Resumo da IA
Gostaria de automatizar seus fluxos de trabalho enviando entradas do WPForms para outros aplicativos usando o Make? O complemento Make permite que você integre seus formulários a milhares de serviços da Web, enviando dados por meio de webhooks.
Neste tutorial, mostraremos a você como instalar e usar o complemento Make com o WPForms.
Requisitos:
- Você precisará de um nível de licença Pro ou superior para acessar o complemento Make
- Certifique-se de que você instalou o WPForms versão 1.9.5.1 ou superior para atender à versão mínima exigida para o complemento Make
Antes de começar, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress e que você tenha verificado sua licença. Em seguida, instale e ative o complemento Make.
Criação de um cenário no Make
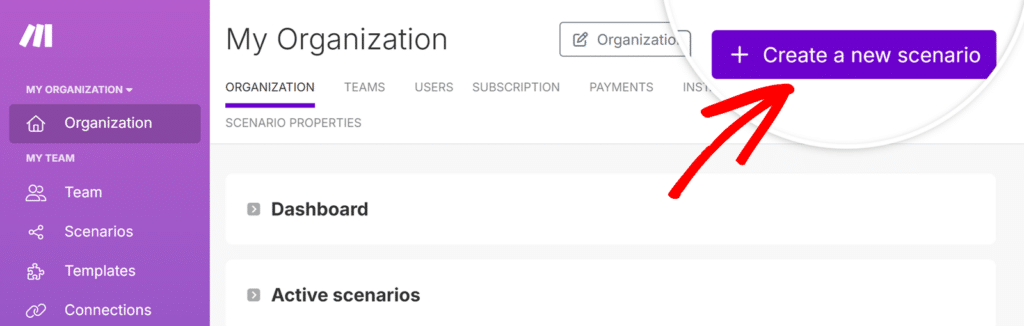
Para começar, faça login em sua conta Make e clique no botão Create a new scenario (Criar um novo cenário ).

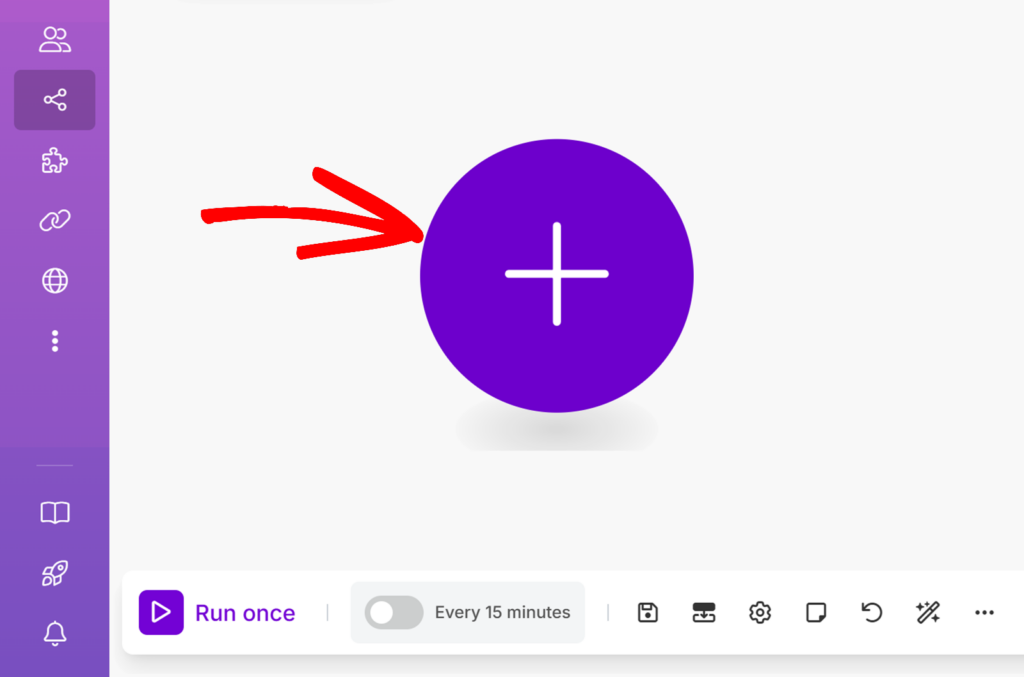
Quando o editor de cenários for aberto, clique no ícone grande + no centro da tela. Isso solicitará que você escolha um módulo para começar.

