Resumo da IA
Gostaria de criar e exportar manualmente seus próprios modelos de formulário? Os modelos personalizados permitem que você crie e use seus próprios formulários "iniciais" exclusivos. Se você tende a usar muitos dos mesmos campos e configurações em seus formulários, ou se deseja usar o mesmo formulário em vários sites que executam o WPForms, isso pode economizar muito tempo.
Este tutorial mostrará como criar seus próprios modelos de formulário personalizados a partir de um formulário novo ou existente.
Neste artigo

Observação: as etapas deste tutorial envolvem a edição dos arquivos do seu site. Se você preferir uma maneira mais simples, consulte nosso guia sobre a criação de modelos personalizados para obter mais detalhes.
Primeiro, verifique se o WPForms está instalado e ativado em seu site. Em seguida, você pode se aprofundar no tutorial abaixo.
Criação de um formulário para ser usado como modelo
Para começar, você precisará de um formulário que será copiado posteriormente para criar seu modelo. Você pode usar um formulário existente ou criar um novo.
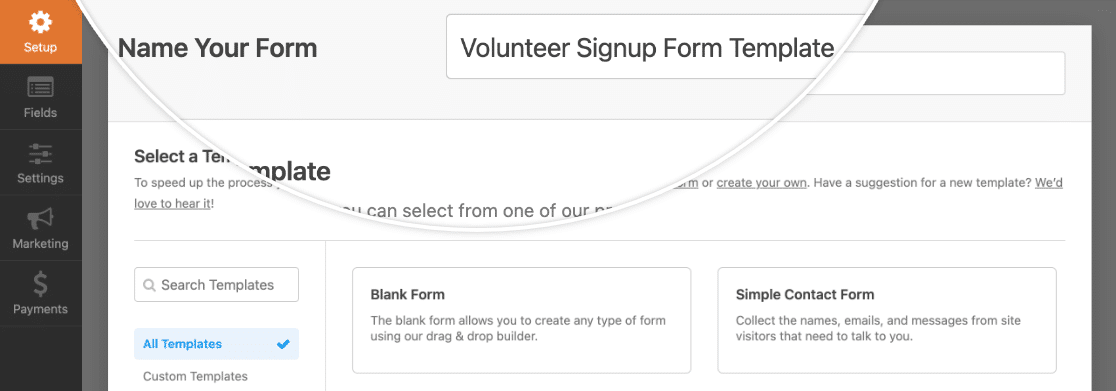
Ao criar um novo formulário, você pode optar por começar com um formulário em branco ou usar um de nossos modelos existentes e personalizá-lo.
Na página Setup (Configuração), digite o nome do seu modelo no campo Name Your Form (Nomear seu formulário).

