Resumo da IA
A personalização dos formulários do WordPress no Elementor pode transformar completamente a aparência de seus formulários, fazendo com que eles se misturem perfeitamente com o restante do seu site
Com o WPForms e o construtor Elementor, é possível obter controle total sobre o estilo, para que você possa ajustar tudo, desde cores e fontes até espaçamento e layout.
Neste artigo, mostrarei como personalizar seus formulários favoritos do WordPress no Elementor. Além disso, apresentarei alguns de nossos modelos de formulário mais populares que você talvez queira adquirir para si mesmo.
Personalize os formulários do WordPress no Elementor! 🙂
Como faço para personalizar um formulário no Elementor?
Personalizar um formulário para seu site é uma ótima maneira de mostrar sua marca, personalização e intenção específicas. E com os construtores intuitivos oferecidos pelo WPForms e Elementor, a personalização é muito fácil.
Instalar e ativar os plug-ins
Não é preciso dizer que você precisará do WPForms e do Elementor para seguir estas etapas aqui.
Mas vamos em frente e dizer isso mesmo assim: Certifique-se de instalar e ativar os plug-ins WPForms e Elementor em seu painel do WordPress.

Para obter instruções completas sobre como instalar plug-ins em seu site, consulte este guia prático.
Agora, você está pronto para começar a personalizar. Mostraremos como fazer isso no Elementor, começando com os elementos essenciais necessários para o contato básico. Em seguida, desenvolveremos esses elementos (com trocadilhos) para cada exemplo de formulário à medida que eles se tornarem um pouco mais complexos.
Quer ainda mais inspiração? Confira esta abordagem diferente para adicionar e personalizar formulários do WordPress no Elementor.
Formulário de contato
O Formulário de contato é um dos formulários mais necessários em seu site e continua sendo nosso modelo de formulário mais popular.
Para criar um formulário de contato com o Elementor, primeiro navegue até o painel do WordPress. Clique em Pages (Páginas) na barra lateral e depois em Add New (Adicionar novo).

Em seguida, clique no botão azul Edit with Elementor para carregar o construtor de páginas Elementor, que permite incorporar seu formulário de contato e adaptar vários elementos da página.

Agora, o construtor de páginas Elementor será aberto, onde você poderá arrastar e soltar todos os tipos de blocos e elementos para incluir em uma página.
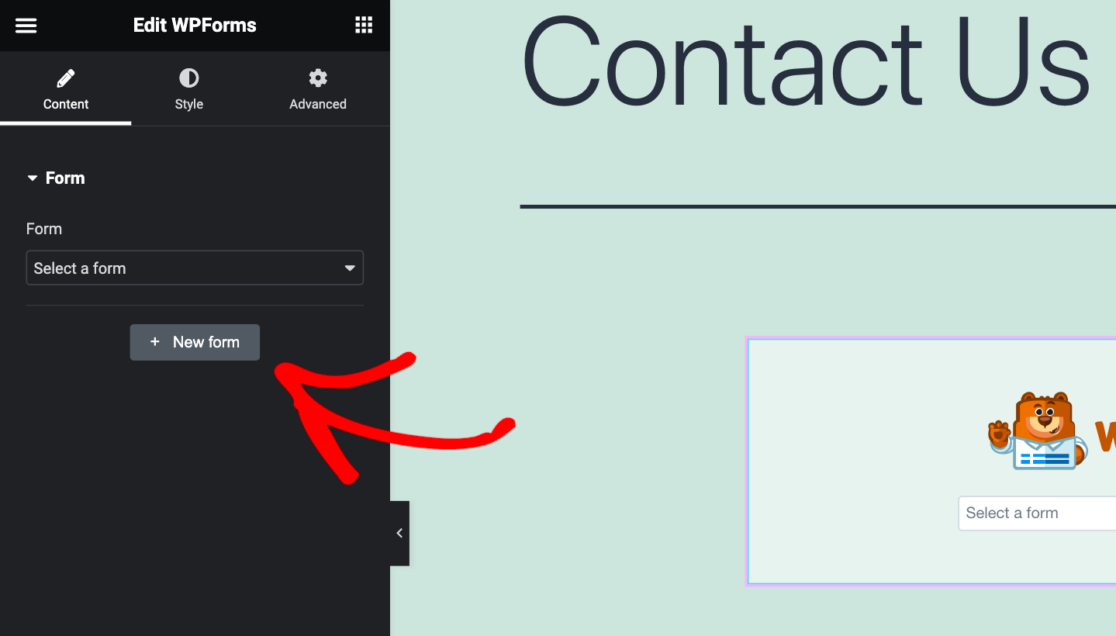
Vá em frente, arraste o bloco WPForms e solte-o na página. Agora, você pode selecionar um formulário em um menu suspenso aqui ou pode adicionar um novo formulário.
Vamos clicar em + New Form para inserir nosso formulário no bloco.

Em seguida, o construtor WPForms será carregado para que você possa personalizar o formulário que deseja usar no Elementor.
Primeiro, dê um nome ao seu formulário digitando-o na caixa na parte superior da tela. Daremos ao nosso o nome de "Contact Form" (Formulário de contato) para sabermos onde e como usá-lo mais tarde.

Em seguida, selecione um modelo da galeria para criar seu formulário.
Você pode usar um modelo de formulário em branco para criar seu formulário do zero ou pode começar usando um modelo específico que já vem pronto com todos os campos necessários para você começar.
Para o nosso Formulário de contato, usaremos um modelo.
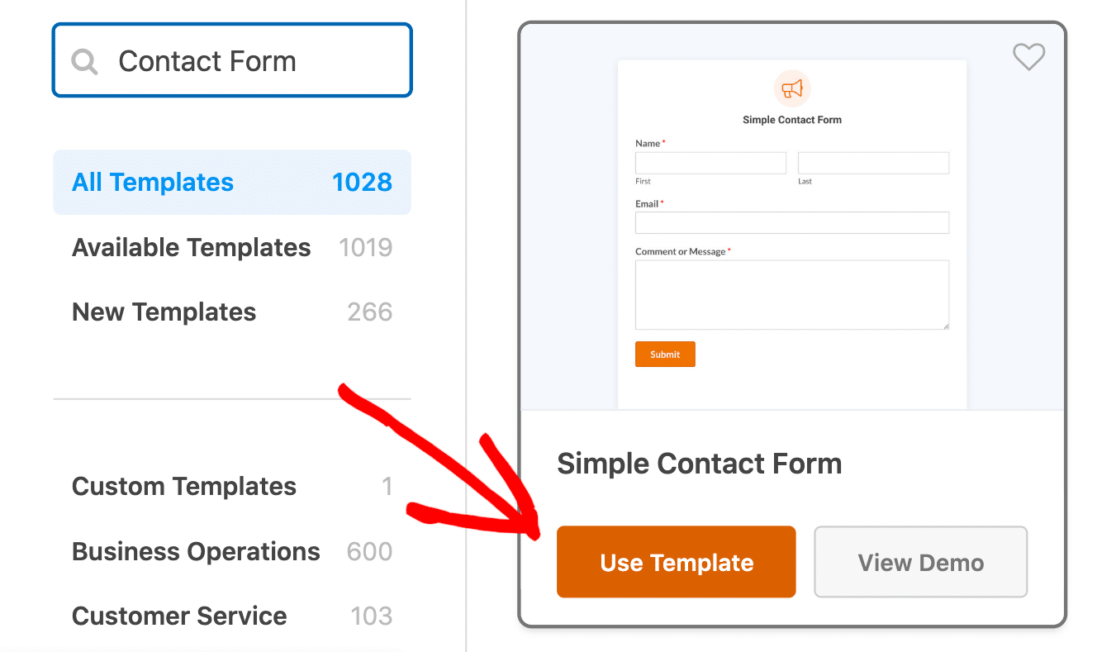
Você pode rolar a página para baixo para navegar pelos modelos ou pode pesquisar algo específico. A pesquisa por "Formulário de contato", por exemplo, produzirá todos os tipos de modelos de formulário de contato para você escolher.
Usaremos o modelo Simple Contact Form para criar nosso formulário.