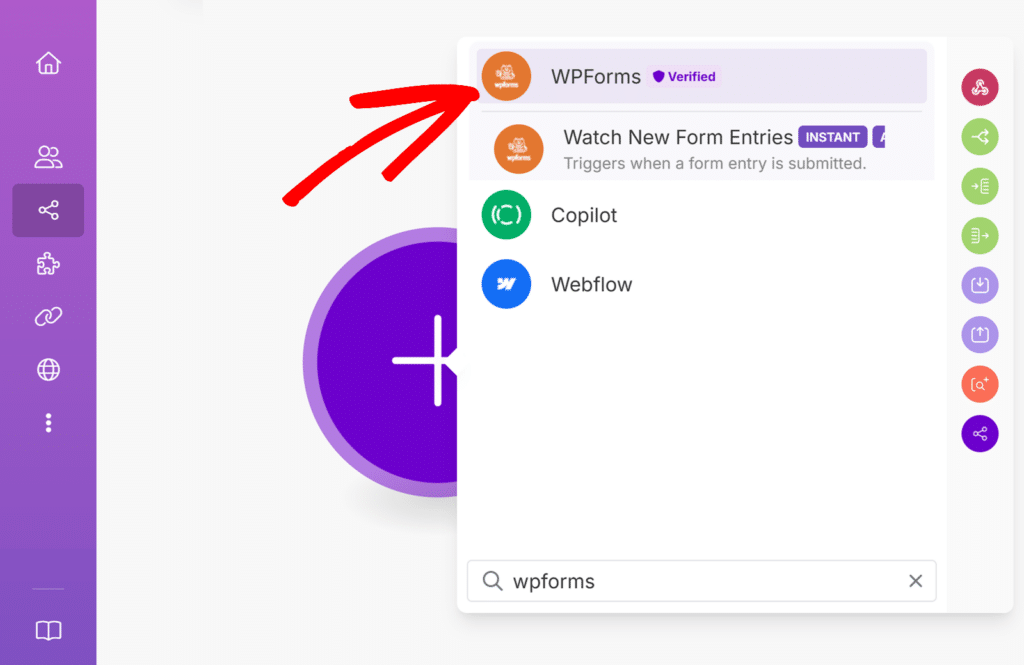
Na barra de pesquisa, digite WPForms e selecione-o na lista.

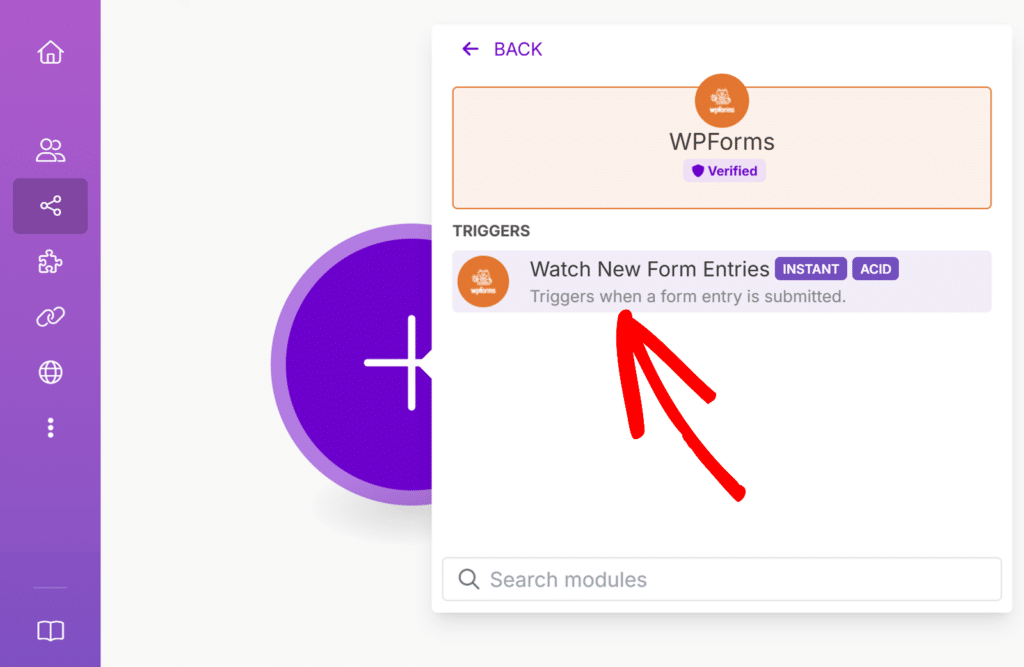
Em seguida, escolha a opção Watch New Form Entries como seu acionador.

