Resumo da IA
Deseja adicionar texto de espaço reservado de formulário no WordPress?
Os espaços reservados facilitam para os visitantes o preenchimento correto de cada campo. Isso ajuda você a obter as informações corretas e reduz a frustração dos visitantes.
Neste artigo, mostraremos a maneira fácil de adicionar texto de espaço reservado a qualquer tipo de formulário.
Crie seu formulário WordPress agora
O que é um texto de espaço reservado?
O texto de espaço reservado é o texto dentro de um campo de formulário que mostra ao usuário o que deve ser digitado. Ele foi introduzido na especificação do HTML5 e, por isso, às vezes é chamado de "atributo de espaço reservado do HTML5".
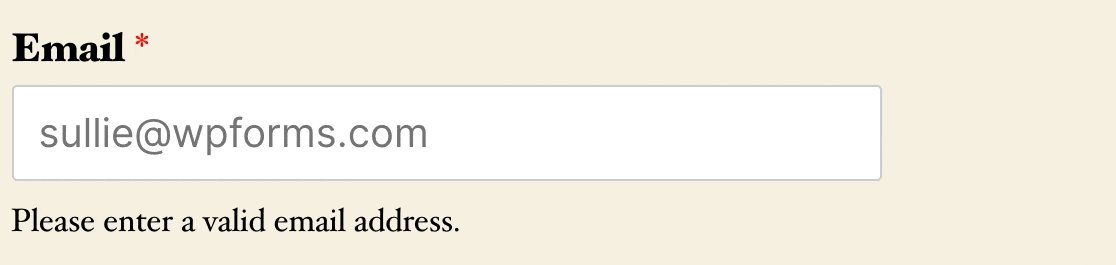
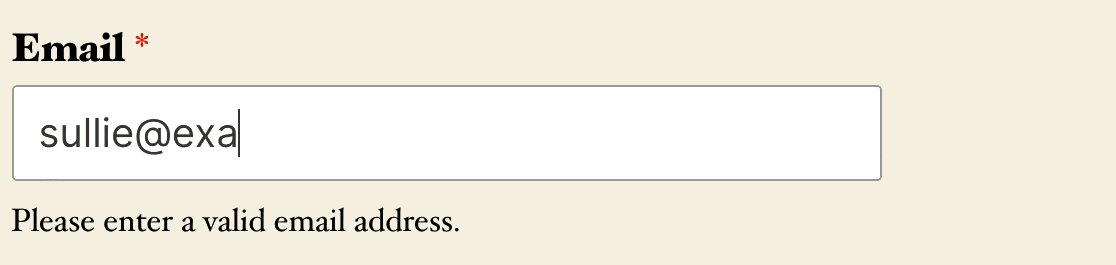
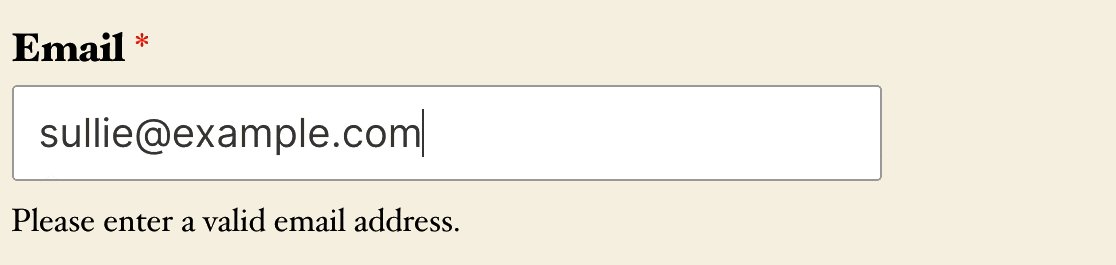
Os espaços reservados são úteis para qualquer campo que tenha um formato específico, como um endereço de e-mail. Isso mostra ao visitante como formatar a entrada.

