Resumo da IA
Deseja evitar que uma página seja recarregada quando alguém envia um de seus formulários on-line?
Evitar que uma página seja atualizada depois que alguém envia um formulário melhora a experiência do usuário e pode até mesmo ajudá-lo a obter mais leads.
Neste artigo
Criar um formulário de contato AJAX para WordPress
Este tutorial de formulário de contato AJAX do WordPress funcionará com qualquer um dos mais de 2.000 modelos de formulário do WordPress incluídos no WPForms.
Observação: o AJAX é ativado automaticamente nas versões mais recentes do WPForms. Este tutorial explica como ativá-lo se você tiver usado uma versão mais antiga para criar seus formulários.
1. Criar um novo formulário
Para começar, instale e ative o plug-in WPForms. Para obter mais detalhes, consulte este tutorial passo a passo sobre como instalar um plug-in no WordPress.
Depois de instalar o plug-in WPForms, acesse WPForms " Add New para criar um novo formulário.
Selecione um modelo na lista:

Usaremos o modelo Simple Contact Form para este tutorial.
2. Personalize seu formulário
Agora é hora de criar seu formulário. Você pode personalizar facilmente os campos do formulário arrastando-os do lado esquerdo do construtor para a área de visualização à direita.
Adicionaremos um campo de upload de arquivo ao nosso formulário de contato para que os usuários possam incluir qualquer documento relevante em seu envio.

Ajuste o posicionamento dos campos de acordo com sua preferência, arrastando-os para cima e para baixo em seu formulário.
Você também pode clicar em qualquer campo na área de visualização para abrir opções adicionais. Isso permitirá que você altere os rótulos dos campos, adicione lógica condicional e muito mais.

Quando estiver pronto, clique no botão laranja Save (Salvar ) no canto superior direito.

Agora que criamos um formulário com um campo File Upload, vamos habilitá-lo para AJAX.
3. Ativar envios de formulários AJAX
Em seguida, no lado esquerdo de sua página, clique em Settings (Configurações). Em seguida, selecione a seção General (Geral ).

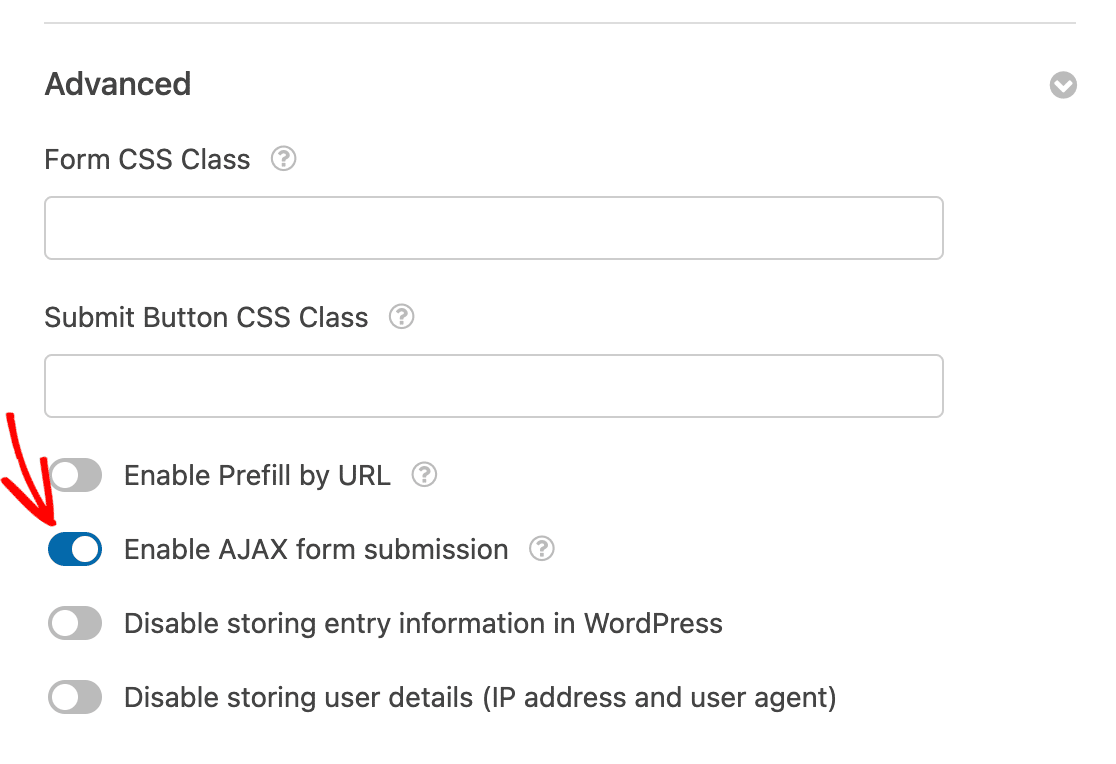
Na parte inferior do painel direito, expanda as opções Avançadas e localize a configuração Habilitar envio de formulário AJAX. Certifique-se de que ela esteja ativada.

