Resumo da IA
Deseja adicionar dicas de ferramentas ao seu formulário? As dicas de ferramentas são pequenas caixas que aparecem quando você passa o mouse sobre uma área do seu site WordPress e são ótimas para adicionar informações extras sobre um campo sem sobrecarregar.
Nesta postagem, mostraremos a você como adicionar dicas de ferramentas no WordPress.
Neste artigo
- O que é uma dica de ferramenta no WordPress?
- Instalação de uma dica de ferramenta do WordPress sem um plug-in
- Etapa 1. Criar um formulário do WordPress
- Etapa 2. Instale o plug-in Shortcodes Ultimate
- Etapa 3: obtenha seu código curto de dica de ferramenta
- Etapa 4: Adicione sua dica de ferramenta ao formulário
- Etapa 5: Personalize sua dica de ferramenta
- Etapa 5: Transforme sua dica de ferramenta em um ícone (opcional)
- Considerações finais
Crie seu formulário WordPress agora
O que é uma dica de ferramenta no WordPress?
As dicas de ferramentas são dicas, termos de glossário ou mensagens que aparecem quando o visitante passa o mouse sobre ou toca (em dispositivos móveis) um elemento em seu site WordPress. E em seus formulários do WordPress, as dicas de ferramentas podem ser usadas para adicionar informações extras sobre um determinado campo.
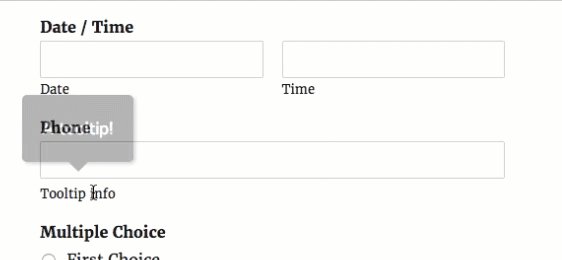
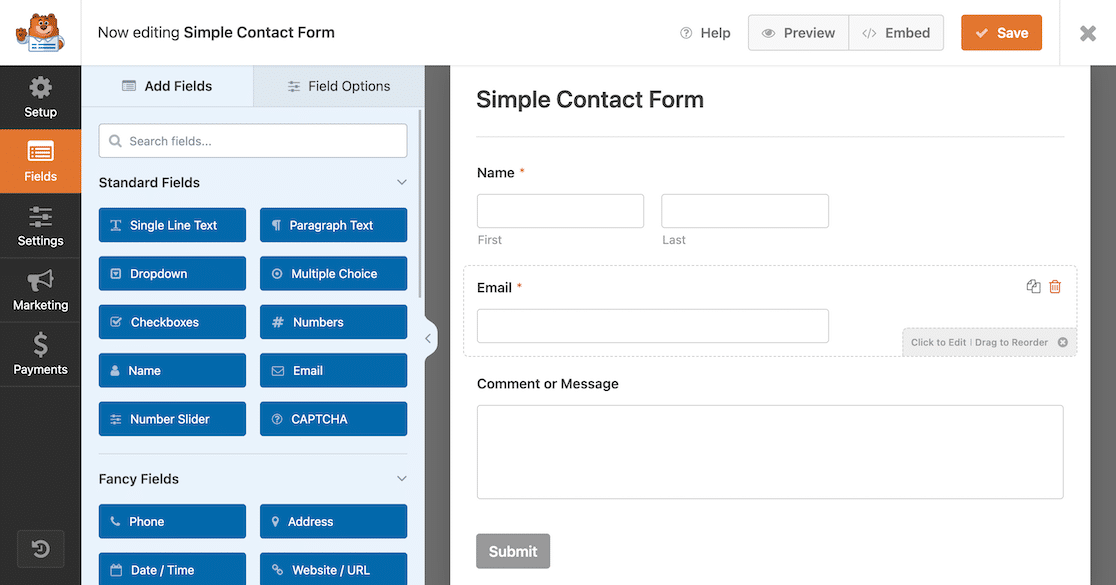
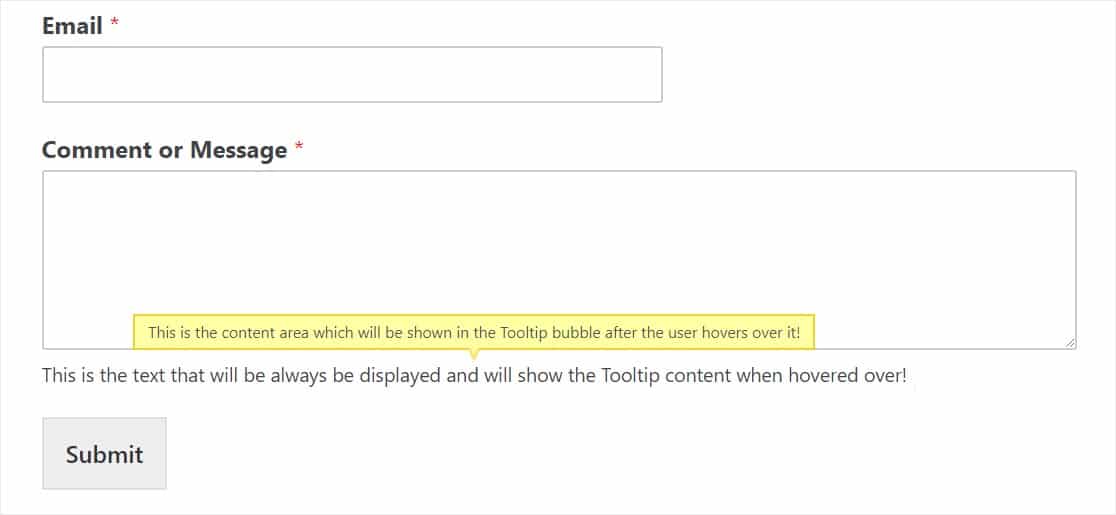
Por exemplo, dê uma olhada na captura de tela abaixo.

O WPForms permite que você adicione facilmente uma descrição para cada campo no construtor de formulários. Ao contrário de uma descrição de campo típica, as dicas de ferramentas ficam ocultas por padrão. Elas só aparecem quando o usuário quer saber mais detalhes sobre um determinado campo passando o mouse sobre a descrição do campo.
