Resumo da IA
Gostaria de adicionar um formulário do WordPress ao seu site usando o Divi? Você pode usar facilmente o módulo WPForms na Divi para adicionar formulários a uma página e fazer com que eles tenham a aparência que você deseja.
Este tutorial mostrará como adicionar WPForms a uma página com o construtor de páginas Divi.

Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Abrindo o Divi Builder
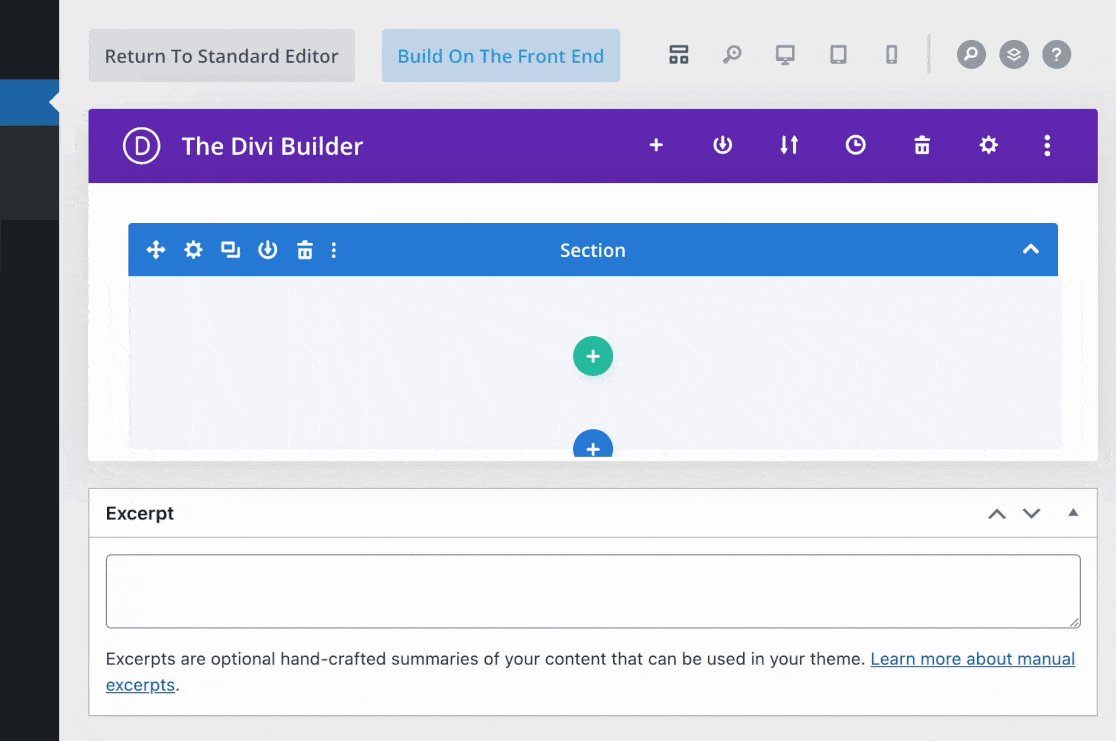
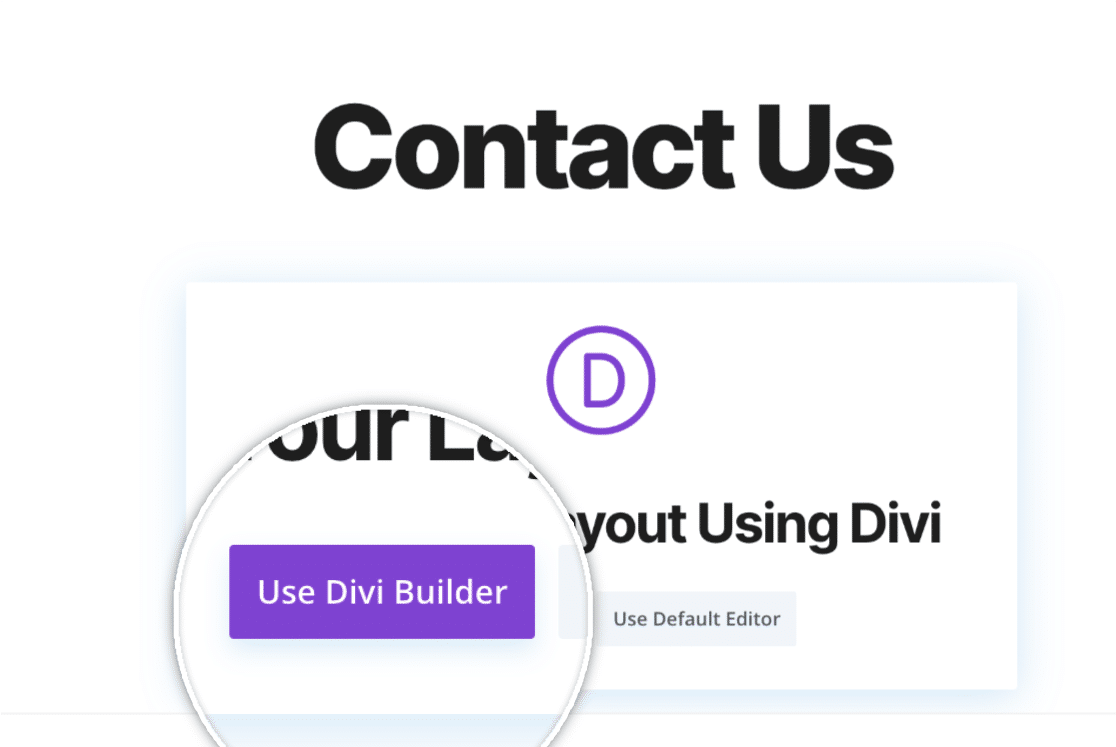
