Resumo da IA
Deseja preencher automaticamente os campos em seus formulários do WordPress? Você pode usar automaticamente informações como tipos de post ou produtos para criar as opções nos campos de formulário.
Isso facilita o preenchimento dos formulários e também pode economizar muito tempo ao criá-los.
O WPForms facilita o preenchimento automático de campos de formulário usando opções de campo dinâmicas. Mostraremos a você como configurá-lo neste artigo.
Crie seu formulário WordPress agora
Como preencher automaticamente campos em formulários do WordPress
Neste tutorial, mostrarei como preencher automaticamente os produtos do WooCommerce em um formulário de contato.
Etapa 1: instalar o plug-in WPForms
Primeiro, instale e ative o plug-in WPForms. Se precisar de ajuda, veja aqui um guia passo a passo sobre como instalar um plug-in do WordPress.
Agora você vai adicionar um novo formulário. Primeiro, vá para WPForms " Add New.

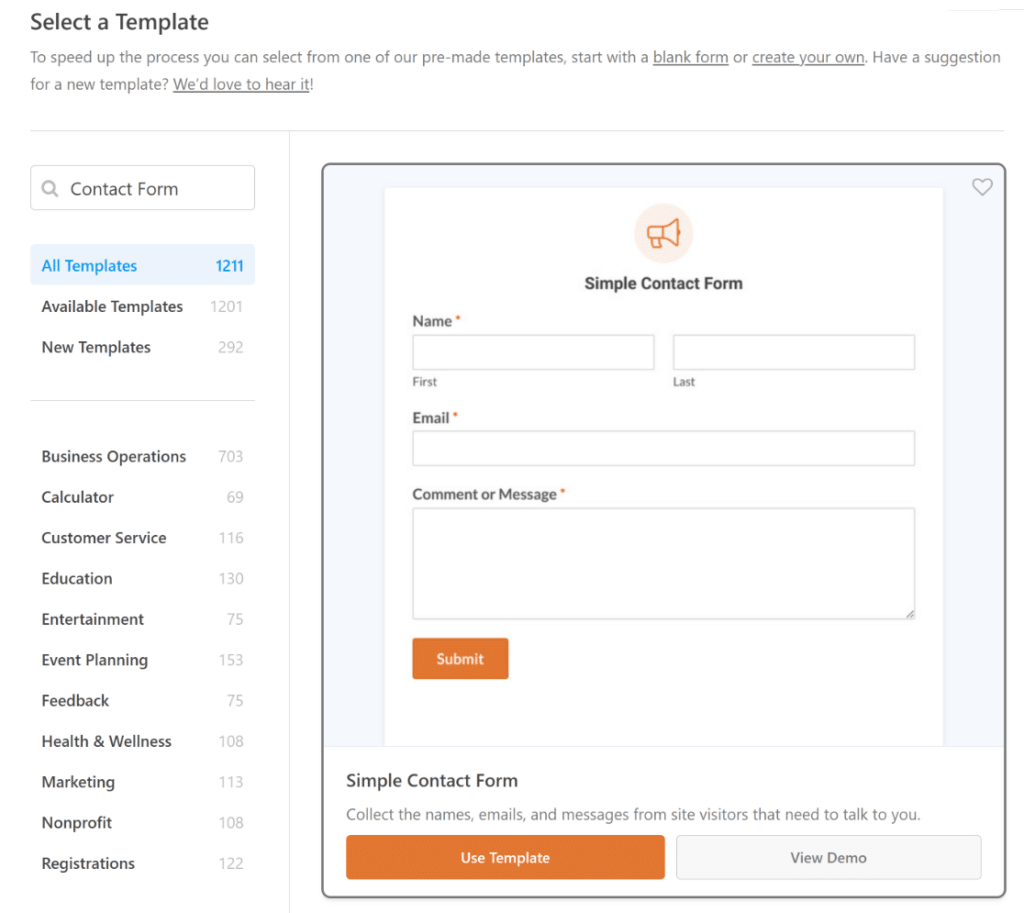
Em seguida, clique no modelo de formulário de contato simples para começar.

Você verá o criador de formulários abrir em uma janela de tela cheia. O formulário de contato simples já tem campos para:
- Nome
- Comentário ou mensagem
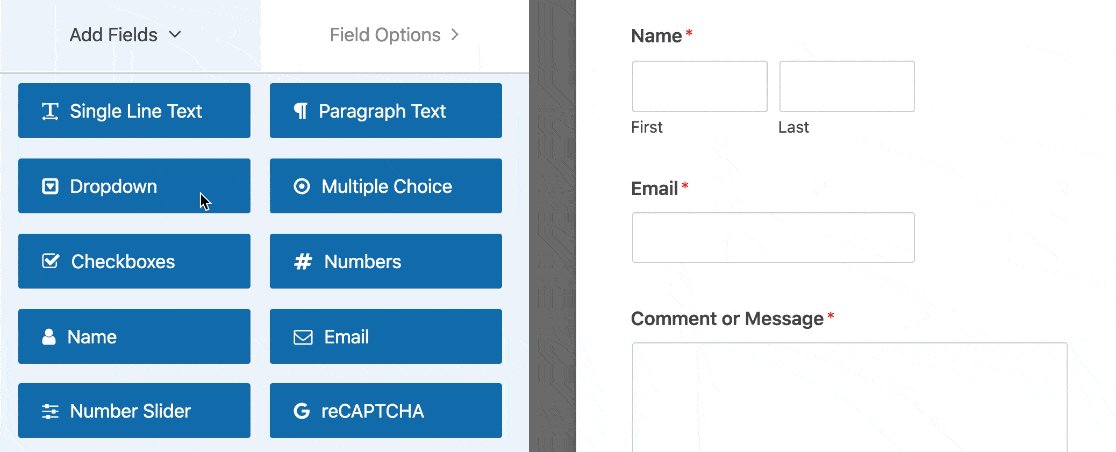
Arraste um campo suspenso e adicione opções de resposta preenchidas automaticamente.