Adicionar uma dica de ferramenta é uma ótima ideia se você quiser fornecer mais detalhes sobre um determinado campo sem criar distrações desnecessárias em seu formulário.
Agora que você sabe o que é uma dica de ferramenta, continue lendo para saber como adicioná-la ao seu site.
Instalação de uma dica de ferramenta do WordPress sem um plug-in
Sim, é possível instalar uma dica de ferramenta no WordPress sem um plug-in. Entretanto, se não quiser usar um plug-in de dica de ferramenta para adicionar facilmente uma dica de ferramenta ao seu site do WordPress, você precisará ser um usuário avançado e usar html ou jquery (ou contratar um desenvolvedor para fazer isso para você).
Felizmente, você pode economizar tempo e dinheiro usando um plug-in de dica de ferramenta. Para usuários do WPForms, recomendamos o plug-in gratuito Shortcodes Ultimate.
O Shortcodes Ultimate é fácil de usar e funciona muito bem com os temas mais populares e melhores do WordPress.
Esse plug-in WordPress extremamente útil e gratuito fornecerá a você mais de 50 códigos de acesso para adicionar facilmente várias funções ao seu site, inclusive o código de acesso de dica de ferramenta. A seguir, mostraremos exatamente como adicionar esse plug-in de dicas de ferramentas do WordPress.
Como adicionar dicas de ferramentas no WordPress
Vamos dar uma olhada no guia passo a passo sobre como adicionar dicas de ferramentas no WordPress.
Etapa 1. Criar um formulário do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o WPForms em seu site. Se precisar de ajuda, consulte este guia sobre como instalar um plug-in do WordPress.
Em seguida, você precisará criar um formulário simples no WordPress.