Esse título ficará visível na biblioteca de modelos quando você adicionar seu modelo personalizado a ela, portanto, certifique-se de que seja algo descritivo, mas não muito longo.
Adicionando e personalizando campos
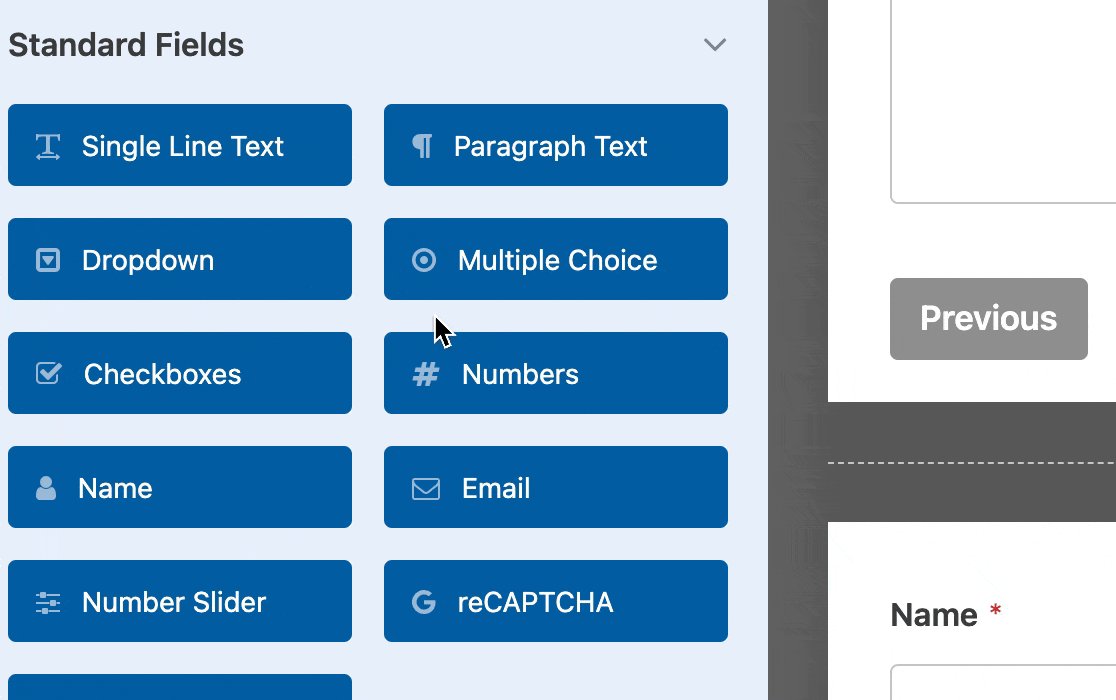
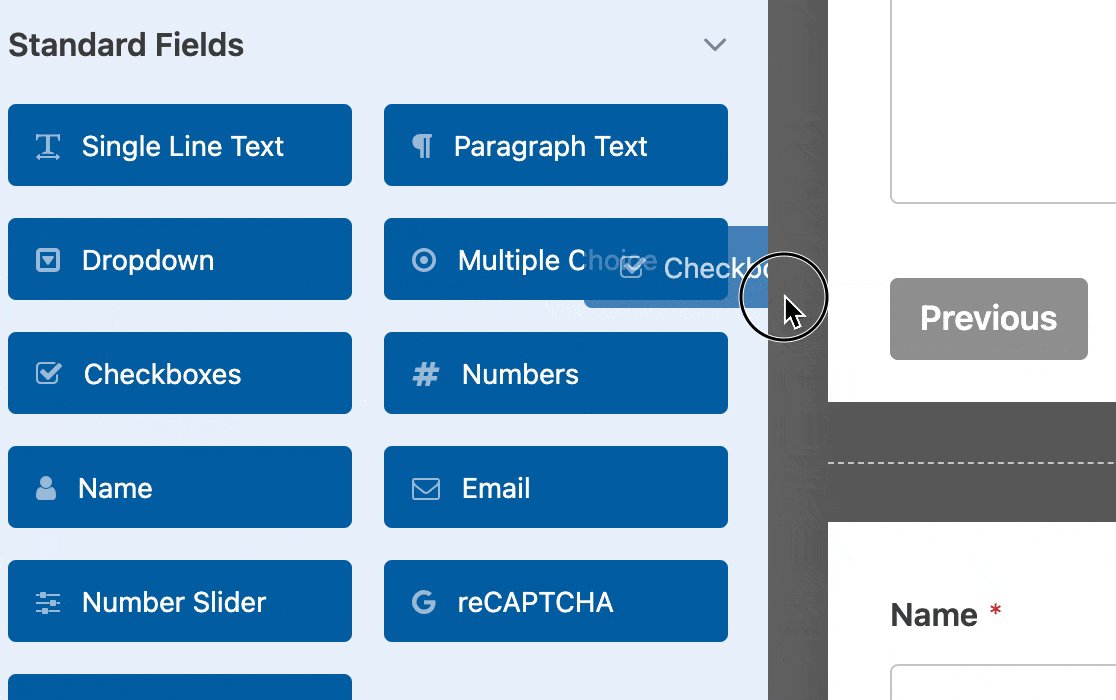
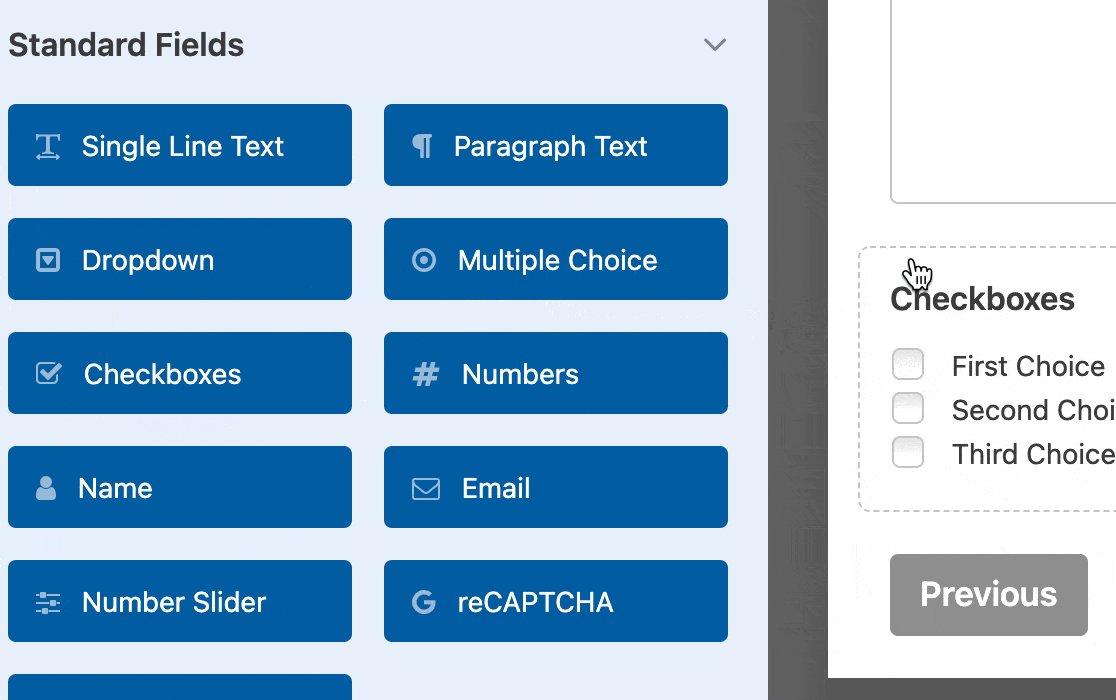
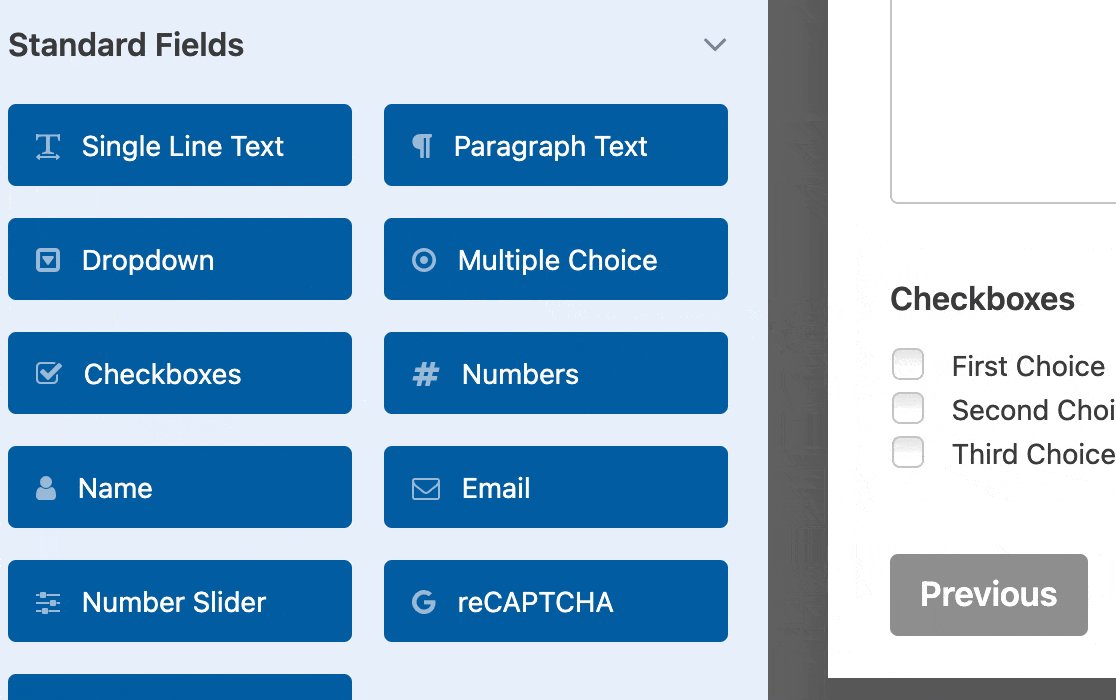
Você pode adicionar campos ao formulário modelo clicando neles no painel à esquerda do construtor de formulários ou arrastando-os e soltando-os na área de visualização.

