Resumo da IA
Gostaria de adicionar um controle deslizante de números aos seus formulários do WordPress? Um campo Number Slider permite que seus usuários cliquem e arrastem facilmente um seletor para escolher um valor em uma linha numérica.
Este tutorial mostrará como usar o campo Number Slider no WPForms.
Antes de começar, primeiro você precisa ter certeza de que o WPForms está instalado e ativado no seu site WordPress e que você verificou sua licença. Em seguida, você pode criar um novo formulário ou editar um já existente para acessar o construtor de formulários.
Adição de um campo de controle deslizante de números ao seu formulário
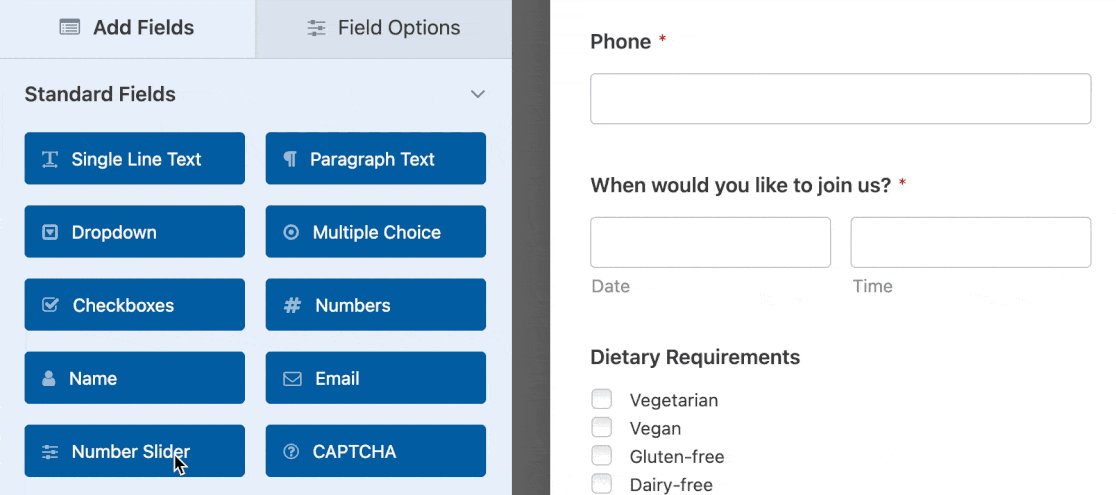
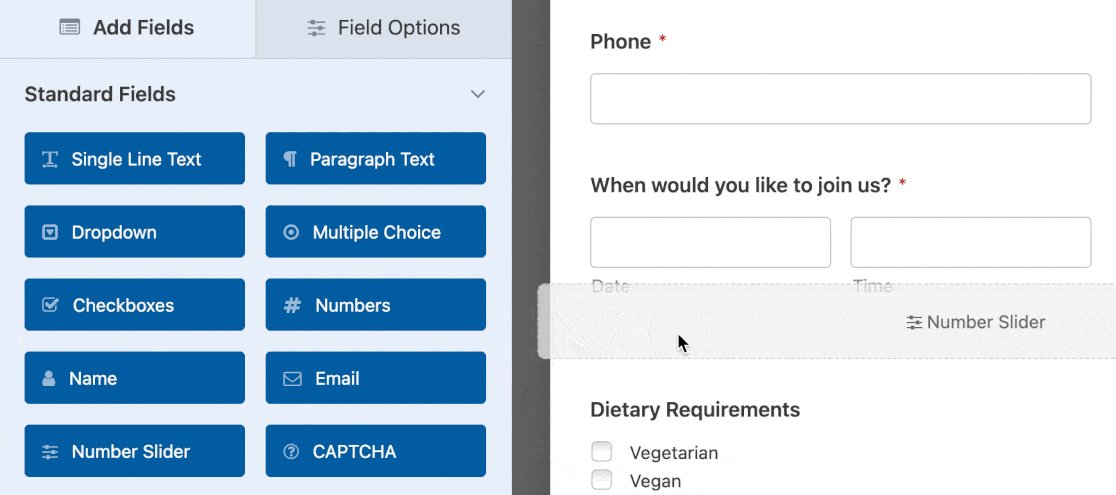
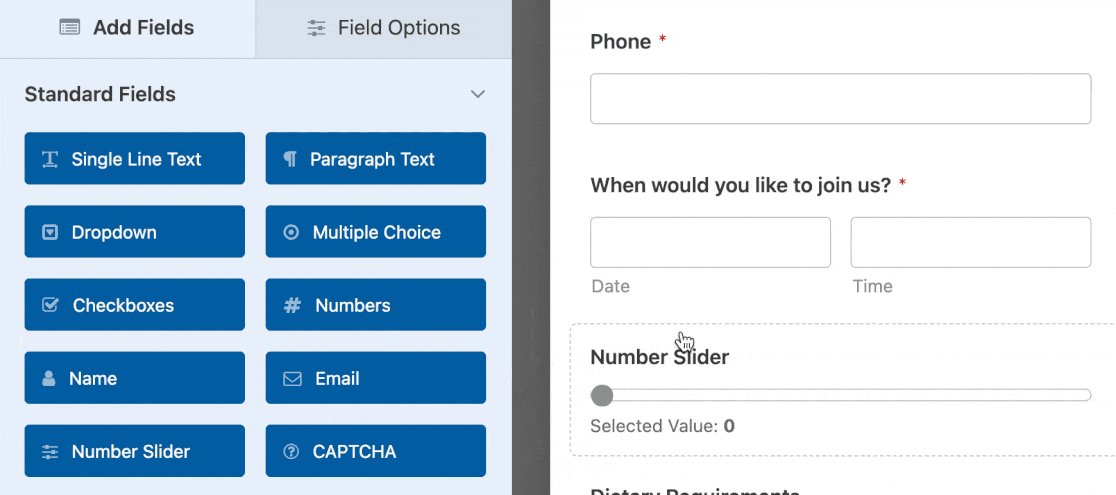
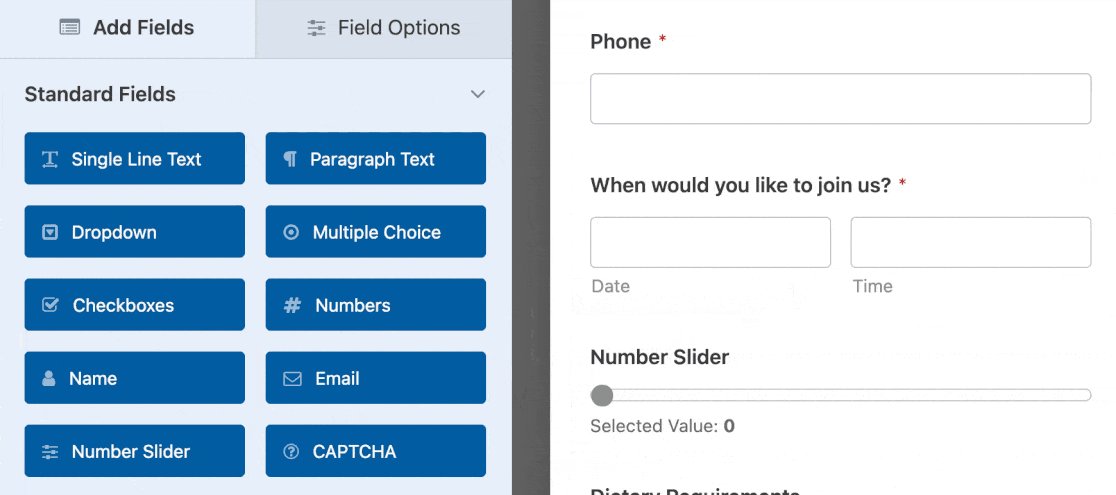
Depois de abrir o construtor de formulários, procure em Standard Fields (Campos padrão) para encontrar a opção Number Slider (Controle deslizante de números). Basta clicar nela ou arrastá-la e soltá-la na área de visualização para adicioná-la ao formulário.

