Resumo da IA
Quando lançamos as opções de estilo de formulário para o editor de blocos há alguns meses, recebemos imediatamente um feedback mais do que qualquer outro.
Os usuários do Elementor nos disseram que estavam presos à falta de opções de formatação. Os poderosos recursos de estilo que adicionamos ao editor de blocos estavam faltando.
Se estiver usando um construtor de páginas, a última coisa que você quer fazer é entrar no código e mexer no CSS para fazer com que o formulário tenha a aparência que você deseja. Isso é complicado e consome tempo.
Mas nosso objetivo é sempre simplificar muito as coisas. Queremos que você crie formulários que funcionem corretamente e tenham uma aparência fantástica. É uma prioridade máxima para nós garantir que os usuários do Elementor tenham controle total sobre seus formulários!
Temos o prazer de anunciar que, com o WPForms 1.8.3, todos os usuários do WPForms podem aproveitar os estilos de formulário fáceis!

Além de estilizar formulários no Elementor, essa versão facilita a leitura e a interpretação dos envios de formulários.
Vamos detalhar isso.
Estilize facilmente seus formulários no Elementor
Nosso principal objetivo com essa atualização era tornar mais rápido e fácil o estilo de formulários para aqueles que usam o Elementor como construtor de páginas.
Agora você tem acesso aos mesmos recursos que foram lançados para os usuários do editor de blocos em uma versão anterior. Você pode criar formulários bonitos sem complicações!

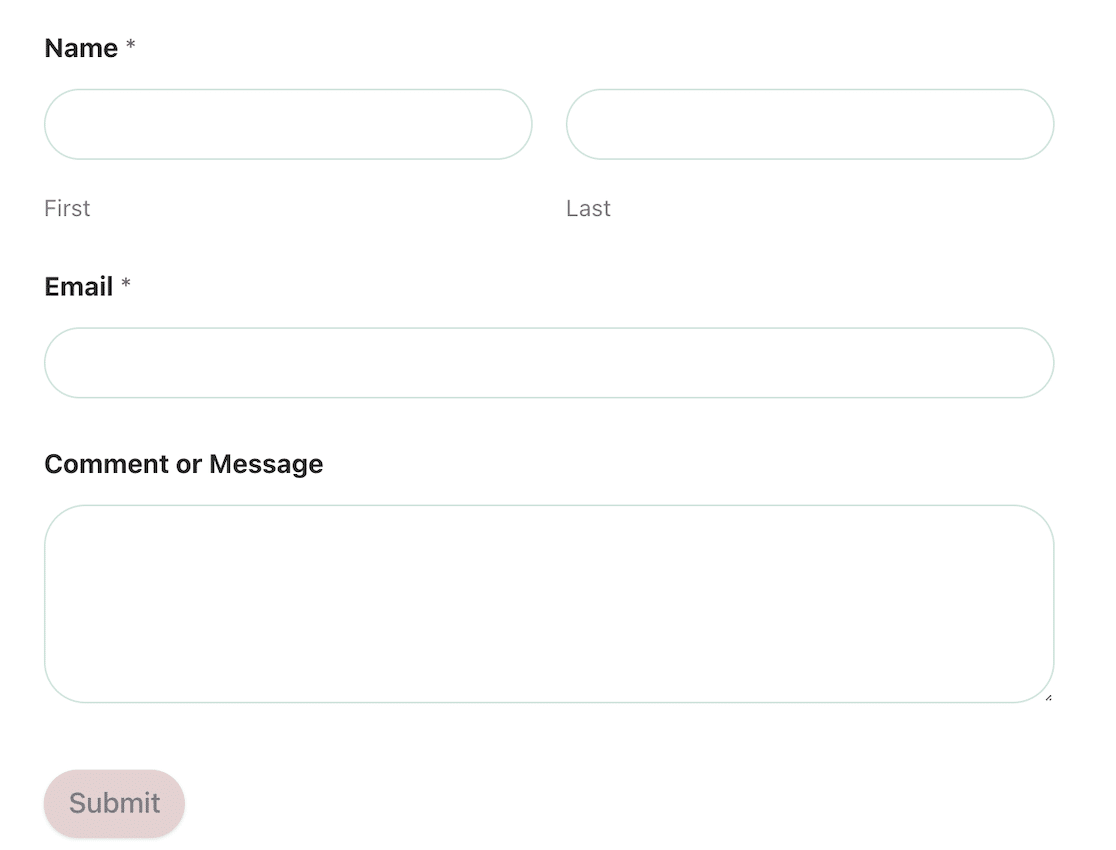
Com esta versão, você pode personalizar os estilos de campo, rótulo e botão para criar um formulário bonito que combine com seu site. Você também não precisa de nenhuma habilidade em CSS ou conhecimento de design para fazer isso. É totalmente amigável para iniciantes.