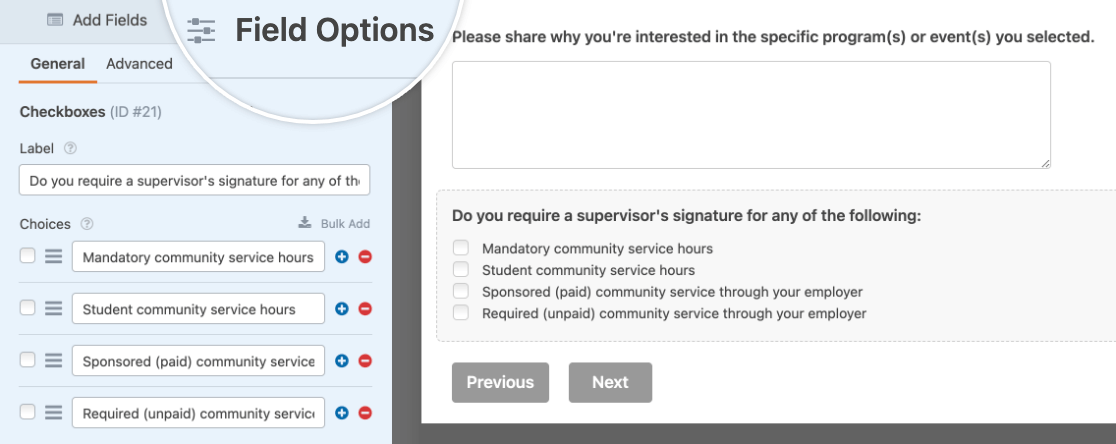
Você pode clicar em qualquer campo no painel de visualização para abrir e personalizar suas opções de campo.

Observação: Deseja obter mais orientações sobre como configurar os campos do seu modelo? Você pode saber mais sobre todas as opções disponíveis em nossos tutoriais sobre como escolher os campos de formulário certos e personalizar as opções de campo.
Você também pode considerar a adição de lógica condicional ao formulário do modelo ou a criação de um layout com várias colunas. Todas as suas alterações e personalizações serão transferidas para o modelo.
Configuração de definições de formulários
Você também pode personalizar as configurações do formulário modelo para definir as configurações padrão para futuros formulários que usarão esse modelo. Todas as alterações em suas configurações serão transferidas quando você exportar esse formulário para usá-lo como modelo.
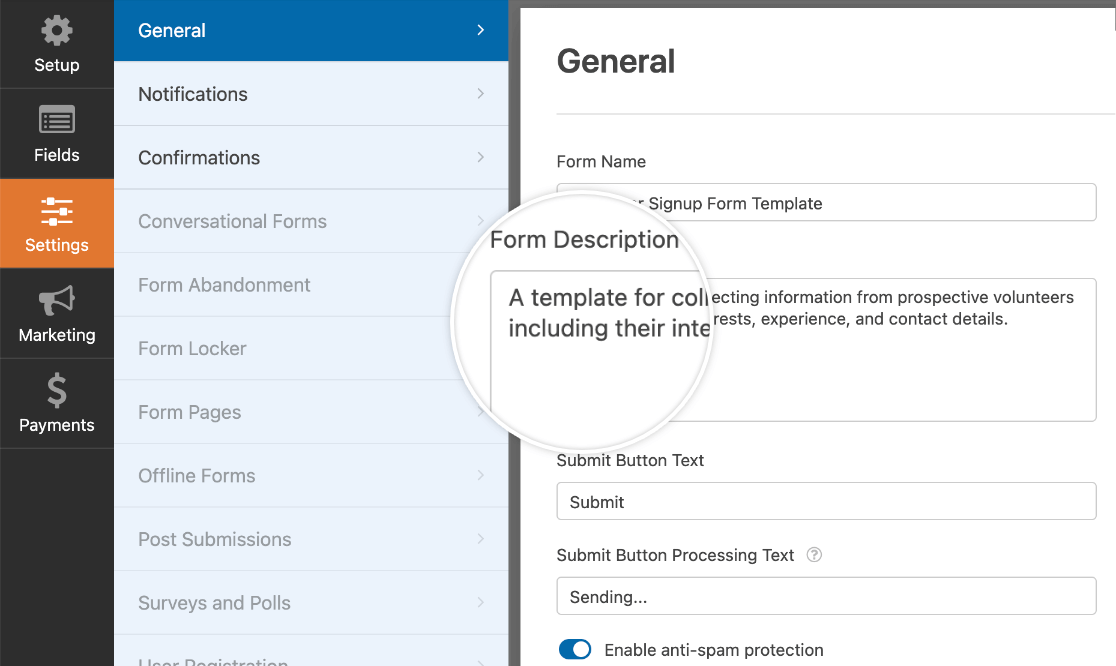
Geral
Nas configurações gerais do formulário, você pode editar o título do modelo e adicionar uma descrição.

