Resumo da IA
Já pensou em permitir que os usuários selecionem uma imagem em seu formulário do WordPress em vez de apenas texto?
Vamos encarar os fatos. Todos nós somos naturalmente atraídos por elementos interativos e visuais. Um formulário somente de texto simples é funcionalmente bom, mas um formulário com imagens selecionáveis se traduz em uma experiência de usuário MUITO melhor.
E sabe de uma coisa? Adicionar imagens a botões de rádio em um formulário do WordPress é realmente muito fácil, como mostrarei neste artigo.
Como adicionar uma imagem ao lado de botões de rádio em formulários do WordPress
O WPForms torna muito simples adicionar imagens ou ícones aos botões de rádio de múltipla escolha ou aos campos de caixa de seleção. Aqui estão as etapas que você precisa seguir:
Se você preferir instruções por escrito, continue lendo abaixo.
Etapa 1: Criar um formulário simples do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Depois de instalar o WPForms com sucesso em seu site, você pode começar a criar o formulário abrindo o painel do WordPress e navegando até WPForms " Add New.

Depois disso, você pode começar dando um nome ao seu formulário e, em seguida, escolhendo um modelo. Para este exemplo, usarei o modelo Simple Contact Form, que é um dos mais de 2.000 modelos de formulário do WordPress disponíveis.

Assim que você selecionar um modelo, ele será carregado no construtor de formulários.

Você também pode ver nosso tutorial sobre como criar um formulário de contato simples como um exemplo para começar.
Etapa 2: Personalize seu formulário do WordPress
O modelo Simple Contact Form vem com os seguintes campos de formulário padrão:
- Nome
- Comentário ou mensagem
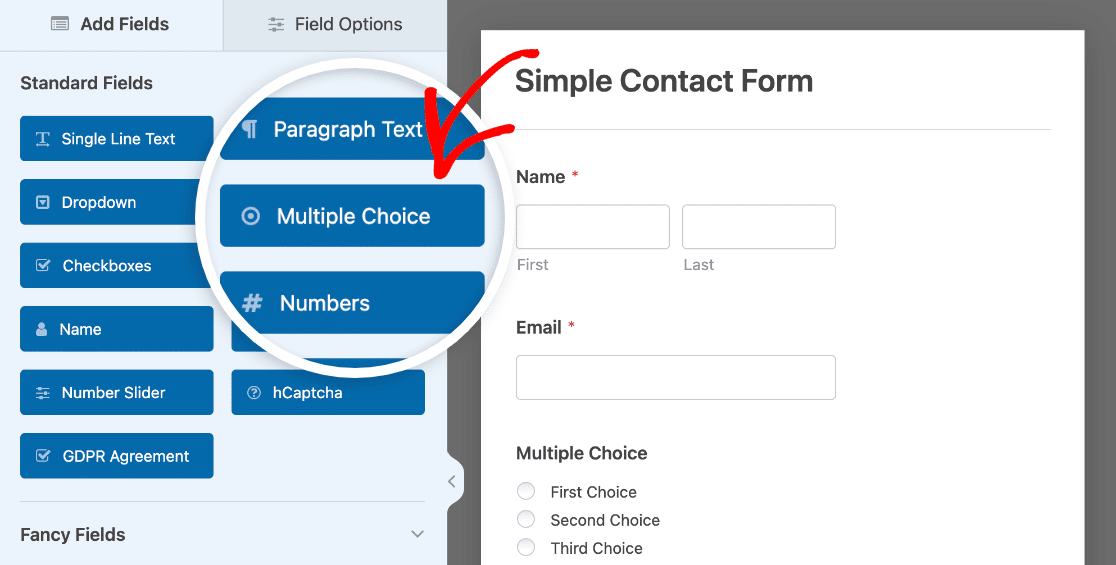
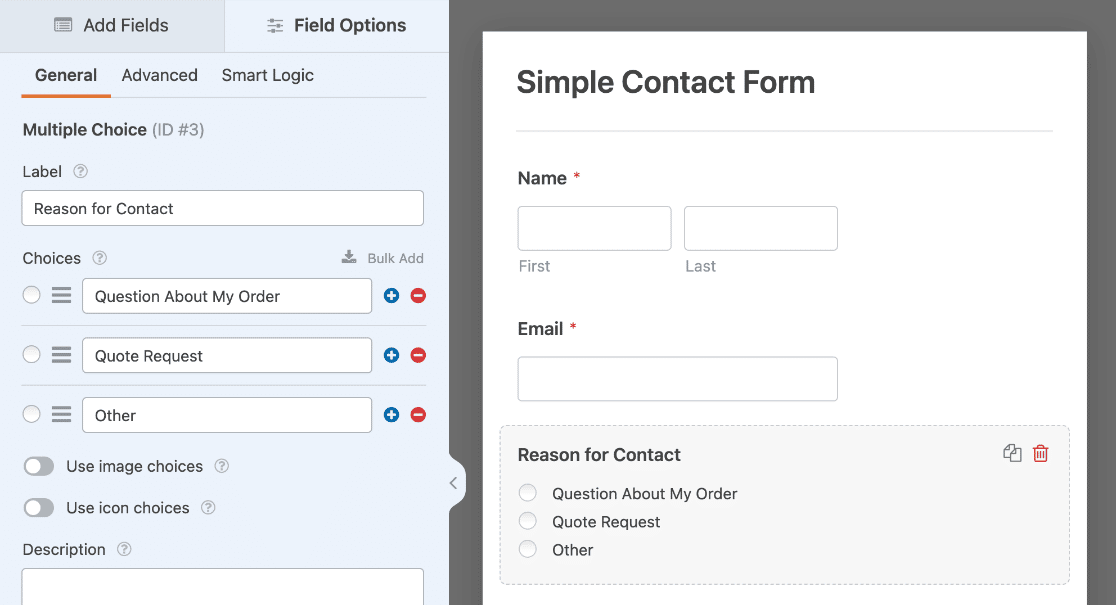
Em nosso exemplo, adicionaremos um campo de formulário de múltipla escolha ao nosso formulário de contato simples e alteraremos o rótulo e as opções para perguntar por que o usuário está entrando em contato conosco.