O texto de espaço reservado é muito importante para garantir que todos os campos sejam válidos. Isso significa que há menos chances de abandono do formulário porque o visitante não precisará voltar e corrigir o que digitou.
É especialmente útil para campos como:
- URLs: Você pode adicionar
https://example.comcomo texto de espaço reservado para mostrar ao visitante como digitar corretamente o endereço do site - Números telefônicos: Por exemplo, se você quiser obter o código do país do usuário junto com o número normal dele, poderá adicionar um texto de espaço reservado para mostrar como digitá-lo.
- Nomes de usuário de mídia social: O texto do espaço reservado pode mostrar às pessoas como digitar o nome de usuário corretamente. Por exemplo, adicionar
@examplecomo texto de espaço reservado para um campo do Twitter mostra que você deseja que eles digitem o@
Você provavelmente pode pensar em outras maneiras de usar o texto de espaço reservado para ajudar seus visitantes.
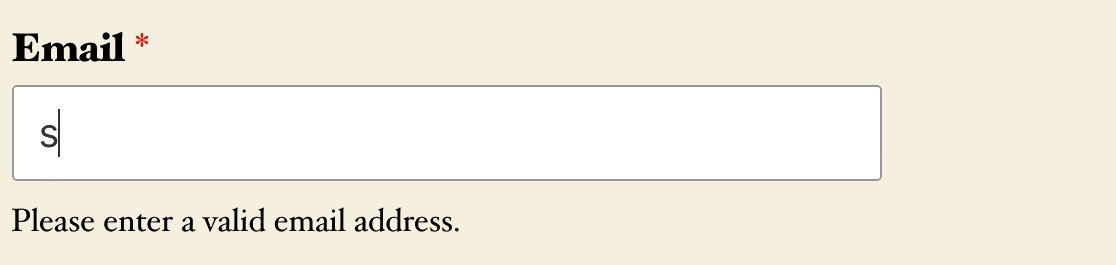
O texto do espaço reservado é um pouco diferente de um valor padrão. Quando o usuário começa a digitar em um campo com um espaço reservado, o texto do espaço reservado desaparece. Por outro lado, um valor padrão será enviado junto com a entrada do formulário, a menos que o usuário o altere.
Agora que sabemos como usar o atributo de espaço reservado do HTML5, mostraremos a maneira fácil de adicioná-lo aos seus formulários.
Como adicionar texto de espaço reservado a formulários do WordPress
Mostraremos a você como adicionar facilmente um texto de espaço reservado nas etapas abaixo.
Neste artigo
Vamos começar instalando o melhor plugin de criação de formulários para WordPress.
1. Instale o plug-in WPForms
Primeiro, instale e ative o plug-in WPForms.
Todas as versões do WPForms permitem que você adicione espaços reservados aos campos de formulário, inclusive o WPForms Lite. Lembre-se de que a versão Pro permite adicionar campos avançados aos seus formulários, portanto, é muito mais poderosa do que a versão gratuita.
Faça o download do arquivo zip na guia Downloads da sua conta do WPForms e carregue-o no seu site do WordPress. Aqui está um guia passo a passo sobre como instalar um plug-in do WordPress se você precisar de ajuda com essa etapa.
2. Crie um formulário de contato simples
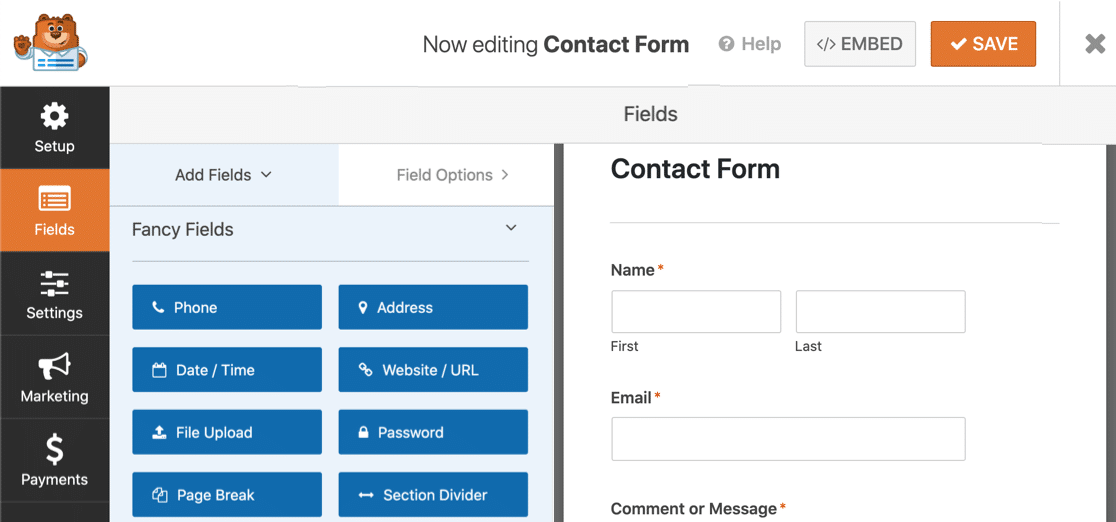
Em seguida, você deve criar um formulário de contato simples. No WPForms, você pode criar e incorporar um formulário em menos de 5 minutos.