Pronto! Seu formulário agora está habilitado para envios AJAX.
Vamos configurar alguns outros aspectos importantes do seu formulário de contato AJAX.
4. Configurar suas notificações de formulário
A próxima coisa que você precisará fazer é configurar as notificações por e-mail do formulário. Essas notificações são uma excelente maneira de saber quando alguém envia um de seus formulários habilitados para AJAX.
Para começar, vá para Configurações " Notificações.

A menos que desative o recurso de notificação, você receberá uma notificação por e-mail sempre que alguém enviar seu formulário AJAX.
Para obter ajuda no preenchimento dessas configurações, consulte nosso tutorial sobre como configurar notificações de formulário no WordPress.
Este exemplo tem um plano de fundo cinza, mas você pode alterar a cor para outra, se desejar. Esses ajustes personalizados podem fazer com que suas notificações por e-mail pareçam mais profissionais e dar a elas um toque pessoal. Confira nosso guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.
5. Configure suas confirmações
As confirmações de formulário permitem que você tome medidas imediatamente (e automaticamente) após o usuário ter enviado informações ao formulário.

Há três tipos diferentes de confirmações no WPForms:
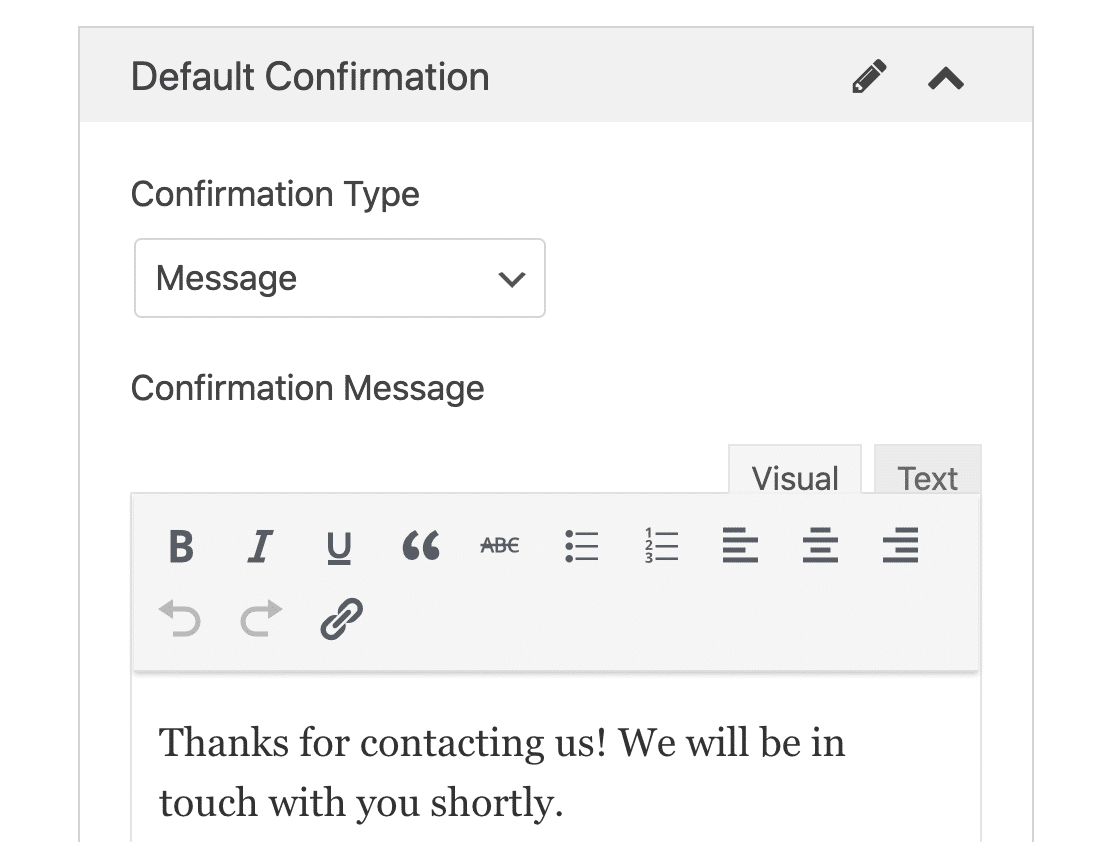
