AI Zusammenfassung
Möchten Sie spezielle Landing Pages nur für Ihre Formulare erstellen? Mit dem Form Pages Addon für WPForms können Sie ganz einfach benutzerdefinierte, eigenständige Seiten für jedes neue oder bestehende Formular erstellen.
Dieses Tutorial zeigt Ihnen, wie Sie das Form Pages Addon mit WPForms verwenden können.
Anforderungen:
- Sie benötigen eine Pro-Lizenz oder eine höhere Lizenzstufe, um auf das Addon Form Pages zugreifen zu können
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die erforderliche Mindestversion für das Addon Form Pages zu erfüllen
1. Installieren des Form Pages Addon
Wenn Sie ein Beispiel dafür sehen möchten, wie eine Formularseite aussieht, bevor Sie Ihre eigene erstellen, sehen Sie sich unsere Live-Demo an.
Bevor Sie mit diesem Tutorial beginnen, sollten Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren.
Sobald das WPForms-Plugin installiert ist und Sie Ihre Lizenz verifiziert haben, können Sie das Addon Form Pages schnell installieren und aktivieren.
2. Einrichten von Formularseiten
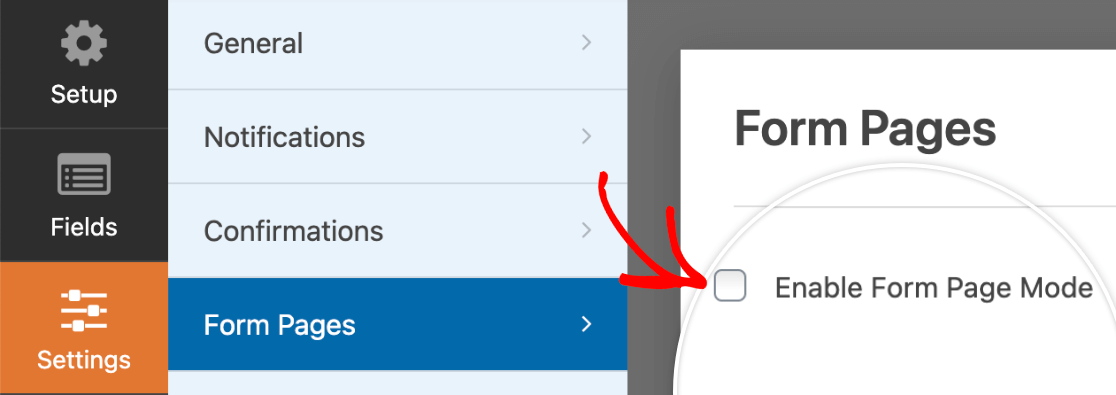
Nachdem Sie das Addon Form Pages installiert haben, müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten. Gehen Sie im Formularersteller zu Einstellungen " Formularseiten. Aktivieren Sie dann das Kontrollkästchen Formularseitenmodus aktivieren.

Sobald dieses Kästchen markiert ist, werden viele weitere Optionen angezeigt. Wir werden sie im Folgenden im Detail beschreiben.
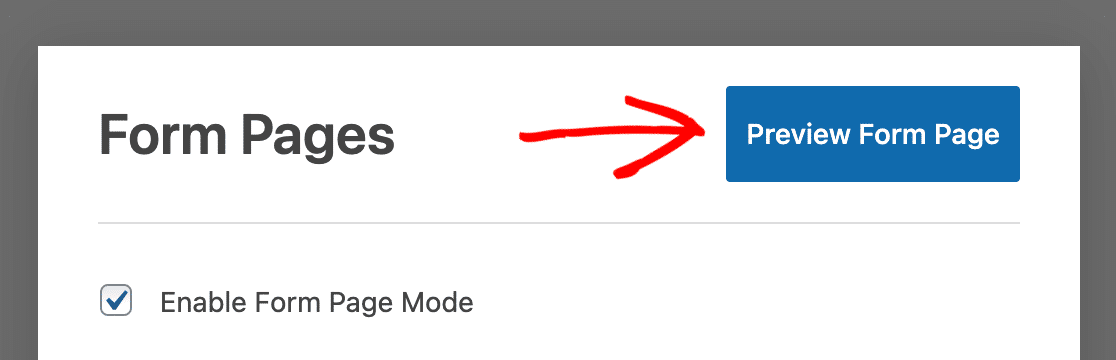
Vorschau Formularseite
Wenn Sie sehen möchten, wie die Formularseite während der Bearbeitung aussieht, speichern Sie das Formular und klicken Sie dann auf die blaue Schaltfläche Vorschau Formularseite.

