Résumé de l'IA
Souhaitez-vous personnaliser l'apparence de la page de visualisation d'une entrée ? WPForms fournit des options pour modifier la façon dont les champs sont affichés lors de la visualisation d'une entrée spécifique.
Dans ce tutoriel, nous allons vous montrer comment personnaliser la page d'affichage des entrées dans WPForms.
Dans cet article
Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, créez un nouveau formulaire et soumettez au moins une entrée.
Accès à une entrée spécifique
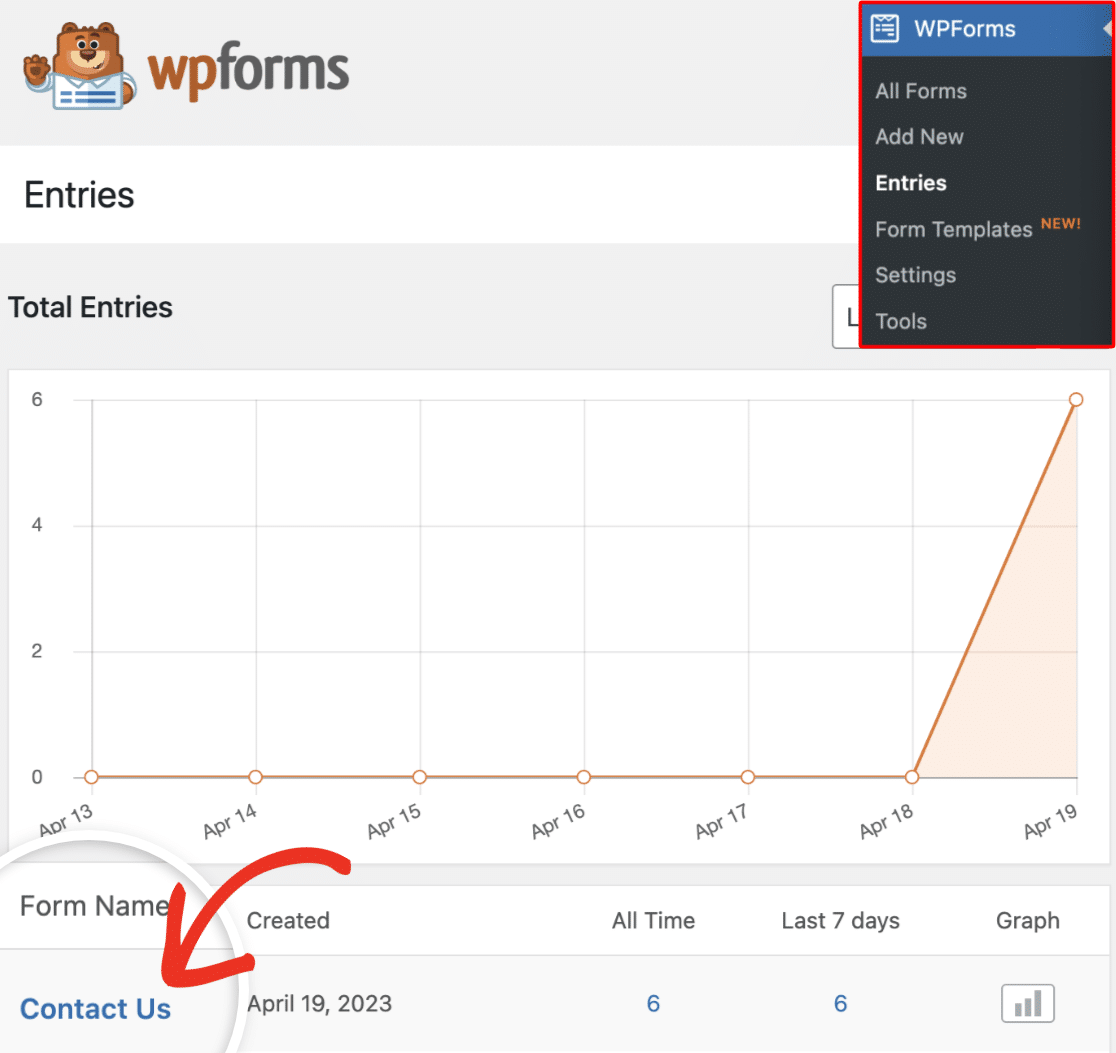
Pour accéder à une entrée individuelle, allez dans WPForms " Entries dans la zone d'administration de WordPress. Sélectionnez ensuite le formulaire dont vous souhaitez consulter les entrées.

