Resumo da IA
A maioria das pequenas empresas comete um erro crucial: elas usam formulários de inscrição bastante padronizados que se parecem com todos os outros formulários de inscrição da Web.
Vemos esse padrão repetidamente sempre que temos a chance de verificar os formulários de nossos clientes enquanto respondemos às suas perguntas.
Por isso, quisemos elaborar um guia rápido para ajudar nossos leitores a criar formulários de inscrição impressionantes para criar sua lista de boletins informativos.
Neste guia, vamos orientá-lo nas etapas para criar seu próprio formulário de inscrição personalizado usando a ferramenta de criação de páginas mais popular do WordPress, o Elementor.
Criar formulários de inscrição personalizados no Elementor
Criando um formulário de inscrição personalizado no Elementor
Use os links rápidos abaixo para ir imediatamente para qualquer seção do tutorial:
Neste artigo
- Etapa 1: Instalar o Elementor e o WPForms
- Etapa 2: Criar ou editar uma página com o Elementor
- Etapa 3: Criar um novo formulário de inscrição
- Etapa 4: Conecte o formulário de inscrição a uma plataforma de marketing
- Etapa 5: estilize seu formulário de inscrição e publique
- Perguntas frequentes sobre os formulários de inscrição do Elementor
Vamos começar.
Etapa 1: Instalar o Elementor e o WPForms
Como a maioria das pessoas usa o Elementor para publicar suas páginas, mostraremos a você como criar formulários de inscrição personalizados usando o Elementor.
Se ainda não o tiver, instale o Elementor em seu site.
Você não precisará de uma licença premium do Elementor para este tutorial. Em vez disso, você pode usar o Elementor junto com o WPForms para criar formulários de inscrição gratuitamente! 😎
Se você não sabe como instalar plug-ins, confira este guia para iniciantes sobre instalação de plug-ins.
Embora você possa criar formulários de inscrição personalizados com aparência bonita usando uma combinação do Elementor e do WPForms totalmente de graça, recomendamos experimentar a licença do WPForms Pro para acessar algumas ferramentas avançadas e obter melhores resultados.

Depois de instalar os dois plug-ins, é hora de começar a criar seu formulário de inscrição totalmente personalizado!
Etapa 2: Criar ou editar uma página com o Elementor
Você pode adicionar um formulário de inscrição a uma página existente ou a uma página totalmente nova. Normalmente, um formulário de boletim informativo é incorporado como uma das várias seções de uma landing page maior. Mas, para simplificar, criaremos uma nova página contendo apenas um formulário de inscrição.
Para começar, abra o painel do WordPress e clique em Páginas " Adicionar nova página.

Quando você estiver dentro do editor de blocos do WordPress, clique no botão Edit with Elementor (Editar com Elementor) na parte superior.

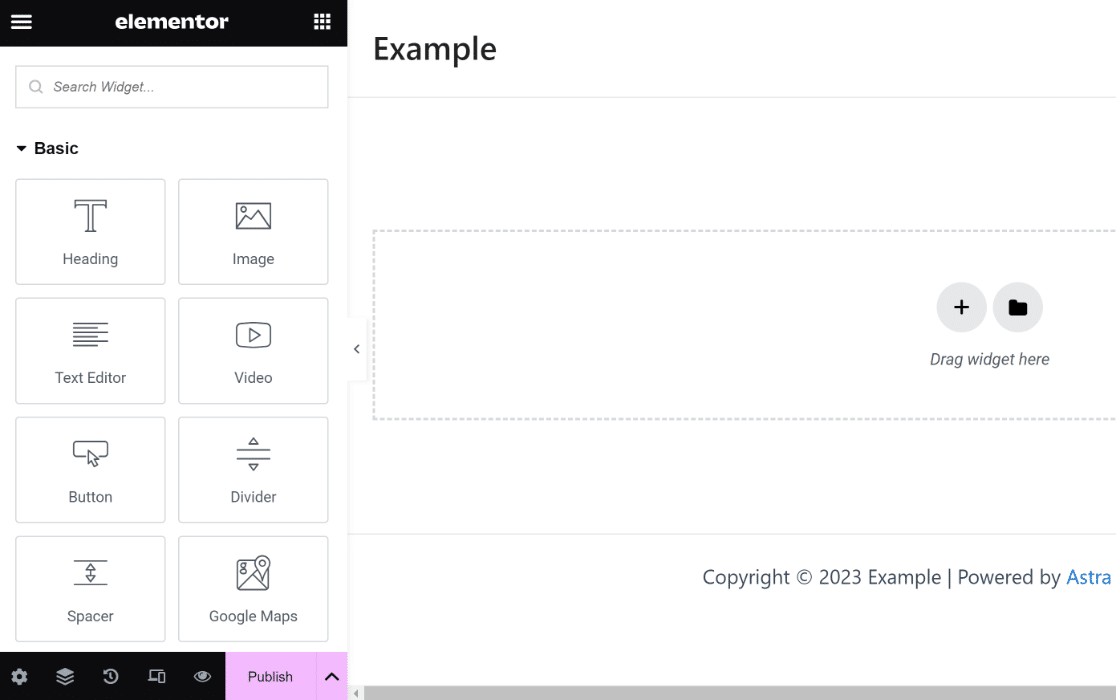
Depois de clicar no botão, o editor do Elementor será carregado em alguns segundos. Você pode criar uma página de destino completa usando o editor de arrastar e soltar.

Na próxima etapa, usaremos o widget WPForms para criar um formulário de inscrição personalizado.
Etapa 3: Criar um novo formulário de inscrição
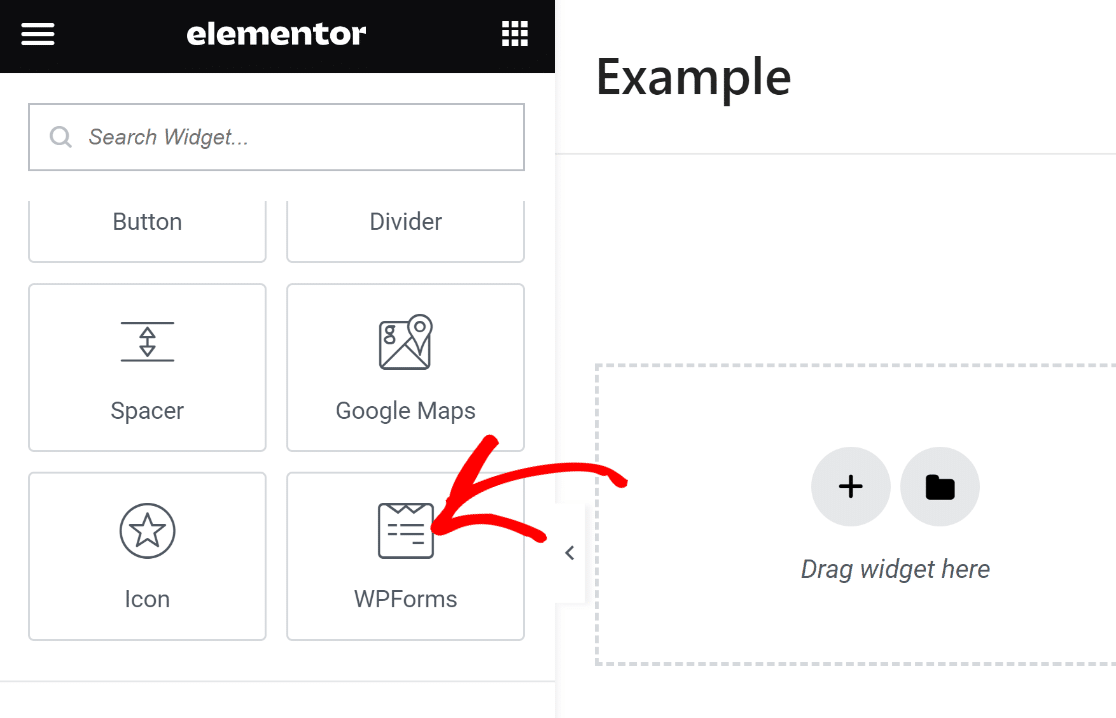
Como só precisamos adicionar um formulário de inscrição personalizado aqui, vamos procurar o widget WPForms e arrastá-lo para a área do lado direito.