Você pode adicionar outros campos ao formulário arrastando-os do painel esquerdo para o painel direito.
Em seguida, clique no campo para fazer as alterações. Também é possível clicar em um campo de formulário e arrastá-lo para reorganizar a ordem dos campos no formulário de contato.

Você pode adicionar imagens ao lado dos campos de formulário Múltipla escolha e Múltiplos itens, que são botões de rádio, bem como dos campos de formulário Caixas de seleção e Caixas de seleção de itens.
Agora é hora de adicionar as imagens ao lado de cada botão de opção.
Etapa 3: Adicionar imagens aos botões de rádio
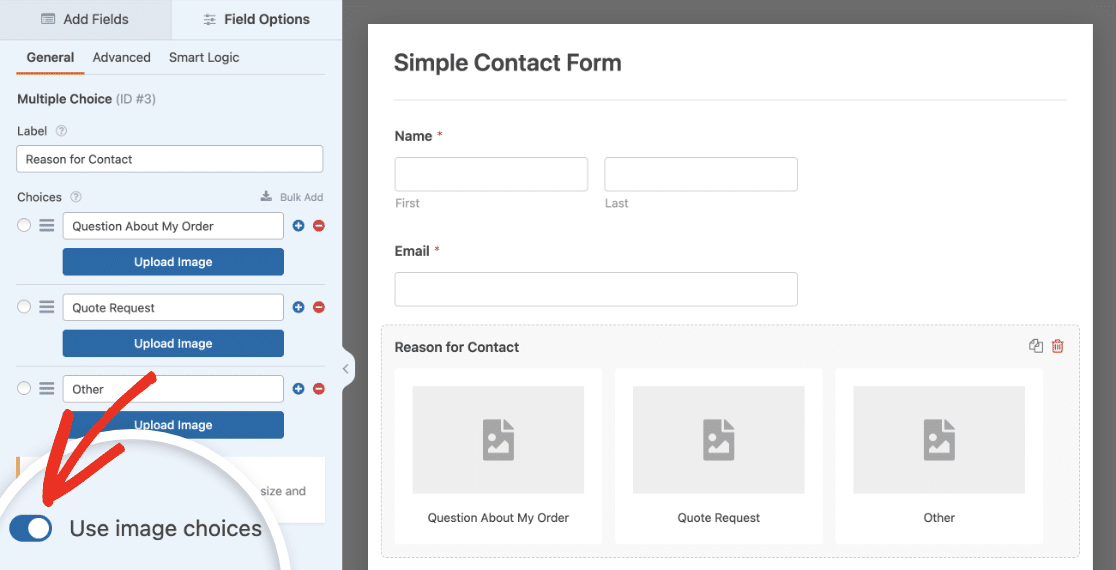
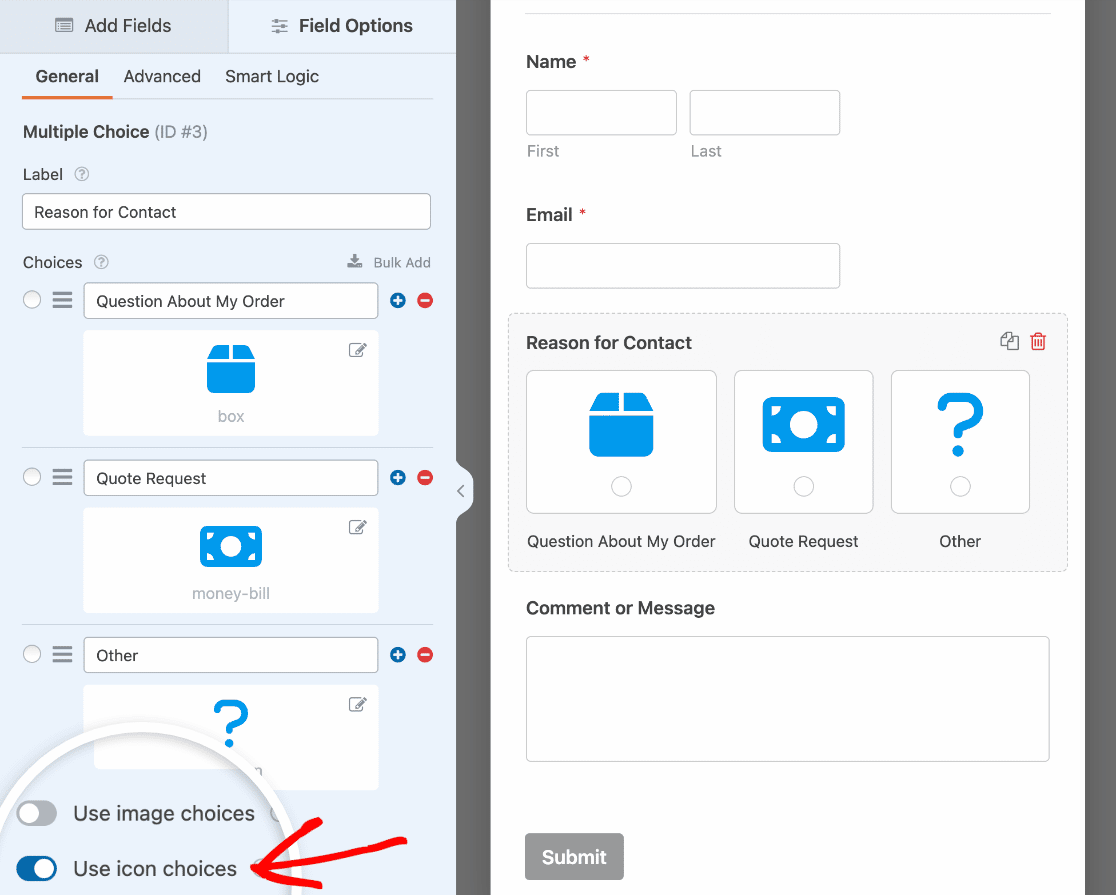
Para adicionar uma imagem aos botões de opção do formulário, abra as Opções de campo do campo Múltiplas escolhas e ative o botão de alternância Usar opções de imagem.