Clique no campo suspenso e arraste-o para a visualização do formulário à direita.

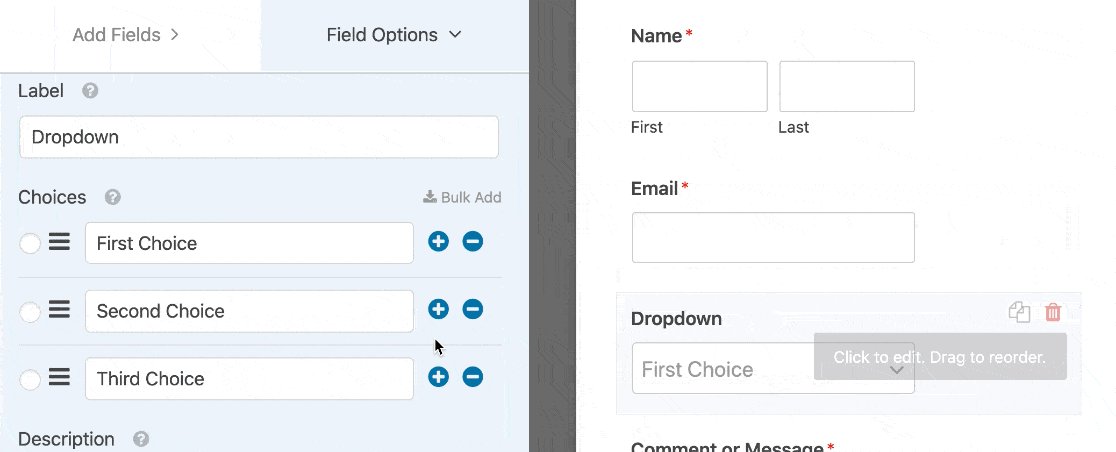
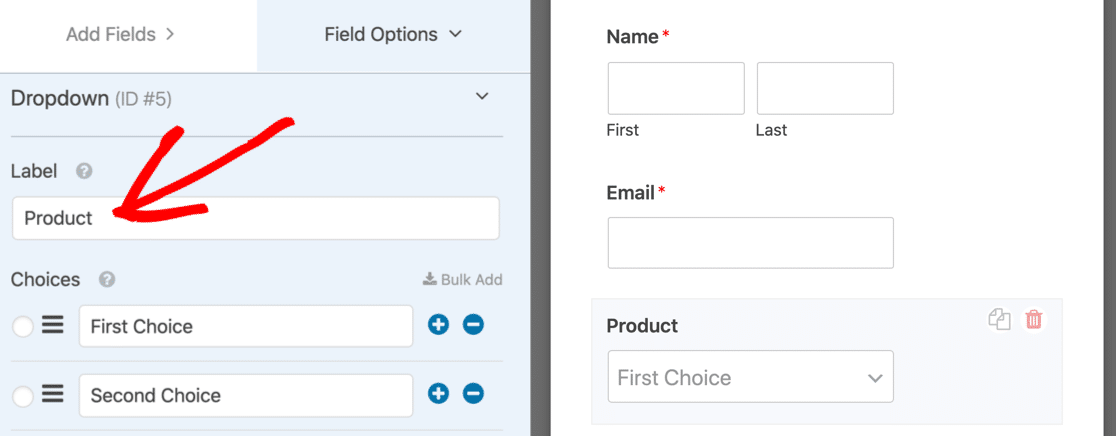
Em seguida, clique uma vez em seu menu suspenso para abrir as configurações à esquerda. Edite o rótulo aqui para descrever o conteúdo do menu suspenso.

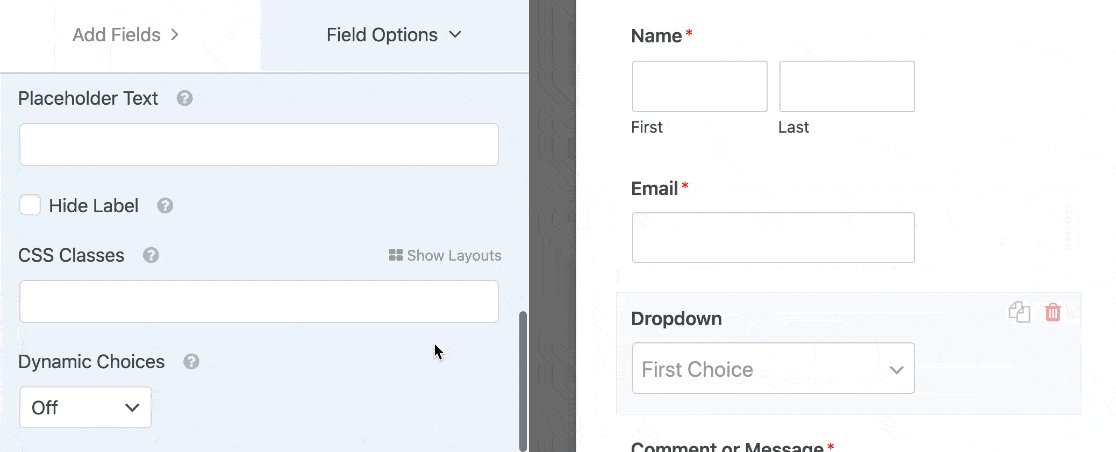
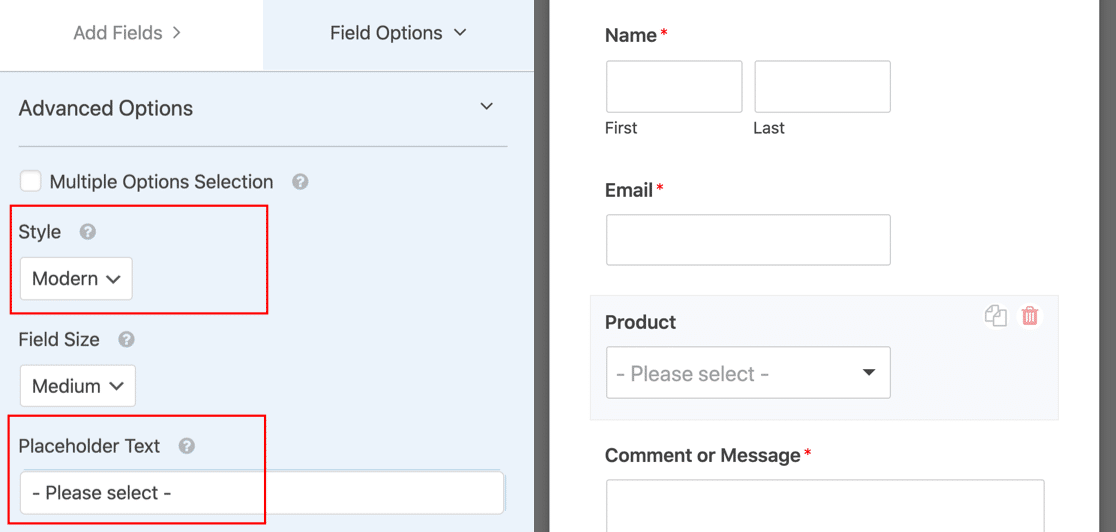
Agora, role a tela um pouco para baixo e expanda Advanced Options. Você escolherá duas configurações aqui para facilitar o preenchimento do formulário:
- Estilo - Vou escolher o menu suspenso Moderno porque ele permite que os visitantes pesquisem a lista. Essa é uma ótima maneira de tornar um dropdown muito longo muito mais fácil de usar. Se quiser, você pode criar facilmente um menu suspenso de seleção múltipla para que seus visitantes possam escolher mais de uma resposta.