- Mensagem - Esse é o tipo de confirmação padrão que aparece depois que alguém clica em enviar em seu formulário, e é personalizável. Confira nossas dicas sobre maneiras de personalizar sua mensagem de confirmação para aumentar a satisfação dos visitantes do site.
- Display Page (Página de exibição) - Envie automaticamente os usuários para qualquer página do seu site.
- Redirecionamento - útil se você quiser levar o usuário a um site diferente ou a um URL especializado para um desenvolvimento mais complexo.
Para obter ajuda adicional com essa etapa, consulte nosso tutorial sobre como configurar confirmações de formulário.
Quando terminar de configurar as notificações e a confirmação, não se esqueça de salvar o formulário novamente.
6. Incorporar seu formulário AJAX
Quando terminar de configurar o formulário habilitado para AJAX de acordo com suas preferências, adicione-o ao seu site.
O WPForms permite que você adicione seus formulários a vários locais do site, incluindo páginas, posts de blog e widgets da barra lateral. Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página ou post.
Para começar, crie uma nova página ou postagem no WordPress ou abra uma já existente no editor.
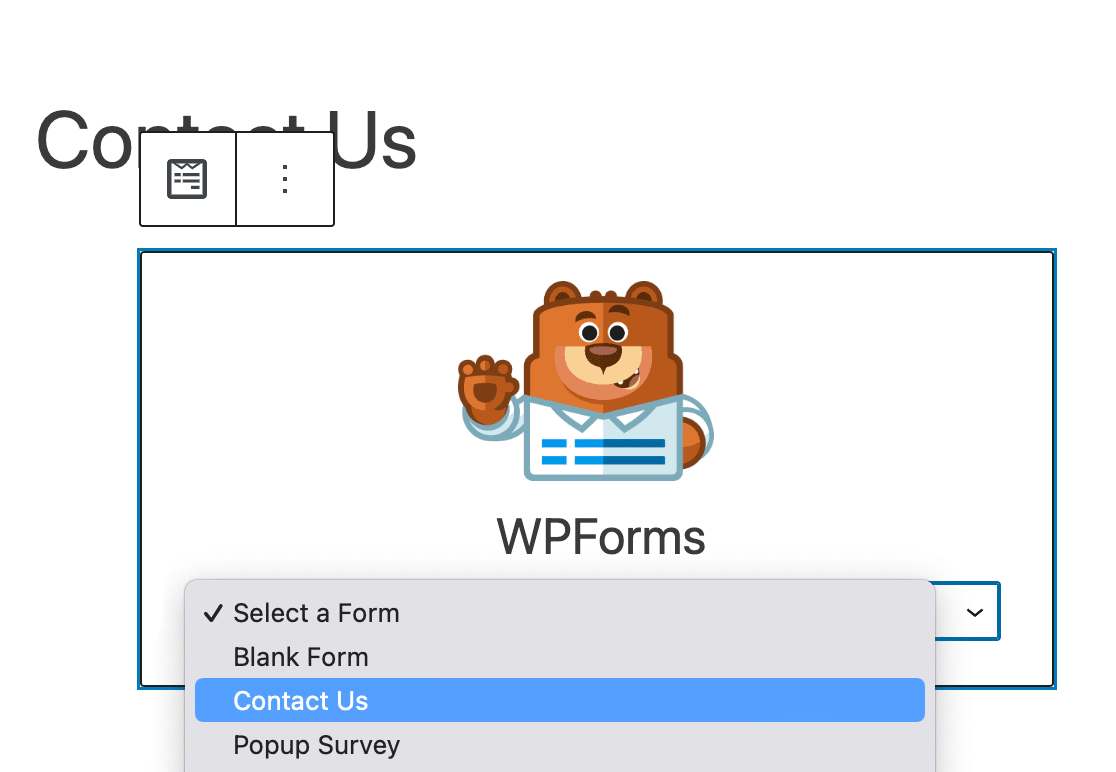
Depois disso, adicione um novo bloco e selecione o ícone WPForms. Se não o vir imediatamente, você pode pesquisar para encontrá-lo.