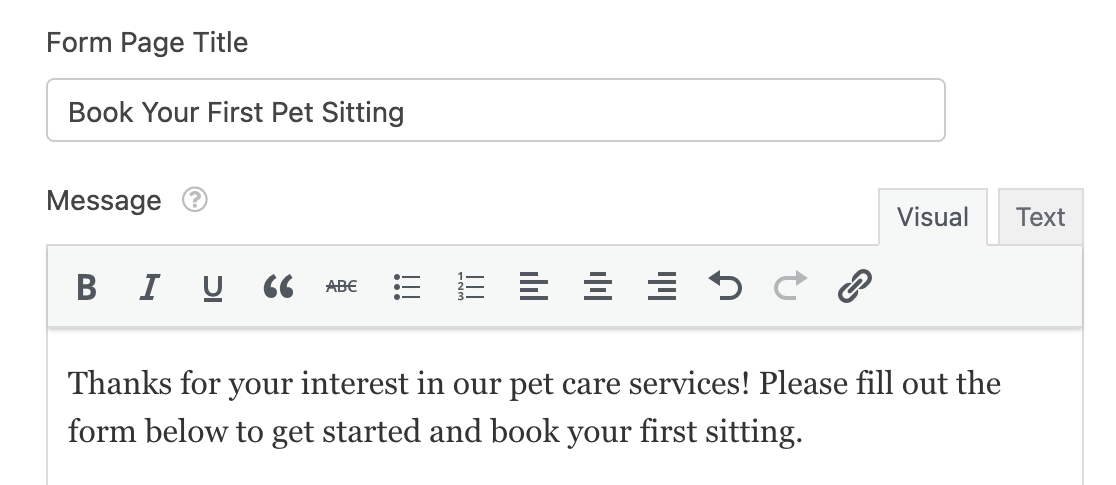
Titel und Nachricht der Formularseite
Fügen Sie zunächst einen Titel für die Formularseite hinzu. Wenn Sie möchten, können Sie auch eine Nachricht hinzufügen. In den meisten Fällen wird dieser Text verwendet, um Anweisungen oder andere Details mit den Nutzern zu teilen, die das Formular ausfüllen.