Depois de ativar as opções de imagem, você pode carregar uma imagem para cada opção em seu campo.
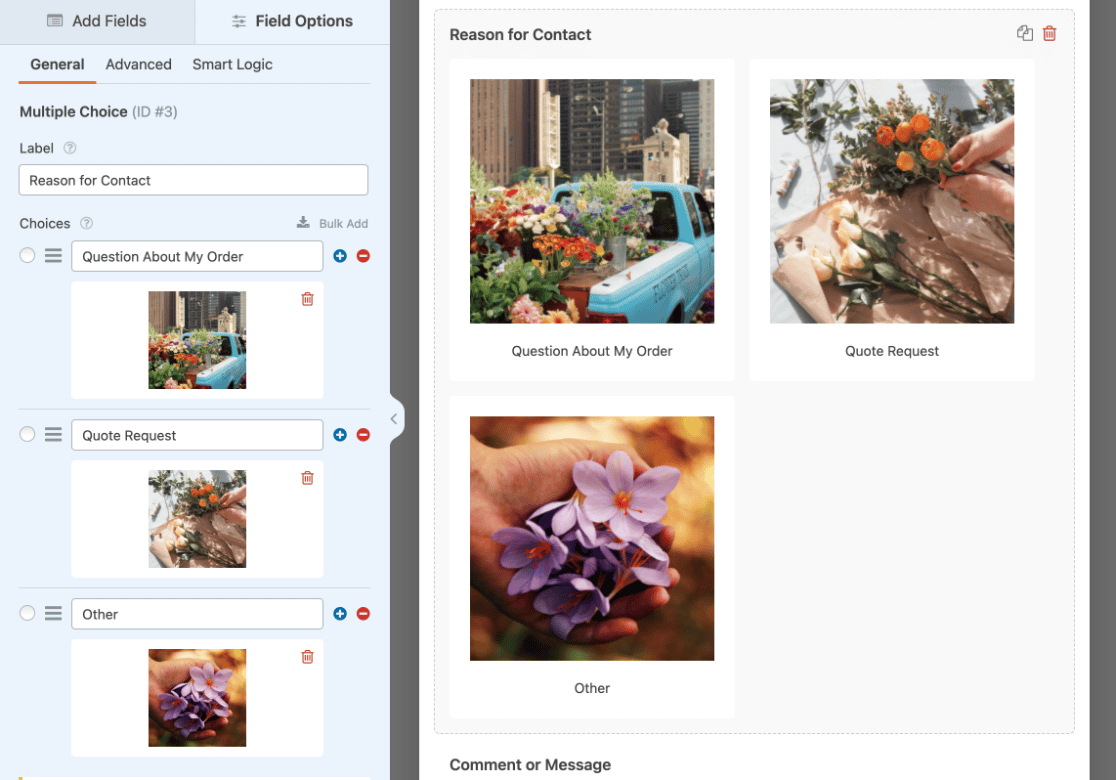
Para adicionar uma imagem, clique no botão Upload Image (Carregar imagem ). Isso abrirá a Biblioteca de mídia do WordPress para que você possa fazer upload de uma nova imagem para o WordPress ou escolher entre as existentes.

