Resumo da IA
Criar uma experiência personalizada para seus usuários pode fazer toda a diferença quando se trata de aumentar o envolvimento e impulsionar as taxas de conclusão de formulários.
Se estiver gerenciando um site WordPress, você deve estar se perguntando como pode personalizar os formulários para torná-los mais relevantes para os visitantes sem aumentar a complexidade.
Neste guia, mostrarei alguns recursos poderosos do WPForms que facilitam a criação de formulários personalizados e explicarei como eles podem transformar sua criação de formulários e aumentar a satisfação do usuário.
Personalize seu formulário do WordPress agora! 🙂
- 1. Opções de IA para transformar seu edifício de formas
- 2. Geolocalização para personalização direcionada
- 3. Preenchimento prévio de campos de formulário usando parâmetros de URL ou cadeias de consulta
- 4. Uso da lógica condicional para formulários dinâmicos
- 5. Formulários de várias etapas para uma experiência de usuário exclusiva
- 6. Estilizar o formulário com o Block Editor
1. Opções de IA para transformar seu edifício de formas
Embora a criação de formulários seja rápida e simples com o WPForms, o preenchimento de menus suspensos e perguntas de múltipla escolha ainda leva tempo. Para facilitar as coisas, você pode contar com o recurso AI Choices.
Tudo o que você precisa fazer é clicar em um botão e descrever o que precisa, e o WPForms AI preencherá suas caixas de seleção, listas suspensas e opções de múltipla escolha em segundos!
A melhor parte de tudo é que o AI Choices está disponível para todos, independentemente de você ter uma licença gratuita ou paga do WPForms. Veja como você pode usá-lo:
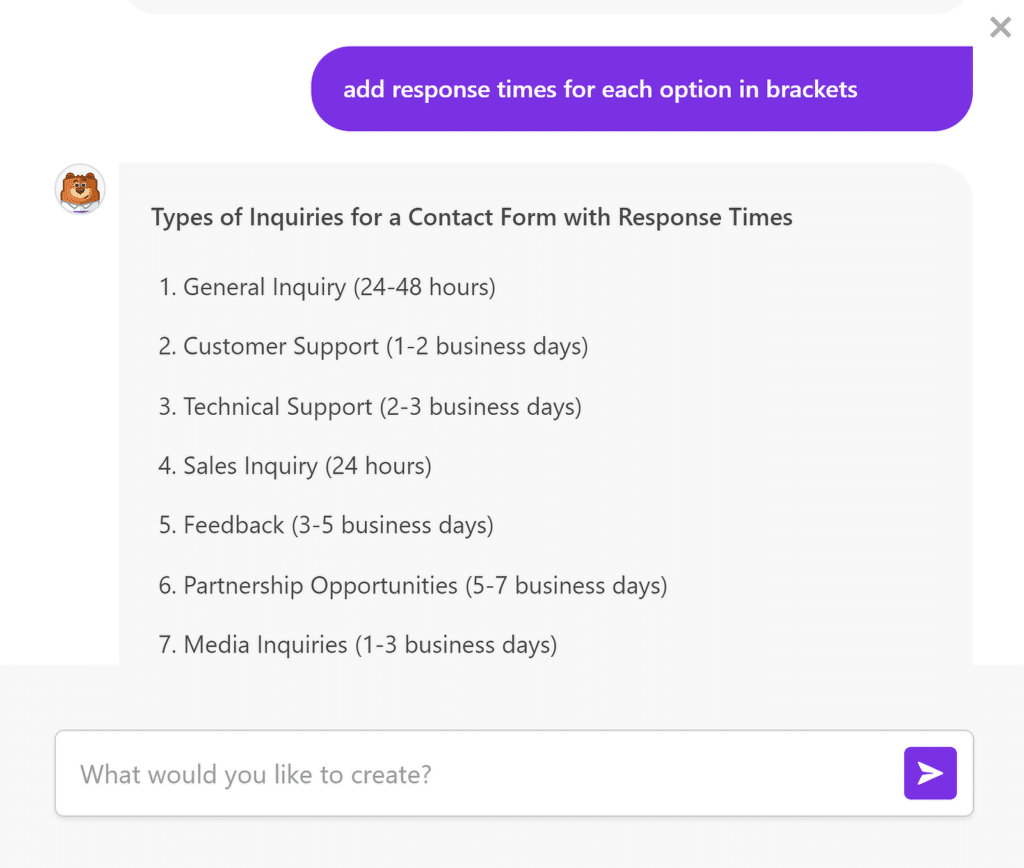
Como funcionam as opções de IA no WPForms
Crie qualquer tipo de formulário com campos de múltipla escolha ou dropdown, ou economize tempo usando um de nossos modelos de formulário pré-fabricados. O WPForms oferece uma lista enorme de mais de 2.000 modelos de formulários para WordPress.
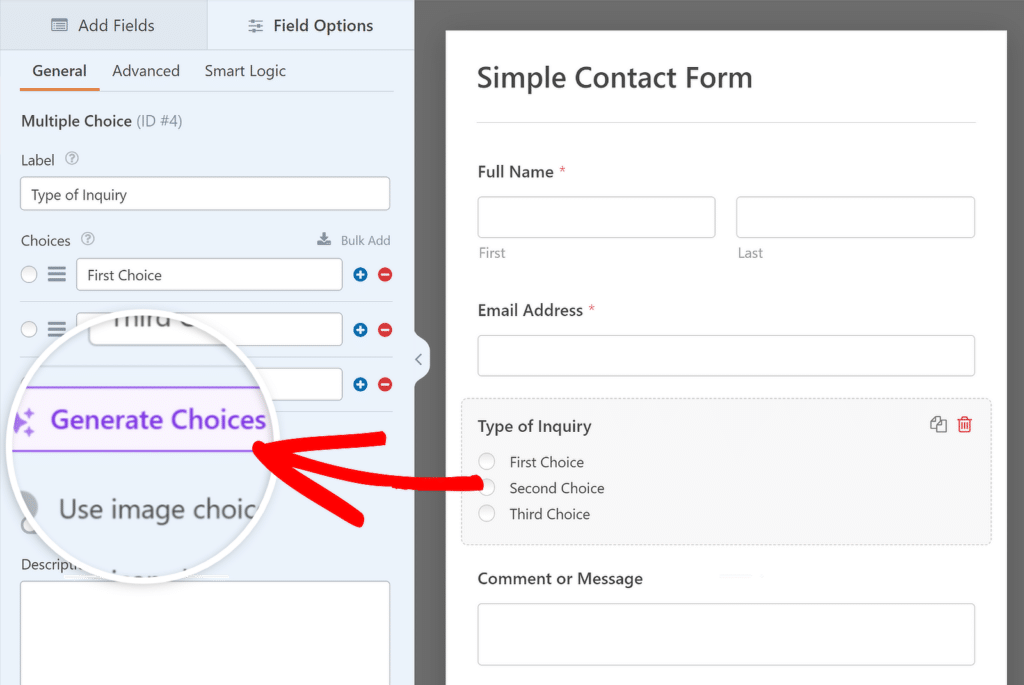
Quando estiver no construtor de formulários, abra as opções de campo para o campo de múltipla escolha ou suspenso relevante. Em seguida, clique no botão Generate Choices (Gerar opções ) para começar a adicionar uma lista de opções de IA!