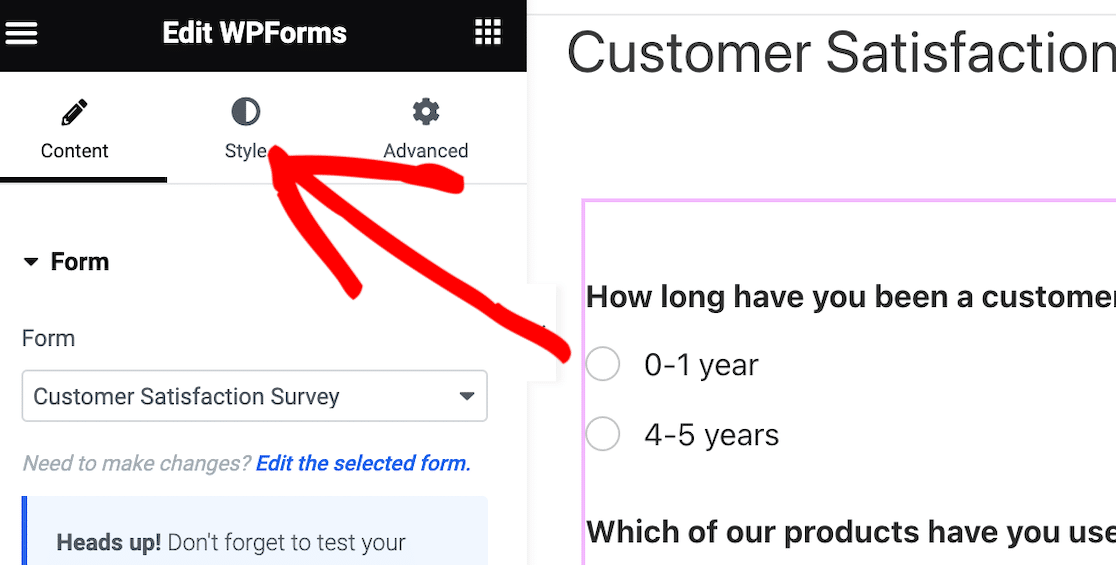
Para acessar essas opções, certifique-se de que seu formulário esteja aberto no Elementor e clique em Style (Estilo ) no editor de widget WPForms.

Isso abrirá suas opções de estilo de formulário no Elementor.
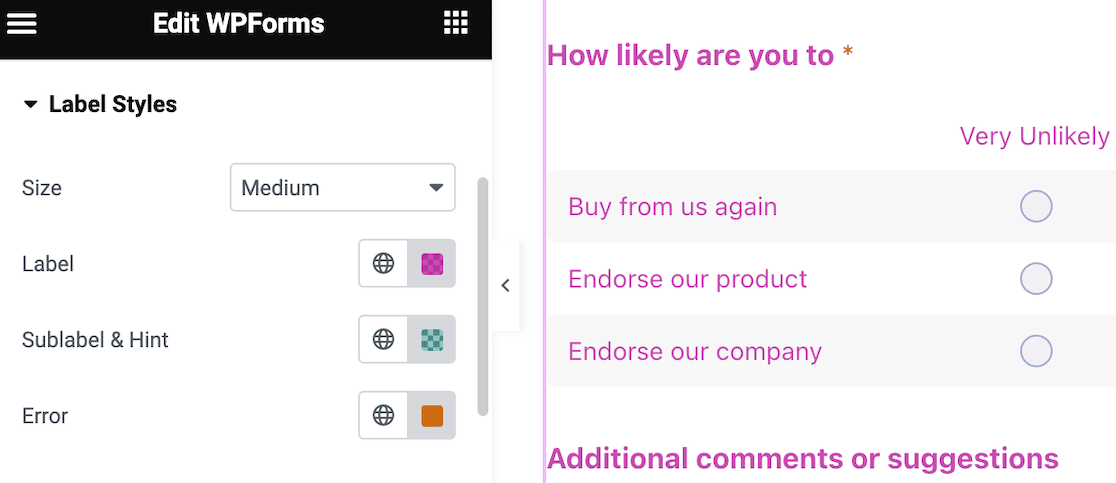
A partir daí, você pode clicar em cada estilo e ajustar as configurações para personalizar a aparência do formulário.