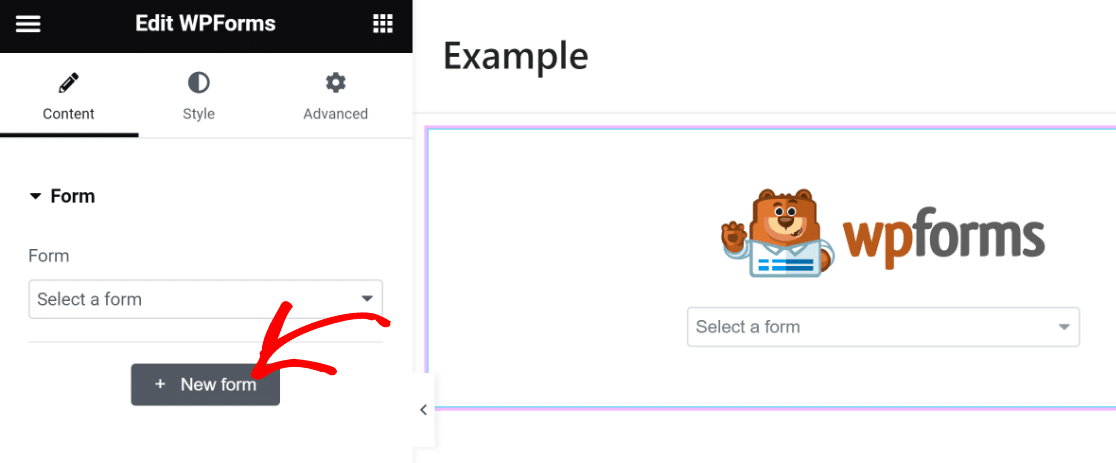
Depois de inserir o widget WPForms na sua página, você pode selecionar qualquer formulário salvo que tenha criado com o WPForms ou criar um novo.
Criaremos um novo formulário de inscrição clicando no botão + New Form (Novo formulário) no painel esquerdo.

Nesse ponto, o construtor de formulários WPForms começará a ser carregado como uma sobreposição. Aqui, você pode criar o formulário de inscrição que precisa incorporar em sua página.
Comece nomeando seu formulário. Isso é útil para que você possa fazer referência e encontrá-lo mais tarde no painel do WordPress.

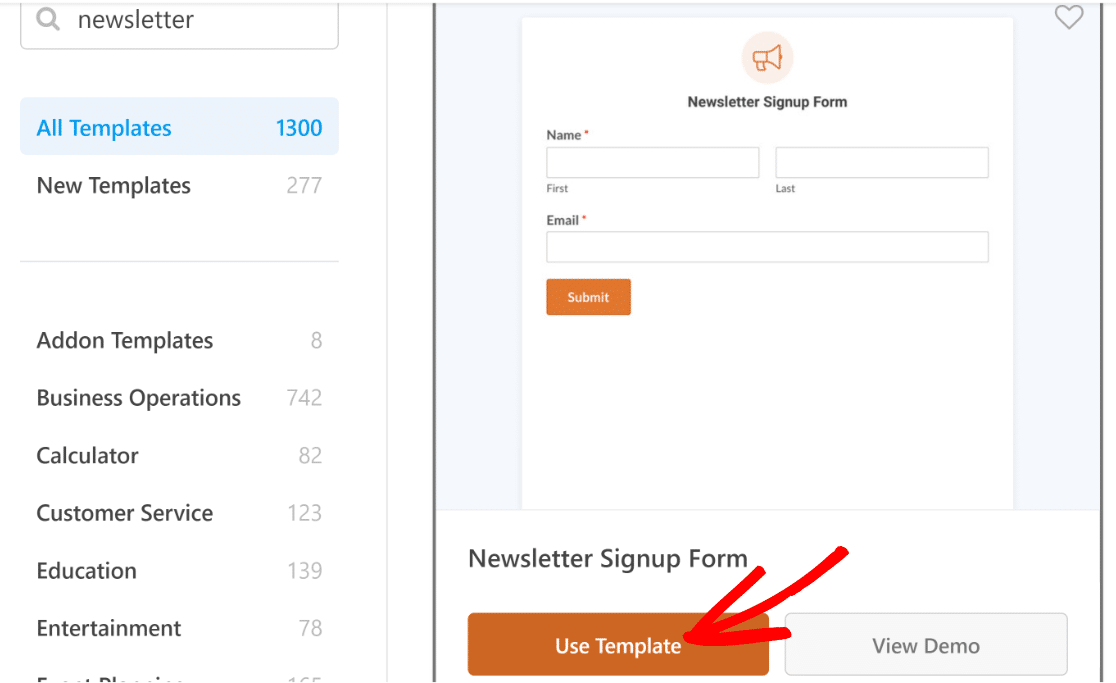
Em seguida, role a tela para baixo e use a barra de pesquisa no painel de seleção de modelos para encontrar um modelo adequado. Usaremos o modelo Newsletter Signup Form para este tutorial.

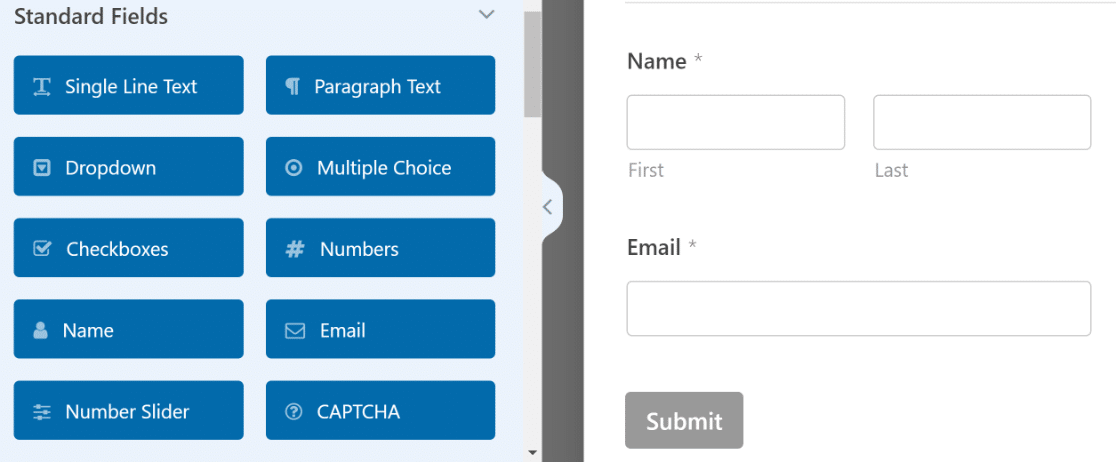
Depois de selecionar o modelo, o construtor de formulários será carregado na sua tela. Você perceberá que esse modelo já inclui os campos Nome e E-mail, que é basicamente tudo o que você precisa para a assinatura do boletim informativo.