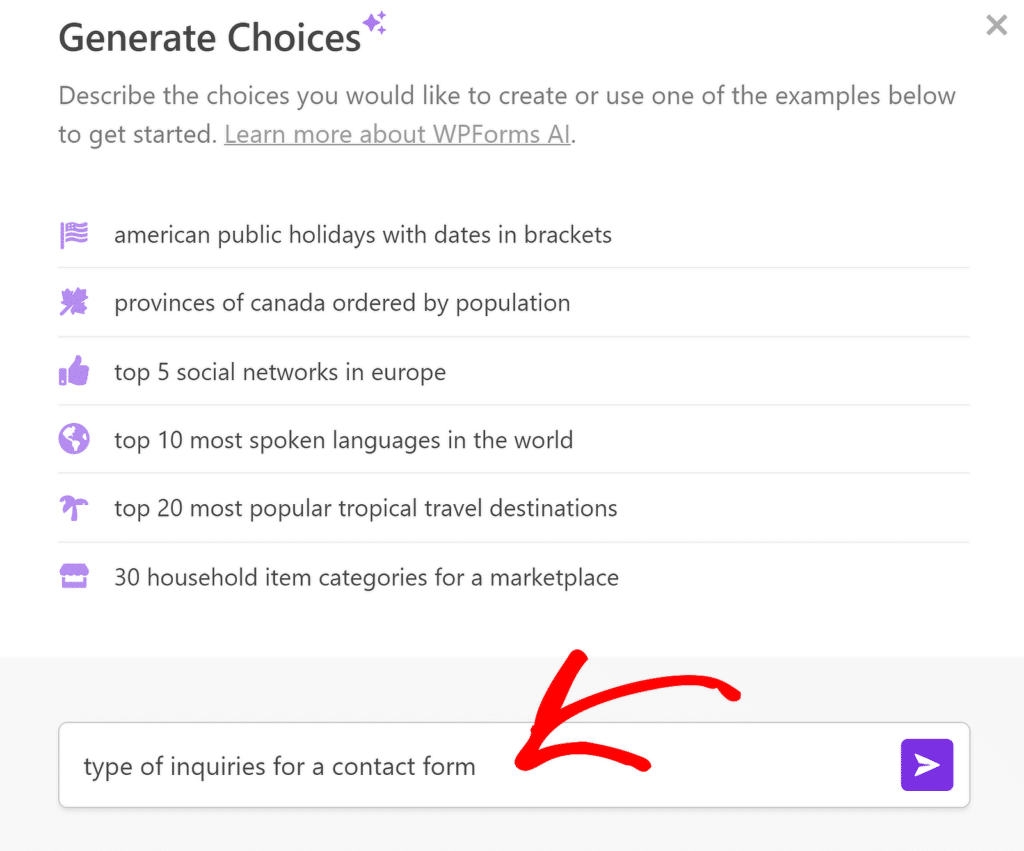
Será exibida uma janela pop-up na qual você poderá adicionar detalhes sobre a lista desejada em uma ou duas frases. Quando terminar, pressione o botão Enter.