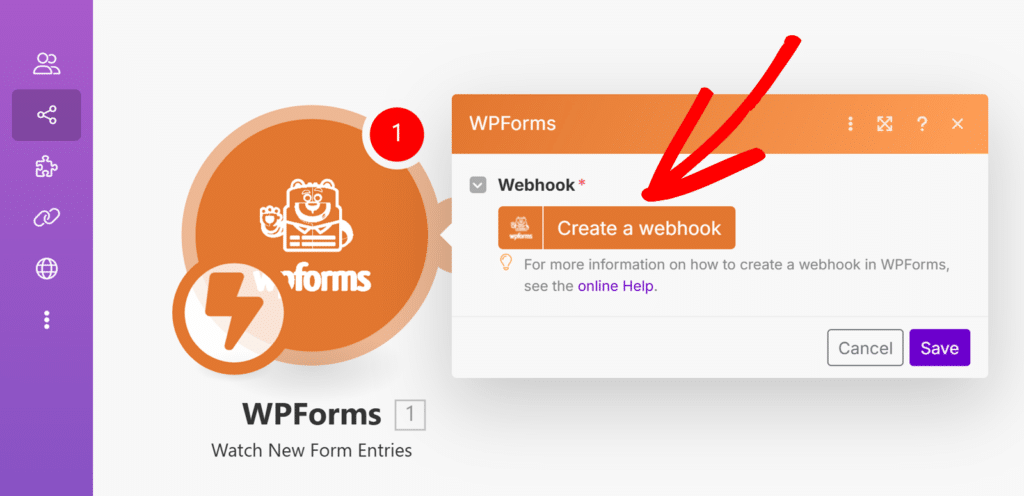
Depois de selecionar esse acionador, o Make solicitará que você configure um webhook. Clique no botão Create a webhook (Criar um webhook ) para continuar.

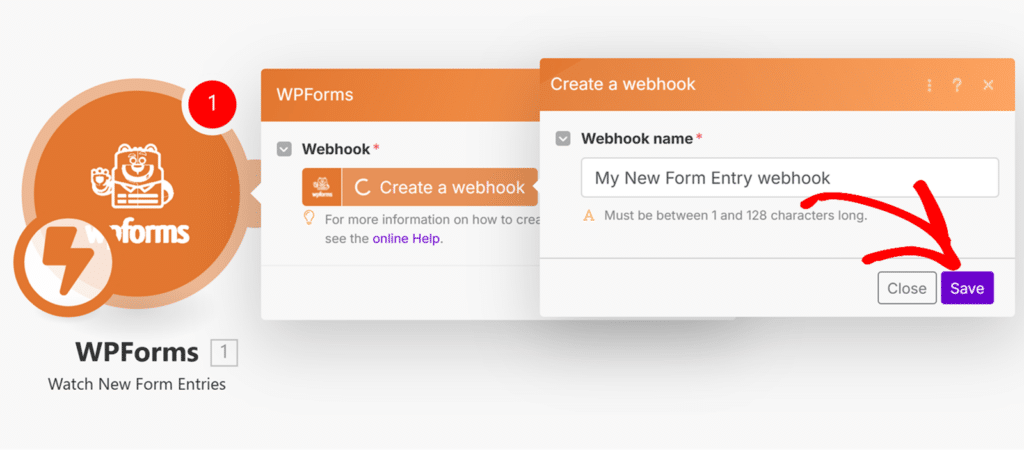
Em seguida, será solicitado que você forneça um nome para o webhook. Esse nome é apenas para uso interno, portanto, fique à vontade para digitar o que fizer sentido para você. Depois de nomeá-lo, clique em Salvar.