Configuração das opções de campo do controle deslizante de números
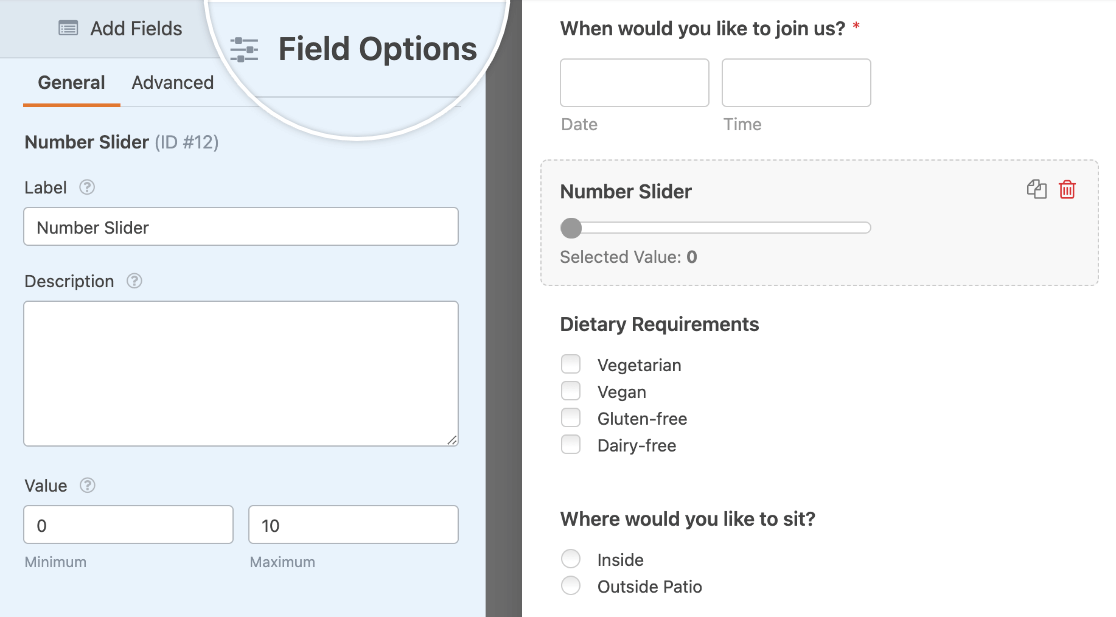
Depois de adicionar o campo ao formulário, clique nele na área de visualização para abrir o painel Field Options (Opções de campo). A seguir, examinaremos cada configuração disponível aqui, usando um formulário de reserva de restaurante como exemplo.

Rótulo e descrição
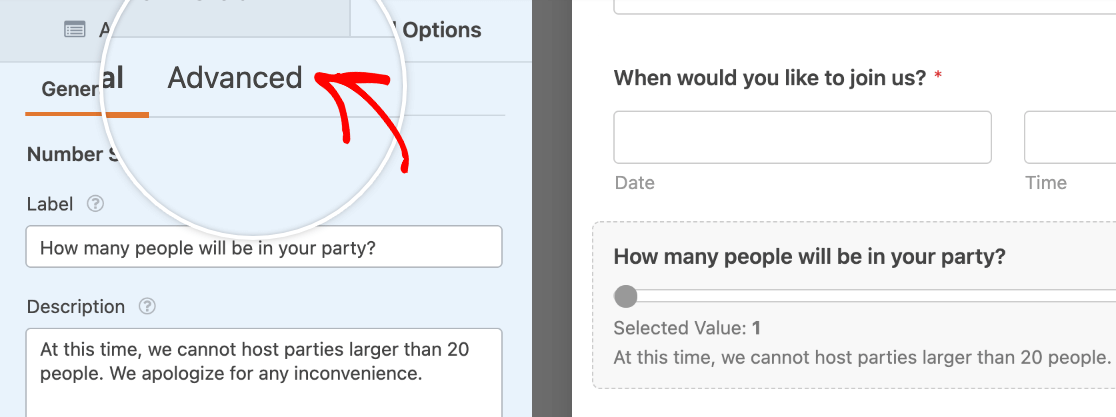
Nas opções do campo Number Slider, você pode personalizar o rótulo e a descrição. Por padrão, o rótulo será "Number Slider", mas você pode alterá-lo para o que desejar.