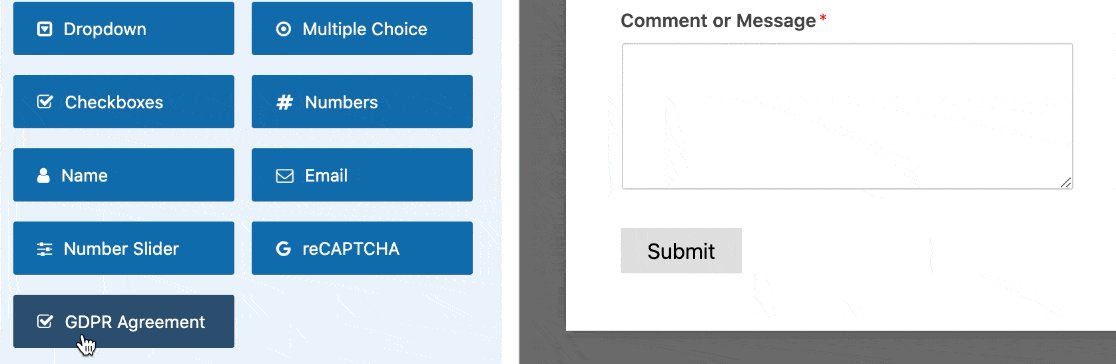
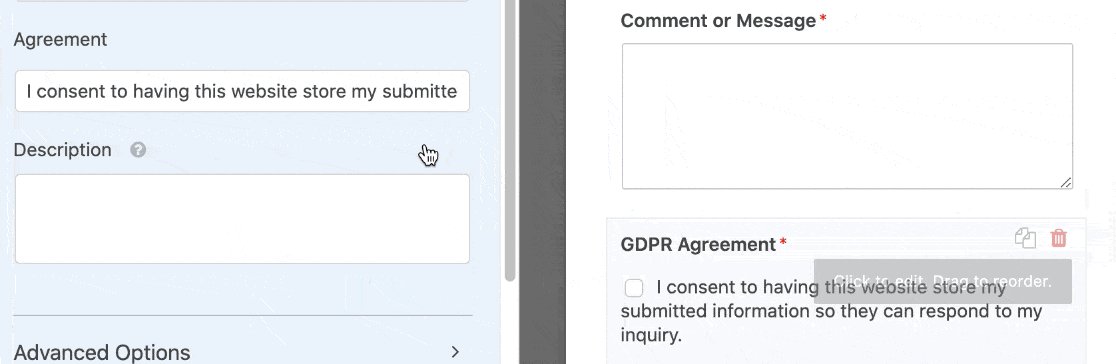
É fácil personalizar o formulário e adicionar os campos de que você precisa. Você pode até mesmo adicionar um contrato de GDPR facilmente arrastando o campo GDPR para a visualização do formulário.