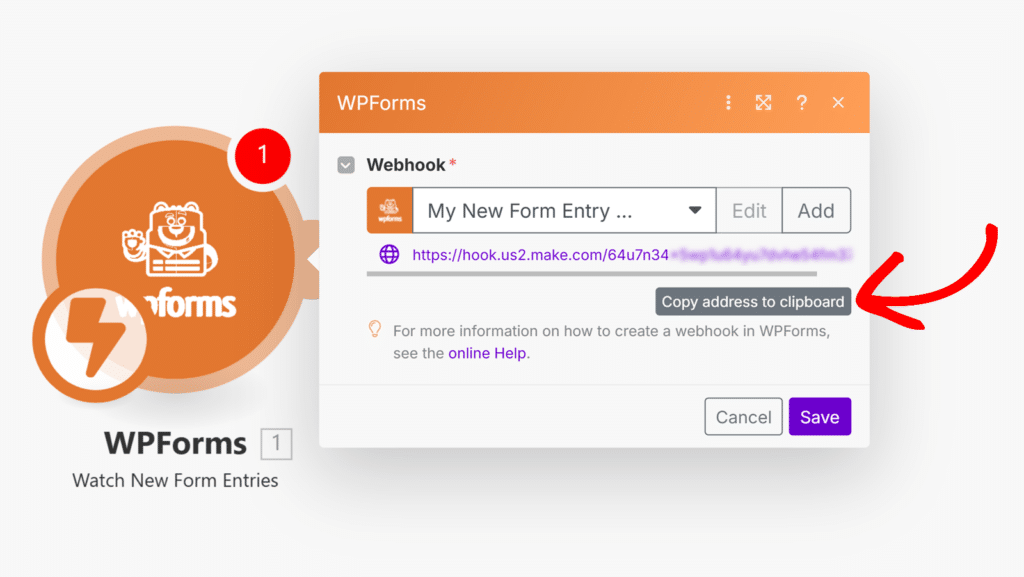
O Make agora gerará um URL de webhook exclusivo. Clique no botão Copiar endereço para a área de transferência para copiar o URL.

Depois de copiar o URL, retorne ao site do WordPress para a próxima etapa.
Conectando o Make ao WPForms
Agora que você copiou o URL do webhook do Make, é hora de conectá-lo ao seu formulário no WPForms.
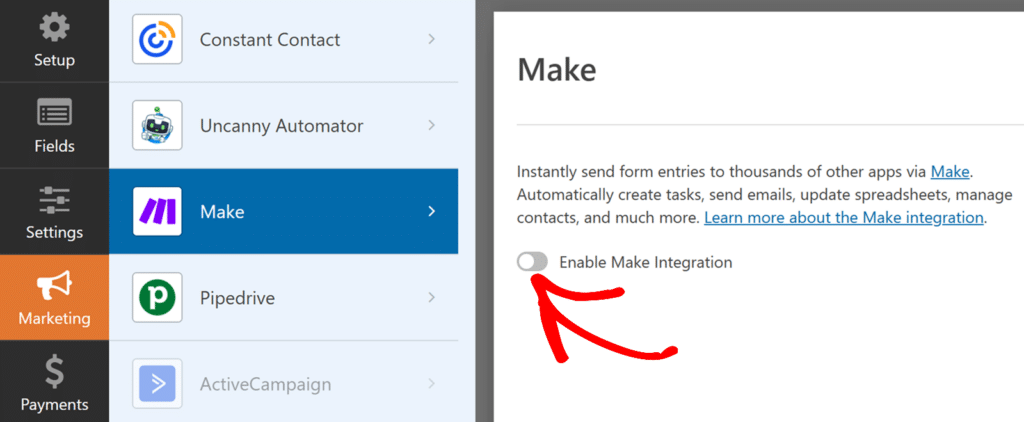
Comece criando um novo formulário ou editando um já existente. Quando estiver no construtor de formulários, vá para Marketing " Make e clique no botão Ativar integração Make para ativá-la.