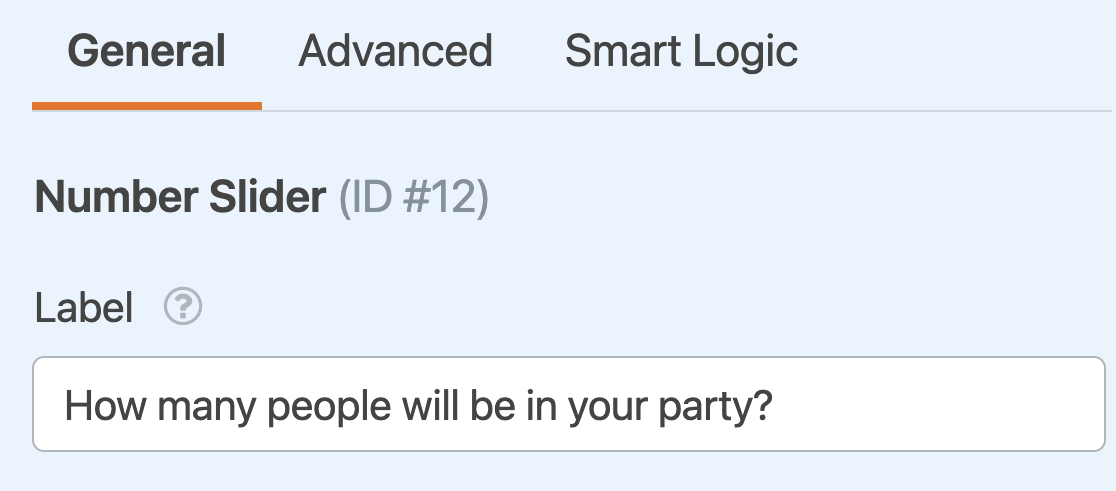
Em nosso exemplo de reserva de restaurante, mudaremos o rótulo para "Quantas pessoas estarão em seu grupo?".

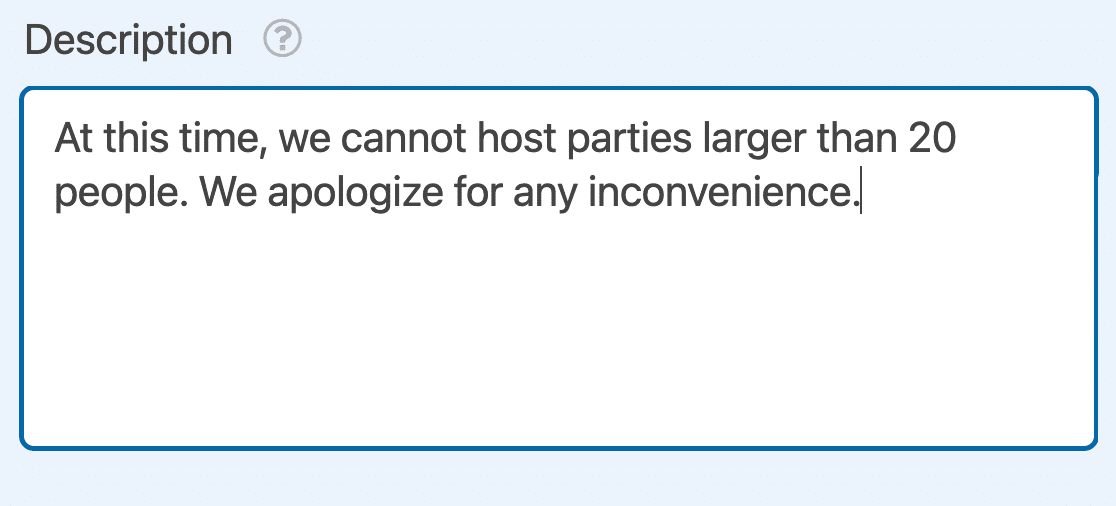
A descrição do campo lhe dá a oportunidade de adicionar texto extra ao formulário, como instruções sobre como usar o controle deslizante de números. Você pode inserir o texto que quiser no campo fornecido.