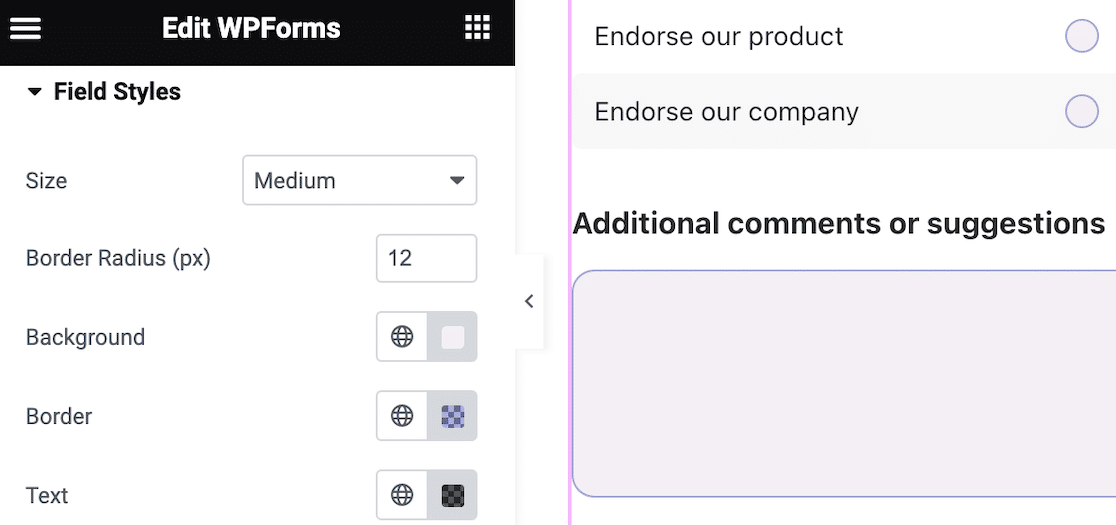
Ao editar os estilos de campo, você configura o tamanho do campo, o raio da borda e as cores desejadas no formulário. Com essa opção, você pode criar facilmente uma experiência de marca coesa, combinando os estilos com o seu site.

Crie uma aparência mais consistente em todo o site com estilos de rótulos, onde você pode editar o tamanho e as cores dos rótulos dos formulários.