Excelente trabalho ao criar seu formulário. Voltaremos a ele em uma etapa posterior.
Etapa 2. Instale o plug-in Shortcodes Ultimate
Em seguida, clique aqui para acessar o WordPress e fazer download do plug-in gratuito Shortcodes Ultimate.

Ou, se você já estiver no painel do WordPress, clique em Plugins " Add New, procure Shortcodes Ultimate e clique em Install Now.

Depois que o plug-in for ativado, você estará pronto para começar a usá-lo.
Etapa 3: obtenha seu código curto de dica de ferramenta
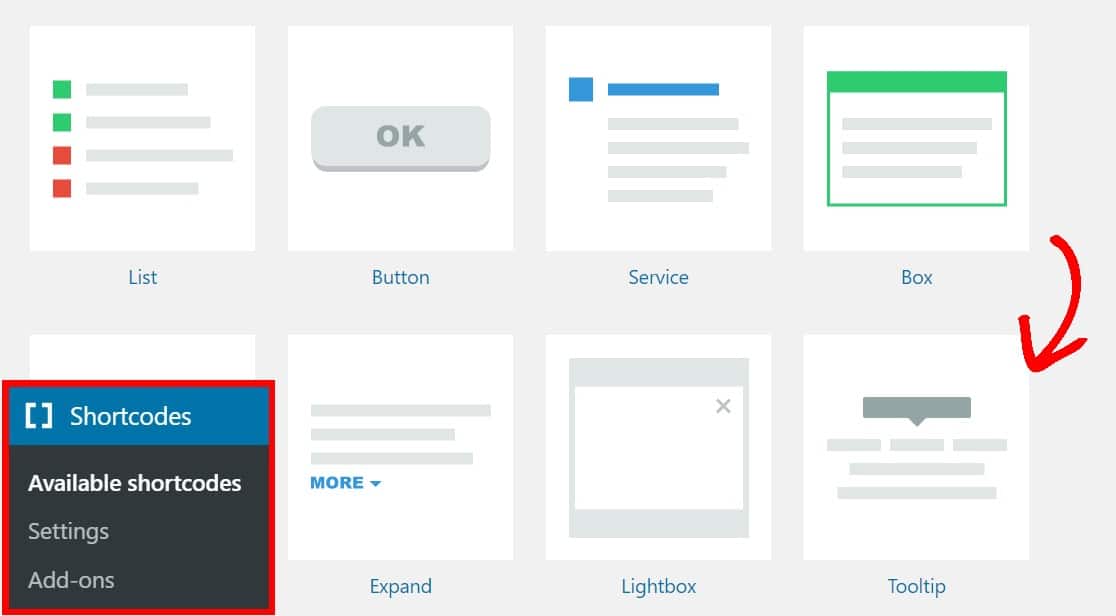
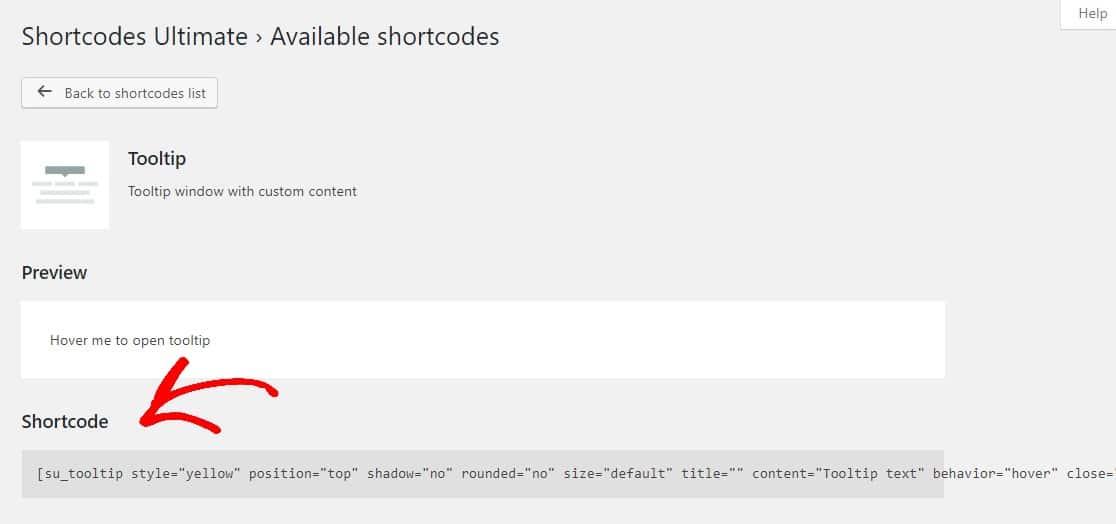
Agora, localize o plug-in Shortcodes Ultimate no lado esquerdo do painel do WordPress e clique em Available shortcodes (Códigos de acesso disponíveis). Role a página para baixo e selecione o botão Tooltip.