Valores mínimos e máximos
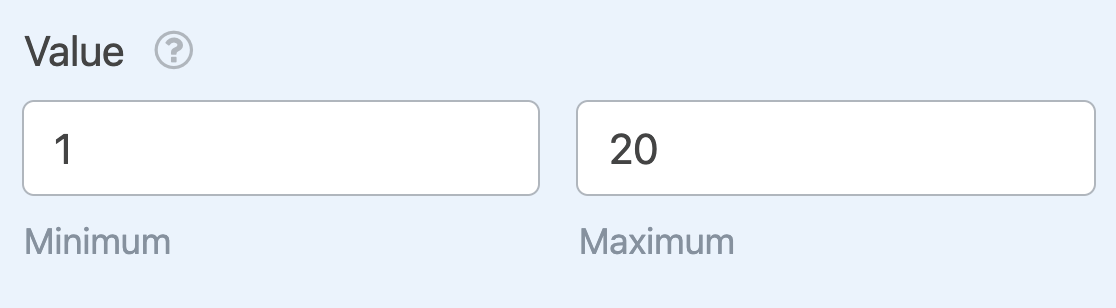
Você também pode personalizar os valores mínimo e máximo que um usuário pode selecionar nas configurações de Valor. Os valores padrão serão de 0 a 10, mas você pode substituí-los por qualquer número inteiro que desejar.
Em nosso exemplo, definiremos o mínimo como 1 pessoa e o máximo como 20 pessoas.

Configuração das opções avançadas do controle deslizante de números
Você pode personalizar o tamanho do campo, o valor padrão e o valor de incremento na guia Advanced (Avançado ) do painel de opções de campo. Clique nela no construtor de formulários para acessar essas configurações adicionais.

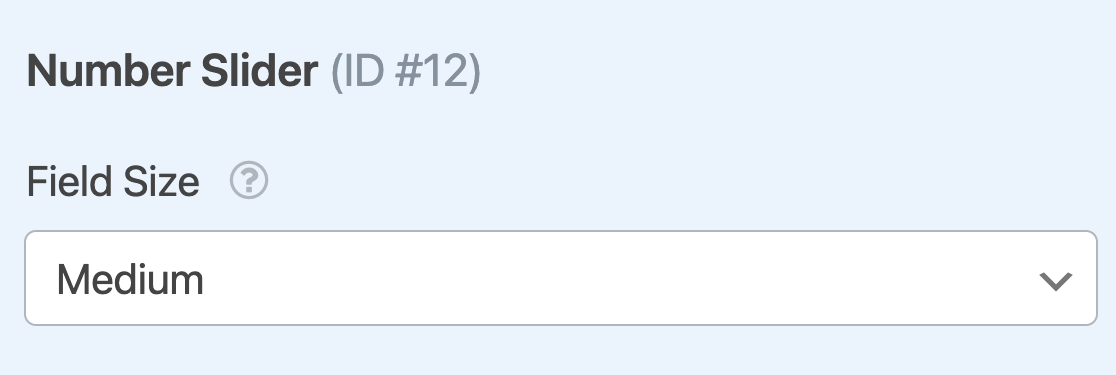
Tamanho do campo
Por padrão, o tamanho do campo é definido como Médio. No entanto, você tem a opção de alterar o comprimento do controle deslizante para Pequeno, Médio ou Grande.