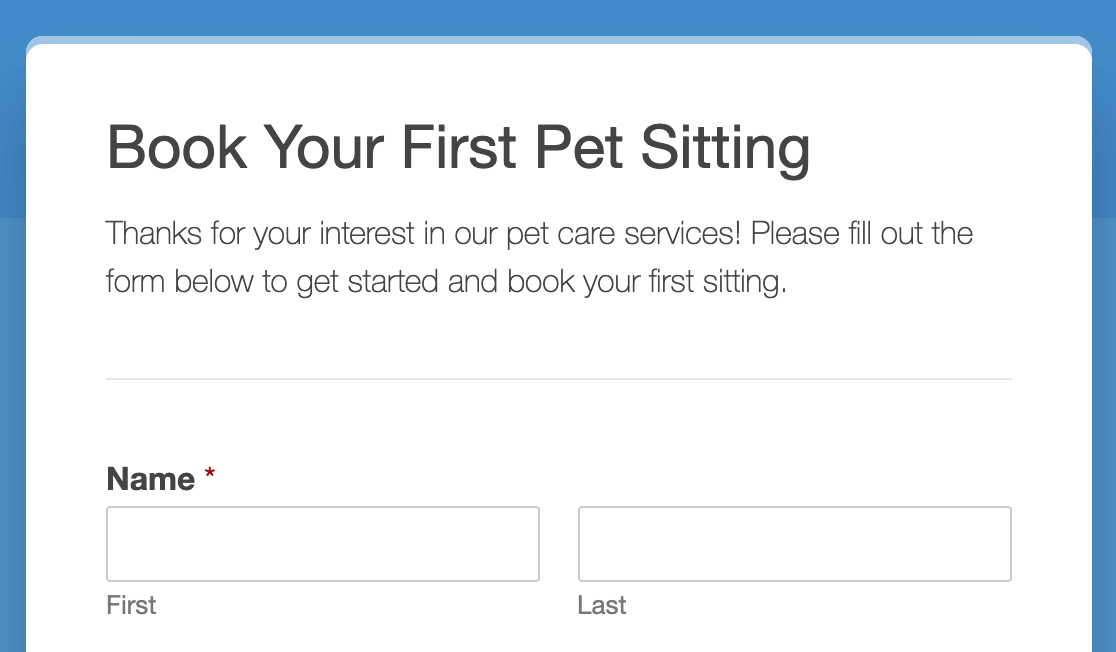
Sowohl der Titel der Formularseite als auch die Nachricht werden oben auf Ihrer Seite über dem Formular angezeigt.

Permalink
Der Permalink ist die URL, unter der Besucher Ihre Formularseite aufrufen können. Sie werden diesen Link mit Ihren Nutzern teilen, daher ist es im Allgemeinen eine gute Idee, ihn kurz und einfach zu halten.

Kopfzeile Logo
Für das Kopfzeilenlogo können Sie optional ein Bild oder Logo hinzufügen, das über dem Titel der Formularseite angezeigt wird. Nachdem Sie auf die Schaltfläche Bild hochladen geklickt und ein Logo ausgewählt haben, wird eine Vorschau des Bildes angezeigt.

Wenn Sie ein großes Bild verwenden möchten, beachten Sie bitte die nachstehenden Größenbeschränkungen. Das Bild wird automatisch so skaliert, dass es in diese Grenzen passt. Die maximale Breite hängt von dem Stil ab, den Sie weiter unten in den Einstellungen auswählen.
- Maximale Logobreite (moderner Stil): 660 Pixel
- Maximale Logobreite (klassischer Stil): 570 Pixel
Die maximale Logohöhe beträgt immer 125 Pixel.
Hier ist ein Beispiel dafür, wie ein Header-Logo auf dem Frontend aussehen könnte.

Fußzeilentext
Das Formular Seite Fußzeile Text ist eine einfache Textzeile, die am unteren Rand der Seite erscheint. Standardmäßig heißt es: "Dieser Inhalt wird von WPForms weder erstellt noch gebilligt."

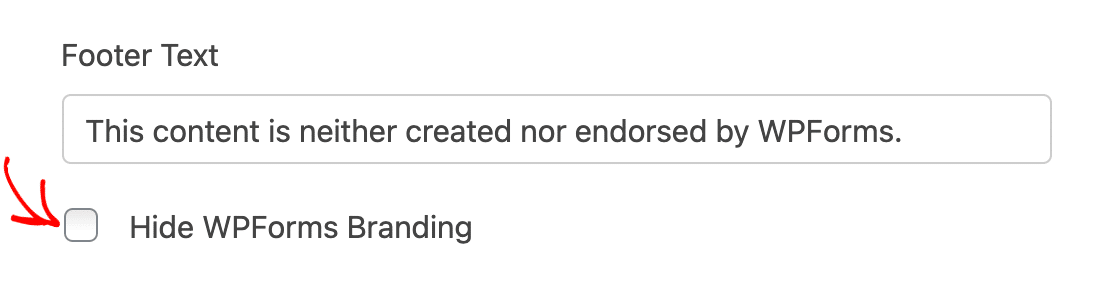
Sie können den Fußzeilentext anpassen, indem Sie Ihren eigenen Text in das dafür vorgesehene Feld in den Einstellungen der Formularseiten eingeben.