Precisa de mais ajuda? Temos um guia detalhado que mostra como criar um formulário de contato simples no WordPress.
Quando o formulário estiver pronto, clique em Save (Salvar ) na parte superior do construtor de formulários para salvar seu progresso até o momento.
3. Adicionar texto de espaço reservado ao campo de e-mail
Agora estamos prontos para adicionar texto de espaço reservado ao seu formulário do WordPress. Mostraremos duas maneiras úteis de usar esse recurso para facilitar o preenchimento de seus formulários.
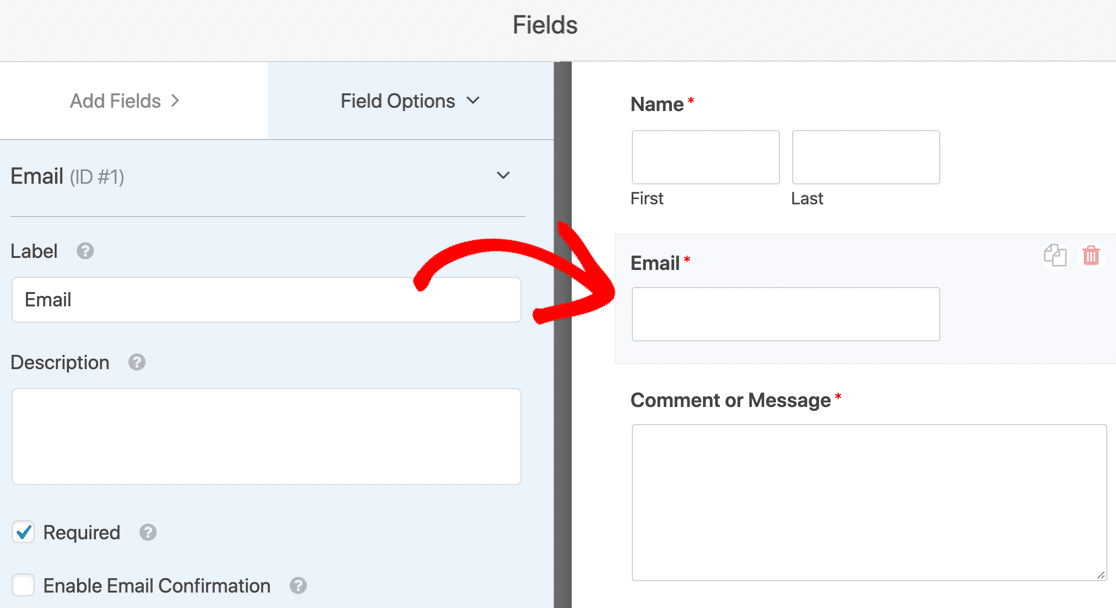
Vamos usar o campo de e-mail como o primeiro exemplo.
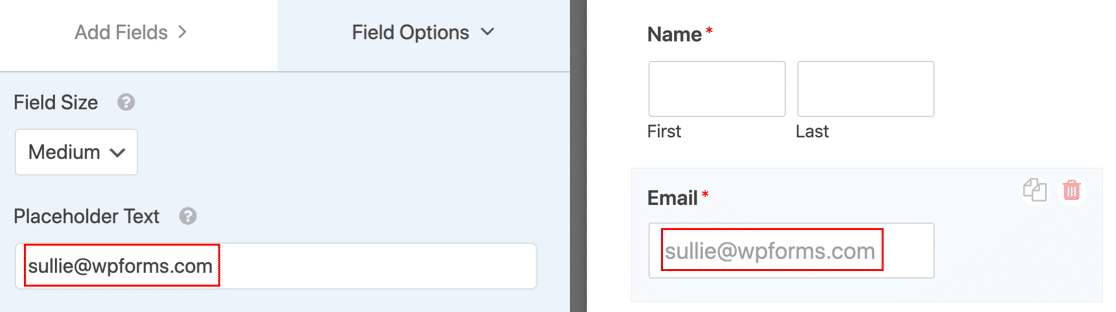
No construtor de formulários, clique no campo de e-mail à direita para abrir as configurações.