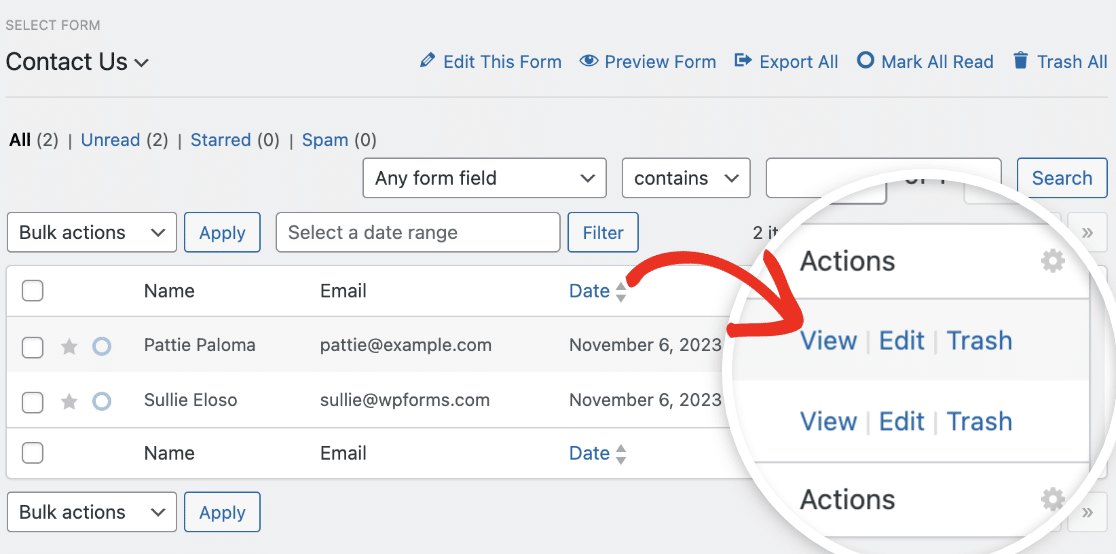
Ensuite, dans la colonne Actions, recherchez l'option Afficher en regard de l'entrée que vous souhaitez ouvrir et cliquez dessus.

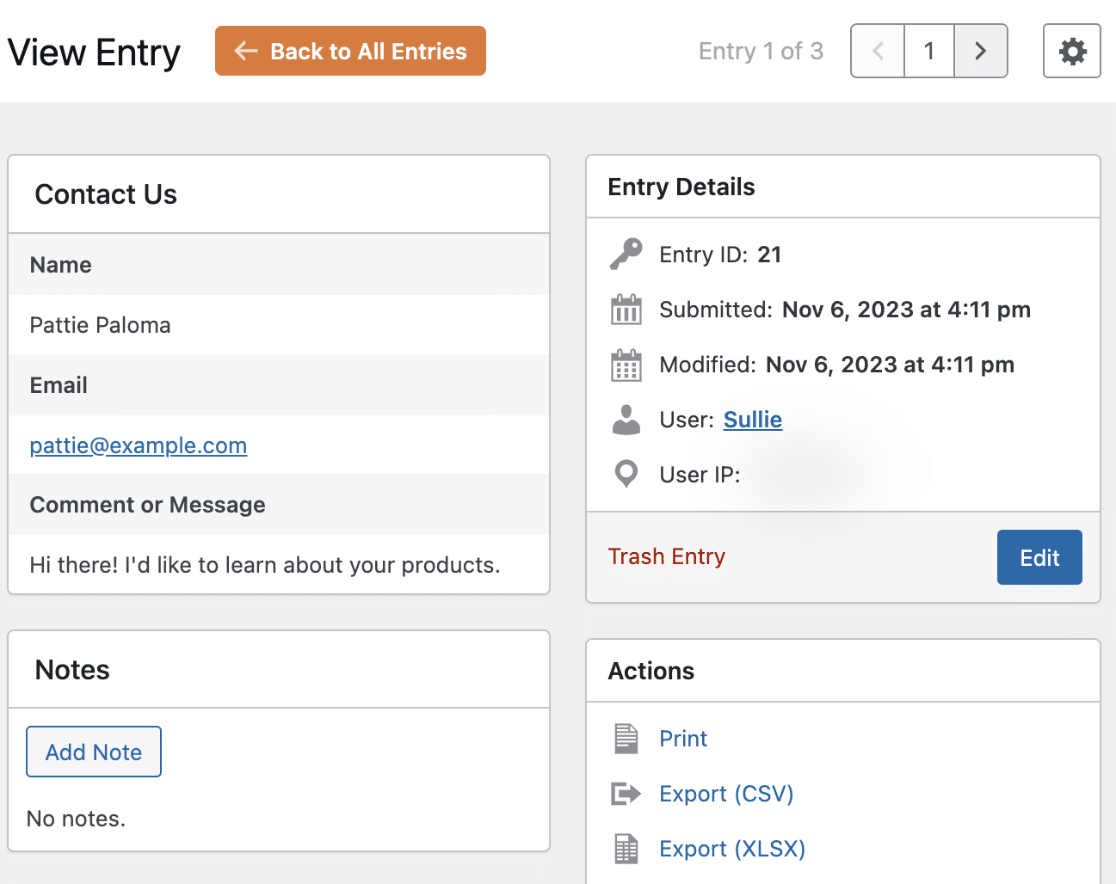
Vous accéderez ainsi à la page Voir l'entrée pour cette entrée spécifique.

Remarque : si vous souhaitez apprendre à gérer les entrées de votre formulaire, n'hésitez pas à consulter notre tutoriel sur les entrées de formulaire.
Personnalisation de la page d'entrée des vues
Lorsque vous consultez une entrée spécifique, vous pouvez souhaiter la rendre plus compacte ou afficher des champs supplémentaires.