Na próxima página, destaque e copie o shortcode:

Etapa 4: Adicione sua dica de ferramenta ao formulário
Agora que você tem o shortcode da dica de ferramenta, é hora de adicioná-lo ao formulário de contato simples.
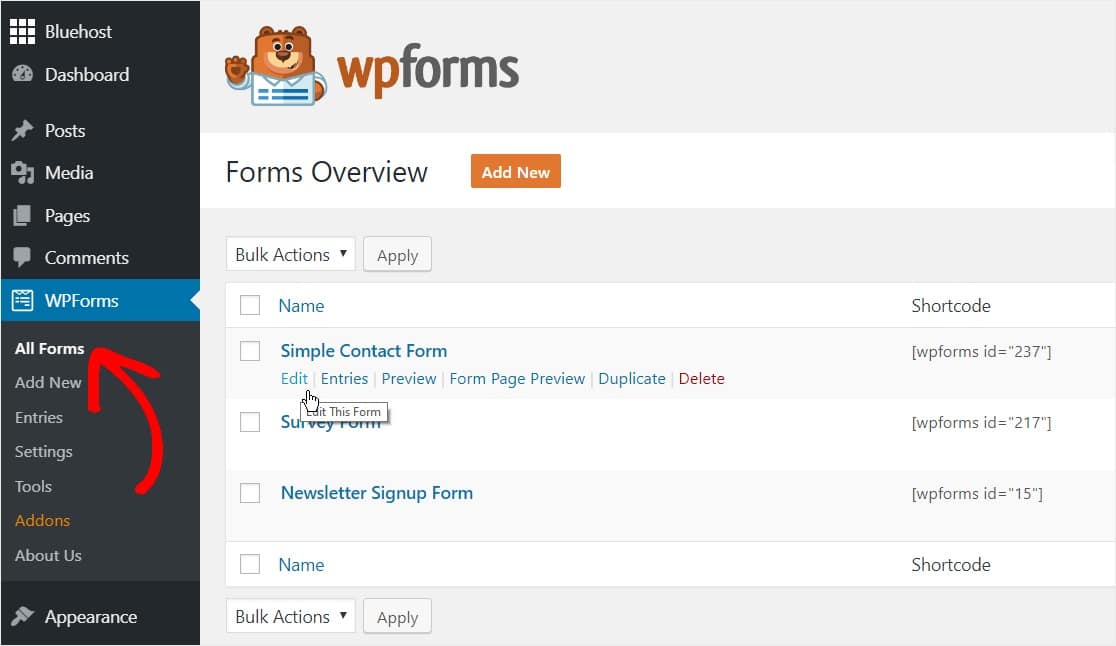
Volte ao seu formulário clicando em WPForms " All Forms e, em seguida, selecione Edit (Editar ) no formulário em que deseja adicionar a dica de ferramenta.