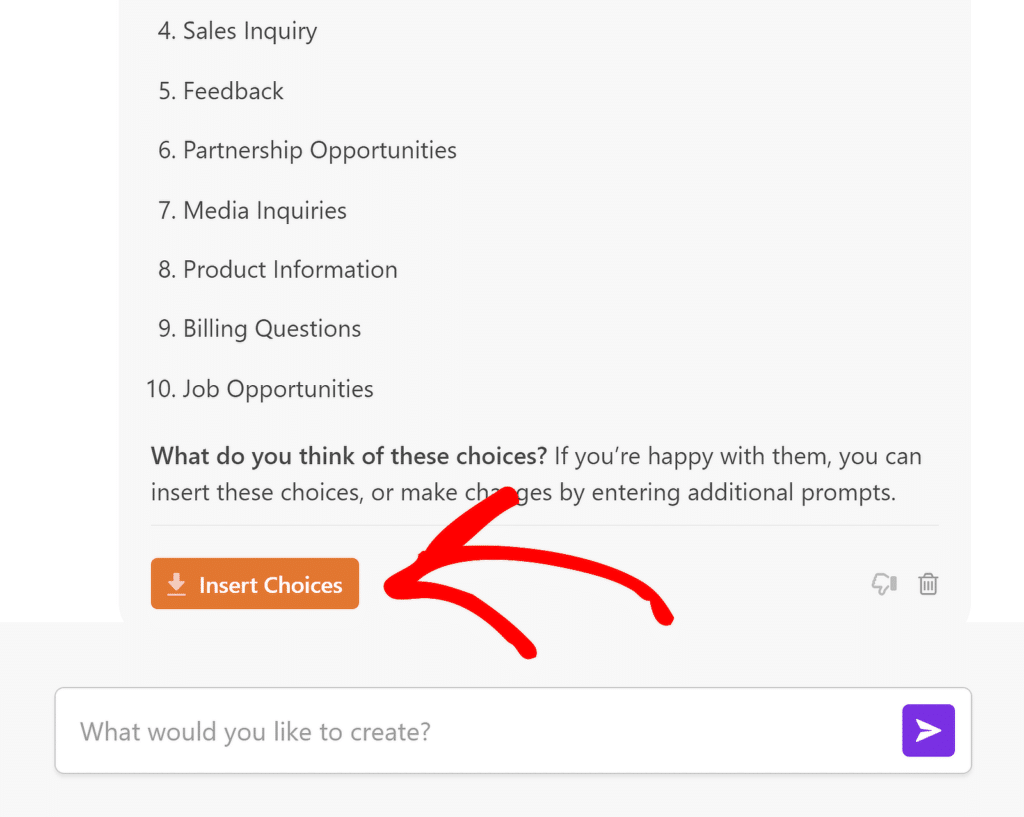
O assistente de IA do WPForms agora gerará uma lista de opções. Não é necessário copiá-las e colá-las - clique no botão Insert Choices (Inserir opções ) e elas serão automaticamente adicionadas ao formulário.

Agora são necessários segundos para fazer o que antes levava horas. Você pode reorganizar as listas, retirar opções ou adicionar mais detalhes. As possibilidades são infinitas!
Sem mencionar que, se não estiver satisfeito com os resultados gerados, você sempre poderá solicitar que a IA do WPForms melhore a resposta até que você fique satisfeito.

Leia também: Práticas recomendadas do WPForms: Como criar o formulário perfeito para seu site
2. Geolocalização para personalização direcionada
O WPForms Geolocation Addon é uma ferramenta incrivelmente útil para capturar e usar a localização de um visitante para personalizar campos de formulário.
Ao se integrar ao Google Maps, esse recurso pode detectar automaticamente a cidade, o estado e o país do usuário, permitindo que você personalize a experiência do formulário com base na localização dele.
Por exemplo, você pode definir automaticamente um país ou estado padrão em um menu suspenso, facilitando o preenchimento de formulários pelos usuários sem a necessidade de selecionar manualmente o local.
Como a geolocalização funciona no WPForms
Para configurar a geolocalização no WPForms, você precisará instalar e configurar o Geolocation Addon. Aqui está uma visão geral rápida das etapas para começar:
Primeiro, verifique se você tem o WPForms Pro, pois o complemento Geolocation só está disponível no plano Pro. Em seguida, instale e ative o complemento.