Esse é um dos nossos modelos de formulário mais populares, portanto, recomendamos que você o use para colher seus benefícios também!
E, como sempre, esse modelo de formulário é fácil de personalizar com campos e configurações adicionais. Basta clicar e manter pressionado o campo desejado e arrastá-lo para o formulário. Em seguida, basta clicar no campo para editá-lo.

Com o modelo Simple Contact Form, seu formulário coleta o nome do usuário, para que você possa personalizar qualquer correspondência com ele, e também retransmite uma mensagem ou comentário dele para você.
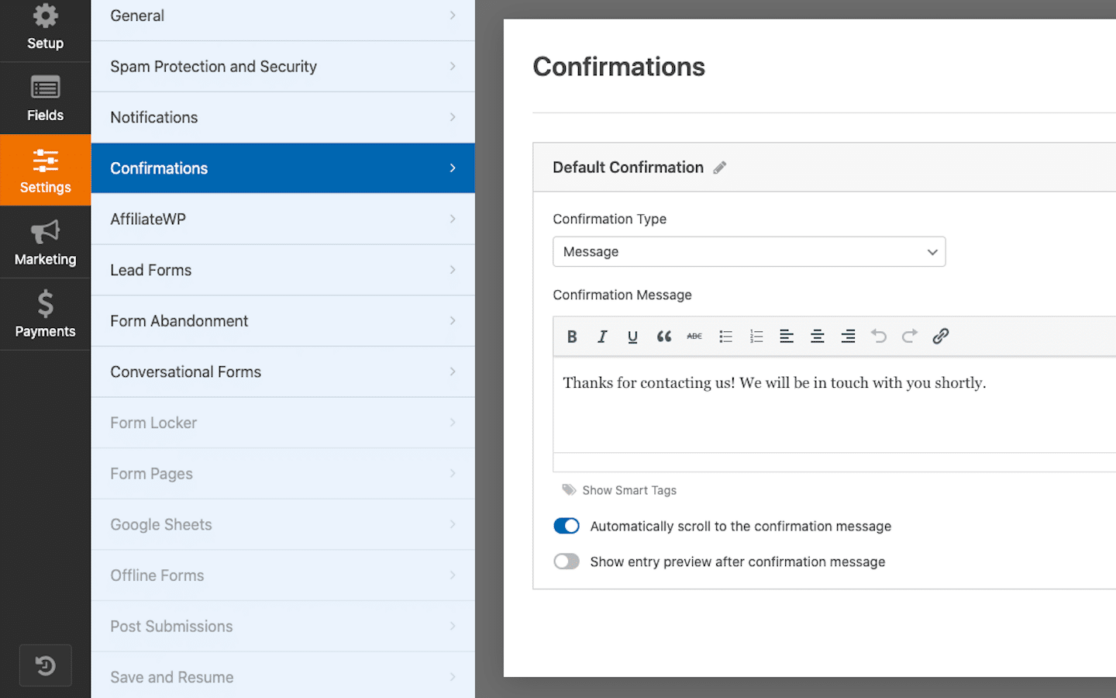
Um elemento adicional de personalização a ser considerado no formulário é a mensagem de confirmação que os usuários recebem quando enviam o formulário. Navegue até a seção Settings (Configurações ) do construtor de formulários e clique na guia Confirmations (Confirmações ).

Aqui, você pode editar a mensagem que aparece na tela depois que o usuário do formulário clica em "Submit" (Enviar).
Em nosso modelo de formulário de contato simples, a mensagem de confirmação diz: "Obrigado por entrar em contato conosco! Entraremos em contato com você em breve".
Como observação, todos os modelos de formulário que oferecemos em nossa galeria vêm prontos com uma mensagem de confirmação relevante para seus usuários, mas recomendamos que você edite essa mensagem como achar melhor!
Quando terminar de personalizar o formulário, clique no botão Salvar na parte superior. Você pode fechar o construtor de formulários clicando no X no canto direito da janela do construtor de formulários.