- Espaço reservado - É sempre uma boa ideia definir um espaço reservado para um campo. Um espaço reservado parece uma opção padrão, mas o visitante não pode selecioná-lo. Essa é uma ótima maneira de garantir que a seleção não seja padronizada para a primeira resposta da lista.

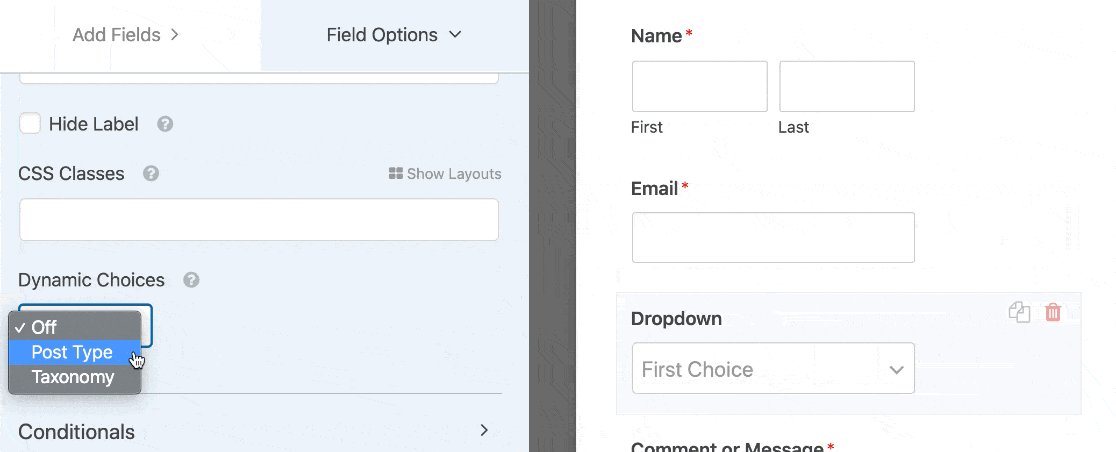
Agora você está pronto para adicionar uma opção de campo dinâmico ao nosso novo menu suspenso,
Etapa 2: Configure seu campo preenchido automaticamente
Agora você vai configurar as opções que aparecerão na lista suspensa.
Com as opções de campo dinâmicas, você não precisa se preocupar em digitar todas as respostas. O WPForms pegará todas as opções para você.