O prático widget WPForms aparecerá dentro de seu bloco. Clique no menu suspenso WPForms e escolha um dos formulários que você já criou e que deseja inserir em sua página. Selecione seu formulário AJAX.

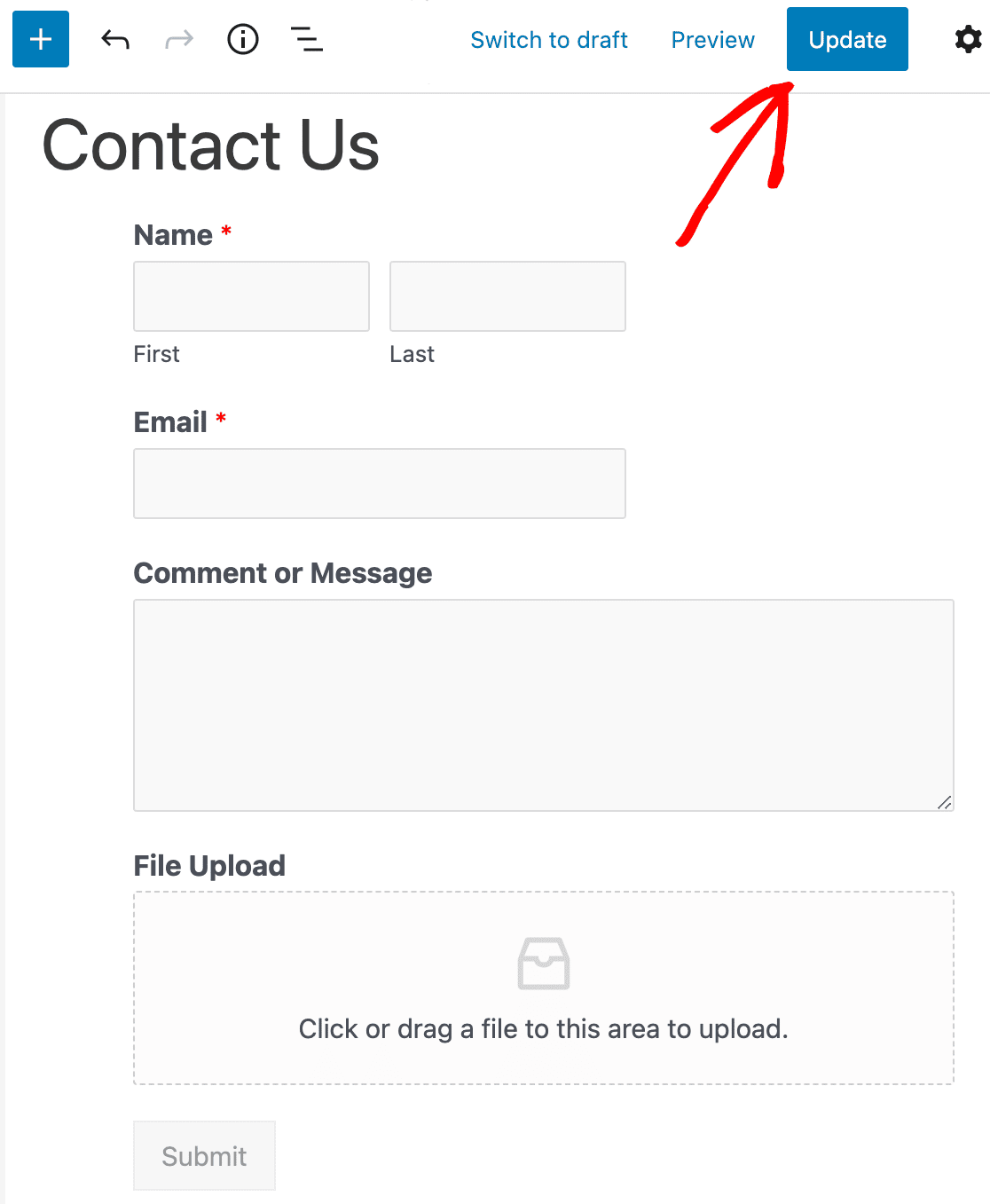
Em seguida, clique no botão azul no canto superior direito que diz Publish (Publicar) ou Update (Atualizar), para que o formulário seja exibido em seu site.