Ambos ficarão visíveis posteriormente na biblioteca de modelos, portanto, é uma boa ideia personalizá-los. Certifique-se de que sua descrição inclua detalhes importantes para as pessoas que usam o modelo, como a finalidade pretendida.
Aqui você também pode editar o texto do botão Enviar, ativar ou desativar a proteção anti-spam e adicionar CSS personalizado, se desejar.
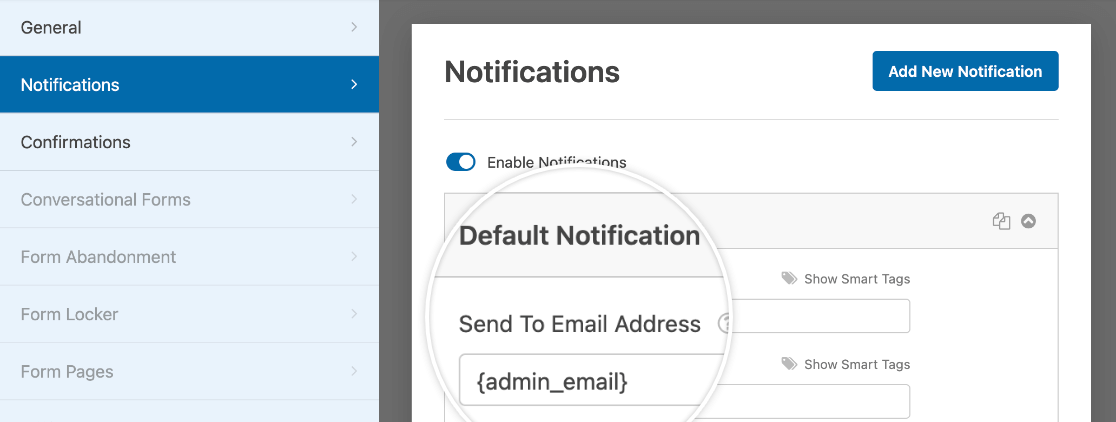
Notificações
Nas configurações de notificações do formulário de modelo, você pode criar uma ou mais notificações padrão para o seu modelo.

Observação: Precisa de ajuda para personalizar as notificações de seu modelo? Confira nosso tutorial sobre como configurar e-mails de notificação para obter mais detalhes.
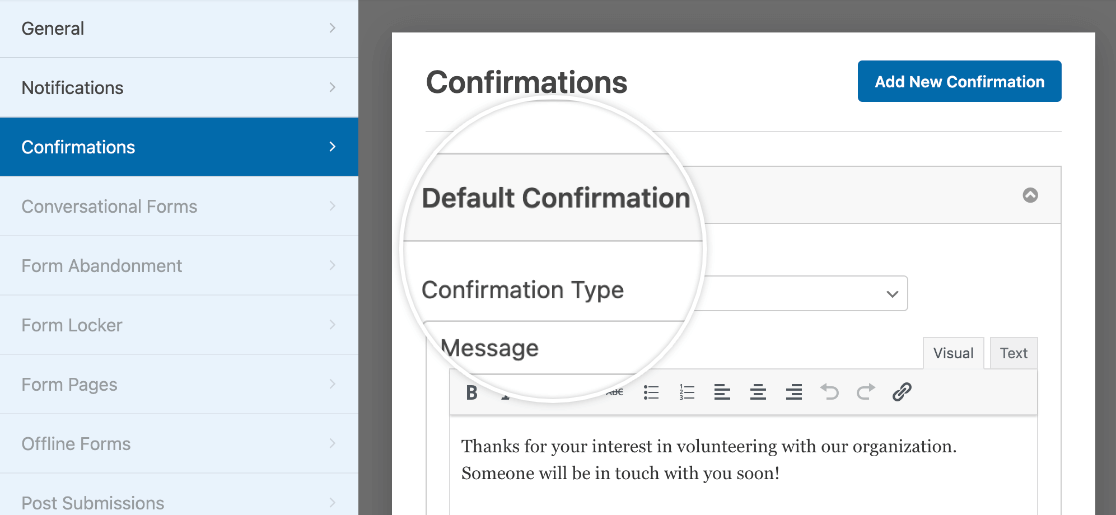
Confirmações
Você pode alterar a confirmação padrão do seu modelo nas configurações de confirmações.

Observação: Quer saber mais sobre como criar confirmações de formulários? Consulte nosso guia sobre as configurações de confirmações do WPForms.
Quando estiver satisfeito com o modelo, salve as alterações clicando no botão Save (Salvar) no canto superior direito do construtor de formulários.