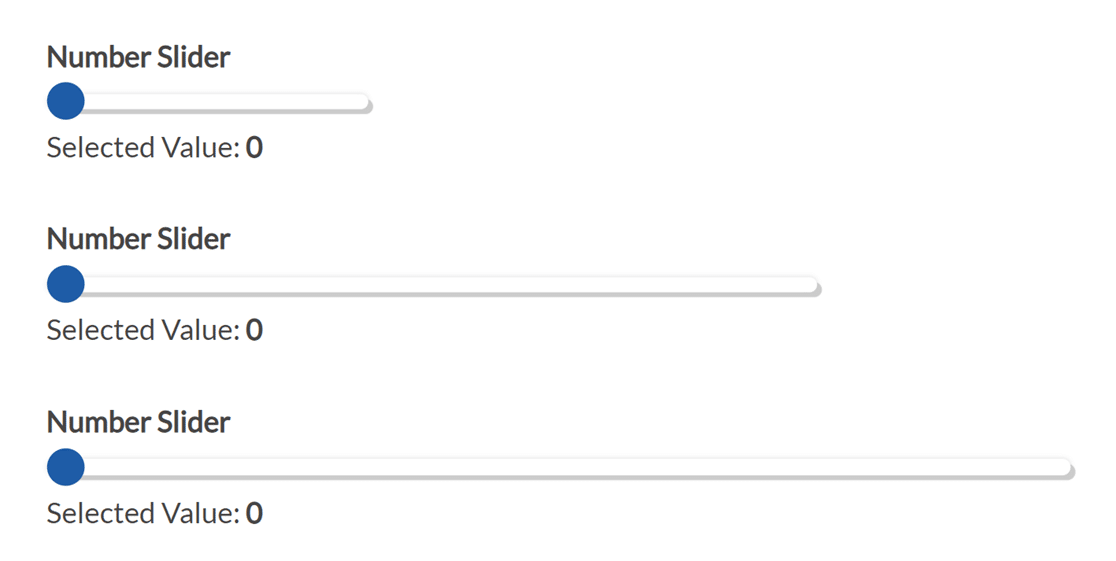
Abaixo estão exemplos da aparência de cada tamanho de campo no frontend de seu site:

Valor padrão
O Valor padrão determina onde o controle deslizante será definido quando os usuários abrirem o formulário. Ele será automaticamente definido com o valor mínimo que você escolher nas opções de campo.
No entanto, você pode ajustá-lo para qualquer número inteiro dentro do intervalo do controle deslizante de números inserindo o valor desejado no campo Valor padrão.

Observação: para obter mais detalhes sobre a definição de valores padrão para os campos de seus formulários, consulte nosso tutorial completo sobre essa opção.
Exibição de valores
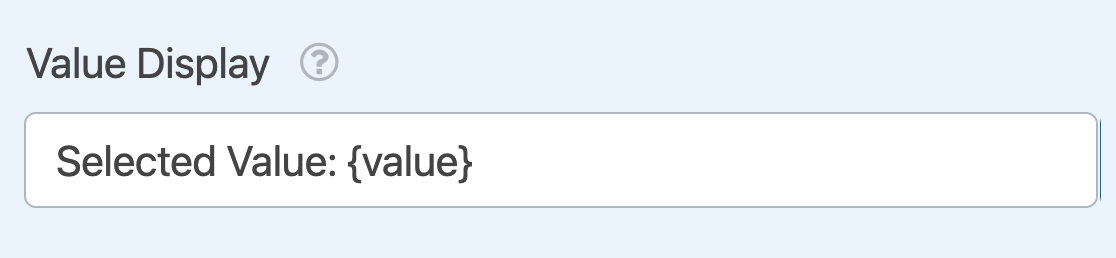
By default, the label beneath your slider will read, “Selected Value: {value}.” The {value} tag pulls the number that is currently selected by the user so they can check that it’s correct.