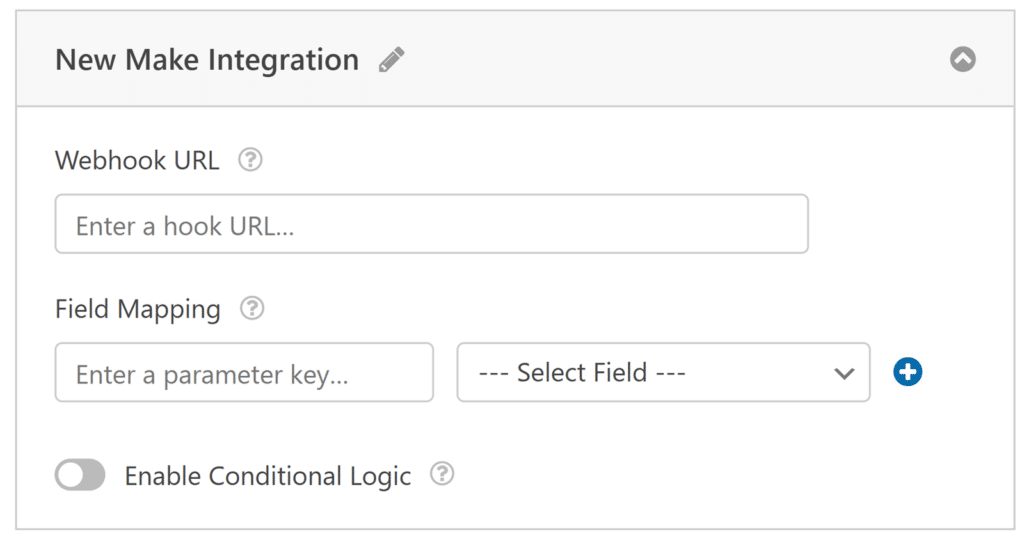
Depois de ativada, você verá duas novas configurações: URL do webhook e Mapeamento de campo. É aqui que você conectará seu cenário Make e escolherá os dados do formulário a serem enviados.

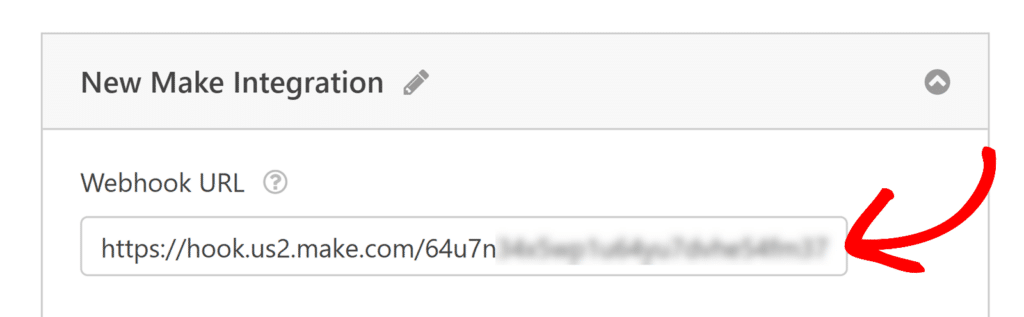
No campo URL do Webhook, cole o URL que você copiou do Make anteriormente. Esse é o endereço que o WPForms usará para enviar entradas de formulário ao seu cenário.

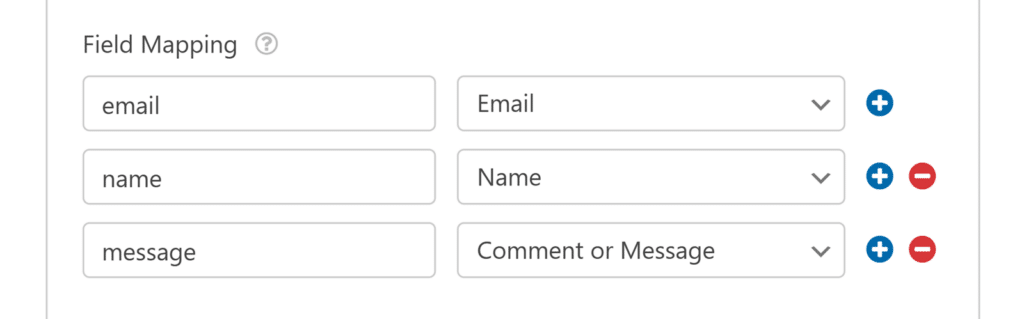
Em Field Mapping (Mapeamento de campos), você pode definir exatamente quais partes dos dados do formulário devem ser transmitidas com cada envio.
Para configurar isso, insira uma chave de parâmetro, que é o rótulo que o Make usará para identificar os dados. Em seguida, selecione o campo de formulário correspondente no menu suspenso ao lado dele.
Por exemplo, para enviar o endereço de e-mail do usuário, será necessário inserir email como a chave de parâmetro e selecione o campo Email do formulário na lista.

