Resumo da IA
Gostaria de efetuar alguns pagamentos de teste para a sua integração Square antes de publicar o seu formulário de pagamento? Ao ativar o Modo de Teste nas definições de pagamentos do WPForms, pode experimentar facilmente os pagamentos Square no seu site antes de os disponibilizar aos seus utilizadores.
Este tutorial irá mostrar-lhe como testar os seus pagamentos Square no WPForms.
- Configurar uma conta de programador Square
- Ativação do modo de teste quadrado
- Criar um formulário para testar pagamentos Square
- Ativar pagamentos Square no seu formulário
- Publicar o formulário e efetuar o teste
- Visualização de transacções de teste em WPForms
- Ver as transacções de teste na sua conta Square
- Perguntas mais frequentes

Requisitos: O teste dos pagamentos Square está disponível para todos os utilizadores do WPForms. No entanto, você precisará de um nível de licença Pro ou superior para acessar o complemento Square Pro.
Além disso, o Square exige que o seu site tenha o SSL (HTTPS) ativado na página em que está a adicionar um formulário de pagamento em direto, uma vez que isto lhe permite enviar de forma segura os dados do cartão de crédito para o Square. Para obter mais detalhes, consulte o guia do WPBeginner para adicionar SSL e HTTPS no WordPress.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença.
Configurar uma conta de programador Square
Em primeiro lugar, terá de criar uma conta Square Developer gratuita. Isto permitir-lhe-á configurar uma conta de teste Sandbox e manter as transacções reais separadas das transacções de teste.
Aceda à plataforma Square Developer e clique em Get Started.

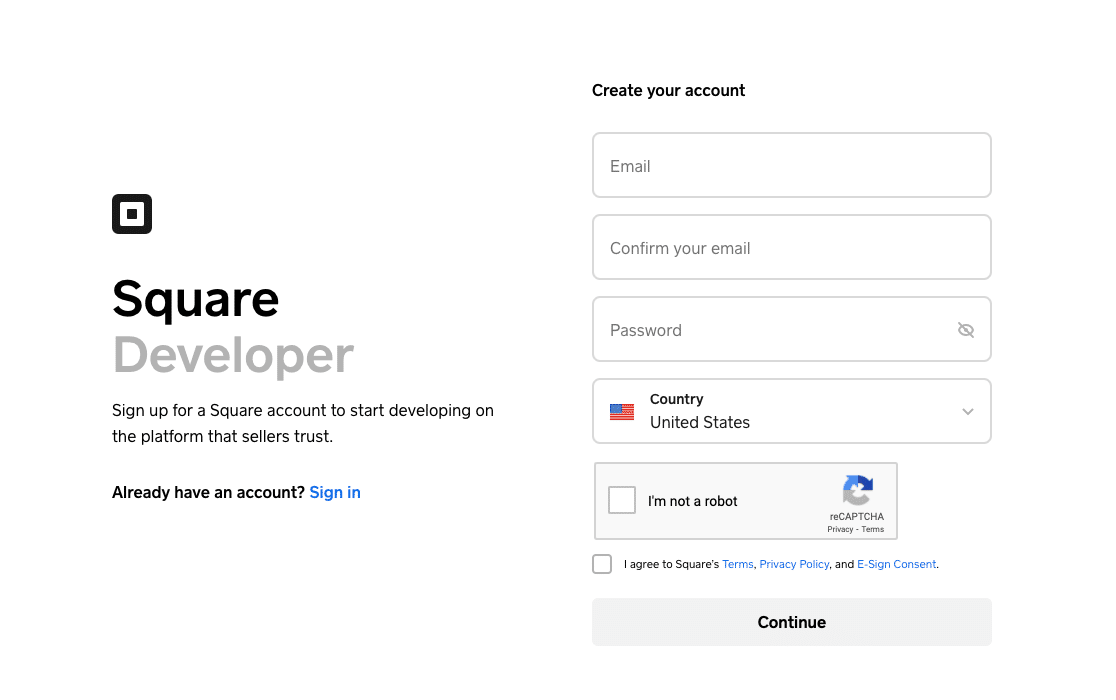
Se não tiver uma conta Square existente, crie uma aqui. Poderá activá-la mais tarde, quando estiver pronto para começar a aceitar pagamentos em tempo real, seguindo as instruções no e-mail de ativação enviado para o endereço associado à sua conta.

Se já tiver uma conta Square Seller, pode iniciar sessão no Square Developer utilizando as suas credenciais existentes.
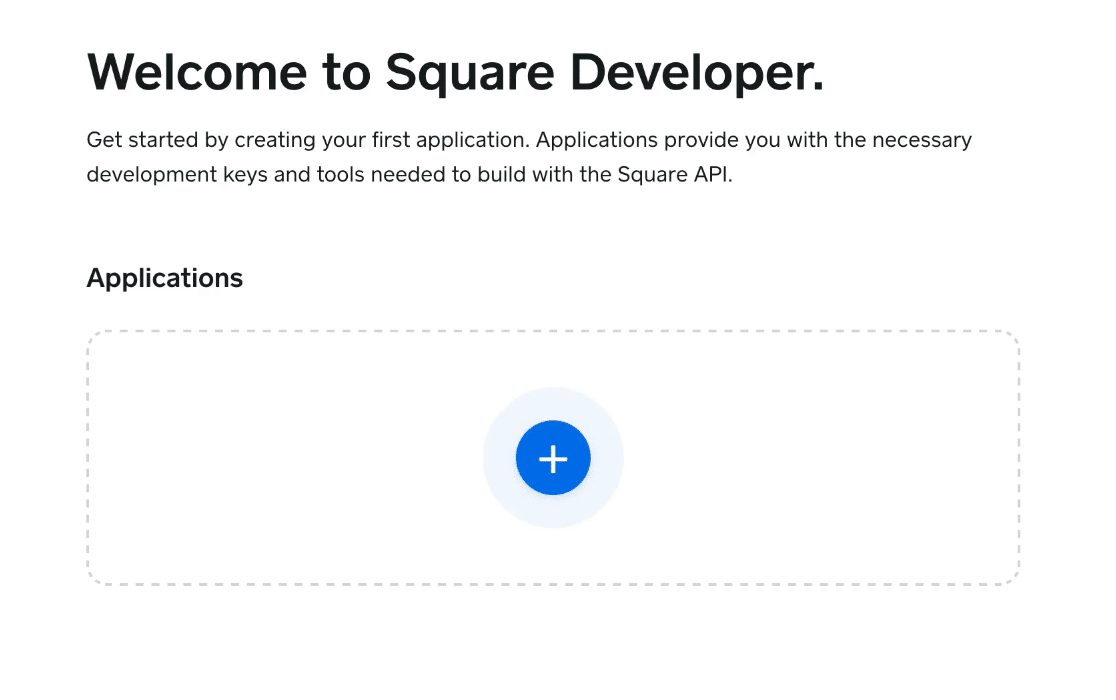
Depois de criar a sua conta ou iniciar sessão, verá o Square Developer Dashboard. Para começar, clique no botão azul de mais (+) para criar a sua primeira aplicação.

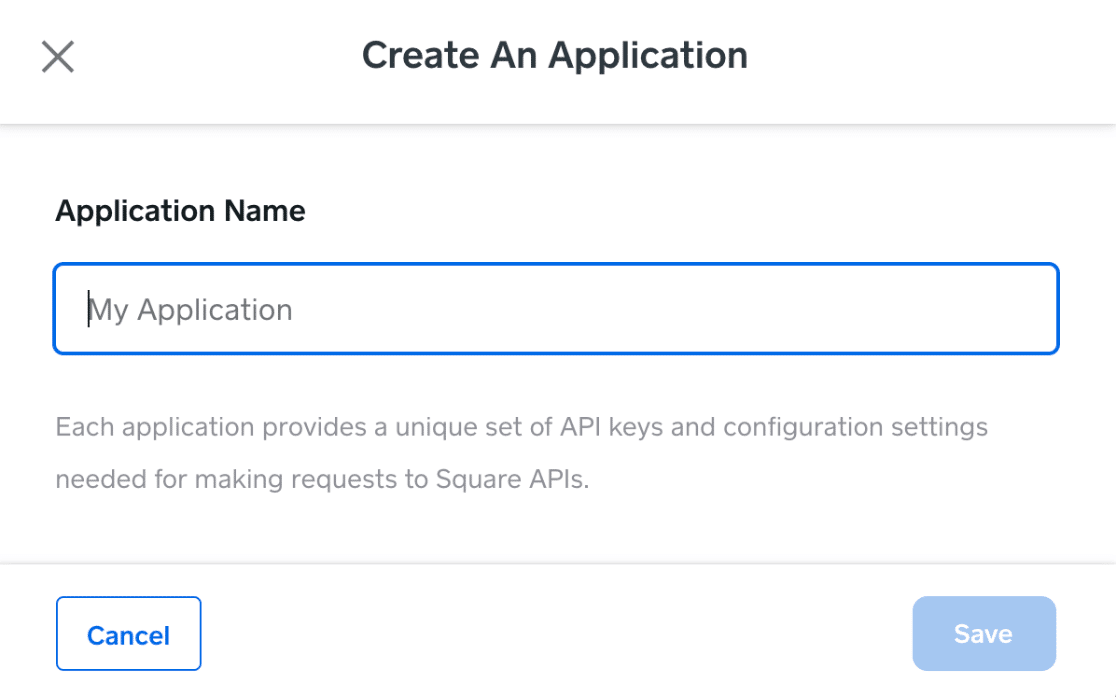
Isto abrirá uma janela pop-up onde pode dar um nome a esta aplicação (é apenas para sua referência). Em seguida, clique no botão Guardar.