Você pode alterar a leitura da etiqueta em Value Display.

No entanto, recomendamos deixar a tag {value} no lugar para que os usuários possam confirmar sua seleção.
Observação: Deseja permitir que os usuários revisem todas as informações que inseriram no formulário antes de enviá-lo? Confira nosso tutorial sobre como exibir visualizações de entrada no WPForms para obter todos os detalhes.
Incremento
Essa configuração determina o tamanho da etapa para cada aumento na posição do controle deslizante. Por exemplo, se você tiver essa configuração definida como 2, cada aumento acrescentará 2 ao valor selecionado (0, 2, 4, 6 etc.).
Por padrão, o valor do incremento será definido como 1. No entanto, você pode editá-lo para qualquer número inteiro que desejar na configuração Incremento.

Observação: Se você optar por incrementar seu valor em um número par, mas seu valor máximo for ímpar (ou vice-versa), o controle deslizante de número parará no número anterior ao seu valor máximo.
Configuração da lógica condicional
Se desejar, você também pode mostrar uma mensagem aos usuários que selecionarem um determinado valor usando a lógica condicional.
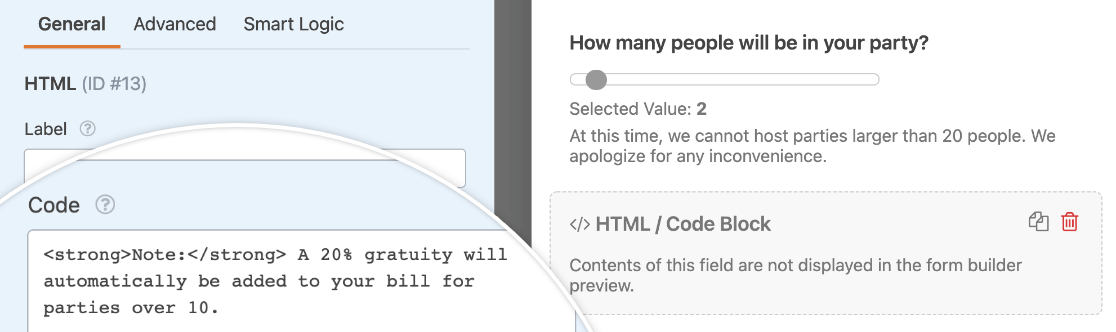
Para o nosso exemplo de reserva de restaurante, mostraremos uma mensagem aos usuários que indicarem que o grupo terá mais de 10 pessoas. Em nossa mensagem, informaremos que uma cobrança automática de 20% de gorjeta será adicionada à conta.
Para configurar isso, primeiro adicionaremos um campo HTML ao nosso formulário com o texto "Note: A 20% gratuity will automatically be added to your bill for parties over 10."