Mas a diversão não para por aí! Podemos levar esse formulário para o próximo nível e dar a ele um brilho real.
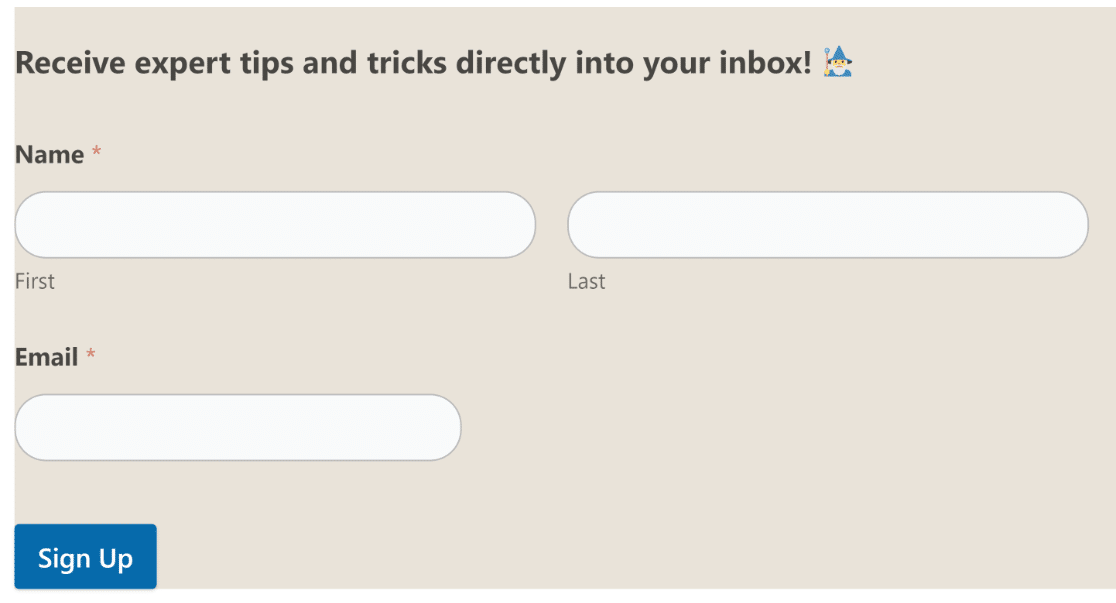
Uma das maneiras de fazer isso é adicionar um título divertido que convide mais pessoas a se inscreverem.
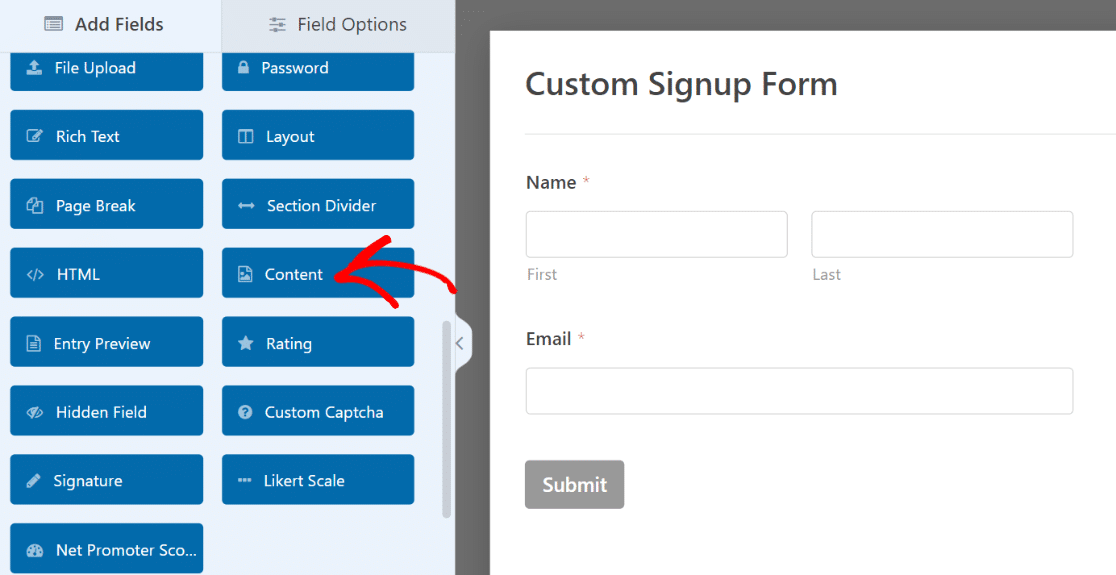
Você pode fazer isso usando o campo Content disponível no WPForms Pro. Vamos inserir o campo Content na parte superior do formulário.

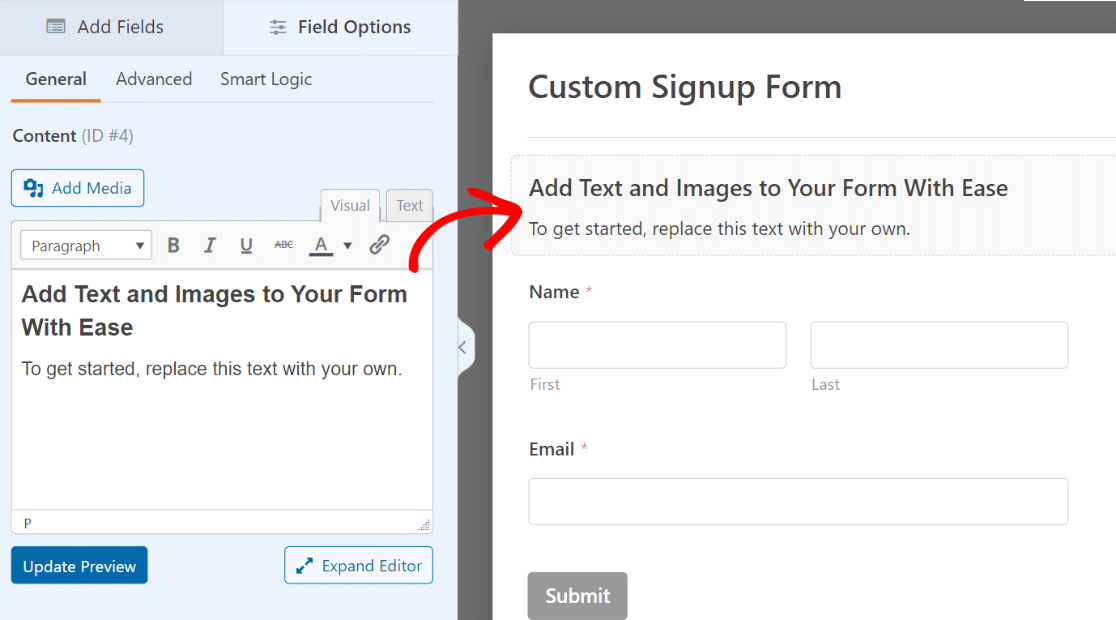
Depois de adicionar o campo, clique nele para abrir as opções de campo associadas no painel esquerdo.

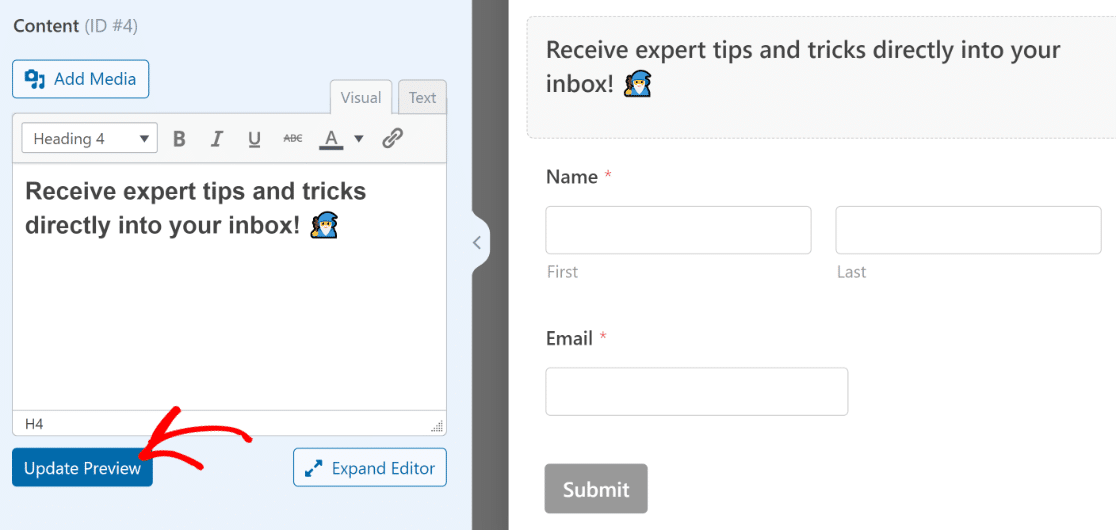
O editor de texto no painel esquerdo permite que você adicione qualquer parte do texto sem nenhum código. Adicionaremos algum texto e o formataremos como Título 4. Vamos também adicionar um emoji para fazer o texto se destacar mais! 🕺
Certifique-se de pressionar o botão Update Preview (Atualizar visualização) abaixo do editor para ver as alterações no formulário à direita.

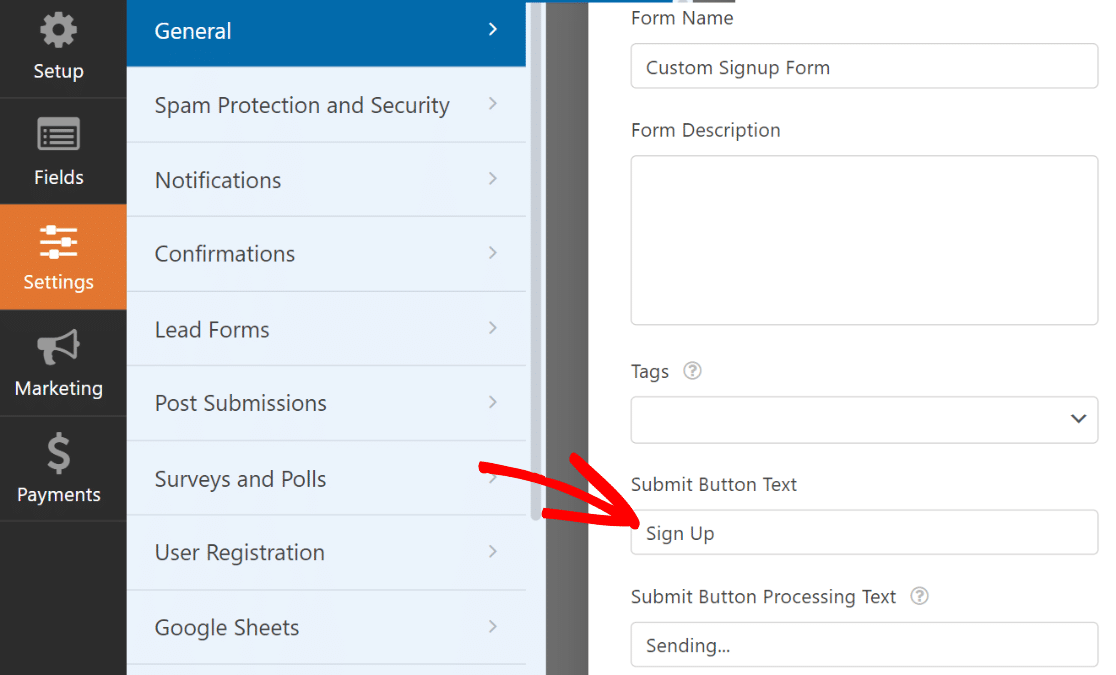
E, já que estamos fazendo isso, vamos também alterar o texto do botão Enviar e torná-lo mais relevante para a natureza do formulário.
Na barra lateral do construtor de formulários, clique em Settings " General (Configurações " Geral). Role para baixo até encontrar o campo Submit Button Text (Texto do botão Enviar). Você pode substituir o texto padrão simplesmente digitando aqui.