Adicionar opções de ícones a botões de rádio
Dependendo do formulário, pode fazer mais sentido usar opções de ícones do que opções de imagens. Você pode ativar facilmente essa opção da mesma forma que fez com as opções de imagem, selecionando Usar opções de ícone no painel Opções de campo.

O WPForms usa uma extensa biblioteca de ícones prontos, portanto você não precisa carregá-los. Basta selecionar o ícone de que você precisa nas opções disponíveis.
Para obter mais detalhes, consulte nosso guia sobre o uso de opções de ícones no WPForms.
Etapa 4: Personalize suas opções de imagem
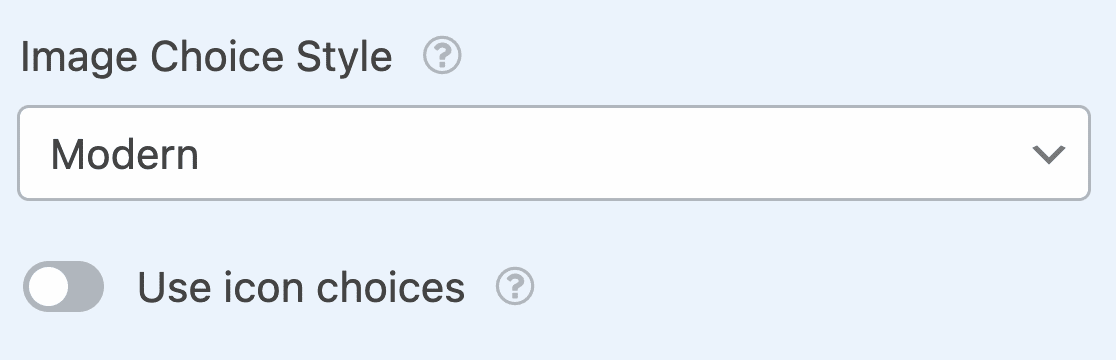
O WPForms torna a personalização de suas opções de imagem muito simples, graças às opções de personalização incorporadas. Primeiro, escolha o estilo de escolha de imagem de sua preferência.

O estilo Moderno exibe as imagens selecionadas em uma caixa sombreada e adiciona uma marca de seleção verde no centro. O estilo Classic exibe as imagens selecionadas com uma borda cinza espessa.
A opção None (Nenhum) não adicionará nenhum estilo especial; em vez disso, você verá botões de opção tradicionais ao lado de cada imagem para os visitantes do site escolherem. Em seguida, você pode ver mais opções clicando na guia Advanced (Avançado ).

