Resumo da IA
Gostaria de saber mais sobre os usuários do seu site coletando informações em segundo plano quando eles enviam seus formulários? As Smart Tags do WPForms podem ajudá-lo a coletar dados do usuário por meio de seus formulários sem exigir que os usuários preencham mais campos.
Neste guia, mostraremos como usar as Smart Tags para desbloquear dados ocultos do usuário.
Neste artigo
- Tags inteligentes de dados ocultos do usuário
- Visualização do endereço IP do usuário
- Visualização da localização do usuário
- Visualização do ID do usuário para usuários conectados
- Preenchimento automático de campos com base em um link
- Visualização da jornada do usuário
- Exibição do URL a partir do qual os usuários acessam o formulário
Para obter mais informações sobre as Smart Tags e como usá-las, consulte nosso guia de uso das Smart Tags.
Tags inteligentes de dados ocultos do usuário
As seguintes Smart Tags podem ajudá-lo a coletar mais informações sobre seus usuários sem precisar solicitá-las, adicionando mais campos aos seus formulários:
{user_ip}{entry_geolocation}{user_id}{query_var key=""}{entry_user_journey}
Esses dados podem ser usados para diversas finalidades, desde aprimorar sua estratégia de marketing até manter os dados do usuário anônimos.
A seguir, discutiremos como usar cada uma dessas Smart Tags para coletar dados do usuário.
Visualização do endereço IP do usuário
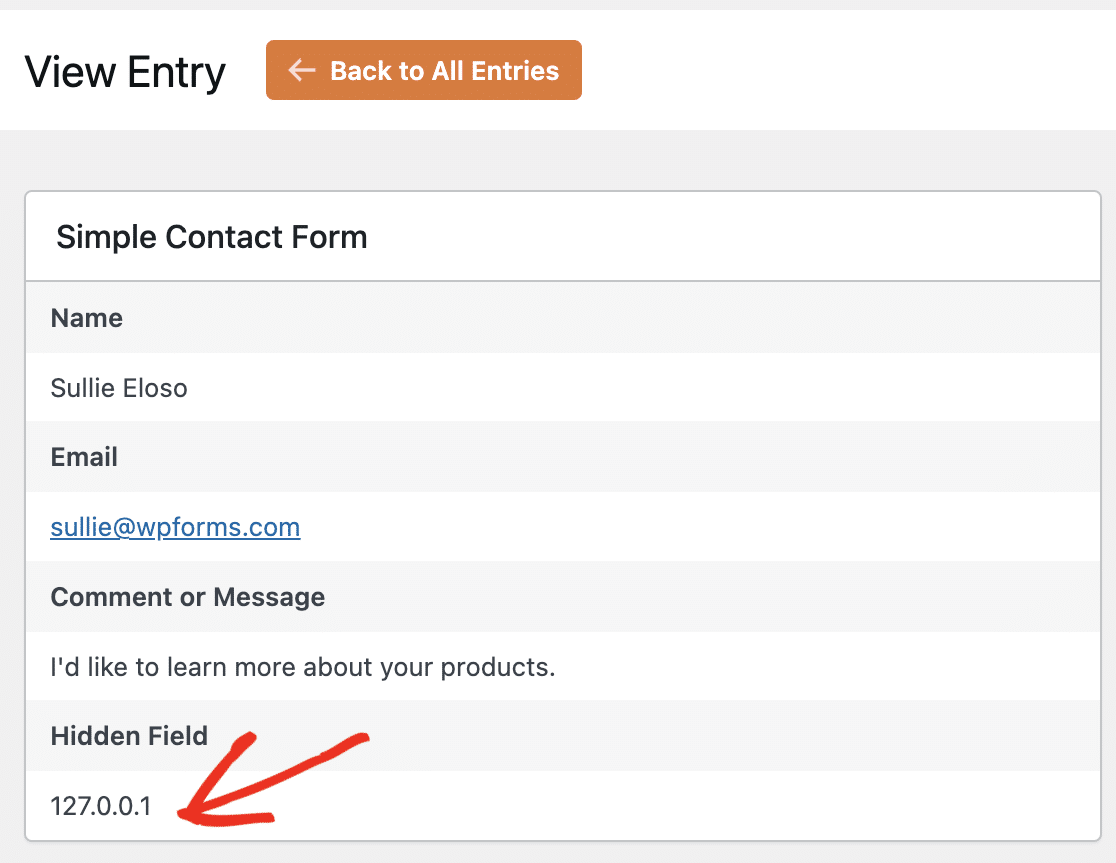
Cada computador conectado à Internet tem um endereço exclusivo. O endereço {user_ip} A Smart Tag permite que você veja o endereço IP exclusivo de cada usuário que envia o formulário.

Se quiser saber o endereço IP de qualquer pessoa que preencha seus formulários, use essa Smart Tag na seção Mensagem de e-mail das configurações de notificação do formulário ou como o valor padrão de um campo oculto.