Excelente! O formulário já está se moldando bem. Este é um bom momento para salvar o formulário pressionando Save na parte superior.

Mas um formulário de assinatura de boletim informativo não faria sentido se não fosse integrado à sua ferramenta de marketing por e-mail.
Na próxima etapa, mostraremos como integrar seu formulário ao aplicativo de marketing para que os novos assinantes sejam automaticamente copiados para sua lista de assinantes.
Etapa 4: Conecte o formulário de inscrição a uma plataforma de marketing
O WPForms oferece suporte a várias integrações de marketing a partir dos planos Plus e superiores. Se você estiver usando o WPForms Lite, ainda poderá acessar a integração do Constant Contact gratuitamente.
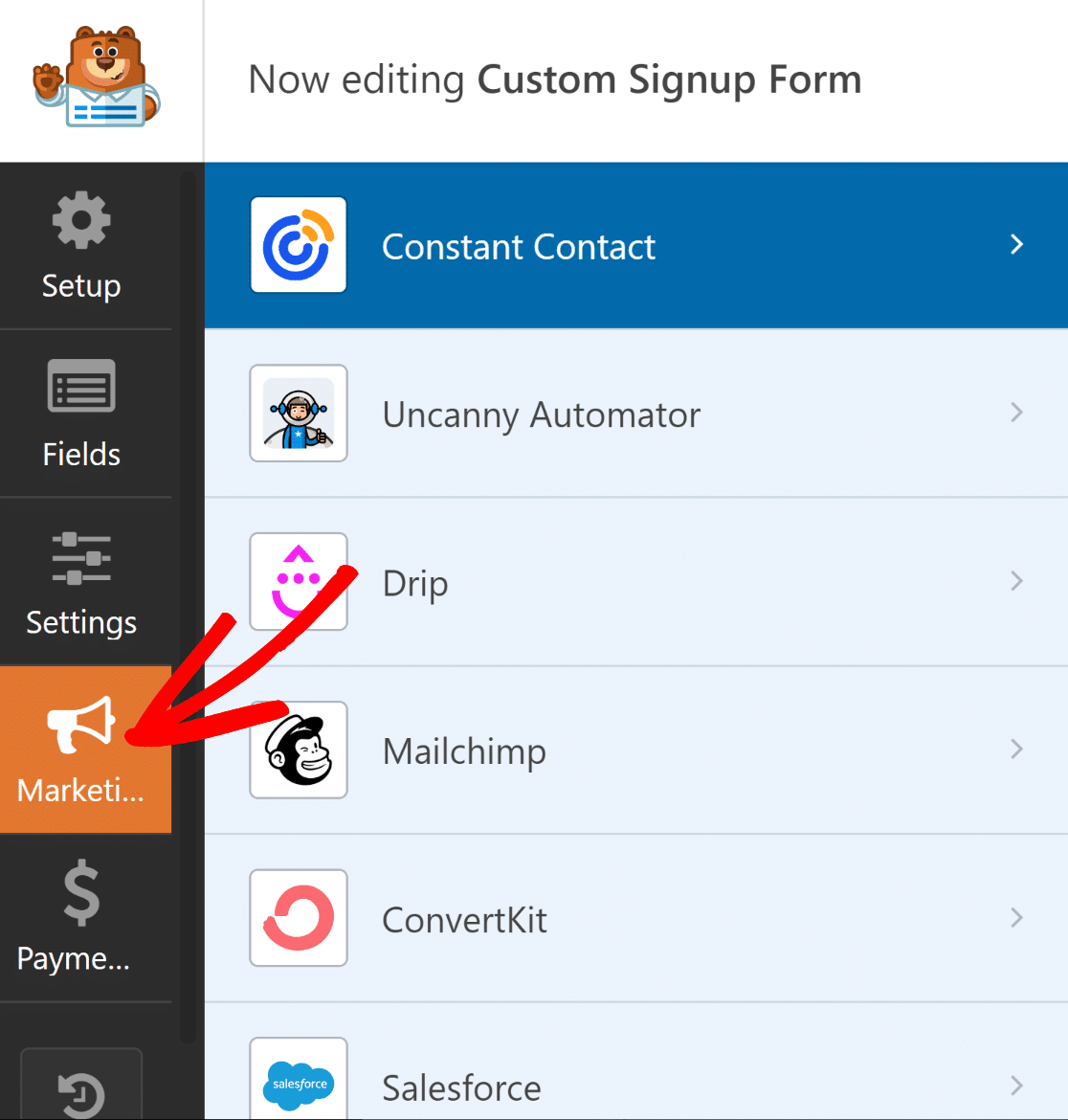
Para este exemplo, mostraremos rapidamente como conectar seu formulário de inscrição ao Brevo.
Basta acessar a guia Marketing na barra lateral.

Em seguida, selecione o serviço ao qual deseja conectar seu formulário. Com exceção do Constant Contact, todas as integrações de marketing suportadas exigem que você instale primeiro o complemento apropriado.
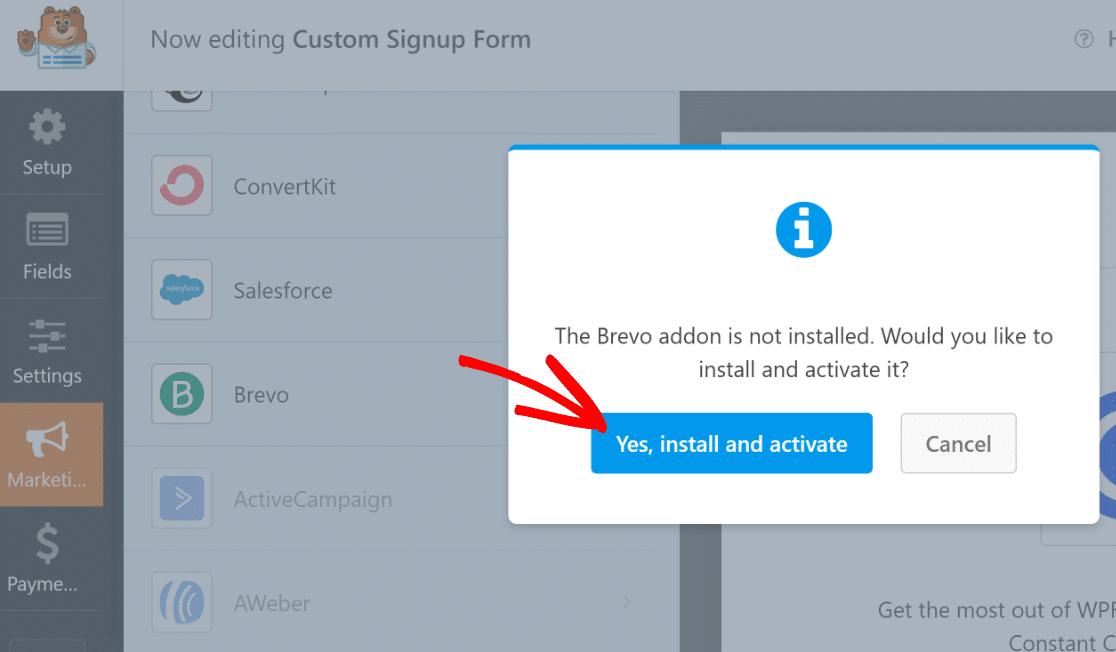
Se você ainda não tiver o complemento, o WPForms o instalará para você quando clicar nele.
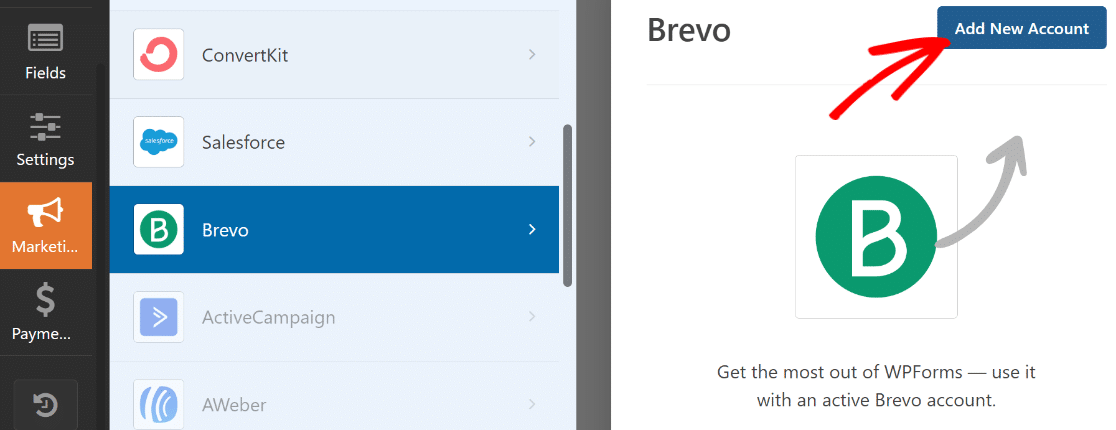
Neste caso, estamos usando o Brevo. Ao clicar em Brevo na guia Marketing, recebemos uma solicitação para instalá-lo. Depois que pressionamos Yes, install and activate (Sim, instalar e ativar), foram necessários apenas 5 segundos para que o complemento Brevo fosse instalado e estivesse pronto.