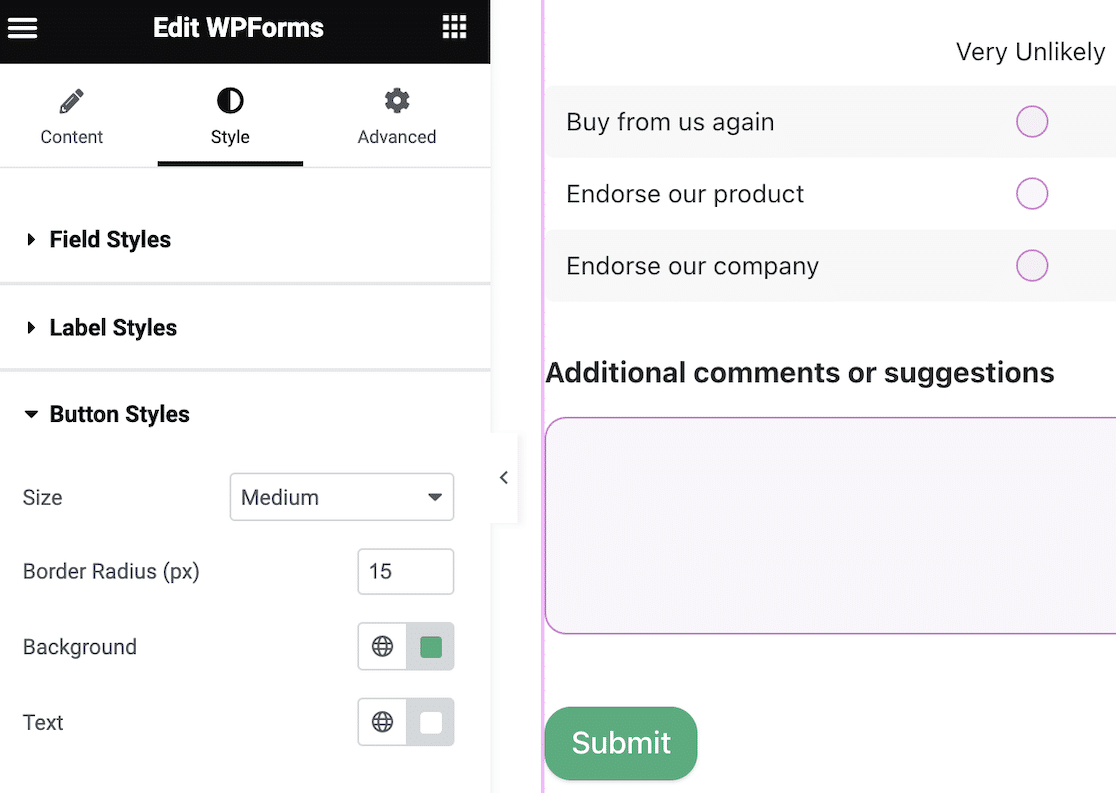
Por fim, a edição do estilo do botão permite ajustar o tamanho, o raio da borda, o plano de fundo e as cores do texto dos botões do formulário. Isso facilita muito a manutenção da consistência e garante que o botão do formulário corresponda a outros botões do site.

Isso é tudo o que há para fazer. Não é necessário CSS!
Sabemos que era frustrante para os usuários do Elementor não ter opções de estilo de formulário. Ouvimos você em alto e bom som! Seu feedback fez com que a equipe se reunisse para desenvolver uma solução que permitisse que mais clientes aproveitassem o recurso de estilos de formulário.
Configurações aprimoradas da visualização de entrada
Além disso, com essa versão, ficou mais fácil do que nunca ler suas entradas de formulário.
Até agora, a visualização das entradas do formulário mostrava apenas as informações enviadas. Era bastante inflexível e não exibia todos os seus divisores de seção, quebras de página ou campos de conteúdo.
Gerenciar entradas no WordPress é conveniente, mas sabemos que você não conseguiu exibir essas informações como gostaria. Em particular, nossa visualização de entrada padrão às vezes não funcionava com formulários complicados.
A visualização de entrada não só era difícil de ler, como também deixava você mais lento ao processar os leads. Ninguém gosta disso!
Então, juntamos nossas cabeças novamente e agora estamos animados em poder oferecer mais controle sobre a visualização de entrada para que você possa exibir as informações mais importantes para você.