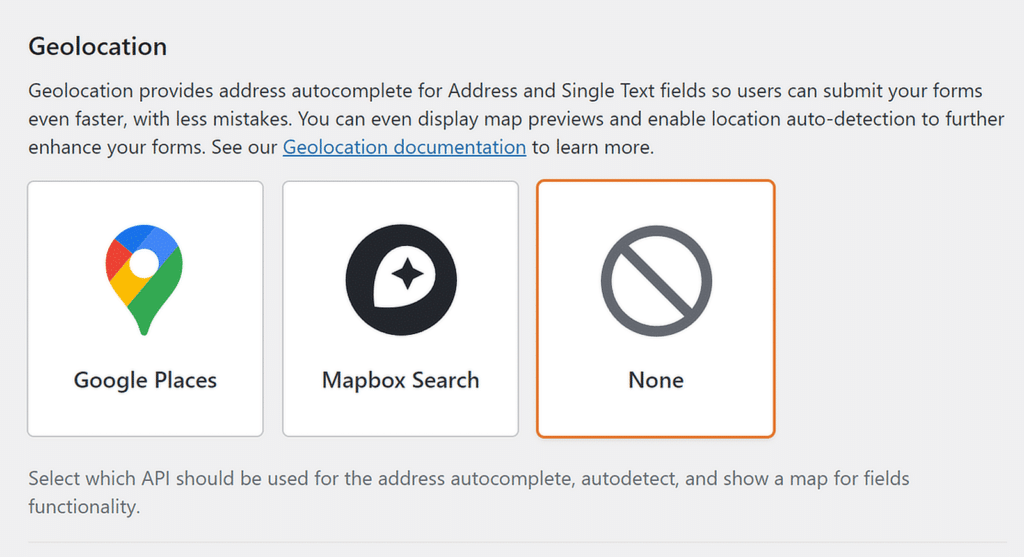
Depois de ativar o complemento, você pode definir suas configurações acessando WPForms " Settings e selecionando a guia Geolocation . Em seguida, siga as etapas deste guia para conectar seu formulário ao Google Places.

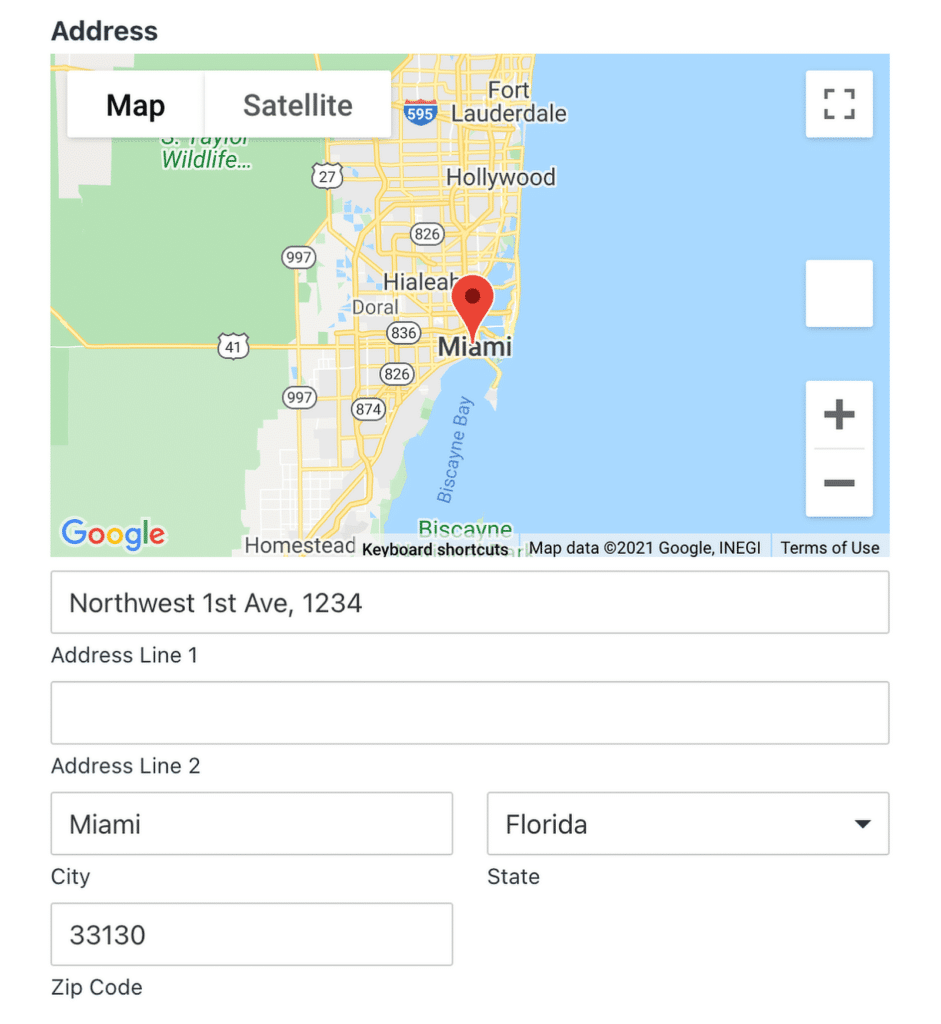
Veja um exemplo de como o formulário pode aparecer para os usuários quando as opções de preenchimento automático de endereço e mapa estão ativadas para permitir que os usuários enviem seus formulários ainda mais rapidamente!

3. Preenchimento prévio de campos de formulário usando parâmetros de URL ou cadeias de consulta
O pré-preenchimento de campos de formulário com o WPForms usando parâmetros de URL ou strings de consulta é uma ótima maneira de melhorar a experiência do usuário, especialmente para visitantes que retornam. Ele permite que você passe dados diretamente para os formulários, economizando o tempo dos usuários que precisam reinserir informações.
Uso de cadeias de consulta para preenchimento automático de um campo de texto
As cadeias de caracteres de consulta são pequenas informações adicionadas a um URL, geralmente após um ponto de interrogação (?). Elas são usadas para passar dados de uma página para outra.
No WPForms, as strings de consulta podem preencher automaticamente os campos do formulário quando um usuário visita uma página com esse URL específico.
Essa é uma ótima maneira de personalizar formulários para usuários que estão retornando ao seu site ou que clicaram em um link especial de um e-mail ou anúncio.
Por exemplo, se você quiser que o campo para o nome de um usuário seja pré-preenchido, poderá criar um URL parecido com este:
https://yourwebsite.com/form-page/?name=John
Nesse caso, "name" é o campo do formulário e "John" é o valor que aparece automaticamente nesse campo quando o usuário visita a página.