Um den Fußzeilentext zu entfernen, lassen Sie dieses Feld einfach leer.
WPForms Branding ausblenden
Standardmäßig wird Ihre Formularseite den Satz "erstellt mit WPForms" unter dem Fußzeilentext enthalten.

Sie können dies entfernen, indem Sie das Kästchen WPForms Branding ausblenden aktivieren.

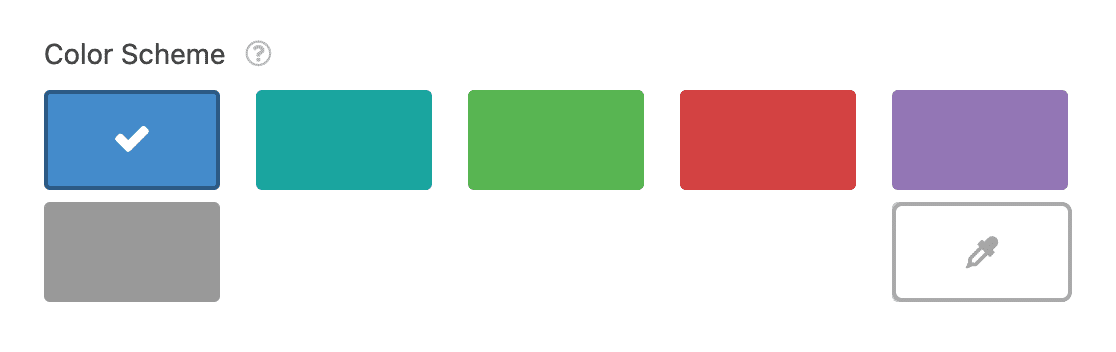
Farbschema
Das von Ihnen gewählte Farbschema bestimmt die Farbe des Hintergrunds und der Schaltfläche "Senden" Ihrer Formularseite.
Es gibt mehrere beliebte Standardfarbschemata, aus denen Sie wählen können.

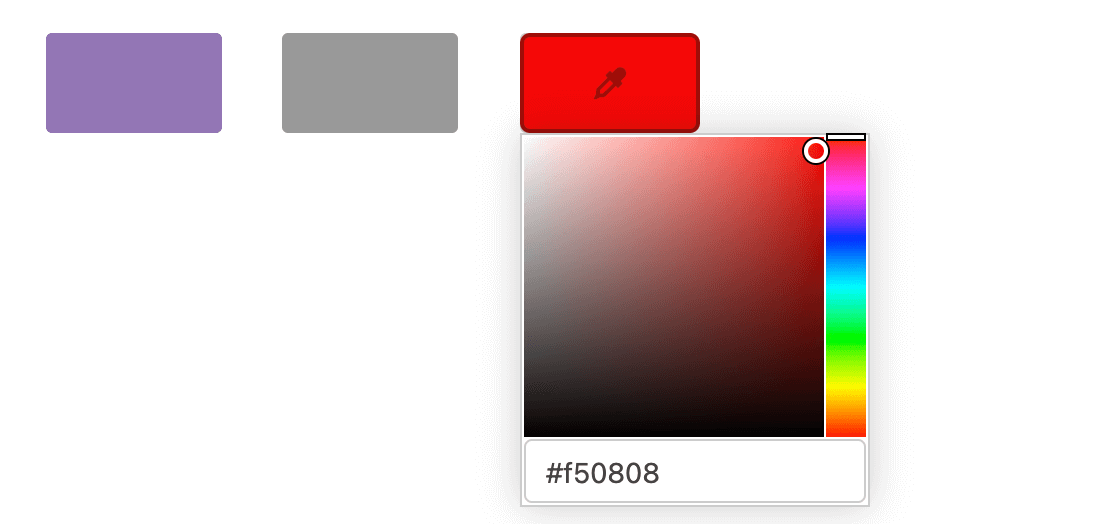
Sie können auch auf das Pipetten-Symbol klicken, um eine benutzerdefinierte Farbe auszuwählen.