Em seguida, com o Brevo selecionado no painel esquerdo, clique em Add New Account (Adicionar nova conta ) no canto superior direito.

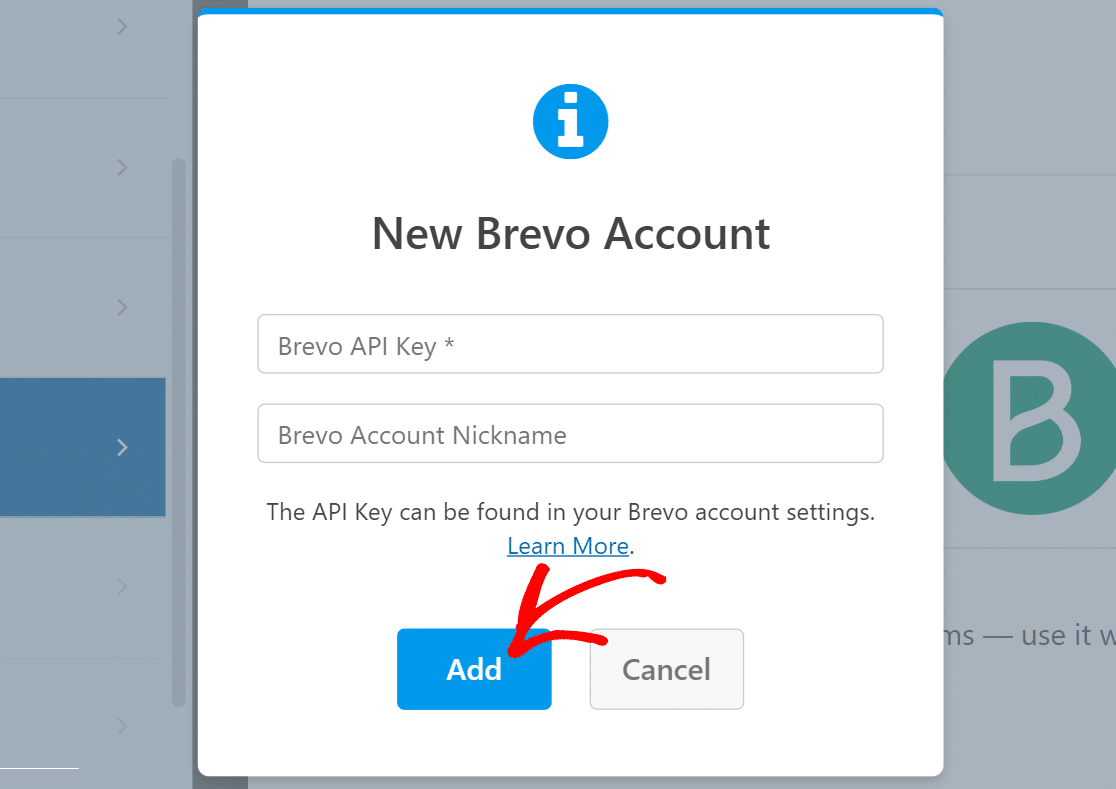
Agora, basta inserir sua chave de API Brevo e o apelido da conta. Se precisar de mais ajuda para encontrar sua chave de API do Brevo, consulte nosso documento do complemento Brevo para obter detalhes.
Depois de inserir as informações necessárias, clique em Add (Adicionar).

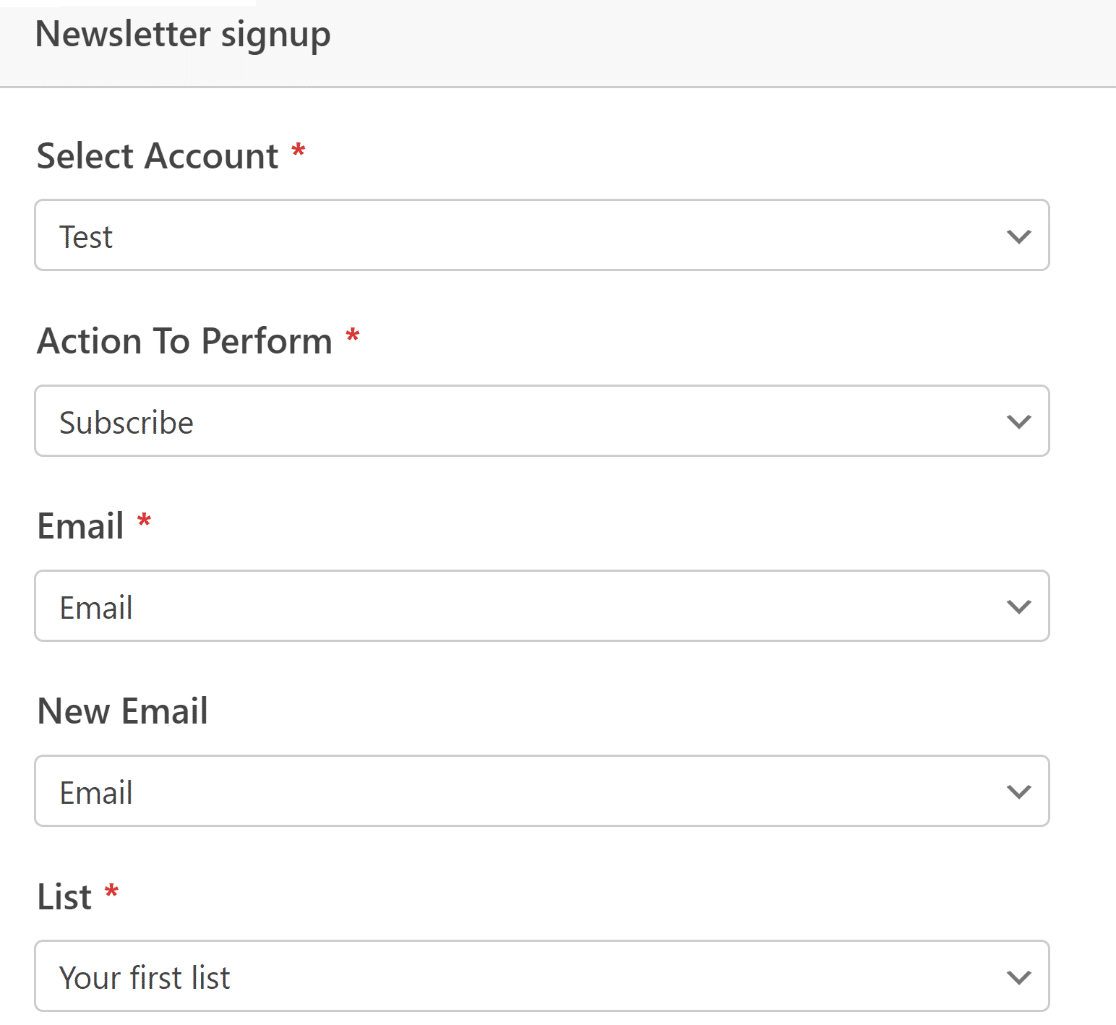
Quando você estiver conectado à sua conta Brevo, uma nova lista de configurações será preenchida no painel à direita.
Vá em frente e use os campos suspensos para configurar como seu formulário deve funcionar com sua conta Brevo. Você pode definir coisas como a ação a ser executada no Brevo quando o formulário for enviado, a lista em que os novos assinantes devem ser adicionados ou removidos, o mapeamento dos campos de e-mail e muito mais.