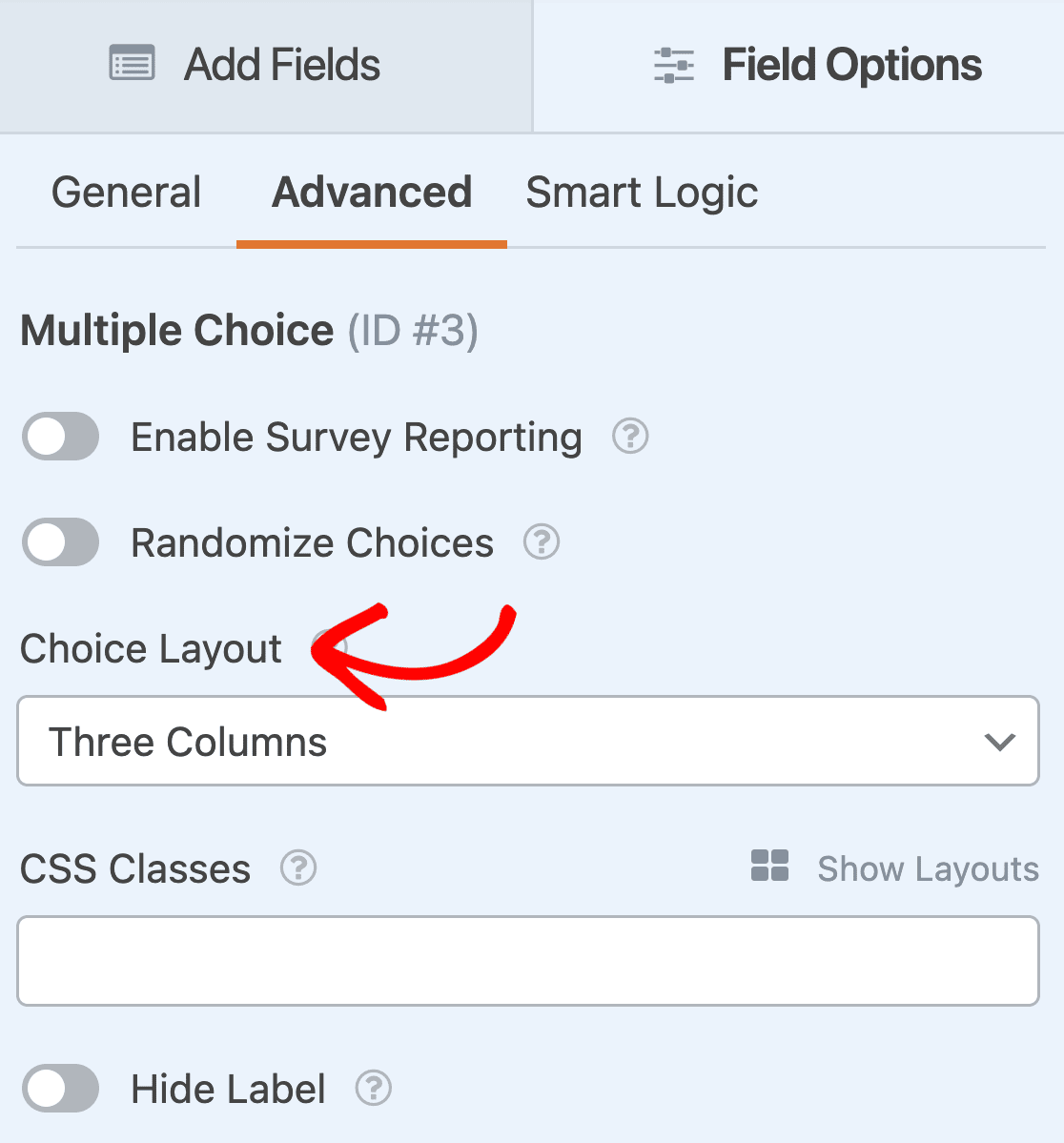
É importante que você selecione o Layout de escolha de sua preferência. Você pode escolher entre 1, 2 ou 3 colunas.
Você também tem a opção de escolher Inline, que coloca o maior número possível de opções em cada linha antes de adicionar outra. Inline é o Choice Layout padrão para todos os formulários do WordPress que exibem opções de imagem.
Você também pode selecionar a opção Randomize Choices (Aleatorizar opções ) se quiser aleatorizar a ordem das opções de imagem sempre que um novo usuário visitar o site.
Etapa 5: Ativar relatório de pesquisa
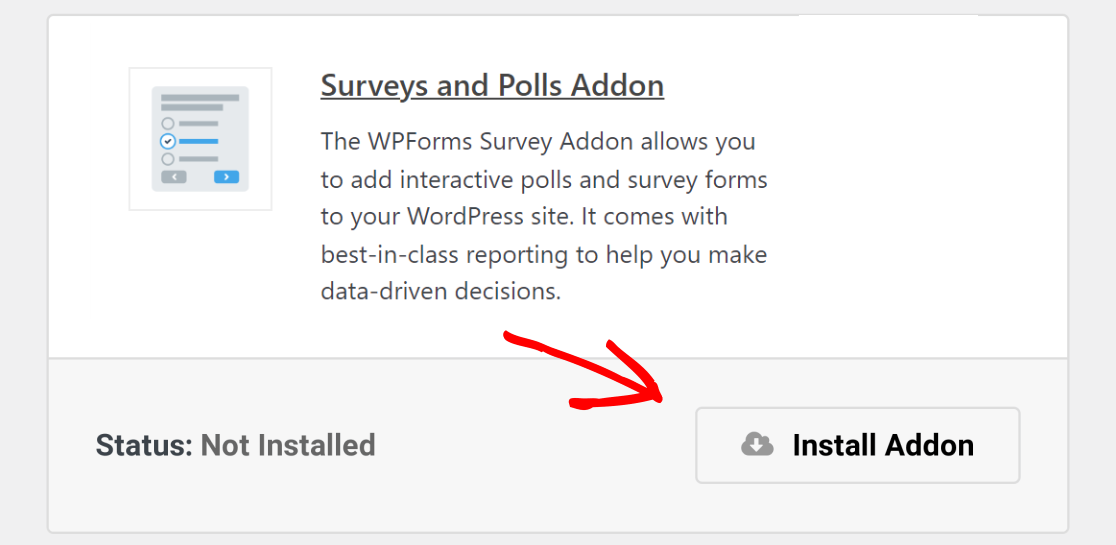
Se quiser ver quantas pessoas escolheram cada opção de imagem oferecida, você poderá ativar os relatórios de pesquisa para os formulários instalando e ativando o complemento Surveys and Polls.
Para fazer isso, vá para WPForms " Addons e localize o Addon Surveys and Polls. Clique em Install Addon e depois em Activate.