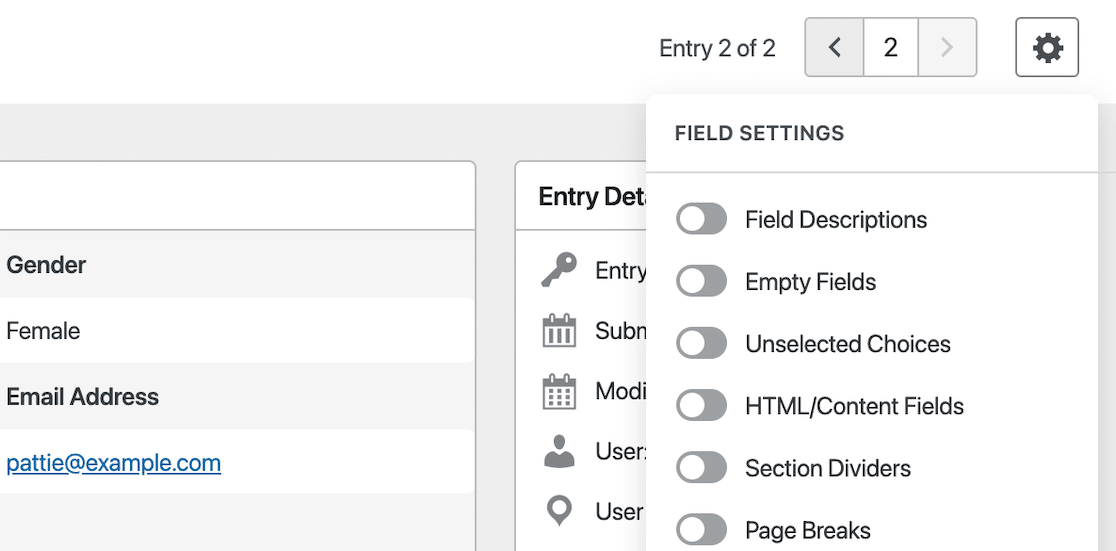
Agora, ao visualizar as entradas em seu formulário, há um ícone de configurações no canto superior direito que exibirá todas as configurações de campo.

Basta tocar nos botões de alternância para personalizar sua visualização e aplicar as alterações instantaneamente.
E depois de fazer suas seleções, elas serão salvas automaticamente. Isso significa que, depois de escolher sua visualização ideal, ela permanecerá assim até que você a altere!

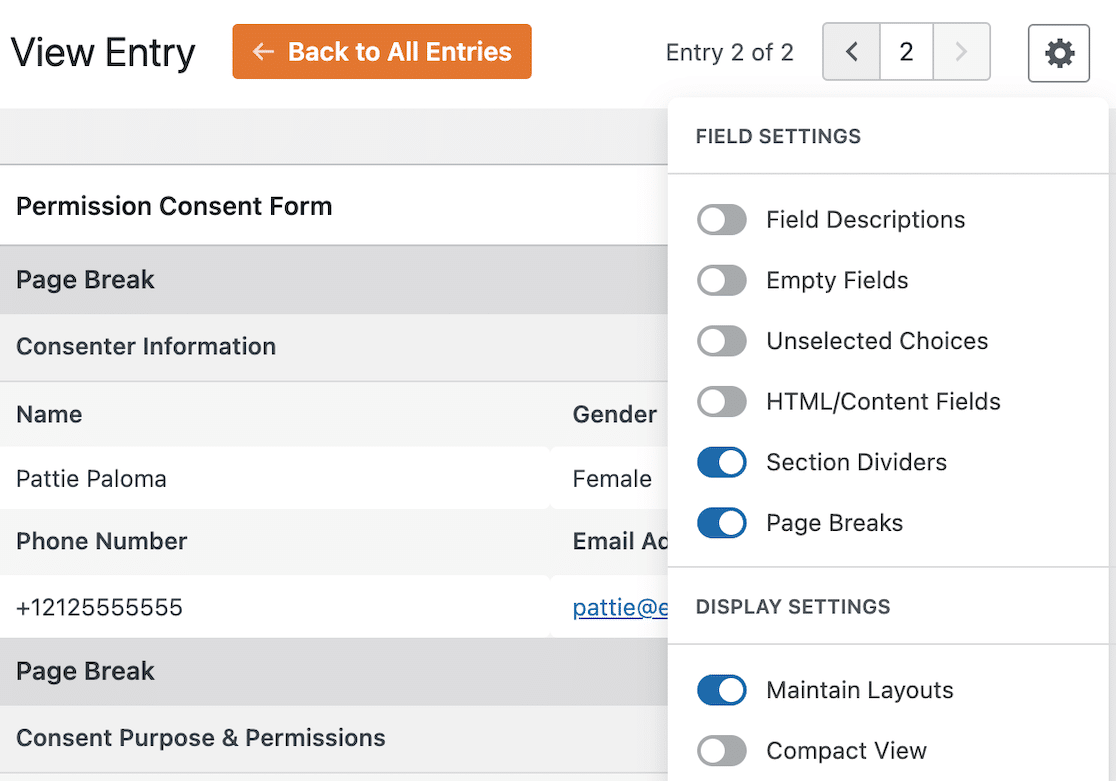
E depois de ativar os divisores de seção e as quebras de página para este exemplo, veja como é muito mais fácil ler e entender. Você pode até optar por manter os layouts do formulário se houver colunas que queira preservar nas respostas.