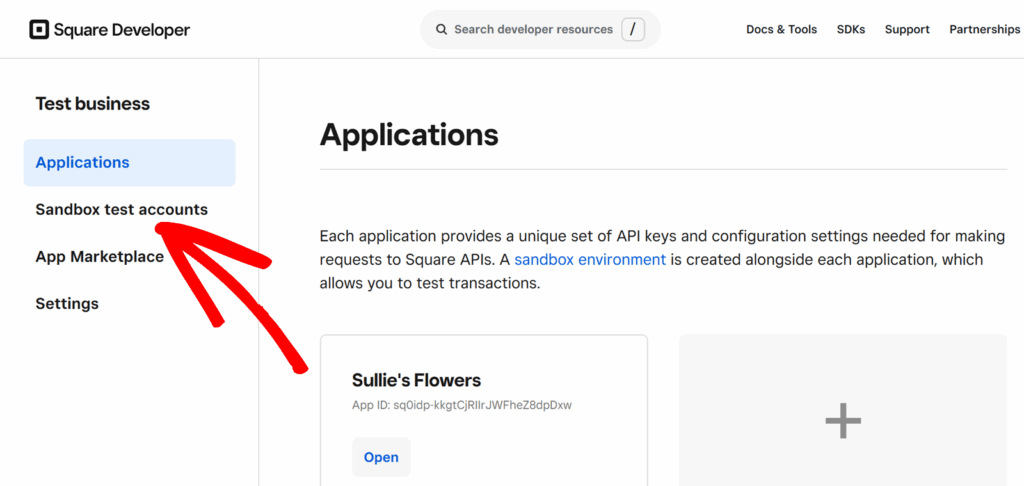
Depois de guardar a sua aplicação, irá regressar ao painel do Square Developer e ver a sua nova aplicação listada em Aplicações.
Em seguida, na barra lateral esquerda, clique em Contas de teste da Sandbox.

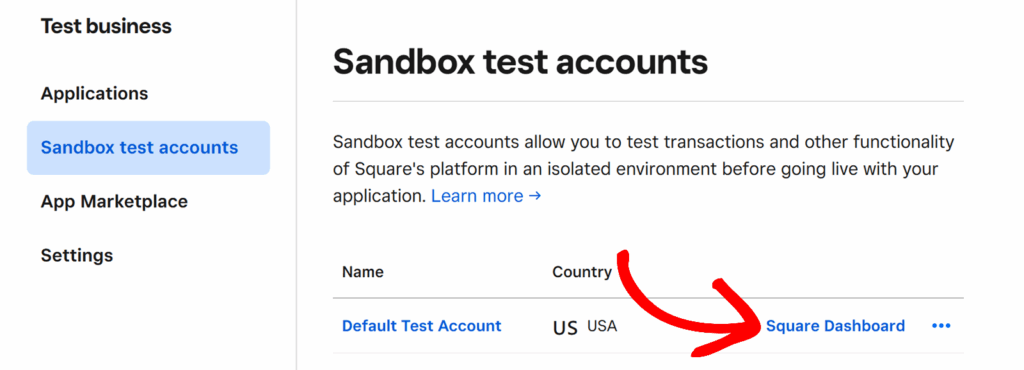
Isso abrirá a página Contas de teste da Sandbox para a sua conta de programador, onde a Square cria automaticamente uma conta de teste padrão para si.
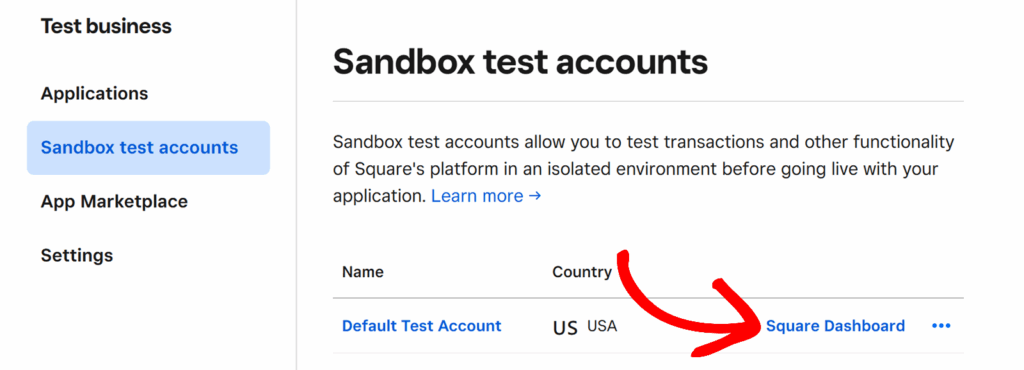
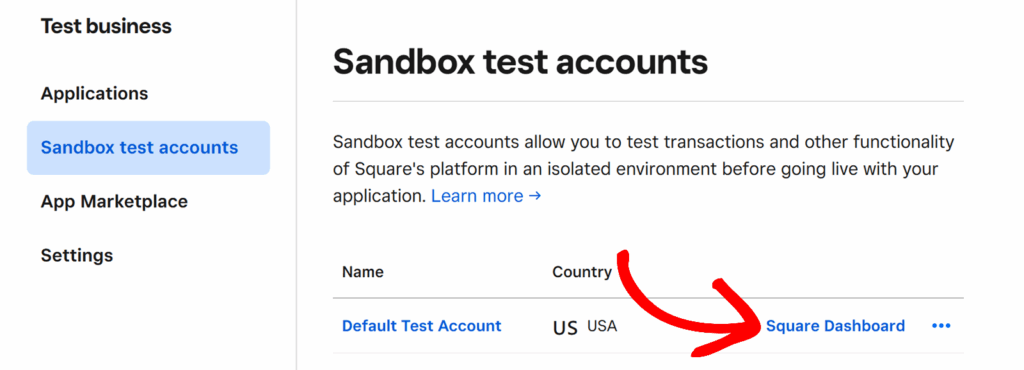
Clique no botãoPainel do Square para a Conta de Teste Padrão para abrir o seu painel.