O WPForms permite que você colete resultados de pesquisas para os seguintes campos de formulário:
- Texto de linha única
- Texto do parágrafo
- Menu suspenso
- Caixas de seleção
- Múltipla escolha
- Classificação
- Escala Likert
- Pontuação do promotor líquido (NPS)
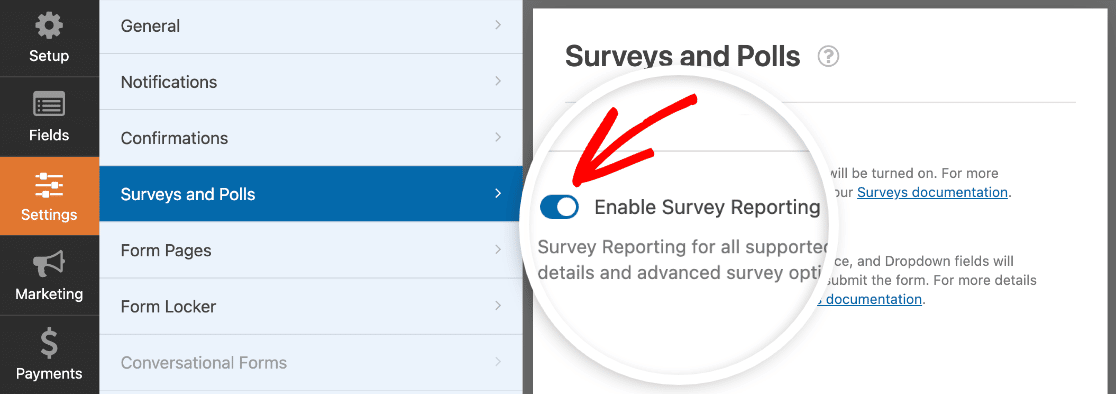
Para ativar o relatório de pesquisa para todos os campos compatíveis em um formulário, vá para Configurações " Pesquisas e enquetes no construtor de formulários e selecione a opção Ativar relatório de pesquisa.

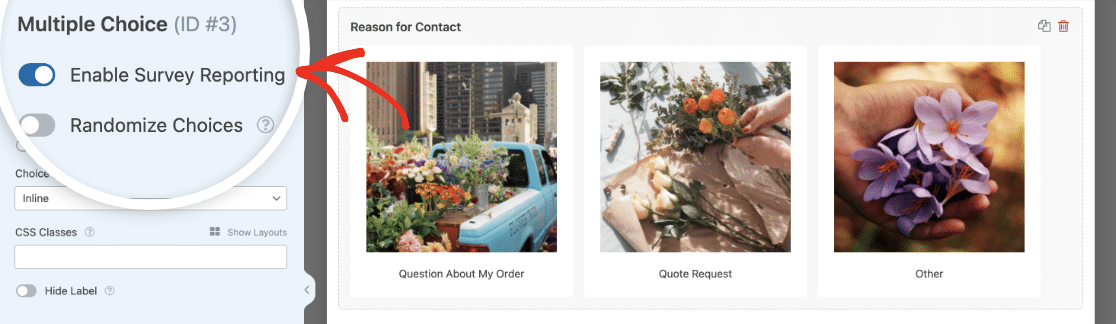
Se quiser coletar dados apenas para um determinado campo, abra o painel Field Options (Opções de campo) e clique na guia Advanced (Avançado ). Em seguida, ative a opção Ativar relatório de pesquisa.