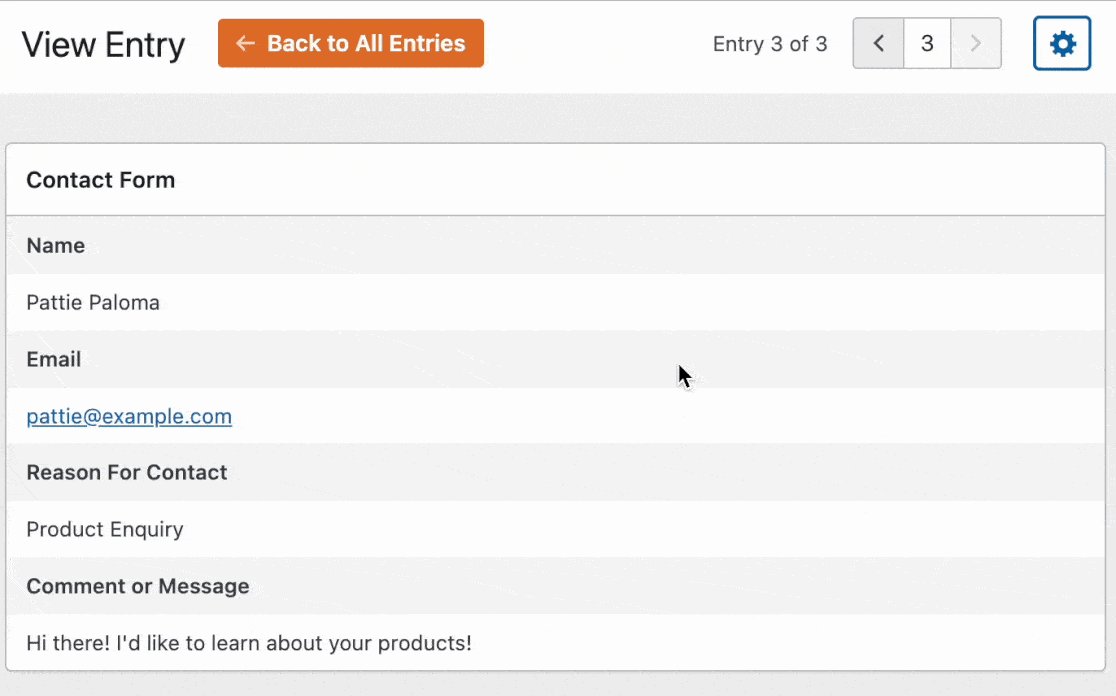
Pour commencer, cliquez sur l'icône Paramètres qui ressemble à un engrenage à côté de la barre de navigation. Cela vous permettra d'afficher davantage d'options de personnalisation.
![]()
Dans les prochaines sections, nous aborderons toutes les options de personnalisation disponibles.
Paramètres de champ
Les paramètres des champs contiennent des options de formatage supplémentaires pour chaque champ du formulaire.
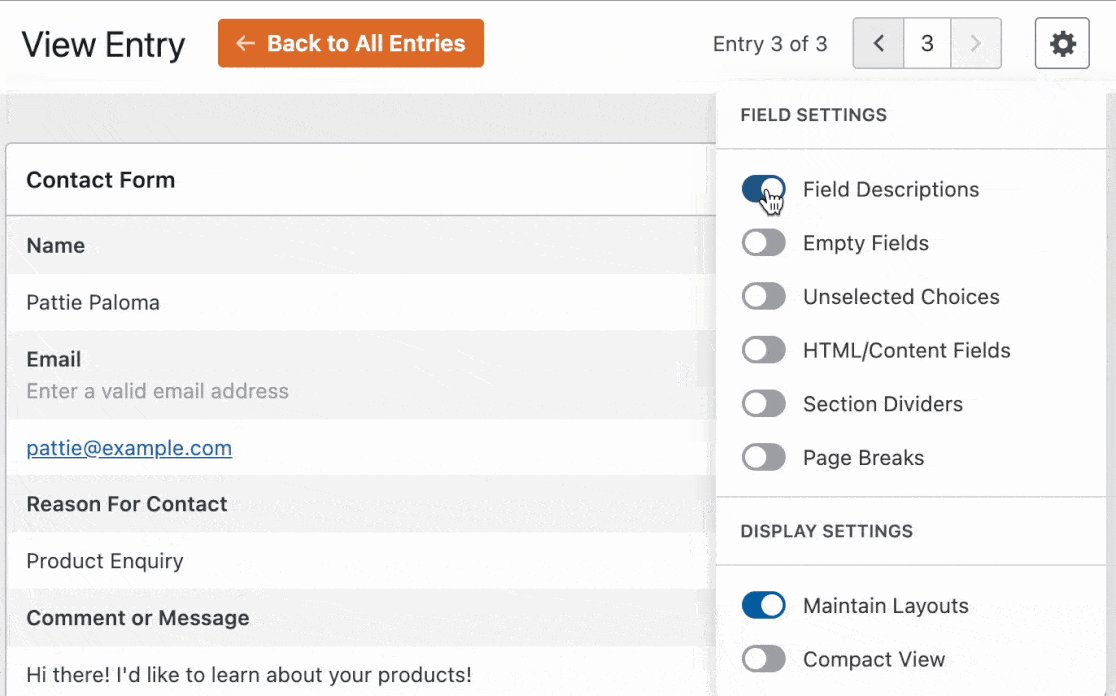
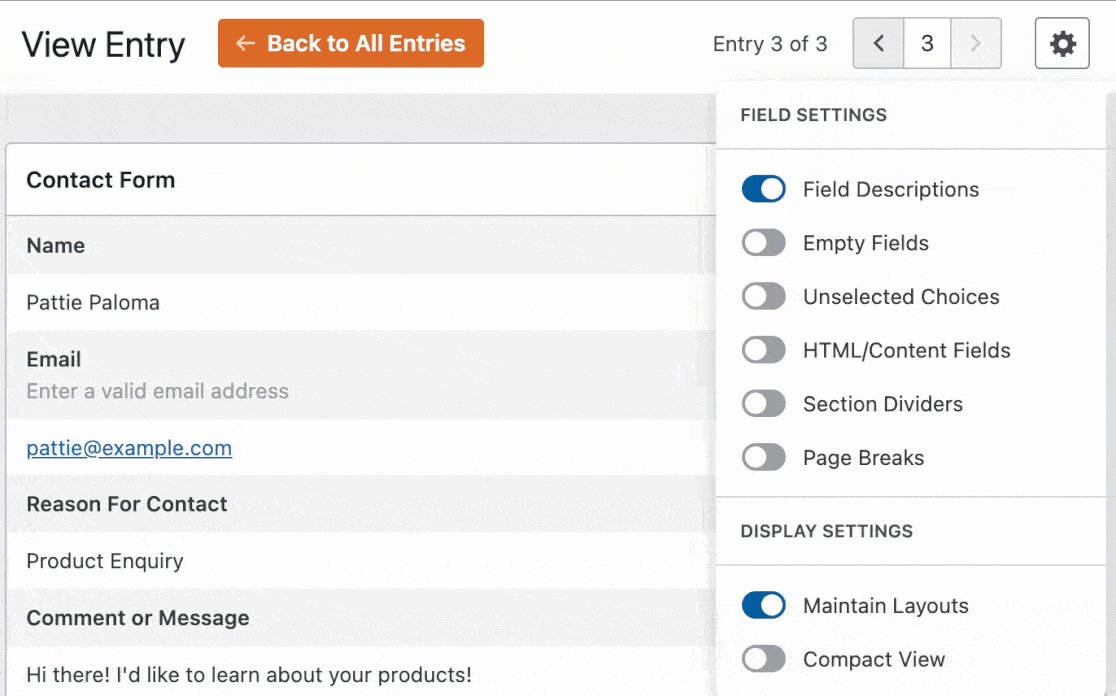