Agora, voltaremos ao construtor de páginas Elementor.
Com o nosso modelo de formulário de contato incorporado à página, agora podemos personalizar os estilos do formulário.
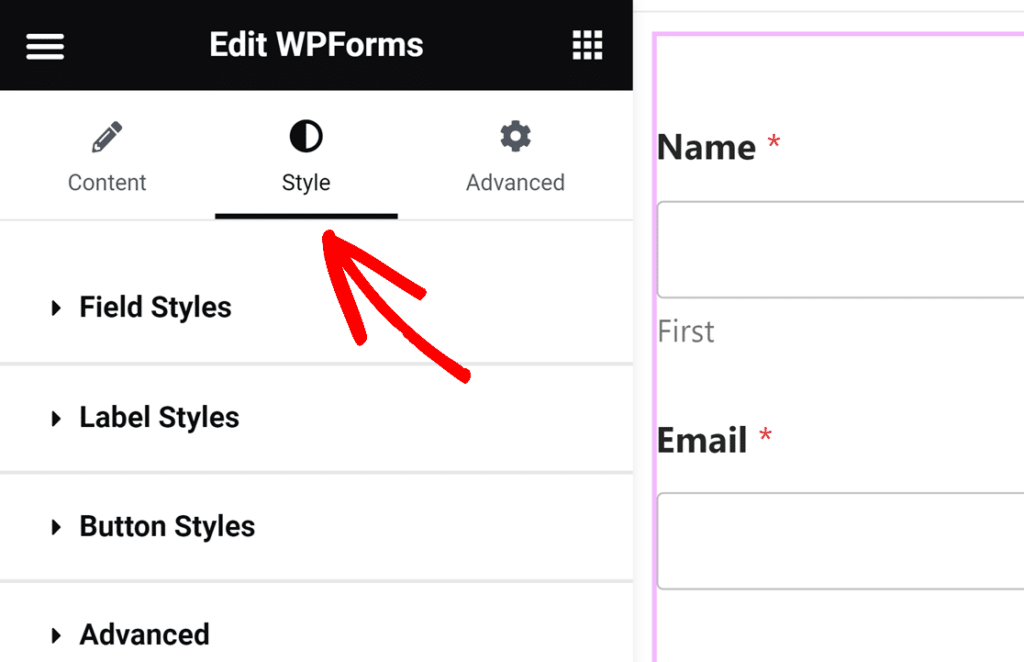
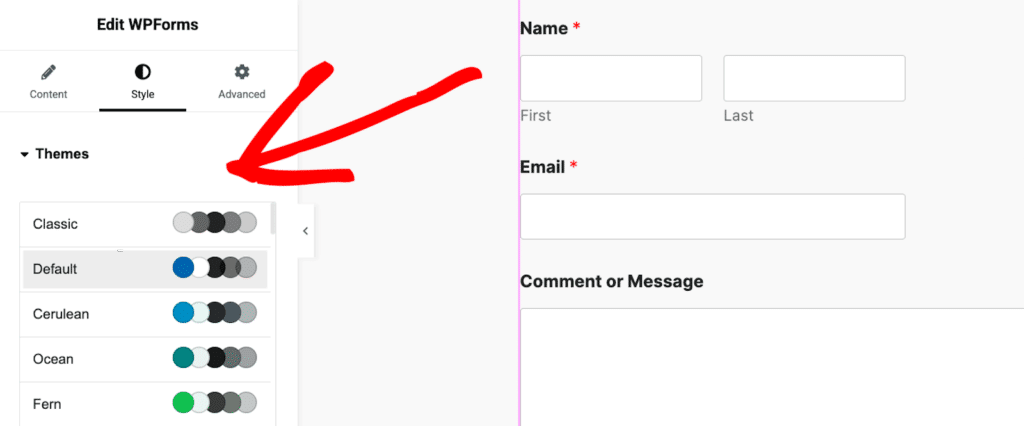
Clique na guia Style (Estilo) para abrir todas as opções do menu. Podemos editar o estilo dos campos, rótulos, botões e muito mais.

Ou, simplesmente utilize um dos muitos temas fornecidos aqui que têm a imagem de fundo, as cores e outros estilos pré-criados para você.

É uma maneira fácil de obter um visual coeso e personalizado sem gastar muito esforço na criação do estilo!
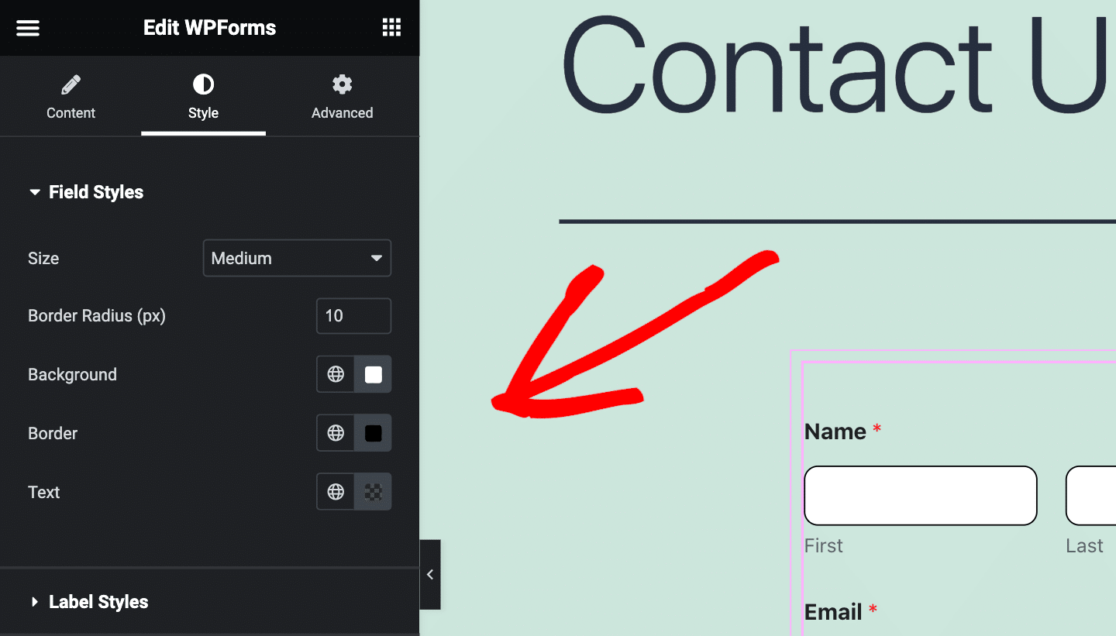
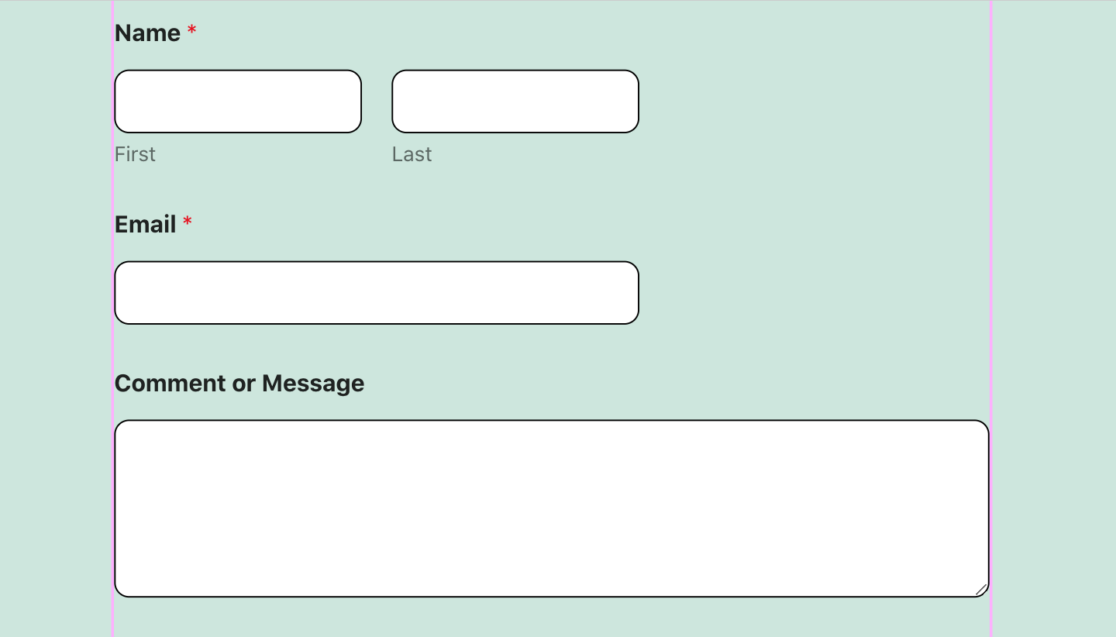
Em nosso formulário, usamos as configurações do Field Style para aumentar o raio e a cor da borda com apenas alguns cliques.