Em seguida, clique no ícone X para sair do construtor de formulários.
Exportação de código de formulário para criar um modelo
Agora que você configurou o formulário modelo, pode exportá-lo para adicioná-lo à biblioteca de modelos.
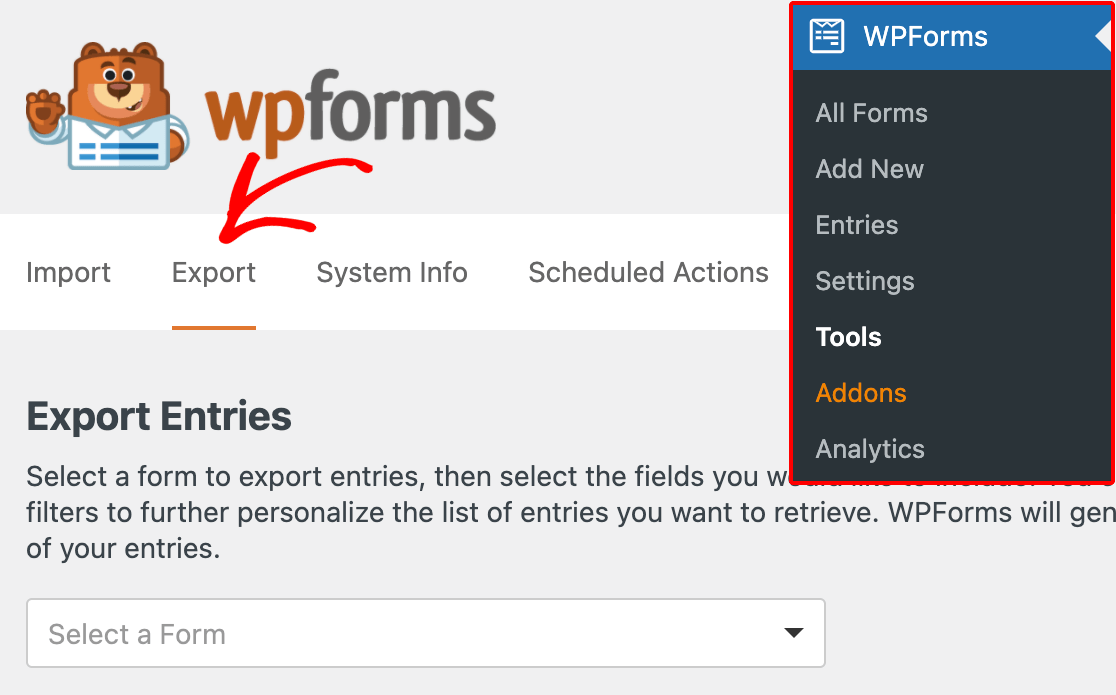
Primeiro, você precisará obter o código do seu modelo acessando WPForms " Ferramentas e clicando na guia Exportar.

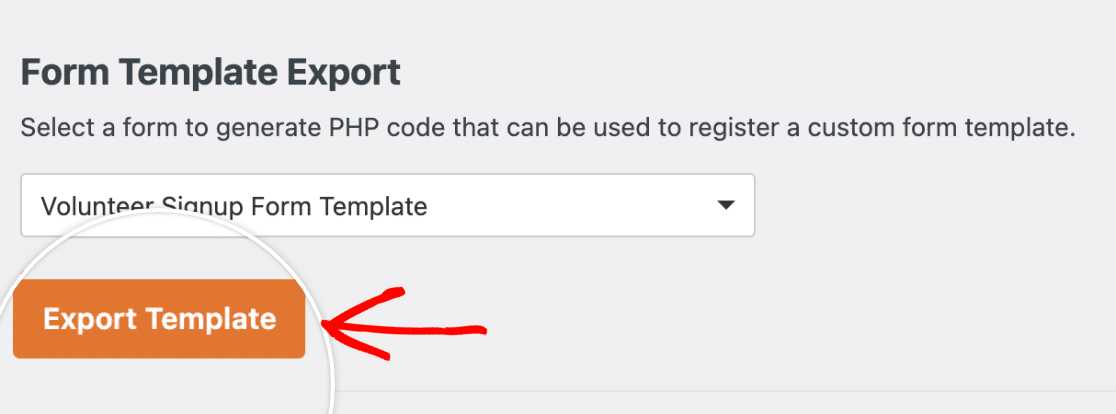
Nessa página, role para baixo até a seção Exportar modelo de formulário, que fornece uma lista suspensa de todos os seus formulários. Selecione o formulário que você criou para usar como modelo e clique no botão Exportar modelo.