Visualização da localização do usuário
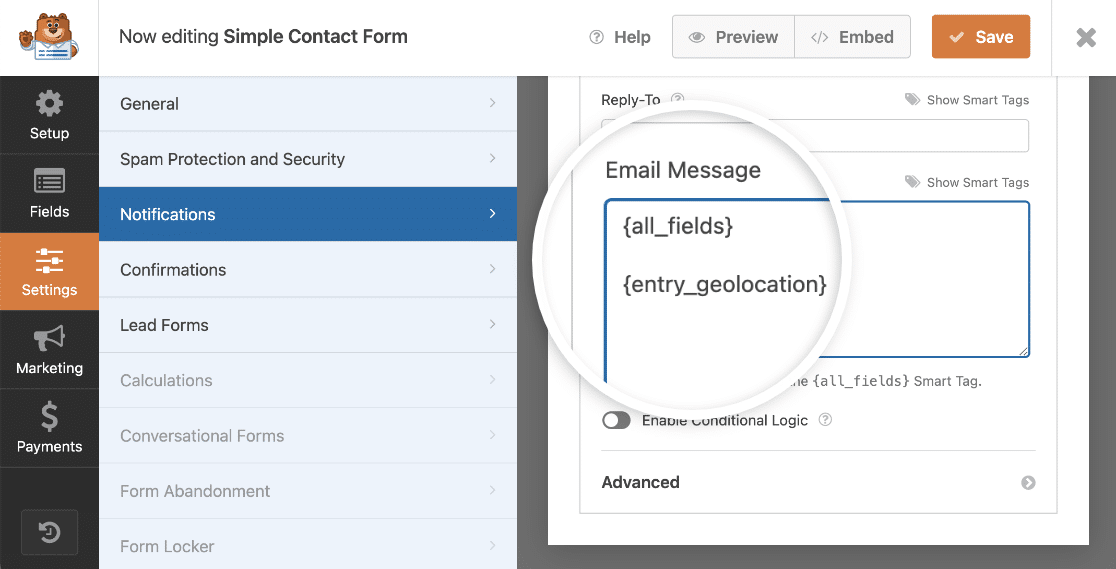
O {entry_geolocation} A Smart Tag permite que você veja informações sobre as localizações aproximadas dos seus usuários.

Observação: O {entry_geolocation} O Smart Tag requer nosso Complemento de geolocalização. Confira nosso tutorial sobre Como instalar e usar o complemento Geolocation para obter mais detalhes.
Você pode adicionar essa Smart Tag ao campo Mensagem de e-mail de uma notificação como uma referência rápida de onde o usuário está localizado. Isso pode ser particularmente útil se você precisar saber o fuso horário dele para uma chamada telefônica.
Visualização do ID do usuário para usuários conectados
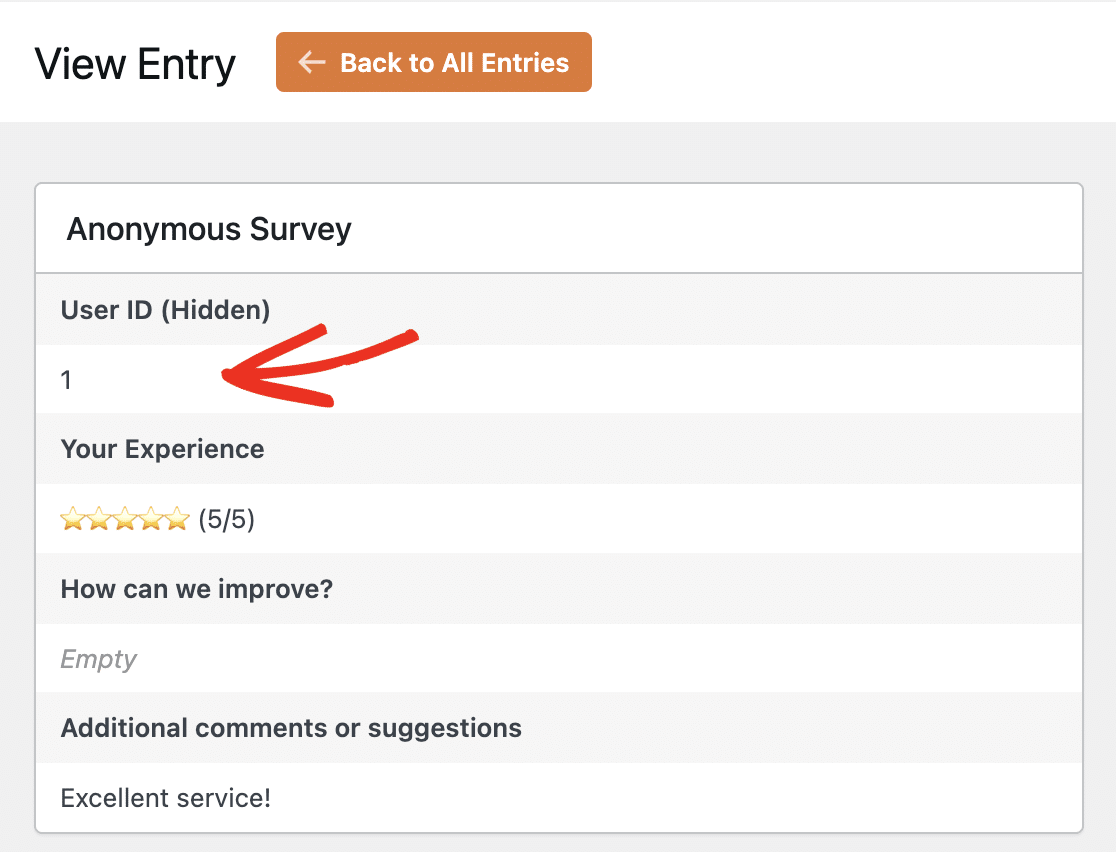
Cada usuário registrado no seu site WordPress recebe um número de identificação. O número {user_id} A Smart Tag permite que você veja o ID do usuário quando um usuário conectado envia o formulário.