Quando terminar, não se esqueça de pressionar Salvar na parte superior.
A integração de marketing agora está concluída. Foi fácil, não foi?
Etapa 5: estilize seu formulário de inscrição e publique
Neste ponto, concluímos a configuração das funcionalidades necessárias para o formulário de inscrição. Mas, como enfatizamos no início deste tutorial, um formulário impactante precisa ser mais do que apenas funcional - ele também precisa ser visualmente impressionante.
Embora já tenhamos tornado nosso formulário muito mais interessante adicionando algum texto e emojis com o campo Content (Conteúdo ), podemos ir ainda mais longe com o poder combinado do WPForms e do Elementor.
Depois que seu formulário estiver pronto, basta sair do WPForms pressionando o botão de cruz. Agora você deve ter o editor Elementor com seu formulário recém-criado incorporado como um widget.
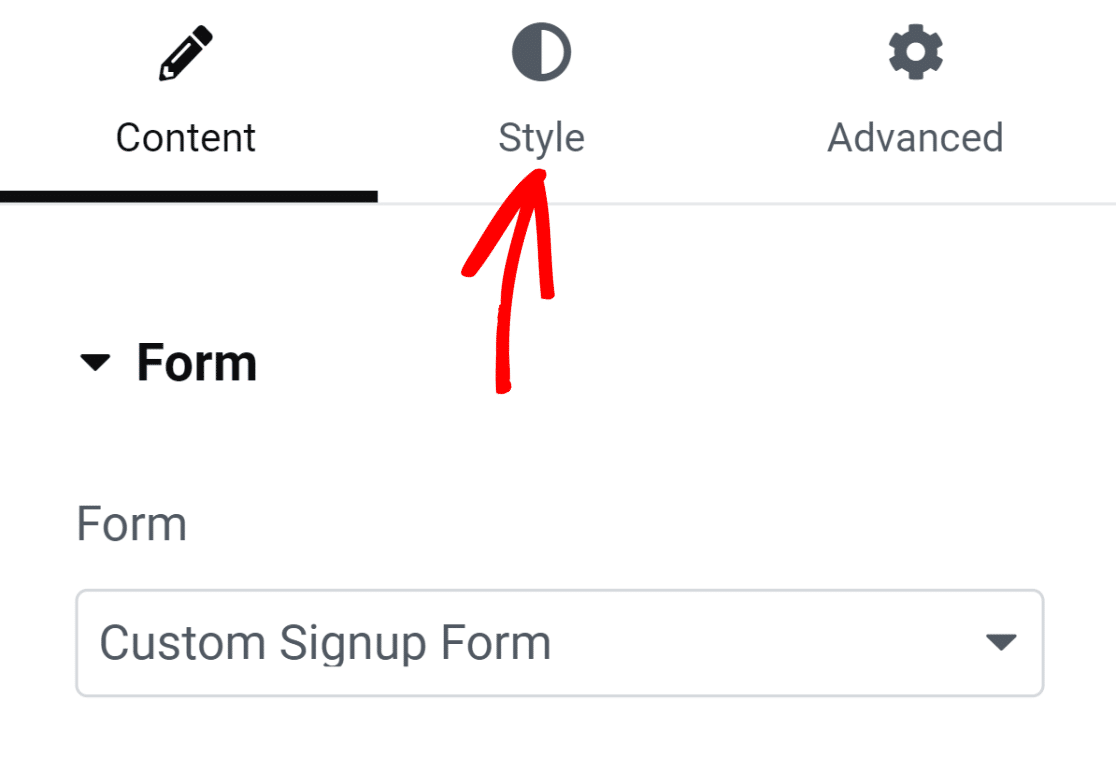
Clique no formulário e selecione a guia Styles (Estilos ) localizada no painel esquerdo.

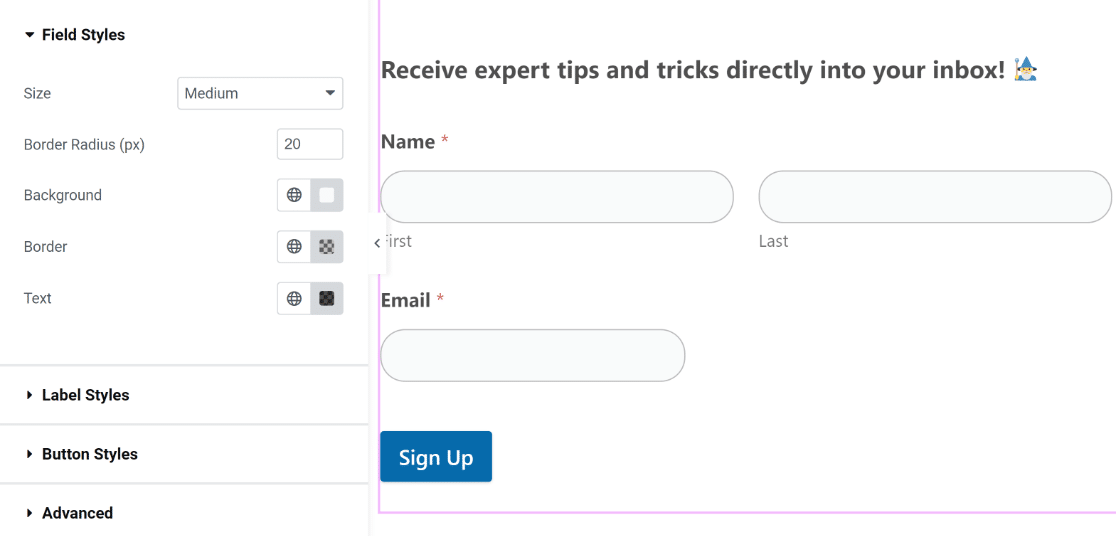
Nessa guia, você encontrará opções para personalizar os estilos de diferentes componentes do formulário. Por exemplo, você pode personalizar os estilos de seus campos, rótulos e botões sem nenhum código.
Em nosso formulário, as bordas dos campos são retangulares com cantos retos por padrão. Mas se você precisar de bordas de campo mais arredondadas, basta aumentar o valor do raio da borda em Field Styles (Estilos de campo).

Da mesma forma, você pode alterar a cor de seus campos, rótulos e botões com um único clique. Usaremos as cores padrão porque elas combinam perfeitamente com o nosso tema. Mas você pode experimentar cores diferentes em seu formulário.
No Elementor, você também pode alterar os estilos do contêiner do formulário. Para fazer isso, clique na guia Advanced (Avançado ).