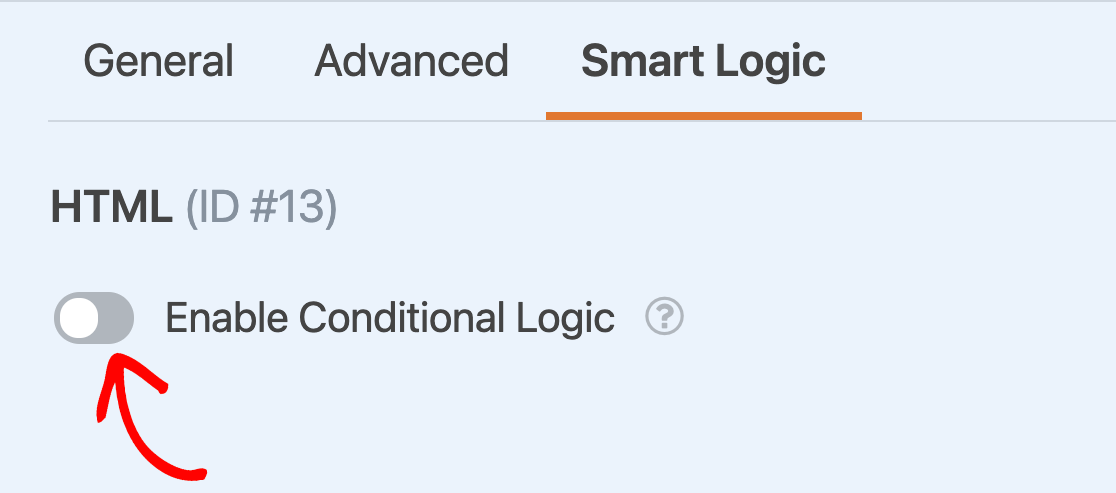
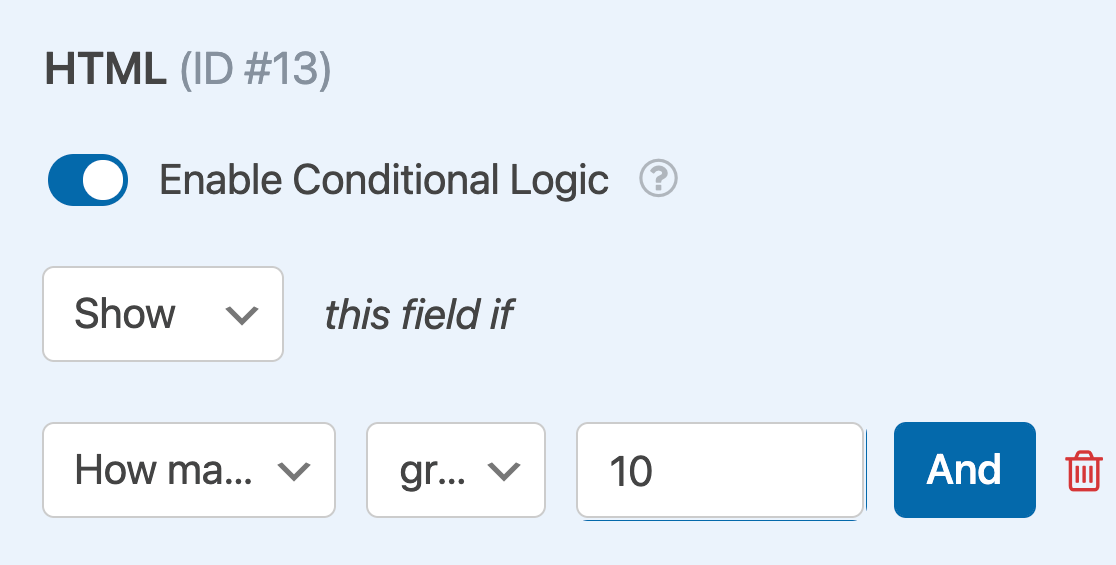
Em seguida, configuraremos a lógica condicional para que esse campo HTML só apareça se o usuário escolher um número maior que 10 usando o controle deslizante de números. Para fazer isso, clique na guia Smart Logic (Lógica inteligente ) no painel Field Options (Opções de campo) do campo HTML e ative a configuração Enable Conditional Logic (Ativar lógica condicional).

Em seguida, defina a regra que determina quando o campo aparecerá. Para este exemplo, definiremos a lógica como: "Mostre este campo se Quantas pessoas estarão em sua festa? for maior que 10" .

Observação: Precisa de ajuda para configurar sua regra de lógica condicional? Nosso tutorial para iniciantes sobre o uso da lógica condicional no WPForms tem todos os detalhes.
O campo HTML permanecerá oculto, a menos que o usuário selecione um valor maior que 10 no campo Number Slider.
É isso aí! Agora você pode adicionar e personalizar um campo Number Slider para qualquer um de seus formulários.
Em seguida, gostaria de saber como analisar os dados que coletou? Não deixe de conferir nosso tutorial sobre o complemento Surveys and Polls para obter detalhes sobre como visualizar estatísticas de entrada, gerar relatórios e muito mais.