Depois de criar o formulário, abra a página em que deseja incorporá-lo. Se essa for uma nova página, você verá a opção Use Divi Builder. Clique nessa opção para ser redirecionado ao Divi Builder.

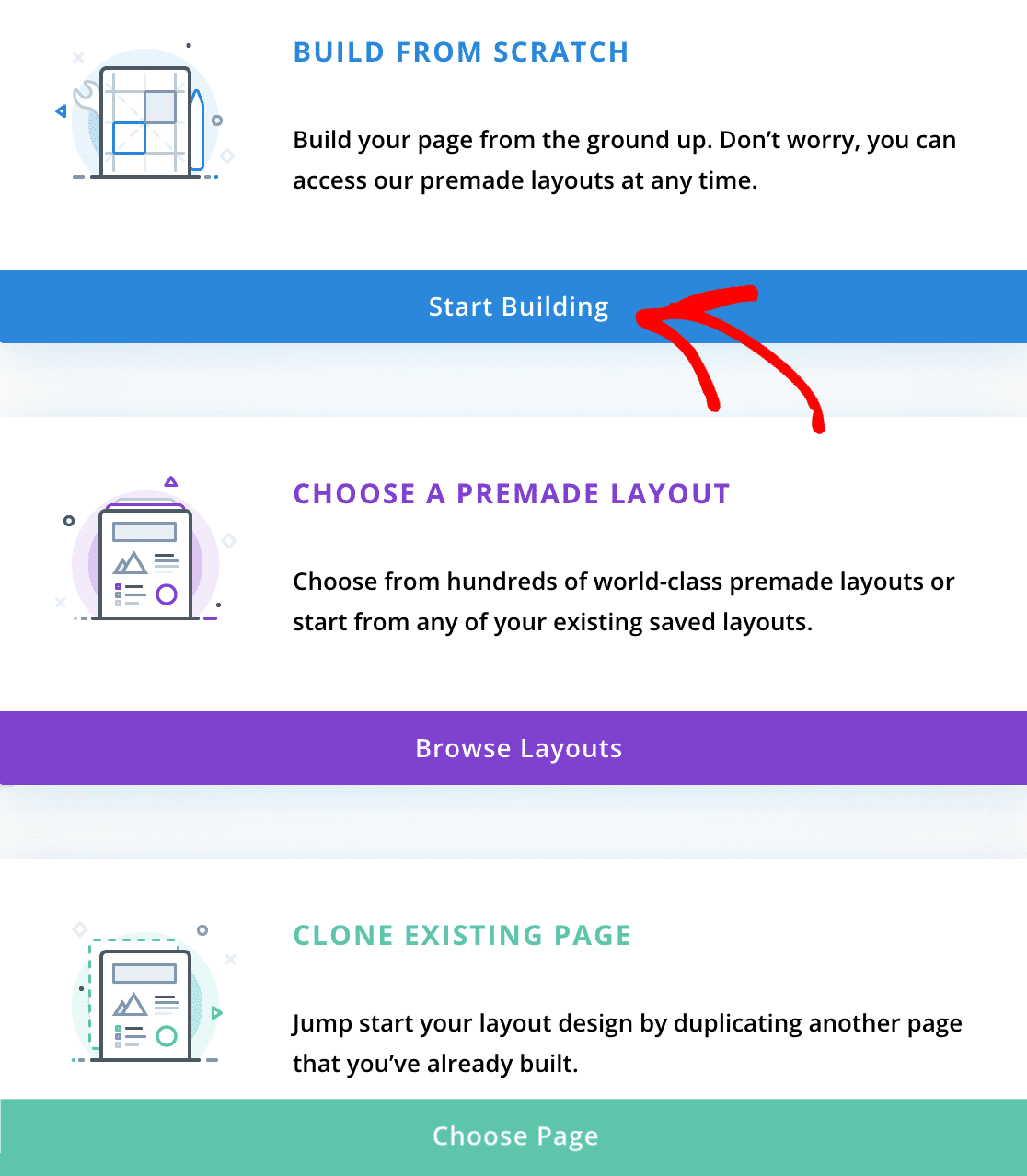
Depois de abrir o construtor, você será solicitado a escolher entre criar uma página do zero, escolher um layout predefinido ou clonar uma página existente. Para nosso exemplo, criaremos nossa página do zero clicando no botão Start Building (Iniciar criação).