Você pode ver como apenas algumas personalizações rápidas têm um grande efeito sobre o estilo dessa página de formulário.
Que tipo de estilo você vai criar?

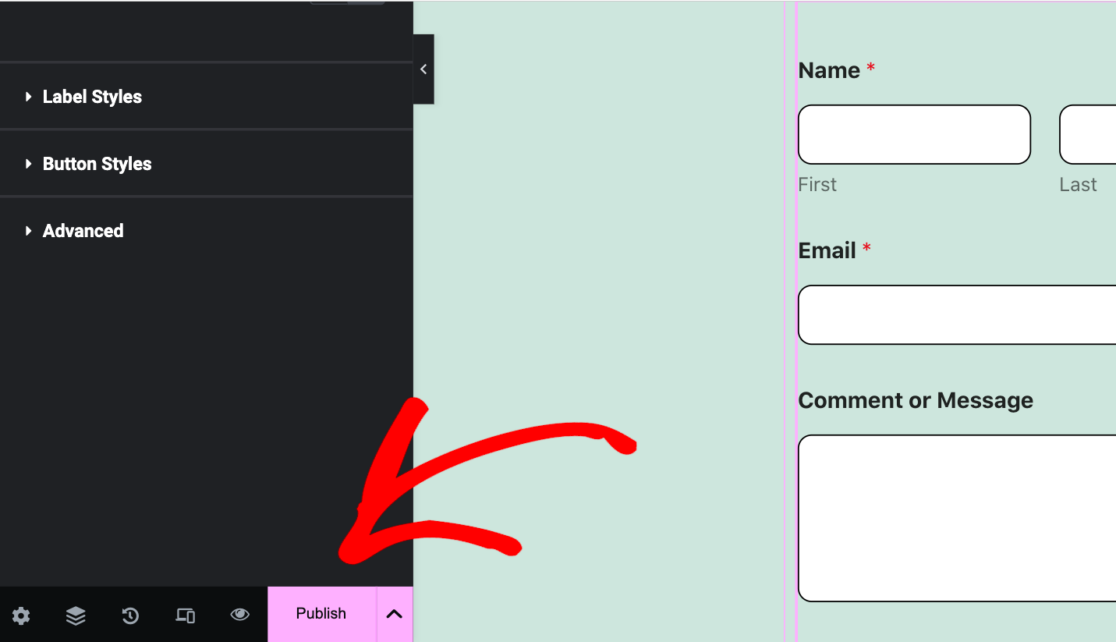
Não se esqueça de publicar sua página de formulário quando terminar de personalizar os estilos de formulário.
Basta clicar no botão Publicar na barra de ferramentas inferior.

Agora, vamos nos basear nessas etapas para personalizar mais páginas de formulário com o Elementor.
Crie seu formulário de contato no Elementor! 🙂
Formulário de registro de boletim informativo
Outro tipo comum de formulário que você pode querer ter em seu site é um formulário de assinatura de boletim informativo.
Para personalizar esse formulário no Elementor, você começará com as primeiras etapas acima: adicionar e editar uma nova página com o Elementor, usar o bloco WPForms para adicionar um novo formulário e selecionar um modelo para usar como formulário.
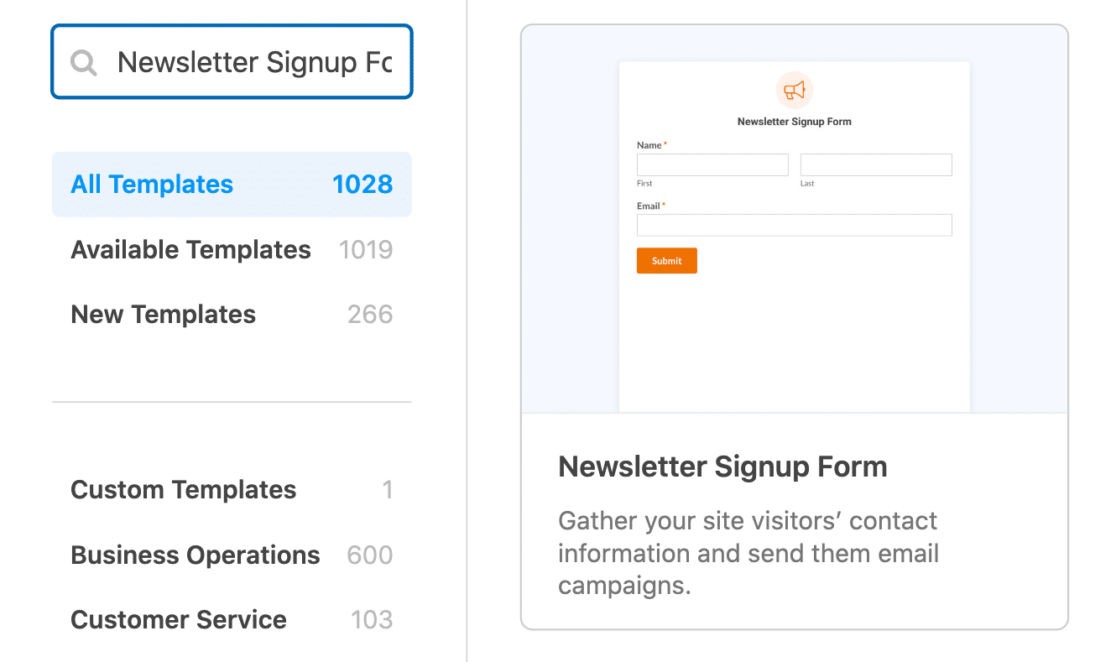
Como esse formulário será usado pelos visitantes do seu site para se inscreverem para receber seus boletins informativos, você desejará um modelo que inclua campos para coletar seus nomes e endereços de e-mail.
Portanto, usaremos o modelo de formulário de assinatura de boletim informativo.