Confira este guia para saber como usar cadeias de consulta para preencher automaticamente um campo de texto.
Configuração de formulários pré-preenchidos no WPForms
Outra maneira de configurar campos de formulário pré-preenchidos é fazer com que o visitante preencha primeiro um formulário básico e, em seguida, passe essas informações para um segundo formulário quando ele clicar no botão Enviar .
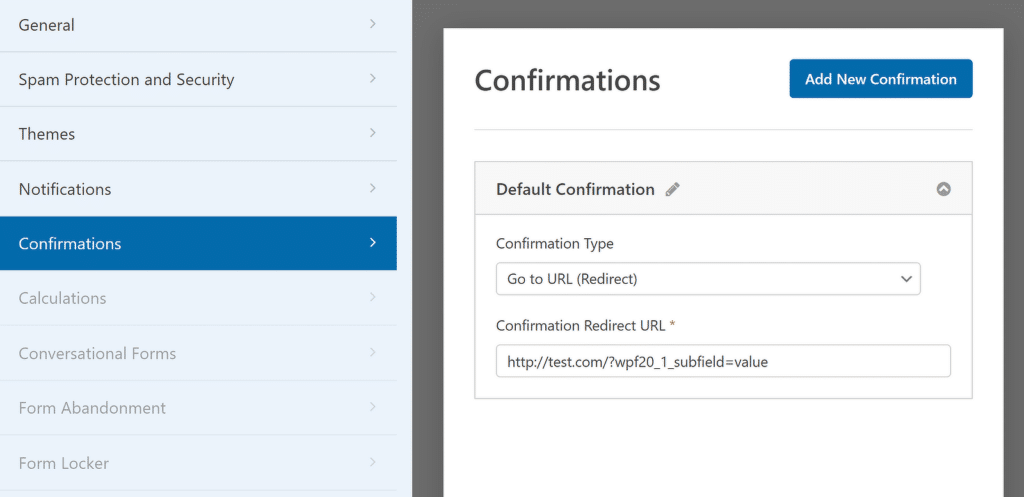
Para fazer isso, você precisará definir o Confirmation Type como Go to URL (Redirect) e configurar os campos para serem preenchidos usando uma string de consulta.
Por exemplo, você adicionaria um URL como este ao URL de redirecionamento para ativar o preenchimento dinâmico do campo:
- ?wpf: Marca o início da string de consulta para a função de pré-preenchimento do WPForms.
- ID do formulário: indica para qual formulário os dados serão enviados (nesse caso, o ID do formulário seria 20).
- Field ID (ID do campo): identifica o campo do formulário que você está segmentando (aqui, o Field ID é 1).
- Identificador de subcampo (opcional): É usado se você estiver direcionando uma parte específica de um campo com várias partes, como a cidade em um campo Endereço (por exemplo, rotulado como "subcampo").
- =: O sinal de igual informa ao sistema onde começa o valor do campo.
- Valor: Esses são os dados que você deseja preencher automaticamente no campo. Todos os espaços no valor precisam ser substituídos por %20 para funcionar corretamente no URL.

Leia também: Ideias criativas de WPForms para expandir seus negócios
4. Uso da lógica condicional para formulários dinâmicos
A lógica condicional no WPForms é um recurso poderoso que permite controlar os campos que os usuários veem com base nas entradas anteriores.
Por exemplo, se você estiver coletando feedback, poderá fazer perguntas de acompanhamento mais detalhadas se o usuário indicar insatisfação.
Outro exemplo é a adaptação de formulários para diferentes tipos de clientes - se um usuário selecionar "Business" em vez de "Individual", você poderá ajustar dinamicamente o formulário para mostrar campos relevantes para consultas relacionadas a negócios.
Configuração da lógica condicional
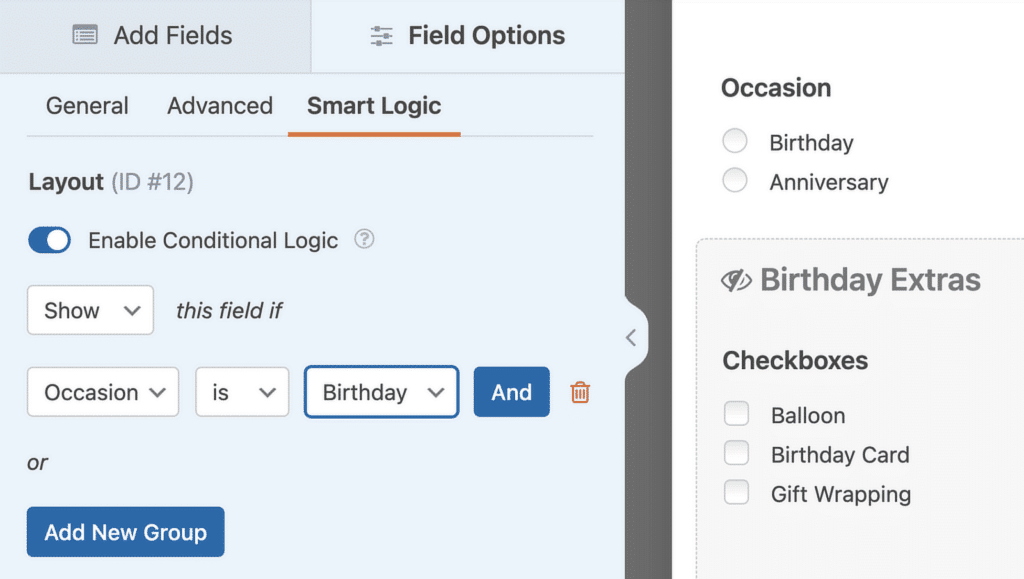
Uma das maneiras mais práticas de usar a lógica condicional no WPForms é fazer com que os campos apareçam ou desapareçam com base no que os usuários selecionam.
Para fazer isso, primeiro abra o construtor de formulários e clique no campo que deseja controlar. Isso abrirá o painel Field Options (Opções de campo ), onde você encontrará a guia Smart Logic (Lógica inteligente ).
Ao clicar nessa guia, você pode ativar a lógica condicional para esse campo. É possível aplicar a lógica condicional a seções inteiras do formulário, não apenas a campos individuais.