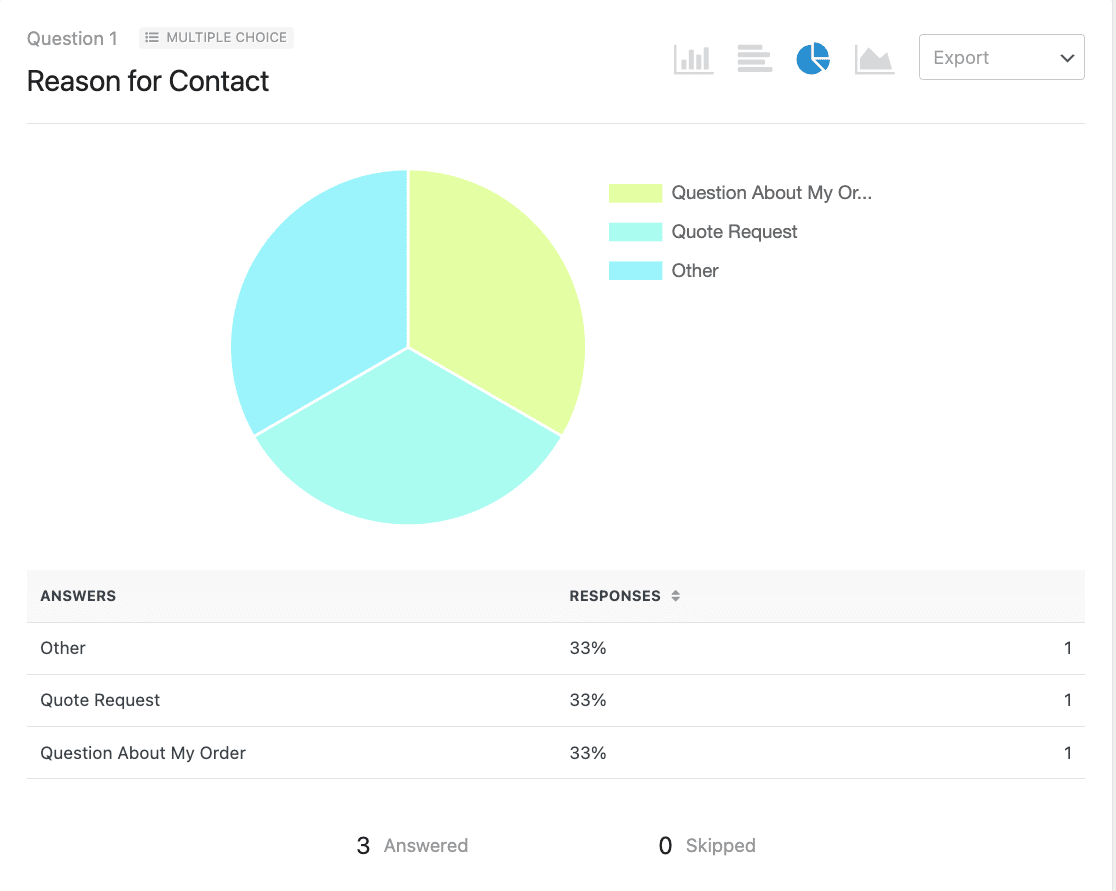
Quando as pessoas começarem a preencher o formulário, com imagens ao lado dos botões de opção, você poderá gerar relatórios de pesquisa no painel do WordPress para ver os resultados.
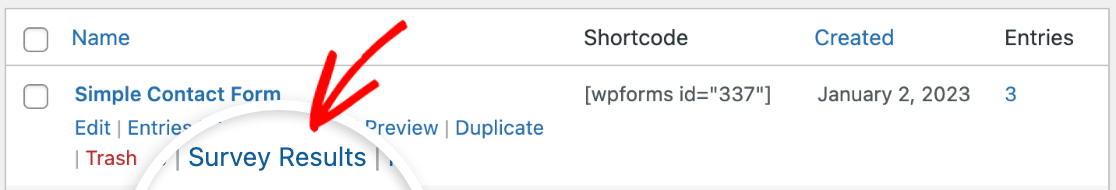
Para gerar um relatório de pesquisa, vá para WPForms " Todos os formulários e passe o mouse sobre o formulário para exibir as opções. Em seguida, clique em Resultados da pesquisa.

Com o WPForms, seus dados agora são gerados automaticamente em belos relatórios que são fáceis de serem compreendidos pelo cérebro humano.