Ao expandir Advanced Options em seu menu suspenso, você verá duas opções:
- Tipo de postagem
- Taxonomia

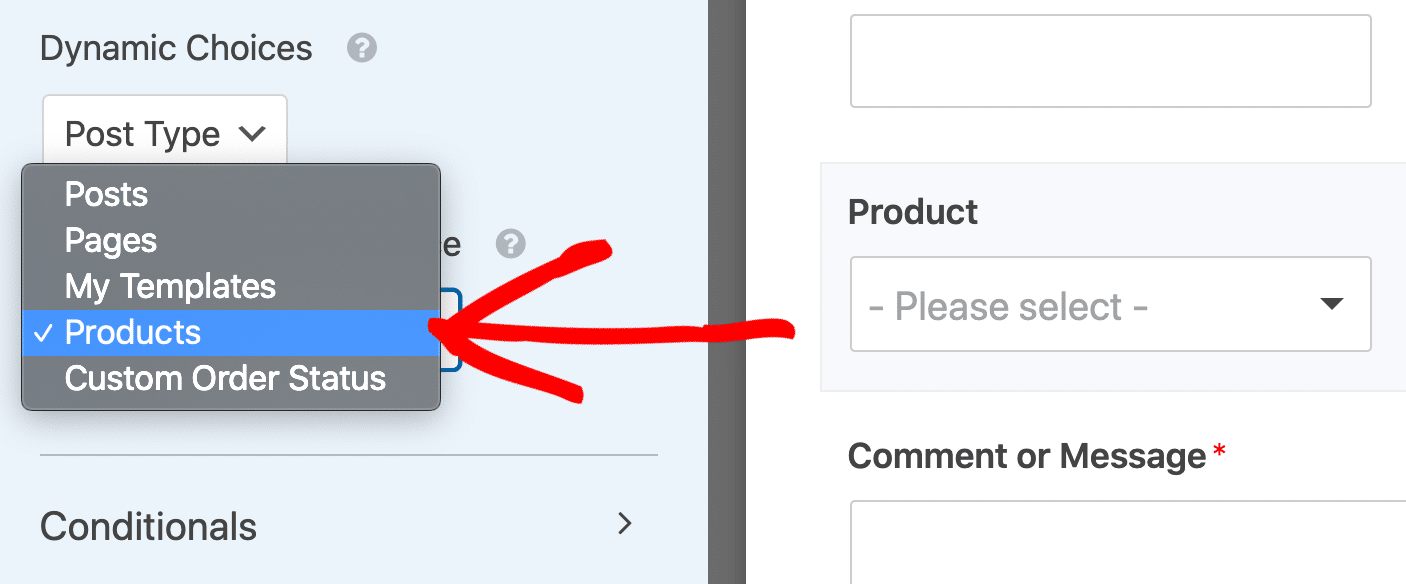
Post Type permite que você preencha automaticamente o campo a partir de uma fonte Dynamic Post Type. Em uma loja WooCommerce, as opções no segundo menu suspenso aqui podem ser assim:
- Post - Uma lista de todas as postagens de blog em seu site.
- Página - Lista todas as páginas do seu site.
- Produtos - Uma lista de todos os produtos em sua loja.
Todos esses são tipos de post. Você pode usar tipos de post personalizados se tiver algum configurado.
Por exemplo, você tem algumas outras opções para escolher aqui porque temos dois tipos de post personalizados adicionais configurados:

Vejamos a outra opção que você pode usar para preencher automaticamente os campos do formulário.
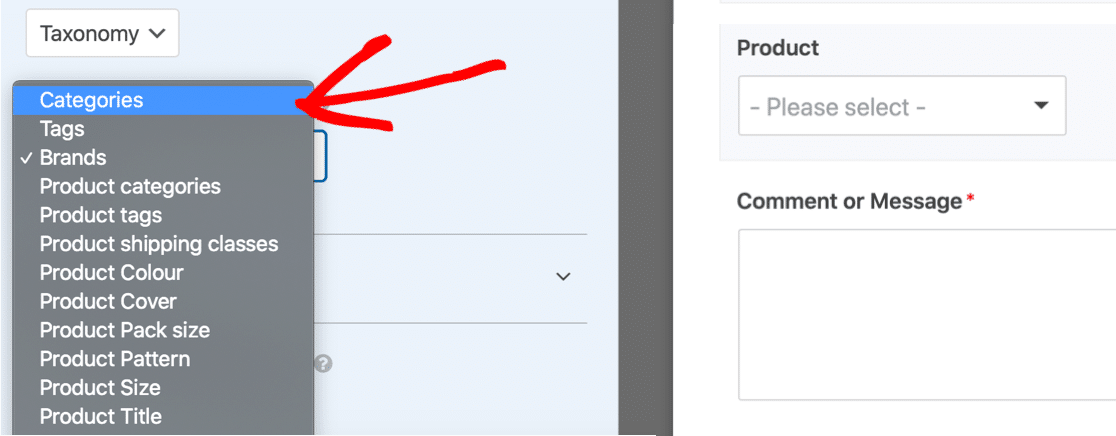
Se você selecionar a segunda opção no menu suspenso, Taxonomias, verá um segundo menu suspenso chamado Fonte de taxonomia dinâmica.
As opções no segundo menu suspenso incluirão opções como:
- Tags - Todas as tags associadas aos posts do seu blog.
- Categories (Categorias ) - As categorias associadas aos posts do seu blog.
- Categorias de produtos - categorias associadas aos seus produtos de comércio eletrônico.
- Tags de produtos - Tags que você adicionou aos seus produtos.
- Tipo de produto - Tipos ou variantes de produtos.
Novamente, é quase certo que sua loja terá mais opções para escolher.
Neste exemplo, o proprietário da loja adicionou um plug-in para agrupar produtos por marca, por isso também temos uma taxonomia Brands para usar no preenchimento automático do nosso campo.