Em seguida, no lado esquerdo, expanda o submenu Advanced Options (Opções avançadas ).
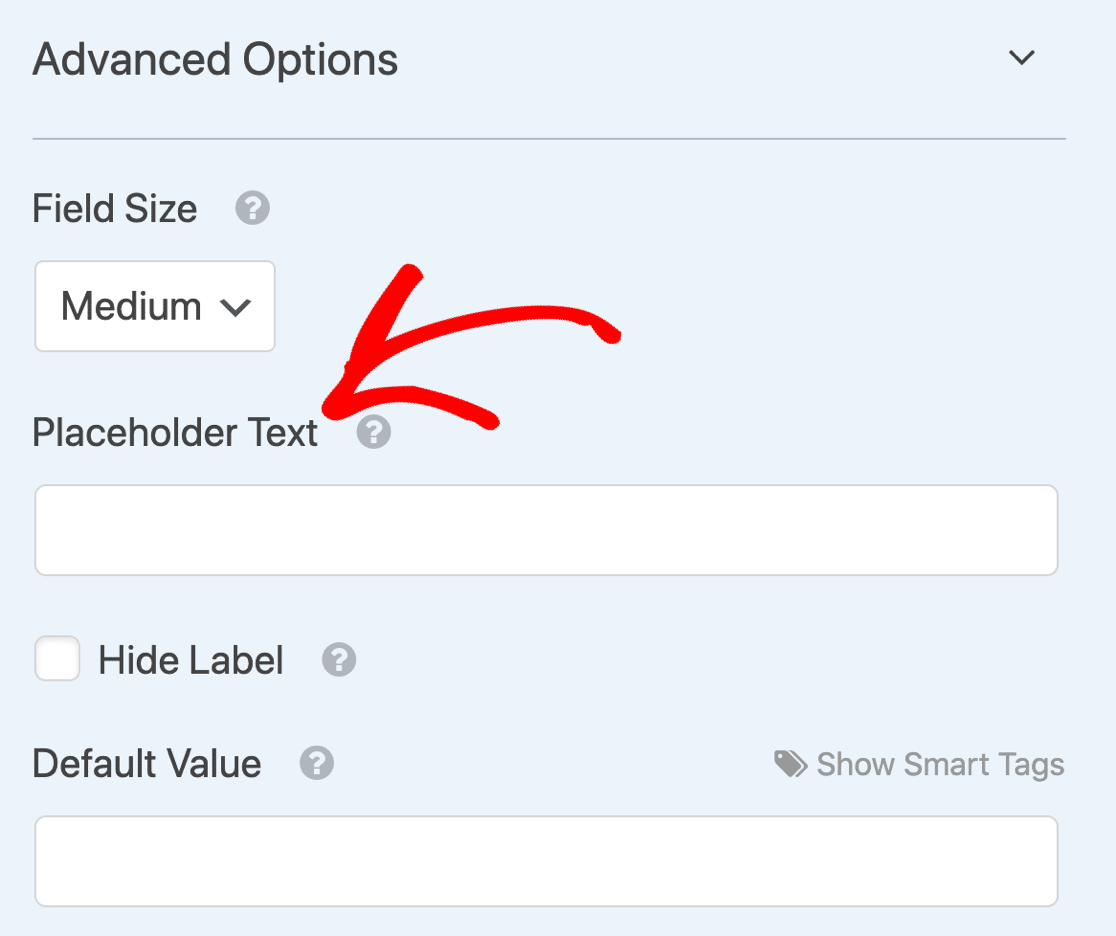
Você verá um campo para o Placeholder Text.

Digite o texto do espaço reservado que deseja usar. À medida que você digitar, o mesmo texto aparecerá na visualização do formulário à direita, para que você possa ver como ele ficará no formulário do WordPress.