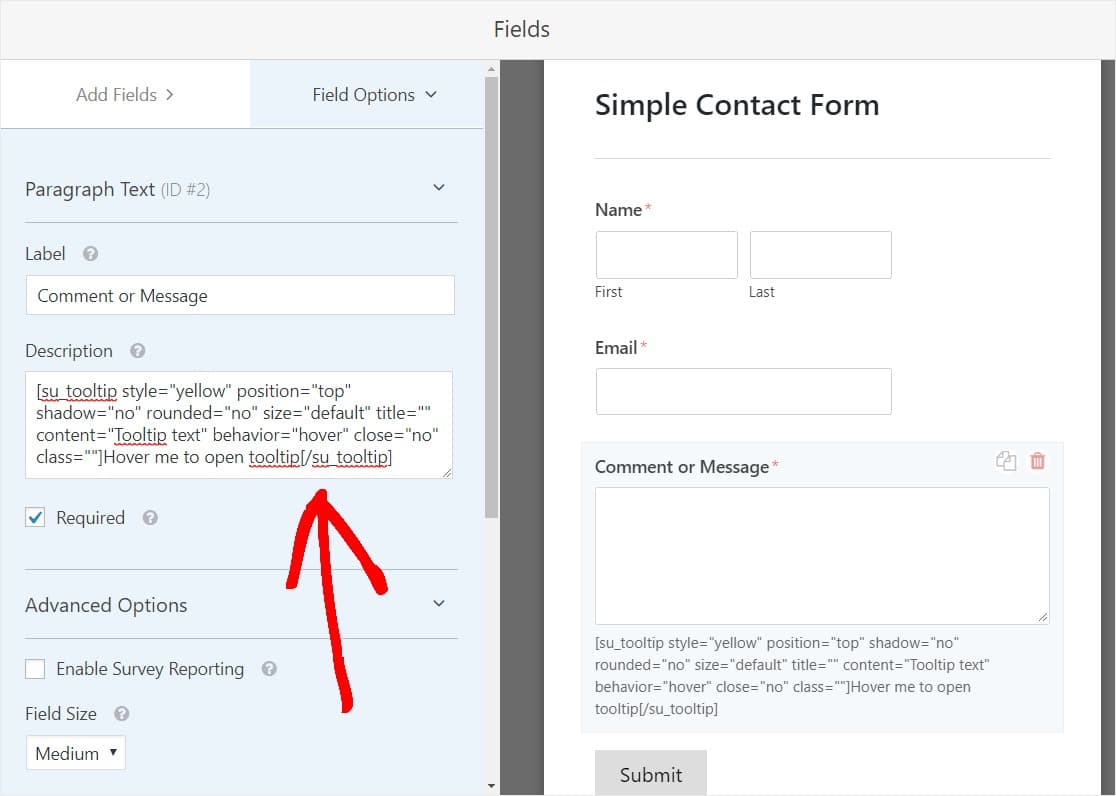
Quando estiver no formulário, clique no campo ao qual deseja adicionar a dica de ferramenta e cole o código curto da dica de ferramenta na caixa de descrição.