Em seguida, você pode usar o construtor de formulários para incluir campos adicionais, como uma caixa de seleção de termos e condições, CAPTCHA personalizado para evitar inscrições de spam e até mesmo recursos de geolocalização.
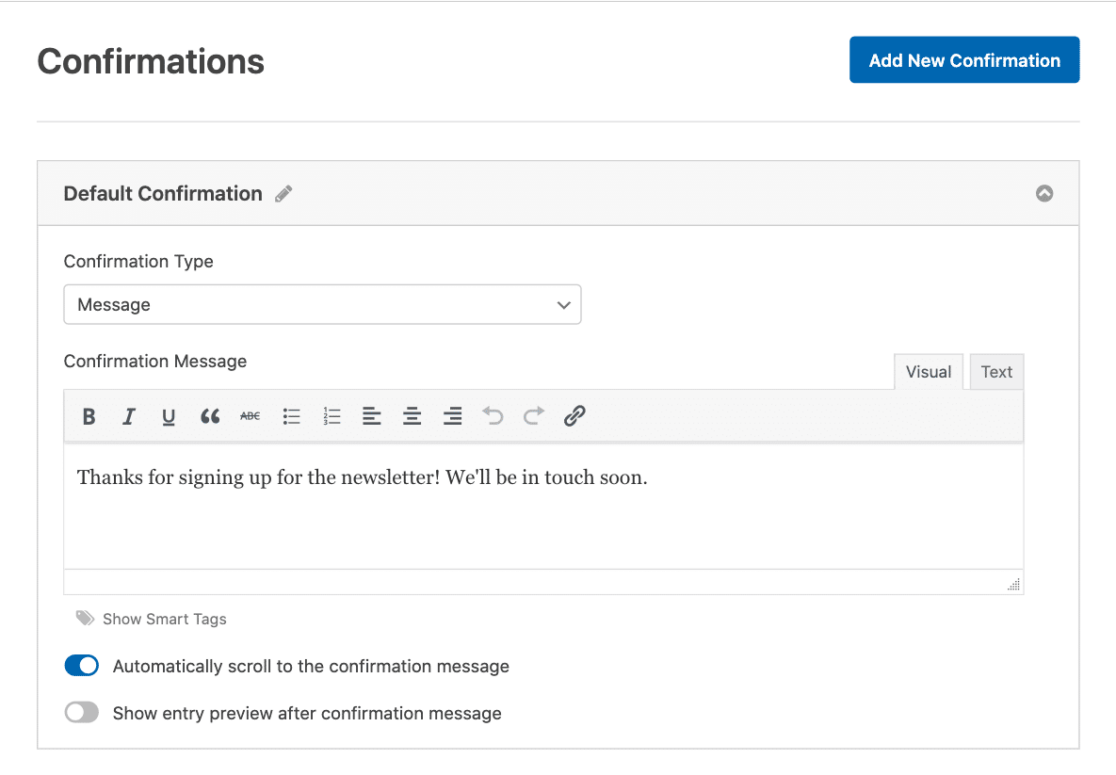
Quanto à mensagem de confirmação, mais uma vez, ela foi resolvida para você graças ao modelo.

Como sempre, recomendamos que você escreva a mensagem que gostaria que seus novos assinantes recebessem. Enquanto isso, ela diz: "Obrigado por se inscrever para receber o boletim informativo! Entraremos em contato em breve".
Não se esqueça de salvar o formulário de assinatura de boletim informativo sempre que terminar de usá-lo, antes de sair.
Em seguida, de volta ao Elementor, podemos novamente personalizar o estilo do formulário. Dessa vez, vamos alterar os estilos de campo, de rótulo e de botão.
Vamos personalizar o Field Styles aqui como fizemos no formulário de contato acima: aumentando o raio da borda para 10 pixels e mudando a cor para preto.
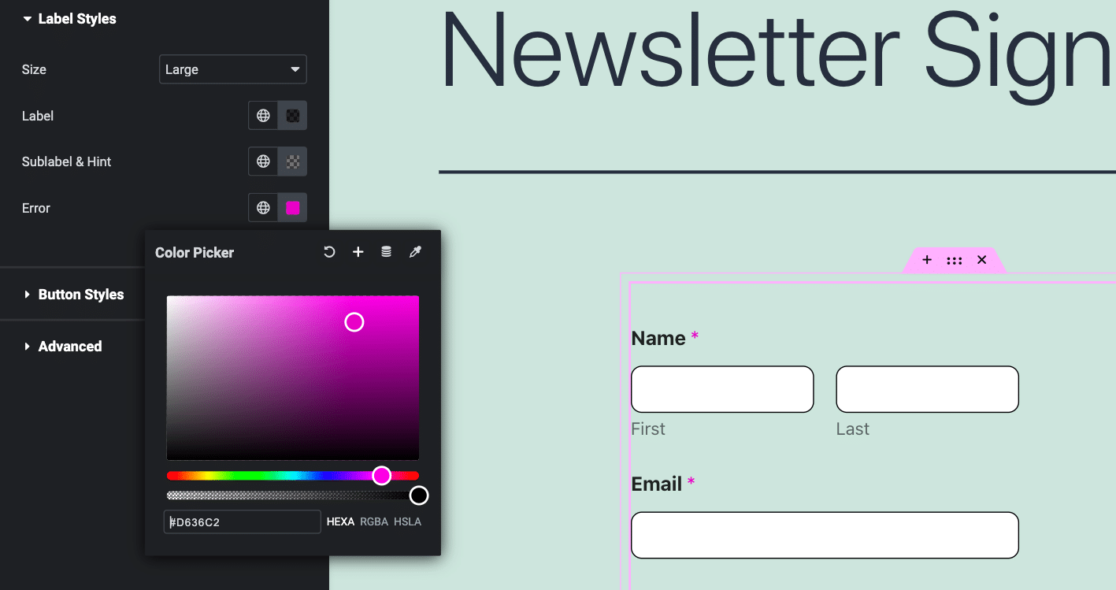
Agora, vamos nos concentrar também nos estilos de rótulo. Para dar mais destaque aos rótulos do formulário, aumente o tamanho deles. Vamos também escolher uma cor divertida para usar nas mensagens de erro. Você pode ver essa cor usada para os asteriscos nos rótulos dos campos.