Nota: Para os fins deste tutorial, usaremos a conta de teste padrão para testar os pagamentos do Square no WPForms. No entanto, você pode criar quantas contas de teste diferentes desejar no painel do Square Developer e seguir as etapas abaixo para testar pagamentos com qualquer uma delas.
Para mais informações sobre pagamentos de testes para países da União Europeia, consulte a secção FAQ abaixo.
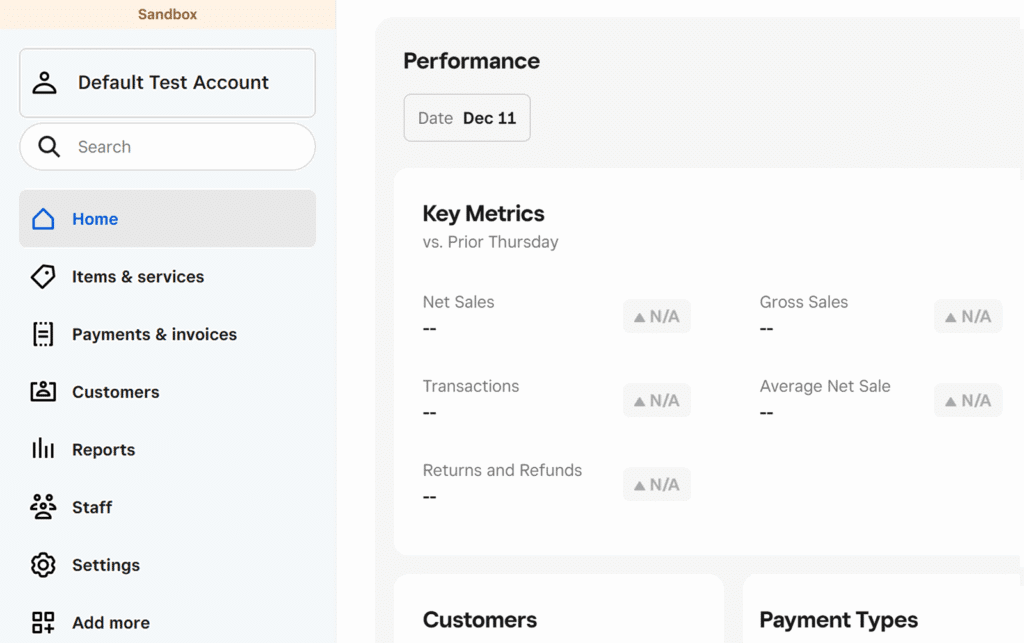
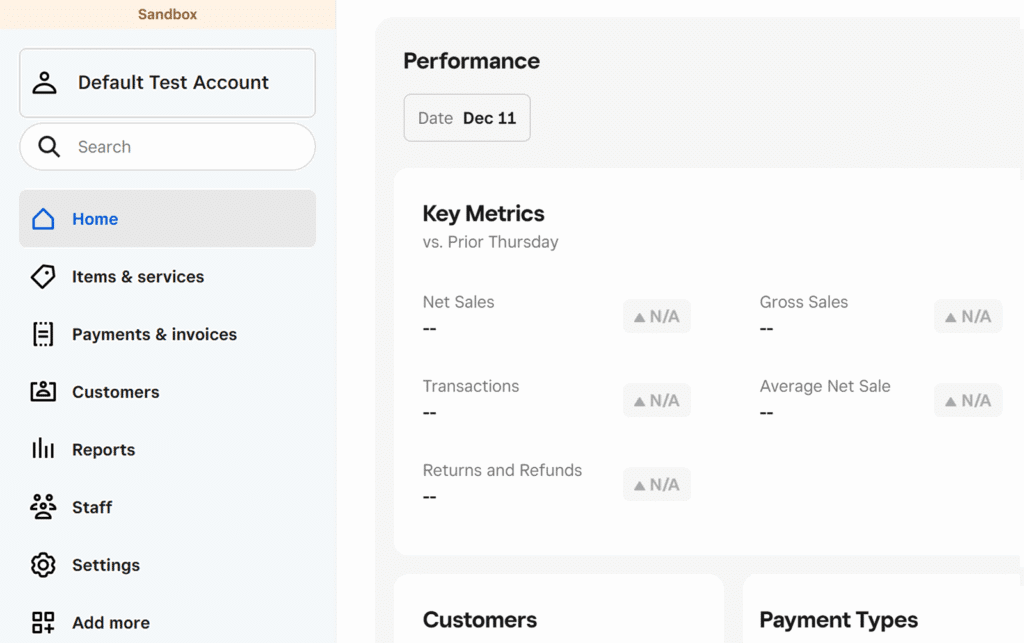
Isto abrirá um ecrã que se assemelha ao painel de controlo do Square Seller. Deixe esta página aberta e inicie sessão no seu site WordPress noutro separador do navegador.

Nota: Você deve iniciar sua conta de teste Sandbox no painel do Square Developer antes de conectá-la ao WPForms para testar pagamentos. Para obter mais detalhes, consulte a secção FAQ abaixo.
Ativação do modo de teste quadrado
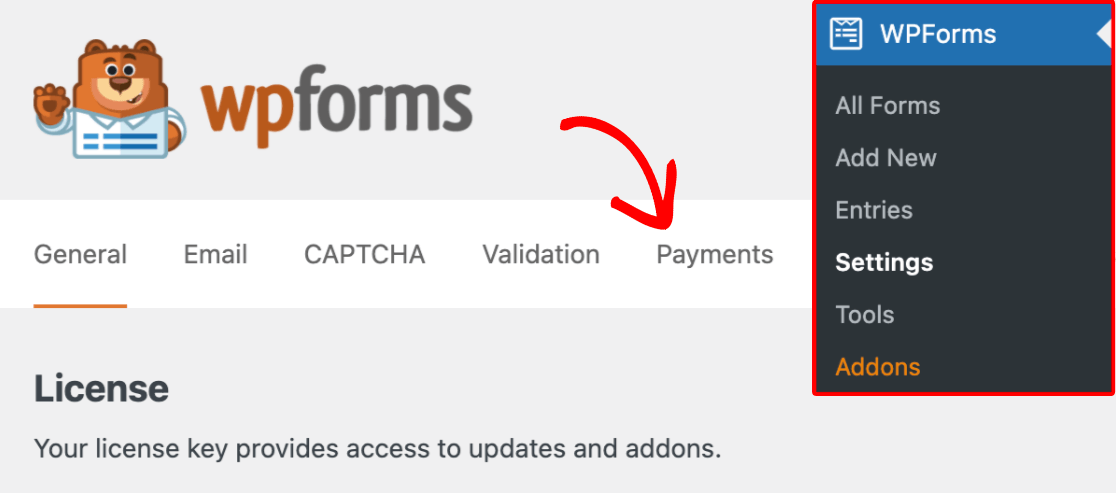
Em seguida, você precisa garantir que nenhum pagamento real seja processado no Square enquanto você estiver testando seu formulário. Para fazer isso, vá para WPForms " Configurações no painel do WordPress e clique em Pagamentos.

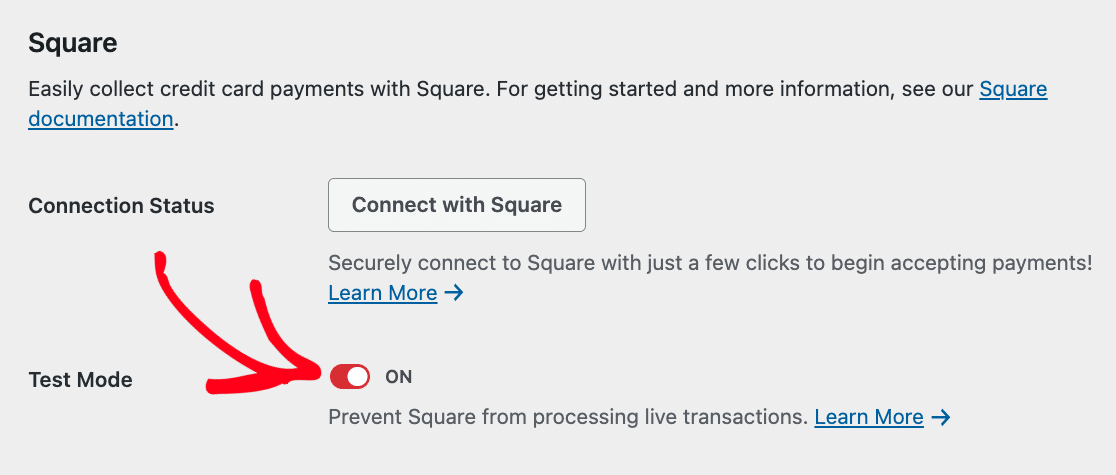
Em Quadrado, selecione a caixa de verificação para Modo de teste.

Nota: Para integrações de pagamento do WPForms, o modo de teste e o modo ativo são configurados separadamente. Se já tiver configurado o Square para transacções em tempo real através do WPForms, terá de o voltar a ligar no modo de teste.
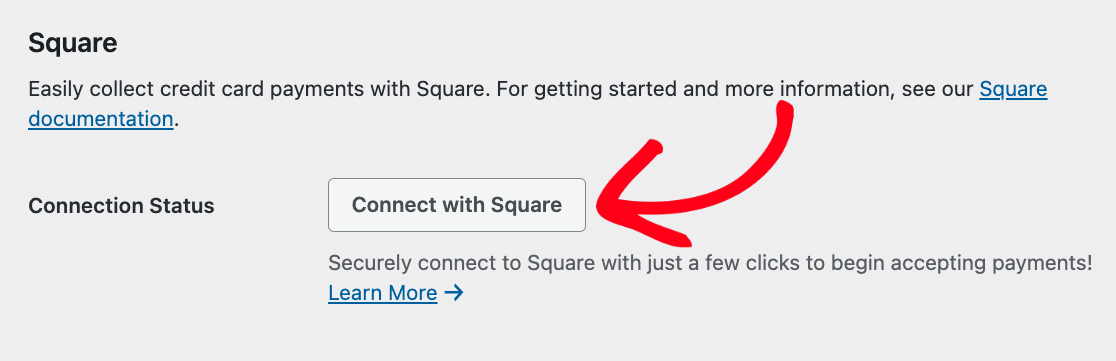
Em seguida, clique no botão Ligar ao Square.