Isso abrirá uma página em branco para você começar a construir.
Adição do módulo WPForms
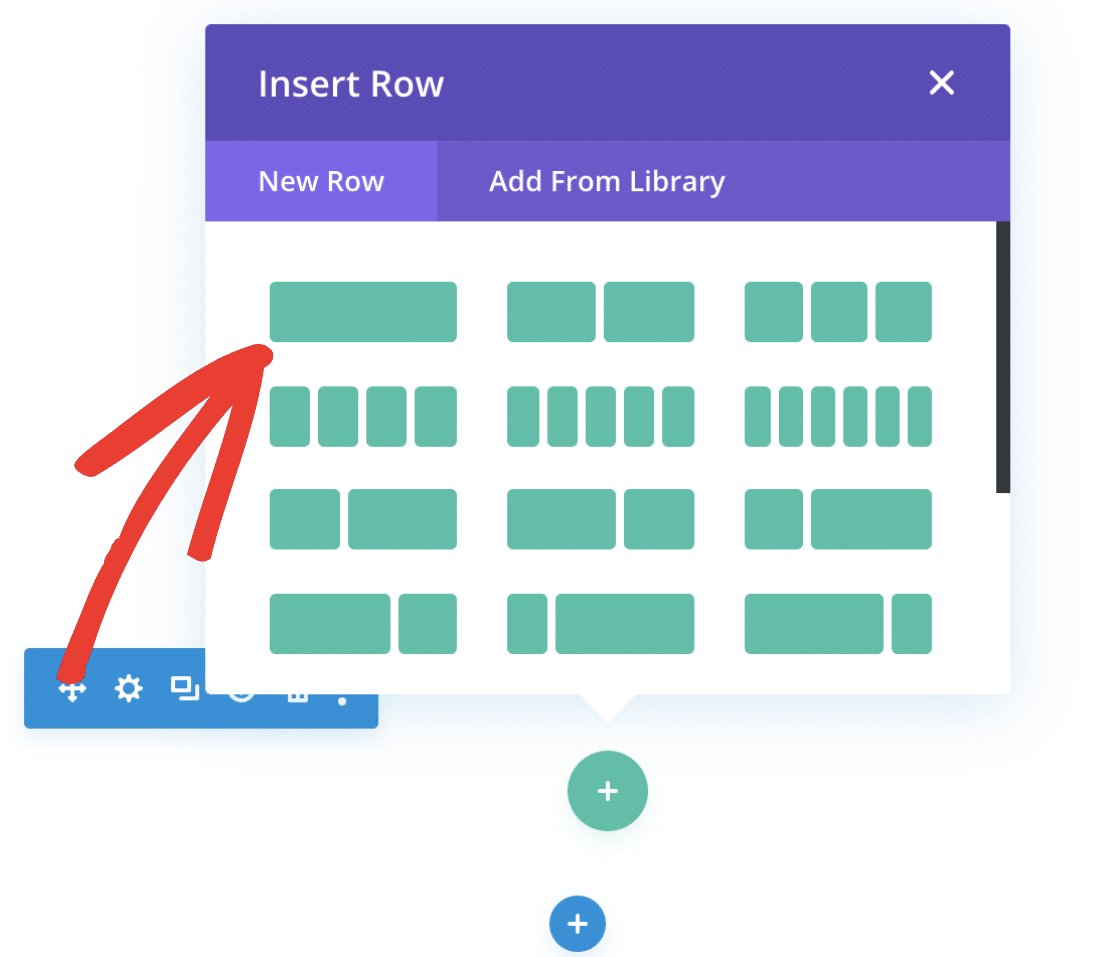
Por padrão, deve aparecer uma janela pop-up perguntando qual tipo de layout de linha você deseja adicionar à página. Para o nosso exemplo, escolheremos a primeira opção, que permitirá que o nosso módulo seja o único objeto na linha.