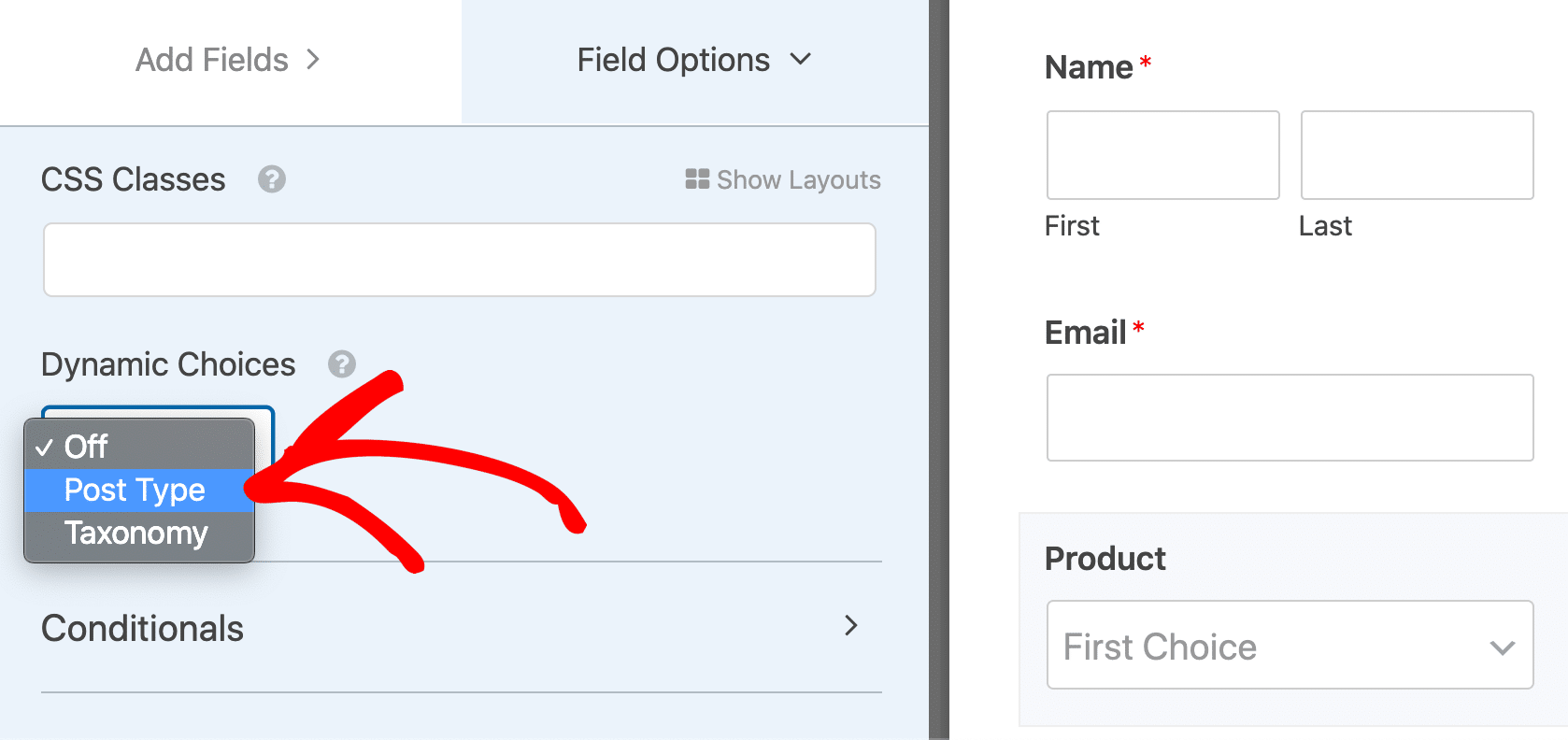
Para este tutorial, selecionarei Post Type e, em seguida, Products. Isso listará todos os produtos de nossa loja.
Às vezes, os campos preenchidos automaticamente podem ter muitas opções. Se você quiser excluir itens do menu suspenso, consulte nosso guia para excluir itens de campos preenchidos automaticamente.
Por fim, você deve verificar as configurações gerais do formulário. Confira nossos guias sobre:
- Configuração de notificações por e-mail no WPForms
- Configuração da mensagem de confirmação do formulário
Clique em Save para salvar o formulário.
Etapa 3: Publique seu formulário
Você pode publicar seu formulário de diferentes maneiras: em um post, em uma página ou na barra lateral. Você pode usar um shortcode para isso, mas recomendo usar a opção de incorporação.
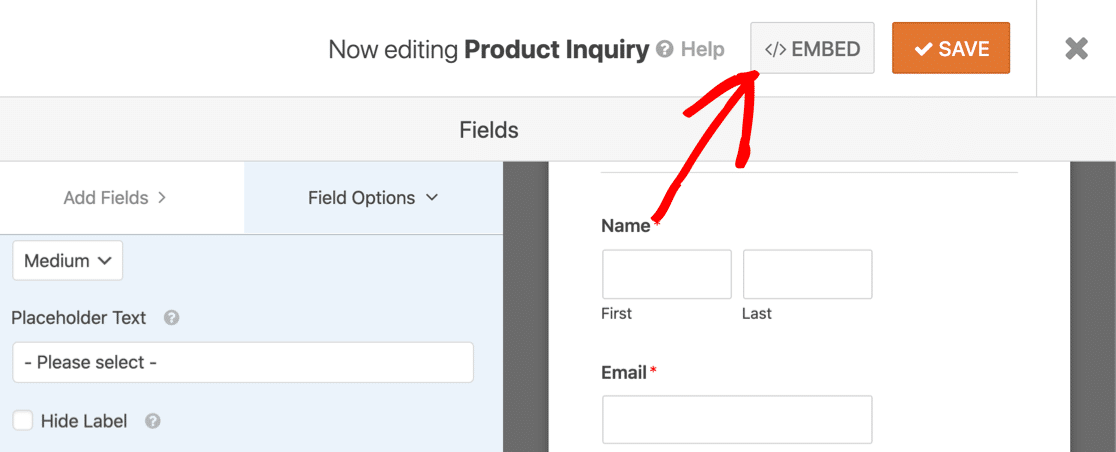
Comece clicando em Embed na parte superior do construtor de formulários.