Nota: Se você não iniciou o painel da sua conta de teste do Sandbox antes de tentar conectá-lo ao WPForms, verá uma mensagem de erro ao clicar no botão Conectar ao Square nas configurações de pagamento do WPForms.
Para mais informações, consulte a secção FAQ abaixo.
Aparecerá um ecrã onde terá de iniciar sessão na sua conta Square.

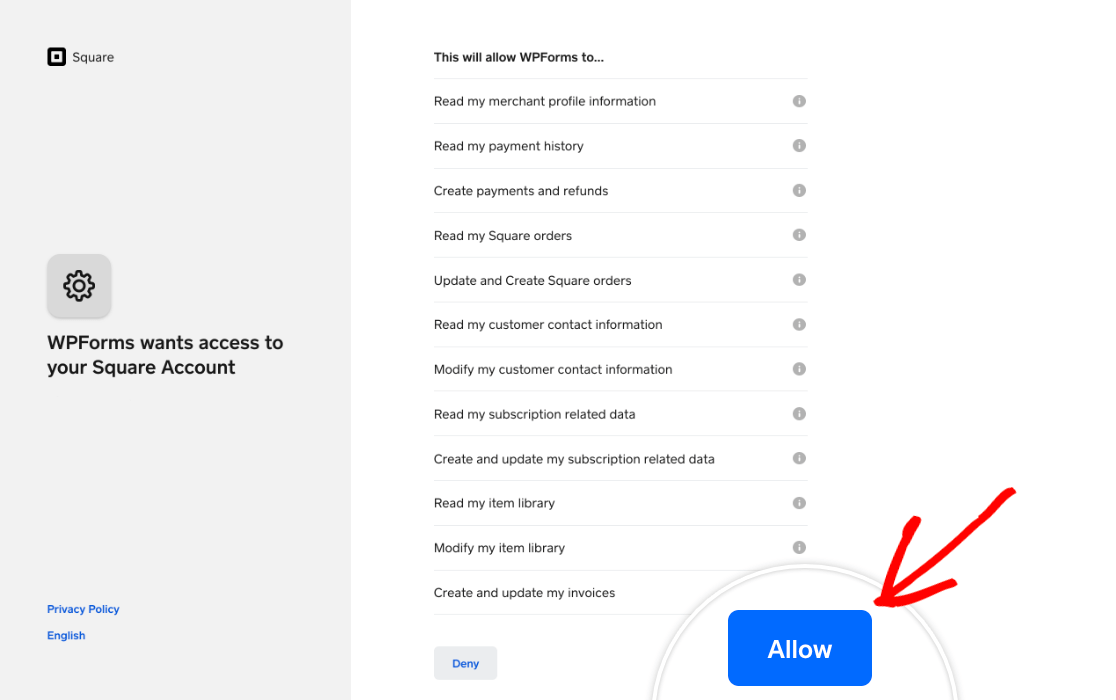
Depois de iniciar sessão, o Square pedir-lhe-á para conceder permissão ao WPForms para aceder a determinadas informações na sua conta Square. Clique no botão Permitir para continuar.

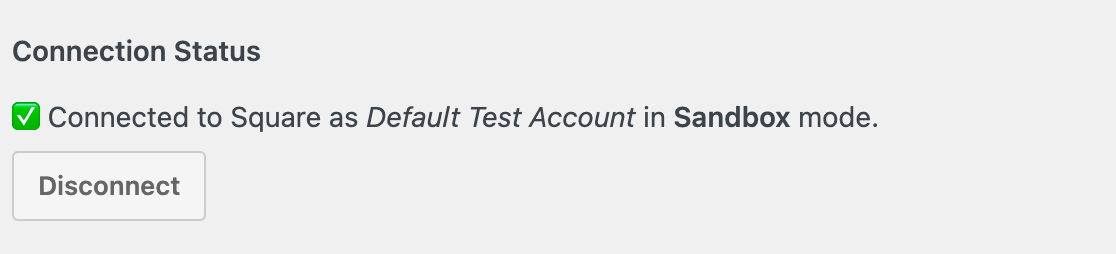
Isto irá levá-lo de volta às definições do WPForms. Se a ligação for bem sucedida, deverá ver uma marca de verificação verde junto ao Estado da ligação e um aviso de que a sua conta Square está ligada no modo Sandbox.

Criar um formulário para testar pagamentos Square
Depois que sua conta do Square Developer e as configurações do WPForms estiverem prontas, você precisará de um formulário que possa usar para testar os pagamentos do Square. Crie um novo formulário ou edite um existente para abrir o construtor de formulários.
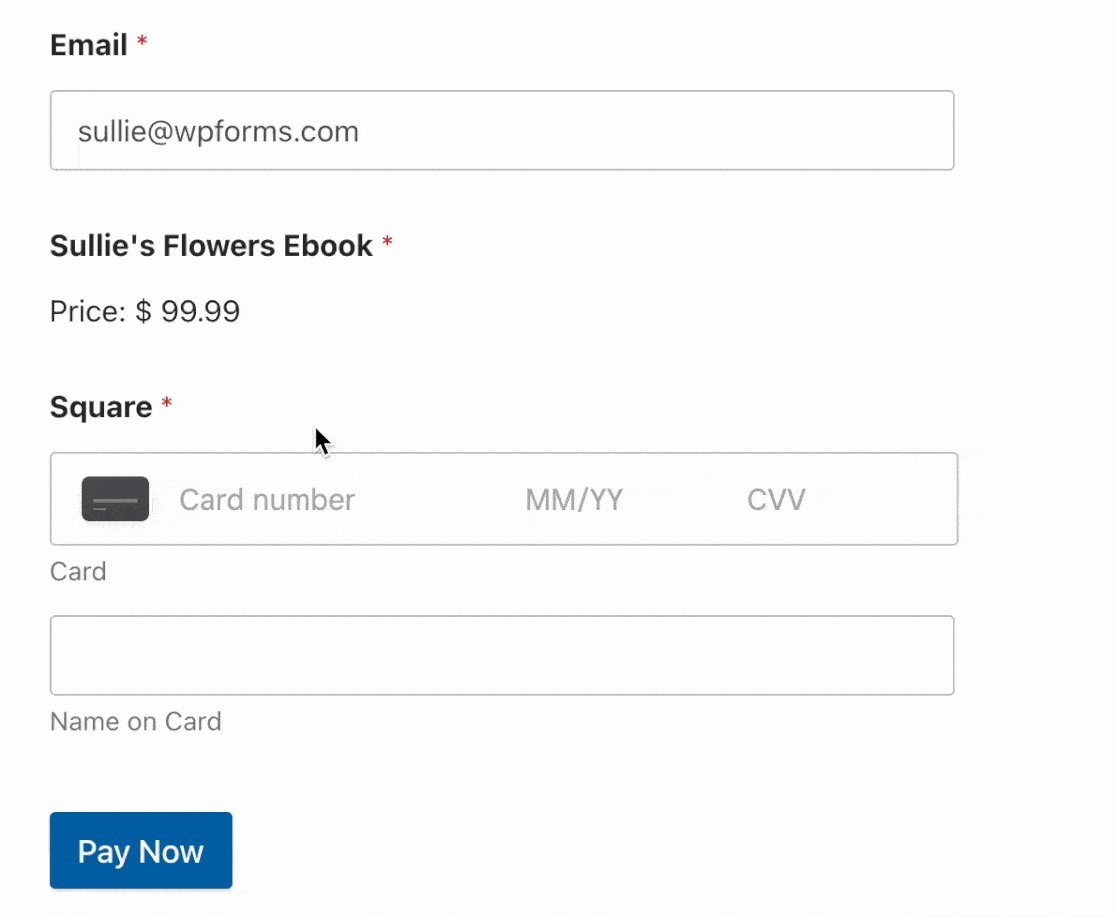
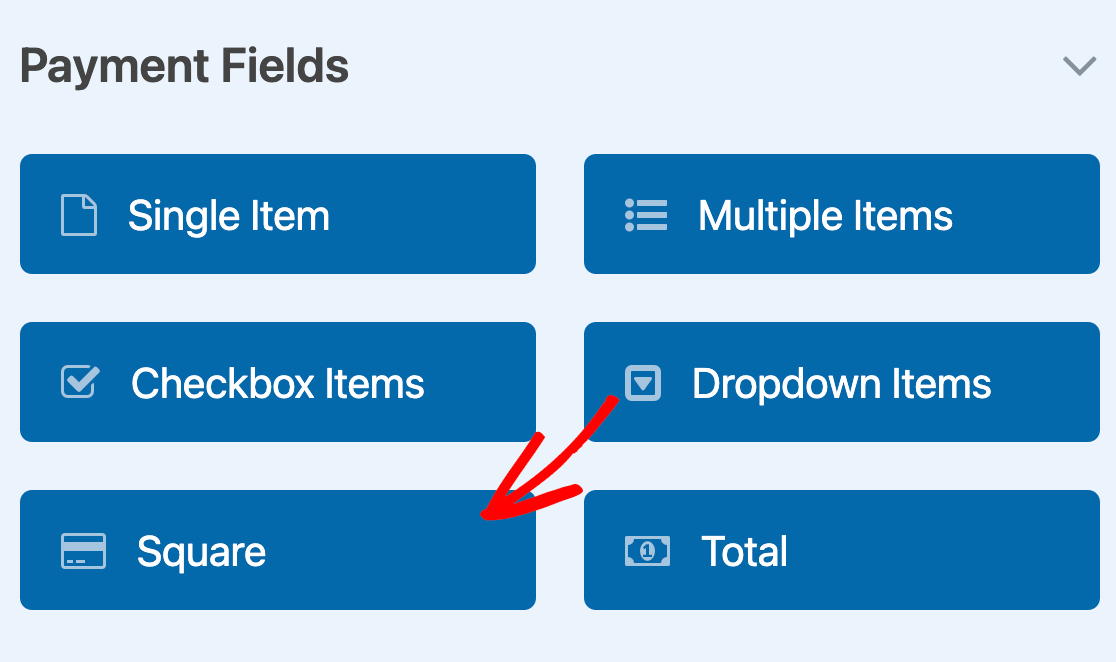
Pode personalizar este formulário como quiser, mas certifique-se de que inclui um campo Quadrado. Pode clicar neste campo no lado esquerdo do construtor ou arrastá-lo e largá-lo na área de pré-visualização para o adicionar ao seu formulário.