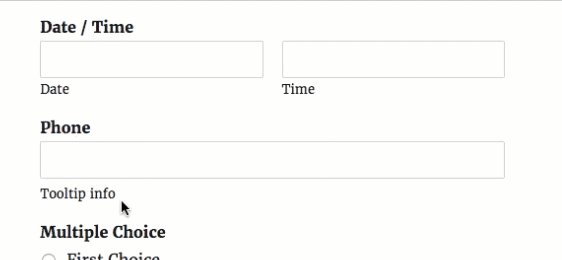
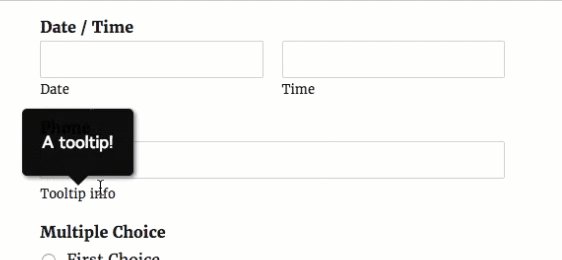
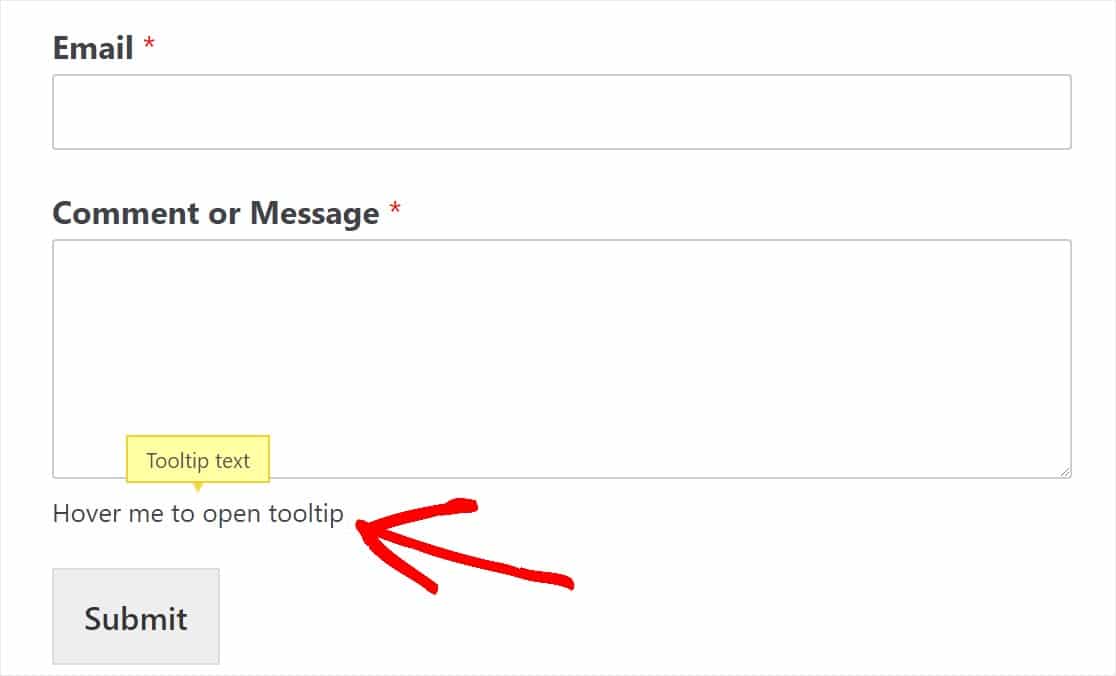
Quando você salvar o formulário e visualizá-lo no frontend, ele exibirá a dica de ferramenta:

Etapa 5: Personalize sua dica de ferramenta
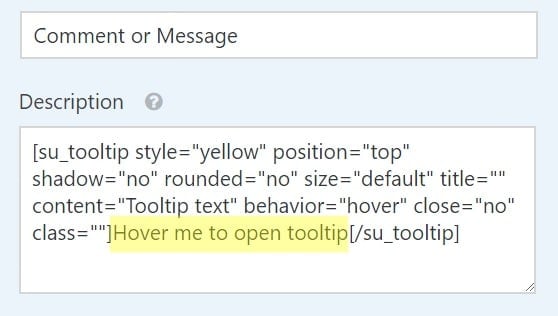
Você também pode modificar o código para exibir seu próprio texto. Aqui está um exemplo com as alterações feitas em negrito:
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Esta é a área de conteúdo que será mostrada no balão da dica de ferramenta depois que o usuário passar o mouse sobre ela!" behavior="hover" close="no" class=""]Este é o texto que sempre será exibido e mostrará o conteúdo da dica de ferramenta quandoo usuáriopassar o mouse sobre ele!

Você também pode alterar várias opções diferentes nas configurações da dica de ferramenta, que podem ser encontradas rolando até a parte inferior da página Shortcodes " Available shortcodes ( Códigos de acesso " Códigos de acesso disponíveis ):
- Estilo + cores
- Posição
- Tamanho
- Comportamento
- E mais
A próxima etapa é opcional, mas fará com que sua dica de ferramenta pareça ainda mais personalizada e manterá seus formulários ainda mais limpos e sem distrações.