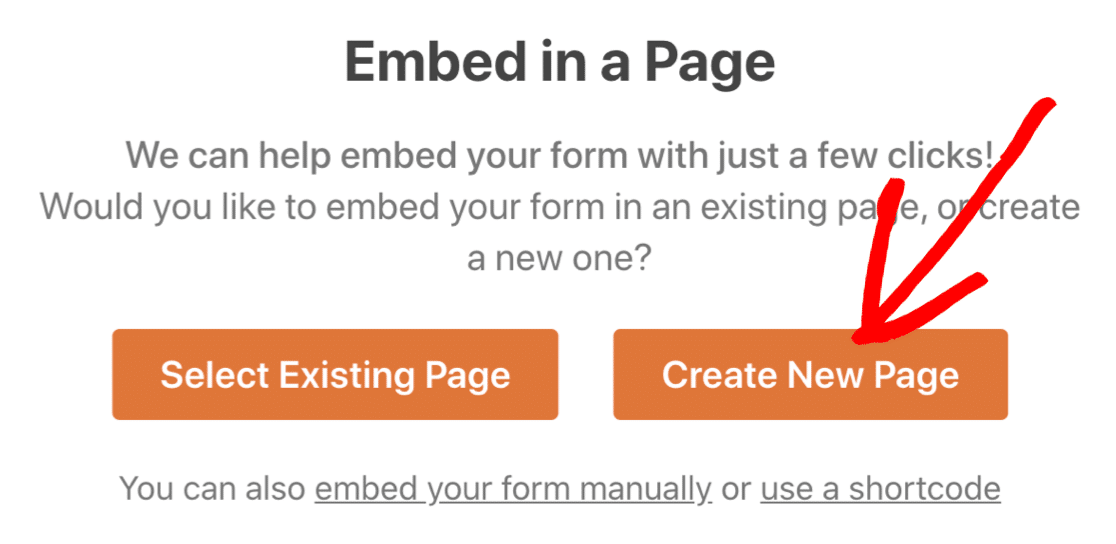
Em seguida, clique em Create New Page (Criar nova página).

Digite um nome para sua página e clique em Let's Go (Vamos lá).

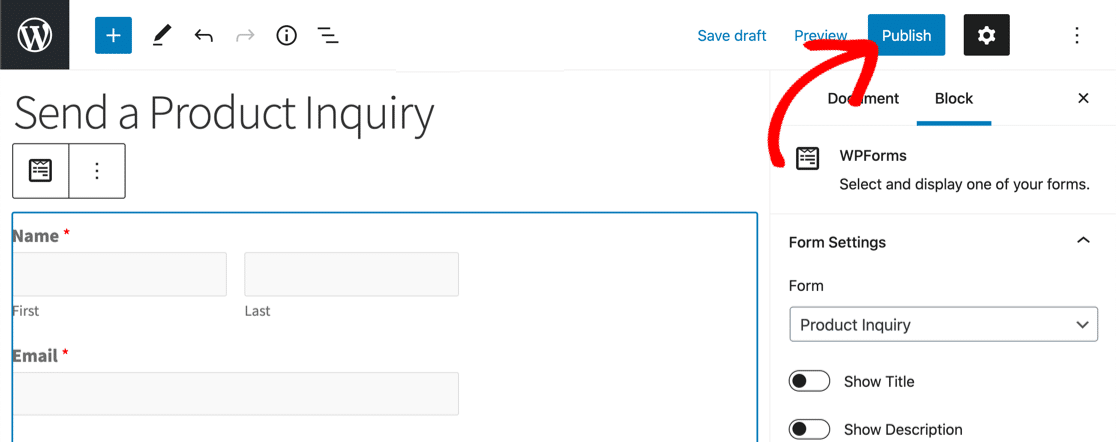
Se tudo estiver OK aqui, basta clicar em Publicar para entrar no ar.

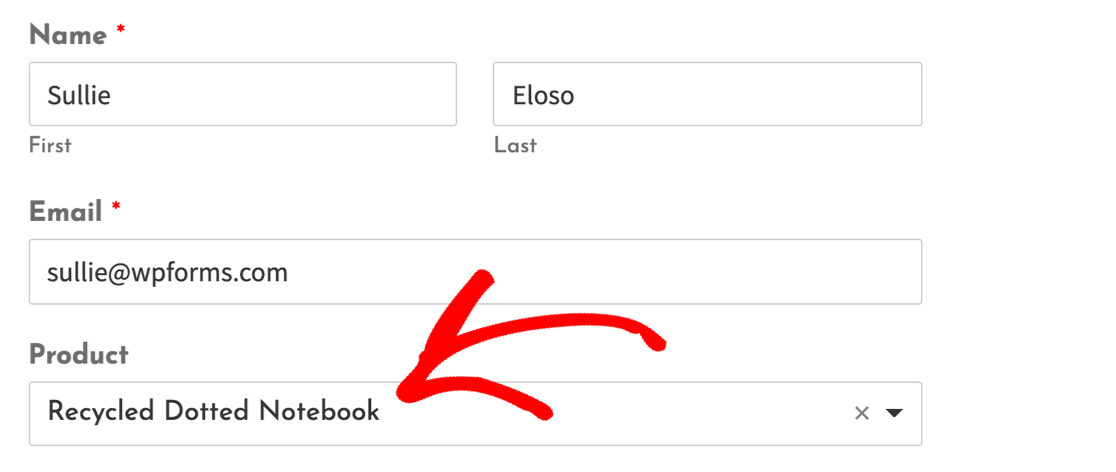
Pronto! Seu formulário está pronto para ser enviado.

Agora é um ótimo momento para testar seu campo dinâmico para que você possa começar a receber consultas.
Crie seu formulário WordPress agora
Perguntas frequentes sobre campos de formulário preenchidos automaticamente
Recebemos com frequência perguntas sobre opções de campos dinâmicos e campos preenchidos automaticamente. Aqui estão algumas das perguntas que recebemos regularmente.
O que é uma escolha de campo dinâmica?
Uma opção de campo dinâmico é uma resposta de formulário que é preenchida automaticamente para o visitante.
Em vez de digitar manualmente cada resposta, você pode fazer com que o WPForms extraia todas as opções automaticamente de tipos de post personalizados ou taxonomias do seu site.
As opções dinâmicas também são conhecidas como campos preenchidos automaticamente.
Por que adicionar campos preenchidos automaticamente a um formulário?