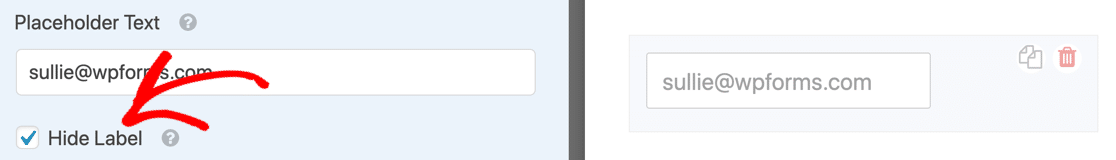
Se desejar, você também pode clicar na caixa de seleção Hide Label (Ocultar rótulo ). Isso ocultará o rótulo acima do campo para tornar o formulário mais compacto. No entanto, lembre-se de que os leitores de tela não conseguem ler o atributo de espaço reservado do HTML5, portanto, talvez seja melhor deixar o rótulo do campo no lugar para fins de acessibilidade.

Por enquanto, vamos desmarcar a opção Hide Label (Ocultar rótulo ) para que tenhamos tanto o rótulo quanto o texto do espaço reservado.
4. Adicionar texto de espaço reservado a um campo suspenso
Você pode usar o texto do placeholder em qualquer campo, mas o dropdown é especialmente útil. Por padrão, uma lista suspensa terá como padrão a primeira opção da lista, mas podemos usar um espaço reservado para evitar isso.
Se você leu nossa comparação entre o WPForms Lite e o Contact Form 7, saberá que o Contact Form 7 permite adicionar uma linha em branco na parte superior de um menu suspenso. No entanto, ele mostrará apenas 3 traços ( - - - ) como espaço reservado e você não pode personalizar o texto real do espaço reservado.
Portanto, o WPForms lhe dá mais controle sobre a aparência dos espaços reservados.
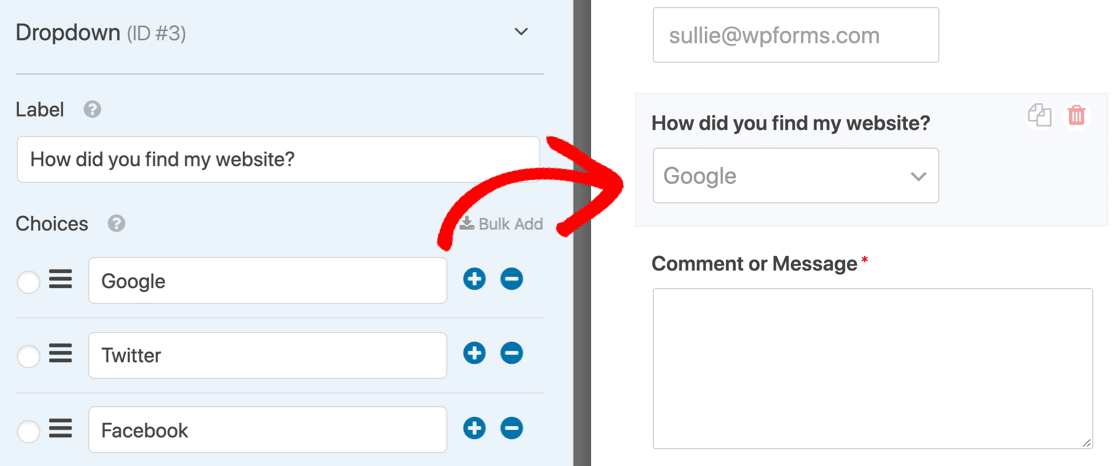
Vamos começar com um exemplo de menu suspenso. Adicionamos 3 opções de resposta a esse menu suspenso.

Quando publicarmos o formulário, a primeira opção será a seleção padrão. Seu visitante poderá enviar esse formulário sem clicar no menu suspenso para alterá-lo.

Isso pode ser um problema em qualquer formulário, especialmente em formulários de pesquisa e questionários. Em qualquer tipo de pesquisa, é preciso garantir que o visitante escolha conscientemente uma resposta.
Podemos resolver esse problema facilmente adicionando um espaço reservado ao campo suspenso.
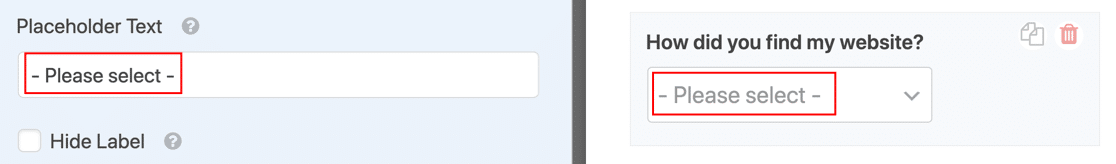
Em Advanced Options, digitamos o texto do espaço reservado à esquerda. A alteração é mostrada instantaneamente na visualização à direita.