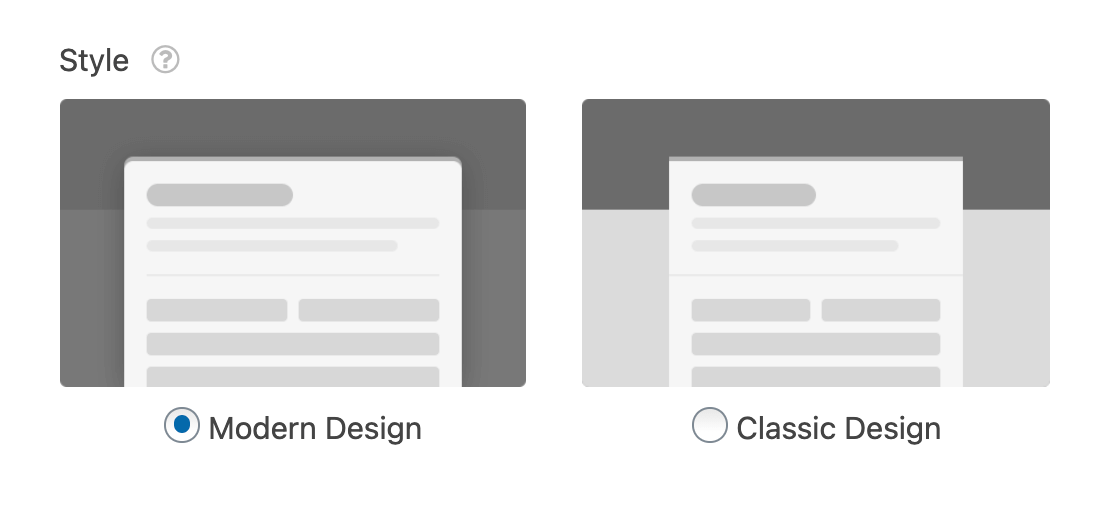
Stil
Sie haben die Wahl zwischen zwei Stilen für Ihre Formularseite: Modern oder Klassisch.

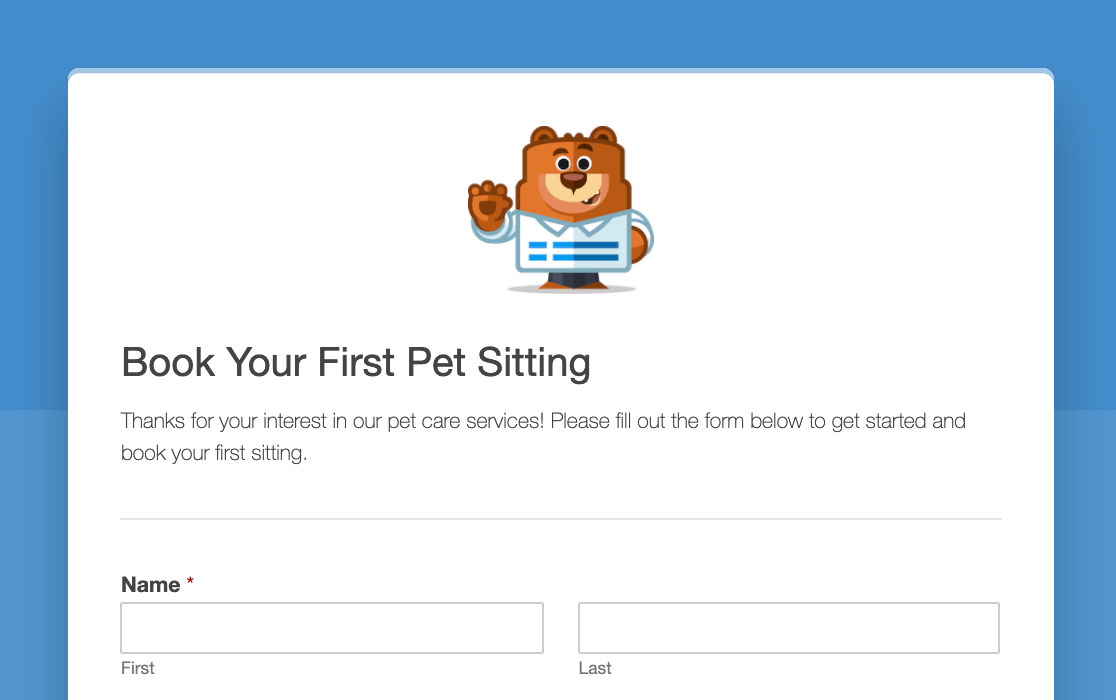
Der Stil Modernes Design zeigt ein breiteres Layout mit abgerundeten Ecken. Außerdem wird im unteren Teil des Seitenhintergrunds eine dunklere Farbe innerhalb Ihres Farbschemas verwendet.