Description du champ
Si vous avez ajouté des descriptions aux champs de votre formulaire, elles seront masquées par défaut dans l'aperçu de la saisie. Pour les afficher dans l'aperçu de la saisie, activez l'option Description des champs.

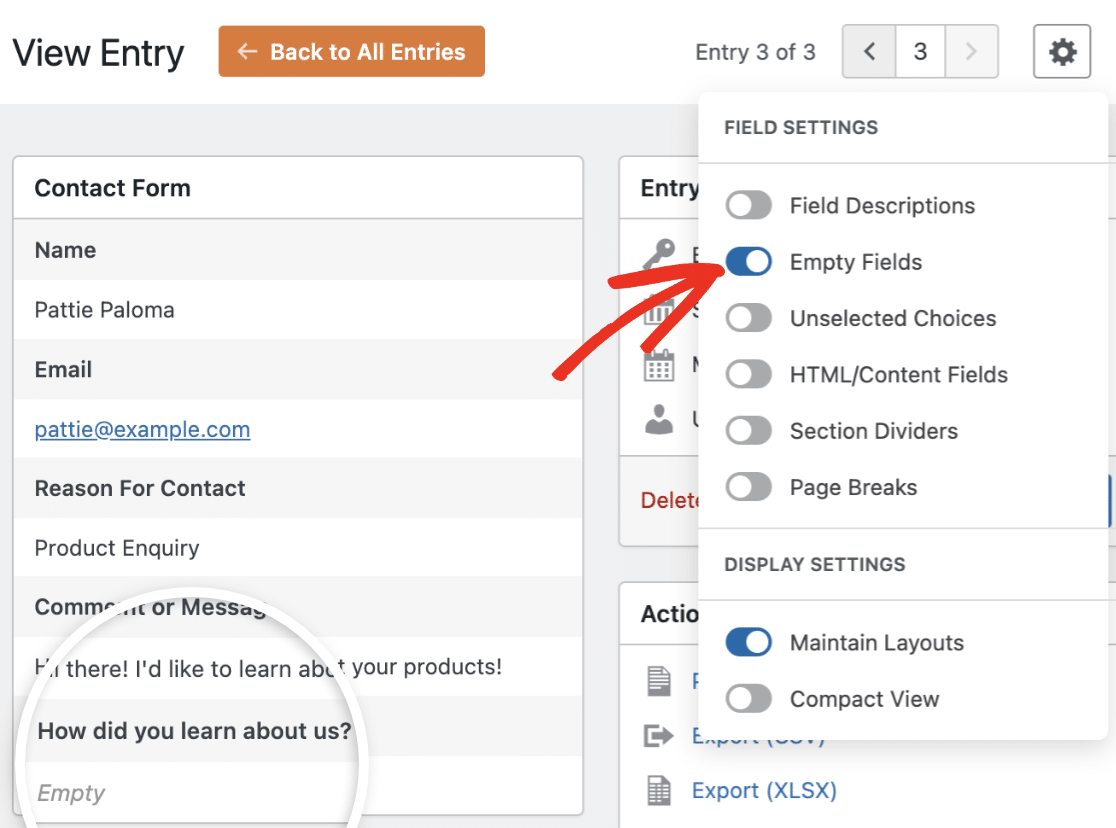
Masquer les champs vides
Par défaut, les champs qui ne sont pas renseignés par l'utilisateur sont masqués. Toutefois, si les champs vides sont affichés et que vous souhaitez les masquer, désactivez l'option Champs vides.