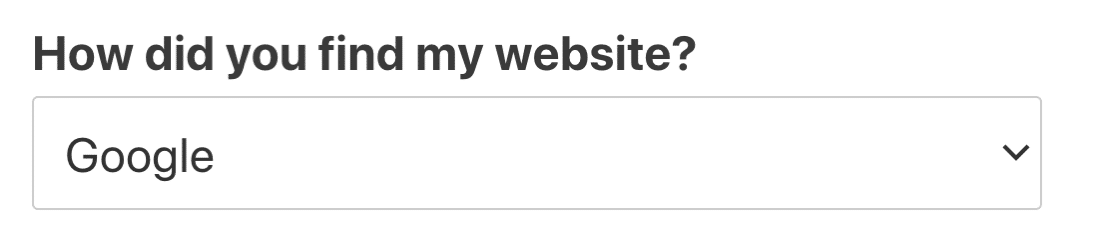
Agora o formulário mostrará o espaço reservado em vez da primeira opção.

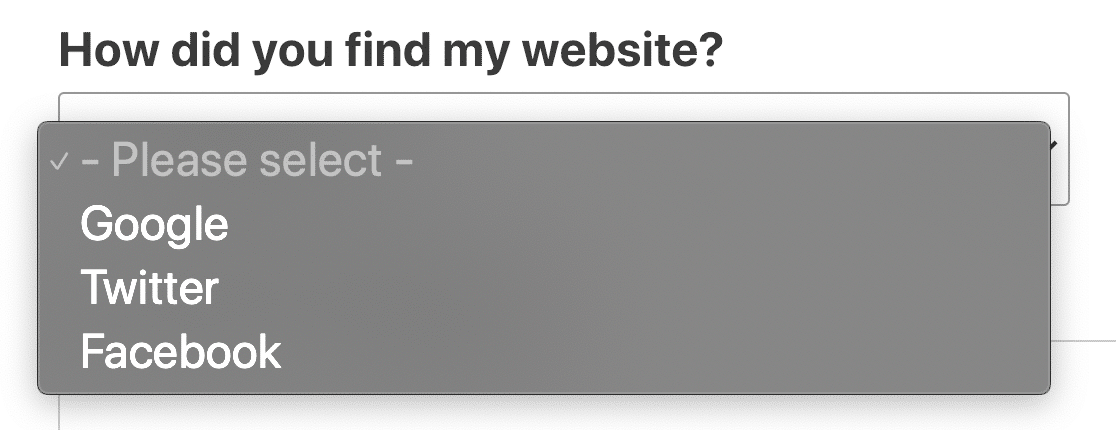
Quando a lista é expandida, você pode ver que o texto do espaço reservado está acinzentado para mostrar que não é uma seleção válida.

Se não quiser usar o texto do espaço reservado, mas quiser uma linha em branco na parte superior do menu suspenso, você pode deixar o espaço reservado em branco. Basta pressionar espaço no campo Placeholder Text (Texto do espaço reservado ). Isso mostrará o campo suspenso como vazio até que o visitante faça uma seleção.
E é isso! Agora você sabe como adicionar um texto de espaço reservado útil aos seus formulários do WordPress.
Crie seu formulário WordPress agora
Próxima etapa: Estilizar o texto do espaço reservado
Por padrão, o texto do espaço reservado do formulário de contato do WordPress será cinza. Se quiser adicionar algum contraste, você pode usar CSS para estilizá-lo.

Confira os snippets de código em nossa documentação: como estilizar o texto do placeholder. Também temos alguns ótimos exemplos de páginas de contato, caso queira alguma inspiração de design.
Não tem certeza de como adicionar CSS no WordPress? Leia este guia para adicionar trechos de código sem danificar seu site.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.