Você pode continuar adicionando mais mapeamentos de campo clicando no botão azul +.
Quando terminar, não se esqueça de clicar em Save (Salvar ) no construtor de formulários para aplicar as alterações.
Finalização de seu cenário no Make
Depois de salvar seu formulário no WPForms, retorne ao cenário Make para concluir a configuração.
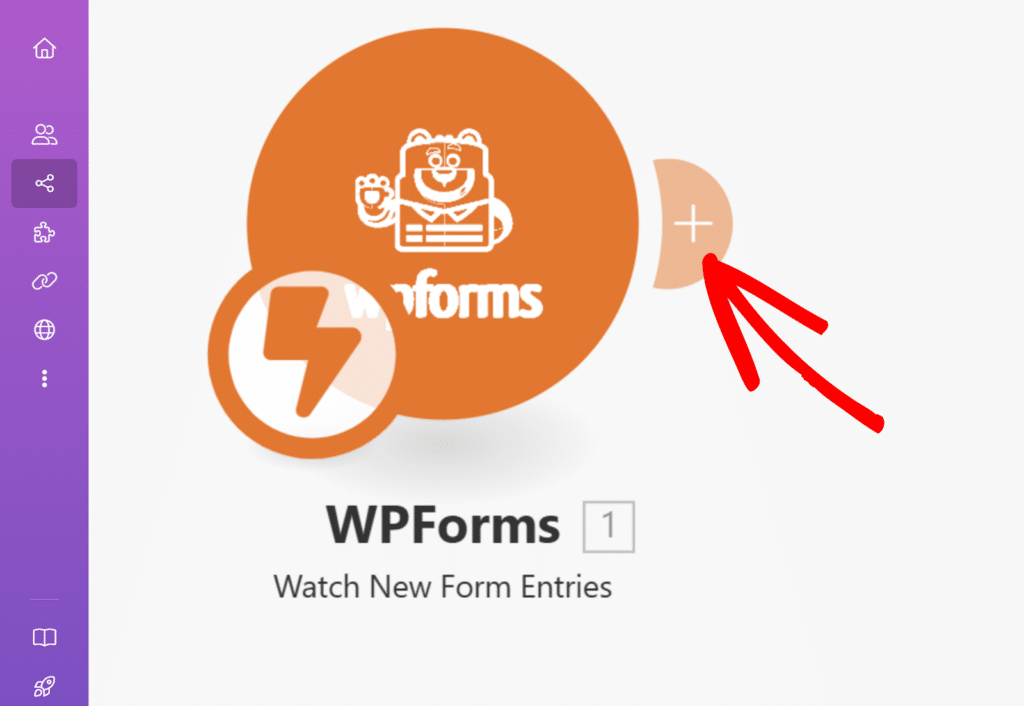
Nesse ponto, o Make está pronto para receber dados do formulário. Para decidir o que acontece com esses dados, clique no ícone + em seu cenário para adicionar outro módulo.

Na lista de aplicativos disponíveis, selecione aquele para o qual deseja enviar os dados do formulário. Por exemplo, Google Sheets, Gmail, Trello ou qualquer outro aplicativo compatível. Em seguida, escolha a ação apropriada, como Adicionar linha, Enviar e-mail ou Criar tarefa.
As etapas exatas que você seguirá a partir daqui dependerão do aplicativo e da ação que você escolher.
Depois que seu cenário estiver totalmente configurado, recomendamos testá-lo antes de entrar em operação. Clique no botão Run once (Executar uma vez ) no editor de cenários e, em seguida, envie uma entrada de teste por meio do formulário. Isso ajuda a verificar se os dados estão sendo recebidos e processados conforme o esperado.
Para obter mais detalhes sobre como testar seu cenário do Make, consulte o guia do Make para testar um módulo.
Configuração da lógica condicional (opcional)
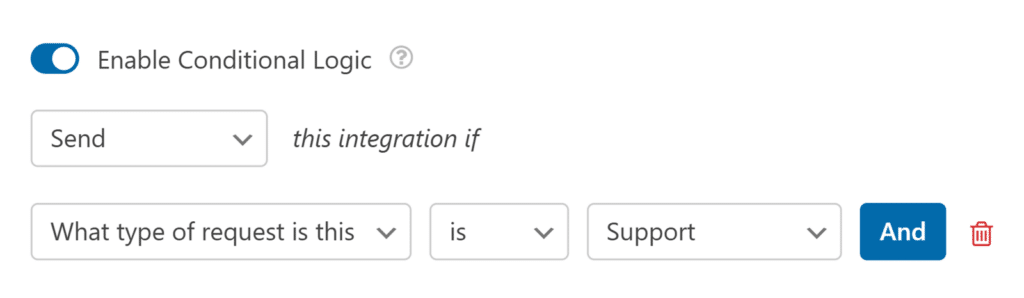
A lógica condicional permite controlar quando a integração do Make é executada com base nas seleções de formulário dos usuários. Por exemplo, você pode configurá-la para que os dados sejam enviados para o Make somente quando um usuário selecionar uma opção específica ou responder a uma pergunta de uma determinada maneira.
Para usar a lógica condicional com o complemento Make, ative a opção Enable Conditional Logic (Ativar lógica condicional ) e crie sua regra de lógica condicional.