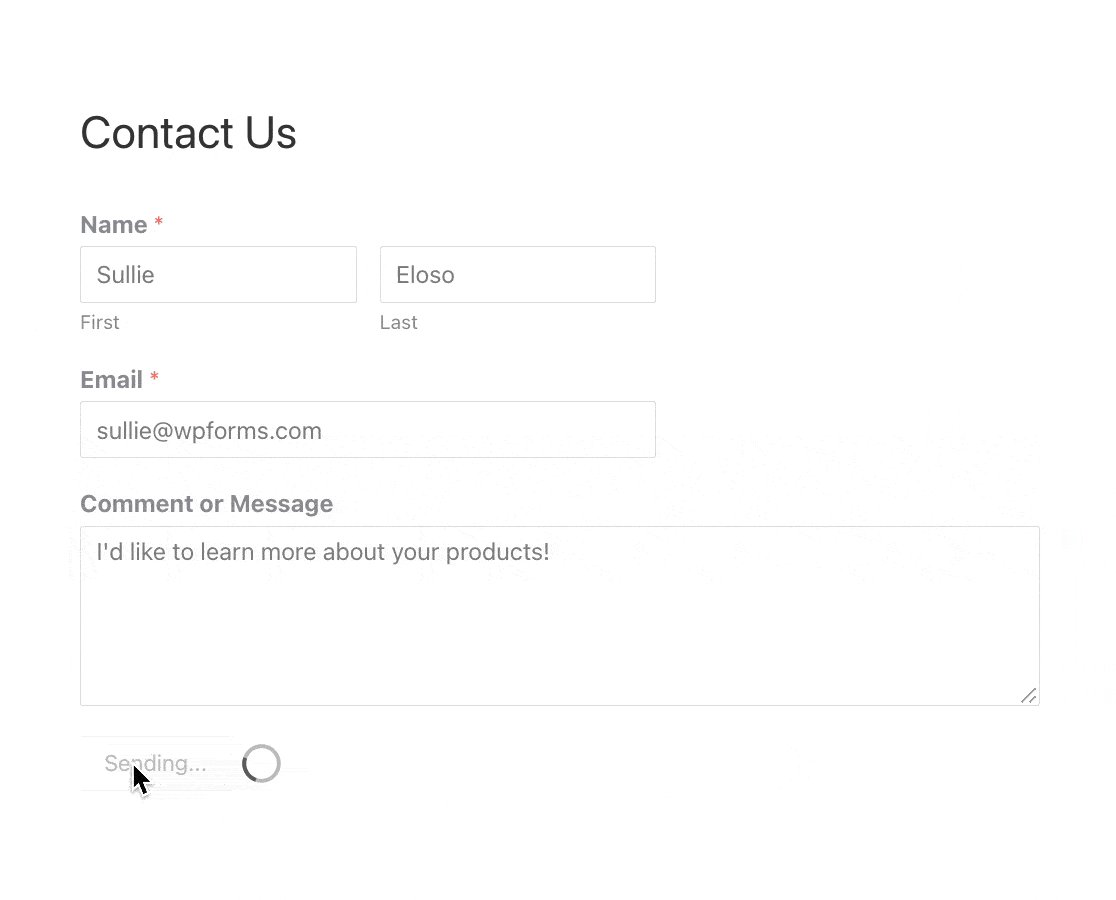
E aí está. Agora você sabe como criar um formulário de contato AJAX simples para WordPress sem recarregar a página, e os visitantes do seu site o adorarão ainda mais por isso.
Perguntas frequentes sobre formulários AJAX
O que é um formulário AJAX?
Um formulário habilitado para AJAX é um formulário rápido e dinâmico que pode enviar e executar processos de back-end sem a necessidade de atualizar a página inteira.