Os campos preenchidos automaticamente podem ajudar a:
- Reduzir o abandono de formulários - ao preencher previamente os campos, você pode facilitar o preenchimento dos formulários
- Aumente a precisão - seu visitante não precisa digitar as respostas por conta própria
- Mantenha os formulários atualizados - o WPForms sempre mostra os itens mais recentes no campo do formulário.
A manutenção dos formulários é fácil porque o WPForms extrai automaticamente a lista de opções dos seus tipos de post ou taxonomias.
Quais campos podem ser preenchidos automaticamente?
No WPForms, você pode usar opções de campo dinâmicas para preencher automaticamente três tipos de campo:
- Dropdowns
- Campos de múltipla escolha
- Caixas de seleção
Você pode usar o construtor fácil de arrastar e soltar para adicioná-los aos seus formulários.
Por que os campos preenchidos automaticamente são úteis?
Os campos de formulário preenchidos automaticamente são perfeitos para:
- Produtos do WooCommerce em um formulário de suporte ao cliente
- Propriedades em um formulário de consulta de imóveis
- Anúncios de emprego em um formulário de solicitação de emprego
- Animais de estimação ou raças específicas em um formulário de admissão do veterinário
- Serviços em um formulário de contato comercial.
Em seguida, crie formulários inteligentes rapidamente com o WPForms
O preenchimento automático de campos é uma maneira inteligente de criar formulários complexos rapidamente. Se quiser fazer mais com seus formulários, aqui estão algumas outras ideias para experimentar:
- Preencher automaticamente os campos usando strings de consulta (Prefill by URL)
- Preencher automaticamente um código de cupom a partir de um link
- Use tags inteligentes para preencher automaticamente os campos, fazer descrições dinâmicas e adicionar opções padrão pré-preenchidas.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Olá WPForms,
Estou procurando um formulário de postagem enviada em que meus usuários possam adicionar suas próprias tags na postagem enviada. O WpForms pode fazer isso?
Desde já, obrigado.
Josh
Josh - Você pode permitir que seus usuários obtenham tags pré-existentes que seriam aplicadas às suas publicações (os detalhes podem ser encontrados aqui), mas, no momento, não é possível permitir que eles criem tags personalizadas para serem aplicadas às suas publicações.
Mas concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro. Peço desculpas por não podermos fornecer o que você está procurando no momento, mas agradeço a sugestão.
Para obter mais informações ou assistência sobre isso, entre em contato conosco pelo suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado! 🙂
Se um usuário visitar meus sites, quero que suas informações sejam preenchidas automaticamente.
Oi Shivam,
Não temos um recurso embutido para fazer isso, mas podemos fazê-lo usando a Query String. Consulte este guia.
Você está se referindo a isso?
Olá, é possível que os clientes, dependendo de sua escolha, abram páginas diferentes em vez de enviar um e-mail?
Por exemplo, se eles clicarem nas opções 1 e 2, irão para a página a, e se clicarem nas opções 1 e 3, irão para a página b?
Espero que eu consiga fazer isso com esse plug-in. Abraços Pat
Patric, você pode conseguir isso usando o recurso de confirmação condicional.
Tudo o que você precisa fazer é definir o "Tipo de confirmação" como "Mostrar página" ou Ir para o URL (redirecionamento) e definir as condições de acordo.
Espero que isso ajude!
para preencher 2 campos em 1 formulário a partir de 2 formulários WS diferentes
Oi Ashok - Não temos um recurso embutido para preencher o campo de formulário de dois formulários diferentes em um único formulário, como você mencionou. Entretanto, você pode obviamente passar o valor do "Formulário A (Origem)" para o "Formulário B (Destino)", pode usar cadeias de consulta (para campos de texto básicos) para preencher previamente o valor do campo de um formulário para outro.
Para campos diferentes do campo de entrada de texto básico, você pode consultar nosso guia do desenvolvedor
Espero que isso ajude!
Olá - É possível que as pesquisas baseadas em formulários do Wordpress sejam preenchidas previamente com uma resposta de pesquisa anterior da mesma pessoa? Se sim, como podemos fazer isso?
Oi Mihir! No momento, nosso plug-in não tem nenhum recurso que permita que um formulário consulte os dados anteriores de um usuário e preencha automaticamente um formulário. No entanto, posso ver como isso seria útil, por isso anotei seu interesse nesse tipo de recurso para que nossa equipe considere em futuras atualizações!
Lamento não podermos fornecer o que você está procurando no momento, mas agradecemos a ideia.
Obrigado!
Olá, preciso adicionar uma opção "outro" a um menu suspenso preenchido automaticamente. Assim, para dar ao usuário a opção de selecionar um tipo de postagem personalizada ou, se não houver nenhuma que atenda às suas necessidades, ele poderá selecionar outra e um campo de texto condicional será exibido, onde ele poderá digitar o texto. Há alguma maneira de conseguir isso?
Obrigado!
Olá, Stefan! Temos um artigo para esse cenário exato 🙂 Dê uma olhada aqui: https://wpforms.com/docs/how-to-add-an-other-option-for-checkboxes-multiple-choice-or-dropdown-fields/
Espero que isso ajude 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Há alguma maneira de adicionar poluição automática para nome e e-mail? A maioria dos meus usuários usa telefone celular
então, quando eles abrem o formulário, o "nome" e o "e-mail" são adicionados automaticamente? é possível?
Olá, Raj. Já para os usuários conectados, você pode preencher facilmente o nome e o campo de nome usando as tags inteligentes. Aqui está nosso excelente guia sobre nossa tag inteligente, especificamente as tags inteligentes de gerenciamento de usuários.
No entanto, peço desculpas ao usuário desconectado. No momento, não é possível preencher automaticamente os campos de nome e e-mail.