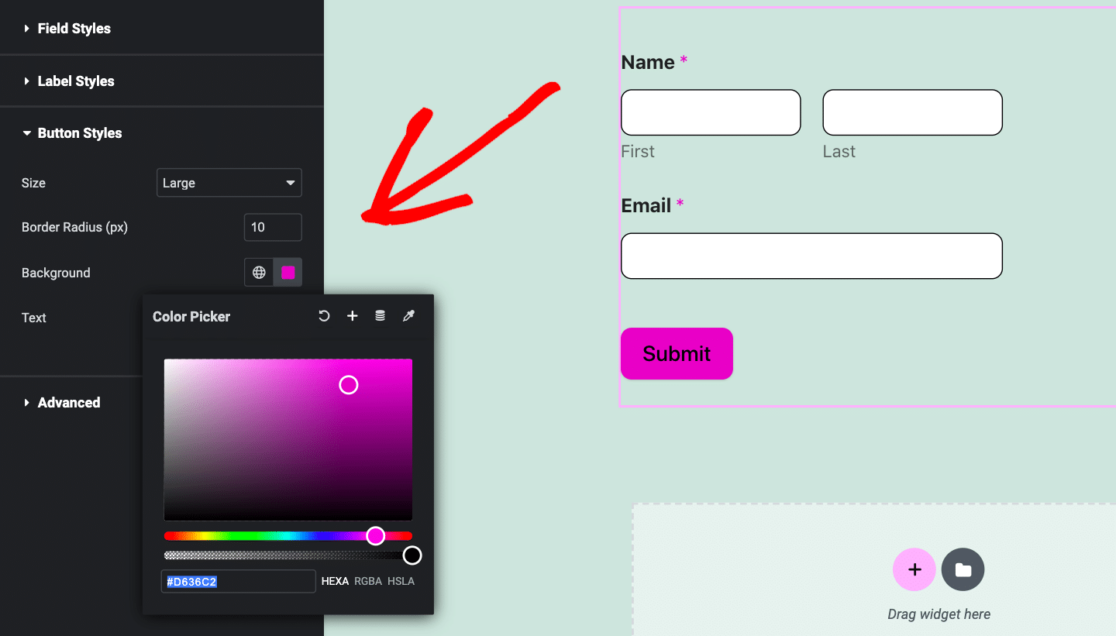
Em seguida, volte sua atenção para o botão Submit.
Como você pode ver em nosso formulário, usamos o Button Styles para aumentar o tamanho do botão, juntamente com as cores do plano de fundo e da borda para combinar com o restante do nosso estilo.

E para obter uma combinação perfeita de cores, simplesmente copiamos a cor rosa que escolhemos com o seletor de cores nos estilos de rótulo e a colamos no seletor de cores de fundo dos estilos de botão.
Em seguida, seremos ainda mais criativos com todas as opções de estilo de formulário no Elementor.
Crie um formulário de boletim informativo no Elementor! 🙂
Formulário de registro de acampamento
Os formulários de inscrição são alguns dos nossos modelos mais procurados, sendo que os modelos de formulário para inscrições em acampamentos são os mais procurados recentemente.
Vamos passar por cima da maioria das etapas que já abordamos aqui e começaremos a selecionar um modelo de formulário do WPForms.
Para esse formulário, vá em frente e pegue o modelo de Formulário de registro de acampamento de escoteiras da seleção em nossa galeria.

Não nos preocuparemos muito com a edição dos campos do formulário ou da mensagem de confirmação, embora você seja mais do que bem-vindo para personalizar o modelo de acordo com as necessidades da sua organização.
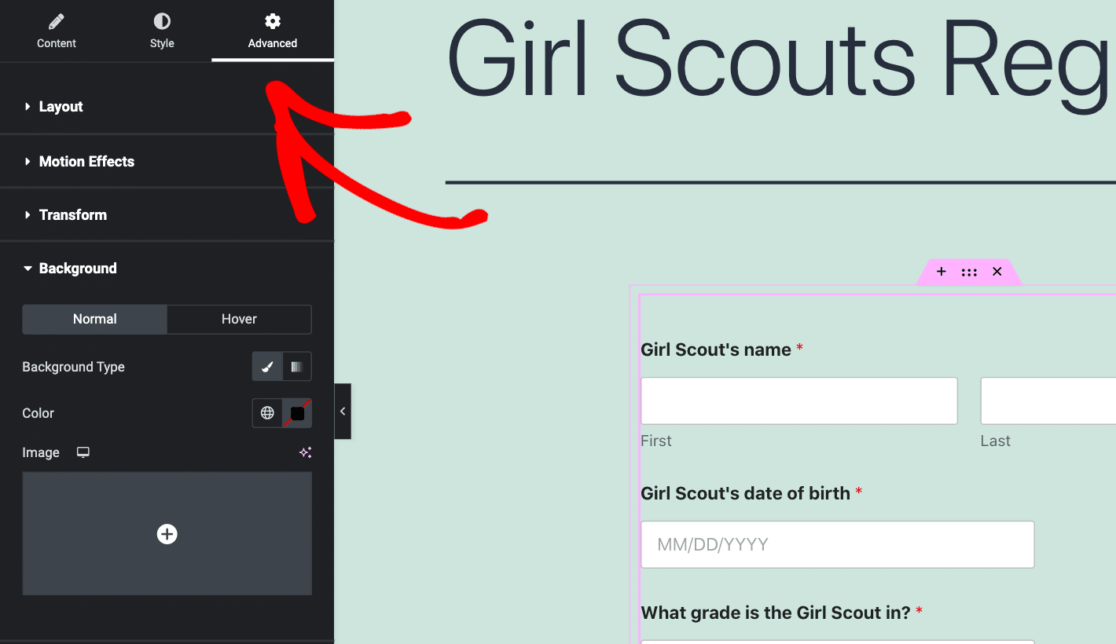
Em seguida, no construtor de páginas Elementor, trabalharemos nas configurações avançadas.

Essa guia de configurações nos permite fazer muito em termos de estilo com o bloco WPForms, incluindo o upload de uma imagem para um plano de fundo personalizado.
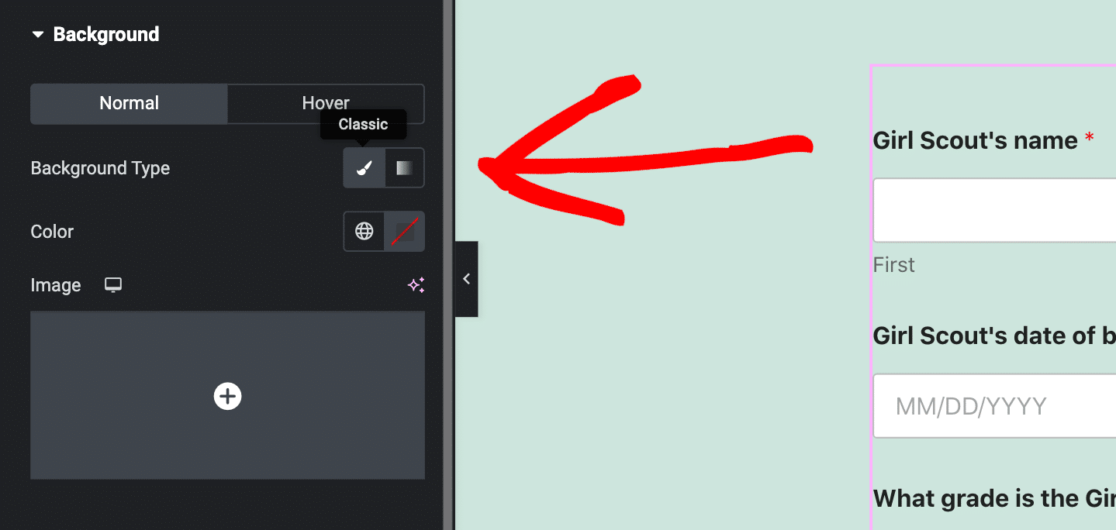
Clique na guia Background (Plano de fundo) abaixo das configurações avançadas para criar seu plano de fundo e certifique-se de que o Background Type (Tipo de plano de fundo ) esteja em Classic.