Por padrão, uma página inteira precisa ser recarregada quando um usuário clica em enviar. Isso ocorre porque determinados processos precisam ser executados, incluindo o armazenamento dos dados do formulário, o envio de e-mails de notificação e muito mais.
Mas como o WordPress e o WPForms suportam formulários AJAX, você tem a opção de ativar os envios de formulários AJAX para evitar que seus formulários sejam atualizados depois que alguém os envia.
Por que o AJAX é usado em formulários de contato?
De repente, os formulários habilitados para AJAX se tornaram um item obrigatório para sites de todos os tamanhos.
Aqui estão os principais motivos pelos quais o AJAX está rapidamente se tornando popular para uso em formulários de contato:
- Proporciona uma experiência de usuário muito melhor.
- Tempos de carregamento extremamente rápidos e maior velocidade do site WordPress.
- Mantém abertos os modais e popups que contêm o formulário para que você possa exibir uma ação ou mensagem de acompanhamento para aumentar as vendas.
- Fornece dicas visuais e garantia de que o formulário está sendo processado.
Em seguida, crie um formulário pop-up do WordPress
Agora que você pode manter seus pop-ups abertos depois que alguém clicar em enviar, você vai querer um ótimo plug-in para usar para exibir uma mensagem direcionada.
- Não deixe de ler nossa postagem sobre os melhores plug-ins de pop-up para WordPress.
- Confira duas maneiras diferentes de criar um formulário pop-up no WordPress.
- E, por fim, saiba como criar um pop-up com um código de cupom usando o WPForms.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Agradecimentos
Usei as instruções, mas não está funcionando.
Quando envio um formulário com tratamento personalizado, consigo ver duas solicitações para /wp-admin/admin-ajax.php
A primeira (que na verdade é a que aciono) falha com Forbidden (relacionado ao nonce) e, na verdade, quero acionar uma função personalizada que faz algum processamento nos dados do formulário.
O segundo é bem-sucedido, mas retorna a confirmação que eu quero ignorar.
Como posso fazer isso? Como posso obter um formulário AJAX com controle de clientes?
Muito obrigado.
Oi Eli. Parece que você precisaria de uma solução personalizada para conseguir o que está procurando. Recomendamos que entre em contato com a Seahawk, que pode trabalhar com você nessa questão.