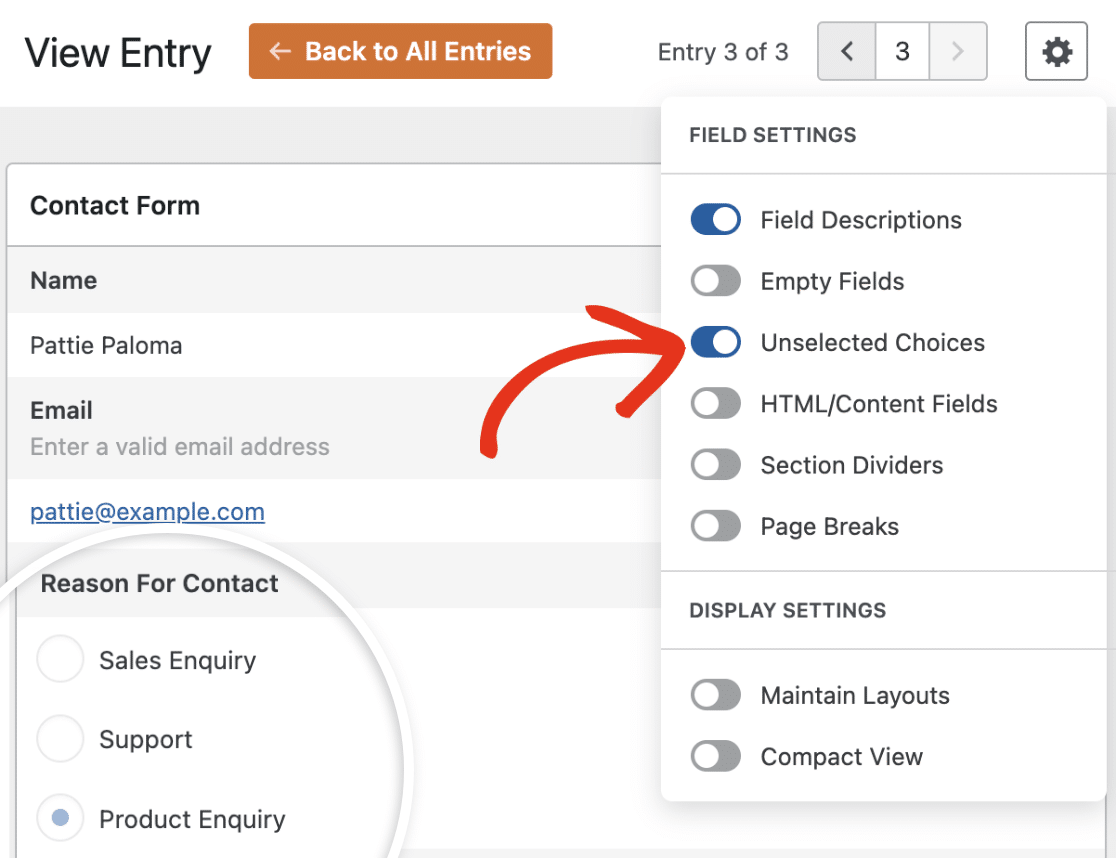
Choix non sélectionnés
Lors de l'affichage d'une entrée de formulaire individuelle, seules les options sélectionnées dans un champ à choix multiples, à éléments multiples, à cases à cocher ou à éléments de cases à cocher sont affichées. Pour afficher toutes les options disponibles, activez l'option Choix non sélectionnés.

L'activation de cette option permet d'afficher toutes les options et de mettre en évidence le choix sélectionné.