Você encontrará várias configurações fascinantes aqui, incluindo ajustes de layout, efeitos de animação, personalizações de plano de fundo e muito mais.
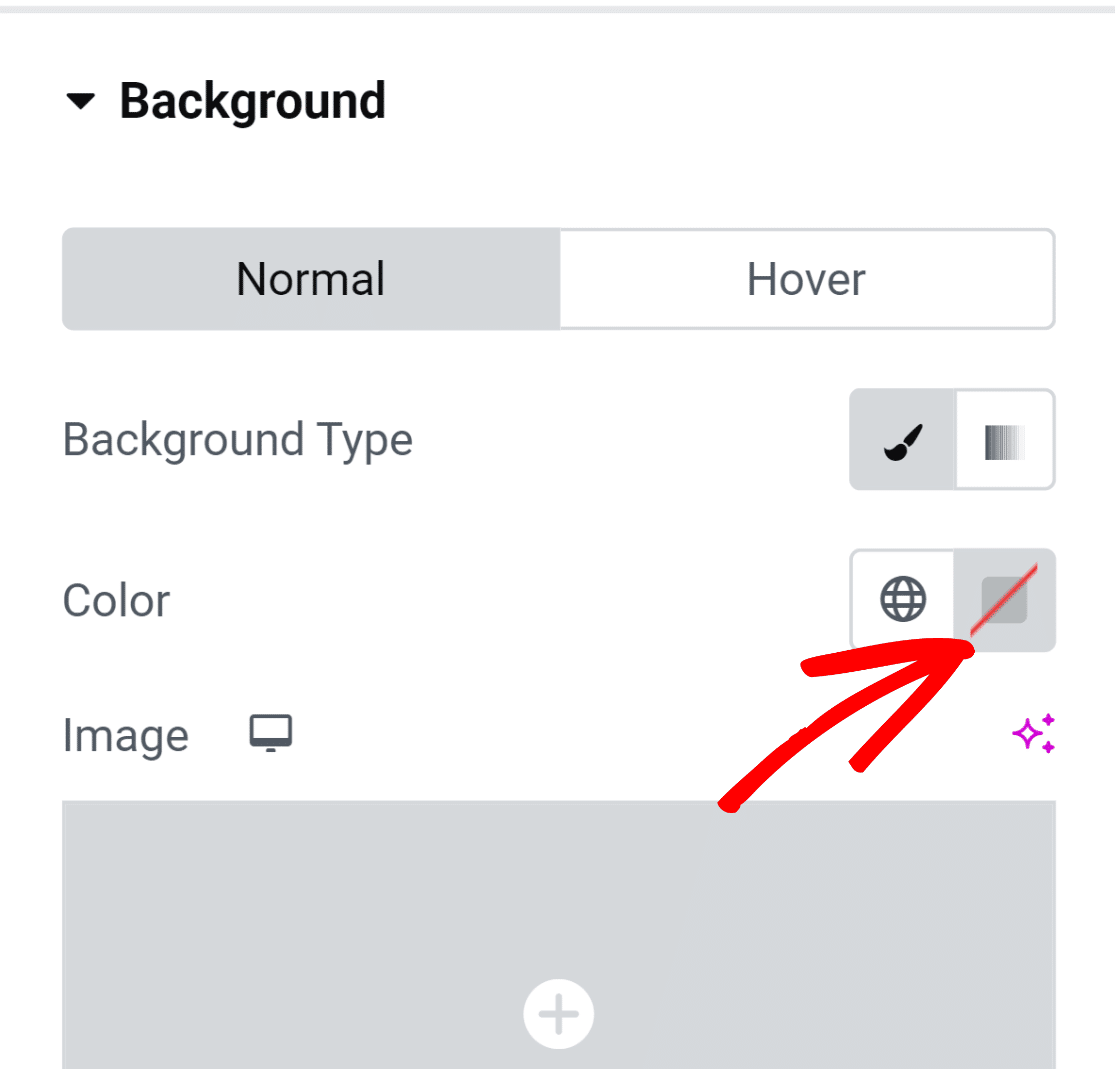
Vamos adicionar uma cor de fundo ao contêiner do formulário para dar a ele uma aparência mais animada. Clique na opção Background (Plano de fundo) para expandir o menu com configurações adicionais.
Adicionaremos uma cor sólida clicando no ícone de seleção de cores à direita.

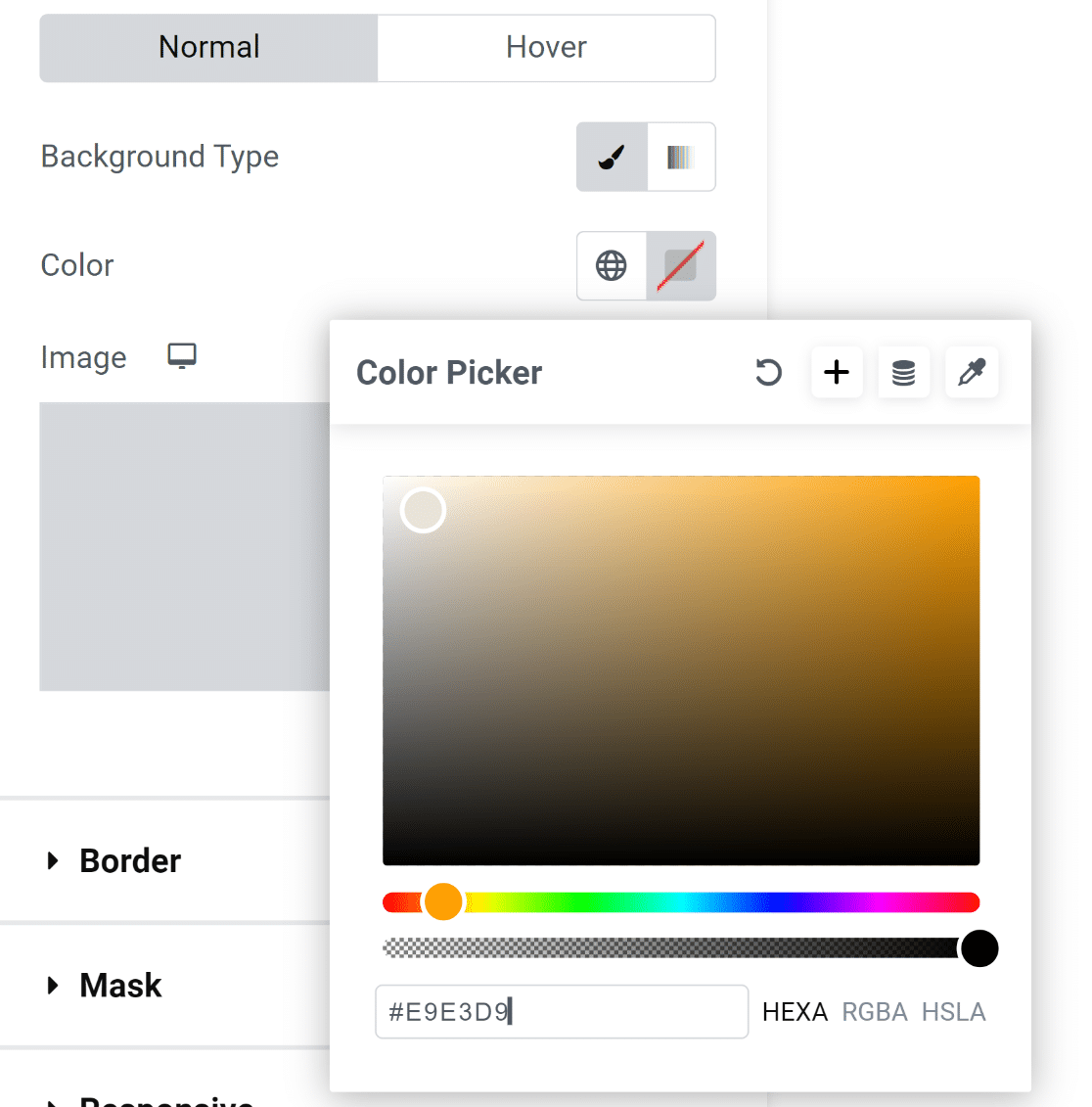
A ferramenta de seleção de cores permite que você selecione convenientemente qualquer cor com um clique.

Depois de selecionar a cor, o formulário fica imediatamente muito mais atraente visualmente!
No entanto, os elementos dentro do formulário estão tocando as bordas do contêiner, o que não parece muito bom.

Essa é uma solução fácil!
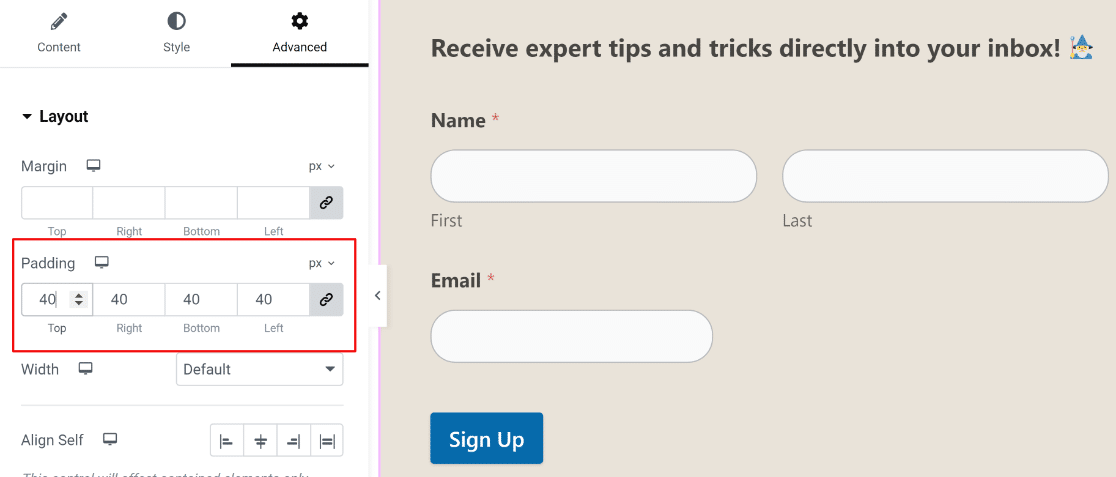
Clique na opção Layout no menu Advanced (Avançado) no painel esquerdo para acessar as configurações de margem e preenchimento. Simplesmente adicionamos um pouco de preenchimento e os resultados estão ótimos!