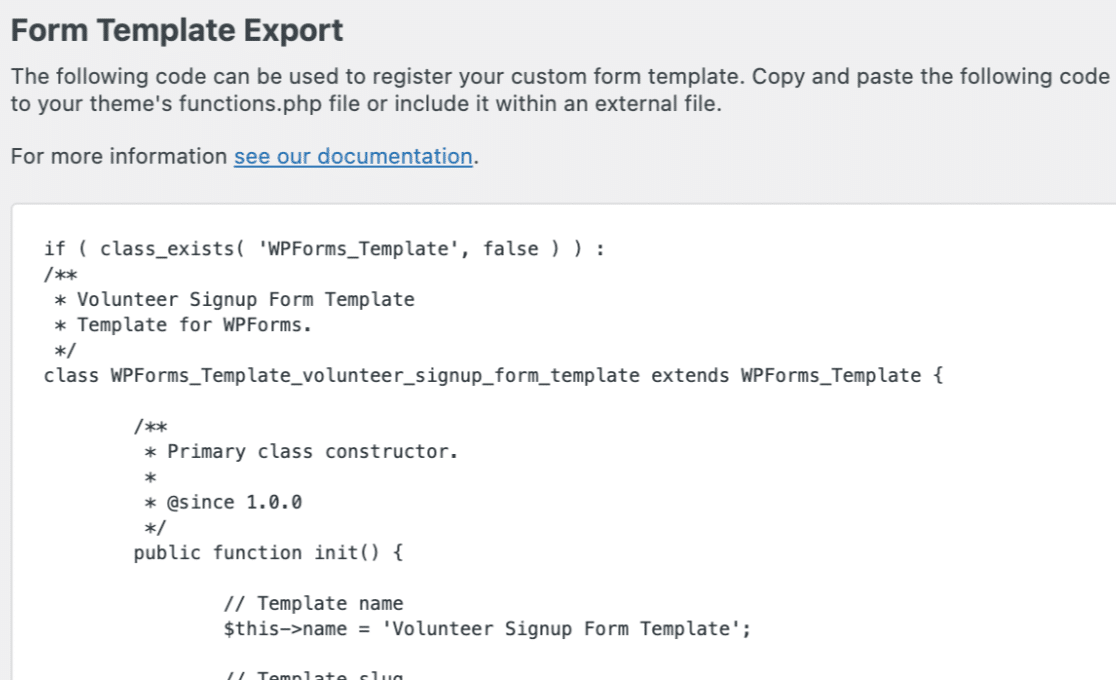
O código do modelo será gerado e exibido na sua tela.

Copiar e colar esse código nos arquivos do seu site exibirá esse modelo na biblioteca de modelos de formulário na página Setup (Configuração) do form builder.
Adição de código de modelo ao seu site
Discutiremos três métodos para adicionar o código do modelo exportado ao seu site. Para todas essas opções, primeiro você precisa ter certeza de que tem acesso aos arquivos do seu site.
Todas as opções a seguir funcionarão para adicionar o modelo ao mesmo site em que você o criou ou a outro site.
Método 1: Copiando e colando o código do modelo no functions.php
Se você deseja a solução mais fácil e rápida para adicionar um modelo personalizado ao seu site, essa é a melhor opção.
Abra a seção functions.php acessando o arquivo /wp-content/themes/YOUR-THEME/functions.php nos arquivos de seu site.
Em seguida, você pode copiar e colar o código do modelo diretamente em functions.php. Salve o arquivo quando terminar.
Observação: Lembre-se de que qualquer código personalizado em functions.php pode desaparecer se você atualizar o tema. Você pode evitar isso Criando um tema filho ou usando um plug-in personalizado, conforme descrito abaixo.
Método 2: Colar o código do modelo em um novo arquivo PHP e incluí-lo em functions.php
Esse método é muito semelhante ao primeiro que abordamos, exceto pelo fato de que você colocará o código do modelo em seu próprio arquivo. Isso ajudará a protegê-lo de alterações acidentais e manterá o código de seu site mais organizado.
Se você escolher essa opção, primeiro precisará abrir a pasta functions.php arquivo em /wp-content/themes/YOUR-THEME/functions.php. Em seguida, cole o código a seguir:
Isso diz ao seu site para executar o código em um arquivo chamado wpforms-custom-templates.php. Em seguida, você precisa criar esse arquivo. Certifique-se de criá-lo no diretório /wp-content/themes/YOUR-THEME/ (a mesma pasta que functions.php).
Por fim, você precisará colar o código do modelo no campo wpforms-custom-templates.php e salve-o.
Observação: Ao criar seu wpforms-custom-templates.php você deve adicionar <?php na parte superior do arquivo, acima do código do modelo gerado pela ferramenta de exportação. Isso é necessário para que o arquivo seja válido e para que esse método funcione.
Método 3: Criar um plug-in personalizado
Essa é a melhor opção se você espera mudar seu tema do WordPress no futuro ou deseja usar o(s) mesmo(s) modelo(s) em vários sites.
A criação de um plug-in pode parecer complexa, mas, nesse caso, são necessárias apenas algumas etapas.
Primeiro, crie um novo arquivo em seu editor de texto ou código e cole o seguinte:
Substituir // Template code here com o código gerado pela ferramenta de exportação e salve o arquivo como wpforms-custom-templates.php.
Em seguida, abra os arquivos de seu site e navegue até /wp-content/plugins/. Você precisará mover o wpforms-custom-templates.php que você criou nessa pasta para instalar o plug-in em seu site.
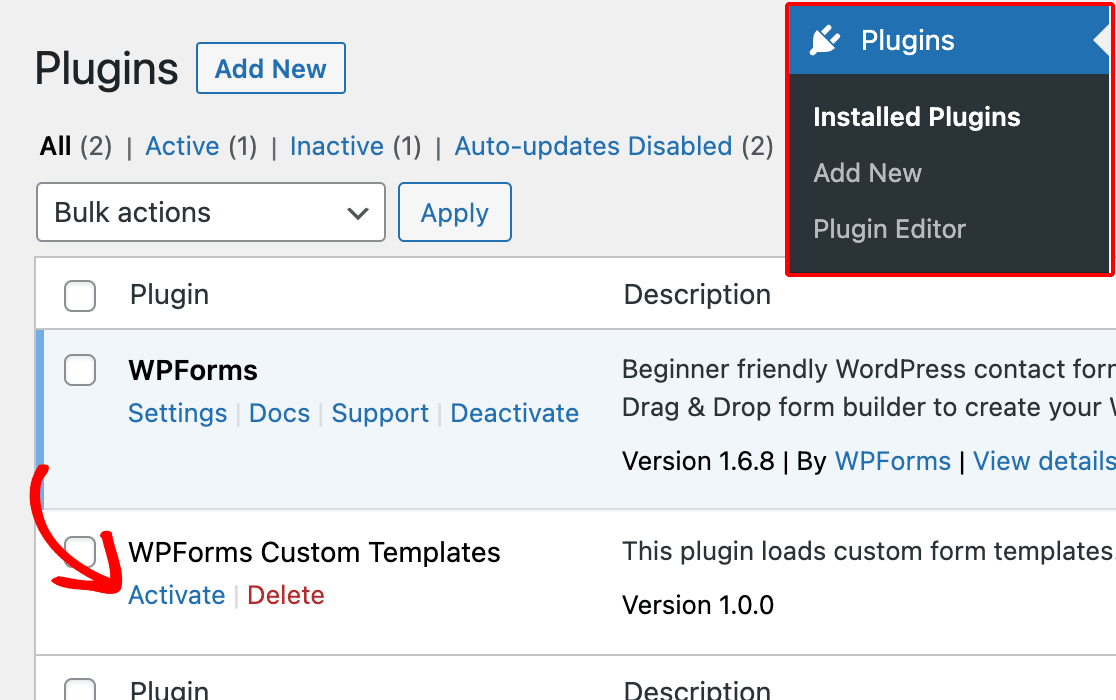
Depois de mover o arquivo, faça login na área de administração do WordPress e abra a página Plugins. Deve haver um plugin chamado WPForms Custom Templates. Clique em Activate (Ativar ) para ativar o plug-in.