Sabemos que nem sempre foi fácil interpretar os envios de formulários, especialmente com formulários mais complexos. Com esses novos controles de layout e a novíssima exibição compacta, queríamos ter certeza de que você poderia obter exatamente a exibição de que precisa, independentemente de o formulário ser simples ou complexo.
Esse recurso economizará seu tempo ao fornecer todos os dados do formulário, formatados e organizados, e não apenas as respostas.
Os controles de visualização de entrada única estão disponíveis para todos os titulares de licenças pagas.
Por fim, reunimos esses recursos com vários outros aprimoramentos que mal podemos esperar para que você confira:
- Aprimoramentos anti-spam: agora você pode optar por armazenar entradas de spam e marcá-las como spam, em vez de rejeitá-las. Também adicionamos uma opção extra que tornará os envios mais lentos para evitar que os bots enviem spam para seus formulários
- Pesquisa de campo de formulário: Agora você pode rolar para cima dentro do construtor de formulários para pesquisar rapidamente o campo de que precisa
- E... um novo
{site_name}etiqueta inteligente.
Mais atualizações em breve
Como sempre, nossa equipe está trabalhando arduamente para lhe proporcionar a melhor experiência com o WPForms. Temos novos complementos e lançamentos em andamento e estamos muito animados para mostrar a você o que estamos fazendo.
Fique atento a este espaço!
Nossa equipe de suporte está aqui para responder a quaisquer perguntas que você possa ter, portanto, não hesite em entrar em contato se houver algo que possamos fazer para ajudar!
Jared




Sou seu cliente habitual. Depois de enviar o formulário de admissão, a opção PDF ou de impressão deve ser mantida. Manter essa opção beneficiará muitos de seus clientes, como nós. Daya ativou essa opção muito rapidamente. Assim, não precisamos usar nenhum plug-in de terceiros.
Olá, Mehedi - peço desculpas, no momento não temos a opção de PDF/impressão para as inscrições enviadas. Concordo que isso seria ótimo e adicionarei essa opção ao nosso rastreador de solicitações de recursos para que ela esteja no radar dos nossos desenvolvedores.
Como solução alternativa, você pode configurar e-mails de notificação de formulário para enviar um e-mail com o conteúdo da entrada enviada. A maioria dos navegadores permitirá que você salve um e-mail como PDF(aqui está um exemplo para o Chrome).
Além disso, você pode criar manualmente PDFs de cada entrada.
Outra solução alternativa é anexar um arquivo CSV para download à notificação por e-mail que contém as informações enviadas pelos usuários por meio do formulário.
Obrigado 🙂
Vocês estão trabalhando em algo para o construtor de oxigênio?
Minesh - Embora não tenhamos integração de estilo para o Oxygen Builder, adicionei isso ao nosso rastreador de solicitações de recursos para que esteja no radar dos nossos desenvolvedores.
Minha guia de estilo está faltando no Elementor Pro, e eu também paguei a licença do WPForm. Por favor, me informe o que devo fazer!
Olá, Robert - Lamento saber do problema. Quando tiver uma oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Como você tem uma licença do WPForms, tem acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Obrigado 🙂
Só quero agradecer por adicionar uma guia de estilo ao Elementor! Isso evita que eu tenha que escrever um monte de CSS.
Oi Ron - Obrigado por nos informar e ficamos felizes que esteja gostando. 🙂
Não é possível alinhar (centralizar) o botão de envio no elementor
Oi Ravi - Peço desculpas, mas no momento isso não é possível com o Elementor. Mas você pode fazer isso com CSS personalizado, conforme descrito aqui.
Para obter mais detalhes sobre como adicionar CSS personalizado ao seu site, incluindo as duas opções acima, consulte nosso artigo aqui.
Espero que isso ajude. Obrigado 🙂