Por fim, não se esqueça de salvar as alterações e testar o formulário antes de exibi-lo em seu site.
Perguntas frequentes
Aqui estão algumas perguntas comuns sobre o uso do complemento Make com o WPForms.
Preciso mapear todos os campos?
Não, você pode optar por enviar apenas campos específicos para o Make. Somente os campos mapeados serão incluídos na solicitação do webhook.
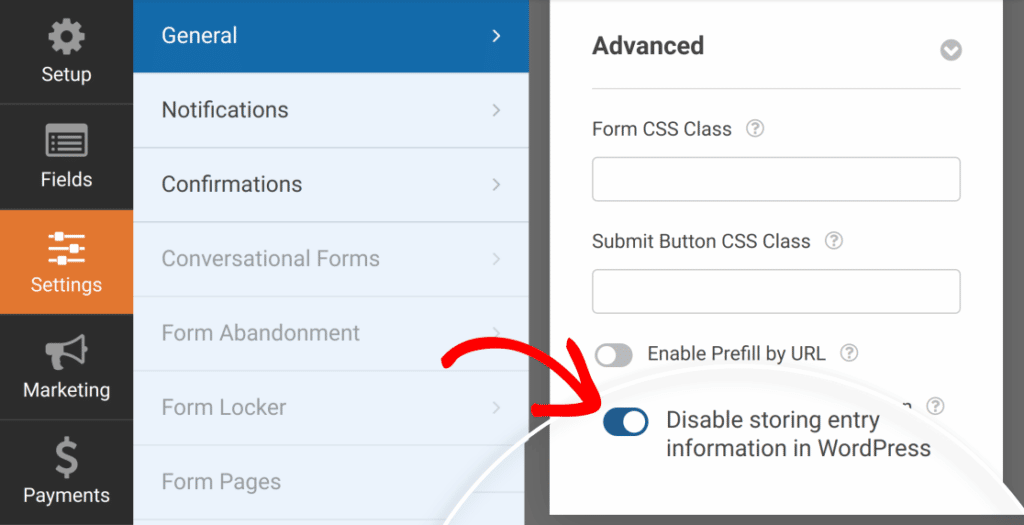
Posso desativar o armazenamento de entradas ao usar o Make?
Sim. Se quiser evitar que o WPForms armazene entradas de formulário no banco de dados do seu site, vá para Configurações " Geral no construtor de formulários, abra a seção Avançado e ative a opção Desativar armazenamento de informações de entrada no WordPress.

O que acontecerá se o webhook for excluído no Make?
Se o webhook associado ao seu formulário for removido da sua conta do Make, os envios de formulário não acionarão mais o cenário. Para corrigir isso, gere um novo webhook no Make e atualize o URL do webhook nas configurações do formulário.
É isso aí! Você configurou com sucesso o complemento Make no WPForms. Agora suas entradas de formulário podem alimentar automaticamente milhares de fluxos de trabalho diferentes usando cenários Make.
Em seguida, gostaria de saber mais sobre o que você pode fazer com as entradas do WPForms? Não deixe de conferir nosso guia completo de entradas para obter detalhes sobre todas as opções e ferramentas disponíveis.