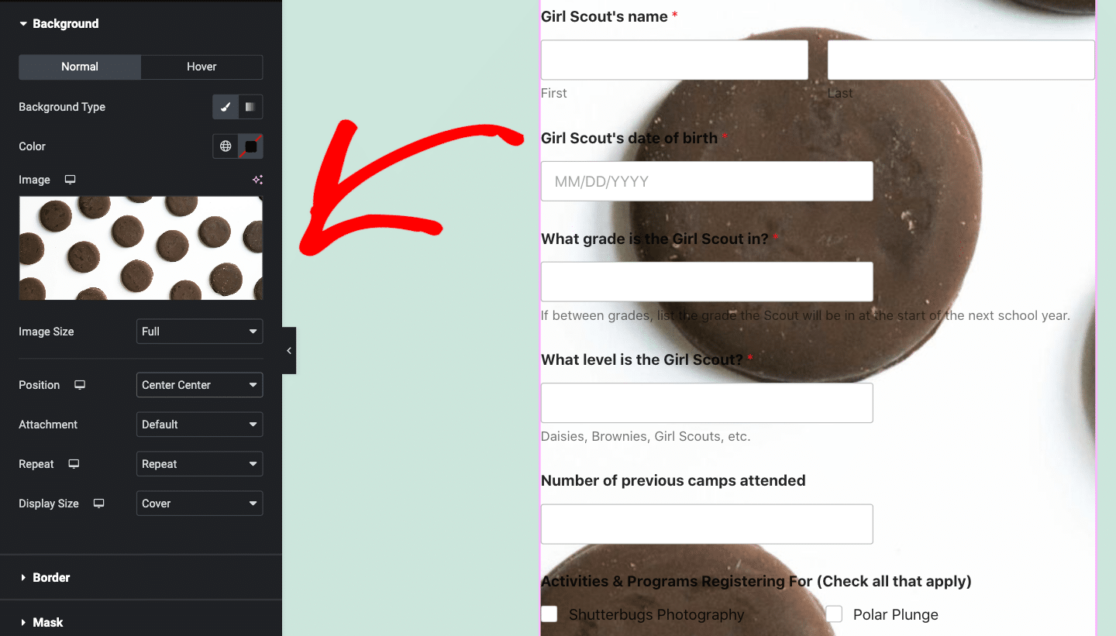
Em seguida, você pode carregar uma imagem para ser o plano de fundo exibido no bloco WPForms.

Embora seja necessário configurar o tamanho da imagem do plano de fundo, a posição e outros elementos, esse recurso de personalização vale o esforço.
No exemplo acima, por exemplo, provavelmente gostaríamos de editar as cores do texto, as margens, o alinhamento e outros elementos do formulário antes da publicação.
Crie um formulário de registro no Elementor 🙂.
Formulário de pedido do cliente
Não podemos escrever um artigo sobre modelos de formulários e não mencionar nossos modelos de formulários de pedidos.
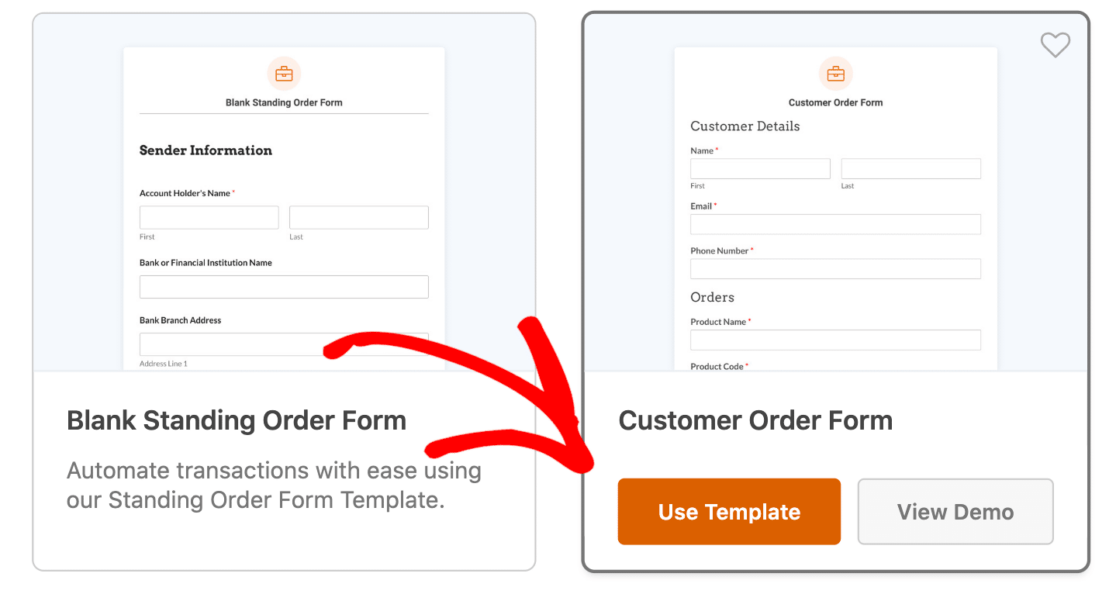
Mais uma vez, vamos pular as etapas já abordadas e ir direto para as personalizações. Para nosso formulário, usaremos nosso modelo de formulário de pedido mais popular: o Modelo de formulário de pedido do cliente.