Neste ponto, estamos prontos para prosseguir e publicar seu formulário. Mas se você quiser experimentar outras personalizações, fique à vontade para passar mais tempo aqui e explorar diferentes opções.
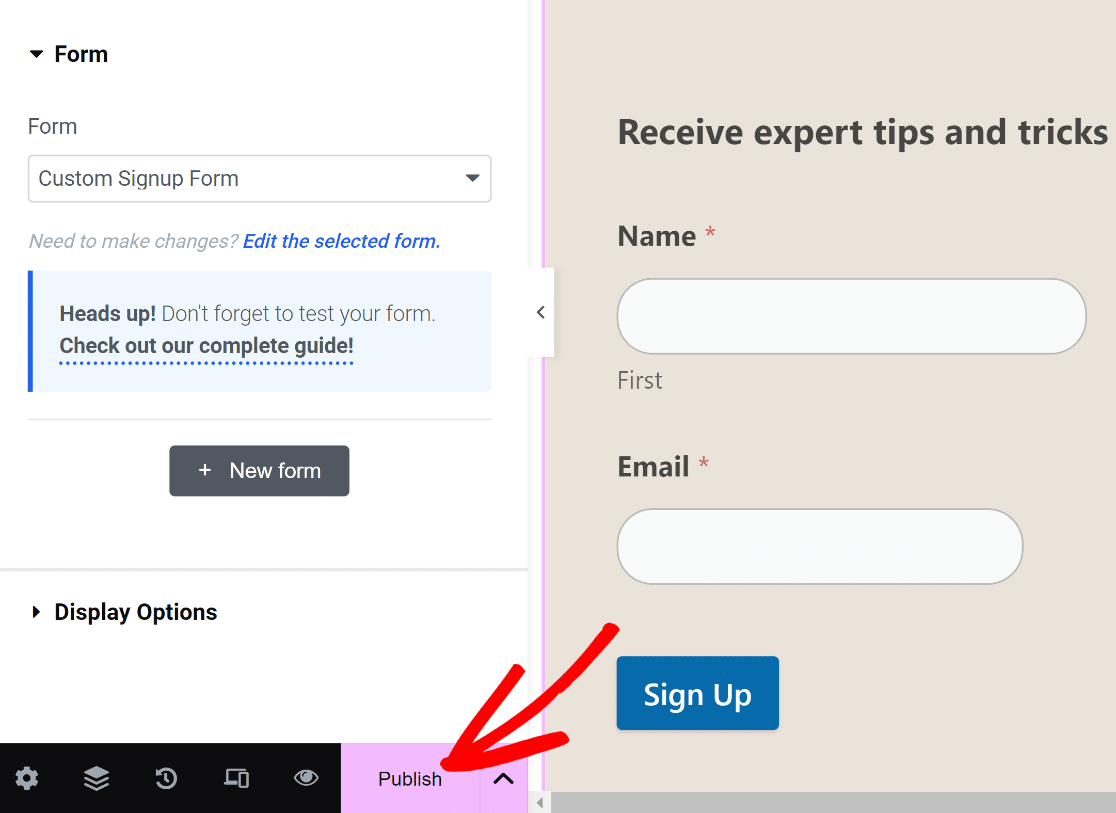
Quando estiver pronto, pressione o botão Publicar na parte inferior.

Você verá imediatamente uma mensagem perguntando se deseja visualizar sua página publicada agora.
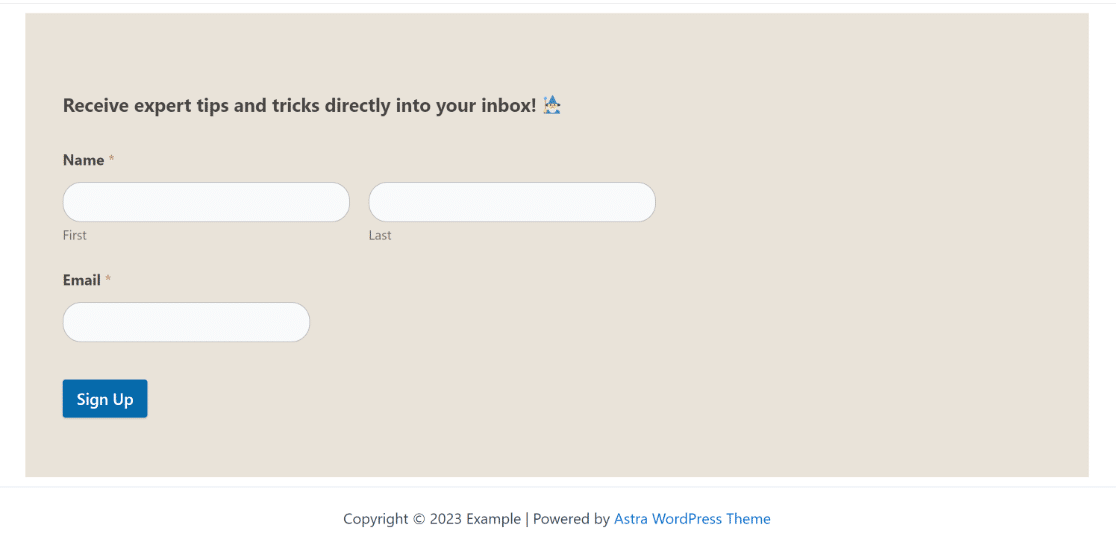
Vá em frente e visualize sua página após a publicação.

E é isso!
Você acabou de adicionar um formulário de inscrição personalizado usando o Elementor e o WPForms.
Com isso, você pode garantir que o formulário tenha uma aparência exclusiva para o seu site e esteja equipado com integrações que economizam tempo para ajudá-lo a aumentar o número de assinantes de e-mail sem nenhuma complicação!
Perguntas frequentes sobre os formulários de inscrição do Elementor
Você ainda tem alguma dúvida sobre a criação de formulários de inscrição no Elementor? Aqui estão algumas perguntas que nossos clientes já nos fizeram antes.
Preciso do Elementor Pro para criar um formulário de inscrição?
Não, você não precisa do Elementor Pro para criar um formulário de inscrição, desde que tenha o WPForms instalado. Você pode acessar o widget WPForms no Elementor sem precisar atualizar para a versão Pro. No entanto, o Elementor também tem um construtor de formulários próprio separado. Se quiser criar formulários de inscrição somente com o Elementor, você precisará de uma licença Pro.
Embora o Elementor seja uma ferramenta fantástica de criação de páginas, o criador de formulários do Elementor é mais básico e tem várias limitações em comparação com criadores de formulários avançados, como o WPForms.
Como posso estilizar meu formulário de inscrição para combinar com a marca do meu site?
A maneira mais fácil de combinar seus formulários de inscrição com a marca do site é usar as cores do tema do seu site para diferentes aspectos do formulário. O WPForms escolhe automaticamente as cores primárias e secundárias do seu tema, para que você possa usar facilmente essas cores para diferentes componentes do formulário, como bordas, rótulos e botões.
Você pode acessar essas configurações de personalização de estilo no widget Elementor WPForms clicando na guia Style (Estilo). Lá, você encontrará a opção de alterar a cor de diferentes partes do seu formulário, escolhendo entre as cores de tema disponíveis para combinar com sua marca. Não há necessidade de codificação!
Posso usar CSS personalizado para estilizar meu formulário de inscrição?
Sim, você pode adicionar classes CSS personalizadas ao seu formulário de inscrição se estiver usando o WPForms. Para fazer isso, clique em Style (Estilo ) depois de selecionar o widget WPForms no Elementor e, em seguida, clique em Advanced (Avançado). Você pode então inserir CSS personalizado para estilizar seu formulário de inscrição.
Como posso criar um formulário de inscrição em várias etapas?
O WPForms oferece várias maneiras de criar um formulário de inscrição em várias etapas. Você pode adicionar quebras de página para dividir o formulário em várias páginas ou pode usar o complemento Lead Forms, que transforma automaticamente um formulário normal em um formulário de inscrição em várias etapas com quebras de página no meio.
Em seguida, crie um formulário personalizado do ConvertKit
O WPForms se integra a várias plataformas de marketing, incluindo o ConvertKit. Temos um guia dedicado que mostra como criar um formulário personalizado do ConvertKit. Não deixe de dar uma olhada nele!
Você também pode comparar opções de formulários de pedidos gratuitos se estiver vendendo algum produto on-line.
Criar formulários de inscrição personalizados no Elementor
Pronto para criar seu formulário de inscrição personalizado? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.