Uma vez ativada, a lógica condicional permite mostrar ou ocultar campos, dependendo de como os usuários interagem com o formulário. Você pode até mesmo configurar regras avançadas para automatizar ações com base na entrada dos usuários.
Por exemplo, você pode permitir que os usuários escolham o método de pagamento de sua preferência, personalizar notificações ou encaminhar leads automaticamente com base nas respostas.
5. Formulários de várias etapas para uma experiência de usuário exclusiva
Ao dividir um formulário em várias etapas, você cria uma experiência mais fácil de usar, permitindo que as pessoas se concentrem em uma seção de cada vez.
Isso é especialmente útil para formulários que exigem informações detalhadas ou têm várias perguntas. Os usuários se sentem menos sobrecarregados quando são apresentados a partes menores e gerenciáveis.
Configuração de formulários de várias etapas no WPForms
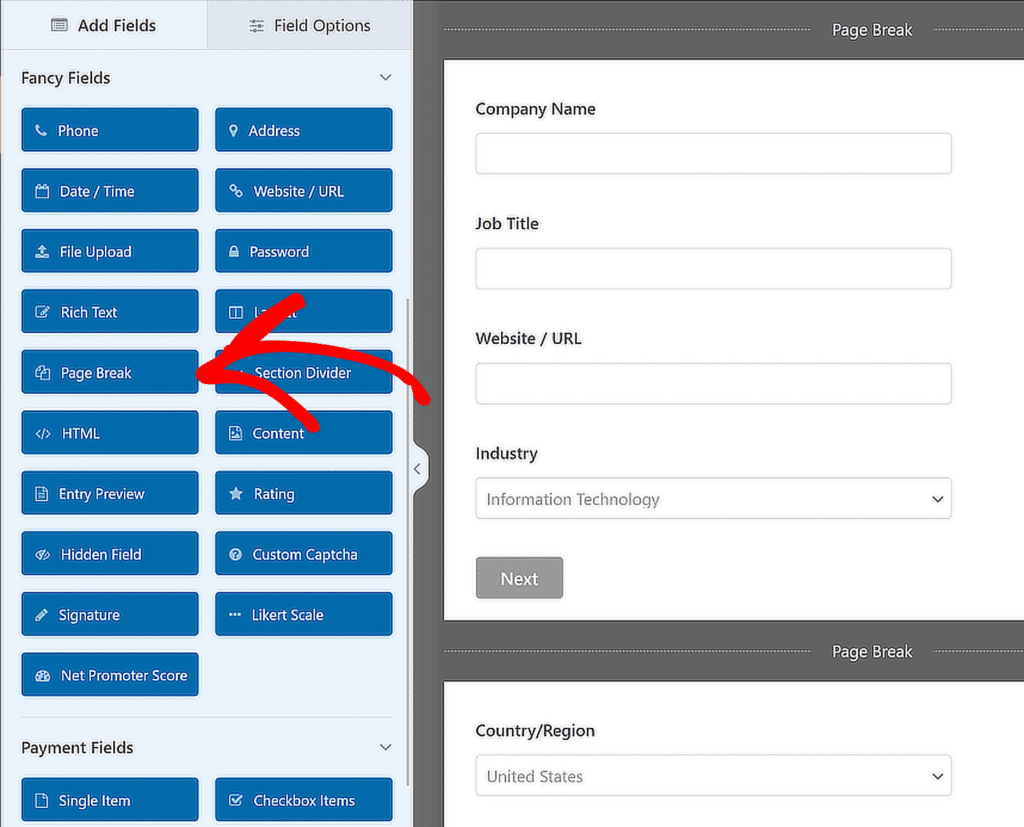
Para criar um formulário de várias etapas no WPForms, você começará criando o formulário como de costume no construtor de formulários. Em vez de sobrecarregar os usuários com muitos campos de uma só vez, você pode dividir o formulário em seções ou "etapas".
Isso é feito usando o campo Page Break. Basta arrastar e soltar o campo onde você deseja dividir o formulário em diferentes partes.