Etapa 5: Transforme sua dica de ferramenta em um ícone (opcional)
A menos que você indique especificamente e convide as pessoas a passar o mouse sobre a dica de ferramenta no código de atalho da dica de ferramenta, seus visitantes talvez nem percebam que há conteúdo extra esperando para ser exibido nessa dica de ferramenta! Uma ótima maneira de garantir que seus leitores passem o mouse sobre a dica de ferramenta é transformá-la em um ícone em vez de usar apenas texto.
Por exemplo, muitas pessoas adicionam um ícone de informações "i" e, quando o usuário passa o mouse sobre esse ícone, a dica de ferramenta é exibida. Isso não é muito legal?
![]()
Para fazer isso, primeiro baixe e ative o plug-in gratuito Better Font Awesome. Se você foi direto para esta parte da postagem, aqui está um link sobre como instalar um plug-in do WordPress, caso precise dele.
![]()
Depois que o plug-in for ativado, você terá acesso a milhares de ícones gratuitos que podem ser usados em qualquer lugar do seu site WordPress com um simples shortcode. Agora, vamos adicionar o shortcode do ícone Info à nossa dica de ferramenta.
Estamos prestes a colocar o shortcode de um plugin dentro do shortcode de outro plugin. Mas não se preocupe, ambos continuarão funcionando!
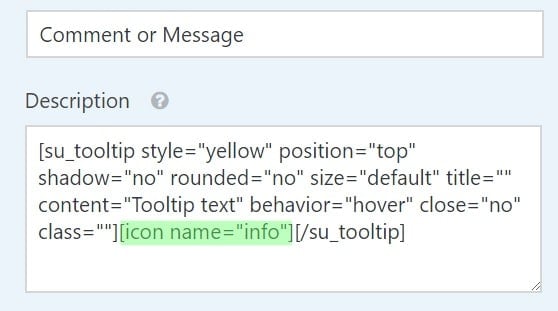
Volte para a caixa de descrição do campo do formulário que contém a dica de ferramenta e simplesmente substitua o texto exibido dentro do shortcode da dica de ferramenta por esse shortcode:
[icon name="info"]
A área de texto que você deve substituir pelo shortcode acima está destacada abaixo:

E aqui está a aparência do código depois que você adicionar o shortcode do ícone:

Como alternativa, você pode simplesmente copiar e colar o shortcode abaixo na caixa de descrição e ajustá-lo de acordo com sua preferência.
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][icon name="info"][/su_tooltip]
Em seguida, salve o formulário e verifique-o no frontend para ver o ícone da dica de ferramenta.
![]()
Excelente trabalho! Agora, se você quiser ser ainda mais avançado e colocar o ícone de dica de ferramenta acima do campo ao lado do rótulo, confira nosso tutorial detalhado sobre como adicionar ícones aos formulários do WordPress.
Considerações finais
É isso aí! Agora você sabe como adicionar dicas de ferramentas no WordPress.
Se quiser alterar a aparência dos botões de seus formulários, leia como personalizar estilos de botões com CSS. Ou, se preferir, consulte nosso guia sobre como estilizar WPForms com CSS Hero (não é necessário codificar).
O que está esperando? Comece a usar o melhor plug-in de formulários do WordPress hoje mesmo.
Se você gostou deste artigo, siga-nos no Facebook e no Twitter para obter mais tutoriais gratuitos sobre o WordPress.




É possível adicionar várias dicas de ferramentas com mensagens diferentes?
Obrigado pela ajuda
Olá!
Claro, você pode criar dicas de ferramentas diferentes para campos diferentes, mas um campo só pode ter uma dica de ferramenta, pois quando você passa o mouse sobre ele, apenas uma dica de ferramenta pode ser exibida.
Espero que isso faça sentido.