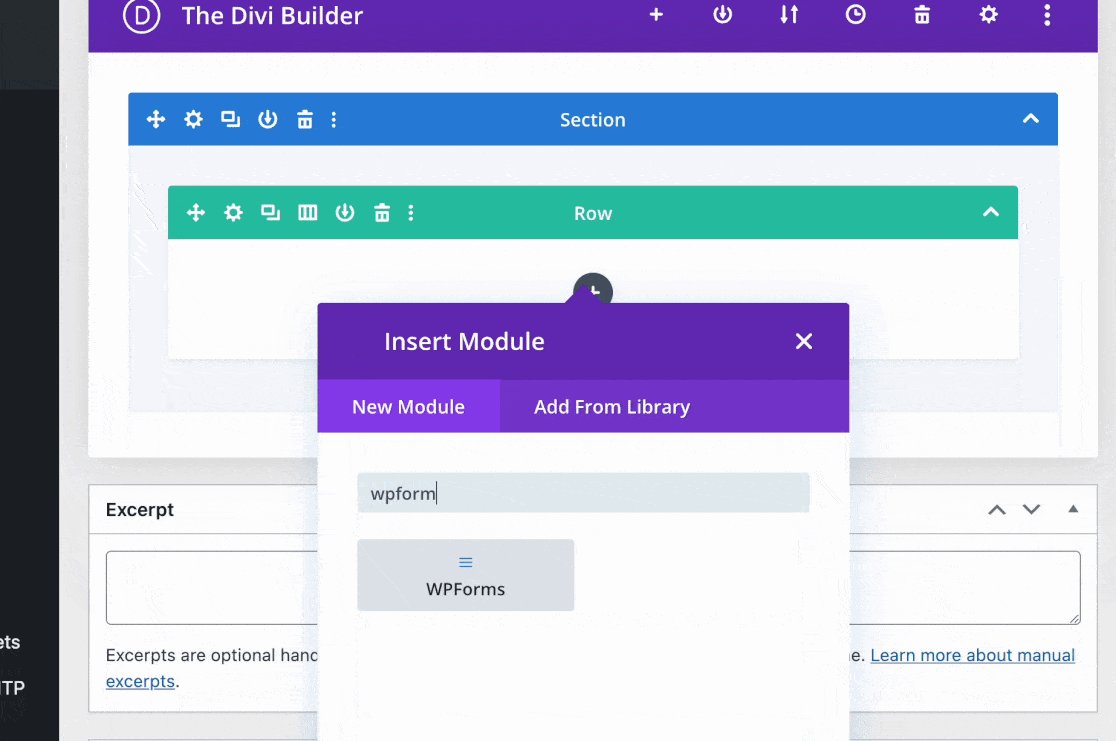
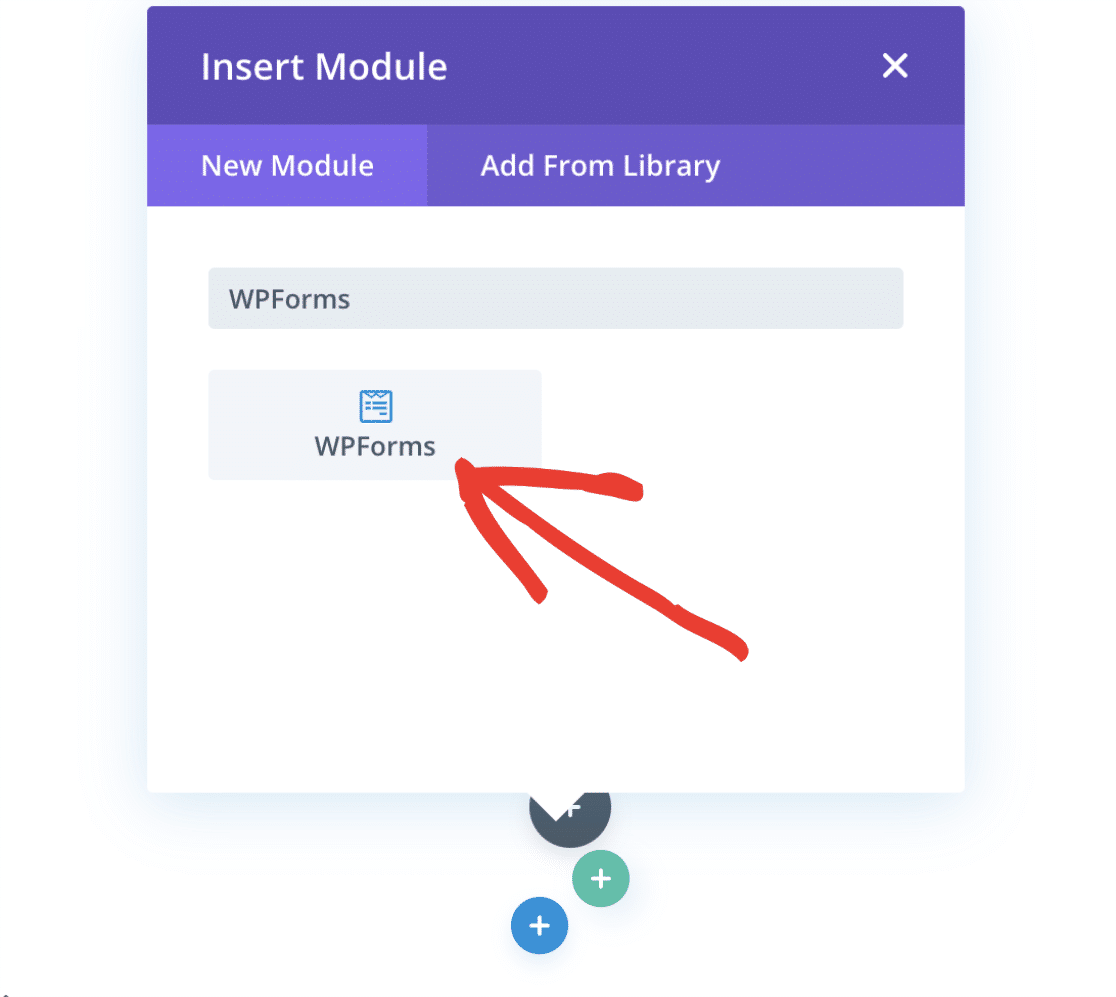
Depois que a linha for criada, você será solicitado a inserir um módulo. Procure por WPForms na caixa de pesquisa e selecione o módulo que aparecer.