Como adicionar imagens ao lado de campos de rádio - Perguntas frequentes
Reuni algumas perguntas comuns que nossa equipe tem recebido ultimamente sobre campos de rádio e imagens. Dê uma lida nelas se você tiver outras dúvidas sobre esse tópico.
Por que devo adicionar imagens ao lado dos botões de opção nos formulários do WordPress?
As imagens funcionam muito bem como recursos visuais em formulários do WordPress; elas são muito mais facilmente perceptíveis e atraem imediatamente a atenção do visitante.
Como resultado, os formulários com elementos visuais são mais fáceis de serem preenchidos porque levam menos tempo para serem lidos e compreendidos, o que leva a um maior envolvimento do usuário e a uma melhor experiência geral.
Preciso ter alguma experiência em codificação para adicionar imagens ao meu formulário?
Se você estiver usando um plug-in fácil de usar como o WPForms, não precisará de uma única linha de código para adicionar imagens aos seus formulários.
Adicionar imagens ao seu formulário com o WPForms é como fazer upload de imagens na Galeria de Mídia do WordPress. Qualquer pessoa pode fazer isso!
A adição de imagens deixará meu site mais lento?
Embora a adição de imagens afete a velocidade de carregamento da página, muito disso depende de seu site específico. Se você for cuidadoso com a quantidade de imagens que está adicionando e garantir que todas elas estejam otimizadas, não haverá impacto negativo na velocidade da página.
Posso personalizar a aparência dos botões de opção e das imagens?
Sim, você pode personalizar a aparência dos botões de rádio e das imagens no WPForms. Por exemplo, você pode escolher entre diferentes layouts de campo, como em linha, 1 coluna, 2 colunas e 3 colunas.
Além disso, o WPForms também permite que você escolha entre os estilos Moderno e Clássico para as opções de campo de rádio, que exibem imagens em estilos ligeiramente diferentes.
As imagens ao lado dos botões de opção afetam a acessibilidade?
As imagens que acompanham os botões de opção podem afetar a acessibilidade se você ignorar algumas considerações, como o contraste de cores entre o plano de fundo e as imagens.
Recomendo adicionar textos alternativos descritivos às suas imagens e fazer uma verificação básica para garantir que as imagens sejam imediatamente visíveis com um alto contraste.
Se você precisar se esforçar para ver a imagem com clareza, é sinal de que precisa de mais cores contrastantes para garantir a acessibilidade ideal.
Em seguida, ganhe mais dinheiro on-line
E aí está! Agora você sabe como adicionar uma imagem ao lado dos botões de opção nos formulários do WordPress.
Se estiver interessado em ganhar dinheiro on-line, confira nosso tutorial sobre como criar um formulário de pedido simples no WordPress e adicionar imagens ao lado de cada item que você tem à venda.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





A imagem de rádio não é exibida nos campos de pagamento... ela funciona bem nos "campos padrão", mas não funciona nos campos de pagamento.
Alguma ideia do motivo?
Oi Raju,
Desculpe-me por isso! Sim, no momento isso é impedido intencionalmente devido à forma como nossas integrações de pagamento lidam com esses rótulos (o HTML causará problemas quando esses dados forem enviados ao Stripe ou ao PayPal). No entanto, isso está no radar da nossa equipe, e nossos desenvolvedores estão trabalhando em uma maneira de contornar essa situação. Não tenho uma previsão de chegada, mas esperamos resolver o problema em breve!
Caso seja útil, as imagens ainda podem ser adicionadas a cada opção de item com algum CSS personalizado. Isso requer um estilo CSS específico para o formulário, mas se você quiser entrar em contato com nossa equipe de suporte, podemos ajudá-lo a fazer isso 🙂
O recurso "Image Choices to WPForms" é um recurso básico de formulário?
Meu site contém várias galerias de imagens que não mudam para um usuário. Há entre 5 e 30 imagens em um formulário e 50 formulários (galerias). Quero que o usuário selecione uma imagem em um formulário e, em seguida, passe para o próximo formulário, selecione uma imagem e assim por diante. Cada seleção de imagem corresponde a um parágrafo de texto que desejo fornecer ao usuário em um relatório. Isso pode ser feito com o WPForms? Com apenas pequenas adições de código?
Oi Richard,
Peço desculpas, mas não sei se entendi exatamente o que você está querendo fazer. Quando tiver uma chance, poderia entrar em contato com nosso suporte com mais detalhes?
Obrigado! 🙂
Esse é um ótimo recurso, mas tanto o estilo moderno quanto o clássico são muito mal projetados. No clássico, a moldura cinza é muito difícil de ver e, no moderno, a marca de verificação está na imagem e, muitas vezes, é difícil de ver, ela mostra o ícone de verificação preto em muitos telefones, o que a torna ainda mais difícil de ver, e o negrito do texto às vezes move os campos quando eles estão no celular...
Basta manter a simplicidade e criar uma moldura COLORIDA em negrito que não altere a largura dos campos
Olá, Martin - Obrigado pelo feedback e pelas sugestões! Anotei isso em nosso rastreador para que a equipe de desenvolvimento possa considerá-lo enquanto trabalha em nosso roteiro para futuras atualizações. Enquanto isso, se desejar, você pode entrar em contato com nossa equipe de suporte para obter ajuda e eles podem ajudá-lo com algum código CSS personalizado para que ele tenha a aparência que você precisa.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá,
Usei a opção de imagem junto com caixas de seleção. Funciona bem no modo desktop e tablet, mas não no celular. A seção inteira da caixa de seleção com todas as imagens e caixas de seleção desaparece do ponto de interrupção de 600px para baixo. Tenho alguns CSS personalizados, pensei que poderia ser meu CSS que de alguma forma causava os problemas e os removi, mas não tive sorte.
Uso a versão gratuita do WPFrom.
Alguma ideia?
Oi Daniel,
Nesse caso, recomendo que você use a classe CSS para celular, conforme mostrado neste guia
Espero que isso ajude! 🙂