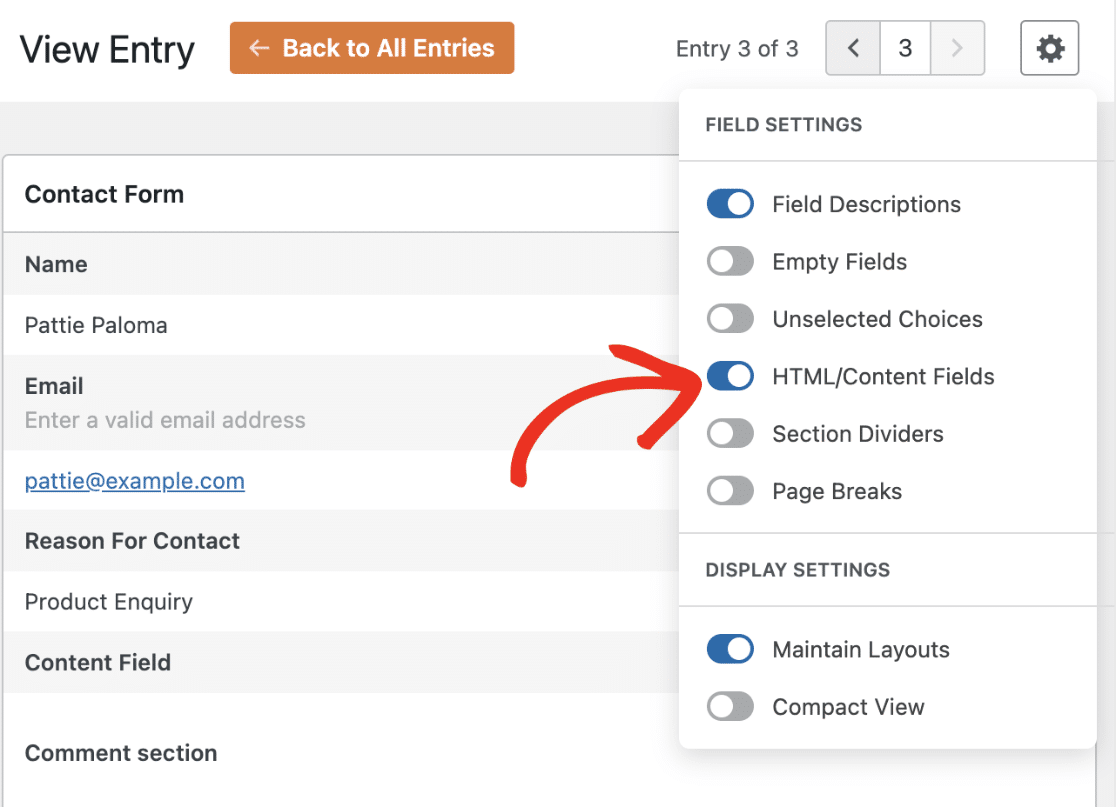
HTML/Champs de contenu
Les champs HTML et Contenu sont masqués par défaut dans la page de saisie des vues. Si vous souhaitez les afficher, vous devez activer l'option Champs HTML/Contenu.

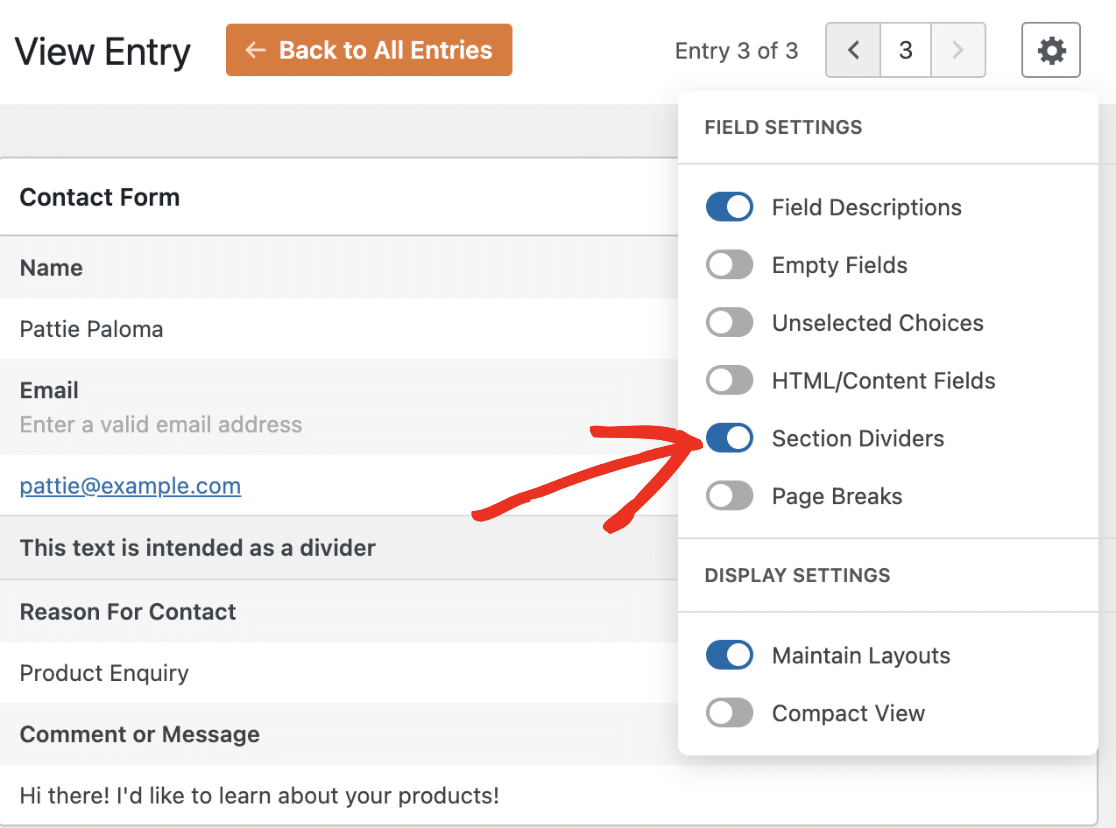
Séparateurs de sections
Les séparateurs de section sont également masqués par défaut sur la page d'entrée de la vue. Pour les afficher, sélectionnez l'option Séparateurs de section.