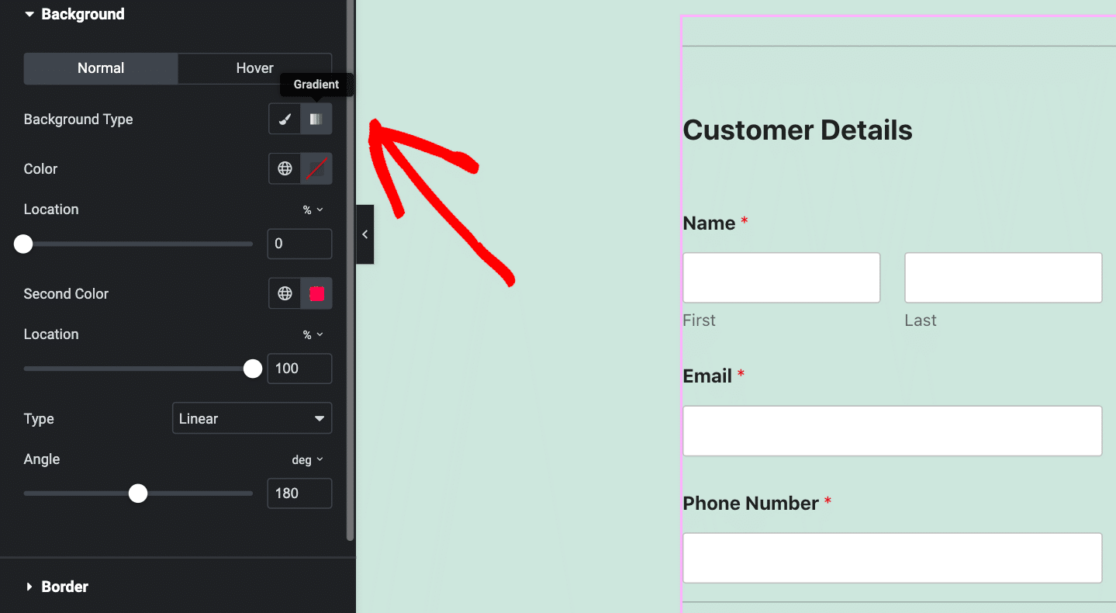
Agora, vamos voltar às configurações avançadas do bloco WPForms. Também estamos revisitando a guia Background (Plano de fundo), mas, desta vez, o Background Type (Tipo de plano de fundo ) é Gradient (Gradiente).

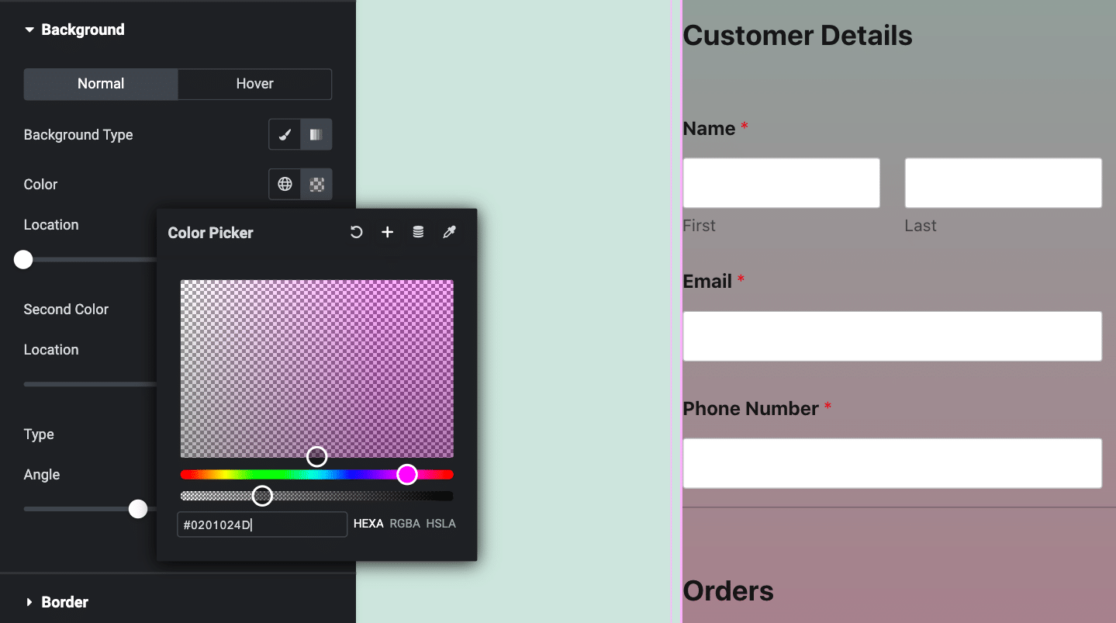
Com as configurações de Gradiente, é possível misturar e combinar qualquer tipo de combinação de cores que você possa imaginar, que será aplicada em um gradiente no plano de fundo do formulário de pedido.

O resultado final é impressionante e as opções de personalização são infinitas.
Agora, isso é apenas um arranhão na superfície de todas as opções de personalização e estilo que você tem com o WPForms e o Elementor. Portanto, não deixe de dar uma olhada em nossos tutoriais e artigos adicionais sobre o Elementor.
Crie um formulário de pedido no Elementor! 🙂
Perguntas frequentes sobre como personalizar os formulários do WordPress no Elementor
A personalização de formulários no Elementor é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre isso:
Preciso do Elementor para o WordPress?
Você não precisa necessariamente obter o plug-in Elementor para seu site WordPress, mas ele é incrivelmente útil.
O Elementor é um plug-in de criação de páginas que oferece uma interface de arrastar e soltar, o que o torna ideal para quem não tem grandes habilidades de codificação ou experiência em design. Ele oferece ampla personalização, permitindo que você crie os layouts e designs desejados para seu site.
Portanto, a necessidade de usá-lo em seu site WordPress depende de seus requisitos e preferências específicos. Se você se sentir confortável com HTML, CSS e tiver fortes habilidades de design, talvez não precise do Elementor.
O Elementor está disponível nas versões gratuita e premium, portanto, você sempre pode começar com a versão gratuita e fazer upgrade, se necessário, tornando-o adaptável às suas necessidades.
Como faço para personalizar um formulário no WordPress?
Para personalizar um formulário no WordPress, você pode usar o WPForms com o Elementor. Primeiro, crie seu formulário no WPForms, depois abra o editor do Elementor, adicione o widget WPForms e escolha o formulário que você criou. A partir daí, use as ferramentas de design do Elementor para alterar as cores, as fontes e o layout de acordo com o estilo do seu site.
Como acessar os formulários do Elementor?
Para acessar os formulários do Elementor, adicione o widget WPForms no editor do Elementor. Abra uma página no Elementor, arraste o widget WPForms para a página e selecione o formulário que deseja exibir. Isso permite que você personalize a aparência do formulário diretamente no Elementor.
Em seguida, conecte o Elementor Forms ao Google Sheets
Parabéns! Você está no caminho certo para criar formulários incríveis no Elementor. Embora o Elementor possa armazenar suas entradas de formulário no painel do WordPress, há ocasiões em que você pode querer manter uma cópia das entradas de formulário e dos leads em uma planilha do Google. Tente conectar esses formulários ao Google Sheets.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




A guia de estilo está faltando no meu elementor gratuito, não consigo resolver o problema.
Olá, Tommy - quando tiver a oportunidade, envie-nos uma mensagem com mais detalhes sobre o problema que está enfrentando no suporte para que possamos ajudar mais.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Segui todas essas etapas, mas a função de campos de formulário arredondados não funciona. Alguém pode me explicar por quê?
Olá, Justyna,
Parece que isso pode estar relacionado às configurações de estilo do campo do formulário. Quando tiver uma oportunidade, envie-nos uma mensagem com mais detalhes sobre o problema que está enfrentando no suporte para que possamos ajudar mais.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, acesse o fórum de suporte do WPForms Lite WordPress.org e abra um novo tópico.
Obrigado!