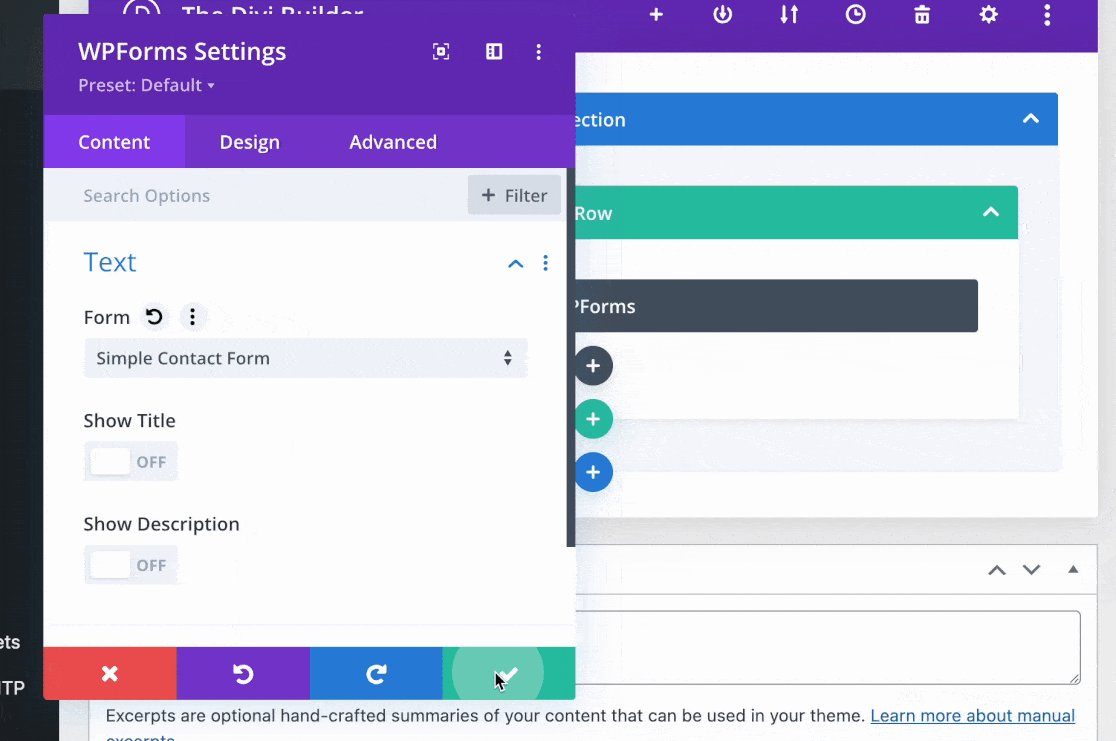
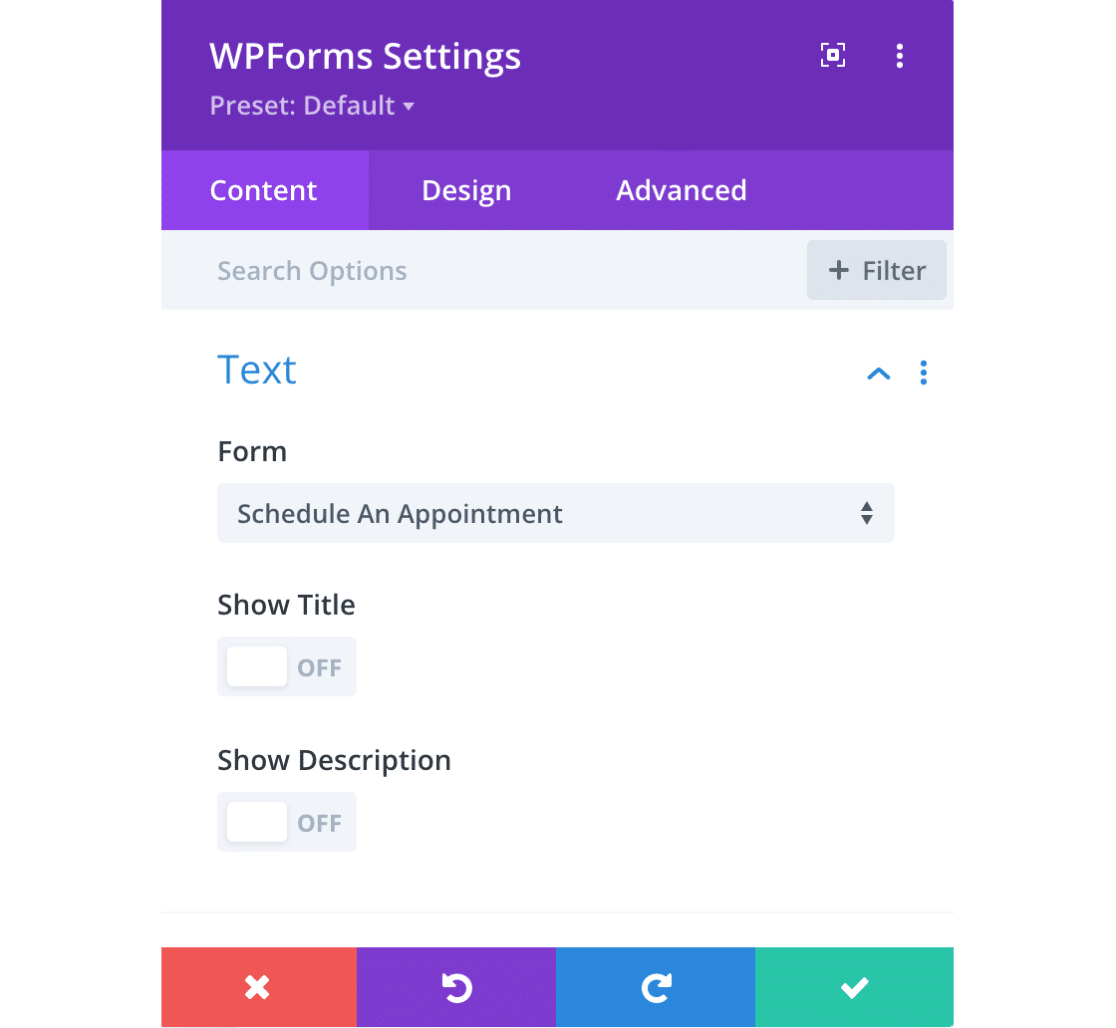
Depois que o módulo tiver sido adicionado, as configurações do módulo serão abertas. Aqui você pode adicionar um formulário à página com o menu suspenso Select Form (Selecionar formulário ). Além disso, você também pode mostrar o título e a descrição do formulário alternando essas opções nas configurações do módulo.
Quando estiver pronto, vá em frente e selecione seu formulário no menu suspenso.