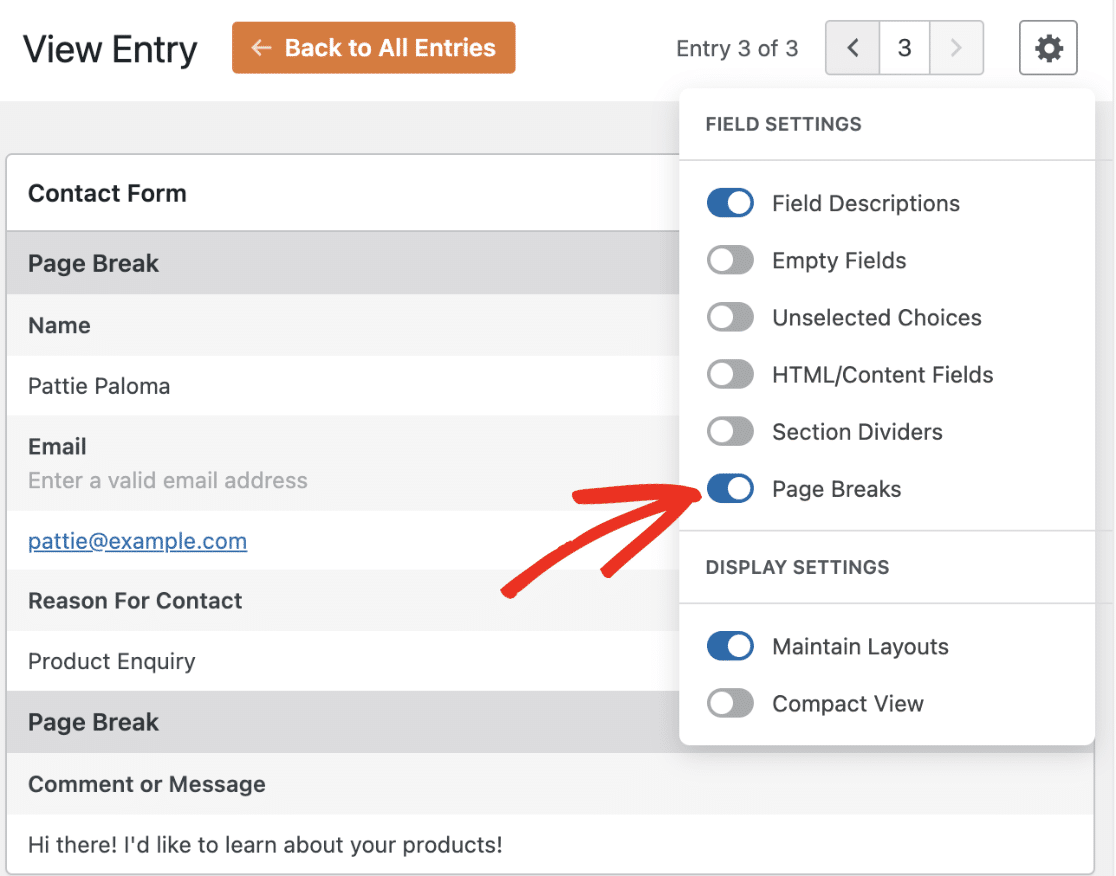
Sauts de page
Les sauts de page sont masqués par défaut dans la page de visualisation des entrées. Pour les afficher lors de la consultation d'une entrée de formulaire spécifique, sélectionnez l'option Sauts de page.

Paramètres d'affichage
Les paramètres d'affichage proposent deux options pour personnaliser la présentation des champs de formulaire dans la page Afficher l'entrée.