O campo Square permitir-lhe-á introduzir informações de cartão de crédito de teste para se certificar de que os pagamentos estão a funcionar como esperado.
Ativar pagamentos Square no seu formulário
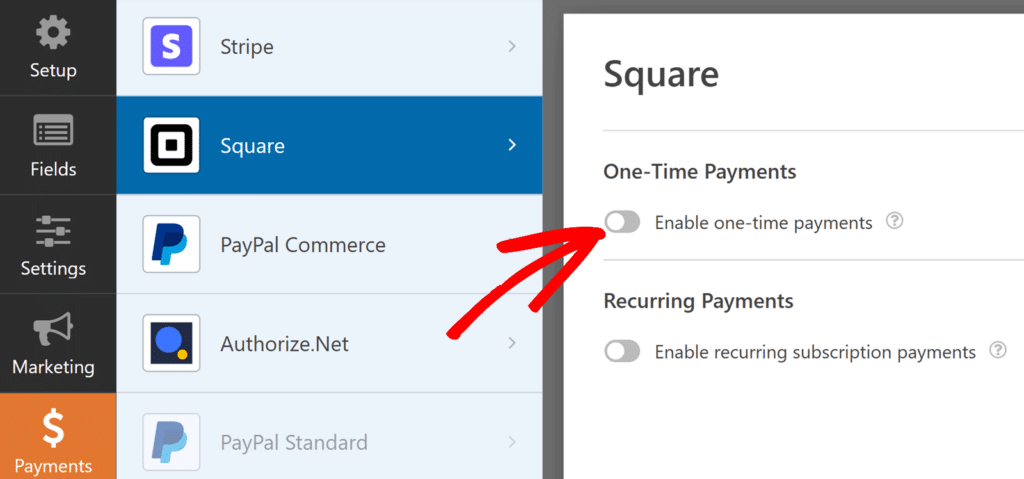
Também é necessário ativar os pagamentos Square para o formulário que vai testar. No criador de formulários, vá para Pagamentos " Square. Em seguida, alterne a opção Ativar pagamentos únicos para a posição ativada.

Isto revelará uma série de definições adicionais. Introduza uma Descrição do pagamento para o ajudar a identificar esta transação no painel de controlo do Square Developer mais tarde.