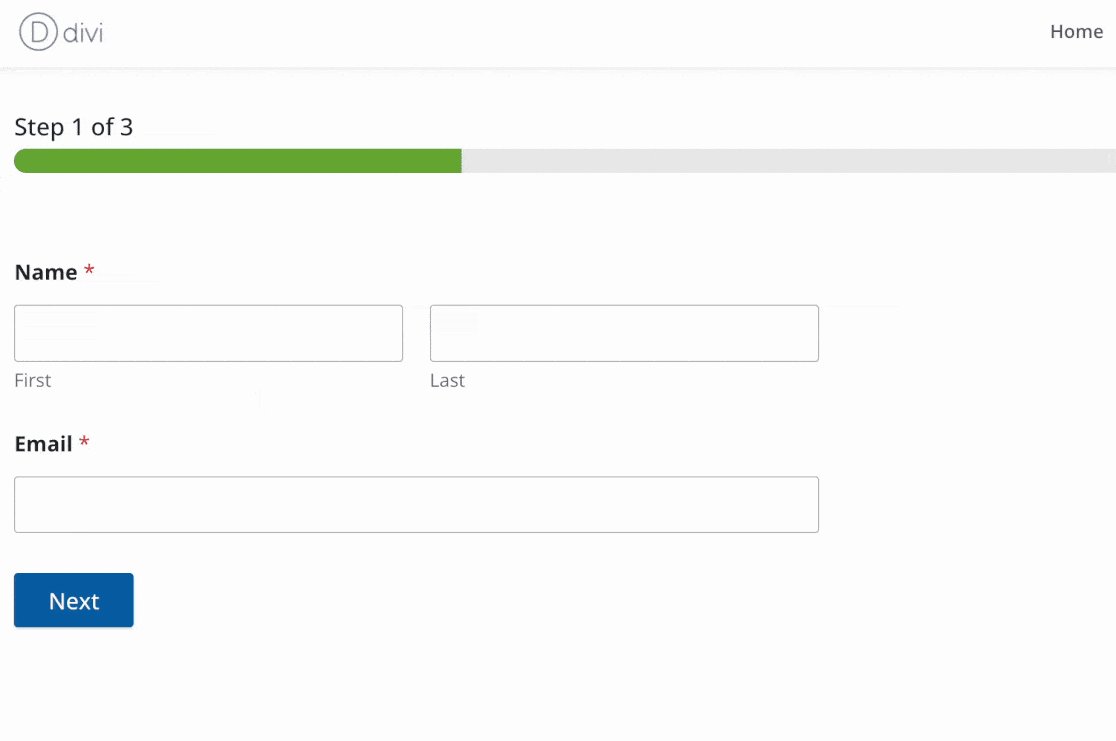
Isso incorporará automaticamente o formulário à página, e você poderá salvar o progresso clicando no botão verde de marca de seleção.

Se desejar, você também pode editar a aparência do formulário usando as guias Design ou Advanced do módulo.
Observação: se quiser obter mais detalhes sobre como estilizar seu formulário usando o Divi, consulte o guia sobre design e configurações avançadas de módulo para obter mais informações.
Publicação do formulário
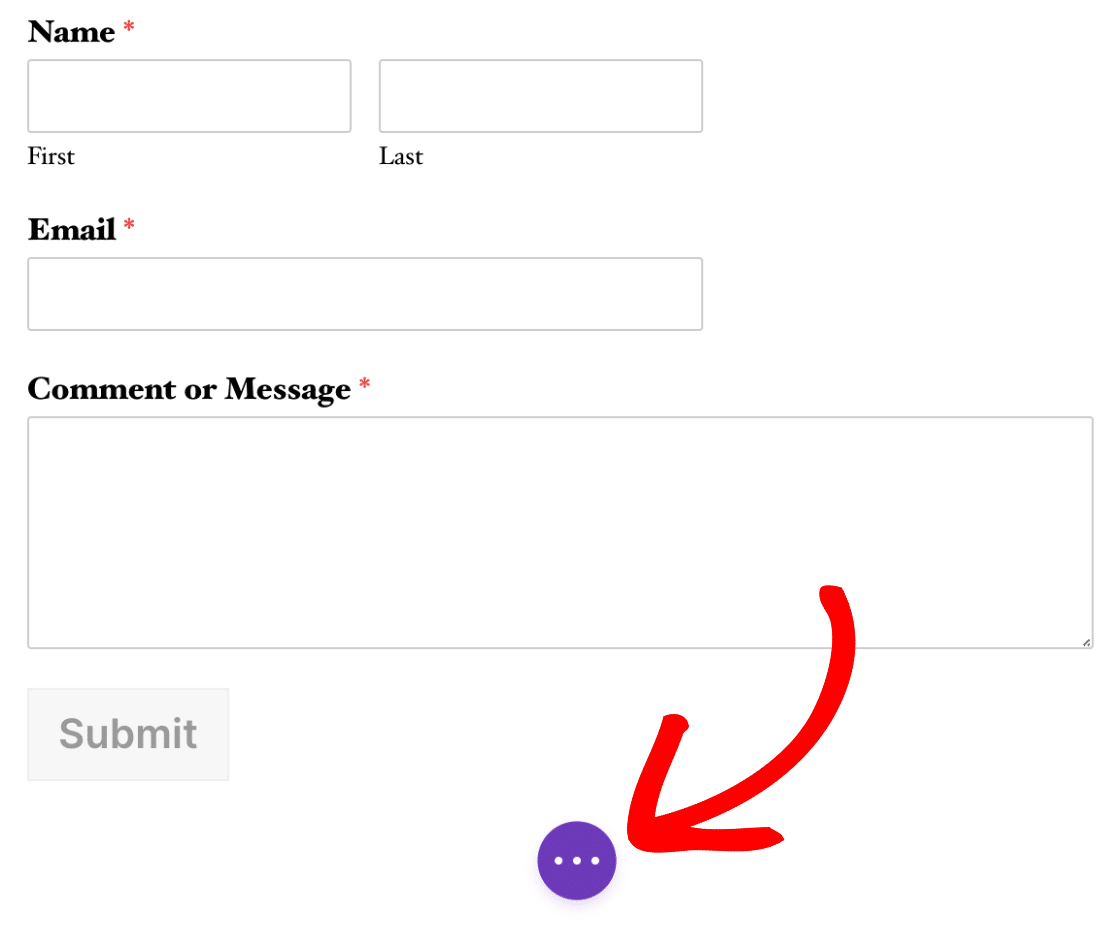
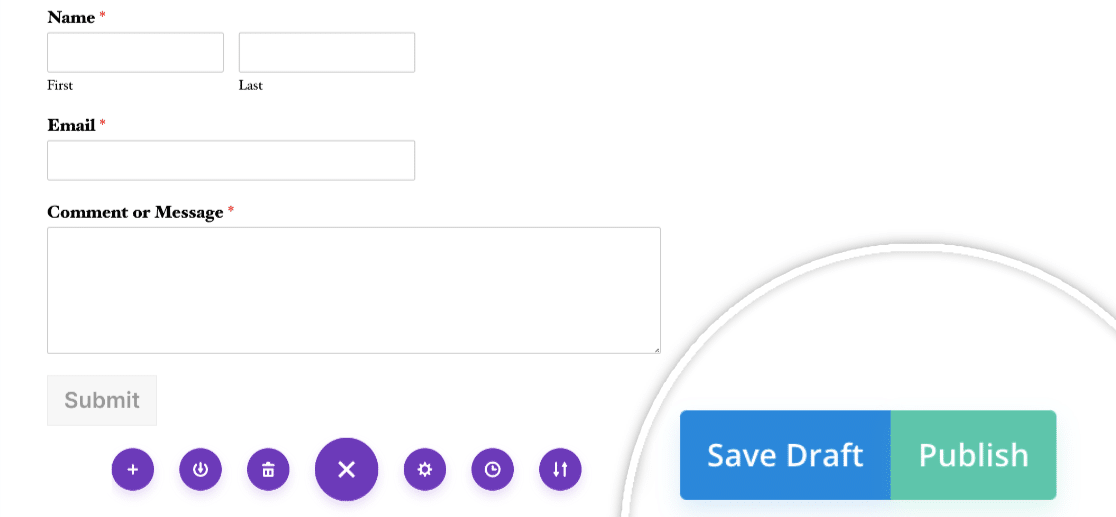
Depois de ter o formulário incorporado e pronto para ser usado, você precisará salvar ou publicar a página. Para fazer isso, clique nos três pontos na parte inferior do construtor de páginas para abrir as configurações adicionais.

Em seguida, você pode optar por salvar um rascunho do seu trabalho ou publicá-lo no front-end do seu site. Vá em frente e escolha a opção que faz mais sentido para você.

É isso aí! Agora você sabe como incorporar o WPForms com o Divi Builder.
Em seguida, recomendamos testar o formulário para garantir que ele tenha a aparência e funcione exatamente como você deseja. Para ajudá-lo nesse processo, não deixe de conferir nossa lista de verificação de teste de formulário.
