Resumo da IA
Deseja exibir as opções de campo Multiple Choice, Multiple Items, Checkboxes ou Checkbox Items em várias colunas? Um layout de várias colunas pode melhorar a aparência do seu formulário e facilitar a navegação dos usuários.
Este tutorial mostrará como configurar os campos Múltipla escolha, Múltiplos itens, Caixas de seleção e Itens de caixa de seleção para exibir opções nos formatos de 2 ou 3 colunas.

Antes de começar este tutorial, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente.
Adição de um campo de seleção múltipla ao seu formulário
Primeiro, adicione um dos seguintes tipos de campos ao seu formulário:
- Caixas de seleção
- Itens de caixa de seleção
- Múltipla escolha
- Vários itens
Observação: Precisa de ajuda para decidir qual campo usar em seu formulário? Confira nosso guia completo para escolher o campo certo no WPForms.
Você pode clicar em um campo no lado esquerdo do construtor de formulários ou arrastá-lo e soltá-lo na área de visualização para adicioná-lo ao formulário.

Observação: o campo Múltipla escolha e Múltiplos itens permite que os usuários selecionem apenas uma opção por vez. Se quiser permitir que os usuários escolham várias opções de cada vez, sugerimos usar o campo Caixas de seleção ou Itens de caixa de seleção.
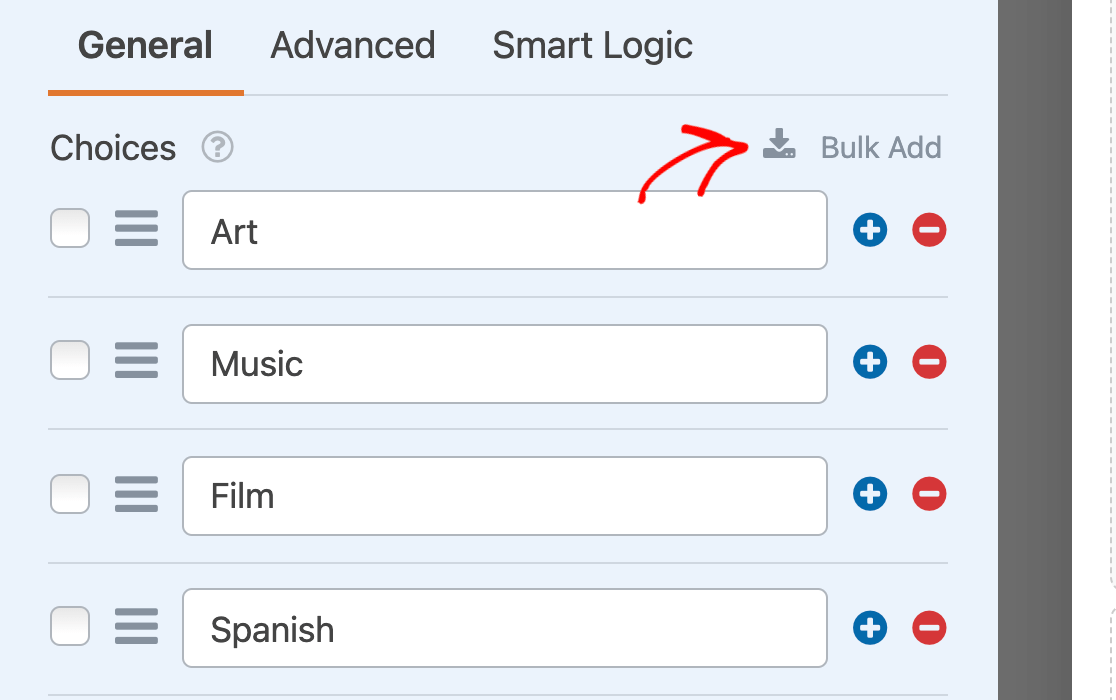
Depois de fazer isso, clique no campo na área de visualização para acessar suas opções de campo. Personalize o campo como desejar e certifique-se de adicionar todas as suas opções. Para acelerar esse processo, você pode usar a opçãoBulk Add.

Observação: Não tem certeza de como configurar as opções do seu campo? Consulte nosso tutorial sobre como personalizar as opções de campo no WPForms para obter mais orientações.
Seleção de um layout de escolha
Quando estiver satisfeito com seu campo Múltipla escolha, Caixas de seleção, Itens de caixa de seleção ou Múltiplos itens, clique na guia Avançado no painel Opções de campo.