O restante das configurações é opcional. Abordamo-las mais detalhadamente no nosso tutorial sobre a ativação de transacções Square ao vivo em WPForms.
Configure as outras opções, se desejar, e depois guarde o formulário.
Publicar o formulário e efetuar o teste
Quando o seu formulário estiver pronto, pode testar os pagamentos Square no frontend do seu site. Para o fazer sem publicar o formulário numa página ativa, pode utilizar a opção de pré-visualização do formulário no WPForms ou criar uma página ou publicação privada.
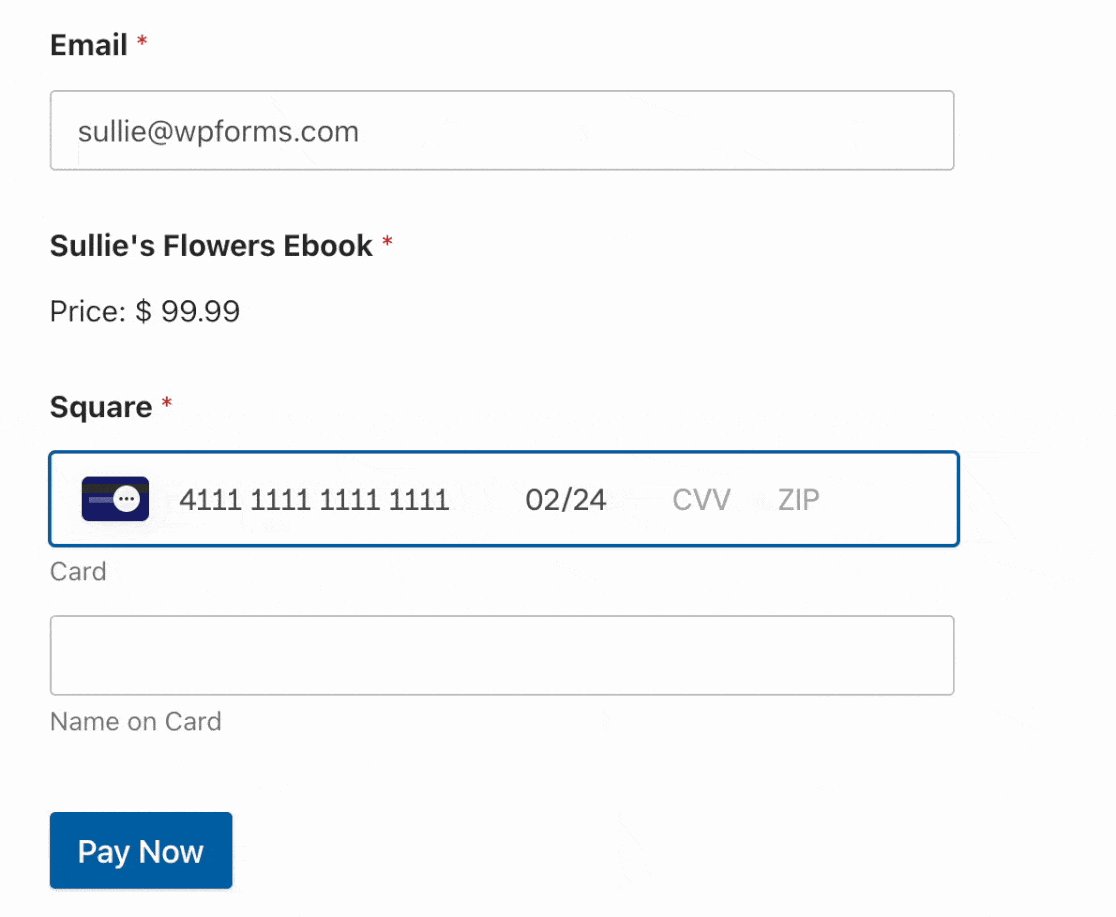
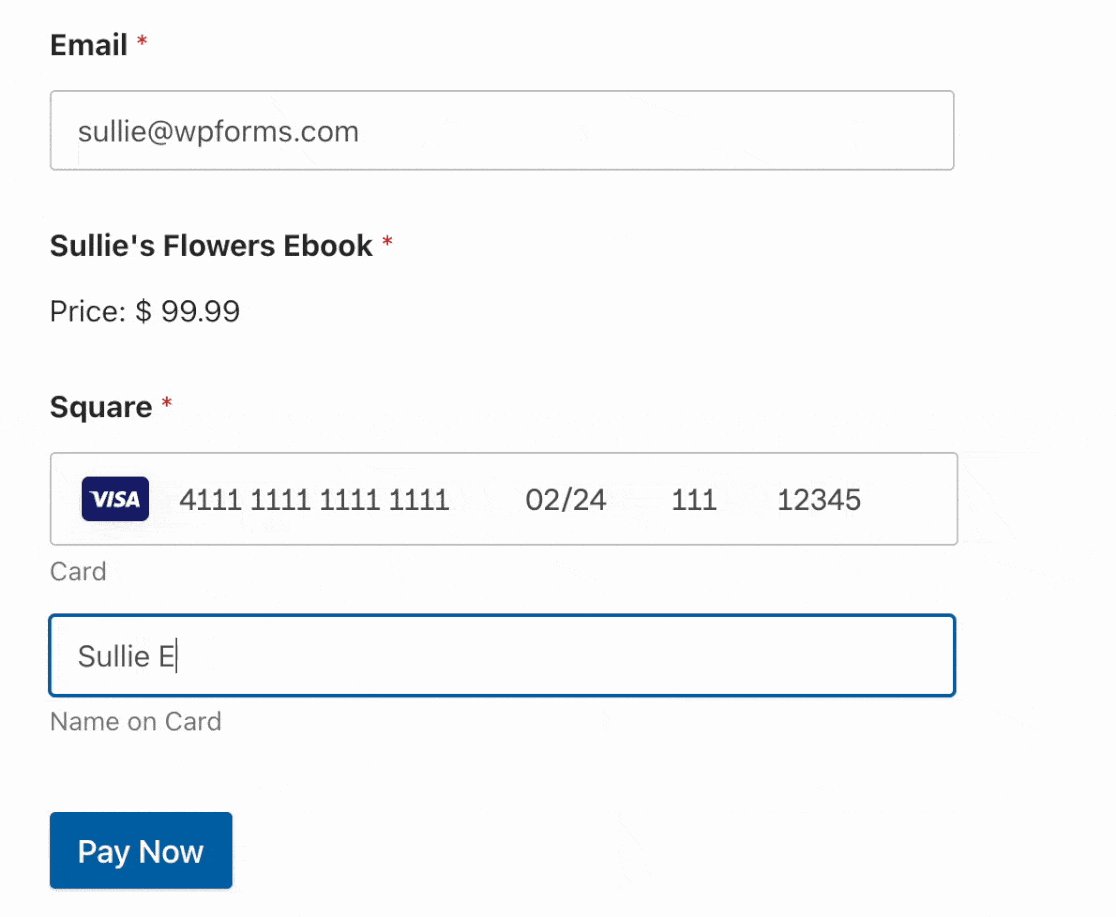
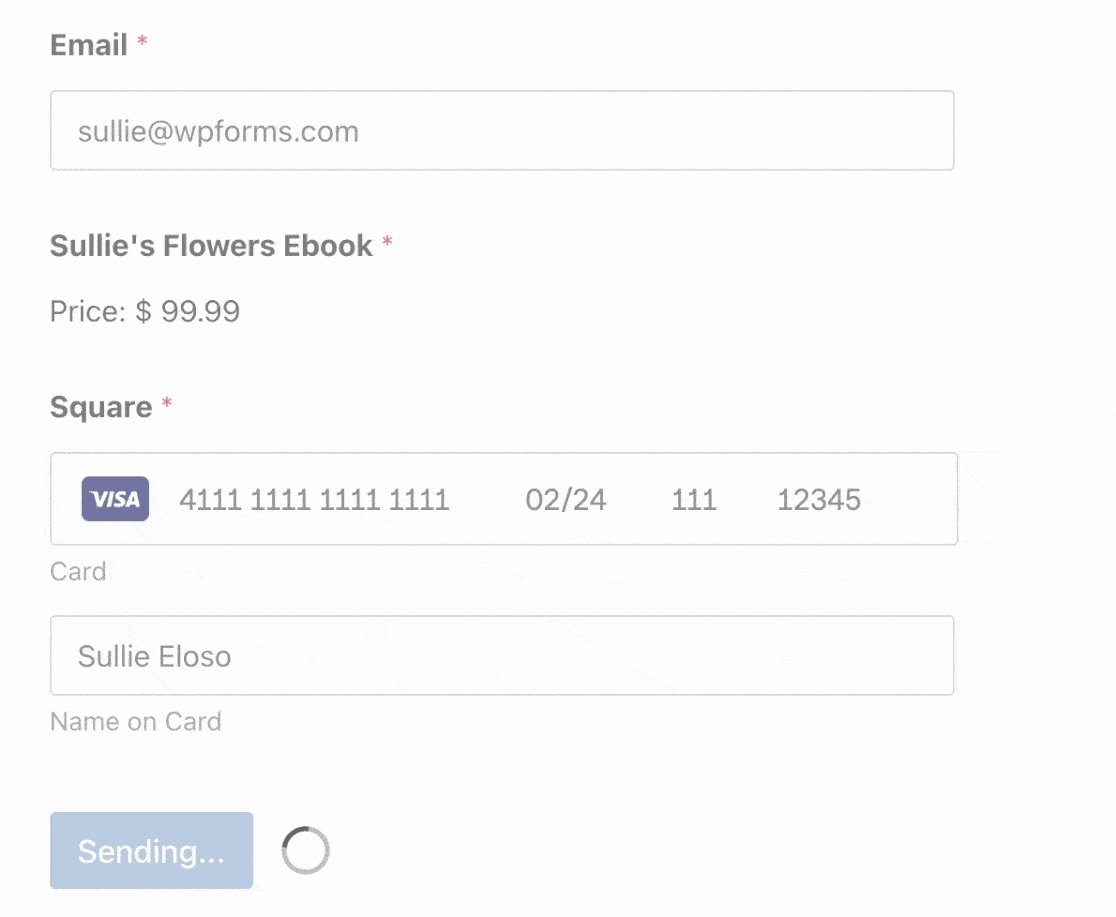
Depois, basta enviar uma entrada de teste para o seu formulário utilizando um dos conjuntos de dados de cartão de crédito de teste da Square.
Visualização de transacções de teste em WPForms
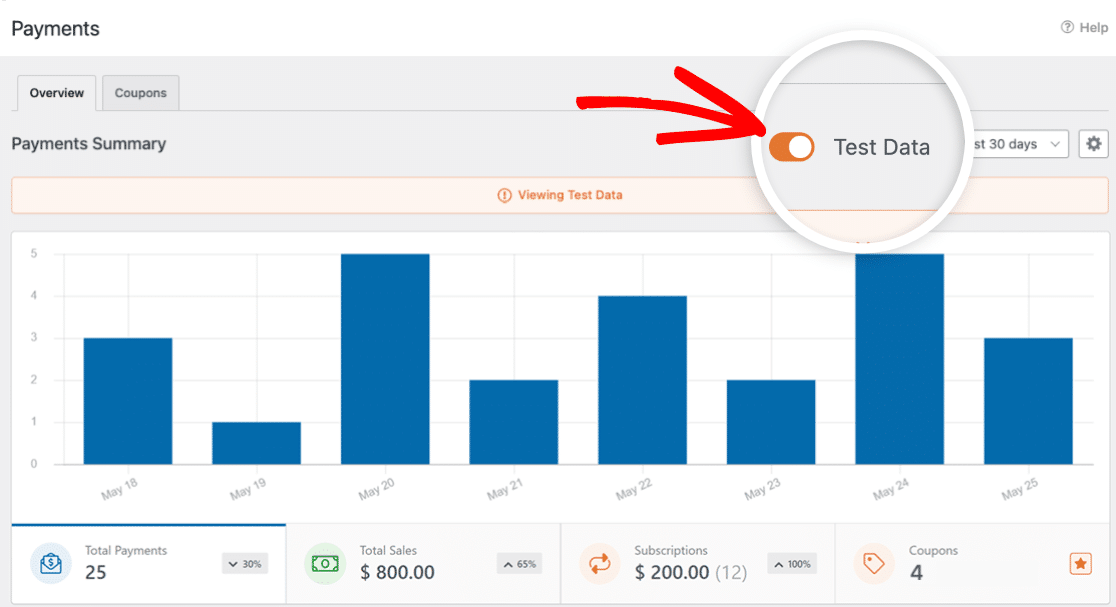
Para visualizar e gerir todas as transacções de teste e os seus detalhes, basta ir a WPForms " Pagamentos e ativar a opção Dados de teste.