Como usar seu novo modelo personalizado
Quando você tiver concluído um dos três métodos descritos acima, seu modelo estará pronto para ser usado!
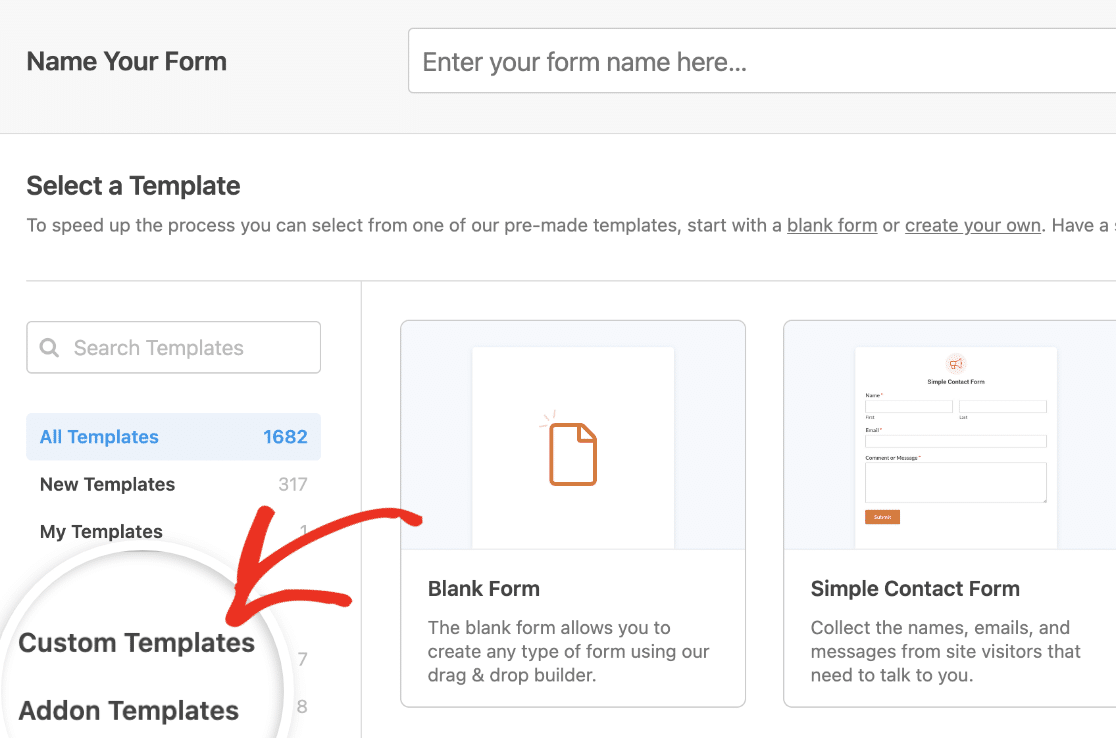
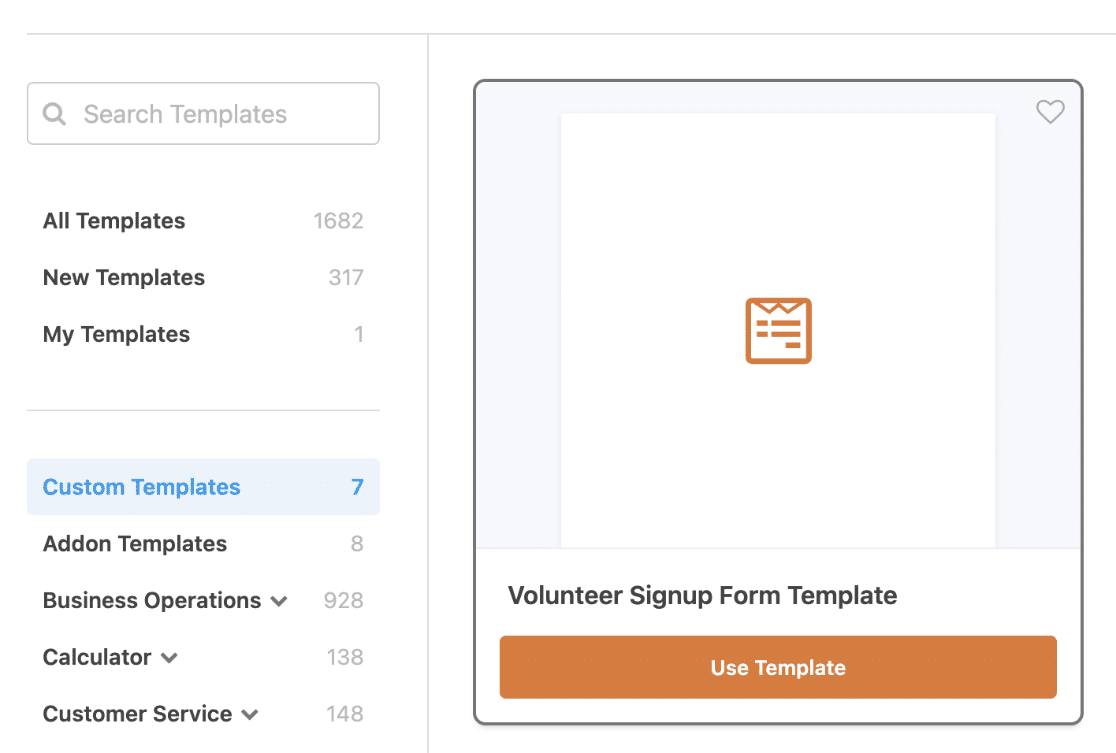
Para verificar se tudo está funcionando, vá para WPForms " Add New. No menu do lado esquerdo da biblioteca de modelos, clique em Modelos personalizados.