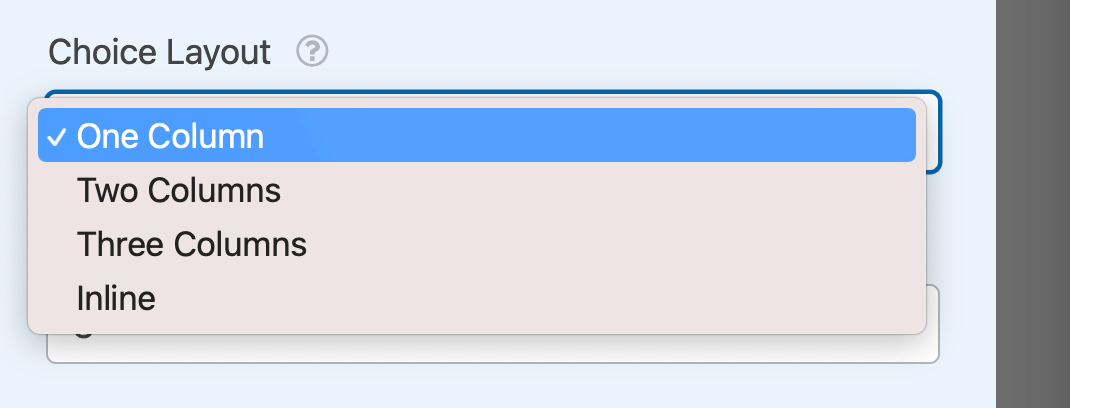
Aqui, procure o menu suspenso Choice Layout (Layout de escolha ). Você pode selecionar entre as seguintes opções:
- Uma coluna: Exibe todas as opções em uma única coluna. Essa é a opção padrão.
- Duas colunas: Divide as opções da forma mais homogênea possível entre duas colunas.
- Três colunas: Divide as opções da forma mais homogênea possível entre três colunas.
- Em linha: Coloca automaticamente o maior número possível de opções em cada linha.

Aqui está um exemplo de como um campo Checkboxes de duas colunas pode aparecer no frontend.
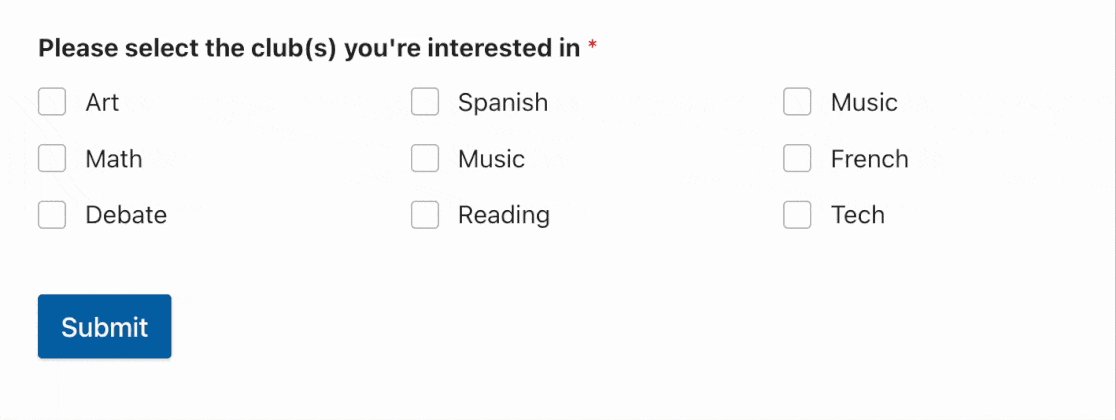
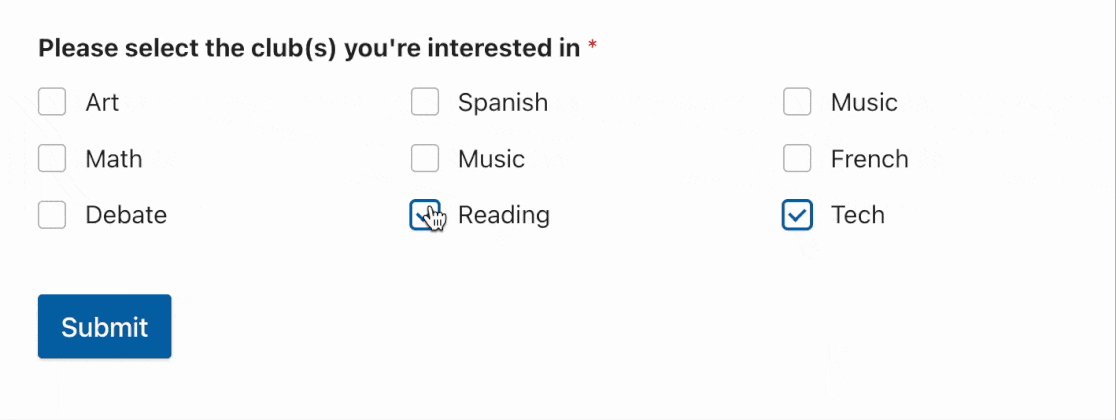
E aqui está um exemplo das mesmas opções de campo Checkboxes em um layout de três colunas.
Para garantir que seus formulários tenham uma ótima aparência em todos os dispositivos, os layouts de várias colunas dos campos Múltipla escolha, Múltiplos itens, Caixas de seleção e Itens de caixa de seleção são revertidos automaticamente para colunas únicas quando visualizados em dispositivos móveis.
É isso aí! Agora você pode criar layouts de várias colunas para os campos Múltiplas opções, Caixas de seleção, Múltiplos itens e Itens de caixa de seleção em seus formulários.
Em seguida, você deseja adicionar imagens às opções de seus campos? Não deixe de conferir nosso tutorial sobre como adicionar opções de imagem no WPForms.