Para mais informações sobre como visualizar informações de teste e de pagamentos em tempo real, compreender as tendências das transacções, ajustar para diferentes moedas e muito mais, consulte o nosso guia para visualizar e gerir pagamentos.
Nota: Pretende oferecer descontos aos seus clientes através de códigos de cupão? Consulte o nosso tutorial da extensão Cupões para obter todos os pormenores.
Ver as transacções de teste na sua conta Square
Depois de submeter o seu pagamento de teste, pode ver a transação na sua conta Square clicando no ID da transação na sua entrada de teste ou iniciando sessão no Square Developer.
Na sua conta de programador Square, clique no botãoPainel Square da Conta de Teste Padrão para abrir o painel.

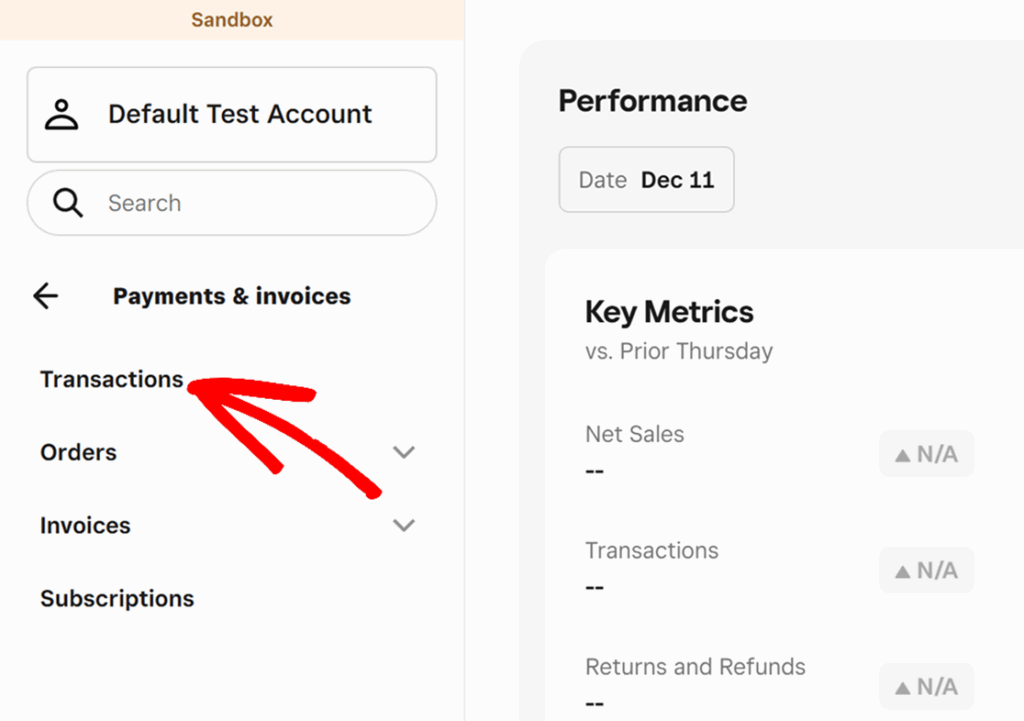
Em seguida, aceda a Pagamentos e faturas » Transações no menu à esquerda.

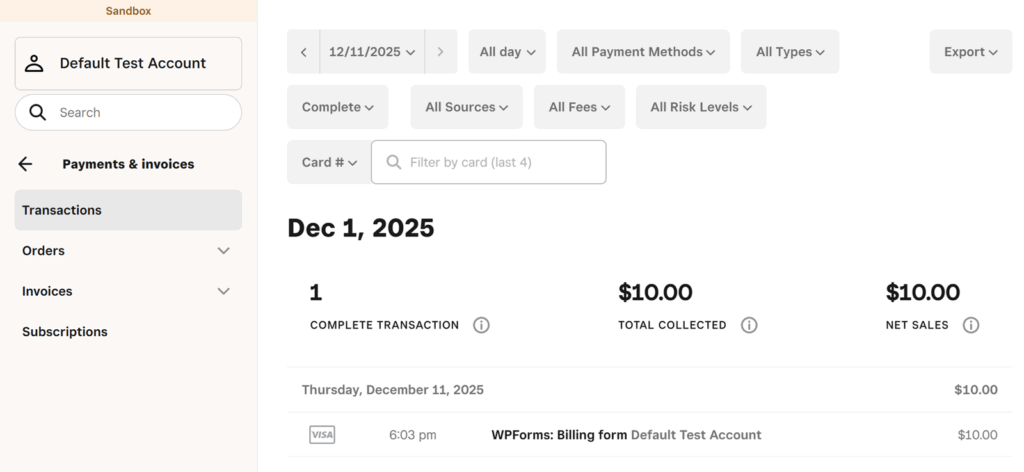
A transação de teste deve ser apresentada no ecrã seguinte.

Nota: Quando terminar de testar os pagamentos Square, lembre-se de desligar a sua conta de teste em WPForms " Definições " Pagamentos, desativar o Modo de teste e ligar a sua conta de Vendedor ativa para poder processar as transacções dos utilizadores.
Perguntas mais frequentes
Abaixo, respondemos a algumas das principais perguntas sobre como testar pagamentos Square no WPForms.
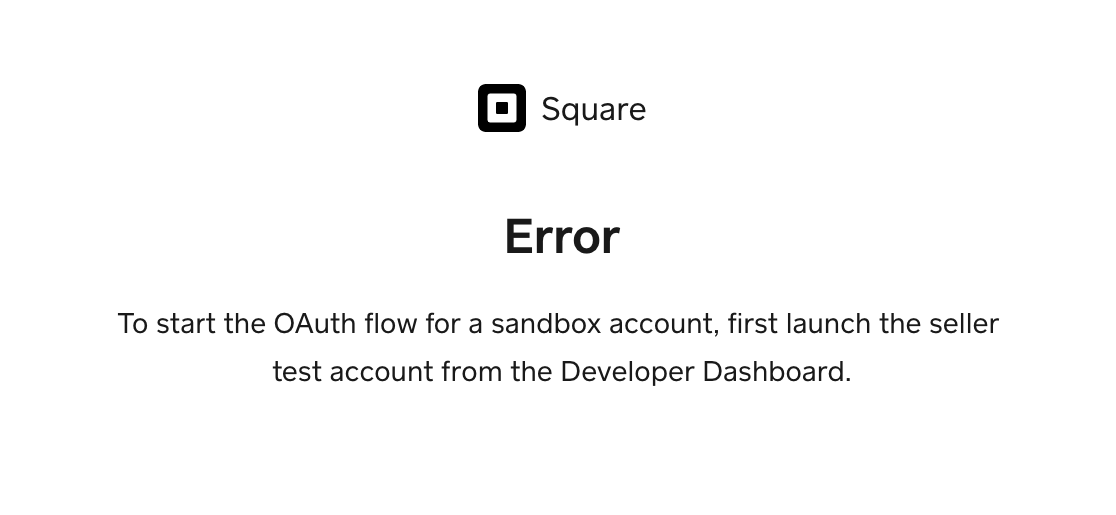
Quando tento ligar-me à minha conta Square no modo de teste, vejo um erro. Como é que o posso corrigir?
Ao tentar conectar sua conta do Square Developer ao WPForms no Modo de teste, você pode ver um erro que diz: "Erro: Para iniciar o fluxo Oauth para uma conta sandbox, primeiro inicie a conta de teste do vendedor no Painel do desenvolvedor".

Para resolver isso, abra a sua conta de programador Square. Para a conta de teste Sandbox que pretende utilizar, clique no botãoPainel Square.