Essa Smart Tag pode ser útil se você estiver criando um formulário de questionário anônimo para os usuários conectados. Ela permite que você rastreie envios exclusivos sem precisar pedir o nome dos usuários.
Preenchimento automático de campos com base em um link
O {query_var key=""} A Smart Tag permite o preenchimento automático de um campo com base no link em que o usuário clicou para acessar o formulário. Essa Smart Tag também é conhecida como Variável de cadeia de caracteres de consulta.
As cadeias de consulta exigem uma pequena configuração extra. Você pode ler nosso guia sobre como usar cadeias de consulta para obter mais detalhes e instruções passo a passo.
Visualização da jornada do usuário
O {entry_user_journey} A Smart Tag é usada para exibir o caminho que o usuário percorreu antes de abrir e enviar o formulário. Isso pode ser útil para entender como os usuários navegam pelo seu site e encontram seus formulários.
Observação: Você precisará instalar e ativar o complemento User Journey antes que você possa usar o {entry_user_journey} Smart Tag.
Exibição do URL a partir do qual os usuários acessam o formulário
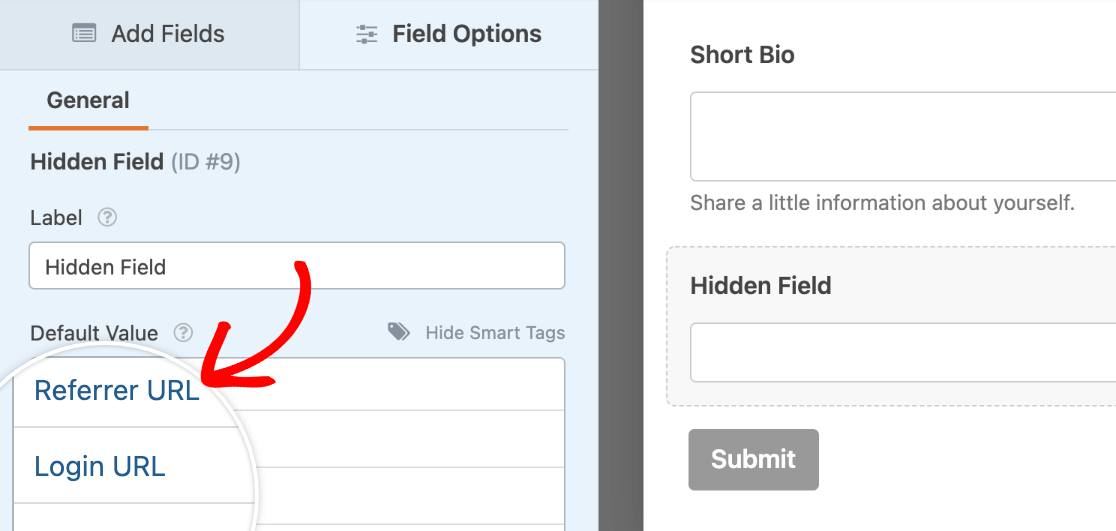
O {url_referer} A Smart Tag inserirá o endereço da página que direcionou o usuário para a página atual.
Pode ser útil como um valor padrão para um campo oculto no formulário, que será invisível para os usuários, mas exibido nas entradas.

Por exemplo, se um usuário fosse da página inicial do seu site para a página de contato e preenchesse o formulário de contato, essa Smart Tag exibiria o URL da página inicial como o valor do campo oculto.
Observação: Usando o {url_referer} A Smart Tag em suas notificações por e-mail inserirá o URL da página a partir da qual o formulário foi enviado, e não a página que encaminhou o usuário ao formulário. A menos que você queira ver essas informações nos e-mails de notificação, recomendamos usar essa Smart Tag em um Hidden Field, conforme descrito acima.
É isso aí! Agora você conhece diferentes maneiras de desbloquear dados ocultos do usuário em seus formulários.
Em seguida, quer ver mais exemplos de como você pode usar as Smart Tags no WPForms? Confira nossos exemplos de uso de Smart Tags para obter mais ideias sobre como aproveitar ao máximo esse recurso.