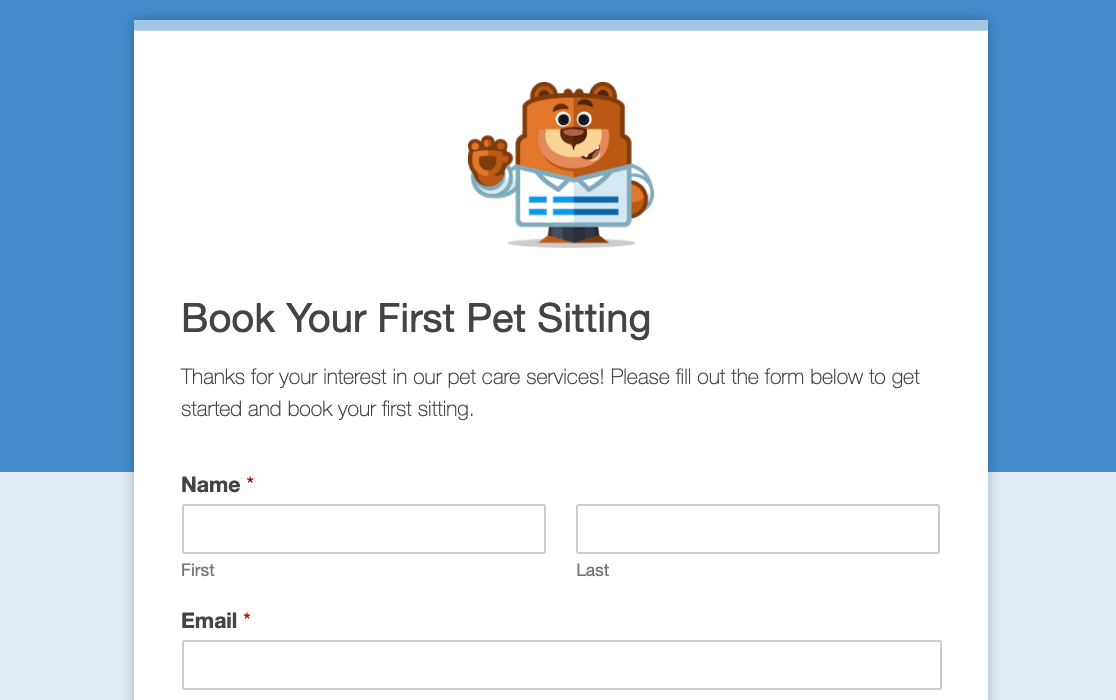
Beim klassischen Design wird ein schmaleres Formular mit quadratischen Ecken angezeigt. Außerdem wird im unteren Teil des Seitenhintergrunds eine hellere Farbe innerhalb Ihres Farbschemas verwendet.

Das war's! Jetzt wissen Sie, wie Sie eine eigenständige Formularseite für ein beliebiges Formular auf Ihrer Website erstellen können.
Möchten Sie Ihr Formular mit einem Marketingdienst verbinden, damit Sie Leads leichter erfassen und nachfassen können? Schauen Sie sich unbedingt unsere Addons zur Marketingintegration an, darunter Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor und GetResponse.