Registrei seu interesse nesse recurso e adicionei seu e-mail à nossa lista para receber atualizações sobre esse recurso.
Obrigado e tenha um bom dia!
Meu cliente tem uma empresa de serviços. No site dele, temos botões de CTA diferentes com base em cada serviço que ele oferece, todos direcionados para o mesmo formulário de contato. Por exemplo, uma CTA diz "obter um orçamento de limpeza de telhado", enquanto outra diz "obter um orçamento de limpeza de tapume, calha ou cerca". Todos os seus serviços estão listados como opções de caixa de seleção no formulário de contato. Minha pergunta é: existe uma maneira de o formulário selecionar automaticamente o serviço e, ao mesmo tempo, mostrar todos os outros serviços, com base na CTA em que o usuário clicou?
Oi Erwin,
Para garantir que responderemos à sua pergunta da forma mais completa possível, poderia entrar em contato com nossa equipe com alguns detalhes adicionais sobre o que deseja fazer?
Obrigado!
Olá, estou criando um formulário para um cliente e preciso que o campo de produto traga o nome do produto automaticamente após clicar nele.
Oi Vinicius,
Atualmente, não temos um recurso embutido para preencher automaticamente os campos do banco de dados na entrada do campo. Acrescentei seu voto para considerar isso como uma solicitação de recurso para aprimoramentos futuros.
Obrigado por sua paciência aqui!
https://wpforms.com/docs/how-to-use-query-strings-to-auto-fill-a-text-field/
Desejo preencher automaticamente dois ou mais campos com uma única string de consulta?
Por exemplo: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
1. {query_var key="contact-reason"}
2. {query_var key="&second-field"}
A parte & não funciona, estou escrevendo de forma errada?
Obrigado, espero contar com sua ajuda!
Oi Lynn,
Defina {query_var key="second-field"} e remova o sinal &.
Espero que isso ajude!
Olá, é possível preencher automaticamente o campo de "clientes"?
(Um campo de texto com pesquisa ajax/autocompletar será um recurso muito, muito poderoso)
Oi Paolo,
Atualmente, não temos um recurso embutido para preencher automaticamente o campo com a pesquisa Ajax e o preenchimento automático. Nesse caso, agradecemos por compartilhar essa solicitação de recurso e adicionei seu voto.
Obrigado 🙂
Olá, é possível preencher automaticamente o campo com uma lista de usuários? (por exemplo, uma lista de todos os clientes).
Obrigado pela atenção
Olá, Paolo,
Não temos um recurso embutido para preencher a lista de todos os usuários. Isso exigiria alguma codificação personalizada. Aqui está um exemplo para criar mais tags inteligentes de usuário personalizadas.
Espero que isso ajude!
Gostaria de enviar dados de um formulário para o outro, como descrito neste artigo (URL removido)
mas preciso disso para campos suspensos e datas.
Isso é possível?
Em segundo lugar, gostaria de incorporar o formulário em um controle deslizante. O tema que estou usando é edubin
Obrigado pela ajuda
Recomendo que você consulte este guia para campos suspensos e este para o campo de data.
Com relação à incorporação em um controle deslizante, isso deve ser possível, mas depende de sua equipe permitir códigos curtos no controle deslizante. Se permitir, você poderá usar o shortcode para incorporá-lo conforme descrito aqui.
Espero que isso ajude.
Hi,
Temos um requisito em que um campo suspenso precisa ser preenchido automaticamente com os valores selecionados de um campo de múltipla escolha anterior (campos em cascata). Existe uma maneira de fazer isso?
Obrigado!
Olá, Padma - No momento, não temos um recurso que passe informações de um campo para outro e as preencha. No entanto, concordo plenamente que isso seria útil! Anotei a solicitação do recurso para que nossa equipe possa discuti-lo melhor.
Como solução alternativa, isso pode ser feito com um pouco de javascript, mas exigirá alguma experiência no uso de javascript. Infelizmente, essa é uma solução alternativa personalizada e não poderei fornecer uma solução completa, mas gostaria de orientá-lo na direção certa. Como isso requer um javascript personalizado, você pode verificar uma pergunta semelhante feita aqui.
Obrigado 🙂
Como podemos preencher automaticamente o sku do produto em um formulário? Quero adicionar um formulário de cotação na página do meu produto para que, quando o usuário abrir um formulário de cotação, o sku desse produto seja preenchido automaticamente?
Agradecimentos
Olá, Danial,
Atualmente, não temos um recurso para preencher automaticamente o sku dos produtos. No entanto, concordamos que isso seria muito útil.
Tomei nota da solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Obrigado pela sugestão 🙂
para uma única página de produto
podemos detectar automaticamente a categoria e as subcategorias do produto? (não o nome do produto)
Para que os usuários não precisem preenchê-los.
Olá Sachintha - Peço desculpas, mas por padrão isso não é possível, a menos que você esteja usando o recurso de preenchimento automático conforme descrito neste documento.
Espero que isso ajude. Obrigado 🙂
Hi!
Tenho dois formulários. Estou redirecionando os dados do primeiro formulário para a próxima página para obter dados de confirmação. Os dados do primeiro formulário estão sendo exibidos no URL, mas não nos campos do segundo formulário. Como posso mostrar os dados nos campos do segundo formulário?
Oi Jiya!
Entendo que você está vendo os dados no URL, mas eles não estão aparecendo nos campos do segundo formulário. Isso geralmente ocorre porque a configuração Prefill by URL precisa ser ativada em seu segundo formulário. Você precisará ativar essa configuração nas configurações avançadas do segundo formulário.
Para obter instruções detalhadas passo a passo sobre como configurar o pré-preenchimento de formulários, consulte nosso guia aqui: Como usar Query Strings para pré-preencher campos de formulário de outro formulário