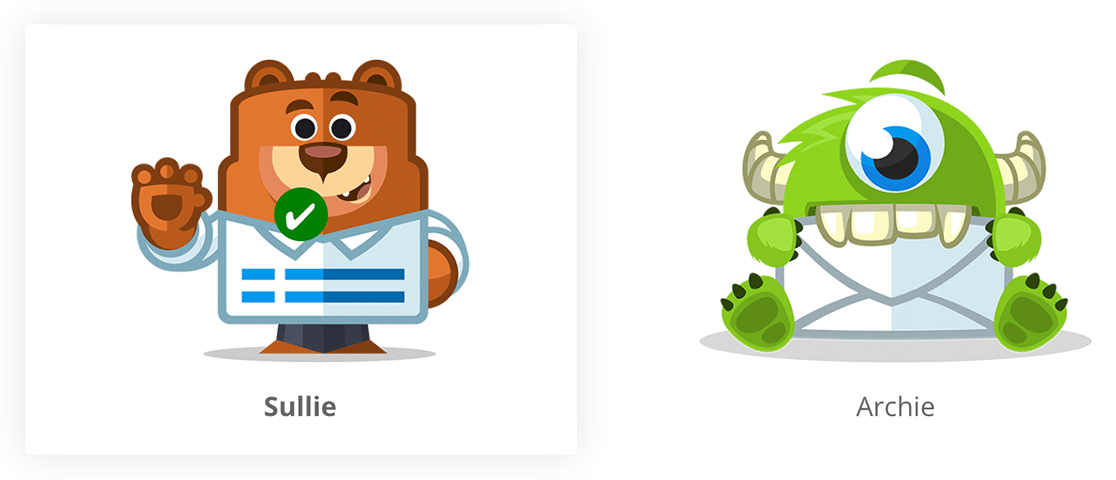
Style moderne
L'option Moderne affiche toutes les options sélectionnées dans un cadre ombré et ajoute une coche verte et blanche au centre de l'option sélectionnée.

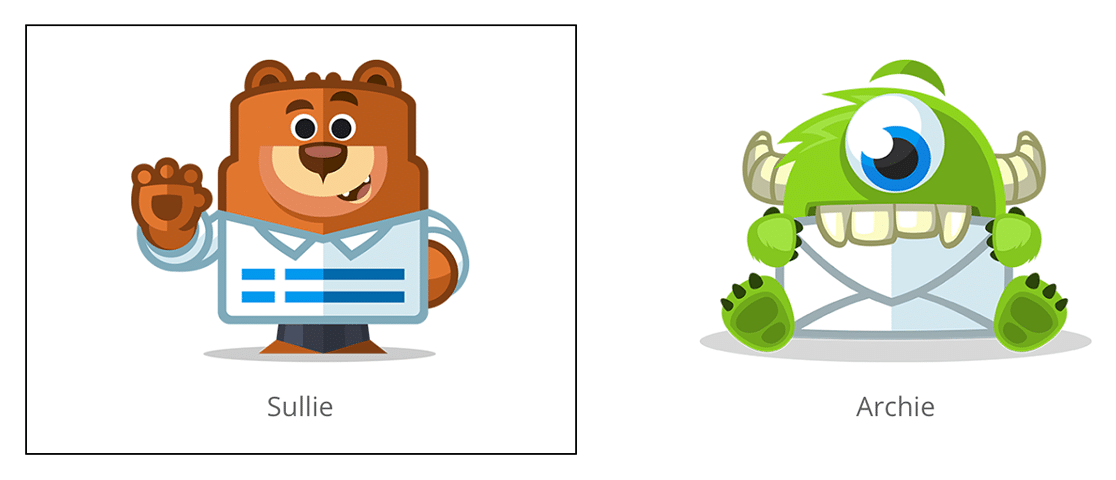
Style classique
L'option Classique ajoute simplement une bordure épaisse gris foncé autour des options sélectionnées.

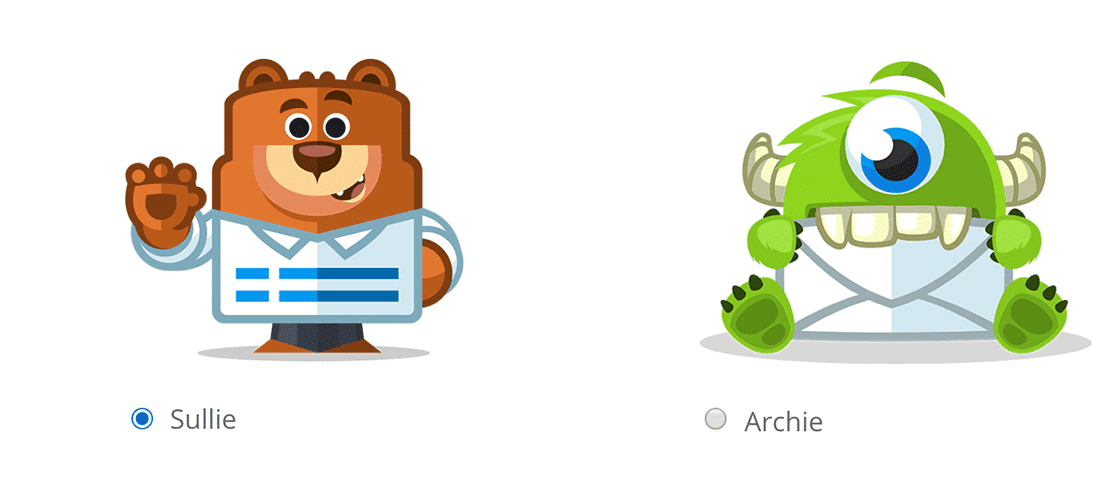
Aucun
Si vous préférez ne pas ajouter de style particulier, sélectionnez l'option Aucun. Cette option affichera des cases à cocher ou des boutons radio normaux à côté du texte de chaque option.

Choix de la mise en page
Pour tout champ dans lequel des choix d'images sont autorisés, vous disposez de plusieurs options de mise en page. Ces options déterminent le nombre de colonnes utilisées pour afficher les choix dans ce champ.
Les options de présentation des choix sont les suivantes : une colonne, deux colonnes, trois colonnes et en ligne.

Par défaut, l'option Inline est sélectionnée lorsque l'option Add image choices est activée. Cela permet de placer automatiquement autant de choix que possible dans chaque ligne.
Voilà, c'est fait ! Vous pouvez maintenant ajouter des images à tous les champs Choix multiples, Cases à cocher, Éléments multiples et Éléments de cases à cocher de vos formulaires. Si vous avez utilisé un champ Éléments multiples et que vous prévoyez d'accepter des paiements, n'oubliez pas de mettre en place une intégration avec Stripe, PayPal, Authorize.Net ou Square.
Ensuite, vous souhaitez tester vos formulaires avant de les ajouter à votre site ? N'oubliez pas de consulter notre liste de contrôle de pré-lancement pour obtenir tous nos conseils et recommandations avant de lancer un formulaire.