Aqui você verá seu modelo personalizado, incluindo o título e a descrição do formulário que você adicionou anteriormente.

Você pode usá-lo como faria com qualquer outro modelo de formulário.
Exclusão do modelo de formulário original (opcional)
Por fim, você pode excluir o formulário que criou na primeira etapa, se desejar. O modelo não depende do formulário original de forma alguma, portanto, você só precisa mantê-lo se ele tiver entradas associadas de que você precisa.
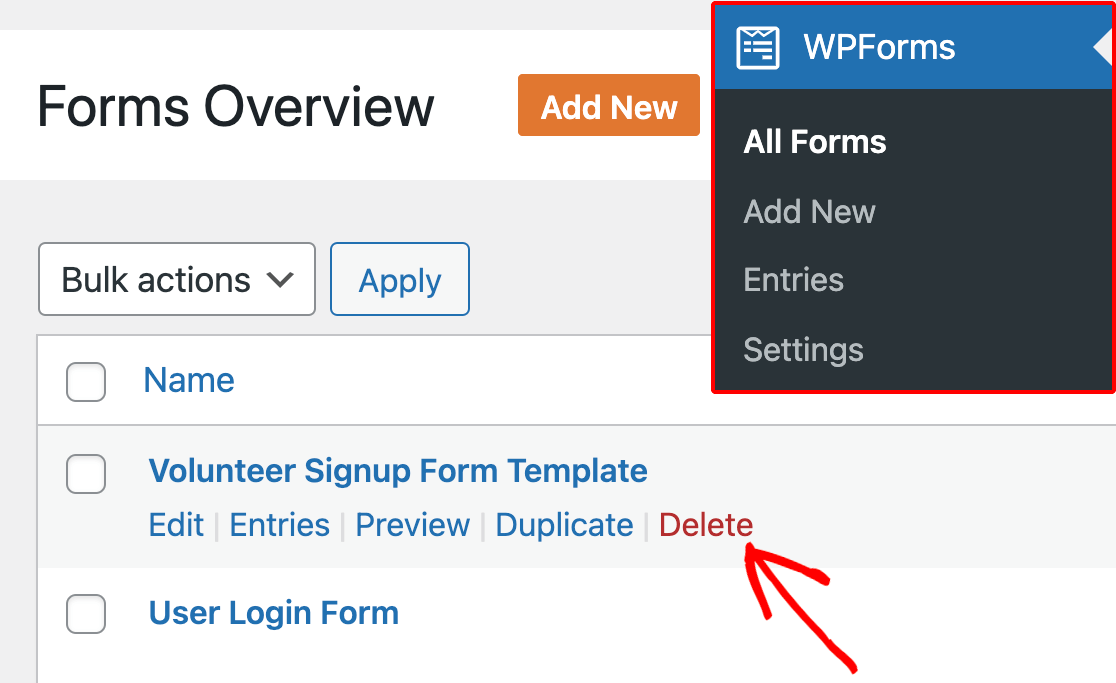
Para excluir o formulário, vá para WPForms " Todos os formulários, passe o mouse sobre a linha do formulário e clique em Excluir.

Perguntas frequentes
Essas são algumas das perguntas mais comuns que recebemos relacionadas a modelos de formulários personalizados.
Posso criar um modelo personalizado sem usar código?
Sim. Se você não se sentir confiante para atualizar os arquivos do seu site, poderá usar o gerador de modelos incorporado no construtor de formulários. Para obter mais detalhes, consulte nosso guia sobre a criação de modelos de formulários personalizados.
Observação: Você acha que seu modelo deveria ser incluído em nossa biblioteca de modelos? Fique à vontade para nos enviar sua sugestão. Gostaríamos muito de ouvi-la!
É isso aí! Agora você pode economizar tempo criando seus próprios modelos de formulários personalizados no WPForms.
Deseja personalizar ainda mais seus formulários? Confira nosso guia sobre como personalizar suas mensagens de validação do WPForms.