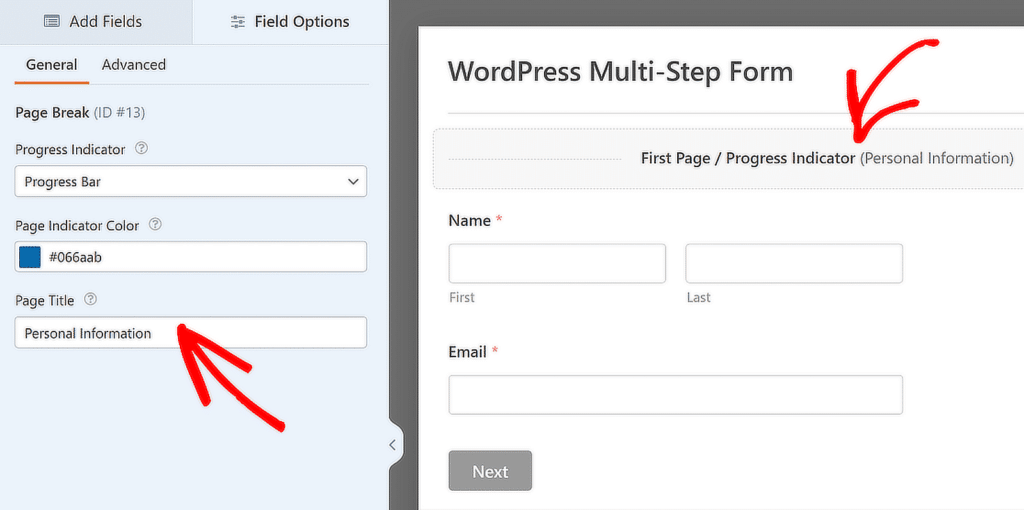
Depois que a quebra de página for adicionada, você poderá personalizar cada etapa com um título ou uma descrição exclusiva, ajudando os usuários a entender onde estão no processo.
Também é possível configurar a barra de progresso, que orienta os usuários em cada seção do formulário, tornando a experiência mais tranquila e menos assustadora.

6. Estilizar o formulário com o Block Editor
Se você quiser dar aos seus formulários uma aparência personalizada, o WPForms se integra perfeitamente ao editor de blocos do WordPress. Isso permite que você estilize seus formulários sem escrever nenhum código personalizado.
Ao dividir as seções com títulos claros, ajustar o espaçamento e adicionar fontes ou botões personalizados, você torna o formulário mais intuitivo e agradável de preencher.
Personalização de formulários usando o Block Editor
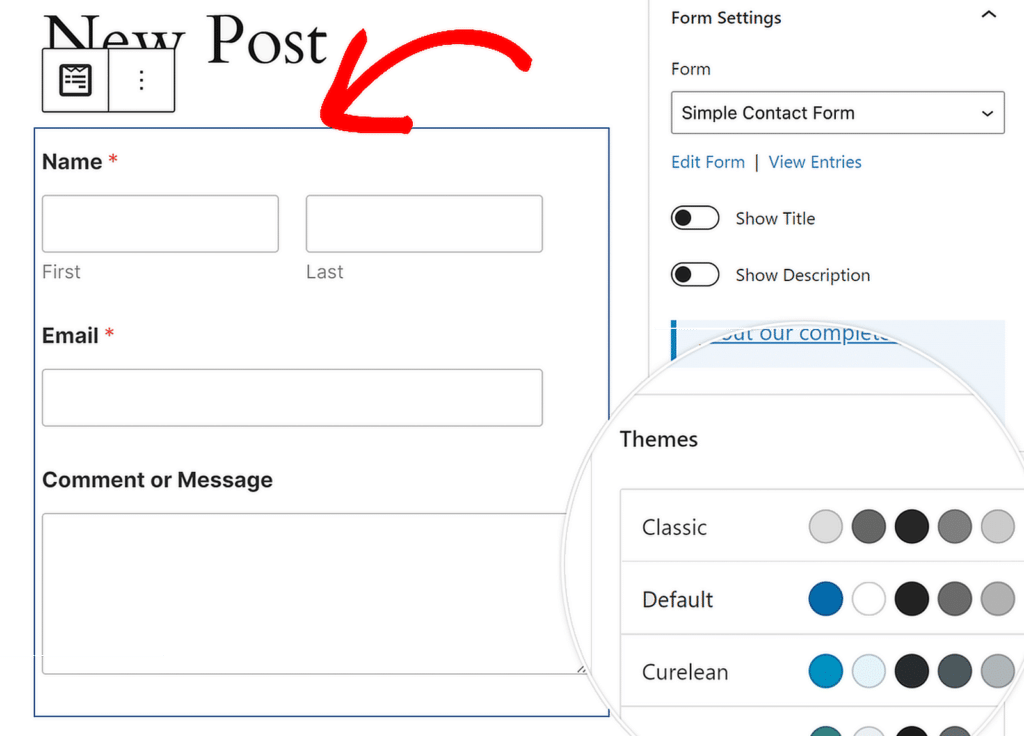
Comece incorporando seu formulário diretamente no editor de blocos, onde você pode visualizar e editar facilmente o layout. Ao usar o bloco WPForms no editor, você terá controle total sobre como o formulário é exibido na página.