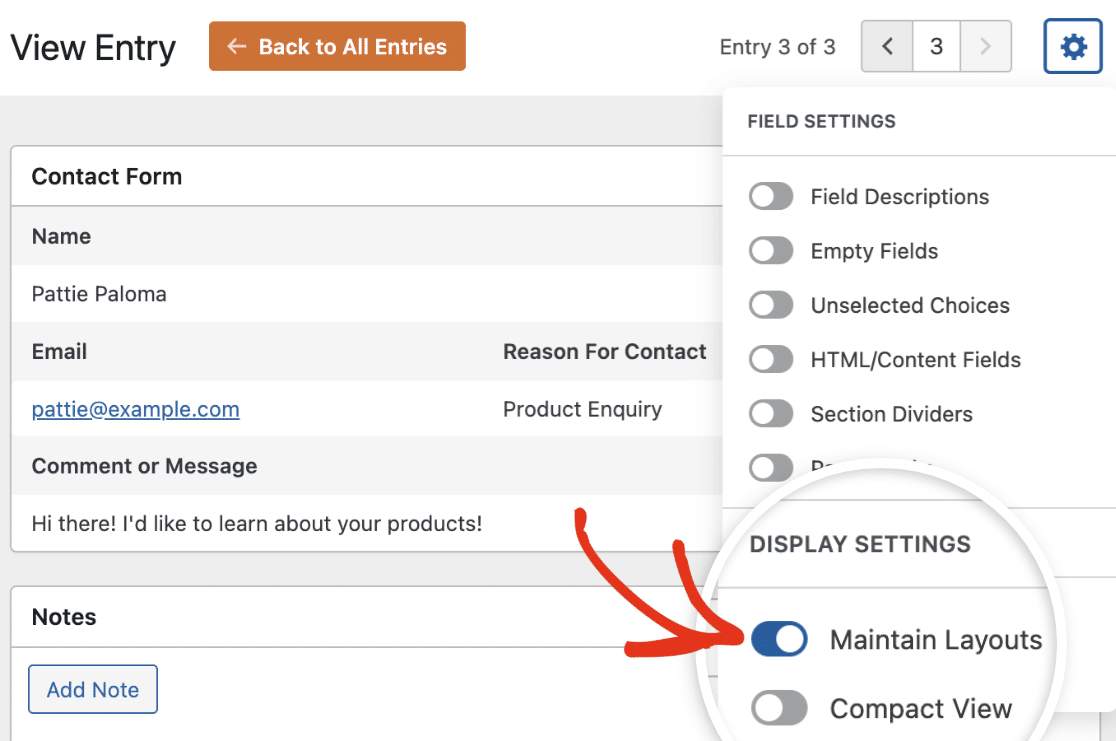
Gérer les mises en page
Cette option permet d'afficher les rubriques de la même manière qu'elles apparaissent dans le frontend. Par exemple, si vous utilisez la rubrique Disposition pour regrouper vos rubriques en différentes colonnes, l'activation de l'option Maintenir les dispositions affichera les rubriques en utilisant la même disposition que celle que vous avez configurée.

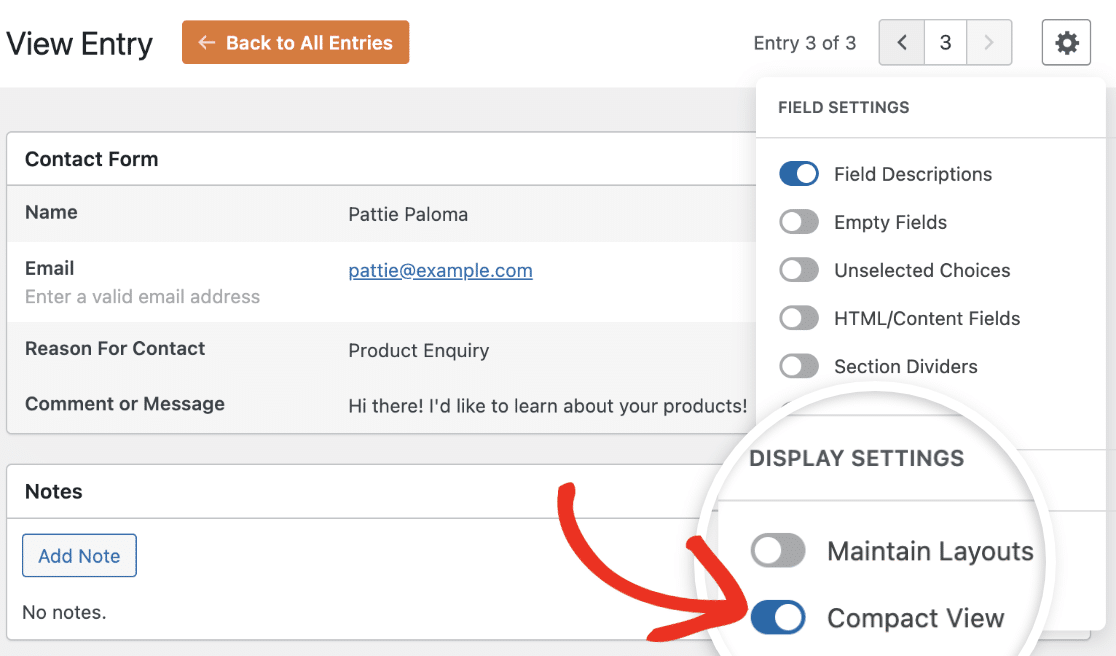
Vue compacte
Cette option permet d'afficher le contenu de l'entrée sur deux colonnes, ce qui permet de faire tenir plus d'informations sur une seule page. Pour l'activer, activez l'option Vue compacte.

Remarque : vous ne pourrez pas utiliser simultanément les options Vue compacte et Gérer les modèles.
Voilà, c'est fait ! Vous connaissez maintenant les différentes options de paramétrage des champs et de l'affichage permettant de personnaliser la page d'affichage des entrées.
Ensuite, vous aimeriez apprendre à styliser vos formulaires WordPress sans écrire de code CSS ? Consultez notre tutoriel sur le style des formulaires pour apprendre à styliser vos formulaires dans l'éditeur de blocs.