Isto deve iniciar a conta de teste e abrir um painel de controlo da caixa de areia como este.

Quando esta página estiver aberta, volte às definições do WPForms e clique novamente em Connect with Square.
Posso testar a verificação do cartão de crédito da UE para pagamentos Square efectuados através dos meus formulários?
Sim, é possível testar a verificação do cartão de crédito da UE para pagamentos Square no WPForms.
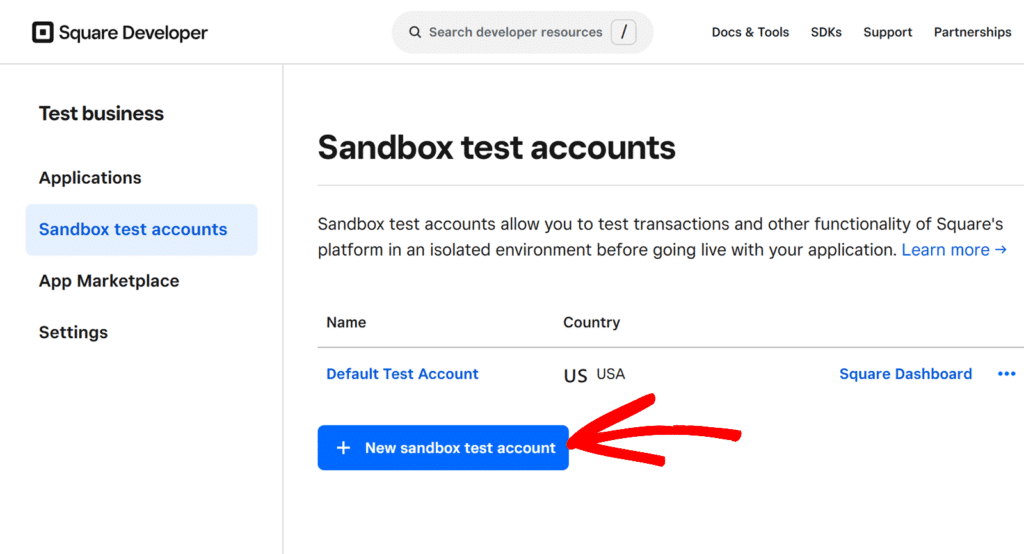
Para isso, é necessário configurar uma conta de teste Sandbox europeia no painel do Square Developer. Nas suas contas de teste Sandbox existentes, clique emNova conta de teste Sandbox.

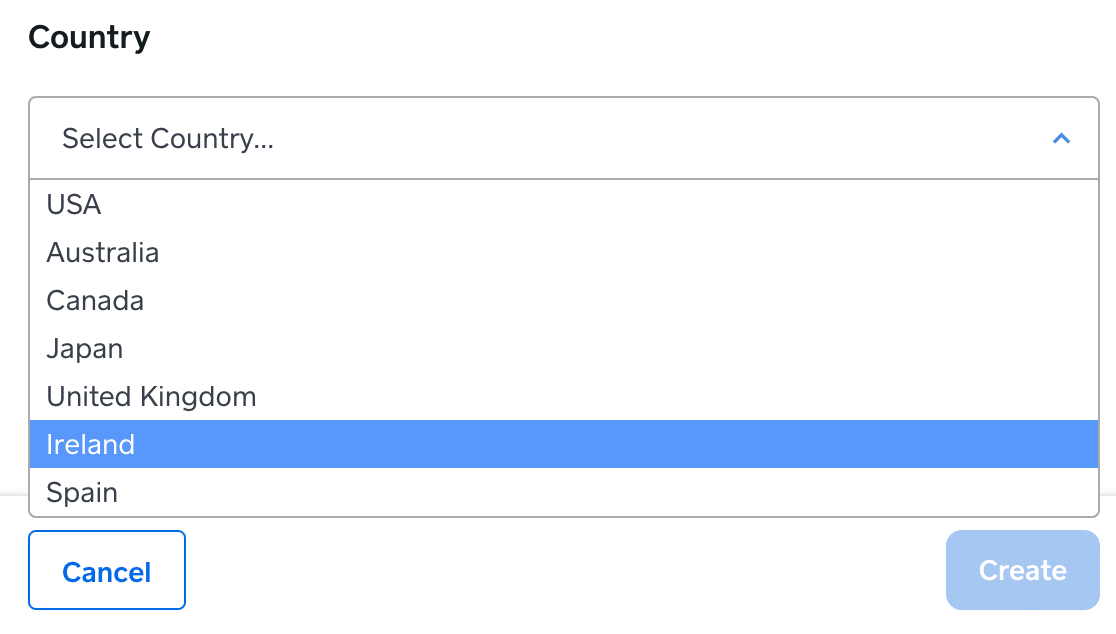
Na janela pop-up que aparece, dê um nome a esta conta de teste Sandbox e selecione um país da UE (Irlanda ou Espanha) no menu pendente.

Pode então ligar esta conta de teste ao WPForms seguindo os passos acima. Ao testar pagamentos no seu formulário, utilize um dos cartões de crédito da UE da lista de detalhes de pagamento de teste da Square.
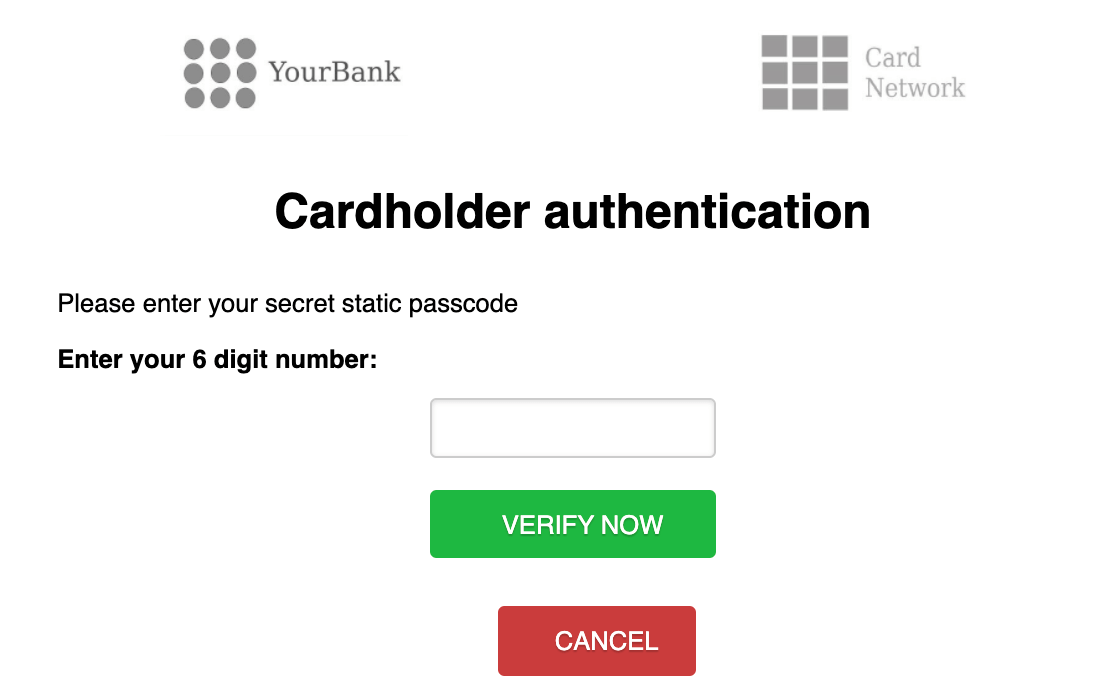
Depois, quando submeter o formulário, deve aparecer uma janela pop-up a pedir o código de verificação adicional.

Introduza o código de teste fornecido pela Square para concluir o pagamento de teste.
Porque é que vejo o erro "A autenticação do cartão de pagamento falhou" quando envio um pagamento de teste?
O erro de Tokenização do cartão de pagamento ocorre se tentar enviar um pagamento de teste utilizando detalhes reais do cartão de crédito. Quando isso acontece, o token necessário para processar o pagamento de teste será inválido. Para corrigir este erro, certifique-se de que está a utilizar um dos cartões de crédito sandbox da Square para o seu pagamento de teste.
É isso aí! Agora você sabe como testar pagamentos Square no WPForms.
Em seguida, não se esqueça de efetuar um teste completo do formulário antes de o publicar no seu sítio. A nossa lista de verificação completa de testes de formulários acompanha-o passo a passo no processo.