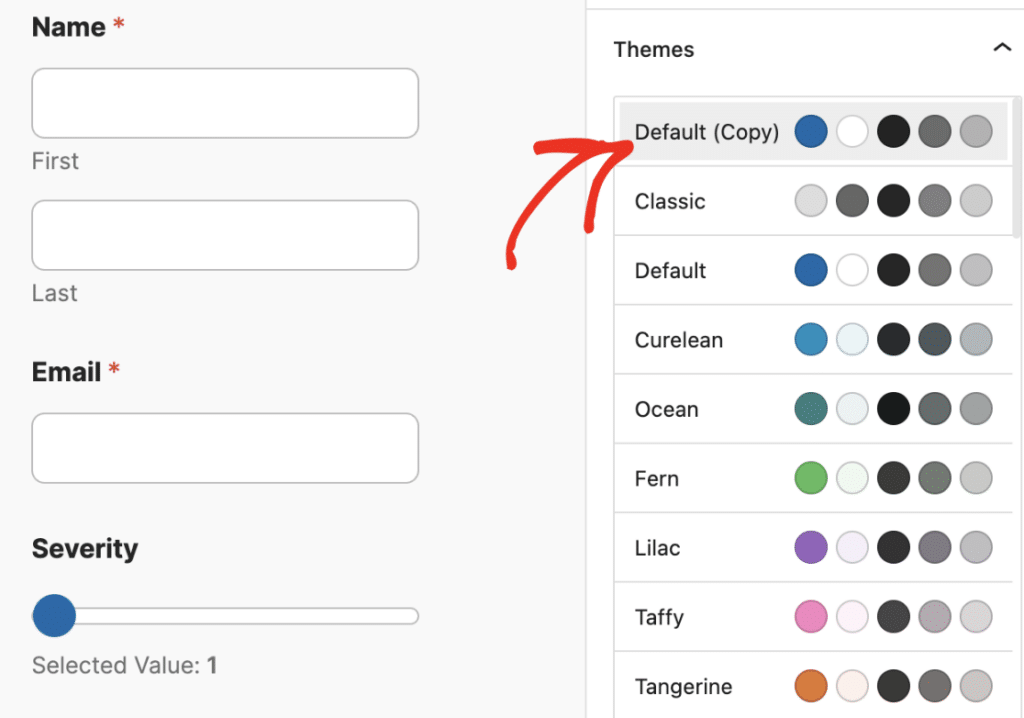
As configurações do bloco WPForms permitem que você altere o tema de cores, os campos de formulário, os rótulos, os botões, bem como os estilos de contêiner e de plano de fundo.

Você apreciará especialmente os Form Themes pré-criados que permitem aplicar um estilo consistente em todos os formulários com apenas alguns cliques.
Esses temas são especialmente úteis se você deseja manter uma aparência coesa sem gastar muito tempo estilizando manualmente cada elemento.

FAQs - Como personalizar os formulários do WordPress com o WPForms
A personalização de formulários do WordPress é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre o assunto:
Como criar formulários personalizados no WordPress?
Para criar um formulário personalizado no WordPress, você pode usar o plug-in WPForms. Depois de instalar o plug-in, vá para WPForms " Add New. A partir daí, escolha um modelo ou comece do zero.
Personalize seu formulário arrastando e soltando os campos no lugar e, em seguida, defina as configurações. Por fim, incorpore o formulário em qualquer página usando o código curto ou o editor de blocos.
Como faço para alterar o design de um formulário no WordPress?
Você pode alterar facilmente o design de seus formulários criados com o WPForms usando Form Themes. Navegue até o editor de blocos depois de incorporar seu formulário e selecione um tema que corresponda ao estilo de seu site. Você também pode usar o bloco WPForms para ajustar cores, fontes e layouts.
Como faço para criar uma Smart Tag personalizada no WPForms?
A criação de uma Smart Tag personalizada no WPForms requer um pouco de código. Você precisará se conectar ao WPForms usando wpforms_smart_tag_process e escrever uma função que defina o comportamento da tag.
Depois de definida, você pode usar a Smart Tag personalizada nos campos de formulário ou nas notificações para inserir dinamicamente as informações do usuário. Consulte este guia para obter mais informações sobre como criar Smart Tags personalizadas.
Você pode personalizar o WPForms?
Sim, o WPForms é altamente personalizável. Você pode usar a lógica condicional para personalizar a experiência do usuário, temas de formulário para ajustar o design e vários complementos para personalizar a experiência do formulário.
O WPForms também oferece recursos avançados, como formulários pré-preenchidos, geolocalização e Smart Tags para maior personalização.
Em seguida, explore estes recursos ocultos do WPForms
O WPForms está repleto de ferramentas e opções que não são imediatamente óbvias, mas que podem melhorar significativamente seu fluxo de trabalho e os formulários que você cria. Confira este guia para conhecer os recursos que podem ter passado despercebidos ou este guia para obter mais dicas sobre o WordPress.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.