Tenha um bom dia 🙂
Como você pode adicionar uma dica de ferramenta a um ícone ou imagem no Wordpress?
Olá, Joshu!
Você pode simplesmente cobrir uma tag HTML de imagem ou ícone com o shortcode Tooltip de acordo com as instruções fornecidas neste tutorial.
Espero que isso ajude.
Tenha um bom dia 🙂
Olá, obrigado pela dica.
Acho que o formulário ficaria mais bonito se o ícone da dica de ferramenta fosse posicionado ao lado do rótulo do campo, em vez de na parte inferior de cada campo, como você fez na seção de configurações do formulário com o ícone de ponto de interrogação da dica de ferramenta. Se você fez isso dessa forma, acho que também concorda que é melhor. Como podemos obter um efeito semelhante?
Oi, Chris!
Você pode tentar colocar o shortcode da dica de ferramenta no campo Label. Eu não testei isso pessoalmente, mas você pode tentar.
Espero que isso ajude!
Tenha um bom dia 🙂
Funciona, mas todo o código e a descrição da dica de ferramenta aparecem em seu e-mail e podem ser difíceis de ler
Oi Gareth.
Nesse caso, você pode tentar usar as Smart Tags dos campos nas configurações de Notificação em vez de {all_fields}.
E, caso ajude, temos um ótimo tutorial sobre como usar as Smart Tags no e-mail de notificação.
Quando você estiver usando as Smart Tags, ele não adicionará automaticamente o rótulo do campo, mas apenas seu valor, portanto, você terá de adicionar os rótulos manualmente.
Espero que isso ajude.
Tenha um bom dia 🙂
Olá, quero adicionar um ícone de dica de ferramenta após o rótulo, mas quando coloco o [tooltip shortcode] nessa seção, ele é reconhecido apenas como um texto simples.
Olá, Sina - Atualmente, o campo de rótulo não é compatível com shortcode, apenas o campo de descrição é compatível com shortcode. Se precisar dele no campo de rótulo, nossa equipe de suporte poderá ajudar com algum código personalizado. Se você for um usuário de licença paga, poderá criar um tíquete de suporte aqui.
Tenha um bom dia 🙂
Olá...
Posso usar isso para títulos de colunas no woocommerce?
Obrigado.
Olá, Octavio. Peço desculpas, mas não oferecemos suporte a nenhuma integração com o WooCommerce, principalmente porque eles são altamente integrados com seus próprios sistemas de formulários.
Se precisar que os formulários funcionem no WooCommerce, sugiro que entre em contato diretamente com a equipe do Woo para ter certeza de que encontrará uma opção que se integre adequadamente ao sistema deles.
Obrigado 🙂
Hi,
Estou tentando adicionar as dicas de ferramentas ao meu site, mas não está funcionando. A última versão de códigos de acesso não tem códigos de acesso disponíveis, a menos que eu pesquise em sua documentação. Essa seria a causa?
Olá, posso alterar a cor e o tamanho da dica de ferramenta do ícone? Qual código seria necessário para isso?
Oi, Emma,
Boa pergunta! Consulte este guia do Shortcode Ultimate para formatar o texto.
Espero que isso ajude! 🙂
Como posso fazer com que uma dica de ferramenta seja exibida se o usuário não tiver preenchido um campo. Sei que já existe essa mensagem, mas ela é bem pequena e muitas pessoas estão ficando confusas ao preencher o formulário. O ideal seria que ela aparecesse de alguma forma
Olá, Myur - Embora atualmente não tenhamos a opção de mostrar a mensagem na dica de ferramenta, se preferir, você pode aumentar o tamanho da fonte da mensagem de validação usando o CSS a seguir:
div.wpforms-container-full .wpforms-form em.wpforms-error {font-size: 16px !important; /* Please change the values as per your preference */
}
Caso seja útil, você pode dar uma olhada em nosso documento aqui para adicionar CSS personalizado.
Você também pode mostrar uma mensagem obrigatória no espaço reservado do campo, conforme mostrado nesta captura de tela.